Indeks over Joomla Tutorials
Joomla Administration Selvstudier
Sådan tilføjes Google Analytics til dit Joomla-websted eller din skabelon
Siden vi først snuble over Google Analytics for at spore webstedsbesøgsstatistikker gør vi det til et punkt at installere den på hvert eneste websted. Analytics er et godt besøgsstatistikværktøj for alle, lige fra nybegyndere til de mere avancerede designere, der fuldt ud ønsker at optimere indholdet på deres websteder, så tilføjelse til Joomla Google Analytics-koder bør (og er normalt) et af de allerførste trin, du gør, når du starter en nyt websted.
Ved brug af Google Analytics med Joomla er noget, der kan opnås meget enkelt.
Joomla Google Analytics-plugin
Selvfølgelig er der mulighed for at bruge en for dem, der ikke kan lide at rode med kode Joomla Google Analytics-plugin som automatisk indsætter koden på hver side.
Som med de fleste Joomla-plugins skal du bare installere det, indstille den Google Analytics-kode, som du henter fra Google Analytics, aktivere den, og du er klar til at gå!

Joomla Google Analytics - Den manuelle metode
For at sikre, at analysekoden er tilgængelig på alle sider, skal du tilføje scriptkoden til index.php-filen i den standardskabelon, du bruger. For at gøre dette skal du blot gå til / templates / /index.php og indsæt den kode, du får fra Google Analytics lige før lukningen tag:
_uacct = "xxxxxxxxxx";
urchinTracker ();
Dette genererer sporingskoden på hver Joomla-side, og dermed logger Analytics hvert hit på hver side, hvilket er nøjagtigt det resultat, du vil opnå;)
Sådan oprettes et Joomla Favicon
Siden et par år siden er favicons, der havde mistet meget af deres relevans, genopstået, da flere og flere browsere nu understøtter dem, og gør dem faktisk til en meget visuel del af deres brugers oplevelse. Tabletter og smartphone -browsere gør også brug af disse ikoner. Dette har ført til en øget betydning for at have et godt favikon. Måden disse ikoner præsenteres på varierer imidlertid afhængigt af klienten, der besøger webstedet. Desktops kræver et bestemt ikon, Apple enheder kræver noget andet, forskellige størrelser komplicerer også sagen.
En simpel løsning - Gratis Online Icon Generator til Apple og Favicon -ikoner
Iconifier.net er en enkel løsning, der giver en firkantet JPG, GIF eller PNG vil generere et ikon sæt i forskellige størrelser, så du kan bruge og vælge dem, du vil understøtte på dit websted. Du skal bare derefter downloade de genererede ikoner og integrere i dit websteds kode
Integrer favicons-ikonet i din Joomla-skabelon
Efter at have oprettet favicon.ico-ikonet ved hjælp af Iconifier.net ovenfor og placere det i roden på dit websted, tilføj følgende kode mellem og af din websides Joomla-skabelon
Følgende er den nemmeste måde at oprette et favicon på dit Joomla-websted:
- Opret et 16 * 16 pixel ICON-billede, navngiv det favicon.ico
- Brug Media Manager (Site> Media Manager) til at uploade og erstatte standardikonet med dit eget ikon
Favicon Maker er et websted, der giver dig mulighed for at uploade dit billede (de fleste større formater) og konvertere det til et stilfuldt 16 * 16 ikonbillede. Så hvis du ikke har en måde at oprette .ico på, men har et billede (såsom dit logo), som du vil konvertere til favicon - kan du bruge en af de gratis favicon-billedgeneratorer, der findes online.![]()
Hvis du ikke er tilfreds med Favicon maker, er der masser af andre, du kan bruge:
Kopier filen til / joomla / skabeloner / bibliotek og sørg for, at du har navngivet det favicon.ico.
Sådan oprettes Favicons til Apple Enheder
Efter at have oprettet de forskellige ikoner ved hjælp af ovenstående websted, skal du også inkludere en lidt anden kode for Apple (og muligvis Android) -enheder. Upload igen de ikonfiler, der genereres til roden på dit websted, og placer følgende kode mellem HEAD -tagsene.
<link rel=""apple-touch-icon ”størrelser =” 114 × 114 ″ href = ” /touch-icon-114 × 114.png” />
<link rel=""apple-touch-icon ”størrelser =” 72 × 72 ″ href = ” /touch-icon-72 × 72.png” />
<link rel=""apple-touch-ikon ”href =” /touch-icon-iphone.png ” />
iOS-enheder håndterer dette automatisk i deres browser og ændrer størrelse og tilføjer nogle effekter i overensstemmelse hermed, så det matcher stylingen af den enhed, de ses på
Sådan oprettes FavIcons til Android-enheder
Android har bygget på Apple berør ikoner, men forvent, at ikonerne allerede er i deres sidste version. Denne sidste version er "FORUDSTILLET", og Android -enheder forventer, at dette mærke er på plads. Så upload nye versioner med lidt forskellige navne (f.eks. Tilføjelse af forhåndskomponeret i navnet), og tilføj derefter følgende markup. Den helt vigtige del er rel =apple-touch-ikon-på forhånd sammensat. Sæt filerne i roden på dit websted, og tilføj denne kode mellem og tags i din html
<link rel=""apple-touch-icon-precomposed ”størrelser =” 114 × 114 ″ href = ”/apple-touch-icon-114 × 114-precomposed.png ”>
<link rel=""apple-touch-icon-precomposed ”størrelser =” 72 × 72 ″ href = ”/apple-touch-icon-72 × 72-precomposed.png ”>
<link rel=""apple-touch-icon-precomposed ”href =”/touch-icon-iphone-precomposed.png ”>
Flere detaljer om Favicons kan findes på Wikipedia: https://en.wikipedia.org/wiki/Favicon
Joomla SMTP-indstillinger - Sådan sendes e-mails ved hjælp af SMTP i Joomla
Standard Joomla-installationen bruger php mail-funktionen til at sende e-mails. Hvis du gerne vil bruge Joomla SMTP snarere end phpmail, måske fordi din hosting server ikke understøtter det, dette er en ret let procedure.
Phpmail kan også give dig en fejl i Joomla:
"Kunne ikke instantere e-mail-funktionsfejl" - brug af SMTP undgår denne fejl.
Joomla SMTP-indstillinger
Bemærk venligst, at for at bruge SMTP skal du have en gyldig e-mailadresse at sende e-mails fra - dette er naturligvis god praksis generelt, så sørg for at have oprettet en e-mailadresse. Den typiske adresse ville være info@dinwebsite.com, men hvis du ikke ønsker at læse disse ofte, kan du bruge en generisk e-mail såsom afvisning eller ikke-svar...
Trinene til at konfigurere Joomla 3 til at bruge STMP følger
1. Log på Joomla-administratoren
2. Klik på System> Global konfiguration
3. Klik på Server fanen
Joomla Mail-indstillinger
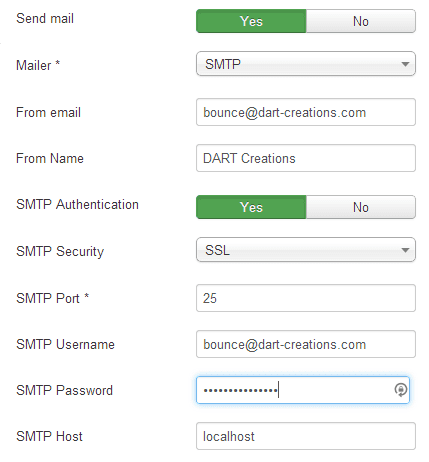
4. Under Mailindstillinger, indtast følgende oplysninger

