Noii utilizatori de Joomla tind să găsească poziții ale modulelor șablon confuze și posibil frustrante. Joomla 3 a îmbunătățit modul de funcționare a șabloanelor pentru a se asigura că este așa less confuz, totuși, este posibil ca unii utilizatori să le fie greu să adauge poziții șablon în șabloanele lor. Acest articol pe CollectiveRay.com va încerca să elimine aerul despre pozițiile modulului șablon.
În primul rând, majoritatea oamenilor se străduiesc să înțeleagă ce poziții de șablon sunt disponibile pentru a fi utilizate în șablonul lor Joomla. Acest lucru este foarte ușor de descoperit folosind următorii pași:
Cum se afișează module în Joomla?
Când creați un site web utilizând un nou șablon Joomla pe care nu l-ați folosit până acum, trebuie să cunoașteți pozițiile șablonului Joomla care sunt acceptate și pe care le puteți utiliza. Puteți face acest lucru fie verificând modulul Manager în administrator, adică vizualizând pozițiile care au module atribuite lor, fie folosiți acest sfat. Pentru a vedea ce poziții dispun modulele folosind Managerul de module, trebuie să accesați Extensii> Module și să faceți clic pe un modul existent.
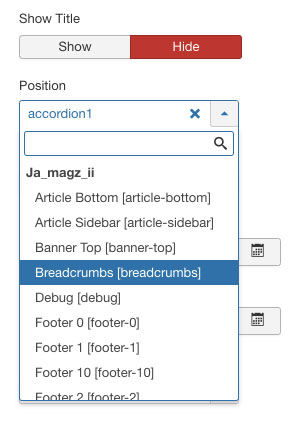
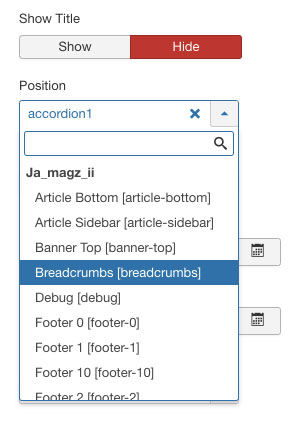
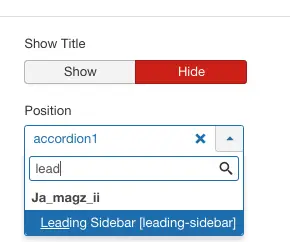
În parametrul poziție, veți vedea o listă întreagă de poziții cărora le puteți atribui modulul. Cele disponibile în șablon vor fi listate în meniul derulant Poziții:

Cu toate acestea, chiar dacă vedeți lista de poziții, încă nu știți unde și cum sunt utilizate în șablon, deci trebuie să vedem unde sunt poziționate.
Pentru a înțelege cum să afișați pozițiile modulului în Joomla, urmați acești pași:
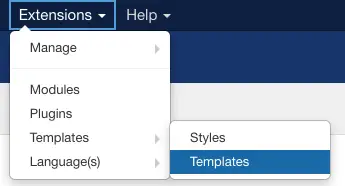
- Accesați Managerul de șabloane (Extensii> Șabloane> Șabloane)

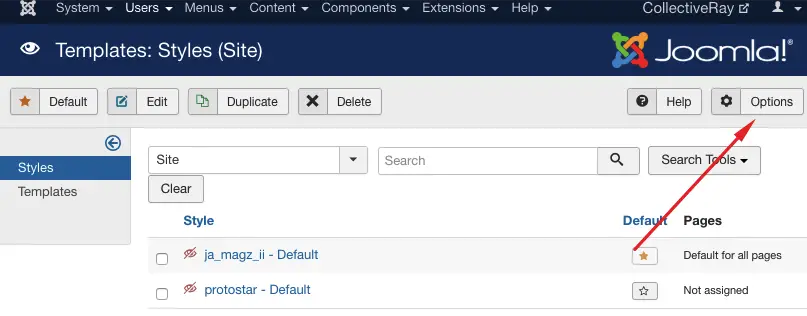
- Faceți clic pe butonul Opțiuni din dreapta sus

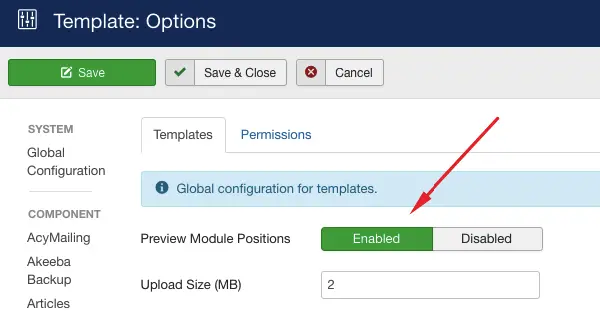
- Activați pozițiile modulului de previzualizare

