
Bun venit la recenzia noastră imparțială Elementor vs Divi pentru 2024.
Am creat un cuprins simplu, astfel încât să puteți sări rapid la secțiunea cea mai relevantă pentru dvs. Faceți clic pentru a deschide conținutul de mai jos:
Rezumat Elementor vs Divi
 |
 |
|
| Câştigător | 🏆 | |
| Salopete | 4.9/5 | 4.5/5 |
| Ușor de utilizare | 5/5 | 4.5/5 |
| Suport | 4.5/5 | 4.5/5 |
| Stabilitate și fiabilitate | 5/5 | 4/5 |
| Extensibilitate | 5/5 | 4.5/5 |
| Valoare | 4.5/5 | 5/5 |
| Preț | Începe de la 59 USD/an | $ 89 / an |
| Versiune gratuită | Da | Nu - dar are o garanție de 30 de zile pentru returnarea banilor |
| Editor în timp real | Da | Da |
| Editarea în linie | Da | Da |
| Frontend / Backend | Ambele | Ambele |
| Drag and Drop | Da | Da |
| Elemente terță parte acceptate | Da | Da |
| Frontend / Backend | Ambele | Ambele |
| Import Export | Da | Da |
| Public țintă | Dezvoltator / Designer / Utilizator / Agenție | Proiectant / Utilizator / Agenție |
| Elemente acceptate | 100+ | 200+ |
| Suport pentru WordPress Widgets | Da | Complicat |
| Cod curat | Da | Nu |
| Șabloane / machete prefabricate | 300+ | 300+ |
| Caracteristică minunată | Conținut dinamic | A / B de testare |
| Performanţă | 4.5/5 | 4/5 |
| Ce ne-a plăcut | O soluție foarte puternică pentru crearea oricărui tip de design | Interfață de utilizator curată |
| Opțiuni superioare de gestionare a aspectului | Conținutul rămâne intact chiar și după dezactivarea pluginului | |
| Prețuri atractive cu acces | Mod editor unic pentru clienți | |
| Cel mai popular constructor de pagini dintr-un motiv | Vă permite să utilizați widget-uri WordPress în machete | |
| Ce nu ne-a plăcut | Elementor vă cere să achiziționați o temă WordPress | Unele coduri rămân după eliminarea pluginului |
| website | Vizitați site-ul |
Vizitați site-ul (10% MAI PUȚIN) |
Să începem cu această confruntare finală a constructorilor de pagini: Elementor vs Divi!
Creatorii de pagini sunt instrumente care vă permit să proiectați și să construiți pagini web cu aspect profesional de la zero, chiar și fără experiență de codare.
Este ca și cum ai construi un site web folosind piese Lego.

Ce este Divi?
Divi este cea mai populară temă WordPress, cu peste 880,000 de vânzări. Dacă acesta ar fi sport, ar fi Man U, New York Yankees și New England Patriots:
Mai mult decât o echipă, o instituție.
De fapt, este chiar mai mult decât un constructor de pagini - este un site web WordPress care construiește mega fabrică, care permite profesioniștilor, agențiilor și proprietarilor de site-uri să construiască site-uri frumoase, să le optimizeze pentru conversii (testare divizată) și să crească folosind social media.
Popularitatea masivă a lui Divi se datorează în principal:
- Utilizare nelimitată: Divi este una dintre singurele teme care vă oferă utilizarea nelimitată a tuturor funcțiilor de pe toate site-urile. Fără trucuri de preț. Fără niveluri confuze. Nimic. Doar utilizare nelimitată fără întrebări.
- Tarifare simplă: 249 USD pentru acces pe viață PE TOATE SITURILE.
- Asistență și comunitate de neegalat: Divi este un mod de viață pentru unii oameni. Are o comunitate Facebook înfloritoare și cel mai bun suport din domeniu, așa că vei fi mereu inovator, vei primi feedback util și îți vei îmbunătăți jocul Divi.
Am lucrat mult timp cu acest produs, de fapt, deja l-am făcut a scris aici o recenzie completă a temei Divi 4.0. Al lor Divi builder este un plugin care este încorporat și inclus cu tema, deși poate fi achiziționat și utilizat separat cu alte teme, dacă doriți.
Vezi câteva exemple de site-uri web create cu Divi aici. Divi 5 este in prezent in dezvoltare!
Faceți clic aici pentru a vizita site-ul web Divi și pentru a afla mai multe despre el acum
Ce este Elementor?
Elementor și Elementor Pro (și întreaga lor gamă de produse noi) sunt un perturbator de piață care crește vertiginos în popularitate. Este unul dintre cei mai populari constructori pentru antreprenori și companii.
Este fulgerător, oferă un design de neegalat și este atât de ușor ca un om din peșteri să o facă. Și vă permite să începeți 100% cu versiunea GRATUITĂ.
Vă oferă cam tot ceea ce face Divi, este mai rapid și mai ușor de utilizat. Și este mult mai accesibil pentru un singur site.
Aceste două produse sunt favorizate de majoritatea utilizatorilor și experților WordPress, deoarece au o serie de avantaje:
- Sunt usor de folosit,
- Au cea mai bună performanță și stabilitate și
- Sunt susținute de o echipă de dezvoltatori WordPress experți sau de o companie cunoscută.
Ne-am săpat adânc în mod specific Elementor Pro - veți găsi recenzia noastră aici.
Faceți clic aici pentru a vizita site-ul Elementor și pentru a începe gratuit
Atât Divi, cât și Elementor sunt ambele foarte asemănătoare, dar așa cum am spus înainte - prețurile și diferențele ușoare de funcționalitate le fac perfecte pentru diferite segmente ale pieței.
Vom lua astăzi acești doi constructori de pagini de top pe piață, Elementor vs Divi Builder, și săpați adânc în toate capacitățile lor și comparați-le cap la cap.
Vom analiza în detaliu UI-ul, setul de funcții, prețurile și multe altele.
Până la sfârșitul acestui articol Elementor vs Divi, veți avea toate cunoștințele de care aveți nevoie pentru a face o judecată educată despre care se potrivește propriile tale nevoi.
Ai nevoie de găzduire web pentru următorul tău proiect?
Stiai asta SiteGround este recomandat de Divi și Elementor funcționează bine și pe SiteGround?
Dar nu este singurul lucru pe care îl doriți de la un serviciu de găzduire a site-urilor web. Vrei ca site-ul tău web să fie rapid, de încredere și la un preț care să aibă sens.
De aceea CollectiveRay recomandă SiteGround. Este o combinație excelentă de flexibilitate, putere și preț pe care nu o veți găsi des.
Faceți clic aici pentru a vedea SiteGround oferte in mai 2024
Elementor vs Divi: Ușurința de utilizare
Interfața cu utilizatorul și ușurința sa de utilizare sunt una dintre cele mai importante părți ale unui plugin de generare de pagini.
Ambii constructori de pagini au depus mult efort pentru a se asigura că sunt ușor de utilizat.
Sa incepem cu Divi Builder.
Aflați mai multe despre Divi Builder by Elegant Themes
Divi Builder User Interface
Cu Divi builder plugin instalat, când creați o pagină nouă, veți fi întâmpinat cu o interfață de utilizare care vă va întreba dacă doriți să utilizați Divi Builder sau editorul implicit.
Dând clic pe butonul Utilizare Divi Builder opțiunea va deschide un ecran care vă cere să alegeți între „construiți de la zero”, „alegeți un aspect premade” sau „clonați pagina existentă”.
- Construiește de la zero - Începeți cu o pagină goală.
- Alegeți un aspect premade - Alegeți un șablon prestabilit. Vom vorbi despre asta mai în detaliu mai târziu.
- Clonați pagina existentă - Copiază o pagină existentă.
Vom alege opțiunea „construire de la zero”, deoarece celelalte două opțiuni sunt aproape aceleași, doar cu conținutul deja adăugat.
Adăugarea de elemente în Divi Builder
Dacă faceți clic pe opțiunea „Construiți de la zero”, se va declanșa Divi builder iar primul lucru care va apărea este o casetă de dialog care vă solicită să introduceți un rând nou.
Se deschid casetele de dialog cu opțiuni pe care le puteți configura, în funcție de modulul și conținutul pe care îl adăugați.
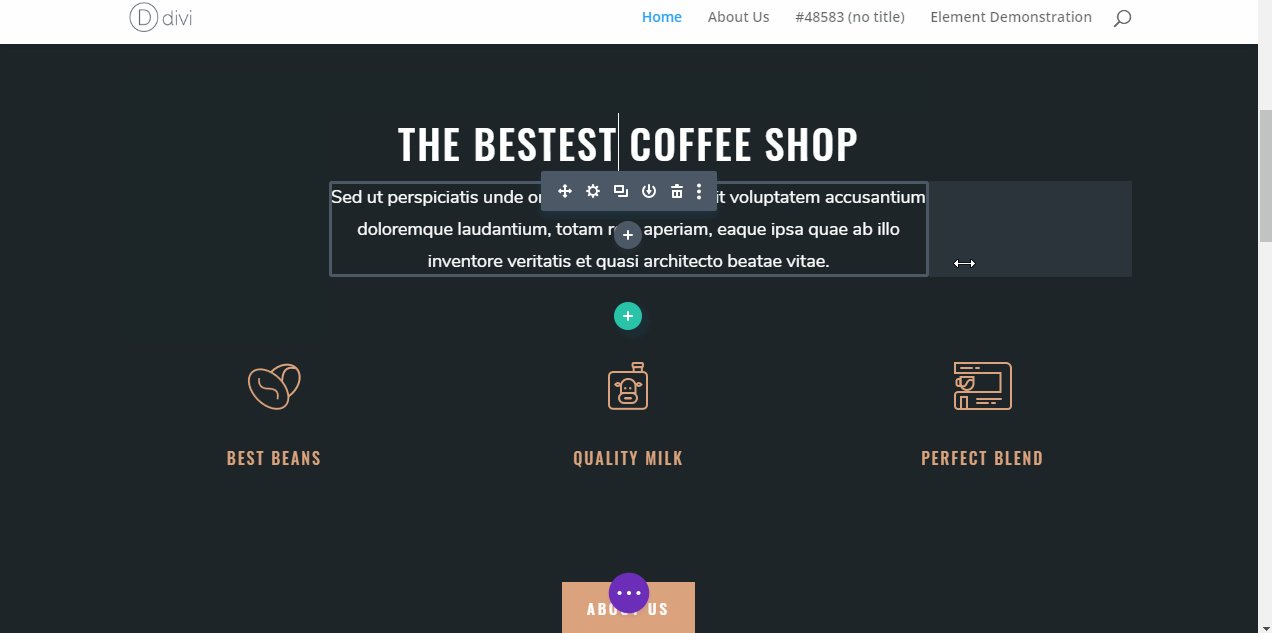
Divi Builder în acțiune
Mai jos este un gif de editare a unei pagini cu Divi Builder. Puteți utiliza generatorul de pagini pentru a trage elemente pentru a le repoziționa sau puteți face dublu clic pe un text pentru a efectua editarea în linie etc.
Divi BuilderUI este minimalist - curat și simplu, dar are tot ce aveți nevoie pentru a face lucrurile.
Nu te copleșește deloc, te menține concentrat pe design-urile tale. Prezintă o experiență pe ecran complet.
După cum puteți vedea, în ceea ce privește ușurința de utilizare, Elegant Themes au muncit pentru a face Divi Builder simplu, dar puternic în același timp.
Interfață utilizator Elementor
Interfața Elementor este foarte diferită de majoritatea celorlalți constructori de pagini. Dacă Divi builder se concentrează pe minimalism, Elementor se concentrează pe accesibilitate, dar experiența utilizatorului este excelentă și cu acest constructor de pagini.
Vom folosi această secțiune din Elementor vs. Divi Builder comparație pentru a se concentra asupra diferențelor dintre cele două.
Elementor folosește conceptul de blocuri de construcție, care sunt folosite pentru a construi fiecare pagină în mai multe secțiuni.
