
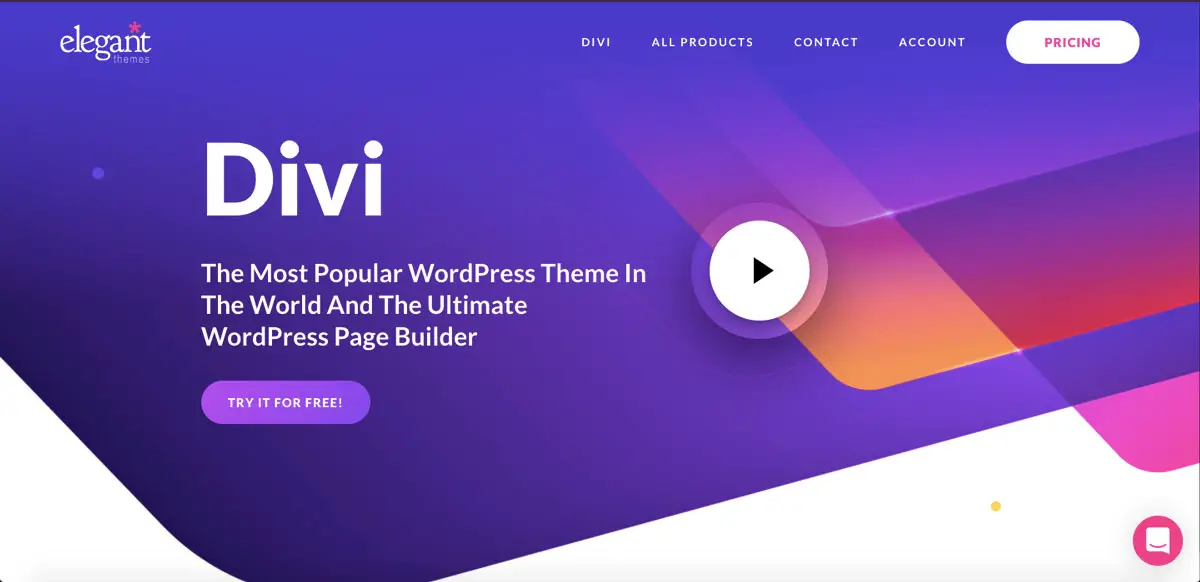
Vous êtes donc ici pour lire notre revue du thème Divi et tout savoir sur ce produit à partir de Elegant Themes droite? Vous avez probablement déjà entendu parler de ce thème quelque part mais vous ne savez toujours pas si c'est le bon choix pour vous ? Est-ce trop compliqué pour vous ? Peut-être pensez-vous que cela va vous restreindre d'une manière ou d'une autre ?
Nous sommes des utilisateurs de longue date de ce thème de Elegant Themes et nous pouvons TOUT vous en parler - dans un mode vraie, honnête et impartiale basé sur notre expérience à long terme dans l’utilisation de ce thème pour créer plusieurs sites.
Nous pouvons tout vous dire sur ses fonctionnalités intéressantes, ce qui fonctionne bien, ce qui pourrait mieux fonctionner, à quoi vous pourriez l'utiliser et où et qui devrait éviter de l'utiliser.
De cette façon, vous pouvez décider vous-même s'il s'agit du bon outil pour vous, votre site Web et, en fin de compte, .
Voici une revue complète du thème Divi – un produit extrêmement populaire (589,814 974,872 XNUMX ventes) à partir de Elegant themes qui est une excellente combinaison d'un modèle WordPress premium et de PageBuilder.
Résumé
Divi combine un excellent design avec des fonctionnalités de premier ordre pour créer un thème et un générateur de pages WordPress polyvalents très utiles. La vaste gamme de modèles de pages et le générateur de pages facile à utiliser conviennent à la fois à ceux qui souhaitent créer des conceptions personnalisées sans code personnalisé et à ceux qui recherchent une solution prête à l'emploi.
Visitez Divi maintenant pour 10 % de réduction en mars 2024 uniquement
Qu’est-ce que le thème Divi WordPress ?
Divi est le produit phare de Elegant Themes. Le thème Divi WordPress a été lancé pour la première fois en 2013, mais a subi un certain nombre de mises à jour majeures qui améliorent constamment le produit, ce qui en fait l'une des options les plus populaires dans la catégorie des thèmes WordPress polyvalents.
Divi se présente sous deux formes. Le thème WordPress et le Divi Builder, le plugin de création de pages de Elegant Themes.
En utilisant Divi Builder vous pouvez ajouter la fonctionnalité de création visuelle du thème Divi à n'importe quel site Web WordPress, quel que soit le thème que vous utilisez.
Dans cette revue, nous examinerons à la fois le thème WordPress et le plugin de création de pages, qui est la version plugin du Divi builder que vous pouvez installer sans installer le thème Divi complet.
Nous examinerons également en détail certains Divi builder critiques afin que vous n'ayez pas à chercher ailleurs toutes les informations dont vous avez besoin.
Si vous avez déjà un thème en place, vous pouvez accéder à la plupart des meilleures fonctionnalités de Divi que vous trouverez ci-dessous, telles que les mises en page et les modèles de site, le générateur de pages, les tests fractionnés (où vous testez plusieurs variantes d'une campagne). ) en installant uniquement le Divi Builder plugin.
Commençons à creuser dans les différents aspects de Divi pour une revue complète du thème Divi.
Revue du thème Divi
Divi 4 est la version majeure la plus récente sortie, c'est la version la plus importante sortie, du moins jusqu'à Divi 5.
L'équipe Elegant Themes a transformé la façon dont Divi fonctionne. Le code derrière Divi est désormais plus simple que jamais, offrant de véritables améliorations de performances.
A tel point que Divi marque désormais 100 sur Google PageSpeed Desktop et 99 sur Google PageSpeed Mobile. Il atteint même 100% sur GTmetrix !
Les modifications récentes apportées à Divi incluent :
- Introduction de l'IA pour la génération de contenu et d'images
- Introduction des styles globaux, des contrôles de transformation et des actions rapides
- Importer en masse des mises en page dans la bibliothèque Divi
- Partage Divi Cloud
- Tailles des fichiers CSS réduites de 94 %
- Smart CSS ne charge que le code requis pour la page
- Les styles intelligents éliminent la duplication CSS pour les fichiers plus petits
- CSS en ligne pour un chargement plus rapide
- PHP dynamique pour un traitement plus rapide
- Report de la feuille de style Gutenberg
- report jQuery
- Et bien plus encore!
Comme nous l'avons mentionné ci-dessus, Divi avait publié diverses mises à jour majeures de produits. Le thème Divi 4.0 a apporté l'ajout du générateur de thème Divi et est sorti en octobre 2019.
Thème Divi pour WordPress – Présentation des fonctionnalités
Dans cette revue du thème Divi, nous mentionnerons certains des meilleurs aspects et fonctionnalités clés de l’utilisation de Divi.
Certaines de ces fonctionnalités Divi sont certainement les points forts de ce thème, elles incluent :
- Divi Builder - Le constructeur backend et le constructeur front-end affichent désormais tous deux une version live mise à jour en temps réel, vous verrez exactement à quoi ressemblera le résultat final.
- Des centaines de modèles de haute qualité, diverses mises en page et mises en page de site - Pour vous aider à accélérer le processus de développement d'un site entier, Divi est livré avec une large liste de plus de 2567 modèles et mises en page prédéfinis de haute qualité pour diverses pages.
- Plus de 200 éléments de contenu - Les éléments de contenu sont les éléments constitutifs du thème et du générateur de pages Divi WordPress, notamment des appels à l'action, des curseurs, des galeries, des formulaires de contact, des témoignages, des blogs, des compteurs, des commentaires, un portfolio, des tableaux de prix, des séparateurs, des comptes à rebours, des inscriptions par courrier électronique, des cartes, de nombreux éléments WooCommerce et bien d'autres encore...

- Glisser-déposer + réactif - Plutôt que d'éditer une représentation visuelle, vous travaillerez sur les blocs réels. Tout ce que vous ajoutez à une page ou un site Web est entièrement réactif, vous pouvez modifier le comportement de chaque élément pour différents appareils.
- Pas de rafraîchissement - mises à jour visuelles instantanées - Le Divi Builder est alimenté par React, un nouveau paradigme d'expériences visuelles en temps réel, qui garantit que tout ce que vous faites est mis à jour à la volée.

- Thèmes et plugins WordPress supplémentaires - Accédez à tous les produits en Elegant Themes. Cela inclut le thème Extra, un thème WordPress pour magazine, le plugin d'inscription de courrier électronique Bloom et Monarch - un outil complet pour obtenir plus de partages et d'abonnés.
- Améliorations constantes des performances – Un code plus léger et plus propre, un PHP dynamique, des mises en page intelligentes, un CSS intelligent et d'autres améliorations l'aident à obtenir un score de 100 % sur GTmetrix.
Commençons par approfondir un peu les différents aspects du thème Divi, en commençant par l’interface utilisateur.
Examen du thème Divi - Interface utilisateur
Un bon thème WordPress met fortement l'accent sur l'interface utilisateur pour garantir que l'utilisateur final puisse tirer le meilleur parti du produit sans se sentir dépassé, confus ou gêné par l'interface utilisateur.
Cette interface utilisateur est intuitive, élégante, simple, propre et, surtout, rapide et rapide à utiliser. Nous pouvons en garantir car Divi est utilisé pour la majorité de nos projets de sites Web.
Cela signifie que pendant que nous travaillons, nous constatons que le thème vous guide vers ce que vous devez faire ensuite.
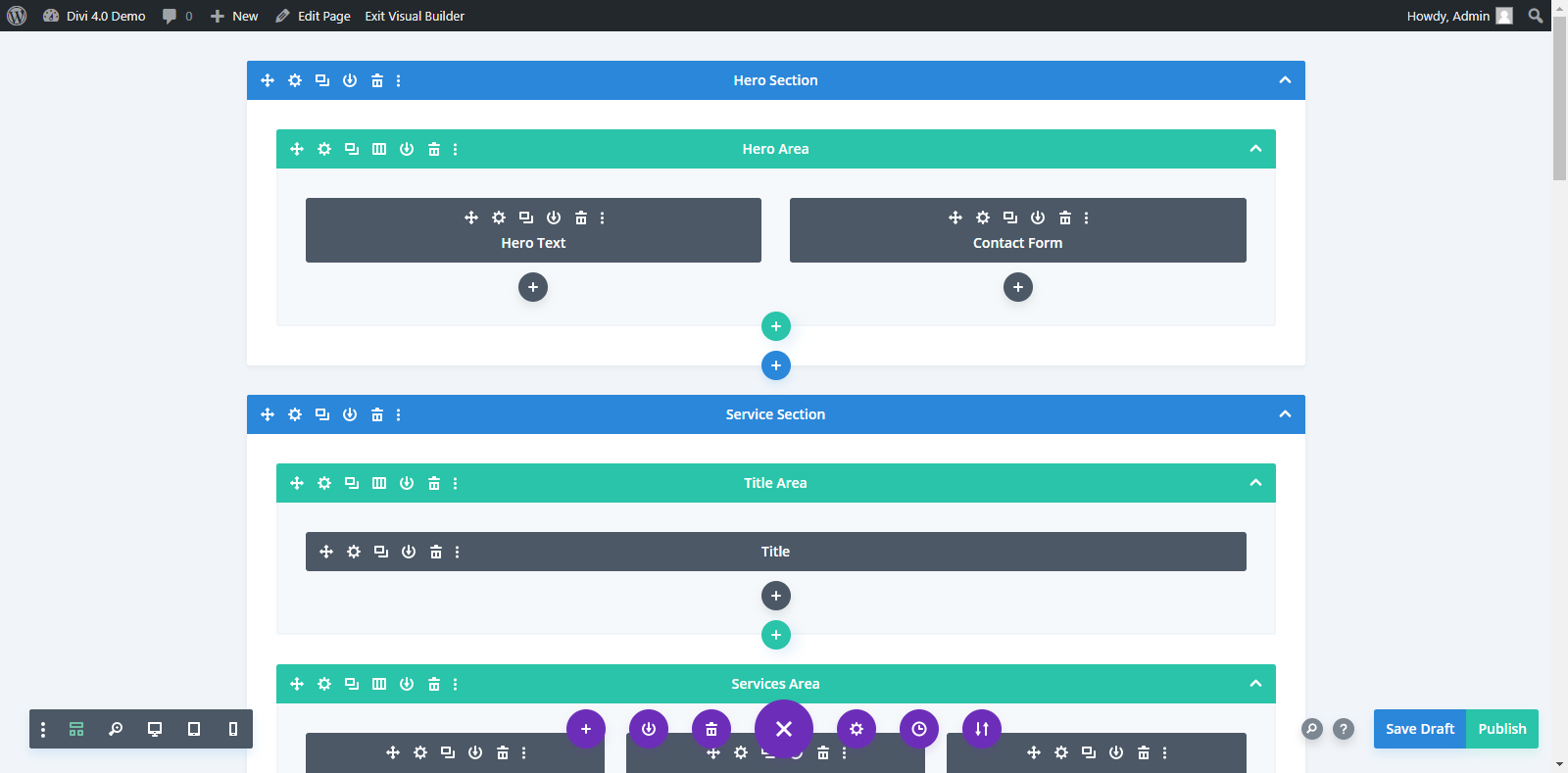
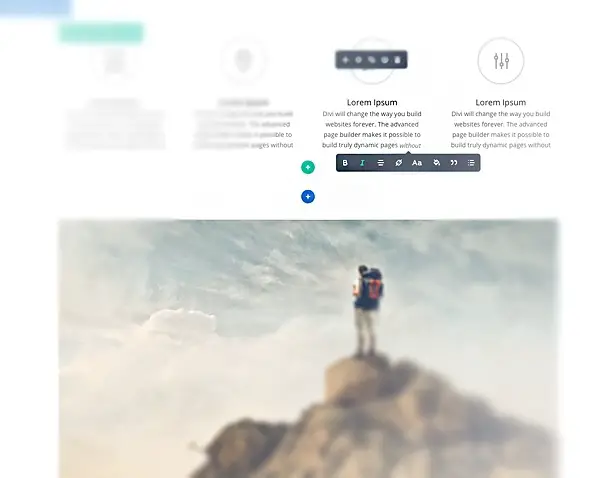
La Divi builder est très simple à utiliser. Essentiellement, pour créer des pages, vous créez d'abord une "structure" de la page, puis faites glisser et déposez des éléments dans celles-ci.
Une fois que vous avez fait cela, cliquez simplement sur le signe +, ajoutez une ligne ou un élément de site Web, puis personnalisez-le si nécessaire et passez au suivant.
