
DiviFlash este un plugin relativ nou care extinde Divi Builder (consultați recenzia noastră) în unele moduri semnificative.
Acesta adaugă module, șabloane de pagini de destinație și machete de module la generatorul de pagini deja plin de caracteristici.
Dar este ceva bun? Merită prețul și cât de ușor este să lucrezi?
Am petrecut mult timp cu amândoi Divi Builder și DiviFlash a descoperi.
Rezumatul DiviFlash
Iată o scurtă prezentare generală a DiviFlash:
|
DESCRIERE |
⭐⭐⭐⭐⭐ |
|
Aspecte și module |
⭐⭐⭐⭐ |
|
Usor de folosit |
⭐⭐⭐⭐⭐ |
|
Compatibilitate |
⭐⭐⭐⭐ |
|
Preț |
⭐⭐⭐⭐ |
|
Avantajele DivFlash |
|
|
Contra DiviFlash |
|
|
Verdict |
⭐⭐⭐⭐ |
Caracteristicile cheie ale DiviFlash
DiviFlash are multe de oferit, inclusiv 43 de module, 16 machete de pagini de destinație, module de galerie, carusele, machete Divi și alte instrumente utile de creare a paginii.
Cele mai multe sunt cu adevărat utile, nu module de umplere sau machete simple adăugate doar pentru a alcătui numerele.
module DiviFlash

Unele dintre module includ:
- Titluri avansate – Faceți titlurile implicite mai atractive cu opțiuni suplimentare de design, culori, fonturi și stiluri.
- Anunț avansat – Faceți cutiile de produse și servicii mai interesante cu imagini suplimentare, pictograme, insigne și butoane.
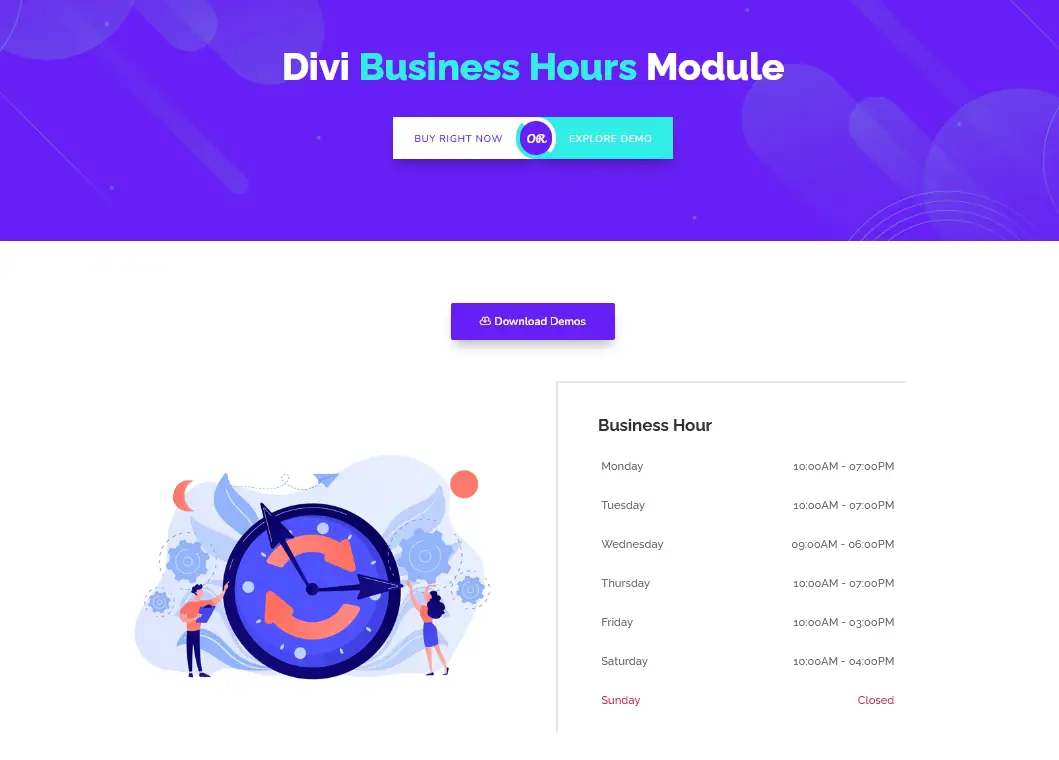
- Ore de afaceri – Un modul mic, dar important, care vă oferă libertate deplină asupra modului în care comunicați orele de deschidere cu vizitatorii.
- Comutare conținut – Modalități mai inovatoare de a include conținut pe o pagină fără a întrerupe călătoria utilizatorului.
- Tastarea textului – Adăugați animații și efecte la conținutul site-ului web pentru a atrage atenția și pentru a-l scoate în evidență pe pagină.
- Post grilă – Utilizați un aspect de blog foarte popular în moduri noi, inclusiv animații, setări de aspect, margini rotunjite și multe altele.
- Carusel avansat – Prezentați produse și servicii cheie cu un carusel fluid pe care îl puteți personaliza după cum credeți de cuviință.
- Galeria de imagini Packery – Acest modul adaugă 10 machete de galerie predefinite cu instrumentele pentru a personaliza tot ceea ce vedeți pe pagină.
