
Doriți să aflați cum să eliminați mesajul Powered by Shopify din magazinul dvs. online? Mesajul apare în subsolul sau în partea de jos a magazinului dvs. online. În mod implicit, toate magazinele realizate cu Shopify vor afișa acest mesaj. Apare, de asemenea, pe pagina dvs. de parolă sau pe pagina în curând, cu o variantă ușor diferită: „Acest magazin va fi alimentat de Shopify”.
Dacă ți-ai dorit vreodată să scapi de aceste mesaje, ai ajuns la locul potrivit. Toate pot fi eliminate cu câteva setări sau modificări de cod!
În acest ghid, vom arăta cum să eliminați „alimentat de Shopify” folosind două metode principale de eliminare a acestor mesaje.
Vom folosi Debut ca exemplu, dar vom prezenta și alte câteva teme, astfel încât să puteți avea o idee mai bună despre cum să eliminați mesajul pe majoritatea temelor Shopify.
Majoritatea dintre voi deja utilizați Shopify dacă faceți acest lucru, dar dacă sunteți încă în faza de experimentare cu această platformă de magazin online, poate doriți să verificați articolul nostru despre Ce este Shopify aici.
Faceți clic aici pentru a accesa Shopify Now
1. Cum să eliminați Powered by Shopify prin Setări de administrator
Aceasta este cea mai simplă metodă de a elimina mesajul „alimentat de Shopify” din magazinul dvs. online. Acest lucru se poate face prin intermediul Shopify Admin.
- Conectați-vă la tabloul de bord de administrare al magazinului dvs. online. Apoi, du-te la Teme.
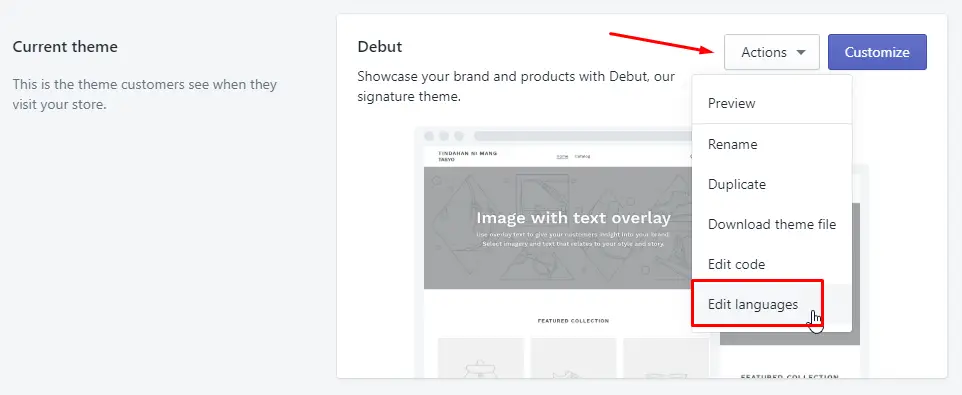
- Selectați tema pe care doriți să o editați, apoi accesați Acţiuni > Editați limbile.
Notă: Efectuarea acestei modificări pe o singură temă nu vă afectează toate temele. Dacă treceți la o altă temă, va trebui să faceți acești pași din nou.

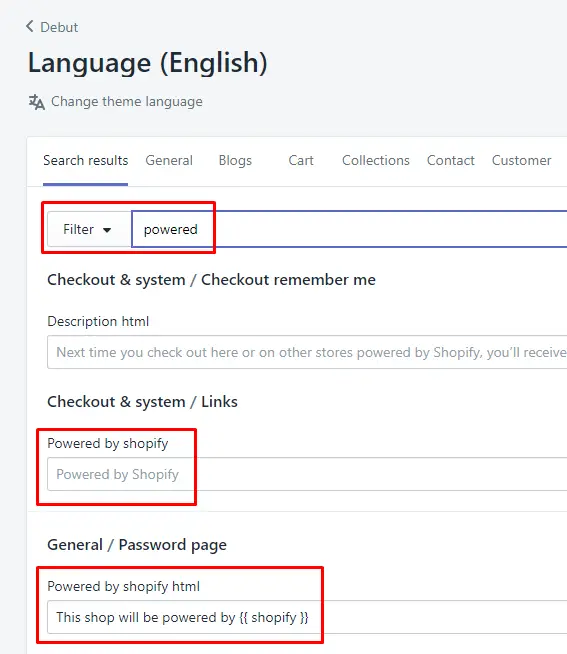
În caseta de filtru, tastați „alimentat” sau „alimentat de shopify”. Opțiunile de editare oferite de text shopify ar trebui să apară automat în câteva momente.

Există două elemente aici pe care trebuie să le schimbați.
În primul rând este Dezvoltat de shopify opțiunea așa cum se vede mai sus. Înlocuiți-l cu un singur spațiu. Acest lucru va elimina mesajul de la subsolul magazinului dvs. Următorul este Produs de shopify html opțiune.
Faceți același lucru cu el: înlocuiți-l cu un singur spațiu pentru a-l elimina.
După ce ați terminat, apăsați butonul de salvare din colțul din dreapta sus al paginii. Mesajul „alimentat de shopify” a dispărut acum!
Sfat: Puteți înlocui Produs de shopify html cu un text personalizat al dvs. Poate dacă aveți un site care se află pe un alt domeniu, ați putea dori să vă conectați la site-ul dvs. în loc să afișați mesajul Powered by Shopify.
Puteți face același lucru și pe Dezvoltat de shopify opțiunea, totuși, va rămâne ca un text legat către shopify.com, ceea ce învinge scopul.
Așadar, singura opțiune pe care o aveți aici este să o eliminați complet prin înlocuirea acestuia cu un singur spațiu. Cu toate acestea, dacă doriți cu adevărat să adăugați text personalizat aici, puteți utiliza a doua metodă: edita codul, pe care o vom vedea în secțiunea următoare.
2. Eliminați Powered by Shopify cu opțiunea Editare cod
În această metodă, vă personalizați tema prin editarea directă a fișierelor acesteia.
- Conectați-vă la tabloul de bord Shopify, apoi accesați Teme.
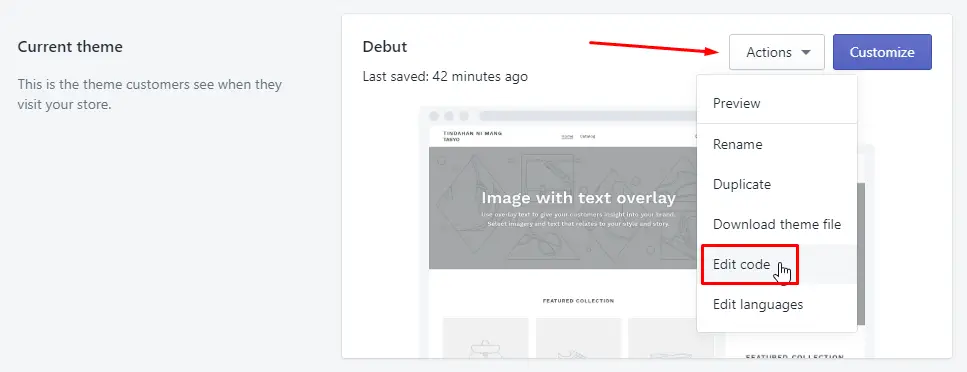
- Selectați tema pe care doriți să o editați, apoi accesați Acţiuni > Editați codul.

