Leder du efter høj kvalitet React udviklere og React programmører? Vi har din ryg! Vi vil skitsere den ekspertise, du har brug for til at begynde at planlægge og udføre din React.
Senior React , React Indfødte udviklere, konsulenter, softwareingeniører og eksperter kan lejes. Men hvordan ved du, hvilken du skal ansætte?
Vi håber, at du ved slutningen af denne side får en meget bedre idé om, hvad du har brug for!
At ansætte programmører, kodere og udviklere til forskellige webudvikling, app-udvikling og softwareudviklingsprojekter er en stor del af det, vi laver. En ting, vi har bemærket i løbet af denne tid, er, at det kan være svært at finde en platform, der tilbyder ekspert Node.js-udviklere til leje.
Node.js er et JavaScript-runtime-miljø baseret på Chromes V8 JavaScript-motor. Det kræver et vist niveau af specifik specialisering, hvorfor det er svært at finde gode Node.js-udviklere.
Selvom du finder gode udviklere, er det usandsynligt, at de har færdigheder, der går ud over deres tekniske evner.
At finde udviklere til mine Node.js-projekter har på den anden side ikke været et problem for mig, siden vi begyndte at bruge Toptal.
Toptal hjalp mig ikke kun med at finde ekspert Node.js programmører, men også med at ansætte Python-udviklere, Ruby on Rails-udviklereog PHP-udviklere.
Find de bedste Node-udviklere på Toptal
7 bedste websteder at leje React Udviklere
Når vi søger at ansætte react udviklere, anbefaler vi altid at starte med Toptal. Det er dog forståeligt, hvis du vil udtømme alle muligheder. Som et resultat heraf har vi samlet en liste over de bedste steder at finde React udviklere og programmører.
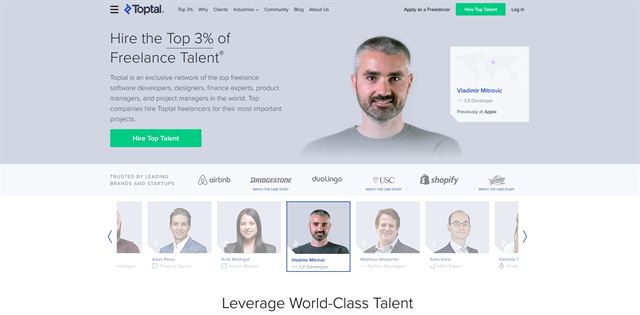
1. Toptal
Toptal er en velkendt matchende tjeneste med tusindvis af udviklere, kodere, arkitekter, programmører, ingeniører og konsulenter inden for deres felt - og der er masser af fantastiske React udviklere til leje
På Toptal kan du finde React.js-eksperter med erfaring i en række forskellige brancher. e-handelsbaserede webapplikationer eller andre komplette apps er de mest almindelige.
Toptal er kendt for sit strenge screening- og kontrolsystem, som kun accepterer 3% af de tusindvis af udviklere, der ansøger. Denne undersøgelsesproces har hjulpet Toptal med at opbygge et af verdens største on-demand talentnetværk.
Når du er blevet matchet med en udvikler, kan du også tilmelde dig en risikofri prøveperiode. Du kan bruge denne tid til at afgøre, om udvikleren passer godt til dig og dit projekt. Hvis de ikke lever op til dine forventninger, vil du ikke blive opkrævet, og det arbejde, der udføres i løbet af den tid, vil være dit.
Toptal kan være en god mulighed for dig, hvis du leder efter en virksomhed, der hurtigt kan matche dig med Node.js-udviklere til leje, som forstår dine behov.
Men husk på, at hvis det lykkes dig at ansætte nogen, kan gebyrerne være uoverkommeligt dyre. Som et resultat, hvis du søger at ansætte nogen til et lille projekt, bør du undgå virksomheden.
Find det bedste React.js-udviklere i april 2024 - Lej om 48 timer
2. DevTeam.Space

DevTeam.Space er en AI-drevet agil proces, der understøtter et fællesskab af topudviklere. Platformen, der kun kan inviteres, er et tæt sammentømret fællesskab af verdens bedste udviklere.
Udviklingstjenester er tilgængelige for en bred vifte af projekter og forretningskrav. Du kan hyre nogen til at skabe mobilapps, Laravel-baserede webapplikationer og, selvfølgelig, React.js-applikationer.
