
Bienvenue dans notre revue impartiale Elementor vs Divi pour 2024.
Nous avons créé une table des matières simple afin que vous puissiez accéder rapidement à la section la plus pertinente pour vous. Cliquez pour ouvrir le contenu ci-dessous :
Résumé Elementor vs Divi
 |
 |
|
| Gagnant | ????? | |
| En Conclusion: | 4.9/5 | 4.5/5 |
| Facilité d’utilisation | 5/5 | 4.5/5 |
| Assistance | 4.5/5 | 4.5/5 |
| Stabilité et Fiabilité | 5/5 | 4/5 |
| Extensibilité | 5/5 | 4.5/5 |
| Valeur | 4.5/5 | 5/5 |
| Prix | À partir de 59 $/an | $ 89/an |
| Version gratuite | Oui | Non - mais avec une garantie de remboursement de 30 jours |
| Editeur en temps réel | Oui | Oui |
| Édition en ligne | Oui | Oui |
| Frontend/Backend | Les deux | Les deux |
| Drag and Drop | Oui | Oui |
| Éléments tiers pris en charge | Oui | Oui |
| Frontend/Backend | Les deux | Les deux |
| Import / Export | Oui | Oui |
| Public cible | Développeur / Designer / Utilisateur / Agence | Designer / Utilisateur / Agence |
| Éléments pris en charge | 100+ | 200+ |
| Prise en charge des widgets WordPress | Oui | Compliqué |
| Code propre | Oui | Non |
| Modèles / mises en page prédéfinis | 300+ | 300+ |
| Fonctionnalité cool | Contenu dynamique | Le test A / B |
| Performance | 4.5/5 | 4/5 |
| Ce que nous avons aimé | Une solution très puissante pour créer tout type de design | Interface utilisateur propre |
| Options de gestion de la mise en page supérieures | Le contenu reste intact même après la désactivation du plugin | |
| Prix attractif avec accès | Mode éditeur unique pour les clients | |
| Générateur de pages le plus populaire pour une raison | Vous permet d'utiliser des widgets WordPress dans les mises en page | |
| Ce que nous n'avons pas aimé | Elementor vous oblige à acquérir un thème WordPress | Il reste du code après la suppression du plugin |
| Site Web | Visitez le site |
Visitez le site (10% OFF) |
Commençons par cette ultime confrontation des constructeurs de pages: Elementor vs Divi!
Les constructeurs de pages sont des outils qui vous permettent de concevoir et de créer des pages Web d'aspect professionnel à partir de zéro, même sans expérience de codage.
C'est comme créer un site Web en utilisant des pièces Lego.

Qu'est-ce que Divi?
Divi est le thème WordPress le plus populaire avec plus de 880,000 XNUMX ventes. Si c'était du sport, ce serait les Man U, les Yankees de New York et les Patriots de la Nouvelle-Angleterre :
Plus qu'une équipe, une institution.
En fait, c'est encore plus qu'un constructeur de pages - c'est une méga usine de création de sites Web WordPress qui permet aux pigistes, aux agences et aux propriétaires de sites de créer de beaux sites, de les optimiser pour les conversions (test fractionné) et de se développer en utilisant les médias sociaux.
L'énorme popularité de Divi est principalement due à:
- Utilisation illimitée: Divi est l'un des seuls thèmes qui vous offre une utilisation illimitée de toutes les fonctionnalités sur tous les sites. Pas de gadgets de tarification. Pas de niveaux déroutants. Non rien. Juste une utilisation illimitée sans poser de questions.
- Tarification simple: 249 $ pour un accès à vie SUR TOUS VOS SITES.
- Support et communauté inégalés: Divi est un mode de vie pour certaines personnes. Il dispose d'une communauté Facebook florissante et du meilleur support de l'industrie, vous serez donc toujours en train d'innover, d'obtenir des commentaires utiles et d'améliorer votre jeu Divi.
Nous travaillons avec ce produit depuis longtemps, en fait, nous avons déjà rédigé une revue complète du thème Divi 4.0 ici. Leur Divi builder est un plugin intégré et fourni avec le thème, bien qu'il puisse être acheté et utilisé séparément avec d'autres thèmes, si vous le souhaitez.
Découvrez quelques-unes exemples de sites web construits avec Divi ici. Divi 5 est actuellement en développement !
Cliquez ici pour visiter le site Divi et en savoir plus maintenant
Qu'est-ce qu'Elementor ?
Elementor et Elementor Pro (et toute leur gamme de nouveaux produits) est un perturbateur du marché dont la popularité monte en flèche. C'est l'un des constructeurs les plus populaires pour les solopreneurs et les entreprises.
Il est ultra-rapide, offre un design inégalé et est si facile qu'un homme des cavernes pourrait le faire. Et il vous permet de démarrer à 100 % avec la version GRATUITE.
Il vous donne à peu près tout ce que Divi fait, c'est juste plus rapide et plus facile à utiliser. Et c'est beaucoup plus abordable pour un seul site.
Ces deux produits sont préférés par la plupart des utilisateurs et experts de WordPress car ils présentent un certain nombre d'avantages:
- Ils sont faciles à utiliser,
- Ils ont les meilleures performances et stabilité, et
- Ils sont soutenus par une équipe de développeurs WordPress experts ou par une entreprise bien connue.
Nous avons creusé profondément spécifiquement dans Elementor Pro - vous trouverez notre critique ici.
Cliquez ici pour visiter le site Web d'Elementor et commencer gratuitement
Divi et Elementor sont tous deux très similaires, mais comme je l'ai déjà dit, les prix et les légères différences de fonctionnalité les rendent parfaits pour différents segments du marché.
Nous allons prendre ces deux principaux constructeurs de pages sur le marché aujourd'hui, Elementor vs Divi Builder, et approfondissez toutes leurs capacités et comparez-les en tête-à-tête.
Nous allons examiner en profondeur leur interface utilisateur, leur ensemble de fonctionnalités, leurs prix et bien plus encore.
À la fin de cet article Elementor vs Divi, vous aurez toutes les connaissances dont vous avez besoin pour porter un jugement éclairé sur celui qui convient vos propres besoins.
Besoin d'un hébergement Web pour votre prochain projet ?
Saviez-vous que SiteGround est recommandé par Divi et Elementor fonctionne également bien sur SiteGround?
Mais ce n'est pas la seule chose que vous attendez d'un service d'hébergement de site Web. Vous voulez que votre site Web soit rapide, fiable et à un prix qui a du sens.
C'est pourquoi CollectiveRay recommande SiteGround. C'est un excellent mélange de flexibilité, de puissance et de prix que vous ne trouverez pas souvent.
Cliquez ici pour voir SiteGround offres en mai 2024
Elementor vs Divi: facilité d'utilisation
L'interface utilisateur et sa facilité d'utilisation sont l'une des parties les plus importantes d'un plugin de création de page.
Ces deux créateurs de pages ont déployé beaucoup d'efforts pour s'assurer qu'ils sont extrêmement faciles à utiliser.
Commençons avec Divi Builder.
En savoir plus sur le Divi Builder by Elegant Themes
Divi Builder Interface utilisateur
Avec la Divi builder plugin installé, lorsque vous créez une nouvelle page, vous serez accueilli par une interface utilisateur qui vous demandera si vous souhaitez utiliser le Divi Builder ou l'éditeur par défaut.
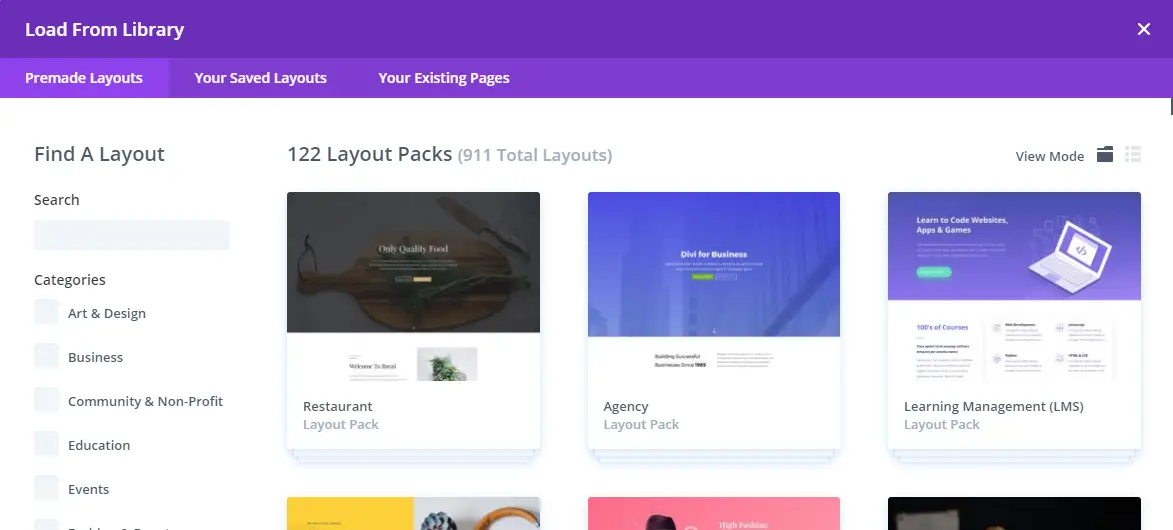
En cliquant sur l'utilisation Divi Builder L'option ouvrira un écran qui vous demandera de choisir entre "construire à partir de zéro", "choisir une mise en page prédéfinie" ou "cloner une page existante".
- Construire à partir de zéro - Commencez avec une page blanche.
- Choisissez une mise en page prédéfinie - Choisissez un modèle prédéfini. Nous en reparlerons plus en détail plus tard.
- Cloner une page existante - Copie une page existante.
Nous allons choisir l'option "construire à partir de zéro" car les deux autres choix sont à peu près les mêmes, uniquement avec du contenu déjà ajouté.
Ajout d'éléments dans Divi Builder
Cliquer sur l'option « construire à partir de zéro » déclenchera le Divi builder et la première chose qui apparaîtra est une boîte de dialogue vous demandant d'insérer une nouvelle ligne.
Des boîtes de dialogue avec des options que vous pouvez configurer s'ouvrent, selon le module et le contenu que vous ajoutez.
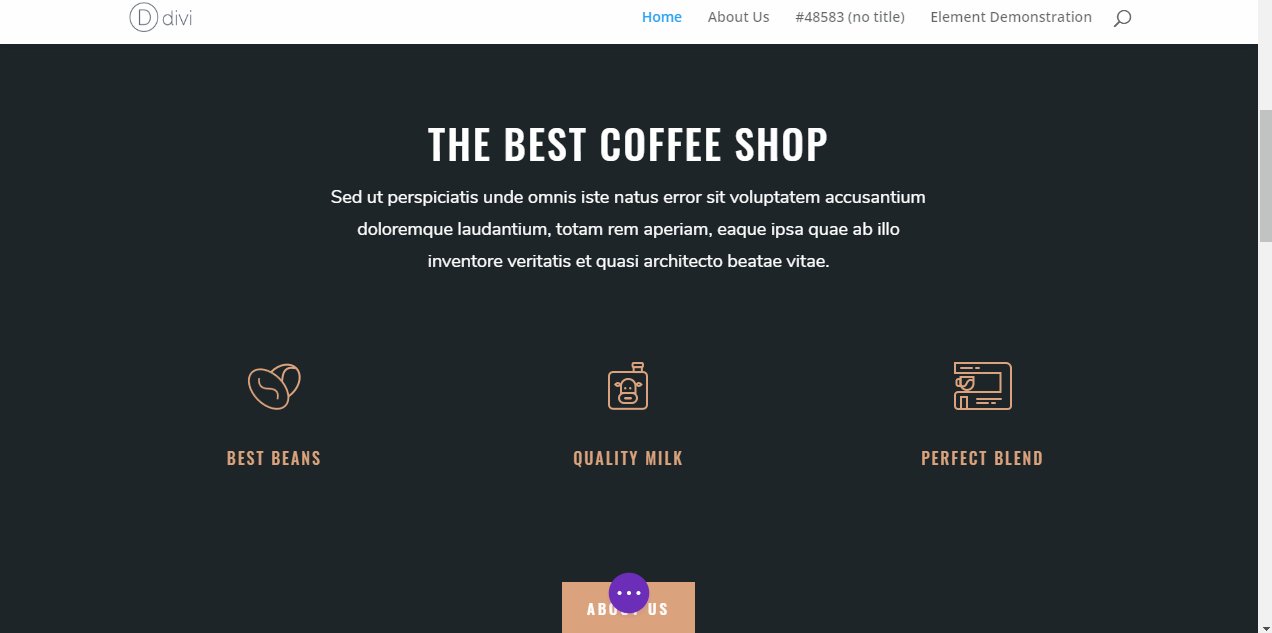
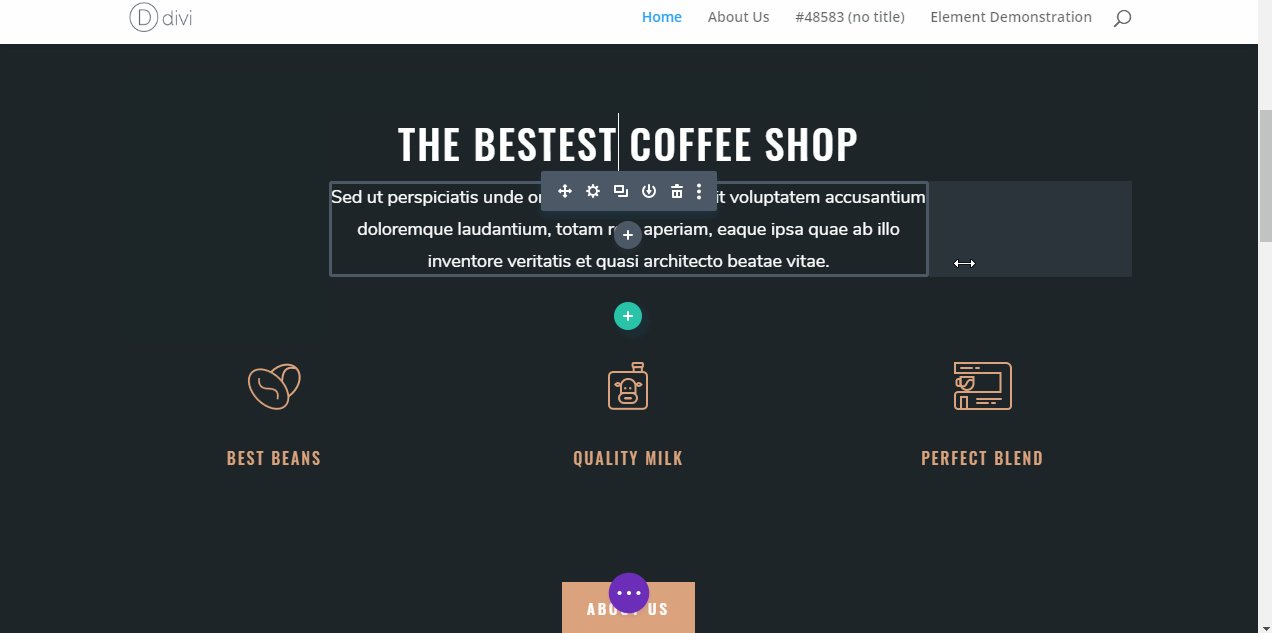
Divi Builder en action
Vous trouverez ci-dessous un gif d'édition d'une page avec le Divi Builder. Vous pouvez utiliser le générateur de page pour faire glisser des éléments pour les repositionner, ou vous pouvez double-cliquer sur un texte pour effectuer une édition en ligne, etc.