- Hover box – Casetele de trecere cu mouse-ul sunt modalități simple, dar eficiente de a atrage atenția asupra îndemnurilor sau asupra altor zone ale unei pagini. DiviFlash oferă câteva opțiuni atractive.
- Înainte și după glisor – Glisoarele Înainte și după sunt grozave pentru povestiri și pentru a afișa și a spune. DiviFlash oferă câteva opțiuni pentru a face acest lucru pe paginile dvs.
- Derulați imaginile – Imaginile de defilare sunt animații care vă permit să afișați imagini late sau înalte într-un cadru standard. Un alt mod util de a atrage atenția.
- Grila de produse - Dacă conduceți un magazin online, modulul grilă de produse vă ajută să vă prezentați produsele într-un număr de moduri atractive pentru a ajuta la conversie.
- CPT filtrabil - CPT filtrabil (Custom Post Types) vă permite să construiți portofolii de produse, vitrine și alte afișaje complete cu filtre pe care un cititor le poate folosi pentru a rafina rezultatele.
Finalizează comanda gama completă de module DiviFlash aici.
Aspecte DiviFlash

DiviFlash vine, de asemenea, cu unele aspecte ale paginilor de destinație pe care le puteți importa și utiliza împreună cu șablonul dvs. standard Divi.
Sunt 16 în total acum și multe reflectă aceeași filozofie de design ca și șabloanele Divi.
Sunt curate, colorate și bine proiectate. Acestea se importă în câteva secunde și pot fi personalizate complet folosind Divi Builder și DiviFlash.
Există o grămadă de nișe acoperite cu machetele implicite și le puteți modifica pe fiecare pentru a se potrivi cu alte nișe, după cum este necesar.
Dacă ești deja familiarizat cu Divi Builder sau creatorii de pagini în general, nu veți avea probleme cu asta.
Verificați toate Aspecte DiviFlash aici.
Aspecte demonstrative ale modulelor

În cele din urmă, există câteva modele demonstrative de module care preiau unele dintre modulele independente și creează o serie de exemple formatate pe care le puteți importa pe o pagină.
Acestea sunt elemente complete, cum ar fi o secțiune întreagă de ore de lucru care a fost deja proiectată complet cu o imagine.
Doar selectați un aspect de pe site, descărcați-l și importați-l folosind Divi Builder.

Vezi toate Aspecte demonstrative ale modulului Divi.
Instalare DiviFlash
DiviFlash este un plugin WordPress și se instalează în mod obișnuit. Veți avea nevoie de o cheie de licență pentru a o face să funcționeze, deoarece DiviFlash este un produs premium.
- Cumpărați DiviFlash de pe site și finalizați achiziția
- Accesați pagina contului și selectați Download
- Descărcați fișierul zip DiviFlash
- Selectați licenţele în zona contului DiviFlash
- Copiați cheia de licență
- Deschideți tabloul de bord WordPress
- Selectați Plugin-uri și Adaugă nou

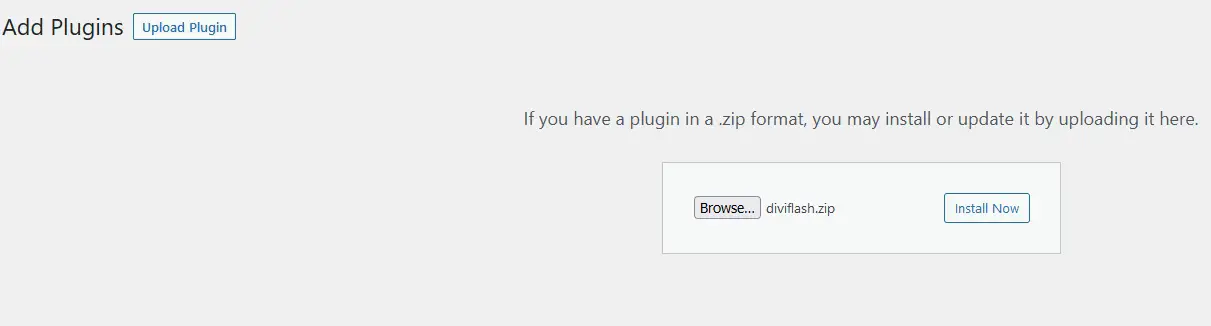
- Selectați Încărcați pluginul și Naviga pentru fișierul zip DiviFlash
- Selectați Instalaţi acum și așteptați ca WordPress să încarce pluginul
- Selectați Activati când vezi opțiunea
Ar trebui să vedeți acum o nouă intrare în meniu DiviFlash în partea stângă a tabloului de bord WordPress.
Aici începe distracția!