DevTeams undersøgelsesproces er omfattende, og deres matchningstjenester strækker sig ud over tekniske færdigheder. For eksempel, hvis du har brug for en React.js-udvikler, som også er projektleder, vil DevTeam finde en person med disse specifikke færdigheder.
Du kan også finde udviklere, der har arbejdet med andre Javascript-baserede frameworks end React.js-udløbere såsom Node.js, Express.js, AngularJS, Vue.js og Meteor. NPM-eksperter – udviklere, der har arbejdet direkte med udviklingen – er også tilgængelige.
Det er sikkert at sige, at DevTeam har en meget forskelligartet udviklerpulje. Uanset hvor komplekst dit projekt er, eller hvilke specifikationer du har, vil du kunne finde en udvikler, der opfylder dine præcise specifikationer.
Ydermere, når du har hyret en Node.js-udvikler, vil du være i stand til at kommunikere med dem via DevTeams brugervenlige dashboard. Dashboardet giver også mulighed for enkel betaling og opgavestyring. Det giver dig også mulighed for at spore udviklerens ydeevne, timer og overordnede projektafslutning.
Hvis du ønsker at ansætte den bedste udvikler til dit projekt uden at skulle gå igennem og interviewe en række kandidater, er DevTeam vejen at gå.

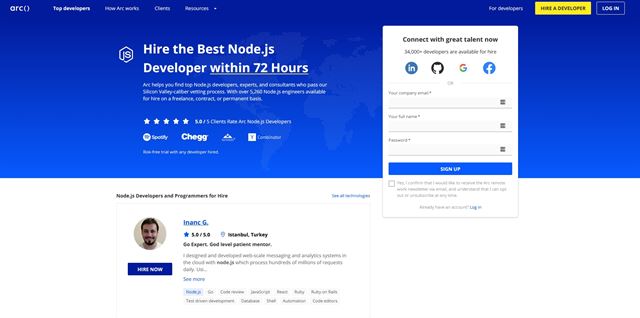
3. Arc.Dev
Arc.dev er en gruppe af programmører, ingeniører, konsulenter og eksperter. Siden har over tusindvis af udviklere, der er blevet nøje undersøgt.
Til alle dine udviklerbehov kan du finde freelancere såvel som fastansatte. Udviklerne har arbejdet med en række forskellige programmeringssprog, værktøjer og rammer relateret til React.js.
Ifølge hjemmesiden vil de præsentere dig for potentielle kandidater og hjælpe dig med at ansætte din React.js-udvikler på 72 timer eller less.
De bruger et AI-drevet matchningssystem til at matche udviklere med dig og dit projekt. Når du har ansat en person, kan du få en risikofri prøveperiode for at se, om udvikleren passer godt til dig, eller om de forstår hele dit projekt og dine krav.
Hvis du leder efter en platform, der kan give dig React.js udviklere til leje hurtigt, Arc.Dev er en god idé.

4. X-Team
X-Team er et dedikeret udviklingsteam bestående af mange React udviklere, ingeniører, kodere og programmører fra hele verden. Det er en samling af React udvikler freelancere, der ønsker at deltage i udviklingsteams.
Teknisk set er siden en matchende tjeneste, der matcher freelancere med dit team. Du kan angive parametre såsom ekspertise, foretrukne tidszoner, budget og tilgængelighed. Du kan endda angive, at udvikleren skal være bekendt med visse aspekter af React verden, såsom at forstå blokerende og ikke-blokerende opkald, at kunne bruge MongoDB og så videre.
Fordi den mindste kontraktvarighed er tre måneder, er dette det bedste sted at bruge, hvis du ønsker at ansætte til langsigtede projekter.
Som et resultat, hvis du har et langsigtet projekt eller har brug for en React.js-udvikler på dit team, kan X-Team hjælpe.

5. Vi arbejder fjernt
We Work Remote er bredt anset for at være et af verdens største job board-fællesskaber. Det er i det mindste et af de største fjernarbejderjob-samfund.
Den modtager over 1.5 millioner besøgende om året og mindst 130,000 månedlige brugere. Mange af disse brugere er udviklere, og en betydelig del af dem er Node.js-udviklere.
