Divi-Kinderthemen sind der ideale Weg, um die Kraft und Kreativität von Divi optimal zu nutzen, ohne das Thema in irgendeiner Weise zu beeinflussen.
Child-Themes sind einzigartig für WordPress und wurden speziell entwickelt, um es jedem zu ermöglichen, seine Website nach Belieben anzupassen, ohne sein vorhandenes Theme zu ruinieren. Es ist eine logische und Nahtless Prozess, sobald Sie ihn verstanden haben, und bietet denjenigen, die es versuchen, ein enormes Potenzial.
Diese Seite führt Sie durch alle Aspekte der Divi-Kinderthemen. Von dem, was sie sind und was sie tun können, um ein eigenes untergeordnetes Thema zu erstellen.
Wir werden auch behandeln, wann ein untergeordnetes Thema verwendet und nicht verwendet werden soll, und wir werden einige der besten Divi-untergeordneten Themen vorstellen, die Sie kaufen können, und wo Sie sie kaufen können, wenn Sie einen Vorsprung haben möchten.
viele Branchen.
40 Premium Divi Kinderthemen
Egal, ob Sie das Website-Design beschleunigen oder ein Divi-Thema sicher ändern möchten, bis es perfekt ist, ein untergeordnetes Thema ist der richtige Weg, dies zu tun.
Sie benötigen eine lizenzierte Kopie von Divi, damit ein untergeordnetes Thema funktioniert. Ansonsten werden diese untergeordneten Designs genauso installiert wie jedes WordPress-Design.
Hier sind 40 der besten Premium-Divi-Kinderthemen, die es derzeit gibt:
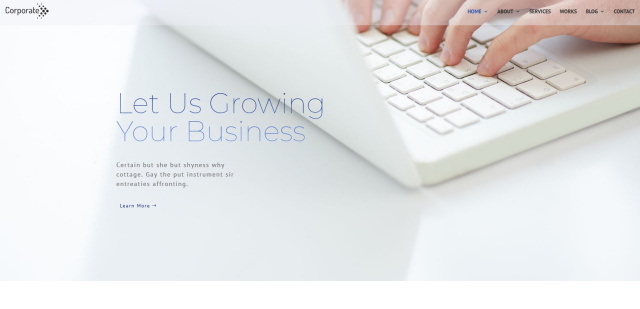
1. Unternehmen

Corporate von Divi Cake ist eines der meistverkauften untergeordneten Themen von Divi. Es ist ein klares Geschäftsthema mit einem hellen Farbschema, einer großartigen Verwendung von Weißraum, einem einfachen Kopfbild und einigen netten Inhaltsfeldern unterhalb der Falte.
Die Seiten werden schnell geladen, fließen reibungslos und fühlen sich gut an. Dieses Thema steckt zwar voller interessanter Designmerkmale, ist aber auch flexibel genug, um an nahezu jede Branche angepasst zu werden. Der Gesamteindruck ist von ruhiger Kompetenz mit einigen bunten Schnörkeln. Genau das, was für diese Nische gut funktionieren könnte.
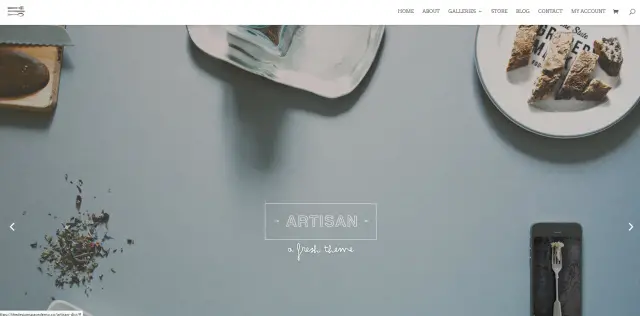
2. Artisan

Artisan ist ein sehr modernes Divi-Kinderthema für Lebensmittelunternehmen. Es ist ein schickes Design mit Vollbild-Schieberegler mit gefilterten Bildern. Unterhalb des Schiebereglers wird die Seite mit einem herkömmlichen Layout vom Typ Restaurant mit Inhaltsbereichen, verschiebbaren Infoboxen, einem Inline-Schieberegler und anderen Funktionen geöffnet.
Das Design verwendet eine ruhige Farbpalette mit einer Mischung aus Kitt-, Weiß- und gefilterten Bildern. Während die Schlagzeilen eine gewisse Stärkung vertragen würden, ist der Gesamteindruck gut.
3. RoyalCommerce

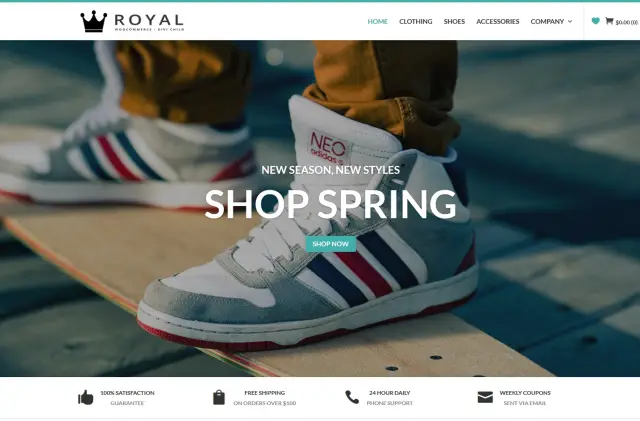
Wir mögen alles an RoyalCommerce außer dem Preis. Trotzdem ist das Design leicht genug, um Teil unserer besten Premium-Divi-Themenreihe zu sein. Dies ist ein E-Commerce-Thema, das wirklich so aussieht, als könnte es zu einem großen Markenshop gehören.
Es ist ein einfaches, aber sehr effektives Thema mit einem beschreibenden Header-Bild und einer ruhigen grünen Kontrastfarbe. Das Layout ist schön, mit Produktfront und -mitte, verwendbaren Produktseiten mit einem Seitenleistenfilter und einer Suchfunktion. Während Sie für dieses Thema bezahlen, ist die Qualität definitiv da, um die Kosten zu rechtfertigen.
4. Verbündete

Verbündeter ist ein Mehrzweckthema, das für eine Reihe von Organisationen verwendet werden kann. Es hat ein starkes Ganzseiten-Header-Bild mit einem Blau- und Lila-Filter, der sich zu einer Standardseite mit viel Leerraum und farbigen Inhaltsfeldern entfaltet.
Es gibt etwas über das Layout, den Ton, die Schriftarten und das allgemeine Erscheinungsbild, das funktioniert. Bescheidene Animationen hier und da tragen wirklich zum Qualitätsgefühl bei. Schließlich glänzen die zusätzlichen Seiten, insbesondere die Portfolio-Seiten, wirklich. Dies ist eine sehr starke Option für untergeordnete Themen von Divi!
5. Divi Gerechtigkeit

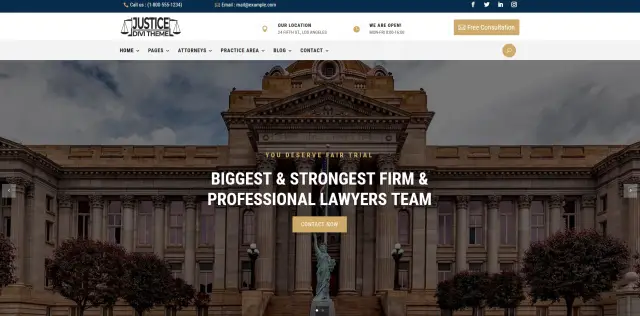
Divi Justice wurde von jemandem entworfen, der seinen Zielmarkt wirklich kennt. Dies ist ein Rechtsthema, das all die Eigenschaften aufweist, die Sie auf jeder legalen Website sehen möchten. Es ist professionell, zeigt ruhige Kompetenz, hat ein großartiges Layout mit den Inhaltsbereichen, die Sie erwarten würden, und liefert in jeder Hinsicht.
Braun und Blau arbeiten nicht immer zusammen, aber hier. Dies schafft neben einigen starken Schriftarten und der guten Verwendung von Leerzeichen zwischen inhaltsreicheren Bereichen eine gute Balance auf der Seite. Ein Besuch lohnt sich.
6. Molti E-Commerce

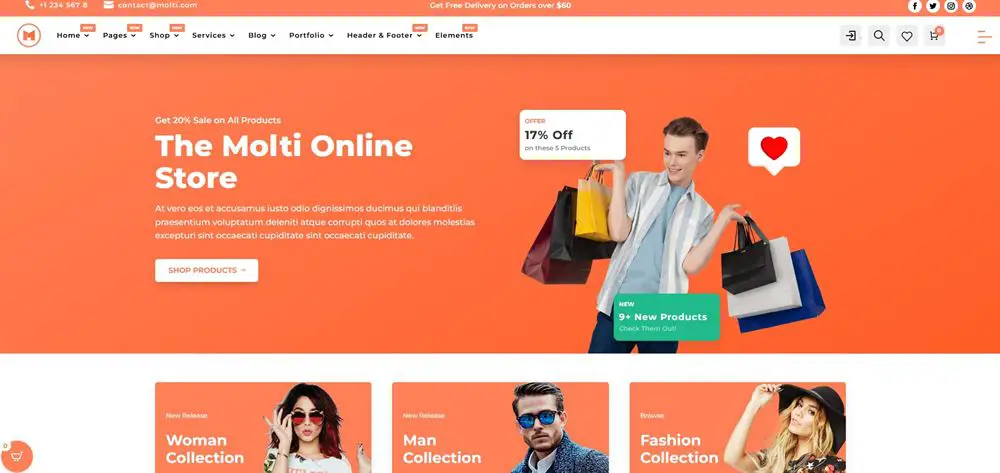
Molti Ecommerce ist ein lebendiges Divi-Child-Theme, das speziell für Online-Shops entwickelt wurde. Es verfügt über ein traditionelles Ladenlayout mit einem Heldenbereich, Produktkategorien, einem Warenkorb im oberen Menü und vielem mehr.
Das Thema verfügt über mehrere Demos, die alle ein ähnliches Layout haben und glücklich sind. Es ist eine großartige Option für einige Ladennischen und kann mit minimalem Aufwand an jedes Unternehmen angepasst werden.
7. Divi-Fitness

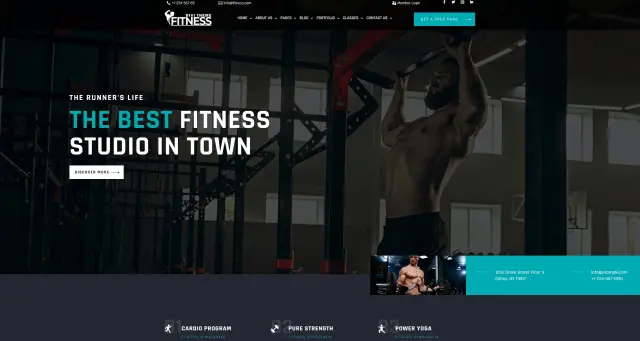
Divi Fitness ist ein weiteres großartiges Divi-Kinderthema, das von jemandem entworfen wurde, der sein Publikum kennt. Dies ist ein Fitness- und Fitness-Thema mit einer großartigen Mischung aus Dunkel und Hell. Ein dunkler Header wird durch weiße Zeilen und helle Bilder sowie eine hervorragende Mischung von Schriftarten kontrastiert. Es ist ein sehr attraktives Design.
Alle Innenseiten haben das gleiche Gleichgewicht zwischen starken Bildern und den dunklen und hellen Elementen. Die türkisfarbene Farbe verbindet alles auf dem gesamten Gelände.
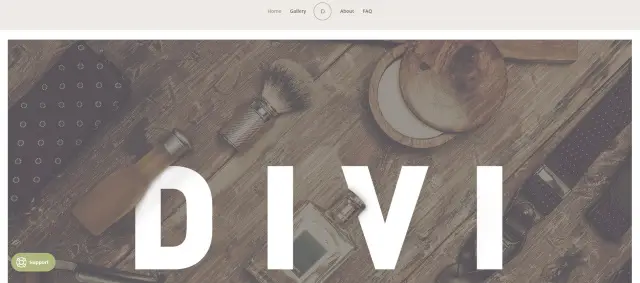
8. Mode

