Care sunt doi dintre cei mai populari constructori de pagini pentru WordPress? Dacă căutați un Beaver Builder Comparație cu Elementor, știți deja, acestea sunt două dintre cele mai bune produse de acolo!
În calitate de utilizator final care dorește să-ți poată proiecta site-ul web singur, suntem siguri că știi că aceste plugin-uri sunt printre cele mai bune alegeri ale tale dintre numeroasele opțiuni disponibile.
Cu toate acestea, există câteva diferențe despre care trebuie să știți înainte de a face alegerea.
Ambele produse au nuanțele lor și cazuri de utilizare ideale care ar putea ajuta la decizia dvs.
Pentru că, odată ce iei o decizie, ești mai ales în ea pe termen lung. Nu există (aproape) nicio întoarcere. A face alegerea corectă este esențial!
Decizia ta contează.
Dacă creați pagini folosind un generator de pagini și apoi decideți să treceți la altul, conținutul dvs. va fi păstrat, dar veți ajunge cu un aspect dezordonat împreună cu coduri scurte împrăștiate peste tot.
Poate fi foarte obositor și consumator de timp să reconstruiești totul din nou.
De aceea, este important să luați în considerare cu atenție ce generator de pagini veți utiliza cât mai devreme posibil.
Vom parcurge caracteristicile ambelor plugin-uri și le vom compara, astfel încât să puteți lua acea decizie înainte de a începe construirea.
Dar s-ar putea să aveți o întrebare în minte chiar acum.
Dacă utilizați pluginuri pentru generatorul de pagini, site-ul dvs. este creat Dependent/ă pe el, de ce să folosești unul?
Să discutăm despre asta rapid în continuare.
Dacă sunteți dornic să începeți comparația, puteți sări înainte la Elementor vs Beaver Builder secțiuni.
Acest Beaver Builder Articolul cu pluginul vs Elementor a fost actualizat în mai 2024, adăugând informații și actualizări relevante și importante, pe măsură ce noi funcții sunt dezvoltate și lansate pentru ambele produse. Puteți fi siguri că acest articol conține cele mai recente informații imparțiale.
Beaver Builder vs Elementor
Elementor și Beaver Builder sunt ambele instrumente puternice pentru proiectarea site-urilor. Elementor are o versiune gratuită, dar versiunea Pro (49 USD) este locul în care excelează cu un set extins de elemente și bibliotecă de șabloane.
Beaver Builder este o alternativă excelentă datorită simplității și ușurinței în utilizare.
 |
 |
|
| Salopete | 5/5 | 4.5/5 |
| Câştigător | 🏆 | |
| Preț | De la 59 USD/an | $99 |
| Versiune gratuită | Da | Da |
| Editor în timp real | Da | Da |
| Frontend / Backend | Ambele | Ambele |
| Public țintă | Dezvoltator / Designer / Utilizator / Agenție | Dezvoltator web / Proiectant |
| Elemente acceptate | 80+ | 31 |
| Cod curat | Da | Da |
| Șabloane / machete prefabricate | 300+ | 50+ |
| Caracteristică minunată | Conținut dinamic | Beaver Themer |
| Performanţă | ||
| Ce ne-a plăcut | Soluție foarte puternică pentru crearea oricărui tip de site | Interfață simplă de utilizator |
| Opțiuni superioare de gestionare a aspectului | Conținutul rămâne intact chiar și după dezactivare | |
| Prețuri atractive cu acces | Mod editor unic pentru clienți | |
| Cel mai popular constructor de pagini dintr-un motiv | Vă permite să utilizați widget-uri WordPress în machete | |
| Ce nu ne-a plăcut | Mai scump decât alți generatori de pagini | |
| website | Vizitați Elementor | Vizita Beaver Builder |
Ce este un generator de pagini?
Constructorii de pagini promit să vă faciliteze mult proiectarea site-ului less complicat.
Acestea vă permit să creați și să proiectați pagini care să arate exact (sau cel puțin cât mai aproape posibil) ca ceea ce ați imaginat, fără a fi nevoie să vă deranjați cu niciun cod.
Acest lucru este contrar a ceea ce era normal până acum câțiva ani, unde să fii programator, sau cel puțin să ai cunoștințe bune despre tehnologia web, era esențial pentru dezvoltarea unui site web!
Odată cu apariția creatorilor de pagini, nu mai este nevoie angajează dezvoltatori web pentru a efectua orice, în afară de cea mai personalizată codare.
Concluzia este că designerii web și creatorii de pagini vor continua să coexiste în viitorul apropiat.
Citeste mai mult: Verificați noul nostru Asistent Pro recenzie - un instrument pentru web designeri.
De ce să folosiți un generator de pagini?
Există multe motive pentru care doriți să utilizați un plugin pentru generatorul de pagini:
Un pachet complet
În primul rând, un generator de pagini este ca un plugin „all-in-one”. Au butoane, prezentări de diapozitive, formulare de contact, galerii, grile de conținut, butoane de partajare socială etc., toate într-un singur pachet.
Dacă nu utilizați un generator de pagini, va trebui să instalați mai multe plugin-uri, câte unul pentru fiecare nevoie specifică.
Pe măsură ce cerințele dvs. cresc, este posibil să trebuiască să instalați destul de multe plugin-uri diferite. Dacă decideți să alegeți pluginuri premium, taxele de licență vor începe să se adauge.
Și apoi există problema cercetării care plugin este cel mai bun, împreună cu lucrările de întreținere care vin odată cu instalarea a atât de multe pluginuri.
Pur și simplu, constructorii de pagini sunt convenabil și mai ieftin în general.
Șabloane și machete
Următorul motiv este cel mai evident. Este, de asemenea, motivul principal pentru care ați folosi un generator de pagini WordPress, șabloane și machete personalizate frumoase.
Deși putem obține teme premium care ne vor oferi multe caracteristici și opțiuni de personalizare, de cele mai multe ori nu există multe teme care să îndeplinească TOATE cerințele noastre de proiectare.
Cele mai multe șabloane vor satisface majoritatea nevoilor noastre. Creatorilor de pagini WordPress le place Beaver Builder și Elementor vă oferă instrumentele pentru a vă satisface toate nevoile.
Nu există limită la ceea ce puteți construi cu un generator de pagini.
Vă puteți personaliza paginile în orice mod doriți și, în unele cazuri, chiar și întreaga temă.
Există, de asemenea, șabloane prefabricate care îți vor face viața mai ușoară.
Acestea sunt site-uri și pagini complet dezvoltate, pe care trebuie să îl personalizați DOAR cu conținutul dvs.

Nu este nevoie să știți cum să codificați
Deși puteți face creatorii de pagini și mai buni prin crearea de modele mai personalizate știind cum să scrieți HTML și CSS, NU este necesar.
Majoritatea constructorilor de pagini, precum Elementor și Beaver Builder, vine cu o interfață drag and drop care vă ajută să construiți cu ușurință pagini fără o singură cunoaștere despre ce a eticheta face.
Acum, asta nu este posibil, să continuăm cu comparația Beaver Builder vs Elementor constructori de pagini.
Ce este Elementor?
Elementor este unul dintre cei mai consacrați creatori de pagini drag and drop pentru WordPress. A fost lansat în 2016 și a crescut din ce în ce mai mult.
Este atât de popular încât atunci când cineva se gândește la un generator de pagini, se gândește automat la Elementor. Este considerat generatorul de pagini „original” cu drag and drop, care a deschis lumea construirii de site-uri web pentru toată lumea.
Oferă o versiune gratuită cu o mulțime de instrumente pentru a ajuta la construirea și personalizarea site-urilor web și are mii de teme create cu ea sau care o susțin.
Elementor Pro este versiunea premium. Adaugă mai multe blocuri, șabloane și instrumente. Este în mare parte inutilă pentru indivizi sau pasionați, dar oferă multă putere și flexibilitate agențiilor.
Ce este Beaver Builder?
Beaver Builder de fapt este anterioară Elementor, fiind lansat în 2014. Nu a făcut același zgomot ca Elementor și încă nu are același profil.
După cum veți vedea în curând, asta depinde mai mult de modul în care cele două sunt promovate și nu are nimic de-a face cu calitatea sau funcționalitatea!
Beaver Builder are o versiune de bază gratuită și mai multe versiuni premium. Versiunea gratuită este destul de bună, dar nu are același număr de elemente gratuite ca și concurentul său.
dar Beaver Builder este stabil și ușor, două lucruri pe care cu toții prețuim.
Designul UI este și el destul de bun.
Elementor vs. Beaver Builder: Interfața
Unul dintre cele mai importante lucruri de luat în considerare atunci când alegeți o aplicație sau un software este interfața cu utilizatorul.
Deși este vorba în principal despre preferințele personale, poate fi greu să folosești o aplicație a cărei interfață nu este ceea ce te-ai obișnuit sau nu pe placul tău.
Interfața singură nu face ca un plugin să fie excelent. Există și alte lucruri de luat în considerare, cum ar fi disponibilitatea caracteristicilor și modulelor, așa că asigurați-vă că ați citit până la final înainte de a lua decizia.
Să începem cu interfața Elementor.