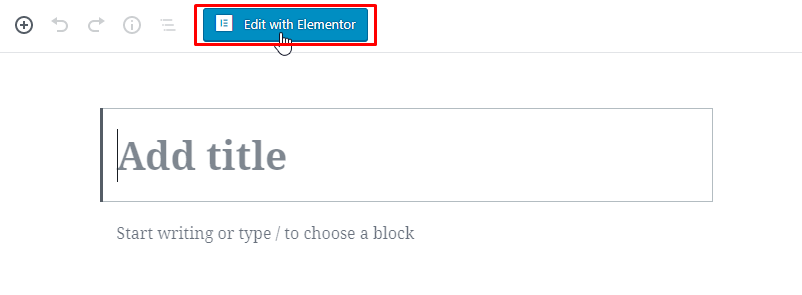
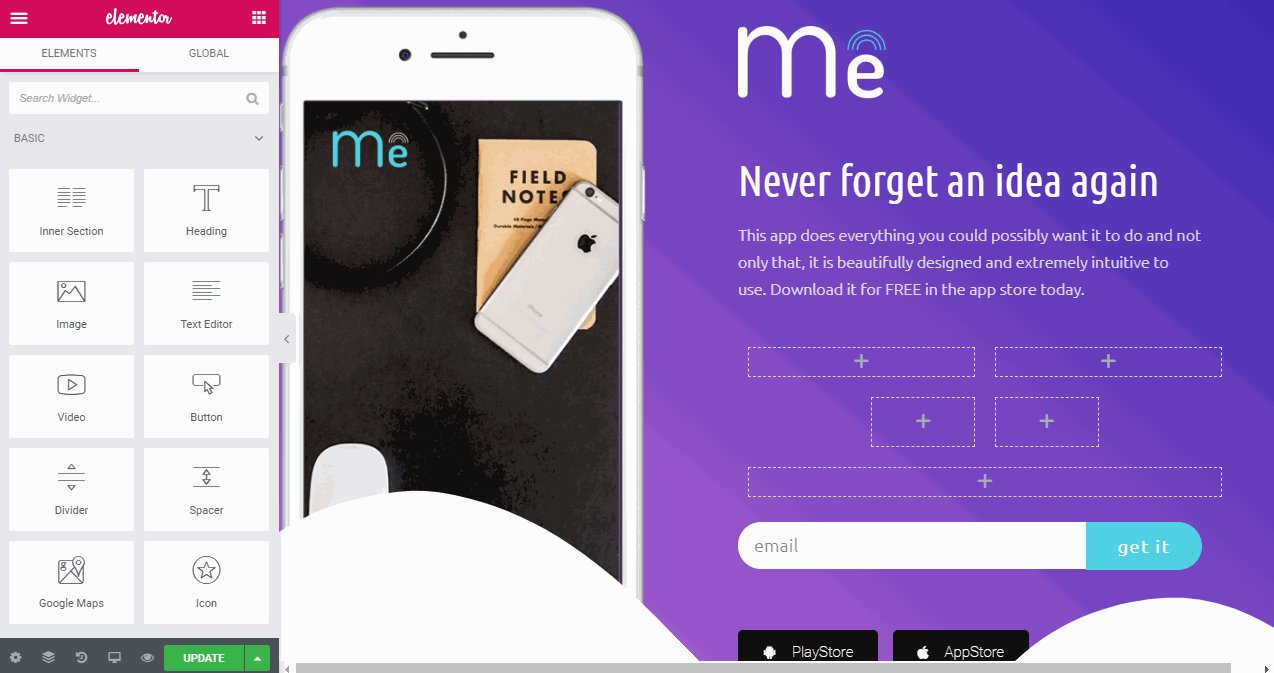
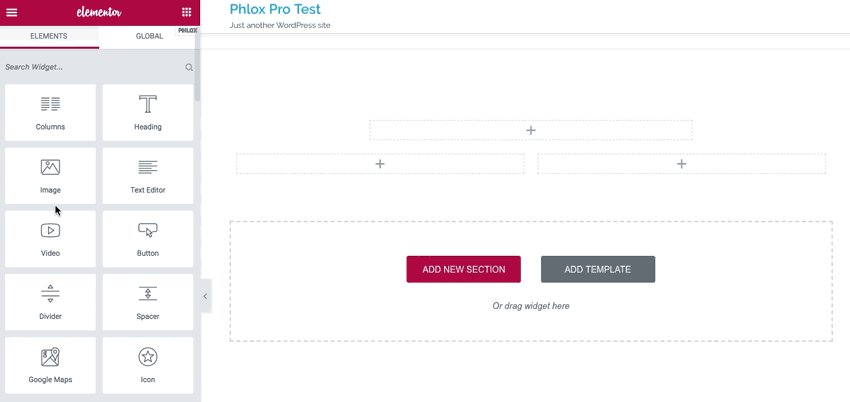
Crearea unei noi pagini cu interfața Elementor vă va aduce la editorul implicit al WordPress.
Pentru a începe editarea paginii, trebuie să faceți clic pe butonul „Editați cu Elementor” situat în partea de sus a ecranului.
Descărcați o copie a pluginului
Făcând clic pe butonul se va deschide interfața de utilizare a lui Elementor, care este compusă din două părți: cea fixă bara laterală si previzualizare pagină.
Puteți ascunde bara laterală fixă apăsând pictograma mică afișată în gif-ul de mai jos:
Ascunderea barei laterale vă permite să aveți o previzualizare pe întregul ecran pagină.
Elementor în acțiune
Următoarea parte a comparației noastre Divi vs Elementor vom arăta Elementor în acțiune, astfel încât să puteți înțelege diferența dintre acești doi constructori de pagini.
Mai jos, puteți vedea cum putem trage și plasa elemente pentru a le repoziționa, cum puteți edita cusătura de textlessși cum puteți adăuga elemente noi.
Când comparăm Divi cu Elementor, vedem că au un accent diferit.
Prima se concentrează pe simplitate și curățenie, cea din urmă pe disponibilitate și accesibilitate.
Deci, cine câștigă când vine vorba de Elementor vs Divi - care constructor vizual este mai ușor de utilizat?
Nu credem că există un câștigător în ceea ce privește ușurința în utilizare. Atât constructorii de pagini Elementor, cât și cei de la Divi au o interfață care vă ajută să faceți treaba.
Câștigătorul Elementor vs Divi UI: Cravată
Aflați mai multe pe site-ul pluginului
„Elementele” sau „modulele” reale sunt comparate în următoarea parte a comparației noastre Elementor vs Divi.
Elementor vs Divi: Elemente
Elementele sunt ceea ce veți folosi pentru a vă construi paginile. În ceea ce privește Divi vs Elementor, utilizarea terminologiei este ușor diferită, dar, în general, conceptele sunt similare.
Divi BuilderElemente: secțiune, rânduri și module
Divi BuilderElementele sunt împărțite în trei categorii principale: secțiune, care acționează ca un container, rânduri, care acționează ca un divizor și module, care sunt conținutul real.
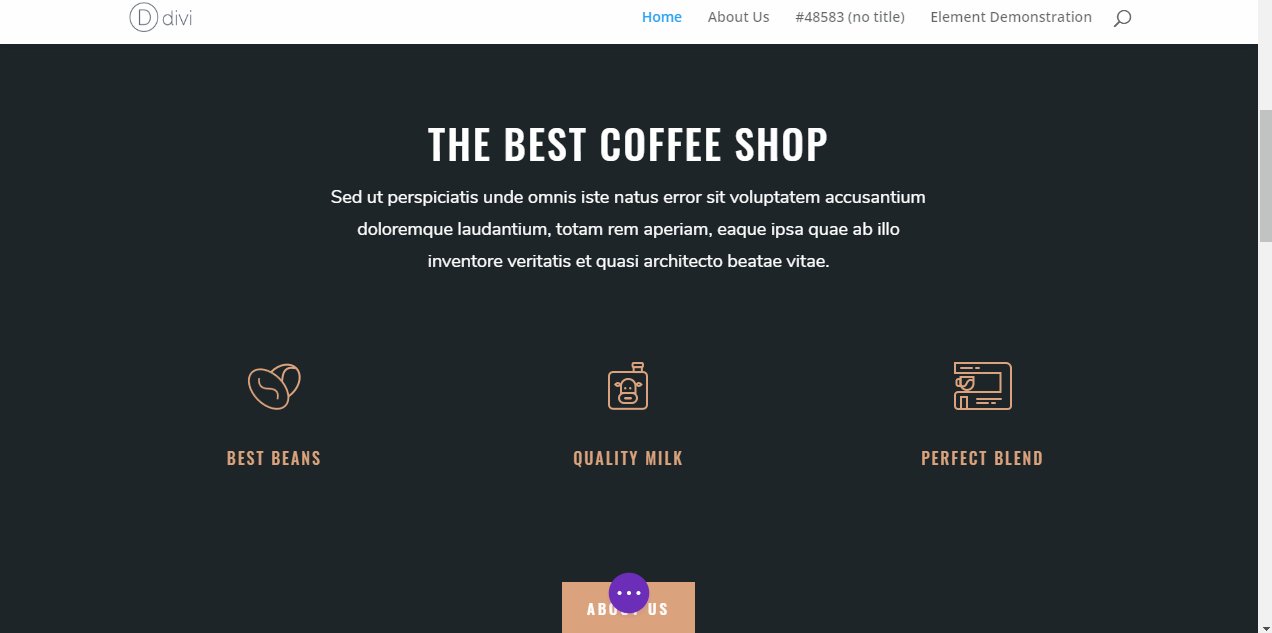
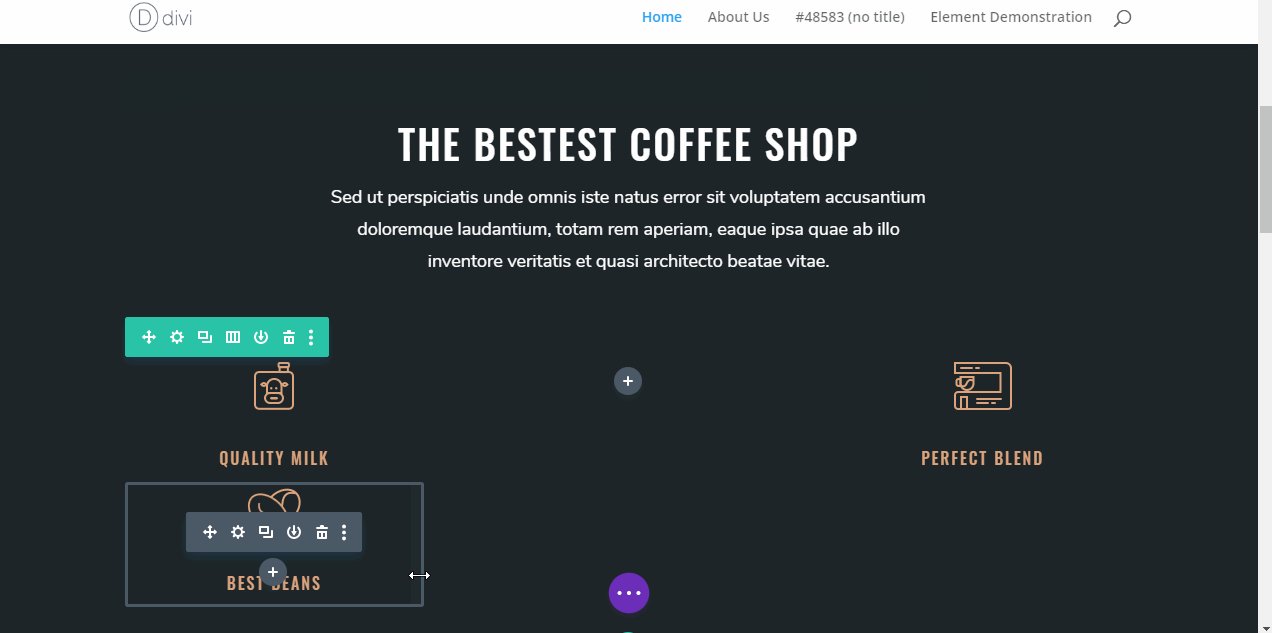
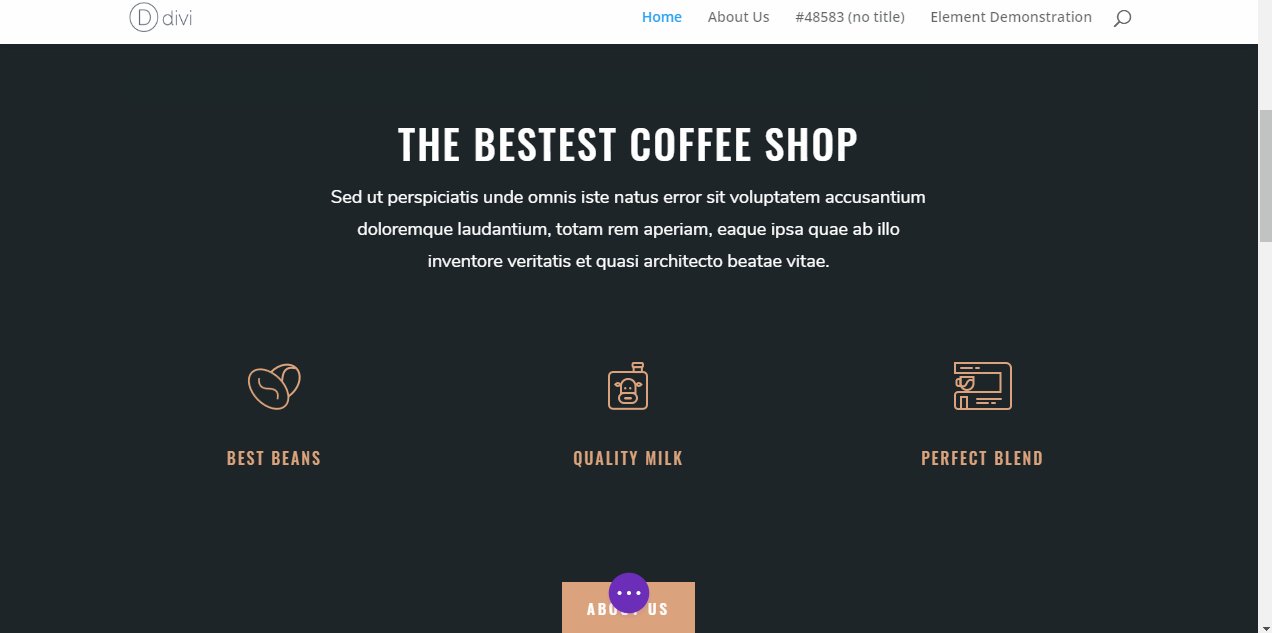
Imaginea de mai jos vă arată o pagină goală. Această pagină are trei secțiuni.