Vă vom arăta cum să eliminați textul din paginile dvs. publice și din parola dvs. sau din pagina în curând.
Eliminați Powered by Shopify din paginile publice prin Editare cod
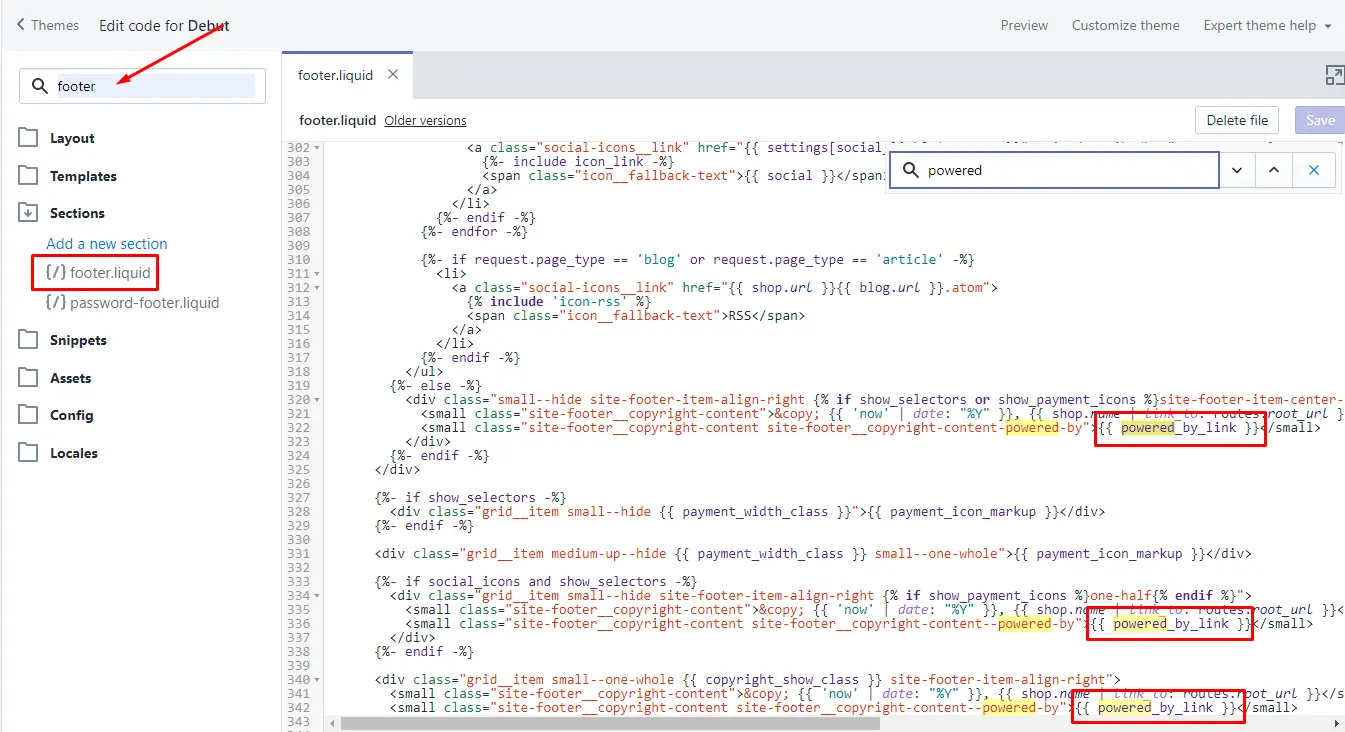
În Cauta fișiere caseta, tip subsol, subsol pagină. Ar trebui să arate un fișier numit „subsol.lichid".
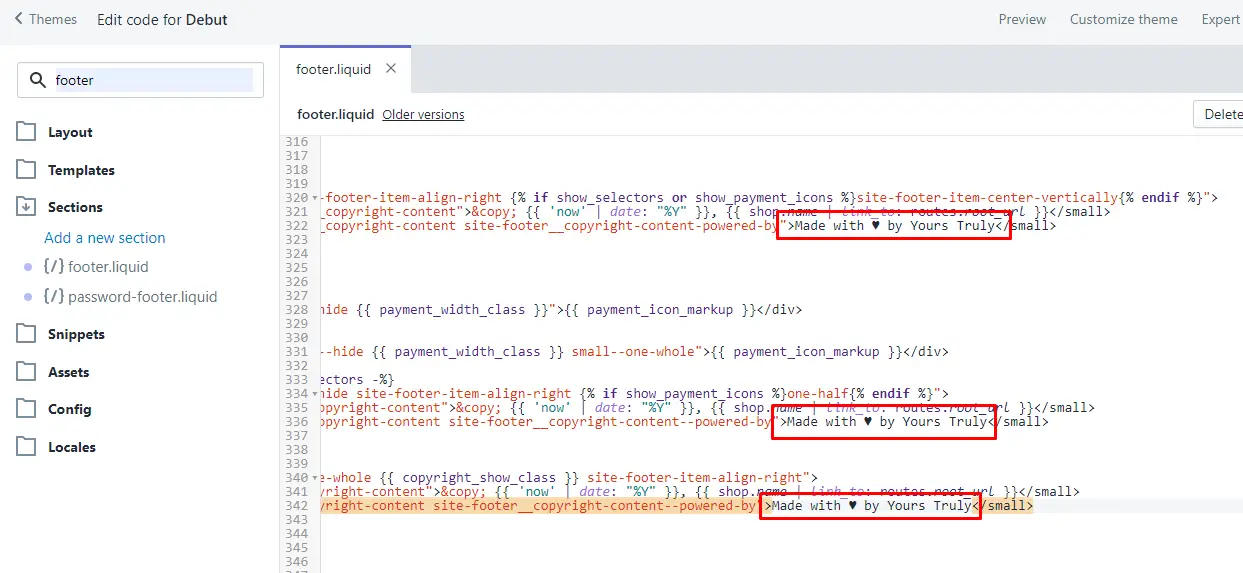
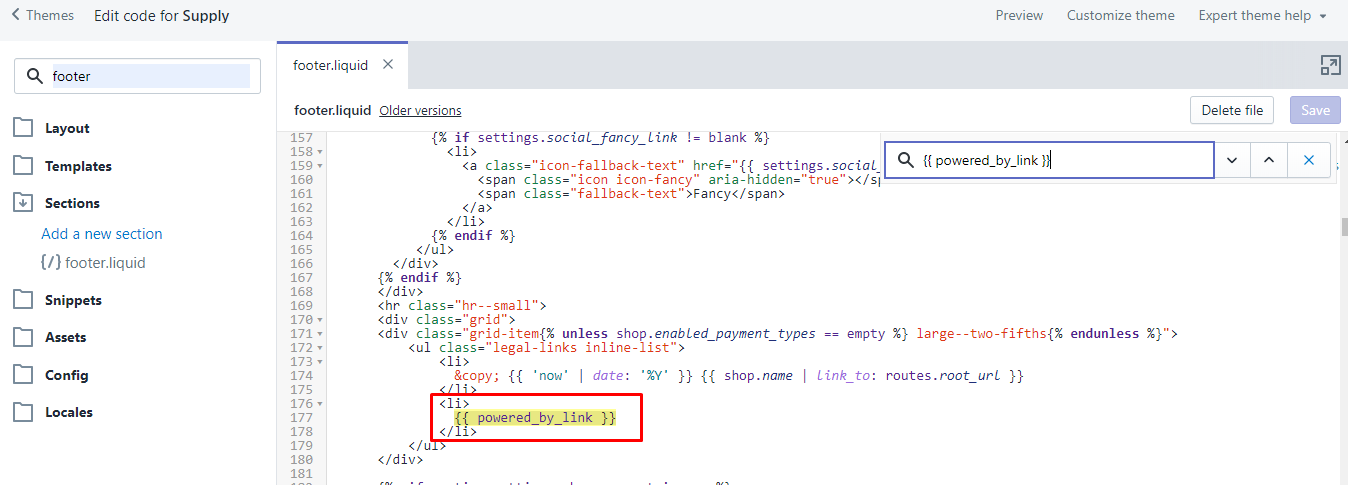
Faceți clic pe acel fișier și apoi apăsați ctrl f sau comanda + f de pe tastatură și apoi căutați „{{ powered_by_link }}”. Acest lucru va afișa acum toate cazurile de text „alimentat de shopify” din fișier.

Ștergeți toate cazurile de „{{ powered_by_link }}” în dosar.
Asigurați-vă că ștergeți doar aceste caractere (cu excepția ghilimelelor) pentru a preveni spargerea a ceva. Odată terminat, salvați-l făcând clic pe butonul de salvare situat în colțul din dreapta sus al editorului de fișiere.
Acum textul „alimentat de shopify” a dispărut din tema curentă a magazinului dvs. online.
Sfat avansat
Am menționat mai devreme că nu puteți înlocui în mod eficient textul „alimentat de shopify” cu unul personalizat folosind opțiunile de administrare, deoarece se va conecta în continuare la Shopify în sine. Dar dacă editați codul direct, puteți avea propriul text personalizat aici.
Dacă înlocuiți „{{ powered_by_link }}” în fișierul de mai sus cu un text personalizat, apoi textul personalizat va fi afișat în schimb și nu va fi conectat la Shopify.