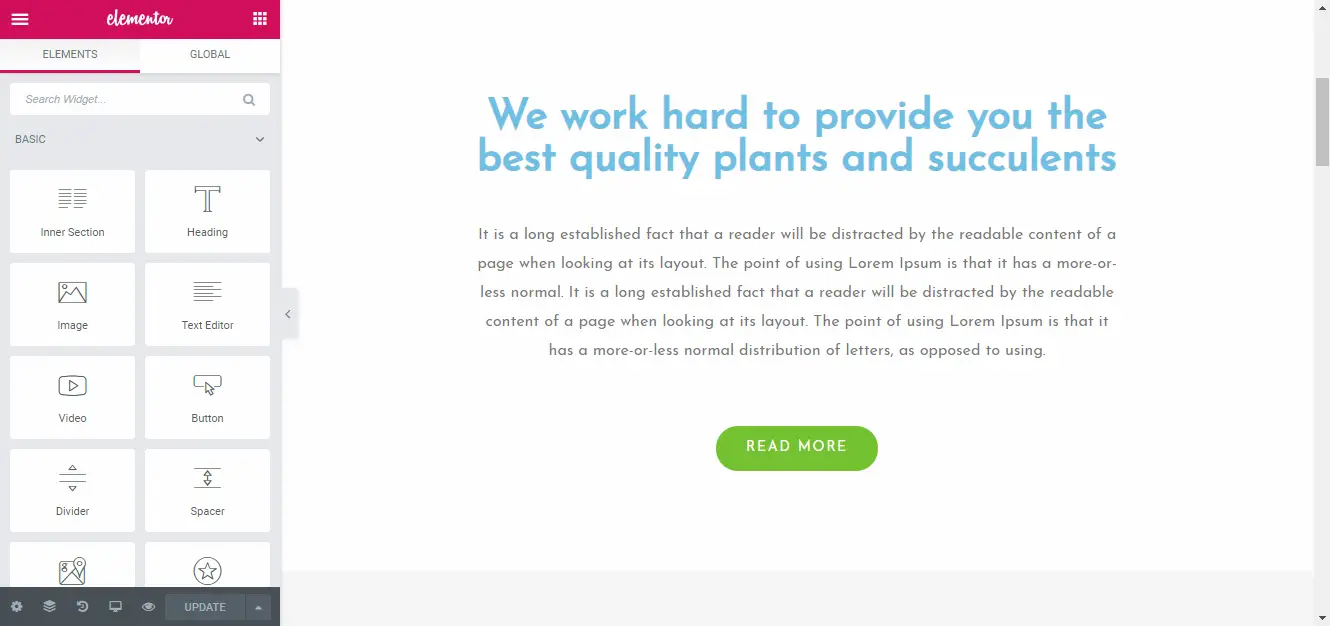
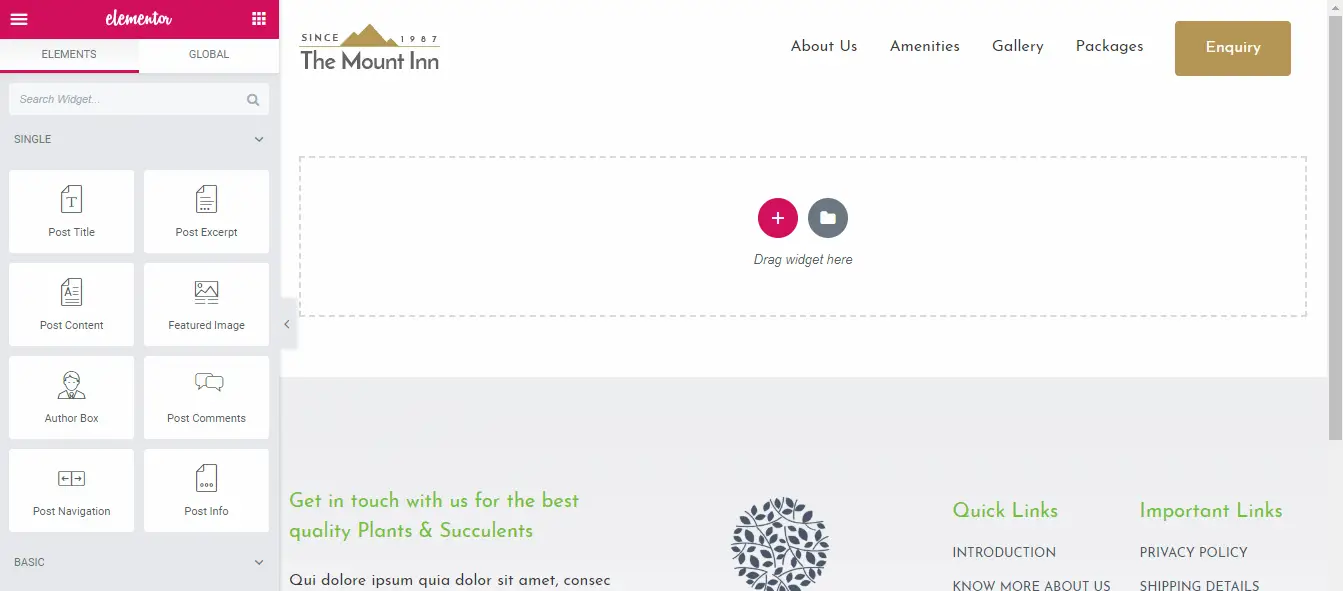
Interfața Elementor
Interfața Elementor este împărțită în două secțiuni principale. Bara laterală, care se află în stânga, și previzualizarea live a site-ului / paginii dvs.
Descărcați versiunea gratuită a Elementor