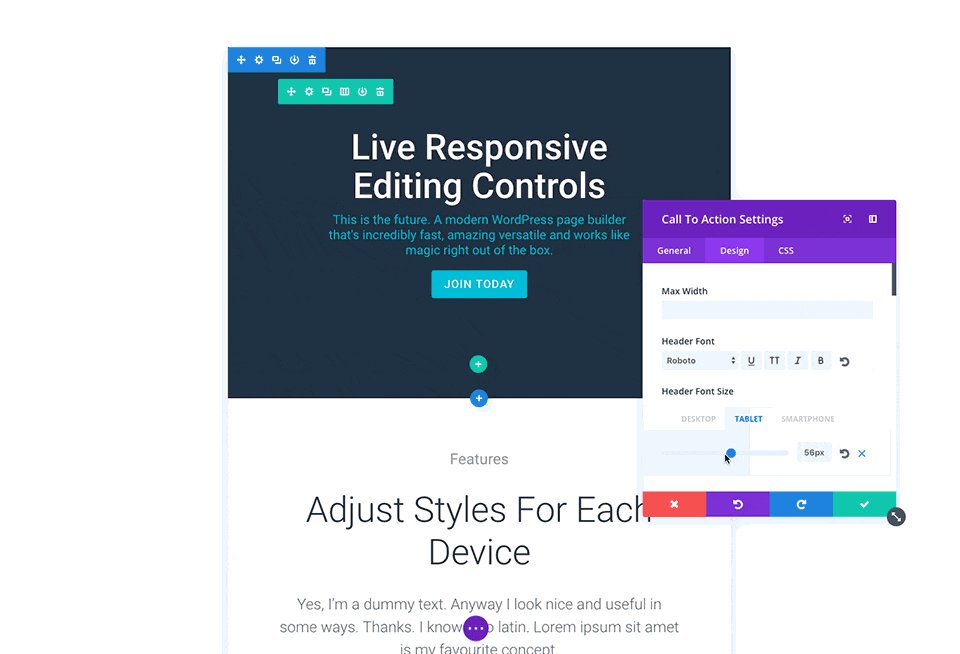
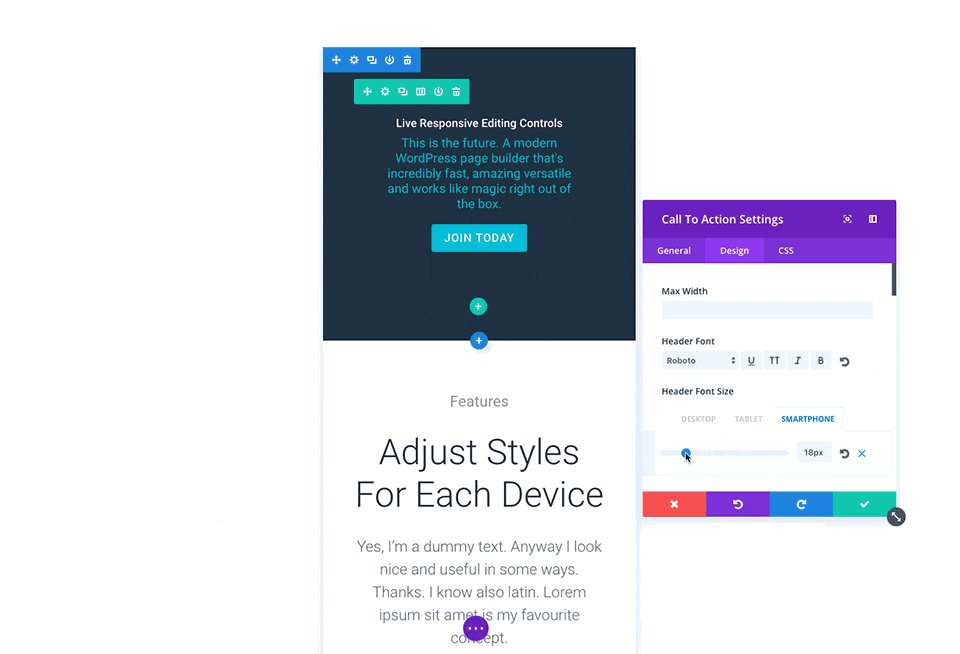
Si vous voulez vérifier exactement comment cela fonctionne, vous voudrez peut-être essayer d'exécuter la démo en ligne de Divi que vous pouvez trouver ci-dessous ou consulter le gif animé ci-dessous.
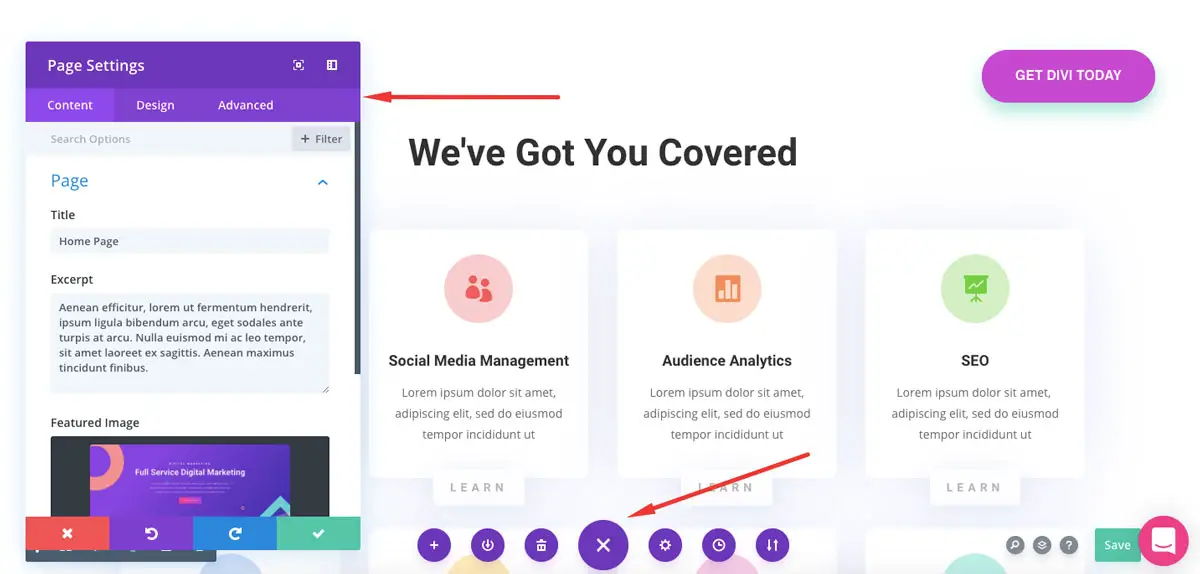
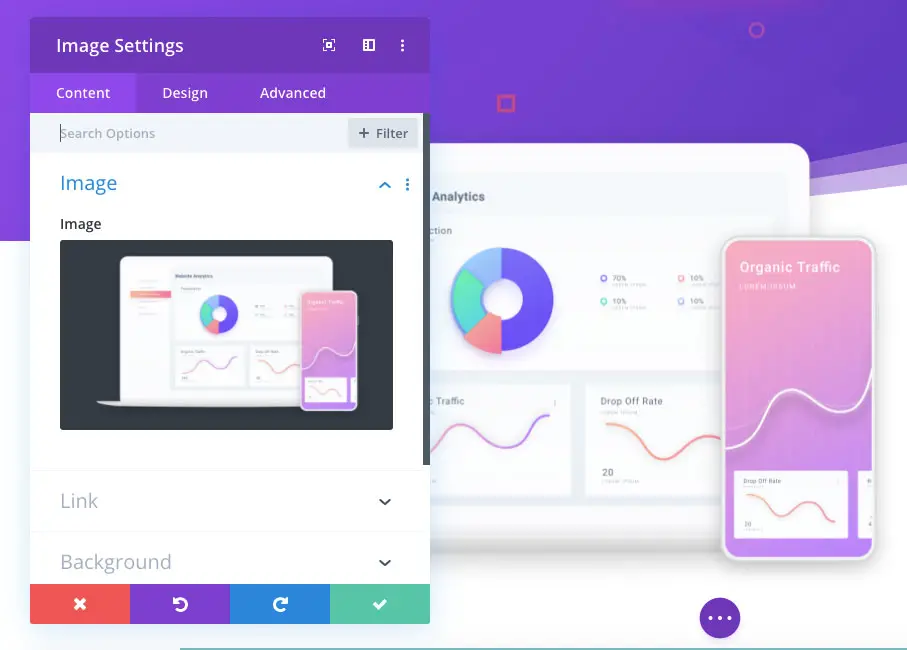
Options de personnalisation :
Chaque élément utilisé pour créer vos pages dispose d'un certain nombre d'options de personnalisation que vous pouvez utiliser pour créer le design dont vous avez besoin.
Les onglets suivants sont disponibles dans le cadre des options de personnalisation de chaque élément du site Web:
- Contenu - Traite le contenu réel de l'élément du site Web
- Conception - Paramètres d'espacement, tailles, bordures, ombres, transformations, animations, etc.
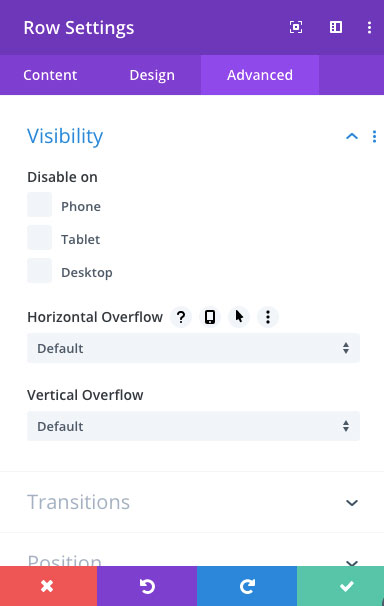
- Avancé - Visibilité de la réactivité, classes CSS ou identifiants pour les styles personnalisés, CSS personnalisés, transitions, positions et effets de défilement
En les divisant en plusieurs onglets, les choses restent organisées et propres. Par exemple, dans l'onglet Avancé, vous pouvez décider si vous souhaitez ou non régler la fonction de réactivité de l'élément actuel ou si vous souhaitez ajouter un style personnalisé.
Il s'agit d'une interface très épurée et agréable à utiliser. Pas de fouillis, pas de listes d'options écrasantes.
 Divi IA
Divi IA
Divi AI est un puissant constructeur de sites Web WordPress alimenté par l'IA qui permet à quiconque de créer facilement des sites Web d'aspect professionnel, même sans aucune connaissance en codage.
Il est intégré au Divi Builder et accessible depuis l'éditeur. Il utilise la même interface intuitive de glisser-déposer et la même bibliothèque étendue de mises en page et de modules prédéfinis que le reste du thème.
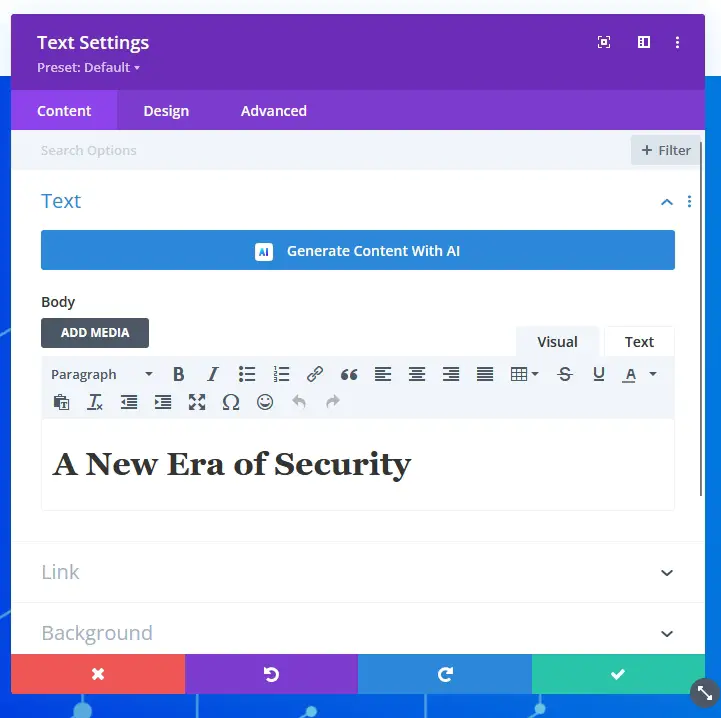
Faites un clic droit sur n’importe quel bloc dans l’éditeur Divi et vous verrez un commentaire « Générer avec l’IA ».
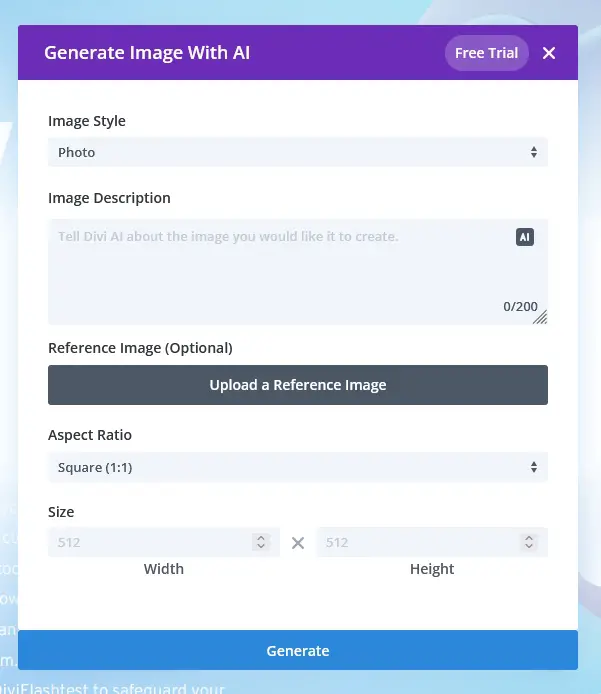
Sélectionnez-le et vous verrez soit un volet de contenu, soit un volet d'image en fonction du bloc.

Sélectionnez le bleu Bouton Générer avec l'IA et vous pouvez sélectionner le type de contenu à créer ou le style d'image à utiliser.
Divi AI ajoute une nouvelle dimension à la création de sites Web en utilisant l'intelligence artificielle pour aider les utilisateurs dans des tâches telles que :
- Générer du contenu : Divi AI peut générer du texte, des images et du code à la demande, sur la base de simples invites de l'utilisateur. Cela peut représenter un gain de temps considérable pour la création d’articles de blog, de pages de destination et d’autres types de contenu.
- Conception personnalisée : Divi AI peut aider les utilisateurs à personnaliser la conception de leurs sites Web en fournissant des suggestions de couleurs, de polices et de mises en page. Il peut également générer du code CSS personnalisé pour mettre en œuvre ces suggestions.
- Amélioration du référencement : Divi AI peut aider les utilisateurs à améliorer le référencement de leurs sites Web en leur suggérant des mots-clés et des expressions pertinents à inclure dans leur contenu. Cela peut également aider à optimiser la structure de leurs sites Web pour les moteurs de recherche.
- Images générées par l'IA: Divi AI peut également créer des images uniques dans une gamme de styles. Plus besoin de chercher des photos libres de droits pour vos publications.
Dans l’ensemble, Divi AI est un créateur de sites Web puissant et polyvalent qui convient bien aux utilisateurs de tous niveaux. Il est particulièrement intéressant pour les utilisateurs qui souhaitent profiter de l’intelligence artificielle pour accélérer leur flux de travail et créer des sites Web d’aspect plus professionnel.

Voici quelques-uns des principaux avantages que nous avons trouvés lors de l’utilisation de Divi AI :
- Facile à utiliser: Divi AI est construit sur le Divi Builder, il était donc facile pour n'importe quel membre de notre équipe, même les juniors, de créer un site Web, même sans aucune connaissance en codage.
- Fonctionnalités d'IA puissantes : Divi AI utilise l'intelligence artificielle pour aider les utilisateurs dans diverses tâches, notamment la génération de contenu, la personnalisation de la conception et l'amélioration du référencement.
- Vaste bibliothèque de mises en page et de modules prédéfinis : Divi AI est livré avec une bibliothèque de plus de 2500 XNUMX mises en page et modules prédéfinis. Cela donne à nos concepteurs une longueur d'avance lors de la création de nos projets de sites Web et leur permet de se concentrer sur leur personnalisation en fonction de leurs besoins spécifiques.
- Prix abordable: Divi AI est disponible moyennant des frais uniques, qui incluent un accès à vie aux mises à jour et à l'assistance. Cela en fait une option plus abordable que de nombreux autres créateurs de sites Web basés sur l’IA.
Si vous recherchez un créateur de site Web puissant et polyvalent, facile à utiliser et offrant des fonctionnalités d’IA, alors Divi AI est une excellente option à considérer.
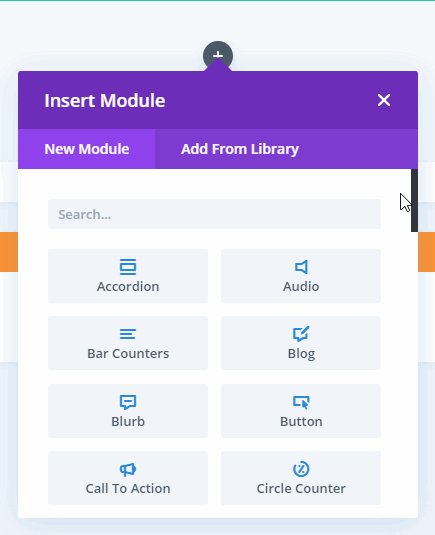
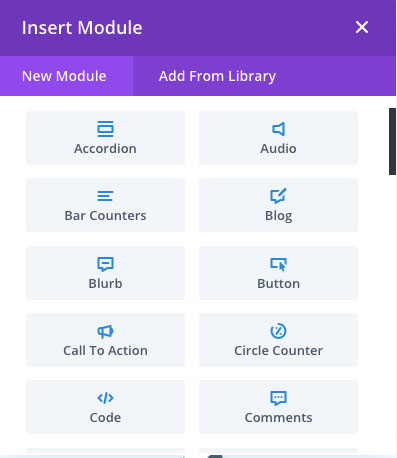
Plus de 200 éléments de contenu de site Web
Divi intègre beaucoup de choses dans le thème et le constructeur. Il existe plus de 200 éléments de contenu natifs qui couvrent la plupart des besoins de notre équipe de conception Web. Mais si nous constatons qu’il nous manque quelque chose, nous pouvons nous rendre sur le marché Divi, où il existe littéralement des milliers d’autres éléments que nous pouvons utiliser.