Alle job på webstedet er ikke stedbegrænsede, og næsten alle kan ansættes eksternt.
Selvom nogle måske ser det som et gamble at slå et job på We Work Remote, så tror jeg, at med noget så specifikt som Node.js, kan du nemt finde de rigtige kandidater. Du vil dog være ansvarlig for at screene, undersøge og interviewe hver potentiel kandidat.
Ydermere, når du ansætter en person, vil We Work Remote ikke blive holdt ansvarlig for eventuelle fremtidige problemer eller problemer.
Samlet set er We Remotely en god mulighed, hvis du ønsker at ansætte en React.js udvikler eksternt og er villige til at screene og vælge dem selv.

6. Upwork
Upwork er verdens største freelancemarkedsplads med millioner af registrerede freelancere fra hele verden. Du kan bruge webstedet til kun at indsnævre din søgning React.js udviklere.
Generelt vælger folk freelance, når de har brug for hjælp til kortsigtede opgaver på en open source app, plugin eller webapp. Upwork giver dig derimod mulighed for at opbygge langsigtede relationer gennem tilbagevendende vedligeholdelsesprojekter og fuldtidskontraktarbejde.
Du vil modtage forslag efter at have slået dit job op med alle dine krav. Hvis du vil, kan du også begrænse forslag fra bestemte lokationer. Når du har modtaget et tilstrækkeligt antal forslag, kan du screene dem, interviewe de bedste kandidater, tildele jobbet til udvikleren efter eget valg og sende dem en faktura via Upworks grænseflade.
Du kan også se Upworks liste over toppen igennem React.js freelancere og send dem et jobtilbud direkte.
Hvis du leder efter en dedikeret React.js udvikler freelancer, som du gerne vil bevare et langsigtet forhold til, Upwork er et godt sted at starte.

7. Freelancer
Freelancer er en af internettets ældste og største freelance markedspladser. Det har over 25 millioner freelancere registreret og tusindvis af afsluttede projekter. Det har også en af de største samlinger af freelance React.js udviklere.
Du skal, som de fleste freelancere, slå et job op med alle dine projektdetaljer og krav. Det er bedst at inkludere yderligere parametre og begrænsninger, så du kun modtager relevante svar.
Du skal derefter gennemgå alle profilerne, undersøge hver enkelt individuelt og interviewe de potentielle kandidater. Når du ansætter en person, skal du administrere deres betalinger såvel som hele projektet.
Det er en fantastisk mulighed for små virksomheder med begrænsede budgetter, fordi der er gode Node.js-udviklere, der er villige til at arbejde med dem.
Den gode nyhed er, at du først betaler, når arbejdet er afsluttet. Du kan også opsætte milepæle for at etablere et godt samarbejde med udvikleren. Derudover kan du vælge mellem timepriser og engangsbudgetter – det hele afhænger af dine præferencer
Hvad er React?
React er et JavaScript -bibliotek, der bruges til at oprette webapplikationer. Det gør ingen antagelser om din teknologiske stak, hvilket gør den ideel til udvikling af "hoved"less apps. " React er meget populær blandt udviklere ansat til apps af en række årsager, herunder dens fleksibilitet og lave indlæringskurve. Fordi React er et så alsidigt bibliotek, er det enkelt at oprette et react app, der ikke overholder strenge arkitektoniske principper.
Når det er sagt, mens det er meget lettere at finde en React udvikler, betyder dette ikke, at alt React udviklere er rockstjerner.
På grund af React's enkle læringskurve, kan alle lære det ved siden af JavaScript og kalde sig en udvikler. Alt imens man ignorerede afprøvede og sande datalogiske begreber.
Hvad er en React Programmer eller udvikler?
A React programmør er simpelthen en frontend-udvikler, der er velbevandret i React , React Hjemmehørende.
De kan bruge deres JavaScript -viden til at oprette brugergrænseflader, der glæder brugerne.
De er full-Stack, hvis de har brugt tid på at lære MERN stak. React programmører er også fortrolige med MongoDB, Express og node.js.
Selvom ikke alle virksomheder bruger MERN -stakken, lærer mange udviklere det som et overgangsritual.
Bortset fra deres første eksponering for disse andre teknologier, vil deres erfaring blive stærkt påvirket af de virksomheder, de har arbejdet med.

