Are you looking for high-quality React developers and React programmers? We've got your back! We’re going to outline the expertise you need to begin planning and executing your React.
Senior React and React Native developers, consultants, software engineers, and experts are available for hire. But how do you know which to hire?
We hope that by the end of this page, you’ll have a much better idea of what you need!
{autotoc}
Hiring programmers, coders, and developers for various web development, app development, and software development projects is a large part of what we do. One thing we've noticed during this time is that it can be difficult to find a platform that offers expert Node.js developers for hire.
Node.js is a JavaScript runtime environment based on Chrome's V8 JavaScript engine. It necessitates a certain level of specific specialization, which is why it is difficult to find good Node.js developers.
Even if you find good developers, it's unlikely that they'll have skills that go beyond their technical abilities.
Finding developers for my Node.js projects, on the other hand, hasn't been a problem for me since we started using Toptal.
Toptal not only assisted me in finding expert Node.js programmers, but also in hiring Python developers, Ruby on Rails developers, and PHP developers.
Find the best Node Developers on Toptal
{autotoc}
7 Best Websites To Hire React Developers
When we're looking to hire react developers, we always recommend starting with Toptal. However, it's understandable if you want to exhaust all possibilities. As a result, we've compiled a list of the best sites to find React developers and programmers.
1. Toptal
Toptal is a well-known matching service with thousands of developers, coders, architects, programmers, engineers, and consultants in their field - and there are plenty of great React developers for hire
On Toptal, you can find React.js experts with experience in a variety of industries. eCommerce-based web applications or other full-blown apps are the most common.
Toptal is known for its rigorous screening and vetting system, which accepts only 3% of the thousands of developers who apply. This vetting process has assisted Toptal in building one of the world's largest on-demand talent networks.
Once you've been matched with a developer, you can also sign up for a no-risk trial. You can use this time to determine whether the developer is a good fit for you and your project. If they fail to meet your expectations, you will not be charged, and the work completed during that time will be yours.
Toptal may be a good option for you if you're looking for a company that can quickly match you with Node.js developers for hire who understand your needs.
However, keep in mind that if you do manage to hire someone, the fees may be prohibitively expensive. As a result, if you're looking to hire someone for a small project, you should avoid the company.
Find The Best React.js Developers in December 2025 - Hire in 48 Hours
2. DevTeam.Space

DevTeam.Space is an AI-powered agile process that supports a community of top developers. The invite-only platform is a close-knit community of the world's best developers.
Development services are available for a wide range of projects and business requirements. You can hire someone to create mobile apps, Laravel-based web applications, and, of course, React.js applications.
DevTeam's vetting process is extensive, and their matching services extend beyond technical skills. For example, if you require a React.js developer who is also a project manager, DevTeam will locate someone with those specific skills.
You can also find developers who have worked with other Javascript based frameworks other than React.js offshoots such as Node.js, Express.js, AngularJS, Vue.js, and Meteor. NPM experts – developers who have worked directly with the development – are also available.
It is safe to say that DevTeam has a very diverse developer pool. No matter how complex your project is or what specifications you have, you will be able to find a developer who meets your exact specifications.
Furthermore, once you've hired a Node.js developer, you'll be able to communicate with them via DevTeam's user-friendly dashboard. The dashboard also allows for simple payment and task management. It also allows you to track the developer's performance, hours, and overall project completion.
If you want to hire the best developer for your project without having to sift through and interview a slew of candidates, DevTeam is the way to go.

3. Arc.Dev
Arc.dev is a group of programmers, engineers, consultants, and experts. The site has over thousands of developers who have been rigorously vetted.
For all of your developer needs, you can find freelancers as well as permanent hires. The developers have worked with a variety of programming languages, tools, and frameworks related to React.js.
According to the website, they will present you with potential candidates and assist you in hiring your React.js developer in 72 hours or less.
They use an AI-powered matching system to match developers with you and your project. Once you've hired someone, you can get a risk-free trial to see if the developer is a good fit for you or if they understand your entire project and requirements.
If you're looking for a platform that can provide you with React.js developers for hire quickly, Arc.Dev is a good idea.