Indstil SMTP til Ja
sæt SMTP-godkendelse til Ja
(Du skal få disse oplysninger fra din hosting server) Kontroller, om din SMTP-server bruger SSL / TLS eller intet, og vælg derefter den passende indstilling fra SMTP-sikkerhed. Hvis du skal bruge SSL eller TLS, skal du indtaste den nødvendige port til din SMTP-server.
Indtast din SMTP-brugernavn - dette er normalt din fulde e-mail-adresse
Indtast din adgangskode SMTP - dette er den adgangskode, du oprettede, da du oprettede e-mail-adressen
SMTP-vært er enten localhost, hvis SMTP-serveren er den samme som din server, ellers er den SMTP-server, der er defineret af din hosting service. (Du skal kontrollere disse detaljer med din hostingtjeneste).
Det skulle være det! Kontroller, om det fungerer korrekt, ved enten at registrere en ny bruger eller måske sende en e-mail ved hjælp af din nyhedsbrevskomponent. Hvis det ikke virker, skal du dobbelttjekke for at sikre dig, at brugernavnet / adgangskoden og SMTP-værtsoplysningerne er korrekte. Men under de fleste forhold er dette alt hvad du skal gøre for at få Joomla SMTP-opsætning og skal få dette til at fungere.
[Sådan gør du] Forbedring af forfatterskab med versionversion af indhold i Joomla 3
Indhold version control er en af de nye store funktioner i Joomla 3.2 - dette er en fantastisk funktion for mange Joomla webmastere, især enten for de webmastere, der glemmer, hvad de ændrer (som mig selv), eller websteder, hvor der er flere brugere, der administrerer indholdet.
Dette er også rigtig godt for brugere, der ønsker at vende tilbage til tidligere versioner af artikler, måske artikler, der af en eller anden grund kræver en masse kompleks kode fra forskellige kilder, og som muligvis går i stykker i processen med at tilføje noget nyt. I det væsentlige er dette som en sikkerhedskopi på artikelniveau, der understøttes indbygget af CMS.
Hvordan fungerer indhold Version Control Arbejde?
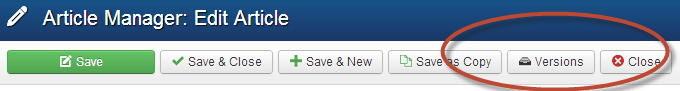
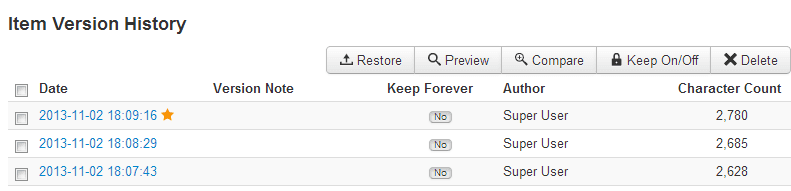
Når du opretter en ny eller en eksisterende artikel, finder du en ny knap i værktøjslinjen - Versioner. Når du trykker på dette, vil du se artikelhistorikken for artiklen i et pop op-vindue. Der er en række ting at bemærke om vareversionens historik
- STAR, der angiver den aktuelle version af artiklen
- Du kan vælge at "Keep Forever" på en eller flere af versionerne. Da versionering indeholder et begrænset antal versioner, vil "Keep Forever" -indstillingen sikre, at de specifikke artikler, der er låst, aldrig bliver overskrevet eller fjernet fra historikken (du kan dog stadig vælge at slette denne version)
- RESTORE giver dig naturligvis mulighed for at gendanne en anden version fra den aktuelle artikel. Bemærk, at når du gendanner en artikel - fjerner dette ikke den aktuelt offentliggjorte artikel. Det er op til dig at beslutte, om du vil offentliggøre den nyligt gendannede version eller ej.

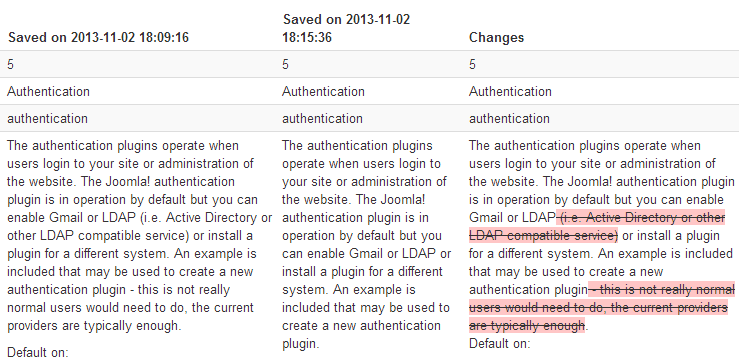
Sammenligning af versioner af en Joomla-artikel
En dejlig funktion af version control er sammenligningsfunktionen. Grundlæggende giver dette dig mulighed for at se forskellene mellem to versioner af en artikel, så du kan se, hvad der er blevet ændret. Tag et kig på skærmbilledet herunder. Kolonnerne til venstre viser den aktuelle artikel (inklusive ny tekst). Billedet i midten viser den originale artikel, mens kolonnen til højre viser de faktiske fremhævede forskelle mellem den ene Joomla -artikel og den anden.

Et andet træk ved version control er, at du kan vælge se artiklen i forskellige tilstande
- Se kun ændringerne i HTML
- Se kun ændringer i teksten
- Se alle værdierne i HTML
- Se alle værdier i tekst
Med alle værdier betyder det, at det ikke kun er indholdet af artiklen, der vises, men andre metaændringer, såsom at skifte artiklen fra en kategori til en anden, eller hvilke artikelindstillinger der blev ændret fra den ene artikel til den anden.
Visningen af HTML-ændring er også fantastisk, når du har justeret meget HTML til en bestemt artikel, især hvis du har brugt en Content Editor, der kan lide at fjerne noget af HTML.
Versioning er en anden fantastisk Joomla 3.2-funktion, som gør CMS mere modent for de mennesker, der ønsker at bruge Joomla i et "travlt" miljø. Det indhenter også denne funktion sammenlignet med Wordpress.
Kan du lide denne artikel? Deling er omsorgsfuld :)
Deaktivering af Joomla-udvidelser via PhpMyadmin
Har du nogensinde haft det øjeblik, hvor du aktiverer et modul, et plugin eller en komponent i Joomla, og pludselig begynder det at give en så alvorlig fejl, at det fjerner hele dit websted - endda administratordelen, så du ikke kan deaktivere det? Når dette sker, er der ingen måde at deaktivere problemmodulet eller plugin'et fra "Administrator" -panelet.
Heldigvis er der en ganske nem måde at løse dette problem på - deaktivering af Joomla-plugin, modul eller anden udvidelse via PhpMyAdmin. Hvis du ikke rigtig er sikker på, hvilket plugin der muligvis har oprettet problemet, ville det være bedst at deaktivere tredjeparts plugins og komponenter en efter en på følgende måde - indtil problemet forsvinder.
Sådan deaktiveres Joomla-plugins eller -moduler via PhpmyAdmin i forskellige varianter af Joomla, herunder Joomla 3
- Log ind på dit PHPmyadmin, og find databasen på det Joomla-websted, du vil rette
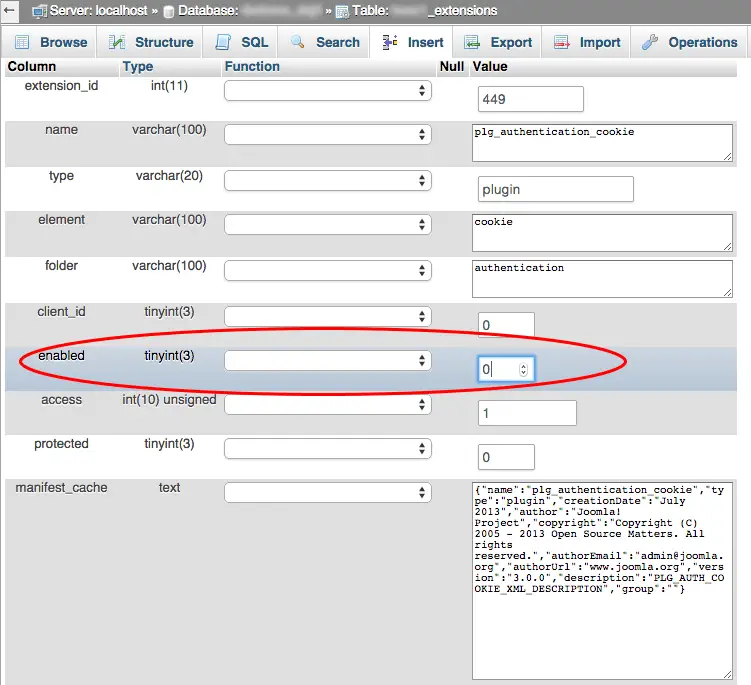
- Find tabellen, der slutter med '_extensions' (de første par cifre / bogstaver genereres tilfældigt og varierer efter installation)
- Find det problematiske plugin, komponent eller modul, og rediger dens række. Skift dets 'aktiverede' felt fra status '1' til '0' og klik på Gem!
- Dette deaktiverer det specifikke plugin
Se under feltet, du skal finde og ændre til 0 i stedet for 1

