Als je hebt nagedacht over het opzetten van een WordPress-thema met een premium uitstraling, ben je zeker deze twee hoofdthema's tegengekomen. Maar hoe beslis je tussen Divi vs Avada?
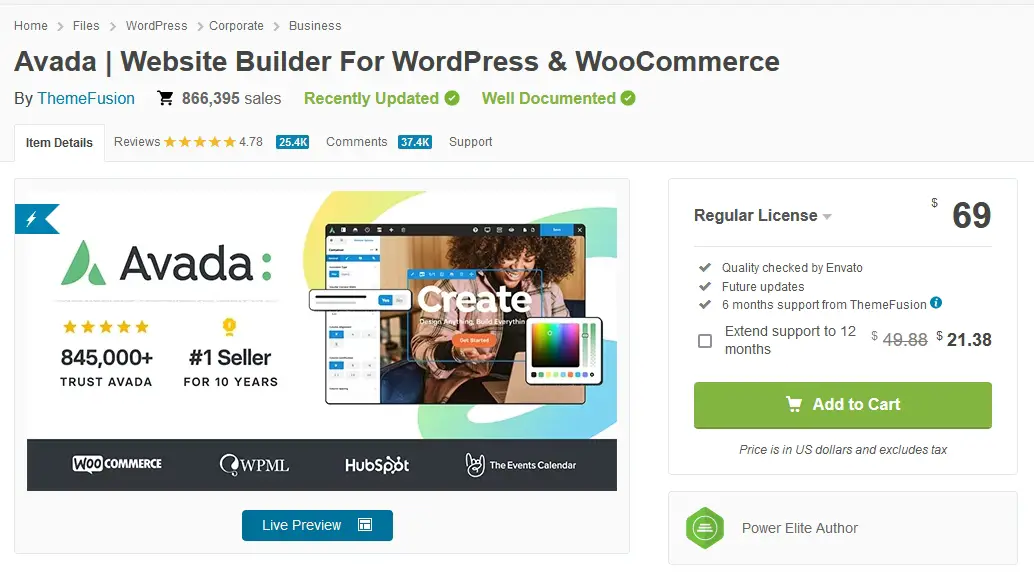
Avada is het best verkochte WordPress-thema op ThemeForest, met meer dan 478,661 881,346+ verkopen op dit moment. Divi daarentegen is het meest flexibele thema van the Elegant Themes - het heeft ook een enorm aantal klanten - met ook meer dan 554,210 861,600+ gebruikers op het moment van schrijven.
Iedereen die een multifunctionele sjabloon op zijn WordPress-site wil toepassen, zal zich afvragen: welke?
Dat is waar dit artikel over gaat. Na het uitvoeren van uitgebreide tests en het ontwikkelen van sites met behulp van deze twee thema's, nemen we de voor- en nadelen van beide items door, zodat u beslist welke het beste bij uw behoeften past - dat is waar we het beste in zijn CollectiveRay. Com.
We hebben dit artikel zojuist in maart 2024 bijgewerkt om indien nodig alle nieuwe details toe te voegen, zodat u er zeker van kunt zijn dat dit artikel zo actueel mogelijk is.
Divi tegen Avada
Divi en Avada zijn twee van de meest populaire multifunctionele WordPress-thema's die er zijn. Avada kost $ 69 met een licentie voor één site, terwijl Divi $ 89 per jaar kost, maar op de lange termijn goedkoper is vanwege het onbeperkte gebruik van sites. Divi is sneller dan Avada dankzij een prestatiegerichte update en heeft veel meer plug-ins. Over het algemeen heeft Divi een lichte voorsprong op Avada.
|
|
|
|
|
Prijs |
Begint bij $ 69 per jaar |
$ 89 per jaar |
|
Doelgroep |
Eindgebruikers, ontwikkelaars, ontwerpers, bureaus |
Eindgebruikers, ontwikkelaars, ontwerpers, bureaus |
|
Gratis versie? |
Nee |
Nee |
|
Startersites? |
Ja, grote catalogus (91 kant-en-klare websites) |
Ja, zeer grote catalogus (205 lay-outpakketten) |
|
Modulair? |
Ja |
Enigszins |
|
Performance |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐ |
|
maatwerk |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐⭐ |
|
Compatibiliteit met Page Builder |
Heeft zijn eigen Fusion Builder maar is ook compatibel met grote paginabuilders zoals Elementor |
Heeft zijn eigen ingebouwde paginabuilder, maar deze kan worden uitgeschakeld zodat u een andere paginabuilder naar keuze kunt gebruiken, compatibiliteit en ondersteuning voor andere paginabuilders is niet gegarandeerd |
|
WooCommerce-ondersteuning |
Grote |
Goed |
|
Integratie met derden |
Uitstekend |
Goed |
|
Support |
Goed |
Grote |
|
Documentatie |
Uitstekend |
Uitstekend |
|
Wat we leuk vinden |
✅ Nauwe integratie met Fusion Builder en WooCommerce ✅ Zeer flexibel ✅ Goed gedocumenteerd ✅ Tal van customizer-opties ✅ Goede selectie van kant-en-klare sites ✅ Uitstekende ondersteuning van derden |
✅ Native pagina / Divi-themabouwer ✅ Enkele duidelijke prijsstelling ✅ Enorme verzameling lay-outpakketten en er zijn ook veel bronnen van derden ✅ Talloze thema-instellingen ✅ Nieuwe snelheidsupdate is transformationeel |
|
Wat we niet leuk vonden |
❌ Uitgebreid en potentieel complex ❌ De snelheid van de site kan eronder lijden met veel plug-ins |
❌ Werkt niet echt goed met paginabuilders van derden
|
|
globaal |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐⭐ |
|
|
|
Winnaar - Betere waarde voor meerdere sites |
|
Website |
Bekijk hier Avada | Krijg alleen tot maart 10 2024% KORTING op Divi |
Laten we beginnen met onze daadwerkelijke vergelijking tussen Divi en Avada.
Waarom Divi vs Avada of een multifunctioneel WordPress-thema?
Het concept achter een multifunctioneel sjabloon zoals Divi en Avada spreekt voor zich.
Voordat multifunctionele WordPress-thema's een ware rage werden, kochten de meeste mensen die een nieuwe website nodig hadden een nieuwe voor elk project waarvoor ze waren gecontracteerd of waar ze aan het opzetten waren. Het probleem daarmee is niet alleen dat het duurder is omdat je elke keer een gloednieuw item wilt kopen, maar je moest eigenlijk leren hoe elk item werkte.
Elk van deze sjablonen werkt eigenlijk heel anders dan elkaar, dus normaal gesproken zou je een extra aantal uren moeten besteden om uit te zoeken hoe je het kunt laten werken zoals je dat wilt.
. Elegant Themes kwam naar buiten met Divi rond het einde van 2013 zetten ze een nieuwe standaard wat betreft multifunctionele ontwerpen. Dit nieuwe thema was zelfs gericht op niet-technische webdesigners en website-eigenaren, die vervolgens in staat waren om letterlijk in een paar uur geweldig uitziende websites te maken.
Het is dan ook geen toeval dat Divi toonaangevend is als het gaat om "All in One" WP-thema's.
Het is een flexibel raamwerk waarmee u een site kunt maken die geschikt is voor elke organisatie, elk doel of elk merk. Dit type product bevat alle functies die uw website nodig zou kunnen hebben. Hiermee kunt u producten en diensten promoten, een e-commercesite of een mooie blog bouwen of een professioneel portfolio ontwikkelen. Het ondersteunt integratie van sociale media en het is volledig responsief.
Het extreme niveau van personalisatie zorgt ervoor dat uw website er uniek uitziet.
Hoewel je tal van andere sites zult zien die op hetzelfde sjabloon zijn gebouwd, zullen ze allemaal heel verschillend zijn. Als u een sjabloon nodig heeft waarmee u op de eenvoudigste manier een website kunt bouwen, is een multifunctioneel thema de beste optie.
Er zijn enkele potentiële nadelen van multifunctionele items, waarmee u rekening moet houden voordat u er een kiest.
Als je extreem kieskeurig bent over lay-out, kleuren, ruimte en andere aspecten van styling en uiterlijk, krijg je misschien niet alles wat je nodig hebt in een multifunctioneel product.
Misschien heb je een functie nodig die de sjabloon niet biedt, of je kunt die functie niet precies gebruiken op de plek die je in gedachten hebt. Als je de website wilt aanpassen aan een heel specifieke visie, heb je nodig: WordPress-ontwikkelaar met geavanceerde codeervaardigheden.
Als u een gerichte en verfijnde website nodig heeft die speciaal voor uw niche is ontworpen, zal een multifunctionele website niet aan uw verwachtingen voldoen. Als je daarentegen aan de slag wilt en dingen open wilt houden, zodat je de website onderweg blijft verbeteren, is het slim om voor een multifunctionele optie te kiezen.
Aan de positieve kant, deze twee zijn de beste voorbeelden van multifunctionele sjablonen die voldoen aan de behoeften van de meeste mensen. Nu, op de details!
Lees verder: 25+ beste (leuke!) WordPress-thema's voor artiesten (gratis en premium)
Avada vs Divi - Functies
Zowel Avada als Divi zullen slagen of falen op hun functies. Dus wat biedt ons meer?
Avada – Overzicht van functies

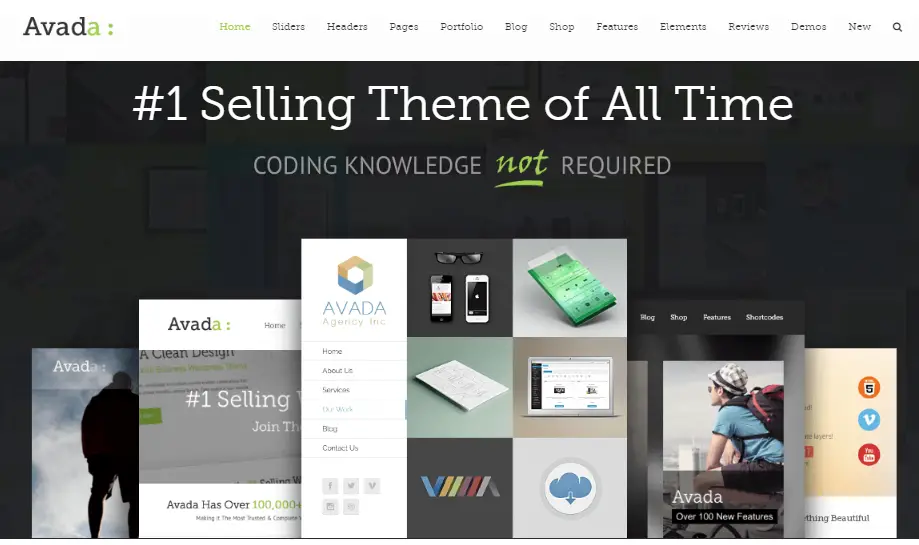
Avada is vooral aantrekkelijk vanwege de flexibiliteit. Je kunt het voor bijna elk type WordPress-site gebruiken door een van de vele vooraf gebouwde demo-websites toe te passen.
U hoeft alleen inhoud toe te voegen en voila - u krijgt een fantastische website. We hebben dit thema meerdere keren gebruikt in ons klantwerk met verbluffende resultaten en de klant is er altijd tevreden uitgekomen.
De Envato-marktplaats is buitengewoon concurrerend, dus het bestverkochte item zijn daar betekent iets. Het moet echt geweldig zijn.
Net als bij zijn concurrent, kunt u met de sjablonen van ThemeFusion vrijwel elk type website maken.
U krijgt toegang tot een uitgebreide bibliotheek met kant-en-klare demo-websites, die u binnen enkele minuten op uw eigen site kunt toepassen.
Als je de demo-sites niet leuk vindt, kun je altijd helemaal opnieuw beginnen.
Dit zijn de belangrijkste functies die u kunt gebruiken:
- Geweldige menu's: verschillende locaties, megamenu met widgets, hoge mate van aanpassing en typografiecontrole
- Ingebouwde paginabuilder met slepen en neerzetten
- Overvloed aan thema- en pagina-opties
- 120+ ontwerpelementen
- Demo-importeur met één klik
- Vertaalopties
- Controle over de breedte van de site
Wanneer u Avada op de themapagina hebt geïnstalleerd en geactiveerd, wordt u naar een welkomstgedeelte geleid.
Dit is in wezen een handleiding om aan de slag te gaan om er zeker van te zijn dat u alle essentiële dingen hebt gedaan.
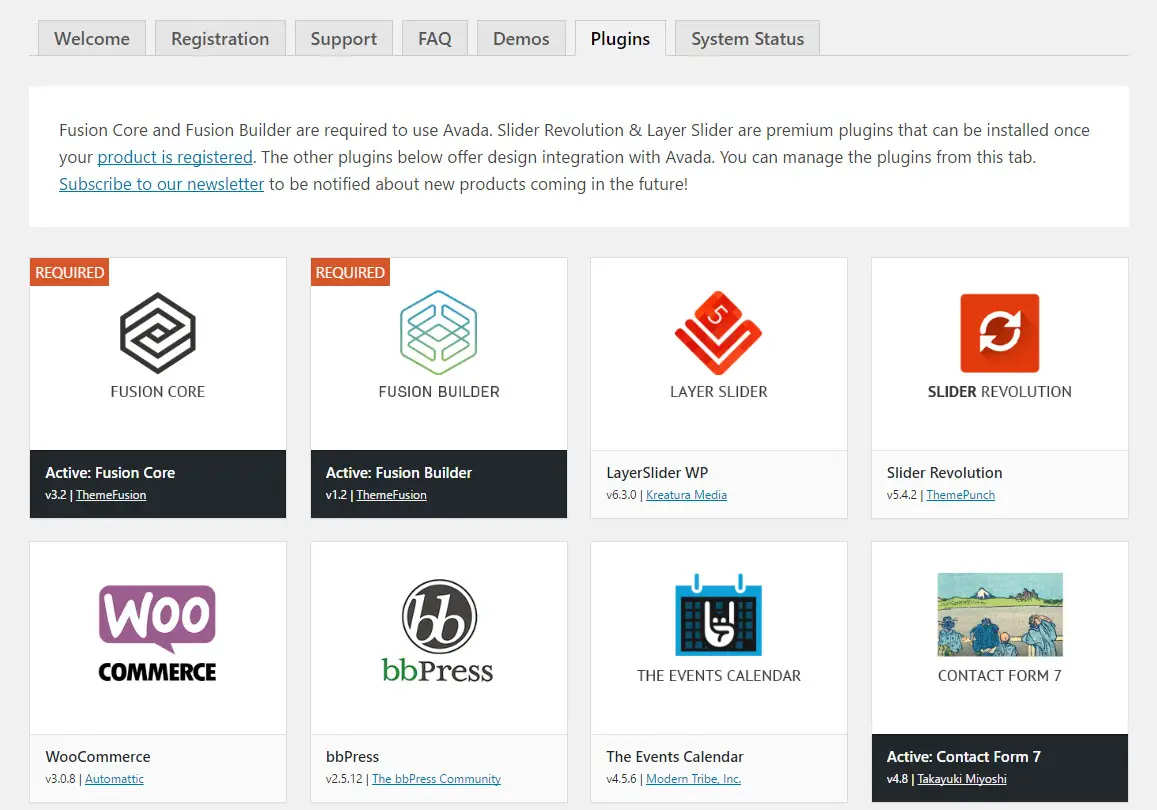
U wordt gevraagd om WordPress-plug-ins voor afhankelijkheid te installeren en alles in te stellen.
