
At CollectiveRay, suntem un pic un mashup, suntem foști dezvoltatori, designeri web transformați, manageri de produs și vrem doar ca site-ul nostru să facă ceea ce trebuie să facă, fără a fi nevoie să pună lucrurile la loc. De aceea ne face plăcere să experimentăm cu combinații de caracteristici și funcții pentru a face lucruri doar munca. Cea mai recentă combinație pe care am găsit-o a fi revoluționară pentru modul în care lucrăm este Elementor combinat cu Advanced Custom Fields - cu adevărat, aceste două plugin-uri care lucrează în tandem ne-au dus munca la următorul nivel.
Rămâi cu noi pentru a vedea complet capacitățile acestor două plugin-uri și cum pot fi combinate pentru a crea o combinație câștigătoare. Tocmai am revizuit articolul în mai 2024 și l-am actualizat cu orice detalii noi relevante, dacă este necesar.
Rezumat
 |
 |
|
| Preț | Gratuit sau Pro începând de la 59 USD/an | Gratuit sau Pro începând de la 49 USD/an |
| Încercare gratuită | Elementor Designer Lite | Avansată Câmpuri personalizate |
| Performanţă | Ușoară și rapidă - mai ales în comparație cu alți generatori de pagini | Nu se aplică |
| Ce ne-a plăcut | UI / UX îngrijit și organizat | Flexibilitate, versatilitate |
| Ușoare, construite pentru viteză | Caracteristici prietenoase pentru dezvoltatori | |
| Bună selecție de elemente | Seturi avansate de reguli de afișare | |
| Formulare personalizate încorporate | Personalizarea backend-ului WordPress fără codare | |
| Salopete | ||
| website | Vizitați Elementor | Vizitați ACF |
Elementor Review
Elementor este cel mai popular generator de pagini WordPress. Datorită versiunii sale gratuite și prețului Pro ieftin (59 USD), a cunoscut o creștere stelară. Numărul mare de elemente pe care le are înseamnă că veți avea nevoie de foarte puține pluginuri suplimentare de la terți. De asemenea, are capabilități de creare a temelor și o bibliotecă vastă de șabloane.
Să începem prin a ne aprofunda Elementor. Întrucât constructorii de pagini sunt la modă în aceste zile, este nevoie de puțin pentru a ne impresiona, dar Elementor făcuse tocmai asta - impresionează-ne.
Prima impresie
Acest plugin super-lustruit pentru construirea de pagini și postări prin glisare și plasare este cu siguranță un competitor puternic pe care oamenii ca noi să-l folosească ca produs de bază pentru a-și proiecta propriile site-uri.
Nu este de mirare că acest plugin este cunoscut sub numele de #1 WordPress Pagebuilder și îl veți găsi evaluat drept unul dintre produsele de top în orice comparație a produselor din categoria sa.
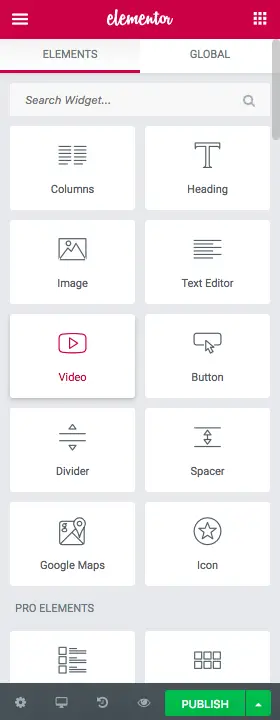
Unul dintre primele lucruri pe care le veți observa când lucrați cu Elementor este designul absolut curat. Fără dezordine, bine organizat, acest plugin va fi o plăcere să lucrezi pentru cei care sunt organizați obsesiv și, desigur, pentru toți cărora le place ca lucrurile să fie bine organizate.
Puteți vedea că elementele UI (în stânga) este foarte ușor de înțeles și de lucrat. Actualul canvas (în dreapta) este, de asemenea, păstrat foarte curat, ținând opțiunile în afara drumului până când faceți clic pe un anumit element. Abia atunci sunt afișate opțiunile. Acestea păstrează totul să arate exact așa cum ar fi pe front end, odată ce pagina sau postarea este publicată.