Ces éléments de contenu constituent une partie essentielle du Divi Builder. Il existe des modules distincts pour différents éléments de page, dont la plupart ont été mentionnés ci-dessus.
Cliquez ici pour voir tous les éléments de contenu disponibles
Facilité d’utilisation
Nous avons déjà expliqué comment divers aspects de Divi sont très faciles à utiliser. Mais nous aimerions insister encore plus sur ce point.
L'équipe de Elegant Themes ont toujours donné la priorité à la facilité d'utilisation dans le développement de leurs produits.
Plutôt que d'adresser leurs produits à des utilisateurs expérimentés qui savent tout et peuvent comprendre les choses même s'ils ne sont pas trop simples, Elegant Themes ont pris la direction opposée.
Ils créent des produits faciles à utiliser pour tout le monde. Que ce soit la première fois que vous développez un site Web ou votre millième fois, utiliser Divi est simple et intuitif.
Cela ne signifie pas que le produit n'a pas de courbe d'apprentissage. En réalité, Divi a une expérience utilisateur différente de celle de WordPress par défaut, vous aurez donc besoin d'un peu de temps pour vous familiariser avec son fonctionnement.
Mais mon équipe et moi avons construit des dizaines de sites avec Divi et nous pouvons absolument garantir sa convivialité.
Bénéficiez de 10% de réduction sur Divi jusqu'en mars 2024
(PS. Offre disponible via le lien ci-dessus jusqu'en mars 2024 uniquement)
Mises en page Divi ou modèles WordPress Divi
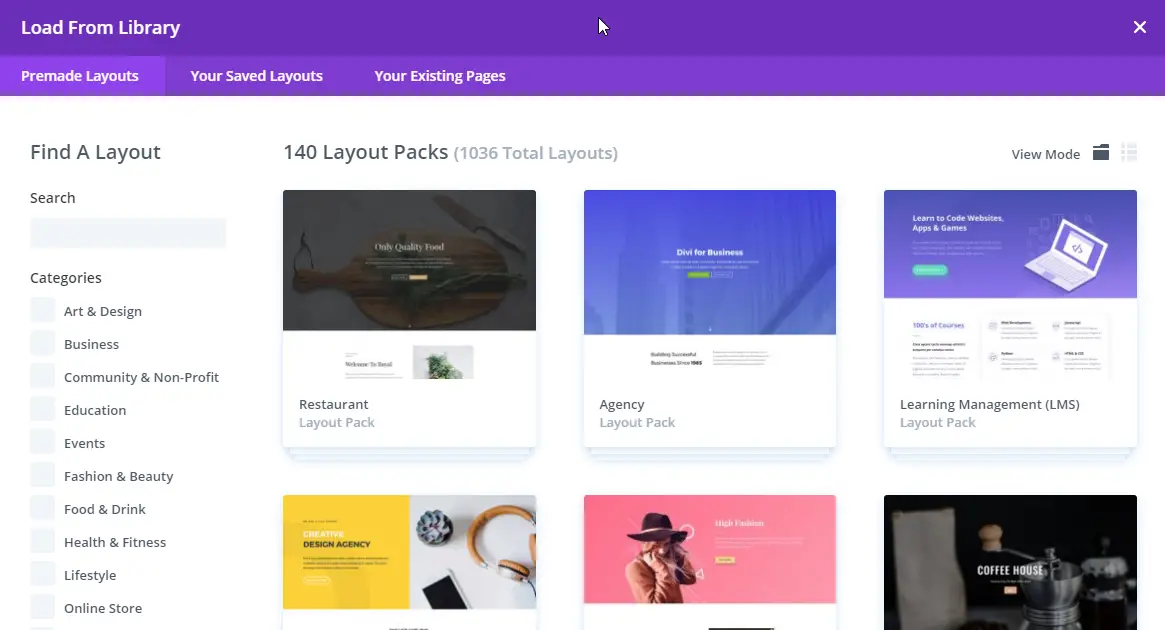
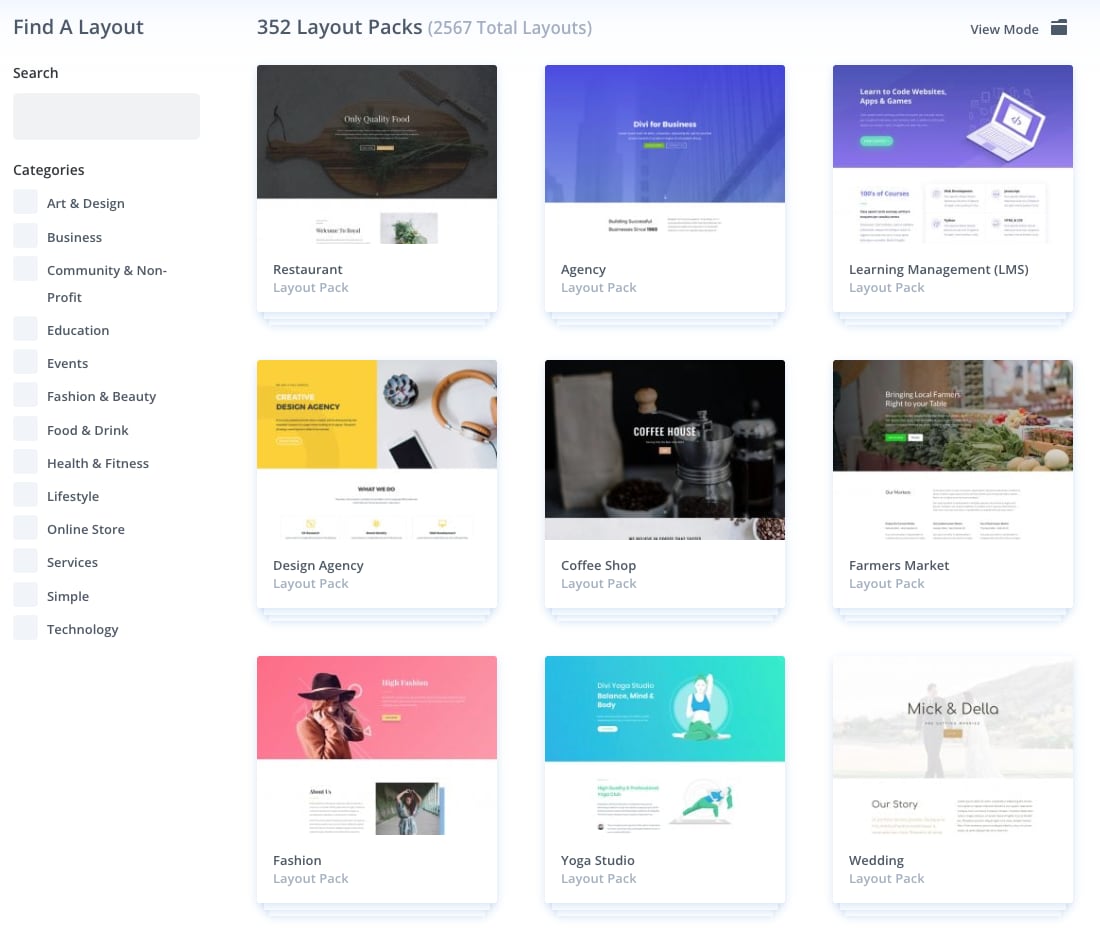
Une autre fonctionnalité qui mérite une mention spéciale dans notre revue de thème Divi est les mises en page et modèles de page Divi, alias modèles WordPress Divi.
Les mises en page de site vous permettent de choisir une mise en page existante entièrement conçue et de l'importer dans votre propre site Web.
Grâce à cela, nous avons pu créer un site Web complet, notre seul travail à partir de là étant la personnalisation du contenu réel en fonction de nos besoins.
Si vous souhaitez voir la liste complète des mises en page, cliquez sur l'image ci-dessous pour accéder directement à la liste Divi Layouts.
Il y a plus que 352 mises en page complètes du site (ou Layout Pack dans la terminologie Divi) et 2500+ mises en page totales parmi lesquels vous pouvez choisir dans tous les créneaux imaginables, notamment :
- Restaurants, cafés et autres entreprises liées à l'alimentation
- Différents types d'agences créatives et autres
- Mode et beauté
- Entreprises axées sur les services telles que la construction, la plomberie, etc.
- Sports, fitness et bien-être
- Entreprises SaaS, entreprises et autres entreprises
- Les établissements d'enseignement
- Différents types de commerce électronique et de boutiques en ligne
- Sites médicaux et cliniques
- ... et bien plus
Chacun des sites complets ci-dessus aura différentes mises en page qui peuvent être utilisées en fonction de la zone du site, telles que
- Page d'Accueil
- Mise en page du blog / modèle d'article de blog
- Barre latérale unique ou barre latérale multiple
- Pas de barre latérale
Et d’autres mises en page courantes.
Ces mises en page ou comme beaucoup de gens les connaissent, les modèles Divi WordPress sont l'une des fonctionnalités les plus appréciées de ce thème. Le pack de mise en page peut être le point de départ de la construction d'un site et comme vous pouvez l'imaginer, vous pourrez utiliser le Divi builder interface pour travailler et personnaliser ces packs de mise en page.
Votre propre contenu réutilisable
Si (comme nous) vous êtes un designer ou une agence de création, vous pouvez également concevoir vos propres modèles de page et mises en page complètes de site et les enregistrer afin de pouvoir les réutiliser à l'avenir. Ceux-ci font partie de la bibliothèque Divi.
De cette façon, vous n'avez pas besoin de refaire les pages à chaque fois que vous avez un nouveau client, surtout si vous opérez dans des secteurs spécifiques qui ont tendance à avoir un contenu similaire.
Cette fonctionnalité nous a aidé à réduire notre temps de développement, par exemple, nous créons différentes versions de pages similaires, alors que nous devons créer différentes pages de destination pour les campagnes.
Cela nous a permis de gagner beaucoup de temps, car nos concepteurs peuvent ensuite sélectionner et mélanger des modèles créés précédemment avec l'éditeur glisser-déposer.
Consultez la liste complète des mises en page Divi
Langues et RTL
Le thème Divi WordPress est entièrement multilingue. Elegant Themes ont compris depuis longtemps qu'il s'agit d'une caractéristique importante de tout produit et ont rendu le thème Divi entièrement traduisible en 32 langues différentes !
Cela inclut également les langues RTL grâce au support de droite à gauche, le thème peut basculer automatiquement en mode RTL.
Générateur de thèmes Divi
Approfondissons un peu Divi builder revue, notamment au niveau du constructeur de thèmes Divi, une fonctionnalité assez récente ajoutée dans Divi 4.
Le Divi Theme Builder exploite la puissance du module intégré Divi builder et l'étend à tous les domaines de la création d'un site Web, vous permettant de créer :
- En-têtes personnalisés
- Pieds de page personnalisés
- Pages de catégorie
- Modèles de produits
- Modèles d'articles de blog
- 404 pages
- Et plus encore
Essentiellement, vous pouvez personnaliser n’importe quelle partie de n’importe quelle page de votre site Web à votre guise, en créant vous-même les différents composants à partir de zéro pour répondre à vos besoins spécifiques.
Ce que la nouvelle version a fait, c'est réunir certaines des fonctionnalités les plus importantes de Divi, y compris les modules de contenu dynamique et WooCommerce, ainsi que l'incroyable puissance de conception du constructeur lui-même pour vous donner un contrôle complet sur l'ensemble de votre site Web.
Thème Divi contre Divi Builder
Tout d'abord quelle est la différence entre le thème Divi vs Divi builder? le Divi Builder est un plugin fourni avec le thème pour vous aider à utiliser des composants glisser-déposer pour créer un site Web.
Il vous donne la possibilité de personnaliser n'importe quelle page, section, en-tête, pied de page, archives ou tout autre endroit que vous souhaitez concevoir selon vos propres spécifications.
