Formula acceptată pentru designul unui site web este un fundal alb, text negru sau gri închis și culoarea mărcii presărate generos pe tot. Marea majoritate a site-urilor web cu cele mai bune performanțe folosesc această formulă cu mare efect. Dar este singura formulă care poate avea succes? În acest articol, vom săpă adânc în crearea unui design cu un fundal întunecat - și de ce uneori este mai bine să folosim acest concept, deoarece, uneori, site-urile web cu fundal întunecat pot outperform alb.
Porniți o temă WordPress, SquareSpace, Webflow, Weebly sau unul dintre multele alte instrumente de web design și va încărca automat o pagină cu fundal alb cu text negru. O poți schimba desigur, dar această combinație este norma percepută.
Nu trebuie să fie.
Când este făcut corect, un fundal întunecat pentru un site web poate funcționa mai bine decât ați crede.
Prima preocupare a oricărui design web este ce își dorește utilizatorul? Ce culori se potrivesc mediului, mărcii, utilizării vizate, publicului țintă și ce ar funcționa pe dispozitivele folosite pentru a accesa site-ul?
Majoritatea clienților presupun că va fi un fundal alb cu fonturi sans serif negre sau închise. Este posibil ca această presupunere să nu fie atât de alb-negru.
De ce alb?
Există două motive principale pentru care combinația de negru pe alb este considerată norma.
Dar acest lucru este de fapt înrădăcinat în istorie: tipărirea și lizibilitatea.
Când făceam totul pe hârtie, culoarea aproape albă a hârtiei însemna că era mai ușor să folosești negru pentru cerneală, decât să colorezi hârtia. Aveai nevoie less vopsit și a fost o muncă mult mai curată și mai ușoară. Acele primele pamflete tipărite erau cerneală neagră pe hârtie ușoară, iar suporturile de imprimare au rămas așa.
Celălalt motiv este lizibilitatea. Pentru mulți utilizatori, în special cei de pe mobil, alb pe întuneric nu citește întotdeauna bine. Cei cu deficiențe de vedere precum astigmatismul au dificultăți în a discerne textul alb pe un fundal întunecat. Orice lucru care face ca pupila să se extindă ca un ecran întunecat înseamnă că deficiența este amplificată, făcând o pagină foarte dificil de citit.
Cu toate acestea, un design excelent poate depăși aceste neajunsuri și poate avea un impact, transmite emoție și influența vizitatorul în moduri în care un fundal alb pur și simplu nu poate.
Ce trebuie să știți despre fundalurile întunecate
Spun foarte mult întuneric aici și nu negru.
Negrul este alegerea evidentă pentru un fundal întunecat pentru un site web, dar nu este singura ta opțiune. Există mii de variante de fundal întunecat, iar negrul este doar una dintre ele. Roșu închis, verde închis, albastru închis și altele pot funcționa cu designul potrivit în situația potrivită.
Există multe aspecte ale utilizării culorii în design și nu voi lucra aici cu toate acestea. Mă voi concentra doar pe acele aspecte care se referă la fundalurile întunecate.
Percepția vizuală a întunericului
Un sondaj mult citat realizat de ProBlogger în 2009 ne-a arătat că utilizatorii de web nu sunt atât de în favoarea fundalurilor albe pe cât am putea crede inițial.
Deși are acum zece ani, sondajul a constatat că doar 47% dintre respondenți preferă mediile mereu deschise. Alți 36% au spus că depinde de blog, 10% au spus că preferă întotdeauna întuneric și 7% nu s-au putut decide. Majoritatea ar putea prefera un fundal alb, dar 43% au spus că le place întuneric sau ar trebui să depindă de designul general al site-ului.

Un alt sondaj patru ani mai târziu la CSS-Tricks a constatat că majoritatea respondenților au preferat de fapt textul deschis pe un fundal întunecat. Pentru a fi clar, acesta a fost un sondaj despre utilizarea instrumentelor de codare și a întrebat ce configurație preferă utilizatorii editorii de cod, întunecat pe alb sau alb pe întunecat. Dintre cei care au răspuns, 63% dintre ei au preferat un fundal întunecat.

Aspectul de contrast
Intitulat rapid "Impactul combinațiilor de culori text-fondul paginii web asupra lizibilității, reținerii, esteticii și intenției comportamentale' este un studiu interesant.
