Dacă intenționați să lansați un site Joomla, una dintre preocupările dvs. principale este monitorizarea traficului pe care îl primește site-ul, de aceea Joomla Google Analytics este unul dintre primele lucruri pe care doriți să le faceți.
Dar veți avea nevoie de acest lucru, nu numai dacă doriți să vă monitorizați traficul. În prezent, Google Analytics are informații atât de bogate, încât ați pierde cu adevărat dacă nu ați folosi toate instrumentele disponibile pentru monitorizarea traficului care vine pe site-ul dvs. web. Chestii precum
- Obiective,
- urmărirea evenimentelor de comerț electronic,
- accesări în timp real,
- regiuni și locații,
- demografie,
- limbi,
- browsere,
- Dispozitive
- și o mulțime de alte informații practice sunt disponibile pe platforma GA.
Evident, adăugarea Google Analytics fiind unul dintre primii pași pe care ar trebui să-i efectuați pe site-ul dvs. Joomla, întrebarea cum să îl activați în Joomla apare destul de des pe forumurile Joomla.
În acest articol, vă vom prezenta câteva modalități de a activa Google Analytics pe site-ul dvs. Joomla.
Găsirea scriptului Google Analytics
Primul lucru pe care trebuie să-l faceți este să vă asigurați că aveți acces la scriptul Google Analytics pe care îl vom adăuga pe site. Dacă încă nu v-ați înregistrat, accesați https://analytics.google.com/analytics/web/ și înregistrați-vă pentru un cont.
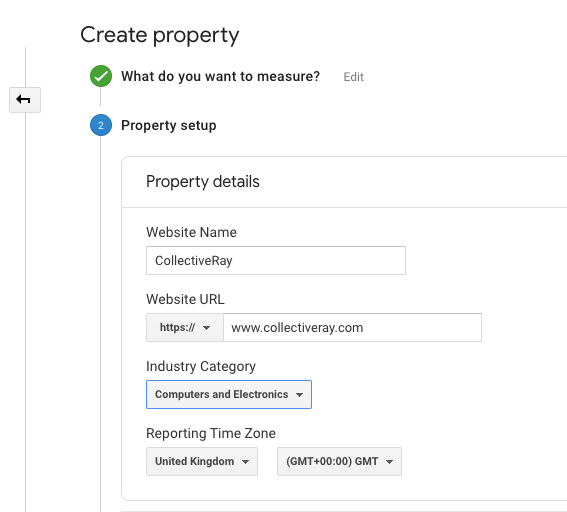
Apoi, va trebui să creați o proprietate pentru site-ul dvs. web, urmând instrucțiunile simple de mai jos. Va trebui să adăugați numele site-ului web, adresa URL finală, industria și fusul orar.

Odată ce ați creat proprietatea, vi se va prezenta un ecran care vă arată codul de urmărire pe care va trebui să îl utilizați:
![]()
Rețineți ID-ul de urmărire sau eticheta de site Google.
De care veți avea nevoie depinde de metoda pe care o veți utiliza pentru a adăuga Google Analytics la Joomla din cele de mai jos.
Să începem cu diferitele metode.
1. Utilizați un plugin Joomla Google Analytics
Pentru a vă face viața mai ușoară, mai degrabă decât să vă deranjați cu fișierul index.php, puteți alege modalitatea ușoară de a face acest lucru printr-o extensie sau un plugin Joomla.
Este recomandat să alegeți un plugin mai degrabă decât un modul, ceea ce ar permite generarea codului să se realizeze automat, fără să vă faceți griji cu privire la publicarea modulului pe fiecare pagină.
Următoarea este o listă a Google Analytics extensii pentru Joomla, care sunt disponibile în directorul extensiilor Joomla, inclusiv unul de CollectiveRayPentru a..
Dacă utilizați pluginul nostru, trebuie doar să adăugați ID-ul de urmărire în parametrii codului Google Analytics, conform celor de mai jos, activați. pluginul și ești bine să mergi!
Consultați pluginul nostru Joomla Google Analytics

2. Adăugarea manuală a scriptului GA
Dacă preferați să nu utilizați pluginuri din motive de performanță sau altfel, puteți alege să editați șablonul pentru a insera scriptul de pe platforma GA.
