
Procurando temas de negócios WordPress para o seu novo site? Escolher um modelo para o site da sua empresa pode ser desafiador e um pouco complicado. Se o seu site é o primeiro ponto de contato que um cliente em potencial tem com sua empresa, você DEVE acertar.
É por isso que você precisa usar um produto premium focado especificamente em temas WordPress para negócios.
Se você souber exatamente o que está procurando, poderá acelerar significativamente a seleção do tema de negócios WordPress perfeito.
Um modelo de design e página com o conjunto certo de ferramentas pode configurar seu site para o sucesso e ajudá-lo a expandir seus negócios.
O oposto também é verdade.
Um modelo de baixa qualidade afastará seus clientes e, eventualmente, causará muitos danos à sua empresa e ao seu bolso.
Este artigo foi atualizado em março de 2024 para remover temas comerciais antigos que não eram mais suportados. Também adicionamos novos para que suas opções sejam tão relevantes e atualizadas quanto possível!
Vamos começar!
Temas de negócios WordPress 2024
Mas o que entra em um bom modelo de negócios WordPress? O que dá a um site de negócios essa aparência corporativa? O design corporativo profissional?
Funcionalidade? Qualidade? Costumização? Preço?
Ou todos esses recursos foram eliminados?
Não existe uma resposta “tamanho único” para esta pergunta.
Dependendo do foco, tamanho e público-alvo da sua empresa, os recursos necessários variam.
É por isso que nos concentramos em encontrar uma grande lista de temas de negócios para WordPress para atender às necessidades de vários tipos de organizações.
Uma coisa que não é negociável é que o site da sua empresa deve ser fácil de usar e estar equipado com recursos modernos que seu público espera ver.
As tendências tendem a ir e vir no desenvolvimento web. Sugerimos que você dê uma olhada nas últimas tendências de web design e desenvolvimento e garanta que seus temas de negócios pré-selecionados venham com cada um deles.
Os recursos mínimos atuais que os melhores temas do WordPress devem ter incluem:
- Design responsivo
- SEO friendly
- Alta personalização
- Vários layouts de página
- Painel de opções de tema fácil de usar
- Seções e capacidades de paralaxe
- Integração de controle deslizante de largura total
- Opções de formulário de contato
- Integração do Construtor de Páginas
- Pronto para WooCommerce
- Rodapés widgetizados
- Laços sociais
Abaixo, você pode encontrar mais de 40 temas empresariais multifuncionais do WordPress que vêm com a maioria dos recursos listados acima.
Cada uma das opções abaixo fará justiça a qualquer empresa site do Network Development Group.
Não está satisfeito em escolher um design pronto e fazer o trabalho você mesmo? Você não precisa.
Você pode contratar um desenvolvedor WordPress para projetar e desenvolver um projeto personalizado para você. Descubra como encontrar o desenvolvedor WordPress ideal para alugar aqui.
Embora alguns nichos mencionados abaixo possam não ser o negócio que você opera, estamos analisando especificamente a aparência do site, e não o nicho em si.
Na realidade, é muito fácil pegar um site de nicho e aplicá-lo a um nicho diferente, desde que o design funcione para sua empresa.
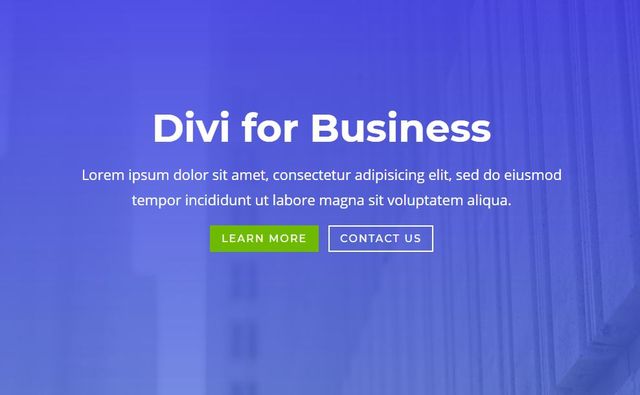
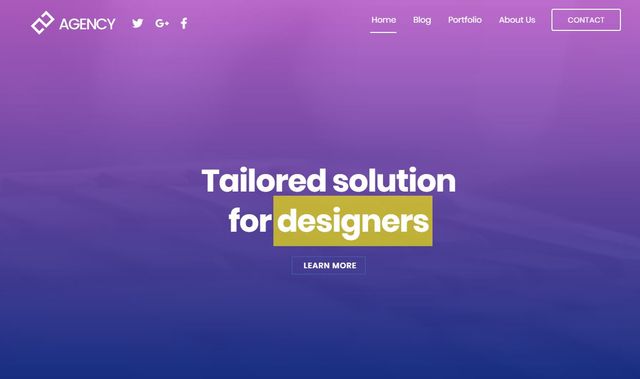
1. Divi - Agência - Tema de negócios WordPress
Divi é um tema WordPress de negócios que canta e dança e também não decepciona os clientes corporativos.
O primeiro dos dois temas do site de negócios da Divi é Agência.
É um tema muito simples, usando um design plano atraente com muito espaço vazio, modelos de página plana, blocos de cores agradáveis e uma variedade de layouts simples que cobrem tudo que uma empresa provavelmente precisará.
Como se trata de Divi, o código é limpo, as páginas carregam rapidamente e você tem todas as ferramentas à disposição para oferecer uma experiência de primeira classe por não muito dinheiro.
Obtenha Divi com 10% OFF apenas até março de 2024
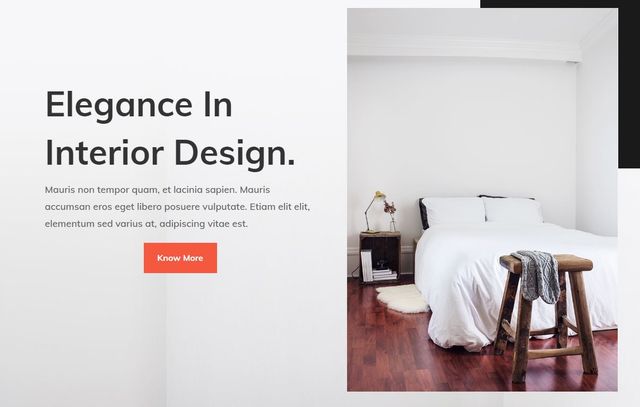
2. Divi - Design de interiores Temas de negócios WordPress
O segundo tema do site de negócios da Divi é Design de interiores. Este é outro tema de negócios profissionais, mas com uma vibração mais criativa. O tema é mais sobre imagens do que espaço vazio desta vez com um design simples e calmo com blocos de conteúdo contrastantes e uma gama de recursos opcionais.
Todos os temas Divi vêm com uma gama de recursos, diferentes layouts de página, painel de opções, um plug-in de arrastar e soltar para criar páginas e a capacidade de ajustar qualquer um dos designs de acordo com suas necessidades.
Confira nossos comentários completos do Divi 4.0 aqui ou nossa comparação Divi vs Elementor SUA PARTICIPAÇÃO FAZ A DIFERENÇA.
Obtenha isto com 10% DE DESCONTO até março de 2024
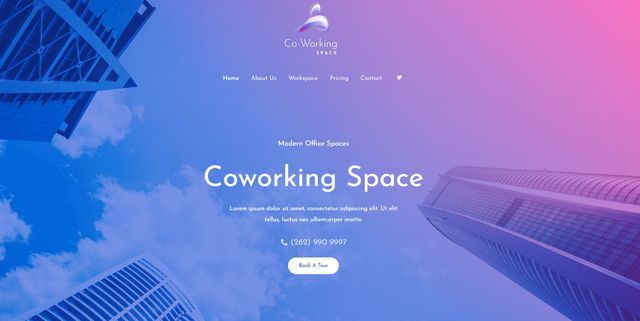
3. Astra - Coworking Tema WordPress para empresas
Astra é outra das nossas famílias temáticas favoritas que oferece uma ampla gama de designs excepcionais. Um notável tema de negócios WordPress profissional é o Coworking. É um tema muito moderno com design plano, ótimo uso de gráficos ao longo das páginas, belos conjuntos de ícones, modelos de página atraentes, bom uso de cores e excelente fluxo nas páginas.
O Astra, assim como o Divi, é criado com código limpo para carregar o mais rápido possível, ser totalmente responsivo e oferecer a experiência de alto nível que o público profissional espera. Como você pode ver, apresentamos vários Temas Astra WordPress nesta rodada, o tema é muito bom!
Demonstração do espaço de co-trabalho
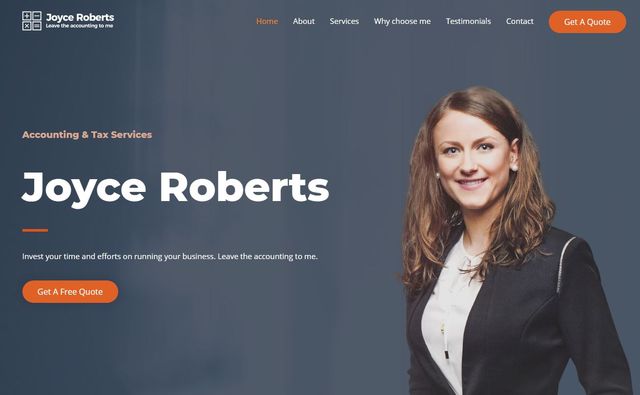
4. Astra - Contador Temas de negócios WordPress
O tema Contador da Astra tem uma abordagem diferente. Embora a contabilidade seja o tema da demonstração, as cores, o layout e os recursos da página podem ser ajustados a quase qualquer site de negócios profissional. No que diz respeito aos temas de negócios do WordPress, este é definitivamente um dos mais interessantes.
As páginas têm um ótimo equilíbrio, usam bem os espaços em branco, têm fontes modernas, elementos de sombra atraentes e alguns gráficos bons por toda parte. Imagens e cores podem ser alteradas usando o simples editor de arrastar e soltar para fazer este tema se adequar à sua marca.
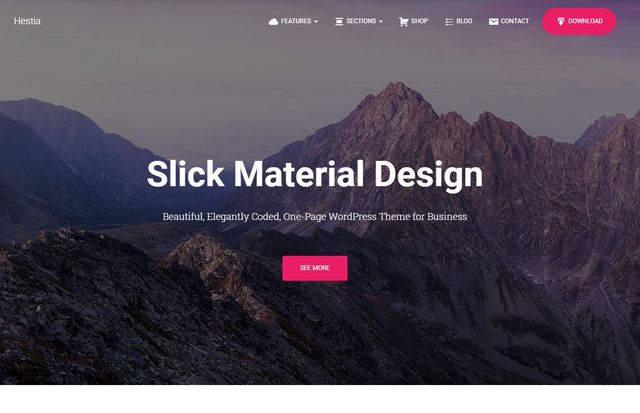
5. Hestia Pro
Hestia Pro é um dos nossos temas de negócios favoritos do WordPress agora. É um tema multifuncional simples e muito eficaz que usa cores e imagens contrastantes para criar uma experiência de aparência muito profissional para os visitantes. O tema é flexível o suficiente para ser ajustado a qualquer marca e qualquer setor.
Gostamos da flexibilidade e facilidade de uso do Hestia Pro. É compatível com construtores de página de arrastar e soltar e tem integração WooCommerce se você quiser vender produtos de seu site. Além da facilidade de uso, carregamento rápido, design pronto para WooCommerce e design eficaz, há muito o que recomendar esse tema.
Confira nossa análise completa de Héstia aqui.
Confira os detalhes completos de Héstia
6. OceanWP-Hubspot Digital

