Divi børnetemaer er den ideelle måde at få mest muligt ud af den kraft og kreativitet, Divi giver uden at påvirke temaet på nogen måde.
Børnetemaer er unikke for WordPress og er designet specielt til at give enhver mulighed for at tilpasse deres websted på enhver måde, de vil uden at ødelægge deres eksisterende tema. Det er en logisk og sømless proces, når du forstår det og tilbyder et stort potentiale til dem, der prøver det.
Denne side fører dig gennem alle aspekter af Divi-børnetemaer. Fra hvad de er, og hvad de kan gøre til at skabe dit eget børnetema.
Vi vil også dække, hvornår de skal bruge og ikke bruge et børnetema, og vi viser nogle af de bedste Divi-barntemaer, du kan købe, og hvor du kan købe dem, hvis du vil få et forspring.
mange brancher.
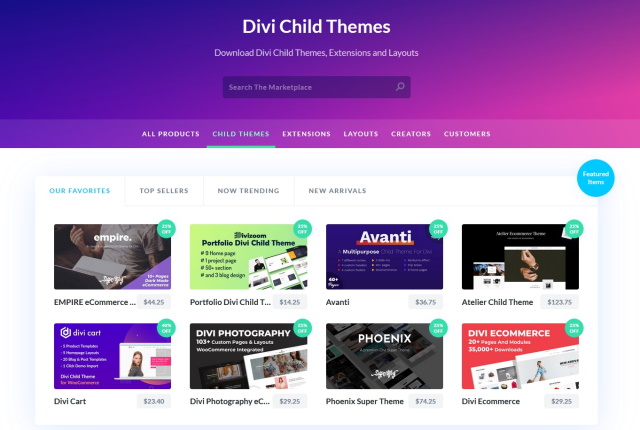
40 Premium Divi børnetemaer
Uanset om du vil fremskynde webstedsdesign eller sikkert ændre et Divi-tema, indtil det er perfekt, er et børnetema måde at gøre det på.
Du skal bruge en licenseret kopi af Divi installeret for at et børnetema kan fungere. Ellers installeres disse underordnede temaer på nøjagtig samme måde som ethvert WordPress-tema.
Her er 40 af de bedste premium Divi børnetemaer lige nu:
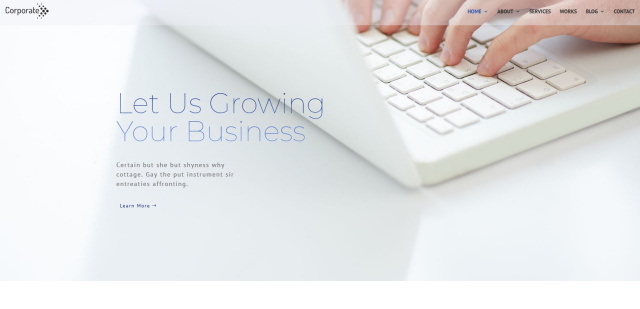
1. Corporate

Corporate fra Divi Cake er et af de bedst sælgende Divi børnetemaer. Det er et rent forretningstema med et lyst farveskema, god brug af hvidt mellemrum, et simpelt overskriftsbillede og nogle flotte indholdsbokse under skillelinjen.
Siderne indlæses hurtigt, flyder glat og har en god fornemmelse. Selvom det er fyldt med interessante design-signaler, er dette tema også fleksibelt nok til at blive tilpasset til næsten enhver industri. Det samlede indtryk er af rolig kompetence med nogle farverige blomstrer. Præcis hvad der kunne fungere godt for denne niche.
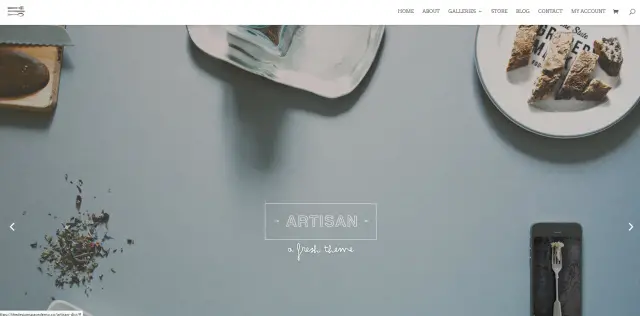
2. Artisan

Artisan er et meget moderne Divi-barnetema designet til fødevarevirksomheder. Det er et glat design med fuldskærmsskyder med filtrerede billeder. Under skyderen udfolder siden sig med et traditionelt layout af restauranttypen med indholdsområder, glidende infofelter, en indbygget skyder og andre funktioner.
Designet bruger en rolig farvepalet med en blanding af kit, hvide og filtrerede billeder. Mens overskrifterne ville gøre med at styrke lidt, er det samlede indtryk godt.
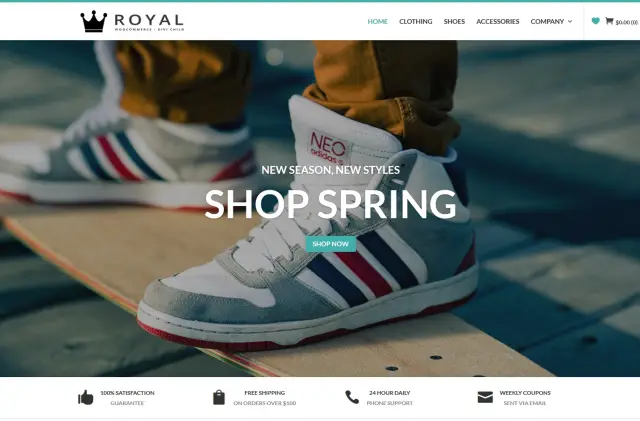
3. RoyalCommerce

Vi kan lide alt om RoyalCommerce undtagen prisen. På trods af det er designet let godt nok til at være en del af vores bedste premium Divi-temaer. Dette er et e-handelstema, der virkelig ser ud til at kunne tilhøre en stor brandbutik.
Det er et simpelt, men meget effektivt tema med et beskrivende headerbillede og en rolig grøn kontrastfarve. Layoutet er pænt, med produkter foran og i midten, brugbare produktsider med et sidebjælkefilter og en søgefunktion. Mens du betaler for dette tema, er kvaliteten bestemt der for at retfærdiggøre omkostningerne.
4. Ally

Ally er et multifunktionelt tema, der kan bruges til en række organisationer. Det har et stærkt sidehovedbillede med et blåt og lilla filter, der udfolder sig til en standardside med masser af hvidt rum og farvede indholdsfelter.
Der er noget ved layout, tone, skrifttyper og det overordnede udseende, der virker. Beskedne animationer her og der bidrager virkelig til følelsen af kvalitet. Endelig skinner de ekstra sider, især portfolio-siderne virkelig. Dette er en meget stærk Divi børnetema mulighed!
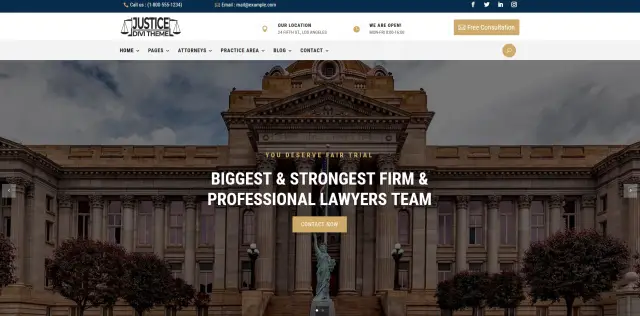
5. Divi Retfærdighed

Divi Justice er designet af en person, der virkelig kender deres målmarked. Dette er et lovtema, der udviser alle de kvaliteter, du gerne vil se på ethvert juridisk websted. Det er professionelt, udviser rolig kompetence, har et fantastisk layout med de indholdssektioner, du forventer at se og leverer på hver tælling.
Brun og blå arbejder ikke altid sammen, men de gør det her. At sammen med nogle stærke skrifttyper og god brug af hvidt mellemrum mellem mere indholdsrige områder skaber en god balance ned på siden. Værd at tjekke ud.
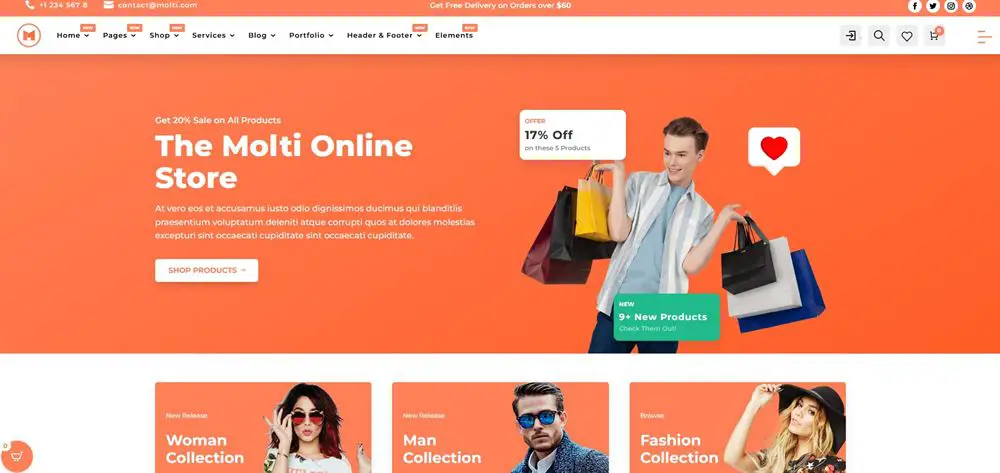
6. Molti E-handel

Molti Ecommerce er et levende divi-barnetema specielt designet til onlinebutikker. Den har et traditionelt butikslayout med en heltesektion, produktkategorier, en vogn i topmenuen og meget mere.
Temaet har flere demoer, der alle har et lignende layout og glade fald. Det er en fantastisk mulighed for nogle butiksnicher og kan tilpasses, så den passer til enhver virksomhed med minimal indsats.
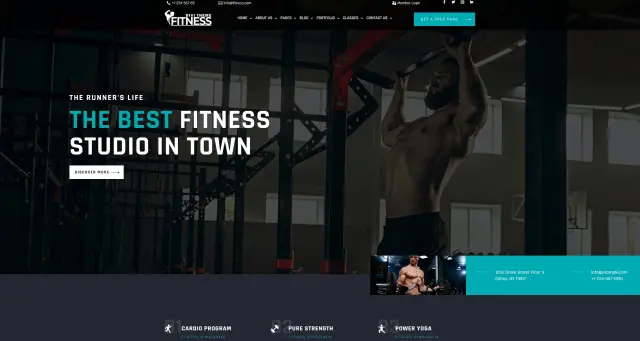
7. Divi Fitness

Divi Fitness er et andet fremragende Divi-barnetema designet af en person, der kender deres publikum. Dette er et motionscenter og et fitness-tema med en fantastisk blanding af mørkt og lys. En mørk header kontrasteres af hvide rækker og lyse billeder sammen med en enestående blanding af skrifttyper. Det er et meget attraktivt design.
Alle indvendige sider har den samme balance mellem stærke billeder og de mørke og lyse elementer. Den turkisfarve binder alt sammen på hele webstedet.
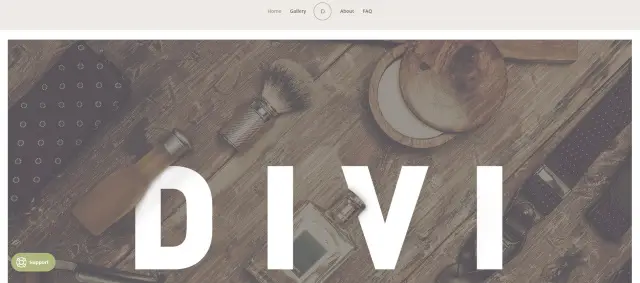
8. Mode