- Mergeți la frontend și adăugați? Tp = 1 la sfârșitul adresei URL Joomla, de ex. Www.collectiveray.com? tp = 1
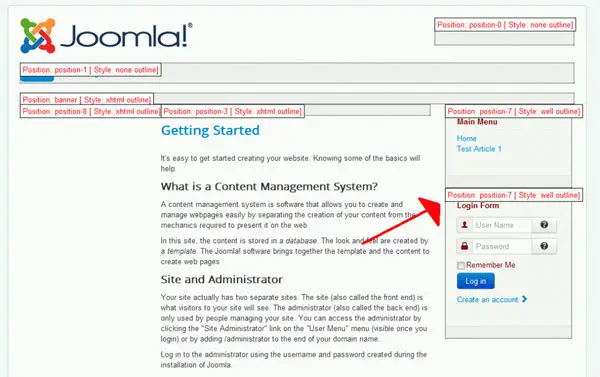
- Toate pozițiile șablonului existente vor fi afișate acum cu numele lor, de ex. Poziția-1, poziția-7, banner, așa cum se poate vedea mai jos:

Ce sunt pozițiile modulului Joomla?
Pozițiile Joomla sunt substituenți la care setați modulele, astfel încât un modul să fie afișat în acea poziție. De exemplu, dacă șablonul Joomla are o poziție de căutare, ați plasa modulul de căutare în acea poziție.
Același lucru este valabil și pentru alte poziții ale modulului, cum ar fi banner, bara laterală, subsol, pesmet, stânga, dreapta etc.
Rețineți că, de obicei, puteți adăuga mai multe module la aceeași poziție, adică puteți adăuga mai multe module la pozițiile stânga și dreapta, ordinea în care sunt afișate fiind determinată de parametrul Comandă în configurarea modulului.
Pozițiile din Joomla 3 sunt definite pentru fiecare șablon. Problemele privind pozițiile șablonului sunt responsabilitatea dezvoltatorului șablonului. Ei trebuie să se asigure că pozițiile șablonului definite în fișierul cu detalii șablon există de fapt în șablon.
Dacă aveți nevoie de poziții suplimentare de șablon, va trebui să vă schimbați șablonul pentru a satisface pozițiile suplimentare de care aveți nevoie. Acest lucru necesită cunoștințe despre PHP, HTML și XML pentru a nu rupe șablonul.
Acest lucru este deosebit de important pentru dvs. să știți și să înțelegeți, mai ales dacă intenționați să utilizați o serie de extensii Joomla, cum ar fi cele care am enumerat aici.
Cum se atribuie un modul unei poziții?
Când vă proiectați site-ul web cu Joomla, veți dori să atribuiți un număr de module diferite pozițiilor diferite. Acest lucru se poate face prin parametrul Poziții al modulului. Acum, că știți pozițiile disponibile, pur și simplu schimbați parametrul Poziții cu numele poziției în care doriți să se afișeze modulul.
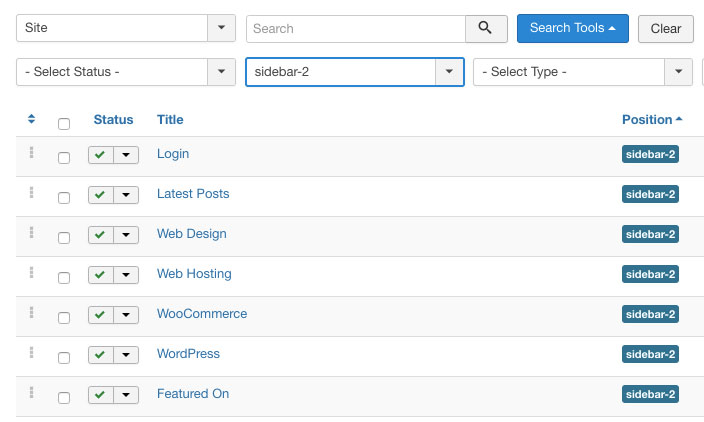
 Dacă alocați mai mult de un modul aceleiași poziții, de exemplu în bara laterală poziția, modulele vor fi afișate în ordinea în care sunt setate folosind ordonare scapă jos.
Dacă alocați mai mult de un modul aceleiași poziții, de exemplu în bara laterală poziția, modulele vor fi afișate în ordinea în care sunt setate folosind ordonare scapă jos.