S-a uitat la modul în care contrastul dintre culorile de fundal și text într-un design web a fost factorul decisiv în utilizarea sa și nu culorile utilizate. Nu vorbim aici de estetică, pur de utilizare.
Studiul a constatat că polarizarea a influențat lizibilitatea mai mult decât culoarea reală a fundalului. Deci, alb pe negru este la fel de eficient ca negru pe alb, atâta timp cât există suficient contrast între cele două culori, se menține lizibilitatea, lizibilitatea și ușurința în utilizare.
Contrastul este incredibil de important în design web.
Unele site-uri web moderne încearcă să folosească modele cu contrast scăzut cu rezultate mixte. Chiar Apple au încercat-o cu unele pagini de pe propriul lor site.
Paginile cu contrast scăzut sunt mai greu de citit, nu funcționează pentru persoanele cu deficiențe de vedere și necesită mai mult efort din partea cititorului pentru a le înțelege. Nimic din toate acestea nu face un design bun al paginii.
Acest lucru este împotriva aspectului de contrast și cititorul este cel care suferă. În opinia mea, nu contează mult dacă folosiți întuneric pe lumină sau lumină pe întuneric, atâta timp cât raportul de contrast este cât se poate de mare pentru a ajuta la lizibilitate.
Aspectul de lizibilitate
Fundalurile întunecate pot fi alegerea perfectă de design în unele situații.
Site-urile web grele de text nu sunt una dintre aceste situații. În timp ce contrastul are o influență mai mare asupra cât de lizibilă este o pagină, alegerea culorii are și o influență. Potrivit lui Jacob Nielsen, textul negativ, cel al textului alb pe fundal întunecat, necesită puțin mai mult efort pentru a citi și este citit mai lent decât textul pozitiv care este negru pe fundal alb.
În afară de asta, atâta timp cât contrastul dintre text și fundal este suficient, lizibilitatea nu este afectată.
Aș adăuga puțin la asta. Rostirea textului alb pe fundal întunecat nu afectează lizibilitatea atâta timp cât îl proiectați corect.
Pentru mine asta înseamnă:
- Utilizarea inteligentă a spațiului gol dintre blocuri pentru a preveni scurgerea luminii.
- Sunt respectate regulile adecvate de lizibilitate în ceea ce privește propozițiile scurte, paragrafele scurte, cuvintele scurte și copie ușor digerabilă.
- Selectare atentă a fontului pentru a maximiza lizibilitatea pe diferite dimensiuni de ecran.
- Menținerea contrastului maxim atunci când lucrați cu fundaluri întunecate.
- Evitați degradeurile și umbrirea cu un fundal întunecat.
Alegerea fontului este importantă în orice design web, dar cu atât mai mult atunci când aveți de-a face cu fundaluri întunecate.
De obicei selectăm fonturi serif pentru că adaugă o notă de clasă sau eleganță unui design și folosesc sans serif pentru modernitate. Când aveți de-a face cu text deschis pe un fundal întunecat, alegerea se restrânge doar la sans serif.
Fonturile Serif pot funcționa, dar necesită mai multă muncă din partea cititorului pentru a înțelege. Acest lucru este exacerbat atunci când utilizați ecrane mai mici sau mobil.
Aspectul percepției emoționale
Știm cu toții că culorile diferite pot evoca emoții diferite. Știm acest lucru de ani de zile și studii mai recente au susținut asta cu dovezi. Știm că diferite combinații de culori afectează creierul în moduri diferite și unii specialiști în marketing cred că doar utilizarea culorilor poate crește conversia.
Psihologia culorilor ne spune că pe măsură ce vedem culorile, creierul nostru semnalează eliberarea de hormoni care ne pot face să simțim emoții. Culorile diferite determină eliberarea diferiților hormoni care poate influența modul în care ne simțim față de ceva de o anumită culoare. Acest lucru se combină cu percepția noastră despre ceea ce înseamnă o culoare care poate fi folosită împotriva noastră pentru marketing și vânzare.
Avem idei înrădăcinate despre ce înseamnă o culoare.
De exemplu, negru este adesea asociată ca o culoare puternică, erotică, misterioasă, formală și elegantă. Alb se simte curat, proaspăt, modern, tânăr, accesibil și familiar. Roșu este îndrăzneț, puternic, încrezător și senzual.
