Creați un meniu cu ecran complet receptiv pentru site-ul dvs. WordPress
Recent am văzut o tendință în creștere a site-urilor web care utilizează un meniu cu ecran complet - acest lucru sa întâmplat din două motive principale.
În primul rând, este o mișcare destul de agresivă în ceea ce privește funcționalitatea și este puțin ieșită din comun. Acoperirea întregului conținut de pe ecran pentru a afișa meniul este un concept relativ nou
Cu toate acestea, pentru o vreme, a devenit destul de la modă să folosești un meniu receptiv pe ecran complet. Chiar și marile agenții creative au folosit acest lucru cu succes, unele site-uri web îl folosesc și astăzi.
Al doilea motiv pentru care acest lucru este foarte popular este că, desigur, acesta este un meniu receptiv care funcționează bine pe orice dispozitiv - cu un UX bun pentru a porni. Meniul va arăta identic, indiferent dacă acesta este un desktop, un telefon sau o tabletă, ci doar preia întregul ecran.
Acest plugin WordPress la care ne aflăm CollectiveRay s-au dezvoltat, facilitează implementarea acestui concept de meniu cu ecran complet pe site-ul dvs. WordPress.
De asemenea, se integrează cu funcționalitatea meniului WordPress direct. Este foarte flexibil și personalizabil, puteți alege fonturile, culorile și direcția de animație a meniului de răspuns pe ecran complet WordPress.
Cu o configurație atât de extinsă, puteți fi sigur că este în conformitate cu restul site-ului dvs. web.
Cel mai bun dintre toate - acest plugin WordPress este complet GRATUIT!
Pentru mai multe pluginuri, vizitați aici secțiunea de pluginuri WordPress.
Acest efect poate fi găsit și ca efect de suprapunere pe ecran complet - totuși, oricare ar fi numele pe care doriți să-l numiți - vă oferim acoperire pentru WordPress ;-)
Iată un site care folosește meniul cu ecran complet: Manualul Zaarly
Pluginul oferă următoarele caracteristici:
- Afișează un meniu receptiv pe ecran complet în WordPress
- Se integrează direct cu funcționalitatea meniului WordPress
- Animație personalizabilă (swing din stânga, dreapta, sus sau jos a ecranului)
- Culori de fundal personalizabile
- Font personalizabil (folosind fontul Google - specificați doar numele fontului Google)
- Culoare font personalizabilă
Descărcați meniul WordPress pe ecran complet (gratuit)
Descarcă aici! sau de la WordPress.org
Modulul ar trebui să fie foarte simplu de utilizat, totuși, dacă găsiți vreo problemă în timp ce îl utilizați, vă rugăm să introduceți o linie în comentariile de mai jos sau contactați-neși încercăm tot posibilul să vă sprijinim. Dacă vă place și l-ați folosit, vă rugăm să lăsați un comentariu cu un link către site-ul dvs., ar fi bine să știți că alte persoane l-au găsit util.
screenshot

Demo live - Meniu cu ecran complet WordPress receptiv
Dacă doriți să îl vedeți în acțiune, consultați Pagina demo a pluginului pentru meniul ecran complet WordPress
Instalare
Pentru a instala modulul, pur și simplu accesați (Pluginuri> Adăugare nouă> Încărcare plugin), alegeți fișierul descărcat mai sus și faceți clic pe butonul de încărcare și instalare.
Configurare - Meniu receptiv pe ecran complet pentru WordPress
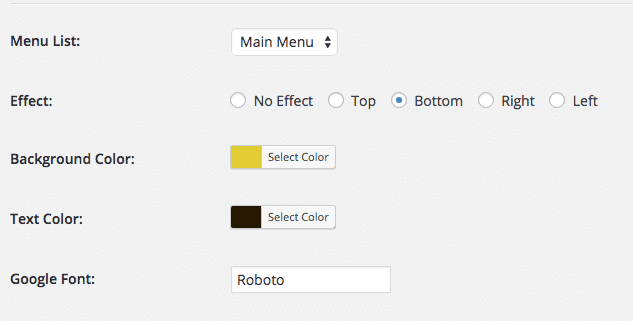
Configurarea modulului se face prin Aspect> DC FullScreen ecranul de opțiuni. Clic Aspect> Meniu ecran complet și veți vedea un ecran similar cu cel de mai jos:

Schimbați opțiunile meniului pe ecran complet WordPress pentru a se potrivi nevoilor dvs. ;-)
Suport
Vă rugăm să postați la comentarii dacă aveți nevoie de ajutor la configurarea modulului.
Îți place acest plugin? - Vă rugăm să partajați și să vă abonați!
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.