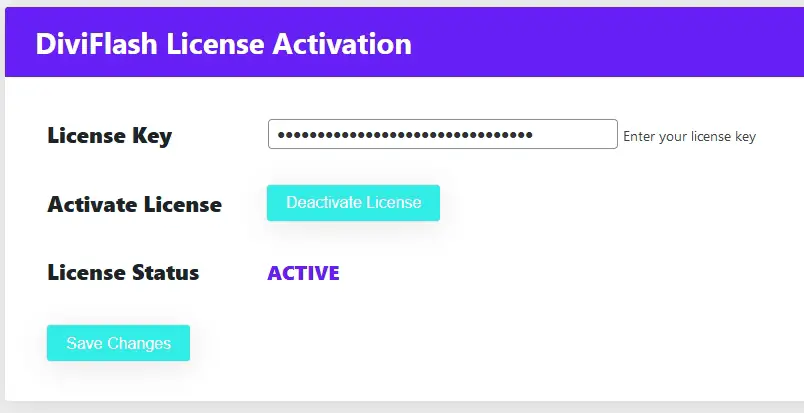
- Selectați DiviFlash și Licență
- Lipiți cheia în casetă și selectați Activați licența buton
- Ar trebui să vezi atunci Starea licenței schimba in Activ
- Salvați modificările și instalarea este finalizată!
Acum puteți să răsfoiți toate opțiunile și să selectați oricare dintre module și machete!
Un lucru grozav despre DiviFlash este că dacă ați folosit Divi Builder, funcționează exact în același mod.
Toate modulele pot fi adăugate din cadrul constructorului și orice șabloane sau machete pe care le importați pot fi, de asemenea, accesate de acolo.
Pentru cei care nu au folosit Divi Builder înainte, există o curbă ușoară de învățare, dar nimic prea dificil.
Folosind DiviFlash