Mode har en arvefølelse med sepia-tonede billeder og ædru farver. Det er pitchet som en gentleman's barber eller tøjbutik og kunne fungere meget godt for det eller barer, destillatorer eller noget andet, der kunne klare en lignende æstetik.
Det er et simpelt design, der læner sig stærkt på billedmateriale for at komme med sin pointe. Der er et par indholdsblokke, og du kan tilføje mere, hvis det kræves, men det er billederne, der får dette design til at fungere. Udnyt dem, og dette kan være det perfekte Divi-barn-tema til dine behov.
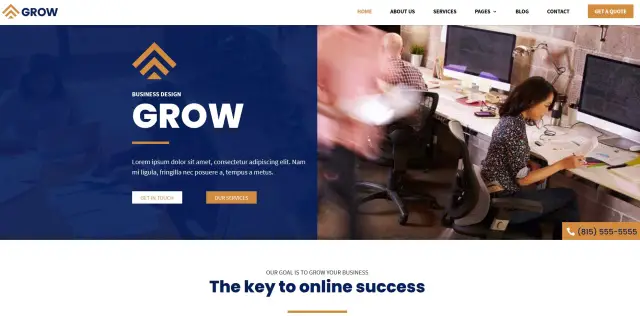
9. Voks

Grow er en mulighed for Divi børnetemaer direkte fra Elegant Themes. Det er et moderne virksomhedsdesign, der er let, rent og lidt legende. Det er også et andet tema, der på en eller anden måde får blå og brun til at fungere godt sammen.
Dette er et typisk firma-tema med fed intro og historiefortællingen under folden. Hvide baggrunde, velvalgte skrifttyper og billeder og et godt flow til layoutet betyder, at du faktisk vil udforske siden og se, hvad der ellers er der. Det er det, webdesign handler om!
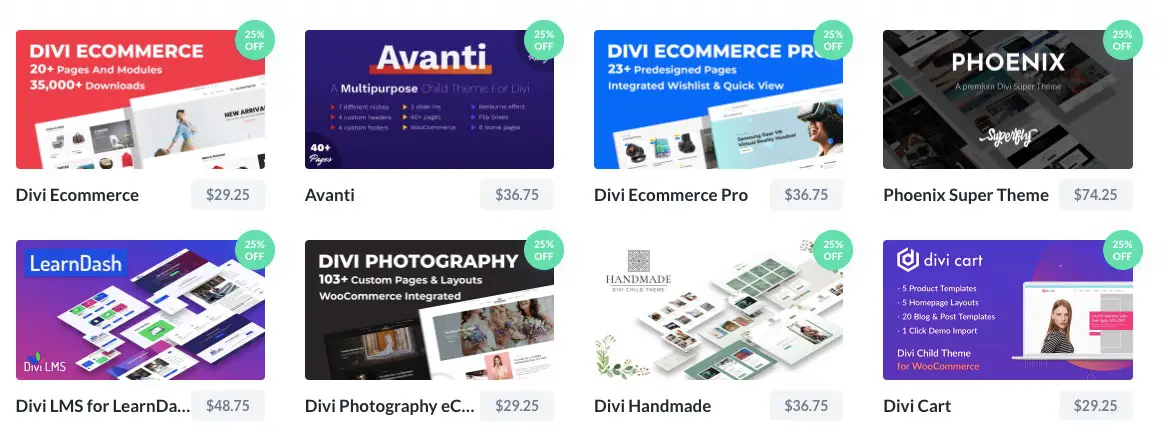
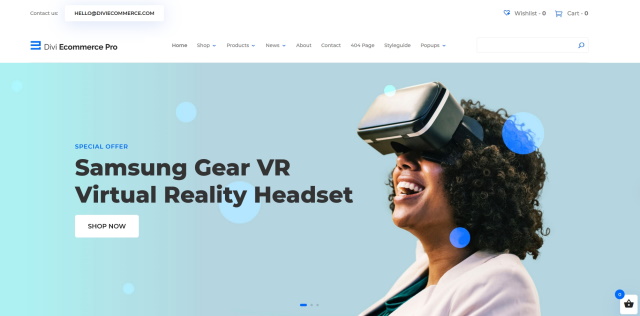
10. Divi E-handel Pro

Divi Ecommerce Pro er et moderne onlinebutikstema designet til teknologiske eller moderne produkter. Det er et let design med alle de vigtige element i butikken, god brug af hvidt rum, skiftevis hvide og skyggefulde produktrækker og et samlet udseende, der fungerer godt.
Siden udfolder sig i en typisk butik med produktrækker, specielle tilbud, udtalelser, prisbokse, en blog og tilmelding til nyhedsbrev. Indvendige sider er lige så rene og attraktive med gode produktsider, plads til anmeldelser og udtalelser og en attraktiv indkøbsside.
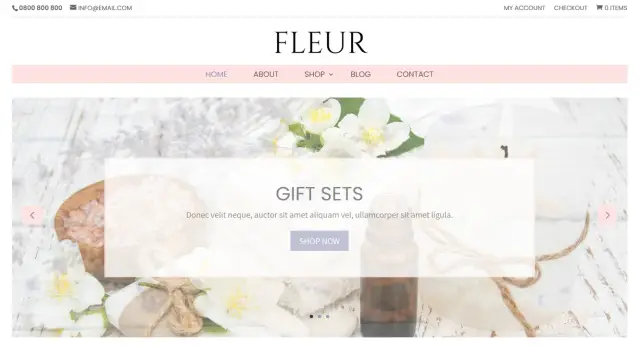
11. blomst

Fleur er en meget feminin butik, der fungerer usædvanligt godt. Det er et af de attraktive Divi-barnetemaer, der bruger hvidt mellemrum godt, har komplementerende pastelfarver og nogle følelsesladede billeder for at sætte scenen perfekt til, hvad butikken handler om.
Længere nede på siden er der nogle gode produktsektioner med headeroverlejringer og noget grafik for at skitsere tjenester. Det er et velafbalanceret tema, der formår at pakke meget uden at føle det.
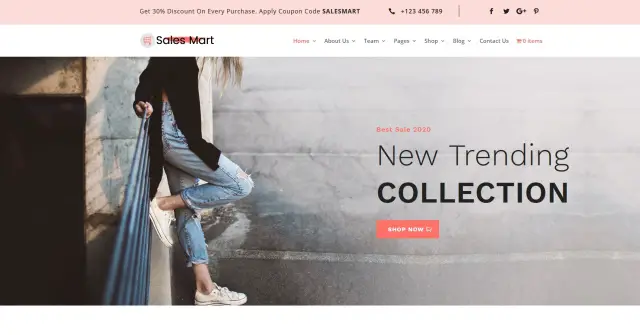
12. Salg Mart

Sales Mart er et andet e-handelsdesign med simpelt headerbillede og topnavigation med social sektion og rabat tilbud. Det er en god start på designet, der skaber en cool og tilgængelig følelse af siden.
Længere nede ser du kategoribokse med produktsektioner, en række med særlige tilbud og et udvalg af produktelementer og opfordringer til handling, du forventer at se i en butik. Valget af farver, skrifttyper og billeder fungerer godt her, og hvis du kunne kopiere det til din egen butik, kunne det klare sig meget godt!
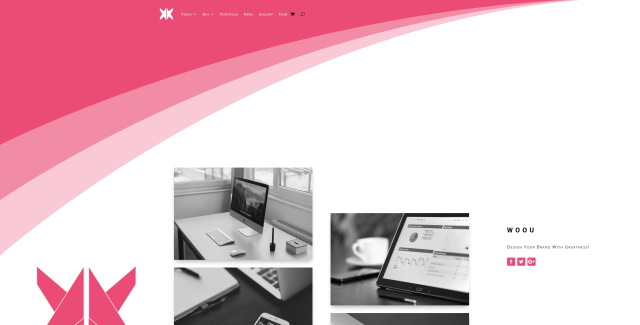
13. Woou

Woou er noget helt andet. Det er et multifunktionelt tema, der fungerer godt for freelancere eller reklamer. Det er et design på en side med et unikt design, der rummer indhold meget bredt, men holder tingene interessante med en fed temafarve og noget flot grafik.
Designet har nogle gode skrifttyper og små ting som billedskygger, der føjer til sin appel. Kontrastfarven er inspireret, og det flisebelagte layout nede på siden kan fungere perfekt til en række anvendelser. Nogle gange er det godt at være anderledes, og dette design er et eksempel på det.
14. portefølje

Portefølje er et simpelt, rent porteføljetema med mere hvidt rum end mange andre af sin type. Alligevel tilføjer dette rum elegancen i layoutet og designet. En overskrift på helside med forfatterbillede sætter scenen, mens den beskedne navigation og tynde sans serif-skrifttype skaber en følelse af afslappet modernitet.
Siden udfolder sig i standardindholdssektioner, der dækker produkter, tjenester, portefølje, udtalelser og en kontaktformular. Farver er velvalgte, layoutet er glat og fungerer godt, og indvendige sider supplerer det overordnede design på en meget positiv måde.
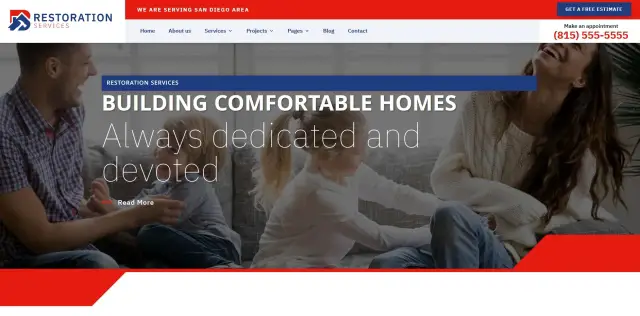
15. Restaurering

Restaurering er et farverigt og levende tema designet til restaurering, bygning og renovering af ejendomme. Det giver et imponerende første indtryk med et rødt, hvidt og blåt farveskema og et stærkt header, der udfolder sig til et meget effektivt reklamewebsted med nogle fine detaljer.
Dette er en ægte pasform og glemme type design. Hvis temaet passer, skal du gøre meget lidt bortset fra at erstatte lorum ipsum med dit eget indhold og tilføje dine egne billeder. Dette tema har alt, hvad en ejendomsvirksomhed har brug for, og til det vurderer vi det meget højt.
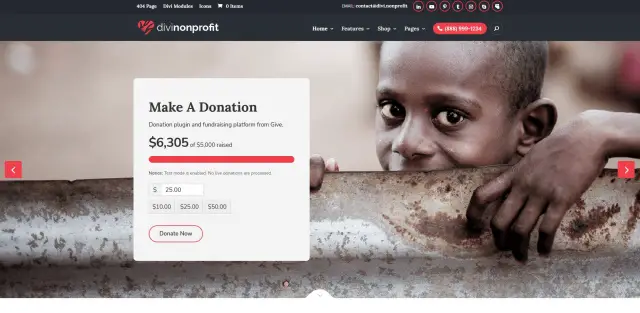
16. Divi nonprofit