4. X-Team
X-Team is a dedicated development team comprised of many React developers, engineers, coders, and programmers from around the world. It's a collection of React developer freelancers looking to join development teams.
Technically, the site is a matching service that matches freelancers with your team. You can specify parameters such as expertise, preferred time zones, budget, and availability. You can even specify that the developer must be familiar with certain aspects of the React world, such as understanding blocking and non-blocking calls, being able to use MongoDB, and so on.
Because the minimum contract duration is three months, this is the best site to use if you're looking to hire for long-term projects.
As a result, if you have a long-term project or need a React.js developer on your team, X-Team can help.

5. We Work Remotely
We Work Remotely is widely regarded as one of the world's largest job board communities. At the very least, it's one of the largest remote worker job board communities.
It receives over 1.5 million visitors per year and at least 130,000 monthly users. Many of those users are developers, and a sizable portion of them are Node.js developers.
All of the jobs on the site are not location-restricted, and almost everyone can be hired remotely.
Though some may view posting a job on We Work Remotely as a gamble, I believe that with something as specific as Node.js, you can easily find the right candidates. You will, however, be responsible for screening, vetting, and interviewing each potential candidate.
Furthermore, once you hire someone, We Work Remotely will not be held liable for any future issues or problems.
Overall, We Work Remotely is a great option if you want to hire a React.js developer remotely and are willing to screen and select them yourself.

6. Upwork
Upwork is the world's largest freelance marketplace, with millions of registered freelancers from all over the world. You can use the site to narrow your search to only React.js developers.
In general, people choose freelancing when they need assistance with short-term tasks on an open source app, plugin, or web app. Upwork, on the other hand, allows you to build long-term relationships through recurring maintenance projects and full-time contracted work.
You will receive proposals after posting your job with all of your requirements. If you want, you can also limit proposals from specific locations. Once you've received a sufficient number of proposals, you can screen them, interview the best candidates, assign the job to the developer of your choice, and send them an invoice through Upwork's interface.
You can also look through Upwork's list of the top React.js freelancers and send them a job offer directly.
If you're looking for a dedicated React.js developer freelancer with whom you'd like to maintain a long-term relationship, Upwork is a good place to start.

7. Freelancer
Freelancer is one of the internet's oldest and largest freelance marketplaces. It has over 25 million freelancers registered and thousands of completed projects. It also has one of the largest collections of freelance React.js developers.
You must, like most freelancers, post a job with all of your project details and requirements. It is best to include additional parameters and constraints so that you only receive relevant responses.
You must then sift through all of the profiles, vet each one individually, and interview the potential candidates. When you hire someone, you must manage their payments as well as the entire project.
It's a great option for small businesses with limited budgets because there are good Node.js developers willing to work with them.
The good news is that you only pay after the work is completed. You can also set up milestones to establish a good working relationship with the developer. Furthermore, you can choose between hourly rates and one-time budgets – it all depends on your preferences
What Is React?
React is a JavaScript library used to create web applications. It makes no assumptions about your technology stack, making it ideal for developing "headless apps." React is very popular among developers being hired for apps for a variety of reasons, including its flexibility and low learning curve. Because React is such a versatile library, it is simple to create a react app that does not adhere to strict architectural principles.
Having said that, while it is much easier to find a React developer, this does not imply that all React developers are rockstars.
Because of React's simple learning curve, anyone can learn it alongside JavaScript and call themselves a developer. All while ignoring tried and true computer science concepts.
What Is a React Programmer or Developer?
A React programmer is simply a frontend developer who is well-versed in React and React Native.
They can use their JavaScript knowledge to create user interfaces that delight users.
They are full-Stack If they have spent time learning the MERN stack. React programmers are also familiar with MongoDB, Express, and Node.js.
Although not all businesses use the MERN stack, many developers learn it as a rite of passage.
Aside from their initial exposure to these other technologies, their experience will be heavily influenced by the companies with which they have worked.