A doua secțiune are un rând în interiorul său, care este evidențiat în verde. Rândul este împărțit în trei coloane. Coloanele sunt goale.
În cele din urmă, secțiunea de jos are și un rând în interior, deși nu este evidențiată. Rândul este, de asemenea, împărțit în trei coloane, similare celei din a doua secțiune.
Coloana din mijloc a rândului de jos conține un modul de butoane.
Pentru a adăuga secțiuni, rânduri sau module, faceți clic pe butoanele plus.
albastru, violet or portocaliu butonul plus va adăuga o secțiune (secțiunea evidențiază modificările de culoare în funcție de tipul secțiunii: albastru pentru obișnuit, violet pentru lățime completă și portocaliu pentru specialitate), verde butonul plus va adăuga un rând și butonul negru butonul plus va adăuga un modul.
Accesarea elementelor, în special a elementelor modulelor, este puțin ciudată, deoarece trebuie să faceți clic de mai multe ori doar pentru a le obține.
Pe de altă parte, poate unul dintre cele mai bune lucruri despre Divi BuilderElementele sale sunt rândurile speciale. Acestea vă permit să construiți un aspect și o poziționare complexe cu relativă ușurință.
Să aruncăm o privire acum la elementele Elementor în continuare în Elementor vs Divi builder confruntare.
Elemente Elementor: Secțiune, Coloane și Widgeturi
Elementor are trei categorii de elemente diferite: the secțiune, care acționează ca un container, coloană care împart secțiunea și widget-uri care sunt conținutul propriu-zis.
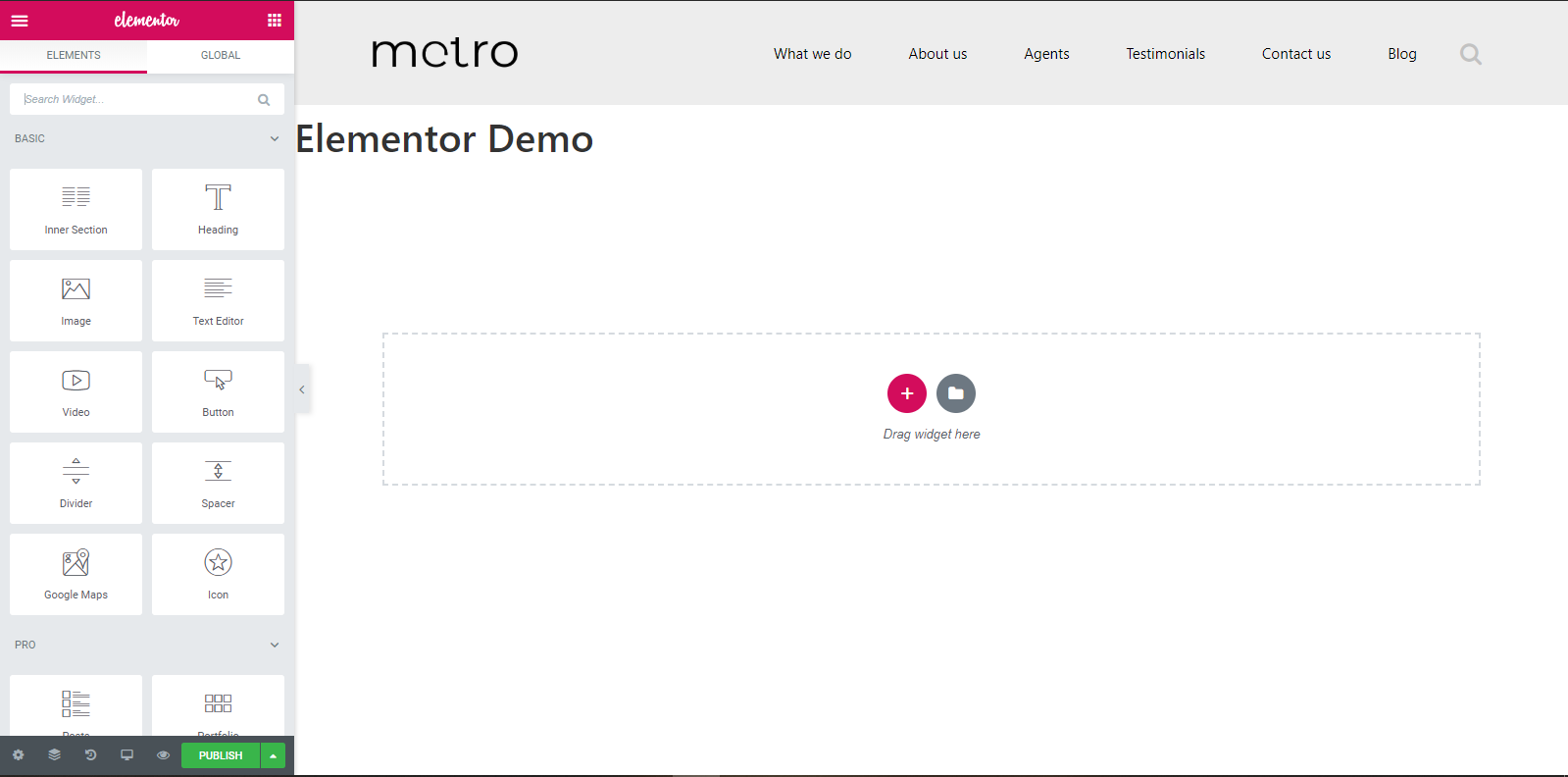
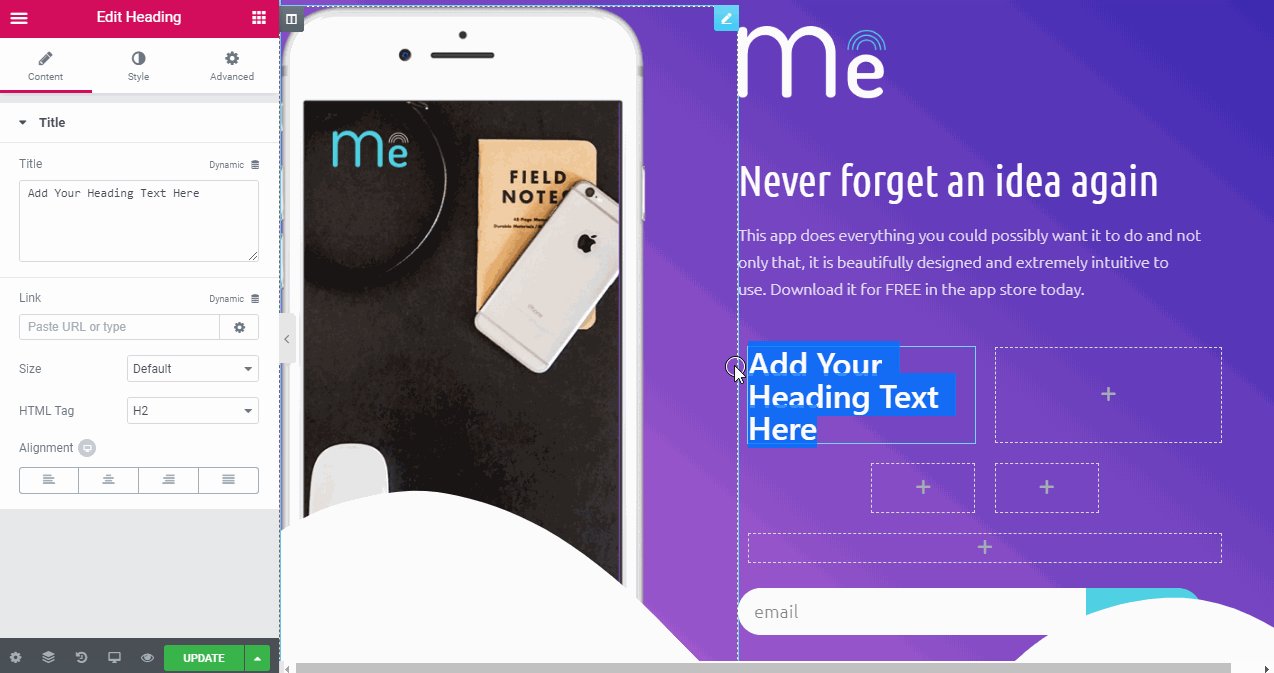
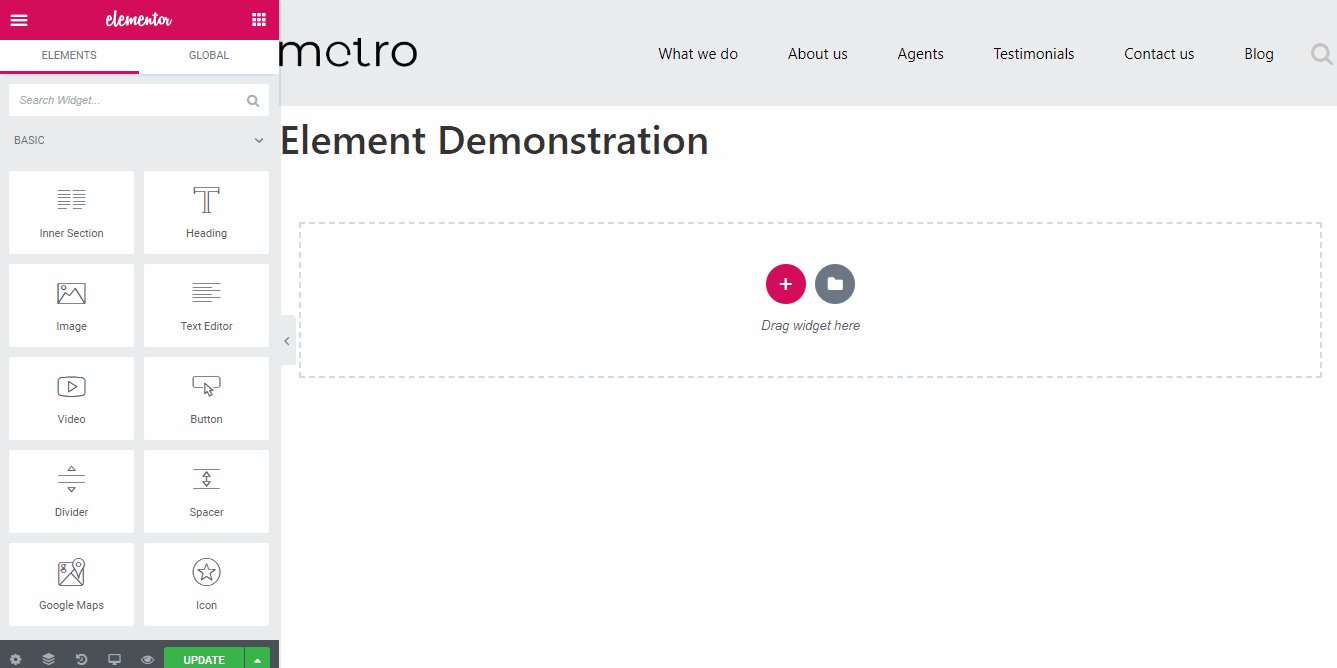
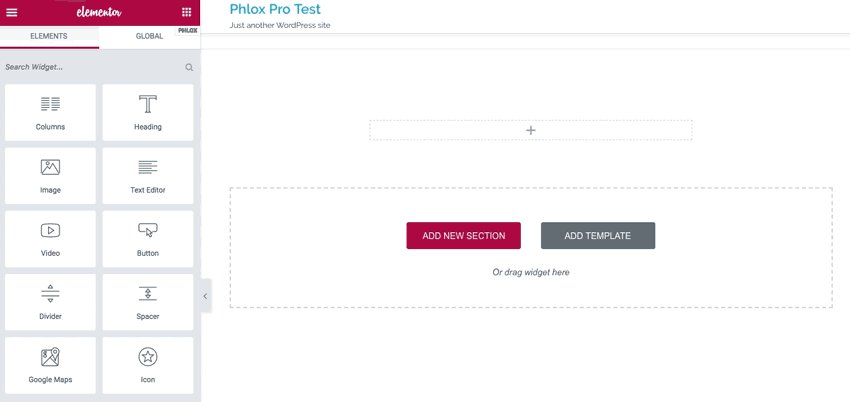
În imaginea de mai jos, puteți vedea o pagină goală împărțită în trei secțiuni.