Fiecare culoare invocă în cititor sentimente diferite, motiv pentru care, în calitate de web designeri, petrecem o cantitate atât de exagerată de timp încercând să găsim combinația perfectă și apoi și mai mult încercând să convingem clientul că culorile pe care le-am ales vor funcționa.
Beneficiile fundalurilor întunecate
Fundalurile întunecate nu sunt potrivite pentru fiecare design sau proiect.
Atunci când sunt potrivite, un fundal întunecat poate adăuga caracter, impact, accent și un anumit răspuns emoțional unui design web. Am acoperit deja toate acestea, așa că să ne uităm la câteva alte beneficii ale utilizării fundalurilor întunecate în design.
1. Less tulpina ochilor
Aparent, este mai ușor de citit pentru mai mult timp atunci când se folosește un fundal întunecat. Chiar dacă citim mai lent, atâta timp cât raportul de contrast este suficient de mare și designul este altfel solid, putem citi fără efortul ochilor pentru perioade mai lungi de timp.
Pe tema ochilor, fundalurile întunecate vor afecta somnul less de asemenea. Ecranul va conține less lumină albastră/albă decât o pagină web tradițională. În prezent, se crede că această lumină albastră ne influențează ritmul circadian și ne afectează somnul, provoacă boli și ne afectează negativ viața de zi cu zi.
2. Elegant
Există un motiv pentru care fiecare femeie are o rochie neagră sau de ce limuzinele sunt negre. Adaugă un sentiment de stil și eleganță greu de obținut în altă parte. Atâta timp cât designul general este de înaltă calitate, utilizarea fundalurilor întunecate oferă imediat acel sentiment care poate influența o decizie de cumpărare, poate crea o legătură emoțională sau poate face cititorul să ia ceea ce vede mai în serios.
3. Familiaritate
Site-urile web cu fundal întunecat erau foarte rare. Cei pe care i-am văzut adesea nu au respectat deloc regulile de utilizare și nu au funcționat bine. Cu mai multe interfețe de utilizare a programelor care folosesc fundaluri întunecate, jocurile care folosesc din ce în ce mai multe fundaluri întunecate în meniuri, navigare și scene de filmare și modul de noapte pe tot felul de dispozitive, întuneric nu mai este atât de nișă.
O vedem peste tot. Din multe produse Adobe, Windows 10 Dark Mode, Mac OS Dark Mode, Adobe Photoshop și Dreamweaver și multe alte programe de top.
Acum suntem mai obișnuiți să vedem text deschis pe fundal întunecat, nu ne surprinde și nu ne afectează negativ așteptările, așa cum a făcut cândva.
4. Se remarcă
În timp ce site-urile web cu fundal întunecat devin din ce în ce mai acceptabile, acestea sunt încă în minoritate. Acest lucru oferă un element de impact imediat ce cineva ajunge pe pagină. Chiar înainte ca un cuvânt să fie citit sau scanat o imagine, pagina ta face deja impresie și determină cititorul să privească cu ochi proaspeți designul.
Atâta timp cât acel design se bazează pe acea primă impresie inițială, cu o bună lizibilitate, o bună utilizare a spațiului și niște imagini de impact, ești un câștigător.
5. Se estompează în fundal
Interfețele și fundalurile întunecate oferă acel prim impact inițial, dar apoi pot dispărea liniștit în fundal pentru a lăsa conținutul să strălucească. Acest lucru este mai adevărat în designul UI, dar are relevanță și în designul web. Imaginile plasate cu grijă și conținutul cu nivelul potrivit de contrast vor ieși în evidență mult mai mult în timp ce fundalul însuși se retrage din vedere.
Acest lucru poate ajuta la citirea conținutului paginii în medii luminoase, cum ar fi în aer liber sau sub lumină puternică. În mediile mai întunecate, un fundal alb sau deschis poate încorda ochii și poate fi dificil de citit. În medii mai luminoase, un fundal întunecat poate fi opusul. Deși nu putem proiecta pentru medii specifice, nu este niciodatăless un avantaj al unui fundal mai întunecat, care citește bine în lumina soarelui.
Dezavantaje ale folosirii fundalurilor întunecate
Utilizarea unui fundal întunecat în design nu este universal pozitivă. Există câteva dezavantaje ale acestui stil și nu trebuie subestimate.