Divi Nonprofit er et velgørenhedstema, der gøres usædvanligt godt. Det åbner med den typisk følelsesmæssige billed- og donationsboks og udfolder sig i et meget fleksibelt design, der kan tilpasses til enhver form for velgørenhed eller nonprofit.
Balancen mellem farver, funktioner og hvidt rum er fremragende. De mørke og røde farver fungerer godt, afrundede kasser fungerer også, og brugen af supplerende elementer og fuld sidefod giver et professionelt udseende og følelse med meget lidt indsats.
17. Interiør

Interiør er et meget moderne Divi-barnetema med en Scandi-følelse takket være farverne og det flade design. Der er ikke noget hvidt rum her, men de dæmpede komplementære farver overvælder ikke, og selvom der sker meget, er det let at gå nok til at undgå at blive træt, når du navigerer på siden.
Designet er beregnet til brug i livsstil eller indretning og til det skinner det. Stor brug af billeder, enkle fede skrifttyper og en række karakterfulde sideelementer kombinerer alt sammen for at skabe et meget kunstnerisk tema. Du bliver nødt til at vide, hvordan du tilpasser dette tema uden at miste den karakter dog!
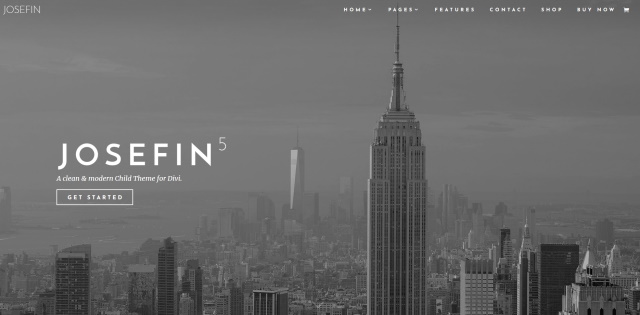
18. Josefin

Josefin er et klassisk tema, der hovedsagelig er monokromt, men har en farvefarve her og der fra billeder. Demoen er sat op som et udstillingsvindue for alt, hvad dette Divi-barn-tema er i stand til og bliver til tider lidt forvirret, men er det perfekte showcase for, hvad der er muligt.
Smart brug af billeder og skrifttyper, meget lidt hvidt rum, der gør dets optagelse til de mere kraftfulde, stærke mørke og lyse elementer og nogle innovative funktioner på hele webstedet betyder, at dette er et kraftfuldt tema, der bogstaveligt talt kan bruges til alt med den rigtige anvendelse af fantasi og kreativitet.
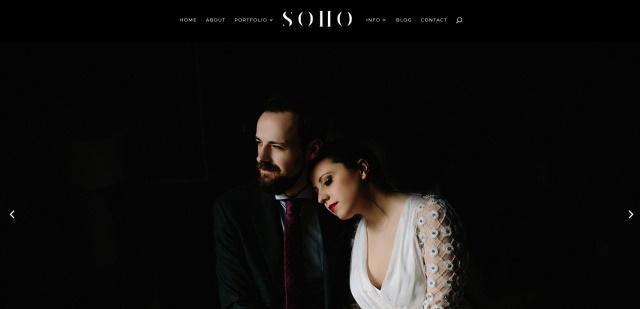
19.Soho

Soho er et fotograferingstema, der virkelig skinner. Det får øjeblikkelig indflydelse med fuldskærmsbilleder og en sort navigationslinje øverst. Ting lyser lidt ned på siden med nogle lysere områder og mere hvidt rum, hvilket giver en smule lysaflastning fra den mørke introduktion. Det er en fantastisk kombination!
Som du kunne forvente, tilbyder porteføljesiderne et par layoutmuligheder, Lightbox-effekter og andre tricks til at fremvise dit arbejde. Enkle skrifttyper og beskedne indholdsblokke supplerer billederne nok til at hjælpe med at fortælle din historie og giver dig alt hvad du behøver for nemt at opbygge et porteføljeside.
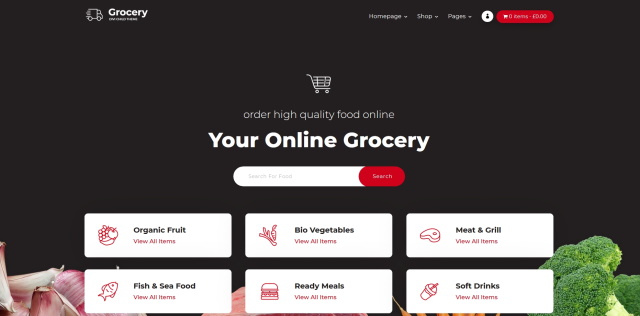
20. Købmand

Købmand er vores sidste Divi-barn-tema, og selvom det vedrører et verdsligt livsområde, bestiller dagligvarer, gør det det med ægte stil. Dette er et e-handelstema med masser af farve, karakter og selvtillid.
Det er et meget stilfuldt tema med en simpel palette af hvidt, sort og rødt, men alligevel er det gjort med en sådan panache, at det virkelig fungerer. Du finder nøjagtigt, hvad du ville forvente af et sådant websted, inklusive søgning, en attraktiv side med indkøbskurv, gode produktsider og enkle, men meget effektive kategorifiltre.
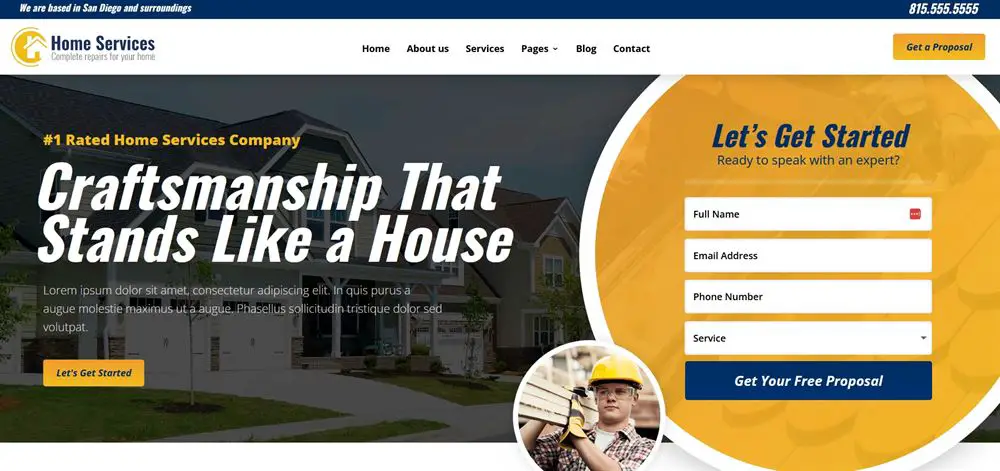
21. Home Services

Hjemmetjenester er et af en række børnetemaer, der afspejler en række populære virksomheder, som kunne være tjent med dette tema. Det er fedt, lyst og meget amerikansk, men det giver den effekt, vi leder efter på et websted som dette.
Alle sider deler det samme designskema, som du kan tilpasse med Divi Builder at levere brandede sider med minimal indsats.
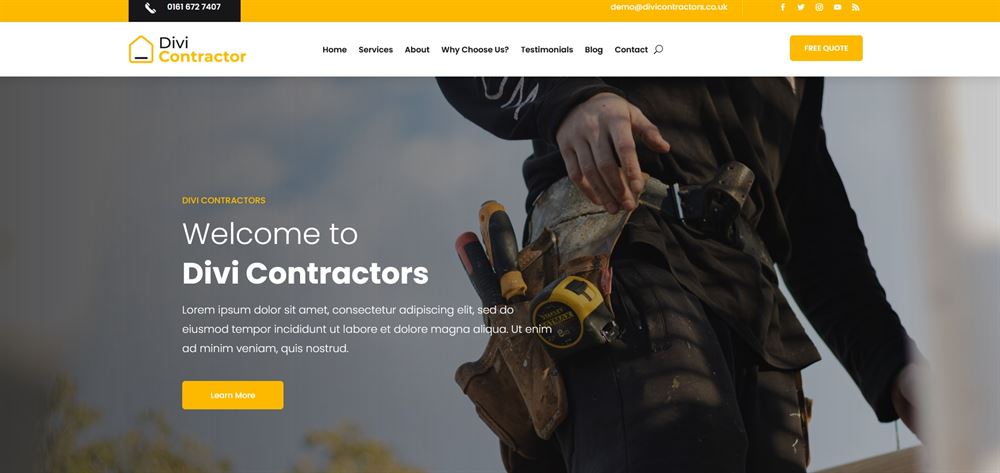
22. Divi Contractor Layout

Divi Contractor Layout er et typisk design for små virksomheder, der kan tilpasses til næsten enhver branche. Det er let, lyst, farverigt og leverer øjeblikkeligt engagement takket være en stor heltesektion.
Resten af skabelonen inkluderer produkt- og servicesektioner, en gratis tilbuds-CTA og alle de ingredienser, som en lille virksomheds hjemmeside har brug for.
23. Flora tema

Flora Theme er et minimalistisk tema med masser af mellemrum og rolige neutrale farver overalt. Det er et fredeligt design, der kan bruges til mange typer websteder.
Den centrale sektion kunne fungere for blogs eller butikker, mens den minimale navigation lader sideindholdet skille sig ud, mens det giver brugeren det, de har brug for.
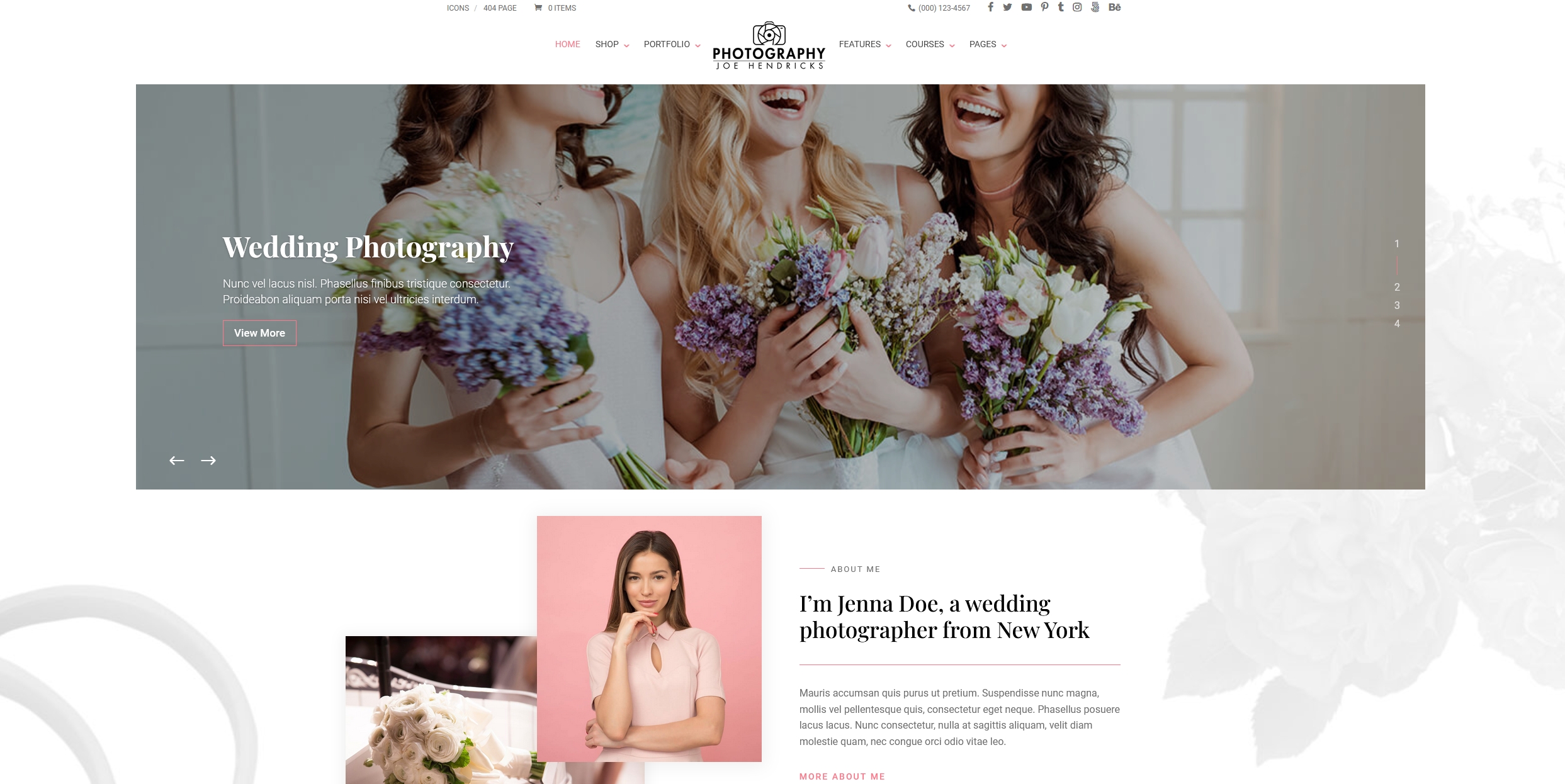
24. Divi Photography e-handel

