Hvis du har tænkt på at oprette et WordPress-tema med et premium-look, er du helt sikkert stødt på disse to hovedtemaer. Men hvordan vælger du mellem Divi vs Avada?
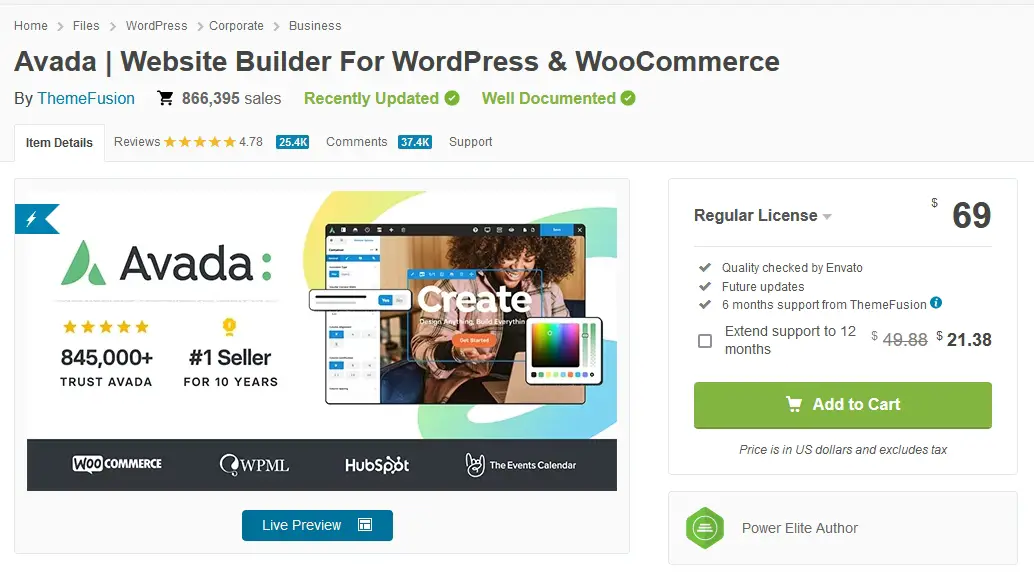
Avada er det bedst sælgende WordPress-tema på ThemeForest, med over 478,661 881,346+ salg i øjeblikket. Divi er derimod det mest fleksible tema fra Elegant Themes - det har også et stort antal kunder - med også over 554,210 861,600+ brugere i skrivende stund.
Enhver, der ønsker at anvende en multifunktionel skabelon på deres WordPress-websted, vil undre sig over: hvilken?
Det er, hvad denne artikel handler om. Efter at have udført omfattende test og udviklet websteder ved hjælp af disse to temaer, gennemgår vi fordele og ulemper ved begge disse elementer, så du vil beslutte, hvilken der ville passe bedre til dine behov - det er det, vi gør bedst til CollectiveRay. Com.
Vi har netop opdateret denne artikel i april 2024 for at tilføje alle nye detaljer efter behov, så du kan være sikker på, at denne artikel er så frisk, som den kan blive.
Divi vs Avada
Divi og Avada er to af de mest populære multifunktionelle WordPress-temaer. Avada koster $69 med en licens til et websted, mens Divi koster $89 om året, men er billigere på lang sigt på grund af ubegrænset brug af websteder. Divi er hurtigere end Avada takket være en præstationsfokuseret opdatering og har mange flere plugins. Generelt har Divi en lille kant på Avada.
|
|
|
|
|
Pris |
Fra $ 69 pr. År |
$ 89 pr |
|
Målgruppe |
Slutbrugere, udviklere, designere, agenturer |
Slutbrugere, udviklere, designere, agenturer |
|
Gratis version? |
Ingen |
Ingen |
|
Startsider? |
Ja, stort katalog (91 præ-byggede websteder) |
Ja, meget stort katalog (205 layoutpakker) |
|
Modulær? |
Ja |
Noget |
|
Performance (Præstation) |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐ |
|
Tilpasning |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐⭐ |
|
Page Builder-kompatibilitet |
Har sin egen Fusion Builder, men også kompatibel med store sidebyggere såsom Elementor |
Har sin egen indbyggede sidebygger, men det kan deaktiveres, så du kan bruge en anden sidebygger efter eget valg, kompatibilitet og support til andre sidebygere er ikke garanteret |
|
WooCommerce support |
Great |
god |
|
Tredjepartsintegration |
Fantastike |
god |
|
Support |
god |
Great |
|
Dokumentation |
Fantastike |
Fantastike |
|
Hvad vi kan lide |
✅ Tæt integration med Fusion Builder og WooCommerce ✅ Meget fleksibel ✅ Veldokumenteret ✅ Masser af muligheder for tilpasning ✅ Godt udvalg af færdigbyggede pladser ✅ Fremragende tredjeparts support |
✅ Native side/ Divi-temabygger ✅ Enkelt ligetil prisfastsættelse ✅ Massiv samling af layoutpakker, og der er også mange tredjepartskilder ✅ Masser af temaindstillinger ✅ Ny hastighedsopdatering er transformerende |
|
Hvad vi ikke kunne lide |
❌ Omfattende og potentielt kompleks ❌ Webstedets hastighed kan lide med masser af plugins |
❌ Fungerer ikke rigtig godt med tredjeparts sidebygere
|
|
Samlet |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐⭐ |
|
|
|
Vinder - Bedre værdi for flere websteder |
|
Hjemmeside |
Se Avada her | Få 10 % rabat på Divi kun indtil april 2024 |
Lad os starte vores faktiske Divi vs Avada sammenligning.
Hvorfor Divi vs Avada eller et WordPress-tema til flere formål?
Konceptet bag en multifunktionel skabelon som Divi og Avada er selvforklarende.
Før multi-purpose WordPress-temaer blev rasende, købte de fleste mennesker, der havde brug for en ny hjemmeside, en ny for hvert projekt, de fik kontrakt på, eller hvor de skulle oprettes. Problemet med det er ikke kun, at det er dyrere, fordi du kigger på at købe en helt ny vare hver gang, men du var faktisk nødt til at lære, hvordan hver enkelt vare fungerede.
Hver af disse skabeloner fungerer faktisk meget forskelligt fra hinanden, så du bliver typisk nødt til at bruge et ekstra antal timer på at finde ud af, hvordan du får det til at fungere, som du ville have det.
Hvornår Elegant Themes kom ud med Divi omkring slutningen af 2013 satte de en ny standard for, hvad multifunktionsdesign faktisk skulle indeholde. Dette nye tema var faktisk rettet selv mod ikke-tekniske webdesignere og webstedsejere, og som derefter var i stand til at oprette fantastiske websteder, bogstaveligt talt på få timer.
Det er derfor ikke tilfældigt, at Divi sætter mærket, når det kommer til "All in One" WP-temaer.
Det er en fleksibel ramme, der giver dig mulighed for at producere et sted, der passer til enhver organisation, sag eller brand. Denne type produkt indeholder alle de funktioner, dit websted muligvis har brug for. Det giver dig mulighed for at promovere produkter og tjenester, opbygge et e-handelssted eller en smuk blog eller udvikle en professionel portefølje. Det understøtter integration af sociale medier, og det er helt lydhørt.
Det ekstreme niveau af personalisering får dit websted til at se unikt ud.
Selvom du vil se masser af andre websteder, der er baseret på den samme skabelon, vil de alle være meget forskellige. Hvis du har brug for en skabelon, der giver dig mulighed for at oprette et websted på den enkleste måde, ville et multifunktionelt tema være den bedste mulighed.
Der er nogle potentielle ulemper ved multifunktionsgenstande, som du skal overveje, før du vælger en.
Hvis du er ekstremt kræsen med layout, farver, afstand og andre aspekter af styling og udseende, får du muligvis ikke alt hvad du har brug for i et multifunktionelt produkt.
Måske har du brug for en funktion, som skabelonen ikke tilbyder, eller du kan ikke bruge den funktion på det nøjagtige sted, du har i tankerne. Hvis du vil rette hjemmesiden til en meget specifik vision, har du brug for det WordPress-udvikler med avancerede kodningsfærdigheder.
Hvis du har brug for et målrettet og raffineret websted, der er specielt designet til din niche, vil et multifunktionelt websted ikke imødekomme dine forventninger. Hvis du på den anden side vil komme i gang og holde tingene åbne, så du fortsætter med at forbedre hjemmesiden, mens du er på farten, det er en smart ting at vælge en multifunktionel mulighed.
På den lyse side er disse to de fineste eksempler på multifunktionsskabeloner der virker for de fleste menneskers behov. Nu, til detaljerne!
Læs mere: 25+ Bedste (sjove!) WordPress-temaer til kunstnere (gratis og premium)
Avada vs Divi - Funktioner
Både Avada og Divi vil lykkes eller fejle med deres funktioner. Så hvad tilbyder os mere?
Avada – Oversigt over funktioner

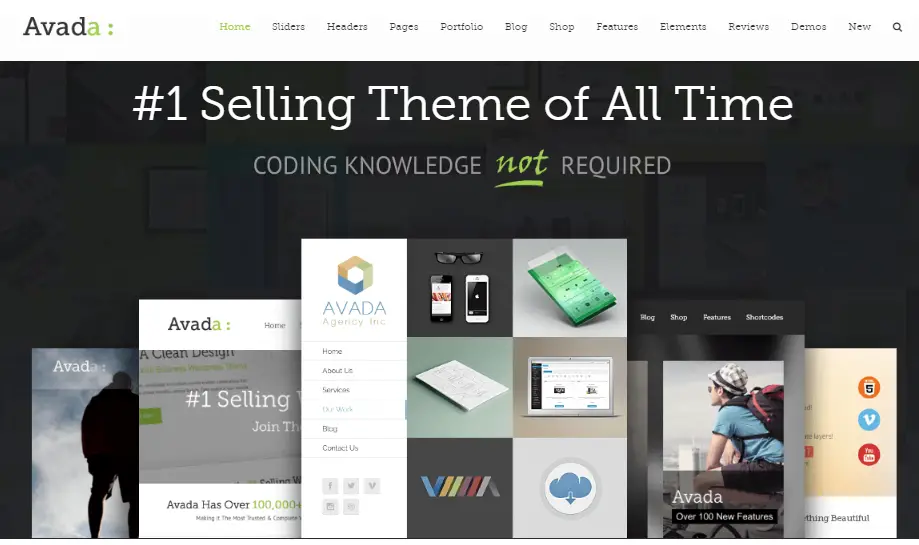
Avada er attraktiv primært på grund af sin fleksibilitet. Du kan bruge det til næsten enhver type WordPress-websted ved at anvende en af de mange forudbyggede demo-websteder.
Du behøver kun at tilføje indhold og voila – du ender med en flot hjemmeside. Vi har brugt dette tema flere gange i vores kundearbejde med fantastiske resultater, og kunden er altid kommet ud tilfreds.
Envato-markedspladsen er ekstremt konkurrencedygtig, så det betyder noget at være den bedst sælgende vare der. Det skal være rigtig flot.
I lighed med konkurrenten giver ThemeFusions skabeloner dig også mulighed for at oprette stort set enhver type hjemmeside.
Du får adgang til et omfattende bibliotek af færdigbyggede demo websteder, som du kan anvende på dit eget websted på få minutter.
Hvis du ikke kan lide demosiderne, kan du altid starte fra bunden.
Dette er de vigtigste funktioner, du kan bruge:
- Store menuer: flere placeringer, mega-menu med widgets, højt niveau af tilpasning og typografikontrol
- Indbygget træk og slip sidebygger
- Overflod af tema- og sideindstillinger
- 120+ designelementer
- Demo-importør med et enkelt klik
- Oversættelsesmuligheder
- Kontrol over webstedets bredde
Når du har installeret og aktiveret Avada på temasiden, føres du til et velkomstområde.
Dette er i bund og grund en guide til at komme godt i gang for at sikre, at du har gjort alle de væsentlige ting.