Bara laterală conține WordPress widget-uri și elemente pe care le puteți utiliza pentru a vă construi paginile împreună cu setările pe care le puteți regla.
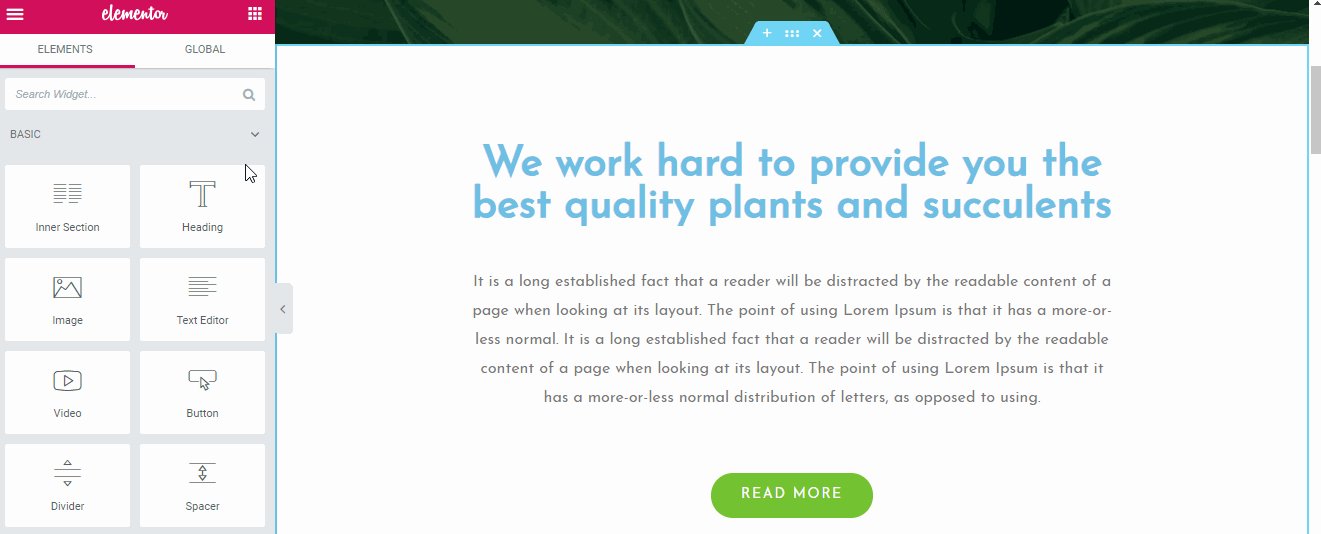
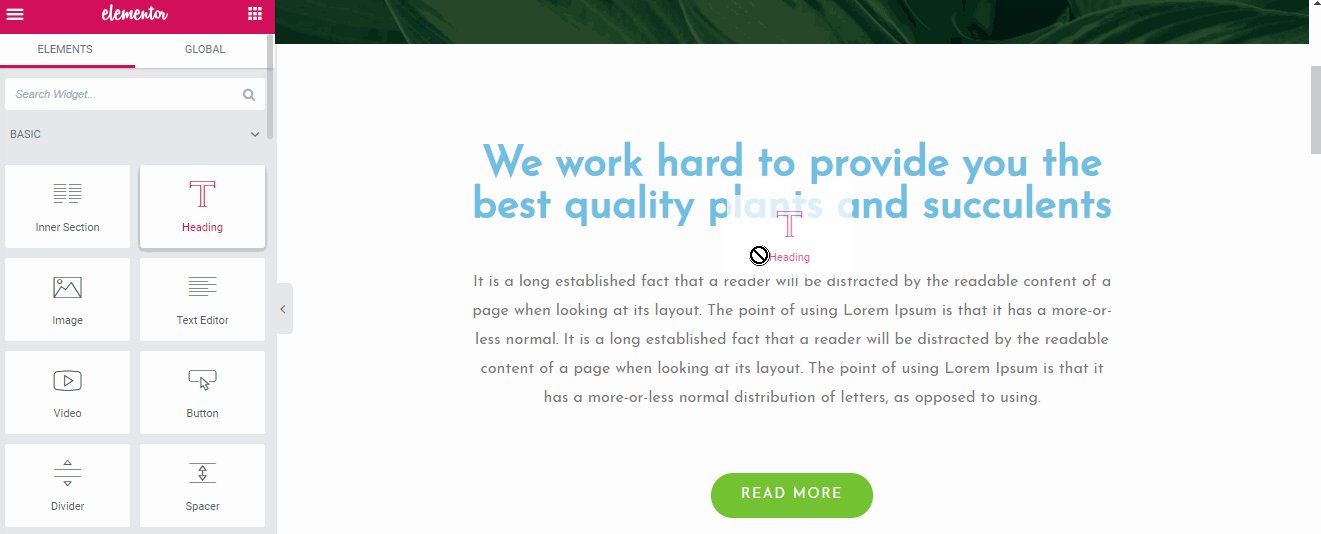
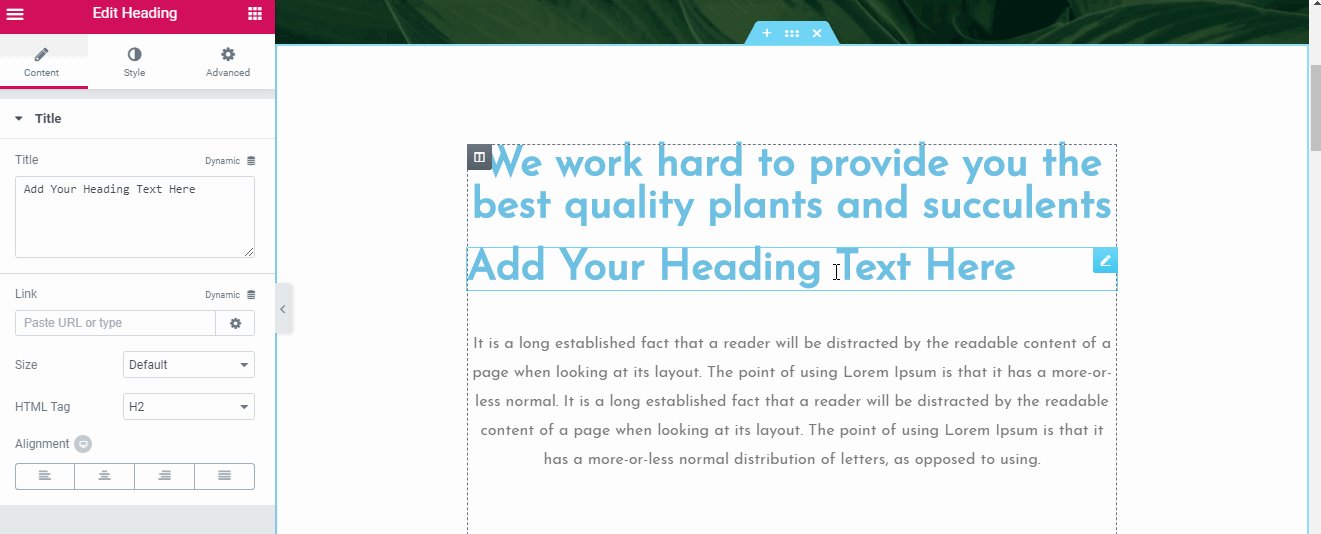