Les Divi BuilderL'interface utilisateur de est minimaliste - propre et simple mais a tout ce dont vous avez besoin pour faire avancer les choses.
Cela ne vous submerge pas du tout, vous permet de rester concentré sur vos conceptions. Il présente une expérience plein écran.
Comme vous pouvez le voir, en termes de facilité d'utilisation, Elegant Themes ont travaillé pour faire Divi Builder simple mais puissant à la fois.
Interface utilisateur Elementor
L'interface Elementor est très différente de la plupart des autres constructeurs de pages. Si la Divi builder se concentre sur le minimalisme, Elementor se concentre sur l'accessibilité, mais l'expérience utilisateur est également excellente avec ce constructeur de pages.
Nous utiliserons cette section de notre Elementor vs Divi Builder comparaison pour se concentrer sur les différences entre les deux.
Elementor utilise le concept de blocs de construction, qui sont utilisés pour construire chaque page en plusieurs sections.
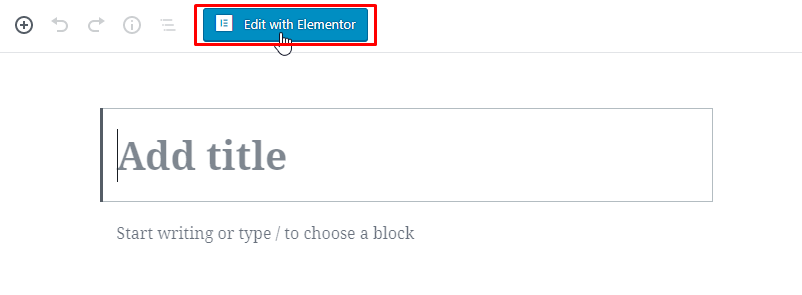
La création d'une nouvelle page avec l'interface Elementor vous amènera à l'éditeur par défaut de WordPress.
Pour commencer à éditer la page, vous devez cliquer sur le bouton "Modifier avec Elementor" situé dans la partie supérieure de l'écran.
Téléchargez une copie du plugin
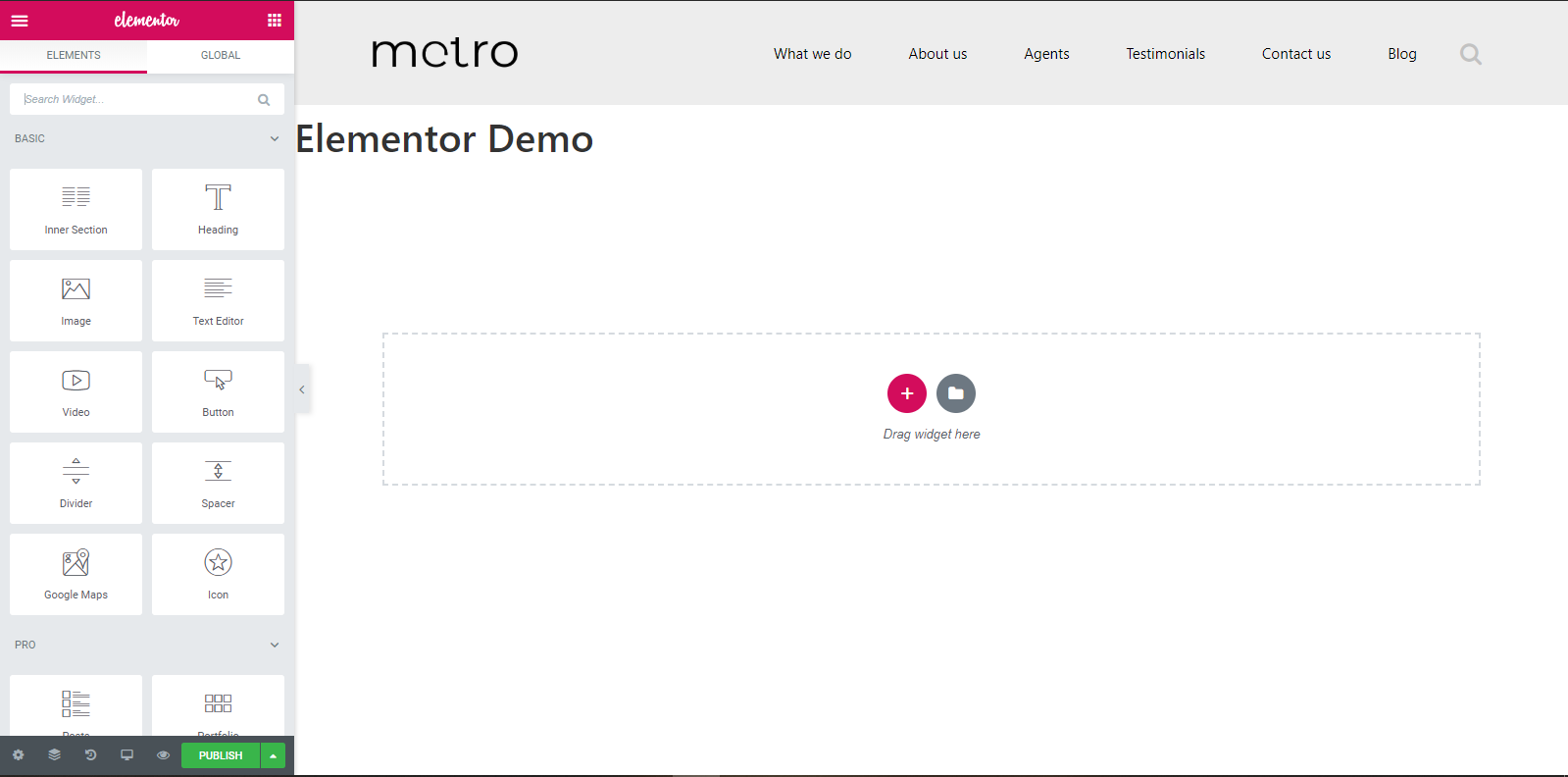
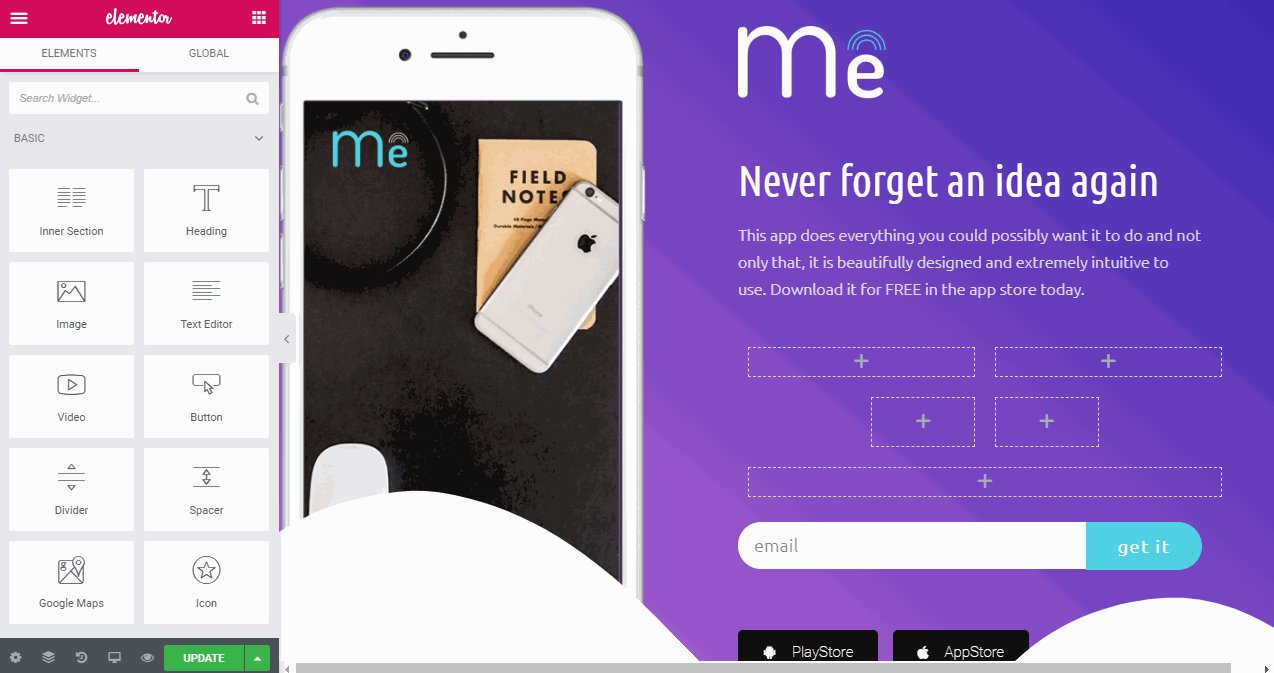
Cliquer sur le bouton ouvrira l'interface utilisateur d'Elementor qui est composée de deux parties : le fixe sidebar et par aperçu de la page.
Vous pouvez masquer la barre latérale fixe en appuyant sur la petite icône affichée dans le gif ci-dessous :
Masquer la barre latérale vous permet d'avoir un aperçu plein écran de votre page.
