Wussten Sie, dass Sie mit Contact Form 7 die Farbe des Platzhaltertextes ändern können?
Wenn Sie Contact Form 7 schon einmal verwendet haben, ist Ihnen vielleicht aufgefallen, dass es eine Standardtextfarbe für Platzhalter hat. Sie können den Platzhaltertext mit den integrierten Optionen von Contact Form 7 anpassen – oder sogar mit CSS anpassen!
In diesem Artikel wird gezeigt, wie Sie die Platzhaltertextfarbe von Kontaktformular 7 ändern und Codebeispiele für beide Methoden bereitstellen.
Wir haben festgestellt, dass viele Kunden in unserem Support-Forum Probleme beim Festlegen oder Ändern der Schriftfarbe des Platzhaltertexts in Kontaktformular 7 haben.
Kontaktformular 7 ist heute eines der beliebtesten WordPress-Plugins, mit dem Sie einfache oder komplexe Kontaktformulare auf Ihrer WordPress-Site erstellen können. Wir haben schon geschrieben So beheben Sie Fehler beim Senden von Contact Form 7-Nachrichten.
Wir zeigen Ihnen, wie Sie die Textfarbe mit benutzerdefiniertem Code anpassen: Wenn Sie mit der Codierung nicht vertraut sind, aber ein einfacheres und benutzerfreundlicheres Formularerstellungs-Plugin benötigen, probieren Sie WPForms aus.
CSS für CF7-Platzhaltertext
::-webkit-input-placeholder { /* WebKit browsers */
color: #000 !important;
opacity: 1;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #000 !important;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #000 !important;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #000 !important;
opacity: 1;
}Verwenden Sie !wichtiges Tag
Das Tag "!important" wird verwendet, um sicherzustellen, dass keine anderen Stile auf diese CSS-Selektoren angewendet werden. Dadurch wird sichergestellt, dass der Stil funktioniert. Wenn Sie möchten, dass der Stil nur in den Feldern des Kontaktformulars 7 verwendet wird, können Sie dies verwenden:
.wpcf7::-webkit-input-placeholder { /* WebKit-Browser */ color: #000 !important; Opazität: 1; }
Wenn Sie ein bestimmtes Kontaktformular auf Ihrer Website verfügbar machen müssen, ohne andere Kontaktformulare zu ändern 7, suchen Sie wie folgt nach der Formularkennung:

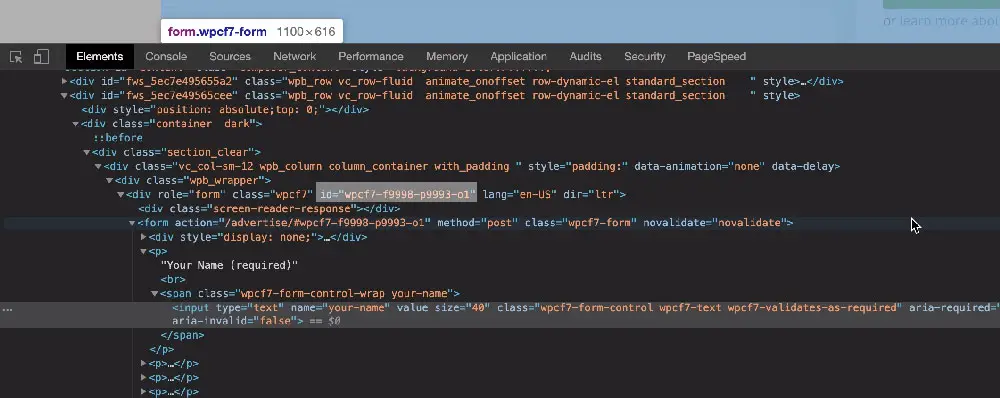
Klicken Sie mit der rechten Maustaste auf das betreffende Element und wählen Sie Element prüfen. Tastenkombinationen: F11 (Windows) oder CMD + SHIFT + C (MAC) Suchen Sie die ID und ersetzen Sie 'wpcf_id' durch sie in diesem Code:
#wpcf_id::placeholder { color: #000 !important; Opazität: 1; }
IMH
Sie wollen eine schnelle Website?
Wen veräpple ich? Tun wir das nicht alle?
Warum also kämpfen so viele von uns?
Die größte Herausforderung besteht normalerweise darin, ein schnelles und zuverlässiges Hosting-Unternehmen zu finden.
Wir haben alle Albträume durchgemacht - der Support dauert ewig oder löst unser Problem nicht, indem wir immer etwas auf Ihrer Seite beschuldigen ...
Aber der größte Mist ist, dass sich die Website immer langsam anfühlt.
At CollectiveRay Wir hosten mit InMotion-Hosting und unsere Website ist verdammt schnell. Wir laufen auf einem benutzerdefinierten Stack von LightSpeed-Servern, die auf MariaDB mit einer PHP7.4-Engine eingerichtet sind und über Cloudflare laufen.
In Kombination mit unseren Front-End-Optimierungen bedienen wir jeden Tag zuverlässig 6000 Benutzer, mit Spitzen von mehr als 50 gleichzeitigen Benutzern.
Möchten Sie ein schnelles Setup wie unseres bekommen? Übertragen Sie Ihre Website kostenlos auf das InMotion-Hosting und erhalten Sie 50 % RABATT auf die aktuellen Preise.
Testen Sie InMotion Hosting mit 50 % RABATT für CollectiveRay Besucher NUR im März 2024!
Fühlen Sie sich frei, unten eine Bemerkung zu hinterlassen oder eine Frage zu stellen!
Bitte kontaktieren Sie uns, wenn Sie Probleme im Zusammenhang mit dieser Website haben oder lass a nützlich Kommentieren Sie mit Ihren Gedanken und teilen Sie dies dann Ihren Facebook-Gruppen mit, die dies nützlich finden würden, und lassen Sie uns gemeinsam die Vorteile nutzen. Vielen Dank für das Teilen und nett zu sein!
Disclosure: Diese Seite enthält möglicherweise Links zu externen Websites für Produkte, die wir lieben und von ganzem Herzen empfehlen. Wenn Sie Produkte kaufen, die wir vorschlagen, können wir eine Empfehlungsgebühr verdienen. Solche Gebühren haben keinen Einfluss auf unsere Empfehlungen und wir akzeptieren keine Zahlungen für positive Bewertungen.