OceanWP é outro desenvolvedor de WordPress com uma reputação merecida por fornecer alguns dos melhores temas do WordPress.
Digital é um bom exemplo de um tema de negócios WordPress bem feito. É simples, mas muito eficaz, usa imagens excepcionalmente bem, inclui muito espaço vazio, um ótimo layout de página, muitas cores e elementos de página opcionais.
O OceanWP oferece alguns temas gratuitos, mas também temas premium de primeira classe.
Eles são totalmente responsivos, carregam rapidamente, são compatíveis com WooCommerce, prontos para RTL e vêm com todo o suporte e ferramentas de que você precisa para construir seu site rapidamente e com um padrão muito alto.
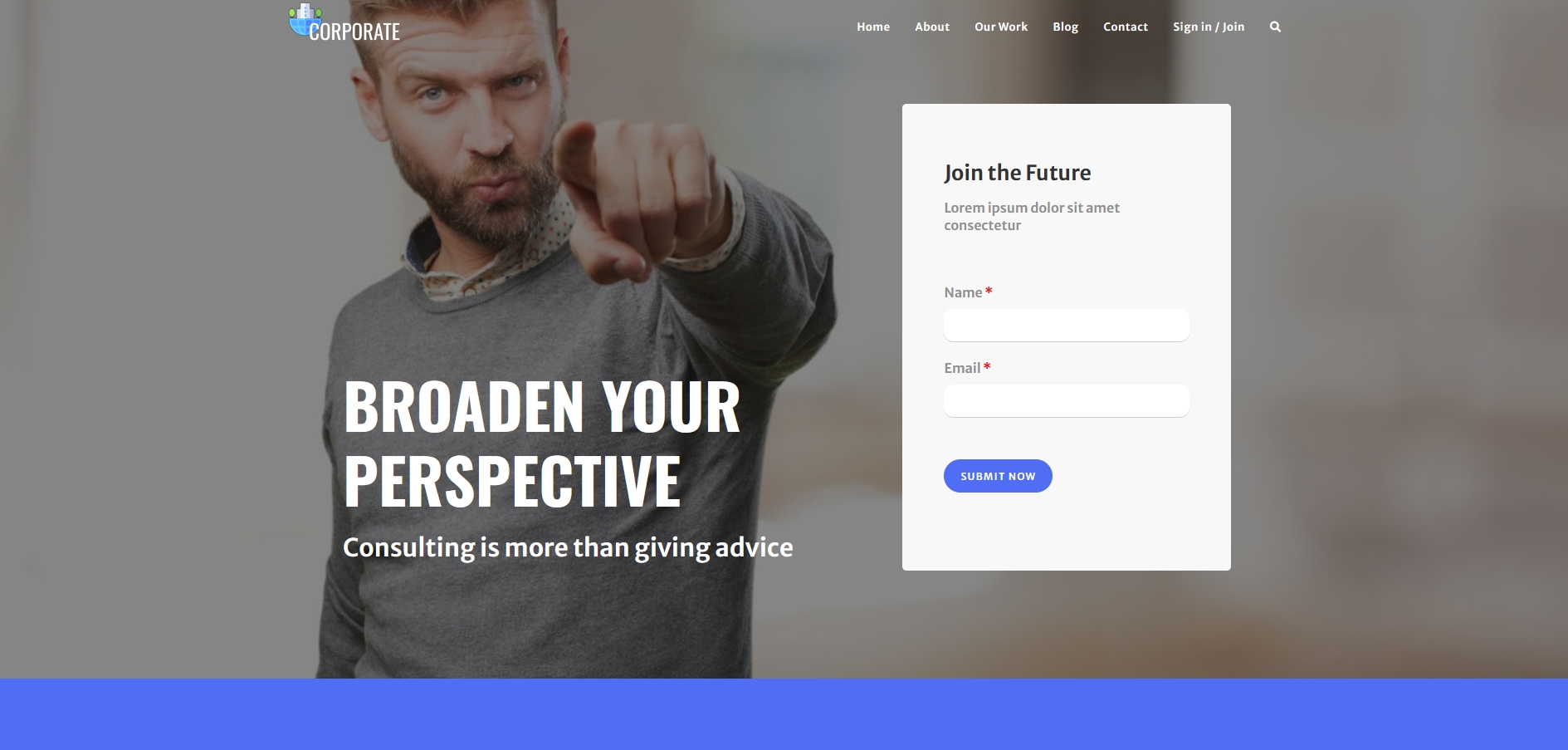
7. OceanWP - Tema WordPress Corporativo

O tema Corporativo é o nosso segundo da OceanWP. Ele oferece os mesmos recursos e benefícios do Studio, mas com uma aparência completamente diferente. A cor azul fria cria uma sensação relaxante enquanto o resto da página conta a história da empresa. É um design muito bem equilibrado com algumas grandes qualidades.
Os temas OceanWP são todos ajustados para SEO, carregam rápido, respondem a qualquer tamanho de tela e são totalmente suportados. Há uma grande quantidade de documentação disponível para novos usuários e o tema é lógico o suficiente para que qualquer um possa conhecê-lo. É um triunfo de forma e função!
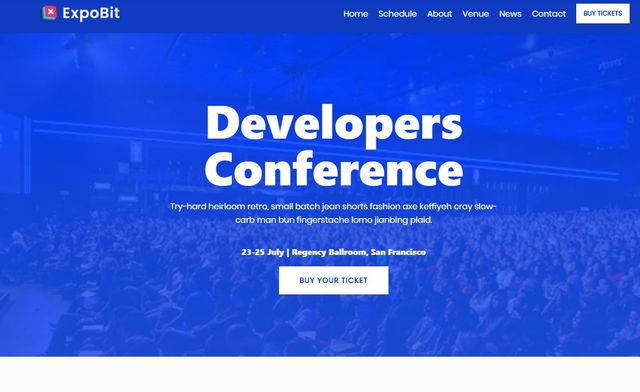
8. Neve - Conferência
A Conferência da Neve é ideal para planejadores de eventos ou empresas que hospedam eventos, mas podem ser facilmente ajustados para se adequar a quase todos os setores. É um tema de negócios WordPress que usa a plataforma Neve da ThemeIsle e é um bom exemplo do que pode ser feito com o uso adequado de design, espaço em branco e cor.
O Neve foi projetado com base na velocidade e lá ele oferece. Também não o deixará com uma falta de design ou de recursos. É compatível com Elementor, Brizy, Beaver Builder, Visual Composer, SiteOrigin e Divi Builder arraste e solte criadores de páginas e funciona incrivelmente rápido até mesmo no pacote de hospedagem mais básico.
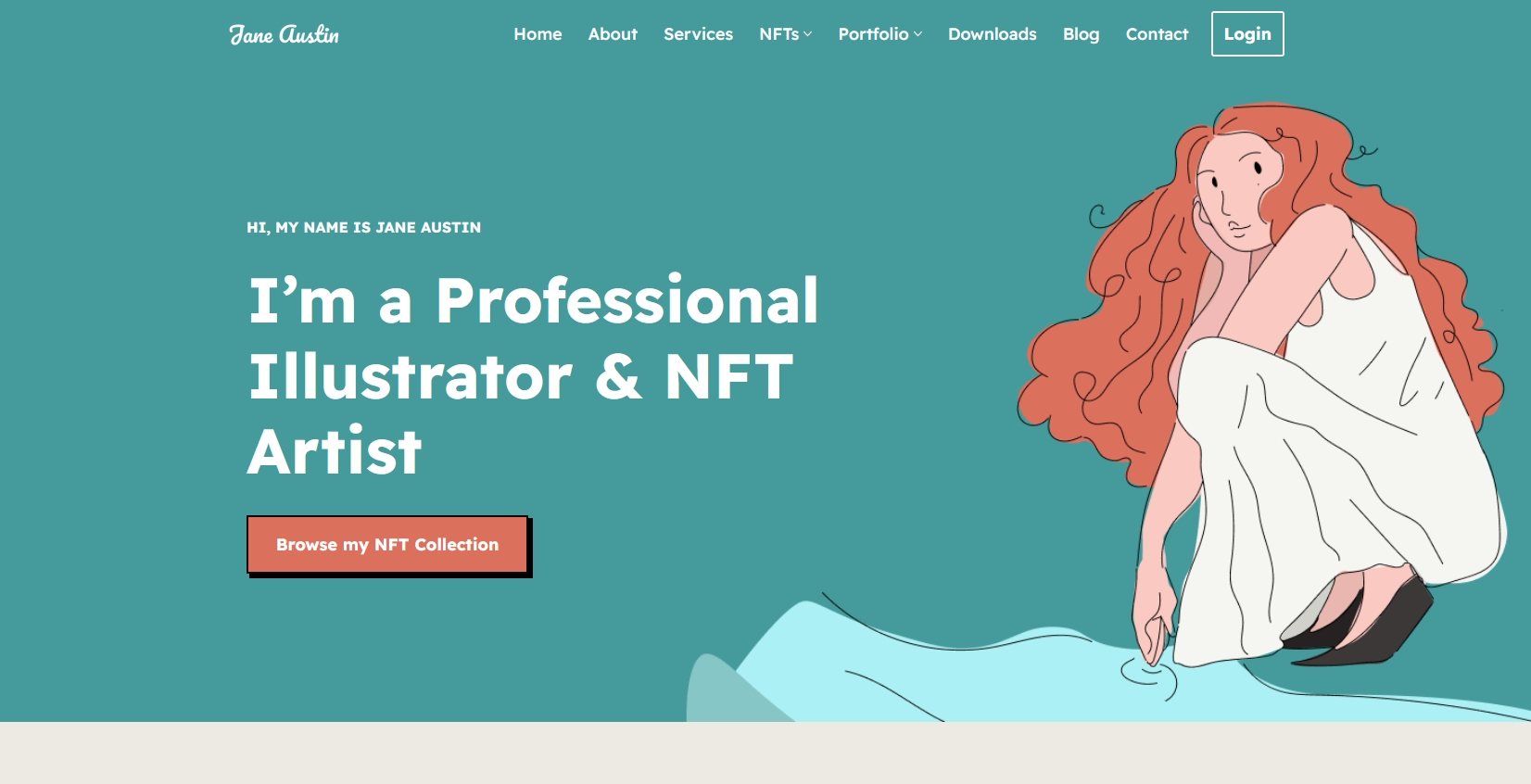
9. Neve - Tema WordPress do NFT Illustrator Business