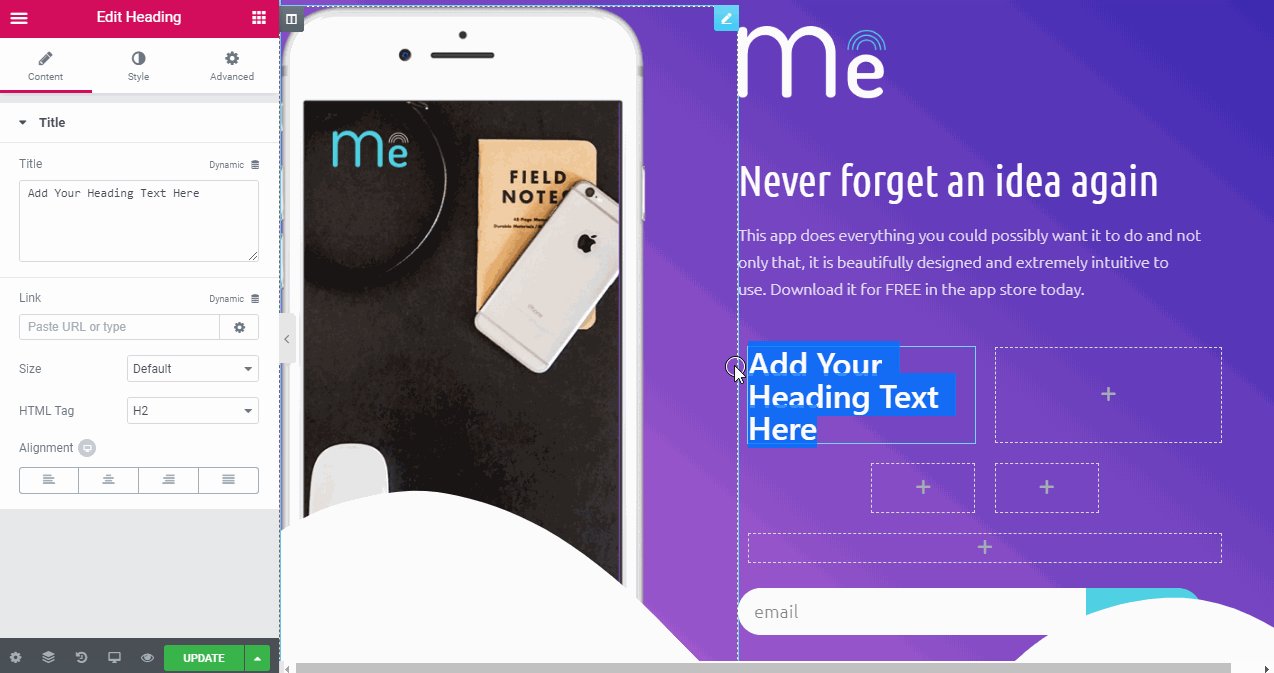
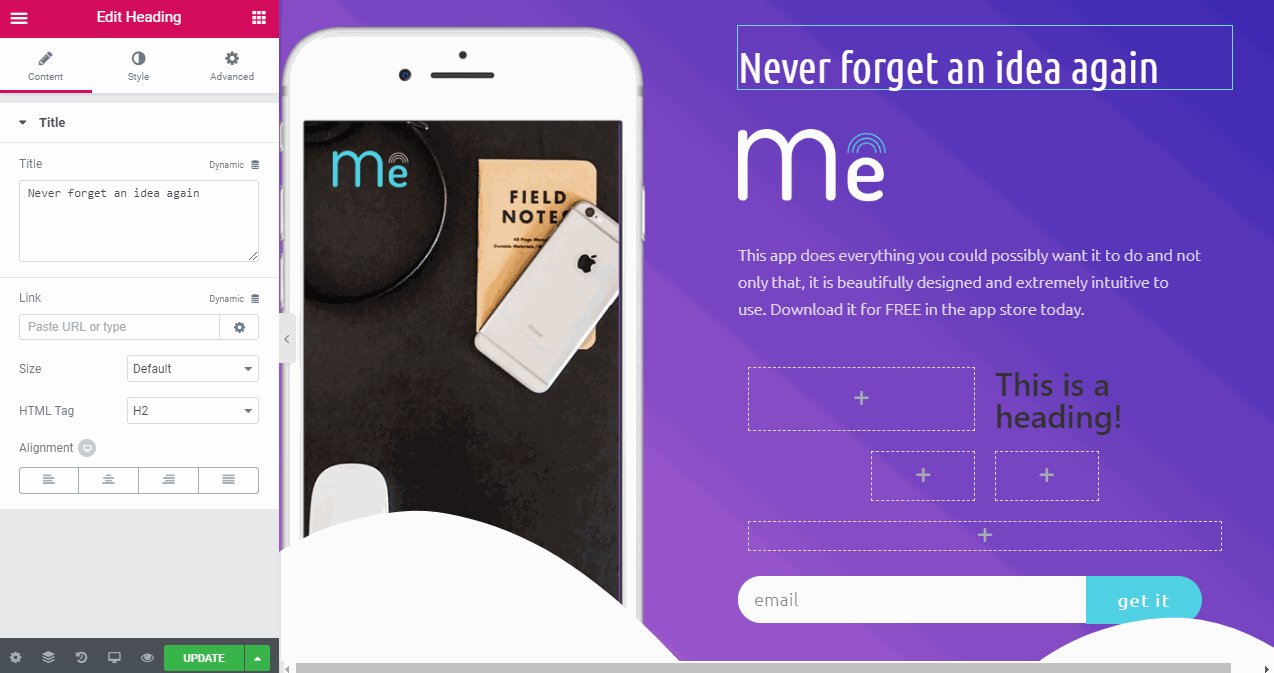
Elementor en action
Dans la prochaine partie de notre comparaison Divi vs Elementor, nous montrerons Elementor en action afin que vous puissiez comprendre la différence entre ces deux constructeurs de pages.
Ci-dessous, vous pouvez voir comment nous pouvons faire glisser et déposer des éléments pour les repositionner, comment vous pouvez modifier la couture du textelessly et comment vous pouvez ajouter de nouveaux éléments.
En comparant Divi vs Elementor, nous voyons qu'ils ont un objectif différent.
Le premier mise sur la simplicité et la propreté, le second sur la disponibilité et l'accessibilité.
Alors, qui gagne quand il s'agit d'Elementor vs Divi - quel constructeur visuel est le plus facile à utiliser?
Nous ne pensons pas qu'il y ait un gagnant en termes de facilité d'utilisation. Les créateurs de pages Elementor et Divi ont une interface qui vous aide à faire le travail.
Gagnant de l'interface utilisateur Elementor vs Divi: Cravate
En savoir plus sur le site Web du plugin
Les "éléments" ou "modules" réels sont comparés dans la partie suivante de notre comparaison Elementor vs Divi.
Elementor vs Divi : Éléments
Les éléments sont ce que vous allez utiliser pour créer vos pages. En termes de Divi vs Elementor, l'utilisation de la terminologie est légèrement différente, mais en général, les concepts sont similaires.
Divi BuilderÉléments de : section, lignes et modules
Divi BuilderLes éléments de sont divisés en trois catégories principales : les , qui agit comme un conteneur, le lignes, qui agit comme un diviseur, et le modules, qui sont le contenu réel.
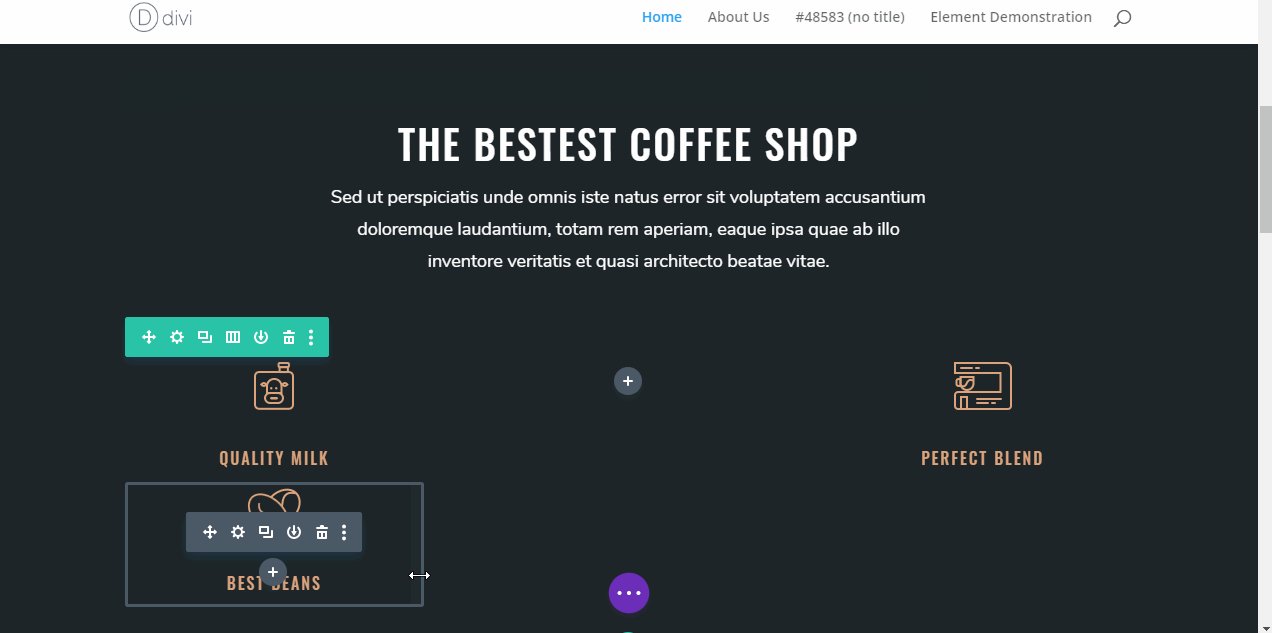
L'image ci-dessous vous montre une page vide. Cette page comporte trois sections.
La deuxième section a une ligne à l'intérieur, qui est surlignée en vert. La ligne est divisée en trois colonnes. Les colonnes sont vides.
Enfin, la section inférieure contient également une ligne, bien qu'elle ne soit pas mise en surbrillance. La ligne est également divisée en trois colonnes, similaires à celle de la deuxième section.
La colonne du milieu de la rangée du bas contient un module de boutons.
Pour ajouter des sections, des lignes ou des modules, vous cliquez sur les boutons plus.
Les bleu violet or orange le bouton plus ajoutera une section (la couleur de surbrillance de la section change en fonction du type de section: bleu pour régulier, violet pour pleine largeur et orange pour spécialité), le et une transition qui soit juste. le bouton plus ajoutera une ligne et le noir le bouton plus ajoutera un module.
L'accès aux éléments, en particulier aux éléments de module, est un peu bizarre car vous devez cliquer plusieurs fois juste pour les obtenir.
D'un autre côté, peut-être l'une des meilleures choses à propos de la Divi BuilderLes éléments de sont les lignes spéciales. Ceux-ci vous permettent de créer une mise en page et un positionnement complexes avec une relative facilité.
Jetons maintenant un coup d'œil aux éléments d'Elementor dans notre Elementor vs Divi builder épreuve de force.
Eléments Elementor : Section, Colonnes et Widgets
Elementor a trois catégories d'éléments différentes : le , qui agit comme un conteneur, le colonne qui divisent la section, et le widgets qui sont le contenu réel.