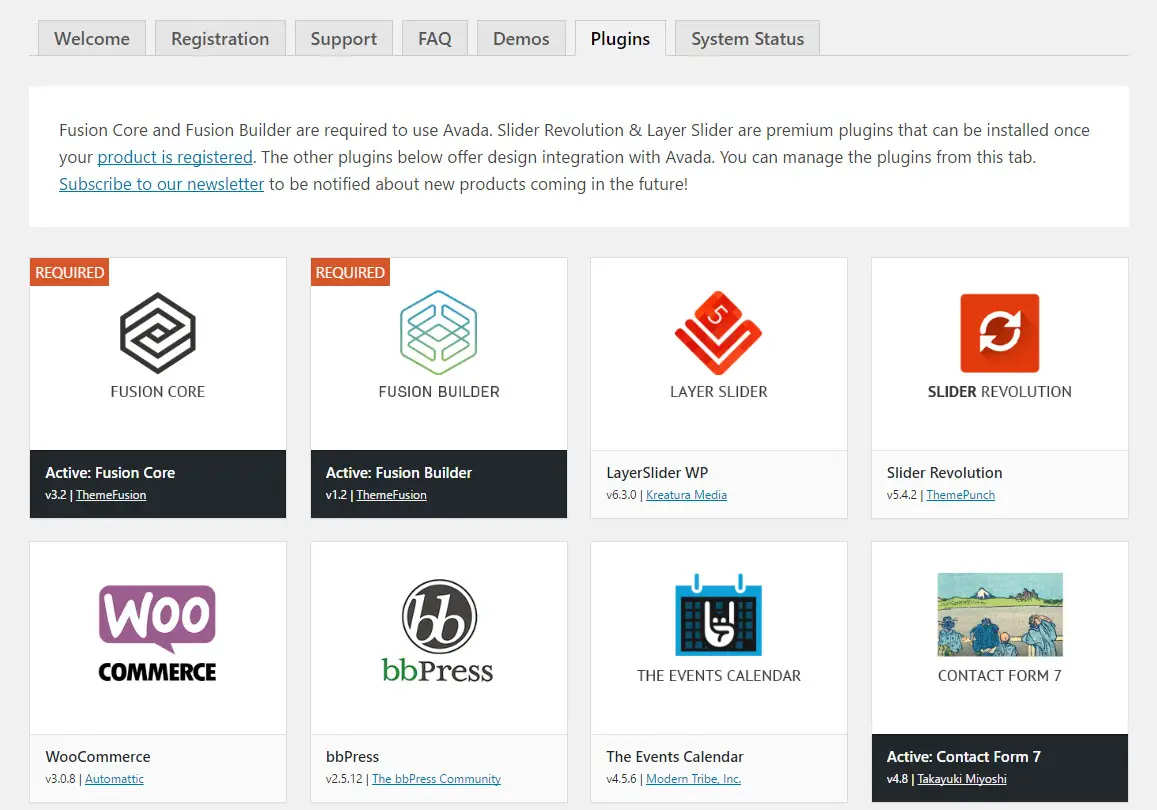
Du bliver bedt om at installere alle WordPress-plugins, der er afhængige af, og konfigurere alt.
Disse afhængigheder vil være nyttige til at konfigurere specifikke funktioner og funktioner. De inkluderer Avada LayerSlider, Slider Revolution, WooCommerce, bbPress, The Event Calendar og Contact Form 7.
For at være ærlig har vi fundet ud af, at Avada fungerer, når det er bedst, når det holdes på et minimum af plugins, så vores råd er at holde plugins til det eneste, du rent faktisk har brug for.

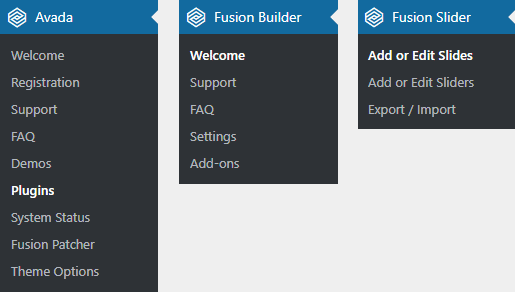
Mens Divi er minimalt invasiv med så få indtrængen som muligt, tager Avada en mere kraftfuld tilgang til din admin-menu.
Det viser sig selv ved at vise menupunkter for Avada, Live Visual Builder øverst i menuen. Det betyder, at det skubber de ting, du er vant til, såsom indlæg, sider, kommentarer og plugins, længere nede på siden
Gennem vores forsøg og fejl fandt vi ud af, at dette ikke er ideelt, hvis du har arbejdet med WordPress i lang tid. Du vil finde dig selv i tvivl, hver gang du vælger en mulighed.
Hvad værre er, er, at hvis du tilføjer de andre anbefalede WordPress-plugins, bliver menuen endnu mere overfyldt.
Efter at have brugt Avada til vores projekt, må vi sige, at det er noget, vi virkelig ikke kan lide ved Avada.

Live Visual Builder er en frontend træk og slip sidebygger. Dette er en klar forbedring i forhold til den gamle Fusion Builder, som vi havde kæmpet med før. Det kan aktiveres i dit indhold, uanset om det er indlæg, sider eller andre indlægstyper, hvilket gør det meget tilgængeligt.
I modsætning til Divis farverige grænseflade føles det enkle sorte, hvide og blå farveskema for bygherren en smule klinisk.
Det føles som om det er designet af en koder, snarere end en designer.
På den positive side er bygherren hurtig, funktionel og meget nem at navigere. På en tom side vil du se muligheder for at tilføje en beholder (række) eller et foruddefineret layout.
Hvis du kun er i gang med bygherren, vises der også en guidet rundvisningsvideo.
Selvom de fleste brugere ikke vil finde bygherren skræmmende, anbefaler vi stadig at se videotutorialen, da den forklarer nogle ting, som du måske er bekendt med.
Det dækker bibliotekssystemet og viser dig andre indstillinger og funktioner, som kan efterlade dig noget frustreret.


Når du begynder at bruge builderen, vil du begynde at nyde at arbejde med den, fordi den er blevet så hurtig og hurtig sammenlignet med de tidligere versioner, som var en smerte at bruge.
Efter at have arbejdet med en masse sidebyggere, er min største klage, at nogle af dem er nogensinde så træge.
Mens Divi Builder ikke kan betragtes som en af de langsomme bygherrer, vil du stadig mærke en forskel mellem de to, når du indlæser dem side om side.
Kort sagt, vores erfaring med at arbejde med Avadas builder er nu en hurtig og behagelig oplevelse.
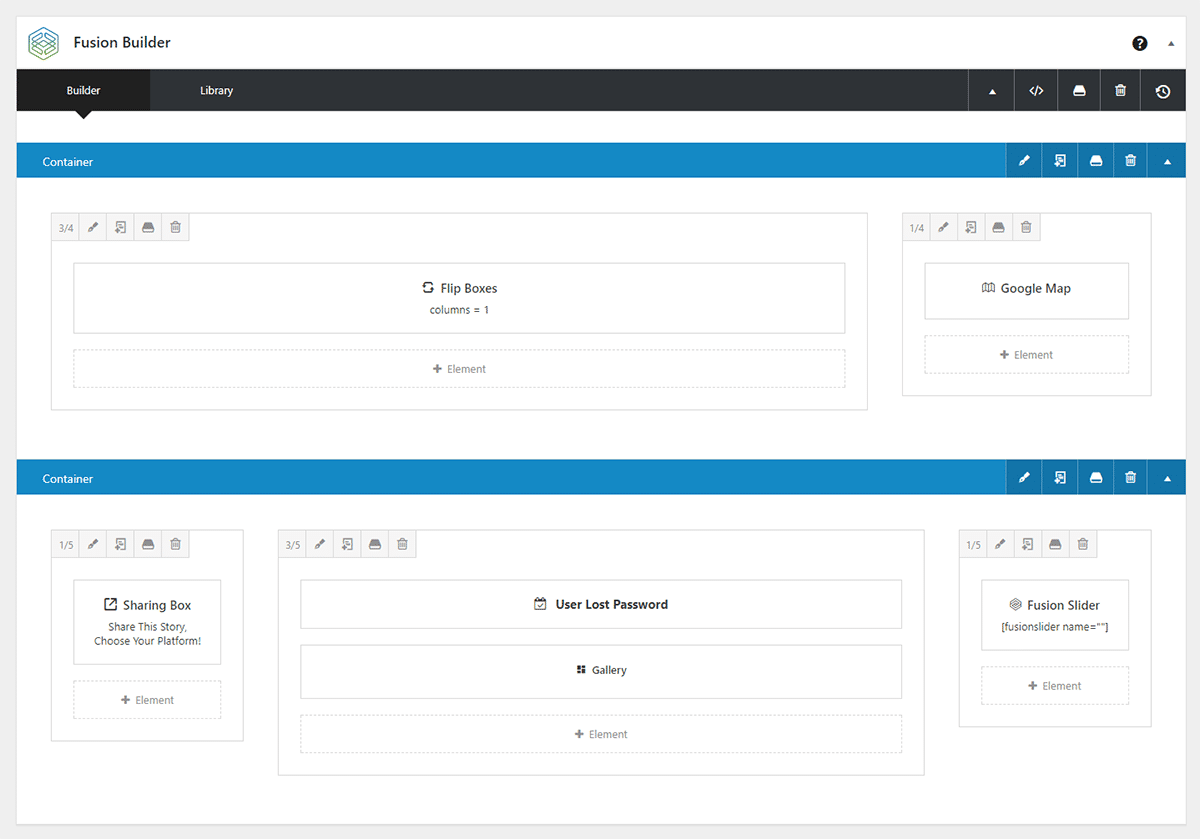
Som forventet slettes elementer let, flyttes rundt, klones og konfigureres.
Bemærk, at rækker er kendt som "Containere". Elementer kan droppes i kolonner, som er placeret inde i beholdere.
Som for alle de elementer, du kan infundere på et Avada-baseret websted, er nedenstående en oversigt. Som du kan se, er der et omfattende udvalg af elementer, der skal tilføjes til dit websted.
Bygherren giver dig også mulighed for at se de ændringer, du har foretaget, og lader dig vende tilbage til disse ændringer. Det er noget anderledes end fortryd- eller fortryd-knappen, der er tilgængelig med Divi - du skal bruge tidslinjen for ændringer for at vende tilbage.
Faktisk, lad os fortsætte gennemgangen af Divi vs Avada ved nu at se i detaljer på Divis funktioner.
Divi – Oversigt over funktioner
Med Divi kan du oprette enhver form for hjemmeside og nyde live responsive previews. Det er et enestående produkt med god grafik. Selvom den magtfulde sidebygger opfylder behovene hos enhver udvikler, er den også velegnet til folk, der ikke kan kode.
Vi har brugt Divi i evigheder nu, af flere grunde. Temaet er gået fra styrke til styrke, og de hjemmesider, vi har bygget med det, er altid i top.
Den primære årsag til, at Divi er blevet ved med at forbedre sig, er dette.
Siden Elegant Themes får det meste af deres indkomst fra denne vare, investerer de løbende i det. Hvad betyder dette for sine brugere? De får konstant nye opdateringer, som hjælper dem med at foretage forbedringer af deres websteder.
Divi version 3.0 bragte realtidsredigering på forsiden.
Divi 4.0-versionen bragte en anden spilskiftende funktion: Divi-temabyggeren.
Med dette er det nu muligt at ændre design, layout og struktur på hele dit websted. Det giver dig mulighed for at bruge den responsive visuelle sidebygger til at oprette tilpassede sidehoveder, sidefødder og body-skabeloner til hver sidetype på dit websted.
Du kan oprette brugerdefinerede designs, layouts og strukturer til forskellige indlægstyper såsom blogindlæg, produkter, porteføljer og andre.
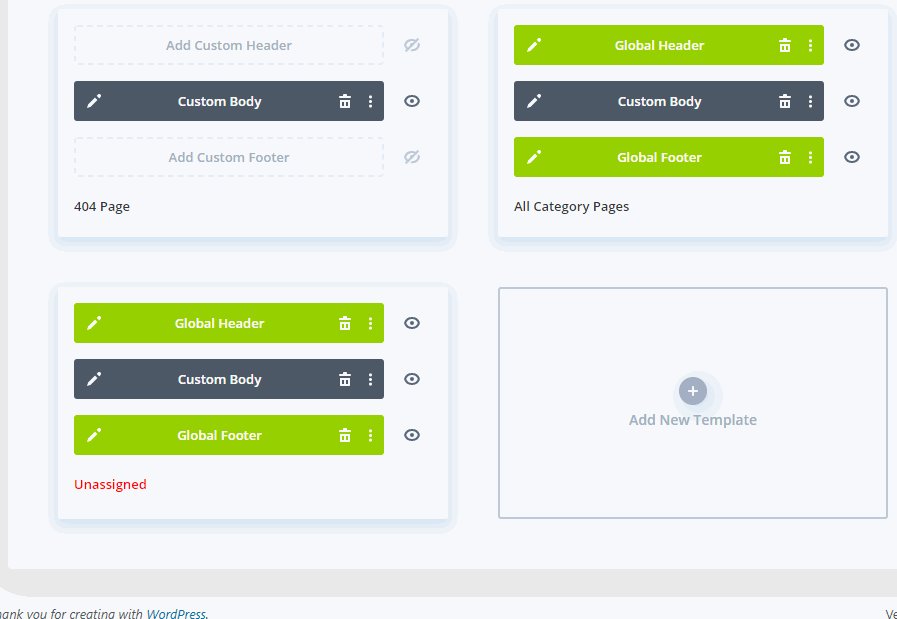
Derudover kan du også gøre det samme med tilpassede indekssider sammen med andre specielle sider, såsom 404 sider, søgeresultatsider, arkiver, kategorifeeds og mere. Du kan bogstaveligt talt tilpasse udseendet på en hvilken som helst del af hele dit websted nu.
Et websted bygget med dette er slankt, rent, elegant og moderne. Det giver indtryk af, at der er investeret meget arbejde i det. Alligevel gør biblioteket med forudbyggede layout og den enkle sidebygger dette til et af de mest anvendelige temaer derude. Det bedste ved det er, at det bliver bedre med tiden.
Dette er de mest bemærkelsesværdige funktioner, vi har brugt, og baseret på vores observationer vil du også finde nyttige:
- In-line redigering
- Brugerdefineret brugergrænseflade
- Trækbare bredder
- Træk og slip sideværktøj
- Responsiv redigering
- Leads Split Test Tool
- Temabygger
Lad os se på, hvad du kan gøre med Divi, så vi forstår det lidt bedre:
Dybest set får du hvert element, du har brug for, til et detaljeret websted.
