
Aveți probleme când încercați să schimbați fontul într-o temă WordPress?
Tipografia site-ului dvs. este crucială atât pentru branding, cât și pentru gradul de utilizare, așa că este importantă alegerea tipului potrivit.
Din fericire, majoritatea temelor WordPress includ posibilitatea de a schimba fonturile, deși unele sunt mai flexibile decât altele în acest sens. În plus, există pluginuri disponibile care pot fi utilizate cu orice temă.
Vom începe această postare demonstrând cum să folosiți opțiunile încorporate ale temei pentru a schimba fontul într-o temă WordPress.
În plus, dacă tema dvs. nu include deja fonturile dorite, vom împărtăși câteva plugin-uri gratuite pe care le puteți utiliza pentru a adăuga mai multe opțiuni de font la orice temă WordPress, chiar dacă nu are opțiuni flexibile încorporate.
De asemenea, vom demonstra cum să folosiți editorul WordPress pentru a modifica fonturile utilizate în anumite părți de conținut.
1. Cum să schimbați fontul într-o temă WordPress folosind Personalizatorul WordPress
În mod obișnuit, puteți găsi opțiunile de font ale unei teme în personalizarea nativă WordPress, care este locul în care majoritatea temelor WordPress din 2022 se bazează pe personalizarea stilului și a designului.
Vom demonstra cum să folosiți acele opțiuni de font încorporate folosind tema noastră adaptabilă Neve ca exemplu în această primă secțiune.
Este esențial să ne amintim că fiecare temă tratează lucrurile puțin diferit. Neve este, de asemenea, o temă destul de adaptabilă, așa că există șanse mari ca tema dvs. să nu aibă atât de multe opțiuni de font.
Acestea fiind spuse, ar trebui să puteți urma această metodă cu orice temă și cel puțin să accesați unele opțiuni de font.
Deschideți Personalizatorul WordPress

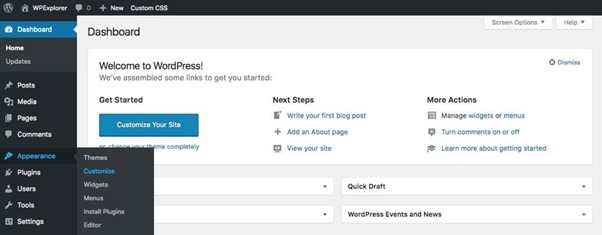
Pentru a începe, accesați Aspect → Personalizare pentru a deschide Personalizatorul WordPress:
Localizați setările pentru font/tipografie

În continuare, găsiți setările fontului/tipografiei pentru tema dvs. Din păcate, acestea sunt situate diferit pentru fiecare temă, așa că ar putea fi necesar să vă uitați în jurul diferitelor secțiuni de setări.
Veți găsi o opțiune de nivel superior pentru tema Neve numită Tipografie; faceți clic pe el pentru a-l alege.
Alegeți fonturile și salvați modificările
Acum puteți decide cum să procedați. În funcție de temă, este posibil să vedeți o împărțire suplimentară a setărilor tipografiei în funcție de tipul de conținut. Iată ce face tema Neve:
De exemplu, puteți deschide setările de font pentru titlurile temei dvs. (cum ar fi titlul postării sau a paginii) și puteți schimba fontul WordPress. Puteți vedea că există numeroase fonturi disponibile atunci când utilizați tema Neve:
Fonturile din previzualizarea live a temei ar trebui să se actualizeze automat pe măsură ce faceți selecțiile.
Pentru a activa noile selecții de fonturi, faceți clic pe butonul albastru Publicați când sunteți mulțumit de cum arată totul.
2. Cum să adăugați fonturi Google la orice temă WordPress
Dacă ați urmat tutorialul de mai sus despre cum să schimbați fonturile într-o temă WordPress și ați fost dezamăgit de opțiunile de font încorporate ale temei dvs., folosind un plugin care vă oferă acces la mai multe opțiuni de font, în special la miile de fonturi din catalogul Google, este o opțiune bună de rezervă.
Pluginul gratuit Easy Google Fonts este una dintre cele mai apreciate opțiuni disponibile aici.
Puteți selecta dintre cele peste 600 de fonturi gratuite oferite de Google Fonts folosind Fonturi ușoare Google, care se integrează cu orice temă WordPress.
Pentru cei care nu sunt familiarizați, Google Fonts este probabil cea mai cunoscută sursă de fonturi gratuite și oferă o selecție mai mult decât suficientă pentru majoritatea site-urilor web.
Vom trece la tema implicită Twenty Twenty One (care are controale tipografice de bază) pentru a demonstra cum funcționează aceasta înainte de a configura pluginul pentru a adăuga mai multe opțiuni de font.
Instalați și activați pluginul

Instalați și activați pluginul Easy Google Fonts de pe WordPress.org pentru a începe. Dacă nu sunteți sigur cum să faceți acest lucru, puteți utiliza ghidul sny despre cum să instalați un plugin WordPress.
Alegeți ce fonturi Google să utilizați