Practic, ceea ce trebuie să facem este fie să utilizăm suportul încorporat din șablon, fie să modificăm ușor fișierul șablon (deoarece acesta este rezultatul conținutului paginilor), astfel încât fiecare pagină să includă codul de urmărire Google Analytics.
Unul dintre lucrurile importante de luat în considerare este că modul în care o faceți depinde într-adevăr și cu adevărat de șablonul Joomla pe care îl utilizați.
Nu există un mod universal identic de a face acest lucru în orice șablon. Acestea fiind spuse, nu este imposibil de dificil să o faci, trebuie doar să obții câteva indicații. Cu toate acestea, deoarece toate șabloanele sunt diferite în modul în care sunt construite, va trebui să modificați procedura în funcție de șablonul pe care îl utilizați.
Deci, ce spune Google despre implementarea Google Analytics? Instrucțiunile sunt foarte simple:
„Acesta este codul de urmărire Global Site Tag (gtag.js) pentru această proprietate. Copiați și inserați acest cod ca primul element în din fiecare pagină web pe care doriți să o urmăriți. Dacă aveți deja o etichetă de site globală pe pagina dvs., pur și simplu adăugați linia de configurare din fragmentul de mai jos la eticheta de site globală existentă. "
Pare destul de simplu.
Google specifică faptul că acest cod ar trebui să apară în etichetă a fiecărei pagini web pe care dorim să o urmărim. Cea mai importantă parte este că este prezent pe fiecare pagină.
Acest lucru ar trebui să simplifice lucrurile. Trebuie doar să găsim un fișier PHP în șablonul nostru, care este executat la fiecare cerere.
Pentru a vă asigura că codul de analiză este disponibil în toate paginile, va trebui să adăugați codul scriptului în fișierul index.php al șablonului implicit pe care îl utilizați. Pentru a face acest lucru, pur și simplu accesați / templates / /index.php și lipiți codul pe care îl primiți de la Google Analytics chiar înainte de închidere etichetă:
3. Șablon Protostar
Vă rugăm să rețineți că vom schimba direct fișierele șablon. Puteți face acest lucru fie prin CPanel de găzduire, fie prin administratorul Joomla accesând Extensie> Șabloane> Detalii și fișiere Protostar
Deci, pentru Protostar, șablonul implicit Joomla care vine cu Joomla 3, deschidem fișierul /templates/protostar/index.php, căutăm și adăugați codul care ar arăta mai jos înainte:
<!DOCTYPE html><html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>"><head> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <jdoc:include type="head" /></head><body class="site <?php echo $option
Și așa ar arăta după. Nu uitați să utilizați propriul script, nu cel de mai jos.
<!DOCTYPE html><html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>"><head><meta name="viewport" content="width=device-width, initial-scale=1.0" /><jdoc:include type="head" /><!-- Global site tag (gtag.js) - Google Analytics --><script async src="https://www.googletagmanager.com/gtag/js?id=UA-1087262-34"></script> <script>window.dataLayer = window.dataLayer || [];function gtag(){dataLayer.push(arguments);}gtag('js', new Date());gtag('config', 'UA-1087262-34');</script> </head><body class="site <?php echo $opțiune
Aceasta va genera codul de urmărire pe fiecare pagină Joomla și, astfel, Analytics va înregistra fiecare accesare pe fiecare pagină, care este exact rezultatul pe care doriți să îl obțineți.
Să facem acest lucru pentru alte câteva șabloane.
4. Beez 3
În mod implicit, Joomla 3 vine și cu șablonul Beez 3.
Pentru a adăuga Google Analytics la șablonul Beez 30, accesați Administratorul site-ului dvs. Joomla Extensii > Șabloane, Click pe Șabloane, Faceți clic pe Detalii și fișiere Beez3 > Editați șablonul paginii principale.
Găsiți închiderea etichetați și introduceți codul Google Analytics acolo și apăsați Salvare și Închidere.
Puteți alege să faceți acest lucru și manual, prin intermediul Managerului de fișiere sau prin FTP. Accesați folderul / templates din folderul rădăcină al site-ului dvs. web utilizând un client FTP și deschideți fișierul index.php. Găsiți închiderea etichetați și introduceți codul Google Analytics acolo. Vezi poza de mai jos.
Acesta este aspectul codului înainte de a adăuga scriptul GA:
<head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=3.0, user-scalable=yes"/> <meta name="HandheldFriendly" content="true" /> <meta name="apple-mobile-web-app-capable" content="YES" /> <jdoc:include type="head" /> </head>
și așa arată după. Asigurați-vă că utilizați codul pe care l-ați primit de la propriul dvs. Google Analytics, NU cel de mai jos.