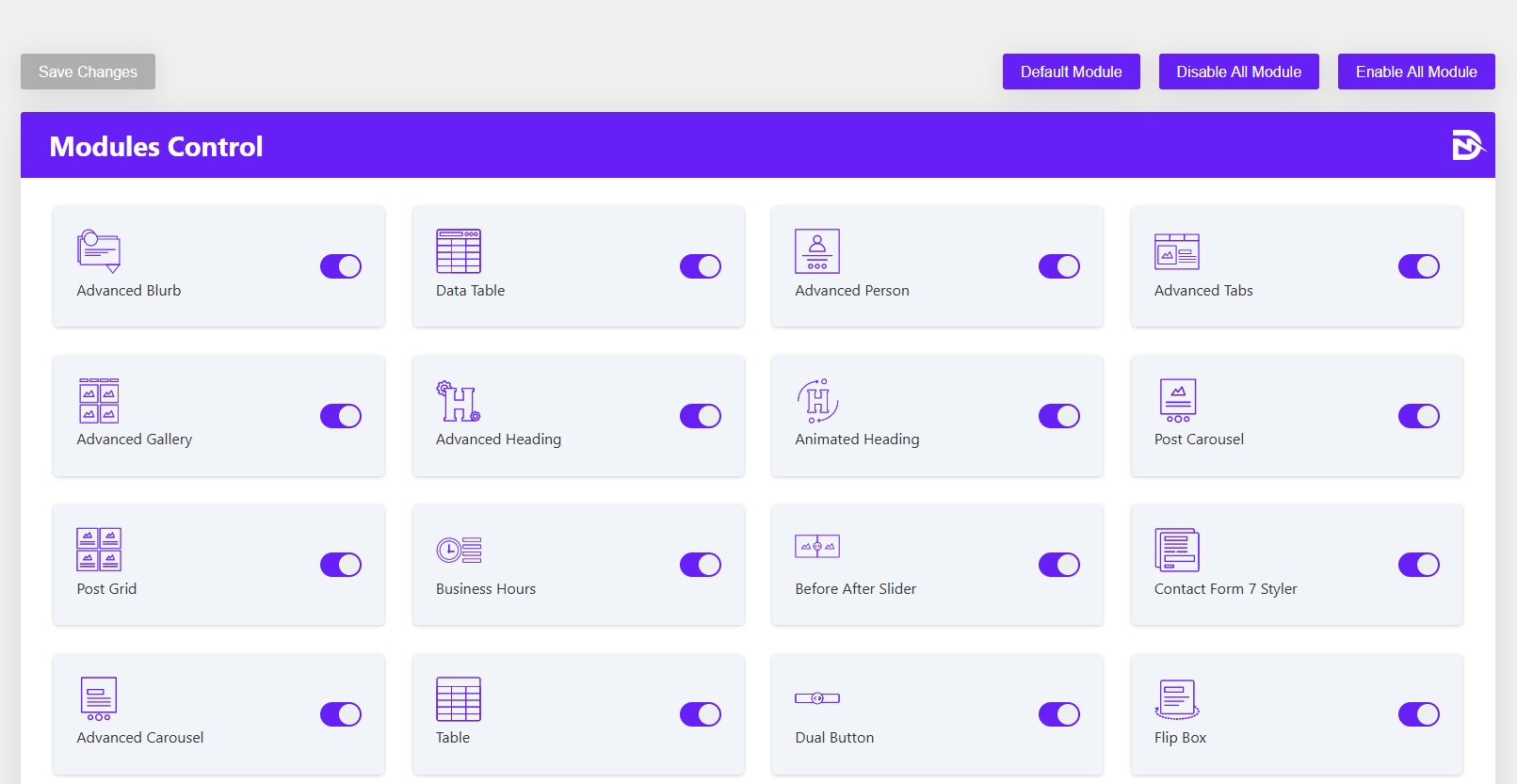
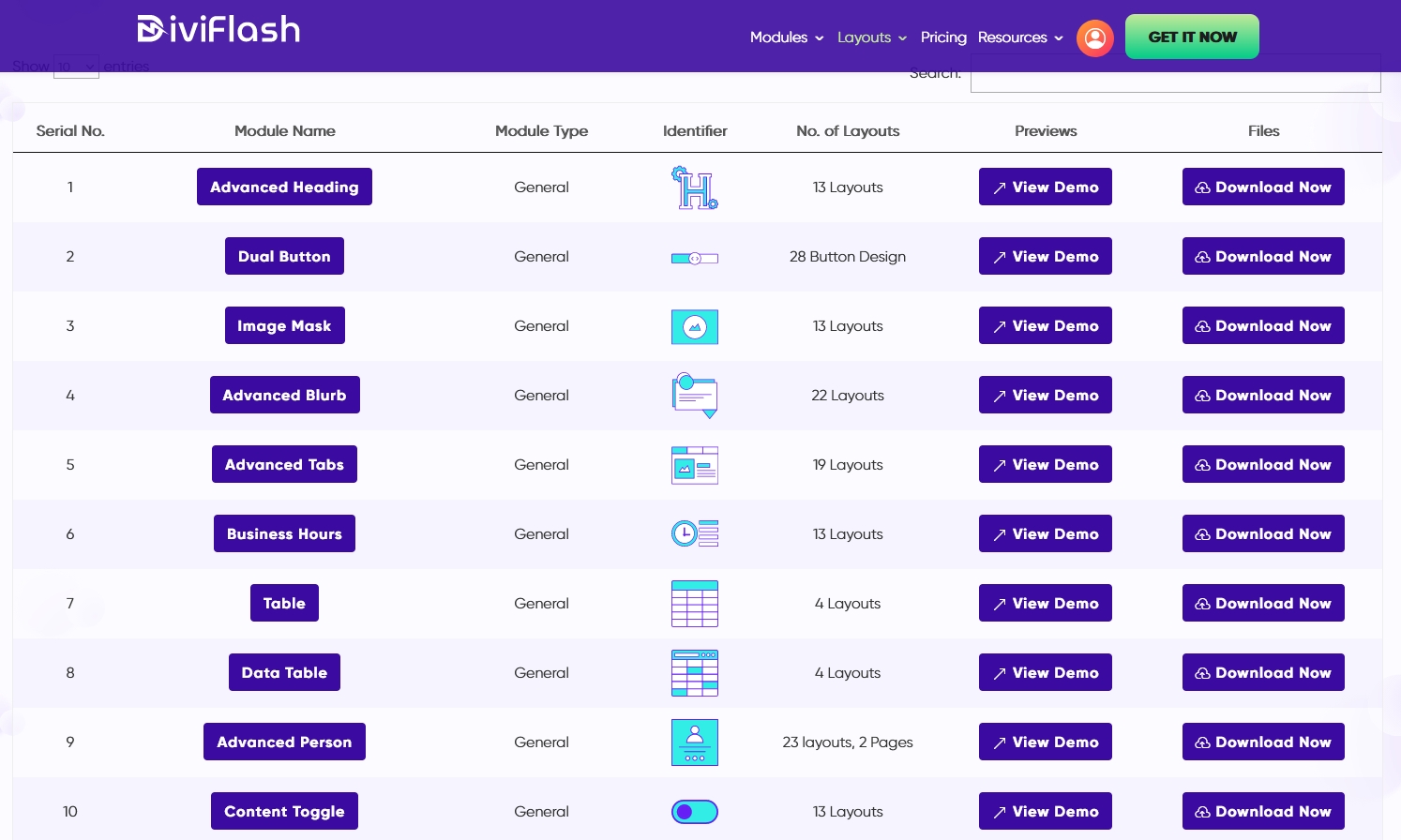
Acum DiviFlash este configurat, selectați Module din meniul DiviFlash pentru a vedea ce este disponibil.
Veți vedea o pagină plină de module pe care le puteți activa și dezactiva după cum este necesar.
Aceasta este o atingere grozavă. Puteți să le activați pe toate pentru a le explora, apoi să le dezactivați pe toate pe care nu le folosiți.
Deși este un lucru mic, cu cât ați activat mai puține instrumente pe partea din spate, cu atât less munca pe care o trebuie să o facă baza de date pentru a menține site-ul în funcțiune.
Doar selectați un modul pentru a-l activa sau dezactiva.

Selectați Salvaţi Modificările odată ce ați terminat, altfel setările revin la cum erau.