Contrôle créatif complet
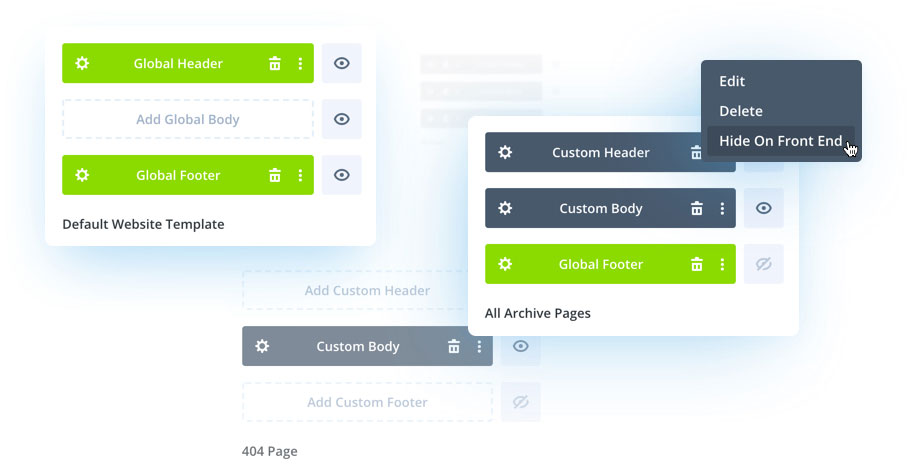
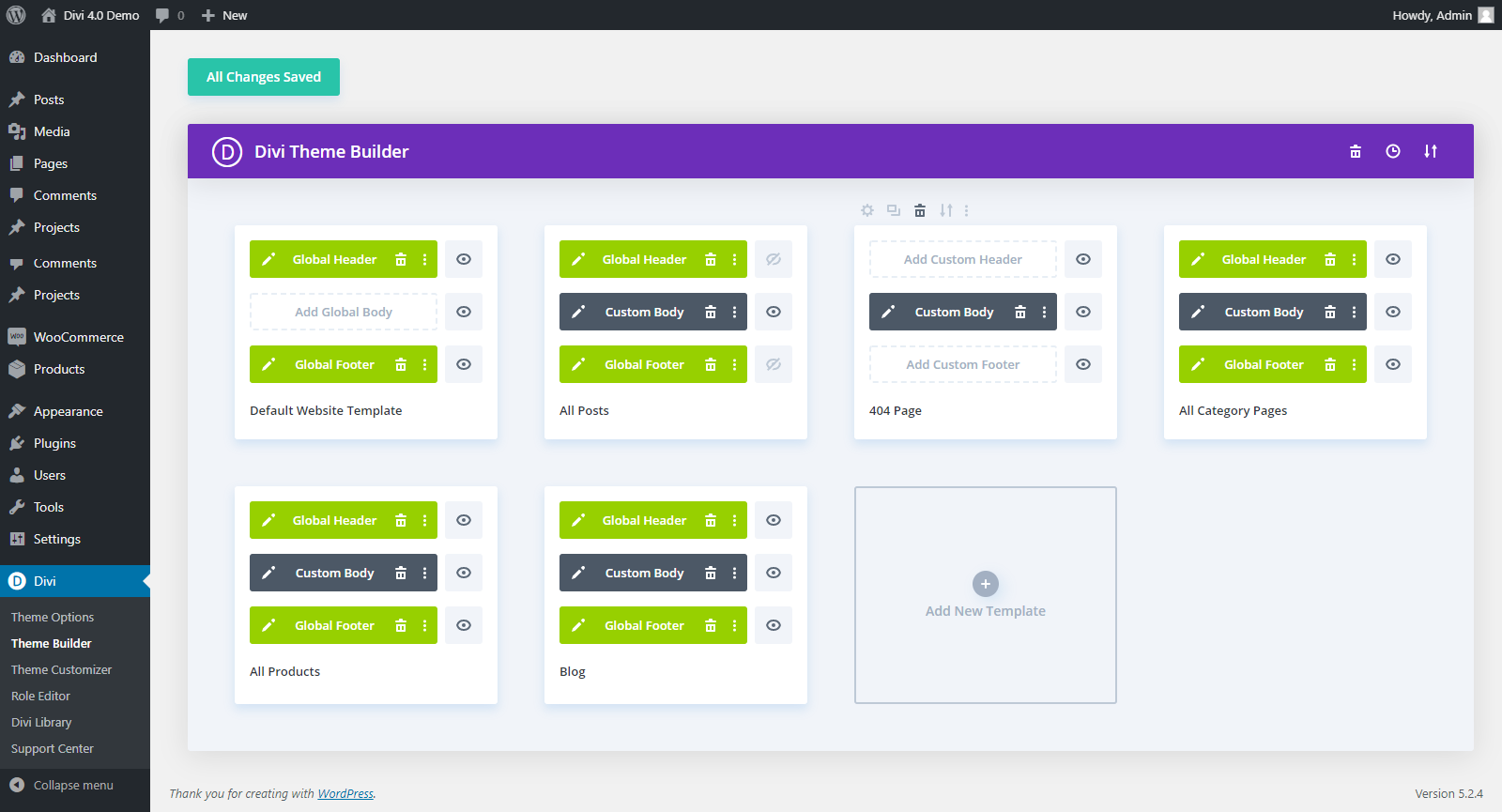
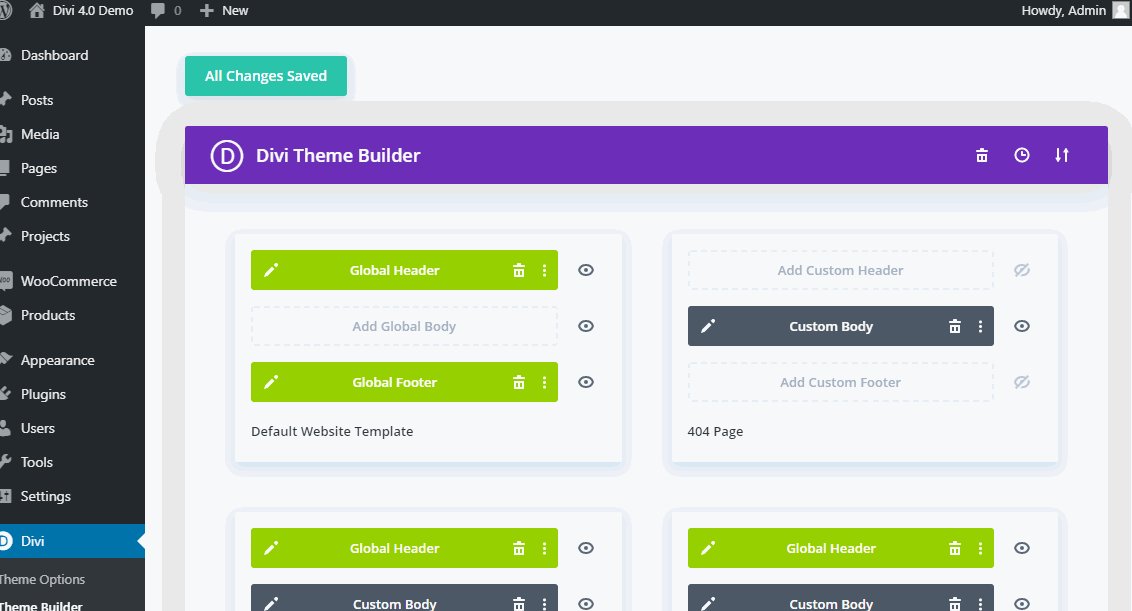
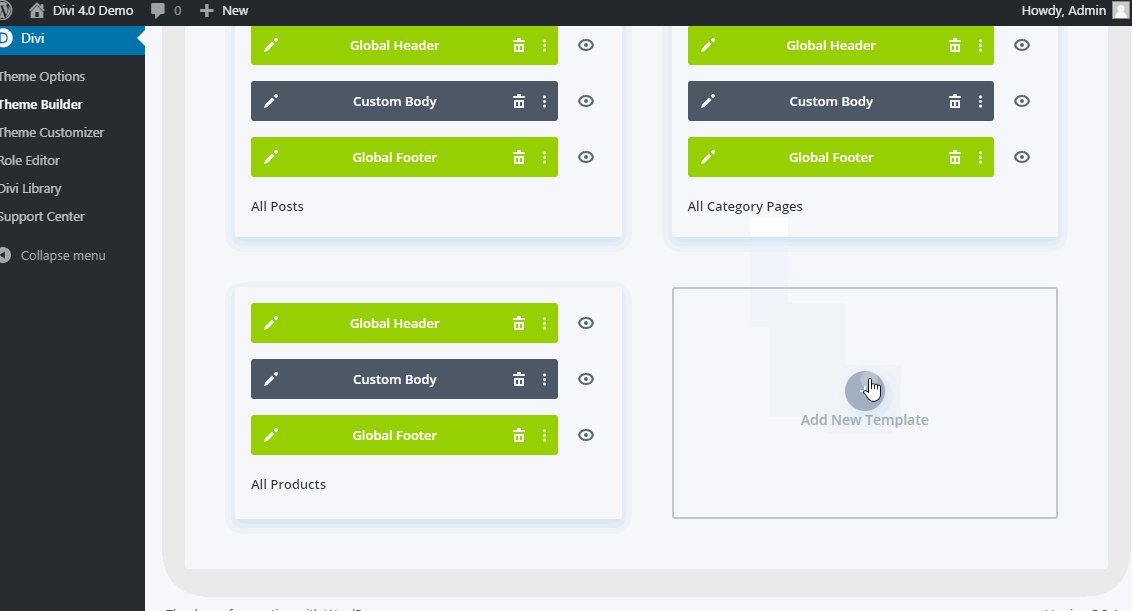
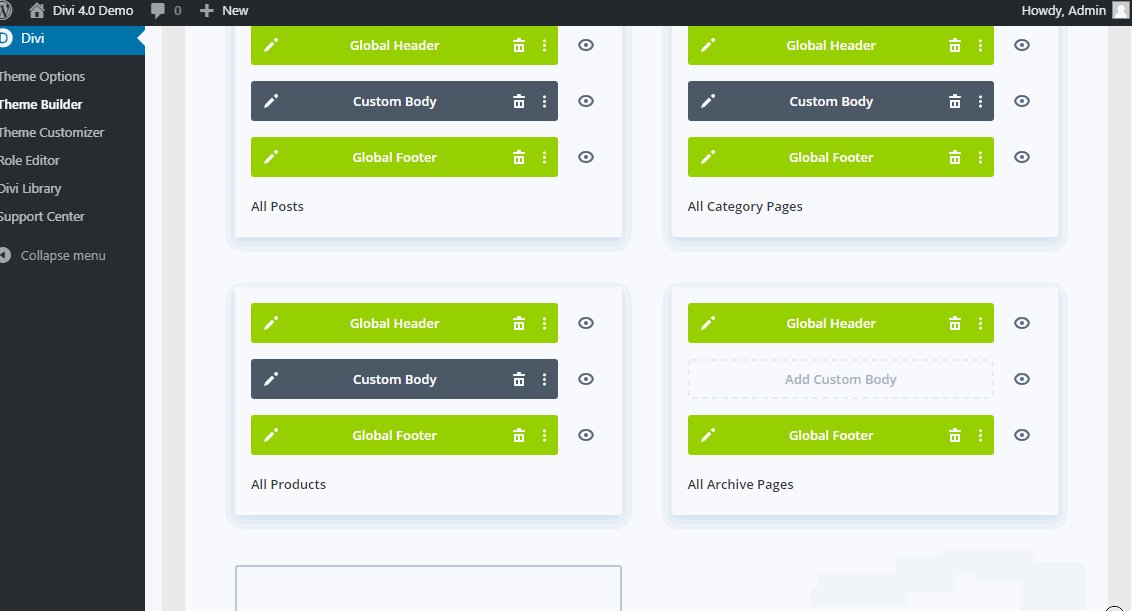
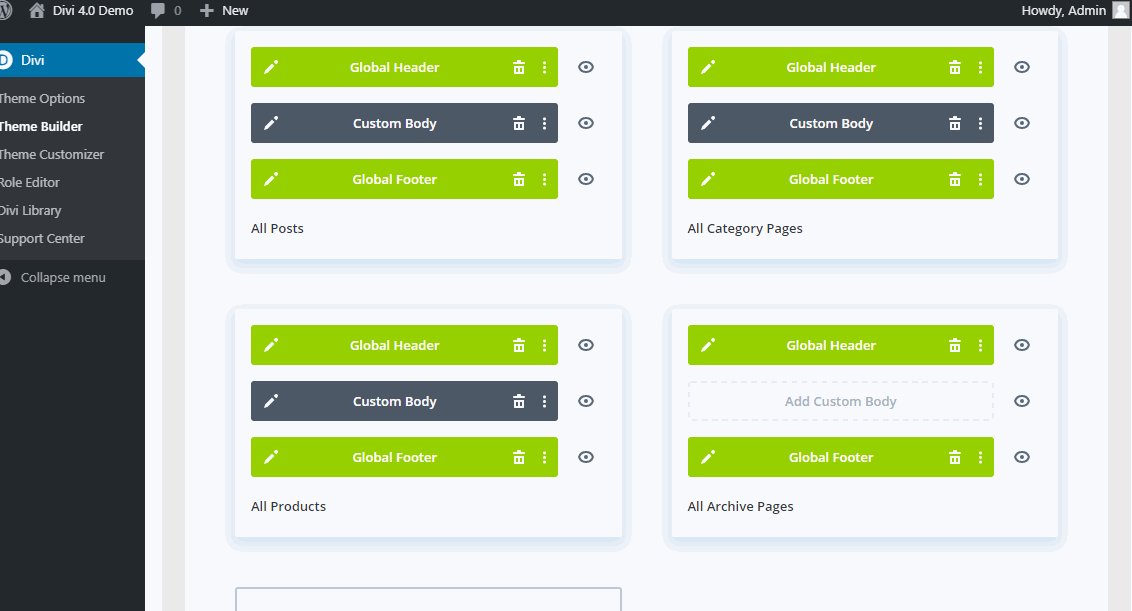
La page Divi Theme Builder vous montre tous les modèles que vous avez créés et où ils sont actuellement appliqués.
Sur la capture d'écran ci-dessus, vous pouvez voir que nous avons six modèles différents pour six zones différentes de notre site Web.
Nous avons défini un En-tête global et Pied de page global qui sera affiché sur toutes les parties du site Web. Ensuite, nous avons différents modèles pour Tous Les Articles, 404 pages, Toutes les pages de catégorie, Produits et Blog.
Comme vous pouvez le voir, avec le générateur de thème, on peut désormais concevoir N'IMPORTE QUELLE page ou TOUTES parties d'un site Web. C'est la puissance du nouveau générateur de thèmes sorti récemment.
Regardons un peu plus en profondeur.
Que sont les modèles?
Les modèles de thème Divi sont exactement ce que vous attendez d'eux : des modèles d'éléments qui peuvent être réutilisés.
Lorsque vous utilisez Divi, vous pouvez utiliser des modèles pour créer une mise en page, un design et une structure de base, puis choisir où ils seront appliqués.
Par exemple, vous pouvez créer un modèle qui sera appliqué à vos articles de blog. Dans le modèle, vous pouvez concevoir comment vous voulez que les articles de blog apparaissent, quelle mise en page doit être suivie, etc.
Une fois que vous avez enregistré ce modèle et que vous l'avez appliqué à tous les articles de blog, tous les articles de blog sur le site Web suivront ce qui a été défini dans le modèle.
En utilisant des modules ou des éléments de site Web que nous avons vus ci-dessus, vous pouvez créer très facilement des mises en page de modèles. Par exemple, vous pouvez ajouter un module sous le titre qui affiche les publications associées.
Vous contrôlez également totalement la façon dont vous souhaitez que vos publications associées apparaissent et fonctionnent.
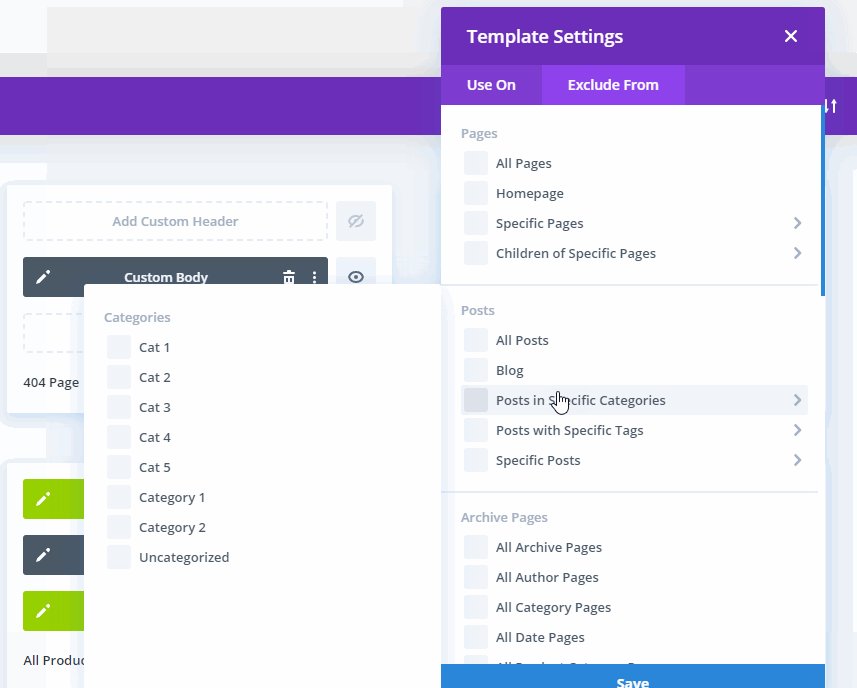
logique conditionnelle
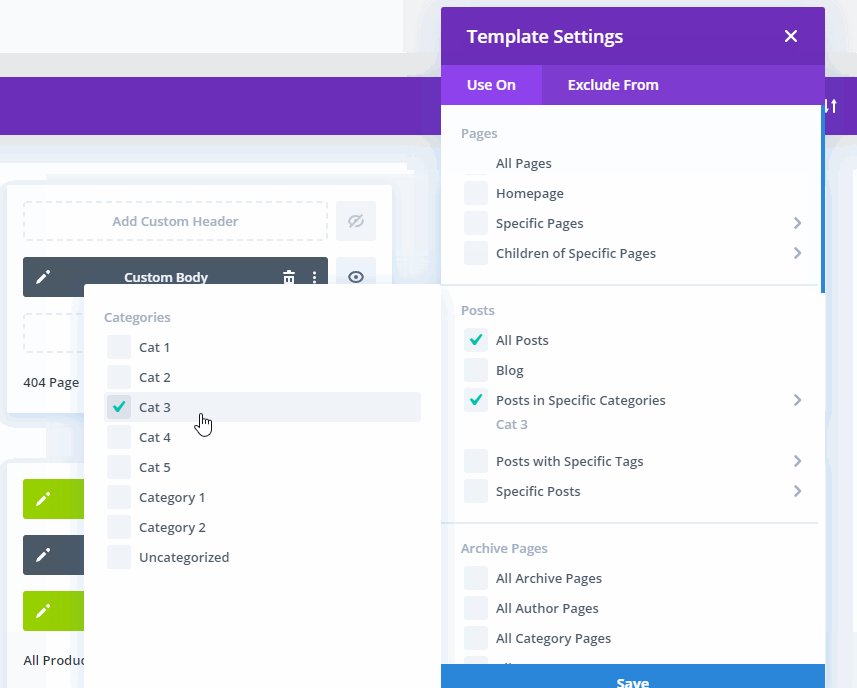
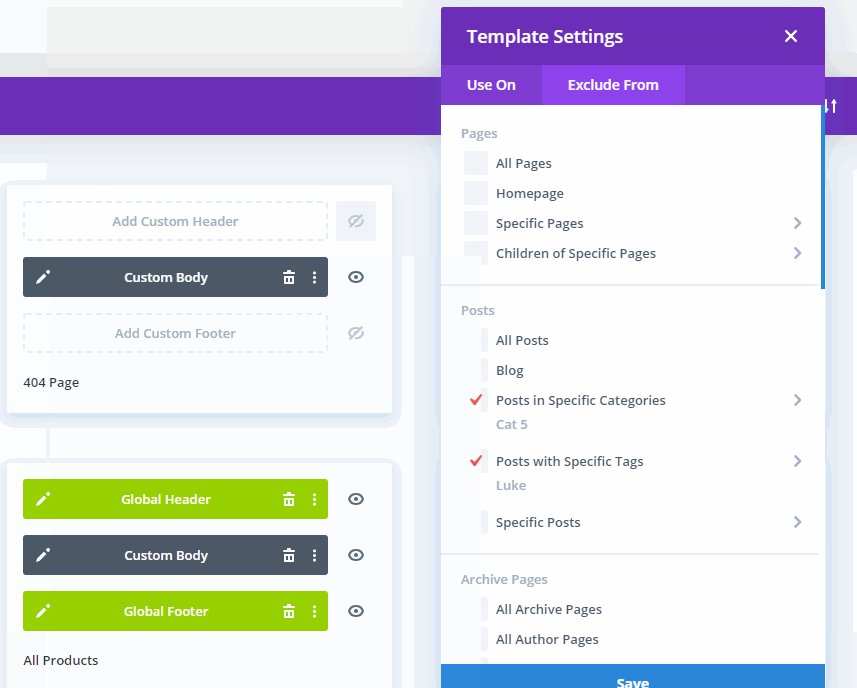
À l'aide de la logique conditionnelle, vous pouvez créer un modèle pour des parties spécifiques de votre site Web. Vous pouvez avoir un modèle appliqué à vos articles de blog, mais créez une logique conditionnelle pour créer des exceptions ou des règles.