<head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=3.0, user-scalable=yes"/> <meta name="HandheldFriendly" content="true" /> <meta name="apple-mobile-web-app-capable" content="YES" /> <jdoc:include type="head" /> <!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-1087262-34"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-1087262-34'); </script> </head>
Această procedură poate fi aplicată pentru orice șablon Joomla! Atâta timp cât găsești închiderea și introduceți eticheta Google Analytics acolo, ar trebui să puteți adăuga codul Google Analytics.
5. Șablon Joomlart
Dacă utilizați un șablon Joomlart, este de obicei recomandat să plasați codul Analytics într-un anumit bloc din șablon. De exemplu, să luăm șablonul ja_purity III.
Acest șablon are un loc specific în care ar trebui să puneți codul Google Analytics. Mergi la Extensii > Șabloane > Șabloane > Detalii și fișiere Puritate III > tpls > blocuri > cap.php
Chiar în partea de jos a fișierului head.php veți găsi următoarele:
Pur și simplu adăugați scriptul aici și faceți clic Salveaza si inchide.
Puteți adăuga codul Google Analytics la orice șabloane Joomlart folosind tehnica de mai sus. Asigurați-vă întotdeauna că utilizați fișierul head.php.
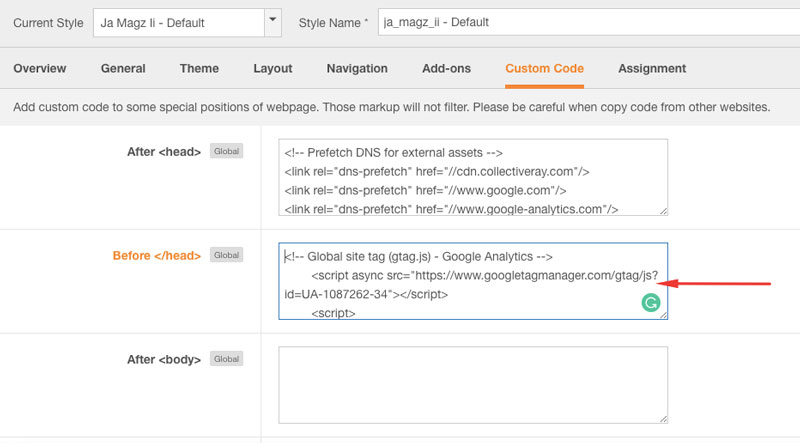
Șabloanele Joomla mai recente vă permit să adăugați cod personalizat șablonului, fără a fi nevoie să modificați manual fișierele. De exemplu, folosim JA MAGZ II. Dacă mergi la Extensii> Șabloane> Stiluri> JA MAGZ II> Cod personalizat, puteți adăuga scriptul GA la secțiune Inainte de :

6. Șablon RocketTheme / Gantry Framework
Șabloanele RocketTheme sau alte șabloane care utilizează Gantry Framework au o caracteristică încorporată care nu necesită să vă deranjați cu fișiere. Există o funcție care vă permite să activați pur și simplu Google Analytics utilizând doar un comutator.
Vom accesa acest lucru în șablonul AfterBurner2 pentru acest exemplu.
Pentru a activa Google Analytics într-un șablon RocketTheme: Extensii > Șabloane > Stiluri > AfterBurner2.
Acest lucru vă va aduce la Managerul de șabloane.
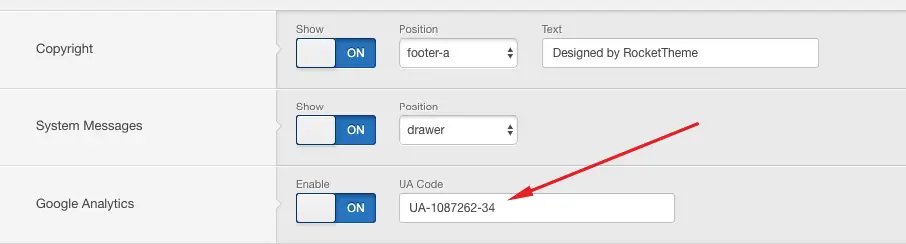
De aici du-te la DESCRIERE și găsiți Google Analytics. Mutați comutatorul pe Activat și introduceți partea UA-XXXXXXXX din codul dvs. Google Analytics. Vedeți rezultatul final mai jos. Încă o dată, asigurați-vă că introduceți propriul cod UA de la Google Analytics, nu cel pe care îl vedeți mai jos:

7. Șablon JoomlaShack
Pentru a adăuga Google Analytics la un șablon JoomlaShack, este ușor diferit de celelalte pe care le-am văzut, dar nu prea mult. Vom face acest lucru folosind JS_Wright. Mergi la
Extensii > Manager de șabloane > Șabloane > JS_Wright Details and Files> template.php.
