Si ha estado pensando en configurar un tema de WordPress con un aspecto premium, seguramente se ha encontrado con estos dos temas principales. Pero, ¿cómo decides entre Divi y Avada?
Avada es el tema de WordPress más vendido en ThemeForest, con más de 478,661 Más de 881,346 ventas en este momento. Divi, por otro lado, es el tema más flexible de Elegant Themes - también tiene una gran cantidad de clientes - con más de 554,210 Más de 861,600 usuarios al momento de escribir este artículo.
Cualquiera que quiera aplicar una plantilla multipropósito a su sitio de WordPress se preguntará: ¿cuál?
De eso se trata este artículo. Después de realizar extensas pruebas y desarrollar sitios usando estos dos temas, analizamos las ventajas y desventajas de ambos elementos, para que decida cuál se adaptaría mejor a sus necesidades: es lo que hacemos mejor. CollectiveRay. Com.
Acabamos de actualizar este artículo en abril de 2024 para agregar todos los detalles nuevos según sea necesario, por lo que puede estar seguro de que este artículo es lo más actualizado posible.
Divi contra Avada
Divi y Avada son dos de los temas multipropósito de WordPress más populares. Avada cuesta $ 69 con una licencia para un sitio, mientras que Divi cuesta $ 89 por año, pero es más barato a largo plazo debido al uso ilimitado de sitios. Divi es más rápido que Avada gracias a una actualización centrada en el rendimiento y tiene muchos más complementos. En general, Divi tiene una ligera ventaja sobre Avada.
|
|
|
|
|
Precio |
Desde $ 69 por año |
$ 89 por año |
|
Público objetivo |
Usuarios finales, desarrolladores, diseñadores, agencias |
Usuarios finales, desarrolladores, diseñadores, agencias |
|
¿Versión gratuita? |
No |
No |
|
Sitios de inicio? |
Sí, gran catálogo (91 sitios web prediseñados) |
Sí, catálogo muy grande (205 packs de diseño) |
|
¿Modular? |
Sí |
Algo |
|
Rendimiento |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐ |
|
Personalización |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐⭐ |
|
Compatibilidad con el constructor de páginas |
Tiene su propio Fusion Builder pero también es compatible con los principales creadores de páginas como Elementor |
Tiene su propio creador de páginas incorporado, pero se puede deshabilitar para que pueda usar un creador de páginas diferente de su elección, la compatibilidad y el soporte para otros creadores de páginas no están garantizados. |
|
Soporte de WooCommerce |
Muy bueno |
Bueno |
|
Integración de terceros |
Excelente |
Bueno |
|
Soporte |
Bueno |
Muy bueno |
|
Documentación |
Excelente |
Excelente |
|
Lo que nos gusta |
✅ Estrecha integración con Fusion Builder y WooCommerce ✅ Altamente flexible ✅ Bien documentado ✅ Toneladas de opciones de personalización ✅ Buena selección de sitios prediseñados ✅ Excelente soporte de terceros |
✅ Creador de páginas nativas/temas Divi ✅ Precios únicos y sencillos ✅ Colección masiva de paquetes de diseño y también hay muchas fuentes de terceros ✅ Toneladas de configuraciones de tema ✅ La nueva actualización de velocidad es transformadora |
|
Lo que no nos gustó |
❌ Amplia y potencialmente compleja ❌ La velocidad del sitio puede verse afectada con muchos complementos |
❌ Realmente no funciona bien con creadores de páginas de terceros
|
|
En general |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐⭐ |
|
|
|
Ganador - Mejor valor para múltiples sitios |
|
Página web |
Echa un vistazo a Avada aquí | Obtenga 10% de descuento en Divi solo hasta abril de 2024 |
Comencemos nuestra comparación real de Divi vs Avada.
¿Por qué Divi vs Avada o un tema multipropósito de WordPress?
El concepto detrás de una plantilla multipropósito como Divi y Avada se explica por sí mismo.
Antes de que los temas multipropósito de WordPress se pusieran de moda, la mayoría de las personas que necesitaban un nuevo sitio web compraban uno nuevo para cada proyecto para el que fueron contratados o estaban configurando. El problema con eso no es solo que es más caro porque estás buscando comprar un artículo nuevo cada vez, sino que en realidad tenías que aprender cómo funcionaba cada uno.
Cada una de estas plantillas en realidad funciona de manera muy diferente entre sí, por lo que normalmente tendría que dedicar una cantidad adicional de horas a averiguar cómo hacer que funcione de la manera que desea.
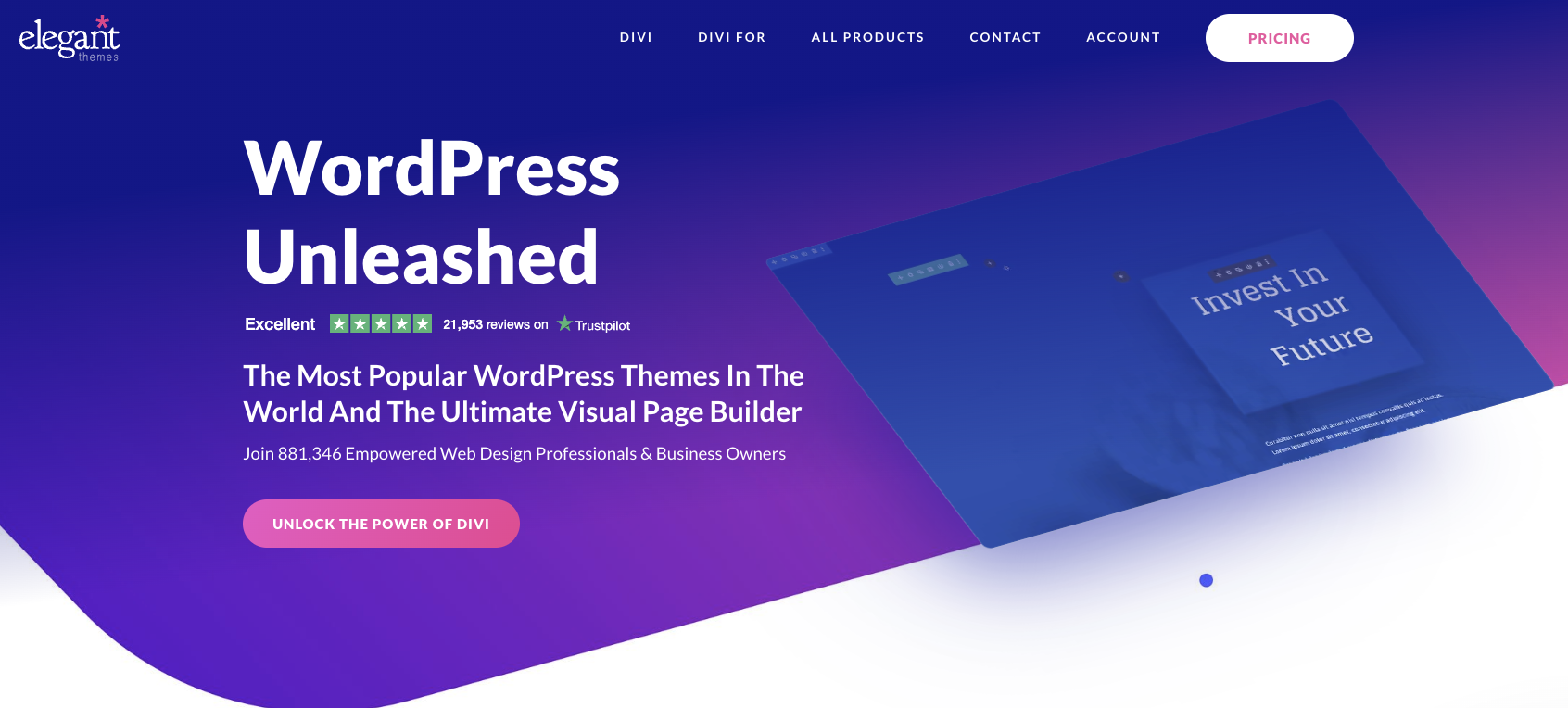
Cuándo Elegant Themes salió con Divi a finales de 2013, establecieron un nuevo estándar en cuanto a lo que realmente deberían contener los diseños multipropósito. Este nuevo tema en realidad estaba dirigido incluso a diseñadores web no técnicos y propietarios de sitios web, y que luego pudieron crear sitios web de aspecto increíble, literalmente en unas pocas horas.
Por lo tanto, no es una coincidencia que Divi marque la marca en lo que respecta a los temas de WP “Todo en uno”.
Es un marco flexible que le permite producir un sitio adecuado para cualquier organización, causa o marca. Este tipo de producto incluye todas las funciones que su sitio web podría necesitar. Le permite promocionar productos y servicios, crear un sitio de comercio electrónico o un hermoso blog, o desarrollar una cartera profesional. Es compatible con la integración de redes sociales y es completamente receptivo.
El nivel extremo de personalización hace que su sitio web se vea único.
Aunque verá muchos otros sitios construidos sobre la misma plantilla, todos serán muy diferentes. Si necesita una plantilla que le permita crear un sitio web de la manera más sencilla, un tema multipropósito sería la mejor opción.
Existen algunas desventajas potenciales de los artículos de usos múltiples, que debe considerar antes de elegir uno.
Si es extremadamente exigente con el diseño, los colores, el espaciado y otros aspectos del estilo y la apariencia, es posible que no obtenga todo lo que necesita en un producto multipropósito.
Tal vez necesite una función que la plantilla no ofrece, o no podrá usar esa función en el lugar exacto que tiene en mente. Si desea adaptar el sitio web a una visión muy específica, necesitará Desarrollador de WordPress con habilidades de codificación avanzadas.
Si necesita un sitio web dirigido y refinado diseñado específicamente para su nicho, uno de usos múltiples no cumplirá con sus expectativas. Si, por otro lado, desea comenzar y mantener las cosas abiertas, para seguir mejorando el sitio web sobre la marcha, elegir una opción multipropósito es algo inteligente.
En el lado positivo, estos dos son los mejores ejemplos de plantillas multiusos que funcionan para las necesidades de la mayoría de las personas. ¡Ahora, a los detalles!
Leer más: Más de 25 mejores (¡divertidos!) Temas de WordPress para artistas (gratis y premium)
Avada vs Divi - Características
Tanto Avada como Divi tendrán éxito o fracasarán en sus características. Entonces, ¿cuál nos ofrece más?
Avada: descripción general de las características

Avada es atractivo principalmente por su flexibilidad. Puede usarlo para casi cualquier tipo de sitio de WordPress aplicando uno de los muchos sitios web de demostración prediseñados.
Solo necesitará agregar contenido y listo: terminará con un sitio web atractivo. Hemos utilizado este tema varias veces en el trabajo de nuestro cliente con resultados sorprendentes y el cliente siempre ha salido satisfecho.
El mercado de Envato es extremadamente competitivo, por lo que ser el artículo más vendido allí significa algo. Tiene que ser realmente genial.
Al igual que su competidor, las plantillas de ThemeFusion también le permiten crear casi cualquier tipo de sitio web.
Obtiene acceso a una extensa biblioteca de preconstruidos sitios web de demostración, que puede aplicar a su propio sitio en minutos.
Si no le gustan los sitios de demostración, siempre puede empezar desde cero.
Estas son las características principales que puede utilizar:
- Grandes menús: varias ubicaciones, mega menú con widgets, alto nivel de personalización y control de tipografía
- Creador de páginas de arrastrar y soltar incorporado
- Gran cantidad de opciones de tema y página
- Más de 120 elementos de diseño
- Importador de demostración con un clic
- Opciones de traducción
- Control sobre el ancho del sitio
Cuando haya instalado y activado Avada en la página de temas, será llevado a un área de bienvenida.
Esta es esencialmente una guía de inicio para asegurarse de que ha hecho todo lo esencial.
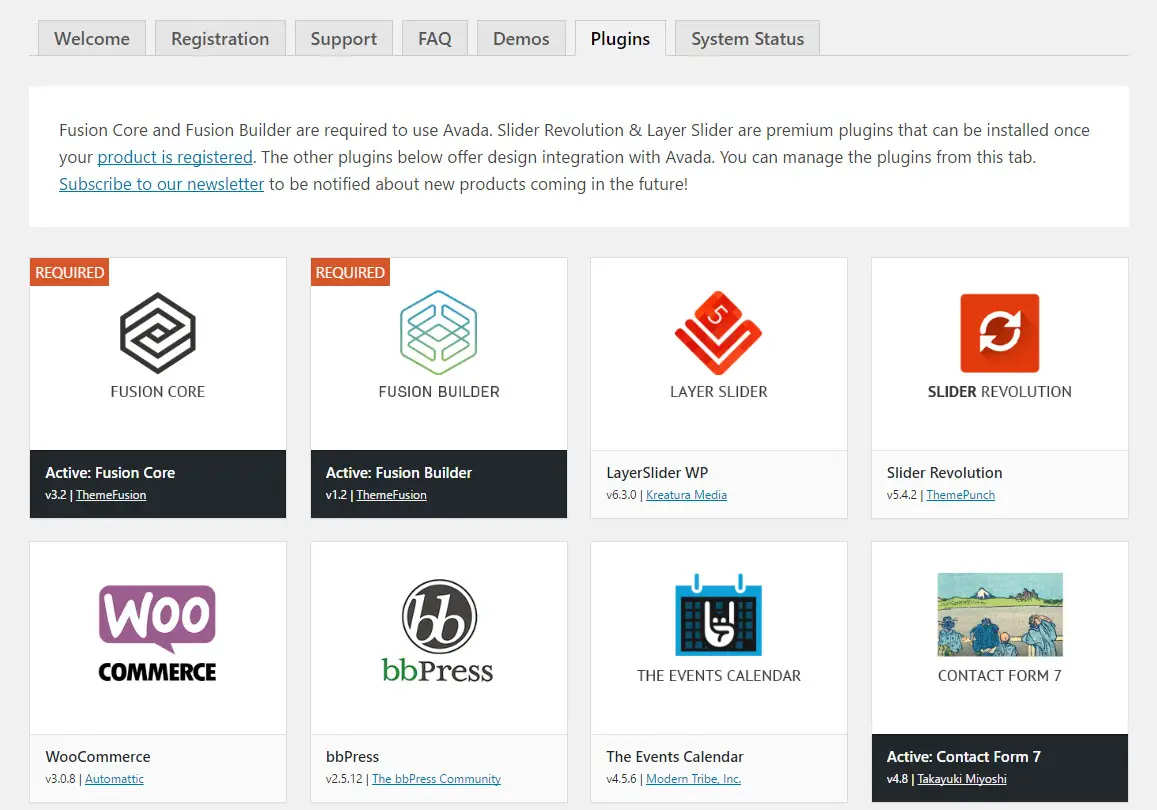
Se le pedirá que instale cualquier complemento de dependencia de WordPress y configure todo.