1. Considerare atentă
Fundalul întunecat nu va funcționa pentru fiecare client sau pentru fiecare situație. Această temă de design necesită mult mai multă gândire și planificare decât fundalul deschis tradițional. De asemenea, va necesita mai multe teste de utilizator pentru a vă asigura că echilibrul este corect înainte de lansare. Nu toate schemele de marcă vor funcționa cu fundaluri întunecate. Nici toate produsele sau subiectele vor funcționa cu el.
Unii clienți încă percep fundalurile întunecate așa cum obișnuiam, în mod negativ. Chiar dacă ești convins că un fundal întunecat este calea de urmat, s-ar putea să-ți fie mai greu să-ți convingi clientul decât ai face dacă ai merge pe calea tradițională.
2. Planificare atentă
Toate alegerile de design necesită o planificare atentă, alegerea culorii, a fontului și a imaginii. Folosirea fundalurilor întunecate adaugă și mai multă atenție la asta. Spațiul alb/întunecat devine și mai important pentru a opri scurgerea luminii în întuneric și pentru a vă asigura că textul este lizibil. Imaginile și elementele de design au nevoie de o separare reală pentru a le menține lizibile și pentru a opri scurgerea de lumină sau culoare în alte zone.
Din acest motiv, procesul de dezvoltare poate dura mai mult cu un fundal întunecat. Este posibil să fie necesare mai multe teste de utilizator și, de asemenea, poate fi necesar să se ia în considerare mai multe rafinamente ale experienței mobile.
3. Echilibru atent
Utilizarea elementelor întunecate într-un design adaugă greutate unei pagini. Prea multă greutate și pagina se poate simți greoaie și grea. Acest lucru este și mai adevărat atunci când aveți de-a face cu fundaluri întunecate. Fiecare pagină trebuie echilibrată cu foarte multă atenție pentru a nu se simți grea și pentru a-și scoate în evidență eleganța inerentă, mai degrabă decât neplăcere.
Este o întrebare grea și va necesita multă rafinare și mult spațiu alb/negru pe pagină pentru a o menține echilibrată.
4. Accesibilitate
Un aspect al modelelor întunecate care nu primește prea multă atenție este accesibilitatea. Fiecare design web ar trebui să aibă în vedere accesibilitatea în primele etape de planificare. Din fericire, atâta timp cât respectați regulile generale privind contrastul ridicat între text și fundal, majoritatea utilizatorilor vor putea citi și înțelege pagina dvs.
Linii directoare privind accesibilitatea conținutului web (WCAG) necesită un contrast de culoare 4.5.1 între text și fundal pentru textul normal și 3:1 pentru textul mare. Sugerează text alb pentru fundaluri negre, dar există o anumită marjă de manevră pentru alte culori, atâta timp cât raportul de contrast rămâne cât mai mare posibil.
Am menționat astigmatismul mai devreme, deoarece aceasta este o afectare care este afectată negativ de utilizarea fundalurilor întunecate. Astigmatismul este o imperfecțiune a corneei care provoacă vedere încețoșată sau distorsionată. Pe un fundal întunecat, pupila trebuie să se dilate pentru a citi, ceea ce accentuează neclaritatea.
Deși aceasta este doar o deficiență într-o lume cu multe, aproximativ 33% dintre americani au o formă de astigmatism. Dacă extindeți asta la un public global, aproape o treime din publicul dvs. potențial poate avea astigmatism într-o măsură sau alta. Acesta este un lucru pe care orice design trebuie să țină cont.
Când ar trebui să utilizați un fundal întunecat
Există o serie de situații în care fundalurile întunecate se pretează bine pentru web design. Ei includ:
- Când vrei să ai acel impact vizual inițial.
- Când întuneric se potrivește identității de brand a clientului.
- Când prezentați produse sau servicii de lux sau de înaltă calitate.
- Când designul este modern sau minimalist.
- Când trebuie să creați dramă sau mister într-un design.
Când nu ar trebui să folosești un fundal întunecat
De asemenea, există momente cu un fundal întunecat nu vor fi cea mai bună opțiune și ar trebui evitate cu orice preț. Chiar dacă clientul insistă să folosească unul.
- Când pagina are conținut greoi.
- Când vocea mărcii nu o acceptă.
- Când se știe că publicul țintă nu răspunde bine la acesta.