Ændring af Joomla offline besked og offline billede
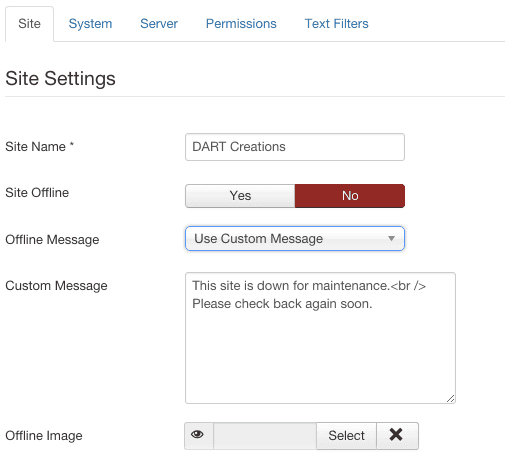
Når du udfører drastiske ændringer på dit websted, anbefales det at slå dit Joomla-websted til Offline-tilstand (Websted> Global konfiguration> Site offline> Ja). Selvfølgelig er standard offline-beskeden ok - men det er mange gange meget bedre at oprette en bestemt besked, der er skræddersyet til behovene på dit specifikke Joomla-websted og publikum.
Offlinebilledet kan også ændres, så i stedet for at have et Joomla-logo - kan du oprette et eget brugerdefineret billede. Vi anbefaler at lægge noget underholdende op, så i det mindste efter at brugerne bliver irriterede over, at hjemmesiden er offline, ved de i det mindste, at du har en god sans for humor og forhåbentlig kommer til at tjekke igen senere :)
- Skift meddelelsen Offline i Indstillinger for websted af Global Configuration, og indsæt din brugerdefinerede besked. Dette er den grundlæggende konfiguration

Oprettelse af links i Joomla-sidefoden
En af de allerførste ting, de fleste mennesker har brug for at gøre med Joomla, er at ændre sidefoden for at oprette deres egne links. Typisk tilføjer man ting som fortrolighedspolitik, et sitemap, vilkår og betingelser og andre generiske links.
Du kan tilføje så mange flere tds, som du har brug for at tilføje så mange links, som du har brug for.
Joomla 3 skifter til sidefod
Som med Joomla 2.5 før det kører Joomla 3s standardinstallation på en skabelon (Protostar), som ligesom de fleste moderne skabeloner giver dig mulighed for at redigere filerne direkte via Template Manager. For at ændre sidefoden skal du gå til Udvidelser> Skabeloner> klikke på Skabeloner og derefter klikke på "Protostar" Detaljer og filer. Hvis du bruger en anden skabelon, skal du selvfølgelig vælge navnet på den skabelon, du bruger i stedet for "Protostar".

Klik på index.php og nederst i filen finder du følgende kode:
©

Dette er koden, der genererer ophavsret og navnet på webstedet. Så gå videre og fjern, tilføj eller rediger og udfør alle de ændringer, du har brug for til din sidefod. For eksempel kan du tilføje et backlink til dit websted til Joomla SEO formål som følger.
© Designet og udviklet afcollectiveray.com ">CollectiveRay.com
Skift sidefod i Joomla 3 (eller 2.5)
Foden kommer nu ofte som en del af skabelonen. For Beez -skabelonen kan du fjerne den eller ændre den ved at ændre den faktiske kode i skabelonen. For eksempel vil du gerne have tekst som "Designet af CollectiveRay.com "Gå til
Udvidelser> Skabelonadministrator og klik på Skabeloner
Klik på din aktuelle standardskabelon, og klik på Detaljer og filer
Klik på Rediger hovedsideskabelon
Nederst finder du en
Skift HTML her til det, du ønsker, og indsæt de links, du gerne vil som normalt . Hvis du ønsker at fjerne "Powered by Joomla" fjernet powered by JText.
Hvis du vil tilføje ophavsret, dato og år, skal du indsætte følgende kode:
© Copyright CollectiveRay <a href="https://www.collectiveray.com/”> Gratis Joomla -moduler
eller noget, der er relevant for dit websted.
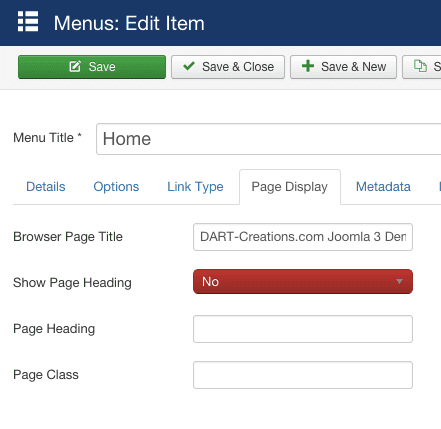
[Sådan ændres] "Velkommen til FrontPage" -teksten
En af de irriterende ting i Joomla er den måde, du ikke kan synes at nogensinde slippe af med Velkommen til forsiden-beskeden! Sådan ændres det eller en Joomla-sidetitel i et menupunkt.
Skift velkomstmeddelelse i Joomla 2.5 / Joomla 3
Denne meddelelse kan findes eller defineres som "Browser sidetitel". Mange gange skulle du til SEO-formål definere denne titel til specifikke søgeord, som du har brug for til bestemte sider. For at tilpasse titlen skal du gå til

Menuer> Hovedmenu (eller et hvilket som helst menupunkt, du vil ændre)> Vælg menupunktet (f.eks. Hjem)> Sidevisning> Browserens sidetitel.
Du kan ændre beskeden eller nøgleordene til alt, hvad du har brug for at vise. Mange gange vil du målrette mod bestemte søgeord.
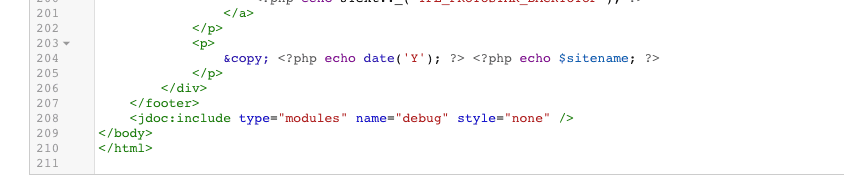
[Sådan] Vis året i din Joomla-skabelon
Nogle gange skal du vise den aktuelle dato eller ideelt set det aktuelle år, typisk i meddelelser om ophavsret eller andre steder, der kræves af din skabelon. Følgende enkle php-funktion giver dig mulighed for nemt at opnå dette.
Find det område, hvor du vil vise året, dette er sandsynligvis et eller andet sted i index.php i din skabelon eller muligvis i footer.php. Tilføj derefter følgende kode:
Ophavsret © - Din virksomhed
Dette tager den aktuelle dato og viser kun året. Det er klart, at hvis du ikke har brug for meddelelsen om ophavsret, skal du ændre teksten til det, du har brug for, men det er dybest set det, du har brug for. Der er flere muligheder, som du kan bruge med PHP-datofunktionen, du kan finde mere information om, hvad du kan gøre med datofunktionen @ https://www.php.net/manual/en/function.date.php Der er mange variationer, som du kan bruge til visning af oplysninger relateret til datoer.
[Sådan oprettes et Joomla-sitekort ved hjælp af indfødte menuer
Du kan hurtigt og nemt oprette et Joomla Site Map ved hjælp af indfødte menuer
Med hensyn til oprettelse af et brugervenligt / tilgængeligt sted er en af de bedste ting, du kan gøre, at oprette et godt sitemap på dit websted. Dette giver dine brugere mulighed for hurtigt at få adgang til enhver del af dit websted. Der er masser af udvidelser, der giver dig mulighed for at oprette sitemaps, men vidste du, at du kunne oprette et pænt sitekort uden at kræve nogen udvidelse?
Menumodulet gør allerede alt, hvad vi har brug for: det er i det væsentlige et træ med alle elementerne i systemet. Alt, hvad vi skal gøre, er at få det til at ligne en komponent.
- Opret en ny artikel kaldet 'Sitemap'. Skriv {loadposition sitemap} i kroppen, og gem det.
- Opret et nyt menupunkt, der hedder Sitemap, og peg det på artiklen.
- Opret et nyt menu-modul i moduladministratoren. Indstil 'Menu navn' til den menu, du vil have vist som et sitemap.
- Skriv 'Sitemap' i placeringsfeltet. Dette refererer naturligvis til den position, vi brugte tidligere i tagget {loadposition ...}
- Sørg for at sætte 'Vis altid undermenuelementer' og 'Udvid menu' til Ja, og gem.
- Tilføj flere moduler til hver menu
- Du skal nu have et godt sitemap i frontend. Du kan style det med CSS, eller hvis du er kreativ, kan du tilføje nogle foldning ved hjælp af javascript.
[Sådan gør] Skjul et Joomla-menupunkt, når brugeren logger på
Du kan tilpasse, hvilket menupunkt der vises, når brugeren er logget ind
Der er tidspunkter, hvor du har brug for at skjule bestemte menupunkter, når en bruger har logget på dit Joomla-websted. Dette afhænger af hvilken version af Joomla du bruger, i de ældre versioner af Joomla kunne dette ikke gøres ved hjælp af standardfunktionalitet, men fra Joomla 1.7 og fremefter er der en meget enkel måde at gøre dette på med ACL'er. Artiklen nedenfor viser begge metoder.
Joomla Access Control-funktionaliteten giver dig mulighed for nemt at indstille emner, der skal vises for gæster, men skjult for loggede brugere.
Hvis du går til User Manager-indstillingerne, vil du se en indstilling for den standardgruppe, som registrerede brugere er placeret, vil du også se en standardgruppe for gæster (ikke-loggede brugere). Sidstnævnte gruppe kan bruges til at oprette en ny gruppe på samme niveau i ACL-træet for gæster.
- Opret en gæstegruppe i User Manager
- Tilføj et nyt adgangsniveau for gæstevisning
- Skift standardgæstegruppen i User Manager-indstillingerne
Tildel moduler eller menulinks til den nye gruppe
For at skjule menupunkter eller modul skal du tildele ethvert menulink eller modul til det nyoprettede Gæst niveau, og fordi det er på samme niveau i ACL-træet som Registreret noget tildelt gæst vil ikke være synlig for registreret brugere.
[Sådan gør du] Vis en artikel med billedeksempel i Joomla
Sådan bruges Mod HMTL til at vise en Joomla-artikel med et billedeksempel
Typisk har hvert websted et antal "populære" artikler, som du vil have folk til at se, hvis de landede på dit websted. For at gøre disse funktioner mere attraktive opretter vi typisk en sektion med udvalgt eller populært indhold, der tiltrækker din brugers opmærksomhed på artiklen. Og hvilken bedre måde end at præsentere en artikel end ved at linke til den via et attraktivt billede. Sådan gør du det i Joomla,
Uanset om det er en speciel hostingpakke du tilbyder. et godt nyt produkt, som du har et særtilbud på, eller bare en populær artikel, som du vil fremhæve, ved at bruge et billede til at linke til artiklen er altid en attraktiv metode at bruge. Så hvordan skal man gøre det? Vi bruger den schweiziske kniv i Joomla-modulet, Custom Html-modulet. Dette er et modul, der giver os mulighed for at skabe vores eget indhold efter ønske ...
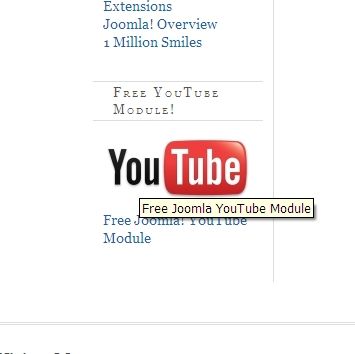
Ønsket slutresultat:

Upload det billede, du vil bruge via Media Manager (Site> Media Manager), så opretter vi vores brugerdefinerede modul.
Så vi går til Extensions> Module Manager> New> Custom HTML> Next
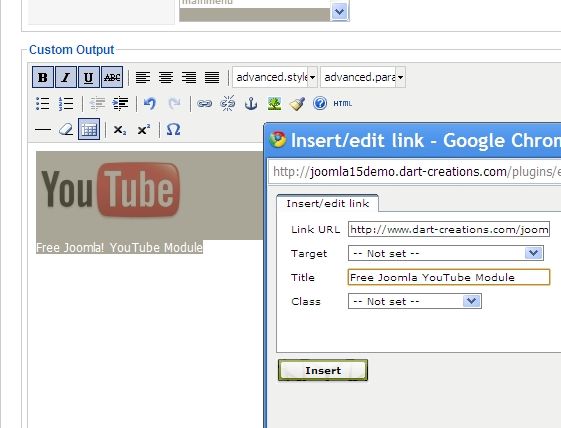
Dette skaber et nyt tilpasset HTML-modul, hvor vi nu kan indsætte vores smukke billede i.
Nedenfor på venstre side kan vi indsætte vores brugerdefinerede output. Hvad vi skal gøre er at indsætte billedet og oprette et link til artiklen på billedet ...

[Sådan] Beskyt Joomla fuldt ud fra forum og kommenter SPAM
Forum- og kommentarspam er en smerte i nakken. Hvis du nogensinde har oplevet denne type spam du ved hvor irriterende det er at rydde op efter det rod, de efterlader.
Det er tidskrævende og kedeligt, og du bruger meget bedre din tid. For nylig har vi opdaget et godt værktøj, der har været ekstremt effektivt til at blokere forumspam på vores websted. Dette er zbblock spam bot sikkerhedsscript. Dette script kontrollerer mod flere kendte spamforumslister for kendte spammingsbrugere eller IP'er og forhindrer dem i at få adgang til eller registrere sig på din Joomla! internet side. Det har været en rigtig god opdagelse, og falske brugere, der registrerer sig, er faldet til et absolut minimum.
Installation af zblock er virkelig let. Download scriptet herfra og upload "zbblock" -mappen til roden på dit websted. Pakk ud i roden på dit websted, og det skal placere sig selv i sin egen / zbblock / underkatalog (ikke en zip-bombe). Indlæs derefter https: //YOURSITE/zbblock/setup.php og følg instruktionerne for at aktivere scriptet. Du skal vælge en metode, der afhænger af din hosting-server. Sørg for, at du valgte en metode, der er markeret som "BEDSTE" for dit websted.
Når du er færdig, skal du foretage et par små ændringer, grundlæggende skal du indsætte scriptet "hook" i to index.php-filer
1. index.php i rodmappen på joomla
2. index.php i din skabelon (/templates/templatename/index.php)
Skift den første linje fra
til
hvor xxxxxxxx er hjemmemappen på dit websted. Du skal ikke bekymre dig om at skulle finde ud af alt dette, zbblock-opsætning gør det nemt for dig ved at give den nøjagtige krog, som du har brug for. Når dette er gjort, skal du ofte kontrollere din kill_log.txt for at se, hvilke spam-bots der er stoppet, og nyd den nyfundne fred.
Lignende artikler til beskyttelse af Joomla mod SPAM
Neil fra Webalicious har denne fantastiske artikel om beskytter Joomla mod spammere, vi vil anbefale dig at se på dette, hans valgte metode er også meget effektiv.
Aktivering af Joomla recaptcha for at beskytte mod spammere
Spamming, kommentar spam og bots (automatiserede programmer og scripts, der simulerer brugere uden at kræve manuel indgriben), der konstant bombarderer dit websted med falske brugere, så de kan sende links til deres affaldsprodukter er noget, der er så produktivt, at der gøres en stor indsats for at sikre, at der er effektive måder at håndtere dette problem så effektivt som muligt. Joomla er ikke efterladt i at løse dette problem. En af måderne til effektivt at håndtere spam er at bruge en Captcha. Kort sagt er en Captcha enhver "proces", der udløser et automatisk script ved at kræve input, som er vanskeligt at udføre uden indgriben fra et rigtigt menneske - de fleste captchas kræver, at du genkender et mønster (bogstaver eller tal eller løser et puslespil), som er relativt simpelt for mennesker, men det er praktisk taget umuligt at løse ved hjælp af et automatiseret script.
En af de mest almindelige captcha derude er reCAPTCHA. Dette er grundlæggende et projekt, der skaber en captcha, som samtidig hjælper med at digitalisere bøger, aviser og gammeldags radioprogrammer. Læs mere om recaptcha her. ReCaptcha er ekstremt effektiv som captcha, samtidig med at den er meget populær på nettet, hvilket betyder, at mange mennesker er meget fortrolige med det. Dette sikrer, at captcha ikke bliver en barriere for adgang på dit websted.
Så hvordan bruger du recaptcha med Joomla
Det er virkelig rigtig let J Der er et par trin, men ingen raketvidenskab :) Joomla-kernen har et plugin, der er tilgængeligt som standard, som gør det muligt for din hjemmeside at begynde at bruge recaptcha. Du behøver kun at gennemgå denne meget enkle proces:
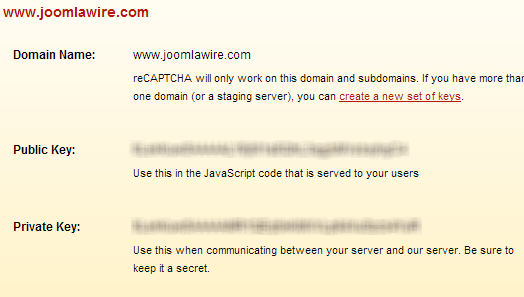
- Gå til https://www.google.com/recaptcha og tilmeld dig en konto
- Føj domænet på dit Joomla-websted til din recaptcha-konto