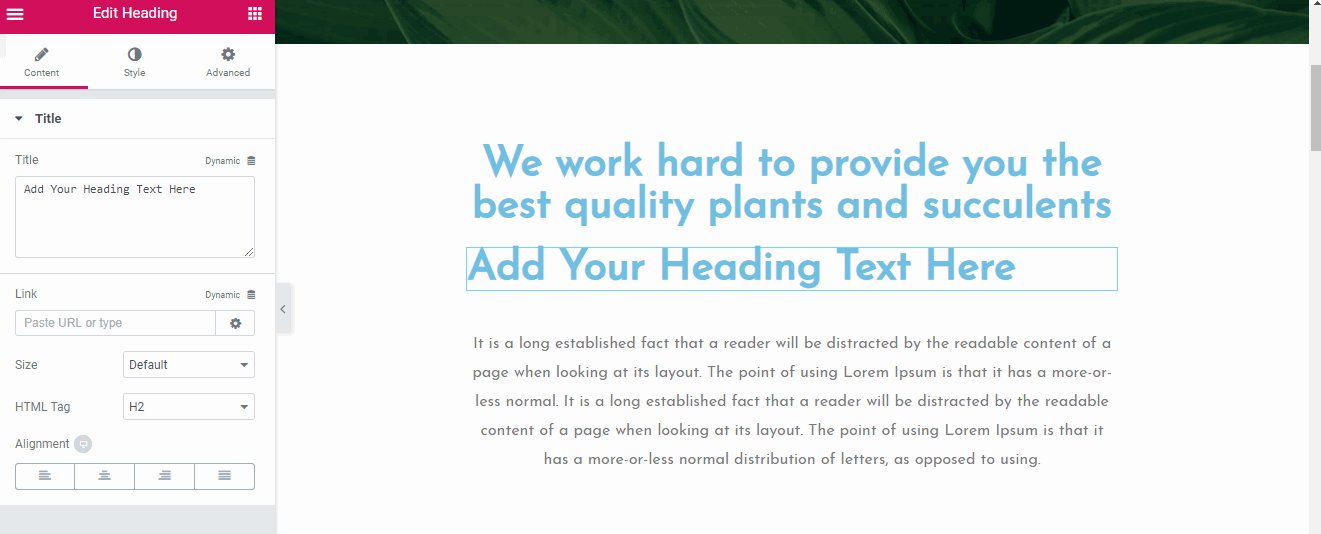
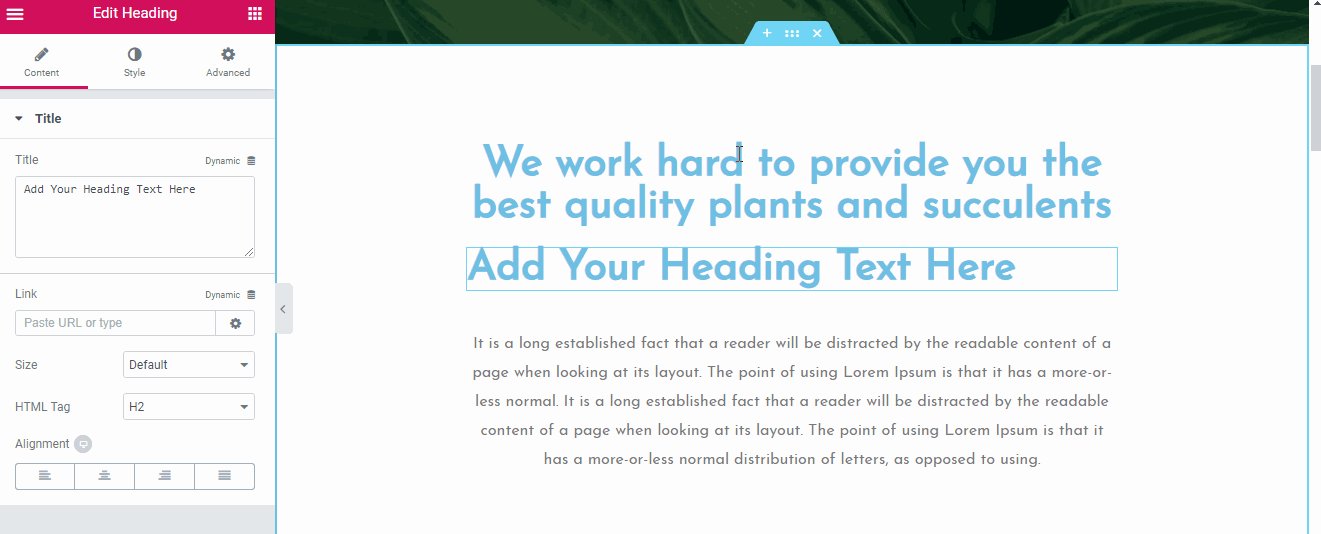
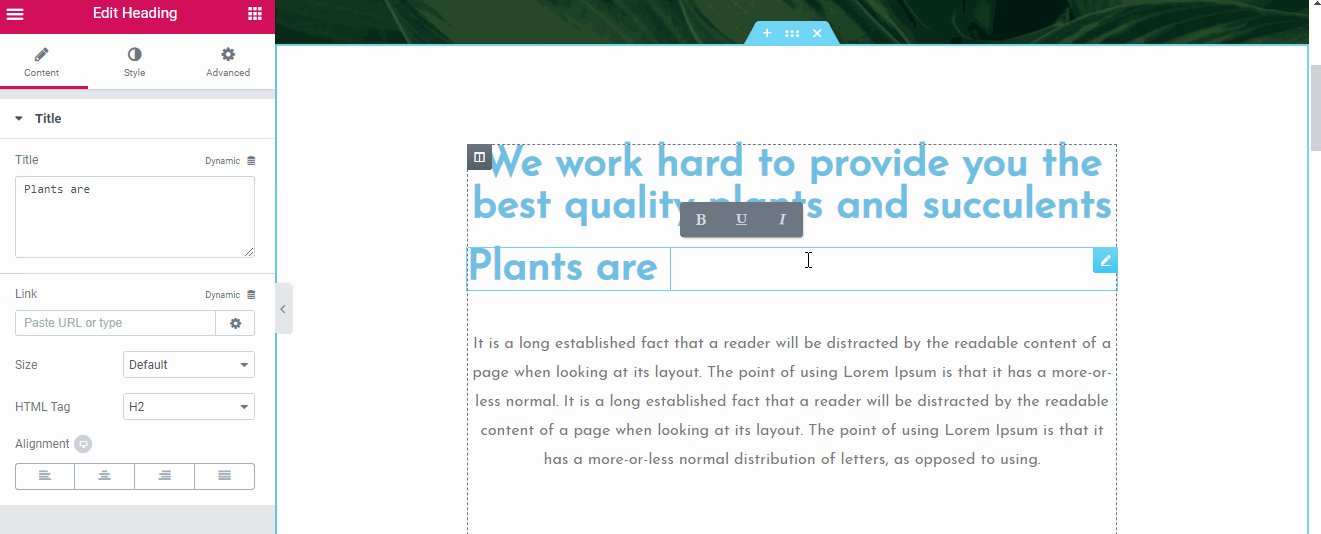
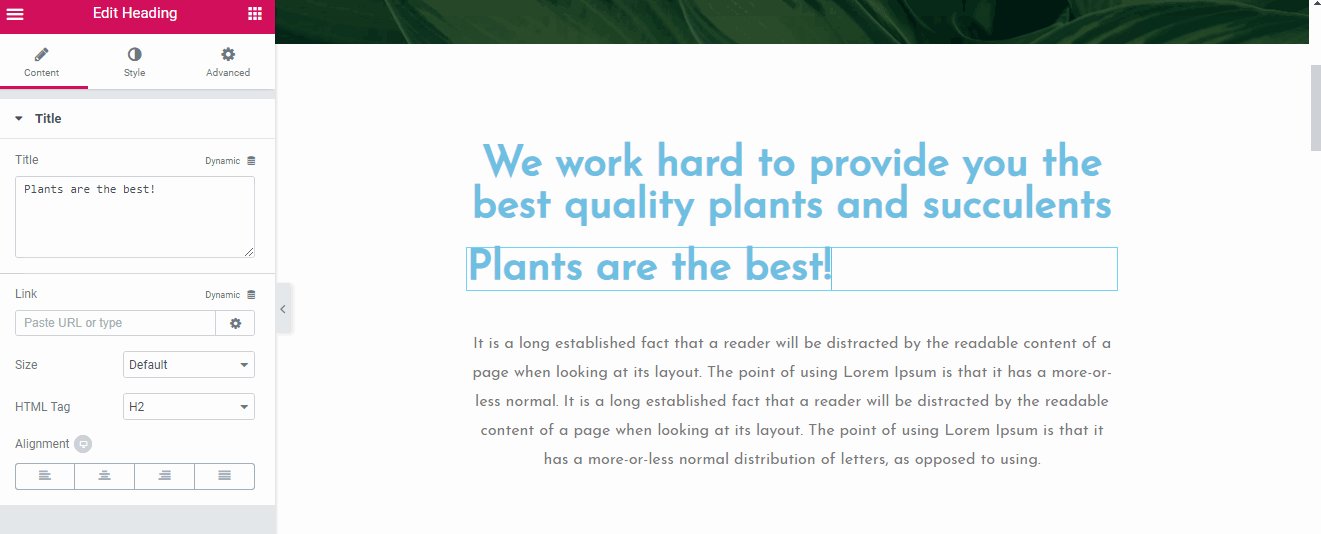
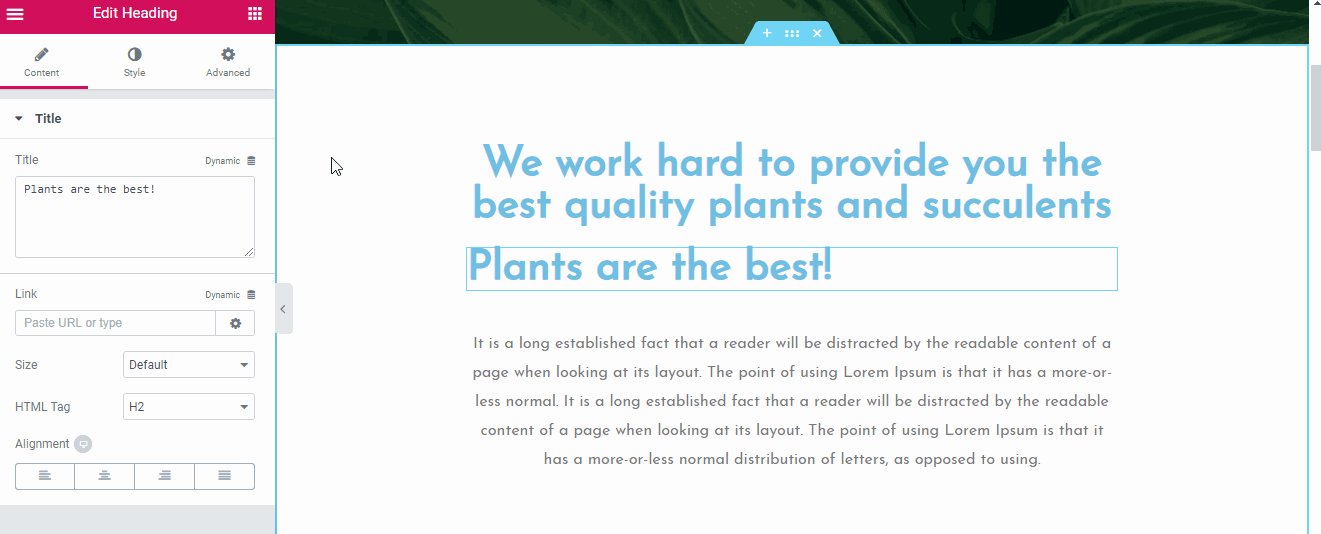
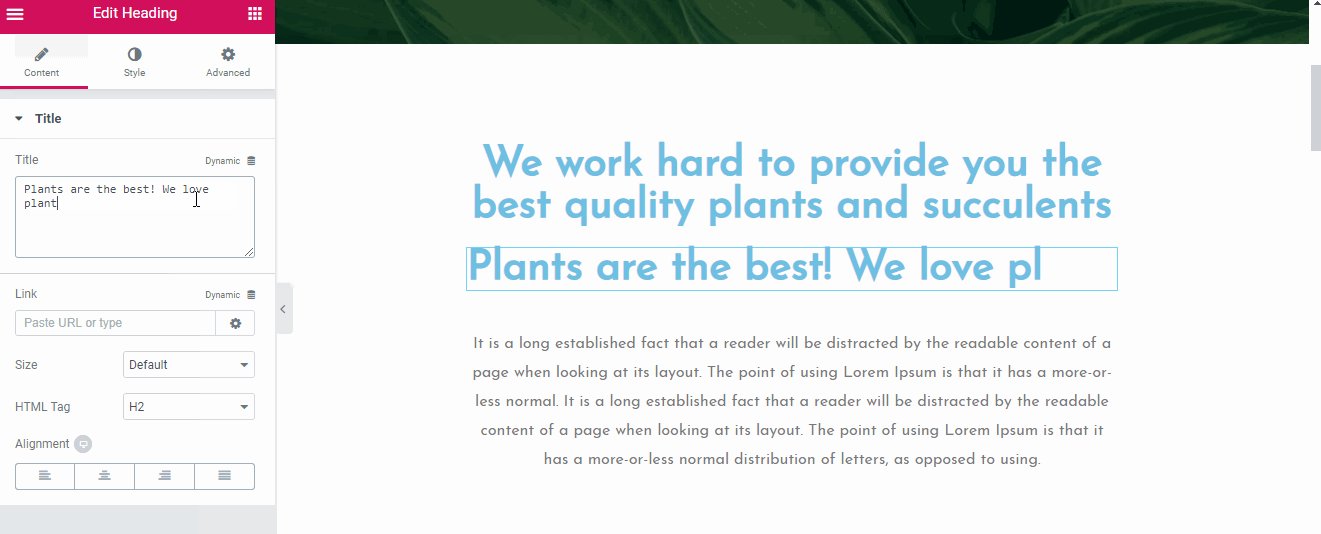
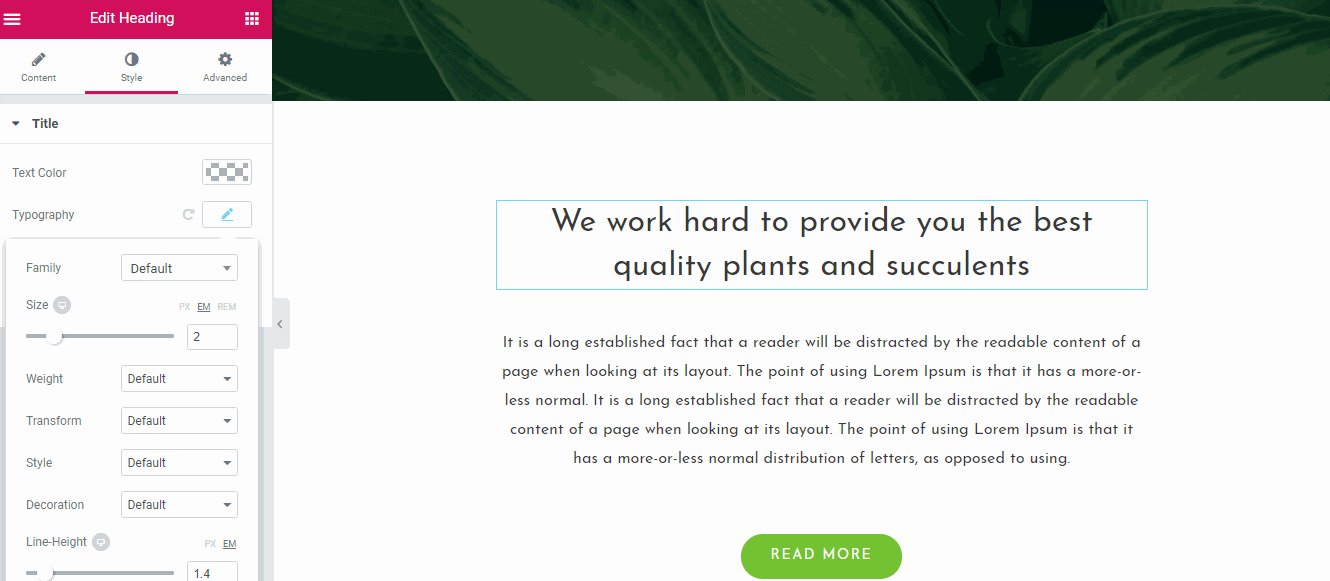
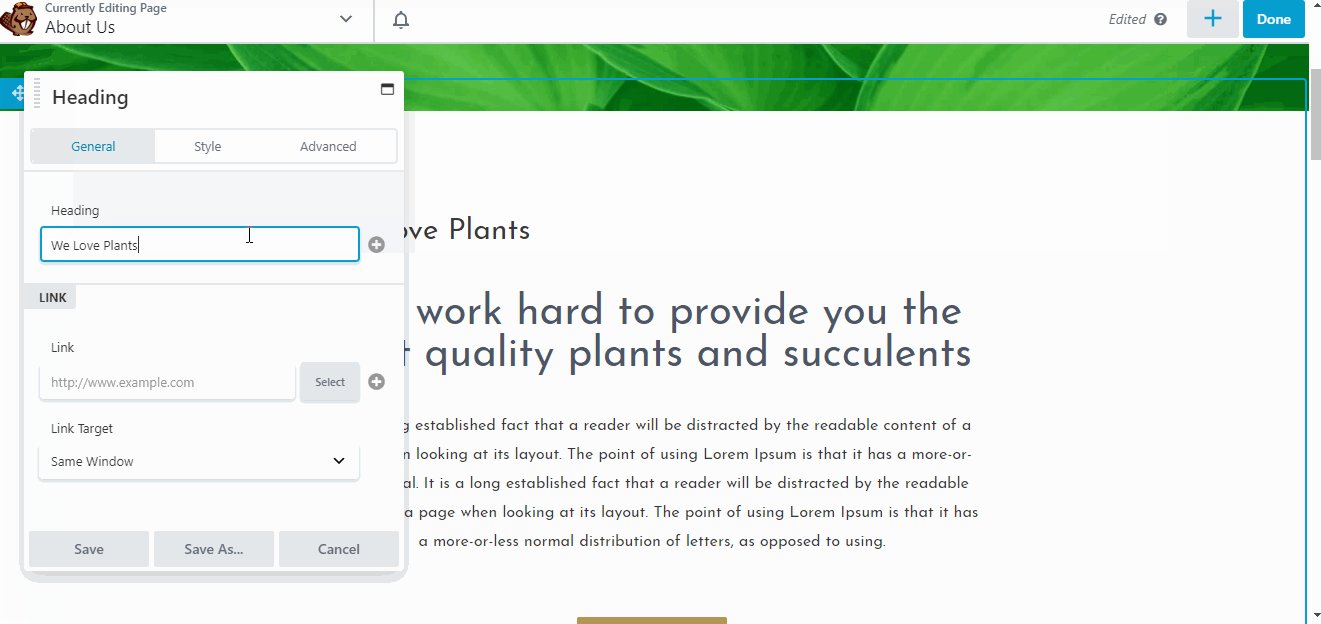