Mode hat ein traditionelles Gefühl mit sepiafarbenen Bildern und nüchternen Farben. Es ist als Friseur- oder Bekleidungsgeschäft für Herren gedacht und könnte sehr gut dafür oder für Bars, Brennereien oder etwas anderes geeignet sein, das mit einer ähnlichen Ästhetik zurechtkommt.
Es ist ein einfaches Design, das sich stark auf Bilder stützt, um seinen Standpunkt zu verdeutlichen. Es gibt einige Inhaltsblöcke, und Sie können bei Bedarf weitere hinzufügen, aber es sind die Bilder, die dieses Design zum Funktionieren bringen. Nutzen Sie diese und dies könnte das perfekte Divi-Kinderthema für Ihre Bedürfnisse sein.
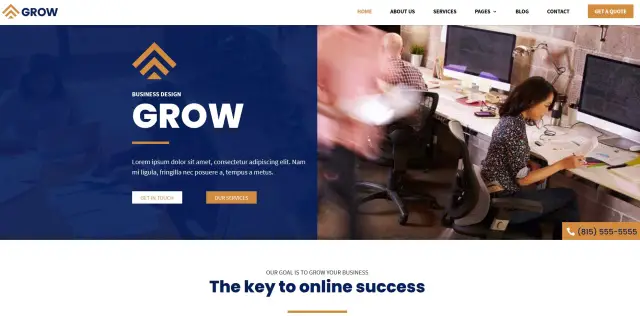
9. Wachsen

Grow ist eine Option von Divi Child Themes direkt aus Elegant Themes. Es ist ein modernes Corporate Design, das leicht, klar und ein wenig verspielt ist. Es ist auch ein weiteres Thema, bei dem Blau und Braun irgendwie gut zusammenpassen.
Dies ist ein typisches Unternehmensthema mit kühnem Intro und dem Geschichtenerzählen unter der Falte. Weiße Hintergründe, ausgewählte Schriftarten und Bilder sowie ein guter Ablauf des Layouts bedeuten, dass Sie die Seite tatsächlich erkunden und sehen möchten, was es sonst noch gibt. Darum geht es beim Webdesign!
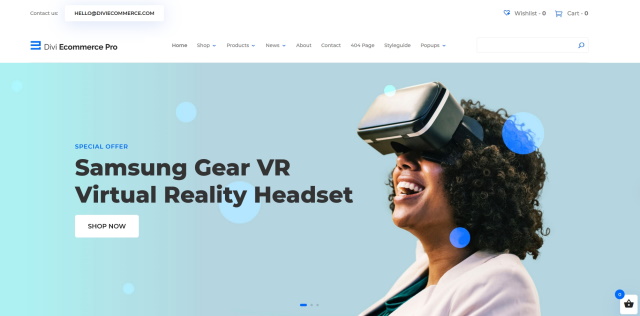
10. Divi E-Commerce Pro

Divi Ecommerce Pro ist ein modernes Online-Shop-Thema für technische oder zeitgemäße Produkte. Es ist ein leichtes Design mit allen wichtigen Store-Elementen, einer guten Nutzung des Leerraums, abwechselnden weißen und schattierten Produktreihen und einem Gesamterscheinungsbild, das gut funktionieren würde.
Die Seite entfaltet sich zu einem typischen Geschäft mit Produktreihen, Sonderangeboten, Testimonials, Preisfeldern, einem Blog und einer Newsletter-Anmeldung. Die Innenseiten sind ebenso sauber und attraktiv mit schönen Produktseiten, Platz für Bewertungen und Testimonials und einer attraktiven Warenkorbseite.
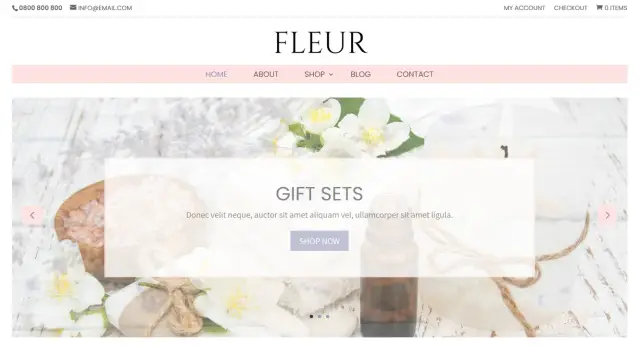
11. Blume

Fleur ist ein sehr weiblicher Laden, der außergewöhnlich gut funktioniert. Es ist eines dieser attraktiven Divi-Kinderthemen, das Leerraum gut nutzt, ergänzende Pastellfarben und einige emotionale Bilder hat, um die Szene perfekt für das zu setzen, worum es im Geschäft geht.
Weiter unten auf der Seite finden Sie einige nette Produktabschnitte mit Header-Overlays und einige Grafiken, um die Services zu skizzieren. Es ist ein ausgewogenes Thema, das es schafft, viel einzupacken, ohne sich danach zu fühlen.
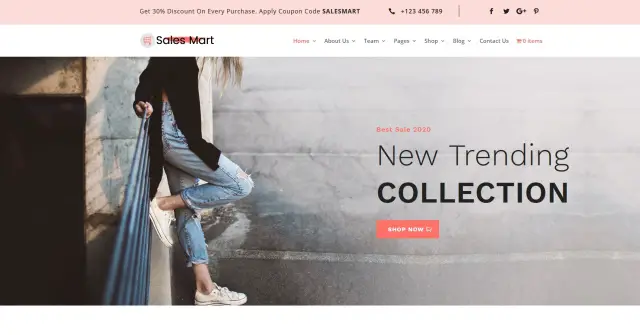
12. Verkaufsmarkt

Sales Mart ist ein weiteres E-Commerce-Design mit einfachem Header-Bild und Top-Navigation mit sozialem Bereich und Rabattangebot. Es ist ein großartiger Start für das Design, der der Seite ein cooles, zugängliches Gefühl verleiht.
Weiter unten sehen Sie Kategoriefelder mit Produktabschnitten, eine Sonderangebotszeile sowie eine Auswahl von Produktelementen und Handlungsaufforderungen, die Sie in einem Geschäft erwarten würden. Die Auswahl an Farben, Schriftarten und Bildern funktioniert hier gut und wenn Sie dies für Ihr eigenes Geschäft replizieren könnten, könnte es sehr gut funktionieren!
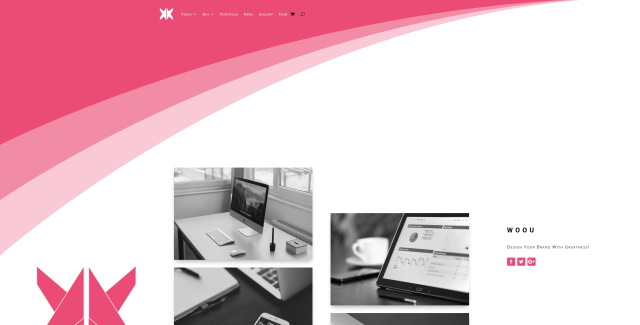
13. Wou

Woou ist etwas ganz anderes. Es ist ein Mehrzweckthema, das sich gut für Freiberufler oder Kreative eignet. Es ist ein einseitiges Design mit einem einzigartigen Design, das den Inhalt weit auseinander hält, aber die Dinge mit einer kräftigen Themenfarbe und einigen schönen Grafiken interessant hält.
Das Design hat einige großartige Schriftarten und kleine Dinge wie Bildschatten, die zu seiner Attraktivität beitragen. Die Kontrastfarbe ist inspiriert und das gekachelte Layout auf der Seite kann für eine Reihe von Anwendungen perfekt funktionieren. Manchmal ist es gut, anders zu sein, und dieses Design ist ein typisches Beispiel.
14. Mappe

Portfolio ist ein einfaches, übersichtliches Portfolio-Thema mit mehr Leerraum als viele andere seiner Art. Dieser Raum trägt jedoch zur Eleganz des Layouts und Designs bei. Ein ganzseitiger Header mit Autorenbild setzt die Szene in Szene, während die bescheidene Navigation und die dünne serifenlose Schrift ein Gefühl von lockerer Modernität erzeugen.
Die Seite gliedert sich in Standardinhaltsabschnitte mit Produkten, Dienstleistungen, Portfolio, Testimonials und einem Kontaktformular. Die Farben sind gut gewählt, das Layout ist glatt und funktioniert gut, und die Innenseiten ergänzen das Gesamtdesign auf sehr positive Weise.
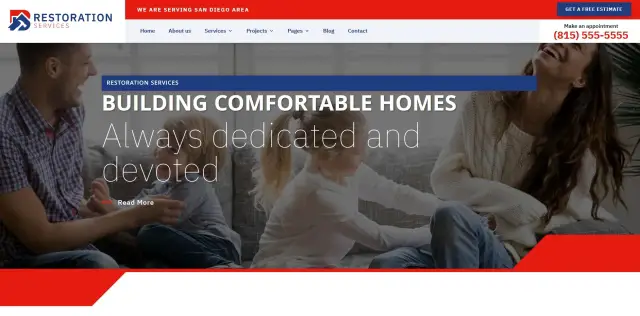
15. Restaurierung

Restaurierung ist ein farbenfrohes und lebendiges Thema für die Restaurierung, den Bau und die Renovierung von Immobilien. Es macht einen beeindruckenden ersten Eindruck mit einem roten, weißen und blauen Farbschema und einem starken Header, der sich zu einer sehr effektiven Werbewebsite mit einigen netten Details entfaltet.
Dies ist eine echte Passform und vergessen Sie die Art des Designs. Wenn das Thema passt, müssten Sie nur sehr wenig tun, außer lorum ipsum durch Ihren eigenen Inhalt zu ersetzen und Ihre eigenen Bilder hinzuzufügen. Dieses Thema hat alles, was ein Immobilienunternehmen braucht, und dafür bewerten wir es in der Tat sehr hoch.
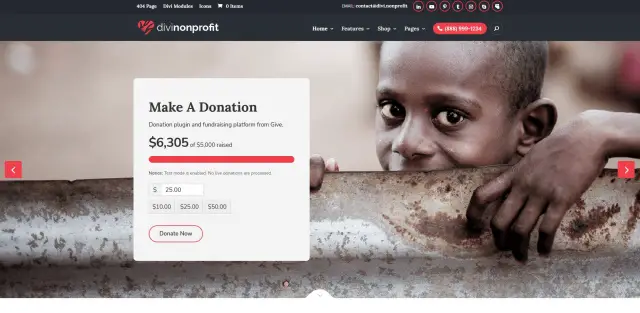
16. Divi Gemeinnützig

Divi Nonprofit ist ein Wohltätigkeitsthema, das außergewöhnlich gut gelungen ist. Es öffnet sich mit der typisch emotionalen Bild- und Spendenbox und entfaltet sich zu einem sehr flexiblen Design, das an jede Art von Wohltätigkeit oder gemeinnütziger Organisation angepasst werden kann.
Das Gleichgewicht zwischen Farben, Merkmalen und Leerraum ist ausgezeichnet. Die dunklen und roten Farben funktionieren gut, abgerundete Kästchen funktionieren auch und die Verwendung von ergänzenden Elementen und einer vollständigen Fußzeile sorgt mit sehr geringem Aufwand für ein professionelles Erscheinungsbild.
17. Innere

Das Interieur ist ein sehr zeitgemäßes Divi-Kinderthema mit einem Scandi-Feeling dank der Farben und des flachen Designs. Hier gibt es keinen Leerraum, aber die gedämpften Komplementärfarben überwältigen nicht, und obwohl viel los ist, ist alles einfach genug, um zu vermeiden, dass Sie sich beim Navigieren auf der Seite mühsam fühlen.
Das Design ist für den Lifestyle oder die Inneneinrichtung gedacht und strahlt dafür. Die großartige Verwendung von Bildern, einfache, fett gedruckte Schriftarten und eine Reihe charakteristischer Seitenelemente ergeben zusammen ein sehr künstlerisches Thema. Sie müssen wissen, wie Sie dieses Thema anpassen können, ohne diesen Charakter zu verlieren!
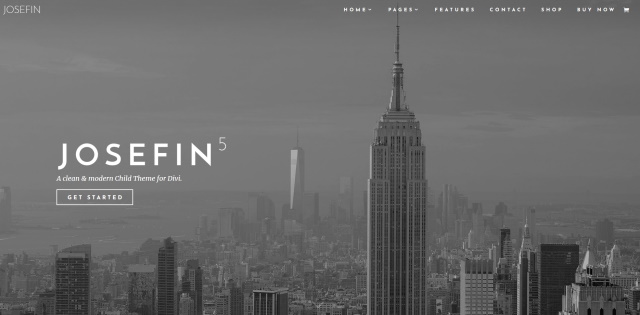
18. Josefin