Performanţă
Un alt lucru care este imediat evident când utilizați Elementor este cât de ușor se simte atunci când îl utilizați. După ce am folosit destul de mulți dintre cei mai populari constructori de pagini, putem simți cu ușurință o diferență reală perceptibilă. În timp ce plugin-uri precum Visual Composer și Divi pot dura câteva secunde să se încarce și să se simtă greoi de utilizat, ceea ce slăbește folosirea lor efectivă. Deși, în cele din urmă, trebuie să te obișnuiești cu asta, nu este ceva de care să te bucuri vreodată, este doar ceva cu care trebuie să trăiești pentru că pur și simplu nu ai o opțiune.
Citeste mai mult:
Divi vs. Beaver Builder: https://www.collectiveray.com/beaver-builder-vs-divi
Elementor vs Divi: https://www.collectiveray.com/elementor-vs-divi
Revizuirea temei Divi: https://www.collectiveray.com/divi-theme-review
Acest. Pe de altă parte, aceasta este o gură de aer proaspăt. Făcând clic pe Editare cu Elementor, pagina sau postarea de care aveți nevoie pentru a edita se încarcă aproape imediat, am îndrăzni să spunem, nu foarte diferit decât dacă ar trebui să încărcați postarea sau pagina FĂRĂ pluginul activat, adică cu editorul nativ WordPress.
Chiar și lucrând cu generatorul real de glisare și plasare, puteți simți cum adăugarea sau eliminarea elementelor este instantanee. Nu trebuie să aștepți ca constructorul să treacă și să ai acele câteva secunde de „timp de așteptare” până când un element este încărcat. Alegeți, trageți, plasați, continuați să lucrați - instrumentul funcționează cu tine, în ritmul tău.
Cum să-l folosească
Există două moduri de a folosi Elementor. Modul în care alegeți să lucrați cu acesta depinde dacă intenționați să construiți o pagină de la zero sau dacă doriți să începeți de la unul dintre șabloanele existente disponibile pentru cele mai comune scenarii de site-uri web.
Dacă doriți să începeți de la zero, pur și simplu creați o nouă pagină sau postare, apoi faceți clic pe butonul Editare cu Elementor și pluginul este încărcat, gata pentru a începe editarea.

Aceasta va afișa apoi o pagină curată, gata fie să înceapă să adauge secțiunile (rândurile) de care aveți nevoie, fie să încărcați dintr-un șablon existent (vom discuta despre asta în curând).

Când faceți clic pentru a adăuga o secțiune (un rând), vi se cere să alegeți numărul de coloane pe care le va avea de fapt această secțiune. În fiecare coloană, puteți adăuga apoi diferitele elemente disponibile.

După ce ați setat structura, puteți începe acum să trageți și să plasați widget-uri în diferite secțiuni. Există, desigur, o mulțime de widget-uri diferite din care să alegeți, de la elemente simple care vin cu versiunea gratuită a pluginului, până la caracteristicile și funcțiile mai complexe care sunt disponibile cu versiunea PRO.

Elemente disponibile
Multe dintre caracteristicile standard așteptate ale unui site web sunt disponibile ca widget-uri care pot fi adăugate în pagină. Unele dintre cele mai atractive widget-uri de utilizat sunt:
- Icoane
- Hărți Google
- portofoliu
- Titlu animat (text rotit sau încercuit)
- Lista de prețuri sau tabelul de prețuri
- Apeluri la acțiune
- Testimoniale
- countdowns
- Facebook comentează și încorporează
- caseta de autor
- Bare de progres
- Galerii de imagini sau carusele
- Scurtăturile
- etc etc
Este suficient să spunem că într-un singur plugin, există toate elementele pe care ai putea avea nevoie vreodată să le folosești pe o pagină.
Nu numai asta, dar Elementor merge peste și dincolo de majoritatea celorlalte plugin-uri.
Acest lucru se datorează faptului că, pe lângă suportul propriilor elemente native, pluginul acceptă și coduri scurte și widget-uri standard WordPress. Aceasta înseamnă că, pe lângă suportul pentru toate elementele proprii și TOATE widget-urile WordPress, puteți, de asemenea, să încorporați orice caracteristici și funcții terță parte care sunt activate prin coduri scurte. Acest lucru înseamnă aproape că sunteți practic nelimitat în ceea ce puteți adăuga la o pagină sau o postare în curs de proiectare.
Elemente dinamice
O altă caracteristică excelentă a acestui generator de pagini este capacitatea unică de a proiecta pagini folosind conținut dinamic, mai degrabă decât conținut static. Aceasta este o caracteristică destul de inovatoare și cu siguranță ceva cu care am întâlnit des (sau deloc).
Desigur, este grozav că poți glisa și plasa elementele descrise mai sus, dar aceasta a devenit o caracteristică așteptată de la acest tip de instrument.
Cu toate acestea, Elementor a mers dincolo de asta - permițând elemente dinamice ale paginii. Cel mai simplu mod de a explica acest lucru ar fi folosirea titlului sau a titlului unei pagini.
Să presupunem că doriți să proiectați o pagină care să afișeze știrile curente pe care le aveți legate de compania dvs. Acum, în loc să folosim titlul banal, „Ultimele știri”, vrem să prezentăm evenimentul nostru actual.
Deci, în loc să avem pagina construită folosind Elementor afișând un „titlu” static - folosim Elementul Temă titlul articolului care interogă de fapt numele titlului curent din baza de date și îl afișează în loc de orice conținut generic.
O altă utilizare excelentă în aceeași linie ca aceasta este Imaginea recomandată. Având o imagine prezentată dinamică, puteți fi sigur că cea mai recentă imagine prezentată este afișată de fapt (personalizată pentru evenimentul de titlu curent), spre deosebire de o imagine generică pe care ar trebui să o afișați folosind elementele statice.
Șabloane Elementor
Mai sus am văzut cum o pagină sau o postare poate fi construită de la zero folosind elementele încorporate disponibile cu acest produs. Dar există o mai rapid, mai eficient mod de a crea pagini. Sau, mai degrabă decât doar pagini, puteți construi cu ușurință site-uri web complete în câteva minute! Acest lucru se întâmplă prin utilizarea șabloanelor Elementor.
Aceasta este o caracteristică care devine o modalitate destul de eficientă de utilizare a unui generator de pagini. În esență, ideea este următoarea: în loc să creezi singur paginile de la zero, cu riscul să le dai peste cap, (mai ales dacă nu ești expus de obicei la designul site-ului web sau designul în general), folosești un șablon de pagină predefinit. .
Odată ce ați selectat un șablon, singura dvs. sarcină este să personalizați ușor elementele pentru a se potrivi nevoilor paginii sau postării pe care o creați. Indiferent dacă acesta este pentru un client sau pentru tine, munca ta ar fi să modifici conținutul pentru a reflecta nevoile site-ului web pe care îl creezi.
Acest lucru, desigur, vă va reduce semnificativ timpul de proiectare. Nu numai asta, dar se va asigura, de asemenea, că designul tău va fi cel al unei companii de design profesionist, mai degrabă decât cel al cuiva care poate nu este pe deplin obișnuit cu proiectarea.
Există mai mult de 100 de șabloane disponibile implicit cu Elementor Pro, dar asta nu este tot.
Șabloanele Elementor sunt acum o industrie de nișă în sine. Veți descoperi că există sute de alte plugin-uri gratuite și premium disponibile pentru cumpărare și descărcare, pentru a acoperi și nișă, industrie sau nevoie.

