Acesta este un UX implicit pe care ar trebui să-l activați: Conectarea logo-ului la pagina de pornire Joomla
Unul dintre cele mai comune standarde de navigare este că atunci când faceți clic pe sigla site-ului dvs. sunteți direcționat către pagina de pornire a unui site web. Destul de amuzant, există o mulțime de șabloane Joomla care nu au această funcționalitate implementată automat.
At CollectiveRay, vă vom arăta cum să activați acest lucru făcând următorii pași:
Folosind software-ul FTP sau altfel, accesați index.php fișierul dvs. șablon în joomla/ /index.php
Caută ceva de genul
(acesta este ceea ce afișează logo-ul în Joomla) și schimbați-l în
Aceasta pur și simplu creează un link către pagina de pornire Joomla implicită din logo-ul tău!
[Cum să] Schimbați siglă în Joomla Admin / Backend
Uneori poate fi de dorit să înlocuiți logo-ul Joomla cu propriul dvs. logo personalizat în panoul de administrare. Acest lucru se poate face cu ușurință prin modificarea manuală a unor imagini din șablonul de administrare.
Joomla 3
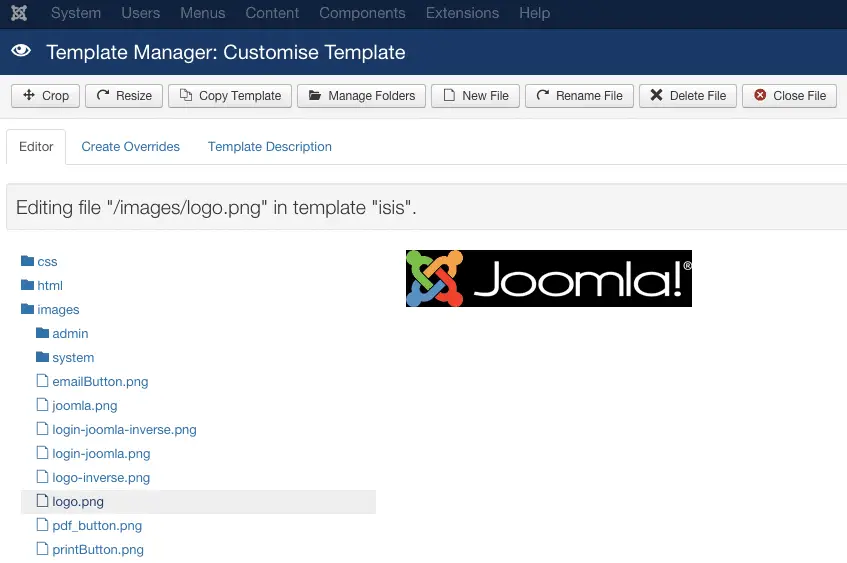
Folosind managerul de șabloane, folosind FTP sau folosind managerul de fișiere CPanel, accesați fișierele șablon ISIS, găsiți folderul de imagini și înlocuiți fișierele cu o versiune proprie.
Locația fișierelor ar trebui să fie:
public_html/administrator/templates/isis/images
Acolo veți găsi următoarele nume de fișiere de logo:
- logo.png
- logo-inverse.png
- login-joomla.png
- login-joomla.png
- joomla.png
Nu modificați numele fișierelor siglelor, astfel încât să nu fie nevoie să schimbați niciun cod, doar redenumiți noul logo în logo.png și celelalte nume ale fișierelor și înlocuiți-le.

În mod ideal, păstrați aceleași dimensiuni ale fiecărei imagini, astfel încât totul să rămână în proporție bună.
Joomla 2.5
Folosind FTP, accesați următorul director administrator\templates\bluestork și deschideți index.php. Găsiți următoarea linie și eliminați-o complet sau modificați-o pentru a se potrivi nevoilor dvs.:
template ?>/images/logo.png" alt="Joomla!" />
Folosind software-ul FTP sau o altă modalitate de a schimba fișierele Joomla, accesați următorul director: \administrator\templates\khepri\images, veți vedea 3 foldere numite h_cherry, h_green, h_teal.
Veți găsi toate imaginile antet în aceste fișiere, selectați culoarea pe care o utilizați și puteți înlocui imaginile cu noile imagini de logo la alegere,
Vă rugăm să păstrați imaginile la aceleași dimensiuni sau va trebui să schimbați mai multe biți de cod prin site și CSS. În mod ideal, dacă doriți să schimbați doar logo-ul, păstrați-l la aceeași dimensiune, deoarece șablonul a fost conceput pentru acea dimensiune și, de obicei, arată cel mai bine la acea dimensiune...
Schimbarea logo-ului în șablonul implicit Joomla
Unul dintre primele lucruri pe care le facem cu toții într-o nouă instalare Joomla este să schimbăm sigla Joomla implicită.
Când ești încă un începător Joomla, aceasta ar putea fi o sarcină puțin frustrantă, mai ales când încă nu ai idee ce sunt șabloanele și cum să le schimbi. Ei bine, acest sfat încearcă să ușureze lucrurile :)
Joomla 3
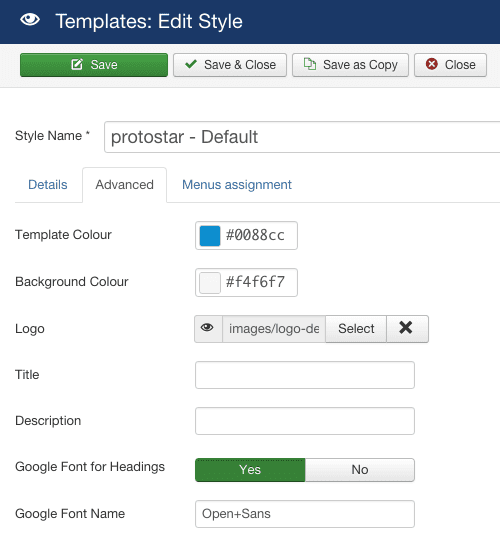
Pentru a edita sigla Joomla 3, va trebui să găsiți opțiunea Logo în Opțiunile șablonului. Accesați Extensii > Șabloane > Asigurați-vă că sunt selectate „Stiluri” > Protostar > Avansat.

Acolo veți găsi o opțiune Logo. Faceți clic pe butonul „Selectați” și alegeți fișierul cu imaginea logo-ului pentru afișare sau încărcați o nouă imagine pe care să o utilizați ca siglă.
Ambalaj
Aceste simple modificări și trucuri ale logo-ului Joomla sunt destul de mici, dar merg foarte mult.
Dacă aveți alte întrebări despre logo-ul Joomla sau dacă îl conectați la pagina de pornire Joomla, nu ezitați să ne contactați folosind comentariile de mai jos.
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.