Esas dependencias serán útiles para configurar características y funciones específicas. Incluyen Avada LayerSlider, Slider Revolution, WooCommerce, bbPress, The Events Calendar y Contact Form 7.
Para ser honesto, hemos descubierto que Avada funciona mejor cuando se mantiene en una cantidad mínima de complementos, por lo que nuestro consejo es mantener los complementos solo una vez que realmente los necesite.

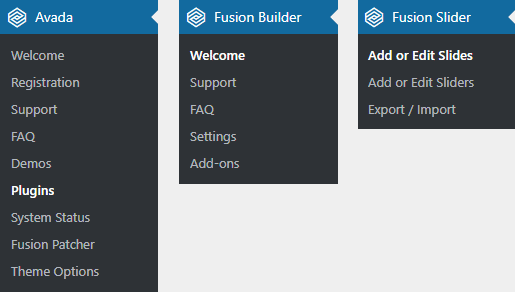
Si bien Divi es mínimamente invasivo con la menor cantidad de intrusiones posible, Avada adopta un enfoque más contundente sobre su menú de administración.
Se muestra mostrando elementos de menú para Avada, el Live Visual Builder en la parte superior del menú. Esto significa que empuja las cosas a las que está acostumbrado, como publicaciones, páginas, comentarios y complementos, más abajo en la página.
A través de nuestra prueba y error, descubrimos que esto no es ideal si ha estado trabajando con WordPress durante mucho tiempo. Se encontrará dudando cada vez que seleccione una opción.
Lo que es peor es que si agrega los otros complementos de WordPress recomendados, el menú se llenará aún más.
Después de usar Avada para nuestro proyecto, debemos decir que esto es algo que realmente no nos gusta de Avada.

Live Visual Builder es un generador de páginas de arrastrar y soltar de front-end. Esta es una mejora definitiva con respecto al antiguo generador de Fusion con el que habíamos tenido problemas antes. Se puede activar en su contenido, ya sean publicaciones, páginas u otros tipos de publicaciones, lo que lo hace muy accesible.
En contraste con la colorida interfaz de Divi, el simple esquema de color negro, blanco y azul del constructor se siente un poco clínico.
Parece que fue diseñado por un codificador, en lugar de un diseñador.
En el lado positivo, el constructor es rápido, funcional y muy fácil de navegar. En una página en blanco, verá opciones para agregar un contenedor (fila) o un diseño prefabricado.
Si solo está comenzando con el generador, también se muestra un video de visita guiada.
Si bien la mayoría de los usuarios no encontrarán el constructor intimidante, aún recomendamos ver el video tutorial, ya que explica algunas cosas con las que puede estar familiarizado.
Cubre el sistema de la biblioteca y le muestra otras configuraciones y funciones que pueden dejarlo algo frustrado.


Una vez que comience a usar el generador, comenzará a disfrutar trabajar con él, porque se ha vuelto muy rápido y rápido en comparación con las versiones anteriores que eran difíciles de usar.
Después de haber trabajado con un montón de creadores de páginas, mi mayor queja es que algunos de ellos son muy lentos.
Aunque se cree que Divi Builder no se puede considerar uno de los constructores lentos, aún sentirá la diferencia entre los dos cuando los cargue uno al lado del otro.
En pocas palabras, nuestra experiencia trabajando con el constructor de Avada ahora es una experiencia rápida y agradable.
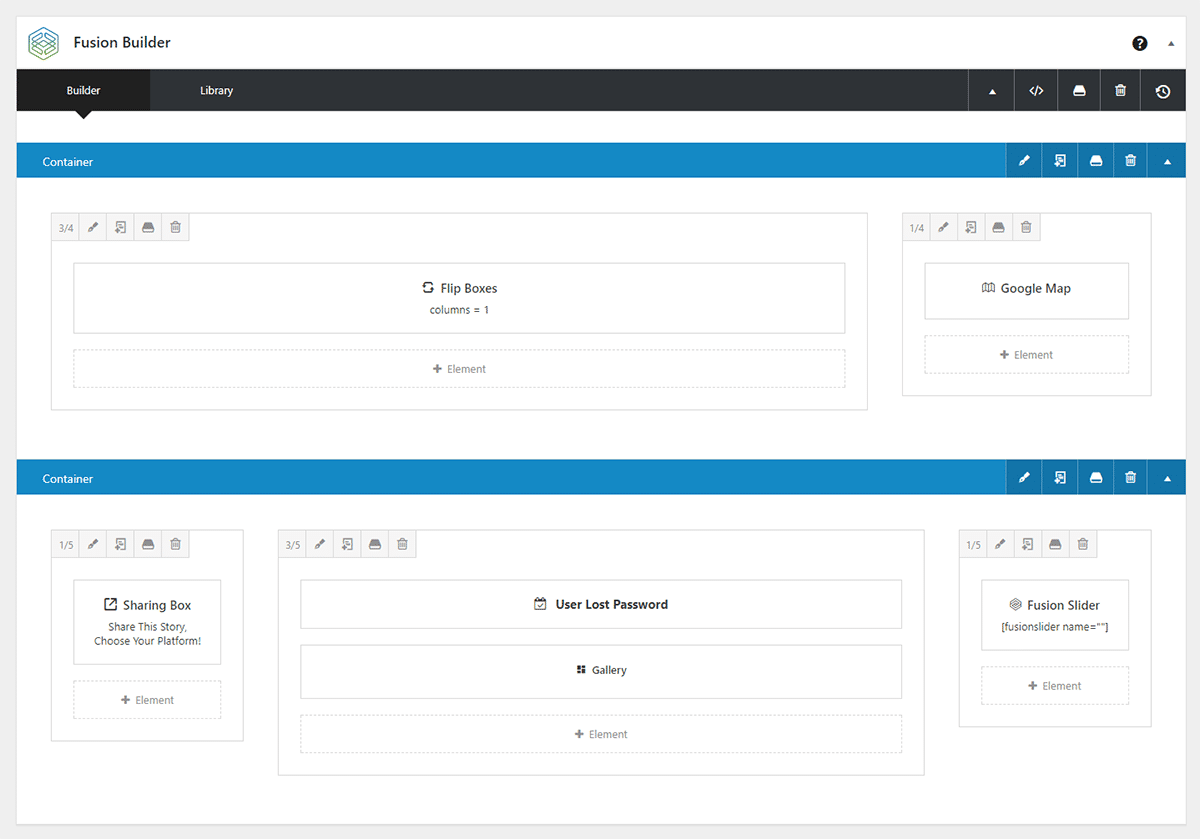
Como era de esperar, los elementos se eliminan, mueven, clonan y configuran fácilmente.
Tenga en cuenta que las filas se conocen como "Contenedores". Los elementos se pueden colocar en columnas que se colocan dentro de contenedores.
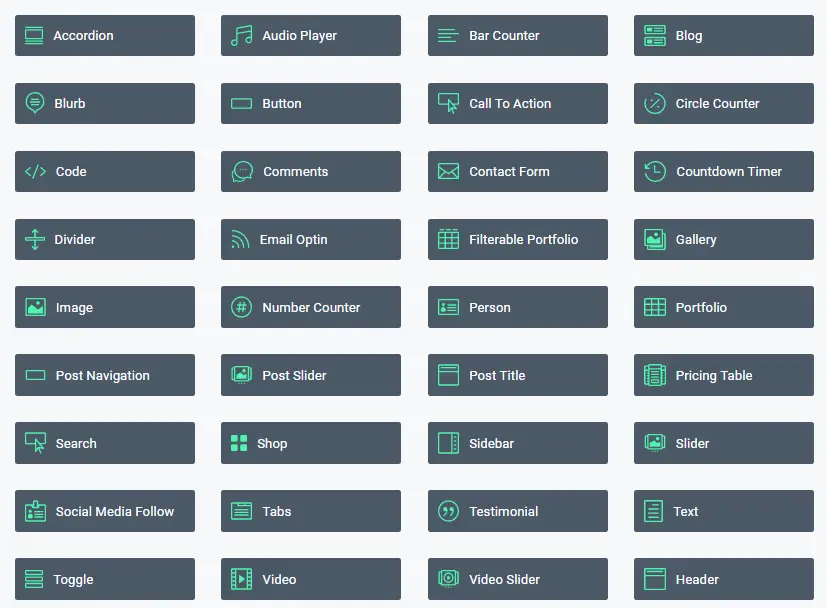
En cuanto a todos los elementos que puede infundir en un sitio basado en Avada, a continuación se muestra una descripción general. Como puede ver, hay una amplia variedad de elementos para agregar a su sitio.
El constructor también le permite ver los cambios que ha realizado y le permite volver a esos cambios. Es algo diferente al botón de rehacer o deshacer disponible con Divi: debe usar la línea de tiempo de cambios para revertir.
De hecho, continuemos con la revisión de Divi vs Avada mirando ahora en detalle las características de Divi.
Divi – Descripción general de las características
Con Divi, puede crear cualquier tipo de sitio web y disfrutar de vistas previas receptivas en vivo. Es un producto excepcional con excelentes gráficos. Aunque el poderoso creador de páginas satisface las necesidades de cualquier desarrollador, también es adecuado para personas que no pueden codificar.
Hemos usado Divi durante mucho tiempo, por varias razones. El tema ha ido viento en popa y los sitios web que hemos creado con él son siempre de primera categoría.
La razón principal por la que Divi ha seguido mejorando es esta.
Como Elegant Themes obtiene la mayor parte de sus ingresos de este artículo, invierten continuamente en él. ¿Qué significa esto para sus usuarios? Reciben constantemente nuevas actualizaciones, que les ayudan a realizar mejoras en sus sitios.
La versión 3.0 de Divi trajo la edición en tiempo real en la página principal.
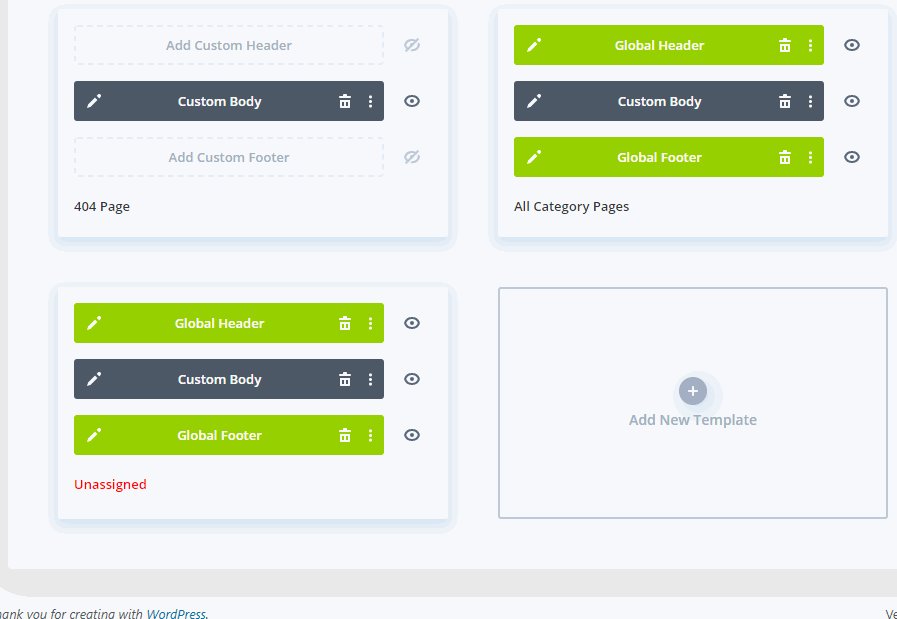
La versión Divi 4.0 trajo otra característica que cambió el juego: el generador de temas Divi.
Con esto, ahora es posible cambiar el diseño, el diseño y la estructura de todo su sitio web. Le permite utilizar el generador de páginas visual receptivo para crear encabezados, pies de página y plantillas de cuerpo personalizados para cada tipo de página en su sitio.
Puede crear diseños, diseños y estructuras personalizados para varios tipos de publicaciones, como publicaciones de blogs, productos, carteras y otros.
Además de eso, también puede hacer lo mismo con páginas de índice personalizadas junto con otras páginas especiales como páginas 404, páginas de resultados de búsqueda, archivos, fuentes de categorías y más. Ahora, literalmente, puede personalizar la apariencia de cualquier parte de todo su sitio web.
Un sitio web creado con esto es elegante, limpio, elegante y moderno. Da la impresión de que se ha invertido mucho trabajo en él. Aún así, la biblioteca de diseños prediseñados y el simple creador de páginas hacen de este uno de los temas más útiles que existen. Lo mejor de todo es que sigue mejorando con el tiempo.
