Știai că este posibil să pui un modul într-un articol în Joomla, adică direct în conținutul tău folosind funcția loadmodule/loadposition Joomla?
De exemplu, să presupunem că vrem să punem modulul nostru Joomla Paypal (sau orice alt modul de altfel) într-un articol și nu într-o poziție de modul.
Putem face acest lucru folosind pluginul Joomla implicit LoadModule sau LoadPosition.
Există, desigur, multe alte motive pentru a plasa un modul într-un articol. Un alt exemplu foarte bun de introducere a unui modul într-un articol este atunci când adăugăm un CTA (Call-to-action) pentru ca cineva să se alăture listei noastre de corespondență.
Putem folosi un modul de abonare, dar folosind funcția loadposition, îl putem plasa oriunde după bunul plac în conținutul unui articol Joomla.
Creați modulul Joomla sau poziția de încărcat
În primul rând, asigurați-vă că ați creat și definit modulul pe care doriți să îl afișați în articol.
Acest lucru este destul de simplu de făcut:
- În meniul de sus accesați Extensii și faceți clic Module
- Utilizați funcția de filtrare pentru a căuta și a găsi modulul pe care doriți să îl introduceți într-un articol și faceți clic pe modul. De asemenea, puteți crea unul nou sau puteți crea o copie a uneia care există.
- Creați un nou nume de poziție tastând un nou nume (una care nu va intra în conflict cu nicio poziție utilizată de șablonul dvs.). De exemplu, să scriem in_article_subscribe
- Sub Module Assignment, selectați paginile cărora doriți să le atribuiți modulul și Salvați. De obicei îl aplicăm Toate Pagini astfel încât să-l putem folosi oriunde dorim pe site.
Acum, odată ce ați creat modulul pe care doriți să-l afișați în articol, există un plugin implicit care acum poate încărca modulul sau poziția modulului în articol.
Puteți apela orice poziție de modul dintr-un articol de conținut cu următorul cod
Utilizați Joomla loadposition pentru a pune un modul într-un articol
Pentru a încărca o anumită poziție (din pozițiile modulelor pe care le-ați definit), puteți utiliza sintaxa de mai jos:
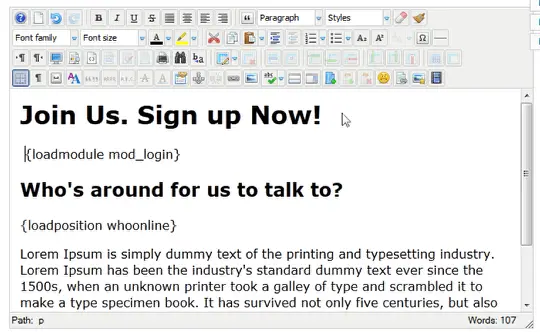
{ loadposition in_article_subscribe}
Aceasta ar încărca poziția în_articol_subscribe.
NB: (ELIMINAȚI spațiile de început și de final înainte de {})
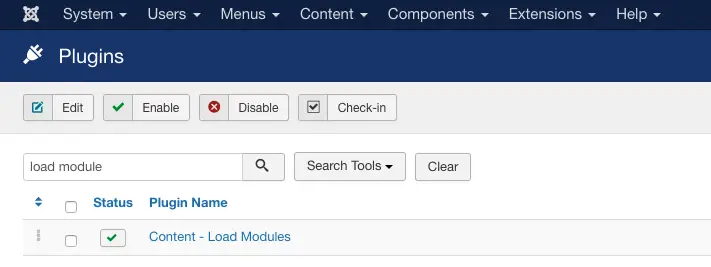
Amintiți-vă, trebuie să activați și „Conținut - Încărcare module" plugin din Managerul de pluginuri (dacă l-ați dezactivat din orice motiv).

Un alt exemplu bun pe care ne place să-l folosim este să încărcăm modulul de conectare pentru acei utilizatori care nu s-au autentificat încă sau să le arătăm un mesaj că ar trebui să se înregistreze și să se autentifice.
Aceasta este o oportunitate excelentă de a folosi funcția Joomla load module pentru a insera un modul Joomla într-un articol.

NB: Eliminați TOATE spațiile dintre { poziție de încărcare și final}. Nu ar trebui să existe spații de început sau de final.
Nu am putut face acest lucru mai sus, deoarece altfel, Joomla (CMS-ul nostru) ar fi eliminat textul și ar fi încercat să-l înlocuiască ;-) De asemenea, asigurați-vă că este totul cu litere mici. Pentru a simplifica acest lucru, ar trebui să-i placă [loadposition user4], dar utilizați paranteze { } în loc de paranteze drepte [ ].
Un alt exemplu bun de utilizare a acestui modul este acesta.
Să presupunem că doriți să creați un anunț (sau un link de afiliere), dar în loc să copiați și să lipiți codul, doriți să puteți replica acest anunț după bunul plac în articolele dvs. de conținut.
Prin urmare, utilizați mod_html modul pentru a crea anunțul de care aveți nevoie.
Acum, de fiecare dată când doriți să afișați acest anunț, trebuie doar să inserați { loadposition xxxx } (asigurați-vă că ați eliminat spațiile suplimentare înainte de încărcare și după xxxx, spațiile au fost adăugate intenționat în acest exemplu) în conținut.
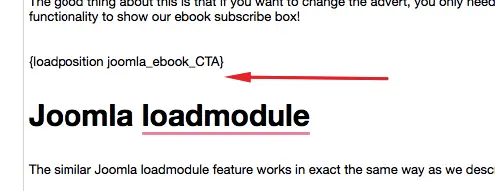
Lucrul bun este că, dacă doriți să schimbați anunțul, trebuie să schimbați acest lucru doar în modul, mai degrabă decât în fiecare articol de conținut. Mai jos, folosim funcționalitatea pentru a afișa caseta noastră de abonare la cărți electronice!
Modul de încărcare Joomla
Caracteristica similară a modulului de încărcare Joomla funcționează exact în același mod cum am descris mai sus, dar în acest caz, încărcați un anumit modul, mai degrabă decât o poziție a modulului.
{ loadmodule login }
Aceasta ar încărca Logare modul.
NB: (ELIMINAȚI spațiile de început și de final înainte de {})
Aceeași logică se aplică aici, puteți încărca orice modul Joomla doriți, oriunde aveți nevoie, specificând numele modulului de încărcat.
Încheierea
Odată ce vă familiarizați cu conceptul de încărcare a unui modul sau a poziției unui modul într-un articol, veți începe să găsiți o mulțime de modalități de a le folosi în articolul dvs. pentru a crea anumite funcții. De exemplu, după cum puteți vedea mai sus, folosim modulul loadposition pentru a încărca un apel la acțiune pentru ebook Joomla folosind sintaxa acestor funcții.

După cum puteți vedea, este înlocuit de bannerul nostru de cărți electronice.
Ai întrebări? Spune-ne în comentariile de mai jos!
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.




