
Schimbarea butonului de adăugare în coș nu este atât de simplă. Cu toate acestea, avem un cod personalizat care vă va permite să schimbați textul butonului după bunul plac. Avem și o recomandare de plugin. Ambele proceduri sunt simple și clare. Cu toate acestea, unul este mai bun în comparație cu celălalt.
Puteți schimba textul în „Cumpărați acum”, „Adăugați în geantă”, „Rezervați acum” sau orice doriți.
Cum să schimbați textul butonului Adăugați în coș folosind Editorul de teme
- Accesați Aspect > Editor de teme din panoul de administrare WordPress. Apoi deschideți temă fișierul functions.php.
- În partea de jos a fișierului function.php, lipiți următorul cod.
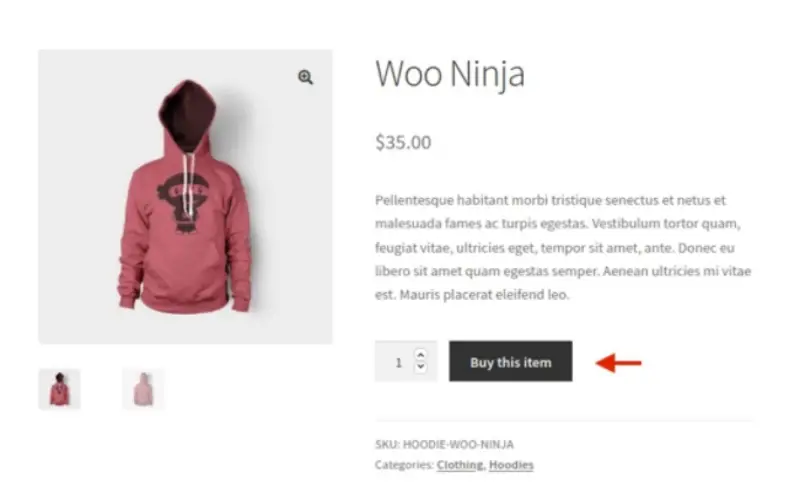
- Verificați site-ul dvs. după salvarea modificărilor. Textul personalizat al butonului de adăugare în coș ar trebui să apară acum.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text');
funcția woocommerce_custom_single_add_to_cart_text() {
return __( 'Cumpără acum', 'woocommerce');
}
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text');
funcția woocommerce_custom_product_add_to_cart_text() {
return __( 'Cumpără acum', 'woocommerce');
}
Cum să editați textul butonului Adăugați în coș în WooCommerce folosind un plugin
Schimbarea textului de adăugare în coș pe o pagină WooCommerce cu un singur produs sau pe o pagină de produs arhivă este probabil cel mai comun mijloc.
Are un dezavantaj semnificativ, în ciuda simplității sale. Vom vorbi despre asta mai târziu.
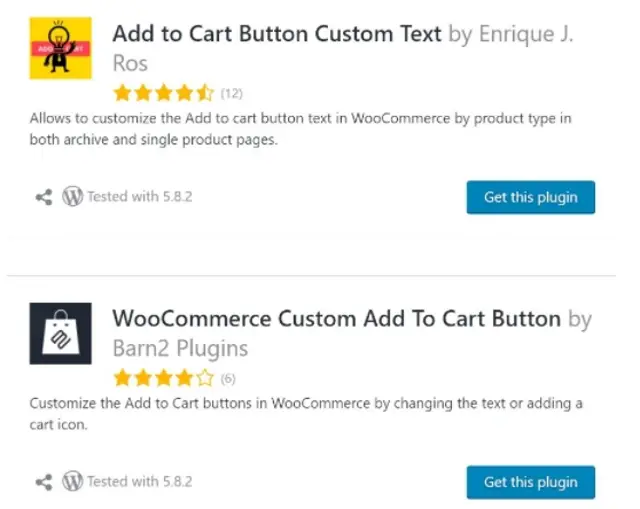
În primul rând, să vedem cum să modificați textul butonului de adăugare în coș de pe paginile dvs. de arhivă de produs/produs unic WooCommerce cu pluginul „Text personalizat butonul de adăugare în coș”.
Acest plugin vă permite să personalizați textul dintr-o singură pagină de produs (inclusiv diferitele texte ale butoanelor), precum și paginile produselor de arhivă (din nou, puteți modifica diferitele texte ale butoanelor).

Așa o faceți:
- Veți avea nevoie de pluginul de modificare a textului butonului de adăugare în coș WooCommerce instalat pe site-ul dvs. WordPress. Accesați Plugin-uri> Adăugați nou pentru a începe procesul de configurare. Apoi, în bara de căutare, tastați „Text personalizat pentru butonul Adăugați în coș”.
- Pluginul ar trebui să apară imediat. Dacă nu, îl puteți obține de pe wordpress.org și îl puteți instala pe site-ul dvs. WordPress. Tot ce trebuie să faceți este să faceți clic pe butonul „Adăugați nou” și să selectați pluginul din directorul de descărcare al computerului dvs.
- Faceți clic pe „Instalare” pentru a activa pluginul.
- Odată ce pluginul de modificare a butonului de adăugare în coș WooCommerce este instalat, accesați Setări> Buton de adăugare în coș pentru a activa pluginul.
Puteți personaliza textul butonului pentru un singur produs WooCommerce și textele butoanelor din pagina de arhivă a produselor WooCommerce cu ajutorul pluginului „Adăugați în coș Buton Text personalizat”. Puteți modifica setările pentru diferite categorii.
Puteți experimenta cu diferite opțiuni. Dacă modificați „Textul de produs simplu” fie pentru pagina de produs unică, fie pentru pagina de arhivă WooCommerce din exemplul nostru, veți observa o diferență imediată.
Acum înțelegeți cum să schimbați textul butonului de adăugare în coș din paginile produselor WooCommerce. Adăugând fragmente de cod personalizate în fișierul functions.php al temei, puteți modifica textul butonului WooCommerce.
De asemenea, știți cum să modificați textul de adăugare în coș cu un plugin.
În plus, știți care opțiune este cea mai bună pentru magazinul dvs. WooCommerce.
Drept urmare, vă vom lăsa decizia finală. La urma urmei, tu ești cel care se ocupă de afacerea online.
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.