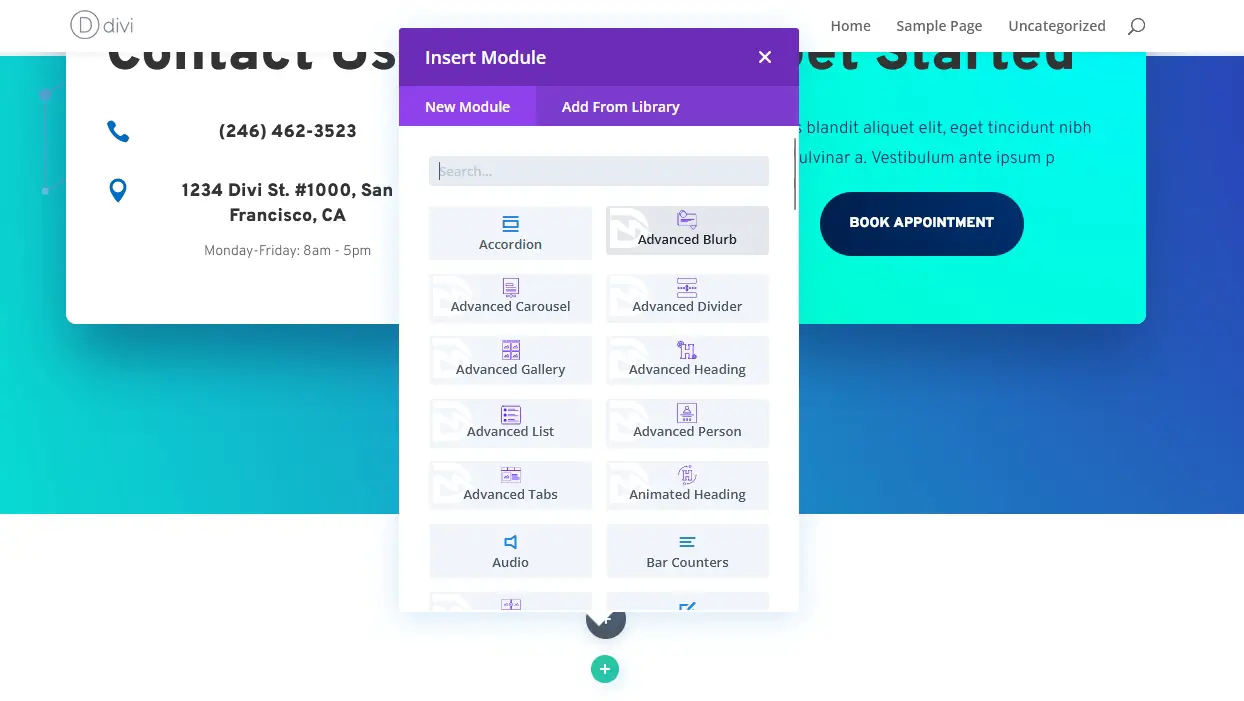
Odată ce sunteți gata să construiți, deschideți o pagină cu Divi Builder, selectați pentru a adăuga un nou modul și le veți vedea pe cele adăugate de DiviFlash printre opțiunile implicite.
Veți observa un mic grafic alb pe fundalul gri pentru toate modulele adăugate de DiviFlash. Modulele standard au un fundal simplu gri.
Adăugați modulul dvs., selectați-l pentru a personaliza aspectul și senzația și selectați Economisiți în dreapta jos, ca de obicei.
Așa este de ușor să folosești un modul DiviFlash!
Folosind un șablon prestabilit

O resursă excelentă în cadrul DiviFlash sunt machetele prefabricate.
De exemplu, doriți o pagină de destinație pentru lansarea unui nou produs, dar nu doriți să vă încurcați cu site-ul dvs. actual.
Va trebui să navigați la site-ul web DiviFlash, să identificați un șablon pe care doriți să-l utilizați și să îl descărcați pe computer.
Apoi puteți crea o pagină nouă în WordPress și puteți utiliza Biblioteca Divi pentru a importa un șablon.
Asa:
- Vizitați Site-ul DiviFlash, selectați un aspect și descărcați-l
- Selectați Divi și Biblioteca Divi din tabloul de bord WordPress
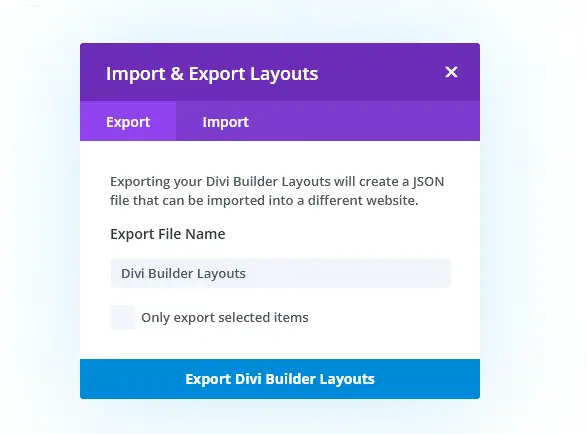
- Selectați Import Export În partea de sus a paginii
- Selectați Import din fereastra pop-up care apare
- Selectați șablonul pe care l-ați descărcat și apoi Alegeți Fișier
- Selectați albastrul Import Divi Builder aspecte butonul din partea de jos a ferestrei pop-up
Șablonul dvs. ar trebui să fie acum listat pe pagina Aspecte, iar șablonul va fi disponibil în Biblioteca Divi.
Acesta nu este cel mai intuitiv mod de a folosi resursele prefabricate, dar funcționează.