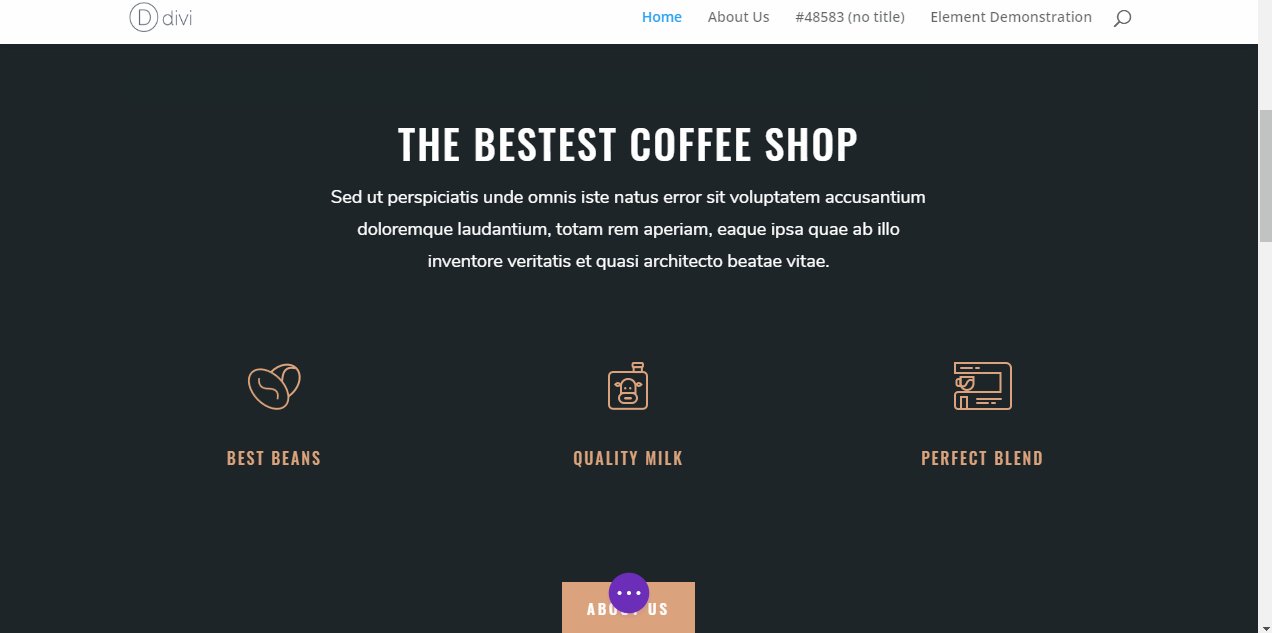
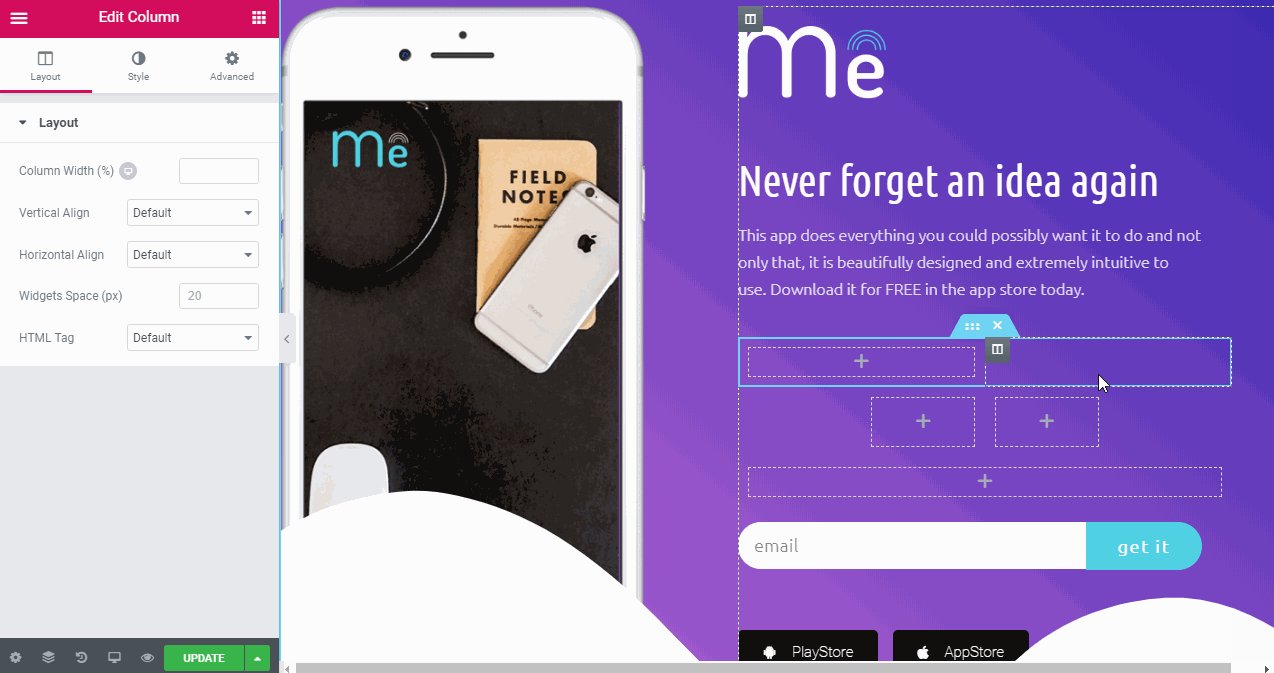
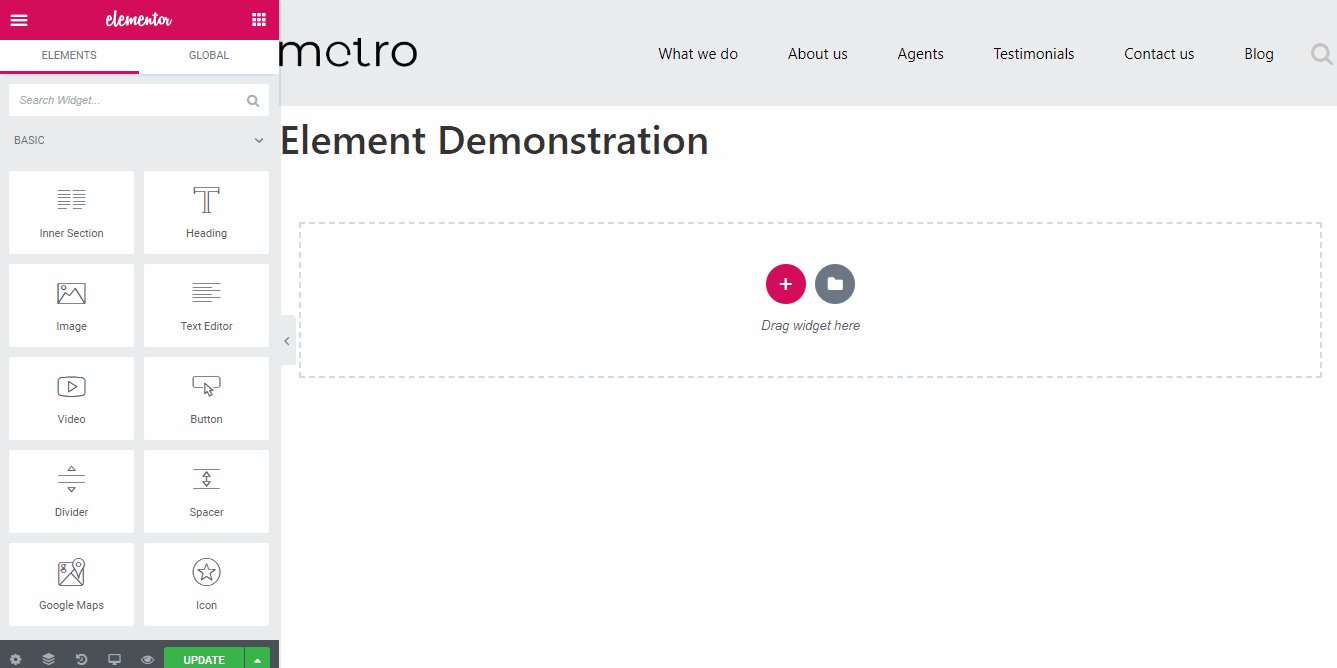
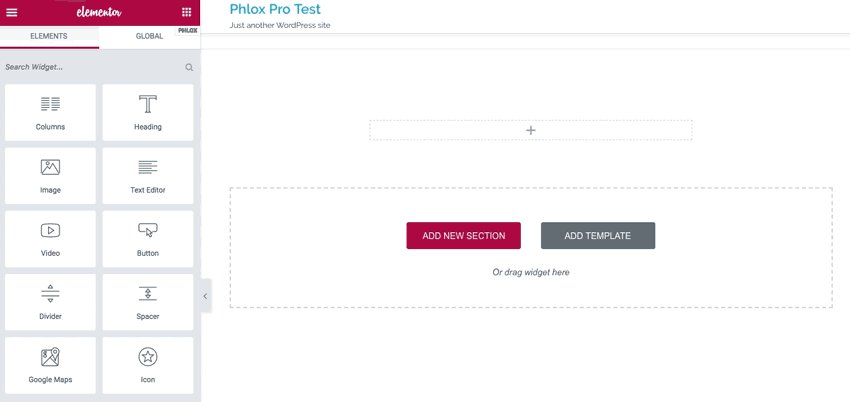
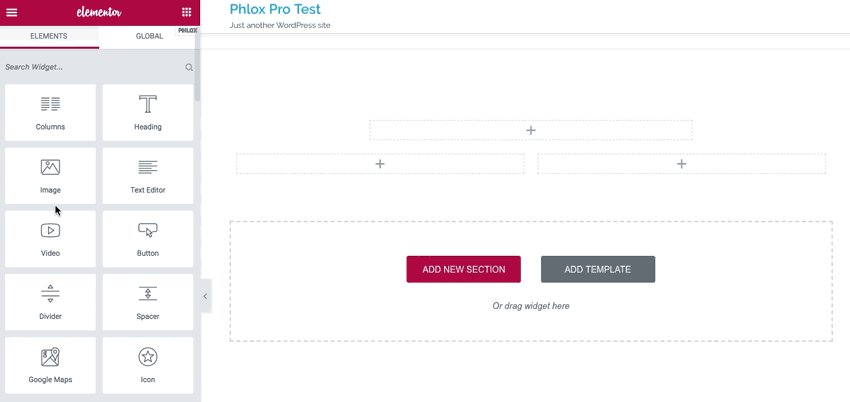
Dans l'image ci-dessous, vous pouvez voir une page vide divisée en trois sections.
La section supérieure est vide. La deuxième section contient trois colonnes et la section inférieure, contenant également trois colonnes avec la colonne du milieu contenant un widget bouton.
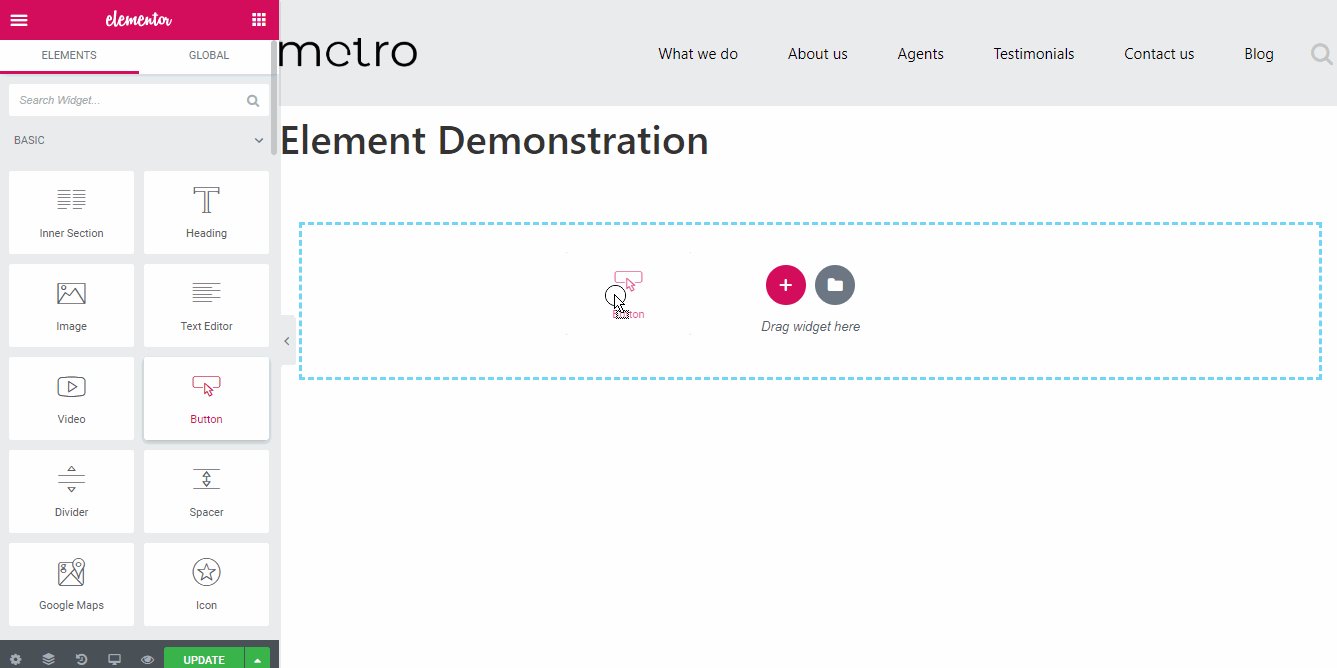
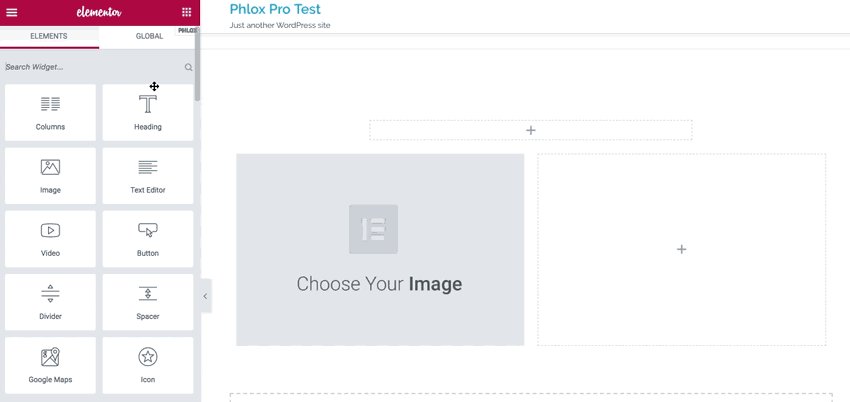
L'ajout d'éléments sur la page est aussi simple que de glisser-déposer un widget de la barre latérale vers une zone vide.
Vous pouvez simplement faire glisser un widget de la barre latérale vers une zone vide de votre page et vous avez terminé.
Il créera automatiquement une section avec une seule colonne contenant votre widget sélectionné.