- Atunci când se întâmplă multe cu pagina și spațiul alb/negru este la preț redus.
- Când intenția este B2B sau oficială, cum ar fi guvernamentală.
10 Exemple de teme de fundal întunecat
Pentru a vă arăta ce vreau să spun despre fundalurile întunecate care arată uimitor atunci când sunt făcute corect, am adunat zece teme excelente care le folosesc. Fiecare este ușor diferit în ceea ce privește designul, dar toate au un lucru în comun, folosesc fundaluri întunecate pentru un efect maxim.
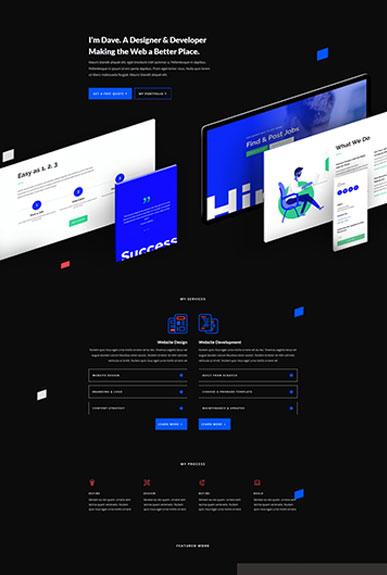
1. Divi cu Web Freelancers Layout Pack
Tema WordPress Divi trebuie să fie una dintre cele mai flexibile din jur. În timp ce multe dintre șabloanele sale au fundal deschis, îl puteți inversa în câteva secunde. Adăugați pachetul Web Freelancers Layout Pack la Divi și puteți avea un site web superb, cu un fundal întunecat, pentru orice utilizare.
Tot ce trebuie să faceți este să instalați cele două teme, să activați tema, să deschideți o pagină și să comutați fundalurile la întuneric. Apoi utilizați opțiunea „Extindeți culoarea de fundal” din secțiunile paginii pentru a alinia totul.
Obțineți Divi la 10% reducere până în mai 2024
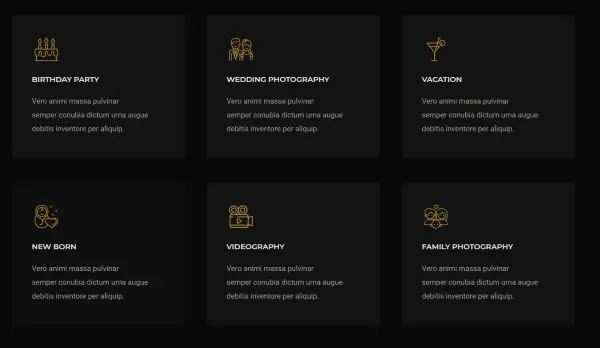
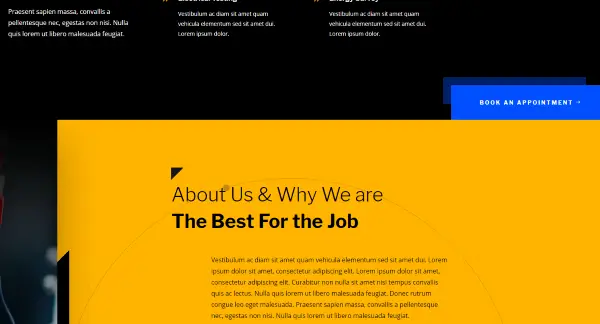
2. Astra cu Photographer Starter Site
Utilizarea cadrului Astra cu instalarea site-ului demonstrativ Photographer oferă un site web excelent cu un fundal negru. Buna utilizare a spațiului, fonturile contrastante și designul minimalist fac ca această temă să iasă în evidență.
Consultați site-ul de început pentru fotografie
3. Genesis cu Parallax Pro
Parallax Pro este o temă pentru Genesis framework care folosește un design monocrom alternativ cu mare efect. Este un alt design simplu care lasă conținutul paginii să strălucească și oferă un exemplu excelent al modului în care fundalurile întunecate pot funcționa atât de bine.
4. Lentila de la PixelGrade
Lens From PixelGrade folosește un design grilă pentru a ne oferi un portofoliu sau o prezentare de imagini folosind o temă întunecată. Fundalul întunecat este vizibil doar în meniul lateral, iar tema folosește culori contrastante într-un mod foarte interesant, adăugând alte culori decât alb-negru pentru a ieși cu adevărat în evidență.