Iată cum va arăta (tema de debut):

Puteți chiar să adăugați propriul link personalizat adăugând etichete de ancorare HTML dacă știți cum să faceți și vă permiteți să creați orice link către subsolul magazinului dvs. online.
Notă: dacă intenționați să adăugați linkuri personalizate, asigurați-vă că utilizați formatul http://example.com, nu omiteți „http://” parte. Și asigurați-vă că înlocuiți toate cazurile cu textul personalizat.
Eliminați Powered by Shopify din paginile protejate cu parolă sau în curând prin Editare cod
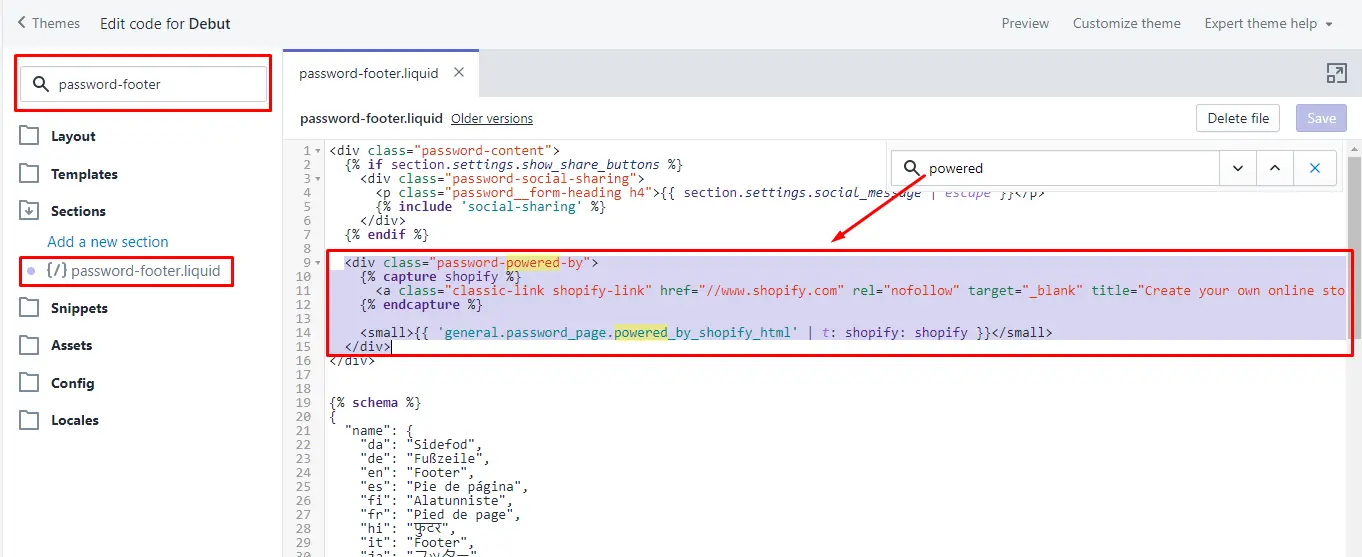
În timp ce sunteți încă pe aceeași pagină, tastați „parola” în caseta de căutare fără ghilimele.
Fișierul "parola-footer.lichid” ar trebui să apară.
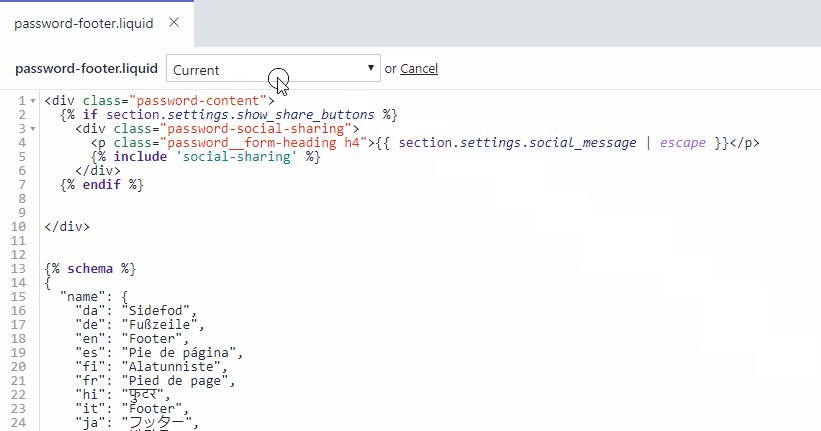
Faceți clic pe el, apoi apăsați ctrl f sau comandă + f și căutați „alimentat".

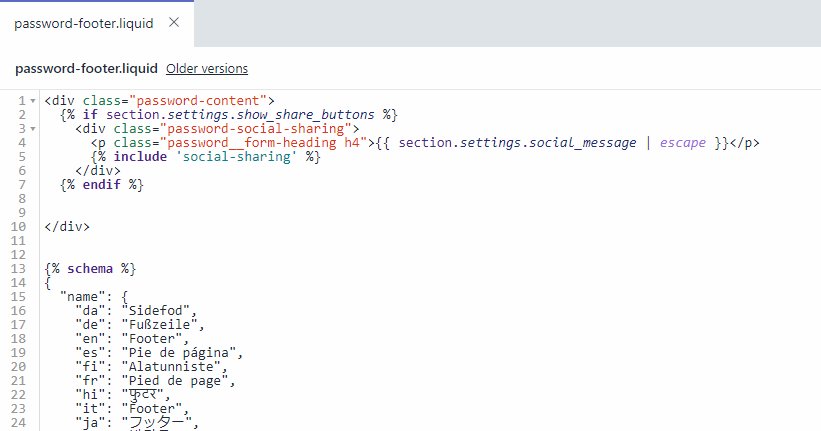
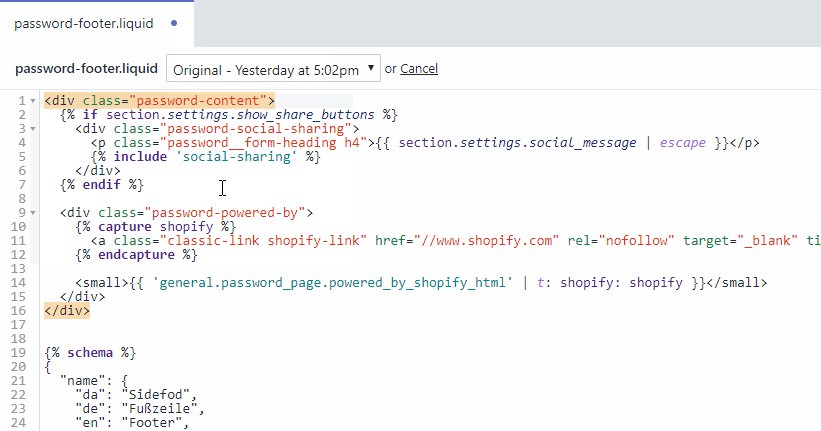
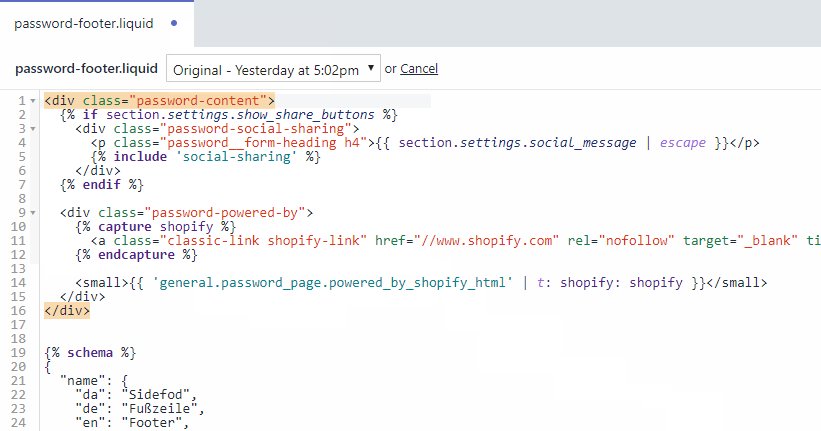
Acum, acesta este puțin complicat pentru cei care nu au absolut nicio cunoaștere HTML, așa că trebuie doar să urmați captura de ecran de mai sus și să ștergeți tot ce este evidențiat în violet, începând de la linia care spune „ până la linia cu indentată „".
După ce ați terminat, salvați fișierul și textul powered by shopify de pe pagina viitoare/parolă ar trebui să dispară din subsolul magazinului online.
Dacă este prima dată când te joci cu codul, s-ar putea să faci greșeli (chiar și veteranii experimentați o fac!), din fericire, Shopify ne face mai ușor să revenim la o versiune anterioară a unui fișier, astfel încât nu trebuie să vă faceți griji cu privire la spargere. orice.
Puteți reveni cu ușurință la o versiune mai veche a unui fișier făcând clic pe „Versiuni mai vechi” și selectând o versiune mai veche, așa cum se arată mai jos. Doar selectați versiunea originală sau orice versiune anterioară pe care o poate avea înainte de a face modificările și va reveni la ceea ce era.