Estas son las características más notables que hemos utilizado y, según nuestras observaciones, también encontrará útiles:
- Edición en línea
- Interfaz de usuario personalizable
- Anchos arrastrables
- Creador de páginas de arrastrar y soltar
- Edición receptiva
- Herramienta de prueba dividida de clientes potenciales
- Constructor de temas
Echemos un vistazo a lo que puede hacer con Divi, para que lo entendamos un poco mejor:
Básicamente, obtienes todos los elementos que necesitas para un sitio web detallado.
Obtenga un 10% de descuento en Divi
Continuamos nuestra comparación de Divi vs Avada comprobando qué plantillas prefabricadas o sitios de demostración están disponibles en ambos temas.
Avada vs Divi - Plantillas disponibles
La cantidad de plantillas que obtiene con cualquier tema es una medida de cuánto puede obtener de él, por lo que compararemos Divi vs Avada en su selección de plantillas ahora. No todos somos desarrolladores o talentosos gráficamente, por lo que es esencial contar con una plantilla lista para usar de alta calidad.
Plantillas Avada
Avada se envía con 91 sitios web preconstruidos que cubren una amplia gama de industrias. Hay una combinación real de pequeñas empresas, comercio electrónico, agencias y otros. Hemos usado varios de estos para comenzar y realmente le dan una ventaja inicial en el desarrollo.
Los diseños son modernos, coloridos y bien equilibrados y ofrecen muchas opciones para cualquiera que quiera usar algo ya hecho.
Hay un estilo muy coherente en todas estas plantillas. Todos son reflexivos, equilibrados y crean una sensación profesional.
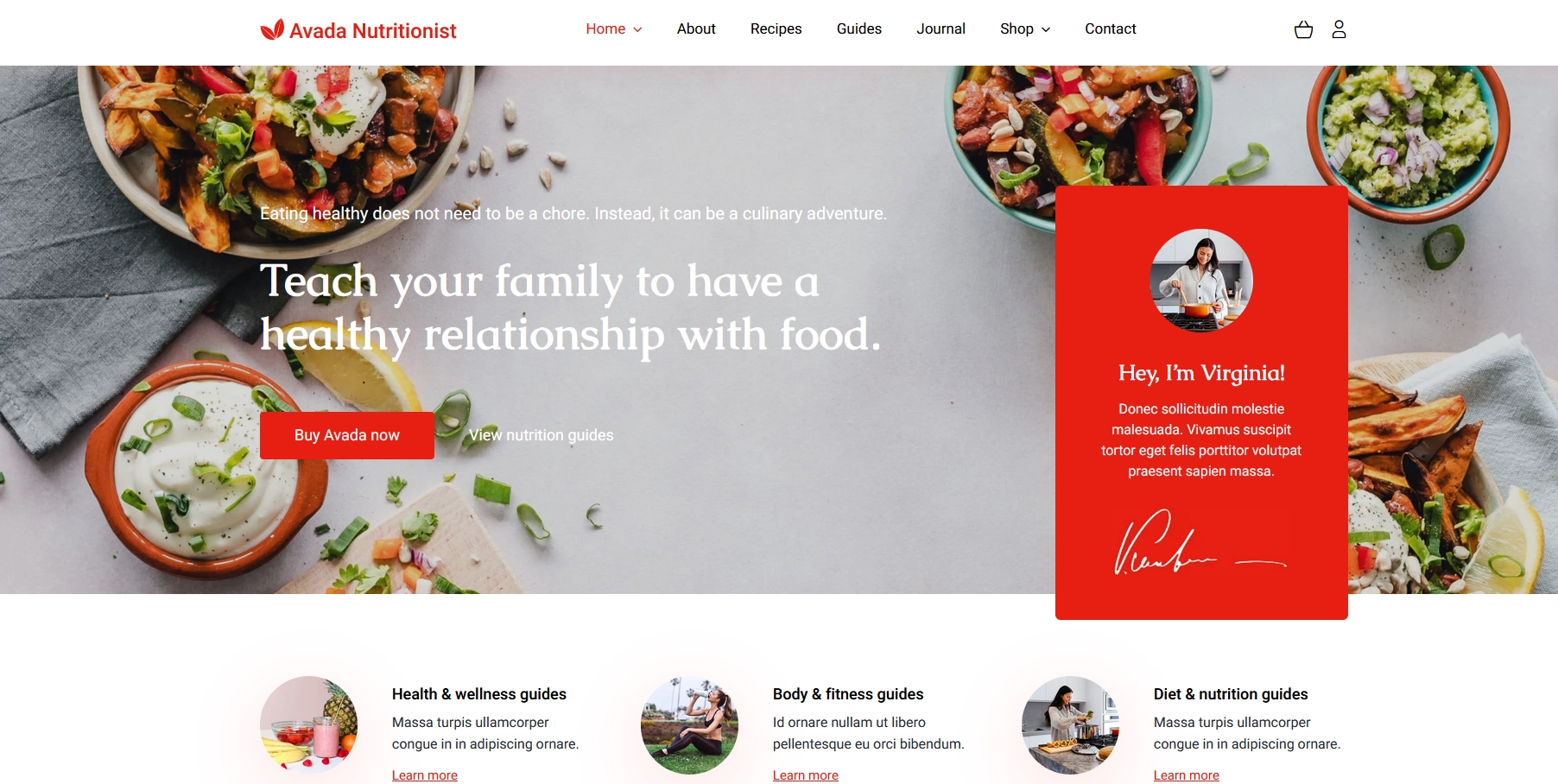
Avada Nutritionist es un ejemplo de una plantilla más colorida.

Avada Extreme es otro ejemplo de su ojo para el diseño.

Plantillas Divi
Divi no cuantifica cuántas plantillas ofrece, pero hay literalmente miles de páginas de ellas. Mientras desarrollamos nuestros proyectos, la parte difícil es pasar por la mayoría de ellos, son muy abundantes. Al igual que Avada, existe una verdadera mezcla de géneros y diseños que cubre la mayoría de las necesidades.
Los diseños son realmente coloridos y animados o relativamente planos y poco interesantes (para mí, de todos modos). Si bien algunos son realmente buenos, algunas demostraciones se cargan muy lentamente y son bastante aburridas.
Definitivamente más espalda mixta que con Avada aunque hay más.
Divi YMCA es un buen diseño pequeño que se involucra de inmediato.

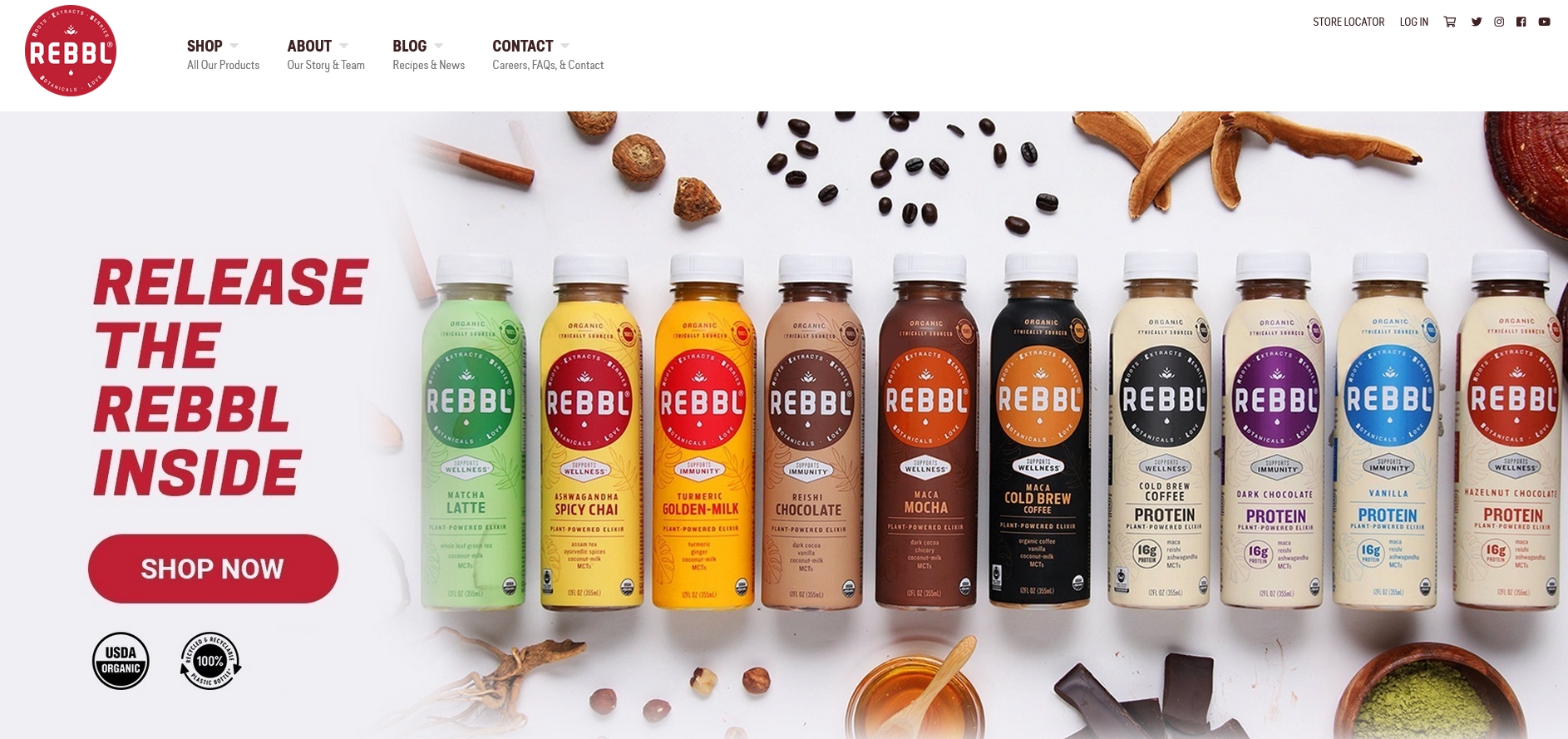
Divi Rebbl es una plantilla de comercio electrónico que con gusto usaríamos nosotros mismos.

Tema Avada vs Divi - Construcción de temas
La construcción de temas es otra característica central de estos dos temas. Está muy bien tener plantillas listas para usar, pero ¿qué pasa si quieres algo único? Veamos cómo se comparan los creadores de temas en Divi vs Avada.
Avada en acción: el constructor
Debido a la licencia, la instalación de Avada incluye un paso adicional en comparación con el Elegant Themes tema.
Deberá validar su copia del elemento antes de obtener acceso a todos los complementos y extensiones. El tema te da la opción de usarlo sin tal validación, pero te perderás características geniales.
Al igual que su competidor, esta plantilla también te permite crear un sitio web desde cero.
Sin embargo, también le brinda demostraciones de sitios web geniales (encontrará muchos de ellos) que son altamente flexibles, por lo que aún puede obtener un sitio web de aspecto único si opta por esa opción.
Las demostraciones incluyen página de producto, fotografía, viajes, arquitectura, estilo de vida y más. Puede modificar cualquier aspecto del sitio.
Si no eres el maestro del código, esta plantilla no te dará ningún problema por eso. De hecho, tenemos varios diseñadores que no programan, pero aun así han logrado muy buenos resultados.less.
El generador de páginas es una herramienta de arrastrar y soltar que le permite crear un sitio web desde cero. Viene con una gran variedad de plantillas prediseñadas, que puedes editar como quieras.
Vea una demostración de Avada ahora

Puede ajustar cada página con configuraciones adicionales relacionadas con el fondo, las barras laterales, el pie de página, los controles deslizantes, la barra de título y más.
La buena noticia es que esta plantilla facilita la monetización del sitio web: simplemente puede usar el widget de anuncios para traer banners publicitarios a su sitio.
Donde gana Avada: funciones que faltan en otras plantillas
Recuerde que antes mencionamos cómo Elegant Themes plantilla le dio una biblioteca de diseños (también conocido como plantillas de página) para aplicar a sus páginas y publicaciones?
Eso es genial, y Avada también te da esa opción.
Sin embargo, la plantilla también le permite importar un sitio web de demostración completo en minutos. Ahí es donde gana.
Otro punto fuerte importante de este producto es que le permite tomar el control de la apariencia de un sitio web móvil. Puede excluir elementos específicos para que no aparezcan en la versión móvil y puede ajustar los puntos de interrupción móviles.
La estética es un punto fuerte de esta plantilla. Divi también te permite crear hermosas páginas.
Si tuviéramos que elegir un ganador en este aspecto, Avada sería el indicado.
Visite la demostración de la plantilla en ThemeForest
Divi en acción: el generador de arrastrar y soltar
El generador de arrastrar y soltar es donde el tema Divi WordPress realmente brilla y es donde podemos ver diferencias significativas en Divi vs Avada. Hemos creado muchos sitios de WordPress personalizados y es tan fácil como parece con esta plantilla.