Doar pentru a numi câteva dintre șabloanele disponibile, puteți găsi
- design de interior
- Șablon de aplicație
- Cafenea, restaurant și servicii de masă
- Pagini de produs
- Fitness
- Firmă de avocatură
- Copywriter
- Agenție și reclame
- hoteluri
- Arhitect
- Nuntă
- Designer grafic
- Startup
- Personal
- CV
- portofoliu
- Ebook
- si multi multi altii.

Vă sfătuim să vizitați library.elementor.com pentru a arunca o privire la lista completă de șabloane de pagini de destinație WordPress disponibile implicit cu pluginul, unde puteți vedea și o demonstrație reală a paginii exacte care ar fi creată de șablon.
Tarif
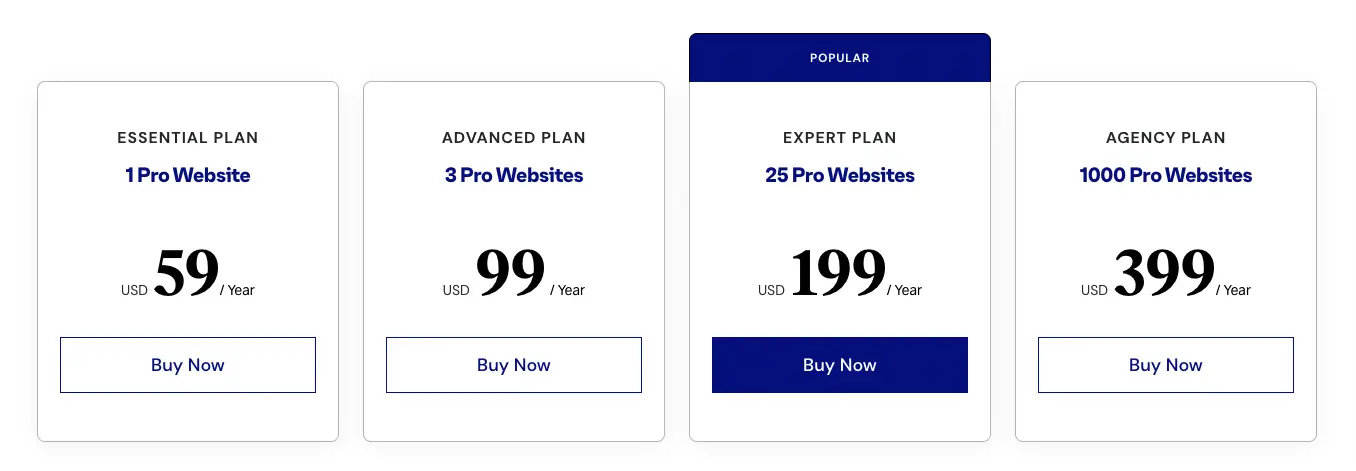
Elementor este disponibil în cinci arome:
- Gratuit
- Esenţial (pentru 1 site) - 59 USD/an
- Avansat pentru (3 de site-uri) - 99 USD/an
- Expert (pentru 25 de site-uri) - 199 USD/an
- Agenţie (1000 de site-uri) - 399 USD/an
Toate planurile vin cu 1 an de actualizări și asistență. Cu prețul ridicol de ieftin de 59 USD, când îți vor lua literalmente cel mult câteva ore (pe baza șabloanelor) pentru a crea un site nou-nouț de la zero - credem că aceasta este o valoare excelentă.
Dacă ești designer, este probabil să produci mai mult de 4 site-uri web într-un an (chiar și având în vedere viteza de dezvoltare a site-urilor acum, când ai Elementor în arsenalul tău), așa că este foarte recomandat să optezi direct pentru Plan nelimitat imediat.
Cod de reducere Elementor
De fiecare dată când avem un cod de reducere Elementor sau un cod de cupon, îl vom posta aici, astfel încât să obțineți cel mai bun preț.
Linkul de mai jos vă va duce la site-ul oficial unde veți obține cel mai bun preț pe Elementor în mai 2024.
Faceți clic aici pentru cel mai mic preț pe Elementor
Uitați-vă la ce au spus unii oameni despre plugin:

Avansată Câmpuri personalizate
Următoarea parte a articolului nostru atrage atenția asupra unui alt plugin pe care îl iubim, Câmpuri personalizate avansate.
Vom începe cu o scurtă prezentare generală a ACF, după aceea, ne vom concentra asupra modului de a combina câmpurile personalizate avansate și Elementor pentru a obține rezultate uimitoare. Revoluționar chiar.
Pentru cei neinițiați, ACF permite unui utilizator să creeze câmpuri personalizate pentru a edita ecrane pentru a îmbunătăți atât experiența utilizatorului care creează site-ul, cât și, desigur, în cele din urmă utilizatorului care vizitează site-ul.
Doar ca o scurtă introducere
- Generatorul de câmpuri ACF permite adăugarea câmpurilor la ecrane de editare WP în câteva secunde
- Câmpurile pot fi adăugate la orice conținut, postări, utilizatori, termeni de taxonomie, media, comentarii sau oriunde altundeva
- Apoi puteți afișa câmpurile oriunde, cu funcții prietenoase pentru dezvoltatori
În calitate de dezvoltator/designer, de îndată ce vezi cele de mai sus, mintea ta poate începe rapid să alerge la posibilitățile uriașe disponibile. Cu cele de mai sus, puteți crea literalmente o „copie personalizată” a WordPress care se potrivește exact nevoilor fiecărui client pe care îl aveți.
Probabil veți ști că majoritatea clienților, deși ar fi bucuroși să folosească WordPress, vor avea în continuare propriile lor cerințe specifice. De asemenea, știți că modificarea codului de bază pentru a implementa aceste modificări este de obicei o idee proastă, deoarece asta înseamnă că nu veți putea obține actualizări de bază - creând riscuri de securitate semnificative pentru acea instalare.
ACF vă permite să „personalizați” WordPress, fără a atinge niciun cod de bază, pur și simplu printr-un plugin.
Puteți citi mai multe despre pluginuri aici: https://www.collectiveray.com/wp/plugins/
Și, desigur, nu doar noi suntem entuziasmați de posibilitățile de utilizare a câmpurilor personalizate avansate. Acesta este unul dintre cele mai populare, instalate și bine cotate pluginuri de acolo. Având în vedere faptul că acesta este orientat spre designer/dezvoltator, puteți vedea că statisticile de instalare de mai jos sunt absolut extraordinare.
Așadar, înainte de a aprofunda și mai departe, este bine să rețineți că acest plugin are peste 1 milion de instalări active și se bucură de un rating de 5 stele din peste 1000 de recenzii. Asta e o realizare extraordinară dacă ar trebui să mă întrebi pe mine.