NB: Avem o 20% OFF direct de la PixelGrade, exclusiv pentru CollectiveRay vizitatori. Doar faceți clic pe link-ul de mai jos, reducerea dvs. va fi aplicată automat când veți face check-out. Această ofertă este valabilă NUMAI până la sfârșitul lunii mai 2024.
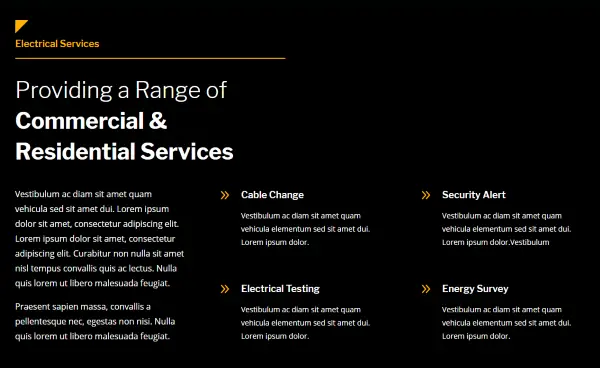
5. Divi cu Electrician Dark Pack
O altă temă Divi, de data aceasta Pagina de aterizare a electricianului în întuneric. Aceasta este o temă de foarte înaltă calitate, cu fundal întunecat, tipografie clară, o bună utilizare a imaginilor și câteva culori complementare pentru a adăuga interes. Acesta este un favorit personal și cred că funcționează uimitor de bine.
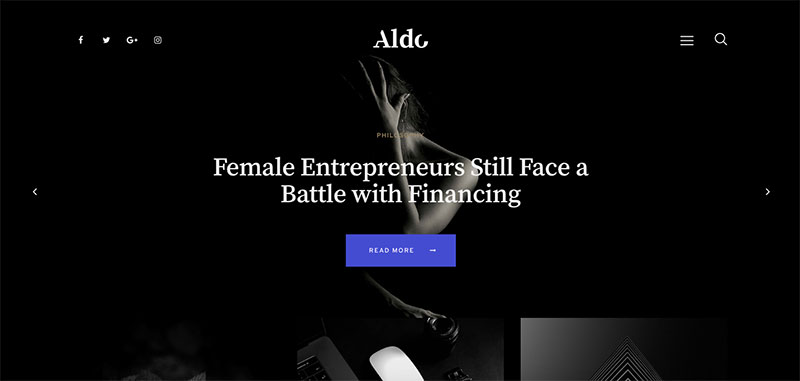
6. Aldo de la ThemeRex
Aldo de la ThemeRex este o temă care face aspectul elegant ușor. Este un efortless temă care ar funcționa pentru multe subiecte și echilibrează o mulțime de conținut de pagină cu un fundal întunecat fără a supraîncărca pagina. Este un design foarte realizat, care funcționează bine pe orice dimensiune de ecran.
7. Neve Pro cu imagini Dark Parallax
Neve Pro cu Dark Parallax Images folosește tema Neve cu toată puterea, viteza și caracteristicile sale. Combinată cu un fundal întunecat și completând tematica, această temă WordPress este una dintre cele mai bune de acolo. Paginile sunt bine echilibrate, se încarcă rapid, conținutul ghidează cititorul fără probleme în jos pe pagină și rămâi fără nevoie de nimic.