O NFT Illustrator é o nosso segundo tema de negócios WordPress da ThemeIsle. Possui recursos semelhantes ao Conference, mas sensação, layout de página e experiência completamente diferentes. É um tema muito elegante que pode ser personalizado para se adequar a qualquer setor com o mínimo de trabalho.
O Neve carrega rapidamente, é compatível com AMP e usa os criadores de páginas arrastar e soltar mais populares. Ele também tem mais de 80 sites de demonstração que você pode escolher se a Agência de Recrutamento não for sua praia.
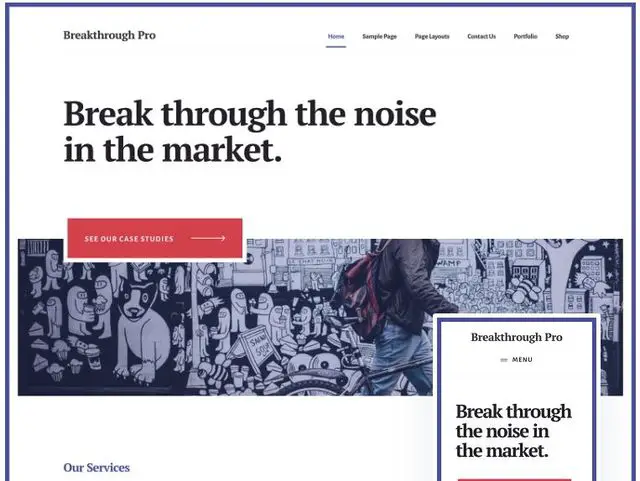
10. StudioPress - Profissional inovador
Studiopress - Breakthrough Pro da Studiopress é outro candidato ao melhor tema de negócios do WordPress. Ele usa o poderoso Genesis framework e o tema Pro child para fornecer um design de página de destino rápido e totalmente responsivo que pode se adequar a todos os tipos de setores.
Os pontos fortes do Breakthrough Pro incluem ótimo uso de espaço em branco, modelos de página fortes, cores contrastantes, opções de layout flexíveis, widgets personalizados, muitos recursos e está pronto para WooCommerce. Também é de carregamento rápido e otimizado para Gutenberg blocks dentro do WordPress.
Saiba mais sobre o Breakthrough Pro e uma demonstração ao vivo
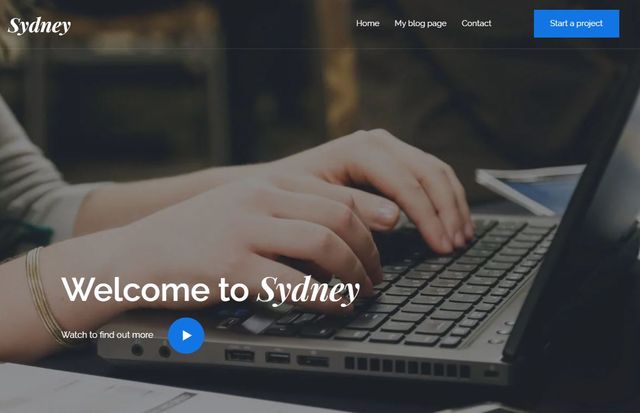
11. Sydney Profissional
A força do Sydney Pro é sua flexibilidade. É um design moderno com um apelo amplo o suficiente para que possa ser facilmente personalizado para se adequar à maioria das organizações. Sydney Pro tem uma seleção de demos de estilo empresarial que podem se adequar a todos os tipos de setores, do formal ao criativo e tudo mais.
O tema multiuso foi ajustado para carregamento rápido e inclui as melhores práticas de codificação do WordPress para estabilidade. Ele também foi testado em todos os navegadores e está pronto para tradução. É um tema muito capaz que exigiria muito less personalizando do que muitos outros nesta lista.
Detalhes do Sydney Pro e uma demonstração ao vivo
12. Mésia

O modelo Moesia WordPress apresenta nove blocos predefinidos, fundo de paralaxe e cabeçalho, dois tipos de layouts para a página do blog, acesso fácil a qualquer uma das fontes do Google, integração de ícones sociais e muitas outras funcionalidades úteis para fornecer a melhor experiência para seus clientes.
É um design limpo com blocos distintos para imagens, conteúdo e outros recursos na página. O uso de cores é forte e atraente, enquanto a aparência geral é de competência limpa. É um ótimo visual para qualquer tipo de negócio.
Detalhes e demonstração do Moesia
13. extremista
Ultra da Themify vem com uma ampla gama de sites de demonstração pré-fabricados que cobrem todos os tipos de negócios. Os designs são modernos, atraentes e incluem fontes fortes, bom uso de cor e espaço, opções de imagens fortes e toda a gama de elementos de página que você espera em um site.
Todas as demos são de altíssima qualidade e utilizam um editor simples de arrastar e soltar para a construção da página. É genuinamente fácil colocar uma nova página em funcionamento ou personalizar modelos de página existentes para a aparência desejada com o painel de opções simples. Vale a pena conferir!
Mais detalhes sobre Ultra e uma demonstração ao vivo
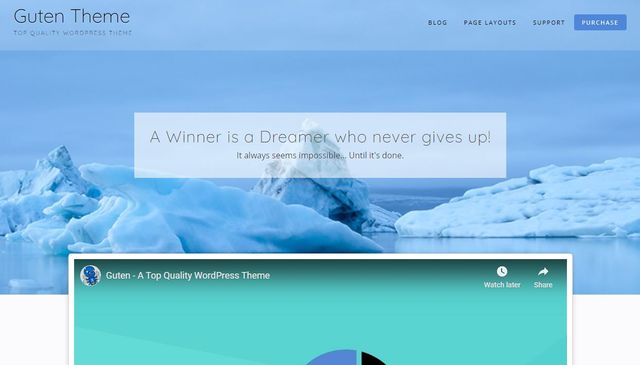
14. Tema Guten
O Guten Theme oferece uma versão gratuita e uma premium e é um tema empresarial WordPress muito competente. É flexível, poderoso e se integra ao Elementor, Beaver Builder, Gutenberg ou construtores de páginas SiteOrigin.
O tema tem uma ampla gama de cabeçalhos, rodapés, widgets personalizados, layouts de blog e opções de página que podem ser ajustados quase infinitamente para se adequar à sua marca. Todas as alterações podem ser feitas com os construtores de página de arrastar e soltar ou ao vivo usando o personalizador. O tema também está pronto para WooCommerce.
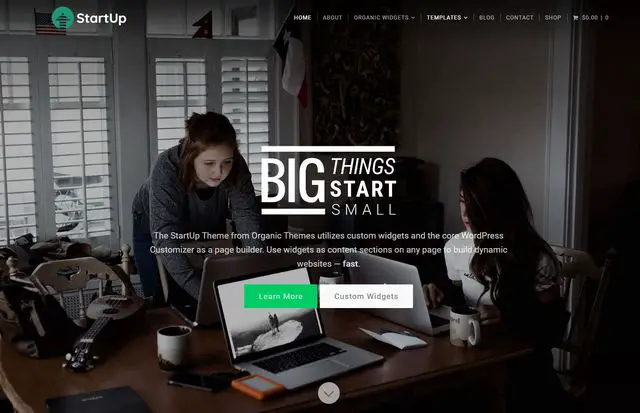
15 Inicialização
O Startup from Organic Themes é um excelente modelo de negócios. Embora apresentado em startups, o design pode ser facilmente alterado para se adequar a qualquer empresa que use o personalizador WordPress.
O Startup é um design preenchido com muitas oportunidades para adicionar imagens, conteúdo e recursos na página. Ele carrega rapidamente, rola suavemente e oferece uma excelente experiência de navegação. Adicione design responsivo, painel de opções de tema simples, uma gama completa de recursos e excelente suporte e você terá um pacote atraente para qualquer setor.
Confira o Startup Now e veja a Demo
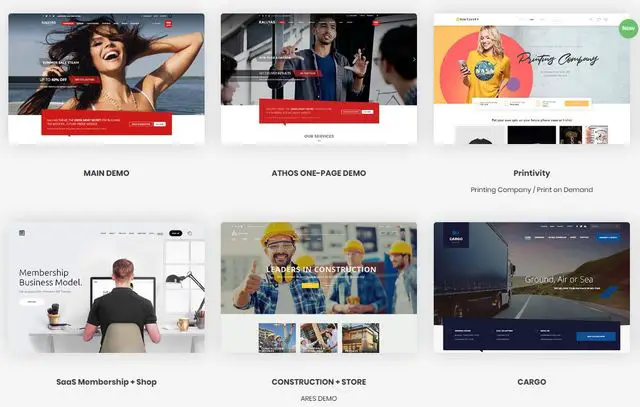
16. Demonstração principal de Kallyas
Kallyas é um tema WordPress de negócios com dezenas de modelos de demonstração totalmente personalizáveis, cobrindo tudo, desde comércio eletrônico a lazer e tudo mais. Existem algumas demonstrações que podem funcionar para empresas dentro do modelo, todas disponíveis quando você o compra.
Os designs são normalmente limpos, modernos e planos e usam layouts de página modernos, fontes e espaços vazios. Alguns são fortes em imagens, enquanto outros permitem que as obras falem. Seja qual for o negócio que você dirige, haverá uma demonstração adequada aqui!
Detalhes de Kallyas e demonstração ao vivo
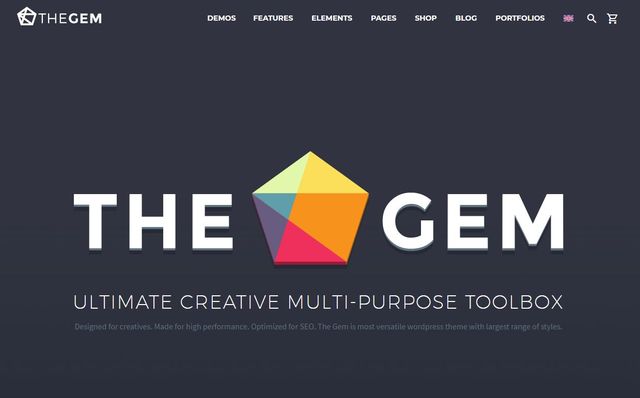
17. TheGem
TheGem é um tema empresarial WordPress muito popular com mais de 400 demos interessantes para quase todos os tipos de uso. Cada um é moderno, colorido, contém fontes atraentes, ótimo uso de espaços em branco e muitos recursos opcionais na página.
TheGem usa o plugin WPBakery page builder com funcionalidade de arrastar e soltar e dezenas de ferramentas. O tema também contém mais de 60 elementos de página e opções de layout ilimitadas. Ele também foi desenvolvido para ser rápido e tem SEO integrado.
TheGem é um modelo muito poderoso e você pode fazer o que quiser com ele.
Os detalhes da gema e a demonstração ao vivo
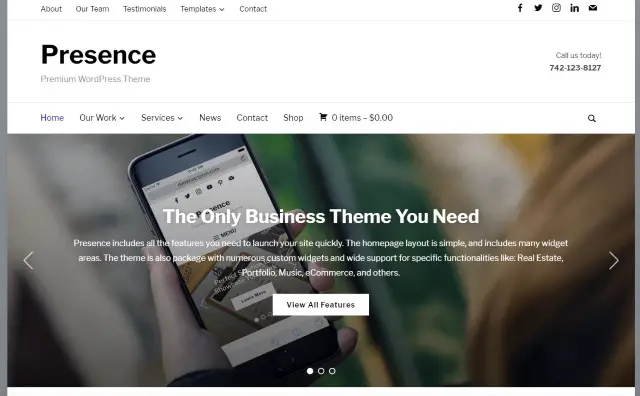
18. Presença
A presença do WPZoom é um tema de negócios muito discreto. Não há gráficos extravagantes ou recursos de página. Em vez disso, você tem um design em caixa muito simples que pode ser ajustado para qualquer negócio e organizado da maneira que você quiser. É um design sutil que funciona excepcionalmente bem.
O Presence vem com uma variedade de demos predefinidos, mas você também pode criar o seu próprio usando o personalizador integrado. Existem também alguns extras poderosos, como suporte IDX para imóveis, recursos de lista de reprodução para eventos, widgets personalizados, opções de cores ilimitadas, compatibilidade com WooCommerce e suporte para uma ampla gama de plug-ins WordPress.
Obtenha todos os detalhes sobre a presença e uma demonstração ao vivo
19. Mudança simples