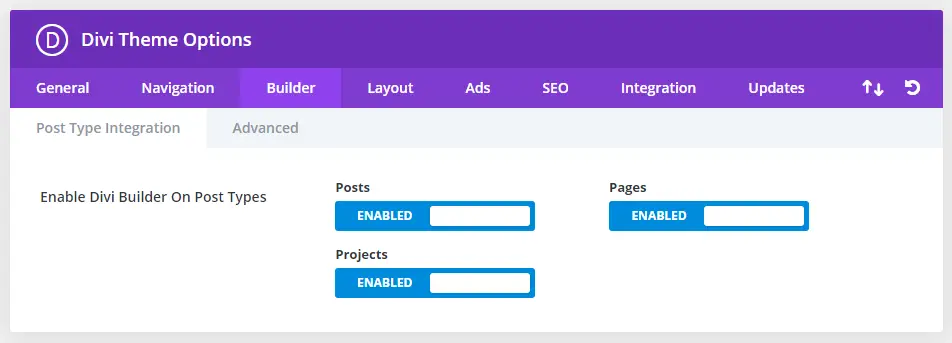
Una vez que haya cargado e instalado Divi en su sitio y lo haya activado, puede comenzar a trabajar con él. No tiene que instalar ningún complemento (por ejemplo, Avada recomienda que instale complementos específicos). Aún así, se recomienda que realice las actualizaciones necesarias y asegúrese de agregar su nombre de usuario y clave de API para obtener acceso completo a las funciones y actualizaciones, directamente a través del área de administración.
Elegant Themes han adoptado un enfoque minimalista sobre cómo se integra en su sitio. El constructor está disponible de inmediato cuando edita contenidos, publicaciones y páginas.
Si tiene tipos de publicaciones personalizadas adicionales, es posible que deba ir a la configuración para habilitar Divi builder trabajar con ellos.
Divi builder funciona tanto en el editor de back-end como en el front-end. Si bien algunas personas prefieren trabajar en el front-end, otros prefieren el back-end; por ejemplo, yo prefiero trabajar en el back-end incluso si hay una interfaz de front-end disponible, para mí es más accesible con el resto de las opciones en WP. El front-end que podría usar solo cuando necesito ajustar el aspecto y la sensación con precisión.
Probablemente sepa que el nicho de creación de páginas es muy competitivo en este momento, pero, a decir verdad, el Constructor de Elegant Themes en realidad, se considera el nivel al que aspirar. El hecho de que tenga una interfaz limpia, una excelente experiencia de usuario y aún así sea rápido, lo convierte en una combinación perfecta. Aunque el diseño puede parecer simple, ese es un diseño inteligente de experiencia de usuario: tiene muchas configuraciones y características útiles que no se encuentran en ningún otro creador de páginas.
Incluso en nuestra agencia, nuestro criterio cuando se habla de creadores de páginas es Divi. Comparamos la mayoría de los otros creadores de páginas con este. Tal vez porque hemos acumulado mucha experiencia y conocimientos trabajando con Divi, pero incluso con los nuevos reclutas, descubrimos que todavía se ponen al día con Divi más rápido.
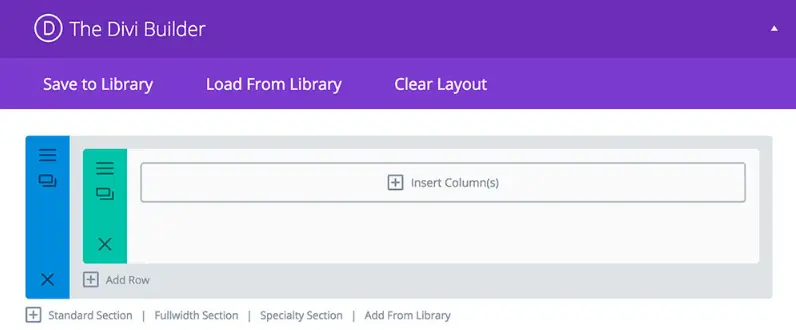
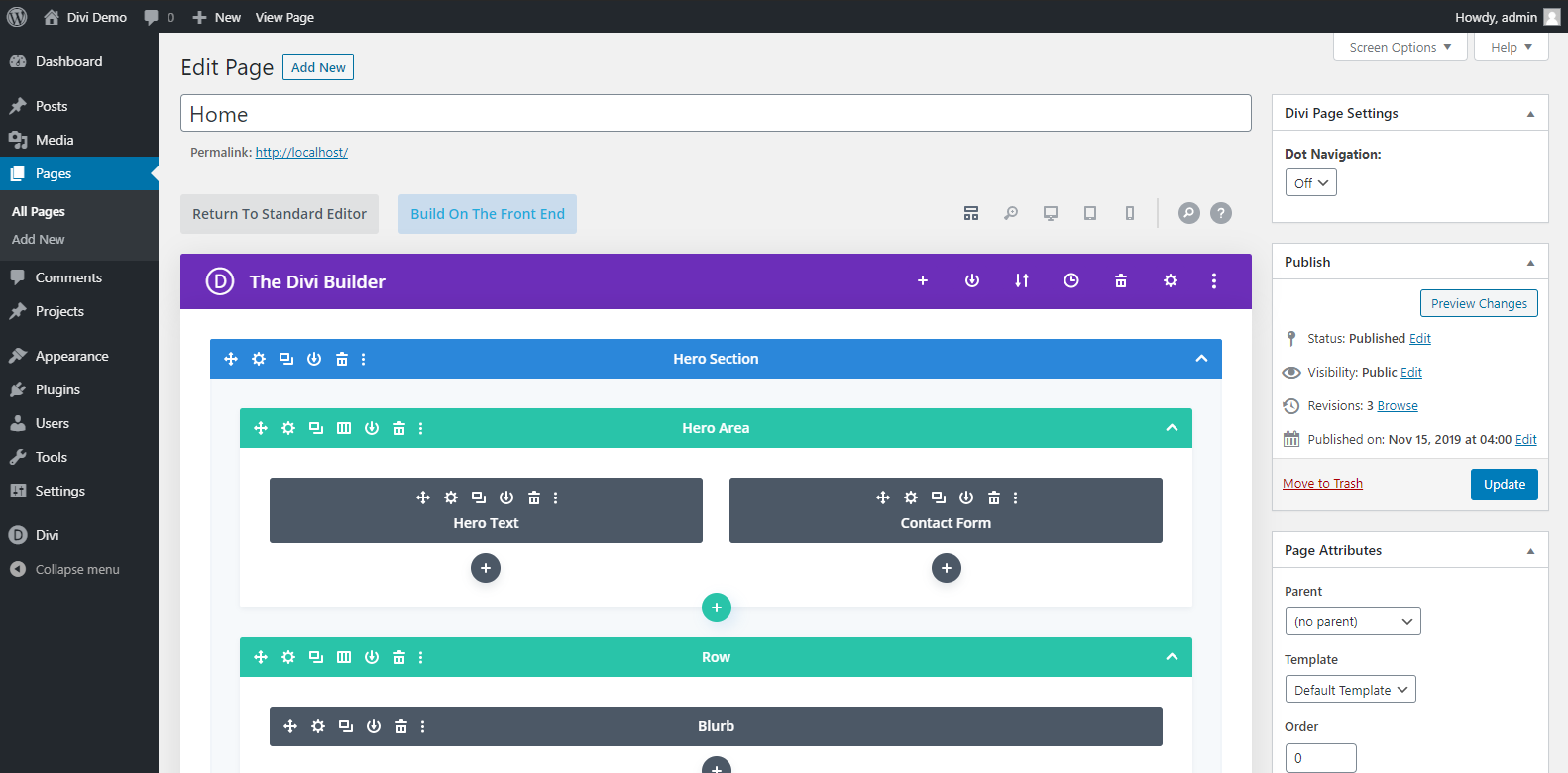
Entonces, ¿cómo se usa?
Una vez que haga clic en "Usar Divi Builder”Disponible en el editor de publicaciones y aparecerá el Builder. En este punto, puede comenzar a editar arrastrando y soltando módulos de contenido, columnas, filas y secciones según sea necesario para su sitio.
El tema también te da la opción de empezar desde cero creando tu diseño.
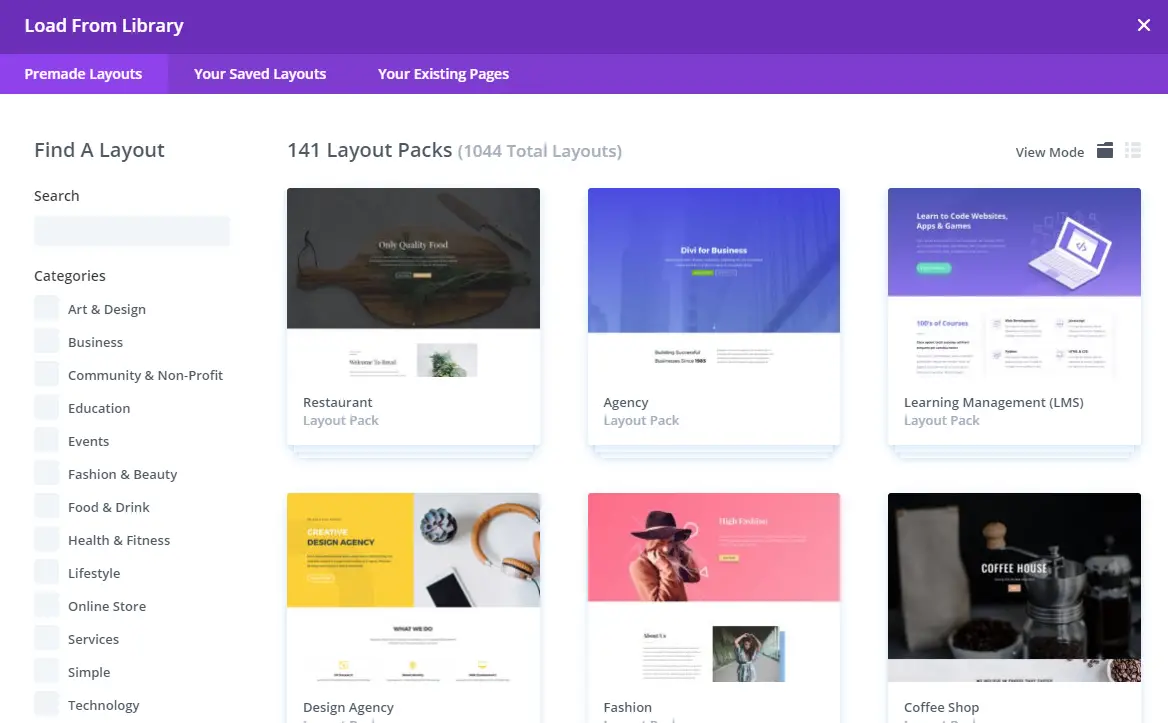
Eso significa que está eligiendo la forma más difícil de crear un sitio. Sin embargo, también le brinda una lista extensa de diseños prefabricados, que puede ajustar para satisfacer las necesidades de su sitio web. Antes de comenzar a crear el suyo, le sugerimos que consulte los diseños que ya están disponibles.
La plantilla también le brinda una lista extensa de diseños prefabricados, que puede ajustar para satisfacer las necesidades de su sitio web. Antes de comenzar a crear el suyo, le sugerimos que consulte los diseños que ya están disponibles.
Hay varios diseños entre los que puede elegir en este momento y se agregan más con el tiempo, por lo que puede crear su propia página atractiva incluso si no tiene habilidades de codificación avanzadas.
Los diseños cubren todo, desde plantillas de publicaciones de blog y próximas páginas hasta múltiples páginas de destino y diseños de página de inicio. Puede comenzar a usar varias plantillas inmediatamente después de instalar Divi, por lo que esto le ahorra mucho tiempo.
Las plantillas le ahorran la necesidad de agregar código personalizado al mismo tiempo que brindan versatilidad y buen rendimiento para su sitio web.
Hemos usado las plantillas una y otra vez para asegurarnos de que ciertos aspectos reutilizables, como los widgets promocionales, se puedan reutilizar una y otra vez en las diferentes partes de los sitios web. Eso nos ha ahorrado mucho tiempo y asegura que tengamos consistencia en todo nuestro diseño.
Mientras está editando y comete un error o tal vez necesite crear un diseño similar, puede eliminar o clonar o copiar secciones con solo hacer clic en un botón. Hay configuraciones específicas para cada parte, lo que le brinda un gran nivel de control y detalle sobre cómo se muestra todo.
En términos de la estructura de cómo se construye una página, los módulos de contenido se muestran dentro de columnas. Estas columnas están contenidas en filas que a su vez están contenidas con secciones. Por supuesto, tiene total flexibilidad para agregar fácilmente secciones estándar, secciones de ancho completo y secciones particulares que presentan columnas que abarcan varias filas.
A continuación, puede definir cómo se muestran en los distintos tamaños de respuesta.