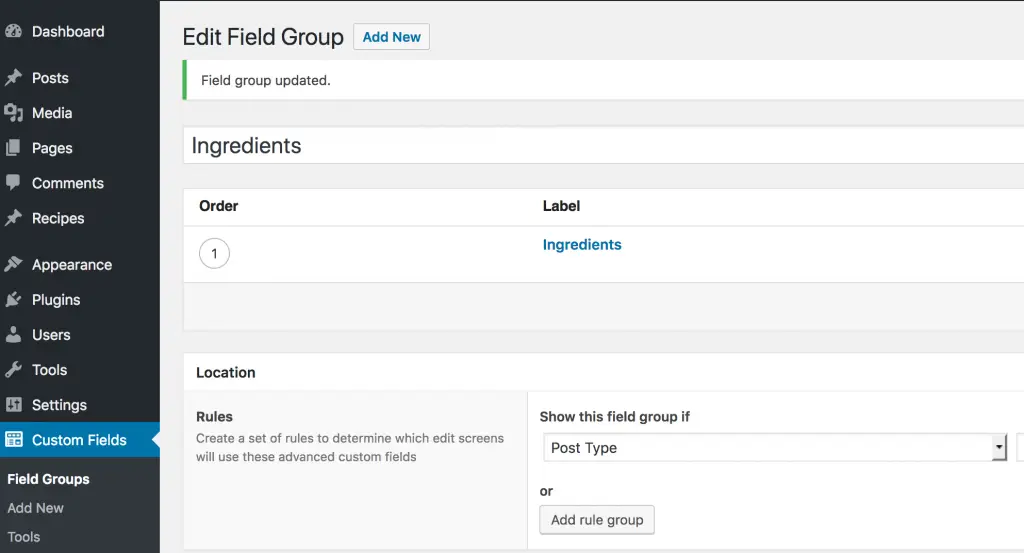
Crearea câmpurilor personalizate
Punctul forte al ACF este, desigur, crearea de câmpuri personalizate care pot fi apoi combinate complet în forme complexe. Considerăm acest lucru ca fiind foarte util pentru a crea o varietate de lucruri:
- Formularele personalizate de contact solicită unui vizitator informații detaliate și specifice care pot fi folosite pentru a răspunde mai bine la întrebările acestuia. De exemplu, dacă clientul dvs. este un client orientat spre servicii sau producție, puteți clienta un formular complex care pune întrebări foarte specifice cu privire la nevoile vizitatorului. În cele din urmă, toate aceste informații au combinat pentru a emite un client mai bun sau pentru a oferi un răspuns mai bun la întrebarea specifică.
Toate acestea doar zgârie suprafața a ceea ce ACF poate face în realitate. Având în vedere cât de concentrat este acest lucru către dezvoltatori, nu este de mirare că acest plugin este atât de popular. Odată ce câmpurile personalizate au fost create, se pot încorpora cu ușurință aceste câmpuri
- Teme - în calitate de dezvoltator al unei teme, puteți include de fapt câmpurile și funcțiile personalizate pe care le-ați creat pentru a vă personaliza munca, astfel încât utilizatorii să poată beneficia de aceste personalizări - gândiți-vă, de exemplu, la capacitatea de a crea diferite formulare personalizate pentru diferite nișe
- Pluginuri - încă o dată, în calitate de dezvoltator de pluginuri, puteți personaliza anumite formulare pentru a crea funcționalități extinse pentru anumite caracteristici ale WordPress sau propriul dvs. plugin - puteți utiliza de fapt ACF pentru a proiecta funcționalități extinse de formulare care ar putea fi utilizate pentru a personaliza captura de date a dvs. conecteaza
Încă o dată, ca dezvoltator sau chiar ca designer web, puteți începe deja să vedeți (și probabil să vă entuziasmați) de potențialul ACF.
Așa că să începem să ne frământăm puțin cu ACF și să vedem de ce este capabil. Aruncă o privire mai jos la următorul formular pe care l-am creat în câteva minute. Am dori să vă aducem la cunoștință câteva lucruri la care nu ne așteptam.