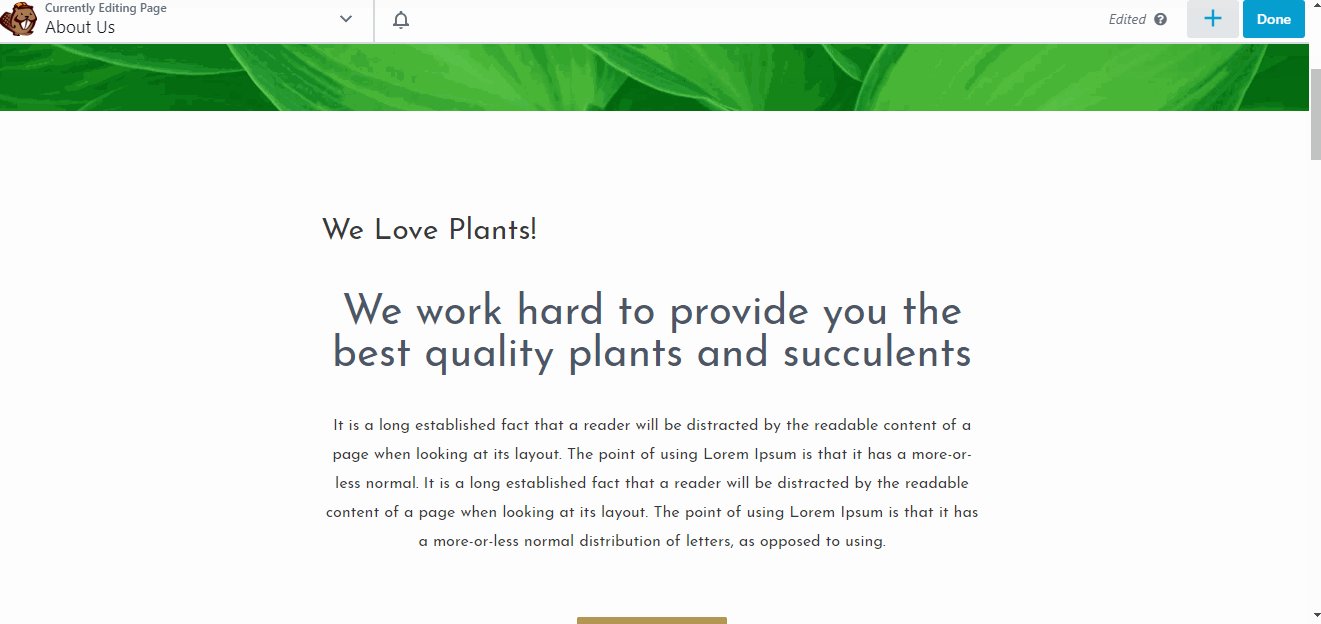
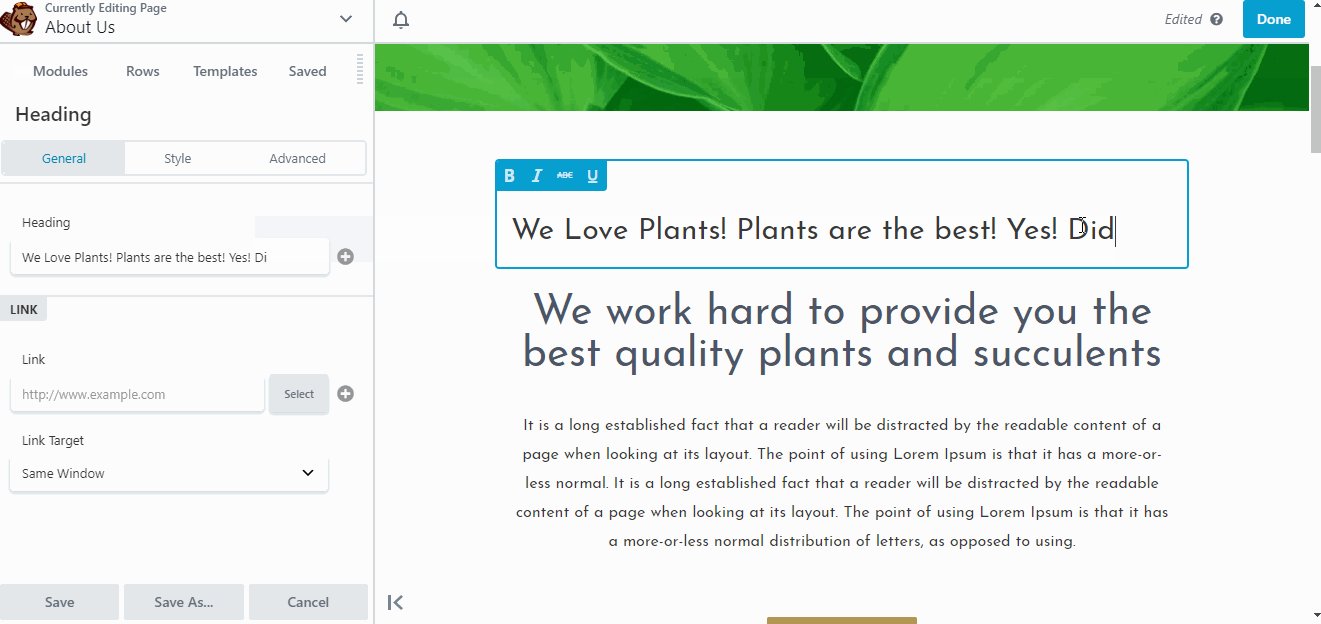
Puteți adăuga elemente la paginile dvs. glisându-le și fixându-le în previzualizarea live. De exemplu, am adăugat un titlu suplimentar pe site-ul nostru de exemplu:
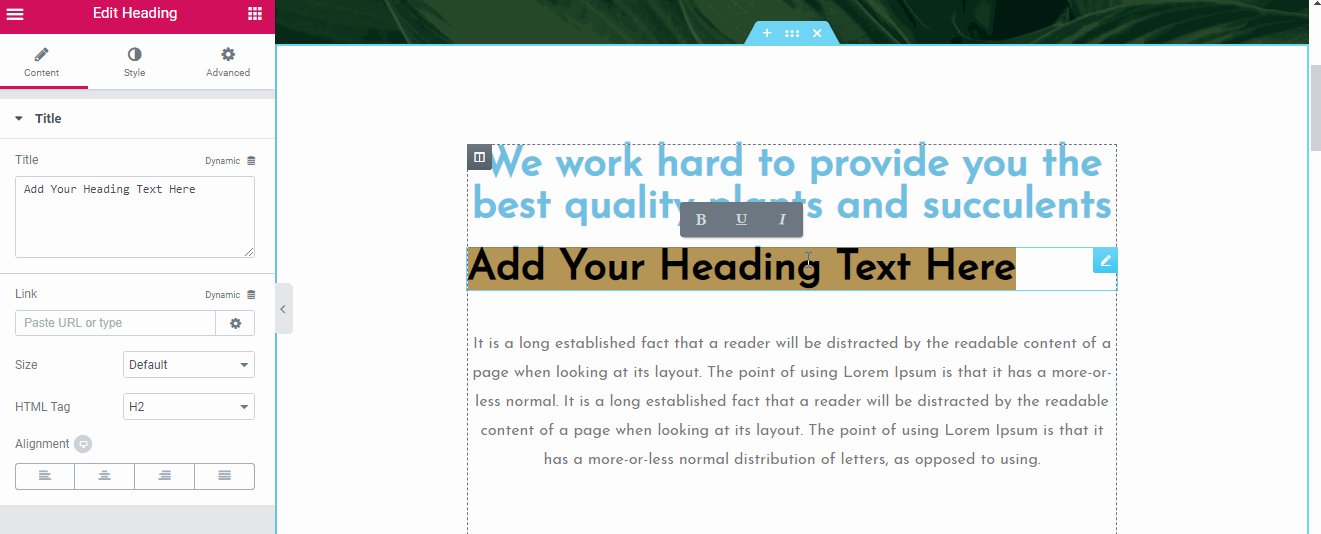