Josefin ist ein klassisches Thema, das hauptsächlich monochrom ist, aber hier und da einen Farbtupfer von Bildern hat. Die Demo ist als Schaufenster für alles gedacht, was dieses Divi-Kinderthema kann, und wird manchmal etwas durcheinander gebracht, ist aber das perfekte Schaufenster dessen, was möglich ist.
Die intelligente Verwendung von Bildern und Schriftarten, der sehr geringe Leerraum, der die Einbeziehung der leistungsstärkeren, stark dunklen und hellen Elemente und einige innovative Funktionen auf der gesamten Website ermöglicht, bedeutet, dass dies ein leistungsstarkes Thema ist, das buchstäblich für alles verwendet werden kann, was die richtige Anwendung von verwendet Fantasie und Kreativität.
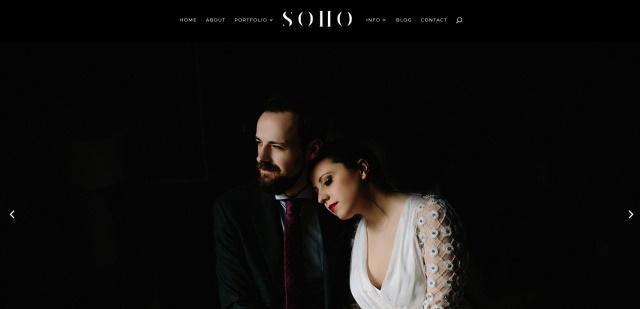
19.Soho

Soho ist ein Fotothema, das wirklich glänzt. Mit Vollbildbildern und einer schwarzen Navigationsleiste oben wirkt es sofort. Die Dinge werden auf der Seite etwas heller, mit einigen helleren Bereichen und mehr Leerraum, die ein wenig Erleichterung von dieser dunklen Einführung bieten. Es ist eine großartige Kombination!
Wie zu erwarten, bieten die Portfolio-Seiten einige Layoutoptionen, Lightbox-Effekte und andere Tricks, um Ihre Arbeit zu präsentieren. Einfache Schriftarten und bescheidene Inhaltsblöcke ergänzen die Bilder so weit, dass Sie Ihre Geschichte erzählen können, und erhalten alles, was Sie zum einfachen Aufbau einer Portfolio-Site benötigen.
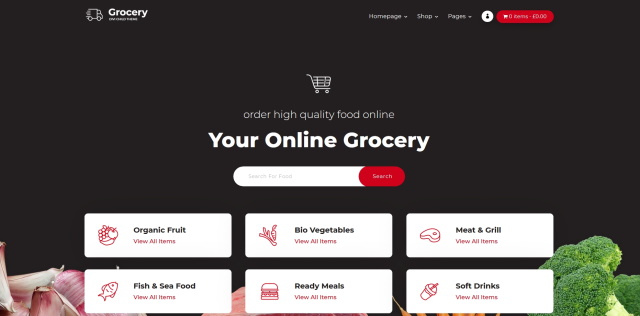
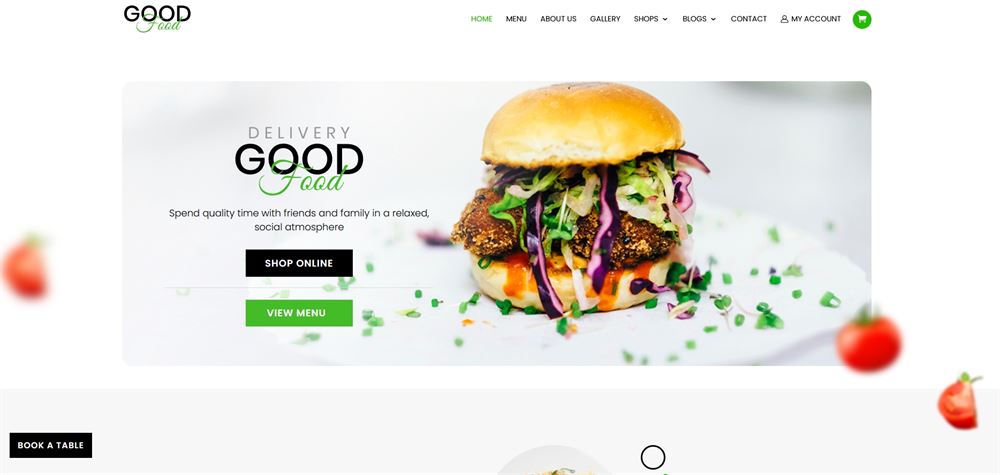
20. Lebensmittelgeschäft

Lebensmittel sind unser letztes Divi-Kinderthema, und obwohl sie sich auf einen alltäglichen Lebensbereich beziehen und Lebensmittel bestellen, geschieht dies mit echtem Stil. Dies ist ein E-Commerce-Thema mit viel Farbe, Charakter und Selbstvertrauen.
Es ist ein sehr stilvolles Thema mit einer einfachen Palette aus Weiß, Schwarz und Rot, das jedoch mit so viel Elan erstellt wurde, dass es wirklich funktioniert. Sie finden genau das, was Sie von einer solchen Website erwarten würden, einschließlich Suche, einer attraktiven Warenkorbseite, netten Produktseiten und einfachen, aber sehr effektiven Kategoriefiltern.
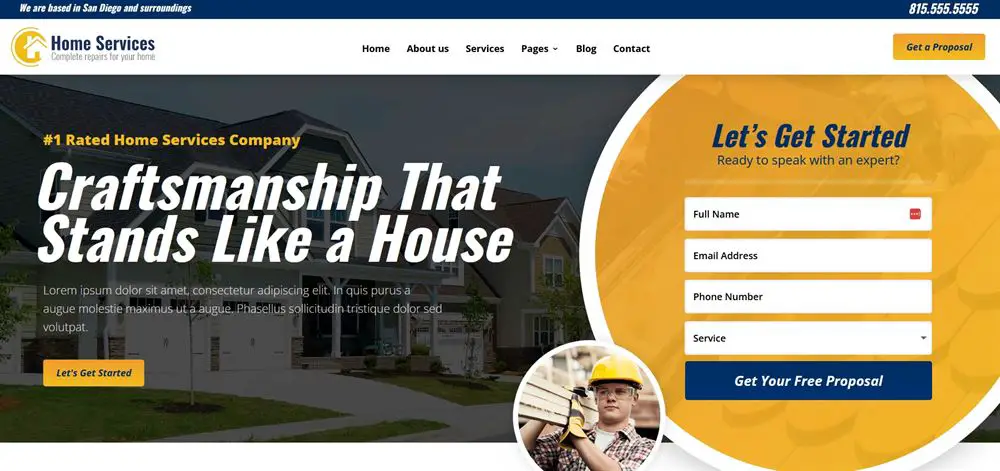
21 Haus & Garten

Home Services gehört zu einer Reihe von untergeordneten Themen, die eine Reihe beliebter Unternehmen widerspiegeln, die von diesem Thema bedient werden könnten. Es ist mutig, hell und sehr amerikanisch, liefert aber die Wirkung, die wir von einer Website wie dieser erwarten.
Alle Seiten haben das gleiche Designschema, das Sie mit dem anpassen können Divi Builder um Markenseiten mit minimalem Aufwand bereitzustellen.
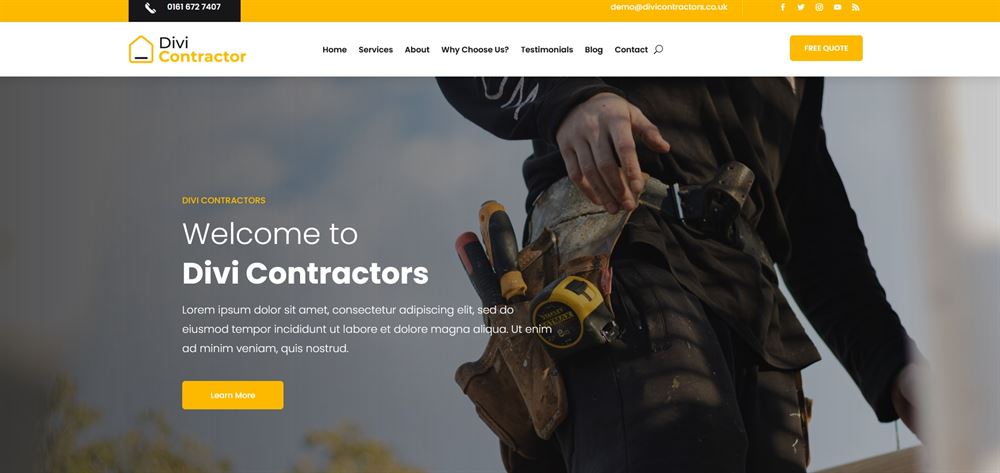
22 Divi-Auftragnehmer-Layout

Divi Contractor Layout ist ein typisches Design für kleine Unternehmen, das an fast jeden Handel angepasst werden kann. Es ist leicht, hell, farbenfroh und sorgt dank eines großen Heldenbereichs für sofortiges Engagement.
Der Rest der Vorlage umfasst Produkt- und Serviceabschnitte, einen kostenlosen Angebots-CTA und alle Zutaten, die eine Website für kleine Unternehmen benötigt.
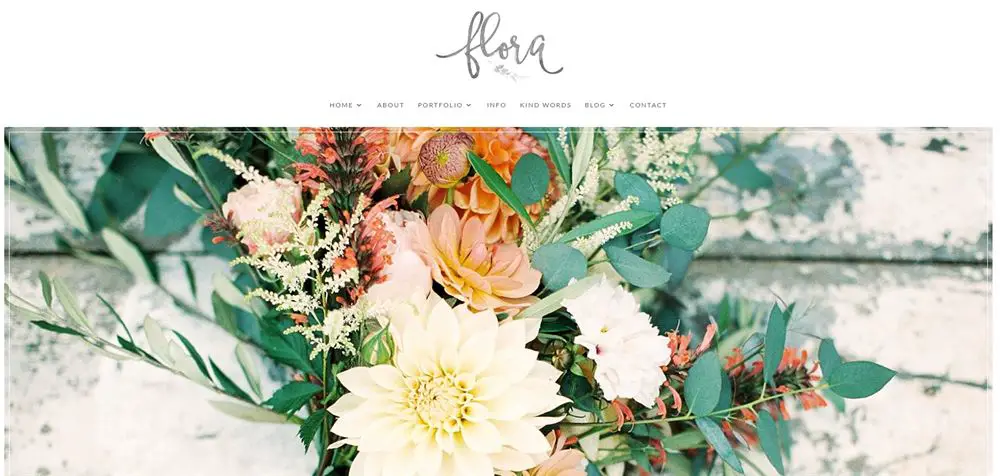
23 Flora-Thema

Flora Theme ist ein minimalistisches Theme mit viel Leerraum und ruhigen, neutralen Farben. Es handelt sich um ein ruhiges Design, das für viele Arten von Websites verwendet werden kann.
Der zentrale Abschnitt könnte für Blogs oder Shops geeignet sein, während die minimale Navigation den Seiteninhalt hervorhebt und dem Benutzer gleichzeitig das bietet, was er braucht.
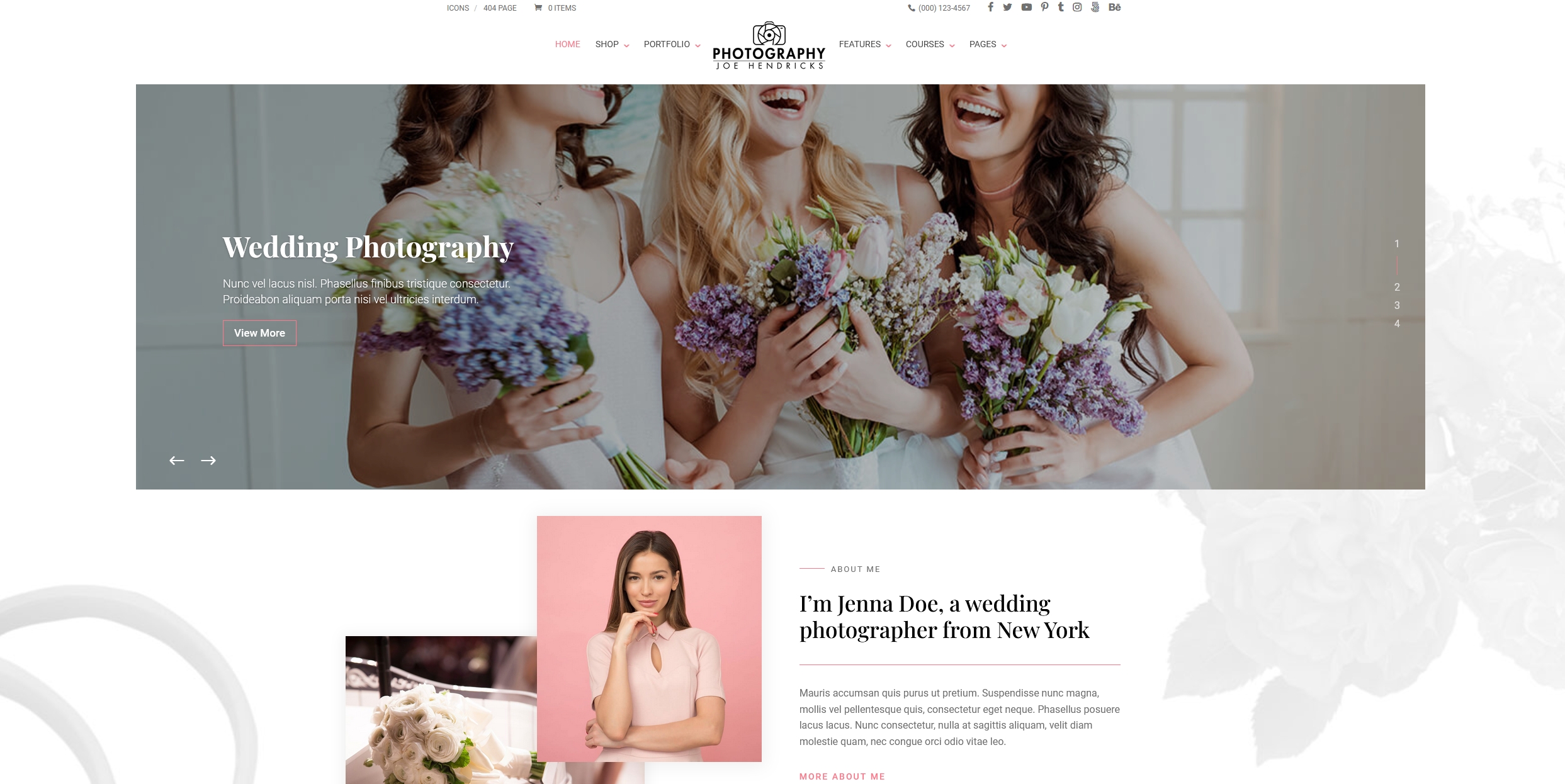
24 Divi Photography E-Commerce