Die afhankelijkheden zijn handig om specifieke kenmerken en functies in te stellen. Ze omvatten Avada LayerSlider, Slider Revolution, WooCommerce, bbPress, The Events Calendar en Contact Form 7.
Om eerlijk te zijn, hebben we ontdekt dat Avada op zijn best werkt als het op een minimum aantal plug-ins wordt gehouden, dus ons advies is om de plug-ins te beperken tot de enige keer dat je ze echt nodig hebt.

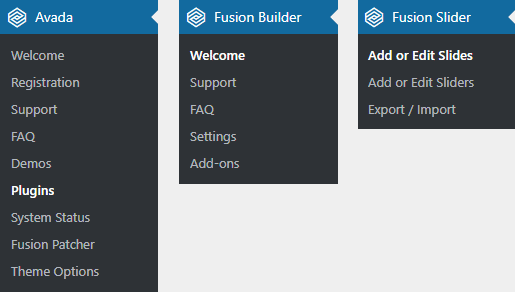
Hoewel Divi minimaal invasief is met zo min mogelijk indringers, hanteert Avada een krachtigere benadering van uw beheerdersmenu.
Het toont zichzelf door menu-items weer te geven voor Avada, de Live Visual Builder bovenaan het menu. Dit betekent dat het de dingen die u gewend bent, zoals berichten, pagina's, opmerkingen en plug-ins, verder naar beneden op de pagina duwt
Door onze trial and error hebben we ontdekt dat dit niet ideaal is als je al lang met WordPress werkt. Elke keer dat u een optie selecteert, zult u merken dat u twijfelt.
Wat erger is, is dat als je de andere aanbevolen WordPress-plug-ins toevoegt, het menu nog drukker wordt.
Nadat we Avada voor ons project hebben gebruikt, moeten we zeggen dat dit iets is dat we echt niet leuk vinden aan Avada.

De Live Visual Builder is een front-end paginabuilder met slepen en neerzetten. Dit is een duidelijke verbetering ten opzichte van de oude Fusion-builder waar we eerder mee worstelden. Het kan worden geactiveerd in uw inhoud, of het nu gaat om berichten, pagina's of andere typen berichten, waardoor het zeer toegankelijk wordt.
In tegenstelling tot de kleurrijke interface van Divi, voelt het eenvoudige zwart-wit-blauwe kleurenschema van de bouwer een beetje klinisch aan.
Het voelt alsof het is ontworpen door een programmeur in plaats van een ontwerper.
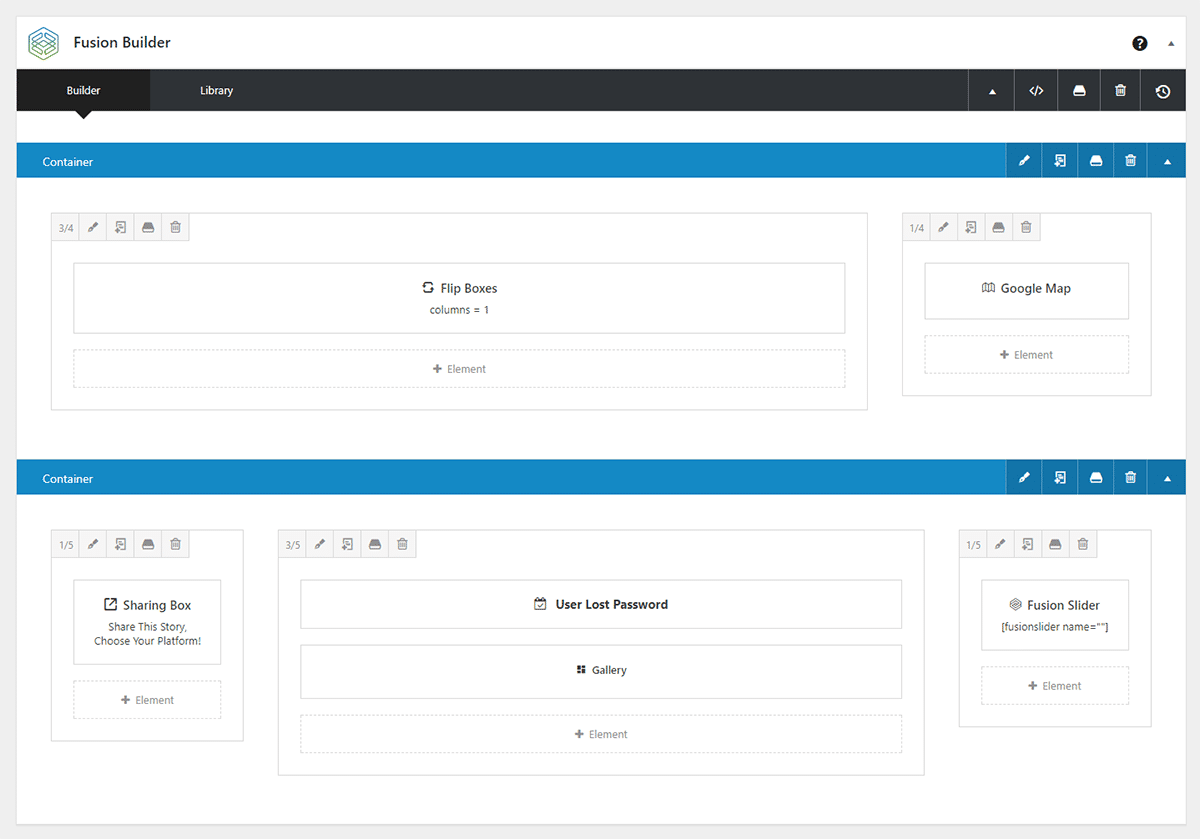
Aan de positieve kant is de bouwer snel, functioneel en heel gemakkelijk te navigeren. Op een lege pagina ziet u opties om een container (rij) of een vooraf gemaakte lay-out toe te voegen.
Als je pas aan de slag gaat met de bouwer, wordt er ook een rondleidingsvideo weergegeven.
Hoewel de meeste gebruikers de bouwer niet intimiderend zullen vinden, raden we toch aan om de video-tutorial te bekijken, omdat daarin enkele dingen worden uitgelegd die u misschien al kent.
Het behandelt het bibliotheeksysteem en toont u andere instellingen en functies die u enigszins gefrustreerd kunnen maken.


Zodra u de bouwer begint te gebruiken, zult u er plezier in krijgen om ermee te werken, omdat het zo snel en snel is geworden in vergelijking met de vorige versies, die lastig waren om te gebruiken.
Na met een aantal paginabouwers te hebben gewerkt, is mijn grootste klacht dat sommige van hen zo traag zijn.
Hoewel de Divi Builder kan niet worden beschouwd als een van de langzame bouwers, je zult nog steeds een verschil voelen tussen de twee als je ze naast elkaar laadt.
Simpel gezegd, onze ervaring met het werken met de bouwer van Avada is nu een snelle en prettige ervaring.
Zoals te verwachten was, kunnen elementen eenvoudig worden verwijderd, verplaatst, gekloond en geconfigureerd.
Merk op dat rijen bekend staan als "Containers". Elementen kunnen in kolommen worden neergezet die in containers worden geplaatst.
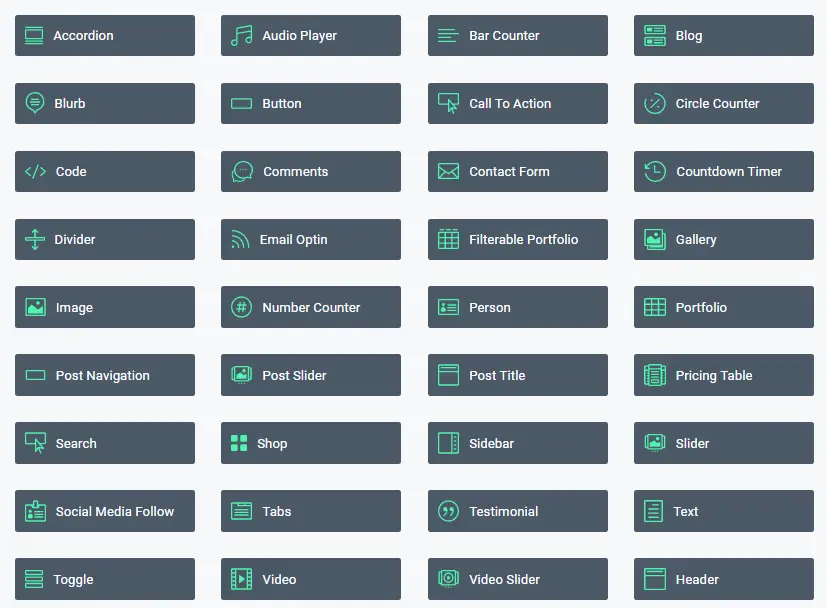
Wat betreft alle elementen die u kunt toevoegen aan een op Avada gebaseerde site, vindt u hieronder een overzicht. Zoals u kunt zien, is er een uitgebreide keuze aan elementen om aan uw site toe te voegen.
Met de builder kunt u ook de wijzigingen zien die u hebt aangebracht en kunt u naar die wijzigingen terugkeren. Het is iets anders dan de knop Opnieuw of Ongedaan maken die beschikbaar is bij Divi - u moet de tijdlijn met wijzigingen gebruiken om terug te keren.
Laten we in feite doorgaan met de Divi vs Avada-recensie door nu in detail te kijken naar de functies van Divi.
Divi - Overzicht van functies
Met Divi kun je elk soort website bouwen en genieten van live responsieve previews. Het is een uitzonderlijk product met geweldige graphics. Hoewel de krachtige pagebuilder voldoet aan de behoeften van elke ontwikkelaar, is hij ook geschikt voor mensen die niet kunnen coderen.
We gebruiken Divi al jaren, om verschillende redenen. Het thema is steeds sterker geworden en de websites die we ermee hebben gebouwd zijn altijd van topklasse.
De belangrijkste reden waarom Divi is blijven verbeteren, is dit.
Sinds Elegant Themes het grootste deel van hun inkomsten uit dit item haalt, investeren ze er continu in. Wat betekent dit voor zijn gebruikers? Ze krijgen voortdurend nieuwe updates, die hen helpen verbeteringen aan hun sites aan te brengen.
Divi versie 3.0 bracht realtime bewerking op de voorpagina.
De Divi 4.0-versie bracht nog een baanbrekende functie met zich mee: de Divi-themabouwer.
Hiermee is het nu mogelijk om het ontwerp, de lay-out en de structuur van uw gehele website te wijzigen. Hiermee kunt u de responsieve visuele paginabuilder gebruiken om aangepaste kopteksten, voetteksten en hoofdtekstsjablonen te maken voor elk type pagina op uw site.
U kunt aangepaste ontwerpen, lay-outs en structuren maken voor verschillende berichttypen, zoals blogberichten, producten, portfolio's en andere.
Daarnaast kunt u hetzelfde doen met aangepaste indexpagina's, samen met andere speciale pagina's zoals 404-pagina's, pagina's met zoekresultaten, archieven, categoriefeeds en meer. U kunt nu letterlijk het uiterlijk van elk deel van uw gehele website aanpassen.
Een website die hiermee is gebouwd, is strak, schoon, elegant en modern. Het geeft wel de indruk dat er veel werk in is gestoken. Toch maken de bibliotheek met vooraf gebouwde lay-outs en de eenvoudige paginabuilder dit een van de meest bruikbare thema's die er zijn. Het beste eraan is dat het na verloop van tijd steeds beter wordt.
Dit zijn de meest opvallende kenmerken die we hebben gebruikt en op basis van onze waarnemingen die u ook nuttig zult vinden:
- In-line bewerken
- Aanpasbare gebruikersinterface
- Versleepbare breedtes
- Drag & Drop paginabuilder
- Responsieve bewerking
- Testtool voor het splitsen van leads
- Thema bouwer
Laten we eens kijken wat u met Divi kunt doen, zodat we het een beetje beter begrijpen:
Kortom, u krijgt elk element dat u nodig heeft voor een gedetailleerde website.
We zetten onze Divi vs Avada-vergelijking voort door te kijken welke kant-en-klare sjablonen of demo-sites beschikbaar zijn voor beide thema's.
Avada vs Divi - Beschikbare sjablonen
Het aantal sjablonen dat u bij een thema krijgt, is een maatstaf voor hoeveel u eruit kunt halen, dus we zullen Divi versus Avada nu vergelijken op hun selectie van sjablonen. We zijn niet allemaal ontwikkelaars of grafisch begaafd, dus een kant-en-klaar sjabloon van hoge kwaliteit is essentieel.
Avada-sjablonen
Avada wordt geleverd met 91 kant-en-klare websites die een breed scala aan industrieën bestrijken. Er is een echte mix van kleine bedrijven, e-commerce, bureaus en andere. We hebben er een aantal gebruikt om aan de slag te gaan en ze geven je echt een voorsprong in de ontwikkeling.
Ontwerpen zijn modern, kleurrijk en goed uitgebalanceerd en bieden veel mogelijkheden voor iedereen die iets dat al gemaakt is wil gebruiken.