Secțiunea de sus este goală. A doua secțiune conține trei coloane și secțiunea de jos, conținând și trei coloane cu coloana din mijloc care conține un widget de buton.
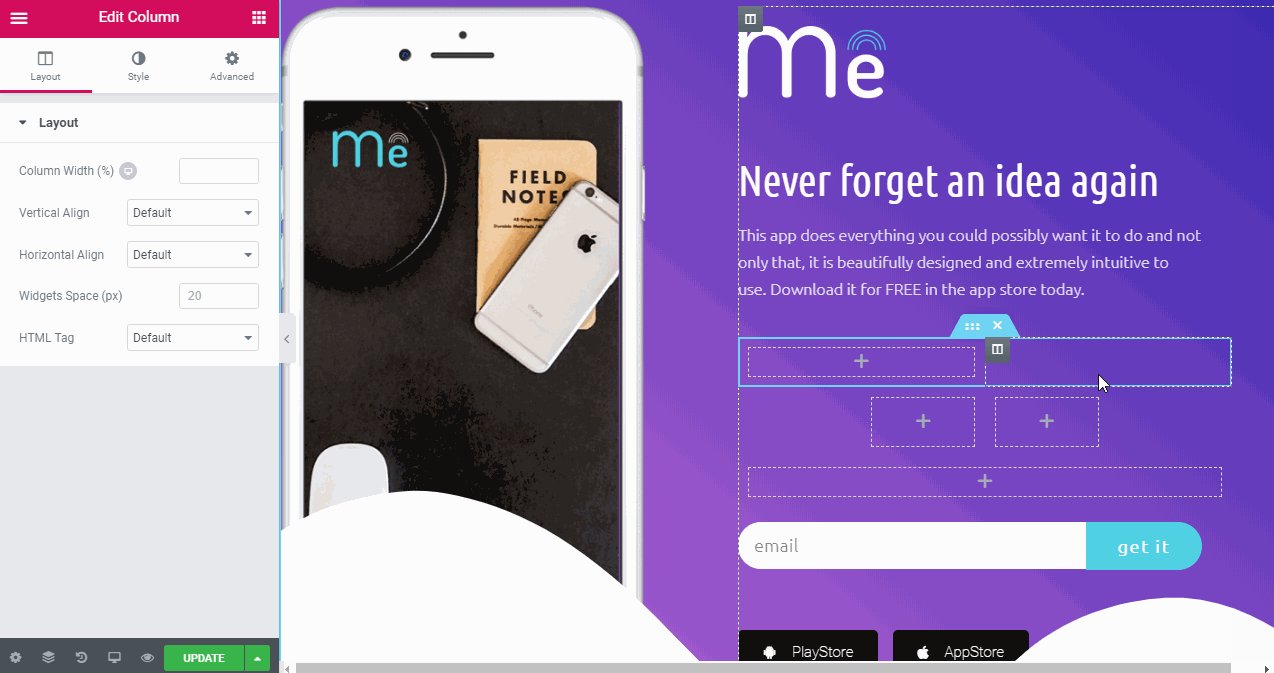
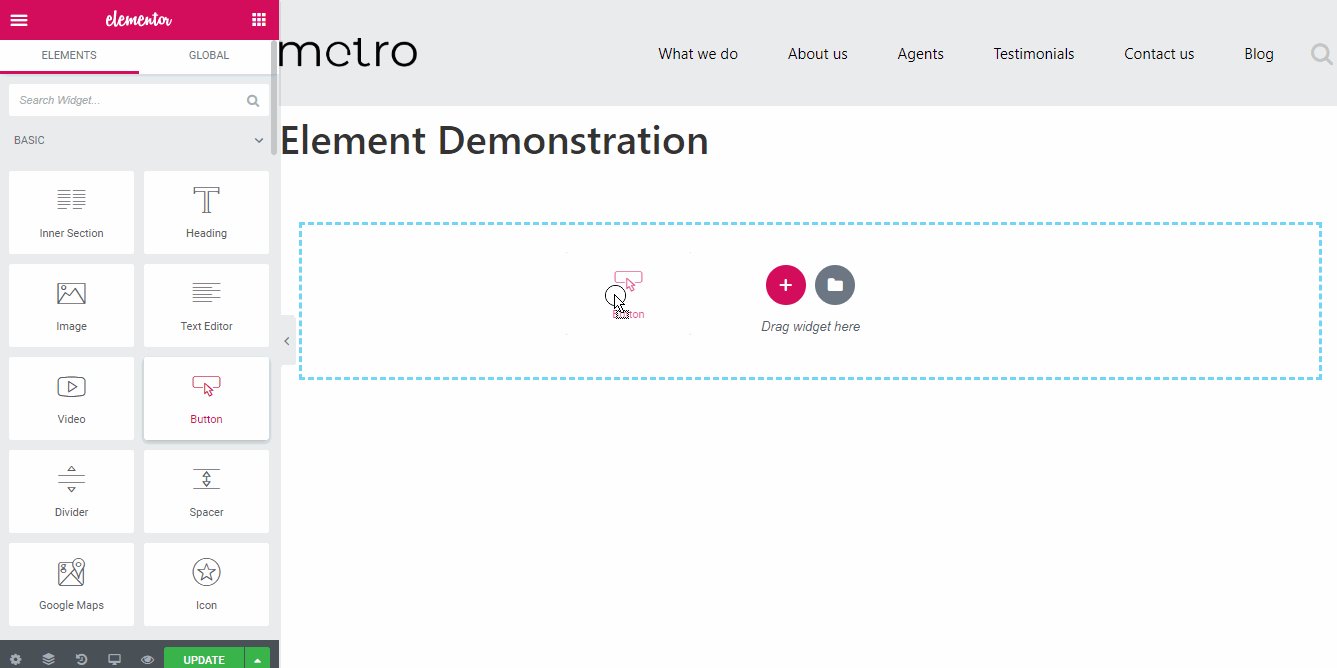
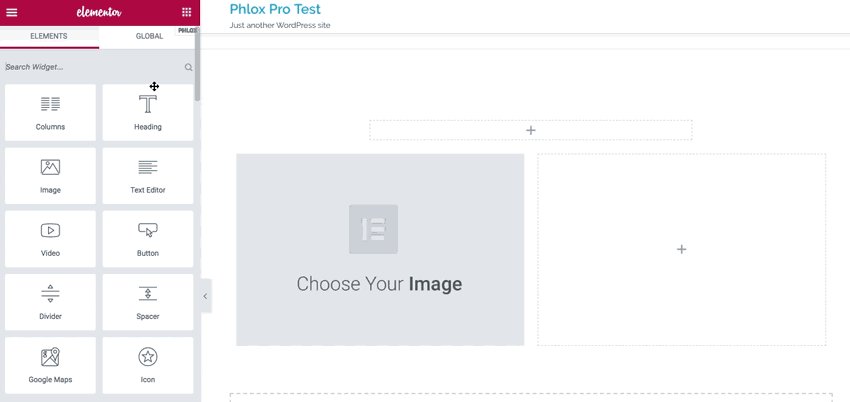
Adăugarea de elemente pe pagină este la fel de simplă precum tragerea și plasarea unui widget din bara laterală într-o zonă goală.
Puteți doar să trageți un widget din bara laterală într-o zonă goală a paginii și ați terminat.
Se va crea automat o secțiune cu o singură coloană care conține widgetul selectat.
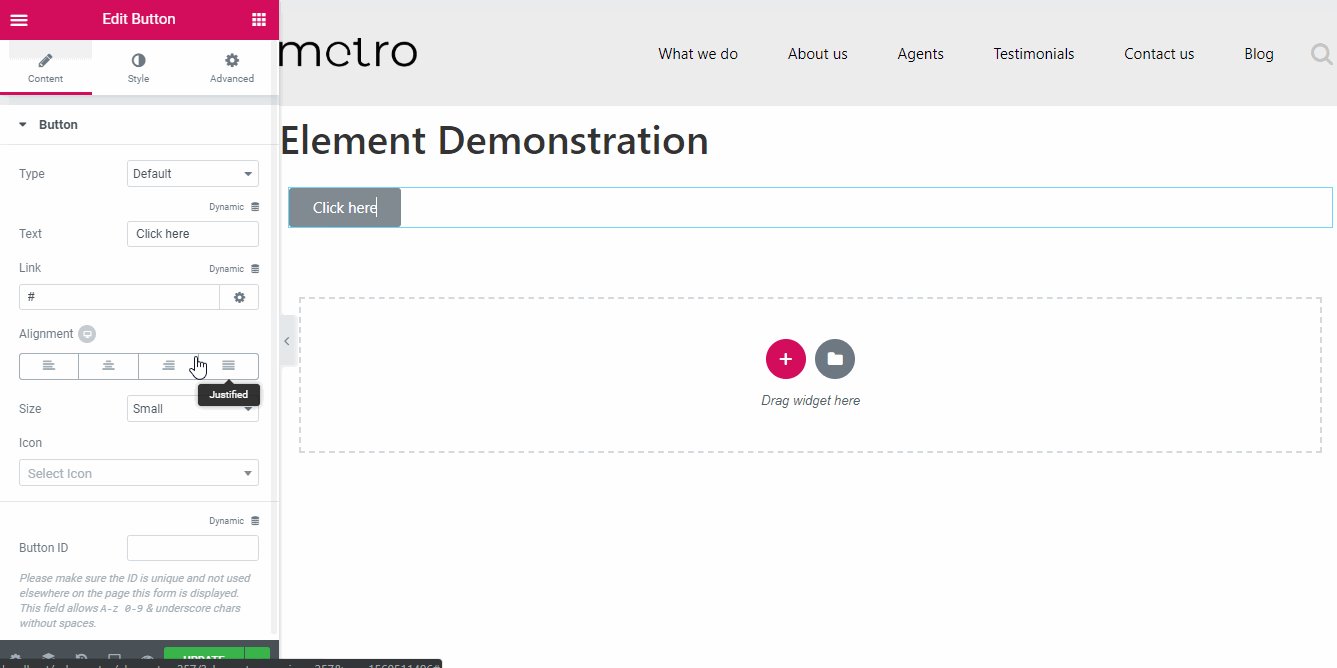
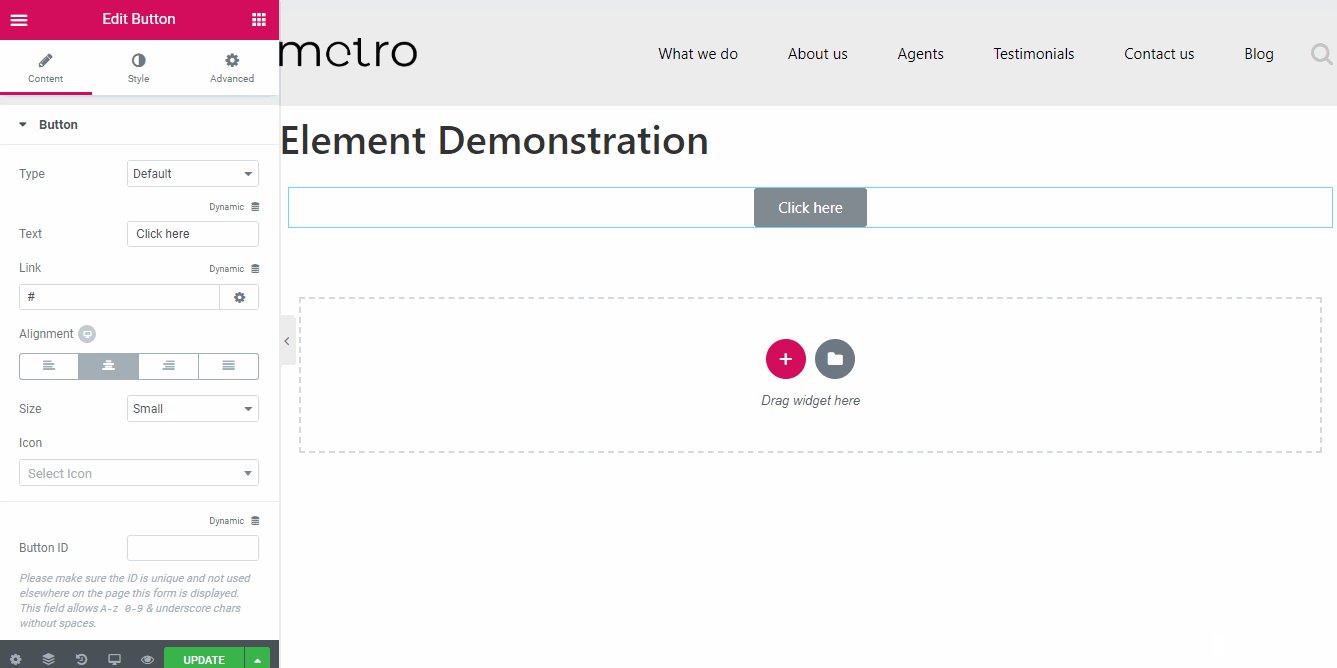
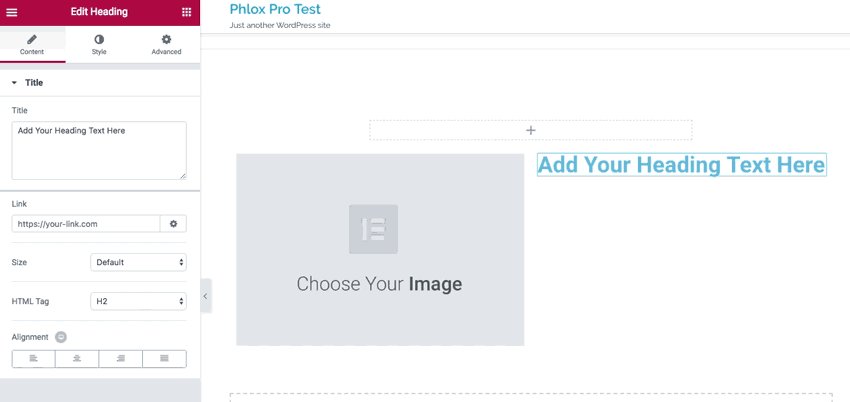
Dacă editați un element, bara laterală își va schimba conținutul pentru a afișa setările corespunzătoare.