Divi Photography eCommerce hat eine dunkle und eine helle Version und beide funktionieren unglaublich gut. Beide lassen Bilder durchscheinen und halten gleichzeitig minimale Inhaltsbereiche für wichtige Informationen.
Die Designs eignen sich ideal für Künstler, Fotografen und andere Kreative, um ihre Arbeiten zu präsentieren und mit den Lesern in Kontakt zu treten.
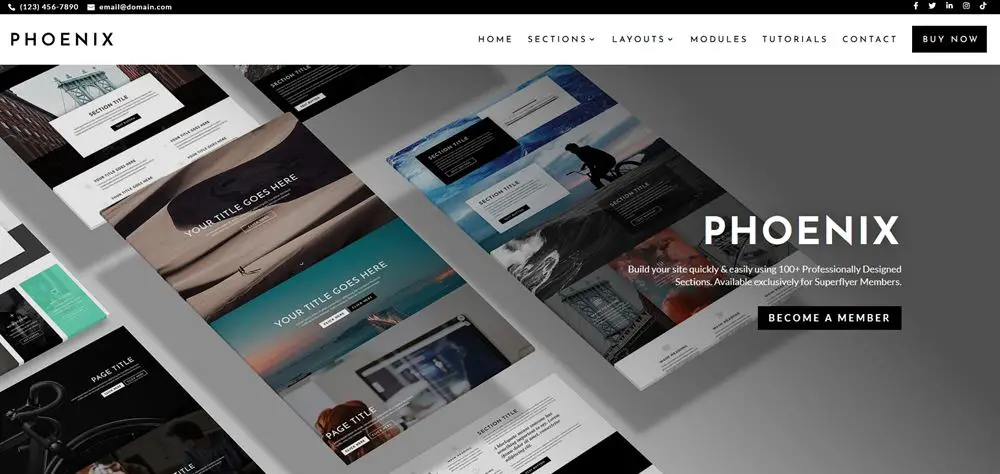
25 Phönix-Super-Theme

Das Phoenix Super Theme ist ein vielseitiges Theme für Agenturen und moderne Unternehmen. Es ist eines der beliebtesten Divi-Kinderthemen überhaupt und enthält alle Zutaten, die Sie zum Erstellen einer durch und durch modernen Website mit Divi benötigen.
Das Thema verfügt über mehrere vorgefertigte Layouts für eine Reihe von Unternehmen. Jedes kann individuell angepasst oder angepasst werden, wie Sie es für richtig halten. Am Ende erhalten Sie mit sehr geringem Aufwand eine schnelle, vollständig responsive Website.
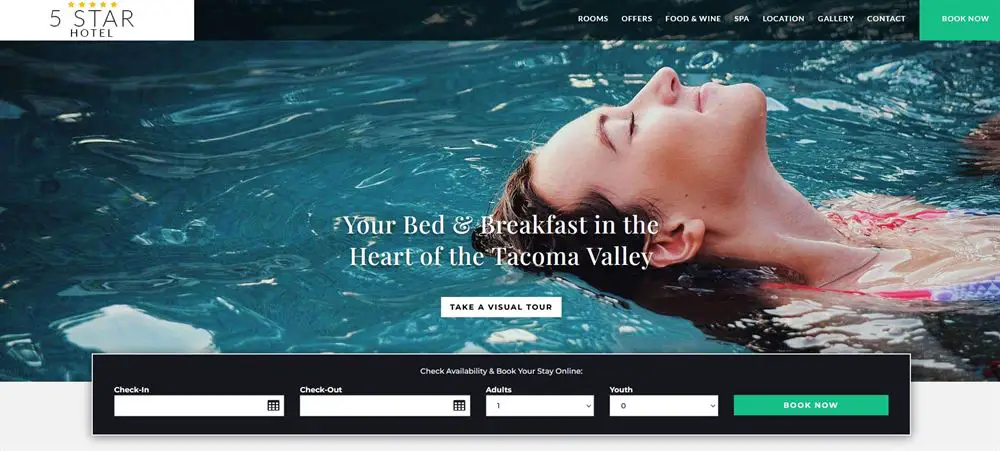
26 5 Star Hotel

Das 5-Sterne-Hotel ist ein Fünf-Sterne-Divi-Kinderthema. Es ist professionell gestaltet und bietet alle Funktionen, die Sie erwarten, einen Buchungsbereich, Raumpräsentationen, zusätzliche Inhaltsbereiche und insgesamt ein kompetentes Gefühl.
Es gibt viele Content-Bereiche für die Werbung und einige attraktive Zusatzseiten, auf denen Sie andere Hotelfunktionen präsentieren können. Abgerundet wird das Ganze durch eine attraktive Kontaktseite.
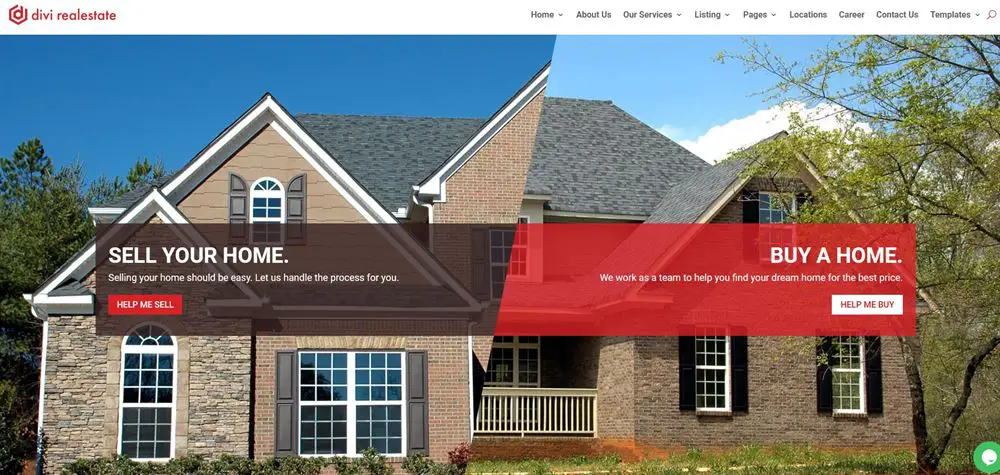
27 Immobilien für Divi

Immobilien für Divi haben ein sehr amerikanisches Flair, sind aber allgemein attraktiv. Es beginnt mit einem großen Heldenbereich, der Vermietung und Verkauf unterteilt, was für Immobilien logisch ist. Weiter unten finden Sie Abschnitte mit Personalbiografien, Servicebereichen und Auflistungen.
Die Auflistungsabschnitte sind anpassbar und können Filter und Bilder verwenden, um Eigenschaften hervorzuheben. Außerdem gibt es eine benutzerfreundliche Suche und eine flexible Navigation, um sicherzustellen, dass der Besucher immer dort ankommt, wo er hin muss.
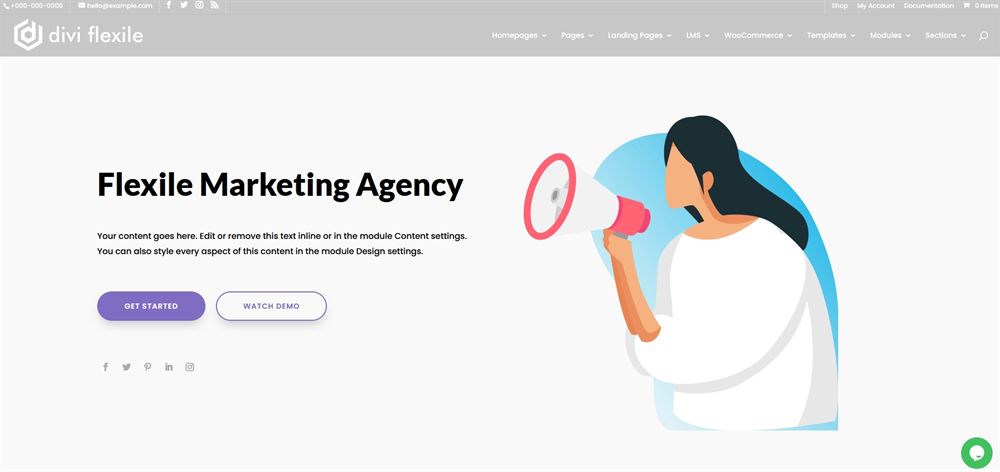
28 Flexibel

Flexile ist ein vielseitiges untergeordnetes Divi-Theme mit einer Reihe von Vorlagen, die Sie nach Belieben installieren und verwenden können. Alle Designs sind flach und farbenfroh mit vielen Inhaltsbereichen und attraktiven visuellen Elementen.
Die Designs passen in ihre angebliche Nische und können vor Ort individuell angepasst werden. Dieses Thema verfügt über mehrere Kopf- und Fußzeilen, viele Heldenabschnitte und zahlreiche Tools zum Erstellen fantastischer Websites.
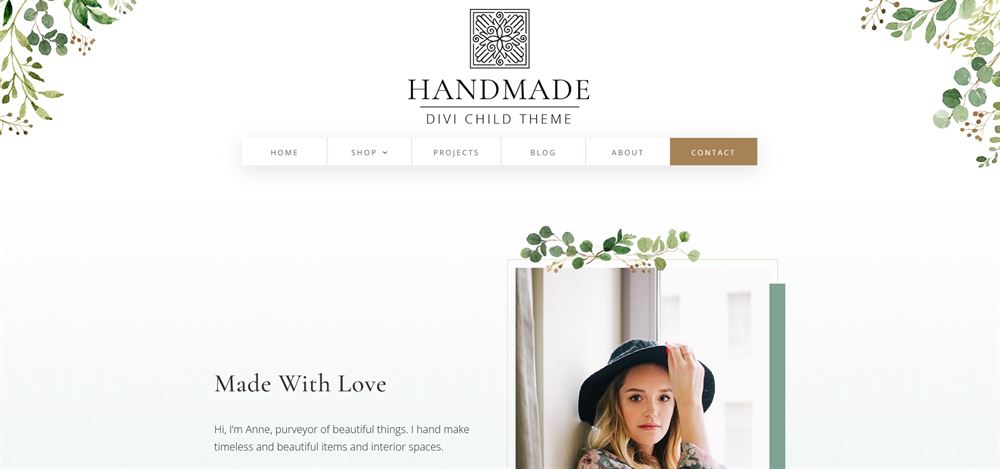
29 Divi handgemacht