Pe lângă câmpurile de formulare standard, cum ar fi text, casetă de selectare și selectare, datepicker și opțiunile standard de rulare a morii, ACF acceptă și
- Tipuri de posturi relaționale - acest tip de câmp vă permite să afișați articole (cum ar fi postări și pagini) care există deja pe site-ul curent. Deci, încă o dată, să ne imaginăm pentru un moment că suntem un dezvoltator de teme și dorim să oferim utilizatorului opțiunea de a selecta câteva postări pentru a le afișa pe pagina de pornire. Folosind filtrele avansate de acest tip, putem crea cu ușurință o interfață de utilizare care ne permite să facem toate acestea. Avem, de asemenea, acces la lucruri precum pagini, taxonomii, utilizatori și roluri.
- Google Maps, Date Picker și ColorPicker - aceste tipuri de câmpuri sunt toate alimentate cu jQuery și sunt toate acceptate din cutie (chiar și cu versiunea gratuită a ACF)
- Reguli - câmpurile pot fi afișate sau nu pe baza logicii condiționate pe care o puteți defini prin interfața de utilizare ACF. Aceasta înseamnă că formularul poate fi adaptat la intrările utilizatorului, afișând câmpuri suplimentare sau ascunzând altele după cum este necesar, pe baza a ceea ce utilizatorul introduce de fapt
- Opţiuni - finala și cireașa pe tort, vă permit să decideți opțiunile exacte despre cum și unde doriți să vă afișați formularul. Indiferent dacă doriți să afișați formularul în partea de sus a paginii (în backend), folosind sau nu un Metabox și alte opțiuni.
Iată o listă completă a tuturor tipurilor de câmp disponibile:
- Text — Câmp de text pe o singură linie cu suport HTML opțional și limite de caractere
- Zona de text — La fel ca Text, dar poate avea mai multe linii
- Number — Câmp de număr care poate avea valori opționale min/max pentru limite și validare
- E-mail — Câmp personalizat pentru introducerea e-mailului, inclusiv validarea
- Parolă — Introducerea parolei cu mascarea textului
- Editor WYSIWYG — Intrare editor WordPress cu opțiuni pentru inserarea media și butoanele editorului
- Imagine — Încărcați o imagine sau selectați una din biblioteca media. Returnează un obiect, o adresă URL sau un ID.
- Fișier — La fel ca imaginea, dar pentru fișiere în general
- Selectare — Meniu derulant cu suport pentru selecții multiple
- Casetă de selectare — Câmp de casetă de selectare pentru articole individuale sau multiple
- Buton radio — Alegeți un singur articol prin intermediul butonului radio
- True / False — Selector de bază adevărat sau fals
- Link către pagină — Returnează adresa URL a oricărei postări sau pagini. Poate fi limitat la anumite tipuri de postări.
- Post Object — Returnează un obiect WordPress de orice postare sau pagină, tip de postare sau taxonomie
- Relație — La fel ca obiectul post, dar cu o interfață avansată și reordonare prin glisare și plasare
- Taxonomie — Returnează un obiect sau un ID pentru una sau mai multe taxonomii. Poate fi limitat la etichete, categorii sau termeni taxonomii personalizați.
- Utilizator — Selectați unul sau mai mulți utilizatori. Opțiune de a limita alegerea în funcție de rolul utilizatorului.
- Hartă Google — Setați un centru, un nivel de zoom și o lățime
- Selector de date — Selectați o dată calendaristică și returnați un șir de dată formatat
- Selector de culori — Selectați o culoare hexazecimală
- Mesaj — Lăsați un mesaj
- Tab — Combină câmpuri într-o interfață cu file
Este greu să ne gândim la vreun scenariu pe care funcțiile de mai sus nu le acoperă. Nu este de mirare că pluginul se numește Advanced Custom Forms, deoarece funcționalitatea oferită este foarte puternică în mâinile cuiva care știe să exploateze aceste caracteristici. este extrem de flexibil și poate permite extinderea funcțiilor standard WordPress, limitată doar de imaginația ta.
Lucrul grozav este că toată această personalizare se face fără a atinge o linie de cod și, mai important, fără a atinge niciun fișier de bază - asigurându-vă că nu creați probleme de securitate pentru site-urile web pe care le personalizați.
Acesta este, fără îndoială, un schimbător de jocuri.
Frontend vs Backend
Din exemplele și opțiunile de mai sus, puteți vedea că ACF poate fi folosit atât în front-end, cât și pe backend. Acum, cu adevărat și cu adevărat, știm că există un milion și un plugin de formulare, care vă permit să creați formulare personalizate pentru backend.
Adevăratul avantaj vine din capacitatea de a modifica paginile de administrare ale WordPress - acest lucru face, în esență, acest produs un produs construit de dezvoltatori pentru dezvoltatori și designeri. În calitate de dezvoltatori, ei cunosc și înțeleg limitările operațiunii exclusiv în limitele WordPress.
Așadar, acesta este un produs care permite dezvoltatorilor și designerilor să depășească limitele WordPress, nu din frontend, ci mai ales în ceea ce privește posibilitățile oferite administratorului sau webmasterului WordPress.
Acum că am văzut capabilitățile ACF și Elementor, să dăm câteva exemple despre cum acestea pot funcționa împreună.
Formulare personalizate de contact
Am discutat deja mai sus despre modul în care un formular de contact personalizat special pentru serviciul, industria sau produsul dvs. va contribui în mare măsură la închiderea unei noi afaceri. Deci, să aruncăm o privire la ce putem face folosind Elementor și Câmpuri personalizate avansate.
Am creat deja un formular personalizat pentru o anumită industrie (este încă destul de generic în natură, dar înțelegi ideea, apoi poți personaliza și adăuga câmpuri conform cazului tău specific).
Deci acum dorim să adăugăm acest formular la o pagină Contactați-ne creată de Elementor. Creăm pagina Contactați-ne și, în loc să o proiectăm de la zero, vom alege un șablon dintre cele gata făcute.

Acum că avem o bază de unde să începem, să adăugăm propriul formular personalizat:
Am eliminat cele existente Formular de contact și am renunțat la widgetul de formular și am personalizat formularul de contact pentru a crea propriul formular personalizat de cotație - literalmente în câteva minute am terminat.