Simpleshift da ThemeShift é um tema empresarial WordPress flexível, responsivo e integrado ao WooCommerce. É adequado para empresas de todos os tamanhos e tipos e oferece toneladas de opções de personalização de cores, efeitos de paralaxe, widgets personalizados de alta qualidade, sites de demonstração e muitos recursos.
O Simpleshift não só consegue parecer moderno, mas também fornece as melhores práticas de SEO, carregamento rápido de páginas, páginas traduzidas e todos os recursos que você espera.
O uso de espaços vazios e blocos para conteúdo e imagens é particularmente forte e vale a pena explorar se você estiver no mercado para um novo site.
20. brasa

Ideal para qualquer tipo de site profissional e corporativo, o Ember é uma boa escolha como tema de negócios WordPress. Ele permite que você altere as opções de design, cor e fonte, ajuste layouts e remova ou adicione barras laterais de qualquer página que desejar.
É um tema muito flexível.
O Ember apresenta layouts de página bem equilibrados, fontes fortes, cores contrastantes, design plano e todos os elementos que são atuais no design.
O tema pode ser usado como layout de página única ou site tradicional, use efeitos de paralaxe ou mantenha as coisas simples. Este modelo é flexível o suficiente para lidar com qualquer coisa que você quiser!
Confira os detalhes completos do Ember
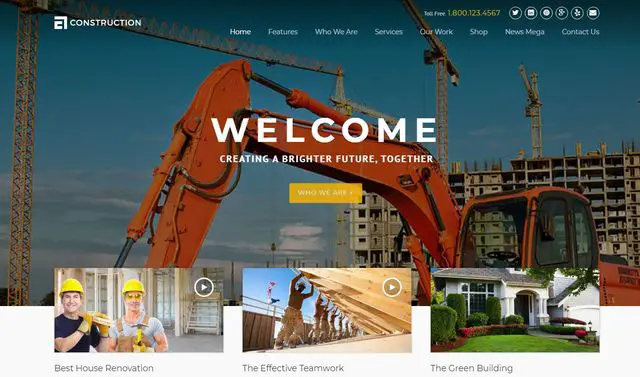
21. Construção
Construção é um modelo ThemeForest bonito, projetado principalmente para empresas que oferecem serviços de construção. Tal como acontece com muitos dos temas de negócios do WordPress em nossa lista, é flexível o suficiente para ser personalizado para qualquer uso.
O modelo vem com um editor de arrastar e soltar do Visual Composer integrado que permite que você crie as páginas do seu site com facilidade. O modelo também apresenta um controle deslizante de largura total com Slider Revolution, atualizações com um clique, design totalmente responsivo, Google Fonts integrado e compatibilidade com WPML.
Conheça todos os detalhes sobre este tema empresarial
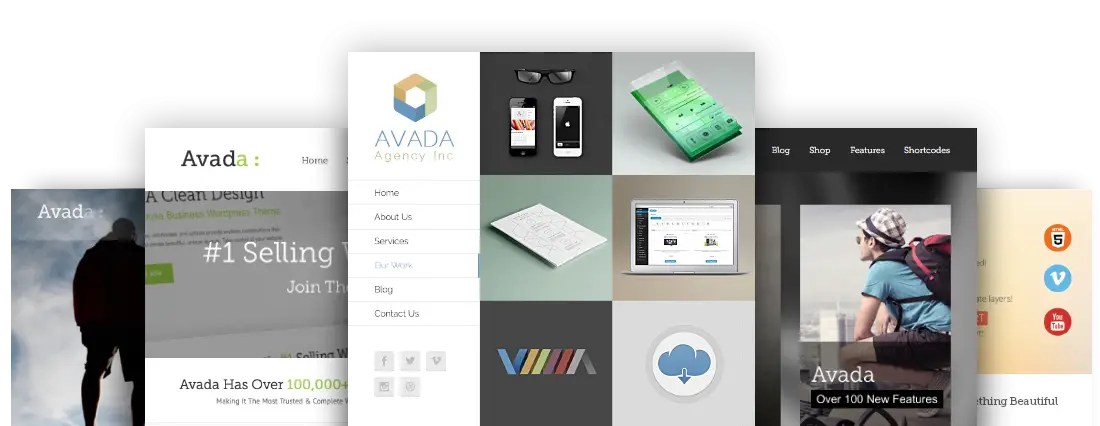
22. Avada

Avada é o tema WordPress mais vendido de todos os tempos (no Themeforest) e podemos ver por quê.
Ele vem com mais de 80 sites pré-construídos, possui seu próprio plug-in de criação de tema de arrastar e soltar Avada, integração com WooCommerce, compatibilidade com uma ampla variedade de plug-ins do WordPress e quase limiteless opções de personalização.
Todos os designs do Avada são fortes. Cada um fornece um design de alto padrão com altas velocidades de carregamento de página, layouts responsivos, bom uso de cores e espaço em branco e todos os recursos que você poderia desejar de um design. O suporte é muito bom também!
Colocamos o Avada à prova com muito mais detalhes aqui e também comparou com Divi.
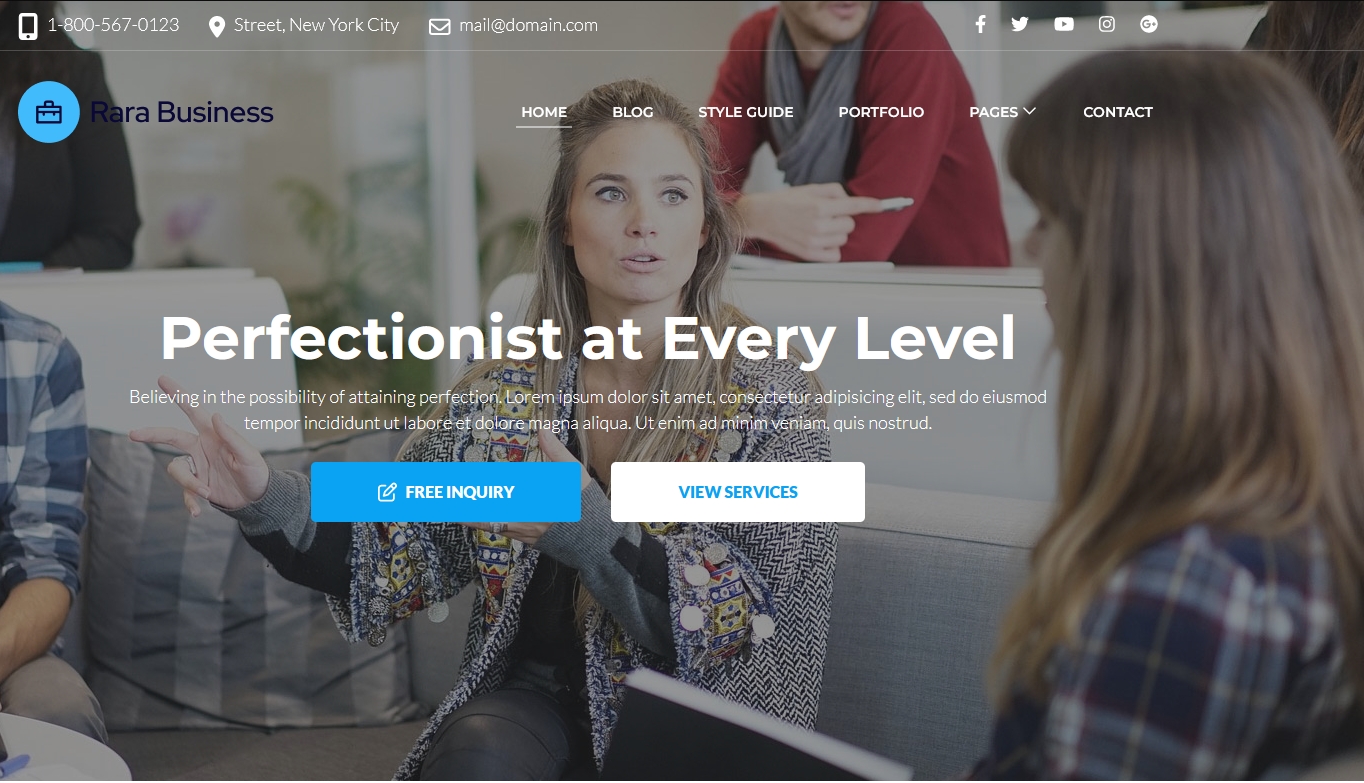
23. Rara Negócios