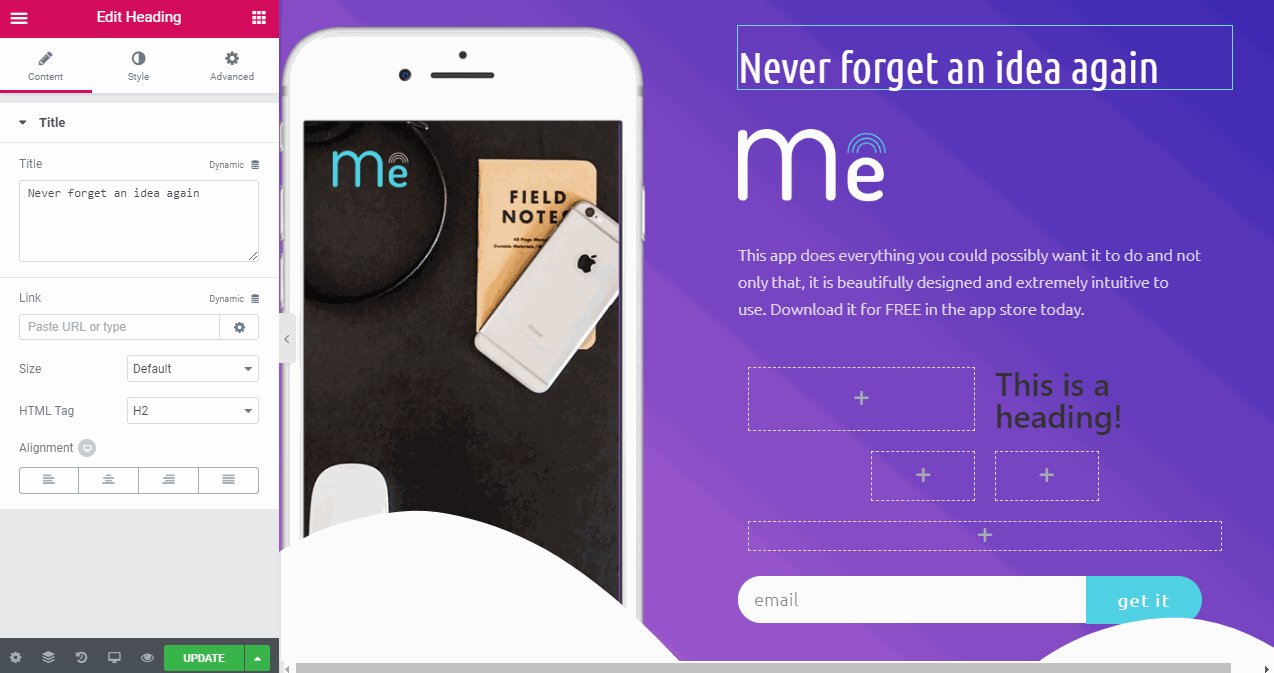
Ca și în cazul Divi, puteți glisa și plasa elemente pentru a le repoziționa pe pagină. Puteți face clic pe orice text din pagină pentru a edita direct și a redimensiona coloanele liber.
Un clic dreapta pe orice element din pagină afișează un meniu contextual care variază ușor în funcție de tipul de element selectat în prezent.
Widgeturi globale
Există un tip special de widget în Elementor: widget-uri globale. Puteți salva un widget ca widget global și îl puteți utiliza oriunde pe pagină sau pe site.
De asemenea, le puteți edita pe toate simultan, într-un singur loc.
Elementor are o selecție mai largă de elemente în comparație cu Divi Builder. Cu toate acestea, din moment ce ambii acceptă pluginuri de widget-uri de la terțe părți, se cam uniformizează.
Elementor oferă o modalitate mai rapidă de a adăuga elemente la o pagină, deoarece le puteți glisa și plasați din bara laterală în previzualizare.
Divi Builder vă solicită să faceți clic de mai multe ori înainte de a ajunge la elementul pe care doriți să îl adăugați.
La fel ca secțiunea noastră anterioară din comparația Elementor vs Divi, aceasta este foarte apropiată, deși Elementor ar putea avea o ușoară margine în aceasta.
Acum, este timpul să comparăm opțiunile de stil în generatorii de pagini Elementor vs Divi!
Elementor vs Divi: Styling
Elementorul nostru vs Divi builder nu ar fi completă fără o analiză profundă a funcțiilor de stil ale ambilor constructori de pagini.
Divi Builder Opțiuni de styling
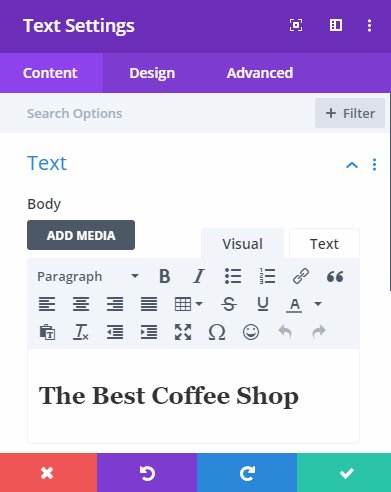
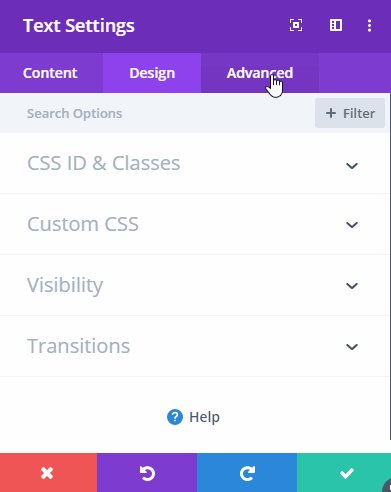
Făcând dublu clic pe un element din generatorul de pagini Divi, va apărea panoul de setări. De asemenea, puteți accesa acest panou trecând cu mouse-ul peste un element până când apare o bară de acțiuni și apoi făcând clic pe pictograma roată.
Există trei file în panoul de setări, conținutul, designul și filele avansate.
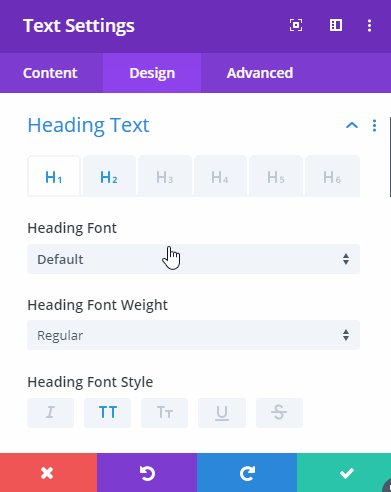
Divi BuilderOpțiunile de styling pot fi configurate prin intermediul fila Design și Advanced. Fila Proiectare vă permite să configurați tipografia, umbrele casetelor, marginile, animația, filtrele etc. Acestea sunt elemente care pot fi configurate prin glisoare și numere de intrare.
Sunt foarte usor de folosit.
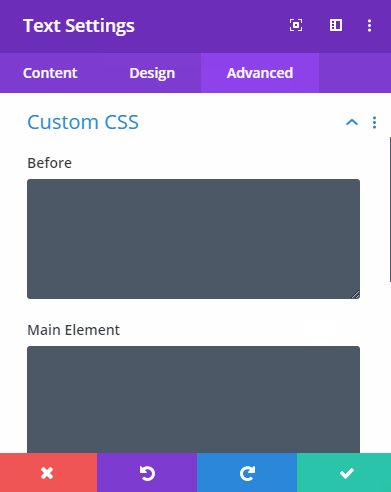
Utilizați fila avansată pentru a adăuga ID-uri și clase CSS personalizate, cod CSS personalizat, configura vizibilitatea și așa mai departe.
Stil receptiv
Divi Builder vă permite să definiți diferite setări de stil pentru diferite dispozitive.
De exemplu, puteți defini fontul unui element de text ca Verdana și îl puteți face să aibă o dimensiune de 20 px pe dispozitivele desktop. Puteți defini o altă setare pentru mobil, ceea ce face ca acesta să aibă un font Times New Roman și o dimensiune de 10px.
Opțiunile de design permit tuturor tipurilor de utilizatori să își personalizeze paginile în mod extensiv conform nevoilor lor.
Opțiuni de stilizare Elementor
Selectarea unui element în generatorul de pagini Elementor modifică ceea ce este afișat pe panoul barei laterale pentru a reflecta opțiunile disponibile pentru acel element particular.
Toate elementele din Elementor au trei file în panoul de setări. Prima filă conține fie Conținut, fie Aspect, apoi Stil și Avansat pe a doua și, respectiv, a treia filă.
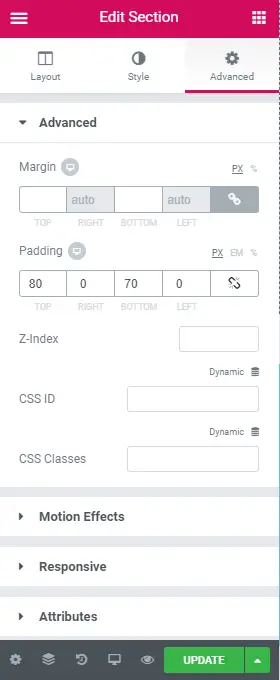
Puteți configura stilul unui element prin intermediul filelor Stil și Avansat.
Fila Stil vă permite să configurați diferite opțiuni de stil, cum ar fi culorile de fundal, chenarele, tipografia etc.
Fila Avansat conține opțiuni avansate de stil, precum margini, cod CSS personalizat, efecte de mișcare, setări de reacție etc.
Stil receptiv
Puteți avea opțiuni de styling separate pentru diferite dispozitive în Elementor Builder, la fel ca Divi.
Controlul opțiunilor de stil implicite
În mod implicit, după instalarea Elementor, pluginul pentru generatorul de pagini își va aplica automat opțiunile de stil pentru a înlocui tema.
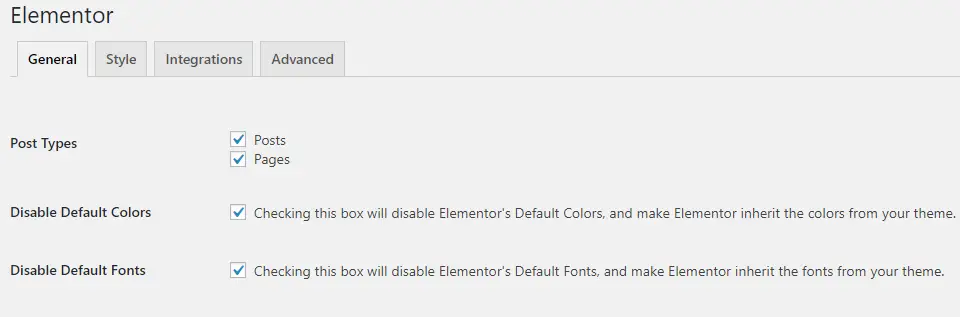
Puteți dezactiva acest lucru accesând Elementor > Setări cont din tabloul de bord WordPress și verificarea dezactivării culorilor implicite și a dezactivării fonturilor implicite.