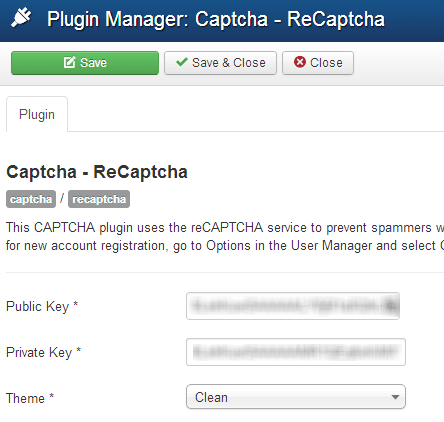
- Hent din private og offentlige nøgle, og kopier og indsæt dem i den offentlige og private nøgle i plugin-indstillingerne (Det meste af arbejdet er nu udført J). Du kan vælge et tema, der passer til farveskemaet på dit websted

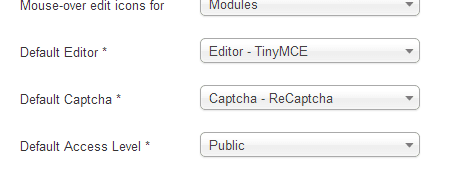
- For at aktivere dette system bredt skal du gå til System> Global konfiguration under Site og "Standard Recaptcha", vælg Captcha - Recaptcha i stedet for Ingen valgt

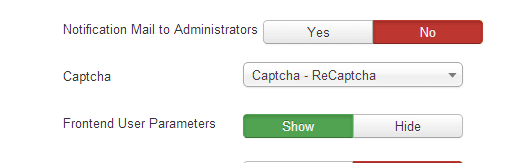
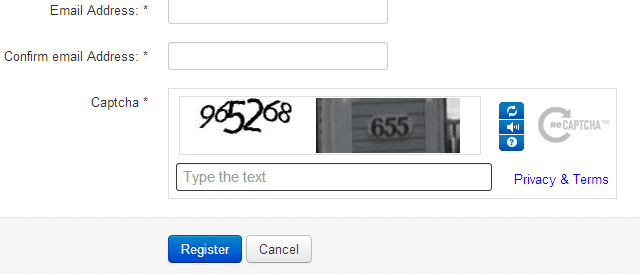
- For at aktivere dette ved brugerregistrering. Gå til Brugere> Brugeradministrator. Klik på knappen Indstillinger på den skærm, og vælg Captcha - ReCaptcha i Captcha-linjen, og klik på Gem og luk

Prøv at registrere en ny bruger på dit Joomla-websted, så ser du, at ReCaptcha nu vises!

Årsager til, at det måske ikke fungerer
- Sørg for, at du har indtastet den offentlige og private nøgle korrekt, og ikke læg den private nøgle i stedet for den offentlige nøgle
- Sørg for, at du faktisk har oprettet en separat privat og offentlig nøgle til hvert domæne, du bruger
- Sørg for, at pluginet faktisk er aktiveret. Rens og rens eventuelle cacher, du bruger
- Tjek kilden til din side og dit websted, og sørg for, at linket til recaptcha-scriptet rent faktisk fungerer og ikke kaster nogen form for fejl. Det skal være noget der ligner det følgende. Hvis det ikke er tilfældet, skal du muligvis opdatere den version af Joomla, du bruger, fordi denne muligvis er blevet opdateret.
[Sådan gør du] Fjern index.php fra webadresser i Joomla 3
Hurtigt tip til Joomla 3 nybegyndere :)
Når du aktiverer søgemaskinevenlige webadresser (naturligvis for bedre Jooml-søgemaskineoptimering), får du sandsynligvis index.php i din adresse i Joomla 3. Noget som www.yourdomain.com/index.php/about-us.
Hvis du vil fjerne index.php, er det meget simpelt. Udover at aktivere søgemaskinevenlige webadresser, skal du også aktivere URL-omskrivning.
Hurtig omgang:
- Gå til Global Configuration
- Aktivér søgemaskinevenlige webadresser
- Aktivér URL-omskrivning
Hvis du vil have flere SEO-fordele, ville det være en god ide at installere sh404SEF, en af vores anbefalede Bedste Joomla-udvidelser
[FIX] - Denne e-mail-adresse er beskyttet mod spambots. Du skal aktivere JavaScript for at kunne se den
Der er to måder at rette denne meddelelse på - hvilket fik vores problem løst
1) Ret din HTML-kode - Mange gange sker der, at dette indhold enten er migreret fra en tidligere version af Joomla eller migreret fra et andet sted. Prøv at åbne artiklen i bagenden, og gem artiklen.
Mange gange løser dette problemet. Din 2. mulighed er faktisk at skifte til artiklens HTML-kode, finde e-mail-adressen og se, om der er nogen uoverensstemmende html-tags omkring den, såsom ikke-lukkede tags eller andre uoverensstemmende tags eller HTML-problemer, der vil forstyrre tilsløringsfunktionalitet.
2) Deaktiver e-mail-tilsløring - Hvis du vil deaktivere dette i Joomla, er det eneste, du skal gøre, Extensions Manager> Plug-In Manager> find plugin'en "Indhold - E-mail-tilsløring" og deaktiver det.
Nu vil denne besked være væk, men din Spambot-beskyttelse også. Til Spambot-beskyttelse i Joomla bruger vi et meget godt script, ZBBlock, som fungerer godt på ethvert PHP-baseret websted. Vi bruger også Joo Recaptcha til at beskytte registrerings- og kontaktsider fra spambots. De to har sammen arbejdet meget effektivt for at befri os for den enorme mængde SPAM, vi plejede at modtage. Nu er det mest legitime anmodninger, som vi får!
Fjern Joomla-scripts
Joomla indlæser en masse scripts som standard - mange af disse er nødvendige for noget eller andet, men nogle gange (hvis du ved hvad du laver) vil du måske fjerne dem eller stoppe dem med at blive indlæst.
For at gøre dette er der en bestemt funktion, som du kan bruge. Føj følgende til index.php i din skabelon.
Manuel kode
Tilføj eller fjern filer fra ikke Inkluder - dem, du tilføjer her, losses. Alt, hvad du ikke inkluderer, losses ikke.
$doc = JFactory::getDocument();
$dontInclude = array(
'/media/jui/js/jquery.js',
'/media/jui/js/jquery.min.js',
'/media/jui/js/jquery-noconflict.js',
'/media/jui/js/jquery-migrate.js',
'/media/jui/js/jquery-migrate.min.js',
'/media/jui/js/bootstrap.js',
'/media/system/js/core-uncompressed.js',
'/media/system/js/tabs-state.js',
'/media/system/js/core.js',
'/media/system/js/mootools-core.js',
'/media/system/js/mootools-core-uncompressed.js',
);
foreach($doc->_scripts as $key => $script){
if(in_array($key, $dontInclude)){
unset($doc->_scripts[$key]);
}
}Joomla-plugin for at fjerne scripts
Mootools Enabler / Disabler-plugin
Der er en hel del plugins, der giver dig mulighed for at fjerne sådanne scripts, hvis du ikke vil medtage dem. Vi bruger MooTools Enable / Disabler plugin af Roberto Segura, som er et lille plugin, der aflader pluginet fra overalt undtagen de steder, hvor det er nødvendigt.
For eksempel kan du vælge Automatisk aktivering af scripts til brugernes login og til artikeltilføjelse.
Vi bruger også det samme plugin til at aflæse andre ting, som vi vil ekskludere ved blot at tilføje URL'en til den JS-fil, vi vil ekskludere:

Som du kan se, slipper vi uendelige rulle- og pagineringsskripter, der er inkluderet som standard i vores skabelon, men som vi ikke har brug for - og ville bare tilføje sideindlæsningstid bogstaveligt talt for ingenting.
Vi taber også ionikonerne CSS, som endnu en gang bare ville være unødvendig oppustethed.
I vores søgen efter at indlæse vores side om få millisekunder som muligt, har dette værktøj været en god tilføjelse.
Et andet alternativ, hvis opsætning er lidt mere kompliceret, er
jQueryEasy
Dette er meget mere konfigurerbart, men giver normalt mening i hænderne på en udvikler, der er meget komfortabel med Joomla.
Joomla Performance Tutorials - eller hvordan man gør Joomla hurtigere
Brug den fremragende JCH Optimize for at gøre Joomla hurtigere
En af de bedste ting, vi lærte, mens vi undersøgte vores artikel om, hvordan man får Joomla-webstedet til at indlæse hurtigt, opdagede vi en stor perle af et værktøj.
 Som mange mennesker gør, når de stræber efter at få et websted til at indlæse hurtigere, henviser de til Googles PageSpeed-anbefalingsside og med rette, for hvis Google afgiver en erklæring, er det normalt værd at lytte til. Imidlertid er det nogle gange ret rodet at udføre alle optimeringer, og du har muligvis ikke evnerne til faktisk at foretage disse ændringer.
Som mange mennesker gør, når de stræber efter at få et websted til at indlæse hurtigere, henviser de til Googles PageSpeed-anbefalingsside og med rette, for hvis Google afgiver en erklæring, er det normalt værd at lytte til. Imidlertid er det nogle gange ret rodet at udføre alle optimeringer, og du har muligvis ikke evnerne til faktisk at foretage disse ændringer.
Her er et lille trick til at hjælpe dig rigtig meget - brug JCH Optimize. Det fantastiske ved JCH Optimize er, at det implementerer et stort antal Google Page Speed og andre anbefalinger for at få dit websted til at indlæse så hurtigt som muligt - i øvrigt hvis du vil bruge Apache Pagespeed-modulet på din hosting-server, se på vores anmeldelse af InMotion VPS-hosting. Og du behøver ikke at rode rundt med nogen kode, alt dette sker ved hjælp af pluginet - det bevarer al din originale kodning, så du vil ikke bryde noget ved at rode rundt. Normalt gør det faktisk de optimeringer, der normalt er de sværeste at udføre. For at nævne nogle få er det dem, der gøres rigtig godt
- Kombinerer CSS-filer fra al din skabelon, moduler og plugins til en enkelt fil, hvilket reducerer antallet af anmodninger, der sendes til dit websted
- Kombinerer Javascript-filer, som normalt er meget svære at kombinere uden at bryde webstedet
- Lynlåser CSS og Javascript, så de bliver mindre, og overførselstiden reduceres
- Minimerer Javascript og CSS for at gøre det mere kompakt og reducere størrelsen yderligere (reducerer ekstra hvidt mellemrum, kommentarer osv.)
- Tilføjer et DEFER-tag, således at din side indlæses først, og udfører Javascript, efter at siden er indlæst, hvilket gør webstedet hurtigere at indlæse. Udsættelse af Javascript for at gøre dit websted hurtigere er noget, som vi har dækket udførligt on Collectiveray, fordi dette har en enorm indvirkning på indlæsningstiden. Det er afgørende, at dette er konfigureret korrekt.
- Opretter IMAGE Sprites - dette reducerer også antallet af anmodninger sendt til dit websted med et meget stort beløb og er en af de sværeste optimeringer at opnå manuelt
Det giver dig også mulighed for at tilpasse nogle avancerede indstillinger, såsom at ekskludere bestemte filer for at sikre, at hvis nogen udvidelse ikke fungerer efter at have kørt den igennem JCH Optimer, dette fungerer alligevel.
PRO version, som er tilgængelig til en beskeden $ 29, giver dig adgang til en række andre optimeringsmuligheder såsom at inkludere inline CSS og Javascript i optimeringerne og indlæse Javascript asynkront for ikke at blokere for indlæsningen af webstedet.
Tag mit ord for det, installer pluginet, aktiver det og tjek dine resultater før og efter. Hvis du ikke får en forbedring med et godt beløb, kom tilbage her og klag, men jeg er ret sikker på at du ikke kommer tilbage :)
[Sådan gør du] Optimer webstedets indlæsningstid ved hjælp af komprimeret mootools-bibliotek
Joomla! bruger mootols til at gøre en række ting. Hvis dit websted eller dine komponenter ikke bruger mootools, er det ikke en god ide at ikke indlæse det. Men hvis dine komponenter bruger det, er der stadig nogle hastighedsoptimeringer, du kan udføre. En af disse optimeringer er, at du kan bruge en komprimeret version af mootools, der indlæses direkte fra Google. For at gøre det kræves der meget små ændringer.
Gå til din skabelon, find følgende link i din index.php og indsæt følgende kode. I det væsentlige fjerner dette linket, der indlæser mootols fra din hosting-server, og indlæser den komprimerede version direkte fra Google. Det bringer den samlede størrelse af hver webside-anmodning med 50 KB. Det lyder måske ikke meget, men hvis du arbejder obsessivt på at reducere indlæsningstiden på dit websted, er dette et meget godt spring fremad.
$ document = & JFactory :: getDocument ();
unset ($ document -> _ scripts [$ this-> baseurl. '/media/system/js/mootools.js']);
?>
google.load("mootools", "1.1.2");
[Sådan gør du] Redigering af HTML direkte i Joomla-editoren
Opret en bestemt bruger til at redigere rå HTML i Joomla
Der er mange gange, du måske vil arbejde i rå HTML i en Joomla-artikel eller -modul. For eksempel at integrere flash-objekter, en YouTube-video eller måske integrere en widget i et modul som Feedburner.
Desværre vil den redigeringsskærm, du bruger, fjerne HTML-koden eller forårsage en fejl, hvis du ikke specifikt har indstillet parametrene til ikke at rense din HTML. I stedet for at skulle slå editoren til / fra i global konfiguration kan du bruge følgende idé til at beholde en standard HTML Editor-bruger.
Opret en superadministrator, jeg kalder ham "HTMLEditor". Find User Manager i User Manager, og vælg "No Editor" eller "None" i editor-parameteren.
Nu når som helst du har brug for at redigere rå HTML skal du bare logge ind ved hjælp af denne bruger. Du har nu en bruger, som du altid kan bruge til at spille med din HTML, mens du beholder din normale administratorbruger til normal redigering af artikler.
[Sådan ændres] Sortering og rækkefølge på artikler og menuer
Skift sortering og rækkefølge af menuer og artikler i Joomla
Joomla tilbyder forskellige sorteringsindstillinger for artikler, sektioner, kategorier, menupunkter og andet indhold. Disse har en tendens til at forvirre brugerne på grund af så mange forskellige muligheder.
Det bedste er at definere alle varer i de globale indstillinger (for eksempel hvis du vælger Bestilling - det betyder, at varerne vises i den rækkefølge, der vises i backend). Så hvis du manuelt justerer rækkefølgen for at vise dem på den måde, du vil - vil du aldrig gå galt - fordi du sorterer alle varerne på den måde, du vælger.

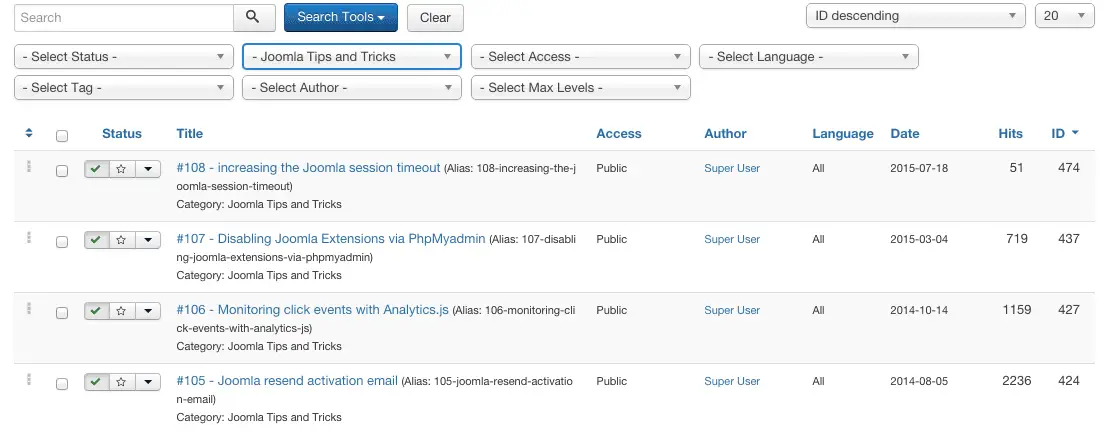
I stedet for at bruge rullemenuen Bestilling, hvor du bliver nødt til at gå ind i hver menu og vælge rækkefølgen fra rullemenuen (og nogle gange kan rullelisten ikke opføre sig forkert og ikke gøre nøjagtigt som angivet), skal du bruge indholdspostlisten til at ændre ordren .