Vi fortsætter vores Divi vs Avada-sammenligning ved at tjekke, hvilke præfabrikerede skabeloner eller demosider der er tilgængelige på begge temaer.
Avada vs Divi - Tilgængelige skabeloner
Antallet af skabeloner, du får med ethvert tema, er et mål for, hvor meget du kan få ud af det, så vi sammenligner Divi vs Avada på deres udvalg af skabeloner nu. Vi er ikke alle udviklere eller grafisk begavede, så en færdiglavet skabelon af høj kvalitet er afgørende.
Avada skabeloner
Avada leveres med 91 præbyggede websteder, der dækker en bred vifte af industrier. Der er en rigtig blanding af små virksomheder, e-handel, bureauer og andre. Vi har brugt flere af disse til at komme i gang, og de giver dig virkelig et forspring i udviklingen.
Designs er moderne, farverige og velafbalancerede og tilbyder masser af muligheder for alle, der ønsker at bruge noget, der allerede er lavet.
Der er en meget sammenhængende stil gennem alle disse skabeloner. De er alle gennemtænkte, afbalancerede og skaber en professionel følelse.
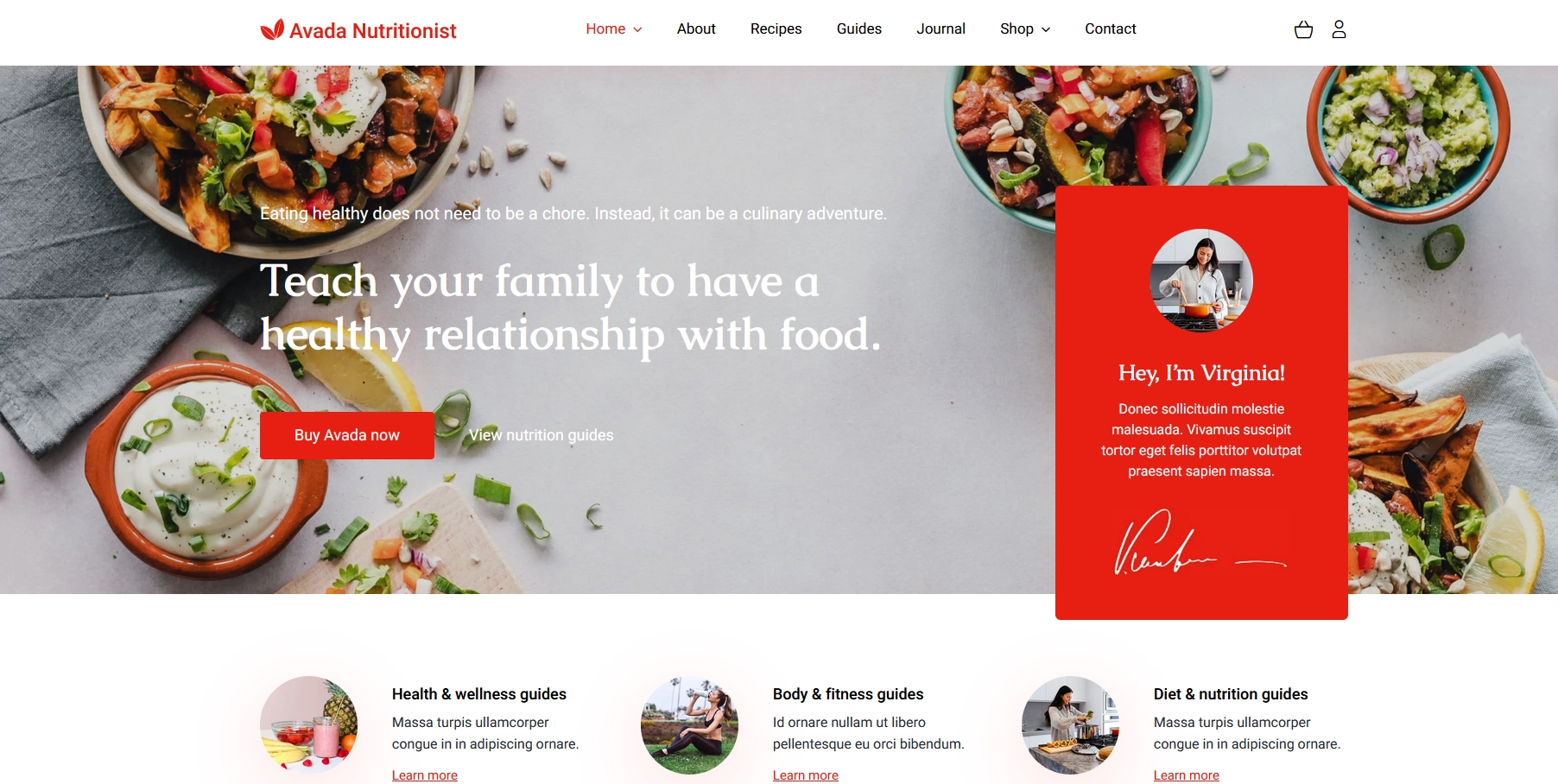
Avada Nutritionist er et eksempel på en mere farverig skabelon.

Avada Extreme er endnu et eksempel på deres øje for design.

Divi skabeloner
Divi kvantificerer ikke, hvor mange skabeloner det tilbyder, men der er bogstaveligt talt tusindvis af sider af dem. Mens vi udvikler vores projekter, er den svære del faktisk at gennemgå de fleste af dem, de er så rigelige. Ligesom Avada er der en ægte blanding af genrer og design, der dækker de fleste behov.
Designs er enten virkelig farverige og livlige eller relativt flade og uinteressante (i mine øjne i hvert fald). Mens nogle er rigtig gode, indlæses nogle demoer meget langsomt og er ret uinspirerende.
Absolut mere en blandet ryg end med Avada, selvom der er flere af dem.
Divi YMCA er et godt lille design, der griber ind med det samme.

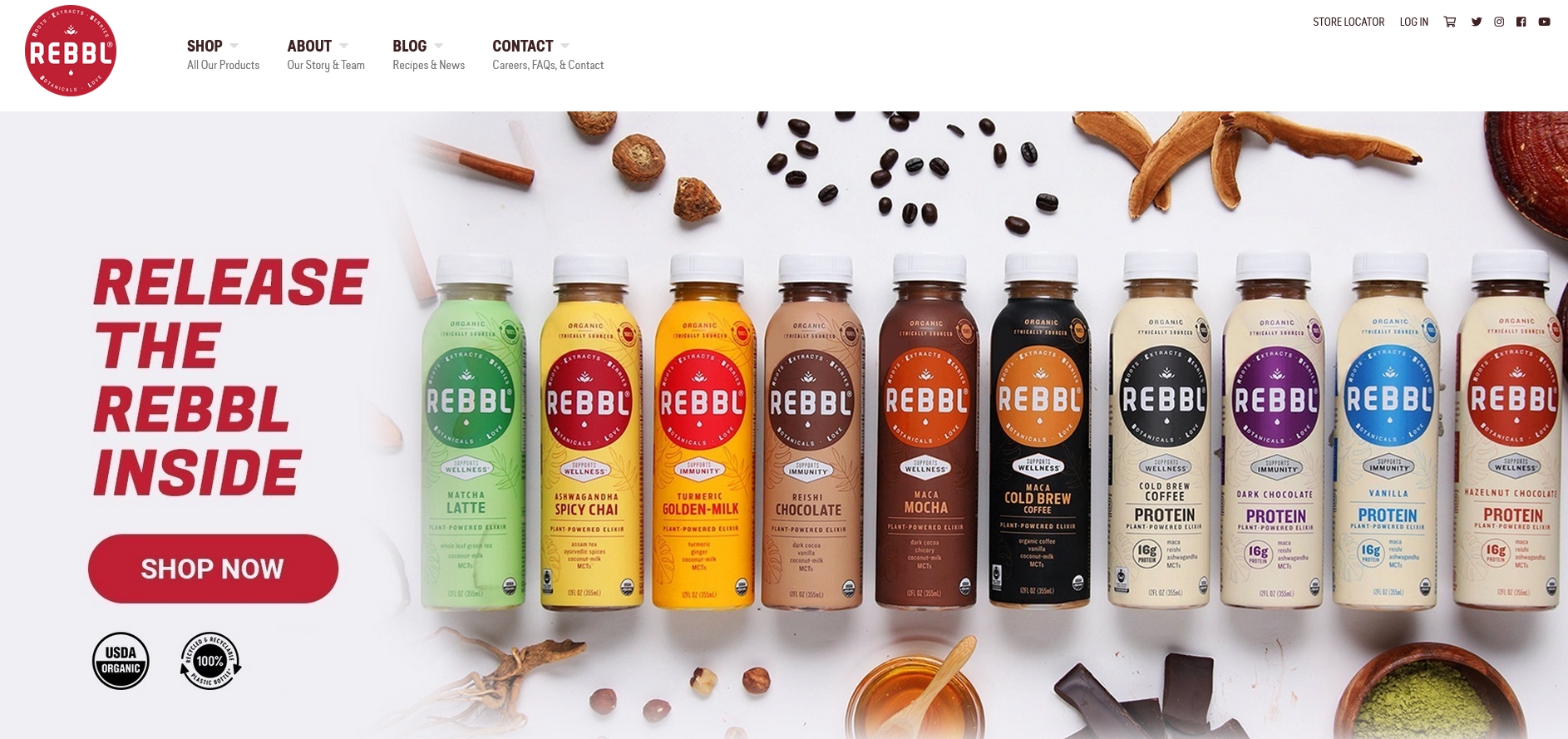
Divi Rebbl er en e-handelsskabelon, som vi med glæde selv ville bruge.

Avada vs Divi-tema - Temabygning
Temabygning er et andet kernetræk ved disse to temaer. Det er alt sammen meget godt at have færdige skabeloner, men hvad med, hvis du vil have noget unikt? Lad os se, hvordan temabyggere sammenligner sig i Divi vs Avada.
Avada i aktion: Bygherren
På grund af licensen inkluderer installationen af Avada et ekstra trin i forhold til Elegant Themes tema.
Du skal validere din kopi af elementet, før du får adgang til alle plugins og udvidelser. Temaet giver dig mulighed for at bruge det uden en sådan validering, men du vil mangle fede funktioner.
På samme måde som konkurrenten lader denne skabelon dig også oprette en hjemmeside fra bunden.
Det giver dig dog også fede webstedsdemoer (du vil finde mange af dem), der er meget fleksible, så du stadig kan få et unikt udseende websted, hvis du går efter den mulighed.
Demoerne inkluderer produktside, fotografi, rejser, arkitektur, livsstil og mere. Du kan justere ethvert aspekt af webstedet.
Hvis du ikke er mester i kode, vil denne skabelon ikke give dig nogen problemer for det. Faktisk har vi flere designere, der ikke koder, men de har alligevel opnået meget gode resultaterless.
Sidebyggeren er et træk og slip-værktøj, der lader dig oprette en hjemmeside fra bunden. Den kommer med et stort udvalg af forudbyggede skabeloner, som du kan redigere som du vil.

Du kan justere hver side med yderligere indstillinger relateret til baggrunden, sidebjælker, sidefod, skydere, titellinje og mere.
Den gode nyhed er, at denne skabelon gør det nemt at tjene penge på webstedet - du kan blot bruge Ads-widgetten til at bringe annoncebannere til dit websted.
Hvor Avada vinder – Funktioner, der mangler i andre skabeloner
Husk hvordan før vi nævnte hvordan Elegant Themes skabelon gav dig et bibliotek af layouts (alias sideskabeloner) til at anvende på dine sider og indlæg?
Det er fantastisk, og Avada giver dig også den mulighed.
Skabelonen lader dig dog også importere et helt demowebsted på få minutter. Det er der, den vinder.
En anden vigtig styrke ved dette produkt er, at det er fantastisk til at lade dig tage kontrol over et mobilwebsites udseende. Du kan udelukke bestemte elementer fra at blive vist i mobilversionen, og du kan justere de mobile breakpoints.
Æstetik er en stærk side ved denne skabelon. Divi lader dig også oprette smukke sider.
Hvis vi skulle vælge en vinder i dette aspekt, ville Avada være den ene.
Besøg skabelondemoen på ThemeForest
Divi i aktion: Træk-og-slip-byggeren
Drag-and-Drop-byggeren er, hvor Divi WordPress-temaet virkelig skinner, og det er her, vi kan se betydelige forskelle i Divi vs Avada. Vi har lavet mange brugerdefinerede WordPress-websteder, og det er så nemt som det bliver med denne skabelon.
Når du har uploadet og installeret Divi på dit websted og aktiveret det, kan du bare begynde at arbejde med det. Du behøver slet ikke at installere nogen plugins (f.eks. Anbefaler Avada, at du installerer specifikke plugins). Det anbefales stadig, at du udfører de nødvendige opdateringer, og sørg for at tilføje dit brugernavn og API-nøgle, så du får fuld adgang til funktionerne og opdateringerne - direkte via adminområdet.