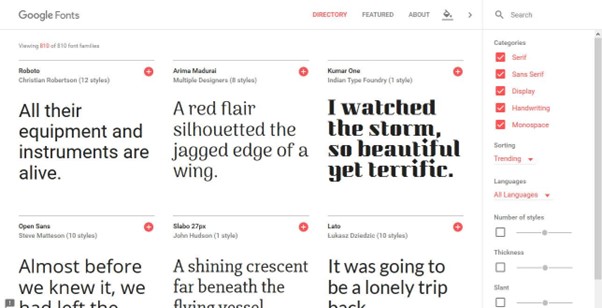
Fonturile pe care doriți să le utilizați trebuie apoi selectate. Site-ul web Google Fonts face mai simplă să răsfoiți toate opțiunile, deoarece puteți vedea previzualizări ale fiecărui font acolo, chiar dacă puteți accesa lista completă din setările pluginului.
Dacă aveți nevoie de câteva idei, uitați-vă prin selecția noastră de fonturi Google de top. În plus, ar trebui să alegeți de obicei cel puțin două fonturi complementare.
Odată ce descoperiți un font care vă place, asigurați-vă că notați numele fontului, astfel încât să îl puteți aminti mai târziu. Selectați și stilurile specifice pe care le preferați. De exemplu, „Medium 500”.
Deschideți WordPress Customizer și editați fonturile.
Pentru a accesa WordPress Customizer, accesați Aspect > Personalizare în tabloul de bord WordPress.
Meniul din bara laterală ar trebui să aibă acum o secțiune „tipografie” în partea de sus. Aceste setări sunt controlate de pluginul Easy Google Fonts, nu de tema dvs.:
Selectați Tipografie implicită din submeniu.
Pentru diferite tipuri de conținut de pe site-ul dvs., acum puteți selecta un font din Fonturi Google:
- Paragrafe – textul din pagini/postări.
- Titlul 1 – titlul postării/paginii dvs. de blog.
- Titlul 2 – titlul de nivel superior din cadrul postării/paginii dvs.
- Rubrica 3 – o subtitlu de sub titlul 2.
Faceți clic pe Editare font pentru tipul de conținut pe care doriți să îl schimbați. Numele fontului și greutatea vă aparțin apoi. Ar trebui să vedeți previzualizarea live a actualizării site-ului dvs. pe măsură ce luați deciziile.
Când sunteți mulțumit de selecțiile dvs., faceți clic pe Publicați pentru a publica noile fonturi.
3. Cum se schimbă fonturile WordPress în editor
Am demonstrat cum să modificați fontul într-o temă WordPress pentru întregul site web folosind cele două metode menționate mai sus. Cu alte cuvinte, tot textul paragrafului de pe site-ul dvs. se va schimba dacă schimbați fontul pentru textul paragrafului.
Cu toate acestea, pot exista momente când trebuie să modificați fonturile doar pentru o singură secțiune de conținut.
Utilizați pluginul gratuit „Fonts Plugin” pentru a configura acest lucru (care vă permite, de asemenea, să adăugați fonturi personalizate la tema WordPress, la fel ca pluginul Easy Google Fonts din secțiunea anterioară).
Veți primi un nou bloc Google Fonts care vă permite să adăugați text folosind orice font Google după instalarea și activarea pluginului gratuit. În plus, puteți selecta titluri sau text de paragraf folosind setările de bloc:
Cum se schimbă fontul într-o temă WordPress
Ar trebui să puteți modifica fontul într-o temă WordPress în acest moment.
Opțiunile de tipografie încorporate ale WordPress Customizer pot fi utilizate dacă aveți deja instalată o temă flexibilă, cum ar fi Neve.
Dacă tema dvs. nu are multe opțiuni încorporate, puteți adăuga, de asemenea, suport pentru cele peste 600 de fonturi Google Fonts utilizând pluginul Easy Google Fonts (sau Pluginul Fonturi pe care vi l-am arătat în secțiunea bonus).
Vizitați orice ghid despre cum converti orice temă WordPress într-un site personalizat pentru sugestii suplimentare despre cum să personalizați și să vă marcați tema.
Dacă doriți să vedeți acest ghid ca un videoclip, puteți da clic pe videoclipul de mai jos.
IMH
Vrei un site rapid?
Pe cine pacalesc? Nu suntem toți?
Deci, de ce atât de mulți dintre noi ne luptăm?
Cea mai mare provocare este de obicei găsirea unei companii de găzduire rapidă și de încredere.
Cu toții am trecut prin coșmaruri - suportul durează o veșnicie sau nu ne rezolvă problema, dând mereu vina pe ceva de partea ta...
Dar cel mai mare dezamăgire este că site-ul web se simte întotdeauna lent.
At CollectiveRay găzduim cu găzduire InMotion și site-ul nostru este rapid prost. Rulăm pe o stivă personalizată de configurare a serverului LightSpeed pe MariaDB cu un motor PHP7.4 și administrat prin Cloudflare.
În combinație cu optimizările noastre front-end, serverăm în mod fiabil 6000 de utilizatori în fiecare zi, cu vârfuri de peste 50 de utilizatori simultan.
Doriți să obțineți o configurare rapidă ca a noastră? Transferați gratuit site-ul dvs. la găzduirea InMotion și obțineți o reducere de 50% la prețurile actuale.
Încercați InMotion Hosting cu 50% REDUCERE pentru CollectiveRay vizitatori DOAR în mai 2024!
Întrebări frecvente privind schimbarea fontului în tema WordPress
Cum pot schimba dimensiunea fontului în WordPress fără a folosi CSS?
Puteți schimba fonturile în majoritatea temelor cu Personalizatorul de teme WordPress. Personalizatorul de teme, găsit sub Aspect » Personalizare și este cel mai bun instrument pentru aceasta. Este posibil să puteți modifica dimensiunea fontului în unele teme WordPress. Puteți să-l utilizați fără a scrie cod CSS dacă găsiți această opțiune.
Cum pot schimba stilul fontului folosind HTML?
Aveți posibilitatea să utilizați proprietate de stil în HTML pentru a modifica stilul fontului textului folosind HTML. Stilul inline al unui element este specificat prin proprietatea style. Atributul este utilizat cu proprietățile CSS font-family, font-size, font-style și HTML etichetă. Eticheta nu este acceptată de HTML5, așa că stilul CSS este folosit în schimb pentru a modifica fontul.
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.