Er is een zeer coherente stijl in al deze sjablonen. Ze zijn stuk voor stuk doordacht, evenwichtig en creëren een professionele uitstraling.
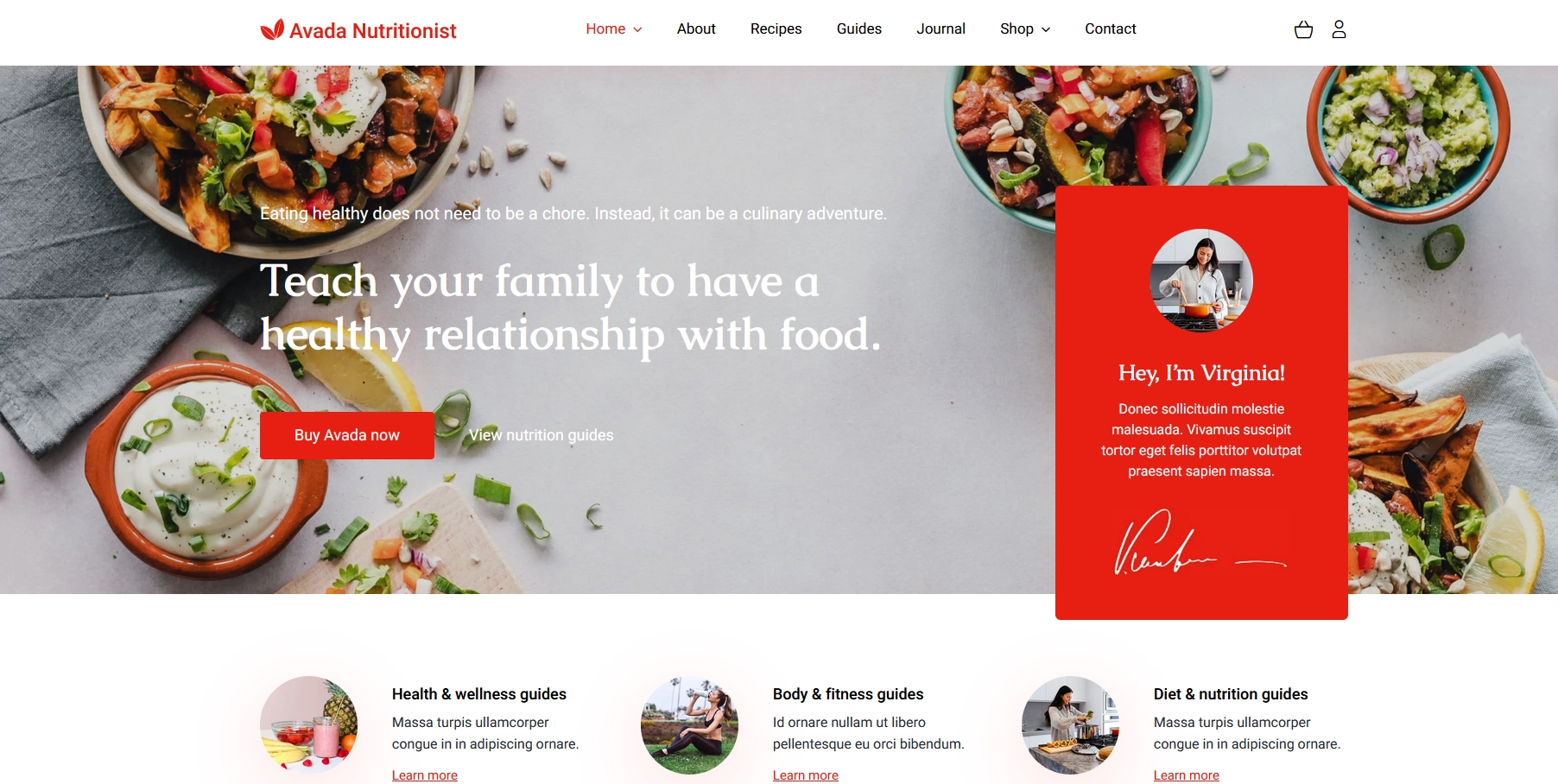
Avada Nutritionist is een voorbeeld van een kleurrijker sjabloon.

Avada Extreme is een ander voorbeeld van hun oog voor design.

Divi-sjablonen
Divi kwantificeert niet hoeveel sjablonen het biedt, maar er zijn letterlijk duizenden pagina's van. Bij het ontwikkelen van onze projecten is het moeilijk om de meeste daadwerkelijk te doorlopen, ze zijn er zo talrijk. Net als Avada is er een echte mix van genres en ontwerpen die aan de meeste behoeften voldoen.
Ontwerpen zijn of heel kleurrijk en levendig of relatief plat en oninteressant (in ieder geval in mijn ogen). Hoewel sommige echt goed zijn, laden sommige demo's erg langzaam en zijn ze vrij ongeïnspireerd.
Absoluut meer een gemengde rug dan met Avada, ook al zijn er meer.
Divi YMCA is een goed klein ontwerp dat meteen aanspreekt.

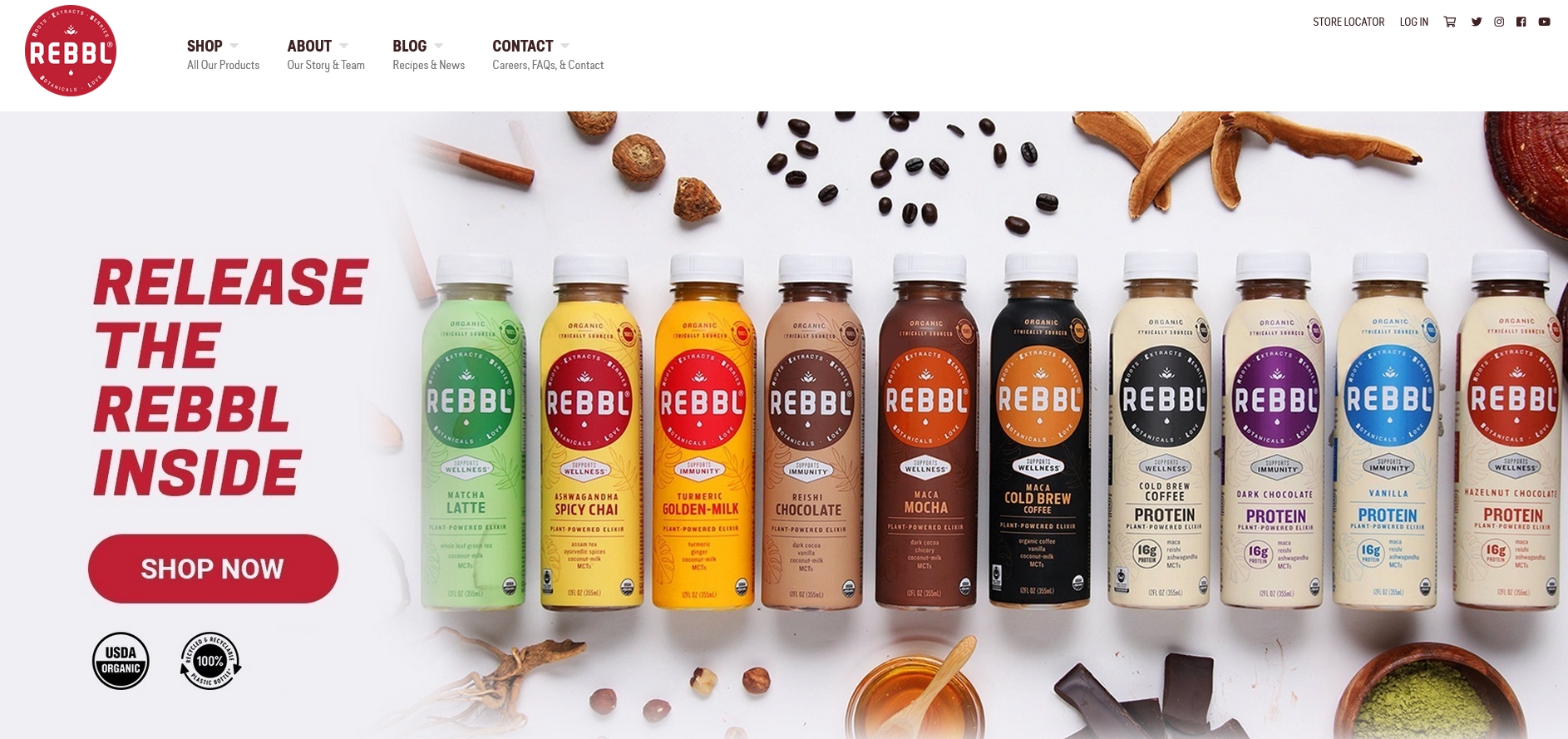
Divi Rebbl is een eCommerce-sjabloon die we graag zelf zouden gebruiken.

Avada vs Divi-thema - Thema bouwen
Themavorming is een ander kernkenmerk van deze twee thema's. Het is allemaal leuk om kant-en-klare sjablonen te hebben, maar wat als je iets unieks wilt? Laten we eens kijken hoe de themabouwers zich verhouden in Divi vs Avada.
Avada in actie: de bouwer
Vanwege de licenties omvat de installatie van Avada een extra stap in vergelijking met de Elegant Themes thema.
U moet uw exemplaar van het item valideren voordat u toegang krijgt tot alle plug-ins en extensies. Het thema geeft je een optie om het te gebruiken zonder een dergelijke validatie, maar je mist coole functies.
Net als bij zijn concurrent kunt u met deze sjabloon ook een geheel nieuwe website maken.
Het geeft je echter ook coole website-demo's (je zult er veel vinden) die zeer flexibel zijn, dus je kunt nog steeds een uniek ogende website krijgen als je voor die optie kiest.
De demo's omvatten productpagina, fotografie, reizen, architectuur, lifestyle en meer. U kunt elk aspect van de site aanpassen.
Als u geen meester bent in code, zal deze sjabloon u daar geen problemen mee geven. In feite hebben we verschillende ontwerpers die niet coderen, maar ze hebben toch zeer goede resultaten behaaldless.
De paginabuilder is een tool voor slepen en neerzetten waarmee u een geheel nieuwe website kunt maken. Het wordt geleverd met een grote keuze aan vooraf gebouwde sjablonen, die u naar wens kunt bewerken.

U kunt elke pagina aanpassen met aanvullende instellingen met betrekking tot de achtergrond, zijbalken, voettekst, schuifregelaars, titelbalk en meer.
Het goede nieuws is dat deze sjabloon het genereren van inkomsten met websites eenvoudig maakt - u kunt eenvoudig de Ads-widget gebruiken om advertentiebanners naar uw site te brengen.
Waar Avada wint – Functies die ontbreken in andere sjablonen
Weet je nog hoe voordat we vermeldden hoe de Elegant Themes sjabloon u een bibliotheek met lay-outs (ook wel paginasjablonen genoemd) heeft gegeven om op uw pagina's en berichten toe te passen?
Dat is geweldig, en Avada geeft je die optie ook.
Met de sjabloon kunt u echter ook binnen enkele minuten een volledige demowebsite importeren. Dat is waar het wint.
Een andere belangrijke kracht van dit product is dat het u uitstekend de controle geeft over het uiterlijk van een mobiele website. U kunt specifieke elementen uitsluiten van verschijnen in de mobiele versie en u kunt de mobiele breekpunten aanpassen.
Esthetiek is een sterk punt van deze sjabloon. Met Divi kunt u ook prachtige pagina's maken.
Als we op dit gebied een winnaar zouden moeten kiezen, zou Avada degene zijn.
Bezoek de sjabloondemo op ThemeForest
Divi in actie: de Drag-and-Drop Builder
De Drag-and-Drop-builder is waar het Divi WordPress-thema echt schittert en waar we significante verschillen kunnen zien tussen Divi en Avada. We hebben veel aangepaste WordPress-sites gemaakt en het is zo eenvoudig als het wordt met deze sjabloon.
Zodra je Divi hebt geüpload en geïnstalleerd op je site en hebt geactiveerd, kun je er gewoon mee aan de slag. U hoeft helemaal geen plug-ins te installeren (Avada raadt u bijvoorbeeld aan om specifieke plug-ins te installeren). Het wordt nog steeds aanbevolen om alle vereiste updates uit te voeren en ervoor te zorgen dat u uw gebruikersnaam en API-sleutel toevoegt, zodat u volledige toegang krijgt tot de functies en updates - rechtstreeks via het beheerdersgedeelte.
Elegant Themes hebben een minimalistische benadering gekozen om dit in uw site te integreren. De builder is onmiddellijk beschikbaar wanneer u inhoud, berichten en pagina's bewerkt.
Als je extra aangepaste berichttypen hebt, moet je mogelijk naar instellingen gaan om deze in te schakelen Divi builder om met hen samen te werken.
Divi builder werkt zowel op de back-end als de front-end editor. Terwijl sommige mensen liever in de front-end werken, geven anderen de voorkeur aan de back-end - ikzelf bijvoorbeeld, ik werk liever in de back-end, zelfs als er een front-end-interface beschikbaar is - voor mij is het toegankelijker met de rest van de opties in WP. De front-end kon ik dan alleen gebruiken als ik het uiterlijk en het gevoel fijn moest aanpassen.
Je weet waarschijnlijk dat de niche voor het bouwen van pagina's op dit moment erg competitief is, maar de waarheid is dat de bouwer van Elegant Themes daadwerkelijk wordt gehouden als het niveau waarnaar moet worden gestreefd. Het feit dat het een schone interface heeft, een geweldige gebruikerservaring en nog steeds snel is - maakt het een perfecte combinatie. Hoewel de lay-out er misschien eenvoudig uitziet, is dat een slim User Experience-ontwerp - het heeft veel handige instellingen en functies die u in geen enkele andere pagebuilder aantreft.
Ook bij ons bureau is Divi onze maatstaf bij het bespreken van pagebuilders. We vergelijken de meeste andere paginabuilders met deze. Misschien omdat we veel ervaring en expertise hebben opgebouwd door met Divi samen te werken, maar zelfs met nieuwe rekruten merken we dat ze nog steeds merken dat ze sneller aan de slag zijn met Divi.