Hvorfor skal du bruge React?
Brugergrænsefladen er omdrejningspunktet for en apps interaktion med dens brugere.
Hvilket visuelt bibliotek du bruger til at drive din web- eller mobilapplikation er kritisk. I årevis har debatten været React vs Angular vs. Vue, hvor virksomheder bruger det ene eller det andet.
Ifølge numre, React har allerede vundet kampen om overherredømme.
Lad os finde ud af hvorfor ved at nedbryde et par af Reactfordele, så du kan beslutte, om det er det rigtige for det, du prøver at bygge.
React er et visuelt JavaScript -bibliotek oprettet af Facebook til magten reactive UI'er, der afspejler hver brugers unikke oplevelse i en app.
Det giver god mening, at et firma som Facebook, der ejer nogle af de mest personlige sociale netværk og kommunikationsværktøjer, ville skabe noget som React.
React skiller sig ud som det ideelle valg som et visuelt bibliotek til dit projekt, hvis det har funktioner og funktioner som brugerprofiler, kurateret indhold eller brugerdefinerede grænseflader, fordi det dynamisk ændrer appens brugergrænseflade baseret på de data, som brugerne indtaster.
På grund af vejen React prioriterer dynamiske oplevelser, skiller det sig ud som et glimrende valg, hvis User-Experience (UX) er noget, du vil prioritere med din app.
I en industri, der er så konkurrencedygtig som teknologi, bliver UX i stigende grad en af de ting, der kan lave eller ødelægge din app, så det er kritisk at overveje det stærkt under udviklingen.
React er blevet rost for at være langt mere brugervenlig i forhold til udvikling. Det gør opdatering af apps og testpræstationer meget lettere for udviklere ved at bruge en virtuel DOM frem for en rigtig DOM.
Brugergrænseflader kan designes og programmeres på en måde, der favoriserer hurtig udvikling, hvilket sparer meget tid til andre aspekter af udviklingen ved at gøre det let at genbruge kode i forskellige dele af dit udviklingsmiljø.
På grund af vejen React er designet, er det meget mere stabilt end andre visuelle biblioteker, hvilket fjerner mange af hovedpine forbundet med front-end udvikling.
React er et velafrundet valg til at drive din front-end-udvikling på grund af dens evne til hurtigt at implementere dynamiske brugergrænseflader, der tager hensyn til både slutbrugeren og udviklerne.

Fordelene ved at bruge React
Der er flere fordele ved at bruge React. Ikke mindst:
Skrivekomponenter ved hjælp af JSX
JSX giver udviklere mulighed for at oprette React komponenter, som er de grundlæggende byggesten i React applikationer. JSX giver udviklere adgang til HTML -kode og gør den mere dynamisk ved at lade bestemte elementer interagere med komponentlogik og ændre brugergrænsefladen.
Produktivitet ved at genbruge komponenter
En af de væsentligste fordele ved at bruge React er, at komponenter kan genbruges. Dette er yderst nyttigt, når komponentstrukturen undersøges.
Mange virksomheder har skiftet til React på grund af dets evne til at administrere komponenter og definere strukturer, der sikrer konsistens på tværs af deres webapplikationer.
Når du pakker komponenter ind til genbrug, kan du abstrahere logik og layout og genbruge det efter behov. Renderingstidsreduktion
Forbedret ydeevne takket være VirtualDOM
Betragt VirtualDOM som en virtuel repræsentation af brugergrænsefladen, der tillader det React at udføre beregninger, før der gengives et opdateret layout. Grunden til dette er at forbedre applikationens ydeevne.
React udviklingsteamet arbejdede hårdt på at lave React stand til at håndtere DOM -opdatering, så udviklere kunne fokusere på at bygge komponenter.
Stabilitet
Fordi React opdateringer er bagudkompatible, udviklere behøver ikke at gå igennem deres kodebase og opdatere det hver gang React udgiver en ny version.

Alternativer og sammenligninger til React
Angular 2x
Angular er en open-source webapplikationsramme bygget med TypeScript. Angular's styrke er i at bygge kraftfulde og skalerbare systemer, på trods af at de opfattes som mere meningsfulde end React.