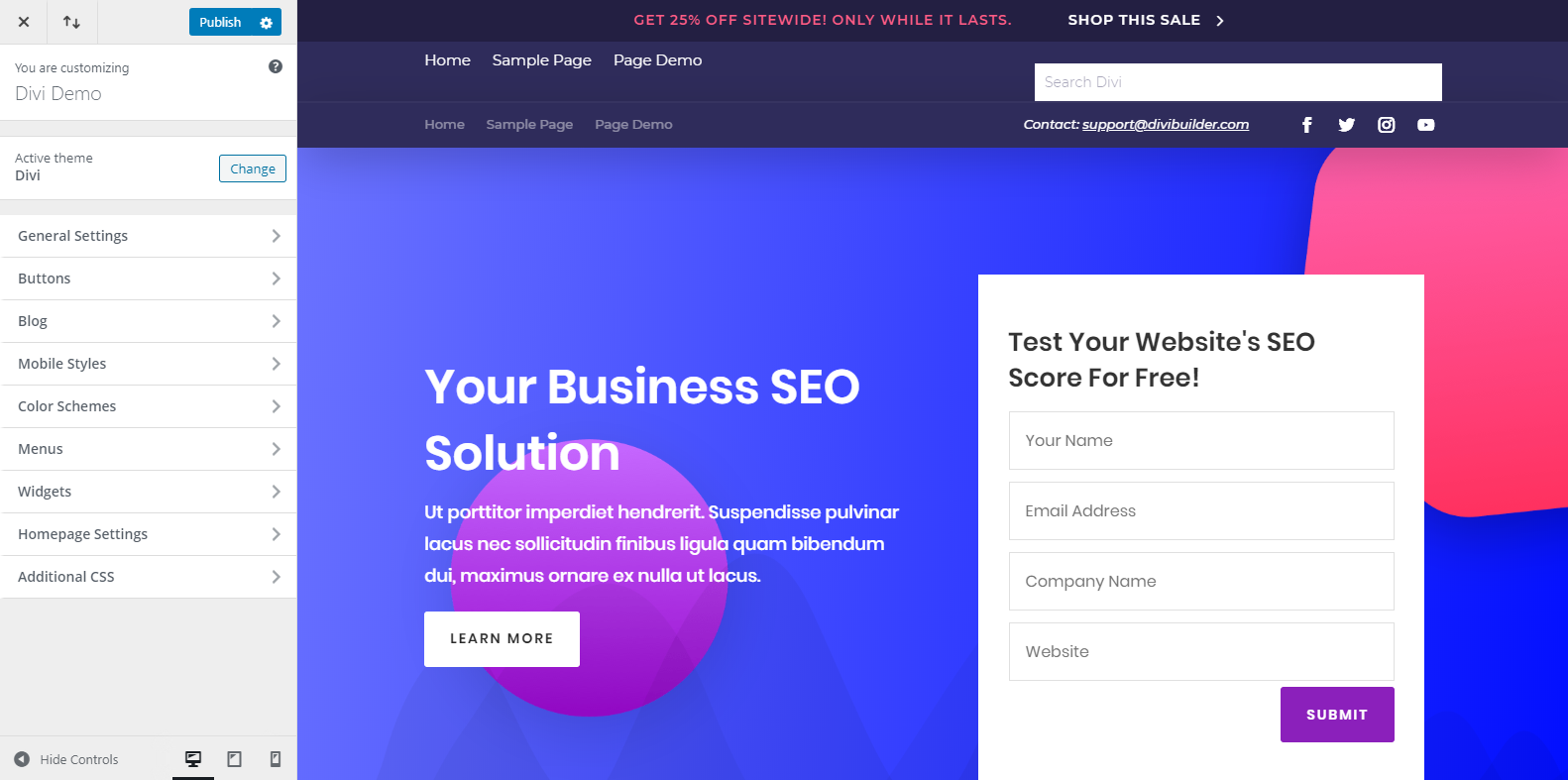
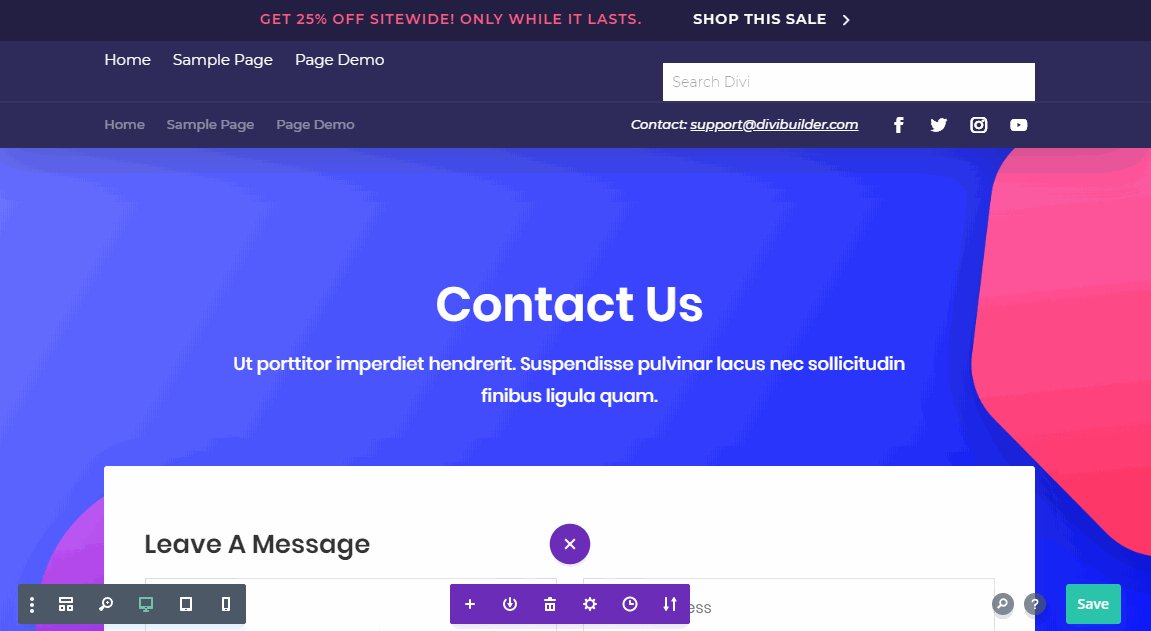
El Personalizador de temas te permite jugar con diferentes elementos de la página, como el encabezado y pie de página, botones, tipografía, widgets, esquemas de color y más. Lo bueno es que puedes experimentar los resultados de estos cambios en tiempo real.
Eso es algo que la plantilla de ThemeFusion no hace por ti.
Ahora, aquí está el truco.
Como diseñador web o incluso más como usuario no técnico, está obligado a cometer errores que podrían romper su diseño. Pero los chicos que desarrollan esto ya han pensado en esto. Si comete un error en su diseño, hay un botón para deshacer, un botón para rehacer y un botón de historial que le permite volver a su diseño anterior.
Seguramente un salvavidas, y lo hemos experimentado varias veces, realmente una gran característica.
Edición de front-end vs back-end
En las versiones anteriores de Divi, particularmente antes de la versión 3.18, el editor de front-end, también llamado "Visual Builder" se activa fácilmente a través del área de administración habilitándolo usando el botón "Usar Visual Builder". También puede habilitarlo usando el botón de alternancia "Habilitar Visual Builder" en la barra de administración en la parte frontal de su sitio web (debe iniciar sesión para poder hacer esto).
Desde WordPress 5.0 y el nuevo editor de Gutenberg, el editor de backend de Divi ya no funciona, así que cuando se lanzó Divi 3.18, Elegant Themes realizó mejoras y cambios significativos en las funciones de edición de back-end. Sin embargo, más sobre eso más adelante.
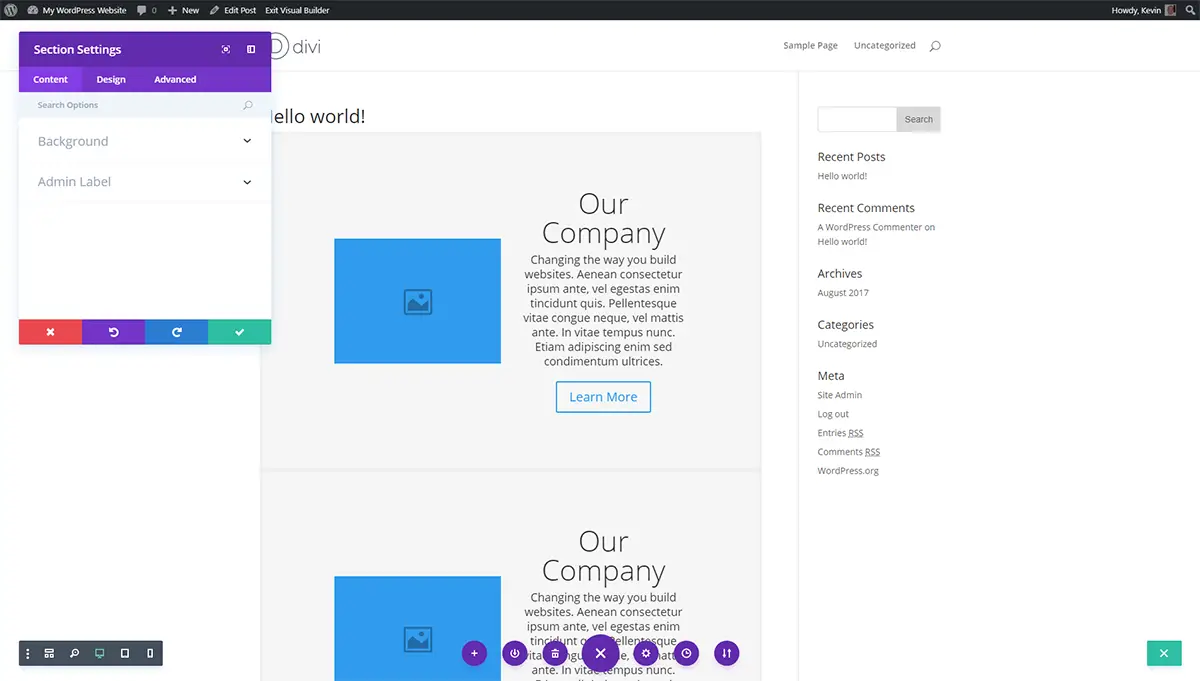
Visual Builder usa una interfaz ligeramente diferente a la del constructor que se usa en el backend o en el área de administración. Si bien no es particularmente difícil de usar, es un poco más complicado y ligeramente less fácil de mover partes, especialmente si tiene una página grande y compleja.
Si necesita ver más detalles, deberá hacer clic en el botón de puntos suspensivos (tres puntos) que muestra más opciones, como cargar desde la biblioteca, borrar el diseño actual y la configuración de página relevante según sea necesario.
También hay un menú que se carga en la parte inferior izquierda de la página; esto es especialmente útil mientras trabaja en su diseño. El menú en realidad le permite ver su página como se ve en el modo móvil, tableta y escritorio, mientras que las opciones de alejamiento le mostrarán el diseño completo.
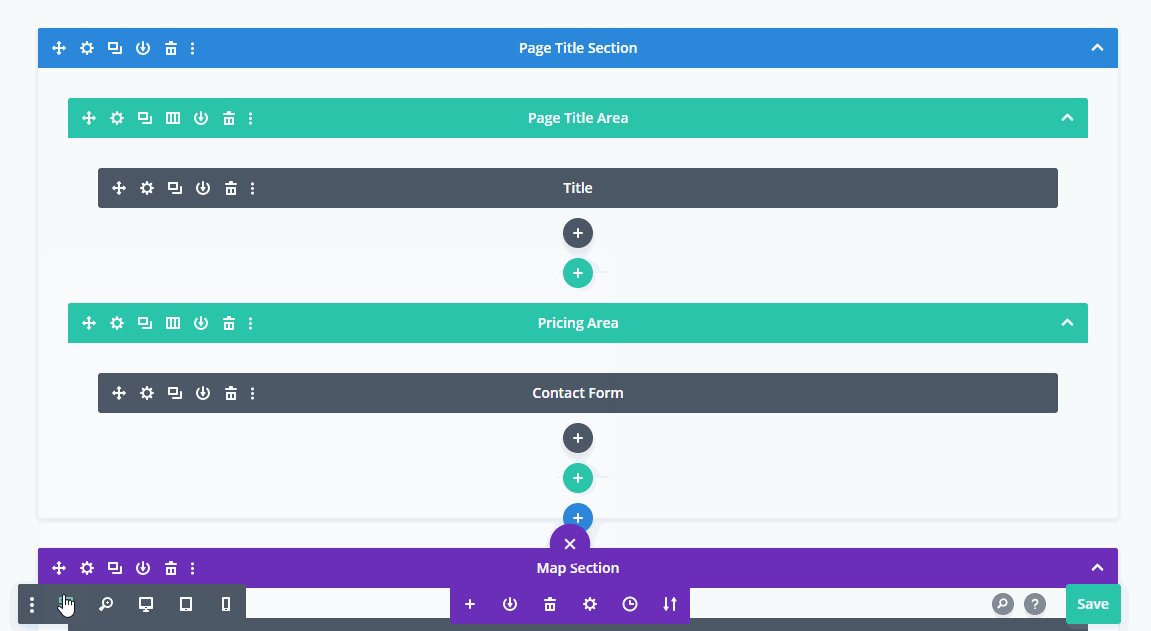
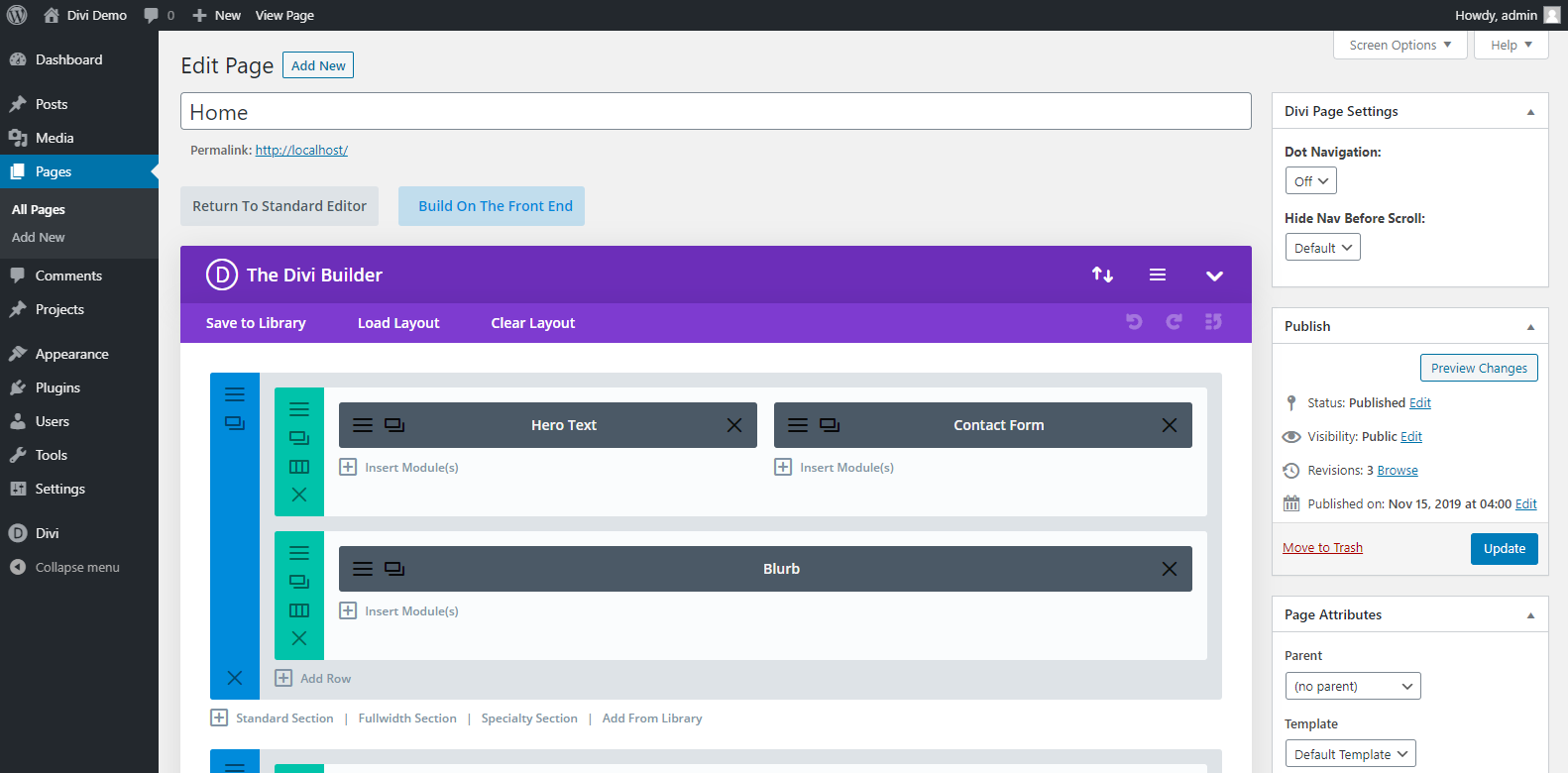
Lo último de lo que queremos hablar en términos del constructor es la opción llamada "Vista de estructura alámbrica". Esta vista en realidad oculta su diseño y carga su diseño como se ve en el constructor predeterminado. Esta nueva característica le permite coserlessly cambie entre el modo de estructura alámbrica (back-end) y el editor visual con facilidad.