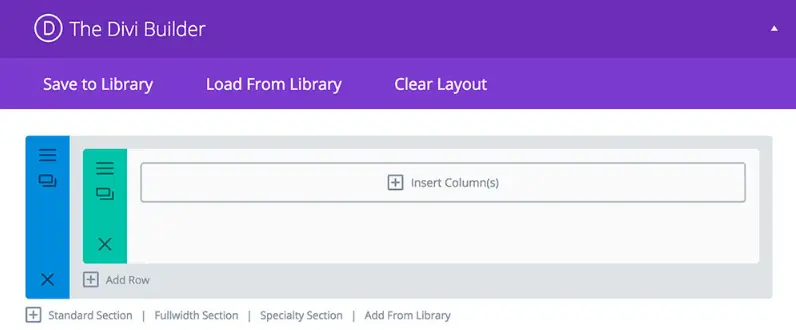
Dus hoe gebruik je het?
Zodra u op "Gebruiken" klikt Divi Builder”-knop beschikbaar in uw berichteditor, en de Builder zal verschijnen. Op dit punt kunt u beginnen met bewerken door inhoudsmodules, kolommen, rijen en secties te slepen en neer te zetten, indien nodig voor uw site.
Het thema geeft je ook de mogelijkheid om helemaal opnieuw te beginnen door je lay-out te maken.
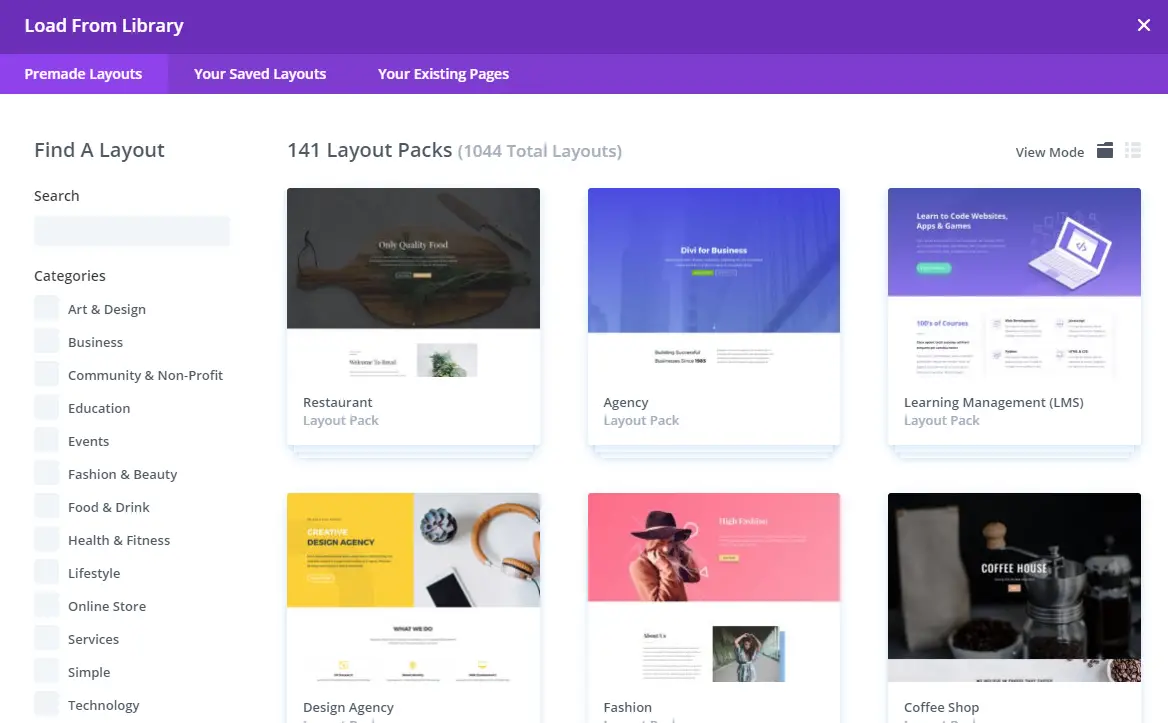
Dat betekent dat je de moeilijke manier kiest om een site te bouwen. Het geeft u echter ook een uitgebreide lijst met vooraf gemaakte lay-outs, die u kunt aanpassen aan de behoeften van uw website. Voordat u uw eigen lay-outs gaat maken, raden we u aan de lay-outs te bekijken die al beschikbaar zijn.
De sjabloon geeft u ook een uitgebreide lijst met vooraf gemaakte lay-outs, die u kunt aanpassen aan de behoeften van uw website. Voordat u uw eigen lay-outs gaat maken, raden we u aan de lay-outs te bekijken die al beschikbaar zijn.
Er zijn momenteel meerdere lay-outs waaruit u kunt kiezen en er worden in de loop van de tijd meer toegevoegd, zodat u uw eigen aantrekkelijke pagina kunt maken, zelfs als u geen geavanceerde codeervaardigheden hebt.
De lay-outs dekken alles, van blogpostsjablonen en binnenkort verschijnende pagina's tot meerdere bestemmingspagina's en homepage-ontwerpen. U kunt direct na installatie van Divi met meerdere templates aan de slag, dit bespaart u dus veel tijd.
De sjablonen zorgen ervoor dat u geen aangepaste code hoeft toe te voegen, terwijl ze tegelijkertijd veelzijdigheid en goede prestaties voor uw website bieden.
We hebben de sjablonen keer op keer gebruikt om ervoor te zorgen dat bepaalde herbruikbare aspecten, zoals promowidgets, keer op keer kunnen worden hergebruikt in de verschillende delen van de websites. Dat heeft ons veel tijd bespaard en zorgt voor consistentie in ons ontwerp.
Terwijl u aan het bewerken bent en een fout maakt of misschien moet u een vergelijkbare lay-out maken, kunt u met één klik op de knop secties verwijderen, klonen of kopiëren. Er zijn specifieke instellingen voor elk onderdeel, waardoor je een grote mate van controle en detail hebt over hoe alles wordt weergegeven.
In termen van de structuur van hoe een pagina is opgebouwd, worden inhoudsmodules weergegeven in kolommen. Deze kolommen bevinden zich in rijen die op hun beurt weer zijn opgenomen in secties. Natuurlijk hebt u de volledige flexibiliteit om eenvoudig standaardsecties, secties over de volledige breedte en bepaalde secties met kolommen toe te voegen die meerdere rijen beslaan.
U kunt vervolgens definiëren hoe deze worden weergegeven op de verschillende responsieve formaten.
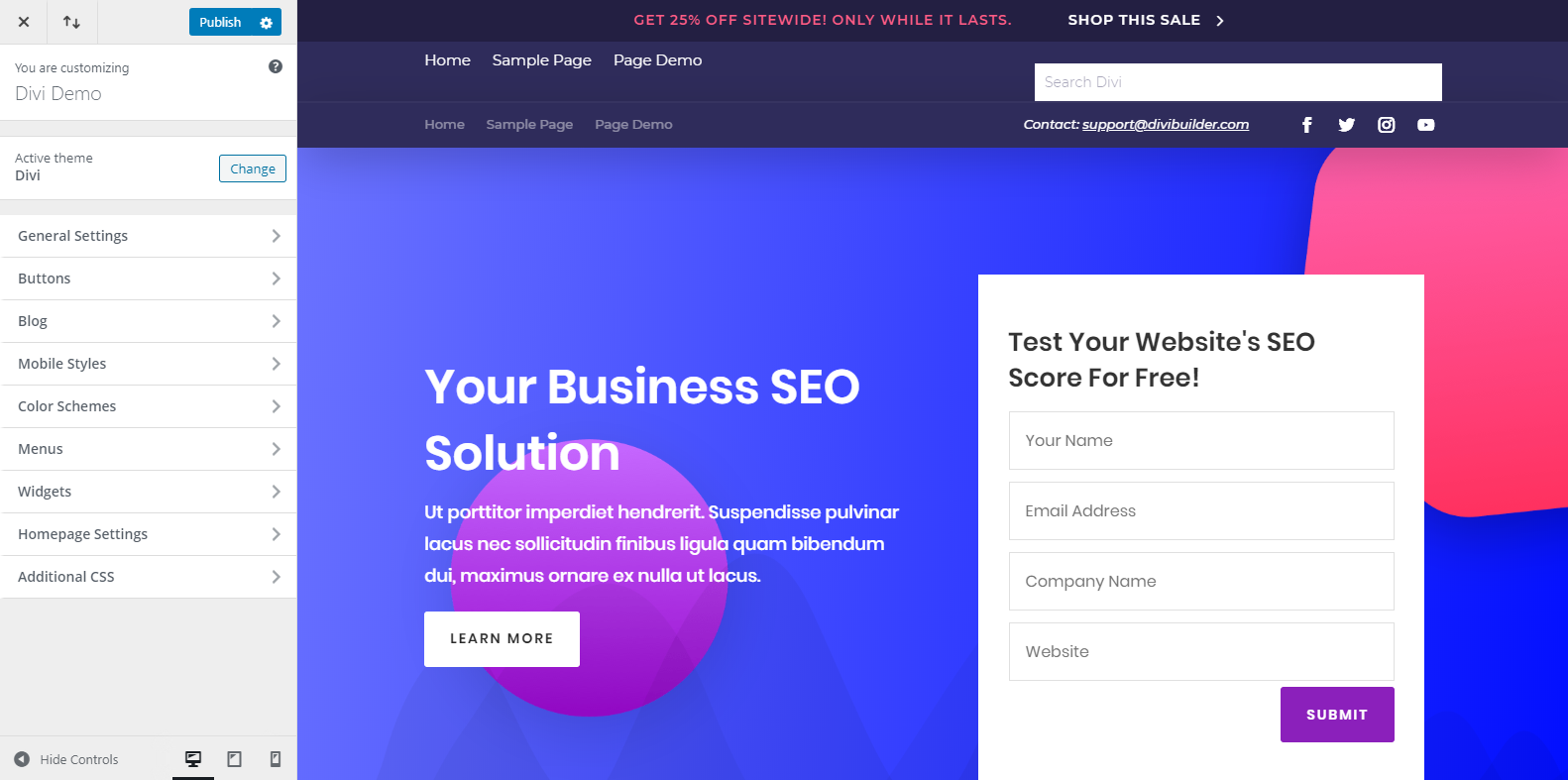
Met de Theme Customizer kun je spelen met verschillende elementen van de pagina, zoals de kop- en voettekst, knoppen, typografie, widgets, kleurenschema's en meer. Het mooie is dat je de resultaten van deze veranderingen in realtime kunt ervaren.
Dat is iets dat de sjabloon van ThemeFusion niet voor u doet.
Nu, hier is de kicker.
Als webdesigner of meer nog als niet-technische gebruiker, maakt u ongetwijfeld fouten die uw ontwerp kunnen breken. Maar de jongens die dit ontwikkelen hebben hier al aan gedacht. Als u een fout maakt in uw lay-out, is er een knop voor ongedaan maken, opnieuw uitvoeren en een geschiedenisknop waarmee u terug kunt gaan naar uw vorige ontwerp.
Zeker een levensredder, en we hebben dit meerdere keren meegemaakt - echt een geweldige functie.
Front-end versus back-end bewerken
In de eerdere versies van Divi, met name vóór versie 3.18, kan de front-end editor, ook wel "Visual Builder" genoemd, eenvoudig worden geactiveerd via het admin-gedeelte door deze in te schakelen met de knop "Use Visual Builder". U kunt het ook inschakelen met de schakelknop "Visual Builder inschakelen" in de beheerdersbalk aan de voorkant van uw website (u moet ingelogd zijn om dit te kunnen doen).
Sinds WordPress 5.0 en de nieuwe Gutenberg-editor werkt Divi's backend-editor niet meer, dus toen Divi 3.18 werd uitgebracht, Elegant Themes aanzienlijke verbeteringen en wijzigingen aangebracht in de back-end bewerkingsfuncties. Maar daarover later meer.
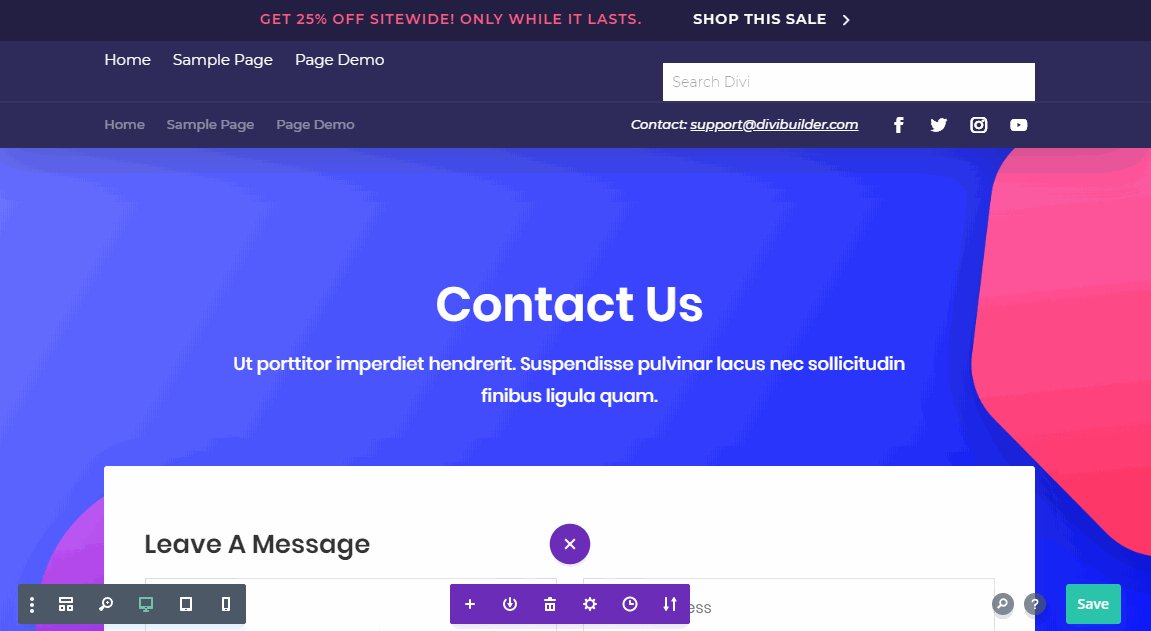
De Visual Builder gebruikt een iets andere interface dan de builder die wordt gebruikt in het backend- of beheerdersgebied. Hoewel het niet bijzonder moeilijk is om te gebruiken, is het een beetje lastiger en enigszins less gemakkelijk om onderdelen te verplaatsen, vooral als je een grote en complexe pagina hebt.