Ar fi mult mai ușor dacă le-ați putea selecta din DiviFlash, așa cum puteți face cu Divi Builder, dar deocamdată așa stau lucrurile.
Utilizarea unui aspect de modul

După cum am menționat mai devreme, DiviFlash oferă zeci de layout-uri prefabricate cu module populare.
Ele pot economisi timp și pot oferi inspirație pentru a vă ridica site-ul web în câteva moduri creative.
Ele funcționează la fel ca șabloanele, va trebui să descărcați un modul de pe site, să-l încărcați folosind funcția de import prezentată mai sus și veți putea să-l selectați din Divi Builder.
Nu uitați să salvați toate modificările pe care le faceți paginii înainte de a pleca!
Unele dintre modele sunt destul de bune și reflectă multe dintre șabloanele de site web gata făcute pe care Divi le oferă.
Setări DiviFlash

DiviFlash este un plugin de instalare și uitare. Odată ce ați activat modulele de care aveți nevoie și ați importat toate demonstrațiile pe care doriți să le utilizați, cam asta este.
Există, totuși, câteva setări suplimentare cu care poate doriți să vă jucați.
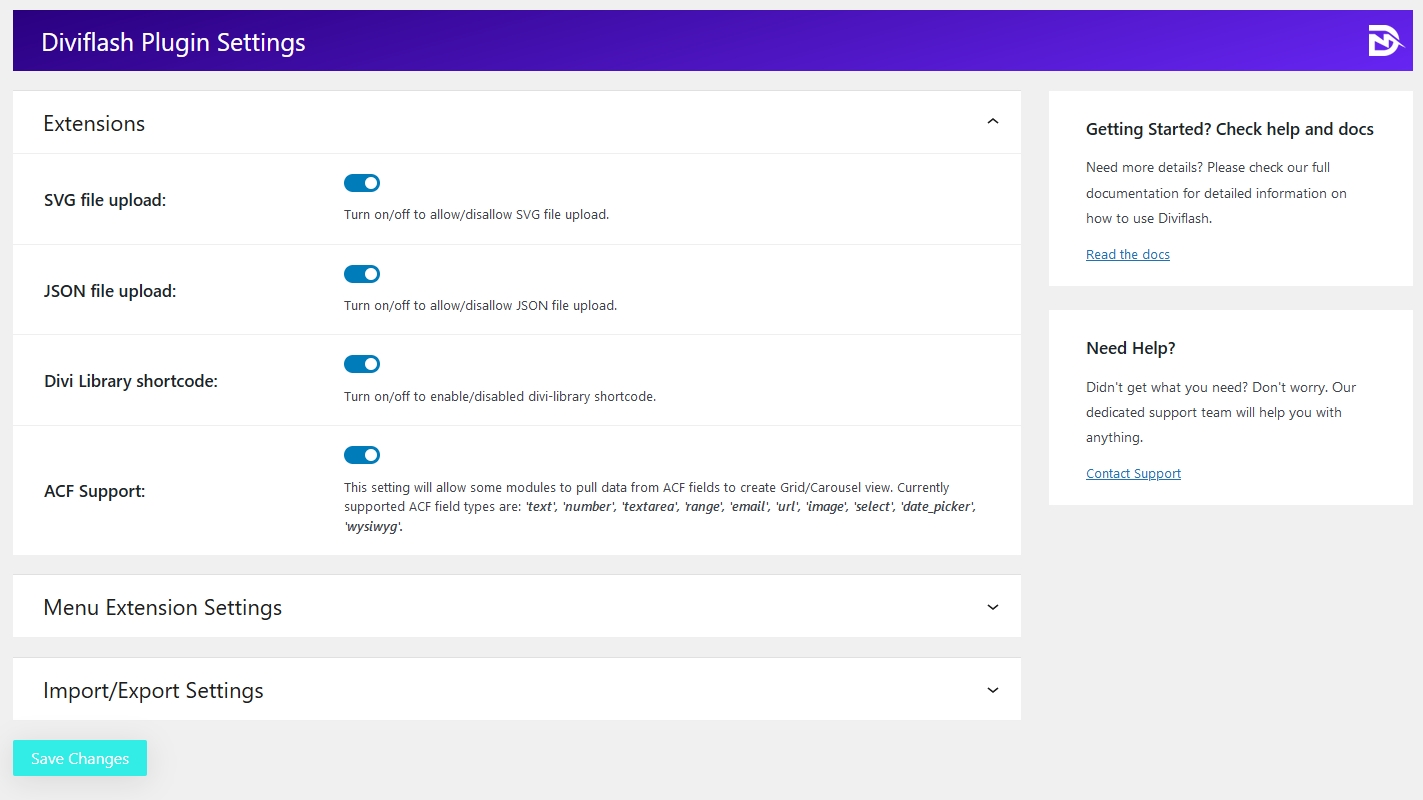
Selectați DiviFlash și Contul Meu să le văd pe toate.
Aveți opțiunea de a activa încărcările SVG și JSON, de a activa codurile scurte pentru Biblioteca Divi și de a activa sau dezactiva suportul ACF.
Există, de asemenea, câteva comenzi cheie din meniu în Setări extensie de meniu fila. Asigurați-vă că le verificați dacă doriți să vă modificați meniul.