Divi Photography eCommerce har en mørk og en lys version og fungerer begge utroligt godt. Begge lader billeder skinne igennem, mens de bevarer minimale indholdsområder til kritisk information.
Designene er ideelle for kunstnere, fotografer og andre kreative at vise deres arbejde frem og engagere sig med læserne.
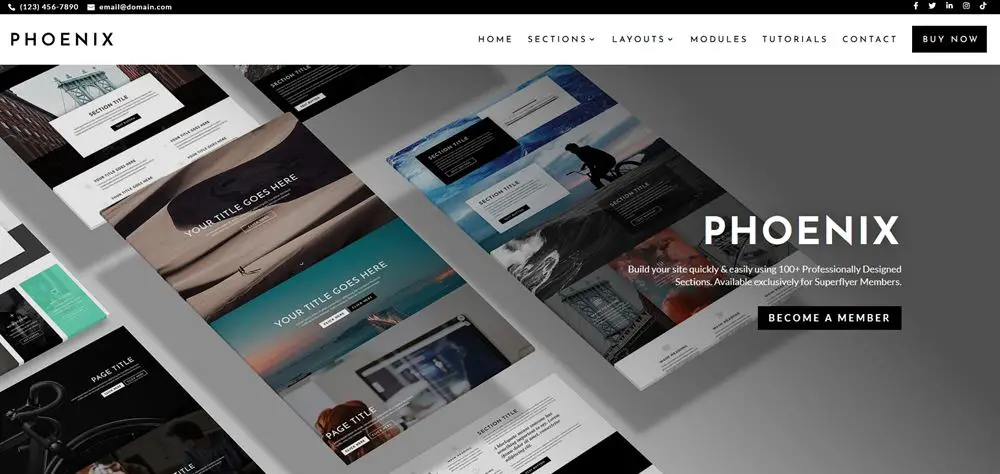
25. Phoenix Super-tema

Phoenix Super Theme er et multifunktionelt tema designet til bureauer og moderne virksomheder. Det er et af de mest populære Divi-barnetemaer og har alle de ingredienser, du skal bruge for at bygge en helt igennem moderne hjemmeside med Divi.
Temaet har flere færdige layouts til en række virksomheder. Hver enkelt kan tilpasses eller tilpasses, som du synes passer. Til sidst vil du have en hurtig, fuldt responsiv hjemmeside for meget lidt indsats.
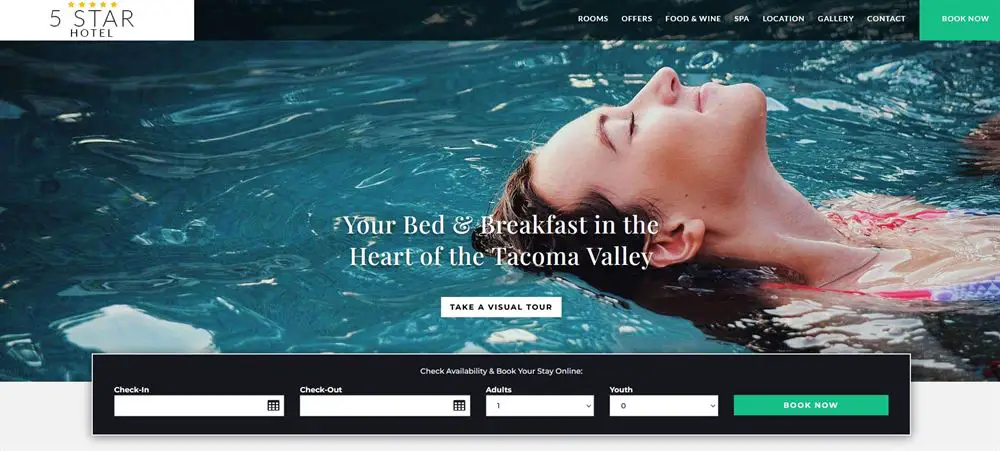
26. 5 Star Hotel

5 Star Hotel er et femstjernet Divi-barnetema. Det er professionelt design med alle de funktioner, du ville forvente, en bookingsektion, rumudstillinger, ekstra indholdsområder og en samlet kompetent følelse.
Der er masser af indholdsområder til promovering og nogle attraktive ekstra sider til at vise andre hotelfunktioner frem. Det hele sluttede af med en attraktiv kontaktside.
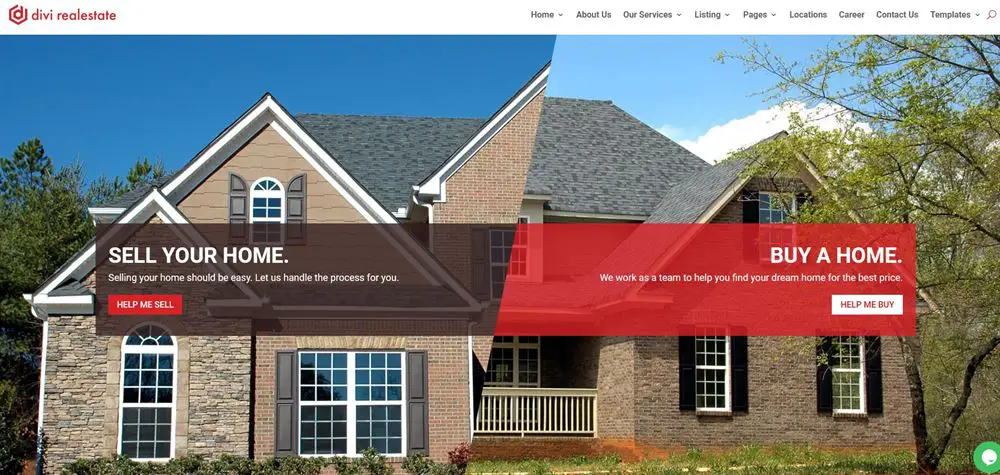
27. Fast ejendom til Divi

Real Estate for Divi har en meget amerikansk følelse, men er universelt attraktiv. Den åbner med en stor heltesektion, der opdeler udlejning og salg, hvilket er logisk for fast ejendom. Længere inde vil du se sektioner for personalebios, serviceområder og lister.
Listeafsnittene kan tilpasses og kan bruge filtre og billeder til at vise egenskaber frem. Der er også søgning for at hjælpe brugervenlighed og fleksibel navigation for at sikre, at den besøgende altid kommer derhen, hvor de skal hen.
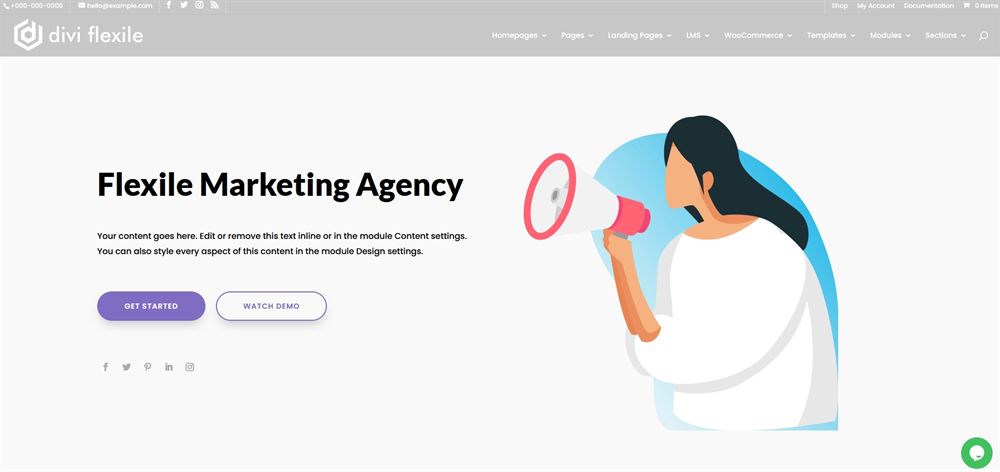
28. Fleksibel

Flexile er et multifunktionelt Divi-barnetema med en række skabeloner, du kan installere og bruge, som det passer dig. Alle designs er flade og farverige med masser af indholdsområder og attraktive billeder.
Designene passer til deres påståede niche og kan tilpasses på plads. Dette tema har flere sidehoveder og sidefødder, masser af heltesektioner og masser af værktøjer til at bygge fantastiske websteder.
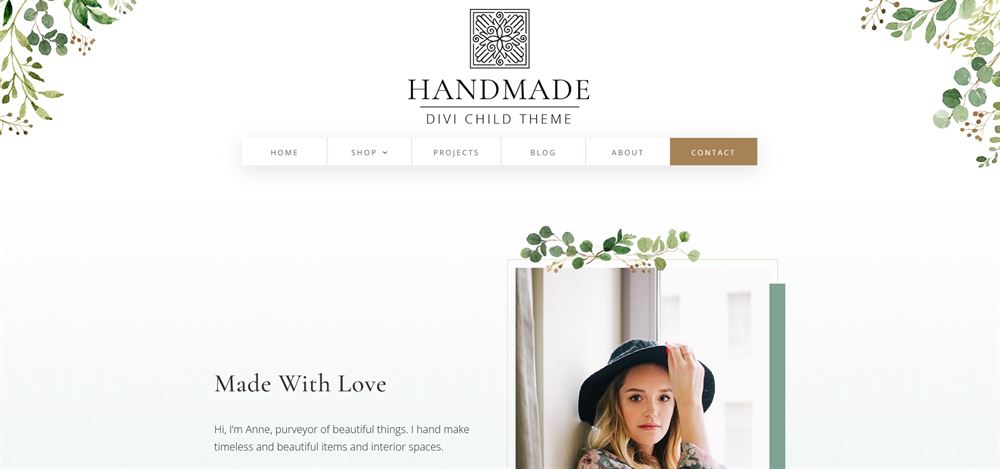
29. Divi Håndlavet