Elementor va utiliza acum fontul și culorile implicite ale temei dvs. în loc de ale sale.
Există, de asemenea, o filă de stil în care puteți configura diverse valori implicite de bază, cum ar fi fonturile generice implicite, lățimea de conținut implicită etc.
Verdict:
Ambele plugin-uri oferă un set excelent de instrumente de stil și opțiuni care se adresează tuturor.
Utilizatorii avansați și designerii de web care doresc un control mai mare se pot bucura, de asemenea, folosind oricare dintre aceste două plugin-uri, deoarece ambii le permit să își adauge codurile CSS personalizate pentru o capacitate de proiectare suplimentară.
Elementor vs Divi: șabloane
Unul dintre elementele cheie ale constructorilor de pagini și ale temelor este cantitatea și calitatea șabloanelor disponibile ca parte a produsului.
Să verificăm cum se dezvoltă cele două pagini, Elementor vs. Divi builder comparați când vine vorba de șabloane gata făcute.
Divi Builder aspecte
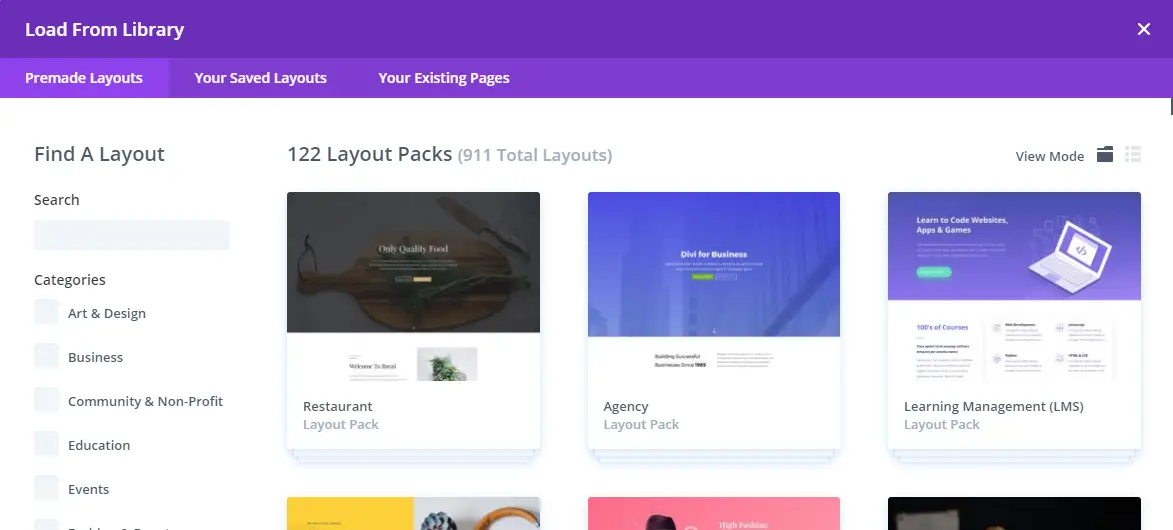
În jargonul lui Divi, șabloanele sunt numite machete. Generatorul de pagini Divi oferă peste 300 de pachete de aspect, șabloane complete de site prefabricate.
Acestea sunt împărțite în două tipuri: un pachet de machete format din mai multe machete (mai multe pagini) cu aceeași temă și un singur aspect (adică o singură pagină).
Pachetele de aspect conțin mai multe pagini grupate împreună pentru a forma un site de nișă complet.
De exemplu, un pachet conține șabloane pentru pagina de pornire, despre pagină, pagina de contact etc., toate urmând un set unificat de modele sau teme. Un singur aspect este doar un șablon pentru o singură pagină.
De asemenea, puteți crea și salva propriile șabloane, astfel încât să le puteți refolosi ulterior. Puteți chiar să le exportați, astfel încât să le puteți utiliza pe un alt site.
De exemplu, puteți crea o pagină de destinație pentru servicii de produs (similar cu ceea ce puteți construiți cu OptimizePress 3.0) pe care apoi le puteți încărca din machete și le puteți utiliza pentru diferite promoții pe care le puteți rula.
Acestea includ atât site-uri complete, cât și pagini de destinație pentru scopuri specifice.
Șabloane Elementor
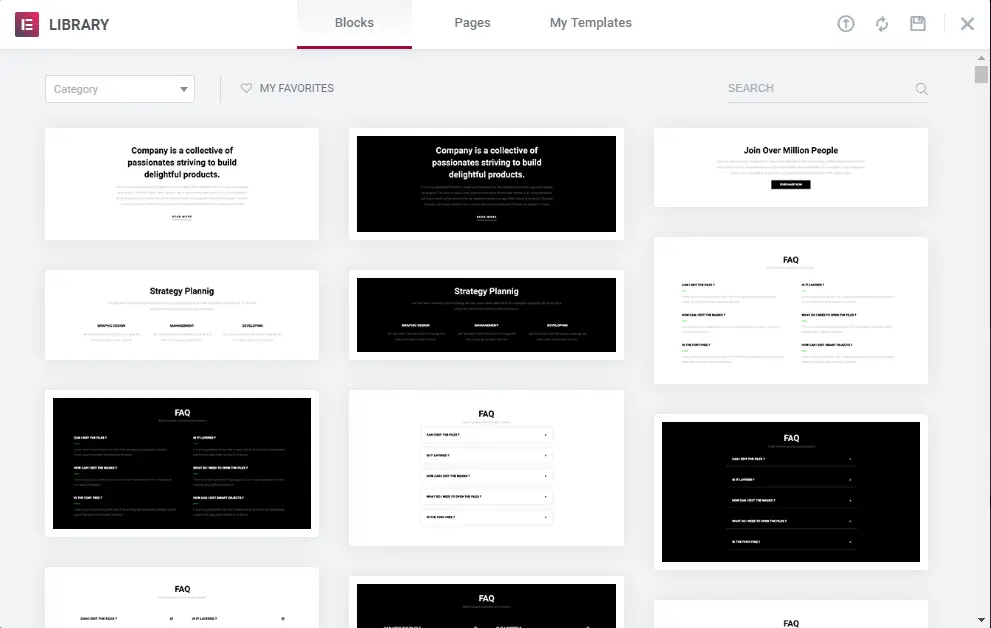
Șabloanele Elementor sunt împărțite în două tipuri: blocuri și pagini.
Versiunea gratuită permite utilizatorilor să acceseze aproximativ 40 de blocuri și peste 30 de pagini, în timp ce versiunea premium deblochează alte 50+ widget-uri Pro și 300+ șabloane Pro.
Acestea includ site-uri întregi și pagini de destinație specifice pentru anumite cazuri de utilizare.
Consultați întreaga listă de șabloane / teme Elementor disponibile
De asemenea, am analizat o grămadă de Temele și șabloanele Elementor aici.
Blocurile sunt șabloane cu o singură secțiune pe care le puteți insera într-o pagină.
Sunt blocuri pentru
- Formulare de contact
- Butoane de apel la acțiune
- Întrebări frecvente
- tabele de stabilire a prețurilor
- portofoliile
- Anteturi
- Servicii
- Generator de pop-up și un instrument de generare de pop-up
Chiar dacă am spus că există peste 300 de șabloane de pagină disponibile pentru utilizatorii premium Elementor, s-ar putea să doriți verificați ce este disponibil astăzi.
Echipa Elemetor creează și adaugă în mod constant mai multe șabloane în bibliotecă și nu putem ține pasul cu fluxul constant de șabloane Elementor lansate :-)
Pe măsură ce biblioteca de șabloane Generator de pagini Elementor crește continuu, puteți verifica cele mai recente adăugiri făcând clic pe „nou” în colțul din stânga sus al interfeței de selecție a șablonului de pagină.
Puteți salva oricând pagina în biblioteca de șabloane, astfel încât să le puteți refolosi ulterior. Elementor vă oferă, de asemenea, posibilitatea de a vă exporta șabloanele, astfel încât să le puteți utiliza pe alt site.
În timp ce atât Elementor cât și Divi Builder pluginurile oferă o gamă largă de selecții de șabloane, în acest moment, credem că Divi builder oferă mult mai multe din punct de vedere al numărului.
În plus, tema Divi facilitează construirea unui întreg site, datorită pachetelor de șabloane.
Elementor vs. Divi Builder Câștigător șabloane: Divi Builder
Elementor vs Divi: Crearea temei
ACTUALIZAȚI: În versiunea anterioară a acestui articol, numai Elementor avea o caracteristică de construire a temelor.
Odată cu lansarea temei Divi 4.0, această caracteristică nu se mai limitează la Elementor.
Divi Builder Actualizarea majoră 4.0, lansată în octombrie 2019, s-a axat pe echiparea Divi builder cu instrumente puternice de creare a temei. Acest lucru permite utilizatorilor să folosească elemente, module și caracteristici pentru a construi nu numai pagini statice, ci și un antet, un subsol și un aspect dinamic.
Am actualizat această secțiune pentru a reflecta noile schimbări și am pus în funcțiune caracteristicile de construire a temelor Elementor vs Divi, pentru a vedea dacă acestea din urmă pot rezista față de prima.
Divi Theme Builder
O caracteristică relativ nouă din Divi builder, generatorul de pagini vă permite acum să creați șabloane pe care să le utilizați pentru a suprascrie antetul, subsolul și designul, aspectul și chiar comportamentul site-ului dvs. web.
Caracteristicile sunt destul de asemănătoare cu ale Elementor în multe aspecte, aceasta este o caracteristică în care Divi Builder îl urmărește pe Elementor.
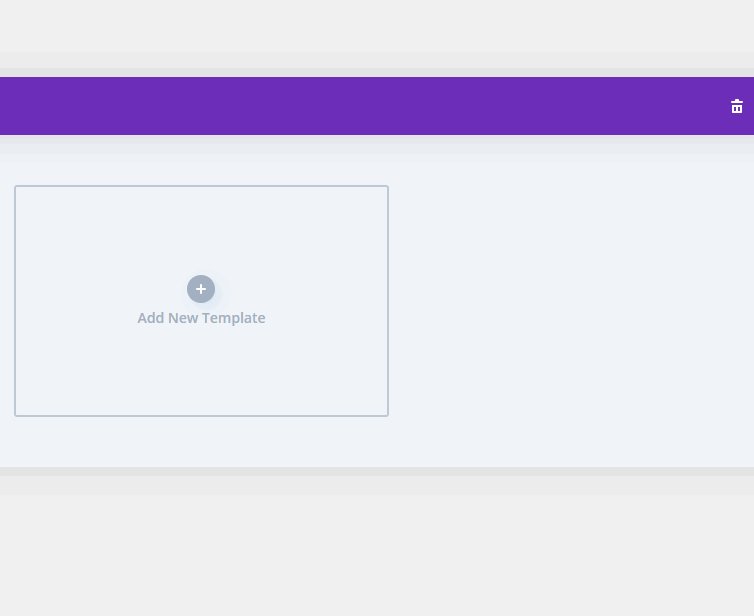
Puteți accesa generatorul de teme al lui Divi accesând Divi> Constructor de teme.
De acolo, puteți crea un șablon nou, puteți exporta un șablon sau puteți importa un șablon din surse externe.
Unul dintre dezavantajele acestui lucru, la momentul scrierii acestui articol, este că nu există nicio modalitate de a importa șabloane de constructor de teme pre-construite din cloud. Trebuie să descărcați un fișier JSON dintr-o sursă externă și să-l încărcați pentru a importa un șablon pre-construit.
Vorbind despre șabloanele de constructor de teme pre-construite, există multe pachete disponibile gratuit din Divi builder dezvoltatori înșiși, pe care le puteți obține aici. Căutați doar „pachete de generatoare de teme” în bara lor de căutare și le puteți găsi cu ușurință.
Dacă doriți să obțineți mai multe dintre aceste pachete, vă recomandăm să vizitați Elegant Themes site-ul aici și abonați-vă la newsletter-ul lor.
Puteți defini un șablon global care va înlocui aspectul general al întregului site web și puteți crea, de asemenea, șabloane direcționate care pot fi aplicate anumitor postări, pagini și părți ale site-ului dvs.