Why Should You Use React?
The user interface is the focal point of an app's interaction with its users.
Which visual library you use to power your web or mobile application is critical. For years, the debate has been React vs. Angular vs. Vue, with companies using one or the other.
According to the numbers, React has already won the battle for supremacy.
Let's figure out why by breaking down a few of React's benefits so you can decide if it's right for what you're trying to build.
React is a visual JavaScript library created by Facebook to power reactive UIs that reflect each user's unique experience within an app.
It makes perfect sense that a company like Facebook, which owns some of the most personalised social networks and communication tools, would create something like React.
React stands out as the ideal choice as a visual library for your project if it has functions and features such as user profiles, curated content, or customizable interfaces because it dynamically changes the app's UI based on the data that users input.
Because of the way React prioritises dynamic experiences, it stands out as an excellent choice if User-Experience (UX) is something you want to prioritise with your app.
In an industry as competitive as technology, UX is increasingly becoming one of those things that can make or break your app, so considering it heavily during development is critical.
React has been praised for being far more user-friendly in terms of development. It makes updating apps and testing performance much easier for developers by using a Virtual DOM rather than a Real DOM.
User interfaces can be designed and programmed in a way that favours quick development, saving a lot of time for other aspects of development by making it easy to reuse code in different parts of your development environment.
Because of the way React is designed, it is much more stable than other visual libraries, removing many of the headaches associated with front-end development.
React is a well-rounded choice for powering your front-end development because of its ability to quickly deploy dynamic user interfaces that consider both the end-user and developers.

The Benefits of Using React
There are multiple benefits of using React. Not least:
Writing Components Using JSX
JSX allows developers to create React components, which are the basic building blocks of React applications. JSX allows developers to access HTML code and make it more dynamic by allowing specific elements to interact with component logic and change the user interface.
Productivity by reusing components
One of the most significant advantages of using React is that components can be reused. This is extremely useful when examining component structure.
Many businesses have shifted to React because of its ability to manage components and define structures that ensure consistency across their web applications.
When you wrap components for reuse, you can abstract logic and layout and reuse it as needed. Rendering time reduction
Improved performance thanks to VirtualDOM
Consider the VirtualDOM to be a virtual representation of the UI that allows React to perform computations prior to rendering an updated layout. The reason for this is to improve the application's performance.
The React development team worked hard to make React capable of handling DOM updating so that developers could focus on building components.
Stability
Because React updates are backward compatible, developers will not have to go through their codebase and update it every time React releases a new version.

Alternatives and Comparisons to React
Angular 2x
Angular is an open-source web application framework built with TypeScript. Angular's strength is in building powerful and scalable systems, despite being perceived as more opinionated than React.
Vue.js
Vue is a fast-paced library for creating interactive web interfaces. It provides data-reactive components with a straightforward and adaptable API. While not as well-known as React or Angular, Vue has a smaller overall footprint, making it an excellent frontend technology.
Ember.js
Ember is a JavaScript framework that automates tasks that you would normally have to do manually. This entails handling tasks that are common to all web apps so that you can concentrate on developing features and UI.
NativeScript
NativeScript allows developers to create native apps for iOS, Android, and Windows Universal while sharing code across platforms. Developers use various libraries to abstract the differences between native platforms when creating the application UI.
jQuery
jQuery is a cross-platform JavaScript library that was created to make HTML client-side scripting easier. It's one of the internet's oldest libraries, and it used to be fairly common until more complex JavaScript frameworks came along.
Companies Using React
React is reportedly used in the tech stacks of companies such as Airbnb, Uber, and Facebook.
- Uber
- Airbnb
- Netflix
- Medium
- And many others
Employ a React Programmer
React programmers / developers are fairly common these days because it is one of the most popular frameworks available. Finding a good developer, on the other hand, is not as simple as it appears.
With so many freelance marketplaces and job boards available, you'd think it'd be simple to find your rockstar and get started. So, why is it so difficult? How do you decide whether or not to hire a developer?
For the second question, we have a fantastic resource for you to check out that goes into much greater detail.
Regarding the first question, the reason it's so difficult to find good developers isn't because there aren't any; there are plenty. However, there are many more developers who are only average at best, and even more who are not worth the risk of hiring.
There are many reasons for this, and it appears that the Pareto principle (80/20 rule) is at work here, but the main reason is that React is relatively simple to learn.
Once a developer understands the fundamental concepts of React, they can begin building simple applications right away, which is fantastic. However, as the complexity of applications grows, so does the knowledge required to build that complexity.
Developers evolve in so many different ways that the only way to ensure that they can code their way out of a paper bag is to put them to the test and see what they're made of. Testing is an important part of the hiring process that can be easily messed up by inexperienced hiring managers and business owners.
How to Find and Hire a React Programmer
We're still here to help those who want to take the high road and hire React developers on their own.
Hiring a developer on your own is a very focused and hands-on process that necessitates a substantial understanding of software development in general.
The last thing you want to do is entrust your hiring process to someone who lacks technical knowledge. If you are a non-technical manager looking to learn more about the hiring process, we have a great resource for you.
Otherwise, we recommend contacting Trio for consultation and developer allocation.