Elegant Themes har taget en minimalistisk tilgang til, hvordan dette integreres i dit websted. Byggeren er umiddelbart tilgængelig, når du redigerer indhold, indlæg og sider.
Hvis du har yderligere tilpassede indlægstyper, skal du muligvis gå til indstillinger for at aktivere Divi builder at arbejde med dem.
Divi builder fungerer både på back-end og front-end-editoren. Mens nogle mennesker foretrækker at arbejde i front-end, foretrækker andre back-end-for eksempel mig selv, foretrækker jeg at arbejde i back-end, selvom en front-end-grænseflade er tilgængelig-for mig er det mere tilgængeligt med resten af mulighederne i WP. Fronten kunne jeg så kun bruge, når jeg skulle finjustere udseende og føling.
Du ved måske sikkert, at sidebyggernichen er meget konkurrencedygtig lige nu, men sandheden skal siges, Bygmesteren fra Elegant Themes holdes faktisk som det niveau, man skal sigte efter. Det faktum, at det har et rent interface, en fantastisk brugeroplevelse og stadig er hurtig - gør det til en perfekt kombination. Selvom layoutet kan se enkelt ud, er det smart brugeroplevelsesdesign - det har mange nyttige indstillinger og funktioner, som du ikke finder i andre sidebyggere.
Selv hos vores bureau er vores målestok, når vi diskuterer sidebyggere, Divi. Vi sammenligner de fleste andre sidebyggere med denne. Måske fordi vi har opbygget masser af erfaring og ekspertise i at arbejde med Divi, men selv med nye rekrutter oplever vi, at de stadig kan komme hurtigere i gang med Divi.
Så hvordan bruger du det?
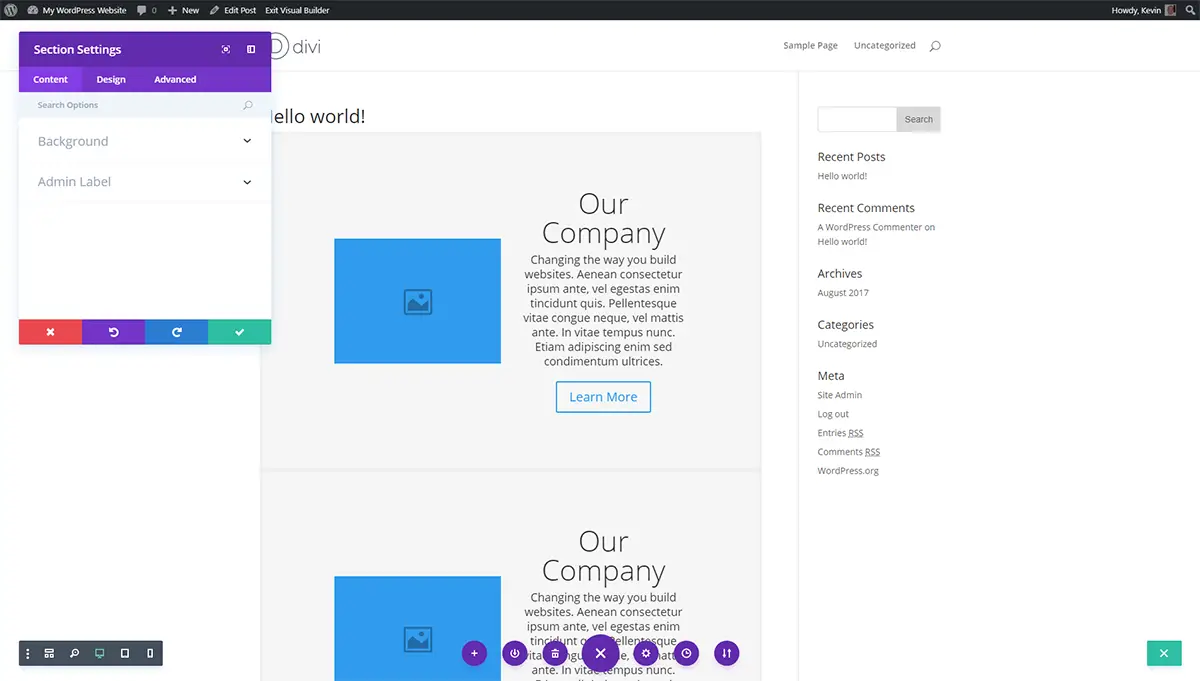
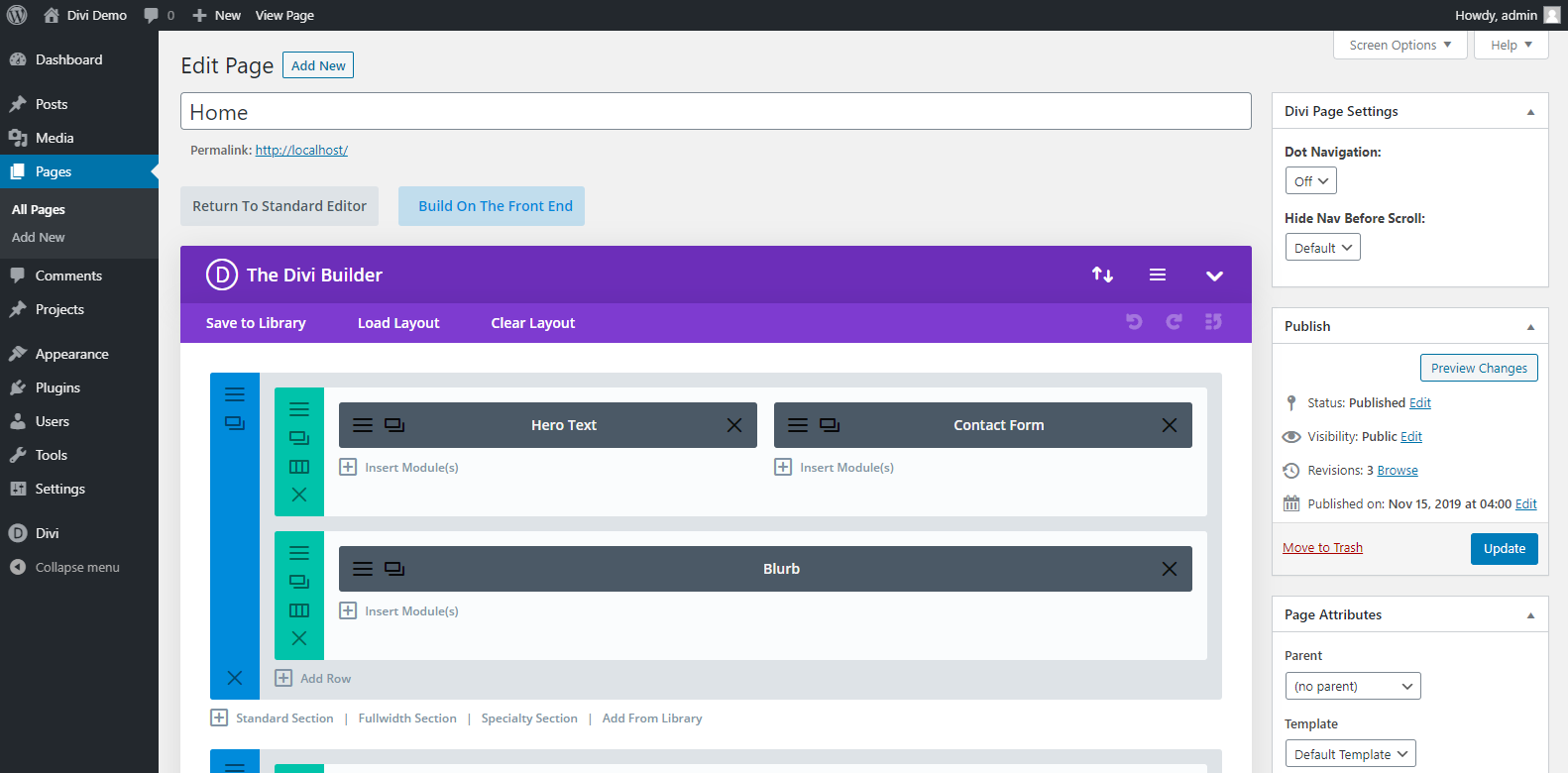
Når du klikker på "Brug Divi Builder”-Knappen tilgængelig i din post -editor, og Builder kommer frem. På dette tidspunkt kan du begynde at redigere ved at trække og slippe indholdsmoduler, kolonner, rækker og sektioner rundt efter behov for dit websted.
Temaet giver dig også mulighed for at starte fra bunden ved at oprette dit layout.
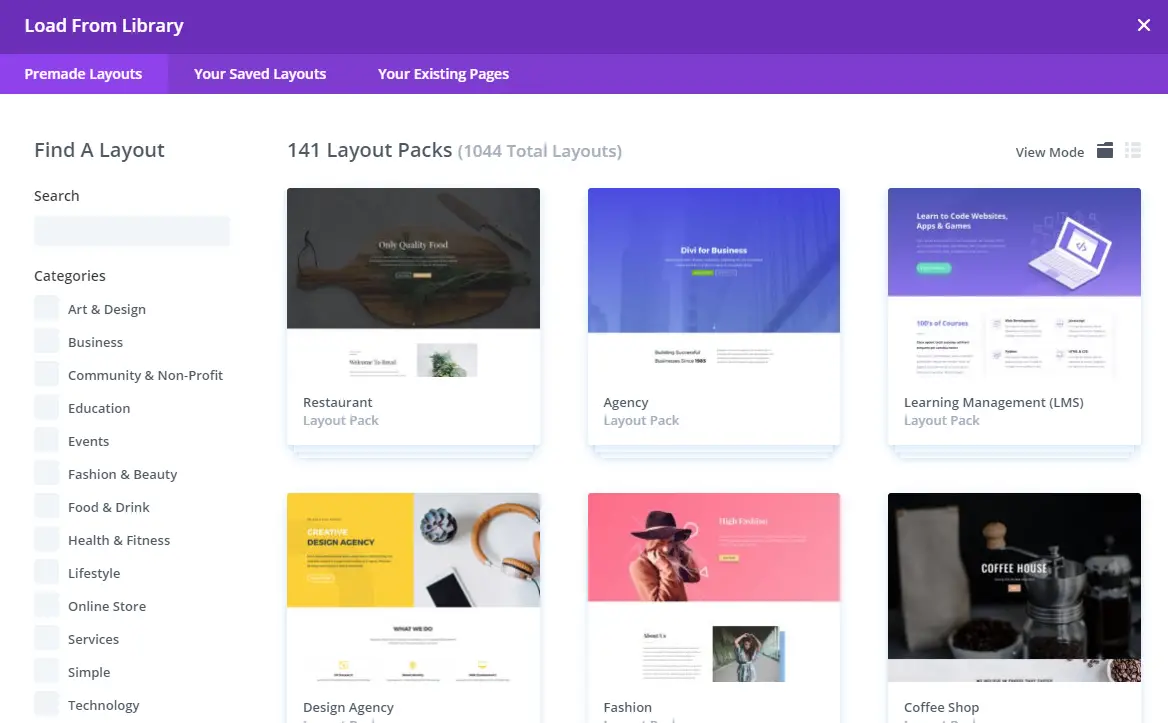
Det betyder, at du vælger den hårde måde at opbygge et websted på. Det giver dig dog også en omfattende liste over foruddefinerede layouts, som du kan justere for at imødekomme behovene på dit websted. Før du begynder at oprette dine egne, foreslår vi at tjekke de layouts, der allerede er tilgængelige.
Skabelonen giver dig også en omfattende liste over præfabrikerede layout, som du kan justere, så den opfylder dit websteds behov. Inden du begynder at oprette din egen, foreslår vi at tjekke de layout, der allerede er tilgængelige.
Der er flere layouts, som du kan vælge imellem i øjeblikket, og flere tilføjes over tid, så du kan oprette din egen tiltalende side, selvom du ikke har avancerede kodningsevner.
Layouterne dækker alt, lige fra skabeloner til blogindlæg og snart kommende sider til flere destinationssider og design af hjemmesiden. Du kan begynde at bruge flere skabeloner lige efter installation af Divi, så det sparer dig meget tid.
Skabelonerne sparer dig for at tilføje brugerdefineret kode, mens de giver alsidighed og god ydelse til dit websted.
Vi har brugt skabelonerne igen og igen for at sikre, at visse genanvendelige aspekter, såsom promo-widgets, kan genbruges igen og igen i de forskellige dele af webstederne. Det har sparet os for masser af tid og sikrer, at vi har ensartethed i hele vores design.
Når du redigerer og enten laver en fejl, eller måske skal du oprette et lignende layout, kan du enten fjerne eller klone eller kopiere sektioner ved at klikke på en knap. Der er specifikke indstillinger for hver del, der giver dig et stort niveau af kontrol og detaljer om, hvordan alt vises.
Med hensyn til strukturen for, hvordan en side er konstrueret, vises indholdsmoduler inden for kolonner. Disse kolonner er indeholdt i rækker, som igen er indeholdt i sektioner. Selvfølgelig har du fuld fleksibilitet til nemt at tilføje standardsektioner, sektioner i fuld bredde og bestemte sektioner, der indeholder kolonner, der spænder over flere rækker.