Aici puteți găsi închiderea și puteți introduce codul Google Analytics chiar înainte de etichetați încă o dată.
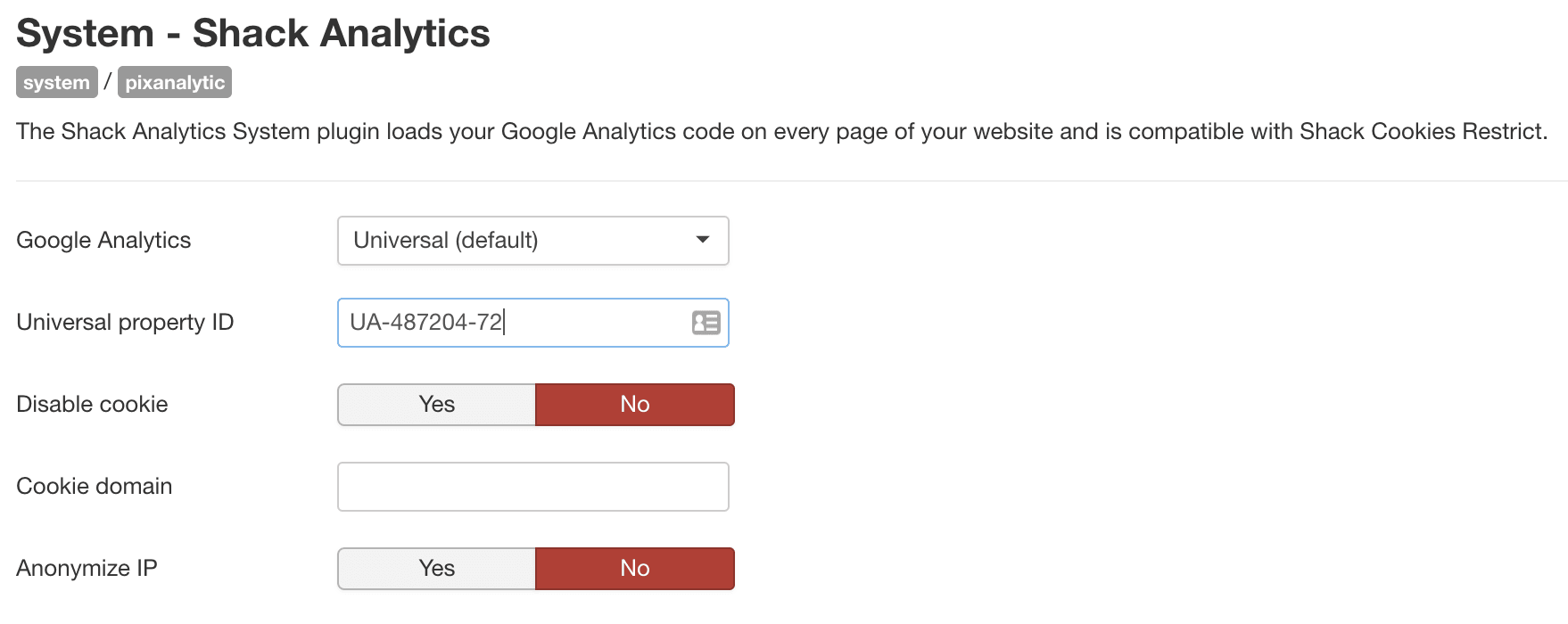
Alternativ, puteți utiliza extensia Shack Analytics care vă permite să introduceți codul într-o setare conform celor de mai jos:
Verificați configurarea codului de urmărire
După ce ați făcut cele de mai sus, trebuie să verificați efectiv dacă codul funcționează. Primul dvs. pas ar trebui să fie să faceți clic pe view-source: pentru a verifica codul sursă al site-ului dvs. sau folosind Instrumentele pentru dezvoltatori din browserul dvs. pentru a confirma că puteți vedea că codul GA se afișează efectiv în sursă.