Rara Business é um tema de negócios simples, mas eficaz para WordPress. É um tema muito flexível com um design atraente que você pode personalizar para se adequar à sua marca.
O tema é rápido, totalmente responsivo e oferece uma ótima experiência ao usuário. Tem tudo o que uma empresa precisa para construir uma presença online. Há uma versão gratuita básica e uma versão profissional com mais recursos, para que você possa experimentar antes de comprar.
Detalhes do negócio Rara e demonstração ao vivo
24. Mai Creative Pro-StudioPress
Mai Creative Pro é outro dos três temas do Studiopress que chegaram à nossa lista de modelos de negócios do WordPress. É um tema polivalente tipicamente limpo com blocos distintos para conteúdo, imagens e recursos de página e o uso agora familiar de fontes atraentes.
O uso moderado da cor também deixa sua marca.
Mai Creative Pro é construído usando o Genesis Framework e é totalmente responsivo, carregamento rápido, com uma tonelada de opções de tema, widgets personalizados, ferramentas de comércio eletrônico, WooCommerce e compatibilidade de plug-ins e suporte de tradução.
É outro ótimo modelo que vale a pena conferir.
Confira Mai Creative Pro e sua demonstração ao vivo
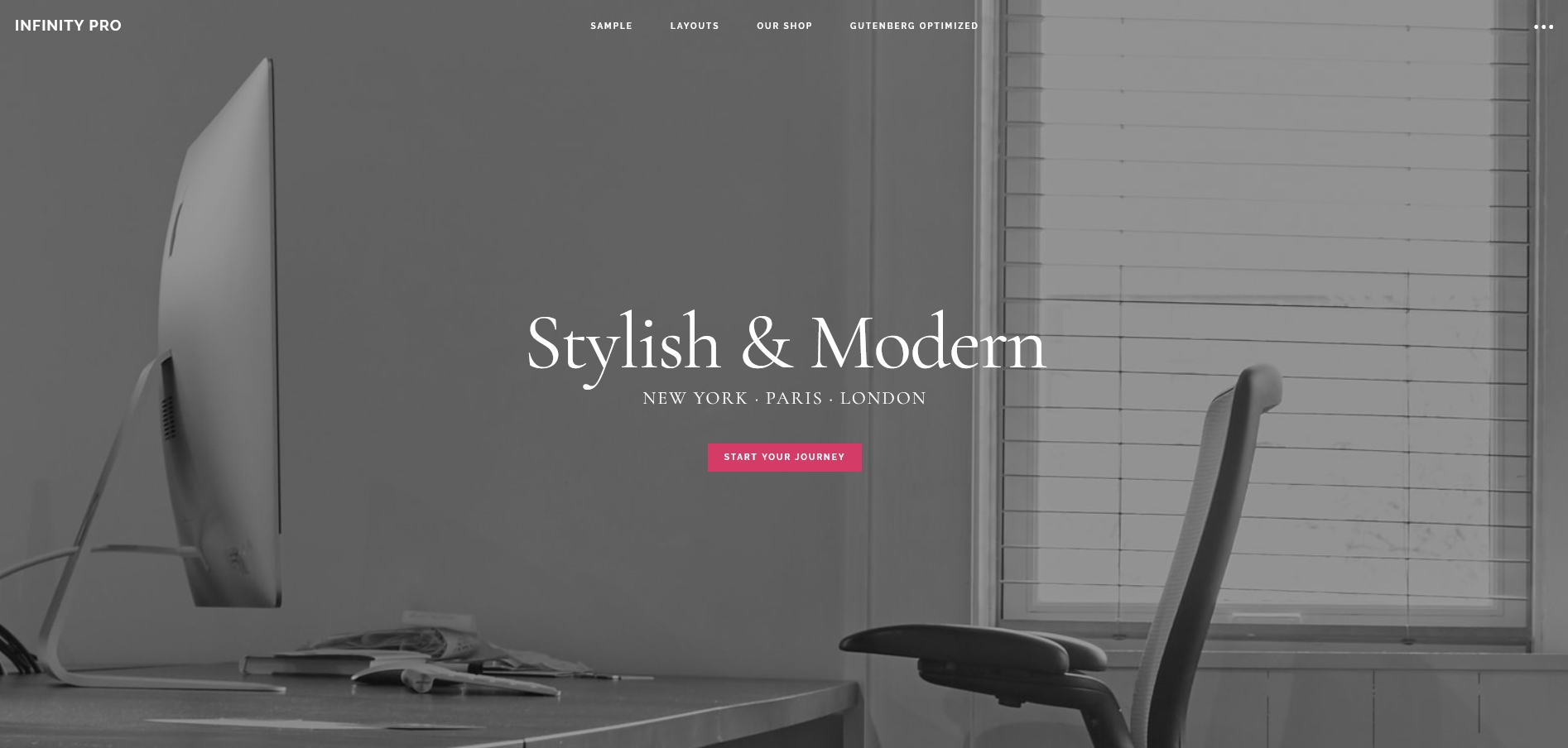
25. Infinito Pro – StudioPress

O Infinity Pro é uma ótima opção para destacar sua empresa com imagens grandes e tipografia elegante. O tema inclui muitas funcionalidades e opções poderosas de tema que ajudam você a ter seu site instalado e funcionando com apenas alguns cliques.
O modelo vem com uma seleção de modelos de página personalizados pré-fabricados, cabeçalho personalizável, área de widget da página inicial e permite ajustar todas as configurações do tema com uma visualização da vida.
Como é baseado no Genesis Framework, você pode esperar total capacidade de resposta e compatibilidade com plug-ins também!
Confira todos os detalhes do Infinity Pro
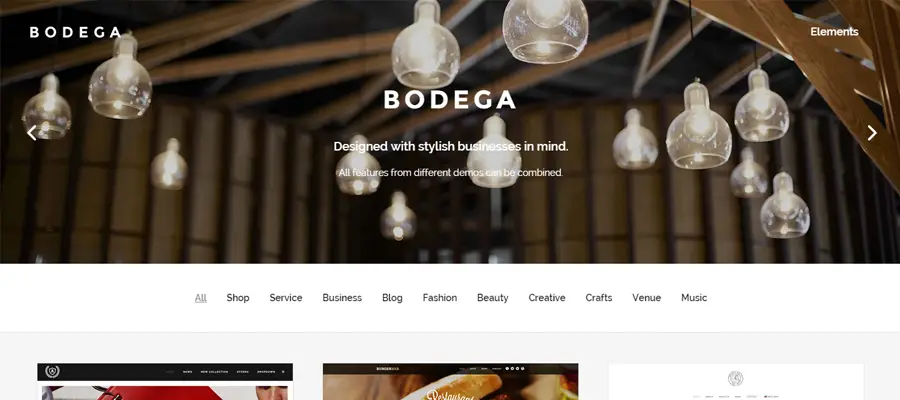
26. adega

Quer você tenha uma startup ou tenha acabado de abrir uma pequena empresa, a Bodega é a escolha perfeita para isso. Este sofisticado tema de negócios WordPress foi criado com o estilo em mente e o ajudará a se destacar na multidão. É um ótimo tema com muitas demos cobrindo todos os setores que você possa imaginar.
Bodega inclui 30 belas demonstrações, animações SVG, vários estilos de cabeçalho, várias fontes do Google, o construtor de páginas arrastar e soltar WPBakery, painel de opções de tema simples, suporte WooCommerce, compatibilidade WPML e muito mais. As páginas também carregam rapidamente e são muito agradáveis aos olhos!
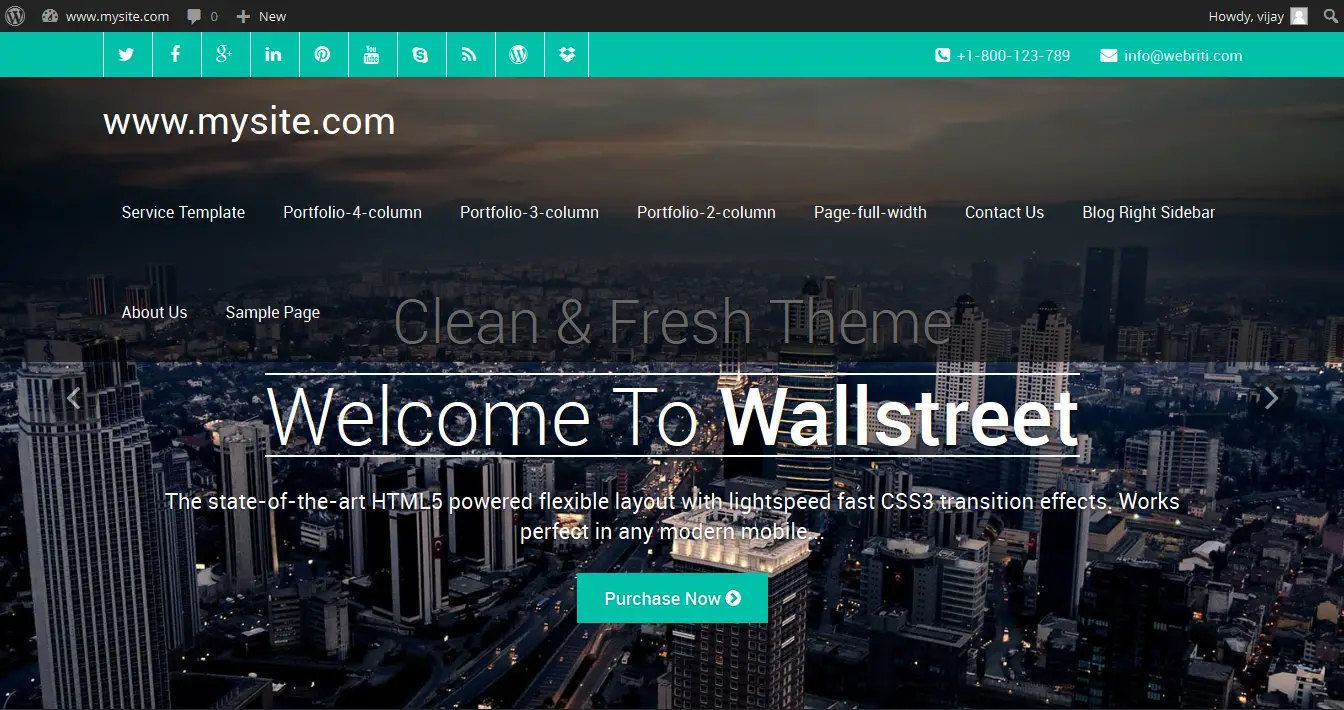
27. Wall Street