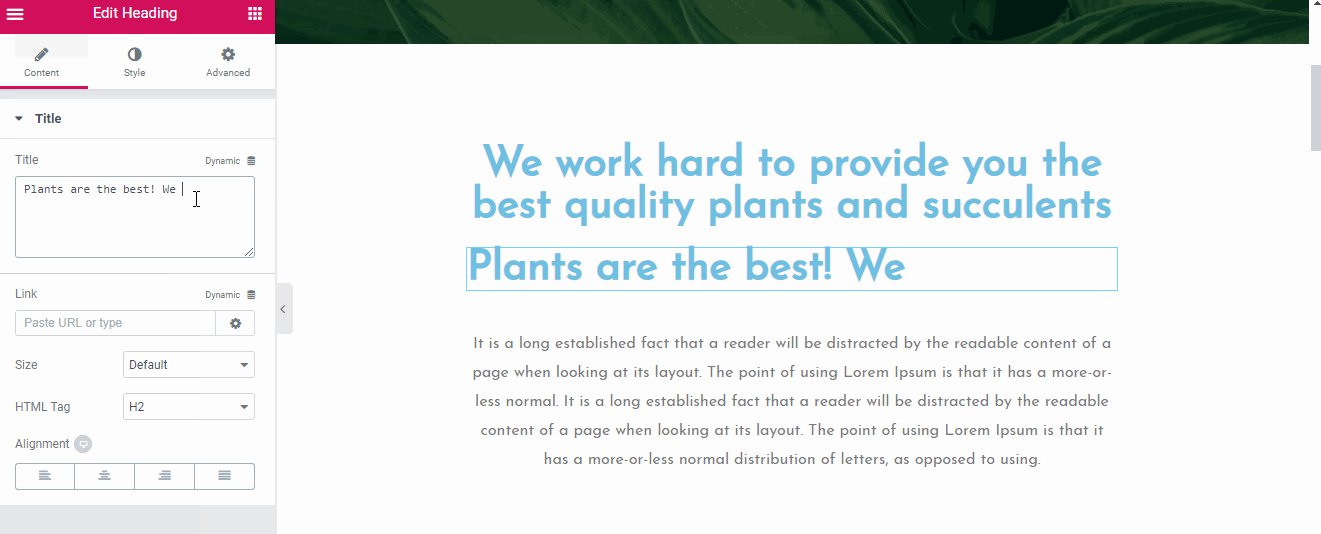
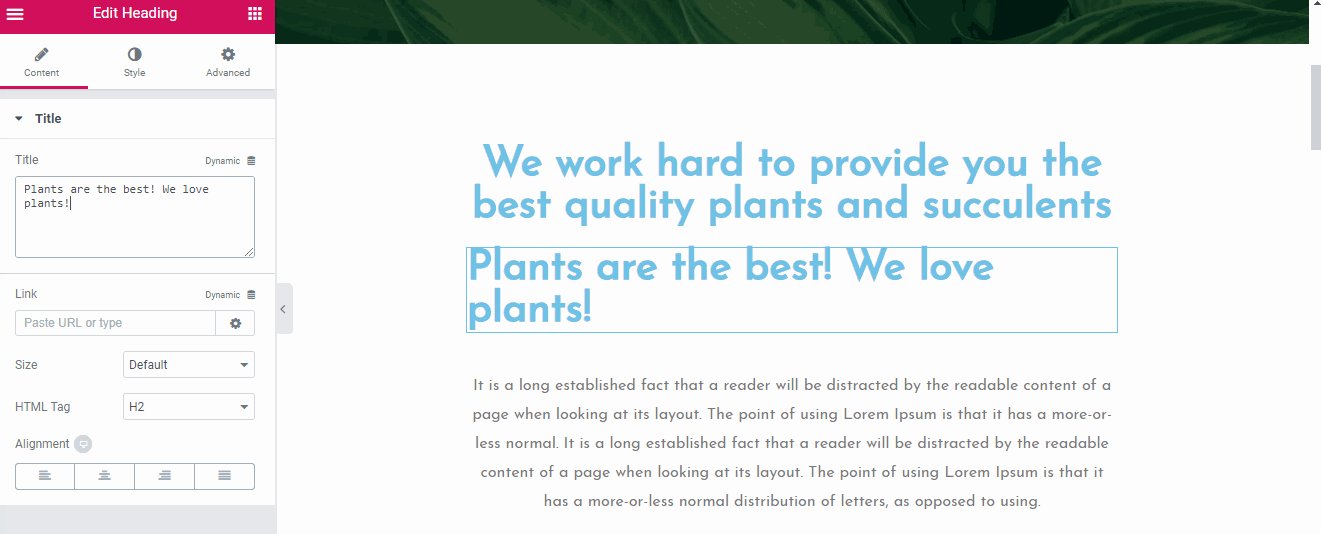
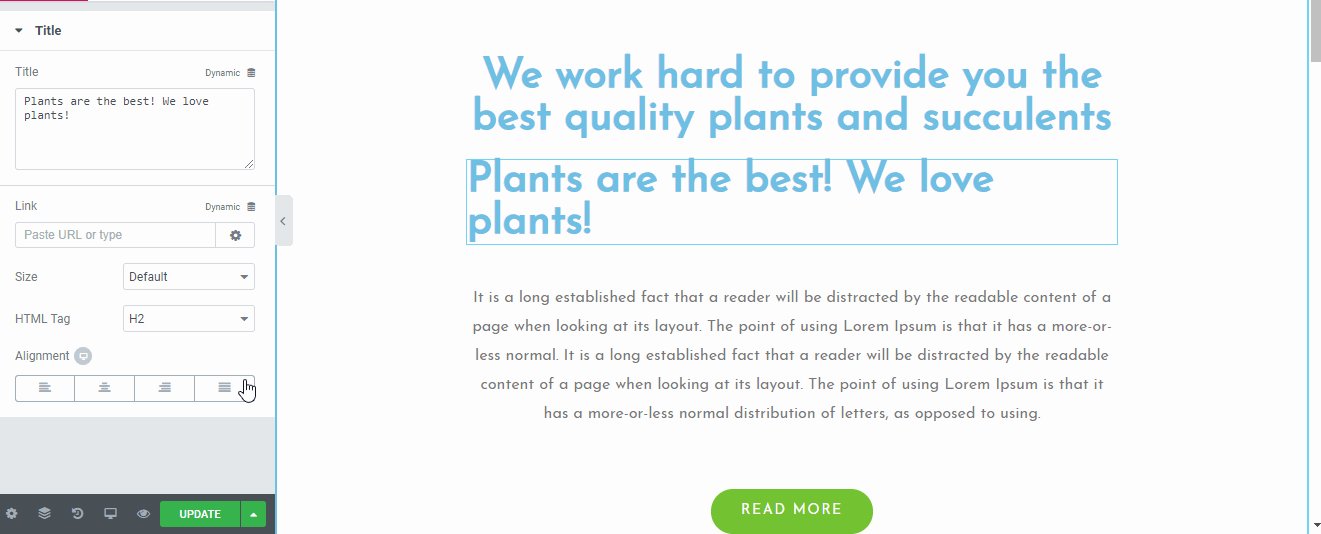
Editarea textului este ușoară. Doar faceți clic pe orice element de text de pe site-ul dvs. și editați-l direct.
De asemenea, puteți edita text prin bara laterală.