Als u meer details wilt zien, moet u op de knop met de ellipsen (drie stippen) klikken die meer opties weergeeft, zoals laden uit de bibliotheek, de huidige lay-out wissen en indien nodig relevante pagina-instellingen.
Er is ook een menu dat wordt geladen in de linkerbenedenhoek van de pagina - dit is vooral handig als u aan uw lay-out werkt. Met het menu kunt u uw pagina bekijken zoals deze eruitziet in de modus mobiel, tablet en desktop, terwijl de uitzoomopties u de hele lay-out laten zien.
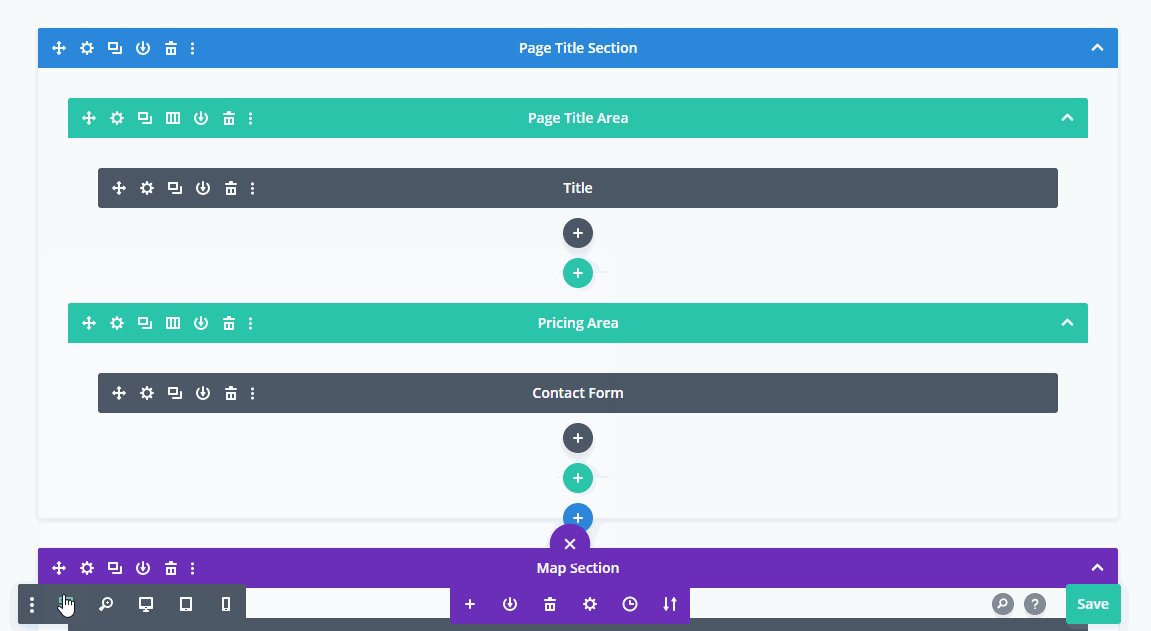
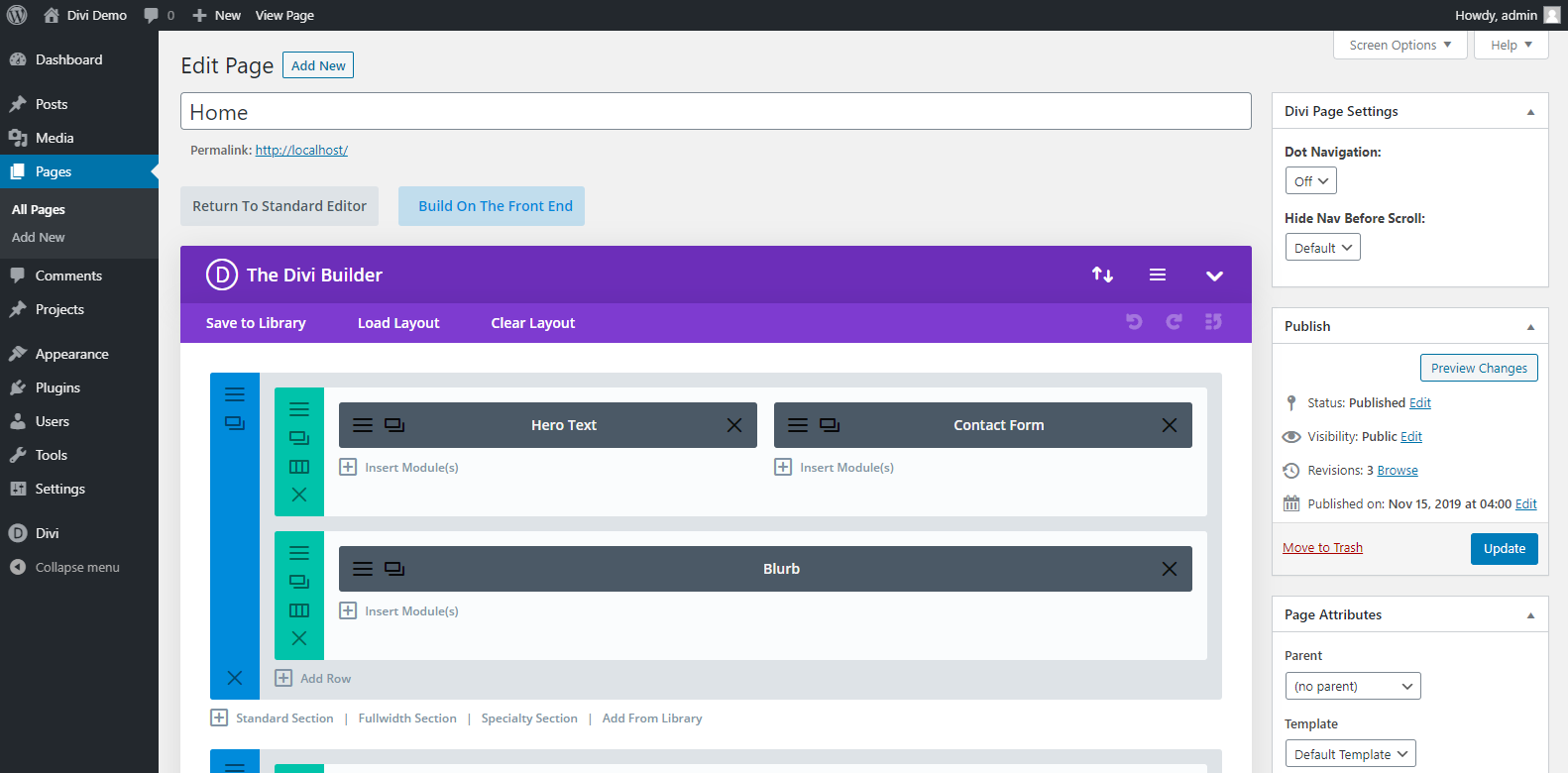
Het laatste waar we het over willen hebben in termen van de bouwer, is de optie genaamd "Wireframe View". Deze weergave verbergt eigenlijk uw ontwerp en laadt uw lay-out zoals weergegeven in de standaardbuilder. Met deze nieuwe functie kunt u naaienlessSchakel gemakkelijk tussen wireframe (back-end) modus en visuele editor.
Hoewel het oorspronkelijk een manier was voor gebruikers om gemakkelijk te schakelen tussen de front-end en back-end builder, is het sindsdien de nieuwe back-end-editor geworden, die de oude volledig vervangt die werkt met de klassieke WordPress-posteditor.
Nu we het hebben over de back-end-editor... laten we dat in detail bespreken.
Sinds de release van WordPress 5.0 en Divi 3.18 is de klassieke Divi-back-end-editor nu standaard uitgeschakeld. Dat komt omdat Gutenberg de nieuwe standaard posteditor van WordPress werd. De oude Divi back-end editor is ontwikkeld om te werken met de oudere “klassiek” post-editor, dus nu past het niet meer in het huidige scenario. Dus Elegant Themes heeft een nieuwe update uitgebracht en deze zo gemaakt dat de Gutenberg-editor nu de modus voor het maken van visuele pagina's kan gebruiken.
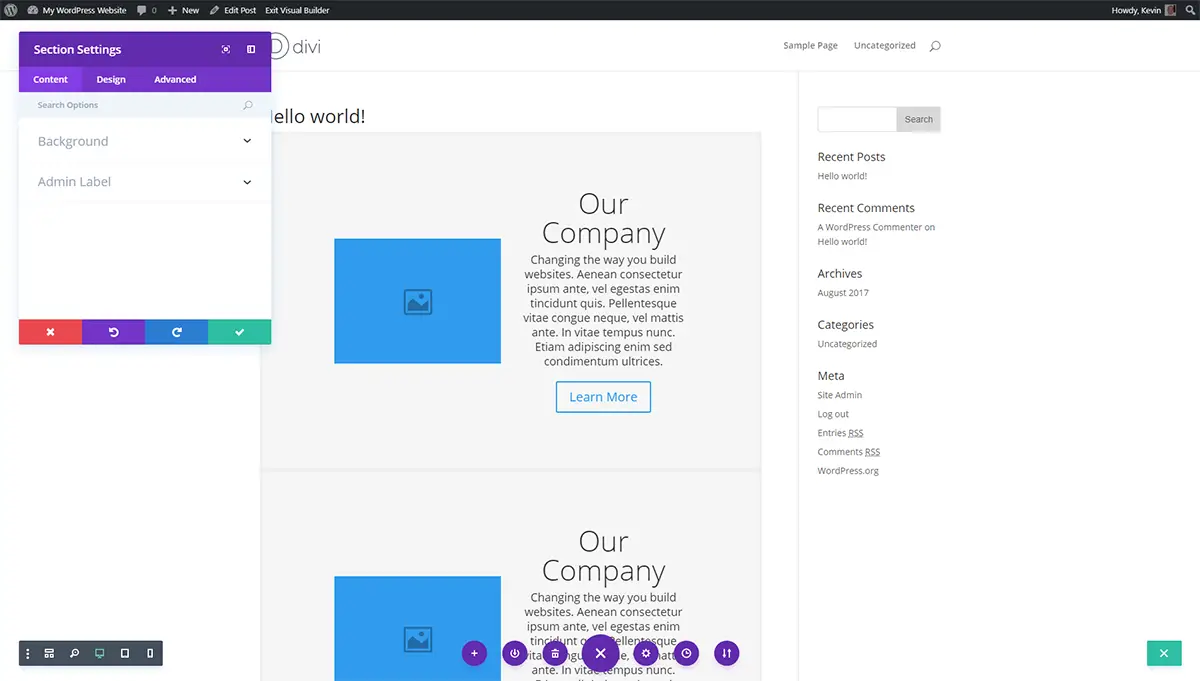
Als u een nieuwe pagina in Gutenberg maakt, wordt nu het volgende scherm weergegeven:
Als u op de Te gebruiken Divi Builder knop start onmiddellijk de visuele bouwer met opties om een pagina helemaal opnieuw op te bouwen, een bestaande lay-out te importeren of een pagina te klonen.
De nieuwe wireframe-weergave vervangt in wezen de oudere back-end-editor. Het is gemakkelijk toegankelijk met een simpele klik op een knop wanneer u zich in de visuele builder-modus bevindt.
Divi vs Avada - Achterwaartse compatibiliteit
Achterwaartse compatibiliteit is een ondergeschikte functie, maar kan handig zijn als een nieuwe update uw ontwerp breekt of als u terug wilt naar het gebruik van de klassieke WordPress-editor.
Avada achterwaartse compatibiliteit
Voor zover we konden nagaan, werkt Avada goed genoeg met de WordPress-blokeditor voor het bouwen van berichten en pagina's. We hebben verschillende blogposts gemaakt met behulp van een Avada-demosite en de blokeditor en ze zagen er goed uit en werkten goed.
Het algehele ontwerp kreeg de Avada-stijl, terwijl we inhoud en afbeeldingen konden toevoegen met behulp van de blokeditor.
Avada zegt ook dat het kan worden teruggedraaid naar eerdere versies, maar dat hebben we niet geprobeerd.
Divi achterwaartse compatibiliteit
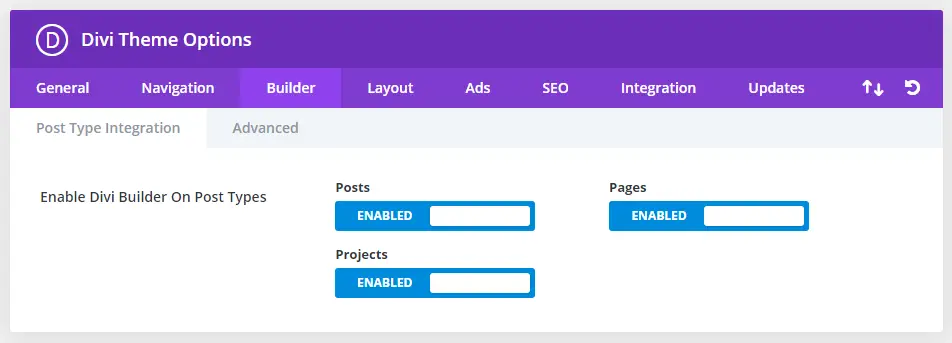
Voor degenen die zich nog steeds op hun gemak voelen bij het gebruik van de klassieke WordPress-blokeditor, heeft Divi een optie waarmee u ernaar kunt terugkeren.