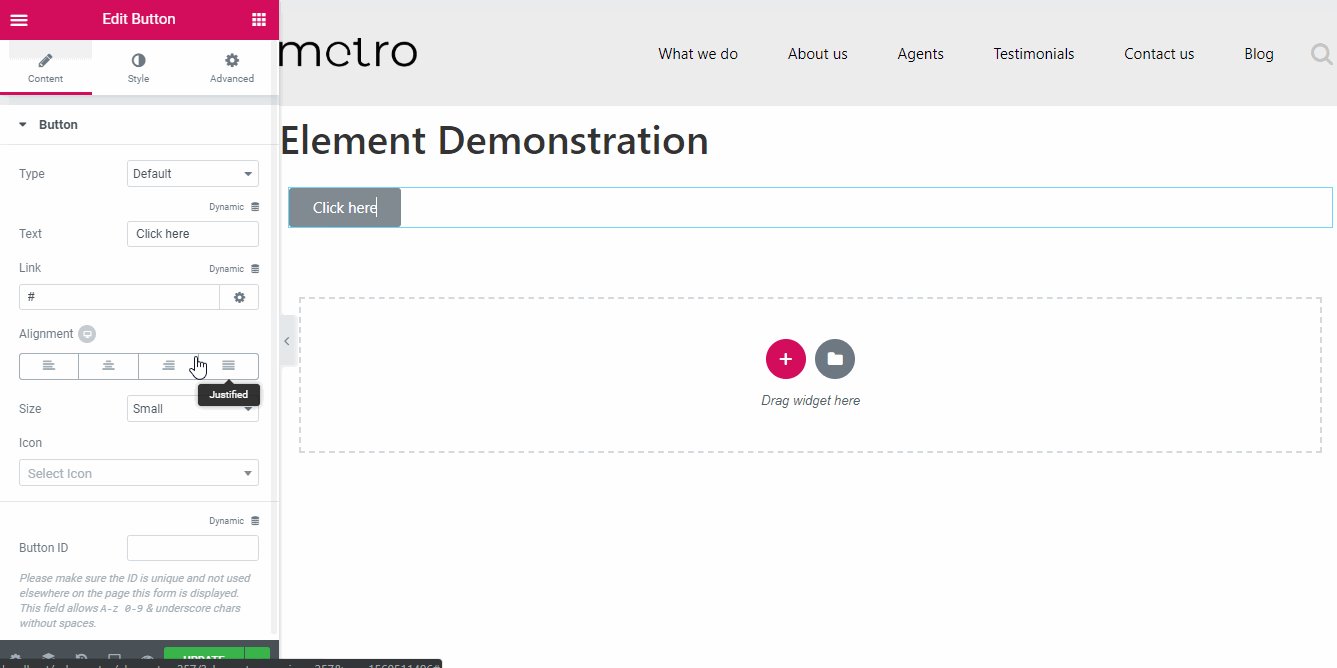
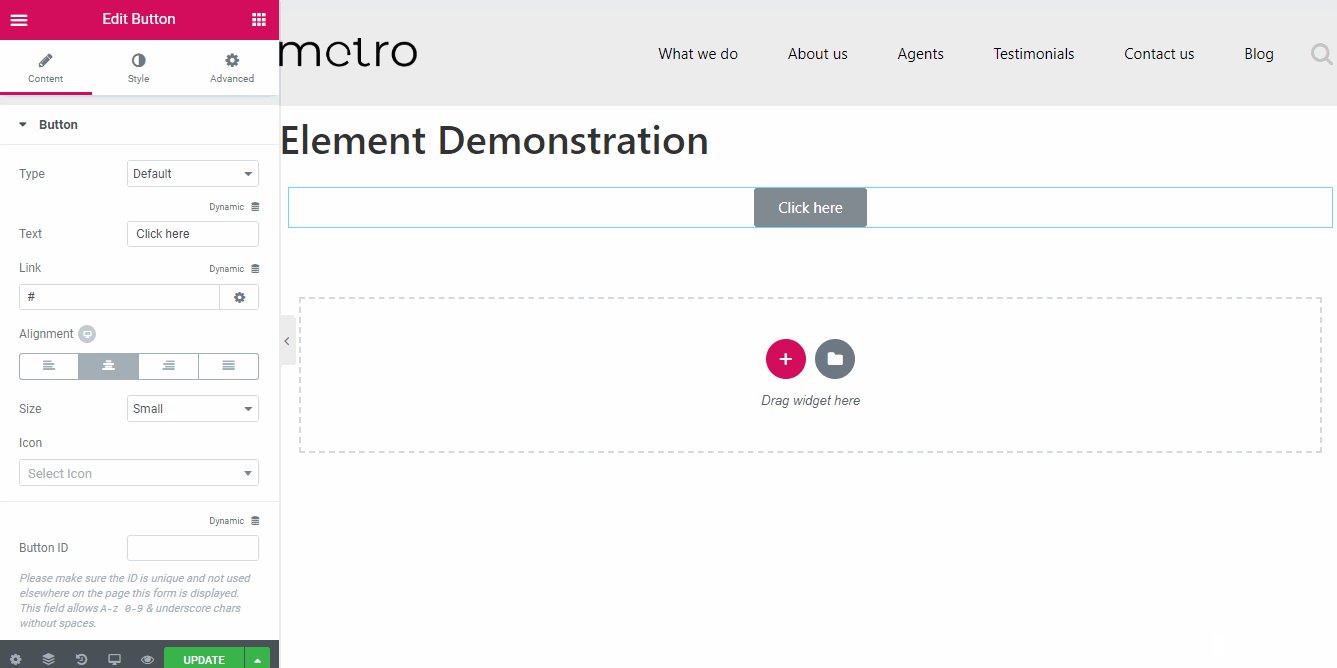
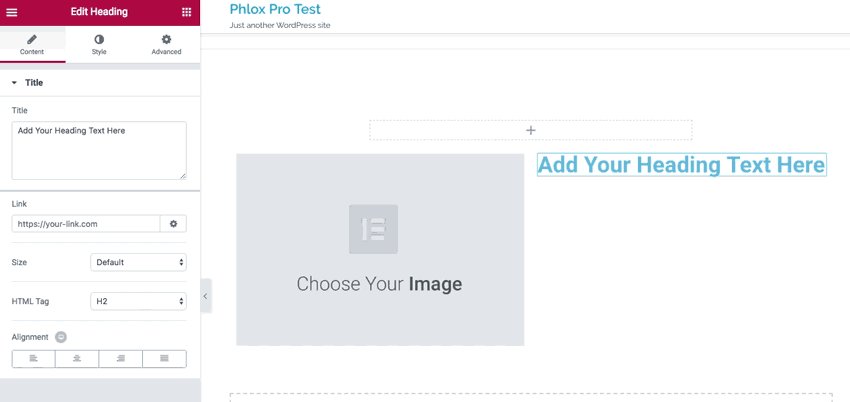
Si vous modifiez un élément, la barre latérale modifiera son contenu pour afficher les paramètres appropriés.
Comme avec Divi, vous pouvez faire glisser et déposer des éléments pour les repositionner sur la page. Vous pouvez cliquer sur n'importe quel texte de la page pour le modifier directement et redimensionner librement les colonnes.
Un clic droit sur n'importe quel élément de la page fait apparaître un menu contextuel qui varie légèrement en fonction du type d'élément actuellement sélectionné.
Widgets globaux
Il existe un type spécial de widget dans Elementor: widgets globaux. Vous pouvez enregistrer un widget en tant que widget global et l'utiliser n'importe où sur la page ou le site.
Vous pouvez également les modifier tous à la fois en un seul endroit.
Elementor a une plus large sélection d'éléments par rapport à Divi Builder. Cependant, étant donné que les deux prennent en charge les plugins de widgets tiers, cela s'équilibre en quelque sorte.
Elementor fournit un moyen plus rapide d'ajouter des éléments à une page puisque vous pouvez simplement les faire glisser et les déposer de la barre latérale vers l'aperçu.
Divi Builder vous oblige à cliquer plusieurs fois avant d'arriver à l'élément que vous souhaitez ajouter.
Tout comme notre section précédente de la comparaison Elementor vs Divi, c'est très proche, bien qu'Elementor puisse avoir un léger avantage dans celui-ci.
Il est maintenant temps de comparer les options de style dans les constructeurs de pages Elementor vs Divi !
Elementor vs Divi : style
Notre Elementor vs Divi builder ne serait pas complet sans un examen approfondi des fonctions de style des deux constructeurs de pages.
Divi Builder Options de style
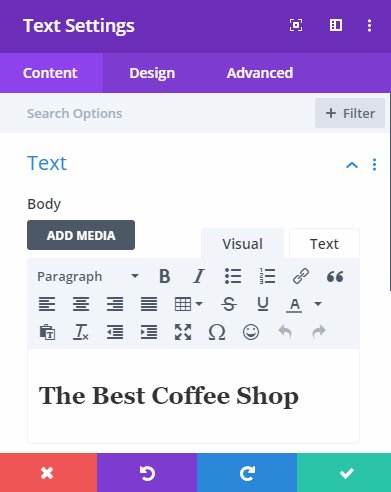
Double-cliquer sur un élément dans le générateur de pages Divi fera apparaître le panneau des paramètres. Vous pouvez également accéder à ce panneau en survolant un élément jusqu'à ce qu'une barre d'action apparaisse, puis en cliquant sur l'icône d'engrenage.
Il existe trois onglets dans le panneau des paramètres, le contenu, la conception et les onglets avancés.
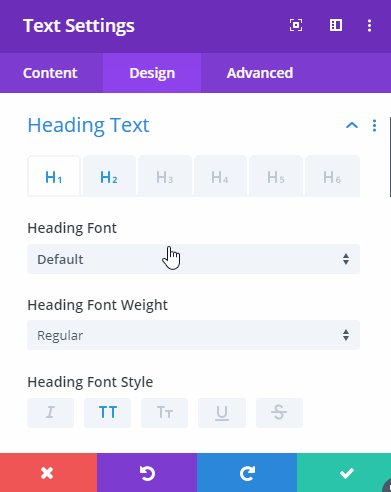
Les Divi BuilderLes options de style de peuvent être configurées via les onglets Conception et Avancé. L'onglet Conception vous permet de configurer la typographie, les ombres de boîte, les marges, l'animation, les filtres, etc. Ce sont des éléments qui peuvent être configurés via des curseurs et des nombres d'entrée.
Ils sont très faciles à utiliser.
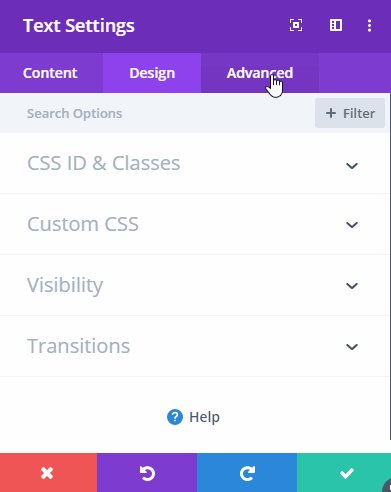
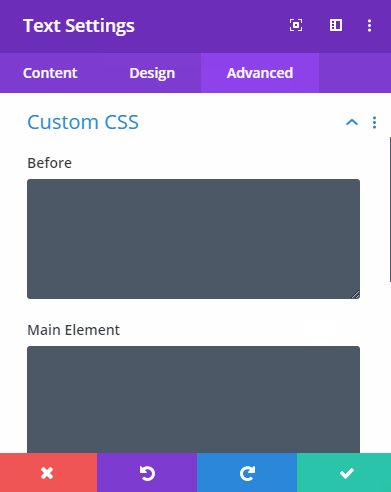
Utilisez l'onglet avancé pour ajouter des identifiants et des classes CSS personnalisés, un code CSS personnalisé, configurer la visibilité, etc.
Style réactif
Divi Builder vous permet de définir différents paramètres de style pour différents appareils.
Par exemple, vous pouvez définir la police d'un élément de texte comme Verdana et lui donner une taille de 20 pixels sur les appareils de bureau. Vous pouvez définir un autre paramètre pour mobile qui lui donne une police Times New Roman et une taille de 10 pixels.
Les options de conception permettent à tous les types d'utilisateurs de personnaliser largement leurs pages en fonction de leurs besoins.
Options de style Elementor
La sélection d'un élément dans le générateur de page Elementor modifie ce qui est affiché dans le panneau de la barre latérale pour refléter les options disponibles pour cet élément particulier.
Tous les éléments d'Elementor ont trois onglets dans leur panneau de paramètres. Le premier onglet contient soit Contenu soit Mise en page, puis Style et Avancé sur les deuxième et troisième onglets respectivement.
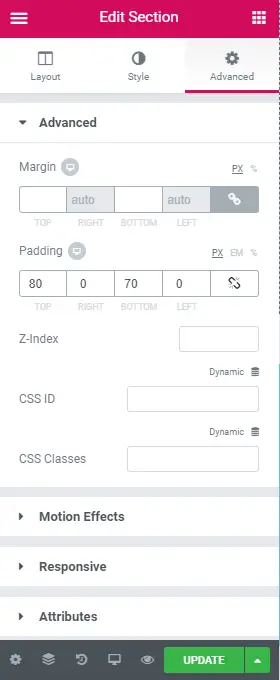
Vous pouvez configurer le style d'un élément via les onglets Style et Avancé.
L'onglet Style vous permet de configurer différentes options de style telles que les couleurs d'arrière-plan, les bordures, la typographie, etc.