Si bien originalmente era una forma para que los usuarios cambiaran fácilmente entre el constructor de front-end y back-end, desde entonces se ha convertido en el nuevo editor de back-end, reemplazando por completo al antiguo que funciona con el clásico editor de publicaciones de WordPress.
Ahora que estamos hablando del editor back-end... discutámoslo en detalle.
Desde el lanzamiento de WordPress 5.0 y Divi 3.18, el editor de back-end Divi clásico ahora está deshabilitado de forma predeterminada. Eso es porque Gutenberg se convirtió en el nuevo editor de publicaciones predeterminado de WordPress. El antiguo editor de back-end de Divi se desarrolló para trabajar con el antiguo "clásico”Editor de publicaciones, por lo que ahora ya no se ajusta al escenario actual. Entonces Elegant Themes lanzó una nueva actualización y lo hizo de tal manera que el editor de Gutenberg ahora puede usar el modo de creación de páginas visual.
De hecho, la creación de una nueva página en Gutenberg ahora muestra la siguiente pantalla:
Al hacer clic en el Uso Divi Builder El botón inicia inmediatamente el constructor visual con opciones para crear una página desde cero, importar un diseño existente o clonar una página.
El nuevo vista de estructura metálica esencialmente reemplaza al antiguo editor de back-end. Se puede acceder fácilmente con un simple clic de un botón cuando está en el modo de constructor visual.
Divi vs Avada - Compatibilidad con versiones anteriores
La compatibilidad con versiones anteriores es una característica menor, pero puede ser útil si una nueva actualización rompe su diseño o si desea volver a usar el editor clásico de WordPress.
Compatibilidad con versiones anteriores de Avada
Por lo que sabemos, Avada funciona lo suficientemente bien con el editor de bloques de WordPress para crear publicaciones y páginas. Creamos varias publicaciones de blog utilizando un sitio de demostración de Avada y el editor de bloques y se veían y funcionaban bien.
El diseño general tomó el estilo de Avada, mientras que pudimos agregar contenido e imágenes usando el editor de bloques.
Avada también dice que se puede revertir a versiones anteriores, pero no lo intentamos.
Compatibilidad con versiones anteriores de Divi
Para aquellos que todavía se sienten cómodos usando el clásico editor de bloques de WordPress, Divi tiene una opción que les permite volver a él.
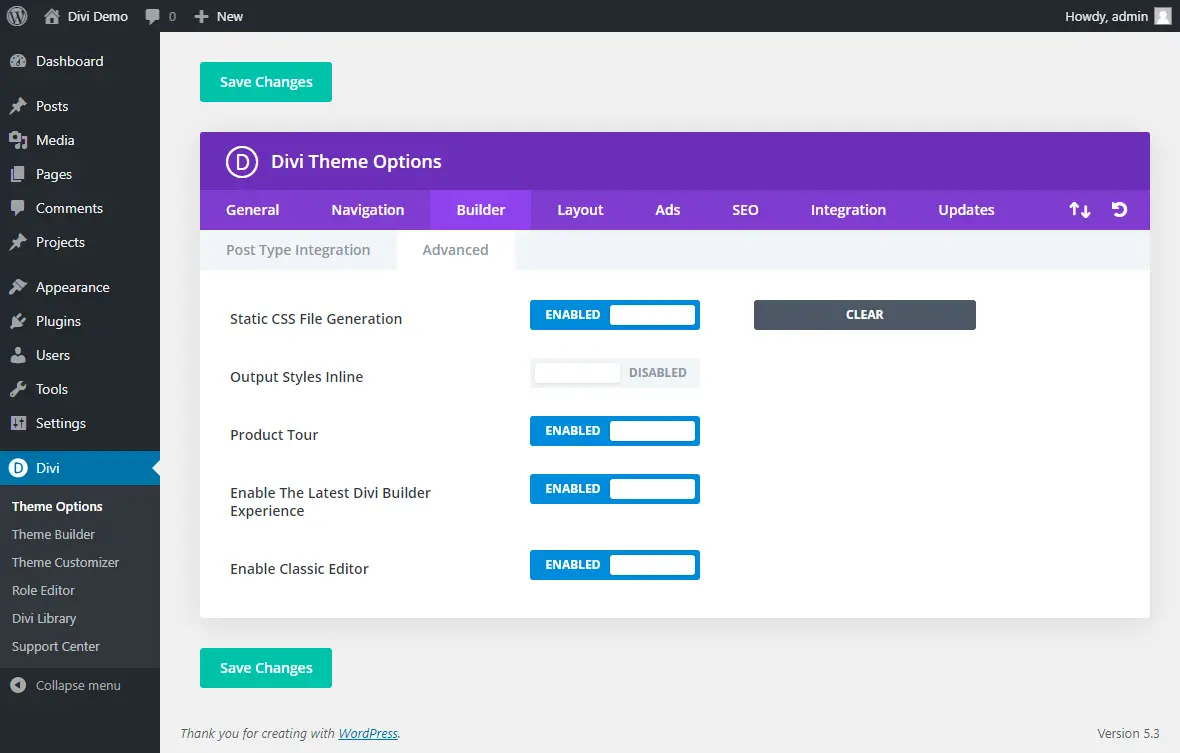
Yendo a Divi > Astillero > Tecnología, puede habilitar el Clásico editor, que es el editor de publicaciones original de WordPress.
¡No es necesario que use un complemento de WordPress independiente externo para habilitar esto!
Si bien puede parecer una característica simple, es una excelente manera de garantizar la compatibilidad con versiones anteriores para aquellos usuarios que aún se sienten cómodos con la experiencia de usuario y la forma de trabajar anteriores.
Si habilita esta opción, podrá tener el back-end completo Divi builder experiencia de nuevo. Si estás en Gutenberg, esto no habría sido posible.
El antiguo back-end usa la nueva vista de estructura alámbrica, pero aún puede ir más atrás y experimentar la verdadera experiencia clásica de back-end de Divi.
Caminante a Divi > Astillero > Tecnología, existe la opción "Habilitar la última experiencia Divi". Si realmente te encanta el editor backend clásico de Divi, querrás que esta opción esté deshabilitada.
¡Con buena pinta! Especialmente para aquellos que están felices de trabajar de la forma en que están acostumbrados.
La anterior es la misma página que vimos anteriormente, solo que esta vez está usando el editor clásico y el editor back-end clásico de Divi.
Te estás perdiendo algunas de las funciones más recientes de esta manera. Sin embargo, pero si hace clic en el Construir en el front-end botón, podrá utilizar el nuevo modo de estructura alámbrica.
Divi también funciona lo suficientemente bien con el editor de bloques de WordPress para que podamos crear publicaciones y páginas con ambas interfaces de usuario.
Obtenga 10% de descuento en Divi hasta abril de 2024
Creador de temas Divi
Divi viene con una gran característica: Theme Builder.
En sus versiones anteriores, Divi tenía algunas limitaciones en términos de personalización. Si bien viene con un gran personalizador y un potente creador de páginas, todavía faltaba algo: la capacidad de crear plantillas personalizadas de encabezado, pie de página y cuerpo.
Esta característica específica es lo que nos ha permitido crear sitios web personalizados completos desde cero sin limitaciones.
Leer más: Divi vs Elementor - ¿Qué creador de páginas vale más el dinero?
Con la nueva versión, ahora puede personalizar prácticamente cualquier parte de su sitio web. Elegant Themes tomó el poder del creador de páginas y lo extendió a todo el sitio web.
Si bien las posibilidades de usar encabezados y pies de página personalizados son bastante obvias, no se puede decir lo mismo de las plantillas de cuerpo personalizadas.
El uso y los casos de uso de estos pueden ser un poco vagos para un usuario sin experiencia. Pero para una agencia como la nuestra, donde nuestros clientes vienen con muchas demandas y especificaciones diferentes, la posibilidad de ser totalmente flexible y el creador de temas Divi nos dio esta posibilidad.
En pocas palabras, con las plantillas de cuerpo personalizadas, puede hacer un diseño personalizado que altere el diseño, la estructura y el diseño de sus publicaciones, páginas, productos, feeds de categorías y más.
Por ejemplo, por defecto, una entrada de blog tiene su título al principio. Cuando usamos el nuevo generador de temas, podemos hacer que el título aparezca justo después de la imagen destacada, o antes, lo que prefiera.
¡También podemos establecer qué fuente, color y tamaño debe aparecer el texto, agregar elementos personalizados a todas las publicaciones del blog a la vez y más!
La belleza es que podemos usar los diversos módulos Divi de la forma que queramos. Por ejemplo, tome el módulo Divi para íconos para compartir en redes sociales.
Al usar el generador de temas, podemos crear una plantilla de cuerpo personalizada para las publicaciones de blog que tiene el módulo para compartir en redes sociales, por ejemplo, debajo del título.
Una vez que lo guarda, todas las publicaciones tienen íconos para compartir en redes sociales, ¡sin tener que instalar un complemento externo para eso!
Las posibilidades de diseño y uso ahora solo están limitadas por su creatividad.