Divi Handmade er et smart tema, der kunne fungere som en blog, freelancer-websted eller endda en butik. Den er let, minimal og har nogle dejlige design-opblomstringer, der får dig til at føle dig velkommen.
Designet har en enkel, men effektiv menu, masser af mellemrum og noget grafik, der tilføjer den håndlavede følelse til siden. Det er et dejligt tema, der kunne fungere fantastisk godt.
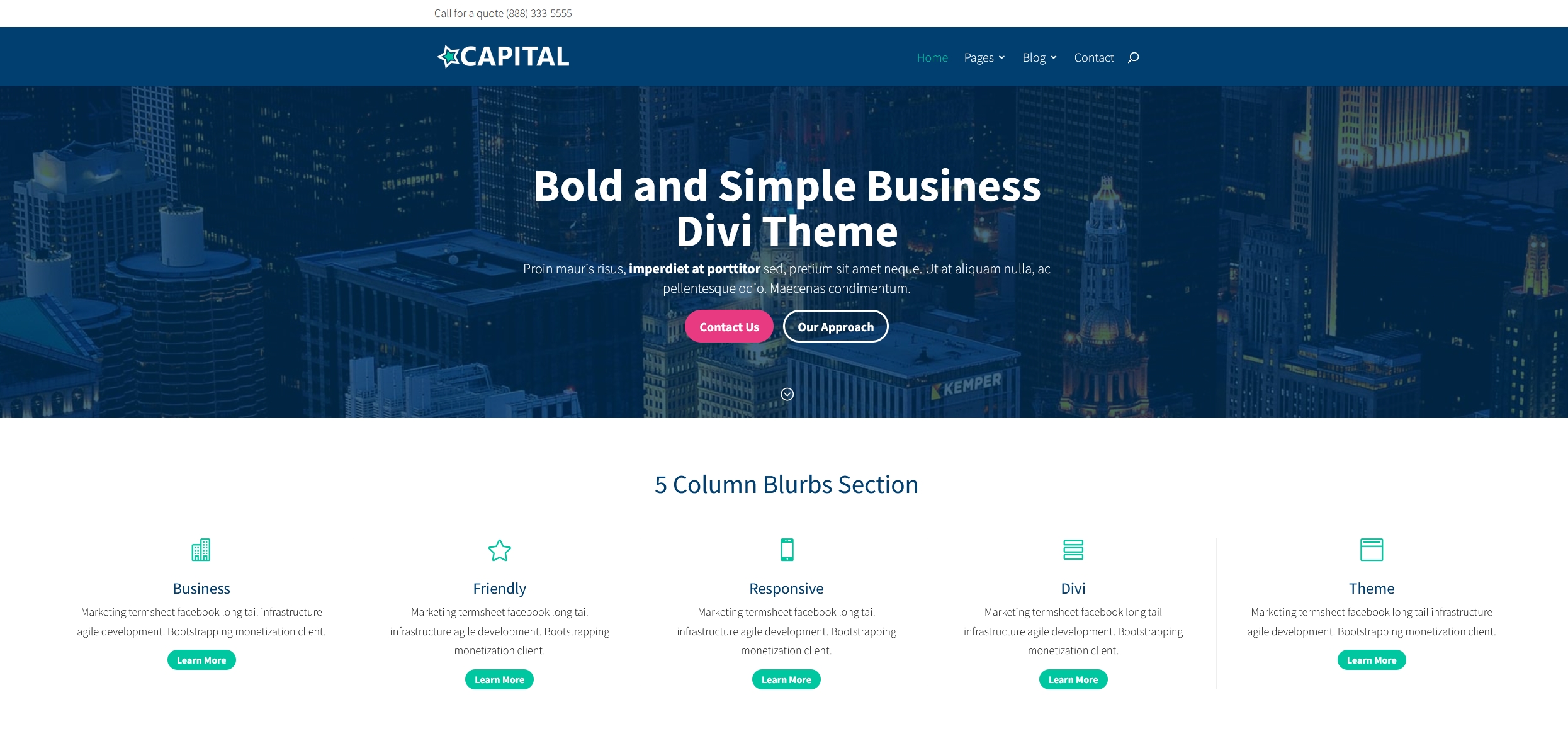
30. Capital

Kapital er et forretningstema baseret på økonomi, men kan nemt omdannes til noget andet. Den er veldesignet og bruger en god blanding af farver, selvom du kan tilpasse dem, som du vil.
Layoutet dækker de fleste forretningsbehov, herunder produkter og tjenester, blog, kontaktside, e-mail opt-in sektion, priser og meget mere.
31. Avanti

Avanti er et multifunktionelt børnetema for Divi, der dækker et væld af nicher. Vi kan lide dem alle, da de er farverige, engagerende og meget veldesignede.
Hvert tema har relevante sideafsnit til nichen, enkel navigation, nogle velvalgte farver og et jævnt flow fra sidehoved til sidefod.
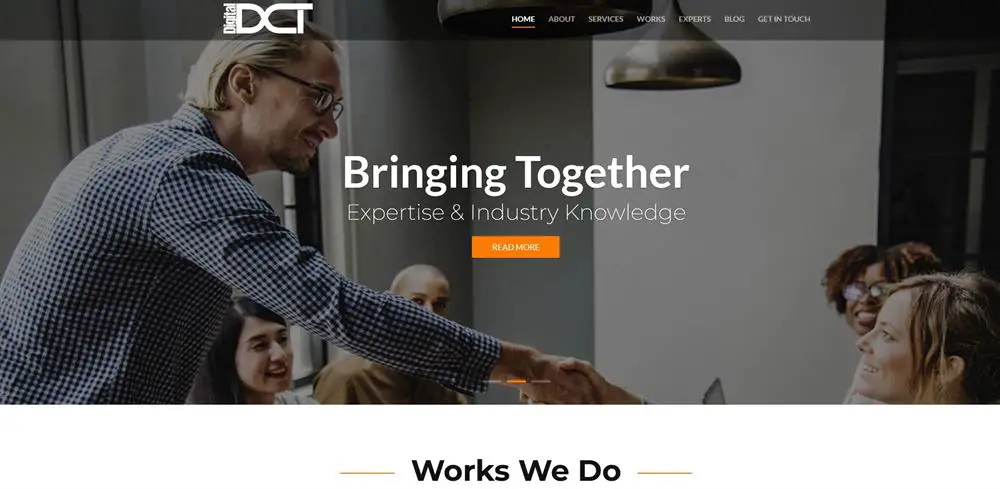
32. Divi Digital Agency

Divi Digital Agency er en standard bureauskabelon udført godt. Den har en heltesektion i fuld bredde med skyder, semi-transparent navigation og fed orange kontrastfarve.
Alle sider udnytter farveskemaet godt med masser af mellemrum, nogle dristigere orange sektioner og skiftevis lyse og mørke sektioner. Det er en attraktiv skabelon til brug for enhver virksomhed.
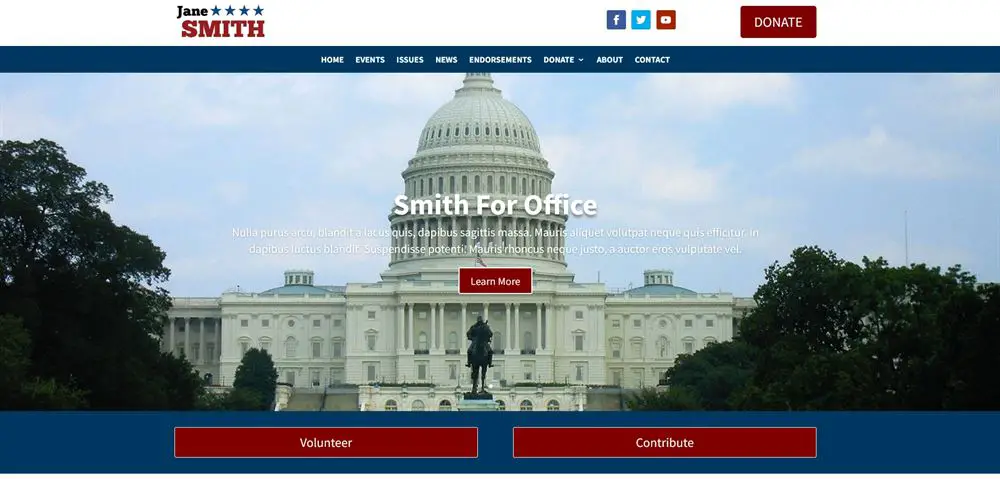
33. Online kandidat politisk tema

Online kandidat politisk tema er et niche-tema, der øjeblikkeligt kan genkendes for, hvad det er. Den bruger sikre røde, hvide og blå farver og et illustrativt overskriftsbillede, hvis du skulle være i tvivl.
Resten af temaet er logisk indrettet med bios, nyheder, numre, en blog og nogle spændende ekstra sider. Temaet kan fungere for enhver type kandidat eller blive transformeret til en lille virksomhed med lidt arbejde.
34. Hotel Booking

Hotel Booking Divi børnetemaet har et helt andet udseende end de andre hoteltemaer på denne liste. Dette har en anden energi og kunne være ideelt til Airbnb, hoteller, moteller, restauranter eller andre virksomheder, der tager imod reservationer.
Den bruger en fed orange kontrastfarve med mørke og lyse områder for at skabe interesse. Det har alle de indholdssektioner, du ville forvente at se, sammen med nogle ekstramateriale. Alt sammen pakket ind i en meget attraktiv skabelon.
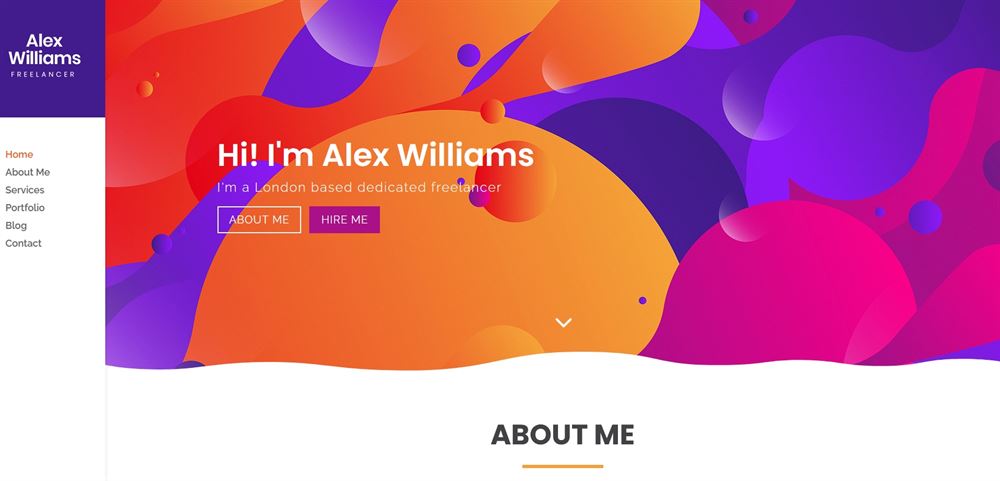
35. Freelancer