L'onglet Avancé contient des options de style avancées telles que les marges, le code CSS personnalisé, les effets de mouvement, les paramètres réactifs, etc.
Style réactif
Vous pouvez avoir des options de style distinctes pour différents appareils dans le générateur Elementor, tout comme Divi.
Contrôle des options de style par défaut
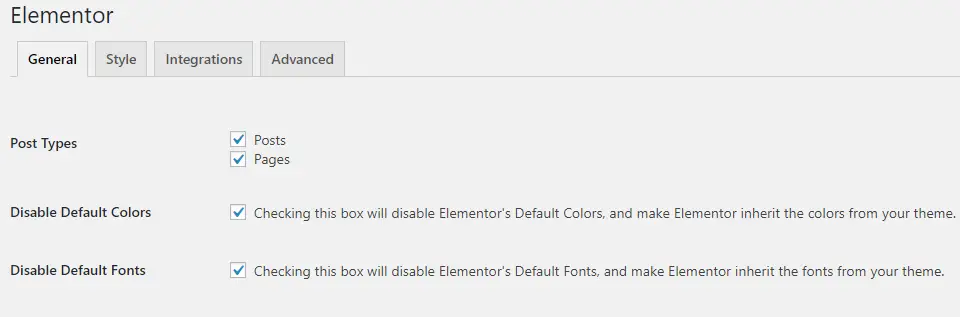
Par défaut, après l'installation d'Elementor, le plugin de création de page appliquera automatiquement ses options de style pour remplacer votre thème.
Vous pouvez désactiver cela en vous dirigeant vers Elementor > Paramètres à partir du tableau de bord WordPress et en vérifiant la désactivation des couleurs par défaut et la désactivation des polices par défaut.
Elementor utilisera désormais la police et les couleurs par défaut de votre thème au lieu des siennes.
Il existe également un onglet de style dans lequel vous pouvez configurer divers paramètres par défaut de base tels que les polices génériques par défaut, la largeur du contenu par défaut, etc.
Verdict:
Les deux plugins offrent un excellent ensemble d'outils de style et d'options qui s'adressent à tout le monde.
Les utilisateurs avancés et les concepteurs Web qui souhaitent plus de contrôle peuvent également profiter de l'un de ces deux plugins, car ils leur permettent tous deux d'ajouter leurs codes CSS personnalisés pour une capacité de conception supplémentaire.
Elementor vs Divi : Modèles
L'un des éléments clés des constructeurs de pages et des thèmes est la quantité et la qualité des modèles disponibles dans le cadre du produit.
Voyons comment fonctionnent les deux constructeurs de pages, Elementor vs Divi builder comparer quand il s'agit de modèles prêts à l'emploi.
Divi Builder layouts
Dans le jargon de Divi, les templates sont appelés layouts. Le constructeur de pages Divi propose plus de 300 packs de mise en page de modèles de sites complets prédéfinis.
Ils sont divisés en deux types: un pack de mise en page composé de plusieurs mises en page (plusieurs pages) avec le même thème et une seule mise en page (c'est-à-dire une seule page).
Les packs de mise en page contiennent plusieurs pages regroupées pour former un site de niche complet.
Par exemple, un pack contient des modèles pour la page d'accueil, la page à propos, la page de contact, etc., le tout suivant un ensemble unifié de conceptions ou de thèmes. Une mise en page unique n'est qu'un modèle pour une seule page.
Vous pouvez également créer et enregistrer vos propres modèles afin de pouvoir les réutiliser ultérieurement. Vous pouvez même les exporter pour pouvoir les utiliser sur un autre site.
Par exemple, vous pouvez créer une page de destination de service produit (similaire à ce que vous pouvez construire avec OptimizePress 3.0) que vous pouvez ensuite charger à partir des mises en page et utiliser pour les différentes promotions que vous pourriez exécuter.
Ceux-ci incluent à la fois des sites complets et des pages de destination à des fins spécifiques.
Modèles Elementor
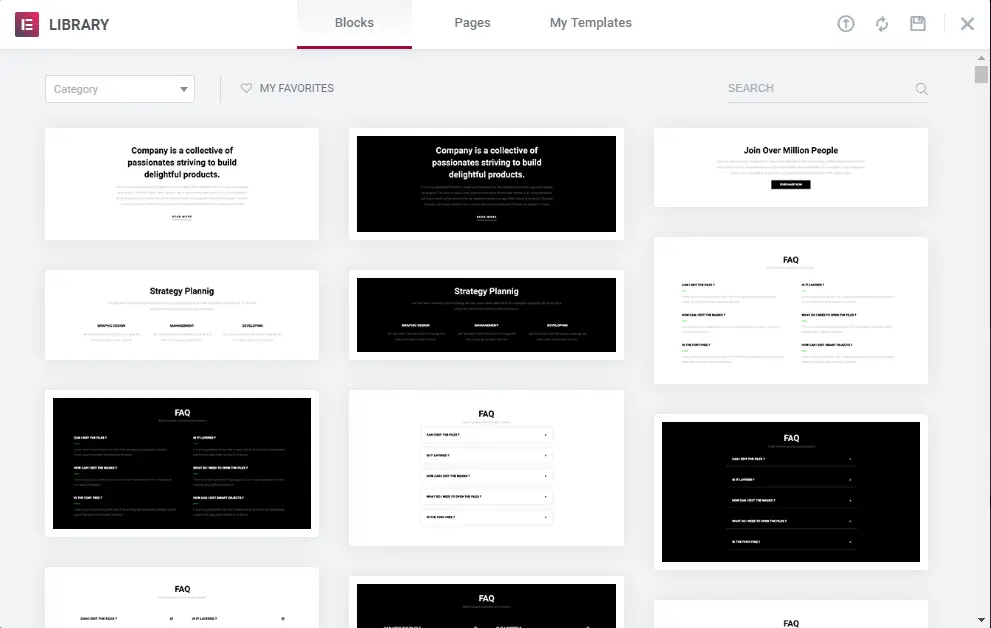
Les modèles d'Elementor sont divisés en deux types: les blocs et les pages.
La version gratuite permet aux utilisateurs d'accéder à plus de 40 blocs et plus de 30 pages, tandis que la version premium déverrouille plus de 50 widgets Pro supplémentaires et plus de 300 modèles Pro.
Ceux-ci incluent des sites entiers et des pages de destination spécifiques pour des cas d'utilisation particuliers.
Voir la liste complète des modèles / thèmes Elementor disponibles
Nous avons également examiné un certain nombre de Thèmes et modèles Elementor ici.
Les blocs sont des modèles de section unique que vous pouvez insérer dans une page.
Il y a des blocs pour
- Formulaires de contact
- Boutons d'appel à l'action
- FAQ
- Tables de tarification
- Portfolios
- En-têtes
- Services
- Générateur de popup et outil de création de popup
Même si nous avons dit qu'il existe plus de 300 modèles de page disponibles pour les utilisateurs premium d'Elementor, vous voudrez peut-être vérifier ce qui est disponible aujourd'hui.
L'équipe Elemetor crée et ajoute constamment de nouveaux modèles à la bibliothèque et nous ne sommes pas en mesure de suivre le flux constant de modèles Elementor publiés :-)
Au fur et à mesure que la bibliothèque de modèles de création de page Elementor s'agrandit, vous pouvez vérifier les derniers ajouts en cliquant sur «nouveau» dans le coin supérieur gauche de l'interface de sélection de modèle de page.
Vous pouvez toujours enregistrer votre page dans votre bibliothèque de modèles afin de pouvoir les réutiliser plus tard. Elementor vous donne également la possibilité d'exporter vos modèles afin que vous puissiez les utiliser sur un autre site.
Alors que l'Elementor et Divi Builder Les plugins offrent une vaste sélection de modèles, à ce stade, nous pensons que le Divi builder offre beaucoup plus en termes de nombre.
En plus de cela, le thème Divi facilite la construction d'un site entier, grâce à ses packs de modèles.
Élémentor contre Divi Builder Gagnant des modèles : Divi Builder
Elementor vs Divi : création de thèmes
MISE À JOUR: Dans la version précédente de cet article, seul Elementor avait une fonctionnalité de création de thème.
Avec la sortie du thème Divi 4.0, cette fonctionnalité n'est plus limitée à Elementor.
Les Divi Builder La mise à jour majeure 4.0, publiée en octobre 2019, visait à équiper le Divi builder avec de puissants outils de création de thèmes. Cela permet aux utilisateurs d'utiliser des éléments, des modules et des fonctionnalités pour créer non seulement des pages statiques, mais également des mises en page dynamiques d'en-tête, de pied de page et de corps.
Nous avons mis à jour cette section pour refléter les nouveaux changements et nous avons opposé les fonctionnalités de création de thèmes d'Elementor et de Divi les unes aux autres pour voir si ces dernières peuvent résister aux premières.
Générateur de thèmes Divi
Une fonctionnalité relativement nouvelle de la Divi builder, le générateur de pages vous permet désormais de créer des modèles que vous pouvez utiliser pour remplacer la conception, la mise en page et même le comportement de l'en-tête, du pied de page et du corps de votre site Web.
Les fonctionnalités sont assez similaires à celles d'Elementor à bien des égards, c'est une fonctionnalité où Divi Builder rattrape Elementor.
Vous pouvez accéder au générateur de thèmes de Divi en allant sur Divi> Générateur de thèmes.
À partir de là, vous pouvez créer un nouveau modèle, exporter un modèle ou importer un modèle à partir de sources externes.
L'un des inconvénients de cela, au moment de la rédaction de cet article, est qu'il n'y a aucun moyen d'importer des modèles de générateur de thème prédéfinis à partir du cloud. Vous devez télécharger un fichier JSON à partir d'une source externe et le télécharger pour importer un modèle prédéfini.
En parlant de modèles de création de thèmes prédéfinis, de nombreux packs sont disponibles gratuitement sur le site Divi builder développeurs eux-mêmes, que vous pouvez obtenir ici. Recherchez simplement des "packs de création de thèmes" dans leur barre de recherche et vous pourrez facilement les trouver.
Si vous souhaitez obtenir plus de ces packs, nous vous recommandons de visiter le Elegant Themes sur cette page-ci et abonnez-vous à leur newsletter.
Vous pouvez définir un modèle global qui remplacera l'aspect général de l'ensemble de votre site Web et vous pouvez également créer des modèles ciblés pouvant être appliqués à des publications, des pages et des parties spécifiques de votre site Web.
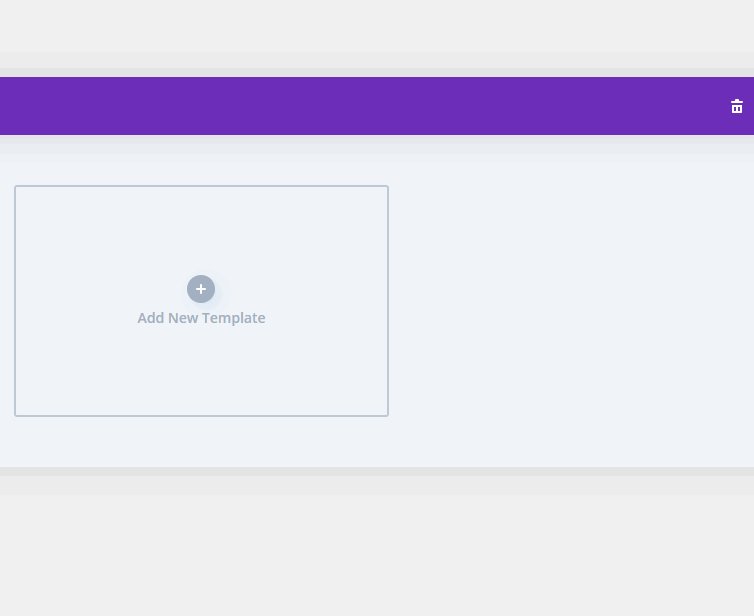
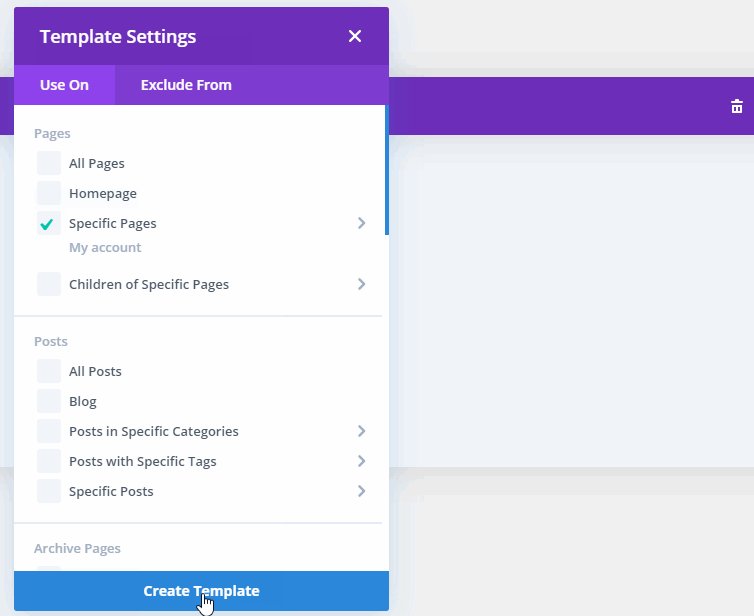
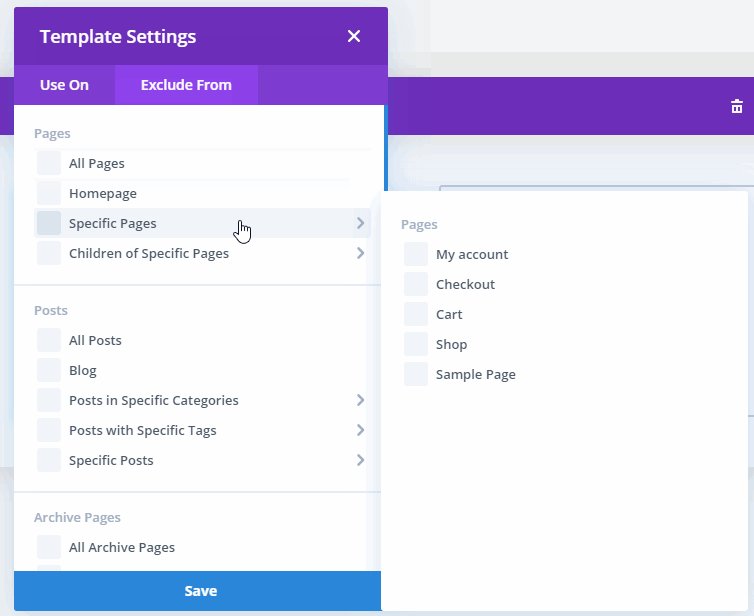
Lors de la création d'un nouveau modèle, Divi vous demandera d'abord où vous souhaitez appliquer le modèle. Vous pouvez choisir d'appliquer ou d'exclure l'application de vos modèles à des publications ou des pages spécifiques ou même à des balises et catégories spécifiques, etc.
