Vidste du, at kontaktformular 7 giver dig mulighed for at ændre farven på pladsholdertekst?
Hvis du nogensinde har brugt kontaktformular 7, har du muligvis bemærket, at den har en standardfarve til pladsholdertekst. Du kan tilpasse pladsholderteksten ved hjælp af kontaktformular 7's indbyggede muligheder-eller endda tilpasse den med CSS!
Denne artikel viser, hvordan du ændrer kontaktformular 7's pladsholdertekstfarve og giver kodeeksempler til begge metoder.
Vi har opdaget, at mange klienter i vores supportforum har problemer med at angive eller ændre skrifttypefarven på kontaktformular 7 pladsholdertekst.
Kontaktformular 7 er et af de mest populære WordPress -plugins i dag, så du kan oprette grundlæggende eller komplekse kontaktformularer på dit WordPress -websted. Vi har allerede skrevet hvordan du retter fejl ved afsendelse af kontaktformular 7.
Vi viser dig, hvordan du tilpasser tekstfarve med brugerdefineret kode: Hvis du ikke kender kodning, men har brug for et enklere og lettere at bruge formularbygger-plugin, kan du prøve WPForms.
CSS til CF7 pladsholdertekst
::-webkit-input-placeholder { /* WebKit browsers */
color: #000 !important;
opacity: 1;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #000 !important;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #000 !important;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #000 !important;
opacity: 1;
}Brug! Vigtigt mærke
"! Vigtigt" -tagget bruges til at garantere, at andre stilarter ikke anvendes på disse CSS -vælgere. Dette sikrer, at stilen fungerer. Hvis du ønsker, at stilen kun skal bruges på kontaktformular 7 -felter, kan du bruge denne:
.wpcf7 ::-webkit-input-placeholder { / * WebKit-browsere * / farve: #000! vigtigt; uigennemsigtighed: 1; }
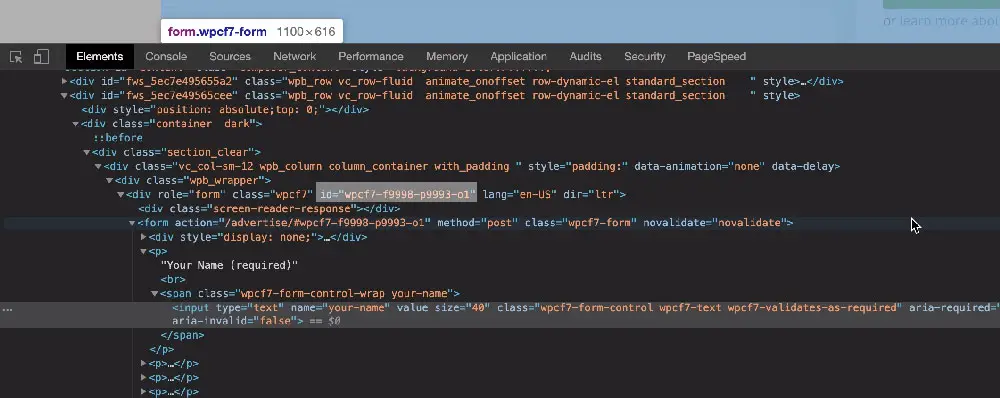
Hvis du har brug for at afsløre en bestemt kontaktformular på dit websted uden at ændre andre kontaktformularer 7, skal du kigge efter formularidentifikatoren som følger:

Højreklik på det pågældende element, og vælg Inspicer element. Genveje: F11 (Windows) eller CMD + SHIFT + C (MAC) Find ID'et, og erstat 'wpcf_id' med det i denne kode:
#wpcf_id :: pladsholder {farve: #000! vigtigt; uigennemsigtighed: 1; }
IMH
Vil du have en hurtig hjemmeside?
Hvem laver jeg sjov? Gør vi ikke alle sammen?
Så hvorfor kæmper så mange af os?
Den største udfordring er normalt at finde et hurtigt, pålideligt hostingfirma.
Vi har alle været igennem mareridtene - støtte tager evigheder eller løser ikke vores problem altid skylden noget på din side...
Men den største bummer er, at hjemmesiden altid føles langsom.
At CollectiveRay vi hoster med InMotion hosting og vores hjemmeside er dum hurtig. Vi kører på en brugerdefineret stak af LightSpeed-serveropsætning på MariaDB med en PHP7.4-motor og frontet gennem Cloudflare.
Kombineret med vores frontend-optimeringer serverer vi pålideligt 6000 brugere hver eneste dag, med peaks på 50+ samtidige brugere.
Vil du have en hurtig opsætning som vores? Overfør dit websted gratis til InMotion-hosting og få vores 50% rabat på nuværende priser.
Prøv InMotion Hosting med 50 % rabat for CollectiveRay KUN besøgende i april 2024!
Efterlad en bemærkning eller stil et spørgsmål herunder!
Vær venlig at forlade a nyttigt kommenter med dine tanker, så del dette på din Facebook-gruppe (r), der ville finde det nyttigt, og lad os høste fordelene sammen. Tak fordi du delte og var god!
Afsløring: Denne side kan indeholde links til eksterne websteder for produkter, som vi elsker og helhjertet anbefaler. Hvis du køber produkter, vi foreslår, tjener vi muligvis et henvisningsgebyr. Sådanne gebyrer påvirker ikke vores anbefalinger, og vi accepterer ikke betalinger for positive anmeldelser.