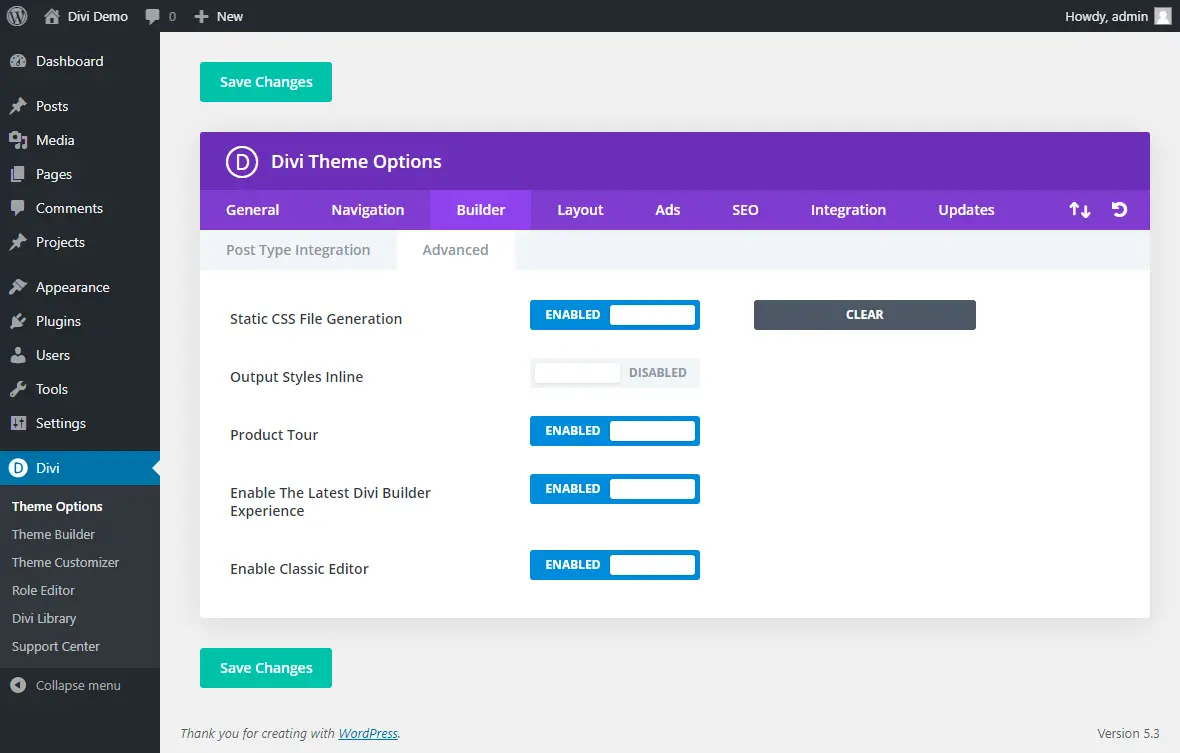
Door naar te gaan Divi > Bouwer > Geavanceerd, kunt u de Tijdloos editor, de oorspronkelijke berichteditor van WordPress.
U hoeft geen externe zelfstandige WordPress-plug-in te gebruiken om dit mogelijk te maken!
Hoewel het misschien een simpele functie lijkt, is het een geweldige manier om achterwaartse compatibiliteit te garanderen voor gebruikers die nog vertrouwd zijn met de vorige gebruikerservaring en manier van werken
Als je deze optie inschakelt, heb je de volledige back-end Divi builder opnieuw beleven. Als je op Gutenberg zit, was dit niet mogelijk geweest.
De oude back-end gebruikt de nieuwe wireframe-weergave, maar u kunt nog verder teruggaan en de echte klassieke Divi-backend-ervaring ervaren.
Gaan naar Divi > Bouwer > Geavanceerd, is er de optie "De nieuwste Divi-ervaring inschakelen". Als je echt van de klassieke Divi-backend-editor houdt, wil je dat deze optie is uitgeschakeld.
Best netjes! Vooral voor degenen die graag werken op de manier die ze gewend zijn.
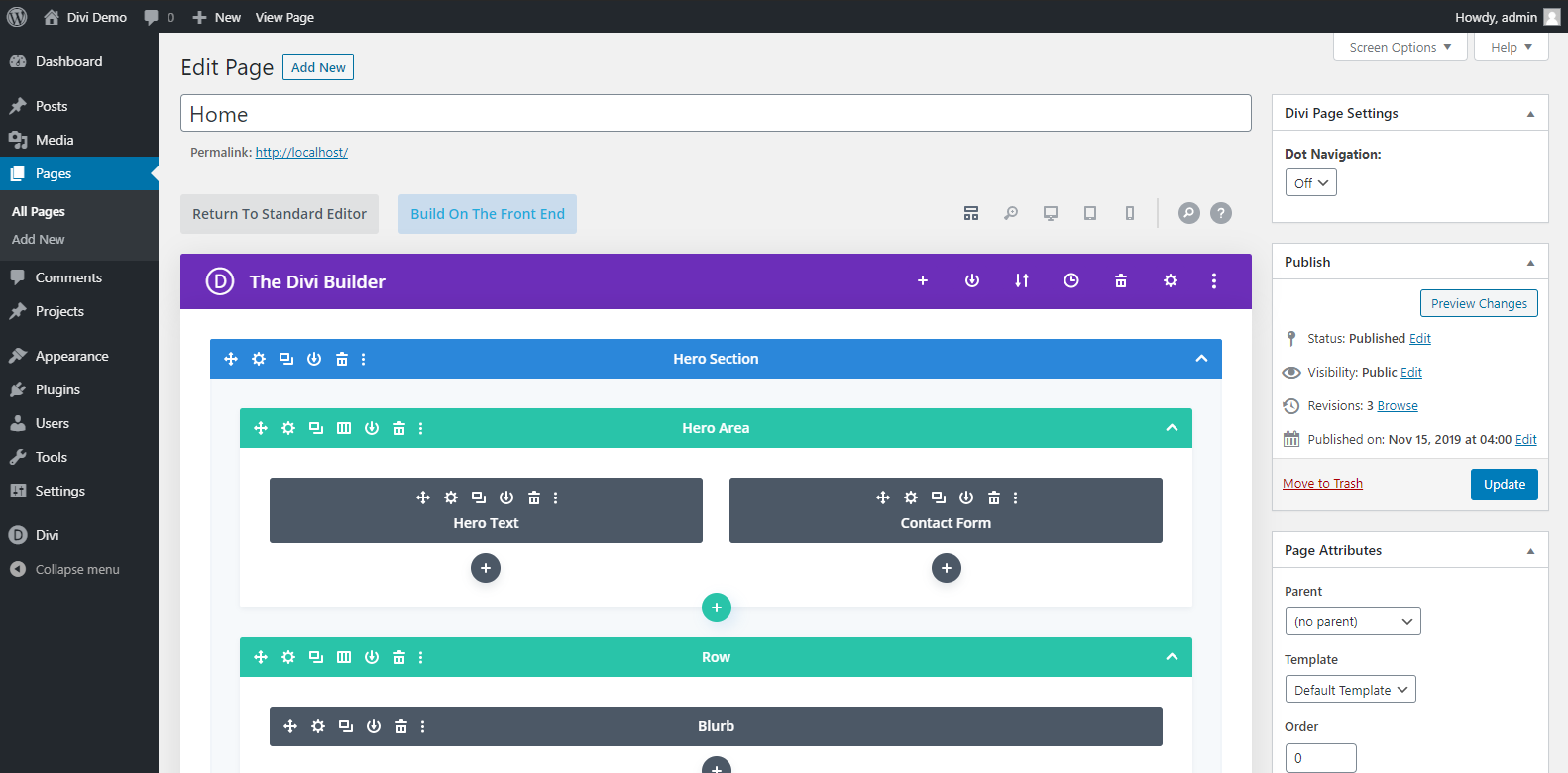
Het bovenstaande is dezelfde pagina die we eerder zagen, maar deze keer gebruikt het de klassieke editor en de klassieke Divi-back-end-editor.
Op deze manier mis je enkele van de nieuwste functies. Maar als u op de Bouw aan de voorkant knop, kunt u de nieuwere wireframe-modus gebruiken.
Divi werkt ook goed genoeg met de WordPress-blokeditor, zodat we met beide gebruikersinterfaces berichten en pagina's konden maken.
Ontvang 10% KORTING op Divi tot maart 2024
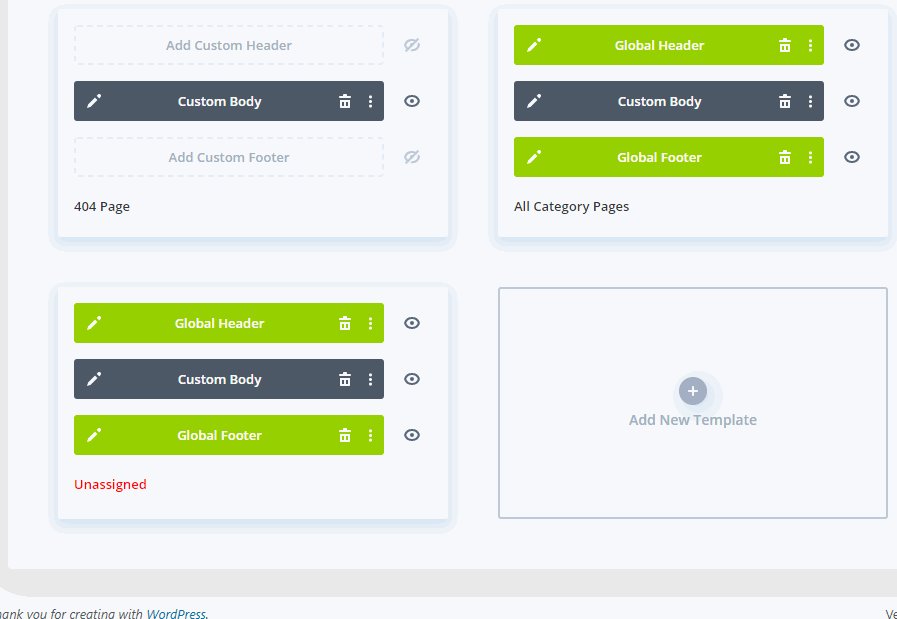
Divi Thema Builder
Divi wordt geleverd met een geweldige functie: de Theme Builder.
In eerdere versies had Divi enkele beperkingen op het gebied van maatwerk. Hoewel het wordt geleverd met een geweldige customizer en krachtige paginabuilder, ontbrak er nog iets: de mogelijkheid om aangepaste header-, footer- en body-sjablonen te maken.
Deze specifieke functie heeft ons in staat gesteld om zonder beperkingen volledig op maat gemaakte websites te maken.
Lees verder: Divi vs Elementor - Welke Pagebuilder is het geld het meest waard?
Met de nieuwe versie kunt u nu vrijwel elk onderdeel van uw website aanpassen. Elegant Themes nam de kracht van de pagebuilder en breidde deze uit naar de hele website.
Hoewel de mogelijkheden om aangepaste kop- en voetteksten te gebruiken vrij duidelijk zijn, kan niet hetzelfde worden gezegd voor aangepaste body-sjablonen.
Gebruik en use-cases hiervan kunnen een beetje vaag zijn voor een onervaren gebruiker. Maar voor een bureau als het onze, waar onze klanten veel verschillende eisen en specificaties hebben, gaf de mogelijkheid om volledig flexibel te zijn en de Divi-themabouwer ons deze mogelijkheid.
Simpel gezegd, met aangepaste body-sjablonen kunt u een aangepast ontwerp maken dat de lay-out, structuur en het ontwerp van uw berichten, pagina's, producten, categoriefeeds en meer verandert.
Een blogbericht heeft bijvoorbeeld standaard de titel aan het begin. Wanneer we de nieuwe themabouwer gebruiken, kunnen we ervoor zorgen dat de titel direct na de uitgelichte afbeelding verschijnt, of ervoor, wat je maar wilt.
We kunnen ook instellen welk lettertype, welke kleur en welke grootte de tekst moet weergeven, aangepaste elementen toevoegen aan alle blogposts tegelijk en meer!
Het mooie is dat we de verschillende Divi-modules kunnen gebruiken zoals we willen. Neem bijvoorbeeld de Divi-module voor iconen voor social sharing.
Door de themabouwer te gebruiken, kunnen we een aangepaste body-sjabloon maken voor blogposts met bijvoorbeeld de module voor sociaal delen onder de titel.
Als je het eenmaal hebt opgeslagen, hebben alle berichten pictogrammen voor sociaal delen, zonder dat je daarvoor een externe plug-in hoeft te installeren!
De mogelijkheden van ontwerp en gebruik zijn nu alleen nog gebonden aan uw creativiteit.
Maar wat als u bepaalde berichten wilt uitsluiten van een pictogram voor sociaal delen? Of wat als je niet wilt dat bepaalde berichten de aangepaste sjabloon hebben?