Freelancer gør en øjeblikkelig effekt med lyse farver og unik sidemenu. Det er en fantastisk måde at gøre et første indtryk og få opmærksomhed som freelancer eller ny virksomhed.
Skabelonen har en jævn rullehandling med mere lyse farver, enkle animationer og særskilte indholdsområder til at fremvise dit arbejde.
36. TRoo Wine Shop Divi WooCommerce Child Theme

TRoo Wine Shop Divi WooCommerce Child Theme er et mørkt tema, der antyder luksus, ideelt til vin eller andre premiumprodukter. Den er godt designet med en heltesektion i fuld skærm og en jævn rullehandling.
Der er alt, hvad du forventer at se på siden, inklusive produktsektioner, en om-sektion, butikselementer, biografier, en blog og mere. Det hele er også fleksibelt, så du kan tilføje eller fjerne sektioner, som du vil.
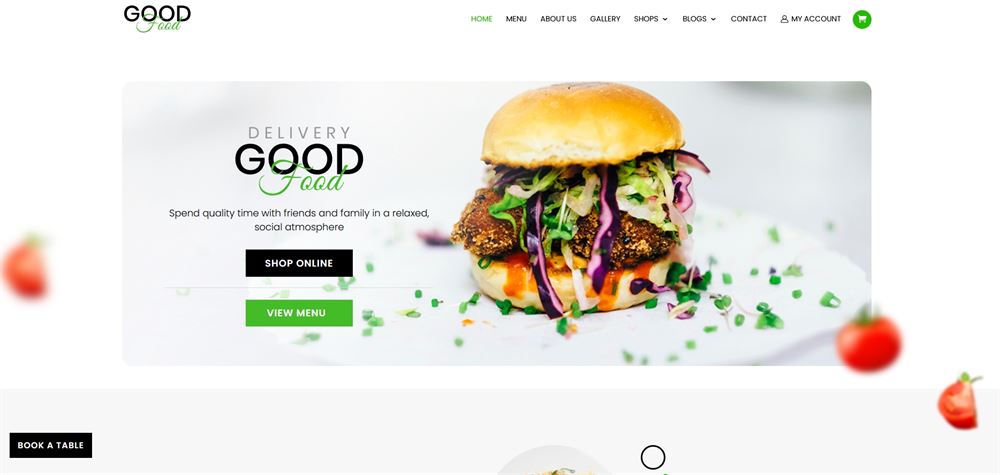
37. Den gode restaurant

The Good Restaurant er et let tema med masser af hvide mellemrum og minimale indholdsområder. Det er et design, hvor billeder til de tunge løft og kunne være ideelt til mange typer af små virksomheder.
Designet bruger en rolig grøn kontrastfarve, men du kan ændre det til hvad som helst. Der er en bordbestillingsfunktion, galleri, butik og masser af ekstra sider, du kan bruge med minimal redigering.
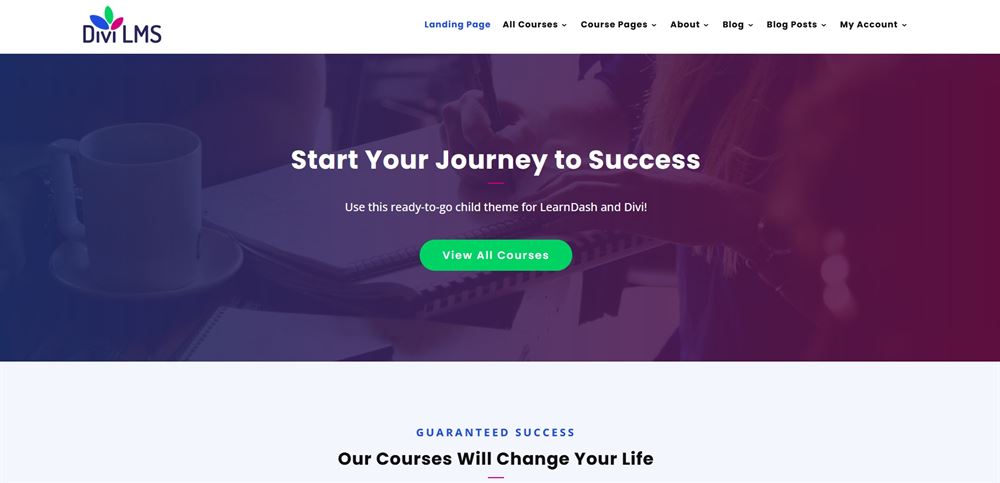
38. Divi LMS til LearnDash Child Theme

Divi LMS til LearnDash Child Theme er ideel til alle, der driver et online kursuswebsted, der bruger LearnDash. Det er et ungt design med lyse farver og en blanding af hvide områder og indholdsområder.
Temaet fungerer hurtigt, ruller jævnt og inkluderer alle de sektioner, du ville forvente af et LMS-tema. Importer dette, og der er meget lidt, du skal gøre for at få dit websted op at køre.
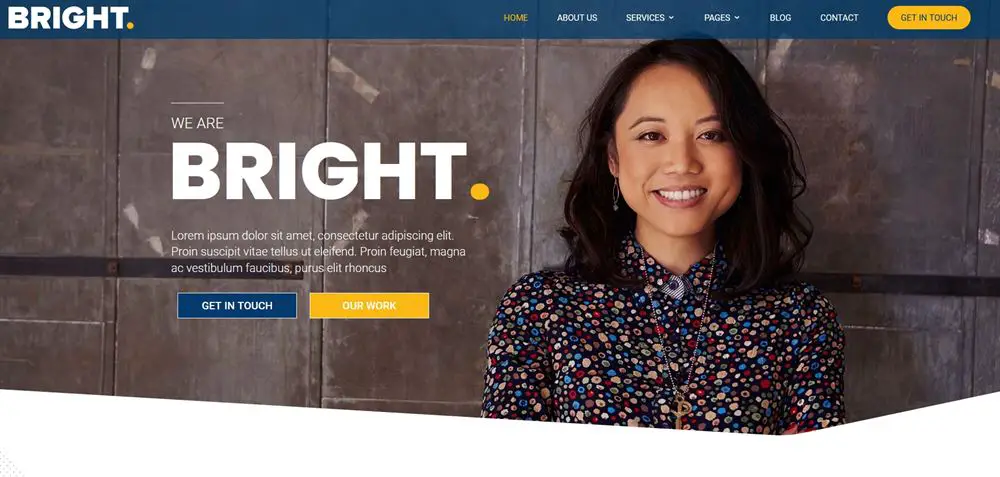
39. Bright

Bright Divi-barnetemaet er præcis det. Det er let, lyst og har en fantastisk energi. Det er en virksomhedshjemmeside, der kunne fungere for freelancere eller bureauer. Den har en fantastisk følelse, der er svær at designe, og som gør den værd at tjekke ud.
Siderne er velafbalancerede, der er små animationer, lyse farver og en fantastisk stemning hele vejen igennem. Værd at tjekke ud.
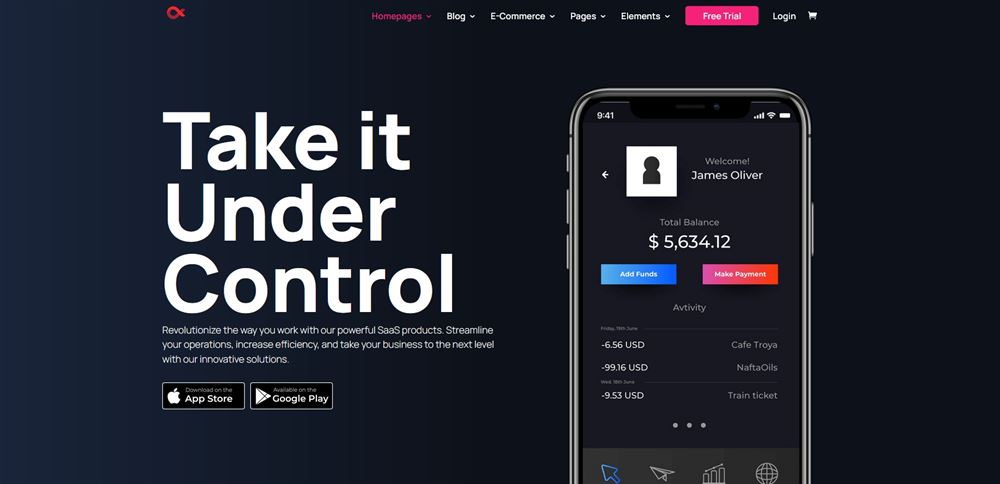
40. Alfa Divi børnetema

Alfa Divi Child Theme er designet til teknologi, men kan fungere hvor som helst. Det er et mørkt tema, der har en moderne kant og bruger kontrast godt. Sort baggrund med hvide skrifttyper og en fed pink farve fungerer godt.
Designet har en heltesektion i fuld skærm, der bruger animation til at afsløre resten af siden. Effektive billedblokke viser produkter og tjenester med stor effekt.
9 bedste steder at købe Divi Child-temaer
Hvis ingen af disse 20 premium divi-børnetemaer rammer stedet, er der et par steder online, du kan købe alternativer. Her er nogle af de mere pålidelige steder at købe dit næste Divi-barn-tema.
1. Elegant Themes

Hvor er det bedre at købe dit barns temaer end fra de mennesker, der i første omgang bragte os Divi? Elegant Themes har en bred vifte af Divi -børnetemaer, der dækker de fleste nicher. Det sælger også forældertemaer, udvidelser og andre gode ting.
Elegant Themes webstedet er meget let at bruge og giver søgning og filtre til at hjælpe dig med at navigere i hundredvis af produkter i butikken. Priserne spænder fra kun $ 5 op til $ 160.
2. Divi kage

Divi Cake er et arkiv af høj kvalitet med Divi-underordnede temaer og plugins. Webstedet er let at bruge og har filtre og en søgefunktion til hurtigt at finde det, du leder efter. Priserne er også ivrige med en ægte blanding af temaer, der koster fra så lidt som $ 6 helt op til $ 199.
Divi Cake har også et nyttigt børnetema generator for hvis du vil oprette din egen, hvilket er en nyttig funktion.
3. Elegant markedsplads

Elegant Marketplace er ikke tilknyttet Elegant Themes så vidt vi kan fortælle. Det er helt en separat enhed end der viser Divi -børnetemaer samt temaer for Elementor og andre. Webstedet sælger også plugins og supplerende tjenester såsom hosting.
Priserne på Divi-børnetemaer svarer til DiviCake. De spænder vidt, fra $ 29.95 op til $ 149. Der er også en abonnementsmulighed prissat fra $ 10 pr. Måned, der giver adgang til underordnede temaer.
4. Mark Hendriksen

Mark Hendriksen er et websted, der dækker alle aspekter af WordPress og inkluderer en butik. Der er en bestemt Divi-markedsplads, hvor du kan finde et stort udvalg af layouts og børnetemaer såvel som dem til WooCommerce.
Da butikken er en tilføjelse til hovedsiden, skal du vælge knappen Shop nu øverst til højre for at få adgang til de underordnede temaer. Når du er der, kan du søge, filtrere og søge efter dit hjertes indhold. Priser varierer fra $ 19.99 op til $ 49.99.
5. Divi.rum

Divi.space er en markedsplads for de fleste ting Divi. Det sælger temaer, børnetemaer, plugins, hosting og kurser for at hjælpe dig med at mestre Divi og WordPress. Det er et veldesignet websted, der er let at navigere og finde temaer.
Kvaliteten af temaer er god, ligesom prisfastsættelse. Den eneste ulempe er, at du ikke kan købe børnetemaer direkte, men skal abonnere. Medlemskab koster $ 199 om året eller $ 449 som et engangsgebyr.
6. Vær Superfly