Du kan derefter definere, hvordan disse vises i de forskellige responsive størrelser.
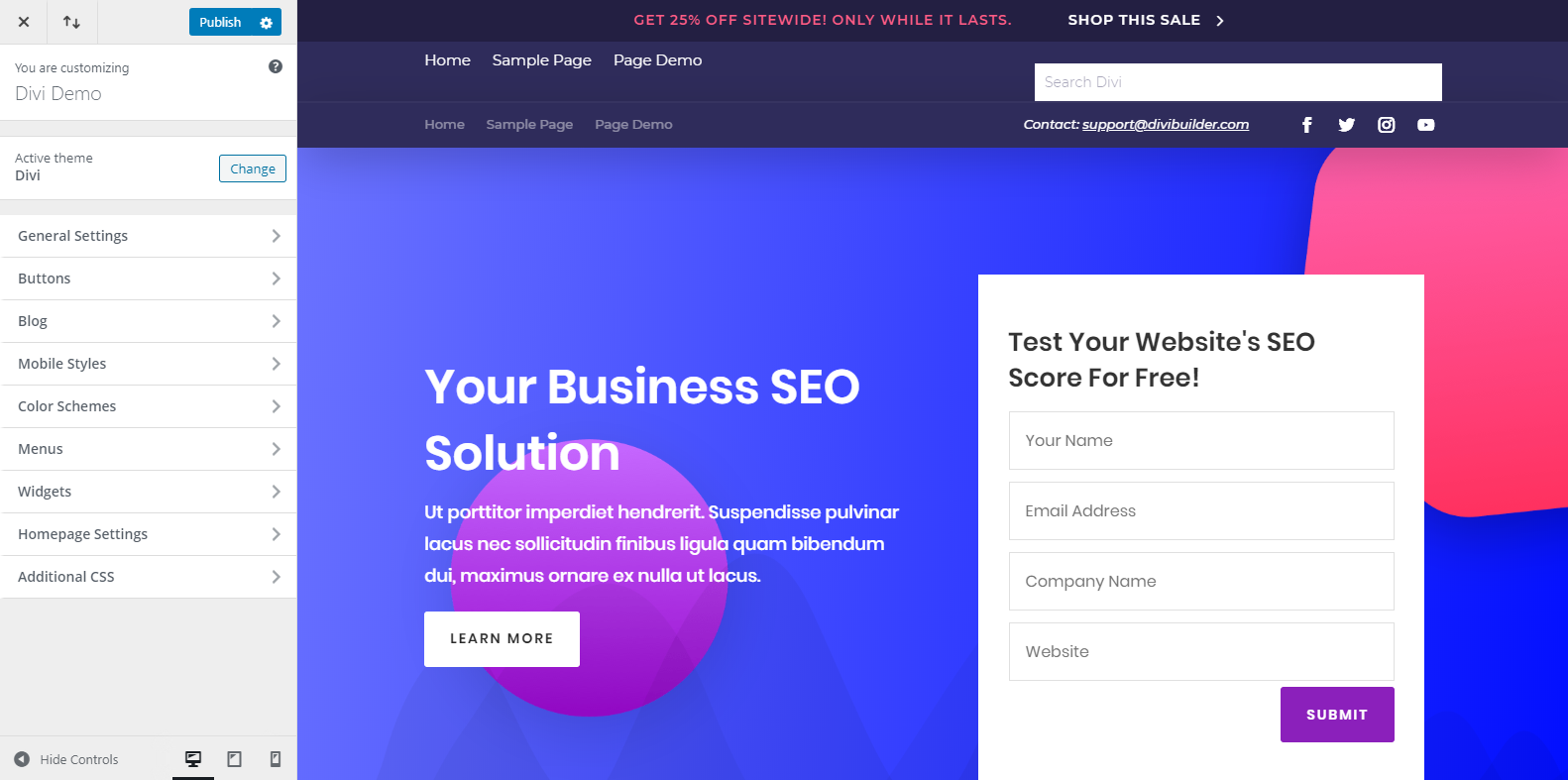
Theme Customizer giver dig mulighed for at spille med forskellige elementer på siden, såsom sidehoved og sidefod, knapper, typografi, widgets, farveskemaer og mere. Det gode er, at du oplever resultaterne af disse ændringer i realtid.
Det er noget, ThemeFusions skabelon ikke gør for dig.
Nu er her kickeren.
Som webdesigner eller endnu mere som ikke-teknisk bruger er du nødt til at lave fejl, der kan bryde dit design. Men de fyre, der udvikler dette, har allerede tænkt på dette. Hvis du laver en fejl i dit layout, er der en fortryd-knap, en gentag-knap og en historik-knap, der lader dig gå tilbage til dit tidligere design.
Sikkert en livredder, og vi har oplevet dette flere gange - virkelig en fantastisk funktion.
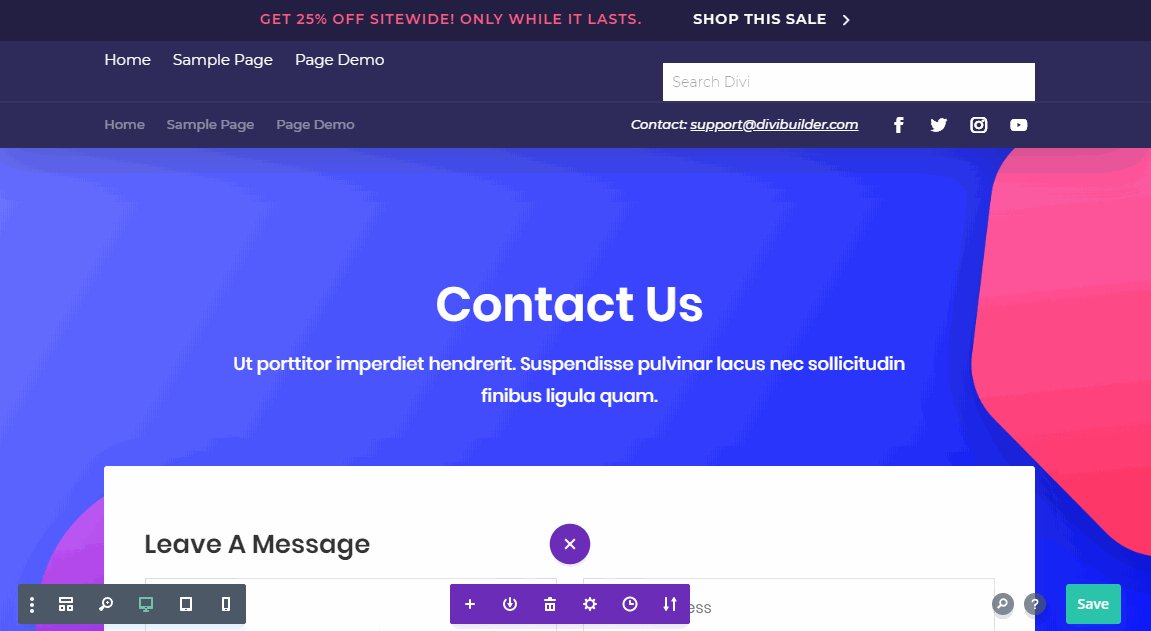
Front-end vs Back-end redigering
I de tidligere versioner af Divi, især før version 3.18, aktiveres frontend-editoren, også kaldet "Visual Builder" let via adminområdet ved at aktivere det ved hjælp af "Brug Visual Builder" -knappen. Du kan også aktivere det ved hjælp af skift-knappen "Enable Visual Builder" i adminlinjen i frontenden af dit websted (du skal være logget ind for at kunne gøre dette).
Lige siden WordPress 5.0 og den nye Gutenberg -editor fungerer Divis backend -editor ikke længere, så da Divi 3.18 blev frigivet, Elegant Themes foretaget betydelige forbedringer og ændringer i backend-redigeringsfunktionerne. Dog mere om det senere.
Visual Builder bruger en lidt anden grænseflade end den builder, der bruges i backend- eller admin -området. Selvom det ikke er særlig svært at bruge, er det lidt mere besværligt og lidt less let at flytte dele rundt, især hvis du har en stor og kompleks side.
Hvis du har brug for at se flere detaljer, skal du klikke på ellipseknappen (tre prikker), der viser flere muligheder såsom indlæsning fra biblioteket, ryd det aktuelle layout og relevante sideindstillinger efter behov.
Der er også en menu, der indlæses nederst til venstre på siden - dette er især nyttigt, når du arbejder på dit layout. Menuen giver dig faktisk mulighed for at se din side, som den ser ud i mobil-, tablet- og desktop-tilstand, mens zoom-ud-indstillingerne viser dig hele layoutet.
Den sidste ting, vi vil tale om i forhold til bygherren, er muligheden kaldet "Wireframe View". Denne visning skjuler faktisk dit design og indlæser dit layout som set i standardbyggeren. Denne nye funktion giver dig mulighed for at sylessskift let mellem wireframe (back-end) -tilstand og visuel editor.
Mens det oprindeligt var en måde for brugerne let at skifte mellem frontend- og backend-builder, er det siden blevet den nye backend-editor, der fuldstændigt erstatter den gamle, der fungerer med den klassiske WordPress-postredaktør.
Nu hvor vi taler om back-end editoren... lad os diskutere det i detaljer.
Siden udgivelsen af WordPress 5.0 og Divi 3.18 er den klassiske Divi back-end editor nu deaktiveret som standard. Det skyldes, at Gutenberg blev WordPress's nye standardindlægseditor. Den gamle Divi back-end editor blev udviklet til at arbejde med de ældre “Classic”Postredaktør, så nu passer den ikke længere til det aktuelle scenario. Så Elegant Themes udgivet en ny opdatering og gjort det sådan, at Gutenberg -redaktøren nu kan bruge den visuelle sidebygger -tilstand.
Faktisk viser oprettelse af en ny side i Gutenberg nu følgende skærmbillede:
Ved at klikke på Brug Divi Builder -knappen starter straks den visuelle builder med muligheder for at oprette en side fra bunden, importere et eksisterende layout eller klone en side.
Den nye trådrammevisning erstatter i det væsentlige den ældre backend-editor. Det kan let åbnes med et enkelt klik på en knap, når du er i visuel builder-tilstand.
Divi vs Avada - bagudkompatibilitet
Bagudkompatibilitet er en mindre funktion, men kan være nyttig, hvis en ny opdatering bryder dit design, eller hvis du vil vende tilbage til at bruge den klassiske WordPress-editor.
Avada bagudkompatibilitet
Så vidt vi kunne se, fungerer Avada godt nok med WordPress-blokeditoren til at bygge indlæg og sider. Vi oprettede adskillige blogindlæg ved hjælp af en Avada-demoside og blokeditoren, og de så ud og fungerede godt.
Det overordnede design fik Avada-stylingen, mens vi kunne tilføje indhold og billeder ved hjælp af blokeditoren.
Avada siger også, at det kan rulles tilbage til tidligere versioner, men det prøvede vi ikke.
Divi bagudkompatibilitet
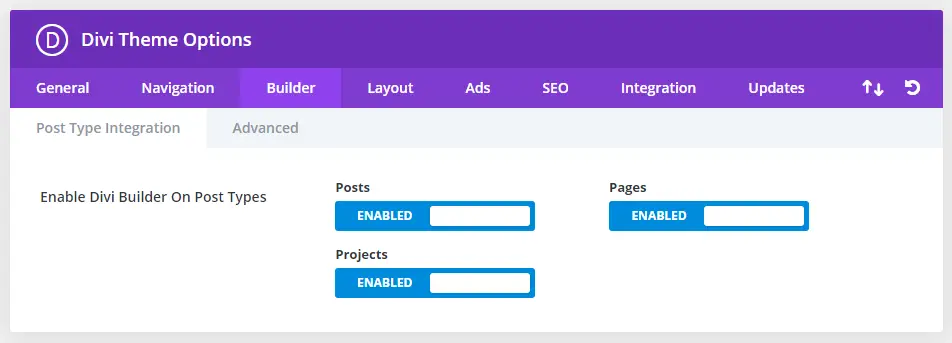
For dem, der stadig finder sig godt tilpas ved at bruge den klassiske WordPress-blokeditor, har Divi en mulighed, der giver dig mulighed for at vende tilbage til den.