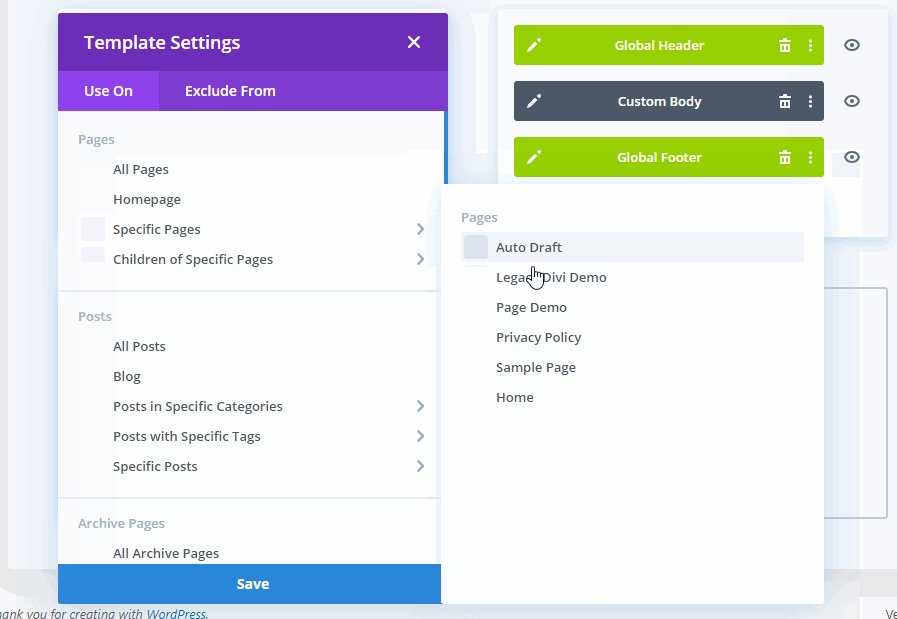
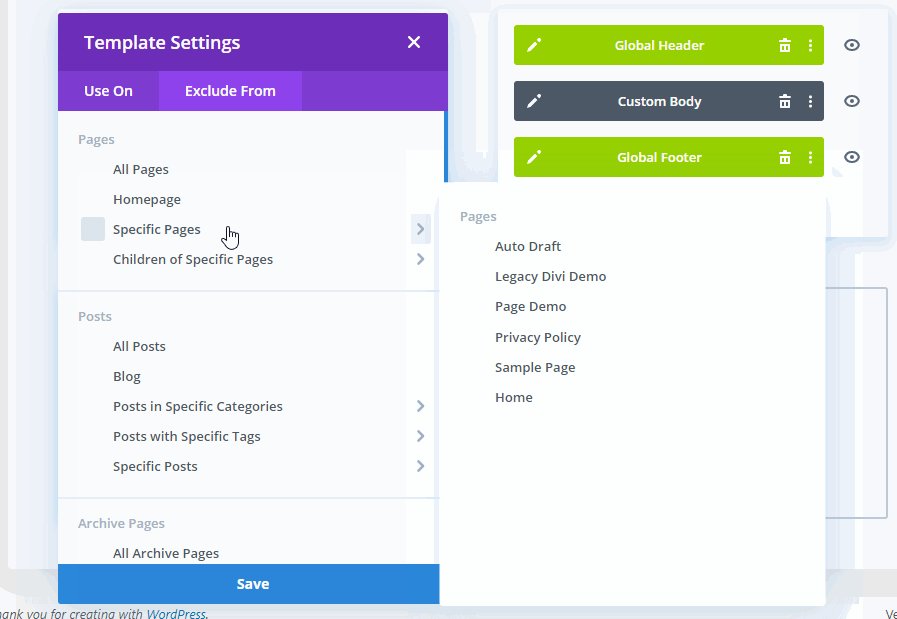
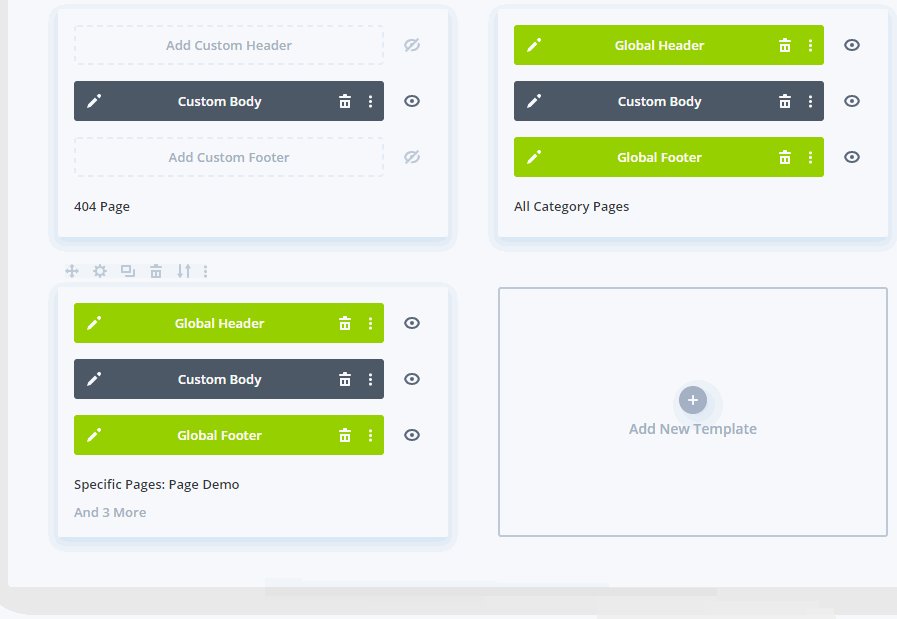
Met de themabouwer kunt u ook: omvatten or uitsluiten delen van uw website uit een sjabloon.
We kunnen letterlijk zeggen dat uw verbeelding de limiet is met Divi 4.0. Nadat we met dit product hebben gewerkt sinds het uitkwam, kunnen we niet begrijpen hoe we vroeger zonder werkten!
Waar Divi wint - Functies die ontbreken in andere thema's
Met de tool voor het splitsen van leads kunt u gemakkelijk meerdere versies van een pagina maken en zien welke het beste werkt. Split-testen is een cruciaal onderdeel van de ontwikkeling van elke website en u hoeft niet te betalen voor een extra service als u deze sjabloon gebruikt.
Het real-time aspect is het grootste voordeel. Je ziet elke wijziging die je aanbrengt in realtime, simpelweg omdat het thema je een front-end bewerkingsoptie biedt.
U zult dergelijke functies niet vinden in andere paginabuilders, zoals Visual Composer (tenminste tot nu toe).
Een ander groot voordeel van dit thema is dat je het zonder extra kosten op meerdere sites kunt toepassen. Hoe cool is dat?
Om aan de goedheid toe te voegen, betekent een recente update van Divi in augustus 2021 snellere laadtijden van pagina's en serieus indrukwekkende prestaties. Door slimme CSS-trucs te gebruiken, hebben de ontwikkelaars CSS met 94% gekrompen, render-blokkerende CSS verwijderd, alle duplicatie in bestanden verwijderd en aangepast zodat alleen de CSS die nodig is voor de pagina wordt gebruikt.
Ze werken allemaal samen om Divi sneller dan ooit te maken!
Divi is geweldig, geen wonder dat het een van de best verkochte WordPress-thema's aller tijden is!

Avada in actie: de fusiebouwer
Vanwege de licenties omvat de installatie van Avada een extra stap in vergelijking met de Elegant Themes thema: u moet uw exemplaar van het item valideren voordat u toegang krijgt tot alle plug-ins en extensies. Het thema geeft je een optie om het te gebruiken zonder een dergelijke validatie, maar je mist coole functies.
Net als bij zijn concurrent kunt u met deze sjabloon ook een geheel nieuwe website maken. Het geeft je echter ook coole websitedemo's (je vindt er meer dan 90) die zeer flexibel zijn, dus je kunt nog steeds een uniek ogende website krijgen als je voor die optie kiest. De demo's omvatten productpagina, fotografie, reizen, architectuur, lifestyle en meer. U kunt elk aspect van de site aanpassen.
De Fusion Builder is een tool voor slepen en neerzetten waarmee u een geheel nieuwe website kunt maken. Het wordt geleverd met een grote keuze aan kant-en-klare sjablonen, die u naar wens kunt bewerken.

U kunt elke pagina aanpassen met aanvullende instellingen met betrekking tot de achtergrond, zijbalken, voettekst, schuifregelaars, titelbalk en meer. Het goede nieuws is dat deze sjabloon het genereren van inkomsten met websites eenvoudig maakt - u kunt eenvoudig de Ads-widget gebruiken om advertentiebanners naar uw site te brengen.
Avada vs Divi - Gebruiksgemak: hoe snel kunt u een website maken?
Als het gaat om Divi vs Avada, is gebruiksgemak het grootste voordeel van multifunctionele sjablonen. Met beide sjablonen kunt u een website maken op basis van lay-outs of paginasjablonen. De leercurve voor beiden is zacht. Het zijn echter niet zomaar "huiden" waaraan u moet wennen.
Het is serieuze software waar we het over hebben. Als u alle voordelen van beide producten wilt benutten, moet u wat spelen. Om expertise op te bouwen, moeten sommige van onze ontwerpers een paar uur besteden aan het spelen van onze projecten met huisdieren.
Terwijl ThemeFusion een uitgebreide kennisbank en coole videozelfstudies heeft die uw werk heel gemakkelijk maken. Welke functie u ook wilt gebruiken, u kunt eenvoudig leren hoe u het moet doen. Divi's richtlijnen zijn overzichtelijker en gemakkelijker te lezen voor incidentele gebruikers. U krijgt ook praktische videozelfstudies voor elk item dat u wilt implementeren.
Er is geen pure winnaar in deze strijd: de leercurve is vrijwel gelijk bij beide items. Ze zijn relatief eenvoudig te gebruiken voor mensen zonder geavanceerde codeervaardigheden.
Getuigenissen van gebruikers
Naast onze huidige projecten, tests en volledige beoordeling. Het is belangrijk om te zien wat echte gebruikers te zeggen hebben over Divi vs Avada, dus u baseert uw beslissing ook op de ervaring van anderen. Beide sites bevatten getuigenissen van gebruikers. Hier is een glimp:
Andrew Palmer van SomebodysHero.co.uk is onder de indruk van Elegant Themes:
“Na ontdekking Elegant Themes ongeveer 4 jaar geleden en met vrijwel alle sjablonen op de sites van mijn klanten – het is duidelijk dat mijn bedrijf is gebouwd op Elegant Themes. Ongeveer 7 maanden geleden ontdekte ik dit thema en gebruikte mijn vriend en klant Pat Sharp als een test op Divi. Sindsdien ben ik overgestapt op ongeveer 40% van mijn klanten en blijf ik de trom op het thema slaan - de flexibiliteit stelt mij en mijn ontwikkelaars in staat om een site te bouwen in een paar dagen in plaats van een paar weken en het biedt alles wat een klant nodig heeft zou kunnen nodig hebben, kant-en-klaar mobiel klaar en als we wijzigingen moeten aanbrengen in de CSS om het uiterlijk te veranderen, kunnen we dat!
Er zijn tal van beoordelingen ook op de site van ThemeFusion. Dit is wat een van de gebruikers zegt: “Jullie hebben een eersteklas klantenservice en een geweldig product. Zo'n geweldige sjabloon met ongeëvenaarde ondersteuning. Ik kan je niet genoeg bedanken voor alle steun die je een newb zoals ik hebt geboden om de webpagina te openen. Je hebt me letterlijk duizenden dollars bespaard.”
Wat betreft onafhankelijke beoordelingen, Quora is daar een goede bron van.
Dit is wat Sanjeev Mishra, een WordPress-expert, zegt over Divi:
“Dit WordPress-thema is verreweg het beste thema van Elegant Themes Club en ergens las ik dat het aantal verkopen is gebeurd omdat Divi meer is dan alle andere Elegant Themes' gecombineerd met thema's... Hiermee kunt u een mooie lay-out voor uw site bouwen en verbazingwekkend mooie elementen toevoegen. Ongetwijfeld zijn er mooiere items beschikbaar op de TF-marktplaats of zijn er zelfs betere thema's beschikbaar bij andere clubs. ”
Dit is wat Karol Krol, auteur van WordPress Complete, te zeggen heeft over Avada, in vergelijking met Divi:
“Avada geeft je veel meer op het gebied van aanpasbaarheid. Het heeft een enorm optiepaneel waar je eigenlijk alles aan je website kunt aanpassen - zaken als lay-out, de stijlen, logo's, headers, het gedrag van dingen, enz. Als je het hoogst beschikbare aantal opties en tune-ups wilt, ga dan met Avada. Als je wilt ontwerpen met slepen en neerzetten en alles in realtime wilt zien, kies dan voor Divi.”
Het uiterlijk: wat u kunt bereiken met deze thema's
We hebben drie geweldige websites uitgekozen die met elk van deze items zijn gebouwd, zodat u kunt zien hoe ze er in de praktijk uitzien. Uit de onderstaande voorbeelden zult u zien dat u met beide professioneel ogende websites kunt bouwen met veel flexibiliteit. De creatie van ThemeFusion wint misschien de schoonheidswedstrijd, maar het is dichtbij.
Websites gebouwd met Divi (Voorbeelden)
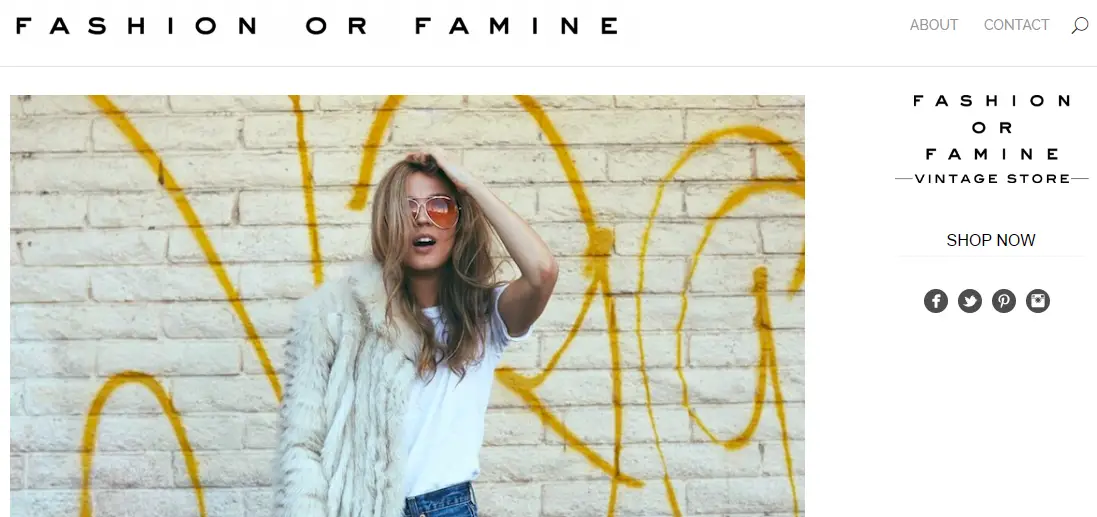
FashionOrFamine.com
De eerste site is een mooie site over mode - kijk hoe een geweldig voorbeeld van de sjabloon in actie eruit ziet.
VindbaarheidSciences.com
Dit is meer een bedrijfswebsite - en je kunt zien dat de site professionaliteit uitstraalt.