În caz contrar, trebuie să confirmați că ați urmat corect pașii de mai sus.
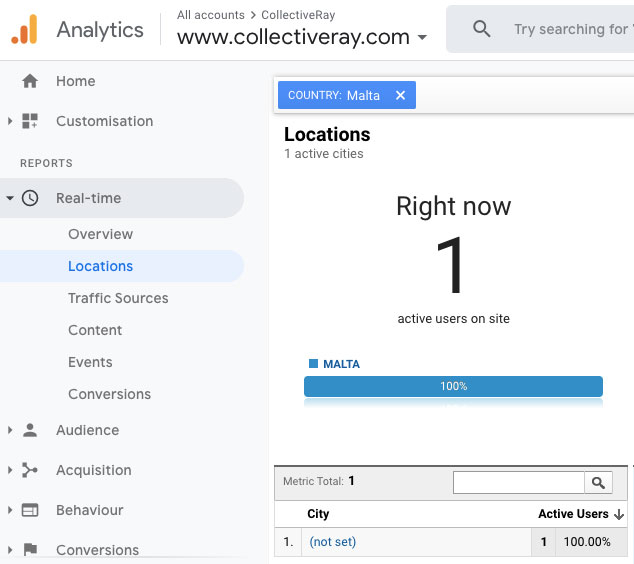
De asemenea, puteți verifica accesările în timp real, acestea vor începe imediat să arate utilizatorilor care vă vizitează site-ul. Deschideți Google Analytics, faceți clic pe linkul de accesări în timp real și actualizați site-ul web.
Acum ar trebui să te vezi ca vizitator în hiturile în timp real. Dacă faceți clic pe Locații, ar trebui să afișeze propria locație ca lovitură.

Sfaturi suplimentare pentru configurarea Google Analytics
După ce ați adăugat codul de urmărire pe site-ul dvs., există câteva modificări rapide și ușoare pe care le puteți face rapid pentru a vă îmbunătăți configurarea Google Analytics.
Excludeți adresa dvs. IP din Google Analytics
Deoarece site-ul dvs. web va fi copilul dvs., probabil îl veți vizita foarte des. Deci, nu doriți să vă umflați accesările prin vizite. În mod ideal, excludem orice accesări de la propriile noastre mașini sau de la birourile noastre.
Iată cum să excludeți anumite adrese IP de la înregistrarea accesărilor pe GA:
- Verificați adresa IP cu whatsmyip.org. Faceți acest lucru din toate locațiile pe care accesați site-ul dvs. și doriți să le excludeți până când aveți o listă de adrese IP.
- Conectați-vă la Google Analytics și selectați profilul site-ului dvs.
- Accesați Selectați Meniul Admin, și faceți clic pe Toate filtrele.
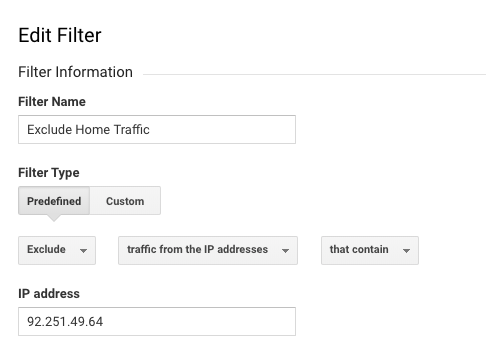
- În fereastra care apare, configurați setarea după cum urmează:
- Numele Fitler: orice*
- Tip filtru: Predefinit
- Exclude
- Trafic de la adresele IP
- Care conțin
- Adresa IP: IP-urile pe care le verificați la pasul 1.

Salvați-o și ați exclus cu succes adresa IP din Google Analytics.
Creați un tablou de bord Google Analytics în Joomla
Dacă doriți să urmăriți traficul direct din tabloul de bord al administratorului Joomla, puteți utiliza extensia modulului numită: Tabloul de bord Joomla Google Analytics:
- Descărcați și instalați Tabloul de bord Joomla Google Analytics extensie modul.