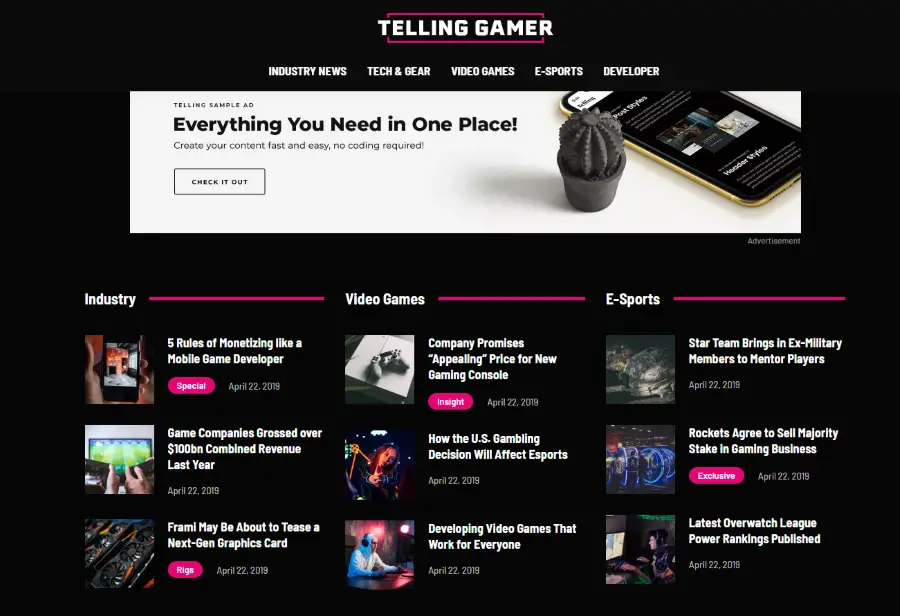
8. Povestirea cu aspectul pentru jucători
Telling with Gamer Layout este un exemplu excelent de utilizare a altor culori îndrăznețe pentru a îmbogăți un fundal întunecat. Nu vă lăsați păcăliți de porecla de jucător, puteți folosi această temă pentru orice și ar arăta în continuare uimitor. Un meniu puternic, aspect excelent, claritate și contrast superb și o bună utilizare a spațiului sunt doar câteva dintre aspectele pozitive.
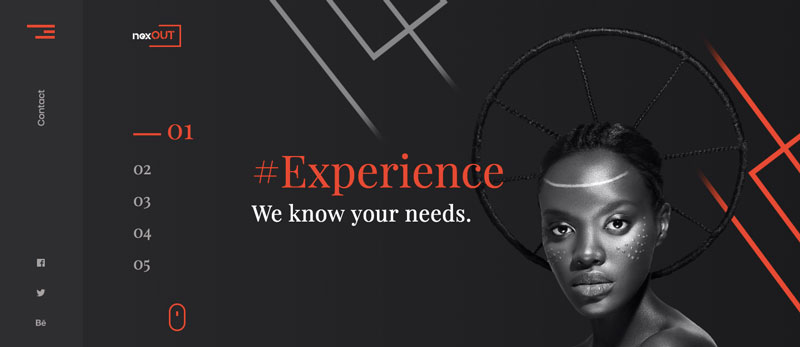
9. Nextout
Nextout este o temă WordPress foarte elegantă, care folosește un fundal întunecat mai deschis, cu culori contrastante și complementare. Cu un glisor de sus atractiv, derulați în jos într-un aspect în mosaic care s-ar preta perfect pentru site-urile web orientate spre imagini. Cu o navigare elegantă și un aspect bine gândit, este cu siguranță una dintre cele mai bune teme web de aici.
10. Hestia Pro cu imagini Dark Parallax
Hestia Pro with Dark Parallax Images este o altă temă foarte elegantă care echilibrează fundalurile întunecate cu elemente luminoase, culori contrastante și o tipografie excelentă. Paginile sunt bogate, dar nu prea pline, iar echilibrul este corect indiferent de tipul de ecran pe care îl utilizați. Ar putea funcționa pe orice dispozitiv, pentru orice subiect și este cu siguranță unul de încercat.
Dacă doriți să aflați mai multe despre Hestia - vezi acest articol pe Collectiveray.
Concluzie: Utilizarea fundalurilor întunecate în design web
Unul dintre cele mai bune lucruri despre internetul modern este libertatea de a te exprima și de a încălca regulile. În timp ce unele dintre aceste reguli absolut nu ar trebui încălcate, altele pot. Cum ar fi designul tradițional negru pe alb, care este cu noi încă din 17th lea.
Cred că fundalurile întunecate pot arăta uimitor atunci când sunt făcute cu un ochi atent. Ei au acel impact inițial și apoi trec în fundal. Funcționează bine în majoritatea condițiilor de lumină, iar o pagină bine echilibrată, cu o utilizare inteligentă a spațiului, poate face ca fundalul să sublinieze produsul sau intenția unei pagini mai bine decât fundalul alb.
Modelele întunecate nu se potrivesc fiecărui proiect sau oricărei intenții și necesită mult mai multă planificare, rafinare și testare decât fundalul alb. Cu toate acestea, făcut bine, cred că tot acest timp și efort suplimentar poate merita!
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.