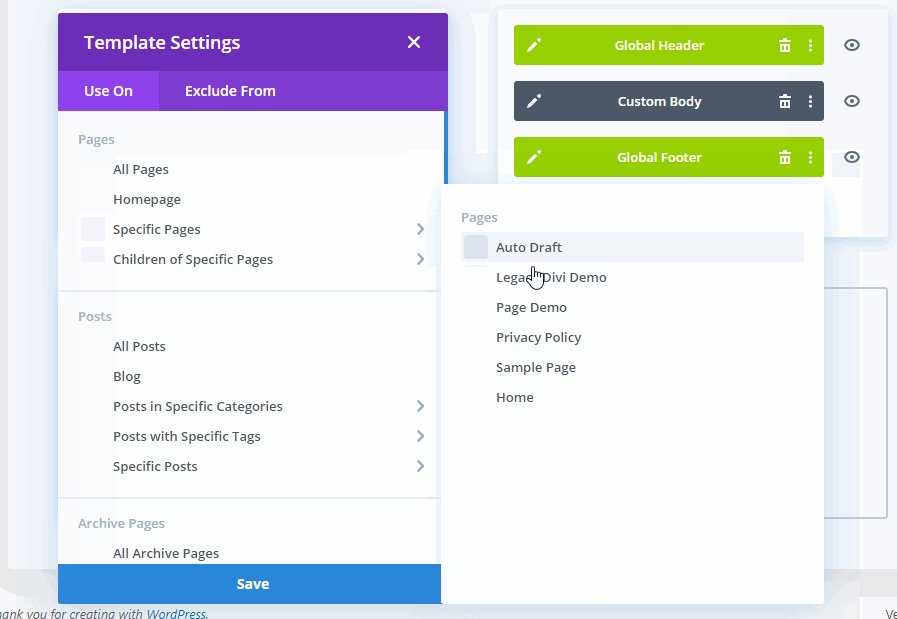
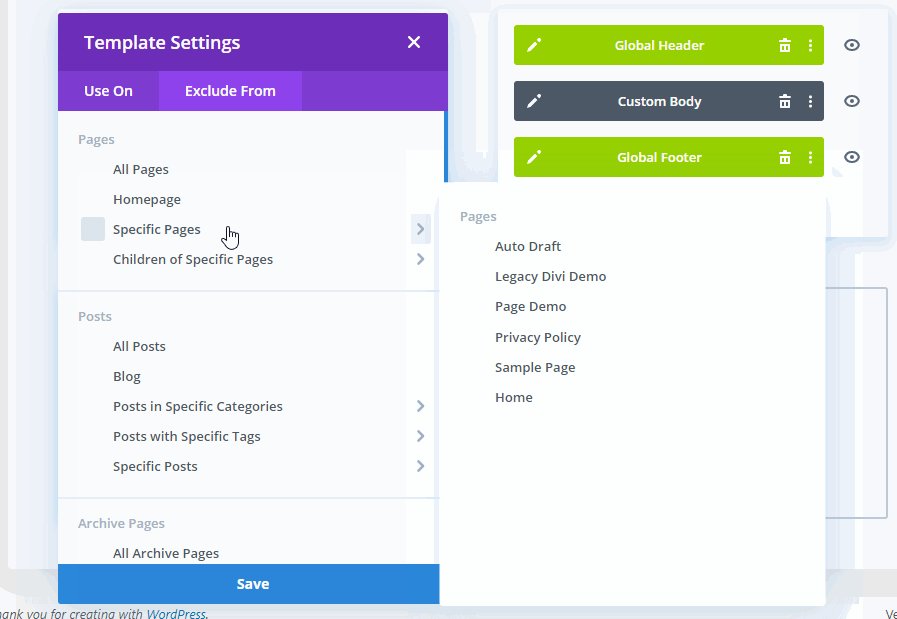
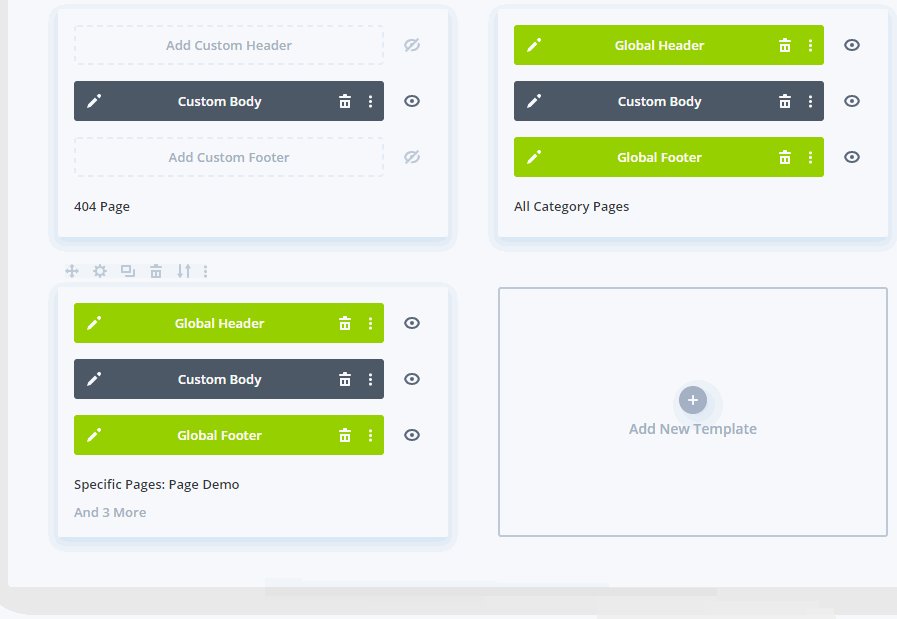
Pero, ¿qué sucede si desea excluir ciertas publicaciones para que no tengan un ícono para compartir en redes sociales? ¿O qué sucede si no desea que ciertas publicaciones tengan la plantilla personalizada?
El creador de temas también te permite incluir or excluir partes de su sitio web a partir de una plantilla.
Podemos decir que, literalmente, tu imaginación es el límite con Divi 4.0. ¡Después de trabajar con este producto desde que salió, no podemos entender cómo solíamos trabajar sin él!
Donde gana Divi: características que faltan en otros temas
La herramienta de prueba dividida de Leads le facilita la creación de múltiples versiones de una página y ver cuál funciona mejor en acción. Las pruebas divididas son una parte crucial del desarrollo de cada sitio web, y no tendrá que pagar por un servicio adicional si usa esta plantilla.
El aspecto en tiempo real es su mayor ventaja. Verá todos los cambios que realice en tiempo real, simplemente porque el tema le brinda una opción de edición de front-end.
No encontrará estas características en otros creadores de páginas, como Visual Composer (al menos no hasta ahora).
Otra gran ventaja de este tema es que puede aplicarlo a varios sitios sin cargos adicionales. ¿Cuan genial es eso?
Para agregar a la bondad, una actualización reciente de Divi en agosto de 2021 significa tiempos de carga de página más rápidos y un rendimiento realmente impresionante. Mediante el uso de ingeniosos trucos de CSS, los desarrolladores han reducido el CSS en un 94%, han eliminado el CSS que bloquea el renderizado, han eliminado toda la duplicación dentro de los archivos y lo han ajustado para que solo se utilice el CSS necesario para la página.
¡Todos conspiran para hacer Divi más rápido que nunca!
Divi es genial, ¡no es de extrañar que sea uno de los temas de WordPress más vendidos de todos los tiempos!

Avada en acción: Fusion Builder
Debido a la licencia, la instalación de Avada incluye un paso adicional en comparación con el Elegant Themes tema: deberá validar su copia del elemento antes de tener acceso a todos los complementos y extensiones. El tema te da la opción de usarlo sin dicha validación, pero te perderás características interesantes.
Al igual que su competidor, esta plantilla también te permite crear un sitio web desde cero. Sin embargo, también le brinda demostraciones de sitios web geniales (encontrará más de 90 de ellos) que son altamente flexibles, por lo que aún puede obtener un sitio web de apariencia única si opta por esa opción. Las demostraciones incluyen página de producto, fotografía, viajes, arquitectura, estilo de vida y más. Puede modificar cualquier aspecto del sitio.
Fusion Builder es una herramienta de arrastrar y soltar que le permite crear un sitio web desde cero. Viene con una gran variedad de plantillas prediseñadas, que puede editar a su gusto.
Vea una demostración de Avada ahora

Puede ajustar cada página con configuraciones adicionales relacionadas con el fondo, las barras laterales, el pie de página, los controles deslizantes, la barra de título y más. La buena noticia es que esta plantilla facilita la monetización del sitio web; simplemente puede usar el widget de anuncios para traer banners publicitarios a su sitio.
Avada vs Divi - Facilidad de uso: ¿Qué tan rápido puede crear un sitio web?
Cuando se habla de Divi vs Avada, la facilidad de uso es la mayor ventaja de las plantillas multipropósito. Ambas plantillas le permiten crear un sitio web basado en diseños o plantillas de página. La curva de aprendizaje para ambos es suave. Sin embargo, no son sólo "pieles" y es necesario acostumbrarse a ellas.
Estamos hablando de un software serio. Si desea obtener todas las ventajas de estos dos productos, deberá jugar. Para acumular experiencia, algunos de nuestros diseñadores tienen que pasar unas cuantas horas jugando con nuestros proyectos favoritos.
Si bien ThemeFusion tiene una amplia base de conocimientos y videos tutoriales geniales que hacen que su trabajo sea realmente fácil. Cualquiera que sea la función que desee utilizar, puede aprender fácilmente cómo hacerlo. Las pautas de Divi están más organizadas y son más fáciles de leer para usuarios ocasionales. También obtendrá tutoriales en vídeo prácticos para cada entrada que desee implementar.
No hay un ganador puro en esta batalla: la curva de aprendizaje es prácticamente igual con estos dos elementos. Son relativamente fáciles de usar para personas sin conocimientos avanzados de codificación.
Testimonios de usuarios
Además de nuestros propios proyectos, pruebas y revisión completa. Es importante ver lo que los usuarios reales tienen que decir sobre Divi vs Avada, por lo que también basará su decisión en la experiencia de otras personas. Ambos sitios cuentan con testimonios de usuarios. Aquí hay un vistazo:
Andrew Palmer de SomebodysHero.co.uk está impresionado por Elegant Themes:
“Después de descubrir Elegant Themes hace unos 4 años y usando casi todas las plantillas en los sitios de mis clientes, es claro decir que mi negocio se basa en Elegant Themes. Hace unos 7 meses, descubrí este tema y utilicé a mi amigo y cliente Pat Sharp como prueba en Divi. Desde entonces, hice la transición de alrededor del 40% de mis clientes y continúo tocando el tambor en el tema: su flexibilidad nos permite a mí y a mis desarrolladores construir un sitio en unos pocos días en lugar de unas pocas semanas y ofrece todo lo que un cliente podría necesitar, listo para usar y listo para dispositivos móviles y si necesitamos hacer enmiendas al CSS para cambiar su apariencia, ¡podemos! "
Hay muchas Reseñas en el sitio de ThemeFusion también. Esto es lo que dice uno de los usuarios: “Ustedes tienen un servicio al cliente de primer nivel y un producto increíble. Una gran plantilla con un soporte incomparable. No puedo agradecerle lo suficiente por todo el apoyo que le ha ofrecido a un novato como yo al poner en marcha la página web. Me has ahorrado literalmente miles de dólares ".
En cuanto a las reseñas independientes, Quora es una buena fuente de ellas.
Esto es lo que dice Sanjeev Mishra, un experto en WordPress, sobre Divi:
“Este tema de WordPress es, con mucho, el mejor tema de Elegant Themes Club y en algún lugar leí que el número de ventas sucedió porque Divi es más que todos los demás Elegant Themes'temas combinados ... Usándolo, puede crear un diseño agradable para su sitio y agregar elementos increíblemente hermosos. Sin duda, hay artículos más atractivos disponibles en el mercado de TF o incluso algunos temas mejores están disponibles en otros clubes ".
Esto es lo que Karol Krol, autor de WordPress Complete, tiene que decir sobre Avada, en comparación con Divi:
“Avada te ofrece mucho más en términos de personalización. Tiene un enorme panel de opciones donde puede ajustar básicamente cualquier cosa sobre su sitio web: cosas como el diseño, los estilos, logotipos, encabezados, el comportamiento de las cosas, etc. Si desea la mayor cantidad de opciones y ajustes disponibles, vaya con Avada. Si quieres diseñar con arrastrar y soltar y ver todo en tiempo real, ve con Divi”.
Las apariencias: lo que puede lograr con estos temas
Elegimos tres excelentes sitios web creados con cada uno de estos elementos, para que pueda ver cómo se ven en la práctica. A partir de los ejemplos a continuación, verá que ambos le permiten crear sitios web de aspecto profesional con mucha flexibilidad. La creación de ThemeFusion puede ganar el concurso de belleza, pero está cerca.
Sitios web creados con Divi (ejemplos)
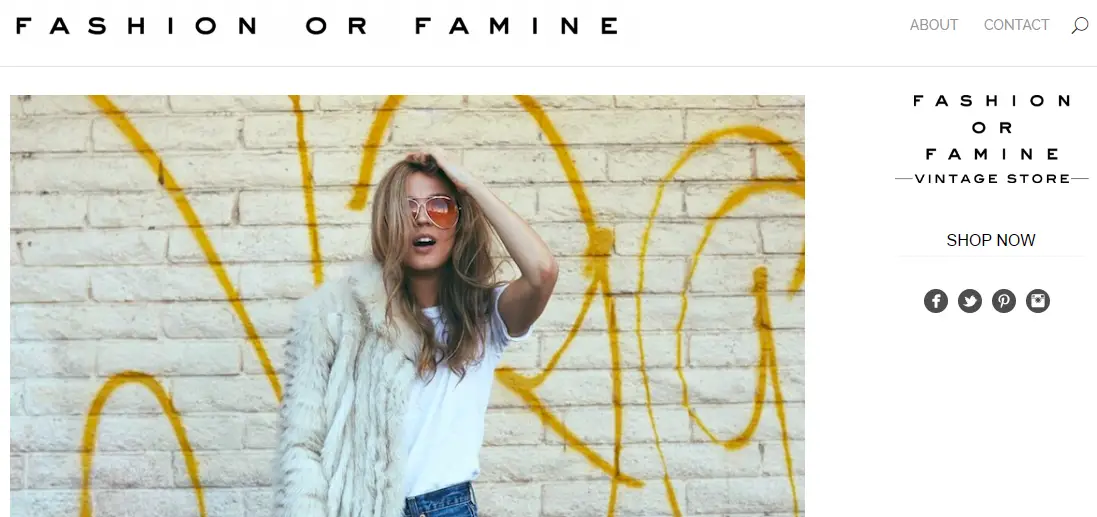
ModaOrFamine.com
El primer sitio es un sitio elegante sobre moda: vea cómo se ve un gran ejemplo de la plantilla en acción.
FindabilitySciences.com
Este es más un sitio web corporativo, y puede ver que el sitio rezuma profesionalismo.