Nu aveam nevoie să ne jucăm cu Setări Import / Export deoarece setările implicite au funcționat bine.
Compatibilitate DiviFlash
DiviFlash este proiectat să lucreze mână în mână cu Divi Builder dar se joacă frumos și cu alte plugin-uri.
Ruleam un plugin de cache, un plugin de securitate, un plugin pentru galerie de imagini și un plugin de comerț electronic și nu am văzut probleme sau incompatibilități cu niciunul dintre ele.
De asemenea, am testat rularea DiviFlash cu Elementor în loc de Divi Builder.
Deși în mod evident nu puteți utiliza niciuna dintre resursele Divi, nu au existat probleme cu încărcarea paginii sau dezavantaje pe care le-am văzut.
Suntem încrezători că utilizarea DiviFlash nu va afecta un site webless folosește o anumită temă sau un plugin exotic.
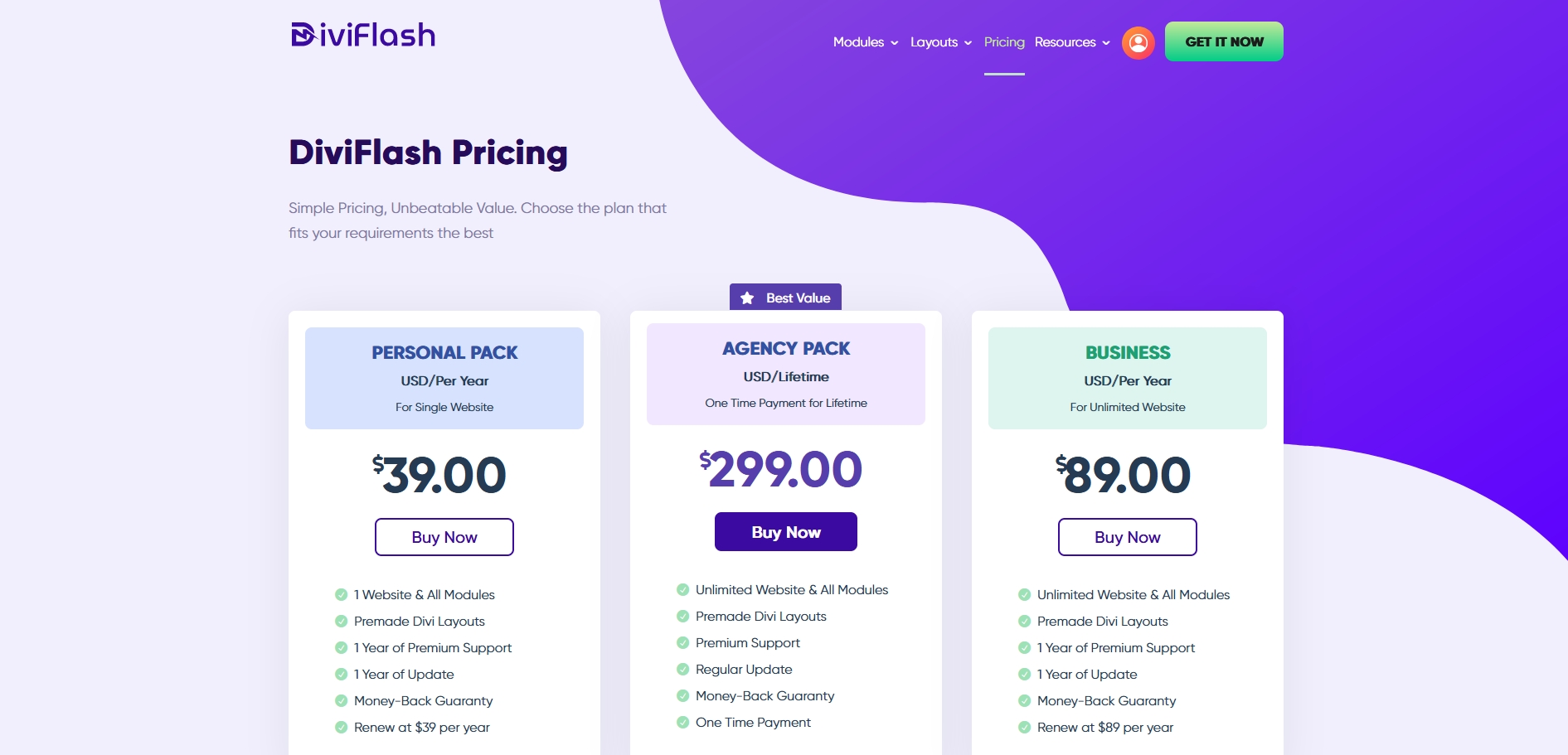
Prețuri DiviFlash

DiviFlash este un plugin premium care costă de la 39 USD pe an. Există trei planuri, Personal, Business și Agency, fiecare oferind mai multe funcții în schimbul mai multor bani.
Pachetul personal costă 39 USD pe an și include utilizarea pe un site web și acces la toate modulele și machetele și 1 an de asistență.
Pachetul Business are aceleași caracteristici pentru 89 USD, dar poate fi folosit pe site-uri web nelimitate.