Vue.js
Vue er et hurtigt bibliotek til oprettelse af interaktive webgrænseflader. Det giver data-reactkomponenter med en ligetil og tilpasselig API. Selvom det ikke er så kendt som React or Angular, Vue har et mindre samlet fodaftryk, hvilket gør det til en fremragende frontend -teknologi.
Ember.js
Ember er en JavaScript -ramme, der automatiserer opgaver, som du normalt skulle udføre manuelt. Dette indebærer håndtering af opgaver, der er fælles for alle webapps, så du kan koncentrere dig om at udvikle funktioner og brugergrænseflade.
NativeScript
NativeScript giver udviklere mulighed for at oprette native apps til iOS, Android og Windows Universal, mens de deler kode på tværs af platforme. Udviklere bruger forskellige biblioteker til at abstrahere forskellene mellem native platforme, når de opretter applikationsgrænsefladen.
jQuery
jQuery er et JavaScript-bibliotek på tværs af platforme, der blev oprettet for at gøre HTML-klientside-scripting lettere. Det er et af internettets ældste biblioteker, og det plejede at være ret almindeligt, indtil der kom mere komplekse JavaScript -rammer.
Virksomheder der bruger React
React bruges angiveligt i tech -stakke af virksomheder som Airbnb, Uber og Facebook.
- Uber
- Airbnb
- Netflix
- Medium
- Og mange andre
Ansæt en React programmør
React programmører / udviklere er ret almindelige i disse dage, fordi det er et af de mest populære rammer, der er tilgængelige. At finde en god udvikler er derimod ikke så enkelt, som det ser ud til.
Med så mange freelance -markedspladser og jobtavler til rådighed, skulle du tro, at det ville være enkelt at finde din rockstar og komme i gang. Så hvorfor er det så svært? Hvordan beslutter du, om du vil ansætte en udvikler eller ej?
Til det andet spørgsmål har vi en fantastisk ressource, som du kan tjekke, der går meget mere i detaljer.
Med hensyn til det første spørgsmål er årsagen til, at det er så svært at finde gode udviklere, ikke fordi der ikke er nogen; der er masser. Der er dog mange flere udviklere, der i bedste fald kun er gennemsnitlige, og endnu flere, der ikke er risikoen ved at ansætte værd.
Der er mange grunde til dette, og det ser ud til, at Pareto -princippet (80/20 -reglen) fungerer her, men hovedårsagen er, at React er relativt let at lære.
Når en udvikler forstår de grundlæggende begreber om React, de kan begynde at bygge enkle applikationer med det samme, hvilket er fantastisk. Når kompleksiteten af applikationer vokser, vokser også den viden, der kræves for at opbygge denne kompleksitet.
Udviklere udvikler sig på så mange forskellige måder, at den eneste måde at sikre, at de kan kode sig ud af en papirpose, er at sætte dem på prøve og se, hvad de er lavet af. Test er en vigtig del af ansættelsesprocessen, der let kan blive rodet af uerfarne ansættelsesledere og virksomhedsejere.
Sådan finder og ansætter du a React programmør
Vi er stadig her for at hjælpe dem, der ønsker at tage den store vej og leje React udviklere på egen hånd.
At ansætte en udvikler på egen hånd er en meget fokuseret og praktisk proces, der kræver en betydelig forståelse af softwareudvikling generelt.
Det sidste du vil gøre er at overlade din ansættelsesproces til en person, der mangler teknisk viden. Hvis du er en ikke-teknisk leder, der ønsker at lære mere om ansættelsesprocessen, har vi en stor ressource til dig.
Ellers anbefaler vi at kontakte Trio for konsultation og udviklerallokering.

Hvad skal du kigge efter i en React Udvikler?
Hvis du leder efter en React udvikler, er chancerne stor, at du leder efter en Full-Stack Developer, der forstår, hvordan du bruger det med de teknologier, du allerede bruger, eller hvordan du opbygger et system fra bunden.
React udviklere skal kunne gøre følgende på et højt niveau:
- Brug HTML og CSS.
- Kendskab til JavaScript og ES6 er påkrævet.
- Anerkend Redux og kroge til statsforvaltning
- Node.js og NPM-viden er påkrævet for tredjepartsintegrationer.
- Kan oprette en database og kommunikere med dens API'er
Er i stand til at skrive ren kode og er kompetent og ikke bange for at teste drevet udvikling. Kender til MVC designmønsteret. Er i stand til at lære nye teknologier og læse deres dokumentation for at bygge nye funktioner og funktioner op.