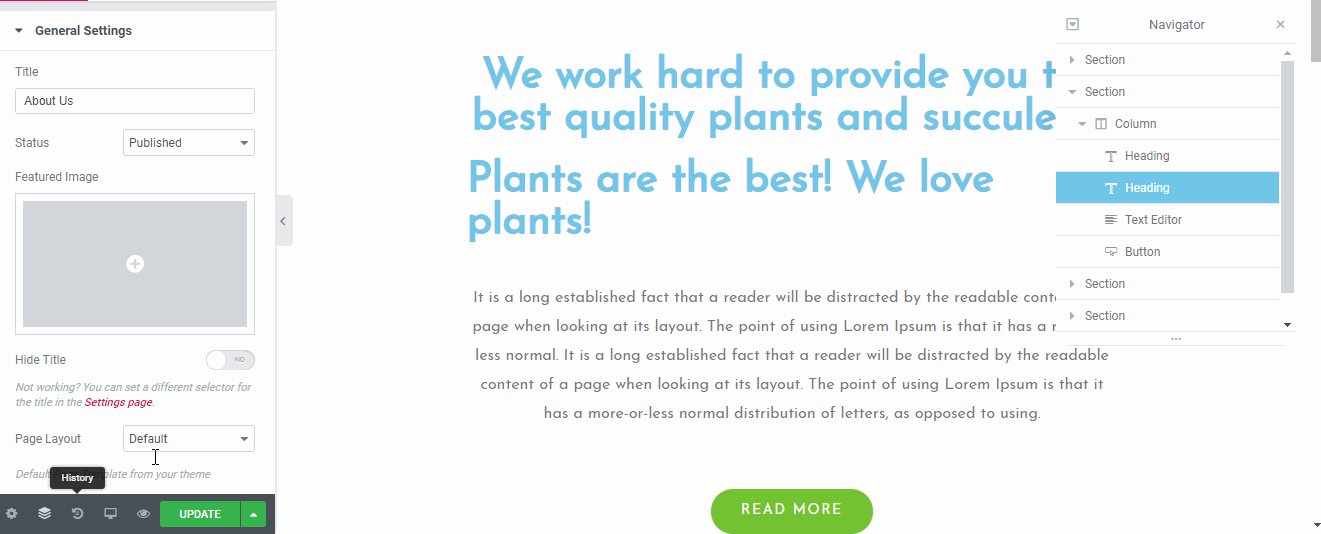
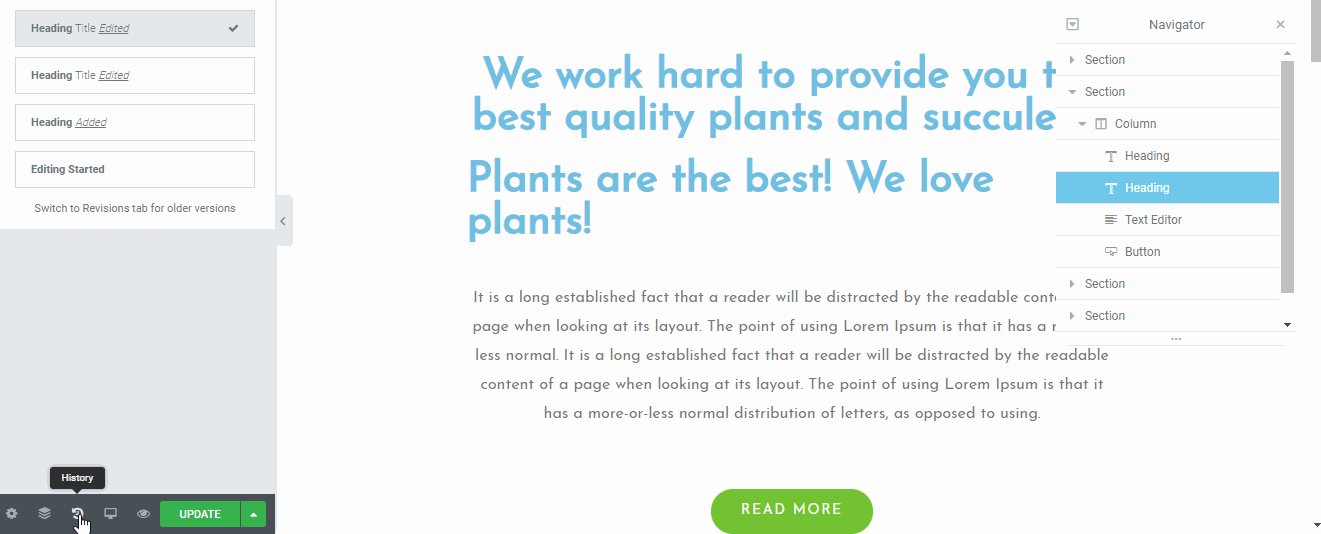
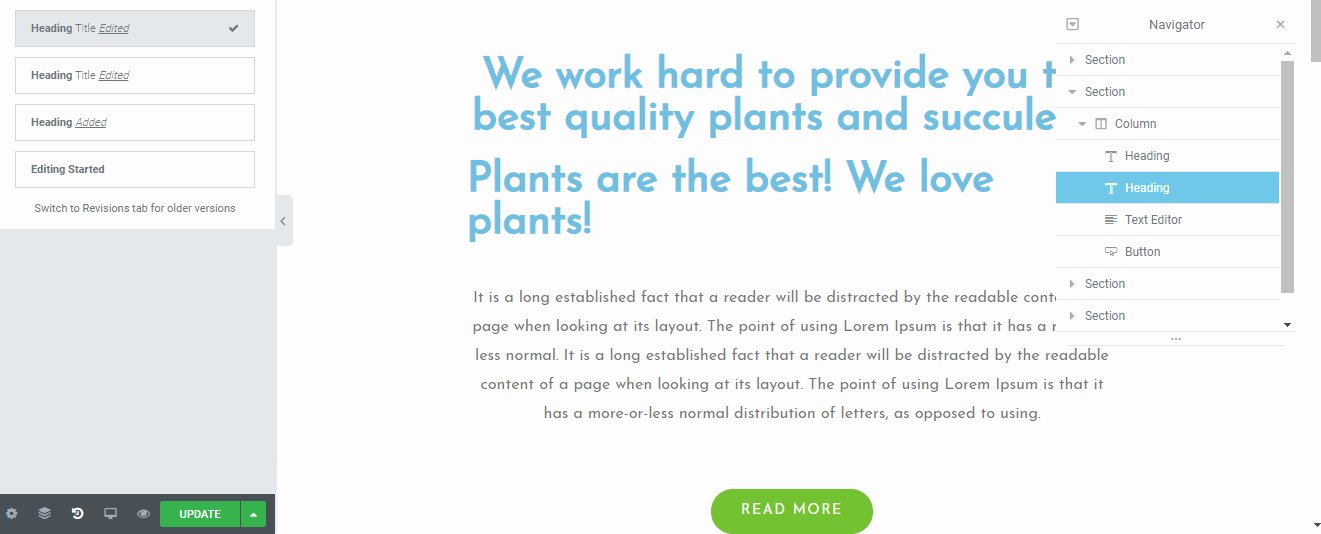
În cele din urmă, în partea de jos, puteți accesa setări suplimentare.
- Setări generale - Aici puteți vedea informații despre pagina WordPress curentă, cum ar fi titlul paginii, imaginea prezentată, starea de publicare a acesteia și altele.
- Navigator - Afișează o fereastră pop-up care afișează un panou de arbore de navigare care face navigarea mai ușoară.
- Istorie - Dacă doriți să reveniți la o revizuire anterioară, puteți face clic aici. Rețineți că aceasta afișează doar modificările pe care le-ați făcut în sesiunea curentă.
- Mod receptiv - Vă permite să vedeți cum va arăta site-ul dvs. pe diferite dispozitive și rezoluții de ecran.
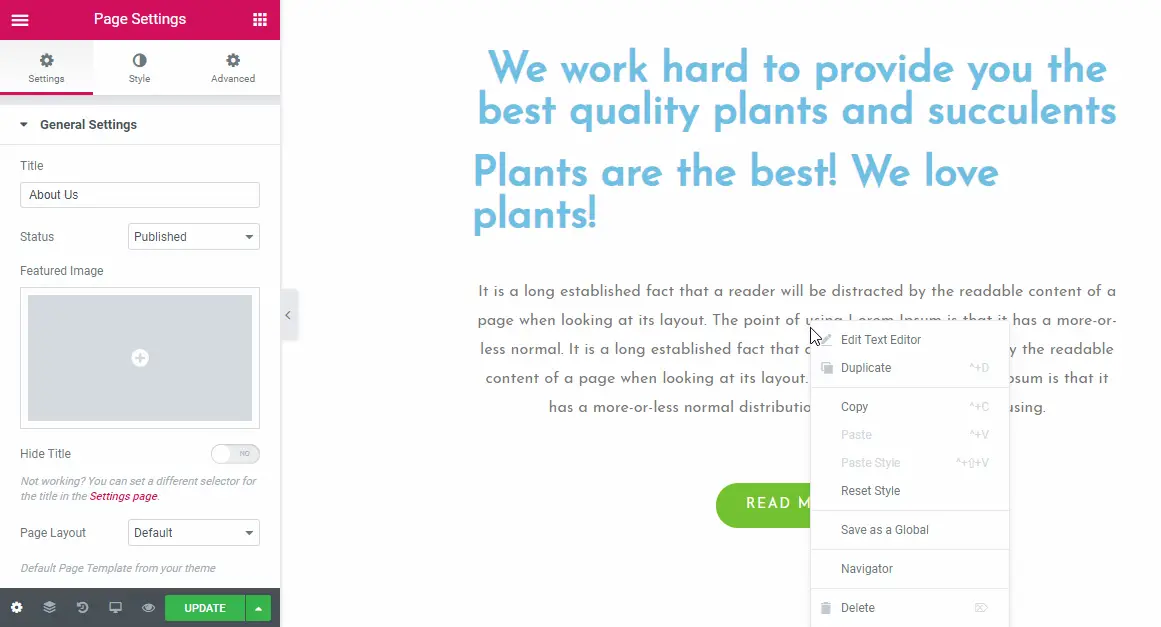
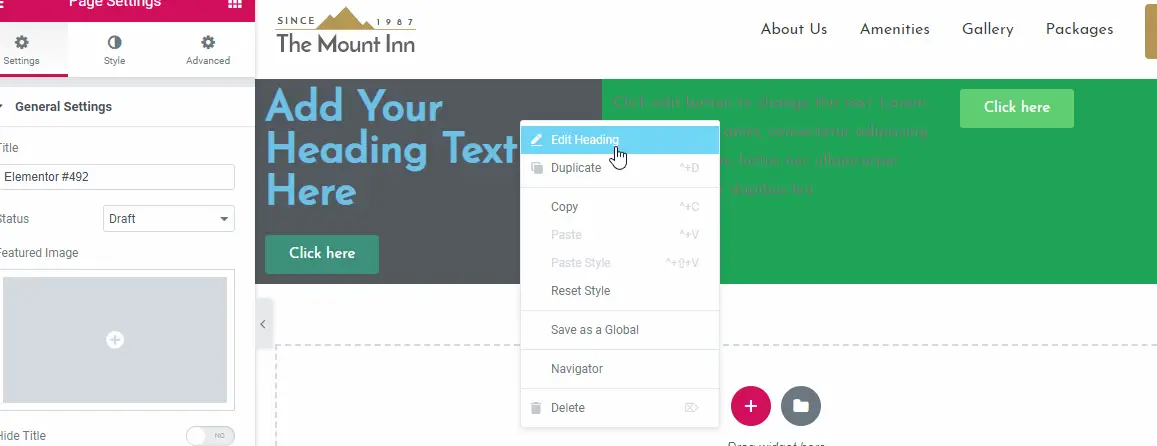
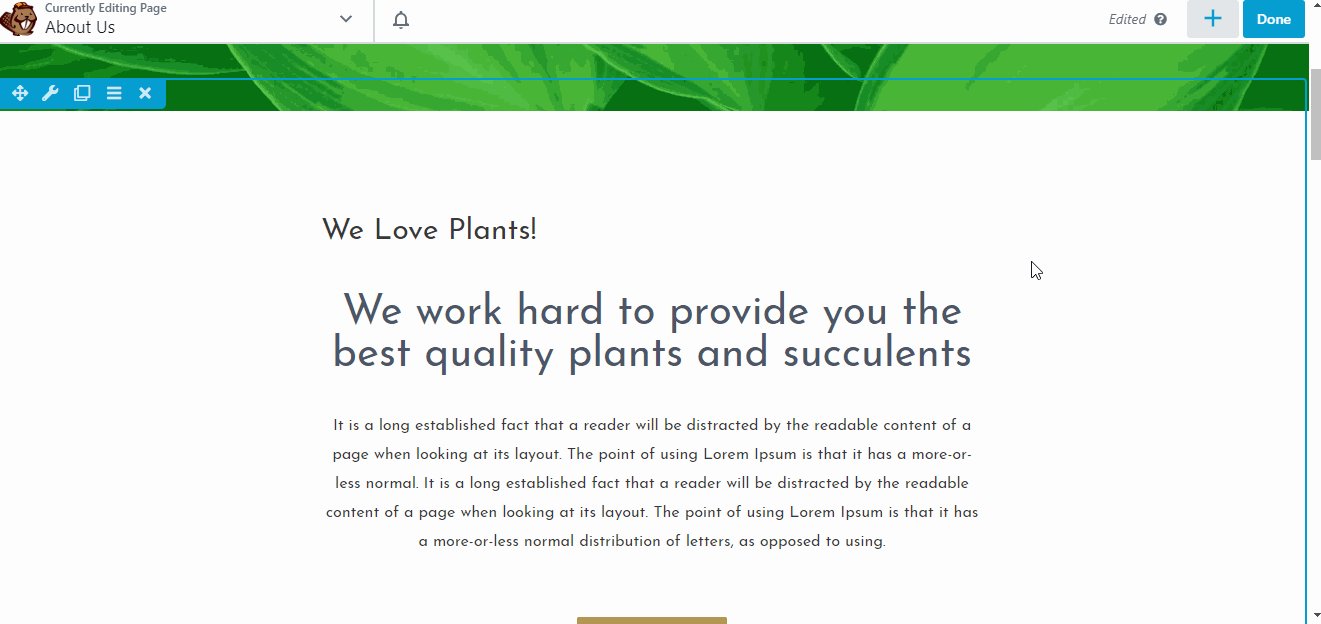
Dacă plasați cursorul peste un element și faceți clic dreapta, puteți accesa diverse opțiuni:
Meniul cu clic dreapta vă permite să ștergeți un element, să îl vizualizați în navigator, să îl salvați ca element global (numai versiunea pro), să îl duplicați și multe altele.