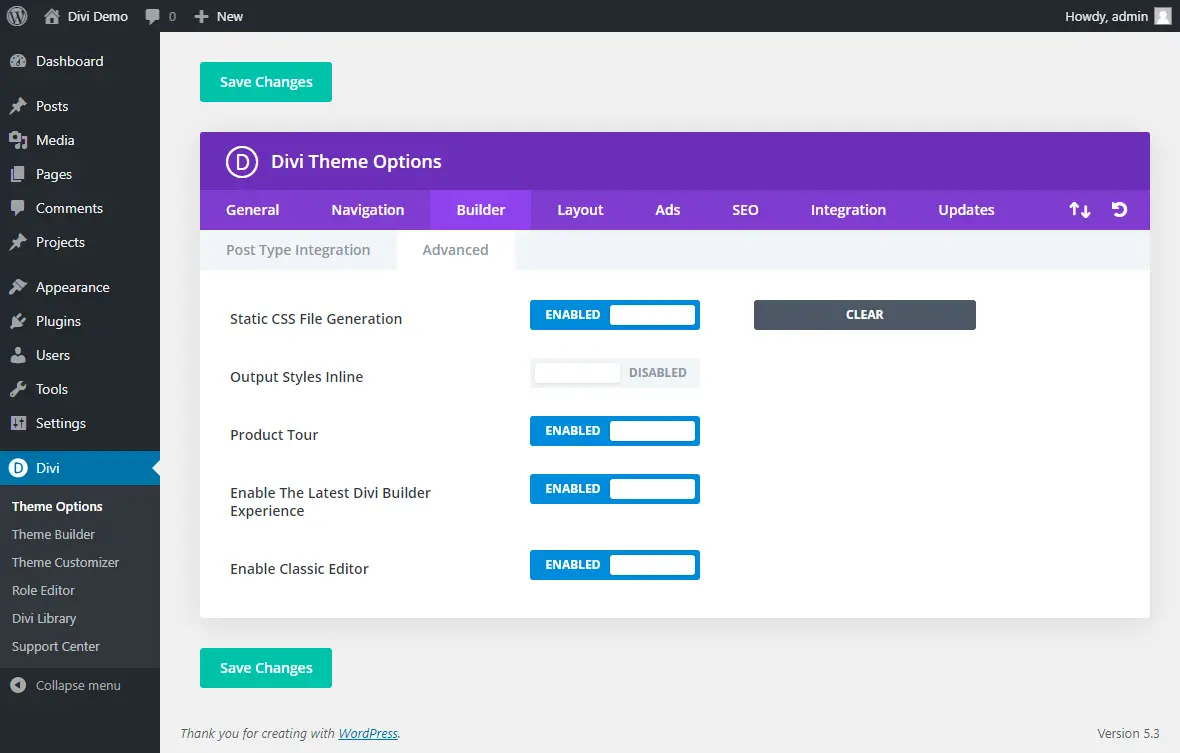
Ved at gå til Divi > Builder > Avanceret, kan du aktivere klassisk editor, som er WordPress's originale postredaktør.
Du behøver ikke bruge et eksternt selvstændigt WordPress-plugin for at aktivere dette!
Selvom det kan virke som en simpel funktion, er det en fantastisk måde at sikre bagudkompatibilitet for de brugere, der stadig er fortrolige med den tidligere brugeroplevelse og måde at arbejde på
Hvis du aktiverer denne mulighed, vil du kunne få hele backend Divi builder opleve igen. Hvis du er på Gutenberg, havde dette ikke været muligt.
Den gamle back-end bruger den nye wireframe-visning, men du kan stadig gå længere tilbage og opleve den ægte klassiske Divi-backend-oplevelse.
Går til Divi > Builder > Avanceret, er der muligheden "Aktiver The Latest Divi Experience". Hvis du virkelig elsker den klassiske Divi-backend-editor, vil du have denne indstilling sat til deaktiveret.
Temmelig pænt! Især for dem, der er glade for at arbejde på de måder, de er vant til.
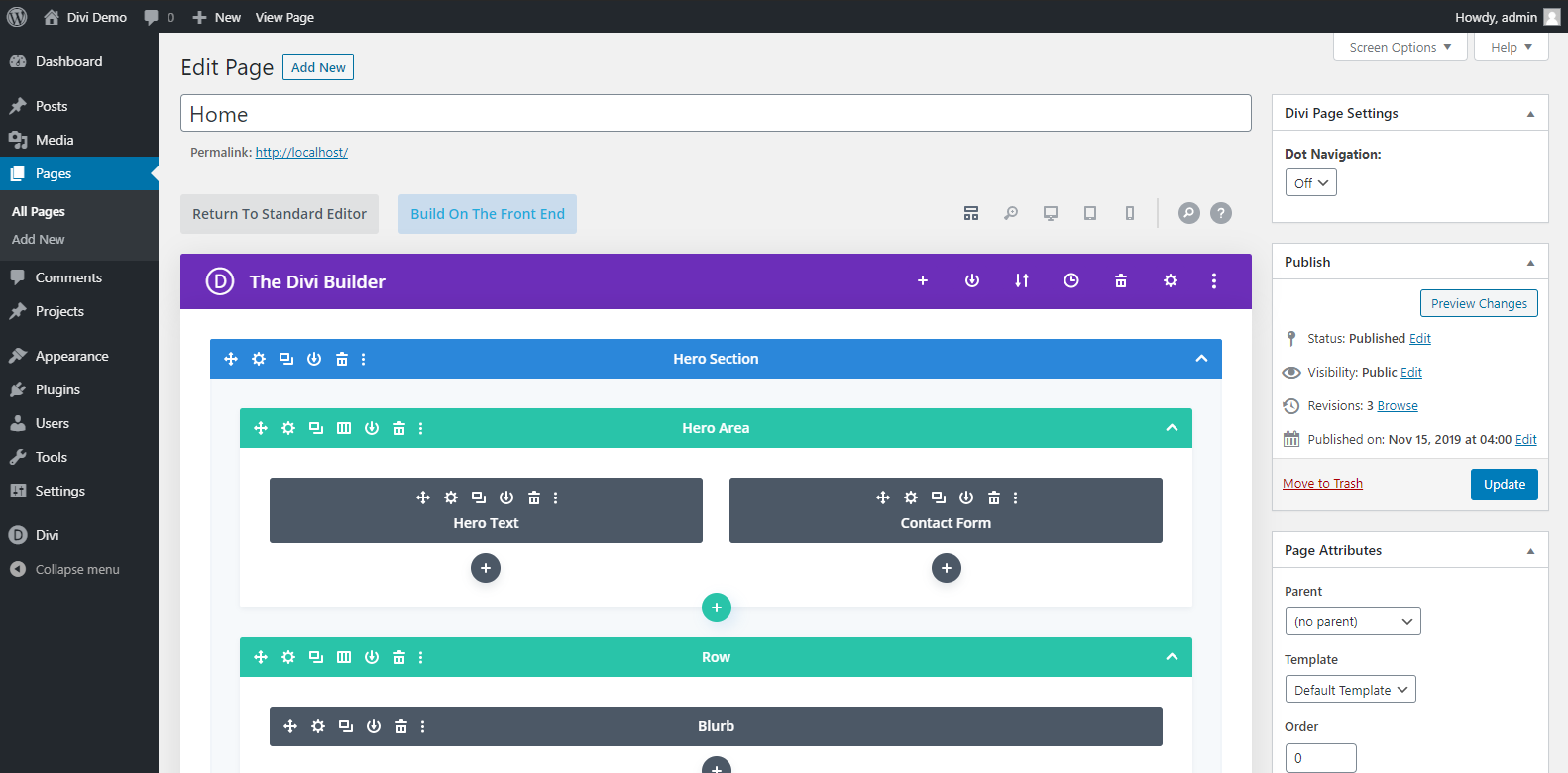
Ovenstående er den samme side, som vi så tidligere, kun denne gang bruger den den klassiske editor og den klassiske Divi back-end editor.
Du går glip af nogle af de nyeste funktioner på denne måde. Men hvis du klikker på Byg på frontenden knappen, vil du være i stand til at bruge den nyere wireframe-tilstand.
Divi fungerer også godt nok med WordPress-blokeditoren, så vi kunne oprette indlæg og sider med begge brugergrænseflader.
Få 10 % rabat på Divi indtil april 2024
Divi Theme Builder
Divi kommer med en fantastisk funktion: Theme Builder.
Tilbage i sine tidligere versioner havde Divi nogle begrænsninger med hensyn til tilpasning. Selvom det kommer med en god tilpasning og kraftfuld sidebygger, manglede der stadig noget: Evnen til at oprette brugerdefineret sidehoved, sidefod og body-skabeloner.
Denne specifikke funktion er, hvad der har gjort det muligt for os at oprette komplette brugerdefinerede websteder fra bunden uden begrænsninger.
Læs mere: Divi vs Elementor - Hvilken Pagebuilder er pengene værd?
Med den nye version kan du nu tilpasse stort set enhver del af dit websted. Elegant Themes tog magten i sidebyggeren og udvidede den til hele webstedet.
Mens mulighederne for at bruge brugerdefinerede sidehoveder og sidefødder er helt åbenlyse, kan ikke det samme siges om brugerdefinerede kropsskabeloner.
Brug og use-cases af disse kan være lidt vagt for en uerfaren bruger. Men for et bureau som vores, hvor vores kunder kommer med mange forskellige krav og specifikationer, gav muligheden for at være fuldt fleksibel og Divi-temabyggeren os denne mulighed.
Kort sagt, med tilpassede kropsskabeloner kan du lave et brugerdefineret design, der ændrer layout, struktur og design af dine indlæg, sider, produkter, kategorifeeds og mere.
For eksempel har et blogindlæg som standard sin titel i begyndelsen. Når vi bruger den nye temabygger, kan vi gøre det, så titlen vises lige efter det fremhævede billede, eller før, hvad end du foretrækker.
Vi kan også indstille hvilken skrifttype, farve og størrelse teksten skal vises, tilføje brugerdefinerede elementer til alle blogindlæg på én gang og mere!
Skønheden er, at vi kan bruge de forskellige Divi-moduler på den måde, vi vil. Tag for eksempel Divi-modulet til sociale delingsikoner.
Ved at bruge temabyggeren kan vi oprette en brugerdefineret kropsskabelon til blogindlæg, der f.eks. har det sociale delingsmodul under titlen.
Når du har gemt det, har alle indlæg sociale delingsikoner, uden at skulle installere et eksternt plugin for det!
Mulighederne for design og brug er nu kun bundet af din kreativitet.
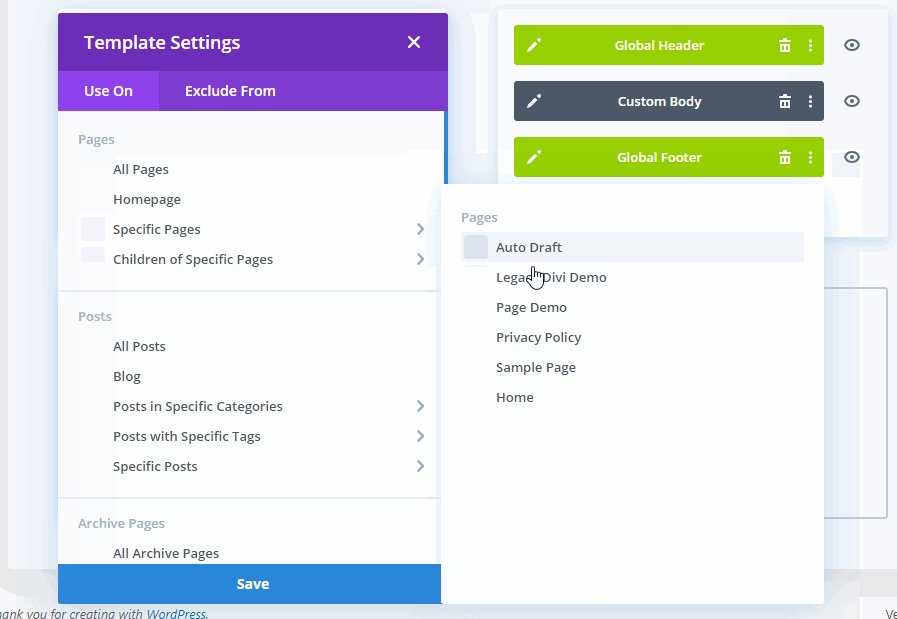
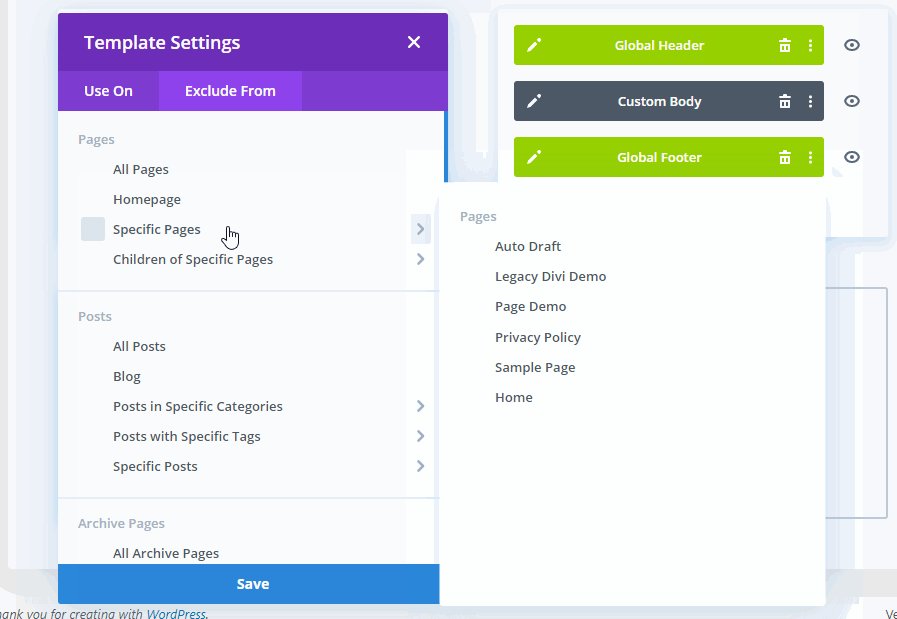
Men hvad hvis du vil udelukke bestemte indlæg fra at have et ikon for social deling? Eller hvad hvis du ikke vil have, at visse indlæg har den tilpassede skabelon?