Wall Street é um tema de negócios profissional com fácil personalização, áreas de widget personalizadas, apresentações de slides, vários formatos de postagem e design responsivo. Ele vem com várias seções de página onde você pode mostrar sua equipe, serviços, portfólio, depoimentos de clientes e qualquer outra informação que você possa mencionar.
O design é maduro, mas ao mesmo tempo legal. Ele exibe grande uso de blocos de conteúdo, cores, fontes e layout. Ele faz bom uso de espaços em branco e oferece suporte a uma ampla gama de recursos de página opcionais, áreas de widget personalizadas e plug-ins. Isso faz com que este modelo valha a pena ser considerado.
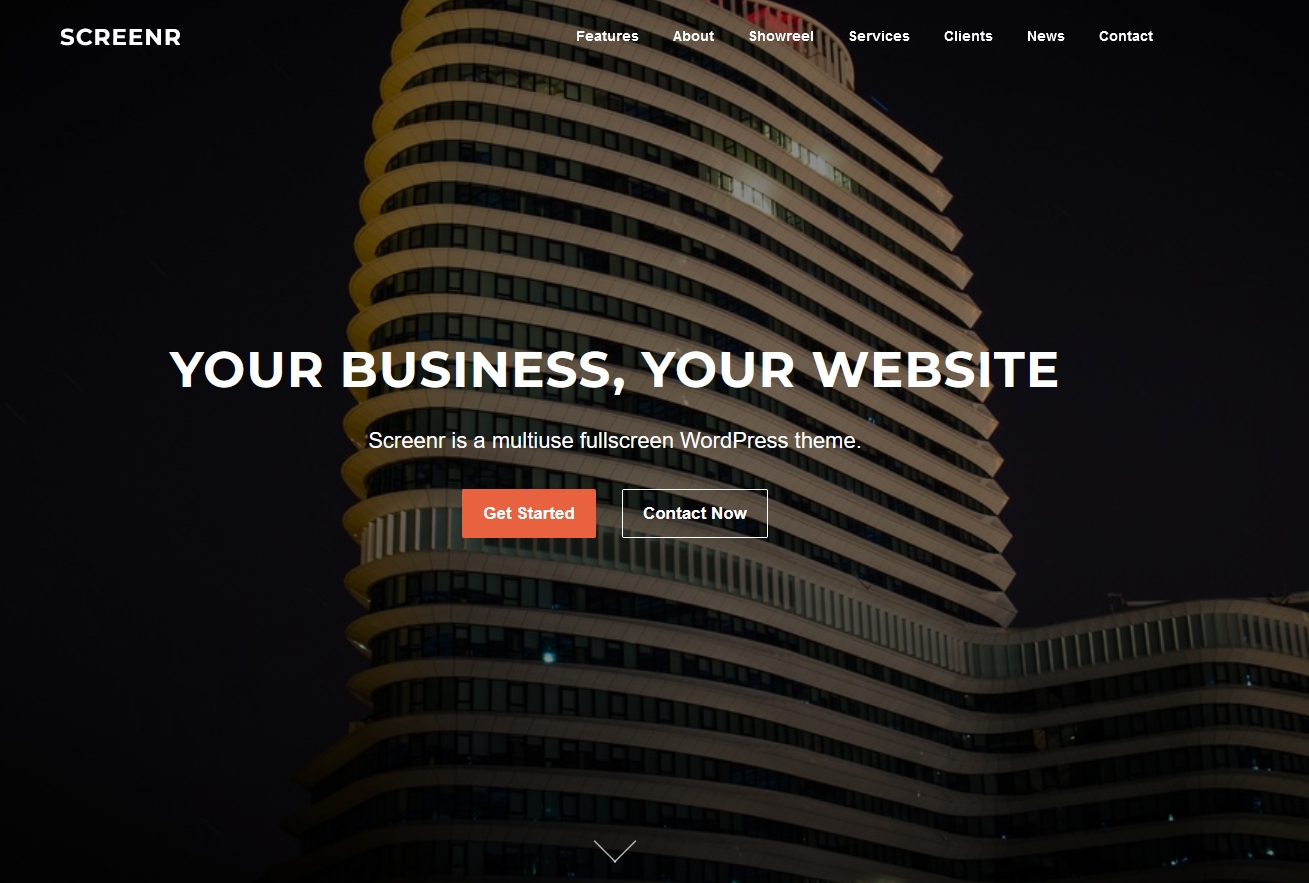
28. Screenr