Divi Handmade ist ein raffiniertes Thema, das als Blog, Freiberufler-Website oder sogar als Geschäft funktionieren könnte. Es ist leicht, minimalistisch und hat einige schöne Designverzierungen, die Ihnen das Gefühl geben, willkommen zu sein.
Das Design verfügt über ein einfaches, aber effektives Menü, viel Leerraum und einige Grafiken, die der Seite das handgemachte Gefühl verleihen. Es ist ein schönes Thema, das erstaunlich gut funktionieren könnte.
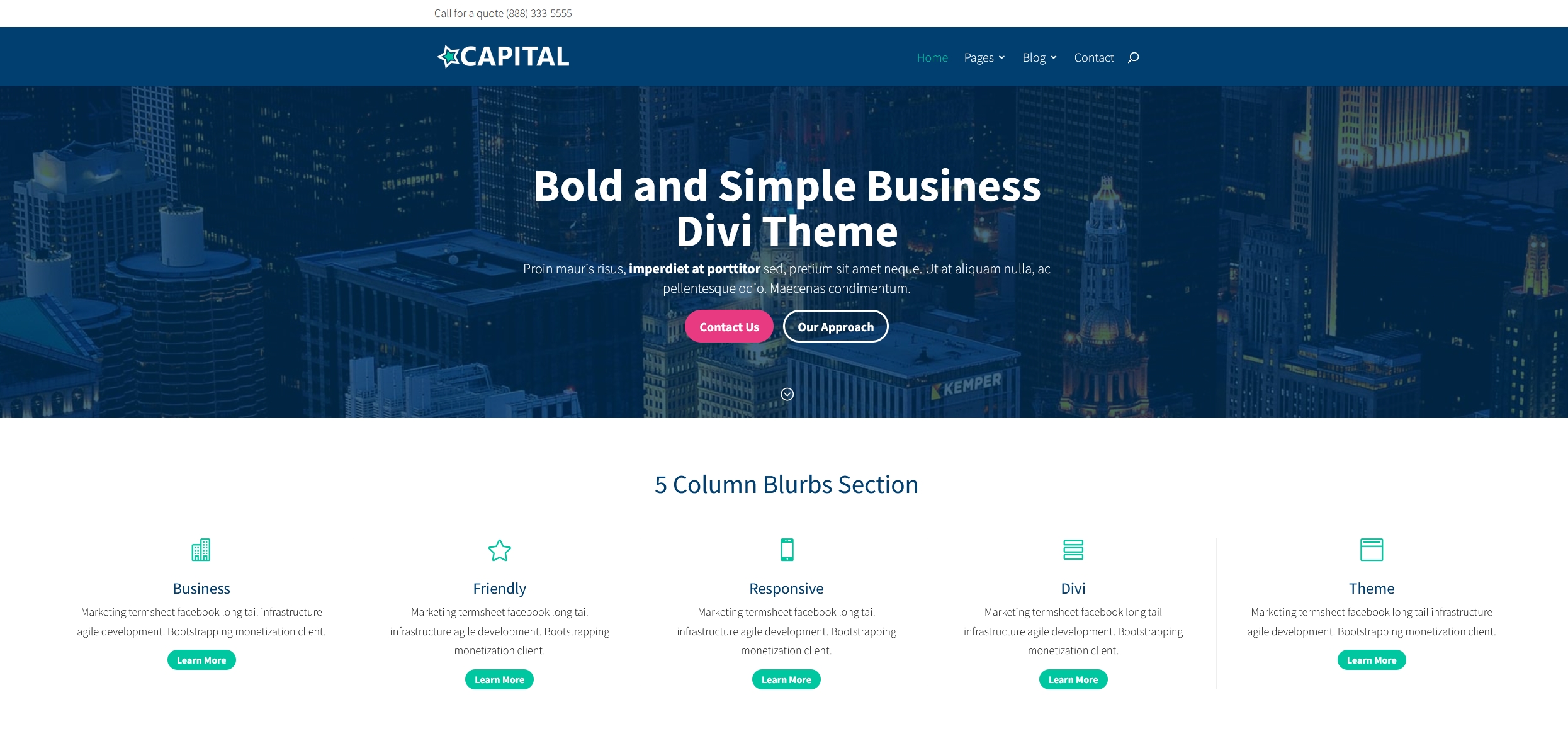
30 Capital

Kapital ist ein Geschäftsthema, das sich um Finanzen dreht, aber leicht in etwas anderes umgewandelt werden kann. Es ist gut gestaltet und verwendet eine gute Farbmischung, die Sie jedoch nach Ihren Wünschen anpassen können.
Das Layout deckt die meisten Geschäftsanforderungen ab, einschließlich Produkte und Dienstleistungen, Blog, Kontaktseite, E-Mail-Opt-in-Bereich, Preise und vieles mehr.
31 vorwärts

Avanti ist ein vielseitiges untergeordnetes Thema für Divi, das eine Vielzahl von Nischen abdeckt. Wir mögen sie alle, weil sie farbenfroh, ansprechend und sehr gut gestaltet sind.
Jedes Thema verfügt über relevante Seitenabschnitte für die Nische, eine einfache Navigation, einige gut ausgewählte Farben und einen reibungslosen Übergang von der Kopf- zur Fußzeile.
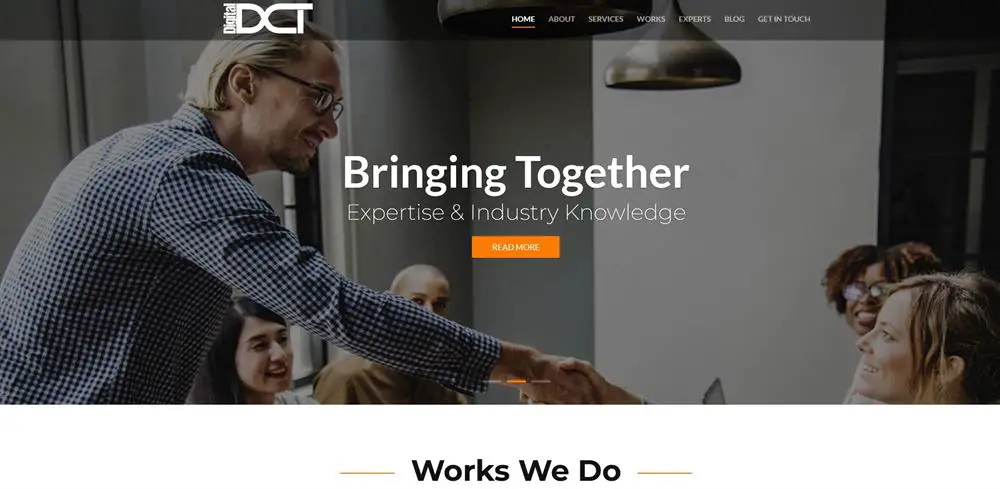
32 Divi Digitalagentur

Divi Digital Agency ist eine gut gemachte Standard-Agenturvorlage. Es verfügt über einen Heldenbereich in voller Breite mit Schieberegler, halbtransparenter Navigation und kräftiger oranger Kontrastfarbe.
Alle Seiten nutzen das Farbschema gut aus, mit viel Leerraum, einigen kräftigeren orangefarbenen Abschnitten und abwechselnden hellen und dunklen Abschnitten. Es ist eine attraktive Vorlage, die für jedes Unternehmen verwendet werden kann.
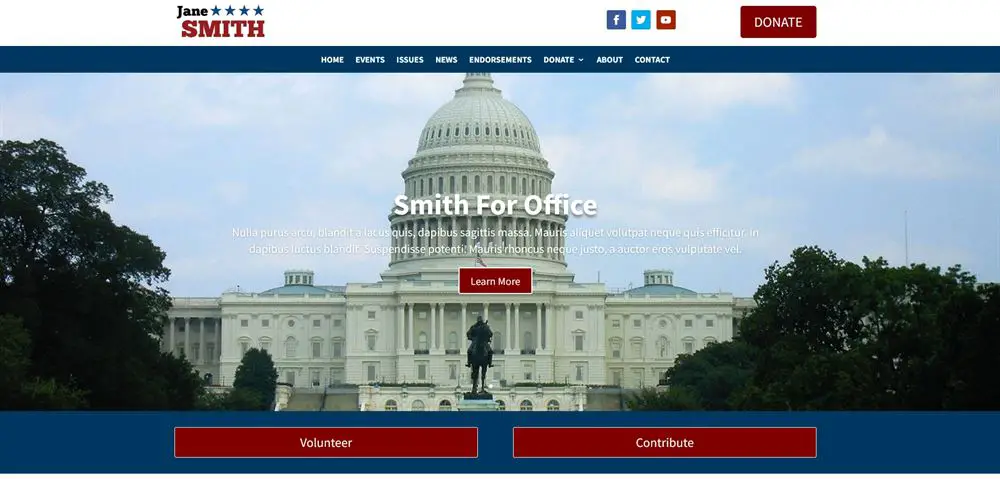
33 Politisches Thema für Online-Kandidaten

Das politische Thema für Online-Kandidaten ist ein Nischenthema, das sofort als das erkennbar ist, was es ist. Es verwendet sichere rote, weiße und blaue Farben und ein illustratives Kopfbild, falls Sie Zweifel haben.
Der Rest des Themas ist logisch angeordnet mit Biografien, Nachrichten, Ausgaben, einem Blog und einigen ansprechenden Extraseiten. Das Thema könnte für jede Art von Kandidaten funktionieren oder mit ein wenig Arbeit für ein kleines Unternehmen umgewandelt werden.
34 Hotelbuchung

Das untergeordnete Divi-Theme für Hotelbuchungen sieht völlig anders aus als die anderen Hotelthemen in dieser Liste. Dies hat eine andere Energie und könnte ideal für Airbnb, Hotels, Motels, Restaurants oder andere Unternehmen sein, die Buchungen entgegennehmen.
Es verwendet eine kräftige orange Kontrastfarbe mit dunklen und hellen Bereichen, um Interesse zu wecken. Es enthält alle Inhaltsabschnitte, die Sie erwarten würden, sowie einige Extras. Alles verpackt in einer sehr attraktiven Vorlage.
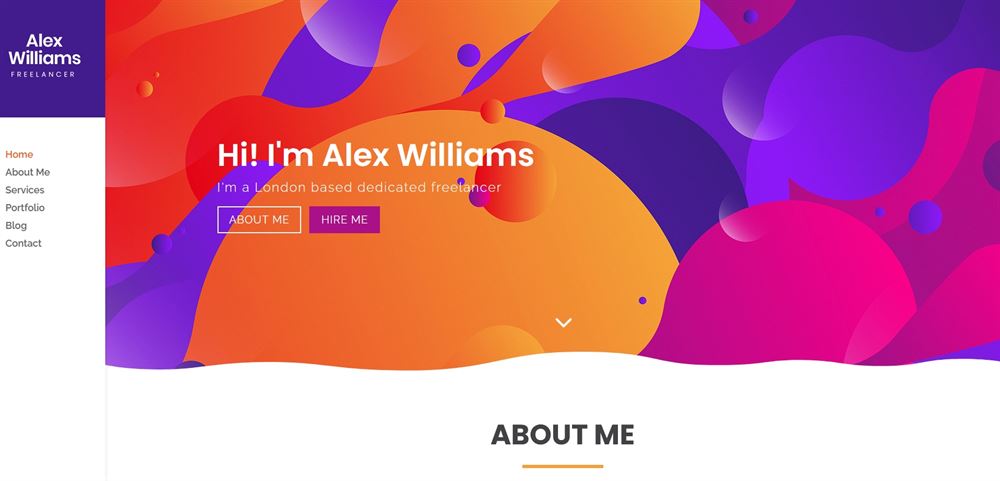
35 Freelancer

Freelancer macht mit leuchtenden Farben und einem einzigartigen Seitenmenü sofort Eindruck. Es ist eine großartige Möglichkeit, einen ersten Eindruck zu hinterlassen und als Freiberufler oder Existenzgründer Aufmerksamkeit zu erlangen.
Die Vorlage verfügt über eine reibungslose Scroll-Funktion mit leuchtenderen Farben, einfachen Animationen und klaren Inhaltsbereichen, um Ihre Arbeit zu präsentieren.
36 TRoo Wine Shop Divi WooCommerce Child Theme

Das TRoo Wine Shop Divi WooCommerce Child Theme ist ein dunkles Theme, das auf Luxus hinweist, ideal für Wein oder andere Premium-Produkte. Es ist gut gestaltet mit einem Vollbild-Heldenabschnitt und einer reibungslosen Bildlaufaktion.
Es gibt alles, was Sie auf der Seite erwarten, einschließlich Produktabschnitte, einen Info-Bereich, Store-Elemente, Biografien, einen Blog und mehr. Außerdem ist alles flexibel, sodass Sie nach Belieben Abschnitte hinzufügen oder entfernen können.
37 Das gute Restaurant