What should you look for in a React developer?
If you're looking for a React developer, chances are you're looking for a Full-Stack Developer who understands how to use it with the technologies you're already using or how to build a system from scratch.
React developers should be able to do the following at a high level:
- Utilize HTML and CSS.
- Proficiency in JavaScript and ES6 is required.
- Recognize Redux and Hooks for state management
- Node.js and NPM knowledge is required for third-party integrations.
- Can create a database and communicate with its APIs
Is capable of writing clean code and is competent and unafraid of testing driven development. Is familiar with the MVC design pattern. Is able to learn new technologies and read their documentation in order to build out new functionality and features.
Top React Programmers interview questions
If you’re planning to hire a React developer, here are some interview questions to get you started.
- What exactly is React?
- What distinguishes React from other JavaScript frameworks?
- What do you have to say about JSX?
- Is it possible to use React without JSX?
- Could you explain the React component lifecycle?
- What are React's stateless components?
- What exactly is the Virtual DOM, and how does React make use of it?
- How would you implement component state hooks?
- How would you go about creating a global state hook?
- In a React app, how would you use Redux?
- What are React's limitations?
- What distinguishes React.js from Angular?
- In React, how do you make an event?
- What is the purpose of keys in React?
- What's the distinction between state and props?
- When working with components, how would you use React ES6?
- In React, how would you go about creating Higher-Order Components?
- What is the most impressive thing you've ever created with React.js?
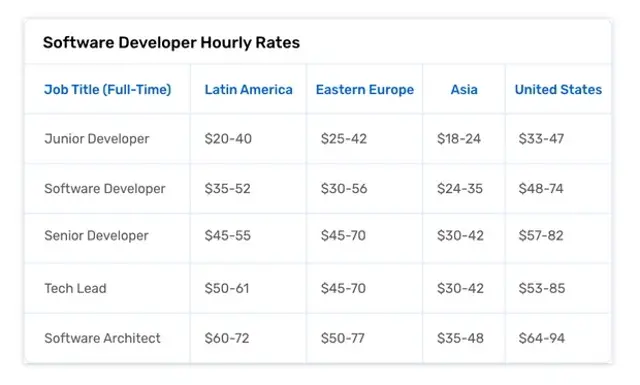
React Programmers' hourly rates
Hourly rates are another way to look at developer costs. While salaries are important to understand when hiring developers for full-time and long-term positions, you may only need a developer for 3-6 months or 6-12 months.
In these cases, it's best to base your costs on a developer's hourly rate.
The table above shows the hourly rates of developers in various locations based on their job title.
Frequently Asked Questions
How much do React programmers charge in the United States?
The average annual salary for a Senior React Developer in the United States is between $103,500 and $180,50 per year, according to ZipRecruiter and other sources. The chart above depicts the salary ranges for a Senior Software Developer in the United States.
How much does it cost to hire a React programmer in South America?
Because of the economic disparities between the United States and South America as a whole, the cost of offshoring software development is significantly lower than hiring full-time with US talent. In South America, the average salary for a Senior React Developer is currently around $100,000, while a mid-level developer costs around $76,000.
How much does it cost to hire a React Developer in Ukraine or Eastern Europe?
Because of economic differences, Eastern Europe has rates that are very similar to South America. According to data from Eastern Europe, the average salary for a Senior React Developer is around $100,000.