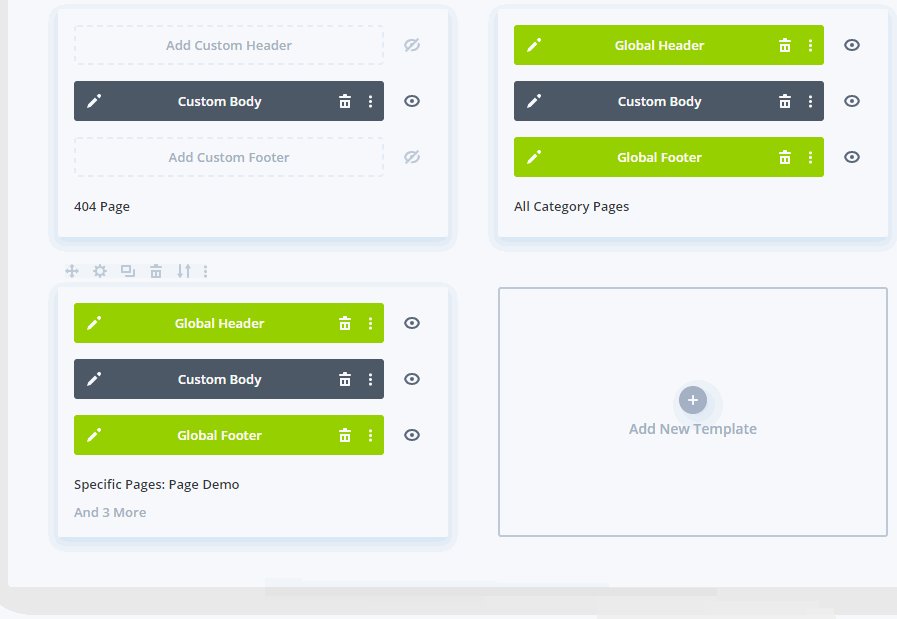
Temabyggeren giver dig også mulighed for at omfatter or udelukke dele af dit websted fra en skabelon.
Vi kan sige, at din fantasi bogstaveligt talt sætter grænsen med Divi 4.0. Efter at have arbejdet med dette produkt, siden det kom ud, kan vi ikke forstå, hvordan vi faktisk plejede at arbejde uden det!
Hvor Divi vinder - Funktioner, der mangler i andre temaer
Leads split testværktøjet gør det nemt for dig at oprette flere versioner af en side og se, hvilken der fungerer bedst i aktion. Split test er en vigtig del af ethvert websteds udvikling, og du behøver ikke betale for en ekstra service, hvis du bruger denne skabelon.
Realtidsaspektet er dets stærkeste fordel. Du kan se alle ændringer, du foretager i realtid, simpelthen fordi temaet giver dig en frontend-redigeringsmulighed.
Du finder ikke sådanne funktioner i andre sidebygere, såsom Visual Composer (i det mindste ikke hidtil).
En anden stor fordel ved dette tema er, at du kan anvende det på flere websteder uden yderligere gebyrer. Hvor sejt er det?
For at tilføje det gode betyder en nylig opdatering til Divi i august 2021 hurtigere indlæsningstid for sider og en seriøst imponerende ydelse. Ved at bruge smarte CSS-tricks har udviklerne formindsket CSS med 94%, fjernet gengivelsesblokerende CSS, fjernet al kopiering i filer og justeret det, så kun den CSS, der kræves til siden, bruges.
Alle sammensværger for at gøre Divi hurtigere end nogensinde!
Divi er fantastisk, ikke underligt, at det er et af de bedst sælgende WordPress-temaer nogensinde!

Avada i aktion: Fusion Builder
På grund af licensen inkluderer installationen af Avada et ekstra trin i forhold til Elegant Themes tema: du skal validere din kopi af varen, før du får adgang til alle plugins og udvidelser. Temaet giver dig mulighed for at bruge det uden en sådan validering, men du mangler fede funktioner.
På samme måde som konkurrenten giver denne skabelon dig også mulighed for at oprette en hjemmeside fra bunden. Det giver dig dog også fede webstedsdemoer (du finder over 90 af dem), der er meget fleksible, så du stadig kan få et unikt udseende websted, hvis du går efter den mulighed. Demoerne inkluderer produktside, fotografi, rejser, arkitektur, livsstil og mere. Du kan justere ethvert aspekt af webstedet.
Fusion Builder er et træk-og-slip-værktøj, der lader dig oprette et websted fra bunden. Den leveres med et stort udvalg af forudbyggede skabeloner, som du kan redigere, som du vil.

Du kan justere hver side med yderligere indstillinger relateret til baggrunden, sidepaneler, sidefod, skyderne, titellinjen og mere. Den gode nyhed er, at denne skabelon gør det nemt at tjene penge på websteder - du kan simpelthen bruge Ads-widget til at bringe annoncebannere til dit websted.
Avada vs Divi - Brugervenlighed: Hvor hurtigt kan du oprette et websted?
Når det kommer til at tale om Divi vs Avada, er brugervenlighed den største fordel ved multifunktionelle skabeloner. Begge skabeloner giver dig mulighed for at oprette et websted baseret på layout eller sideskabeloner. Læringskurven for dem begge er blid. De er dog ikke bare "skind" og kræver at vænne sig til.
Det er seriøs software, vi taler om. Hvis du vil have de fulde fordele ved begge disse produkter, bliver du nødt til at lege lidt. For at opbygge ekspertise skal nogle af vores designere bruge et par timer på at lege med kæledyrsprojekter.
Mens ThemeFusion har en omfattende vidensbase og seje video-tutorials, der gør dit job virkelig nemt. Uanset hvilken funktion du vil bruge, kan du nemt lære at gøre det. Divis retningslinjer er mere organiserede og lettere at læse for afslappede brugere. Du får også praktiske videotutorials til hver post, du vil implementere.
Der er ingen ren vinder i denne kamp: læringskurven er stort set lige med begge disse emner. De er relativt lette at bruge for folk uden avancerede kodningsfærdigheder.
Udtalelser fra brugere
Udover vores egne projekter, tests og fuld gennemgang. Det er vigtigt at se, hvad rigtige brugere har at sige om Divi vs Avada, så du også vil basere din beslutning på andres erfaringer. Begge sider har udtalelser fra brugere. Her er et glimt:
Andrew Palmer fra SomebodysHero.co.uk er imponeret over Elegant Themes:
"Efter at have opdaget Elegant Themes for cirka 4 år siden og ved hjælp af stort set alle skabeloner på mine klientsider - det er klart at sige, at min virksomhed er bygget på Elegant Themes. For omkring 7 måneder siden opdagede jeg dette tema og brugte min ven og klient Pat Sharp som en test på Divi. Siden da har jeg overført omkring 40% af mine klienter til det og fortsætter med at slå tromlen på temaet - dets fleksibilitet giver mig og mine udviklere mulighed for at bygge et websted på et par dage frem for et par uger, og det tilbyder alt, hvad en kunde kunne have brug for det, klar til mobil, og hvis vi har brug for at foretage ændringer i CSS for at ændre den måde, det ser ud på, kan vi! ”
Der er masser af anmeldelser også på ThemeFusions side. Her er hvad en af brugerne siger: “I har førsteklasses kundeservice og et fantastisk produkt. En sådan god skabelon med enestående support. Kan ikke takke dig nok for al den støtte, du har tilbudt en nybegynder som jeg får websiden op. Du har sparet mig bogstaveligt talt tusinder af dollars. ”
Med hensyn til uafhængige anmeldelser er Quora en god kilde til dem.
Dette er, hvad Sanjeev Mishra, en WordPress-ekspert, siger om Divi:
"Dette WordPress-tema er langt det bedste tema fra Elegant Themes Club og et sted læste jeg, at antallet af salg skete, fordi Divi er mere end alle andre Elegant Themes'temaer kombineret ... Ved hjælp af det kan du opbygge et flot layout til dit websted og tilføje fantastisk smukke elementer. Ingen tvivl om, at der er flottere varer tilgængelige på TF-markedspladsen, eller endda nogle bedre temaer er tilgængelige på andre klubber. ”
Her er, hvad Karol Krol, forfatter til WordPress Complete, har at sige om Avada i forhold til Divi:
“Avada giver dig meget mere med hensyn til tilpasningsmuligheder. Det har et stort valgpanel, hvor du kan justere stort set alt om dit websted - ting som layout, stilarter, logoer, overskrifter, tingenes opførsel osv... Hvis du vil have det højest tilgængelige antal muligheder og justeringer, skal du gå med Avada. Hvis du vil designe med træk-og-slip og se alt i realtid, så gå med Divi."
Udseendet: Hvad du kan opnå med disse temaer
Vi valgte tre fantastiske hjemmesider bygget med hver af disse varer, så du kan se, hvordan de ser ud i praksis. Fra eksemplerne nedenfor kan du se, at begge giver dig mulighed for at oprette professionelt udseende websteder med masser af fleksibilitet. ThemeFusions oprettelse vinder muligvis skønhedskonkurrencen, men den er tæt på.
Hjemmesider bygget med Divi (eksempler)
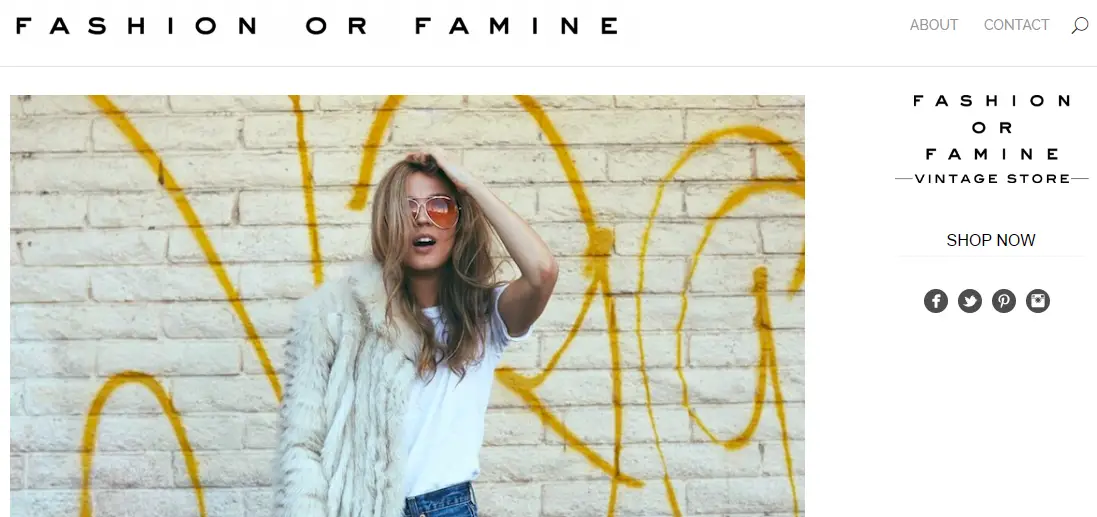
FashionOrFamine.com
Det første sted er et smukt udseende sted om mode - se hvordan et godt eksempel på skabelonen i aktion ser ud.
FindabilitySciences.com
Dette er mere et virksomhedswebsted - og du kan se webstedet oser af professionalisme.
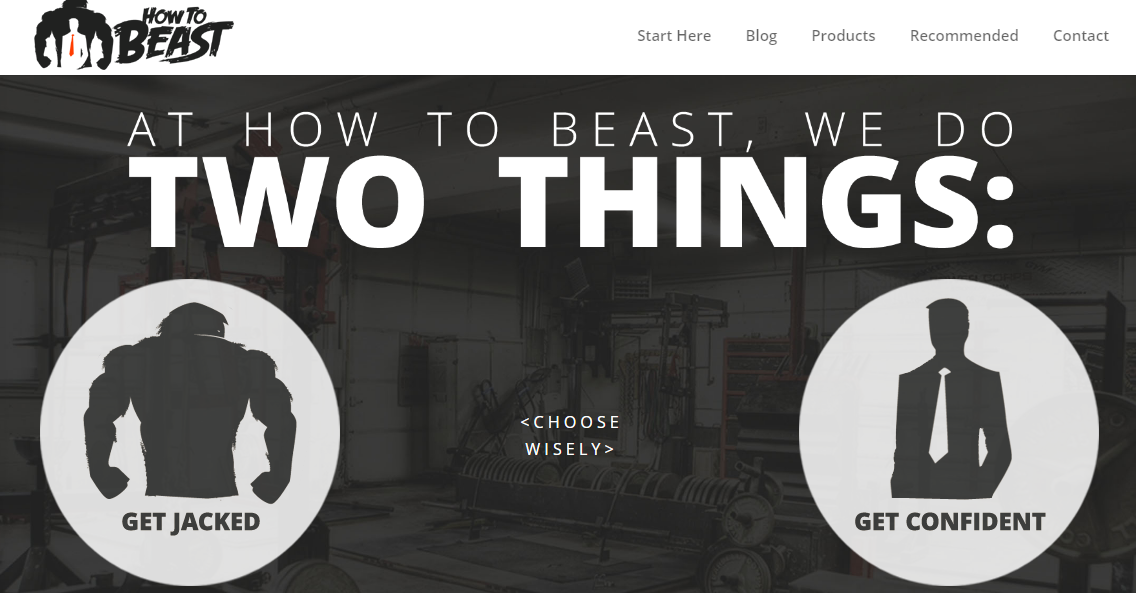
HowToBeast.com
Og nu til et helt andet eksempel på et websted, der bruger denne skabelon, som stadig formår at skinne. Vi kan ikke sige, at det ikke er fleksibelt.