„The Good Restaurant“ ist ein leichtes Thema mit viel Leerraum und minimalen Inhaltsbereichen. Es handelt sich um ein Design, bei dem die Bilder schwer zu tragen sind und das für viele Arten von Kleinunternehmen ideal sein könnte.
Das Design verwendet eine ruhige grüne Kontrastfarbe, aber Sie können es beliebig ändern. Es gibt eine Tischreservierungsfunktion, eine Galerie, einen Shop und viele zusätzliche Seiten, die Sie mit minimaler Bearbeitung verwenden können.
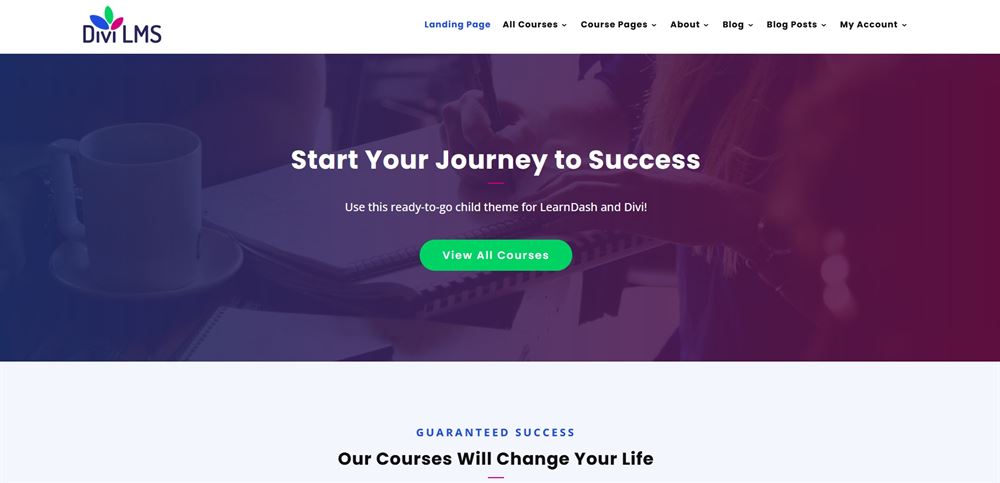
38 Divi LMS für LearnDash Child Theme

Divi LMS für LearnDash Child Theme ist ideal für alle, die eine Website für Online-Kurse verwenden LearnDash. Es ist ein junges Design mit hellen Farben und einer Mischung aus Leerraum und Inhaltsbereichen.
Das Theme funktioniert schnell, scrollt reibungslos und enthält alle Abschnitte, die man von einem LMS-Theme erwarten würde. Wenn Sie dies importieren, müssen Sie nur sehr wenig tun, um Ihre Website zum Laufen zu bringen.
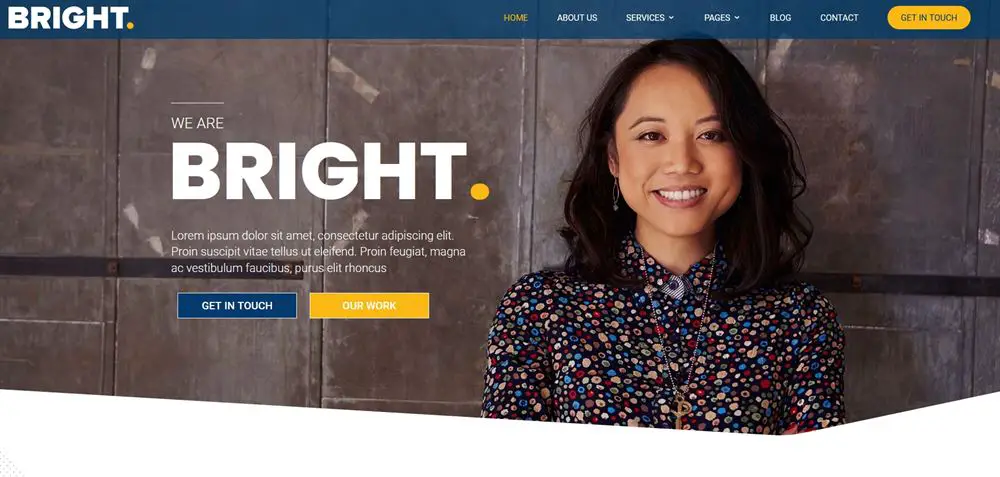
39 Hell

Das Bright Divi-Kinderthema ist genau das. Es ist leicht, hell und hat eine tolle Energie. Es handelt sich um eine Unternehmenswebsite, die für Freiberufler oder Agenturen geeignet ist. Es hat eine tolle Haptik, ist schwer zu gestalten und deshalb lohnt es sich, es auszuprobieren.
Die Seiten sind gut ausbalanciert, es gibt kleine Animationen, leuchtende Farben und eine tolle Atmosphäre. Ausprobieren lohnt sich.
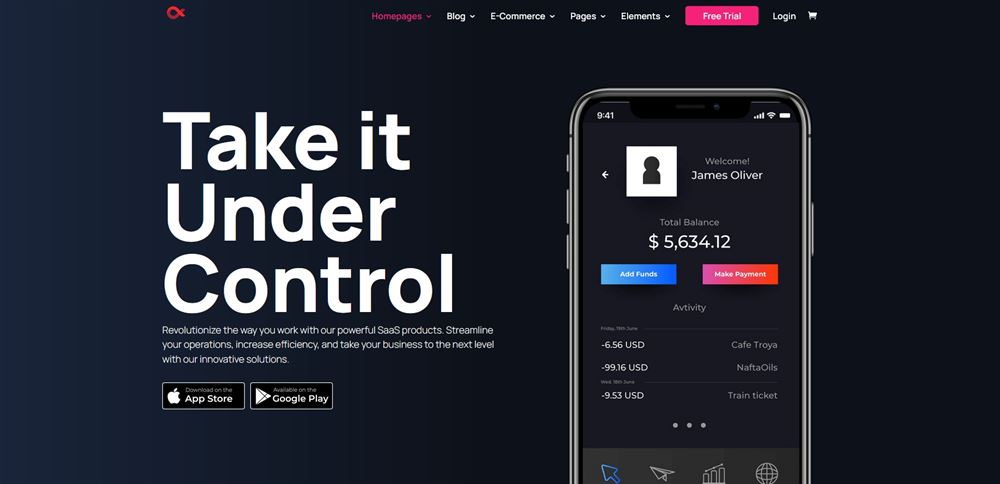
40 Alfa Divi Kinderthema

Das Alfa Divi Child Theme ist für die Technologie konzipiert, könnte aber überall funktionieren. Es ist ein dunkles Thema, das einen modernen Touch hat und Kontraste gut nutzt. Schwarzer Hintergrund mit weißen Schriftarten und eine kräftige rosa Farbe eignen sich gut.
Das Design verfügt über einen Heldenbereich im Vollbildmodus, der mithilfe von Animationen den Rest der Seite sichtbar macht. Effektive Bildblöcke präsentieren Produkte und Dienstleistungen wirkungsvoll.
9 besten Orte, um Divi Child Themes zu kaufen
Wenn keines dieser 20 Premium-Divi-Kinderthemen auf den Punkt kommt, gibt es einige Orte online, an denen Sie Alternativen kaufen können. Hier sind einige der zuverlässigsten Orte, an denen Sie Ihr nächstes Divi-Kinderthema kaufen können.
1. Elegant Themes

Wo können Sie Ihre Kinderthemen besser kaufen als bei den Leuten, die uns Divi gebracht haben? Elegant Themes hat eine breite Palette von Divi-Child-Themes, die die meisten Nischen abdecken. Es verkauft auch übergeordnete Themen, Erweiterungen und andere gute Sachen.
Das Elegant Themes Die Website ist sehr einfach zu bedienen und bietet Such- und Filterfunktionen, mit denen Sie durch die Hunderte von Produkten im Geschäft navigieren können. Die Preise reichen von nur 5 $ bis zu 160 $.
2. Divi Kuchen

Divi Cake ist ein qualitativ hochwertiges Repository für untergeordnete Divi-Themen und -Plugins. Die Website ist einfach zu bedienen und verfügt über Filter und eine Suchfunktion, um schnell zu finden, wonach Sie suchen. Die Preise sind ebenfalls hoch, mit einer echten Mischung von Themen, die von nur 6 US-Dollar bis zu 199 US-Dollar kosten.
Divi Cake hat auch eine nützliche Generator für untergeordnete Themen Wenn Sie Ihre eigenen erstellen möchten, ist dies eine nützliche Funktion.
3. Eleganter Marktplatz

Elegant Marketplace ist nicht verbunden mit Elegant Themes soweit wir das beurteilen können. Es ist insgesamt eine separate Einheit, die untergeordnete Divi-Themen sowie Themen für Elementor und andere auflistet. Die Website verkauft auch Plugins und Zusatzdienste wie Hosting.
Die Preise für Divi-Kinderthemen sind ähnlich wie bei DiviCake. Sie reichen von 29.95 bis 149 US-Dollar. Es gibt auch eine Abonnementoption ab 10 US-Dollar pro Monat, die den Zugriff auf untergeordnete Themen ermöglicht.
4. Mark Henriksen

Mark Hendriksen ist eine Website, die alle Aspekte von WordPress abdeckt und einen Store enthält. Es gibt einen speziellen Divi-Marktplatz, auf dem Sie eine große Auswahl an Layouts und untergeordneten Themen sowie für WooCommerce finden.
Da das Geschäft eine Ergänzung zur Hauptseite ist, müssen Sie oben rechts auf die Schaltfläche Jetzt einkaufen klicken, um auf die untergeordneten Themen zuzugreifen. Dort können Sie nach Herzenslust suchen, filtern und navigieren. Die Preise reichen von 19.99 USD bis 49.99 USD.
5. Teilungsraum

Divi.space ist ein Marktplatz für die meisten Dinge, die Divi. Es verkauft Themen, untergeordnete Themen, Plugins, Hosting und Kurse, um Ihnen zu helfen, Divi und WordPress zu beherrschen. Es ist eine gut gestaltete Website, die einfach zu navigieren und Themen zu finden ist.
Die Qualität der Themen ist gut, ebenso wie die Preisgestaltung. Der einzige Nachteil ist, dass Sie untergeordnete Themen nicht direkt kaufen können, sondern abonnieren müssen. Die Mitgliedschaft kostet 199 USD pro Jahr oder 449 USD als einmalige Gebühr.
6. Sei Superfly

Be Superfly ist ein Designstudio, das viele Themen, Plugins und Goodies für WordPress und Divi produziert. Ihr Online-Shop bietet eine Auswahl an untergeordneten Themen und Plugins, die einen sehr hohen Standard haben.
Die Website ist farbenfroh und charaktervoll und eine Kombination aus Webentwickler-Website und Online-Shop. Im Laden gibt es eine Auswahl von Divi-Kinderthemen, die viele Nischen abdecken. Der Preis liegt zwischen 29 und 99 US-Dollar. Abonnenten erhalten Rabatte.
7. Beispiele für Divi-Designs

Divi Theme Examples ist eine weitere Website, auf der Sie eine Reihe von Divi-Produkten einschließlich untergeordneter Themen sehen können. Es gibt auch eine Auswahl an kostenlosen Themen und untergeordneten Themen, die Sie ebenfalls herunterladen können.
Die Site ist einfach zu navigieren und zu suchen und zu filtern. Der Unterschied zu Divi-Themenbeispielen besteht darin, dass es nicht direkt verkauft wird. Stattdessen werden Sie auf Entwickler-Websites verwiesen, die Sie direkt beim Entwickler kaufen können. Die Preise reichen von 29 bis 169 US-Dollar.
Aber wenn Sie Inspiration suchen, möchten Sie vielleicht unsere eigene umfangreiche Liste von inspirierende Divi-Themenbeispiele nach verschiedenen Nischen gruppiert.
8. Divi-Layouts

Divi-Layouts funktionieren wie Divi-Themenbeispiele. Es ist eher eine Showcase-Site als ein Marktplatz mit Hunderten von Divi-Themen und einigen untergeordneten Themen. Es gibt sowohl kostenlose als auch Premium-Produkte auf der Website und die Produkte werden regelmäßig aktualisiert, um die neuesten Versionen anzuzeigen.
Die Site ist einfach zu bedienen und verfügt über eine nützliche Seitenleiste, in der Kategorien und eine Suchfunktion aufgelistet sind. Die Preise reichen von kostenlos bis zu 219 US-Dollar.
9. Divi-Themenzentrum