Screenr é um design de paralaxe colorido que fornece uma experiência suave desde a imagem em tela cheia na seção do herói até o rodapé.
É um design completo com elementos claros e escuros contrastantes combinados com uma série de cores complementares. Ele tem muito espaço em branco para descansar os olhos e vem com todos os elementos de página que você pode precisar.
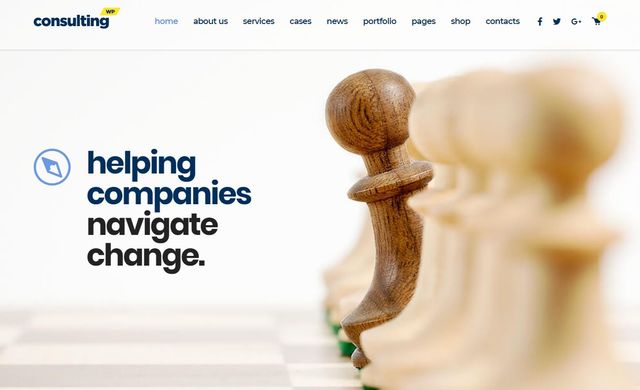
29. consultor
Consultoria é um poderoso tema de negócios WordPress com cores e fontes fortes. É um design imediatamente atraente que lentamente se revela quanto mais você olha para ele. O modelo tem todo o conteúdo de demonstração usual e opções de recursos da página e pode ser construído para ser tão simples ou interativo, conforme necessário.
Um componente chave deste tema são as cores contrastantes usadas nos vários blocos. Eles podem ser personalizados, mas funcionam muito bem se o contraste for mantido.
Fontes e gráficos também são interessantes para os olhos, combinando-se para oferecer um artista de topo em termos de visual e desempenho.
Detalhes de consultoria e demonstração ao vivo
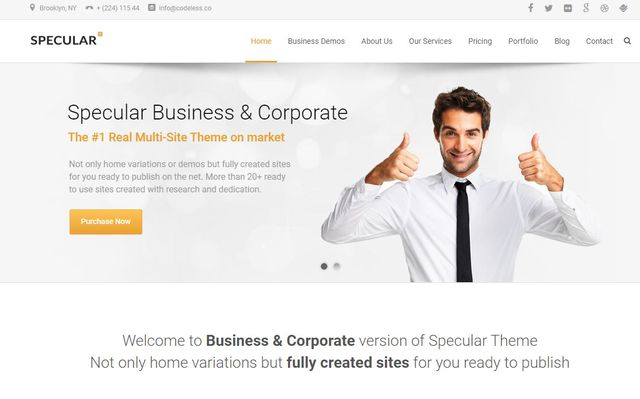
30. especular
Specular é um tema de negócios WordPress de aparência muito limpa. Fontes justas, complementando cores e muito espaço em branco significa que este é um design muito flexível que funcionaria para qualquer indústria com o mínimo de esforço. As páginas são totalmente responsivas e carregam muito rapidamente.
A demonstração principal do Specular é ótima, mas também existem outras com uma aparência diferente. Cada um é totalmente personalizável e inclui todas as opções de fonte, cor e recursos na página de que você possa precisar.
Também é compatível com uma grande variedade de plug-ins WordPress, criadores de páginas e de terceiros.
Descubra Specular e veja uma demonstração ao vivo
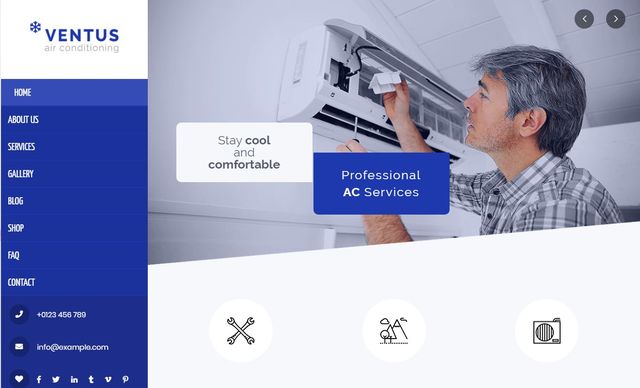
31. Ventus
Baseado no framework Bootstrap, Ventus é um tema de negócios limpo, responsivo e moderno para WordPress. Ele vem com seções de blog e portfólio filtráveis e permite que você adicione várias guias, dados e tabelas de preços e quantos recursos de página você precisar.
O tema Ventus apresenta um poderoso construtor de página de arrastar e soltar, layouts de vários cabeçalhos, área de rodapé widgetized, menu fixo, compatibilidade com WPML, seu próprio painel de administração para controle total, um tema filho para personalizações e uma gama de outros recursos de boas-vindas.
Detalhes de Ventus e demonstração ao vivo
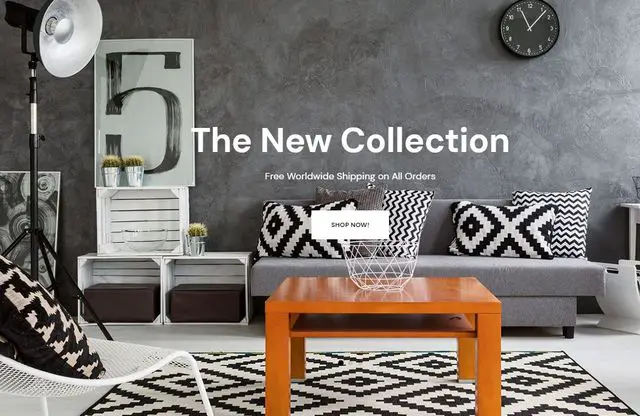
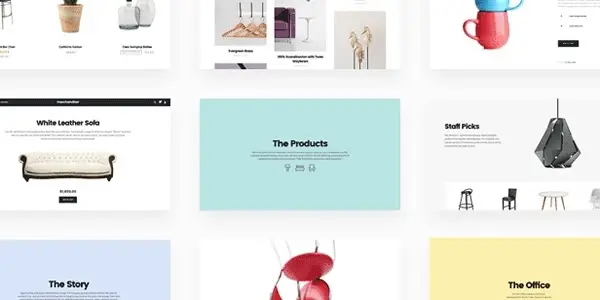
32. merchandiser
Merchandiser é totalmente carregado em termos de design e recursos e seria ideal para lojas online. É um tema visualmente atraente com recursos visuais poderosos, fontes fortes, navegação e layout intuitivos e funcionalidade excepcional.
É totalmente compatível com WooCommerce, permitindo que você crie lojas online de alta qualidade com pesquisa inovadora com widget, widgets personalizados, rolagem infinita, opções de cores ilimitadas, belas galerias de produtos e uma gama de opções de catálogo.
Há tudo incluído no modelo de que qualquer loja online pode precisar.
Detalhes do comerciante e demonstração ao vivo
33. Átrio
Atrium apresenta um design de estilo corporativo com forte dependência de cores. É um tema muito sensível, ideal para empresas que exigem uma persona específica. O modelo é atraente e usa bem cores e imagens, combinado com um ótimo equilíbrio de página.
O tema vem com seu próprio construtor de páginas de arrastar e soltar e instalador de dados de demonstração de tema que permite importar e personalizar um conjunto completo de configurações de tema em minutos. Existem também muitas opções de tema, widgets, elementos de conteúdo e códigos de acesso para usar conforme necessário.
Detalhes e demonstração do átrio
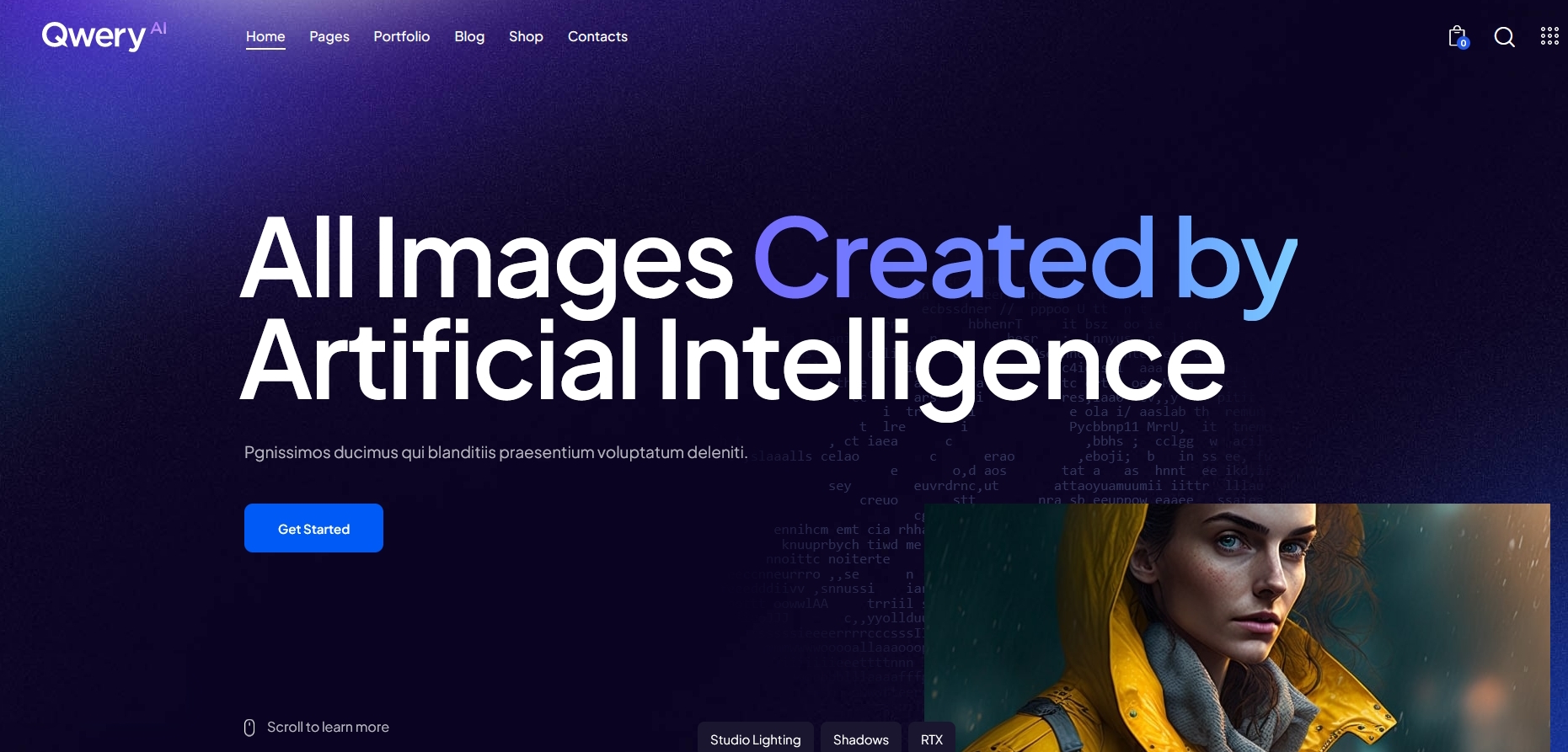
34. Qwery

Qwery é um tema WordPress multifuncional com mais de 100 modelos, muitos dos quais seriam perfeitos para negócios. O tema é elegante, rápido e oferece o impacto visual que procuramos.
Também é compatível com Elementor e WooCommerce e é muito fácil de trabalhar. É um ótimo tema para usar em praticamente qualquer tipo de negócio que você possa imaginar.
Detalhes e demonstração ao vivo
35. Rainha

Queed é um tema de negócios profissional para WordPress com uma tendência para a exibição de portfólio. Ele vem com opções claras e escuras, três modelos de página, widgets personalizados e alguns tipos de post personalizados. É responsivo, pronto para código de acesso e totalmente personalizável.
O design é mais moderno do que alguns modelos e seria ideal para empresas mais jovens ou modernas. O layout é bem equilibrado com muito espaço vazio e usa cores claras e escuras contrastantes para um grande efeito. A escolha da fonte e o posicionamento da imagem também são um benefício.
Detalhes citados e demonstração ao vivo
36. Expoente
O Exponent é um tema comercial contemporâneo do WordPress com 26 sites pré-construídos prontos para uso. Cada opção é elegante e com estilo, usando cores, imagens e gráficos com ótimos efeitos. Cada design se adapta bem a qualquer empresa e parece profissional o suficiente para qualquer setor.
O Exponent usa o personalizador de arrastar e soltar do Visual Builder para ajudar a criar páginas rapidamente. Ele também inclui ferramentas de importação com um clique, opções de cores ilimitadas, opções de tema, seções de portfólio, layouts de blogs múltiplos, ferramentas de tradução WPML, fontes Typehub e ColorHub e ferramentas de cores e está pronto para GDPR.
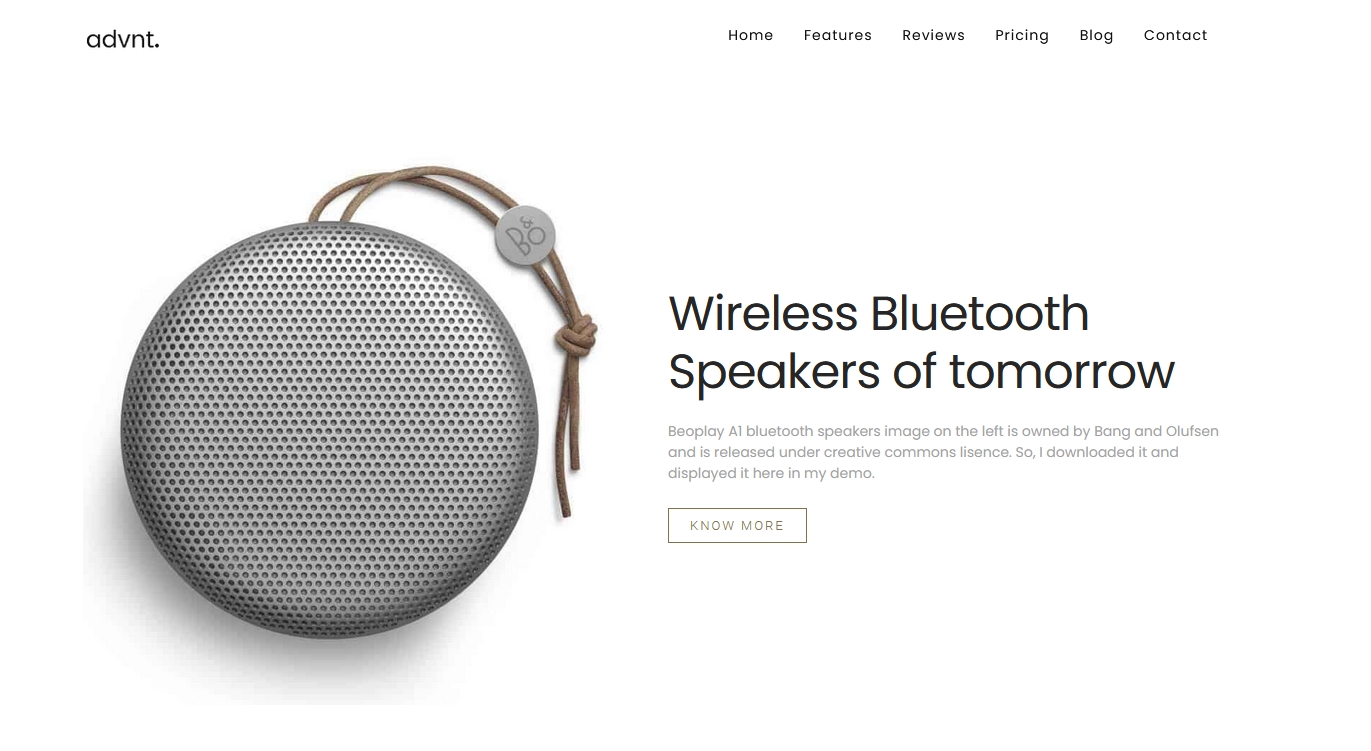
37. advento