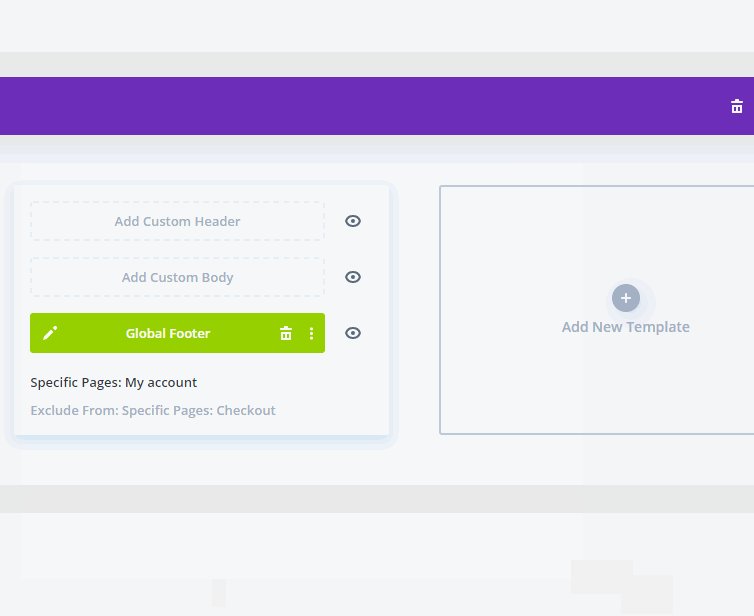
Ensuite, vous pouvez commencer à créer et à concevoir votre modèle. Si vous avez défini un modèle d'en-tête et de pied de page global, ils seront automatiquement ajoutés à votre nouveau modèle.
En cliquant sur l'un ou l'autre ajouter un corps personnalisé, ajouter un en-tête personnalisé or ajouter un pied de page personnalisé Les boutons ouvriront un petit menu contextuel vous permettant de choisir parmi diverses options.
Ces options incluent la sélection d'un modèle prédéfini ou la copie d'un modèle existant.
À partir de là, vous auriez à votre disposition les outils et modules Divi habituels pour commencer à construire votre mise en page.
Générateur de thèmes Elementor
Vous pouvez accéder au générateur de thèmes Elementor via le tableau de bord WordPress et aller à Gabarits > Thème Builder.
Actuellement, vous pouvez créer des modèles Elementor pour les pages, les sections, les fenêtres contextuelles, l'en-tête, le pied de page, les articles uniques, les pages WooCommerce et les archives.
Vous utiliserez la même interface utilisateur que lors de la création de pages, mais cette fois, les éléments disponibles dans la barre latérale sont adaptés au modèle spécifique que vous essayez de créer.
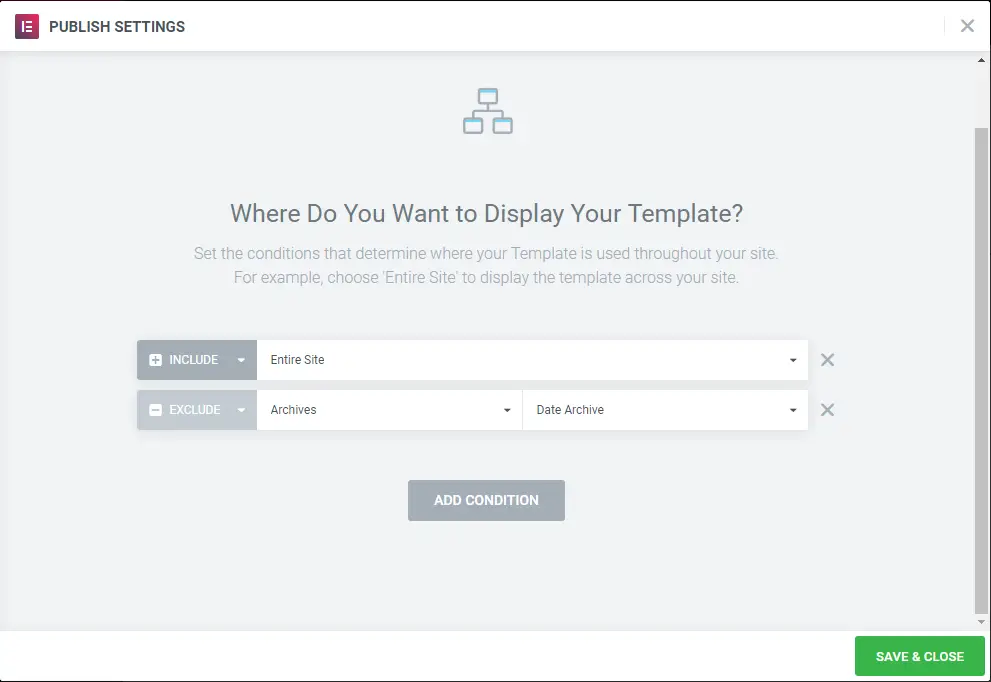
Une fois que vous avez terminé de modifier un modèle de thème, vous pouvez choisir comment et quand le modèle sera affiché.
Pour cette partie, le Divi builder est un peu plus facile à utiliser qu'Elementor en raison de l'utilisation de cases à cocher.
Jamais leless, Elementor est toujours livré avec un contrôle fin qui est égal à la Divi Builder.
Vous pouvez choisir d'inclure et d'exclure vos modèles Elementor à l'aide de règles conditionnelles complexes. Par exemple, disons que nous avons un modèle appelé "A". Vous pouvez choisir d'afficher ce modèle si la page se trouve dans la catégorie appelée "offres" et si l'auteur est "John Doe".
Utilisé correctement, ce moteur de règles Elementor peut être un outil incroyablement puissant et utile. Il vous offre une flexibilité et des personnalisations à un niveau très granulaire. C'est suffisant pour voler la couronne dans la section de construction de thème.
Peu de constructeurs de pages ont une telle fonction et c'est un excellent différenciateur.
Une autre caractéristique à noter que nous aimons est le générateur de popup. La plupart des gens installeront un nouveau plugin pour configurer des popups sur leur site, mais avec l'outil de création de popup Elementor, vous n'aurez pas besoin d'un plugin supplémentaire juste pour configurer des popups.
Gagnant de Elementor vs Divi Theme Builder: Elementor par une nette marge grâce au nombre d'outils et à ce que vous pouvez réaliser avec eux.
Tarifs Elementor vs Divi 2024
Le choix entre Elementor et Divi Builder peut parfois tout se résumer à la tarification.
L'un a un sens total pour un groupe et n'a littéralement aucun sens pour un autre.
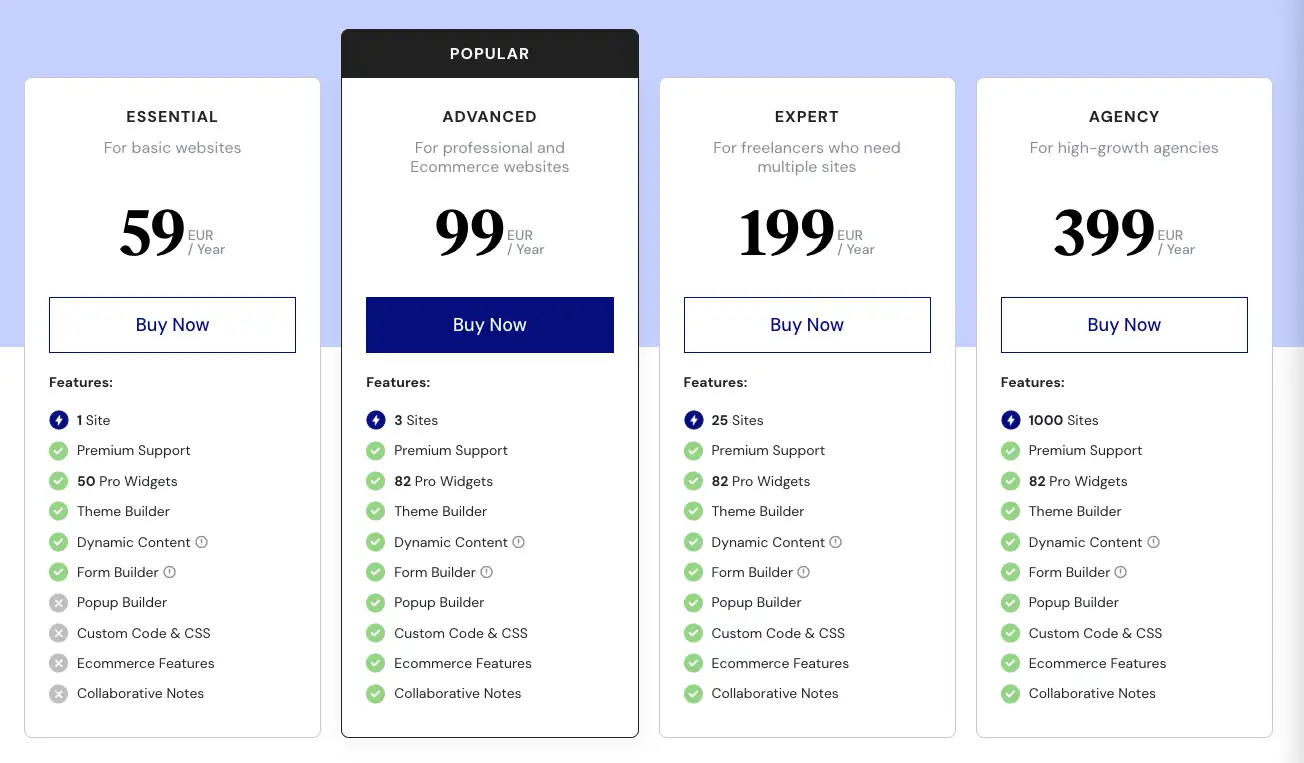
Tarifs Elementor

Le prix d'Elementor Pro commence à 59 $/an pour un site et va jusqu'à 399 $/an pour 1,000 XNUMX sites. Toutes les fonctionnalités et extras sont inclus dans chaque plan.
Mais la raison pour laquelle il est si populaire est qu'il est livré avec un Version gratuite.
Le plan gratuit d'Elementor est en fait suffisant pour créer une belle page et est livré avec plus de 40 widgets et plus de 30 modèles.
Astuce Pro: Si vous avez plus d'un site, optez simplement pour la licence Expert. Si vous créez des sites Web pour des clients et que vous souhaitez disposer d'un constructeur de pages, nous vous suggérons généralement d'opter pour la licence Expert, puis de facturer à chaque client le prix d'une licence Advanced.
Cela vous permet d'atteindre le seuil de rentabilité après seulement 4 sites. À partir de là, vous obtenez un bonus de 59 $ de chaque client.