Be Superfly er et designstudie, der producerer mange temaer, plugins og godbidder til WordPress og Divi. Deres onlinebutik har et udvalg af børnetemaer og plugins, der har en meget høj standard.
Webstedet er farverigt og karakteristisk og er en kombination af webudviklerwebsted og onlinebutik. I butikken er der et udvalg af Divi-underordnede temaer, der dækker mange nicher. De er prissat fra $ 29 op til $ 99 med rabatter til rådighed for abonnenter.
7. Divi-temaeksempler

Divi Theme Eksempler er et andet websted, hvor du kan se en række Divi-produkter, herunder børnetemaer. Der er også et udvalg af gratis temaer og børnetemaer, du også kan downloade.
Webstedet er let at navigere og at søge og filtrere. Forskellen med Divi-temaeksempler er, at den ikke sælger direkte. I stedet henviser det dig til udviklerwebsteder for at købe direkte fra udvikleren. Priserne spænder fra $ 29 op til $ 169.
Men hvis du vil have inspiration, kan du tjekke vores egen omfattende liste over inspirerende Divi -temaeksempler grupperet efter forskellige nicher.
8. Divi-layout

Divi Layouts fungerer som Divi Theme Eksempler. Det er et udstillingssted snarere end en markedsplads, der indeholder hundreder af Divi-temaer og nogle børnetemaer. Der er både gratis og premiumprodukter på webstedet, og produkter opdateres regelmæssigt for at vise de seneste udgivelser.
Webstedet er nemt at bruge og har et nyttigt sidebjælke, der viser kategorier og en søgefunktion. Priserne spænder fra gratis op til $ 219.
9. Divi Temacenter

Divi Theme Center er en Elegant Themes affiliate -websted, der viser nogle af de bedste børnetemaer. Webstedet indeholder også dem fra Divi Cake, Elegant Marketplace og andre. Hvis du kan tilgive de dårlige engelske oversættelser og stavefejl, er dette et andet nyttigt websted til visning af temaer for divi -børn.
Selve webstedet har lav kvalitet, men har en bred vifte af børnetemaer fra andre markedspladser, så det kan være nyttigt til browsing af temaer. Links fører dig direkte til udvikleren, så du kan foretage et køb med tillid. Priserne er fra gratis op til $ 60.
IMH
Vil du have en hurtig hjemmeside?
Hvem laver jeg sjov? Gør vi ikke alle sammen?
Så hvorfor kæmper så mange af os?
Den største udfordring er normalt at finde et hurtigt, pålideligt hostingfirma.
Vi har alle været igennem mareridtene - støtte tager evigheder eller løser ikke vores problem altid skylden noget på din side...
Men den største bummer er, at hjemmesiden altid føles langsom.
At CollectiveRay vi hoster med InMotion hosting og vores hjemmeside er dum hurtig. Vi kører på en brugerdefineret stak af LightSpeed-serveropsætning på MariaDB med en PHP7.4-motor og frontet gennem Cloudflare.
Kombineret med vores frontend-optimeringer serverer vi pålideligt 6000 brugere hver eneste dag, med peaks på 50+ samtidige brugere.
Vil du have en hurtig opsætning som vores? Overfør dit websted gratis til InMotion-hosting og få vores 50% rabat på nuværende priser.
Prøv InMotion Hosting med 50 % rabat for CollectiveRay KUN besøgende i april 2024!
Hvad er et Divi-barn-tema?
Ifølge WordPress Codex er "Et børnetema et tema, der arver funktionaliteten og stylingen af et andet tema, kaldet overordnet temaet."
Er du ikke sikker på Divi core? Vi har masser af Divi anmeldelser du kan tjekke ud. Det har vi også sammenlignede Divi vs Elementor i alle henseender, en 10,000 ord gennemgang!
Jeg sammenligner et børnetema til, når du kopierer en opskrift. Du kan tilføje eller fjerne ingredienser, ændre mængderne og gøre hvad du vil til kopien uden at påvirke den originale opskrift.
Når du prøver at følge opskriften, kan du se på de ændringer, du har foretaget på kopien, samtidig med at du sørger for, at den forbliver tro mod den originale opskrift. Hvis du ødelægger kopien, kan du smide den væk og lave en ny.
Et børnetema fungerer på nøjagtig samme måde.
I forbindelse med WordPress er det vigtigste (overordnede) tema den originale opskrift. Barnets tema er fotokopien. Når WordPress ønsker at følge opskriften for at indlæse webstedet, ser det først på barnets tema og derefter til hovedtemaet og viser, hvad det bliver fortalt i den rækkefølge.
Eventuelle ændringer, du vil foretage, foretager du i barnets tema. Dette efterlader det originale tema intakt.
Lad os gå gennem et par scenarier for at forstå, hvordan et børnetema fungerer. Først er den traditionelle måde, du installerer et WordPress-tema på:
- Du køber et WordPress-tema fra en markedsplads eller en udvikler.
- Du installerer det i WordPress som normalt.
- Du foretager ændringer i temaet, så det passer til dit brand eller for at tilføje eller fjerne funktioner.
Sådan bruger du typisk et WordPress-tema. Enhver ændring, du foretager i temaet, ændrer det grundlæggende. Hvis du ville gå tilbage til originalen, skulle du enten købe temaet igen eller bruge en frisk kopi af temaet og starte forfra.
Hvis udvikleren også foretager en betydelig opdatering af, hvordan temaet ser ud eller fungerer, kan det fortryde nogen af de ændringer, du har foretaget, eller stoppe dit websteds funktion helt.
Her er en alternativ måde at gøre ting på med et børnetema.
- Du køber et WordPress-tema fra en markedsplads eller en udvikler.
- Du opretter eller installerer et barnetema, der fungerer med det tema.
- Du foretager ændringer i barnetemaet, så det passer til dit brand eller for at tilføje eller fjerne funktioner.
Da WordPress først læser et barnetema, vises alle ændringer, du foretager det, på siden. Det originale tema forbliver intaktless hvordan du ændrer barnet.
Eventuelle opdateringer fra udvikleren påvirker heller ikke barnets tema.
Hvornår har jeg brug for et børnetema?
Et børnetema er nyttigt, når du planlægger at foretage væsentlige ændringer i en WordPress-skabelon, eller hvis du bruger en temaramme.
- Hvis du tror, at du konstant vil smøre dig med dit design, selv når du bor, skal du bruge et børnetema.
- Hvis du vil oprette flere hjemmesider med det samme tema på hver, skal du bruge et underordnet tema til at strømline processen.
- Hvis nogen af dine ændringer foretages i header.php, footer.php, single.php, 404.php eller andre kernetema-filer, skal du bruge et underordnet tema.
- Hvis du bruger en temaramme som Genesis eller Divi, skal du bruge et børnetema.
Denne liste er ikke udtømmende, men du får ideen.
Når jeg ikke har brug for et barnetema
Det samme gælder for ikke at bruge et barnetema. Der er mange gange, hvor det ikke er i din bedste interesse at bruge en.
Såsom:
- Hvis du planlægger at købe et WordPress-tema og ikke foretage ændringer, behøver du ikke bruge et underordnet tema.
- Når du ikke har tid til grundigt at lære det overordnede tema til at bruge børnetemaet korrekt, behøver du ikke bruge et barnetema.
- Hvis du har oprettet et skræddersyet WordPress-tema, der ikke kræver tilpasninger, behøver du ikke bruge et underordnet tema.
- Hvis du kun har brug for at ændre et par mindre elementer inden for et tema, så det passer til dine behov, behøver du ikke bruge et børnetema.
Igen er dette ikke en udtømmende liste, men du får ideen.

Forskellige typer WordPress-børnetemaer
Der er to hovedtyper af WordPress-barnetema til Divi, det blanke barnetema og det premium-barnetema.
Tomt Divi-barnetema
Et tomt Divi-barnetema er en simpel affære, der består af kernefiler og ikke meget andet. Du skal i det mindste finde en style.css-fil og en functions.php-fil. Dette underordnede tema er installeret efter Divi-hovedtemaet og arver designet fra det tema, du vælger.
Det centrale formål med et tomt Divi-barn-tema er mindre redigeringer. Det holder filer på et minimum, samtidig med at du hurtigt og effektivt kan ændre det, du har brug for.
Premium børnetema
Et premium-underordnet tema inkluderer et fuldt tema og alle de filer, der kræves for at køre temaet. Du kan foretage ændringer i en hvilken som helst af disse filer uden at påvirke kernetemaet på samme måde som et tomt underordnet tema.
Premium-børnetemaer er ideelle til alle, der søger et forudbygget websted, der passer til en bestemt branche eller niche. Alt det hårde arbejde er gjort for dig, og alt hvad du skal gøre er at finjustere det, så det passer til dit eller din kundes brand.
De fungerer meget som et standard WordPress-tema, men har den fordel, at de kan tilpasses uden at påvirke det originale tema.
De kan også vise sig nyttige for dem, der ønsker at skabe et mere unikt design ved hjælp af Divi som base. Du har alle filerne til din rådighed til at tilpasse, som du finder passende uden at påvirke hovedtemaet.
Sådan oprettes et Divi-barn-tema
Du kan oprette et Divi-barnetema på en række måder.
Du kan:
- Brug et tomt barnetema, der følger med dit overordnede tema.
- Opret din egen.
- Brug et underordnet tema-plugin.
- Brug børnetema generator.
Da tre af disse fire muligheder slet ikke er sjove, troede vi, at vi ville skabe vores eget børnetema fra bunden.
Bare rolig, det er en meget enkel proces, og vi fører dig igennem den fra start til slut.