Acum ați văzut cum să eliminați Powered by Shopify prin setările de administrare Shopify și prin opțiunea de editare a codului.
Cu aceasta, ar trebui să puteți elimina textul de pe majoritatea temelor Shopify de acolo. Cu toate acestea, rețineți că nu toate temele sunt egale și setările, precum și unde și cum apare textul „alimentat de” pot varia.
Având în vedere acest lucru, vă vom arăta metode pentru a elimina textul powered by Shopify pe alte câteva teme.
3. Cum să eliminați Powered By Shopify din tema Supply
Există două moduri de a elimina textul „alimentat de” din tema Aprovizionare. Metoda unu, eliminarea textului prin setările de administrator descrise mai sus, funcționează destul de defectlessly pentru această temă.
Metoda de editare a codului funcționează și ea, dar structura codului este puțin diferită.
După ce ați urmat pașii inițiali descriși în metoda a doua de mai sus, ar trebui să vă aflați acum în pagina de editare a codului.
Căutați {{ powered_by_link }} în subsol.lichid fişier. Există o singură instanță de „alimentat de” în tema Aprovizionare. Ștergeți-l și gata.

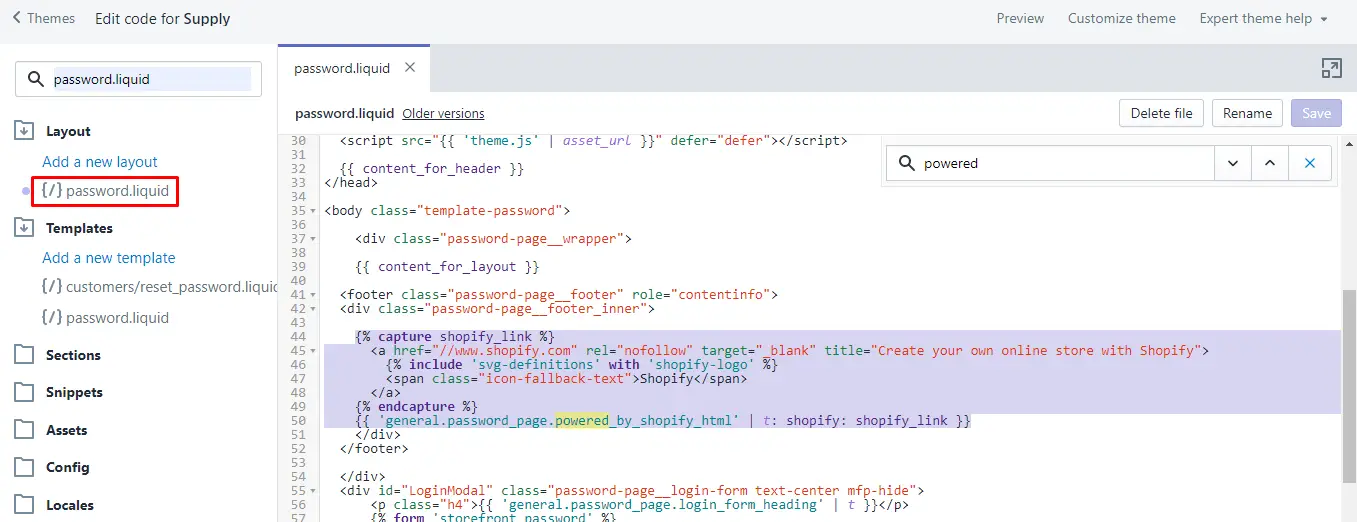
În ceea ce privește pagina de parole, în caseta de căutare, tastați „parola.lichid”. Se vor afișa mai multe fișiere, selectați „parola.lichid” dosar sub aspect. Apăsați ctrl f sau comandă + f apoi căutați „alimentat".

Ștergeți tot ce este evidențiat în violet în captura de ecran de mai sus și ar trebui să fiți setat.
4. Cum să eliminați Powered By Shopify din tema minimă
Editarea și eliminarea mesajului prin intermediul Shopify Admin funcționează bine cu tema Minimal.
Metoda a doua urmează, de asemenea, aceeași metodă, dar structura codului este puțin diferită.
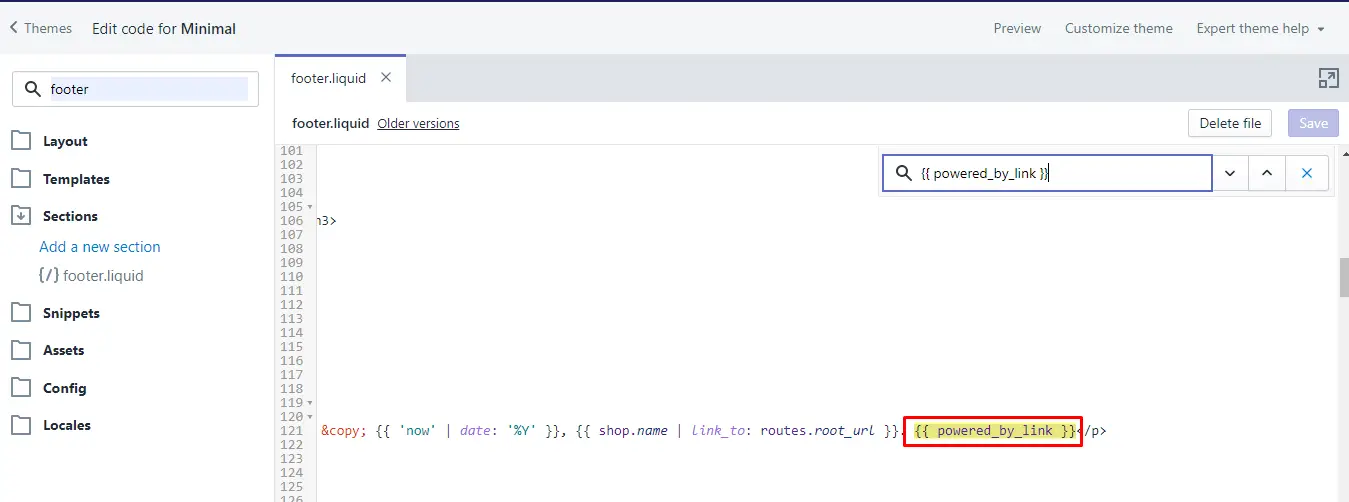
Pentru pagina publică, căutați „subsol, subsol pagină” și editați subsol.lichid fişier. Cauta "{{ powered_by_link }}”, există o singură instanță. Sterge-l. Mai jos este cum ar trebui să arate:

În continuare, pentru pagina viitoare/parolă.
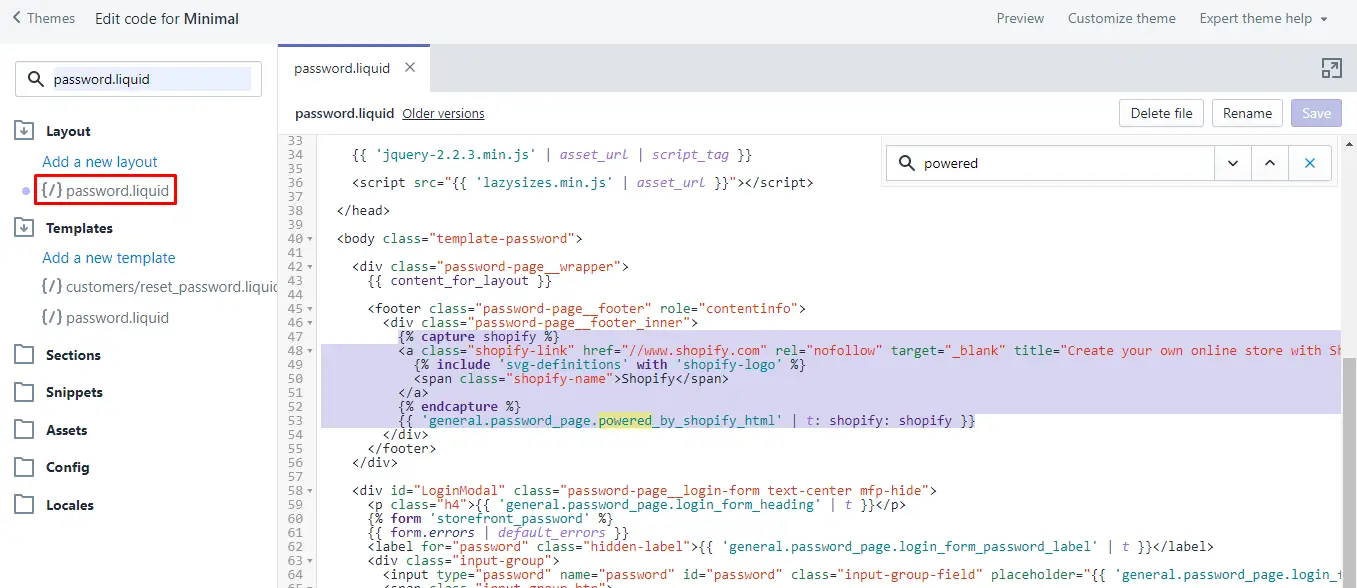
Caută "parola.lichid” și editați fișierul „parola.lichid” dosar sub aspect categorie. Ștergeți fragmentul de cod evidențiat în violet, așa cum se arată în captura de ecran de mai jos.