Par exemple, vous pouvez utiliser une logique conditionnelle telle que les modèles ne s'appliquent qu'à certaines catégories, balises ou à toute autre logique conditionnelle que vous incluez.
En-têtes et pieds de page personnalisés
En règle générale, vous souhaiterez d'abord créer un modèle d'en-tête et de pied de page personnalisé global en tant que modèle de site Web par défaut.
Une fois que vous avez fait cela, vous pouvez maintenant personnaliser ces modèles. Une fois que vous les appliquez, l'en-tête et le pied de page de votre site Web changeront pour afficher vos nouveaux designs personnalisés, essentiellement vous avez créé vos propres thèmes Divi personnalisés.
Vous pouvez ajouter n’importe quel élément à votre en-tête et pied de page. Des menus de navigation aux logos en passant par les comptes à rebours et autres contenus dynamiques, pratiquement tous les éléments de contenu Divi sont à votre disposition.
Conseil: ce modèle de mise en page d'en-tête et de pied de page personnalisé peut être téléchargé à partir du site officiel d'Elegant Theme site !
Dispositions de corps personnalisées
Si vous êtes un concepteur, vous savez qu'il peut être fastidieux de devoir créer un modèle de générateur de page, puis de l'exporter chaque fois que nous voulons créer un nouveau contenu.
Ce serait bien mieux si nous pouvions créer des modèles de mise en page de corps personnalisés qui peuvent être créés et modifiés une fois et appliqués à l'ensemble du site! C'est là que les dispositions de carrosserie personnalisées entrent en jeu pour améliorer la vie.
Avec des mises en page de corps personnalisées, vous pouvez modifier la structure de pages telles que :
- Page d'archive
- 404 pages
- Page de résultats de recherche
- Blog
- Produits
Mise en page personnalisée du blog et des archives
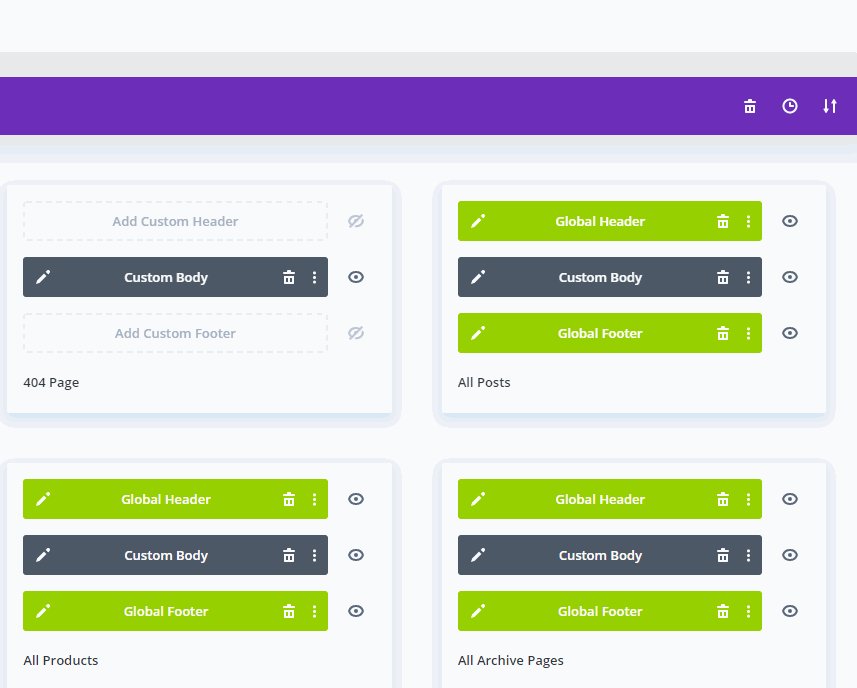
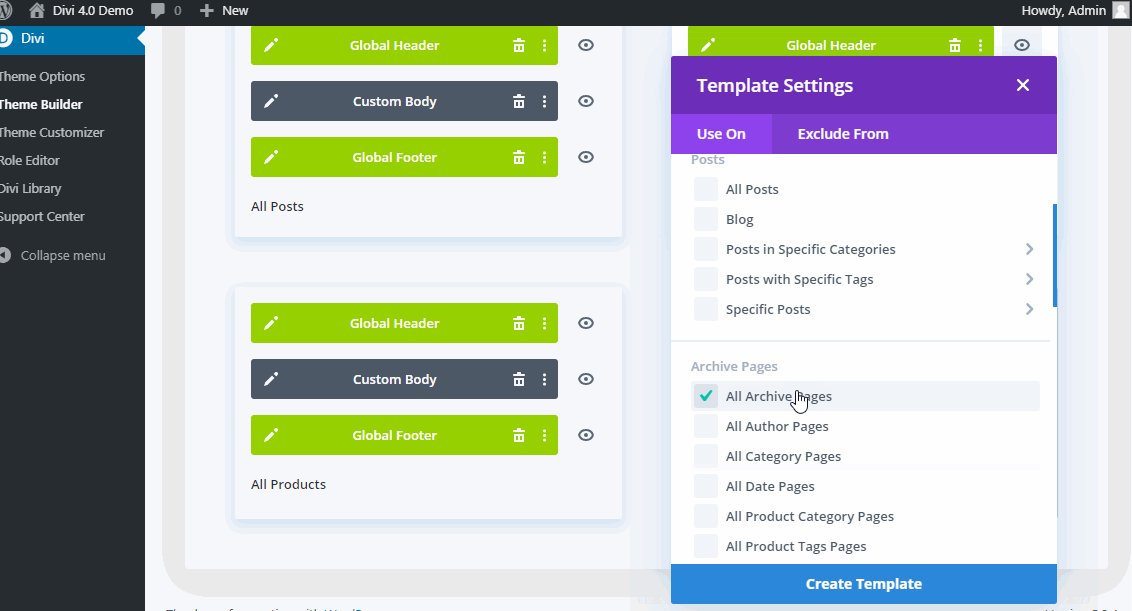
Par exemple, si nous voulons modifier l'apparence de la page d'archive, nous allons d'abord créer un nouveau modèle, puis l'attribuer à TOUTE pages d'archive:
Maintenant que nous avons créé notre modèle de page d'archive, nous lui donnons une structure de corps personnalisée. Créer un corps personnalisé, tout comme créer un en-tête et un pied de page personnalisés, revient à peu près à créer une page personnalisée. Vous avez accès au même ensemble d’outils que vous utilisez pour la création de pages.
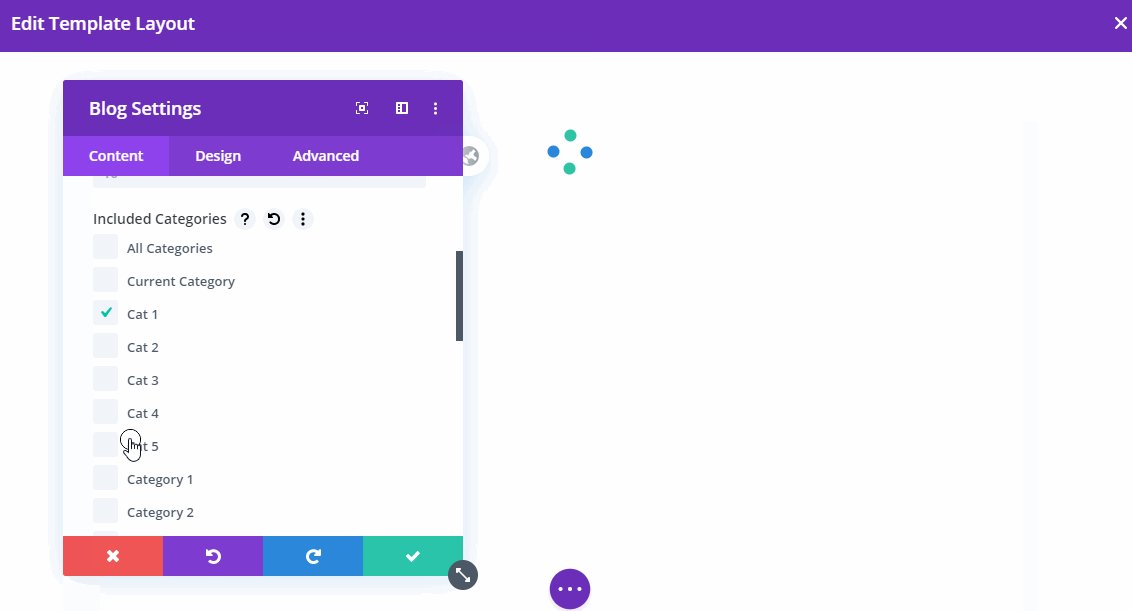
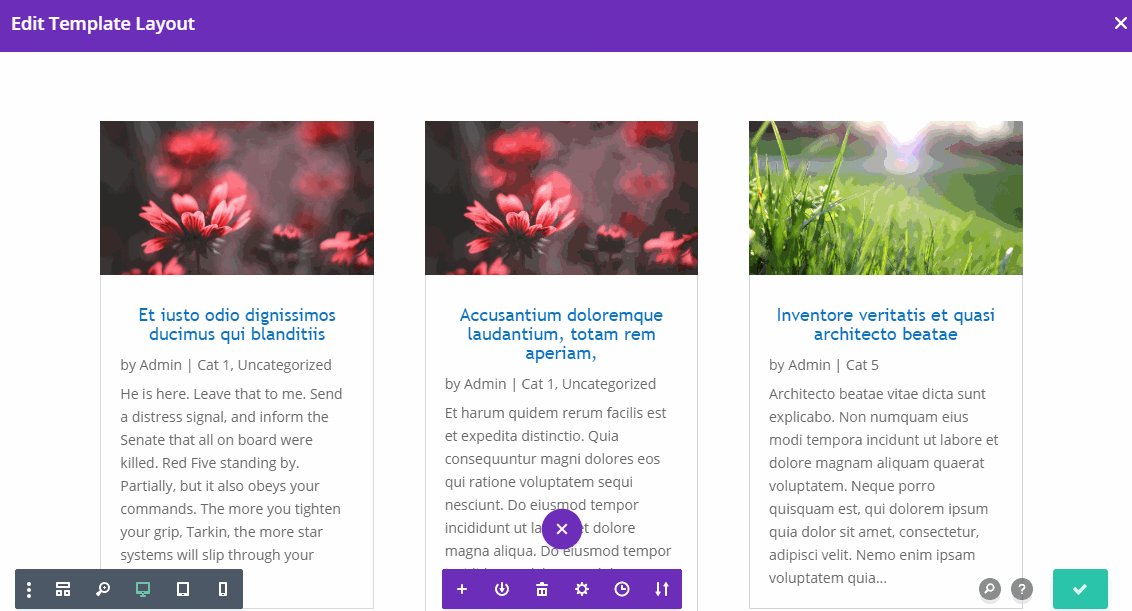
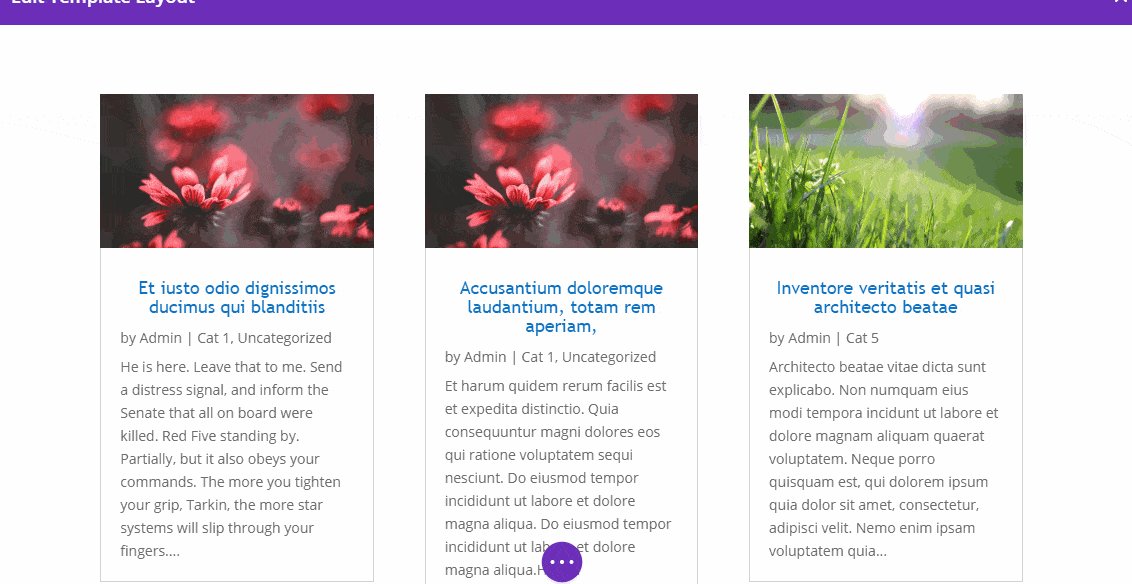
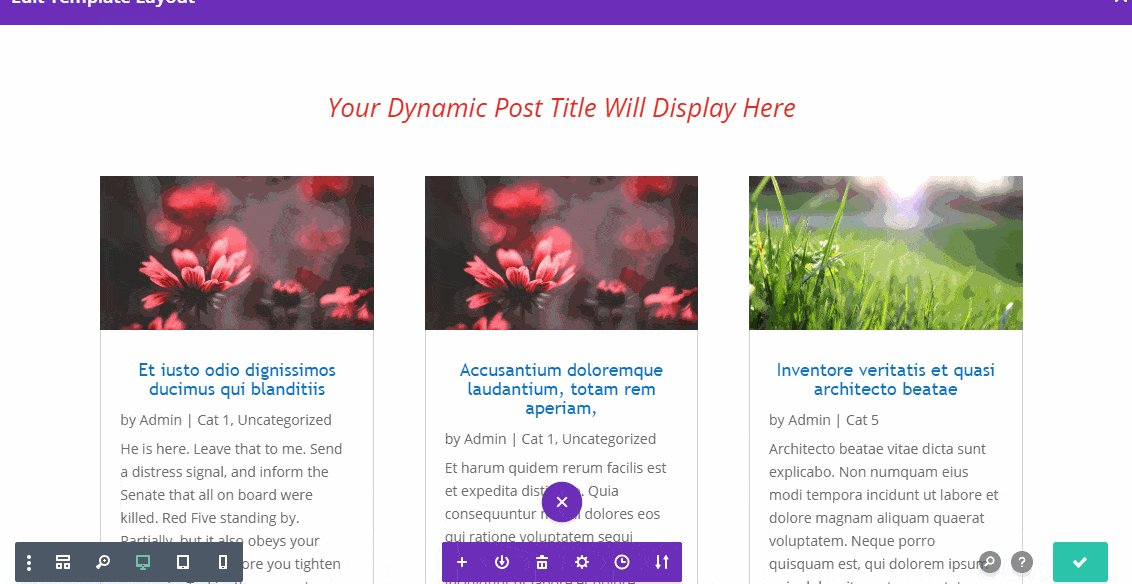
Comme vous l'avez vu ci-dessus, nous avons ajouté une seule ligne de colonne qui contiendra le contenu de notre page d'archive. Nous avons ajouté le module blog et l'a configuré pour afficher les publications de certaines catégories.