Divi Theme Center ist ein Elegant Themes Affiliate-Site, die einige der besten Child-Themes präsentiert. Die Site bietet auch die von Divi Cake, Elegant Marketplace und anderen. Wenn Sie die schlechten englischen Übersetzungen und Rechtschreibfehler verzeihen können, ist dies eine weitere nützliche Seite zum Anzeigen von Divi-Child-Themes.
Die Website selbst ist von geringer Qualität, bietet jedoch eine Vielzahl von untergeordneten Themen von anderen Marktplätzen und kann daher zum Durchsuchen von Themen hilfreich sein. Über Links gelangen Sie direkt zum Entwickler, sodass Sie sicher einkaufen können. Die Preise sind kostenlos bis zu 60 US-Dollar.
IMH
Sie wollen eine schnelle Website?
Wen veräpple ich? Tun wir das nicht alle?
Warum also kämpfen so viele von uns?
Die größte Herausforderung besteht normalerweise darin, ein schnelles und zuverlässiges Hosting-Unternehmen zu finden.
Wir haben alle Albträume durchgemacht - der Support dauert ewig oder löst unser Problem nicht, indem wir immer etwas auf Ihrer Seite beschuldigen ...
Aber der größte Mist ist, dass sich die Website immer langsam anfühlt.
At CollectiveRay Wir hosten mit InMotion-Hosting und unsere Website ist verdammt schnell. Wir laufen auf einem benutzerdefinierten Stack von LightSpeed-Servern, die auf MariaDB mit einer PHP7.4-Engine eingerichtet sind und über Cloudflare laufen.
In Kombination mit unseren Front-End-Optimierungen bedienen wir jeden Tag zuverlässig 6000 Benutzer, mit Spitzen von mehr als 50 gleichzeitigen Benutzern.
Möchten Sie ein schnelles Setup wie unseres bekommen? Übertragen Sie Ihre Website kostenlos auf das InMotion-Hosting und erhalten Sie 50 % RABATT auf die aktuellen Preise.
Testen Sie InMotion Hosting mit 50 % RABATT für CollectiveRay Besucher NUR im April 2024!
Was ist ein Divi-Kinderthema?
Laut WordPress-Codex ist „ein untergeordnetes Thema ein Thema, das die Funktionalität und das Design eines anderen Themas erbt, das als übergeordnetes Thema bezeichnet wird.“
Sie sind sich nicht sicher über Divi Core? Wir haben viel davon Divi Bewertungen Sie können auschecken. Wir haben auch verglichen Divi vs Elementor in allen Aspekten eine 10,000-Wörter-Rezension!
Ich vergleiche ein Kinderthema mit dem Fotokopieren eines Rezepts. Sie können Zutaten hinzufügen oder entfernen, die Mengen ändern und die Kopie beliebig bearbeiten, ohne das Originalrezept zu beeinträchtigen.
Wenn Sie versuchen, dem Rezept zu folgen, können Sie sich die Änderungen ansehen, die Sie an der Kopie vorgenommen haben, und gleichzeitig sicherstellen, dass sie dem Originalrezept entsprechen. Wenn Sie die Kopie ruinieren, können Sie sie wegwerfen und eine weitere erstellen.
Ein untergeordnetes Thema funktioniert genauso.
Im Kontext von WordPress ist das Hauptrezept (übergeordnetes Thema) das Originalrezept. Das Kinderthema ist die Fotokopie. Wenn WordPress dem Rezept zum Laden der Site folgen möchte, betrachtet es zuerst das untergeordnete Thema und dann das Hauptthema und zeigt an, was in dieser Reihenfolge gesagt wird.
Alle Änderungen, die Sie vornehmen möchten, nehmen Sie am untergeordneten Thema vor. Dadurch bleibt das ursprüngliche Thema erhalten.
Um zu verstehen, wie ein untergeordnetes Thema funktioniert, gehen wir einige Szenarien durch. Erstens ist die traditionelle Art, wie Sie ein WordPress-Theme installieren:
- Sie kaufen ein WordPress-Theme von einem Marktplatz oder einem Entwickler.
- Sie installieren es wie gewohnt in WordPress.
- Sie nehmen Änderungen am Thema vor, um sie an Ihre Marke anzupassen oder Funktionen hinzuzufügen oder zu entfernen.
So würden Sie normalerweise ein WordPress-Theme verwenden. Jede Änderung, die Sie am Thema vornehmen, ändert es grundlegend. Wenn Sie zum Original zurückkehren möchten, müssen Sie das Thema entweder erneut kaufen oder eine neue Kopie des Themas verwenden und von vorne beginnen.
Wenn der Entwickler eine wesentliche Aktualisierung des Erscheinungsbilds oder der Funktionsweise des Themas vornimmt, kann dies alle von Ihnen vorgenommenen Änderungen rückgängig machen oder die Funktion Ihrer Website insgesamt beeinträchtigen.
Hier ist eine alternative Vorgehensweise mit einem untergeordneten Thema.
- Sie kaufen ein WordPress-Theme von einem Marktplatz oder einem Entwickler.
- Sie erstellen oder installieren ein untergeordnetes Thema, das mit diesem Thema funktioniert.
- Sie nehmen Änderungen am untergeordneten Thema vor, um sie an Ihre Marke anzupassen oder Funktionen hinzuzufügen oder zu entfernen.
Da WordPress zuerst ein Child-Theme liest, werden alle Änderungen, die Sie daran vornehmen, auf der Seite angezeigt. Das ursprüngliche Thema wird intakt gelassenless wie Sie das Kind verändern.
Aktualisierungen durch den Entwickler wirken sich auch nicht auf das untergeordnete Thema aus.
Wann brauche ich ein Kinderthema?
Ein untergeordnetes Thema ist nützlich, wenn Sie wesentliche Änderungen an einer WordPress-Vorlage vornehmen möchten oder wenn Sie ein Themenframework verwenden.
- Wenn Sie der Meinung sind, dass Sie auch im Live-Bereich ständig an Ihrem Design arbeiten, sollten Sie ein untergeordnetes Thema verwenden.
- Wenn Sie mehrere Websites mit jeweils demselben Thema erstellen möchten, sollten Sie ein untergeordnetes Thema verwenden, um den Prozess zu optimieren.
- Wenn Änderungen in header.php, footer.php, single.php, 404.php oder anderen Hauptdesigndateien vorgenommen werden, sollten Sie ein untergeordnetes Design verwenden.
- Wenn Sie ein Themenframework wie Genesis oder Divi verwenden, sollten Sie ein untergeordnetes Thema verwenden.
Diese Liste ist nicht vollständig, aber Sie haben die Idee.
Wenn ich kein Kinderthema brauche
Gleiches gilt für die Nichtverwendung eines untergeordneten Themas. Es gibt viele Fälle, in denen es nicht in Ihrem Interesse ist, eine zu verwenden.
Sowie:
- Wenn Sie vorhaben, ein WordPress-Thema zu kaufen und keine Änderungen vorzunehmen, müssen Sie kein untergeordnetes Thema verwenden.
- Wenn Sie nicht die Zeit haben, das übergeordnete Thema gründlich zu lernen, um das untergeordnete Thema richtig zu verwenden, müssen Sie kein untergeordnetes Thema verwenden.
- Wenn Sie ein maßgeschneidertes WordPress-Thema erstellt haben, für das keine Anpassungen erforderlich sind, müssen Sie kein untergeordnetes Thema verwenden.
- Wenn Sie nur einige kleinere Elemente innerhalb eines Themas ändern müssen, damit es Ihren Anforderungen entspricht, müssen Sie kein untergeordnetes Thema verwenden.
Auch dies ist keine vollständige Liste, aber Sie haben die Idee.

Verschiedene Arten von untergeordneten WordPress-Themen
Es gibt zwei Haupttypen von untergeordneten WordPress-Themen für Divi, das leere untergeordnete Thema und das Premium-untergeordnete Thema.
Leeres Divi-Kinderthema
Ein leeres Divi-Kinderthema ist eine einfache Angelegenheit, die aus Kerndateien besteht und sonst nicht viel. Sie sollten mindestens eine style.css-Datei und eine functions.php-Datei finden. Dieses untergeordnete Thema wird nach dem Hauptthema von Divi installiert und erbt das Design von dem von Ihnen ausgewählten Thema.
Der Hauptzweck eines leeren Divi-Kinderthemas sind kleinere Änderungen. Es reduziert Dateien auf ein Minimum und ermöglicht es Ihnen, schnell und effizient zu ändern, was Sie benötigen.
Premium-Kinderthema
Ein untergeordnetes Premium-Thema enthält ein vollständiges Thema und alle Dateien, die zum Ausführen des Themas erforderlich sind. Sie können Änderungen an jeder dieser Dateien vornehmen, ohne das Kernthema auf die gleiche Weise wie ein leeres untergeordnetes Thema zu beeinflussen.
Premium-Kinderthemen sind ideal für alle, die eine vorgefertigte Website für eine bestimmte Branche oder Nische suchen. Die ganze harte Arbeit wurde für Sie erledigt und alles, was Sie tun müssen, ist sie an Ihre oder die Marke Ihres Kunden anzupassen.
Sie funktionieren ähnlich wie ein Standard-WordPress-Thema, haben jedoch den Vorteil, dass sie anpassbar sind, ohne das ursprüngliche Thema zu beeinträchtigen.
Sie können sich auch für diejenigen als nützlich erweisen, die ein einzigartigeres Design mit Divi als Basis erstellen möchten. Sie haben alle Dateien zur Verfügung, die Sie nach Belieben anpassen können, ohne das Hauptthema zu beeinträchtigen.
So erstellen Sie ein Divi-Kinderthema
Sie können ein untergeordnetes Divi-Thema auf verschiedene Arten erstellen.
Sie können:
- Verwenden Sie ein leeres untergeordnetes Thema, das mit Ihrem übergeordneten Thema geliefert wird.
- Erstelle dein eigenes.
- Verwenden Sie ein untergeordnetes Theme-Plugin.
- Verwenden Generator für untergeordnete Themen.
Da drei dieser vier Optionen überhaupt keinen Spaß machen, dachten wir, wir würden unser eigenes Kinderthema von Grund auf neu erstellen.
Keine Sorge, es ist ein sehr einfacher Prozess und wir werden Sie von Anfang bis Ende durch den Prozess führen.