Cliquez ici pour le prix le plus bas sur Elementor Pro
Divi Builder Prix

Divi Builder n'a pas de version gratuite, mais ils avoir une démo à laquelle vous pouvez accéder vous pouvez donc l'essayer avant de l'acheter.
La tarification de Divi en fait une évidence pour les agences.
Nous avons travaillé avec Elegant Themes et avez eu accès à un rabais limité de 10 % sur le Divi Builder en CollectiveRay visiteurs.
Compte tenu du prix et de notre réduction qui n'est valable que jusqu'en mai 2024, nous vous recommandons fortement d'opter pour l'accès à vie – c'est une évidence.
Seulement 249 $ (224 $ avec ma réduction) vous donne accès à vie aux fonctionnalités, au support et à la communauté de Divi sur tous vos sites à perpétuité.
Cela signifie que vous obtenez:
- Chaque thème qu'ils ont
- Utilisation illimitée pour des sites Web illimités
- 800+ packs de sites Web
- Le constructeur de pages
- Outils promotionnels
- Outils de test
Pas besoin de renouveler. Pas besoin de s'inquiéter des mises à jour (Plus d'informations à ce sujet ensuite). Pas de stress. Cliquez, payez et utilisez pour toujours.
REMARQUE: Divi ne coûte que 80 $ / an avec ma réduction, mais si vous êtes une entreprise, vous économiserez de l'argent en achetant l'accès à vie maintenant. Si vous êtes en affaires depuis 10 ans, c'est 800 $. Si vous achetez un accès à vie maintenant, c'est 224 $. C'est une évidence.
Obtenez 10% de rabais sur Divi Builder jusqu'en mai 2024
Élémentor contre Divi Builder Verdict de prix :
Elementor est parfait pour les débutants à petit budget et les entreprises avec un seul site Web. Mais le modèle de tarification annuel vous coûtera des centaines, voire des milliers de dollars de plus au cours de la durée de vie de votre entreprise.
Le plan d'accès unique et à vie de Divi est parfait pour les agences et les grandes opérations.
Où héberger votre générateur de page
Divi et Elementor ont tous deux mis au point un nouveau concept.
Pour faciliter la tâche des personnes qui ont besoin d'une administration et d'une maintenance simplifiées du site Web, ils ont publié une version de leurs produits qui est entièrement hébergée.
Cela signifie qu'au lieu de vous demander de trouver votre propre serveur d'hébergement de site Web, d'installer et de maintenir WordPress, EN PLUS de construire votre site, leur version hébergée s'occupe des aspects d'hébergement.
Il vous suffit ensuite de vous concentrer sur la construction du site Web.
Les deux sociétés ont mis au point un produit similaire, où Elementor offre le Cloud Website Builder au prix de 99$/an.
Divi propose également une option d'hébergement de leur produit, connue sous le nom de Nuage Divi.
Essentiellement, ces deux produits sont WordPress avec le plugin installé, mais hébergés sur un service où vous n'avez pas à gérer les moindres détails de WordPress.
Le prix est assez attractif si vous souhaitez une approche non interventionniste de votre WordPress une fois que votre site Web est en place.
Témoignages - Ce que disent les autres utilisateurs
Bles deux Divi Builder et Elementor Pro comptent des dizaines de milliers d'utilisateurs. La grande chose qu'il n'y a pas beaucoup de différence dans les notes d'Elementor vs Divi Builder, ils sont tous deux très bien notés.
Consultez les évaluations du constructeur de pages Elementor sur le répertoire WordPress :
Différentes personnes, des développeurs aux utilisateurs occasionnels ont eu de l'expérience avec l'un ou les deux et de nombreuses grandes personnalités WordPress ont leur propre opinion et leurs propres pensées en ce qui concerne ces plugins.
Ce que les gens disent Divi Builder
Avec la Divi builder, les gens louent toujours leur équipe d'assistance, la plupart des critiques 4 et 5 étoiles mentionnent toujours à quel point leur assistance est excellente.
Même si Divi Builder peut être un peu plus difficile à utiliser qu'Elementor, leur équipe de support est là pour vous soutenir.
"Elegant Themes Divi Builder et le thème est génial. J'ai cherché haut et bas un thème avec un éditeur/constructeur de pages frontal solide, gaspillant de l'argent sur de nombreux thèmes de mauvaise qualité. Quand j'ai finalement trouvé Divi, je savais que c'était le thème pour moi et je l'utilise maintenant dans mon agence de marketing pour créer les sites Web de clients parce que cela fonctionne si bien. Ils ont également un support formidable, compétent et prêt à vous aider avec toute personnalisation de site Web à laquelle vous pouvez penser.
« J'ai été membre de Elegant themes depuis quelques années maintenant et je l'aime vraiment. J'ai créé des sites Web impressionnants pour les clients en utilisant leurs thèmes et plugins brillants et je ne me vois jamais utiliser autre chose. Le service client est sans égal, ils répondent rapidement et les conseils sont totalement fiables. Excellente entreprise.
Ce que les gens disent d'Elementor Pro
Les utilisateurs d'Elementor louent le fait qu'il s'agit de l'un des meilleurs plugins de création de pages gratuits sur le marché et la facilité d'utilisation que même les novices n'ont aucun problème à l'utiliser.
"Je suis un nouvel utilisateur du plugin, mais je ne saurais trop insister sur la facilité de configuration du plugin et les fonctionnalités qui permettent de gagner du temps!"
"Nouveau sur WP mais Elementor est un super constructeur de pages. Il rend vraiment le développement Web plus rapide et beaucoup less frustrant. De plus, il fait du beau travail. L'une des fonctionnalités que j'aime vraiment vraiment est la possibilité de revenir aux versions précédentes lorsque moi ou l'ordinateur gâche quelque chose. Vous pouvez revenir à la modification précédente, à toute modification de cette session ou à toute modification enregistrée. J'adore le concept de bloc ! Pourrait utiliser plus de modèles de blocs. La création de modèles Elementor est si facile à faire et à utiliser. J'aimerais qu'il y ait un widget PHP. Le défi consiste à suivre toutes les nouvelles améliorations au fur et à mesure qu'elles les déploient fréquemment. Toujours essayer d'améliorer ce bon produit. Continuez votre bon travail les gars!"
Conclusion: Elementor ou Divi?
Divi Builder et Elementor offrent tous deux une grande variété de fonctionnalités qui peuvent vous aider à créer facilement de belles pages. Les deux constructeurs de pages se sont concentrés sur la facilité d'utilisation.
Bien qu'ils présentent de nombreuses similitudes, leurs interfaces utilisateur sont assez différentes.
Elementor offre l'accessibilité en ayant une barre latérale contenant des outils et des options tandis que Divi va à la simplicité en affichant le moins d'éléments d'interface utilisateur possible.
En ce qui concerne le nombre de modèles par défaut, Divi offre plus d'options par rapport à Elementor, mais les deux plugins ont une option d'importation et d'exportation, vous permettant d'ajouter des dizaines de modèles tiers à partir d'autres sources.
En termes de prix, Elementor Pro est plus cher que Divi Builder puisque ce dernier a une licence à vie et une utilisation illimitée du site.
Elementor a un prix maximum de 399 $ par an, vous permettant de l'utiliser pour un millier de sites. Il propose également une version gratuite qui offre toujours une puissante suite d'outils et même des modèles qui vous permettent de créer de belles pages.
Lire la suite: WP Bakery vs Divi - une comparaison complète.
Elementor contre Divi : avantages et inconvénients
Chaque produit a ses forces et ses faiblesses et Elementor et Divi ne sont pas différents. C'est probablement clair maintenant ce que je pense qu'ils sont, mais pour résumer:
Avantages de Divi :
- Interface propre et moderne
- Le nouveau système d’ Divi Builder a changé le jeu
- Permet l'utilisation gratuite de widgets et de shortcodes
- Le prix est excellent pour les agences et plusieurs sites Web
- Beaucoup de modèles et de conceptions à utiliser
Inconvénients de Divi :
- Vous ne pouvez pas importer un modèle de site Web complet, uniquement des pages individuelles
- La désinstallation laisse du code derrière
- Le coût ne fonctionne vraiment que pour plusieurs sites Web
Avantages d'Elementor :
- Simple à utiliser et à personnaliser
- Excellente gestion de la mise en page et contrôle fin
- Des centaines de personnalisations possibles
- La version gratuite le rend très accessible
- Les versions Premium offrent de nombreuses fonctionnalités supplémentaires
Inconvénients d'Elementor :
- Nécessite un thème WordPress distinct
- Plus cher que Divi
Elementor vs Divi : Foire Aux Questions
Qu'est-ce que Divi?
Divi est à la fois un constructeur de pages et une combinaison de thèmes WordPress. Il s'agit d'un produit polyvalent complet qui peut être utilisé pour créer tout type de site Web à partir de zéro, qu'il s'agisse d'un site Web de commerce électronique, de niche ou spécifique à un secteur ou d'un portefeuille. Il est produit par Elegant Themes et est l'un des produits WordPress les plus populaires et a été vendu plus de 850,000 XNUMX fois.
Qu'est ce que Elementor?
Elementor est l'un des constructeurs de pages WordPress les plus populaires. Bien qu'il ne s'agisse pas d'un thème, il possède également de puissantes capacités de création de thèmes. En règle générale, Elementor est utilisé avec un thème pour créer des publications et des pages personnalisées à l'aide de fonctionnalités de glisser-déposer. Elementor a une version gratuite et payante. Grâce à la version gratuite, et au cours des dernières années, il a des millions d'installations actives.
Quelle est la différence entre Divi et Divi builder?
Divi est le thème WordPress, Divi builder est l'éditeur de glisser-déposer ou le constructeur de pages qui fait partie intégrante du thème Divi. En réalité, vous n'avez pas besoin de faire de distinction entre eux, car ils fonctionnent en couturelessment ensemble.
Puis-je utiliser Divi sur plusieurs sites?
Oui, une fois que vous avez acheté Divi au prix de 89 $, vous pouvez l'utiliser sur un nombre illimité de sites, mais vous bénéficierez d'une assistance et de mises à jour pendant 1 an seulement. Il existe une version à 249 $ qui propose des sites illimités à vie, une assistance et des mises à jour illimitées. Si vous utilisez notre lien trouvé sur cette page, vous obtiendrez 10% de réduction sur les deux prix.
Elementor est-il le meilleur constructeur de pages?
Elementor est le meilleur constructeur de pages actuellement disponible. Bien que cela soit subjectif et que cela puisse ne pas convenir à tout le monde, nous croyons fermement qu'aucun constructeur de page ne peut à lui seul correspondre à ses fonctionnalités. Bien sûr, cela ne signifie pas qu'il convient à tout le monde. Divi avec son ensemble de générateur de thème + page est également une excellente option pour de nombreuses personnes.
Est-ce que Divi est meilleur qu'Elementor?
Pour certaines personnes, qui ne veulent pas acheter un thème et un constructeur de pages séparés, Divi peut donner plus de valeur, surtout si vous achetez l'offre à vie. Si vous envisagez de créer un seul site Web, nous pensons que Divi est un excellent choix. Si vous envisagez de créer plusieurs sites, ou si vous êtes développeur ou concepteur, Elementor pourrait être meilleur car il est compatible avec plus de thèmes, mais il sera globalement plus cher que Divi.
Est-ce que Divi et Elementor vont travailler avec Gutenberg?
Oui, Divi et Elementor fonctionnent bien avec Gutenberg.
Peut-on utiliser Elementor avec Divi ?
Oui, vous pouvez utiliser Elementor avec Divi si vous avez installé les bons plugins, mais étant donné que Divi a ses propres fonctions de création de pages, nous pensons qu'il serait globalement préférable que votre site Web utilise le plugin Divi partout.
Élémentor contre Divi Builder: Dernières pensées
Alors, quel est le verdict final en ce qui concerne les constructeurs de pages Divi vs Elementor ?
En fin de compte, Divi et Elementor sont d'excellents constructeurs de pages. Cela dépend de votre entreprise et de vos objectifs.
Si vous avez besoin du constructeur le plus simple pour un site unique ou si vous avez besoin d'un plan GRATUIT, choisissez Elementor.
Si vous êtes une agence avec des tonnes de sites et que vous avez besoin de créer des centaines de pages, choisissez Divi. Il y a une raison pour laquelle toutes les agences et entreprises sérieuses utilisent l'accès à vie de Divi: c'est la meilleure valeur de l'entreprise.
Obtenez Divi maintenant Obtenez Elementor maintenant
Veuillez laisser un incontournable commentez vos pensées, puis partagez-les sur votre ou vos groupes Facebook qui trouveraient cela utile et récoltons ensemble les avantages. Merci d'avoir partagé et d'être gentil!
Divulgation: Cette page peut contenir des liens vers des sites externes pour des produits que nous aimons et que nous recommandons sans réserve. Si vous achetez des produits que nous suggérons, nous pouvons percevoir des frais de parrainage. Ces frais n'influencent pas nos recommandations et nous n'acceptons pas les paiements pour les avis positifs.