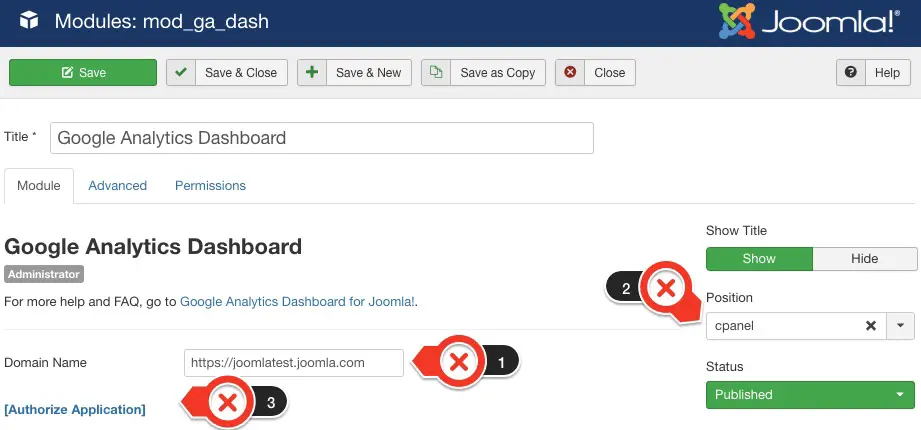
- Mergi la pagina Extensii> Modul> Svrăjitoare la Administrator modul, și găsiți „Tabloul de bord Google Analytics ” modul.
- Completați Numele domeniului câmp, atribuiți la CPanel poziţie. Atunci Salvare.

- Configurați setarea Tabloului de bord Google Analytics în meniul Administrator
- Clic Solicitați autorizarea, va afișa o casetă în panoul de control Joomla.
- Clic Obțineți codul de acces. Probabil va trebui să vă conectați cu contul dvs. de e-mail și să îi permiteți accesul la tabloul de bord Google Analytics.
- Lipiți codul de acces în tabloul de bord.
Puteți urmări întregul proces de mai jos:
IMH
Vrei un site rapid?
Pe cine pacalesc? Nu suntem toți?
Deci, de ce atât de mulți dintre noi ne luptăm?
Cea mai mare provocare este de obicei găsirea unei companii de găzduire rapidă și de încredere.
Cu toții am trecut prin coșmaruri - suportul durează o veșnicie sau nu ne rezolvă problema, dând mereu vina pe ceva de partea ta...
Dar cel mai mare dezamăgire este că site-ul web se simte întotdeauna lent.
At CollectiveRay găzduim cu găzduire InMotion și site-ul nostru este rapid prost. Rulăm pe o stivă personalizată de configurare a serverului LightSpeed pe MariaDB cu un motor PHP7.4 și administrat prin Cloudflare.
În combinație cu optimizările noastre front-end, serverăm în mod fiabil 6000 de utilizatori în fiecare zi, cu vârfuri de peste 50 de utilizatori simultan.
Doriți să obțineți o configurare rapidă ca a noastră? Transferați gratuit site-ul dvs. la găzduirea InMotion și obțineți o reducere de 50% la prețurile actuale.
Încercați InMotion Hosting cu 50% REDUCERE pentru CollectiveRay vizitatori DOAR în mai 2024!
Întrebări Frecvente
Care sunt modalitățile de a adăuga Google Analytics la Joomla?
Puteți adăuga Google Analytics la Joomla în 3 moduri principale. 1) Modificați direct codul șablonului, 2) Utilizați un plugin, 3) Utilizați suportul GA încorporat într-un șablon pentru cadru precum Gantry.
Google Analytics va încetini site-ul meu?
Nu, Google Analytics nu vă va încetini site-ul, deoarece acesta se încarcă asincron. Aceasta înseamnă că creează un nou fir de descărcare care nu blochează încărcarea restului paginii.
Am nevoie de o politică GDPR / Cookie dacă folosesc Google Analytics?
Da, pentru toți vizitatorii din UE, dacă utilizați Google Analytics pe site-ul dvs., trebuie să le prezentați opțiunile pentru a permite sau respinge cookie-ul Google Analytics pentru a fi conform GDPR.
Încheierea
Așa cum am văzut mai sus, adăugarea Joomla Google Analytics este în mare parte un proces simplu și aveți diverse opțiuni pentru a putea finaliza acest lucru. Dacă aveți întrebări suplimentare, trimiteți-ne un rând mai jos și vom încerca să vă ajutăm.
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.