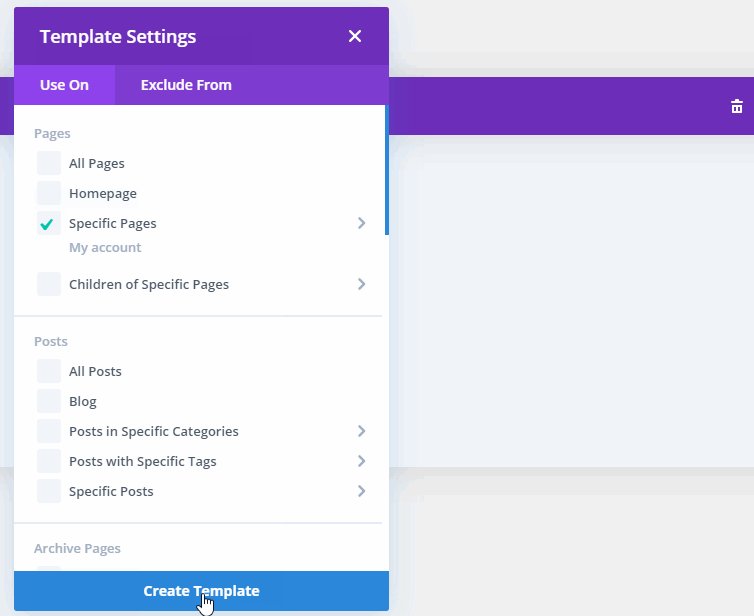
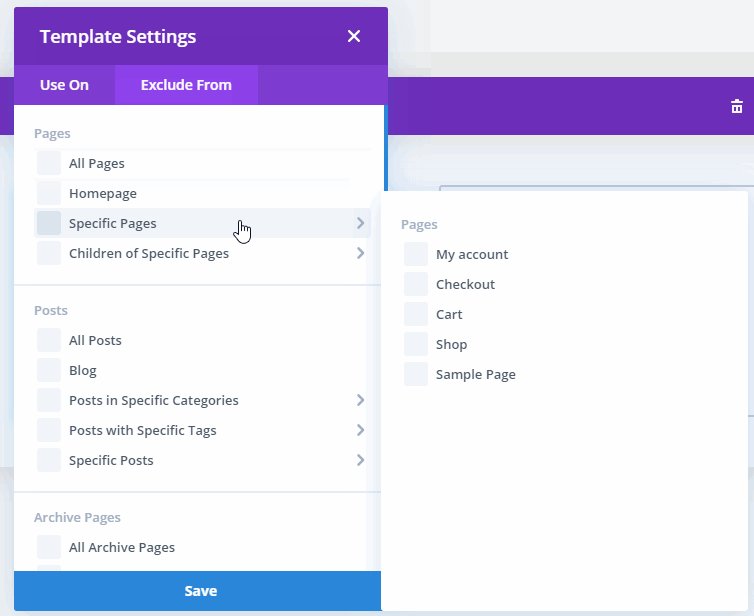
Când creați un șablon nou, Divi vă va întreba mai întâi unde doriți să fie aplicat șablonul. Puteți alege să aplicați sau să excludeți aplicarea șabloanelor la anumite postări sau pagini sau chiar la anumite etichete și categorii și multe altele.
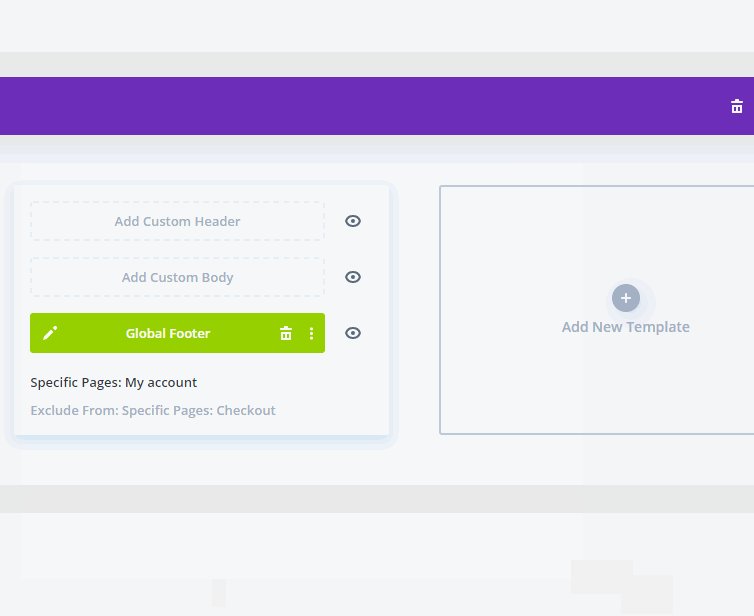
Apoi puteți începe să construiți și să vă proiectați șablonul. Dacă ați definit un șablon global de antet și subsol, acestea vor fi adăugate automat la noul dvs. șablon.
Dând clic pe oricare adăugați corp personalizat, adăugați antet personalizat or adăugați subsol personalizat butoanele vor deschide un mic meniu pop-up care vă va permite să alegeți dintre diferite opțiuni.
Aceste opțiuni includ selectarea unui șablon prefabricat sau copierea unuia existent.
De acolo, veți avea la dispoziție instrumentele și modulele obișnuite Divi pentru a începe să vă construiți aspectul.
Elementor Builder Tema
Puteți accesa generatorul de teme Elementor prin tabloul de bord WordPress și accesați Șabloane > Constructor de teme.
În prezent, puteți crea șabloane Elementor pentru pagini, secțiuni, ferestre pop-up, antet, subsol, postări individuale, pagini WooCommerce și arhive.
Veți utiliza aceeași interfață de utilizare ca și când creați pagini, doar că de data aceasta elementele disponibile în bara laterală sunt adaptate la șablonul specific pe care încercați să îl creați.
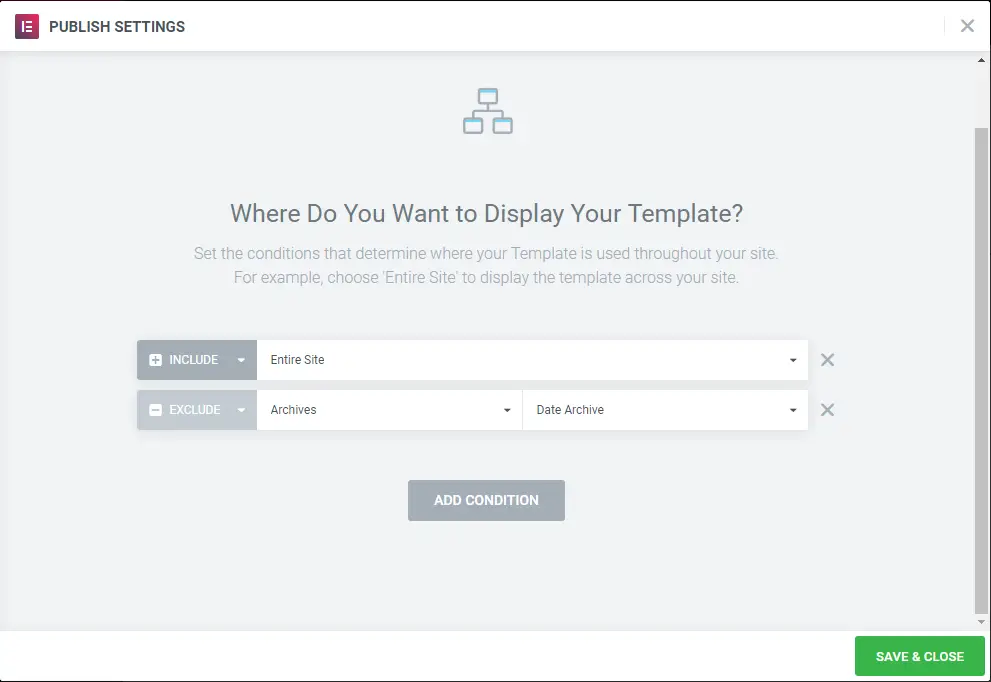
După ce ați terminat editarea unui șablon tematic, puteți alege cum și când va fi afișat șablonul.
Pentru această parte, Divi builder este puțin mai ușor de utilizat decât Elementor datorită utilizării casetelor de selectare.
Niciodatăless, Elementor vine în continuare cu un control cu granulație fină, care este egal cu Divi Builder.
Puteți alege să includeți și să excludeți șabloanele dvs. Elementor folosind reguli condiționate complexe. De exemplu, să presupunem că avem un șablon numit „A”. Puteți alege să afișați acest șablon dacă pagina se află în categoria numită „oferte” și dacă autorul este „John Doe”.
Folosit corect, acest motor de reguli Elementor poate fi un instrument incredibil de puternic și util. Vă oferă flexibilitate și personalizări la un nivel foarte granular. Acest lucru este suficient pentru a fura coroana în secțiunea de clădire tematică.
Puțini constructori de pagini au o astfel de funcție și acesta este un mare diferențiator.
O altă caracteristică de notă care ne place este generatorul de pop-up. Majoritatea oamenilor vor instala un nou plugin pentru a configura ferestre pop-up pe site-ul lor, dar cu instrumentul Elementor popup builder, nu va trebui să aveți un plugin suplimentar doar pentru a configura pop-up-uri.
Câștigător Elementor vs Divi Theme Builder: Elementor cu o marjă clară datorită numărului de instrumente și a ceea ce puteți obține cu ele.
Prețuri Elementor vs Divi 2024
Alegerea între Elementor și Divi Builder uneori, totul se poate reduce la prețuri.
Unul are sens total pentru un grup și literalmente nu are sens pentru altul.
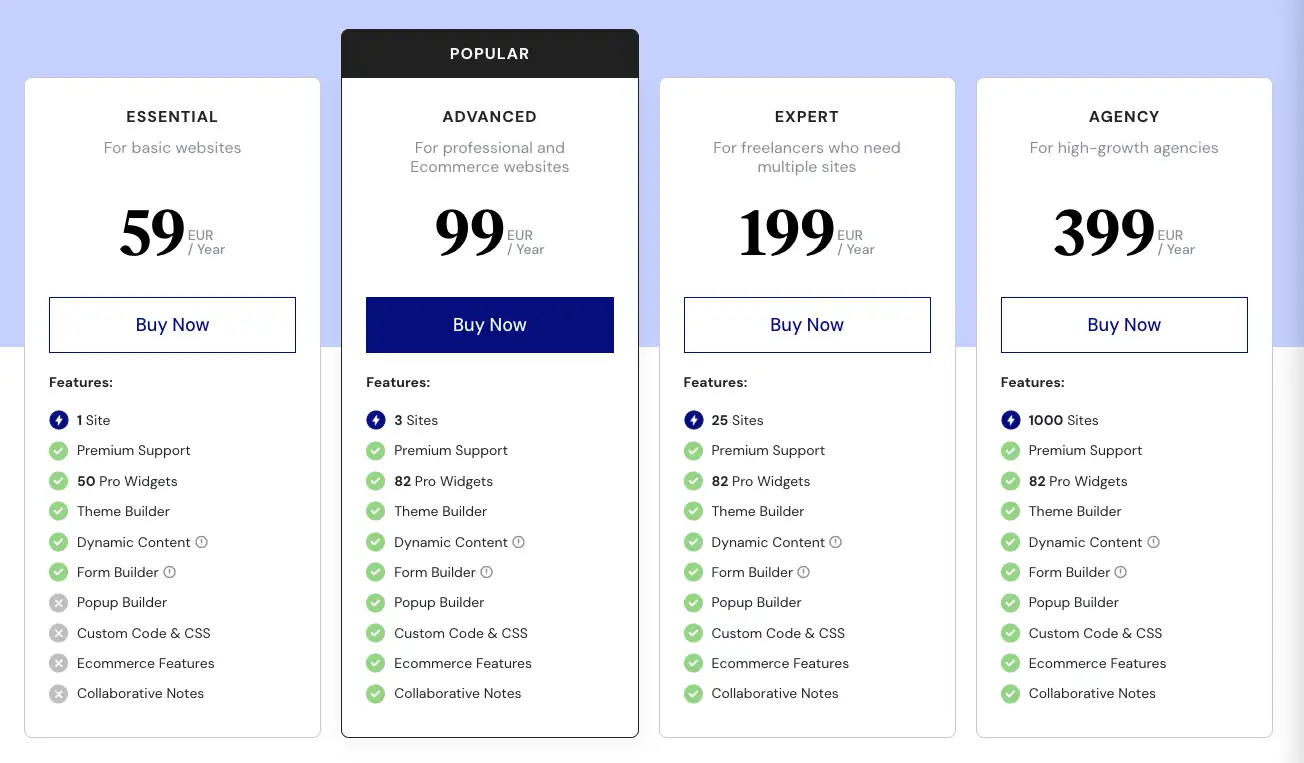
Prețuri Elementor

Prețul Elementor Pro începe de la 59 USD/an pentru un site și ajunge până la 399 USD/an pentru 1,000 de site-uri. Toate caracteristicile și extrasele sunt incluse în fiecare plan.
Dar motivul pentru care este atât de popular este că vine cu un Versiune GRATUITĂ.
Planul gratuit al Elementor este de fapt suficient pentru a crea o pagină frumoasă și vine cu peste 40 de widget-uri și peste 30 de șabloane.