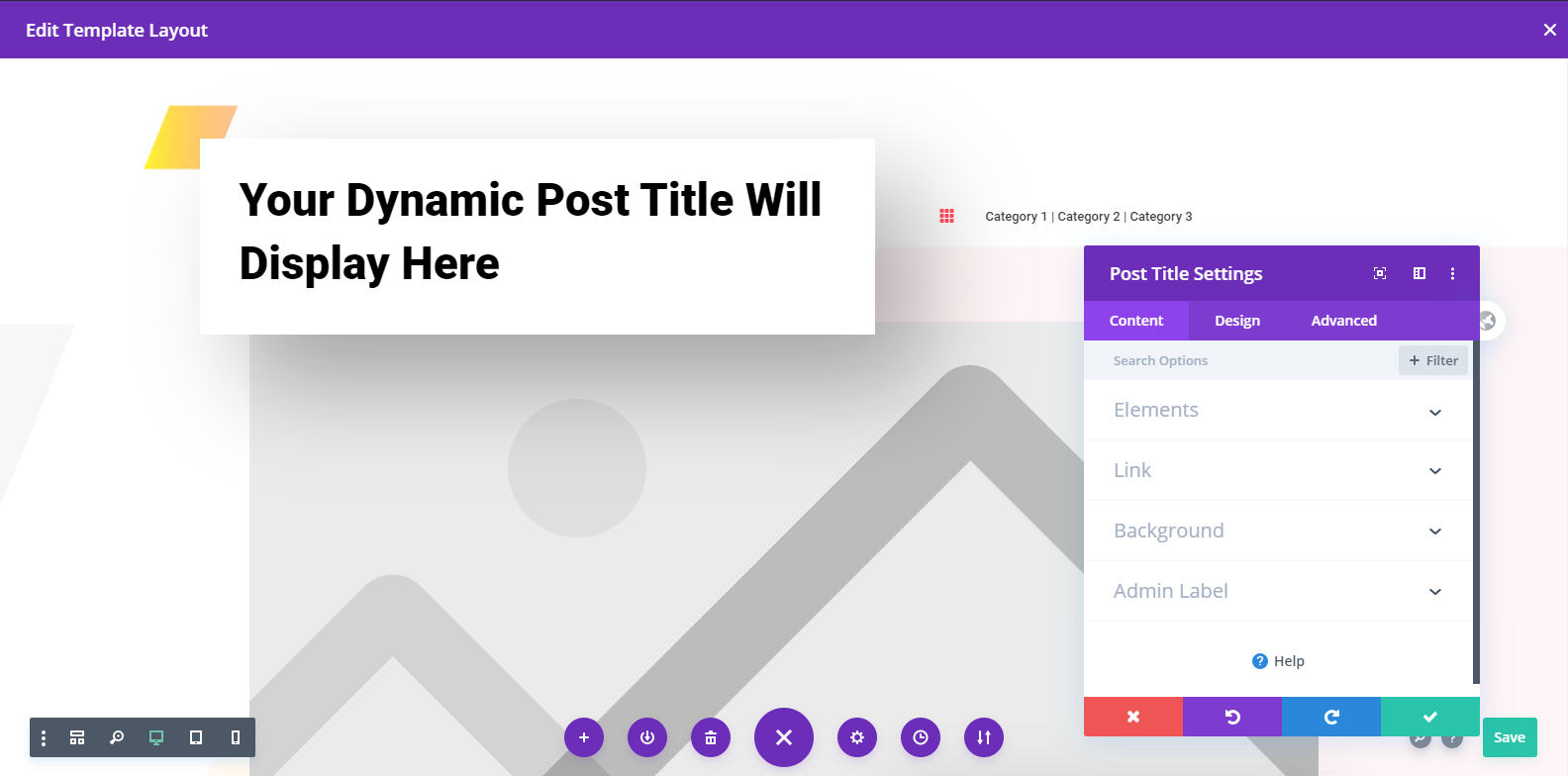
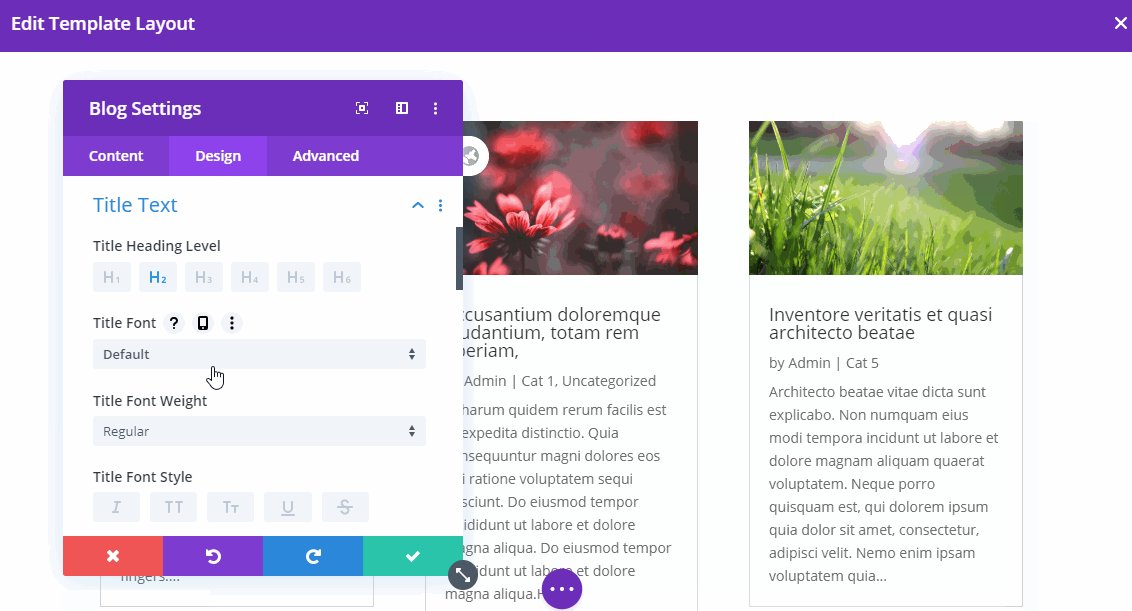
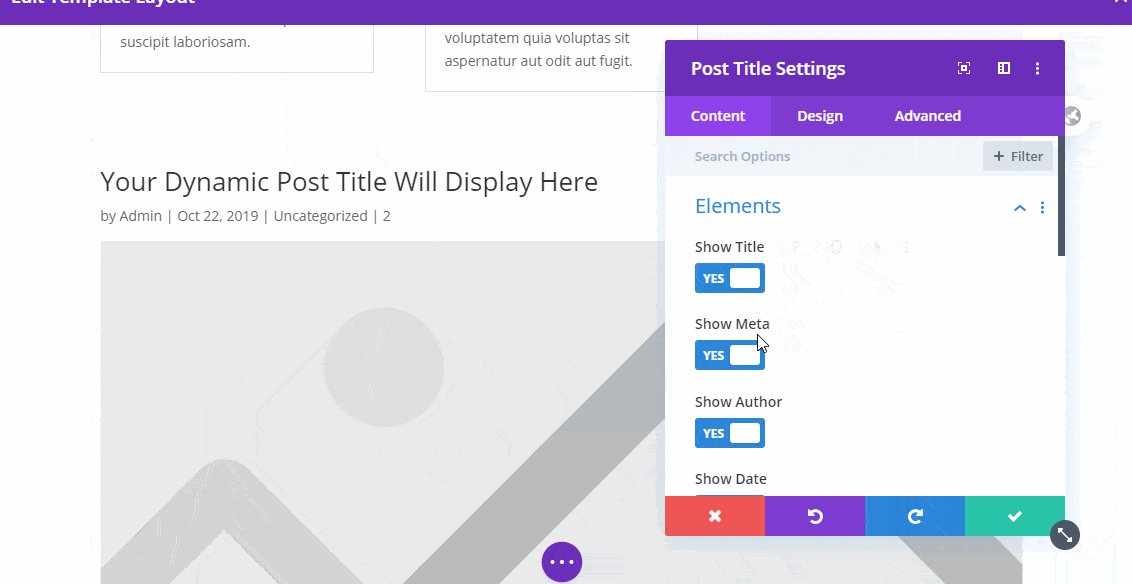
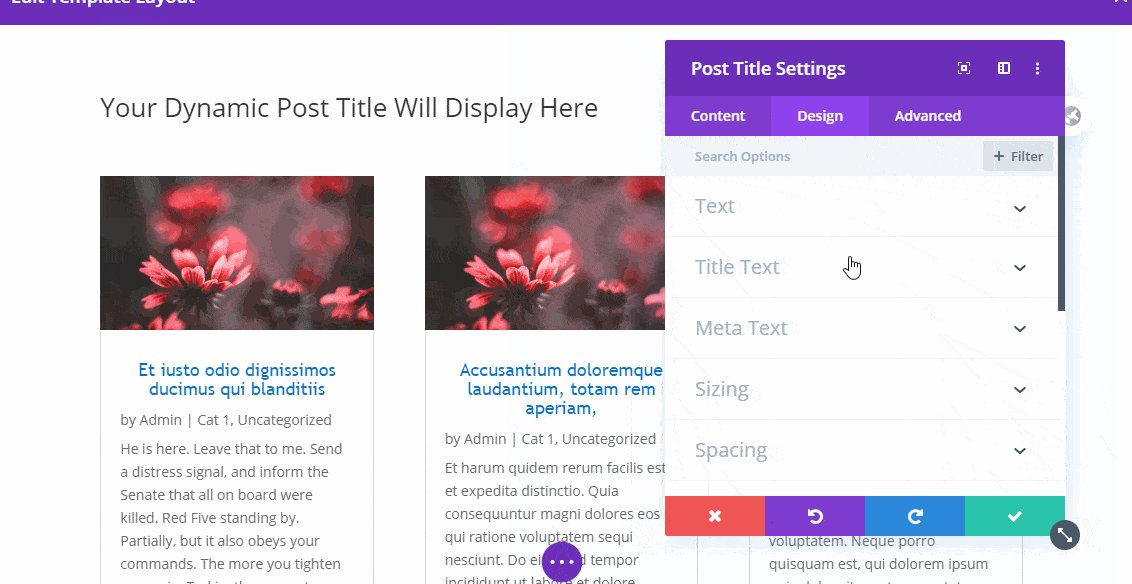
Ajoutons un autre module appelé Titre de l'article.
Ce module affichera quel que soit le titre de l'article ou de la page actuelle.
Pour notre page d'archives, nous désactiverons les éléments inutiles tels que l'image sélectionnée et la méta puisque nous souhaitons uniquement afficher le titre actuel de notre page d'archives.
Ce module est totalement dynamique et adaptera ses options disponibles en fonction de la page sur laquelle il se trouve actuellement.
Vous pouvez faire beaucoup plus que cela puisque vous pouvez ajouter n'importe quel type de module auquel vous pouvez penser dans le corps personnalisé.
Par exemple, vous pouvez modifier le modèle et ajouter un module de tableau de prix avec CTA juste sous les publications associées.
Ce serait excellent si vous souhaitez créer un appel à l'action axé sur la conversion sur vos articles de blog.
Il vous suffit de le concevoir et tous les articles de blog sur l'ensemble de votre site Web auront ce tableau de prix avec un CTA. Cela s'appliquerait même aux articles déjà publiés, en plus de ceux que vous publierez à l'avenir.
Vous avez une totale liberté pour créer et concevoir l’intégralité de votre site Web ! Notre revue du thème Divi se poursuit avec un regard sur la génération de leads.
Leads Divi
Nous avons évoqué le plugin Bloom à plusieurs reprises au cours de cet article. Bloom est essentiellement un plugin d'inscription par courrier électronique que vous pouvez utiliser pour générer des prospects pour votre entreprise.
Mais Divi va plus loin en utilisant l’outil Divi Leads, qui propose également une fonction de split-testing. Si vous souhaitez maximiser les revenus de votre site, vous devez être au sommet de votre forme en matière de prospects.
De petites améliorations dans votre mécanisme de génération de leads peuvent conduire à des améliorations drastiques, d'où la raison pour laquelle la fonctionnalité de test fractionné, principalement unique, de Divi est un argument de vente unique et remarquable.
Cliquez ici pour en savoir plus sur Divi Leads
Discuter de Divi Leads en détail ici nécessiterait un tout nouvel article, c'est pourquoi nous vous suggérons de cliquer sur le lien ci-dessus pour mieux comprendre le fonctionnement du système d'optimisation Divi Leads.
Autant dire que vous pouvez effectuer:
- Créer des variantes de pages
- Définir l'objectif d'un sujet de test
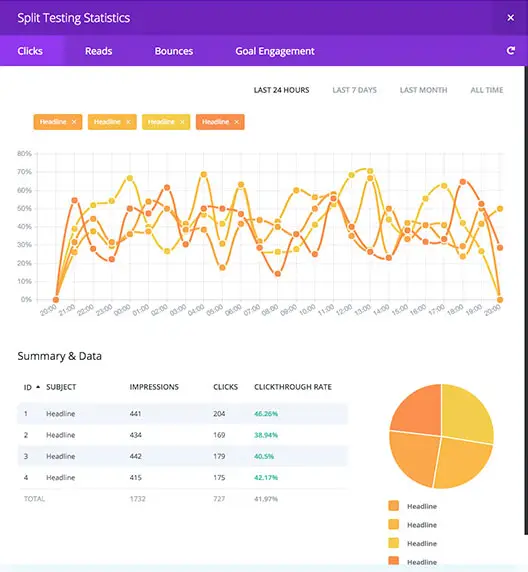
- Afficher les résultats des tests sous forme de clics, de ventes, de conversions, de taux de rebond, de lectures, d'engagement avec l'objectif
- Voir une analyse visuelle complète des résultats du test.
En réalité, tout ce dont vous avez besoin pour effectuer des tests complets d'optimisation de la génération de leads. Notez que les services qui effectuent de tels tests sont généralement facturés comme un service d'abonnement mensuel, ce qui vous permet d'économiser une tonne d'argent!
L'outil de test fractionné est intégré au Divi Builder. Vous créez des variantes, puis l'outil affichera automatiquement une version à une partie de votre audience et l'autre version à un autre segment de vos visiteurs, assurant ainsi une distribution équitable.
Chaque test définit également un objectif, comme les clics, les conversions, la réduction du taux de rebond ou la visite d'une nouvelle page.
Une fois que le test commence à s'exécuter, il génère également des données statistiques afin que vous puissiez découvrir votre conversion gagnante, arrêter le test et activer la variante gagnante.
WooBuilder - Créez des boutiques et des produits époustouflants avec Divi et WooCommerce
En ce qui concerne la conception de vos pages produits, le Divi WooCommerce Builder vous permet un contrôle complet.
Nous allons donc maintenant nous concentrer un peu dans notre revue du thème Divi sur cet aspect de Divi.