5. Cum să eliminați Powered By Shopify din tema Brooklyn
Din nou, metoda unu folosind Shopify Admin funcționează defectlesscu această temă, deci să aruncăm o privire la opțiunea de editare a codului.
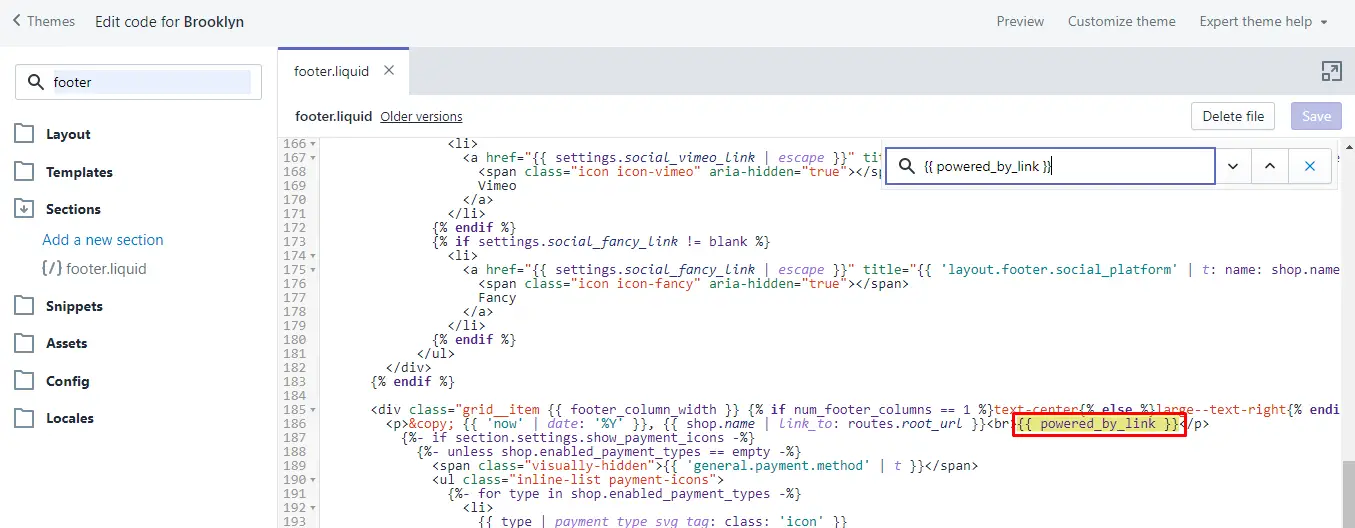
Urmați pașii inițiali pentru metoda a doua. Odată ce vă aflați în pagina de editare a codului, tastați „subsol, subsol pagină” în caseta de căutare, fișierul ”subsol.lichid” ar trebui să arate. Cauta "{{ powered_by_link }}” în ea. Ar trebui să existe doar o singură instanță aici.
Odată găsit, ștergeți-l și faceți clic pe salvare.

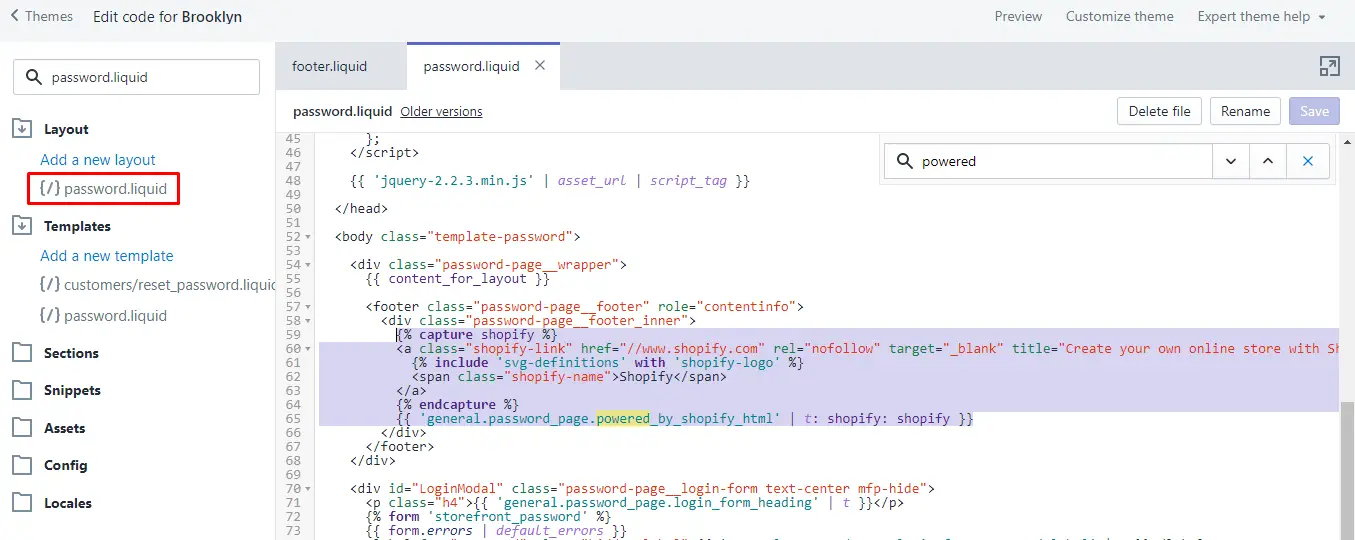
Pentru pagina viitoare/parolă, căutați „parola.lichid” și apoi editați-o pe cea de sub aspect categorie.

După ce ați selectat fișierul, ctrl f sau comandă + f și căutați „alimentat” și ar trebui să vă îndrepte spre locul potrivit. Apoi ștergeți fragmentul de cod evidențiat cu violet mai sus.
Faceți clic pe Salvare și reîmprospătați pagina magazinului online, iar mesajul ar trebui să dispară.
6. Cum să eliminați Powered By Shopify din tema narativă
Din nou, metoda unu funcționează greșitlesscu această temă. Metoda Shopify Admin din partea de sus funcționează bine dacă nu doriți să vă încurcați cu niciun cod.
Să aruncăm o privire la metoda de editare a codului.
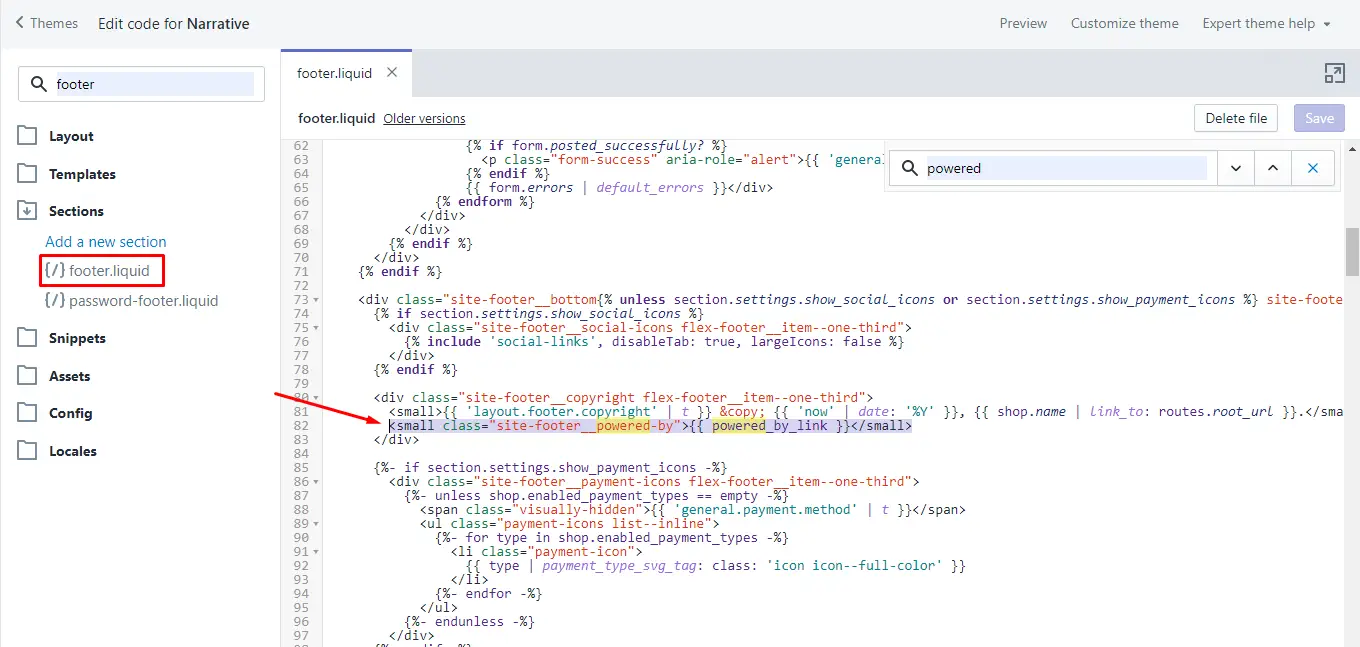
Urmând pașii inițiali pentru metoda a doua, căutați „subsol, subsol pagină” apoi editați „subsol.lichid” dosar. Apăsați ctrl f sau comanda + f și căutați „alimentat”. Acest lucru ar trebui să vă îndrepte către această linie:
{{ powered_by_link }}
Ștergeți această linie, faceți clic pe Salvați pe fișier și textul alimentat de acum a dispărut. În continuare, vom face același lucru pentru pagina de parole.