Nu hvor vi har set nogle websteder bygget med ElegantThemes produkt, lad os se, hvordan websteder bygget ved hjælp af ThemeFusions skabelon sammenligner.
Websteder bygget med Avada - eksempler
Liberty-Trails.com
Brug af fantastisk fotografering, skabelonen tager dette websted til store højder.
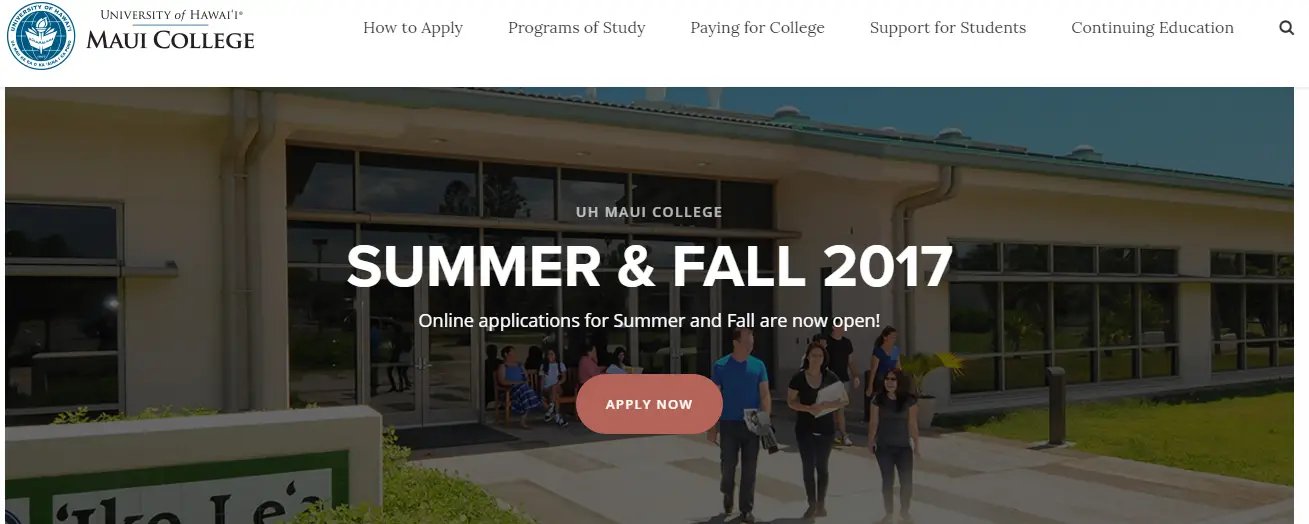
Maui.Hawaii.edu
Enkel, men professionel, lige hvad et universitetswebsted har brug for, og hvad skabelonen har givet dette websted.
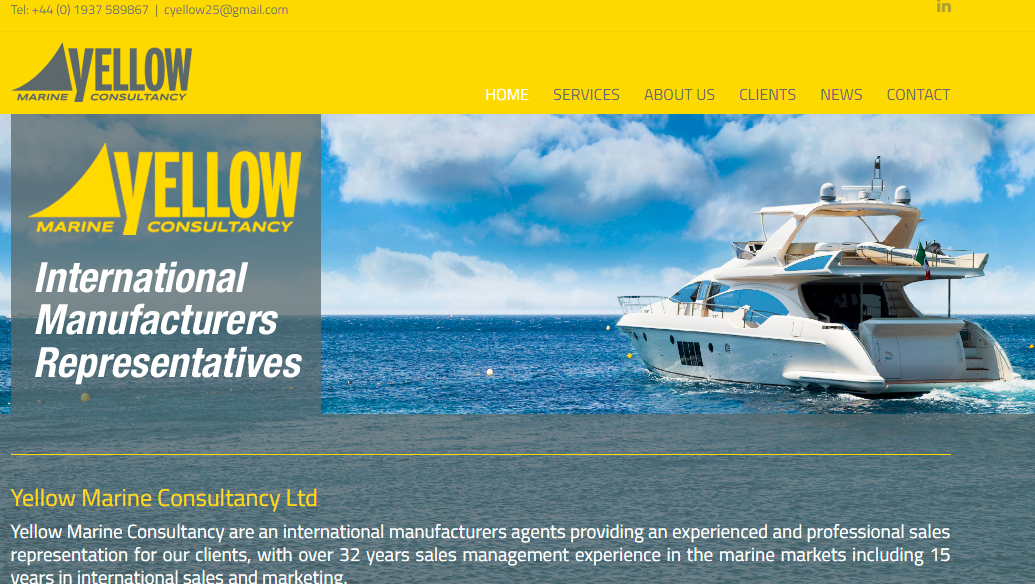
YellowMarineConsultancy.com
Lidt af en mere ordrig side skaber Themefusion-skabelonen stadig et fremragende resultat
Avada vs Divi-priser
Det afgørende aspekt, når det kommer til Divi vs Avada, er sandsynligvis prissætning. Gennem vores egen brug af begge disse temaer kan vi med det samme fortælle dig, at Divi er bedre værdifuldt.
Og vi vil forklare dig, hvordan vi har levet efter denne værdi på vores bureau.
Divi kommer i to prismuligheder: $89 om året for udviklere og $249 for Lifetime Access. (og du får 10% rabat, hvis du bruger vores rabat)
Få Divi nu med 10 % rabat indtil april 2024
En almindelig licens til Avada koster $69 ($91, hvis du ønsker udvidet support til 12 måneder).
Spørgsmålet er: hvilken giver mest værdi for dine penge?
En årlig Elegant Themes medlemskab vil koste dig $89 om året.
Med dette kommer du til at bruge det på et ubegrænset antal sider, og du får adgang til alle produkterne fra ElegantThemes og det inkluderer Divi Builder plugin, som lader dig tage sin magt til tredjepartstemaer.
Den almindelige licens til ThemeFusions skabelon koster $ 69, og det er et engangsgebyr. Du får bruge det på et enkelt sted. Med denne pakke får du 6 måneders support og livstidsopdateringer.
En udvidet licens til skabelonen leveres med et engangsgebyr på $ 2950. Det giver dig 6 måneders support og levetidsopdateringer.
Der er ingen klar vinder med hensyn til prisskiltet, hvis du udvikler et enkelt websted kun. Pakkerne er forskellige, så du vælger den bedste værdi til dine behov.
Hvis du har brug for et tema til et enkelt websted, og du vil have livstidsopdateringer, ville Avada være den bedre løsning.
MEN
Hvis du vil bruge dit køb på flere websteder, så gå efter Divi. I det øjeblik du har brug for at bygge mere end en hjemmeside, f.eks. er du webdesigner eller et bureau, så giver Divi straks mere mening, fordi du kan blive ved med at bruge det samme Elegant Theme-medlemskab igen og igen for så mange sider, som du vil.
Vores bureau har købt Divi for år siden med et livstidsmedlemskab, og vi udgiver stadig flere websteder hver måned baseret på den seneste version af dette premium-tema.
Har Divi betalt for sig selv? Flere gange.
Er Avada dyrt? Sammenlignet med prisen på en fuld hjemmeside nu, men i princippet gør jo bedre ROI, vi fik ved at bruge Divi, det til en no-brainer.
Dette er en absolut sejr i forhold til værdi, og Divi tager kanten her.
Nye funktioner fra Divi
I de sidste par måneder har Divi-teamet været meget hårdt på arbejde og har skabt en række nye produkter til Divi-familien. Blandt de nye produkter og servicetilbud har vi nu tilføjet vores værktøjssæt:
- Divi-markedspladsen - en markedsplads for Divi-plugins og -udvidelser udviklet af 3. parter
- Divi Cloud - cloud storage til webdesignere
- Divi-teams - samarbejde for Divi-bureauer
- Divi-hosting - komplet cloud-hosting til Divi-websteder
Tjek den Elegant Themes hjemmeside for hvert af disse nye tilbud og få vores rabat nedenfor.
Få kun 10 % rabat indtil april 2024
Avada temaanmeldelse
Selvom vi har fremhævet en hel del aspekter af dette tema i denne artikel, har vi også sørget for, at vi skriver en komplet, upartisk og detaljeret gennemgang af Avada her. Virkelig og sandt, hvis du skriver en sammenligning mellem to populære emner, skal du fokusere på sammenligningerne og forskellene snarere end højdepunkterne i det specifikke tema.
Derfor har vi valgt at skrive en specifik anmeldelse af ThemeFusions bedst sælgende vare.
I denne artikel koncentrerer vi os specifikt om de stærke punkter og problemer med at bruge dette tema. Du lærer om sin egen sidebygger og alle de andre funktioner og fordele, der gør dette tema til en succes.
Divi tema anmeldelse
Denne sammenligning med disse to giganter i WordPress-branchen ville ikke være komplet, hvis vi ikke nævnte, at vi også har gjort det skrevet en meget detaljeret gennemgang af Divi - efter at have brugt det til flere af vores projekter. Sandheden bliver fortalt, som vi også har sagt i denne artikel, vil du sandsynligvis ikke blive fyret for at vælge en af disse skabeloner til brug på dit websted.
I den fulde artikel og gennemgang dykker vi dybt ned i funktionerne i ElegantThemes mest populære skabelon og ser, hvad der er de store ting ved det, og hvad der kan gøre med nogle forbedringer.
Vi slår ikke om bushen, vi kalder en spade for en spade, men det er derfor, du stoler på os ikke? Fordi vi skriver den sande oplevelse, vi har haft som en faktisk bruger af begge disse temaer.
Det afslutter vores Divi vs Avada sammenligning, men lad os se nogle ofte stillede spørgsmål.
Divi vs Avada ofte stillede spørgsmål
Hvilken er bedre Divi eller Avada?
Divi er bedre end Avada efter vores mening, for i form af værdi for pengene, en engangslevetid Elegant Themes medlemskab kan bruges til ubegrænsede websteder, hvilket giver dig stor ROI. Avada er stadig et godt tema, og et af de bedst sælgende temaer gennem tiderne. Begge disse temaer er solide valg.
Hvilken er bedst Divi eller Astra?
Når det kommer til at sammenligne Divi med Astra, mener vi, at Divi har fordelen, når det kommer til prissætning, men Astra har fordelen, når det kommer til hastighed. Du bliver nødt til at træffe valget baseret på, om du vil have den bedste levetidsværdi i form af penge eller den bedste hastighed for din hjemmeside. Begge temaer er solide valg.
Er Divi det bedste WordPress-tema?
Ja, Divi er det bedste WordPress-tema i mange aspekter, selvom dette er et subjektivt valg. Som et WordPress-tema, der har eksisteret i årevis og altid udviklet og forbedret, har Divi holdt sig ajour med WordPress-brugernes behov. Desuden kommer det med en meget god levetidsprissætning, hvilket gør det oplagte valg for webdesignere eller bureauer, der har flere kunder, fordi det giver et stort ROI.
Divi vs Avada Bundlinje: Hvilket tema skal du vælge?
Med hensyn til æstetik er begge skabeloner ret smarte. Når det kommer til brugervenlighed, er der ingen klar vinder der. Med hensyn til prisen - du vælger, hvad der giver dig mest værdi, afhængigt af de behov du har. Så når det kommer til at sammenligne Divi vs Avada - er vi virkelig nede på ledningen.
Så hvilket er det bedre multifunktionelle WordPress-tema: Avada eller Divi? Det klareste svar, vi kan give dig, er: det afhænger.
Hvis du vil opbygge flere steder, og du vil se de ændringer, du foretager i realtid og har evnen til at tilpasse sidehoved, sidefod og kropslayout, skal du gå til Divi. Hvis du ikke er ligeglad med front-end-redigering, vil du have flere muligheder for tilpasning, og du kun har brug for et tema til et enkelt sted, så er Avada den bedre mulighed for dig.
Og hvis du planlægger at bygge flere hjemmesider, så giver Divi dig den bedre langsigtede investering.
Så hvilken en vil du vælge?
Få kun 10 % rabat indtil april 2024
Vær venlig at forlade a nyttigt kommenter med dine tanker, så del dette på din Facebook-gruppe (r), der ville finde det nyttigt, og lad os høste fordelene sammen. Tak fordi du delte og var god!
Afsløring: Denne side kan indeholde links til eksterne websteder for produkter, som vi elsker og helhjertet anbefaler. Hvis du køber produkter, vi foreslår, tjener vi muligvis et henvisningsgebyr. Sådanne gebyrer påvirker ikke vores anbefalinger, og vi accepterer ikke betalinger for positive anmeldelser.