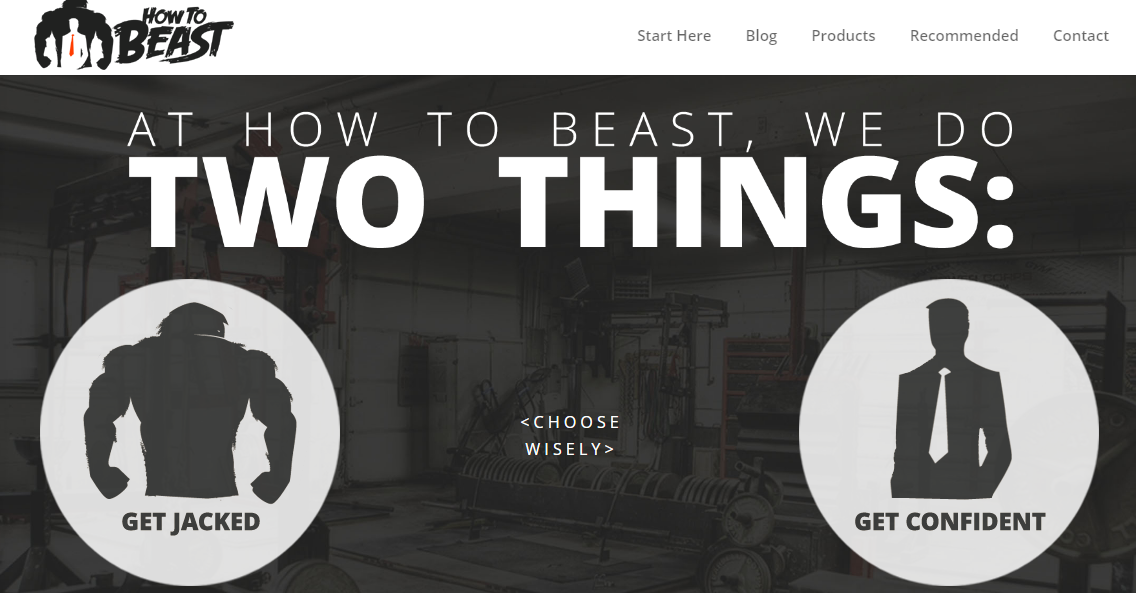
HowToBeast.com
En nu voor een heel ander voorbeeld van een site die deze sjabloon gebruikt, die nog steeds kan schitteren. We kunnen niet zeggen dat het niet flexibel is.
Nu we een aantal sites hebben gezien die zijn gebouwd met het product van ElegantTheme, laten we eens kijken hoe sites die zijn gebouwd met de sjabloon van ThemeFusion zich verhouden.
Sites gebouwd met Avada - Voorbeelden
Liberty-Trails. com
Door gebruik te maken van verbluffende fotografie, brengt de sjabloon deze site naar grote hoogten.
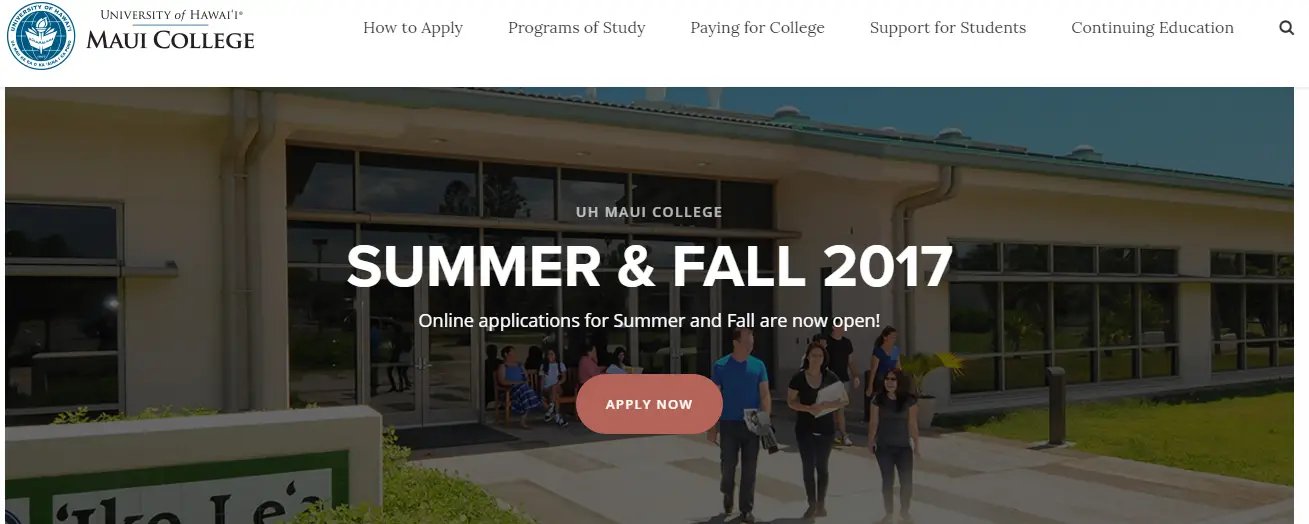
Maui.Hawaii.edu
Eenvoudig, maar professioneel, precies wat een universiteitswebsite nodig heeft en wat de sjabloon deze site heeft gegeven.
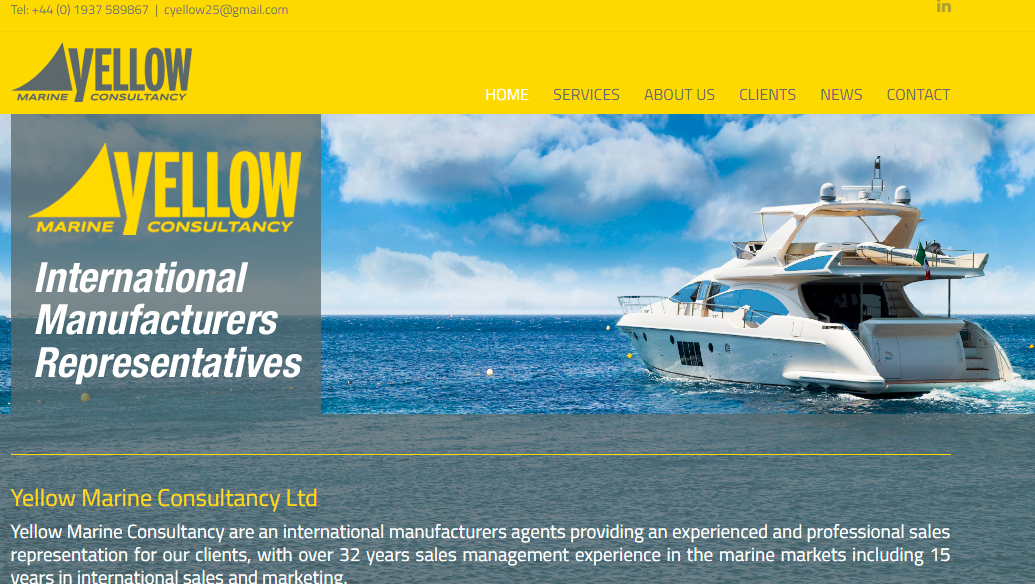
YellowMarineConsultancy.com
Een wat meer omslachtige site, de Themefusion-sjabloon zorgt nog steeds voor een uitstekend resultaat
Avada versus Divi-prijzen
Het cruciale aspect als het gaat om Divi vs Avada is waarschijnlijk de prijsstelling. Door ons eigen gebruik van beide thema's kunnen we u meteen vertellen dat de Divi een betere waarde heeft.
En we zullen u uitleggen hoe we deze waarde bij ons bureau hebben nageleefd.
Divi heeft twee prijsopties: $ 89 per jaar voor ontwikkelaars en $ 249 voor levenslange toegang. (en u krijgt 10% KORTING als u gebruik maakt van onze korting)
Koop Divi nu met 10% KORTING tot maart 2024
Een normale licentie voor Avada kost $ 69 ($ 91 als u uitgebreide ondersteuning tot 12 maanden wilt).
De vraag is: welke biedt de meeste waar voor uw geld?
Een jaarlijkse Elegant Themes lidmaatschap kost je $ 89 per jaar.
Hiermee kunt u het op een onbeperkt aantal sites gebruiken en krijgt u toegang tot alle producten van ElegantThemes en dat omvat de Divi Builder plug-in, waarmee u zijn kracht kunt gebruiken voor thema's van derden.
De reguliere licentie voor de sjabloon van ThemeFusion kost $ 69 en het is een eenmalige vergoeding. Je mag het op één site gebruiken. Met dit pakket krijg je 6 maanden ondersteuning en levenslange updates.
Een uitgebreide licentie voor de sjabloon wordt geleverd met een eenmalige vergoeding van $ 2950. Het geeft je 6 maanden ondersteuning en levenslange updates.
Er is geen duidelijke winnaar met betrekking tot het prijskaartje als u een enkele website ontwikkelt Slechts. De pakketten zijn verschillend, dus u kiest de beste waarde voor uw behoeften.
Als je een thema nodig hebt voor een enkele site en je wilt levenslange updates, dan is Avada de betere optie.
MAAR
Wil je je aankoop op meerdere sites gebruiken, ga dan voor Divi. Op het moment dat u meer dan alleen een website moet bouwen, u bent bijvoorbeeld een webdesigner of een bureau, dan is Divi meteen logischer omdat u hetzelfde Elegant Theme-lidmaatschap keer op keer kunt blijven gebruiken voor zoveel sites als u wilt.
Ons bureau heeft jaren geleden Divi gekocht met een levenslang lidmaatschap en we maken nog steeds elke maand verschillende websites op basis van de nieuwste versie van dit premium-thema.
Heeft Divi zichzelf terugbetaald? Meerdere keren voorbij.
Is Avada duur? Vergeleken met de kosten van een volledige website nu, maar in principe maakt de betere ROI die we hebben door het gebruik van Divi het een goed idee.
Dit is een absolute overwinning in termen van waarde en Divi neemt hier het voordeel.
Nieuwe functies van Divi
De afgelopen maanden is het Divi-team heel hard aan het werk geweest en hebben ze een aantal nieuwe producten voor de Divi-familie gecreëerd. Onder de nieuwe producten en diensten die we nu aan onze toolset hebben toegevoegd:
- De Divi-marktplaats - een marktplaats voor Divi-plug-ins en -extensies ontwikkeld door derden
- Divi Cloud - cloudopslag voor webdesigners
- Divi-teams - samenwerking voor Divi-bureaus
- Divi hosting - complete cloud hosting voor Divi websites
Check out de Elegant Themes website voor elk van deze nieuwe aanbiedingen en ontvang onze korting hieronder.
Krijg alleen tot maart 10 2024% KORTING
Avada Thema Review
Hoewel we in dit artikel nogal wat aspecten van dit thema hebben belicht, hebben we er ook voor gezorgd dat we een volledig, onbevooroordeeld en gedetailleerd recensie van Avada hier. Echt en waar, als je een vergelijking schrijft tussen twee populaire items, moet je je concentreren op de vergelijkingen en de verschillen in plaats van op de hoogtepunten van het specifieke thema.
Daarom hebben we ervoor gekozen om een specifieke recensie te schrijven voor het bestverkochte item van ThemeFusion.
In dat artikel concentreren we ons specifiek op de sterke punten en problemen bij het gebruik van dit thema. Je leert over zijn eigen paginabuilder en alle andere functies en voordelen die dit thema zo'n succes maken.
Divi Thema Beoordeling
Deze vergelijking met deze twee giganten van de WordPress-industrie zou niet compleet zijn als we niet hadden vermeld dat we dat ook hebben gedaan een zeer gedetailleerde recensie geschreven van Divi - na gebruik voor verschillende van onze projecten. Eerlijk gezegd, zoals we ook in dit artikel hebben gezegd, zult u waarschijnlijk niet ontslagen worden als u een van deze sjablonen kiest om op uw website te gebruiken.
In het volledige artikel en de recensie duiken we diep in de functies van de meest populaire sjabloon van ElegantTheme en zien we wat er zo goed aan is en wat er met enkele verbeteringen zou kunnen gebeuren.
We draaien er niet omheen, we noemen een spade een spade, maar daarom vertrouw je ons toch? Omdat we de echte ervaring schrijven die we hebben gehad als een daadwerkelijke gebruiker van beide thema's.
Dat concludeert onze vergelijking tussen Divi en Avada, maar laten we eens kijken naar enkele veelgestelde vragen.
Divi vs Avada Veelgestelde vragen
Wat is beter Divi of Avada?
Divi is wat ons betreft beter dan Avada, want qua prijs-kwaliteitverhouding een eenmalige levensduur Elegant Themes lidmaatschap kan worden gebruikt voor een onbeperkt aantal sites, wat u een geweldige ROI oplevert. Avada is nog steeds een goed thema en een van de best verkopende thema's aller tijden. Beide thema's zijn solide keuzes.
Wat is de beste Divi of Astra?
Als het gaat om het vergelijken van Divi met Astra, geloven we dat Divi het voordeel heeft als het gaat om prijsstelling, maar Astra heeft het voordeel als het gaat om snelheid. U moet de keuze maken op basis van of u de beste levenslange waarde in termen van geld wilt, of de beste snelheid voor uw website. Beide thema's zijn solide keuzes.
Is Divi het beste WordPress-thema?
Ja, Divi is in veel opzichten het beste WordPress-thema, hoewel dit een subjectieve keuze is. Als een WordPress-thema dat al jaren bestaat en altijd wordt ontwikkeld en verbeterd, is Divi op de hoogte gebleven van de gebruikersbehoeften van WordPress. Bovendien wordt het geleverd met zeer goede levenslange prijzen, waardoor het de voor de hand liggende keuze is voor webontwerpers of bureaus met meerdere klanten, omdat het een geweldige ROI oplevert.
Divi vs Avada Bottom Line: welk thema moet u kiezen?
Qua esthetiek zijn beide sjablonen behoorlijk luxe. Als het gaat om bruikbaarheid, is er geen duidelijke winnaar. Wat betreft de prijs - u kiest wat u de meeste waarde geeft, afhankelijk van de behoeften die u heeft. Dus als het gaat om het vergelijken van Divi en Avada, zijn we echt tot de kern.
Dus wat is het betere multifunctionele WordPress-thema: Avada of Divi? Het duidelijkste antwoord dat we je kunnen geven is: het hangt ervan af.
Als je meerdere sites wilt bouwen en je wilt de wijzigingen die je aanbrengt in realtime zien en de mogelijkheid hebben om de kop-, voettekst- en bodylay-out aan te passen, ga dan voor Divi. Als u niet om front-end bewerkingen geeft, u meer aanpassingsopties wilt en u slechts een thema nodig heeft voor een enkele site, dan is Avada de betere optie voor u.
En ben je van plan om meerdere websites te bouwen, dan is Divi de betere langetermijninvestering.
Dus welke kies je?
Krijg alleen tot maart 10 2024% KORTING
Alstublieft laat een nuttig geef commentaar met je mening, deel dit dan op je Facebook-groep (en) die dit nuttig zouden vinden en laten we samen de vruchten plukken. Bedankt voor het delen en aardig zijn!
Disclosure: Deze pagina kan links bevatten naar externe sites voor producten die we geweldig vinden en die we van harte aanbevelen. Als u producten koopt die we aanbevelen, kunnen we een verwijzingsvergoeding verdienen. Dergelijke vergoedingen hebben geen invloed op onze aanbevelingen en we accepteren geen betalingen voor positieve beoordelingen.