Și aceasta este frumusețea utilizării acestor două plugin-uri. Indiferent dacă doriți să creați formulare personalizate în backend pentru propriile teme și plugin-uri sau dacă doriți să utilizați formulare personalizate în front-end, posibilitățile sunt de sfârșitless.
Un lucru pe care ne-am dorit să îl putem face și suntem siguri că echipa Elementor se va integra în cele din urmă în produsele lor, ar fi posibilitatea de a crea formulare folosind ACF și de a le adăuga direct în pagebuilder.
UPDATE septembrie 2018 - noile versiuni ale acestor două plugin-uri sunt acum capabile să se integreze direct. Formularele personalizate create în ACF pot fi acum integrate direct în Elementor folosind tipuri de postări personalizate.
Combinând ACF și Elementor
Așadar, acesta a fost ceva pe care cele două plugin-uri l-au ratat până acum câteva luni, când am analizat aceste două produse. Cititorii noștri au descoperit, de asemenea, oarecum confuz și dezamăgitor că nu pot face acest lucru.
Așa cum ar trebui să facă un bun recenzent, am luat legătura cu echipa de dezvoltare și am sugerat că acesta ar trebui să fie ceva care ar trebui integrat în aceste două produse, pentru a putea crea o soluție frumoasă de integrare între cele două.
Și așa cum o face o echipă bună care are grijă de clienții lor, au sărit rapid pe acest lucru și doar câteva luni mai târziu, avem versiuni noi ale ambelor produse care oferă acum o integrare directă.
Acest lucru poate fi posibil folosind tipuri de postări personalizate în WordPress. Doar pentru cei care nu sunt familiarizați, cele mai comune tipuri de postări personalizate sunt postările, paginile și atașamentele, dar există mai multe. Alte tipuri de postări comune pe care le-ați putea vedea sunt produsele WooCommerce, mărturiile, evenimentele, recenziile, portofoliile ... și multe altele.
Cu alte cuvinte, tipurile de postări personalizate sunt un tip specific de „conținut” care ia un anumit format.
Trebuie să rețineți că este, de asemenea, 100% posibil să definiți noi tipuri de postări personalizate dacă aveți conținut specific care trebuie „structurat”.
În esență, ceea ce va trebui să faceți pentru a crea un tip de postare personalizat este fie să utilizați un plugin Custom Post pentru a defini noile câmpuri de care veți avea nevoie, fie să faceți acest lucru folosind cod.
Băieții de la Elementor au creat un articol de lungă durată foarte detaliat despre cum se realizează această integrare.
Cel mai simplu mod de a face acest lucru este utilizarea pluginului CPT UI pe care îl puteți găsi aici. Nu vom parcurge toate detaliile despre crearea unui tip de postare personalizat, există o mulțime de articole, deși vă recomandăm cu căldură să îl vizitați pe acesta.

Odată ce ați creat tipul de postare personalizat, acum trebuie să creați câmpurile personalizate folosind ACF și să afișați numai câmpurile specifice în funcție de dacă tipul de postare este unul pe care tocmai l-ați definit.