Pro Sfat: Dacă aveți mai multe site-uri, mergeți cu licența Expert. Dacă construiți site-uri web pentru clienți și doriți să aveți un generator de pagini, de obicei vă sugerăm să alegeți licența Expert și apoi să percepeți fiecărui client prețul unei licențe avansate.
Acest lucru vă permite să faceți break-even după doar 4 site-uri. De atunci încolo primești un bonus de 59 USD de la fiecare client.
Faceți clic aici pentru cel mai mic preț pe Elementor Pro
Divi Builder Tarif

Divi Builder nu are o versiune gratuită, dar ei aveți o demonstrație pe care o puteți accesa asa ca il poti incerca inainte de a-l cumpara.
Prețurile Divi îl fac să nu fie o problemă pentru agenții.
Am lucrat cu Elegant Themes și au obținut acces la o reducere limitată de 10% pe Divi Builder pentru CollectiveRay vizitatori.
Având în vedere prețul și reducerea noastră, care este valabilă doar până în mai 2024, vă recomandăm cu căldură să optați pentru acces pe viață - nu este o idee.
Doar 249 USD (224 USD cu reducerea mea) vă oferă acces pe viață la caracteristicile, asistența și comunitatea Divi de pe toate site-urile dvs. pentru totdeauna.
Asta înseamnă că obțineți:
- Fiecare temă o au
- Utilizare nelimitată pentru site-uri web nelimitate
- Peste 800 de pachete de site-uri web
- Constructorul de pagini
- Instrumente de promovare
- Instrumente de testare
Nu este nevoie de reînnoire. Nu trebuie să vă faceți griji cu privire la actualizări (Mai multe despre asta în continuare). Fara stres. Doar faceți clic, plătiți și utilizați pentru totdeauna.
NOTĂ: Divi costă doar 80 USD / an cu reducerea mea, dar dacă sunteți o afacere, veți economisi bani doar cumpărând accesul pe viață acum. Dacă sunteți în afaceri timp de 10 ani, asta înseamnă 800 USD. Dacă cumpărați acces pe viață acum, este de 224 USD. Nu este un brainer.
Obțineți o reducere de 10% Divi Builder până în mai 2024
Elementor vs. Divi Builder Verdictul de preț:
Elementor este perfect pentru începători cu buget și pentru companii cu un singur site web. Dar modelul anual de stabilire a prețurilor vă va costa cu sute sau chiar mii de dolari în plus pe parcursul vieții afacerii dvs.
Planul de acces unic, pe viață al Divi este perfect pentru agenții și operațiuni mai mari.
Unde să vă găzduiți Creatorul de pagini
Atât Divi, cât și Elementor au venit cu un nou concept.
Pentru a face mai ușor pentru persoanele care au nevoie de administrare și întreținere simplificată a site-ului, au lansat o versiune a produselor lor care este complet găzduită.
Aceasta înseamnă că, în loc să fii nevoit să găsești propriul server de găzduire a site-ului web, să instalezi și să întreținem WordPress, pe lângă construirea site-ului tău, versiunea lor găzduită se ocupă de aspectele de găzduire.
Apoi trebuie doar să vă concentrați pe construirea site-ului web.
Ambele companii au venit cu un produs similar, unde Elementor oferă Cloud Website Builder la prețul de 99 USD/an.
Divi oferă, de asemenea, o opțiune de găzduire a produsului lor, cunoscută ca DiviCloud.
În esență, ambele produse sunt WordPress cu pluginul instalat, dar găzduite într-un serviciu în care nu trebuie să vă ocupați de toate problemele WordPress.
Prețul este destul de atractiv dacă doriți o abordare fără probleme a WordPress odată ce site-ul dvs. este deschis.
Mărturii - Ce spun alți utilizatori
B amândoi Divi Builder și Elementor Pro au zeci de mii de utilizatori. Lucrul grozav este că nu există o mare diferență între evaluările Elementor vs Divi Builder, ambii sunt foarte bine cotati.
Consultați evaluările pentru generatorul de pagini Elementor în directorul WordPress:
Oameni diferiți, de la dezvoltatori la utilizatori ocazionali, au avut experiență în unul sau ambii și multe personalități mari din WordPress au propria lor părere și gânduri atunci când vine vorba de aceste pluginuri.
Ce spun oamenii despre Divi Builder
Cu Divi builder, oamenii își laudă mereu echipa de asistență, majoritatea recenziilor de 4 și 5 stele menționează întotdeauna cât de mare este sprijinul lor.
Chiar dacă Divi Builder poate fi puțin mai dificil de utilizat decât Elementor, echipa lor de asistență este acolo pentru a vă sprijini.
Elegant Themes Divi Builder iar Tema este minunată. Am căutat în sus și în jos o temă cu un editor front-end solid / constructor de pagini, risipind bani pe o mulțime de teme de calitate scăzută. Când am găsit în cele din urmă Divi, am știut că este tema pentru mine și o folosesc acum în agenția mea de marketing pentru a construi site-uri web ale clienților, deoarece funcționează atât de bine. De asemenea, au un sprijin extraordinar, care sunt bine informați și gata să vă ajute cu orice personalizare a site-ului web la care vă puteți gândi. ”
„Am fost membru Elegant themes de câțiva ani și îmi place foarte mult. Am creat site-uri web minunate pentru clienții care utilizează temele și pluginurile lor strălucitoare și nu mă pot vedea vreodată folosind altceva. Serviciul pentru clienți este unul fără egal, răspund rapid și sfaturile sunt extrem de fiabile. O companie excelentă. ”
Ce spun oamenii despre Elementor Pro
Utilizatorii Elementor laudă modul în care este unul dintre cele mai bune plugin-uri gratuite de creare a paginilor de pe piață și cât de ușor de utilizat este faptul că nici începătorii nu au probleme cu utilizarea acestuia.
„Sunt un nou utilizator al pluginului, dar nu pot sublinia suficient cât de ușor este de configurat pluginul și funcțiile de economisire a timpului pe care le oferă!”
"Nou pentru WP, dar Elementor este un super constructor de pagini. Realizează într-adevăr dezvoltarea web mai rapid și mult less frustrant. În plus, face o treabă frumoasă. Una dintre caracteristicile care chiar îmi plac este abilitatea de a reveni la versiunile anterioare atunci când eu sau computerul înșurubăm ceva. Puteți reveni la modificarea anterioară sau la orice modificare din această sesiune sau orice modificare salvată. Adorați conceptul de bloc! S-ar putea folosi mai multe șabloane de blocuri. Crearea șabloanelor Elementor este atât de ușor de făcut și de utilizat. Mi-aș dori să existe un widget PHP. Provocarea este de a ține pasul cu toate îmbunătățirile noi, pe măsură ce le lansează frecvent. Încercând întotdeauna să îmbunătățim acest produs bun. Țineți-vă bine la băieți! "
Încheiat: Elementor sau Divi?
Divi Builder și Elementor oferă ambele o mare varietate de caracteristici care vă pot ajuta să creați cu ușurință pagini frumoase. Ambii constructori de pagini s-au concentrat asupra ușurinței de utilizare.
Deși au multe asemănări, interfețele lor cu utilizatorul sunt destul de diferite.
Elementor oferă accesibilitate având o bară laterală care conține instrumente și opțiuni, în timp ce Divi merge mai simplu prin afișarea cât mai puține elemente de UI.
În ceea ce privește numărul de șabloane implicite, Divi oferă mai multe opțiuni în comparație cu Elementor, dar ambele plugin-uri au o opțiune de import și export, permițându-vă să adăugați zeci de șabloane terțe din alte surse.
În ceea ce privește prețul, Elementor Pro este mai scump decât Divi Builder deoarece acesta din urmă are o licență pe viață și o utilizare nelimitată a site-ului.
Elementor are un preț maxim de 399 USD pe an, permițându-vă să îl utilizați pentru o mie de site-uri. De asemenea, oferă o versiune gratuită care oferă în continuare o suită puternică de instrumente și chiar șabloane care vă permit să creați pagini frumoase.
Citeste mai mult: WP Bakery vs Divi - o comparație completă.
Elementor vs Divi: argumente pro și contra
Fiecare produs are puncte forte și puncte slabe, iar Elementor și Divi nu sunt diferite. Probabil că este clar până acum ce cred că sunt, dar pentru a rezuma:
Avantajele Divi:
- Interfață curată, modernă
- Noul Divi Builder a schimbat jocul
- Permite utilizarea gratuită a widget-urilor și a codurilor scurte
- Prețul este excelent pentru agenții și mai multe site-uri web
- O mulțime de șabloane și modele de folosit
Contra ale Divi:
- Nu puteți importa un șablon întreg de site, ci doar pagini individuale
- Dezinstalarea lasă codul în urmă
- Costul funcționează cu adevărat doar pentru mai multe site-uri web
Avantajele Elementor:
- Simplu de utilizat și de personalizat
- Gestionare excelentă a aspectului și control fin
- Sute de personalizări posibile
- Versiunea gratuită îl face foarte accesibil
- Versiunile premium oferă o mulțime de funcții suplimentare
Contra ale Elementor:
- Necesită o temă WordPress separată
- Mai scump decât Divi
Elementor vs Divi: Întrebări frecvente
Ce este Divi?
Divi este atât un constructor de pagini, cât și o combinație de teme WordPress. Este un produs multifuncțional complet care poate fi utilizat pentru a construi orice tip de site de la zero, indiferent dacă este vorba de comerț electronic, bazat pe nișă sau specific industriei sau un site de portofoliu. Este produs de Elegant Themes și este unul dintre cele mai populare produse WordPress din jur și a fost vândut de peste 850,000 de ori.
Ce este Elementor?
Elementor este unul dintre cei mai populari constructori de pagini WordPress din jur. Deși nu este o temă, are și capacități puternice de construire a temelor. În mod obișnuit, Elementor este utilizat împreună cu o temă pentru a crea postări și pagini personalizate utilizând caracteristici de drag and drop. Elementor are o versiune gratuită și cu plată. Mulțumită versiunii gratuite, iar în ultimii ani are milioane de instalări active.
Care este diferența dintre Divi și Divi builder?
Divi este tema WordPress, Divi builder este editorul drag and drop sau constructorul de pagini care face parte din tema Divi. În realitate, nu trebuie să faceți nicio distincție între ele, deoarece funcționează binelessîmpreună.
Pot folosi Divi pe mai multe site-uri?
Da, odată ce cumpărați Divi la prețul de 89 USD, îl puteți folosi pe site-uri nelimitate, dar veți primi asistență și actualizări doar timp de 1 an. Există o versiune la 249 USD care are site-uri nelimitate pe viață, asistență și actualizări nelimitate. Dacă utilizați linkul nostru găsit pe această pagină, veți primi 10% reducere la ambele prețuri.
Este Elementor cel mai bun constructor de pagini?
Elementor este cel mai bun constructor de pagini din prezent. Deși acest lucru este subiectiv și s-ar putea să nu fie potrivit pentru toată lumea, credem cu tărie că niciun constructor de pagini nu poate corespunde caracteristicilor sale. Desigur, acest lucru nu înseamnă că este potrivit pentru toată lumea. Divi, cu pachetul său de creatoare de teme + pagini, este o opțiune excelentă și pentru mulți oameni.
Este Divi mai bun decât Elementor?
Pentru unii oameni, care nu doresc să cumpere o temă separată și un generator de pagini, Divi poate oferi mai multă valoare, mai ales dacă cumpărați oferta pe viață. Dacă intenționați să construiți un singur site web, credem că Divi este o alegere excelentă. Dacă intenționați să construiți mai multe site-uri sau sunteți dezvoltator sau designer, Elementor ar putea fi mai bun, deoarece este compatibil cu mai multe teme, dar va fi mai scump decât Divi în general.
Vor lucra Divi și Elementor cu Gutenberg?
Da, atât Divi, cât și Elementor funcționează bine cu Gutenberg.
Puteți folosi Elementor cu Divi?
Da, puteți utiliza Elementor cu Divi dacă aveți instalate pluginurile potrivite, dar având în vedere că Divi are propriile funcții de generare de pagini, credem că ar fi mai bine ca site-ul dvs. să folosească pluginul divi pe tot parcursul.
Elementor vs. Divi Builder: Gânduri finale
Deci, care este verdictul final când vine vorba de constructorii de pagini Divi vs Elementor?
În cele din urmă, atât Divi, cât și Elementor sunt excelenți constructori de pagini. Se rezumă la afacerea și obiectivele tale.
Dacă aveți nevoie de cel mai ușor constructor existent pentru un singur site sau aveți nevoie de un plan GRATUIT - alegeți Elementor.
Dacă sunteți o agenție cu multe site-uri și trebuie să creați sute de pagini - alegeți Divi. Există un motiv pentru care toate agențiile și companiile serioase utilizează accesul Divi pe toată durata vieții: este cea mai bună valoare din afacere.
Obțineți Divi acum Obține Elementor acum
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.