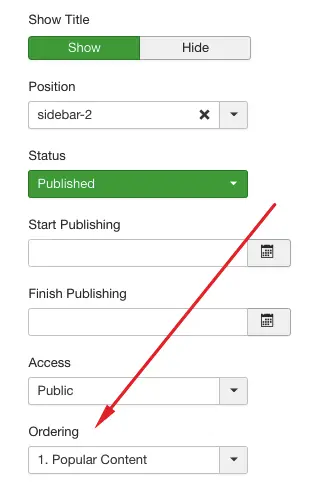
Pentru a schimba ordinea, trebuie să selectați o altă poziție în ordonare parametrul fiecărui modul:

Folosind eticheta JDOC
Deci, ce determină unde sunt redate modulele?
Eticheta JDOC din fișierul index.php este înlocuită de modulele atribuite acelei poziții (prin Extensii> Manager modul și atribuirea unui modul la o anumită poziție) atunci când pagina este redată. Deci dacă avem
în fișierul index.php, iar modulul Meniu principal este atribuit fișierului stânga poziția, meniul principal va fi afișat în locul acestei etichete în stânga poziție.
Acest lucru se aplică fiecărei etichete jdoc definite în fișierul index.php. Dacă am o
aceasta va fi înlocuită de modulele care sunt atribuite dreapta poziție.
Numele poziției logice
Atributul name din eticheta jdoc este un nume logic. Deci, dacă numele poziției este „corect”, v-ați aștepta ca poziția modulului să fie în dreapta conținutului, „sus” să fie în partea de sus a conținutului, „bara laterală” să fie în lateral și „subsol” să partea de la subsol a site-ului web.
Este în întregime posibil să se definească poziția de jos în partea de sus a modulului, deși proiectanții de șabloane definesc de obicei numele etichetelor care au sens, adică poziția din stânga ar fi afișată în cele din urmă în zona din stânga a paginii, iar poziția bannerului ar fi afișat chiar deasupra conținutului și așa mai departe.
De unde știu ce poziții acceptă șablonul meu?
Majoritatea proiectanților de șabloane de renume explică care sunt pozițiile modulelor disponibile în șablon.
În Joomla 3, responsabilitatea rămâne în sarcina proiectantului de a defini pozițiile corecte în fișierul cu detalii despre șablon. Cu toate acestea, pentru șabloanele gratuite, s-ar putea să nu știți ce poziții există de fapt.
Deci, cum te descurci care sunt pozițiile acceptate de șablon?
Cel mai simplu mod de a face acest lucru este să urmați instrucțiunile noastre de mai sus Cum să afișați module în Joomla
De asemenea, puteți vizualiza direct care sunt pozițiile din fișierele șablon direct!
Pur și simplu deschideți fișierul index.php al șablonului și căutați eticheta jdoc. Rețineți numele locurilor când apare eticheta jdoc. Adică dacă găsiți următoarele etichete în fișierul index.php:
...
...
....
Puteți presupune în siguranță că pozițiile acceptate de șablonul dvs. sunt:
- top
- stânga
- steag
- dreapta
Adăugarea pozițiilor modulului Joomla
În această secțiune vom arăta pe scurt cum să creați o nouă poziție de modul în orice șablon.
Mai întâi trebuie să decideți unde veți plasa poziția în șablonul dvs. (în ceea ce privește codul HTML al șablonului).
Trebuie să înțelegeți exact cum funcționează tempalatul. De exemplu, vom adăuga un bara laterală principală poziția față de șablonul nostru. Găsim poziția (în fișierul index.php) în care dorim să adăugăm bara laterală principală și să inserăm un cod php / html similar cu următoarele:
Apoi, trebuie să creăm Poziția modulului în fișierul Detalii șablon, creând o nouă bara laterală principală poziţie. Găsiți fișierul TemplateDetails.xml inclus în șablonul dvs. în / templates / /templateDetails.xml
Găsi eticheta în fișierul dvs. XML. Arată cam așa:
stânga
dreapta
top
steag
antet
subsol
cale
utilizator1
utilizator2
utilizator3
utilizator4
utilizator5
medalion
depanare
căutare
depanare
Pentru a adăuga propria poziție, trebuie să inserați o nouă tag înainte de eticheta pozițiilor de închidere, în cazul nostru vom adăuga bara laterală principală poziția imediat după depana poziţie. Rezultatul final va fi după cum urmează:
stânga
dreapta
top
steag
antet
subsol
cale
utilizator1
utilizator2
utilizator3
utilizator4
utilizator5
medalion
depanare
căutare
depanare
bara laterală principală
Odată ce acest lucru este făcut, putem atribui acum un modul pentru bara laterală principală poziția în Extensii> Module .

Dacă vrei cu adevărat să arăți profesionist, nu mai căuta șabloane gratuite. Cele mai multe dintre ele arată săraci, sunt foarte limitate în poziții și flexibilitate, au erori și conțin de obicei legături ascunse către designerii originali.
Dacă doriți ca site-ul dvs. să arate grozav, mergeți la profesioniști și obțineți-vă un șablon de acolo. Nu vă va părea rău, iar rezultatul final va apărea cu siguranță. Prima impresie a unui site web este, evident, din șablon și chiar doriți să obțineți prima impresie corect!
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.