Pachetul de agenție este o plată unică de 299 USD pentru utilizare pe site-uri web nelimitate.
Avand in vedere cat de mult este disponibil, pretul este destul de rezonabil.
Toate planurile includ o garanție de returnare a banilor, astfel încât investiția dvs. ar trebui să fie în siguranță.
Avantajele DiviFlash
Există multe lucruri de plăcut despre DiviFlash, inclusiv:
- Reflectă același design ca și Divi Builder – Dacă ați folosit Divi Builder înainte, vă veți familiariza instantaneu cu DiviFlash. Toate modulele se integrează cu Divi Builder și arată și simți la fel. Asta e una less lucru pentru care să vă faceți griji sau să învățați!
- O combinație bună de module, șabloane și machete – Există în prezent 43 de module, 16 șabloane și zeci de machete din care să alegeți. Acesta este un randament decent al investiției tale dacă le vei folosi pe toate.
- Bună performanță – Creatorii de pagini au o formă pentru a încetini timpul de încărcare a paginii, ceea ce poate afecta experiența utilizatorului. Pagini pe care le-am construit folosind Divi Builder și câteva module DiviFlash nu au avut niciun impact vizibil asupra timpilor de încărcare a paginii.
- Ușor de folosit - Divi Builder este încă cu ceva în urmă Elementor în ceea ce privește ușurința în utilizare, dar este totuși o plăcere de utilizat. Odată ce v-ați obișnuit cu modul în care funcționează totul, este ușor să folosiți resursele pentru a crea pagini. Atâta timp cât vă amintiți să salvați înainte de a părăsi pagina!
- O mulțime de resurse – Echipa DiviFlash a creat o mulțime de documentație, inclusiv ghiduri de utilizare și câteva videoclipuri. Fiecare este bine scris și facilitează realizarea sarcinilor de bază. Există, de asemenea, acces la bilete de asistență dacă într-adevăr nu vă puteți da seama de ceva.
Contra DiviFlash
Există câteva dezavantaje ale DiviFlash, inclusiv:
- Alte plugin-uri oferă funcționalități similare – Deși prețul este rezonabil, există și alte plugin-uri care fac același lucru pentru prețuri diferite. Caracteristicile vor diferi ușor, desigur, dar există alternative la prețuri mai mici. Acestea fiind spuse, DiviFlash este destul de extins și este grozav să ai majoritatea funcțiilor într-un singur plugin, mai degrabă decât să fii nevoit să instalezi mai multe plugin-uri terță parte, ceea ce provoacă o serie de probleme.
- Importarea resurselor nu este intuitivă – În alți generatori de pagini, puteți să răsfoiți machete și șabloane din cadrul generatorului și să le importați direct. Este puțin greoi să vizitezi site-ul DiviFlash, să selectezi un șablon, să-l descarci, să-l încarci și apoi să folosești Biblioteca Divi pentru a-l folosi.
Divi Flash - Întrebări frecvente
Ce este Divi Flash?
Divi Flash este un plugin de efecte vizuale pentru Tema Divi, o temă populară WordPress folosită pentru construirea de site-uri web. Plugin-ul adaugă diverse animații, efecte de hover și tranziții la tema Divi, sporindu-i atractivitatea vizuală și făcând-o mai dinamică și interactivă.
Cât costă DiviFlash?
Pachetul personal DiviFlash începe de la 39 USD/an. Pentru acest preț puteți folosi toate modulele pe un singur site web. Există și alte planuri dacă doriți să îl utilizați pe site-uri web nelimitate, inclusiv un plan pe viață, care este ideal pentru designerii web care lucrează cu Divi pe mai multe site-uri sau agenții. Împreună cu planul de viață Divi, aceasta face un combo foarte puternic.
Ce alte plugin-uri Divi există și sunt recomandate?
Există multe pluginuri terță parte care pot fi folosite cu Divi. Cele mai populare sunt Divi BodyCommerce, Advanced Custom Types și Calendarul de evenimente Divi. Puteți consulta următorul articol cu cele mai populare plug-uri Divi.
DiviFlash – Verdict
Verdictul nostru asupra DiviFlash este unul foarte pozitiv.
Dacă ești fan Divi Builder și la fel ca și design-urile lor, DiviFlash este o idee simplă. Acesta adaugă o mulțime de resurse suplimentare pentru a vă ajuta să vă construiți, să extindeți sau să vă personalizați site-ul web și integrează seamlessly în Divi Builder.
De asemenea, nu are un impact vizibil asupra vitezei de încărcare a paginii și nu interferează cu alte plugin-uri WordPress.
Deși costă bani, credem că oferă o valoare bună pentru oricine lucrează cu Divi și îi lipsesc unele dintre funcțiile dorite oferite de DiviFlash. Modulele sunt bine concepute și bine gândite, iar layout-urile și șabloanele sunt la fel de bune.
Ne întrebăm dacă oferă aceeași valoare pentru proprietarii individuali de site-uri web ca și pentru agenții, dar timpul ne va spune despre asta.
În general, credem că DiviFlash este o achiziție grozavă dacă faci o mulțime de site-uri web sau îți place să creezi diferite pagini de destinație.
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.