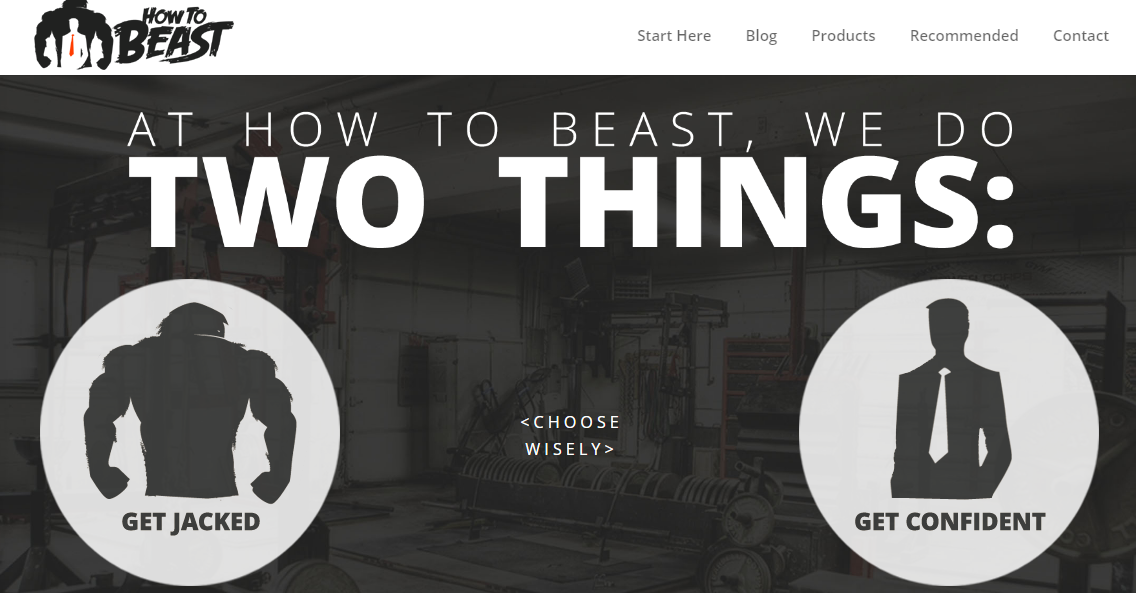
CómoBestia.com
Y ahora, un ejemplo completamente diferente de un sitio que usa esta plantilla, que aún logra brillar. No podemos decir que no sea flexible.
Ahora que hemos visto algunos sitios creados con el producto de ElegantTheme, veamos cómo se comparan los sitios creados con la plantilla de ThemeFusion.
Sitios construidos con Avada - Ejemplos
Liberty-Trails.com
Haciendo uso de fotografías impresionantes, la plantilla lleva este sitio a grandes alturas.
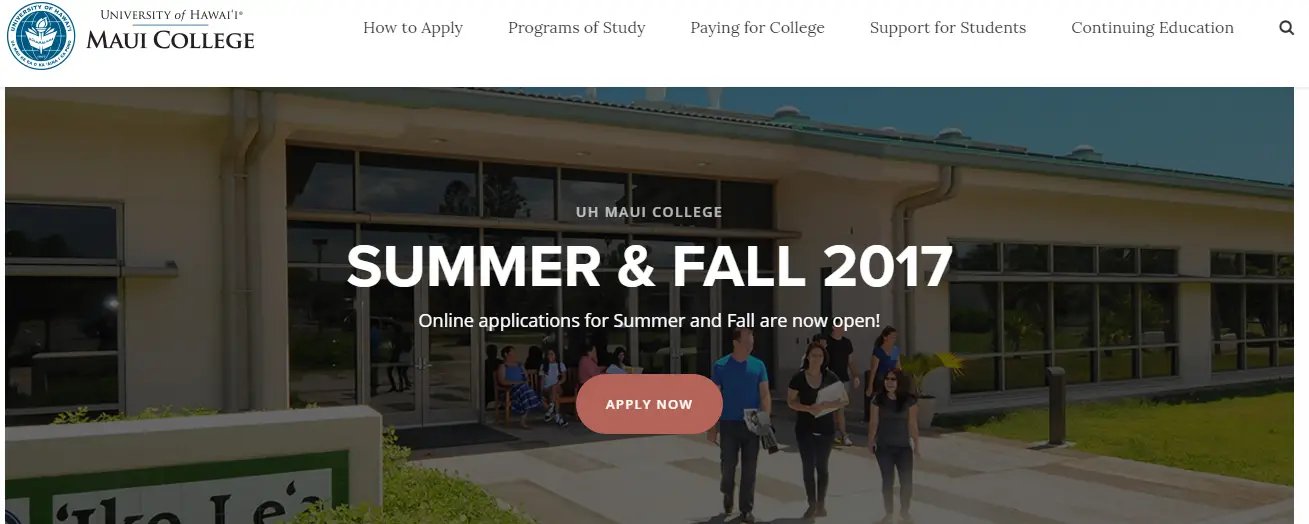
Maui.Hawaii.edu
Simple, pero profesional, justo lo que necesitaría un sitio web universitario y lo que la plantilla le ha dado a este sitio.
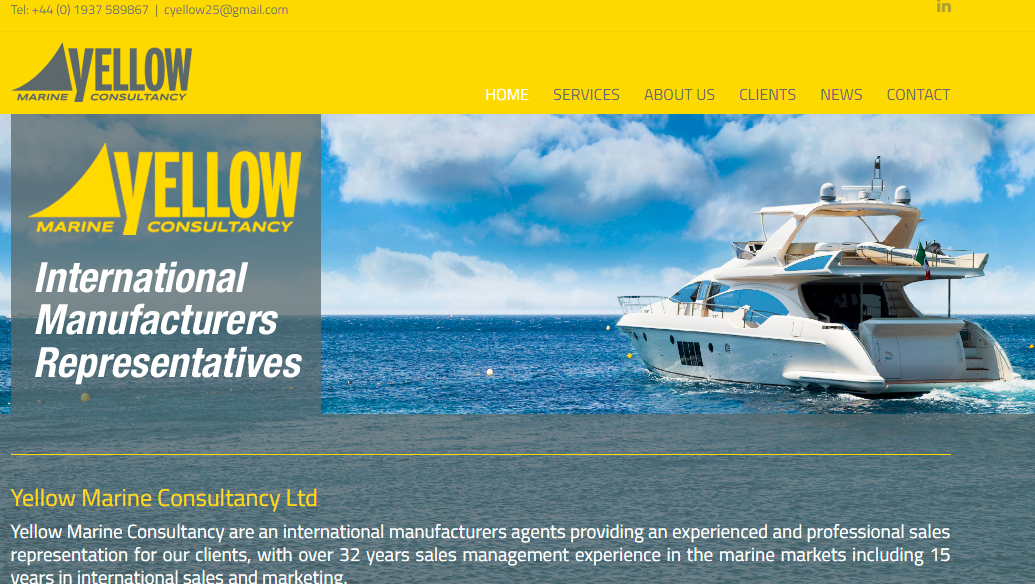
YellowMarineConsultancy.com
Un sitio un poco más prolijo, la plantilla Themefusion aún crea un resultado excelente
Precios de Avada vs Divi
El aspecto crucial cuando se trata de Divi vs Avada es probablemente el precio. A través de nuestro propio uso de estos dos temas, podemos decirle de inmediato que Divi tiene un mejor valor.
Y te explicamos cómo hemos vivido este valor en nuestra agencia.
Divi viene en dos opciones de precios: $ 89 por año para desarrolladores y $ 249 para acceso de por vida. (y obtienes un 10% de descuento si usas nuestro descuento)
Obtenga Divi ahora con un 10% de descuento hasta abril de 2024
Una licencia regular para Avada cuesta $ 69 ($ 91 si desea soporte extendido a 12 meses).
La pregunta es: ¿cuál ofrece más valor por su dinero?
Un anual Elegant Themes la membresía le costará $ 89 por año.
Con esto, puedes usarlo en un número ilimitado de sitios y obtienes acceso a todos los productos de ElegantThemes y eso incluye el Divi Builder plugin, que le permite llevar su poder a temas de terceros.
La licencia regular para la plantilla de ThemeFusion cuesta $ 69 y es una tarifa única. Puedes usarlo en un solo sitio. Con este paquete, obtiene 6 meses de soporte y actualizaciones de por vida.
Una licencia extendida para la plantilla viene con una tarifa única de $ 2950. Le brinda 6 meses de soporte y actualizaciones de por vida.
No hay un ganador claro con respecto a la etiqueta de precio si está desarrollando un solo sitio web , solamente. Los paquetes son diferentes, por lo que elegirá el mejor valor para sus necesidades.
Si necesita un tema para un solo sitio y desea actualizaciones de por vida, Avada sería la mejor opción.
PERO
Si desea utilizar su compra en varios sitios, elija Divi. En el momento en que necesita crear más que un sitio web, por ejemplo, si es un diseñador web o una agencia, Divi inmediatamente tiene más sentido porque puede seguir usando la misma membresía de Elegant Theme una y otra vez para tantos sitios como desee.
Nuestra agencia compró Divi hace años con una membresía de por vida y todavía estamos produciendo varios sitios web cada mes basados en la última versión de este tema premium.
¿Divi se ha pagado solo? Varias veces.
¿Avada es caro? En comparación con el costo de un sitio web completo ahora, pero en principio, el mejor ROI que obtuvimos al usar Divi lo convierte en una obviedad.
Esta es una victoria absoluta en términos de valor y Divi toma ventaja aquí.
Nuevas características de Divi
Durante los últimos meses, el equipo de Divi ha trabajado muy duro y ha creado una serie de nuevos productos para la familia Divi. Entre las nuevas ofertas de productos y servicios que ahora hemos agregado a nuestro conjunto de herramientas:
- El mercado Divi: un mercado para complementos y extensiones Divi desarrollados por terceros
- Divi Cloud: almacenamiento en la nube para diseñadores web
- Equipos Divi - colaboración para agencias Divi
- Alojamiento Divi: alojamiento completo en la nube para sitios web Divi
Primero eche un vistazo al sitio web de la página Elegant Themes sitio web para cada una de estas nuevas ofertas y obtenga nuestro descuento a continuación.
Obtenga 10% de descuento solo hasta abril de 2024
Revisión del tema Avada
Aunque hemos resaltado bastantes aspectos de este tema en este artículo, también nos hemos asegurado de escribir un informe completo, imparcial y detallado. revisión de Avada aquí. Real y verdaderamente, si está escribiendo una comparación entre dos elementos populares, debe centrarse en las comparaciones y las diferencias en lugar de los aspectos más destacados del tema específico.
Es por eso que hemos optado por escribir una revisión específica para el artículo más vendido de ThemeFusion.
En ese artículo, nos concentramos específicamente en los puntos fuertes y los problemas con el uso de este tema. Aprenderá sobre su propio generador de páginas y todas las demás características y beneficios que hacen que este tema sea un éxito.
Revisión del tema Divi
Esta comparación con estos dos gigantes de la industria de WordPress no estaría completa si no mencionáramos que también escribió una revisión muy detallada de Divi - después de usarlo para varios de nuestros proyectos. A decir verdad, como también dijimos en este artículo, probablemente no lo despedirán por elegir cualquiera de estas plantillas para usar en su sitio web.
En el artículo completo y la revisión, nos sumergimos profundamente en las características de la plantilla más popular de ElegantTheme y vemos cuáles son las cosas buenas de ella y qué podría hacer con algunas mejoras.
No nos andamos con rodeos, llamamos a las cosas por su nombre, pero es por eso que confías en nosotros, ¿verdad? Porque escribimos la verdadera experiencia que hemos tenido como usuario real de estos dos temas.
Eso concluye nuestra comparación Divi vs Avada, pero veamos algunas preguntas frecuentes.
Divi vs Avada Preguntas Frecuentes
¿Cuál es mejor Divi o Avada?
Divi es mejor que Avada en nuestra opinión, porque en términos de relación calidad-precio, una vida única Elegant Themes la membresía se puede usar para sitios ilimitados que le brindan un gran retorno de la inversión. Avada sigue siendo un buen tema y uno de los temas más vendidos de todos los tiempos. Ambos temas son opciones sólidas.
¿Cuál es mejor Divi o Astra?
Cuando se trata de comparar Divi con Astra, creemos que Divi tiene la ventaja cuando se trata de precios, pero Astra tiene la ventaja cuando se trata de velocidad. Deberá tomar la decisión en función de si desea el mejor valor de por vida en términos de dinero o la mejor velocidad para su sitio web. Ambos temas son opciones sólidas.
¿Es Divi el mejor tema de WordPress?
Sí, Divi es el mejor tema de WordPress en muchos aspectos, aunque esta es una elección subjetiva. Como un tema de WordPress que ha existido durante años y siempre se está desarrollando y mejorando, Divi se ha mantenido al tanto de las necesidades de los usuarios de WordPress. Además, tiene un precio de por vida muy bueno, por lo que es la opción obvia para los diseñadores web o las agencias que tienen varios clientes, ya que genera un gran retorno de la inversión.
Resumen de Divi vs Avada: ¿Qué tema elegir?
En términos de estética, ambas plantillas son bastante elegantes. Cuando se trata de usabilidad, no hay un ganador claro. En cuanto al precio, usted elige lo que le da más valor, dependiendo de las necesidades que tenga. Entonces, cuando se trata de comparar Divi vs Avada, estamos realmente al día.
Entonces, ¿cuál es el mejor tema de WordPress multipropósito: Avada o Divi? La respuesta más clara que podemos darte es: depende.
Si desea crear varios sitios y desea ver los cambios que realiza en tiempo real, y tiene la capacidad de personalizar el encabezado, el pie de página y el diseño del cuerpo, elija Divi. Si no le importa la edición de front-end, desea obtener más opciones de personalización y solo necesita un tema para un solo sitio, entonces Avada es la mejor opción para usted.
Y si planea crear varios sitios web, entonces Divi le brinda la mejor inversión a largo plazo.
Entonces, ¿cuál elegirás?
Obtenga 10% de descuento solo hasta abril de 2024
Por favor, deja un eficiente Comente con sus pensamientos, luego comparta esto en su (s) grupo (s) de Facebook que lo encontrarán útil y cosechemos los beneficios juntos. ¡Gracias por compartir y ser amable!
Divulgación: Esta página puede contener enlaces a sitios externos para productos que amamos y recomendamos de todo corazón. Si compra productos que le sugerimos, es posible que ganemos una tarifa de referencia. Tales tarifas no influyen en nuestras recomendaciones y no aceptamos pagos por reseñas positivas.