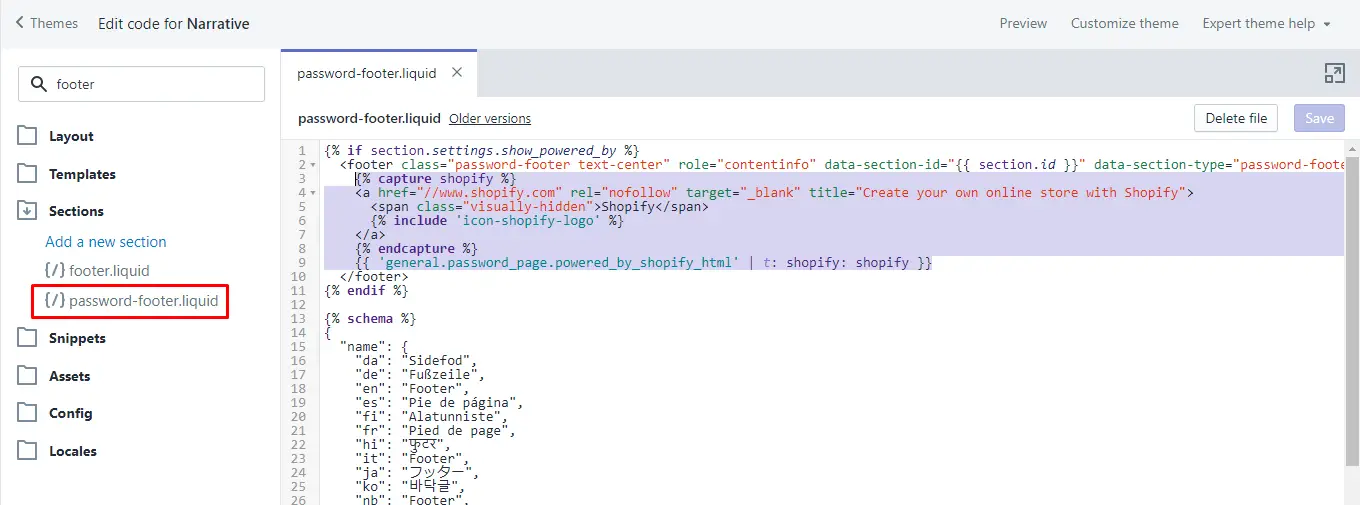
Două fișiere ar trebui să fie afișate pe bara laterală după ce ați căutat mai devreme subsolul.
Am editat deja unul dintre ele, singurul rămas se numește „parola-footer.lichid”. Selectați fișierul și ștergeți fragmentul de cod evidențiat în violet mai jos. Este chiar în partea de sus a fișierului, așa că nu trebuie să sapi adânc pentru el.

Faceți clic pe Salvați și gata! Verificați magazinul dvs. online pentru a confirma.
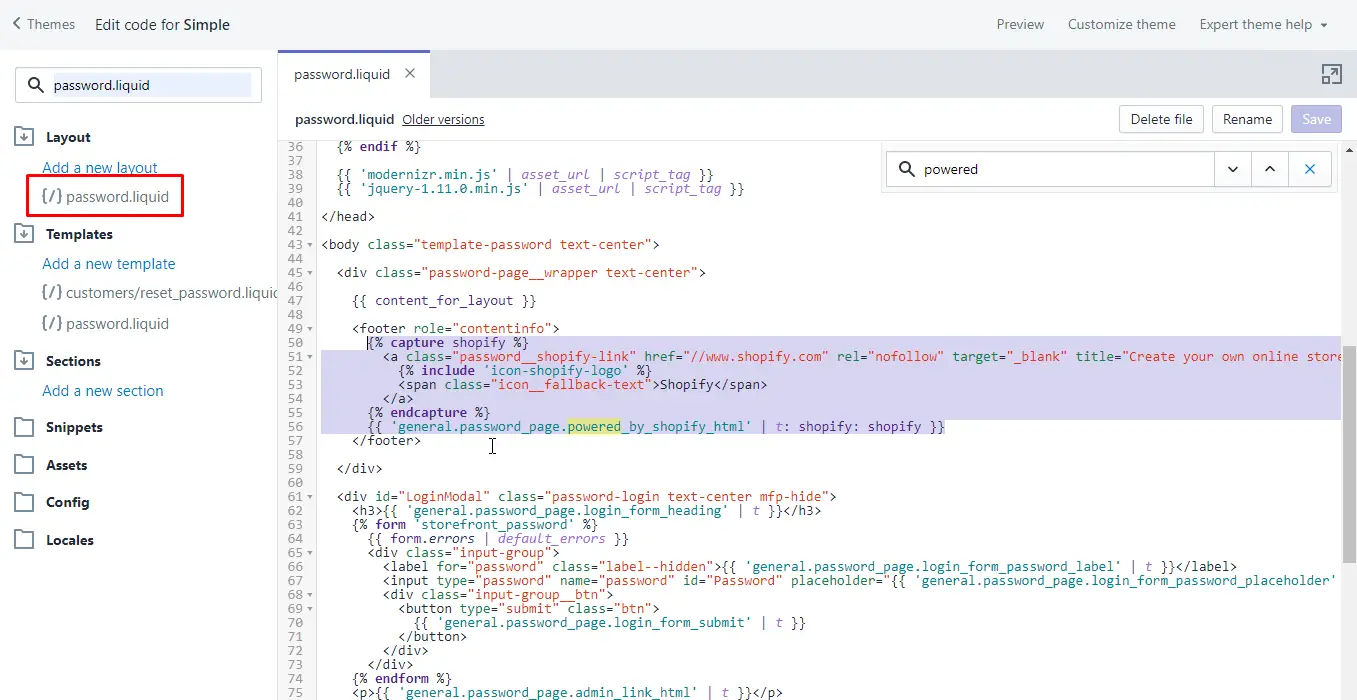
7. Cum să eliminați Powered By Shopify din Tema simplă
Ca de obicei, metoda unu care folosește Shopify Admin funcționează defectuoslesscu tema Simplă. Dar opțiunea de editare a codului? Hai să aruncăm o privire.
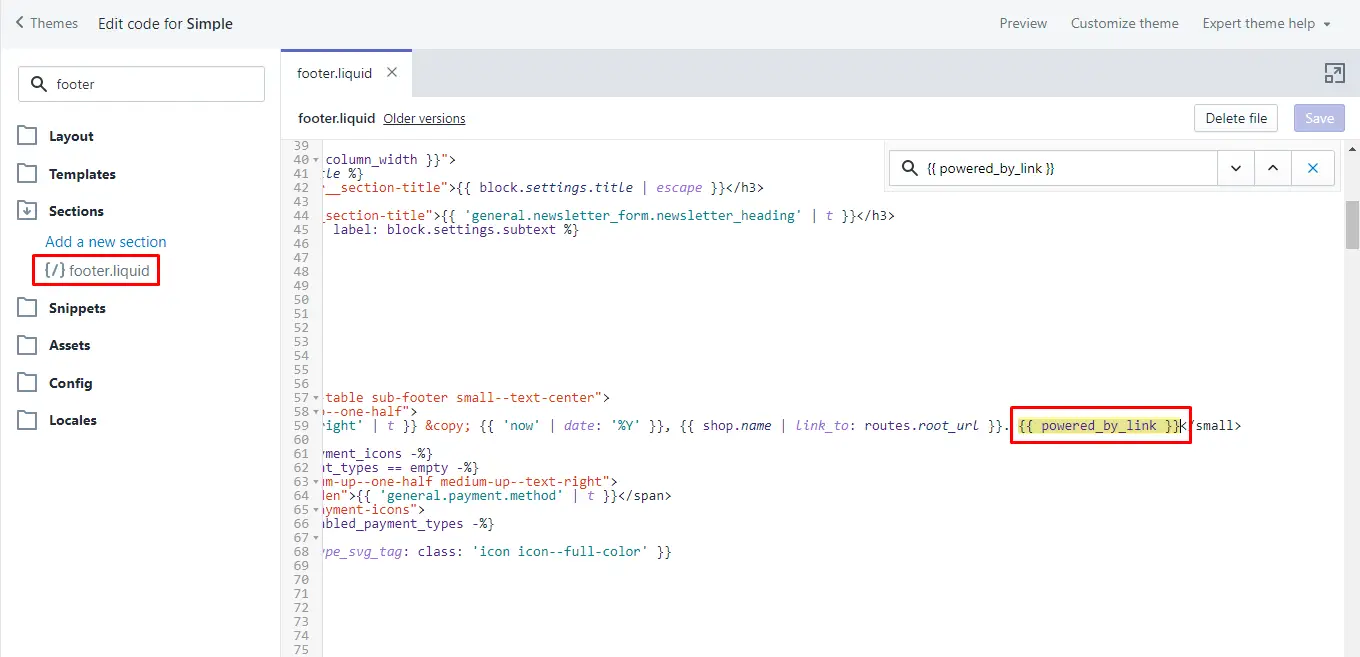
Efectuați pașii inițiali în metoda a doua, apoi în bara de căutare, căutați „subsol.lichid” dosar. Selectați-l, apoi ctrl f sau comandă + f și căutați „{{ powered_by_link }}” și ștergeți-l. Ar trebui să existe doar o singură instanță.