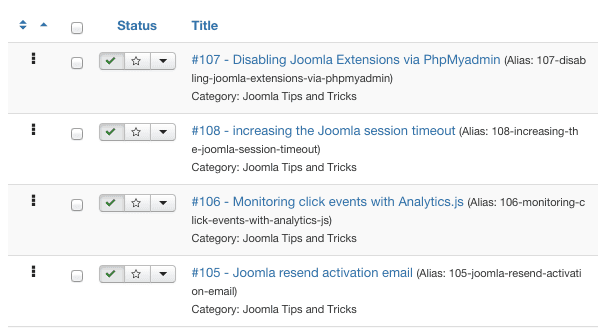
Nu - hvis du klikker på den første kolonne, hvor der er sorteringsikonet ^ v - vil du være i stand til at trække og slippe indholdselementer rundt (klik og hold de lodrette ellipser) for fysisk at flytte artiklerne rundt, indtil du er tilfreds med vejen de er bestilt. Hvad med det for total kontrol over, hvordan artikler vises og bestilles i Joomla?

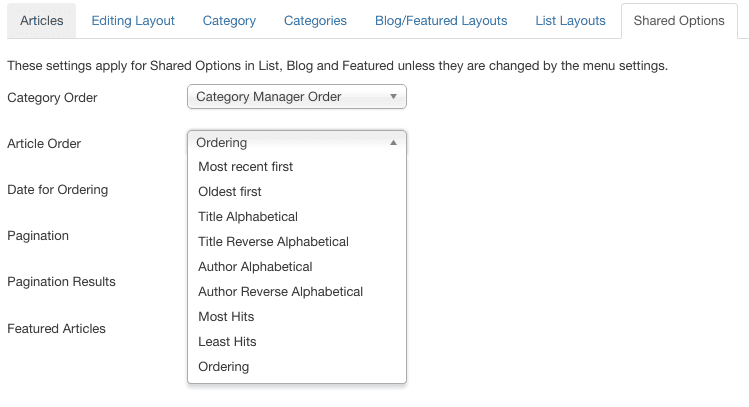
Der er naturligvis masser af andre indstillinger for sortering og bestilling af artikler - du kan vælge at sortere og bestille efter
- Dato (seneste først)
- Dato (ældste først)
- Titel (alfabetisk)
- Titel (omvendt alfabetisk)
- Forfatter (alfabetisk)
- Forfatter (omvendt alfabetisk)
- Hits (for ikke at ramme)
- Hits (flest hits).
Som du kan se, er der masser af optiosn udover manuel "Bestilling". Imidlertid - af forskellige grunde vil alle disse have en uventet adfærd (efter vores mening), så den bedste måde at sikre, at dette fungerer godt, vælg rækkefølge og arranger derefter fysisk artiklerne, så de fungerer.
Husk, at de globale indstillinger kun gælder, hvis du ikke indstiller en overordnet artikelbestillingsindstilling i menuen. Hvis du vælger en anden ordreindstilling - gælder den for menupunktet.
Bestilling af menuer og menupunkter
Dette er ret simpelt og ligetil - du vælger bare den nøjagtige rækkefølge, som menupunktet skal vises i. Før hvilken vare og efter hvilken, eller om du vil have den til at være den første eller den sidste.

Skift tegn tilladt i Joomla-brugernavne
Version: Joomla 1.0.x
Som standard tillader Joomla ikke bestemte tegn at blive brugt i brugernavne (f.eks. Hypener, parenteser, firkantede parenteser osv.). Dette gøres af gode grunde, især sikkerhed. Men nogle gange af forskellige grunde skal du tillade visse brugernavne. For at ændre de tegn, der er tilladt af Joomla, skal du ændre kernekoden som beskrevet nedenfor.
Du bliver nødt til at redigere flere kernefiler. Sørg altid for, at du har en fuld backup af den oprindelige kildekode, før du foretager ændringer. Husk også, at enhver opdatering får disse ændringer til at forsvinde, så sørg for at holde styr på de ændringer, du har foretaget. Min personlige måde at gøre dette på er at oprette en hacks.txt-fil med den nøjagtige fil ændret, koden før og koden efter, som er gemt både lokalt og på webserveren, ideelt i en skjult mappe.
Ændringer i kernekoden
I eksemplet nedenfor fjerner vi kun bindestregtegnet. Vi fjerner simpelthen bindestreg \ - fra det regulære udtryk, der søger efter ugyldige tegn. \ Er en flugtkarakter, mens røret bruges som en afgrænsningsmåler, så begge skal også fjernes.
File: inkluderer / joomla.php
Fra:
hvis (eregi ("[\ <| \> | \" | \ '| \% | \; | \ (| \) | \ & | \ +| \ -] ", $ dette-> brugernavn) || strlen ($ dette-> brugernavn) <3) {
$ this -> _ error = sprintf (addslashes (_VALID_AZ09), addslashes (_PROMPT_UNAME), 2);
return false;
}
Til:
hvis (eregi ("[\ <| \> | \" | \ '| \% | \; | \ (| \) | \ & | \ +] ", $ dette-> brugernavn) || strlen ($ dette -> brugernavn) <3) {
$ this -> _ error = sprintf (addslashes (_VALID_AZ09), addslashes (_PROMPT_UNAME), 2);
return false;
}
File: komponenter / com_user / user.html.php
Fra:
var r = ny RegExp ("[\ <| \> | \" | \ '| \% | \; | \ (| \) | \ & | \ + | \ -] "," i ");
Til
var r = ny RegExp ("[\ <| \> | \" | \ '| \% | \; | \ (| \) | \ & | \ +] "," i ");
File: administrator / komponenter / com_user / admin.users.html.php
Fra:
var r = ny RegExp ("[\ <| \> | \" | \ '| \% | \; | \ (| \) | \ & | \ + | \ -] "," i ");
Til:
var r = ny RegExp ("[\ <| \> | \" | \ '| \% | \; | \ (| \) | \ & | \ +] "," i ");
Det er det. Du skal nu kunne registrere en ny bruger uden bindestreg.
PS. Husk at tage backup, inden du foretager ændringer i kernekoder.
Fjern forfatternavne, oprettet og ændret dato
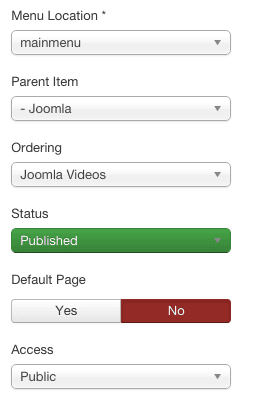
Skrevet af, Oprettet dato og klokkeslæt, Ændret dato og klokkeslæt. Mange brugere ønsker at fjerne disse felter så hurtigt som muligt. Heldigvis er dette meget let at gøre.
Joomla 2.5/3
Gå til Indhold> Article Manager, Og klik på Indstillinger ikon (øverst til højre i nærheden af Help Icon), herfra kan du finde et antal indstillinger, herunder Oprettet (Vis oprettelsesdato), ændret (vis ændringsdato), offentliggjort (vis udgivelsesdato) osv. Vælg Skjul eller Vis efter behov. Se afbryderne nedenfor - tænd og sluk efter behov.

Bemærk venligst: Disse indstillinger gælder over hele linjen - dvs. på alle artiklerne på dit websted. Vær dog opmærksom på, at du er i stand til at tilsidesætte disse indstillinger på en artikel for artikel-basis. Så du kan vælge at gå ind på et par specifikke artikler og gøre nedenstående indstillinger forskellige. Dette har også den bivirkning, at hvis du ændrer de globale indstillinger, EFTER at du har ændret de enkelte artikler, vil de artikler, som du har oprettet specifikke indstillinger for, ikke tage indstillingerne fra den globale konfiguration. På den anden side - de enkelte artikelindstillinger gælder stadig.
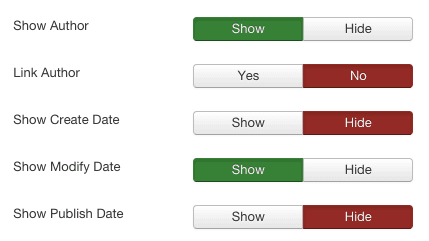
Skift TimeZone i Joomla 3
Hvis du vil tilpasse tidszonen, så den passer til den bestemte geografi, som dine websteder er adresseret til, kan du skifte tidszone på dit Joomla 3-websted. Dette er et ret let trin, der udføres via Joomla Global Configuration.
Gå til System> Global konfiguration
Klik på fanen Server, og gå til Placeringsindstillinger
Vælg den servertidzone, du vil have dit Joomla 3-websted. Som du kan se nedenfor, er der en hel liste over servertidszoner, du kan have. Vælg den tidszone, du vil have. Dette vil ændre tidspunktet for artikler, der for det meste offentliggøres, og andre servertider.

