
Changer le bouton Ajouter au panier n'est pas si simple. Cependant, nous avons un code personnalisé qui vous permettra de modifier le texte du bouton à votre guise. Nous avons également une recommandation de plugin. Les deux procédures sont simples et claires. Cependant, l'un est meilleur que l'autre.
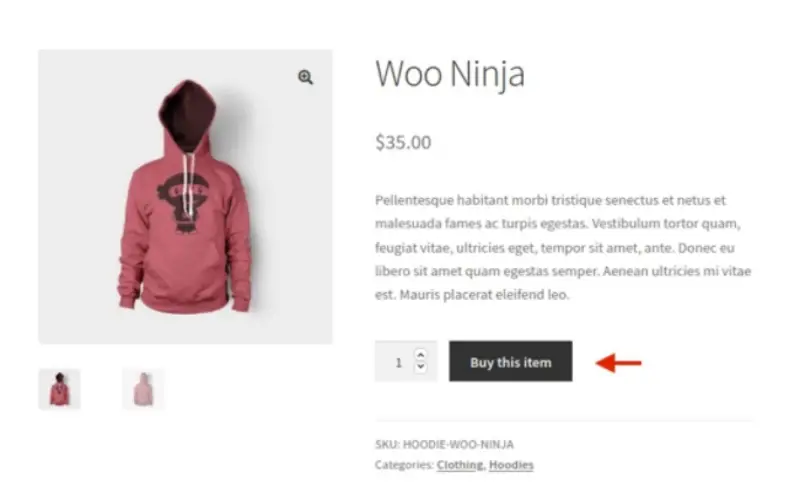
Vous pouvez modifier le texte en « Acheter maintenant », « Ajouter au panier », « Réserver maintenant » ou tout ce que vous voulez.
Comment modifier le texte du bouton Ajouter au panier à l'aide de l'éditeur de thème
- Accédez à Apparence > Éditeur de thème dans le panneau d'administration de WordPress. Ouvrez ensuite le thème fichier functions.php.
- Au bas du fichier function.php, collez le code suivant.
- Vérifiez votre site Web après avoir enregistré les modifications. Le texte personnalisé du bouton Ajouter au panier devrait maintenant apparaître.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
fonction woocommerce_custom_single_add_to_cart_text() {
return __( 'Acheter maintenant', 'woocommerce' );
}
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
fonction woocommerce_custom_product_add_to_cart_text() {
return __( 'Acheter maintenant', 'woocommerce' );
}
Comment modifier le texte du bouton Ajouter au panier dans WooCommerce à l'aide d'un plugin
La modification du texte d'ajout au panier sur une page WooCommerce de produit unique ou une page de produit d'archive est probablement le moyen le plus courant.
Il a un inconvénient important, malgré sa simplicité. Nous en reparlerons plus tard.
Voyons d'abord comment modifier le texte du bouton d'ajout au panier sur vos pages d'archives de produits/produits uniques WooCommerce avec le plug-in "Texte personnalisé du bouton d'ajout au panier".
Ce plugin vous permet de personnaliser le texte sur une seule page de produit (y compris les différents textes de bouton) ainsi que les pages de produit d'archive (encore une fois, vous pouvez modifier les différents textes de bouton).

Voici comment vous le faites:
- Vous aurez besoin du plugin de changement de texte du bouton d'ajout au panier WooCommerce installé sur votre site WordPress. Allez dans Plugins> Ajouter un nouveau pour commencer le processus d'installation. Ensuite, dans la barre de recherche, saisissez "Texte personnalisé du bouton Ajouter au panier".
- Le plugin devrait apparaître immédiatement. Sinon, vous pouvez l'obtenir sur wordpress.org et l'installer sur votre site WordPress. Tout ce que vous avez à faire est de cliquer sur le bouton "Ajouter un nouveau" et de sélectionner le plugin dans le répertoire de téléchargement de votre ordinateur.
- Cliquez sur "Installer" pour activer le plugin.
- Une fois le plug-in de changement de bouton d'ajout au panier WooCommerce installé, accédez à Paramètres> Bouton Ajouter au panier pour activer le plug-in.
Vous pouvez personnaliser le texte du bouton de produit unique WooCommerce et les textes des boutons de la page d'archives de produits WooCommerce avec le "Plugin de texte personnalisé du bouton Ajouter au panier". Vous pouvez modifier les paramètres des différentes catégories.
Vous pouvez expérimenter les différentes options. Si vous modifiez le "Texte de produit simple" pour la page de produit unique ou la page d'archive WooCommerce dans notre exemple, vous remarquerez une différence immédiate.
Vous comprenez maintenant comment modifier le texte du bouton Ajouter au panier dans les pages de produits WooCommerce. En ajoutant des extraits de code personnalisés au fichier functions.php du thème, vous pouvez modifier le texte du bouton WooCommerce.
Vous savez également comment modifier le texte d'ajout au panier avec un plugin.
De plus, vous savez quelle option est la meilleure pour votre boutique WooCommerce.
En conséquence, nous vous laisserons la décision finale. Après tout, c'est vous qui êtes en charge du commerce en ligne.
Veuillez laisser un incontournable commentez vos pensées, puis partagez-les sur votre ou vos groupes Facebook qui trouveraient cela utile et récoltons ensemble les avantages. Merci d'avoir partagé et d'être gentil!
Divulgation: Cette page peut contenir des liens vers des sites externes pour des produits que nous aimons et que nous recommandons sans réserve. Si vous achetez des produits que nous suggérons, nous pouvons percevoir des frais de parrainage. Ces frais n'influencent pas nos recommandations et nous n'acceptons pas les paiements pour les avis positifs.