Erstellen Sie manuell ein untergeordnetes Thema
Um Ihr eigenes Divi-Kinderthema zu erstellen, benötigen Sie einige Dinge.
Du wirst brauchen:
- Das in WordPress installierte Divi-Kernthema.
- Ein Texteditor wie Notepad + + oder alternativ.
- Ein FTP-Client oder ein Mittel zum Hochladen des untergeordneten Themas in WordPress.
Wenn Sie all diese Dinge haben, lassen Sie uns eintauchen.
- Erstellen Sie einen Ordner auf Ihrem Computer und nennen Sie ihn "Divi-Child".
- Erstellen Sie mit Ihrem Texteditor eine neue Datei und nennen Sie sie "style.css". Speichern Sie es im Ordner 'divi-child'.
- Erstellen Sie mit Ihrem Texteditor eine weitere neue Datei und nennen Sie sie 'functions.php'. Speichern Sie es im Ordner 'divi-child'.
- Fügen Sie den folgenden Code in Ihre neuen Dateien ein.
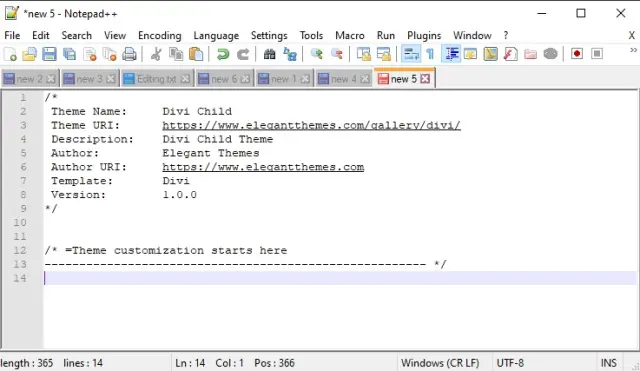
Fügen Sie dies in Ihre neue style.css-Datei ein und speichern Sie sie:
/*
Themenname: Divi Kind
Themen-URI: https://www.elegantthemes.com/gallery/divi/
Beschreibung: Divi Child-Theme
Autor: Elegant Themes
Autoren-URI: https://www.elegantthemes.com
Vorlage: Divi
Version: 1.0.0
*/
/ * = Hier beginnt die Anpassung des Themas
-------------------------------------------------- ----- * /
Sie können style.css unverändert lassen oder an Ihre eigenen Bedürfnisse anpassen. Solange Sie den Namen und die Vorlage des Themas nicht ändern, können Sie mit dem Rest machen, was Sie wollen.
Fügen Sie dies in Ihre neue Datei functions.php ein und speichern Sie sie:
Funktion my_theme_enqueue_styles () {
wp_enqueue_style ('Elternstil', get_template_directory_uri (). '/style.css');
}
add_action ('wp_enqueue_scripts', 'my_theme_enqueue_styles');
// Sie können benutzerdefinierte Funktionen unterhalb dieser Zeile hinzufügen:
WP_enqueue
Der kritische Teil der Datei functions.php ist 'wp_enqueue_style ()'. Dies teilt WordPress mit, dass Sie ein untergeordnetes Thema verwenden und den Stil vom übergeordneten Thema erben sollten.
Es ersetzt die alte Methode "@import URL" zur Verwendung eines übergeordneten Themas und ermöglicht das schnellere Laden von Seiten und ist wesentlich effizienter.
Untergeordnete Themendateien
Diese beiden Dateien bilden den Kern eines untergeordneten Themas. Sie können auch einen Screenshot erstellen, der im Menü Darstellung in WordPress angezeigt wird, um Ihr untergeordnetes Thema zu identifizieren. Es wird empfohlen, einen Screenshot hinzuzufügen, der in Client-Installationen erwartet wird.
Sie können den Screenshot nach Belieben erstellen, Ihr Geschäftslogo, etwas Persönliches für Sie oder eine einfache Grafik mit dem Namen, es liegt ganz bei Ihnen. Stellen Sie einfach sicher, dass der Screenshot nicht größer als 1200 x 900 Pixel ist, und speichern Sie ihn als "screenhot.png", damit er von WordPress erkannt wird.
Wenn Sie fertig sind, komprimieren Sie den divi-child-Ordner, der zum Hochladen bereit ist.
Laden Sie Ihr untergeordnetes Thema in WordPress hoch
Solange Sie Divi bereits in WordPress installiert und aktiviert haben, sollte Ihr untergeordnetes Thema bei der Installation sofort funktionieren.
Entweder per FTP oder manuell Ihr untergeordnetes Thema in WordPress hochladen.
Wenn Sie FTP verwenden, entpacken Sie den Ordner divi-child und laden Sie ihn in / wp-content / theme hoch.
So laden Sie manuell hoch:
- Melden Sie sich wie gewohnt bei WordPress an.
- Wählen Sie im linken Menü des Dashboards die Option Darstellung und Designs.
- Wählen Sie Thema hochladen und Datei auswählen.
- Wählen Sie den divi-child zip-Ordner auf Ihrem Computer aus und laden Sie ihn hoch.
- Wählen Sie Aktivieren, sobald Sie die Option sehen.
Ihr untergeordnetes Thema ist jetzt installiert und aktiviert!
Anpassen Ihres Divi-Kinderthemas
Obwohl Sie Ihr neues untergeordnetes Thema erstellt und aktiviert haben, werden Sie beim Betrachten der Website keinen Unterschied feststellen. Dies liegt daran, dass das untergeordnete Thema noch keine Anpassungen aufweist.
Das machen wir als nächstes.
Ich habe benutzerdefiniertes CSS in meinem Hauptthema von Divi, das den unteren Rand aus dem Menü entfernt. Es ist eine einfache Bearbeitung, die aber meinem persönlichen Geschmack entspricht. Wenn ich das untergeordnete Thema wie beabsichtigt verwendet habe, muss ich diesen Code in meine neue Datei style.css kopieren, damit er wirksam wird.
Hier ist, wie.
- Navigieren Sie zum Abschnitt Benutzerdefiniertes CSS im Hauptthema von Divi.
- Schneiden Sie den Code aus benutzerdefiniertem CSS aus und speichern Sie die Änderung in Divi.
- Öffnen Sie die Datei style.css in Ihrem divi-child-Ordner.
- Fügen Sie den Code nach der Stelle ein, an der "/ * = Hier beginnt die Anpassung des Themas" angezeigt wird.
- Speichern Sie die Datei.
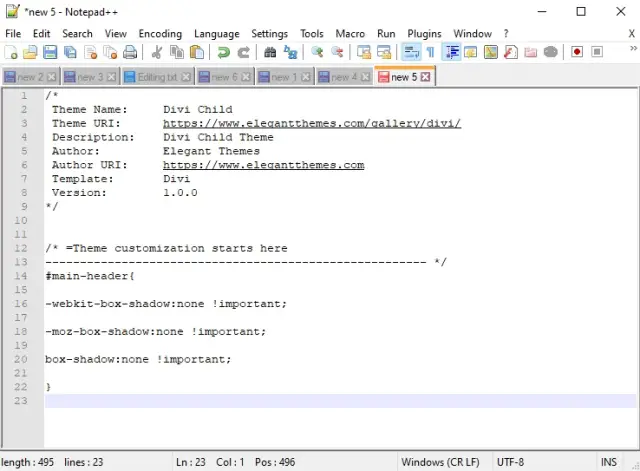
Zu Ihrem Vorteil ist der Code hier:
# main-header {
-webkit-box-shadow: keine! wichtig;
-moz-box-shadow: keine! wichtig;
Kastenschatten: keine! wichtig;
}
Wenn Sie dies vor dem Hochladen Ihres untergeordneten Themas tun, können Sie dies direkt in style.css im Ordner einfügen. Wenn Sie Ihr untergeordnetes Thema bereits hochgeladen haben, verwenden Sie die Themeneditorfunktion in WordPress, um die Änderung vorzunehmen.

Bearbeiten von Divi-Dateien unter Verwendung eines untergeordneten Themas
Der Sinn eines untergeordneten Divi-Themas besteht darin, das Erscheinungsbild der Website anpassen zu können, ohne das übergeordnete Thema zu beeinflussen. Was ist, wenn Sie eine Funktion hinzufügen oder eine Kerndatei ändern möchten?
Sie kopieren die Datei aus dem übergeordneten Divi-Thema, fügen sie in Ihr untergeordnetes Thema ein und ändern diese Datei.
Angenommen, Sie möchten eine Funktion in functions.php ändern. Du würdest:
- Nehmen Sie eine Kopie von functions.php aus der übergeordneten Divi-Themendatei.
- Fügen Sie die Kopie in Ihren Divi-Child-Ordner ein.
- Nehmen Sie Änderungen an der Datei im divi-child-Ordner vor.
Auf diese Weise werden alle von Ihnen vorgenommenen Änderungen im Design berücksichtigt, wirken sich jedoch nicht auf die Standarddatei functions.php aus. Wenn etwas schief geht, können Sie Ihre Kopie löschen und eine andere nehmen.
Wenn der Entwickler die Dateien aktualisiert, wird nur die Kerndatei aktualisiert und nicht die Kopie in divi-child.
Bearbeiten eines Divi-Kinderthemas noch weiter
Sie können dieses Prinzip so weit bringen, wie Sie möchten. Solange Sie die Datei vom Divi-Elternteil in das Divi-Kind kopieren und die Namenskonvention genau wiedergeben, sollte das untergeordnete Thema immer dasjenige sein, das WordPress beim Laden Ihrer Site verwendet.
Möchten Sie ändern, wie Blog-Beiträge angezeigt werden? Nehmen Sie eine Kopie von single.php von Divi und kopieren Sie sie in divi-child. Ändern Sie die Datei dort und Sie können loslegen.
Es ist das gleiche Prinzip für jede Änderung, die Sie vornehmen möchten.
Wenn Sie kein eigenes Kinderthema erstellen möchten oder etwas bevorzugen, bei dem etwas mehr los ist, können Sie eines kaufen.
Wenn Sie ein Premium-Divi-Kinderthema kaufen, erhalten Sie alle Zutaten, die Sie benötigen, um mit Divi eine Nische oder eine einzigartige Website zu erstellen. Alle erforderlichen Dateien sind enthalten, und Sie können sie nach Bedarf ändern, um ein einzigartiges Erscheinungsbild zu erzielen, ohne das übergeordnete Thema zu beeinträchtigen.
Darauf werden wir als nächstes eingehen.
FAQs zu Divi-Kinderthemen
Wofür wird ein Divi-Kinderthema verwendet?
Ein untergeordnetes Divi-Thema wird verwendet, um wesentliche Änderungen an einem WordPress-Thema vorzunehmen, ohne die Standarddateien zu ändern. Im Wesentlichen erstellen Sie eine Kopie der Kerndateien aus dem Hauptthema und ändern diese Kopien. WordPress liest zuerst die Kopie und dann die übergeordnete Kopie, sodass alle im untergeordneten Thema vorgenommenen Anpassungen beim Laden der Seite angezeigt werden. Während Sie die Originaldateien intakt lassen.
Braucht Divi ein Kinderthema?
Divi benötigt kein untergeordnetes Thema, kann jedoch hilfreich sein, wenn Sie wesentliche Änderungen am Erscheinungsbild Ihrer Website vornehmen möchten. Wenn Sie geringfügige Änderungen am Thema vornehmen, benötigen Sie kein untergeordnetes Divi-Thema.
Wie aktualisiere ich ein untergeordnetes Thema?
Sie aktualisieren ein untergeordnetes Thema auf die gleiche Weise wie ein Standardthema. Öffnen Sie die Datei in einem Texteditor, fügen Sie Ihre Änderungen hinzu, speichern Sie die Datei und laden Sie die zu testende Seite neu. Sie können auch einen Drag & Drop-Seitenersteller wie Elementor verwenden, um ein untergeordnetes Thema anzupassen.
Leere untergeordnete Themen im Vergleich zu untergeordneten Premium-Themen
Sie können ein leeres untergeordnetes Thema oder ein Premium-untergeordnetes Thema auswählen, um Ihre Site zu erstellen. Das leere untergeordnete Thema enthält die Barebone-Dateien, die Sie anpassen können. Das untergeordnete Premium-Thema enthält die meisten bereits vorhandenen Themendateien, die Sie bei Bedarf verwenden können.
Wo kann ich ein kostenloses leeres Divi-Kinderthema herunterladen?
Sie können ein kostenloses leeres Divi-Kinderthema von einer Reihe von Orten online herunterladen. Nur Google 'kostenloses leeres Divi-Kinderthema' und Sie werden Dutzende von Optionen sehen. Wir empfehlen jedoch dringend, Ihre eigenen zu erstellen, da dies Ihnen hilft, besser zu verstehen, wie alles funktioniert.
Wie erstelle ich ein Child-Theme für Divi?
Sie können ein untergeordnetes Thema für Divi erstellen, indem Sie Ihren eigenen divi-untergeordneten Ordner sowie die Datei style.css und functions.php erstellen. Kopieren Sie den Kerncode in jede Datei und speichern Sie ihn. Fügen Sie diese Ihrem Ordner hinzu und laden Sie sie mit auf WordPress hoch Erscheinungsbilder> Themen> Neu hinzufügen> Hochladen. Sobald Sie fertig sind, können Sie loslegen und loslegen.
Brauche ich ein Child-Theme mit Divi?
Nein, Sie benötigen kein untergeordnetes Thema für Divi, wenn Sie nicht die Kernfunktionsdateien wie PHP- und Javascript-Dateien bearbeiten. Divi verfügt über CSS-Funktionen, mit denen Sie den Divi-Designoptionen benutzerdefiniertes CSS hinzufügen und die integrierten Steuerelemente von Divi verwenden können. In diesem Fall müssen Sie also kein untergeordnetes Design erstellen. Wenn Sie jedoch große Änderungen vornehmen möchten, ist es am besten, eine zu erstellen, um die Dinge organisiert zu halten.
Gibt es ein Divi-Child-Theme-Plugin?
Ja, es sind Divi-Child-Theme-Plugins verfügbar, mit denen Sie Ihr Divi-Child-Theme einfacher erstellen und verwalten können. Zu den beliebtesten gehören Divi Children, Child Theme Configurator, Divi Switch und WPChild. Diese Plugins können sehr nützlich sein, wenn Sie keine Erfahrung mit der Erstellung untergeordneter Themes haben oder Zeit sparen möchten. Wenn Sie jedoch lieber Ihr eigenes Child-Theme von Grund auf erstellen möchten, können Sie die oben genannten Schritte ausführen, um ein Divi-Child-Theme zu erstellen.
Zusammenfassung der Divi-Kinderthemen
Das Konzept der untergeordneten Themen in WordPress war ein Geniestreich. Es bietet jedem die Möglichkeit, ein Thema zu ändern, ohne die Standarddateien zu beeinträchtigen, und bietet so genügend Sicherheit, dass jeder experimentieren kann.
Als eines der beliebtesten WordPress-Themen der Welt ist Divi in Bezug auf untergeordnete Themen besonders gut geeignet. Es gibt buchstäblich Hunderte von ihnen da draußen für nicht viel Geld.
Wenn Sie auf dem Markt für ein Divi-Kinderthema sind, funktioniert jedes der in unserer Liste aufgeführten Themen gut. Ansonsten haben die oben genannten Marktplätze mit Sicherheit das, wonach Sie suchen.
Verwenden Sie Divi-Kinderthemen? Verwenden Sie eine davon in unserer Liste? Haben Sie andere zu empfehlen? Erzählen Sie uns unten davon, wenn Sie dies tun!
Bitte kontaktieren Sie uns, wenn Sie Probleme im Zusammenhang mit dieser Website haben oder lass a nützlich Kommentieren Sie mit Ihren Gedanken und teilen Sie dies dann Ihren Facebook-Gruppen mit, die dies nützlich finden würden, und lassen Sie uns gemeinsam die Vorteile nutzen. Vielen Dank für das Teilen und nett zu sein!
Disclosure: Diese Seite enthält möglicherweise Links zu externen Websites für Produkte, die wir lieben und von ganzem Herzen empfehlen. Wenn Sie Produkte kaufen, die wir vorschlagen, können wir eine Empfehlungsgebühr verdienen. Solche Gebühren haben keinen Einfluss auf unsere Empfehlungen und wir akzeptieren keine Zahlungen für positive Bewertungen.