Top React Programmerere interviewer spørgsmål
Hvis du planlægger at ansætte en React udvikler, her er nogle interviewspørgsmål for at komme i gang.
- Hvad der præcist er React?
- Hvad der adskiller sig fra React fra andre JavaScript -rammer?
- Hvad har du at sige om JSX?
- Er det muligt at bruge React uden JSX?
- Kan du forklare React komponent livscyklus?
- Hvad er React's tilstandless komponenter?
- Hvad er det virtuelle DOM, og hvordan gør det React gøre brug af det?
- Hvordan ville du implementere komponentstatskroge?
- Hvordan ville du gå til at skabe en global statskrog?
- I en React app, hvordan ville du bruge Redux?
- Hvad er Reacter begrænsninger?
- Hvad der adskiller sig fra React.js fra Angular?
- In React, hvordan laver du en begivenhed?
- Hvad er formålet med nøgler i React?
- Hvad er forskellen mellem stat og rekvisitter?
- Hvordan ville du bruge det, når du arbejder med komponenter React ES6?
- In React, hvordan ville du gå til at oprette komponenter i højere ordre?
- Hvad er det mest imponerende, du nogensinde har skabt med React.js?
React Programmerers timepriser
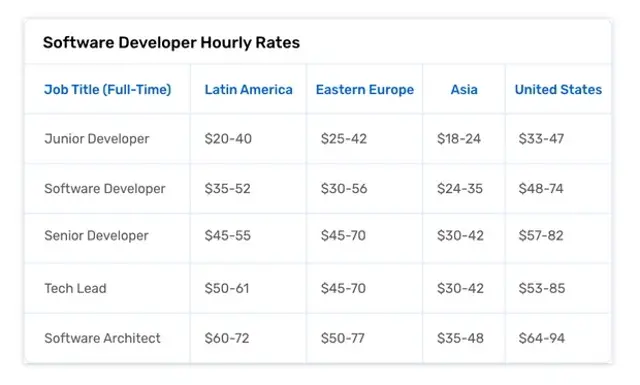
Timepriser er en anden måde at se på udvikleromkostninger. Selvom lønninger er vigtige at forstå, når de ansætter udviklere til fuldtids- og langsigtede stillinger, har du muligvis kun brug for en udvikler i 3-6 måneder eller 6-12 måneder.
I disse tilfælde er det bedst at basere dine omkostninger på en udviklers timepris.
Tabellen ovenfor viser timepriser for udviklere forskellige steder baseret på deres jobtitel.
Ofte stillede spørgsmål
Hvor meget gør React programmører opkræver i USA?
Den gennemsnitlige årsløn for en senior React Udvikler i USA er mellem $ 103,500 og $ 180,50 om året, ifølge ZipRecruiter og andre kilder. Ovenstående diagram viser lønintervallerne for en Senior Software Developer i USA.
Hvor meget koster det at ansætte en React programmør i Sydamerika?
På grund af de økonomiske forskelle mellem USA og Sydamerika som helhed er omkostningerne ved offshoring af softwareudvikling betydeligt lavere end at ansætte på fuld tid med amerikansk talent. I Sydamerika er gennemsnitslønnen for en senior React Udvikler er i øjeblikket omkring $ 100,000, mens en udvikler på mellemniveau koster omkring $ 76,000.
Hvor meget koster det at ansætte en React Udvikler i Ukraine eller Østeuropa?
På grund af økonomiske forskelle har Østeuropa rater, der meget ligner Sydamerika. Ifølge data fra Østeuropa er gennemsnitslønnen for en senior React Udvikler er omkring $ 100,000.
Vær venlig at forlade a nyttigt kommenter med dine tanker, så del dette på din Facebook-gruppe (r), der ville finde det nyttigt, og lad os høste fordelene sammen. Tak fordi du delte og var god!
Afsløring: Denne side kan indeholde links til eksterne websteder for produkter, som vi elsker og helhjertet anbefaler. Hvis du køber produkter, vi foreslår, tjener vi muligvis et henvisningsgebyr. Sådanne gebyrer påvirker ikke vores anbefalinger, og vi accepterer ikke betalinger for positive anmeldelser.