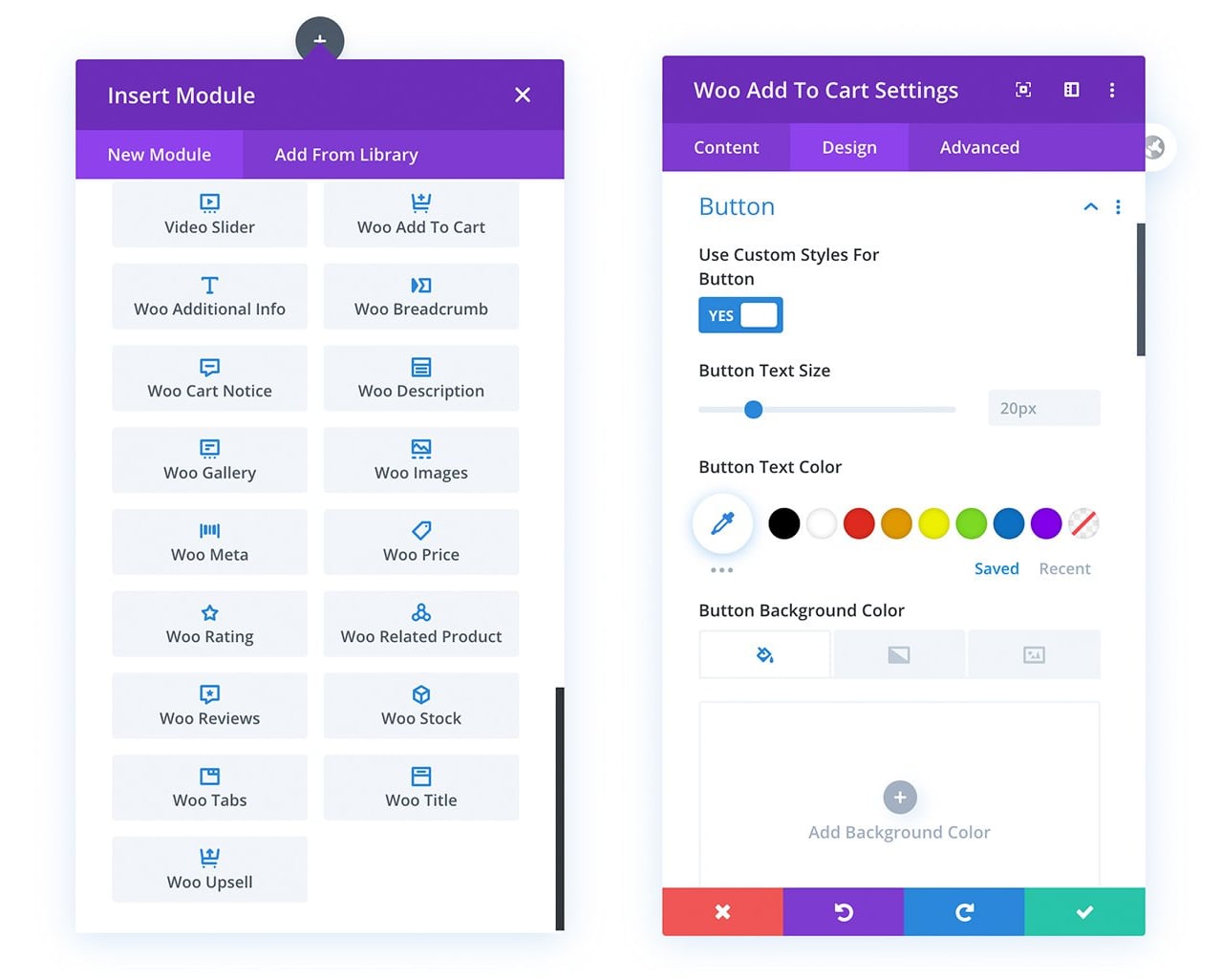
Chaque fois que vous activez le Divi Builder sur un produit WooCommerce, il transformera instantanément le modèle de produit normal en une collection de modules WooCommerce qui peuvent être entièrement personnalisés dans le constructeur.
Vous avez un contrôle total sur l’ensemble de la page produit et vous êtes libre d’utiliser toute la collection de modules Divi, ainsi que leurs nombreuses options de conception.
Les pages de produits incluent désormais de nouvelles options de barre latérale et de modèle de page pleine largeur, en plus des options existantes.

Cette version actuelle inclut de nouveaux éléments de contenu WooCommerce, qui offrent aux concepteurs la possibilité de créer et d'exploiter n'importe quel élément WooCommerce individuel sur votre site Web.
Vous pouvez choisir ce qui apparaît sur vos listes de produits, réorganiser les éléments et même combiner des modules WooCommerce avec des modules Divi ordinaires pour créer à peu près tout ce que vous pouvez imaginer.
Le fait que ces nouveaux modules incluent la gamme complète des paramètres de conception Divi signifie qu’ils ouvrent véritablement un tout nouveau monde de possibilités de conception WooCommerce.
La sécurité d'abord
Même si WordPress est suffisamment sécurisé pour ne pas avoir beaucoup de problèmes de sécurité, nous savons qu'il y a eu plus que quelques vulnérabilités au cours des dernières années. Divi a également eu ses vulnérabilités, nous devons donc les signaler dans notre examen du thème Divi.
Ce qui est bien, c'est que l'équipe de Elegant Themes est très rapide pour répondre à de tels problèmes de sécurité avec des mises à jour rapides pour corriger les défauts.
En général, Divi utilise des pratiques de codage sécurisées et sûres qui gèrent les problèmes de sécurité comme aucun autre produit. Le thème a également été sécurisé et certifié comme sûr par la société de sécurité WordPress Sucuri grâce à un audit de code complet.

Documentation et assistance aux utilisateurs
Il y a beaucoup d'aide sur l'utilisation de Divi par Elegant Themes. De plus, si vous vous abonnez, le Elegant themes Le blog propose quotidiennement des trucs et astuces sur la façon de faire avancer les choses avec leurs produits. Vous bénéficiez également d'un support premium disponible si vous êtes abonné à l'un de leurs forfaits.
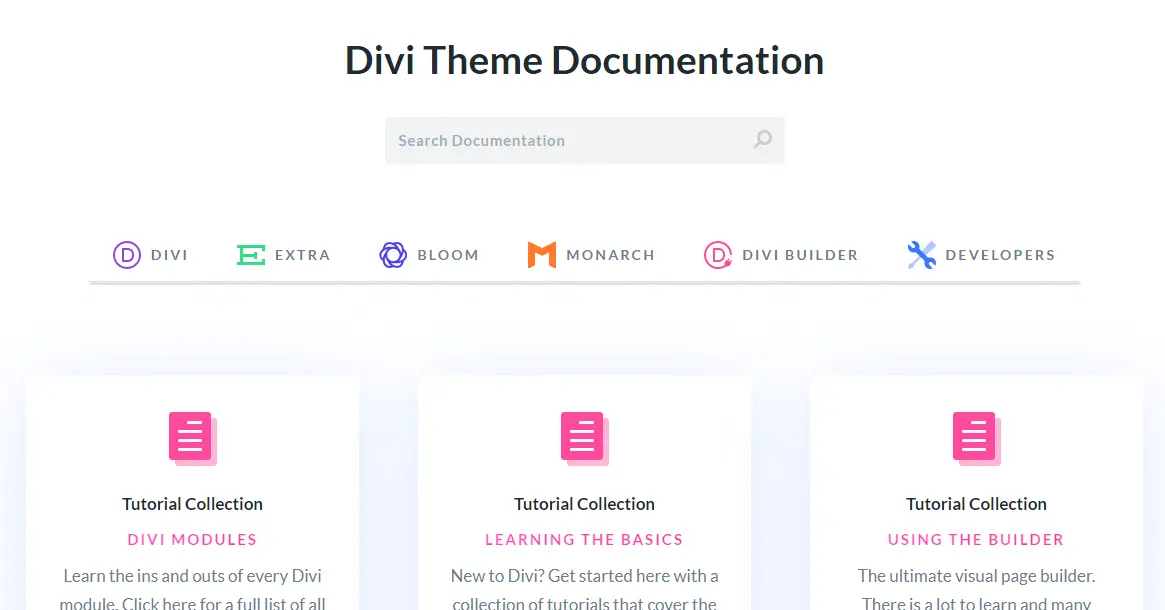
Documentation détaillée
Malgré la simplicité qu'offre le thème Divi, si jamais vous vous frayez un chemin en territoire inconnu, il existe une bonne documentation détaillée pour vous aider.
La documentation est bien présentée et donne de nombreux bons exemples sur la manière d'obtenir des résultats.
La documentation contient également de nombreuses présentations vidéo afin que vous puissiez voir quelque chose en cours et le suivre, ce qui constitue un moyen d'apprentissage privilégié par de nombreuses personnes.
Aussi, la chaîne YouTube de Elegant Themes est plein de tutoriels utiles.
Outre la documentation, les utilisateurs de Divi ont accès à un support complet dans le cadre du service client Divi inclus dans le prix d'achat.
Assistance Messenger
La principale méthode d'assistance consiste à utiliser le chat ou la messagerie trouvée sur le site Web de Divi.
Cliquez simplement sur l'icône de discussion et démarrez une conversation avec n'importe quel membre de l'équipe. Les réponses sont rapides et utiles.
Facebook Groupes
Il y a aussi Groupe d'utilisateurs du thème Divi sur Facebook où la communauté s'entraide. Il y a plus de 75,000 XNUMX membres dans ce groupe au moment de la rédaction de cet article.
Il existe également plusieurs autres groupes d’utilisateurs Divi non officiels où les membres se posent des questions et s’entraident pour les requêtes de base et avancées. Et il existe littéralement des dizaines de milliers d’articles sur les différents aspects de l’utilisation du thème et du constructeur.
Tutoriels et blog Divi
Parce que le thème a une si large communauté autour de lui, vous constaterez qu'il existe une offre infinie de didacticiels Divi sur le Web. Même au sein des groupes mentionnés ci-dessus, vous trouverez de nombreux articles avec de l'aide.
Et bien sûr, il y a toujours YouTube si vous voulez trouver une autre finless fourniture de tutoriels Divi. Et le blog Divi propose un flux continu sur la façon d’obtenir certaines fonctionnalités du site Web.
Divi est-il bon pour le référencement ?
Divi a été développé comme le produit phare de l’un des fournisseurs les plus populaires du secteur WordPress. Les sites développés avec Divi progressent rapidement suite à une récente refonte des performances.
Bien sûr, nous recommandons toujours un bon plugin de mise en cache pour vous aider, tel que WP Rocket, avec un plugin SEO tel que SEOPress pour vous aider à maximiser les classements SEO.
Avantages et inconvénients
Maintenant que nous avons examiné en profondeur les différents aspects du thème Divi, discutons de quelques avantages et inconvénients du thème WordPress.
Avantages de Divi
- Un thème WordPress polyvalent approprié qui convient à tout projet. En utilisant les mises en page du site, les modèles de page et le vaste éventail d'éléments et de modules de site Web, il est facile de créer un excellent résultat dans n'importe quel créneau.
- Générateur de pages puissant - Le Divi builder est arrivé à maturité et est un excellent outil à utiliser pour améliorer la productivité, pas besoin d'utiliser un constructeur de page supplémentaire avec le thème
- Prise en charge complète de WooCommerce - WooCommerce est entièrement pris en charge à la fois par les mises en page du site et par diverses options de personnalisation
- Capacités du générateur de thèmes - Divi 4.0 a fait passer les personnalisations au niveau supérieur grâce aux capacités de création de thème ajoutées au thème
- Mises à jour et améliorations régulières - Le Elegant Themes équipe est sur le ballon, proposez des mises à jour et des améliorations majeures fréquentes. Ils sont également l'un des fournisseurs les plus solides de l'industrie
- Bon support et documentation - Divi a une excellente communauté autour d'elle, et le fournisseur a un bon système de support avec une documentation détaillée et utile
- Excellent rapport qualité / prix avec mises à jour à vie - Le prix de ce thème WordPress offre un excellent rapport qualité-prix, d'autant plus que vous bénéficiez du thème, du générateur de pages, du thème Extra, des plugins Bloom et Monarch, que vous pouvez tous utiliser sur un nombre illimité de sites. L'accès à vie vous offre des sites illimités, des mises à jour illimitées et une assistance illimitée
- Mise à jour d'août 2021 a apporté des améliorations de performances à tous les niveaux, faisant de Divi l’un des thèmes WordPress les plus rapides du marché. Le tout sans supprimer de fonctionnalités. En testant des conceptions Divi spécifiques, vous pouvez constater une grande vitesse de chargement
Inconvénients de Divi
- Vaste ensemble de fonctionnalités, longue courbe d'apprentissage - Le grand nombre de fonctionnalités disponibles peut rendre la tâche difficile à quiconque n'a jamais utilisé un concept similaire auparavant et peut prendre un certain temps à maîtriser.
- Les shortcodes sont intégrés - Compte tenu du fonctionnement du constructeur de site Divi, la plupart des pages contiennent des codes courts intégrés, ce qui peut rendre plus difficile l'abandon du thème une fois que vous commencez à l'utiliser, en particulier pour les pages personnalisées.
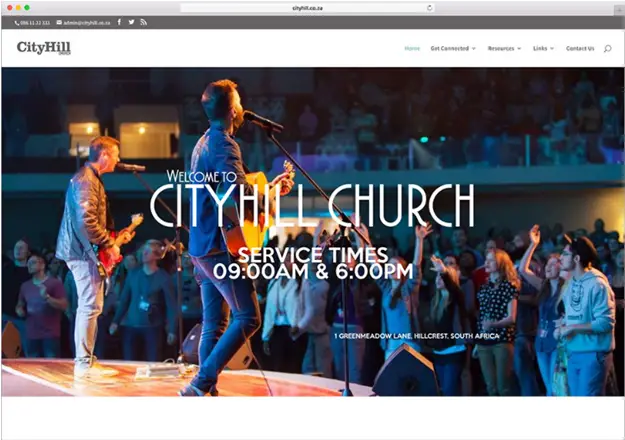
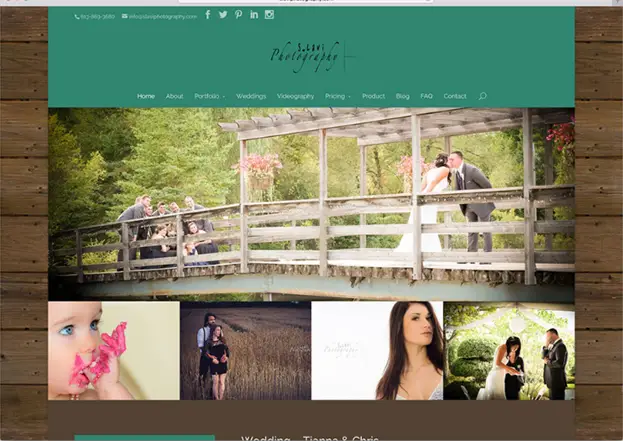
Exemples de thèmes WordPress Divi
Dans le cadre de cette revue du thème Divi WordPress, nous soutiendrons nos revendications avec peu de monde réel Exemples de thèmes Divi d'entreprises, qui fonctionnent grâce au thème Divi.


Nuage Divi

Alors qu’est-ce que le cloud Divi ?
Divi Cloud est comme Dropbox pour vos sites Web Divi
Divi Cloud est une solution de stockage cloud qui vous permet de sauvegarder vos mises en page Divi dans le cloud et d'y accéder depuis n'importe lequel de vos sites Web Divi. C'est comme avoir un compte Google Drive, iCloud ou Dropbox distinct pour tous vos documents Divi.
Cela a changé la donne pour nous étant donné que nous construisons des sites Web pour gagner notre vie. Voici quelques-unes des fonctionnalités phares :
- Vous pouvez vous connecter à votre compte Divi Cloud depuis n'importe quel site Web.
- Stocker des sections, des lignes et des modules dans Divi
- Utilisez des catégories et des balises pour garder une trace des choses.
- Création automatique de captures d'écran pour les mises en page Divi Cloud
- Les mises en page peuvent être recherchées, filtrées, triées et enregistrées en tant que favoris.
- Toutes les fonctionnalités sont disponibles dans le Divi Builder.
Divi Cloud est une fonctionnalité freemium avec jusqu'à 50 éléments de stockage gratuits et un abonnement annuel de 57.60 $ pour un stockage et une utilisation illimités.
Cette fonctionnalité s’adresse résolument aux indépendants et aux agences qui produisent plusieurs sites Web avec Divi et offre un gain d’efficacité significatif à ce groupe.
Le Divi Cloud sert désormais uniquement à stocker et à récupérer les mises en page Divi, mais il est prévu de l'étendre pour inclure tous les types d'actifs Divi tels que des plugins, des préréglages et des options de thème.