O Advent é rotulado como um tema WordPress de uma página, mas pode ser facilmente personalizado para se adequar a qualquer tipo de negócio. É um design atraente que usa cores e fontes fortes e rolagem suave para criar uma sensação premium.
É um modelo muito liso.
O Advent usa o personalizador do WordPress e possui opções de cores ilimitadas, bom construtor de páginas, opções de fonte e tipografia.
Você também pode alterar o layout, os modelos de página, usar códigos de acesso, criar um tema filho e muito mais. O tema é totalmente compatível com W3C, portanto, também deve funcionar em qualquer dispositivo e em qualquer lugar!
Mais informações sobre o Advento
38. Panorama
Scape é outro tema de negócios WordPress muito elegante que parece perfeito ao sair da caixa, mas pode ser facilmente personalizado de acordo com as suas necessidades. Ele vem com uma seleção de demos que podem se encaixar perfeitamente em muitos setores e acesso a mais de 250 outros modelos que você pode usar para se inspirar.
O modelo usa o construtor de páginas de arrastar e soltar WPBakery, controle deslizante Revolution, WooCommerce, Formulário de contato 7 e MailChimp, todos incluídos. O tema também carrega rapidamente, é compatível com SEO, suporta nativamente o carregamento lento e é totalmente responsivo.
Detalhes do cenário e demonstração ao vivo
39. Mudança de forma
Shapeshift é um tema muito elegante com uma vibração contemporânea. Bom uso de espaço em branco, fontes fortes, acentos coloridos e carregamento rápido se combinam para fornecer um site com aparência profissional em um piscar de olhos. Um site que pode ser personalizado para atender a qualquer setor.
O Shapeshift funciona bem graças ao equilíbrio da página e ao espaço em branco. Os blocos de imagem se destacam e a tipografia nítida fornece a interação e o interesse necessários para um site de negócios. Com design responsivo, suporte a plug-ins WordPress, muitas opções de tema, compatibilidade de construtor de página e uma ampla gama de modelos de página, esta é uma exibição muito forte.
Mais informações sobre o Shapeshift
40. Divi - LMS
Finalmente, completamos nossos 40 melhores temas de negócios WordPress com outra visita à Divi. Não é sempre que temos muitas opções quando se trata de temas de sites em um nicho específico, mas esse é o caso aqui. Desta vez, estamos escolhendo o tema LMS.
O aprendizado online é um grande negócio agora, mas como se trata de Divi, cada página pode ser ajustada para todos os tipos de setores. Divi usa seu próprio construtor de página de arrastar e soltar que simplifica o trabalho de personalização e o tema geral é compatível com a mais ampla gama de plug-ins e aplicativos de terceiros. Todos se combinam para oferecer uma opção atraente para o seu próximo site!
Saiba mais sobre o Divi LMS e ganhe 10% OFF até março de 2024
Configurando seu tema de negócios WordPress
Se você está abrindo um negócio pela primeira vez ou é novo no maravilhoso mundo dos sites, nós podemos ajudar. A seguir está uma visão geral de alto nível que cobre a configuração de um host da web e a instalação de seu novo tema WordPress.

O que há em um nome?
Felizmente, você reservou o nome de domínio ao configurar o nome da sua empresa. É essencial ter uma marca comum em toda a empresa e o domínio é uma parte essencial disso.
Os nomes de domínio podem ser comprados juntamente com a hospedagem na web por cerca de US $ 10 por ano. Você deve comprar o seu no momento em que decidir o nome da empresa.
Um bom hospedeiro
Nomes de domínio e hospedagem geralmente andam de mãos dadas, mas você pode comprá-los separadamente, se desejar. Definitivamente, você deve comprar o domínio assim que definir um nome, mas a hospedagem pode vir mais tarde, se preferir.
Compre, leia comentários e verifique as opções de hospedagem compartilhada, hospedagem WordPress e hospedagem gerenciada. Não se preocupe apenas com o preço, pense em disponibilidade, confiabilidade e atendimento ao cliente. Você só sabe o valor daqueles quando dá errado!
Configurando seu tema WordPress de negócios
Muitos hosts da web terão instaladores de software que podem configurar o WordPress para você. Depois de ter o login do seu pacote de hospedagem, faça o login e instale o WordPress usando essas ferramentas. Qualquer aplicativo instalador deve aparecer no painel de controle do host, Softalicious é um exemplo de um instalador de aplicativo popular.
Configure o WordPress, dê um nome a ele e deixe o instalador fazer o trabalho. Depois de instalado, faça login no WordPress usando o login que você escolheu na configuração e você deverá ver o painel do WordPress.
É aqui que você passará muito tempo.
Para instalar um tema WordPress, faça o seguinte:
- Selecione Aparência no menu esquerdo.
- Selecione Temas no submenu.
- Selecione Adicionar novo na parte superior e Carregar tema na próxima tela.
- Selecione Escolher arquivo no centro e selecione o arquivo de tema que você baixou quando comprou o modelo.
- Selecione Instalar agora.
O download do arquivo deve incluir o arquivo .zip como parte do pacote. É isso que você seleciona na etapa 4. O WordPress carregará o arquivo, descompactará e disponibilizará para uso. Você deve ver uma opção para Ativar ou Visualização ao Vivo. Selecione Ativar para ir ao ar imediatamente ou Visualização ao vivo para dar uma olhada primeiro.
É provável que o tema ainda não se pareça com o que você deseja. Você precisará importar dados de demonstração ou configurar suas páginas por conta própria.
Diferentes desenvolvedores de WordPress lidam com a importação de demonstração de várias maneiras. Alguns irão incluí-lo no painel de controle do tema, enquanto outros irão integrá-lo ao menu do WordPress. Verifique as instruções que vieram com o seu tema para descobrir onde está o seu.
A instalação de dados de demonstração é opcional, mas é uma maneira útil de ver como uma página é montada em seu tema específico. Você pode então fazer cópias dessas páginas e personalizá-las para atender às suas próprias necessidades. Pode ser uma maneira muito simples de montar um site de negócios.
Ou você pode criar novas páginas usando o item de menu Pages e construir seu site do zero. Depende inteiramente de ti.

Perguntas frequentes sobre temas de negócios do WordPress
O que é um tema de negócios WordPress?
Um tema de negócios do WordPress é um modelo que você pode usar no CMS do WordPress para personalizar seu site. Cada um foi projetado para parecer profissional e mostrar o que há de melhor em sua empresa. Ele terá uma aparência mais corporativa e terá um design mais conservador que deve provocar confiança no público e garantir que seu negócio é alguém com quem eles gostariam de fazer negócios.
Quais são os melhores temas de negócios do WordPress?
Os melhores temas do WordPress são aqueles que apresentam o melhor da sua empresa e fornecem a qualidade e os recursos que o seu público exige. Se esses elementos forem combinados em um web design atraente e interessante, melhor ainda! Se tivéssemos que escolher temas específicos, diríamos que Divi e Astra são ótimas escolhas.
Para quais tipos de negócios posso usar temas do WordPress?
Você pode usar um tema WordPress para qualquer tipo de negócio. Existem designs destinados a indústrias específicas, mas a maioria dos modelos pode ser personalizada para se adequar a qualquer tipo de negócio. Contanto que o tema de negócios do WordPress pareça profissional e forneça a experiência que seu público espera, ele funcionará.
O que significa ser amigável com o SEO e por que isso é importante?
SEO amigável significa que o tema de negócios do WordPress foi projetado para ser atraente para os mecanismos de pesquisa, na esperança de obter uma classificação elevada. Os recursos amigáveis para SEO incluem código limpo para carregamento rápido, design responsivo para dispositivos móveis, layouts lógicos e código compatível.
Os temas empresariais do WordPress podem ser personalizados no modo visual intuitivo?
Alguns temas do WordPress podem ser personalizados usando o modo visual. Os temas premium de Neve, Astra, Divi, OceanWP, Hestia e StudioPress virão com criadores de páginas visuais. Eles ajudam você a construir e personalizar seu site sem precisar conhecer uma única linha de código.
Qual é o melhor tema gratuito do WordPress para pequenas empresas?
Se você deseja um tema WordPress excelente e gratuito para uma pequena empresa, sugerimos que você escolha o Astra. Este tema oferece uma base sólida com a versão gratuita e você pode, eventualmente, atualizar para um plano PRO quando estiver de pé e puder pagar.
Conclusão
O mercado de temas de negócios para WordPress é próspero. De todos os diferentes nichos atendidos pelos muitos incorporadores, o corporativo e o de negócios são os mais ocupados. Isso é ótimo em alguns aspectos, pois as opções são abundantes. Existem literalmente milhares de temas por aí que são gratuitos ou premium e podem oferecer a aparência que você procura.
Ainda acreditamos que o Divi é o melhor tema do WordPress porque ainda é popular, ainda é válido, ainda é vasto e ainda é incrível!
Essa escolha também funciona contra você, por isso colocamos esta peça e outras semelhantes juntas. Passamos dias analisando os melhores temas do WordPress e testando todos para que você não precise fazer isso. Usamos nossos muitos anos de experiência para avaliar sua viabilidade e usabilidade para economizar seu tempo e dinheiro.
Achamos que os 40 melhores temas de negócios WordPress nesta lista são definitivamente alguns dos melhores do momento. Depois de atualizar este artigo para março de 2024, você pode ter certeza de que cada um ainda é compatível e atualizado para oferecer suporte aos padrões da web e à versão do WordPress mais recentes.
Se você sabe exatamente o que está procurando, pode acelerar significativamente sua seleção dos temas de negócios WordPress perfeitos. Um design e um modelo com o conjunto certo de ferramentas podem configurar seu site para o sucesso e ajudá-lo a expandir seus negócios. E o oposto. Um modelo de baixa qualidade afastará seus clientes e, eventualmente, causará muitos danos à sua empresa e ao seu bolso.
. deixe um útil comente com suas ideias, depois compartilhe com seu (s) grupo (s) do Facebook, que considerariam isso útil e vamos colher os benefícios juntos. Obrigado por compartilhar e ser legal!
Divulgação: Esta página pode conter links para sites externos de produtos que amamos e recomendamos de todo o coração. Se você comprar produtos que sugerimos, podemos receber uma taxa de referência. Essas taxas não influenciam nossas recomendações e não aceitamos pagamentos por análises positivas.