Pentru pagina de parole, căutați „parola.lichid”, editați-l pe cel din categoria aspect. Apoi, ctrl f sau comandă + f și căutați „alimentat”. Ștergeți fragmentul de cod evidențiat în violet, așa cum se arată mai jos.

Faceți clic pe Salvați și gata! Verificați pagina magazinului dvs. online pentru a verifica dacă totul este așa cum v-ați dorit.
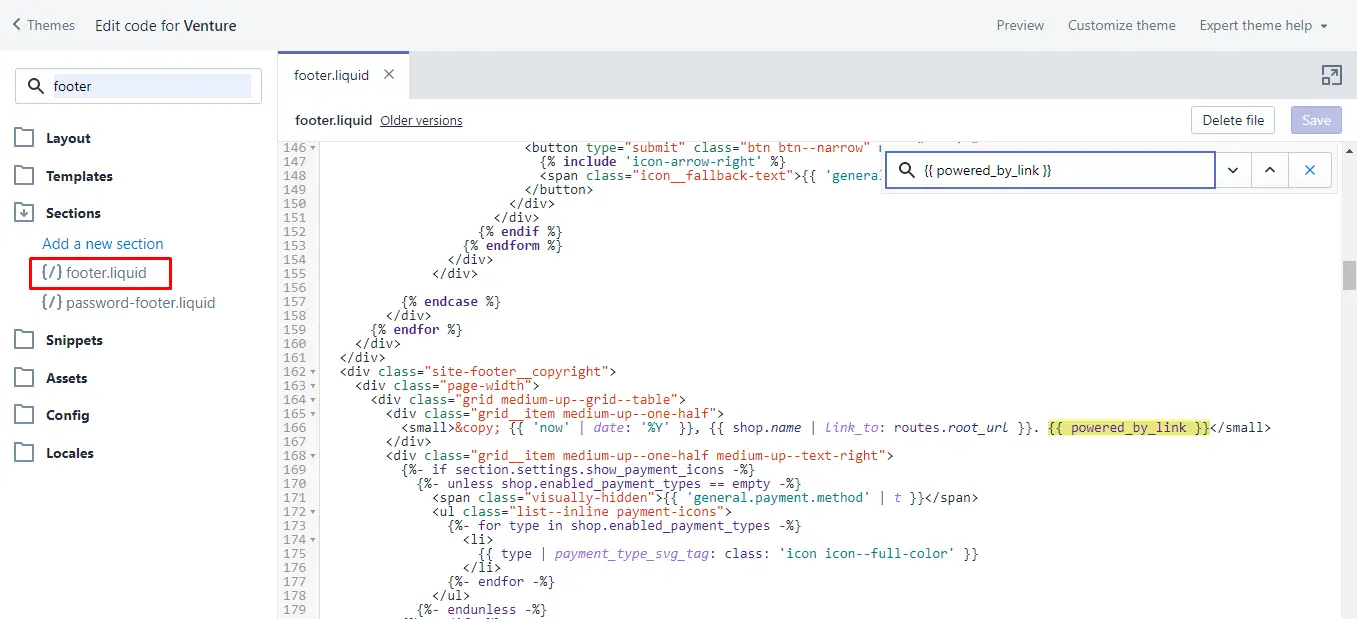
8. Cum să eliminați Powered By Shopify din tema Venture
Metoda unu funcționează, de asemenea, defectlesscu tema Venture. Editarea prin cod este puțin diferită, așa că haideți să aruncăm o privire.
Faceți pașii inițiali descriși în metoda a doua pentru a accesa fișierele teme. Apoi tastați „subsol, subsol pagină”În caseta de căutare.
Selectează "subsol.lichid”, apoi ctrl sau comandă + f și căutați celebrul „{{ powered_by_link }}” fragment și ștergeți-l.

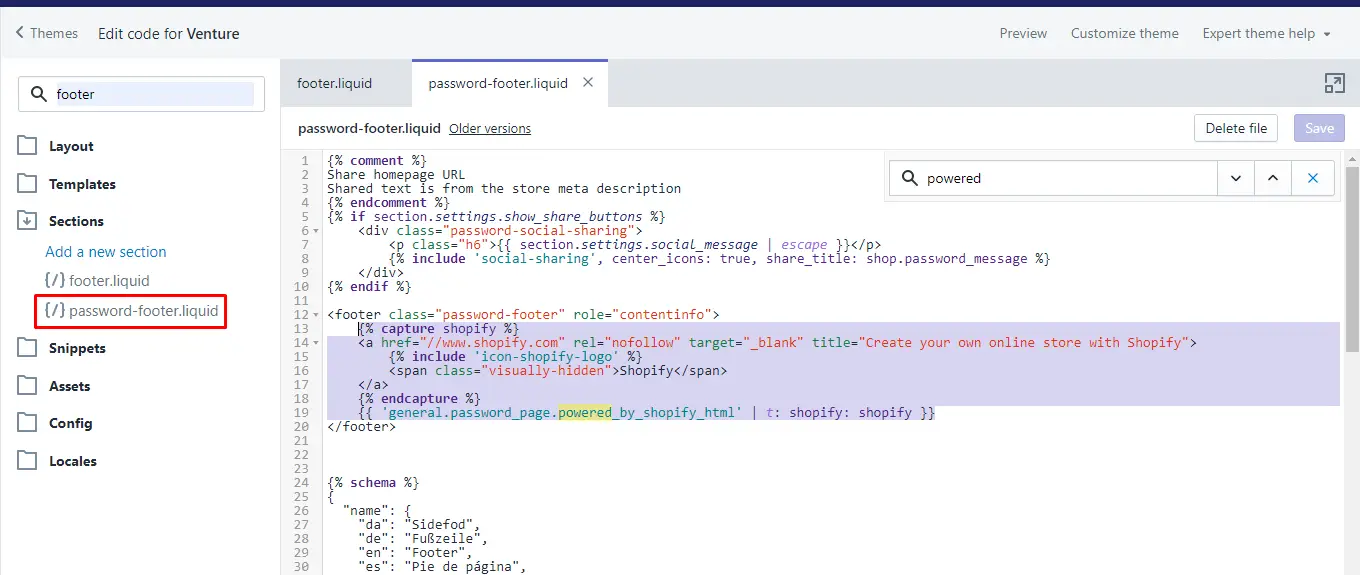
Apoi, putem vedea un fișier numit „parola-footer.lichid” în bara laterală din stânga și aici eliminăm textul „alimentat de” din pagina parolei. Faceți clic pe el, apoi ctrl sau comandă + f și căutați „alimentat".
Ștergeți fragmentul de cod evidențiat în violet, așa cum se arată mai jos. Este unul dintre primele lucruri din fișier, așa că nu ar trebui să fie greu de găsit.