Prix Divi
La prochaine partie de notre revue Divi est quelque chose que vous devrez également prendre en compte : le prix. La tarification Divi est une évidence.
La tarification du thème Divi reste l’une des plus compétitives du secteur. Vous ne pouvez tout simplement pas battre la valeur offerte.
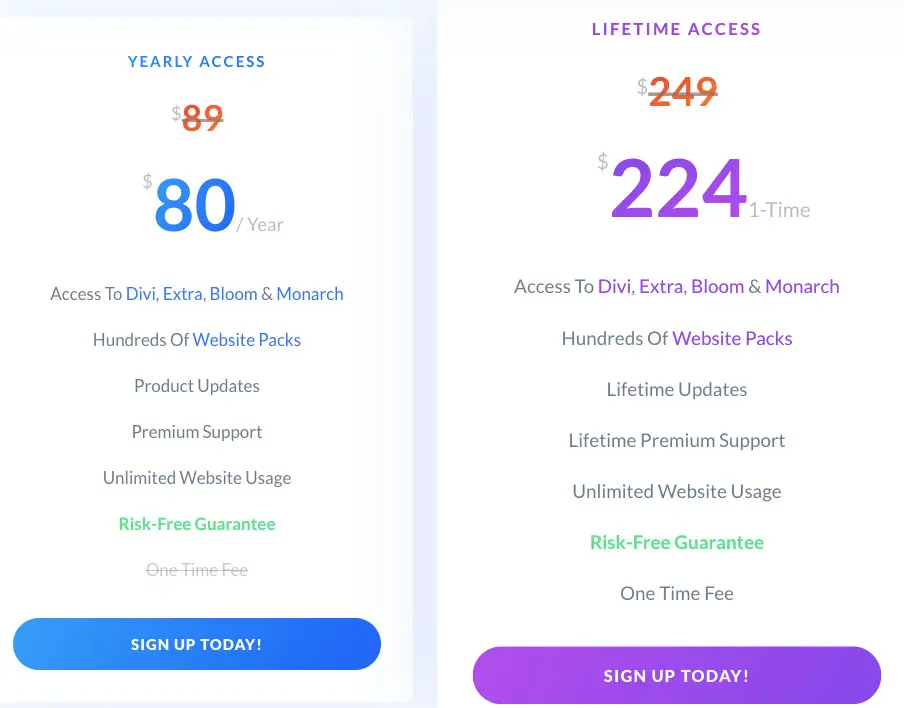
Divi est proposé avec deux options de tarification :
- Accès annuel
- Accès à vie
L'accès annuel est au prix de 89 $ tandis que l'accès à vie est au prix de 249 $.
Alors que si vous deviez comparer ce prix à d'autres produits (disons Avada à 60 $), il y a quelques différences dont vous devez être conscient.
- Vous pouvez utiliser Divi sur sites Web illimités (les autres thèmes WordPress nécessitent que vous achetiez une nouvelle licence pour chaque site)
- Vous avez accès à TOUS les produits de Elegant Themes (y compris le thème Extra, les plugins Bloom et Monarch)
- Vous pouvez utiliser n’importe quelle mise en page du site Web
- Vous bénéficiez d'un support illimité
- Vous avez une garantie de remboursement de 30 jours.
Mais attendez! - Si vous envisagez d'acheter le thème Divi WordPress, jetez un œil ci-dessous, car Elegant Themes proposent actuellement une offre de 10 % de réduction en mars 2024 - combinez cela avec l'accès à vie et vous obtenez une offre fantastique !
C'est cool, nous pensons.
Cliquez ici pour le prix le plus bas sur Divi - 10% de réduction jusqu'en mars 2024 uniquement
Autres produits faisant partie de l'offre groupée
Outre Divi, dans le cadre du prix unique d'obtention d'un Elegant Themes adhésion, vous aurez accès à:
- Extra - un thème WordPress pour les magazines en ligne
- Bloom - un plugin opt-in par e-mail pour booster votre liste de diffusion
- Monarch - un plugin de partage social pour augmenter les partages et les abonnés
- Divi Builder - cela peut être téléchargé séparément pour ajouter le générateur de page à d'autres thèmes que vous utilisez
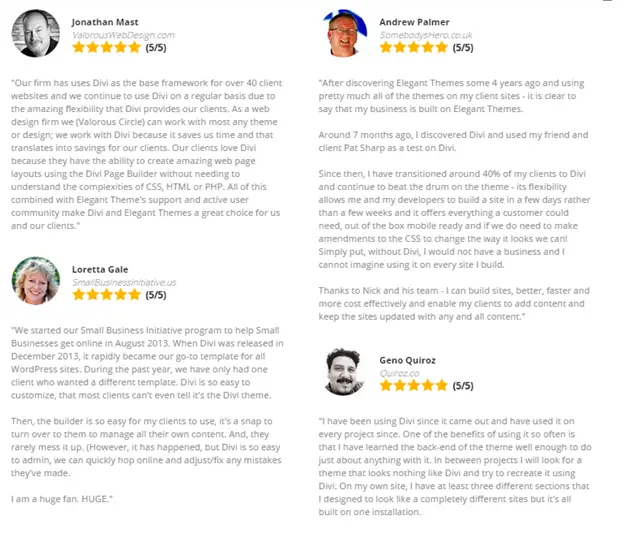
Témoignages et autres critiques de thèmes Divi
Notre revue Divi n’est pas la seule, il existe de nombreuses autres revues Divi et Divi builder Commentaires. Nous en avons examiné d'autres nous-mêmes pour que vous n'ayez pas à le faire.
Jetez un œil au témoignage suivant de Colorlib, le site de conception Web influent.
"Je me méfie d'appeler n'importe quel thème le meilleur. Mais ce que je peux dire à propos du thème Divi, c'est un élément polyvalent avec le puissant Divi builder pour un entrepreneur en ligne dans n'importe quel créneau. C'est certainement un modèle que toute personne intéressée par la création d'un site WordPress devrait consulter."
Ce qui suit est un extrait de l'analyse de Joe Fylan sur Divi, qui lui attribue une note de 4.6 sur 5.
Les gars d'Isitwp ont classé Divi 5 étoiles sur toutes les fonctionnalités!
Et voici quelques autres utilisateurs qui discutent de leur expérience avec Divi.
Comme vous pouvez le voir dans la sélection ci-dessus de Divi Reviews, quiconque utilise ce thème peut trouver très peu de défauts avec le thème Divi.
Obtenez 10 % de réduction sur Divi
(L'offre ci-dessus est uniquement disponible auprès CollectiveRay)
Démo Divi 4
Dans cet article, nous avons fait de notre mieux pour prendre autant de captures d'écran que possible pour vous donner une démonstration complète de ses possibilités et fonctionnalités.
Cependant, il existe un moyen très simple d’obtenir un échantillon de thème Divi pour vous-même.
Visitez simplement le Elegant Themes (lien ci-dessous) et essayez gratuitement la version actuelle de Divi sur votre propre installation WordPress.
API développeur Divi
L'API Divi Developer a fait passer son produit au niveau supérieur. Cela signifie que les développeurs tiers sont désormais disponibles pour créer leurs propres plugins et fonctionnalités qui s'intègrent directement au thème Divi.
Nous pouvons maintenant nous attendre à de nombreux nouveaux produits qui s'intègrent directement au modèle et au constructeur de pages pour combler les lacunes laissées par le produit, ou pour créer même de nouvelles fonctionnalités et fonctions auxquelles nous ne nous attendions jamais auparavant.
Nous sommes sûrs que cela fonctionnera très bien avec des créneaux spécifiques qui auraient besoin de leurs nuances particulières, avec des ajustements spécifiques pour cette industrie.
Le kit de préparation mis à jour: L'industrie Divi a explosé avec des applications tierces d'une multitude de partenaires. Découvrez quelques-uns des plugins tiers ici.
Divi contre Avada
Lectures recommandées: Avada vs Divi - Quel thème vaut le plus le coup ?
C'est la mère de toutes les confrontations de produits WordPress polyvalentes - ces deux sont les combinaisons de thème + générateur de page les plus populaires et les plus utilisées.
Comme nous les avons utilisés et les avons examinés tous les deux, nous pouvons vous dire si nous préférons utiliser le thème Divi ou si nous préférerions travailler avec Avada. Pourquoi ne pas jeter un œil à l'article ci-dessous où nous vous donnons nos pensées franches et les comparons.
Divi contre Beaver Builder
Lectures recommandées: Beaver Builder vs Divi - Lequel vaut votre argent ? (2023)
Il existe de nombreux frameworks pour créer des sites Web WordPress. Sans l'ombre d'un doute, c'est certainement l'un des thèmes WordPress et des constructeurs de pages les plus populaires et les plus réussis.
Mais ce n'est sûrement pas le seul. Par exemple, alors que les concepteurs de sites Web ont une préférence pour le générateur de pages par glisser-déposer, les développeurs Web ont généralement tendance à préférer des cadres tels que Beaver Builder contre Divi Elegant Themes. C'est parce que cela leur donne un peu plus de contrôle et de flexibilité que cela.
Il y a beaucoup plus de points à discuter lorsqu'il s'agit de comparer WordPress Divi à Beaver Builder. En fait, c'est exactement ce que nous avons fait et créé une comparaison complète de ces deux que vous pouvez voir sur le lien ci-dessus.
Divi contre Elementor
Lectures recommandées: Divi vs Elementor - Examen, avantages et inconvénients et guide ultime (2023)
Il existe également de nombreux constructeurs de pages, ils sont devenus le moyen de facto de créer des sites Web WordPress. Bien que nous aimions ce produit, il y a beaucoup de concurrence là-bas.
Elementor a repris très fortement - mais, notez qu'il n'a pas de thèmes intégrés, il s'agit plus d'un plugin pour la construction de sites, plutôt que du thème réel.
Il y a beaucoup plus de points à discuter quand il s'agit de comparer ces deux. Comme nous le faisons, nous avons créé une comparaison complète de ces deux outils que vous pouvez voir dans le lien de lecture recommandé de cette section.
Divi vs compositeur visuel
Lectures recommandées: Divi vs Visual Composer Review: qui vaut votre argent?
Et parce que nous aimons être complets, nous voulions également créer une comparaison entre les deux constructeurs de pages WordPress les plus populaires, à savoir le constructeur de site Web Divi et Visual Composer.
Nous avons en fait écrit notre premier article sur ces deux constructeurs de pages les plus populaires, car nous essayions de décider quoi acheter au départ. À ce stade, nous avons vu la plupart des constructeurs de pages WP en action, nous pouvons donc clairement dire lequel des deux (très populaires) constructeurs de pages est le meilleur.
Enfin, si vous voulez quelque chose de complètement différent, vous voudrez peut-être consulter notre Revue du thème Astra Pro ou encore notre test Divi vs Astra.
Foire aux questions sur l'examen du thème Divi
Qu'est-ce que Divi?
Divi est un thème WordPress facile à utiliser de Elegant Themes qui est le thème le plus populaire et le plus vendu de tous les temps. Il se concentre principalement sur la facilité d'utilisation et, en tant que thème de site Web polyvalent, peut être utilisé sur tout type de site Web.
Divi est-il un bon thème ?
Divi est un bon thème car il a à la fois de grandes fonctionnalités et un look incroyable, c'est donc un véritable thème WordPress polyvalent. Il dispose d'un grand nombre de modèles de pages et le constructeur de page Divi est très facile à utiliser. Cela en fait un excellent produit pour ceux qui recherchent une solution prête à l'emploi, tout comme si vous souhaitez créer un design personnalisé sans code.
Divi est-il gratuit ?
Non, Divi n'est pas un thème gratuit, mais vous pouvez l'essayer pendant 30 jours et si vous n'êtes pas satisfait, vous pouvez obtenir un remboursement complet.
Combien coûte Divi ?
Le thème Divi coûte 89$, mais cela vous donne accès à tous les thèmes et plugins vendus par ElegantThemes, support et mises à jour pendant un an. Vous pouvez également opter pour un abonnement à vie au prix de 249 $. Si vous souhaitez l'obtenir au prix le plus bas, vous pouvez cliquez ici pour une réduction de 10%.
Divi vaut-il la peine d'être acheté ?
Oui, Divi vaut absolument la peine d'être acheté. Pour le prix de 249 $, vous bénéficiez d'un accès à vie au Divi et à toutes ses mises à jour, ou 89 $ si vous souhaitez bénéficier d'un support et de mises à jour pendant un an. Cela vous donne la possibilité d'utiliser Divi sur un nombre illimité de sites Web, ce qui en vaut vraiment la peine. Et si vous achetez via notre lien, vous bénéficiez également de 10 % de réduction !
Est-ce que Divi est facile à utiliser?
Le thème Divi a été conçu dans un souci de facilité d'utilisation et est connu pour sa convivialité, sa flexibilité et sa polyvalence. Le constructeur de page qui est intégré et peut également être utilisé avec n'importe quel thème de votre choix apporte la puissance d'un constructeur de page par glisser-déposer. Les mises en page disponibles vous permettent également de démarrer un site Web à partir d'un certain nombre de Elegant Themes modèles, ce qui rend la création de sites Web très facile, même pour ceux qui ne travaillent pas habituellement dans l'industrie de la conception Web.
Quelle est le Divi builder?
La Divi builder est un plugin qui apporte des capacités de glisser-déposer au thème. Essentiellement, plutôt que d'utiliser des codes courts, vous pouvez faire glisser des éléments de site Web dans vos pages et publications pour concevoir vos pages, ce qui facilite grandement la création de sites entiers en très peu de temps.
Puis-je utiliser le thème Divi sur plusieurs sites Web?
Oui, vous pouvez utiliser le thème Divi sur plusieurs sites Web. Une fois que vous avez acheté une licence, vous pouvez utiliser Divi sur un nombre illimité de sites Web sans aucune limitation.
Divi est-il lent ?
Divi n'est pas lent par rapport aux sites Web qui ne sont pas construits avec un constructeur de pages, car il ajoute du CSS et du Javascript supplémentaires à votre site. Cela dit, l’équipe derrière le thème a fait de grands efforts pour s’assurer que Divi ne souffre plus de problèmes de performances et les dernières versions ont ralenti la plupart des problèmes de lenteur du passé. Ce n'est peut-être pas le thème WordPress le plus rapide du marché, mais il a apporté d'énormes améliorations et la vitesse n'est plus un problème.
Quel est le meilleur Divi ou Elementor?
Choisir entre Divi ou Elementor est un choix difficile car les deux sont de bons produits. Nous avons un examen complet de ces deux produits pour voir les points positifs ou non de ces deux produits ici si vous voulez en savoir plus.
Réflexions finales
Terminons notre réflexion avec cette revue complète des plus populaires d'entre eux. Elegant Themes des produits. Est-ce l’une des meilleures options de thèmes WordPress polyvalents ?
Nous pouvons affirmer sans réserve que le thème Divi et le Divi Builder est un excellent produit que vous pouvez acheter en toute tranquillité.
Il y a une raison pour laquelle le thème et le constructeur Divi ont été achetés par plus de 975,000 XNUMX personnes au cours des dernières années, ce qui en fait l'un des thèmes les plus populaires, même par rapport à d'autres options de thèmes WordPress populaires. C’est parce que c’est un produit solide avec une grande réputation.
Il a la capacité d’améliorer à la fois votre productivité et votre résultat final en matière de création d’un beau design de site Web.
Plus important encore, il est très simple à utiliser et peut vous aider à faire avancer les choses. Nous recommandons le thème Divi à 100% à tous ceux qui l’envisagent.
Non seulement cela, mais nous avons également une réduction de 10 % sur le prix du thème Divi que vous pouvez utiliser.
Vous serez heureux de l'avoir fait!
Obtenez 10 % de réduction sur Divi en mars 2024 uniquement
Veuillez laisser un incontournable commentez vos pensées, puis partagez-les sur votre ou vos groupes Facebook qui trouveraient cela utile et récoltons ensemble les avantages. Merci d'avoir partagé et d'être gentil!
Divulgation: Cette page peut contenir des liens vers des sites externes pour des produits que nous aimons et que nous recommandons sans réserve. Si vous achetez des produits que nous suggérons, nous pouvons percevoir des frais de parrainage. Ces frais n'influencent pas nos recommandations et nous n'acceptons pas les paiements pour les avis positifs.