Opret manuelt et børnetema
For at oprette dit eget Divi-barn-tema skal du have et par ting.
Du får brug for:
- Det centrale Divi-tema installeret i WordPress.
- En teksteditor som f.eks Notepad + + eller alternativ.
- En FTP-klient eller betyder at uploade barnetemaet til WordPress.
Hvis du har alle disse ting, lad os dykke ind.
- Opret en mappe på din computer, og kald den 'divi-child'.
- Opret en ny fil med din teksteditor og kald den 'style.css'. Gem det i mappen 'divi-child'.
- Opret en ny ny fil med din teksteditor og kald den 'functions.php'. Gem det i mappen 'divi-child'.
- Indsæt koden nedenfor i dine nye filer.
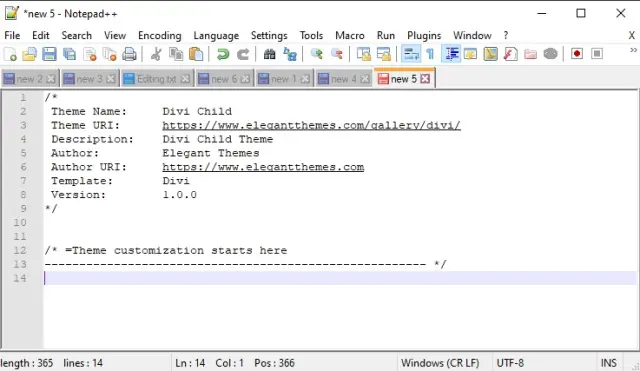
Indsæt dette i din nye style.css-fil, og gem den:
/*
Tema navn: Divi barn
Tema URI: https://www.elegantthemes.com/gallery/divi/
Beskrivelse: Divi Child-tema
Forfatter: Elegant Themes
Forfatter URI: https://www.elegantthemes.com
Skabelon: Divi
Version: 1.0.0
*/
/ * = Tematilpasning starter her
-------------------------------------------------- ----- * /
Du kan forlade style.css som det er eller tilpasse det til dine egne behov. Så længe du ikke ændrer temaets navn og skabelon, kan du gøre hvad du vil med resten.
Indsæt dette i din nye functions.php-fil, og gem den:
funktion my_theme_enqueue_styles () {
wp_enqueue_style ('overordnet stil', get_template_directory_uri (). '/style.css');
}
add_action ('wp_enqueue_scripts', 'my_theme_enqueue_styles');
// du kan tilføje brugerdefinerede funktioner under denne linje:
WP_enqueue
Den kritiske del af functions.php-filen er 'wp_enqueue_style ()'. Dette fortæller WordPress, at du bruger et barnetema og skal arve stilen fra det overordnede tema.
Det erstatter den gamle '@import URL' metode til at bruge et overordnet tema og giver sider mulighed for at indlæse hurtigere og er meget mere effektive.
Underordnede temafiler
Disse to filer udgør kernen i et børnetema. Du kan også oprette et skærmbillede, der vises i menuen Udseende i WordPress for at identificere dit barns tema. Det er god praksis at tilføje et screenshot og forventes i klientinstallationer.
Du kan lave skærmbilledet, hvad du vil, dit forretningslogo, noget personligt for dig eller en simpel grafik med navnet, det er helt op til dig. Bare sørg for, at skærmbilledet ikke er større end 1200 x 900 px, og gem det som 'screenshot.png', så det genkendes af WordPress.
Når du er færdig, skal du indpakke divi-child-mappen klar til upload.
Upload dit barnetema til WordPress
Så længe du allerede har Divi installeret og aktiveret i WordPress, skal dit barns tema arbejde med det samme, når det er installeret.
Enten FTP eller upload dit barns tema manuelt til WordPress.
Hvis du FTP, skal du pakke divi-child-mappen ud og uploade til / wp-content / temaer.
Sådan uploades manuelt:
- Log ind på WordPress som normalt.
- Vælg Udseende og temaer i menuen til venstre på instrumentbrættet.
- Vælg Upload tema og vælg fil.
- Vælg divi-child zip-mappen på din computer, og upload den.
- Vælg Aktivér, når du først ser indstillingen.
Dit barns tema er nu installeret og aktiveret!
Tilpasning af dit Divi-barn-tema
Selvom du har oprettet og aktiveret dit nye barnetema, vil du ikke bemærke nogen forskel, når du ser på siden. Det skyldes, at barnetemaet endnu ikke har nogen tilpasninger.
Det er hvad vi gør næste gang.
Jeg har brugerdefineret CSS i mit vigtigste Divi-tema, der fjerner den nederste kant fra menuen. Det er en simpel redigering, men en, der passer til min personlige smag. Hvis jeg brugte barnetemaet som beregnet, er jeg nødt til at kopiere koden til min nye style.css-fil for at den kan træde i kraft.
Sådan er det.
- Naviger til sektionen Custom CSS i Divi-hovedtemaet.
- Klip koden fra Custom CSS, og gem ændringen i Divi.
- Åbn filen style.css i din divi-child-mappe.
- Indsæt koden efter hvor du ser '/ * = Tema tilpasning starter her'.
- Gem filen.
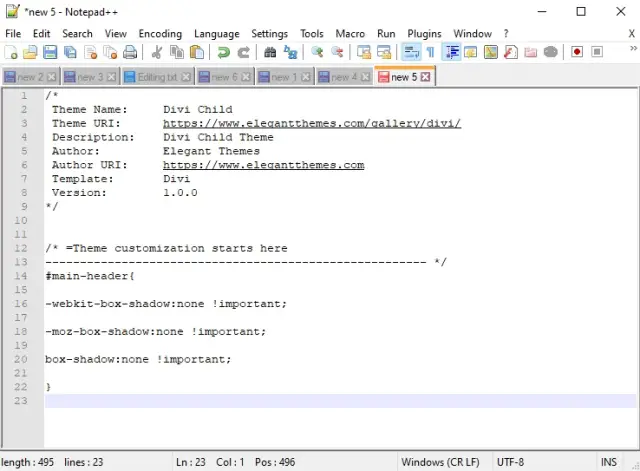
For din fordel er koden her:
# main-header {
-webkit-box-shadow: ingen! vigtig;
-moz-box-shadow: ingen! vigtig;
box-shadow: ingen! vigtig;
}
Hvis du gør dette, før du uploader dit barnetema, kan du indsætte dette direkte i style.css i mappen. Hvis du allerede har uploadet dit barnetema, skal du bruge temaeditorfunktionen i WordPress til at foretage ændringen.

Redigering af Divi-filer, mens du bruger et underordnet tema
Pointen med et Divi-barn-tema er at være i stand til at tilpasse udseendet og stemningen på hjemmesiden uden at påvirke det overordnede tema. Så hvad hvis du vil tilføje en funktion eller foretage en ændring i en kernefil?
Du kopierer filen fra Divi-overordnede tema, indsætter den i dit barnetema og ændrer filen.
Sig for eksempel, at du ønskede at ændre en funktion i functions.php. Du ville:
- Tag en kopi af functions.php fra Divi-overordnede temafil.
- Indsæt kopien i din divi-child-mappe.
- Foretag eventuelle ændringer af filen i divi-child-mappen.
På den måde vil eventuelle ændringer, du foretager, blive reflekteret i designet, men påvirker ikke standardfunktionerne.php-filen. Hvis noget går galt, kan du slette din kopi og tage en anden.
Hvis udvikleren opdaterer filerne, opdateres kun kernefilen og ikke kopien i divi-child.
Redigering af et Divi-barn-tema yderligere
Du kan tage dette princip så langt du vil. Så længe du kopierer filen fra Divi-forældren til divi-barnet og afspejler navngivningskonventionen nøjagtigt, bør barnetemaet altid være det, WordPress bruger, når det indlæser dit websted.
Vil du ændre, hvordan blogindlæg vises? Tag en kopi af single.php fra Divi, og kopier den til divi-child. Rediger filen der, så er du klar til at gå.
Det er det samme princip for enhver ændring, du måske vil foretage.
Hvis du ikke vil oprette dit eget børnetema eller foretrækker noget med lidt mere i gang, kan du købe et.
At købe et premium Divi-barnetema giver dig alle de ingredienser, du har brug for til at oprette en niche eller et unikt websted ved hjælp af Divi. Alle de nødvendige filer er inkluderet, og du kan ændre dem efter behov for at skabe dit unikke udseende uden at påvirke det overordnede tema.
Det er det, vi dækker næste.
Ofte stillede spørgsmål om Divi-børnetema
Hvad bruges et Divi-barn-tema til?
Et Divi-underordnet tema bruges til at foretage væsentlige ændringer i et WordPress-tema uden at ændre standardfilerne. I det væsentlige laver du en kopi af kernefiler fra hovedtemaet og ændrer disse kopier. WordPress læser først kopien og derefter forælderen, så enhver tilpasning foretaget i barnetemaet vises, når siden indlæses. Alt imens de originale filer er intakte.
Har Divi brug for et barnetema?
Divi har ikke brug for et børnetema, men det kan være nyttigt, hvis du planlægger at foretage væsentlige ændringer i udseendet på dit websted. Hvis du foretager mindre ændringer i temaet, har du ikke brug for et Divi-barn-tema.
Hvordan opdaterer jeg et børnetema?
Du opdaterer et barnetema på samme måde som et standardtema. Åbn filen i en teksteditor, tilføj dine ændringer, gem filen og genindlæs siden for at teste. Du kan også bruge en træk og slip sidebygger som Elementor til at tilpasse et underordnet tema.
Blanke børnetemaer vs premium børnetemaer
Du kan vælge et tomt barnetema eller et premium-barnetema til at opbygge dit websted. Det tomme underordnede tema leveres med barebones-filerne, som du kan tilpasse. Premium-barnetemaet leveres med de fleste temafiler, der allerede er på plads, som du kan bruge efter behov.
Hvor kan jeg downloade et gratis tomt Divi-barn-tema?
Du kan downloade et gratis tomt Divi-barn-tema fra en række steder online. Bare Google 'gratis tomt Divi-barn-tema', og du vil se snesevis af muligheder. Vi anbefaler grundigt at lave dine egne, da det vil hjælpe dig med bedre at forstå, hvordan alt fungerer.
Hvordan opretter jeg et undertema til Divi?
Du kan oprette et børnetema til Divi ved at oprette din egen divi-child-mappe og style.css og functions.php-fil. Kopier kernekoden til hver fil, og gem. Føj dem til din mappe, og upload dem til WordPress ved hjælp af Udseende> Temaer> Tilføj nyt> Upload. Aktivér når du er færdig, så er du klar
Har jeg brug for et børnetema med Divi?
Nej, du behøver ikke et undertema til Divi, hvis du ikke redigerer kernefunktionsfilerne såsom Php- og Javascript-filer. Divi har CSS-funktioner, der giver dig mulighed for at tilføje brugerdefineret CSS til Divi Theme Options og bruge Divi's indbyggede kontroller, så i dette tilfælde behøver du ikke oprette et underordnet tema. Når det er sagt, hvis du planlægger at lave store ændringer, er det bedst at oprette en for at holde tingene organiseret.
Er der et divi-barntema-plugin?
Ja, der er Divi-barnetema-plugins tilgængelige, som kan hjælpe dig med at oprette og administrere dit Divi-barnetema nemmere. Nogle af de populære er Divi Children, Child Theme Configurator, Divi Switch, WPChild. Disse plugins kan være meget nyttige, hvis du ikke har erfaring med at skabe børnetemaer, eller hvis du vil spare tid. Men hvis du foretrækker at oprette dit eget børnetema fra bunden, kan du følge trinene ovenfor for at oprette et Divi-barnetema.
Resumé af Divi-børnetemaer
Konceptet med børnetemaer i WordPress var et genistreg. Det giver enhver mulighed for at ændre et tema uden at påvirke standardfilerne, hvilket giver tilstrækkelig tillid til, at nogen kan eksperimentere.
Som et af de mest populære WordPress-temaer i verden er Divi især taget højde for med hensyn til børnetemaer. Der er bogstaveligt talt hundreder af dem derude for ikke mange penge.
Hvis du er på markedet for et Divi-barn-tema, vil nogen af dem på vores udvalgte liste fungere godt. Ellers er de ovennævnte markedspladser helt sikkert sikre på, hvad du leder efter.
Bruger du Divi-børnetemaer? Bruger du nogen af dem på vores liste? Har nogen andre at anbefale? Fortæl os om det nedenfor, hvis du gør det!
Vær venlig at forlade a nyttigt kommenter med dine tanker, så del dette på din Facebook-gruppe (r), der ville finde det nyttigt, og lad os høste fordelene sammen. Tak fordi du delte og var god!
Afsløring: Denne side kan indeholde links til eksterne websteder for produkter, som vi elsker og helhjertet anbefaler. Hvis du køber produkter, vi foreslår, tjener vi muligvis et henvisningsgebyr. Sådanne gebyrer påvirker ikke vores anbefalinger, og vi accepterer ikke betalinger for positive anmeldelser.