[Hvordan] Fjern metageneratoren Joomla! - Open Source Content Management
Du kan fjerne eller ændre "meta genergiker Joomla! - Open Source Content Management "
Selvom vi (som du sikkert kan fortælle) har en kærlighedsaffære med Joomla CMS, af forskellige grunde, nogle gange vil du ikke vise, at dit websted er drevet af Joomla. Noget, der vil give dit indholdsstyringssystem væk, er metagenerator-koden. Heldigvis er det meget let at fjerne dette.
Der er to måder at gøre dette på. Den første måde er at hacke kernen og fjerne de linjer, der genererer denne kode. Dette vil dog gå i stykker, når du udfører en opgradering, og derfor vil vi ikke engang foreslå det her;) Det andet er at indsætte en meget enkel linje i hovedafsnittet i din Joomla-skabelon:
setGenerator ('My Company Ltd eller en hvilken som helst generator, som du foretrækker'); ?>
Denne enkle linje ændrer generator-koden til alt, hvad du lægger mellem tilbudene.
Følgende er, hvordan det vil se ud på standard rhuk_milkayway-skabelonen:
...
setGenerator ('My Company Ltd eller en hvilken som helst generator, du foretrækker'); ?>
baseurl ?>/templates/system/css/system.css" type="text/css" /> ...
Du kan også vælge at tilføje dette i din index.php til Joomla 2.5-skabeloner
JFactory :: getDocument () -> setGenerator ('');
Et andet trick til at tilpasse dit Joomla-websted :)
[Sådan finder du], hvem der modtager Joomla-system-e-mails
Hvis du af en eller anden grund har brug for at finde ud af, hvem der modtager system-e-mails: her er et pænt trick til, hvordan du finder disse. Gå til din phpmyadmin, find _users-tabellen, og søg i tabellen #_users i databasen, hvor sendEmail = 1
Så dybest set skal du køre følgende SQL-forespørgsel ved hjælp af phpmyadmin
VÆLG *
FRA 'xxxx_users'
HVOR sendemail = 1
Resultaterne af forespørgslen vil være de brugere, der er i stand til at modtage joomla 3-system-e-mails!
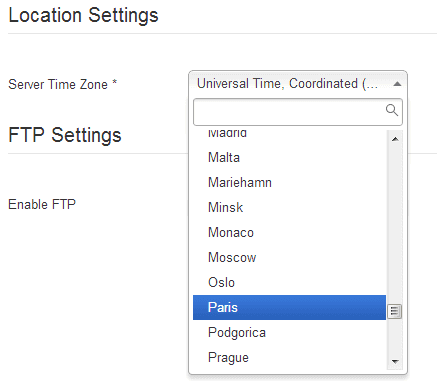
[Hvordan] Slå Joomla-statistik fra, slå søgestatistik til
Standard Joomla -statistikker (og andre statistikkomponenter) fanger en masse hovedsageligt brugless data, kan få din database til at vokse og derefter forringe effektiviteten af dit websted.
De data, der indsamles af disse komponenter, er alligevel for det meste ubetydelige. På den anden side anbefales det stærkt at tænde kun dine søgestrengsstatistikker, fordi det at vide, hvad folk søger på på dit websted, er ret nyttigt og giver dig indsigt i, hvad dine brugere har brug for, når de kommer til dit websted.
Joomla 3
Aktivering af søgestatistik giver dig mulighed for at forstå en brugers hensigt - dvs. hvorfor de landede på dit websted, og hvad leder de efter. Hvis du kan forstå dette, vil du være i stand til at optimere dit websted på en sådan måde for at sikre, at du giver dem det, de har brug for, FØR de rent faktisk skal søge efter det.
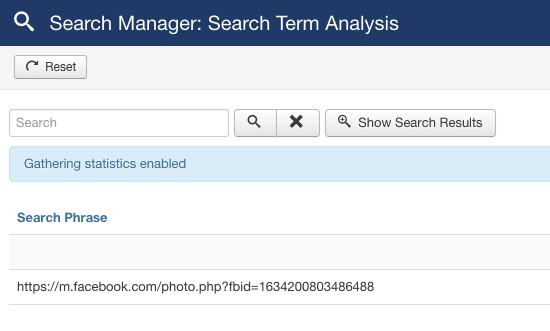
Sådan aktiveres Joomla Search-statistik
System> Global konfiguration> Søg
Sørg for, at Saml søgestatistik er indstillet til Ja.

For at se dataene skal du få adgang til dette via søgekomponenten, dvs. Komponenter> Søg
Brug Joomla sammenklappelige skabelonpositioner for at spare plads, hvor det er nødvendigt
Ofte når du designer et Joomla-websted, finder du ud af, at der er visse sider, hvor du har brug for bestemte moduler, mens andre sider, hvor disse ikke skal være synlige. Dette gøres let via Joomlas funktionalitet ved at tildele moduler til menupunkter.
Dette medfører imidlertid et nyt problem. Positionen i skabelonen. Hvordan opretter du en skabelon, der kan skjule en modulposition, som i øjeblikket ikke bruges? Dette kan gøres ved at tælle antallet af moduler, der aktuelt er tildelt denne position ved hjælp af et par Joomla-funktionskald tæl moduler eller i ældre versioner mosCountModules. Et eksempel på dette findes nedenfor.
Joomla 2.5 / Joomla 3
countModules ('bruger4')):?>
Joomla 1.5
Som vi kan se, gengives user4-positionen i koden ovenfor kun, når der er moduler tildelt position user4. Tællemodulfunktionen giver os kun mulighed for at gengive positionen, når moduler er tildelt den, og skjuler skabelonpositionen, hvis der ikke er tildelt nogen moduler.
Find Joomla absolutte sti
En af de allerførste ting, du skal gøre, når du installerer Joomla, er at finde den absolutte sti. Dette er grundlæggende mappen på harddisken, hvor Joomla vil blive installeret. Da vi købte vores konto fra et nyt webhostingfirma vidste vi ikke altid den nøjagtige sti, fordi dette vil være skjult, og stien varierer fra firma til virksomhed, fra server til server og fra konto til konto. Så du bliver nødt til at opdage det, før du overhovedet begynder at installere. Heldigvis er dette ikke en meget vanskelig ting at gøre.
Opret en navngivet fil absolutepath.php ved hjælp af Notepad eller en hvilken som helst anden teksteditor og placerer følgende kode i den:
$ sti = getcwd ();
ekko "Din absolutte vej er:";
ekko $ sti;
?>
Brug din FTP-software til at uploade filen til din hostingkonto. Åbn din browser, og skriv https://www.yourdomain.com/absolutepath.php.
Når dette er gjort, skal du slette filen, da dette vil skabe et sikkerhedsproblem.
Heldigvis gør Joomla 1.5 dette gennemsigtigt uden involvering fra brugeren.
Skjuler en menu eller modulpositioner, når du kontrollerer, om en bruger er logget ind
Har du nogensinde ønsket at skjule en af dine menuer eller modul- / modulpositioner, når du først har tjekket, at joomla-brugere har logget på? Følgende lille skabelonhack skjuler din menu, når din bruger har logget på.
Ideen bag dette er faktisk kun at indlæse en bestemt position (menupositionen), hvis brugeren ikke har logget ind:
Joomla kontrollere, om en bruger er logget ind
(1.5, 2.5 og 3.x)
$ bruger = & JFactory :: getUser ();
$user_id = $user->get('id');
Dette returnerer brugerens id til brugeren. Derfor er koden til dette at kontrollere, om den aktuelle bruger har en gyldig id (dvs. de er logget), hvis ikke indlæse modulet:
<?php $user =& JFactory::getUser(); $user_id = $user->get('id'); if (!$user_id) { ?> <jdoc:include type="modules" name="left" /> <?php }?>
Joomla 1.0
hvis (! $ my-> id) mosLoadModules ('venstre');
og skal placeres i index.php for den skabelon, du bruger (/ templates / /index.php). Koden skjuler alle moduler, der er tildelt til venstre position. Hvis du kun vil skjule dit menupunkt, skal du oprette en yderligere position i din skabelon (f.eks. skjulmenu), tildel din skjulbare menu til denne position og skjul kun denne position.
hvis (! $ my-> id) mosLoadModules ('skjulmenu');
Vær venlig at forlade a nyttigt kommenter med dine tanker, så del dette på din Facebook-gruppe (r), der ville finde det nyttigt, og lad os høste fordelene sammen. Tak fordi du delte og var god!
Afsløring: Denne side kan indeholde links til eksterne websteder for produkter, som vi elsker og helhjertet anbefaler. Hvis du køber produkter, vi foreslår, tjener vi muligvis et henvisningsgebyr. Sådanne gebyrer påvirker ikke vores anbefalinger, og vi accepterer ikke betalinger for positive anmeldelser.