Pentru a putea afișa aceste tipuri de postări personalizate pe paginile blogului, trebuie să înțelegeți cum funcționează aceste tipuri de postări personalizate în diferitele zone ale site-ului dvs.
Dacă ar fi trebuit să vă imaginați un tip de postare personalizat cu mărturie, îl puteți adăuga în orice pagină sau postare pe care o utilizați. De asemenea, puteți crea o „postare” completă folosind tipul de postare personalizat.
Pentru a le folosi cu Elementor, vom folosi șabloane și aceștia sunt pașii pe care va trebui să-i urmați:
- Creați un șablon unic nou, îi puteți da numele noului tip și puteți adăuga un widget text nou. De dragul exemplului, vom folosi widget-ul de titlu.
- Faceți clic pe pictograma dinamică și alegeți Câmp ACF. Faceți clic din nou pe el și, sub „cheie”, alegeți tipul de postare personalizat pe care l-ați creat. Conținutul adăugat mai devreme va apărea acum.
- Acum, tot ce mai rămâne este să publicați și acum puteți utiliza acest șablon în conținutul dvs.
Dacă doriți să puteți reutiliza aceste tipuri de conținut și câmpuri, le puteți utiliza în șabloanele Elementor. Folosind funcționalitatea Theme Builder, puteți crea șabloane folosind aceste tipuri personalizate, selectând câmpurile din Dynamic Content.
Vizitați Elementor pentru o explicație mai lungă a tipurilor de postări personalizate
Elementor Extra
Acum că am vorbit despre aceste două produse grozave în detaliu, am dori să ne ramificăm doar puțin. Când plugin-uri precum acestea două cresc la o asemenea popularitate, este inevitabil ca acestea să devină o nișă și o industrie proprie și să înceapă să atragă furnizori de software care creează de fapt alte extensii pentru a extinde funcționalitatea acestor plugin-uri.
Așa că ne vom uita la o serie de elemente suplimentare Elementor pe care ați dori să le luați în considerare pentru a continua funcționalitatea.
Completele finale pentru Elementor
Acesta este un set de widget-uri care au ca scop adăugarea de mai multe funcționalități și flexibilitate la generatorul de pagini. Având în vedere că aceste widget-uri provin de la Brainstorm Force, compania din spate WP Astra, puteți înțelege că calitatea acestor caracteristici să fie de un nivel foarte înalt.
Există mai mult de 24 de widget-uri disponibile la momentul scrierii, inclusiv, dar fără a se limita la:
- Companiei - acesta este un mod minunat de a afișa diagrame cronologice, foi de parcurs sau alte elemente bazate pe timp
- Comutare conținut - acest lucru permite utilizatorului dvs. final să comute între anumite părți de conținut, de exemplu, doriți să afișați prețul lunar vs. anual sau alte comutări de preț similare
- Popal Modal - o modalitate curată și ușoară de a crea ferestre pop-up, pentru lucruri precum abonamentele la buletine informative sau alt conținut pe care doriți să îl prezentați.
- Ore de lucru - folosit pentru a vă face orele de lucru mai atractive și mai profesionale
- Google Map - o funcție esențială pentru orice site pentru o afacere locală, pentru a vă asigura că clienții știu unde vă aflați
- Lista de prețuri și caseta de prețuri - stabilirea prețurilor este, desigur, o altă funcție esențială dacă vă ocupați de vânzarea de servicii sau pachete
Frumusețea acestui pachet de widget-uri constă în diferitele structuri de prețuri, dacă optați pentru pachetul de agenție, veți primi chiar și o copie gratuită a pluginului Astra Pro și WP Portfolio, pe lângă o serie de site-uri web de pornire gata făcute pentru a vă porni designul web. muncă.
Crocoblock
Aceasta este o companie care sunt mari fani ai Elementor și a creat un număr bun de plugin-uri premium, cum ar fi:
- JETElements - o serie de widget-uri frumoase pentru a vă stila paginile frumos, cum ar fi tabele de prețuri, SVG inline, cronologie, bare de progres, machete de zidărie și multe altele, există mai mult de 40 de widget-uri din care puteți alege
- JETMenu - o modalitate ușoară de a crea un Mega Meniu ușor de utilizat și personalizabil
- JETabs - o modalitate excelentă de a organiza pagini aglomerate care necesită o mulțime de informații esențiale, cum ar fi paginile de produse
- JETWoobuilder - acesta este un alt produs grozav, care este în esență o modalitate excelentă de a crea pagini WooCommerce care se vând
- Motor turboreactor - acesta este un plugin care este excelent pentru a crea conținut dinamic în paginile dvs., cum ar fi câmpuri dinamice, meta, link-uri și chiar imagini și machete.

Una peste alta, cu Crocoblock, aveți un singur furnizor care poate satisface toate nevoile dvs. WordPress. Atât tema lor Kava, multiplele widget-uri Elementor, diverse plugin-uri și multe altele, toate disponibile la un preț uriaș prin pachetul Lifetime, aceasta este o ofertă excelentă.
Elementor vs. Beaver Builder
Texte Recomandate: Beaver Builder vs Elementor - Un ultim ghid și comparație (2019)
Există multe produse diferite pentru a construi site-uri web WordPress. Fără nicio ezitare, putem spune că acest produs este cu siguranță unul dintre cele mai populare și de succes produse de acolo, atingând 5 milioane de instalări active în septembrie 2020.
Dar cu siguranță nu este singurul pe care îl poți folosi. De exemplu, în timp ce designerii web și administratorii de site-uri web preferă generatorul de pagini prin glisare și plasare, dezvoltatorii web tind de obicei să prefere cadre precum Beaver Builder care le oferă mai multă flexibilitate decât să le ofere doar opțiunea pe care o acceptă pluginul.
Există multe alte puncte de discutat atunci când vine vorba de compararea cu Elementor Beaver Builder. De fapt, am făcut doar, am revizuit ambele articole și am creat o comparație completă și un ghid final pe care îl puteți vedea la linkul de mai sus.
Gânduri finale
Credem că Elementor stabilește ștacheta atunci când vine vorba de constructorii de pagini - și o stabilește destul de sus.
Acesta este cu siguranță unul dintre cei mai buni creatori de pagini de acolo, iar alți vânzători și-ar face o favoare dacă se uită la acest produs pentru a se asigura că, cel puțin, oferă același nivel de caracteristici ca Elementor.
Nu numai asta, dar, în calitate de designer și dezvoltator, combinația de a folosi Elementor și ACF împreună pentru a vă alimenta propriile teme personalizate vă oferă posibilități de a începe să creați teme foarte de nișă, care se adresează unor industrii foarte specifice, într-un mod care nu era posibil înainte.
Credem că ambele aceste plugin-uri schimbă jocul prin ele însele, dar împreună - o combinație reală câștigătoare.
Faceți clic aici pentru cel mai mic preț pe Elementor
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.