Faceți clic pe Salvare pe fișier și gata!
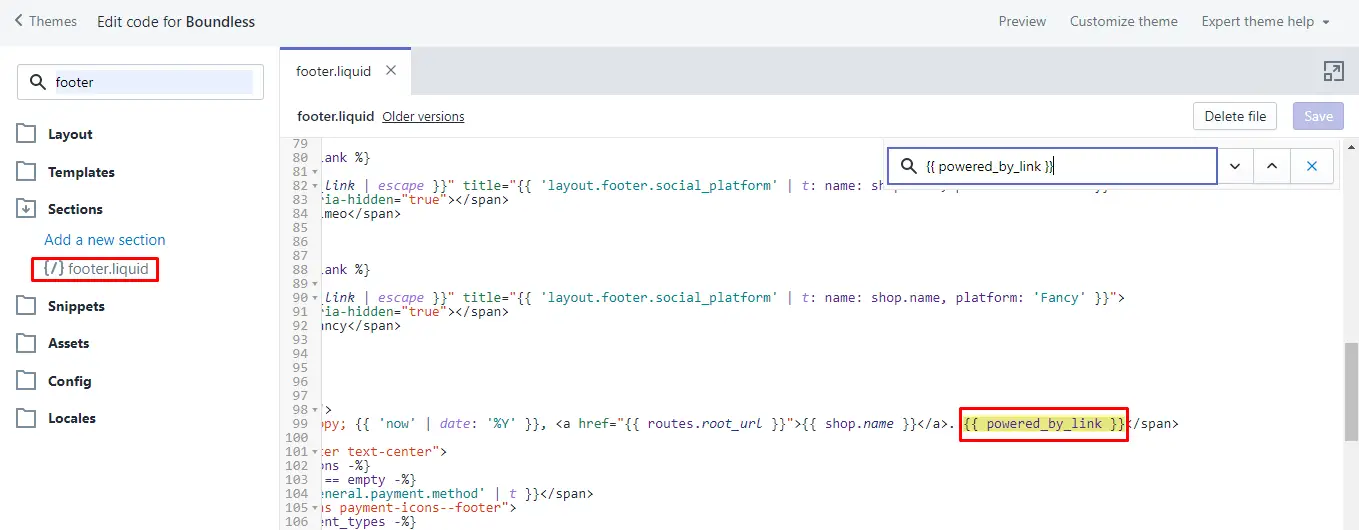
9. Cum să eliminați Powered By Shopify din Boundless Temă
Metoda unu (sau dezactivarea alimentată de Shopify prin intermediul Shopify Admin) funcționează cu siguranță perfect cu Boundless temă. Dar metoda de editare a codului? Sa vedem.
Urmați pașii inițiali ai metodei doi, apoi căutați „subsol” în fișierele teme. Apoi selectați fișierul „footer.liquid” pentru a-l edita. Odată ce editorul de cod apare, apăsați ctrl sau comanda + f de pe tastatură și căutați-l pe prietenul nostru „{{ powered_by_link }}”. Ștergeți-l și textul „alimentat de shopify” dispare!

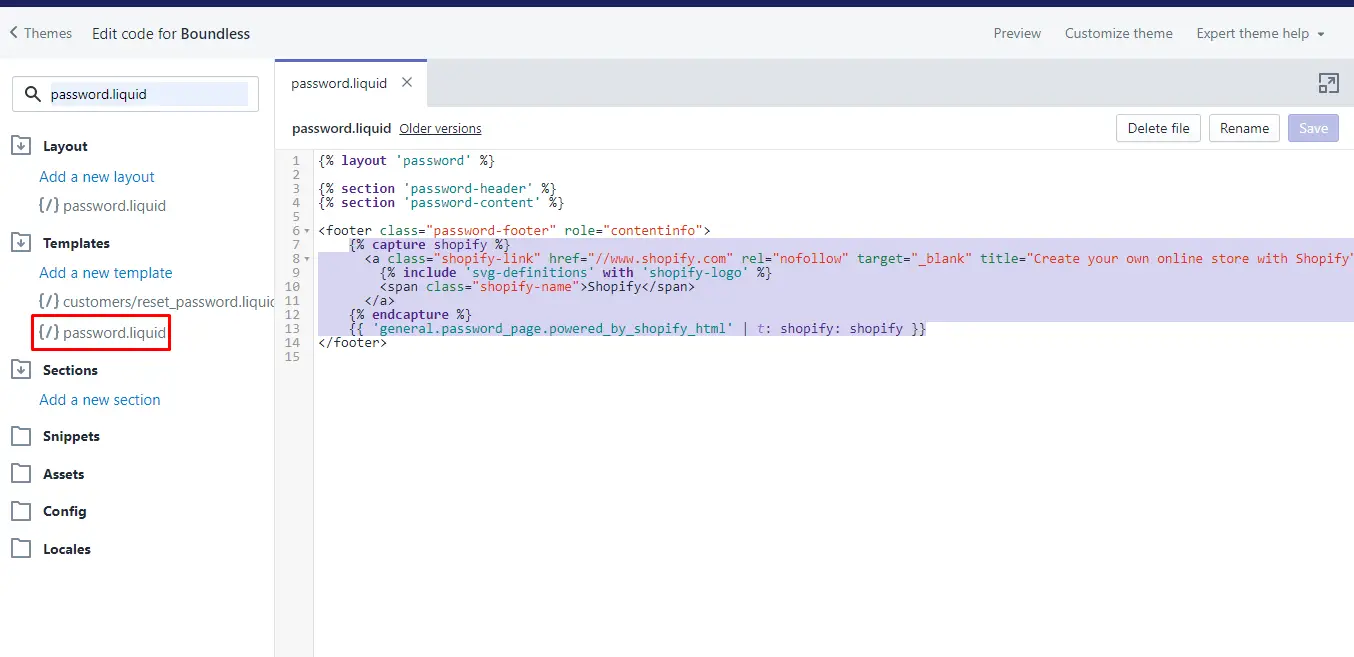
Desigur, nu putem uita pagina noastră de parole! De data aceasta, introduceți „password.liquid” în caseta de căutare. Selectați-l pe cel de sub șabloane. Da, nu aspect, cel de sub șabloane!

Acum, ștergeți fragmentul de cod evidențiat cu violet mai sus, faceți clic pe Salvați și sunteți gata!
10. Cum să eliminați Powered By Shopify din temele din Sandbox
Vom vedea cum să eliminați powered by shopify din magazinul dvs. online pentru oricare dintre temele Out of the Sandbox prin opțiunea de editare a codului.
Urmați pașii inițiali ai metodei doi.
Odată ce vă aflați în pagina de editare a codului, deschideți „subsol.lichid” dosar. Apăsați ctrl sau comanda + f și căutați „powered_by_link” frază (fără ghilimele).
Acum ar trebui să vedeți următorul fragment de cod:
{{ powered_by_link | split: '" ' | join: '?ref=out-of-the-sandbox" ' | split: '">' | join: '?ref=out-of-the-sandbox">' }}
Ștergeți această linie și gata! În continuare, să vedem cum îl eliminăm pe cel din pagina parolei.
De data aceasta, căutați „parola.lichid” dosar. Selectați-l, apoi ctrl sau comandă + f și căutați „powered_by_shopify_html".
Ar trebui să vă îndrume către următorul fragment de cod:
{{ 'general.password_page.powered_by_shopify_html' | t }}
Ștergeți acest fragment de cod, faceți clic pe Salvați pe fișier și ați terminat!
Întrebări Frecvente
Ce este Powered By Shopify?
Textul și linkul alimentat de shopify este un link care este adăugat de o serie de teme ca parte a unui exercițiu de branding și link la site-ul Shopify. Având un număr mare de link-uri către site-ul Shopify, site-ul primește multă autoritate, permițându-i să obțină mai mult trafic?
Ar trebui să șterg linkul alimentat de Shopify?
Este alegerea dvs. dacă ștergeți linkul alimentat de Shopify. Având în vedere că plătiți pentru serviciul de utilizare a Shopify, nu aveți nicio obligație să furnizați această reclamă suplimentară sau link text de pe site-ul dvs. web pentru a arăta că site-ul dvs. rulează pe Shopify, unless vrei în mod explicit să faci asta.
Încheierea
Si asta e! Ați văzut două metode și 10 exemple despre cum să eliminați textul powered by Shopify. De asemenea, ați văzut cum să o faceți pe mai multe teme Shopify diferite. După cum puteți vedea, este în mare parte la fel. Înarmat cu aceste cunoștințe, acum ar trebui să vă puteți da seama cum să eliminați „powered by shopify” din aproape toate temele Shopify existente!
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.