Acum că am văzut interfața principală a Elementor, să aruncăm o privire Beaver Builder Următor →.
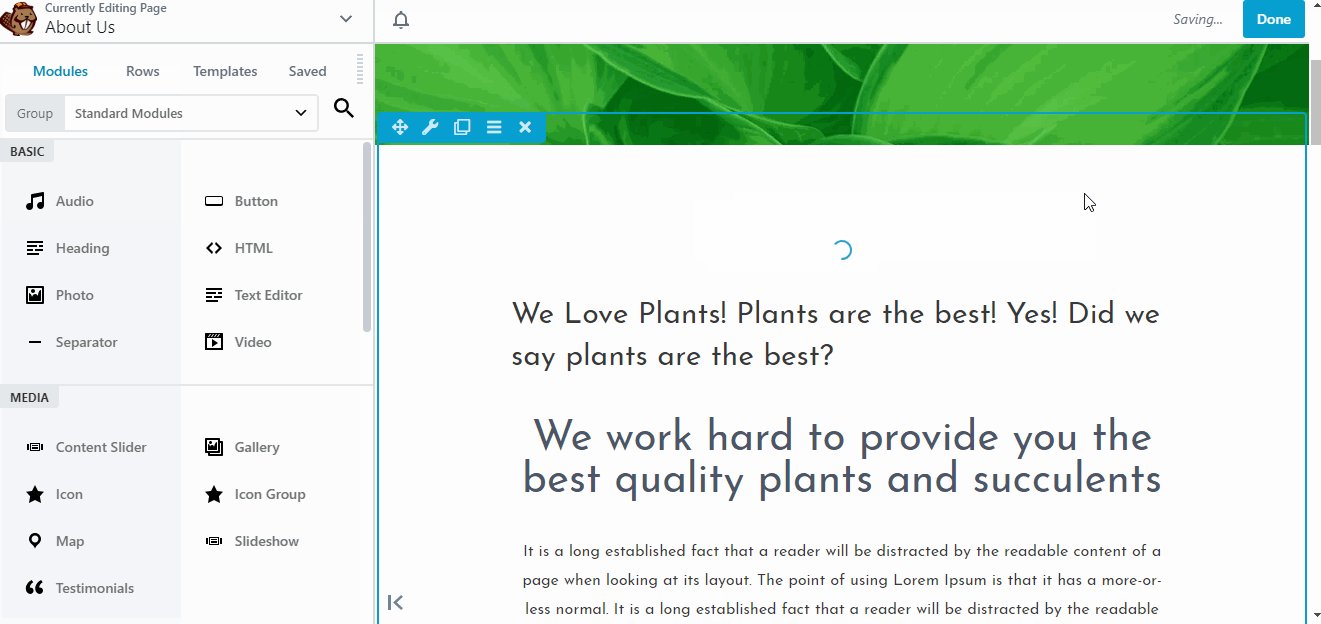
Beaver Builder interfaţă
Beaver BuilderInterfața este mai minimalistă decât constructorul Elementor.
Faceți clic aici pentru o demonstrație live
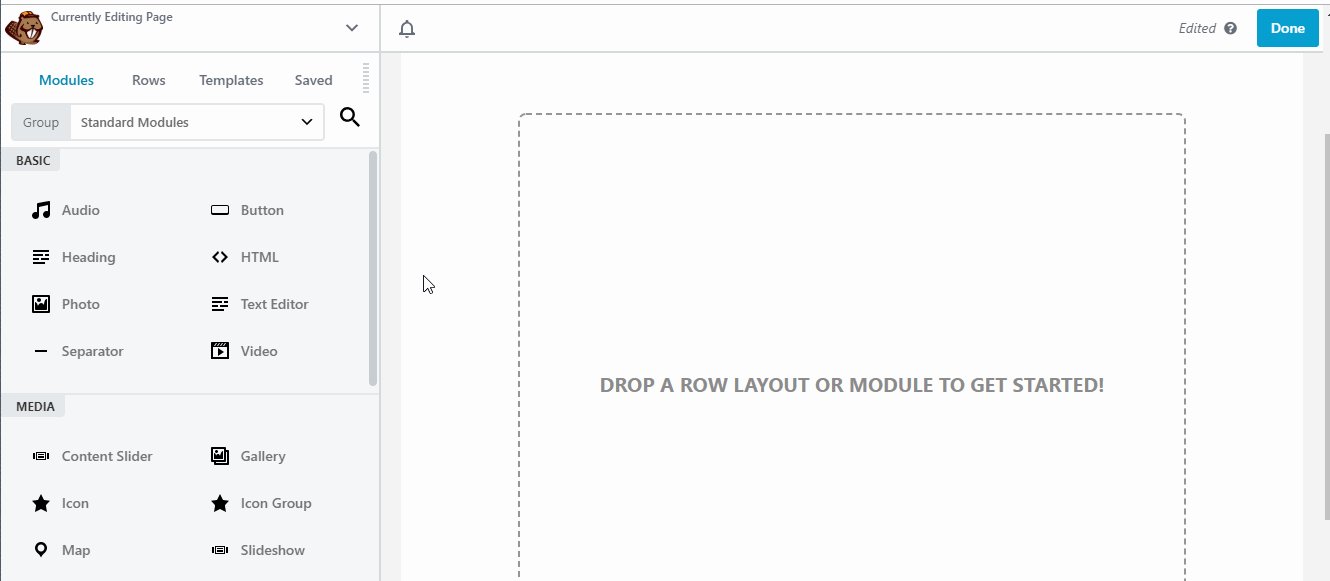
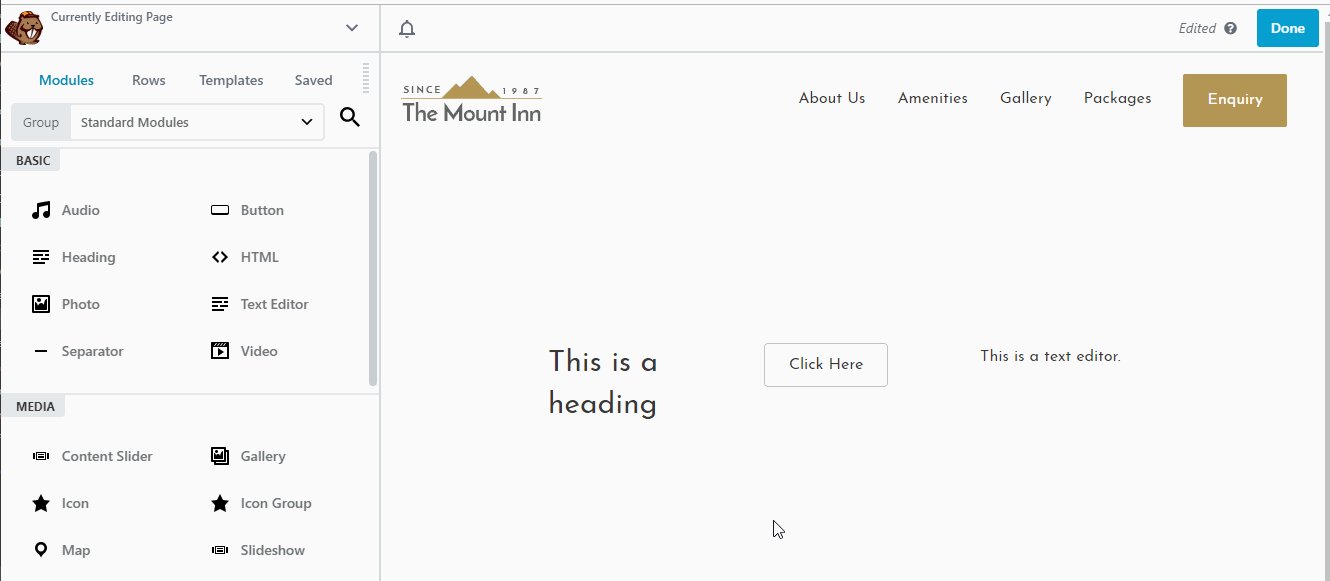
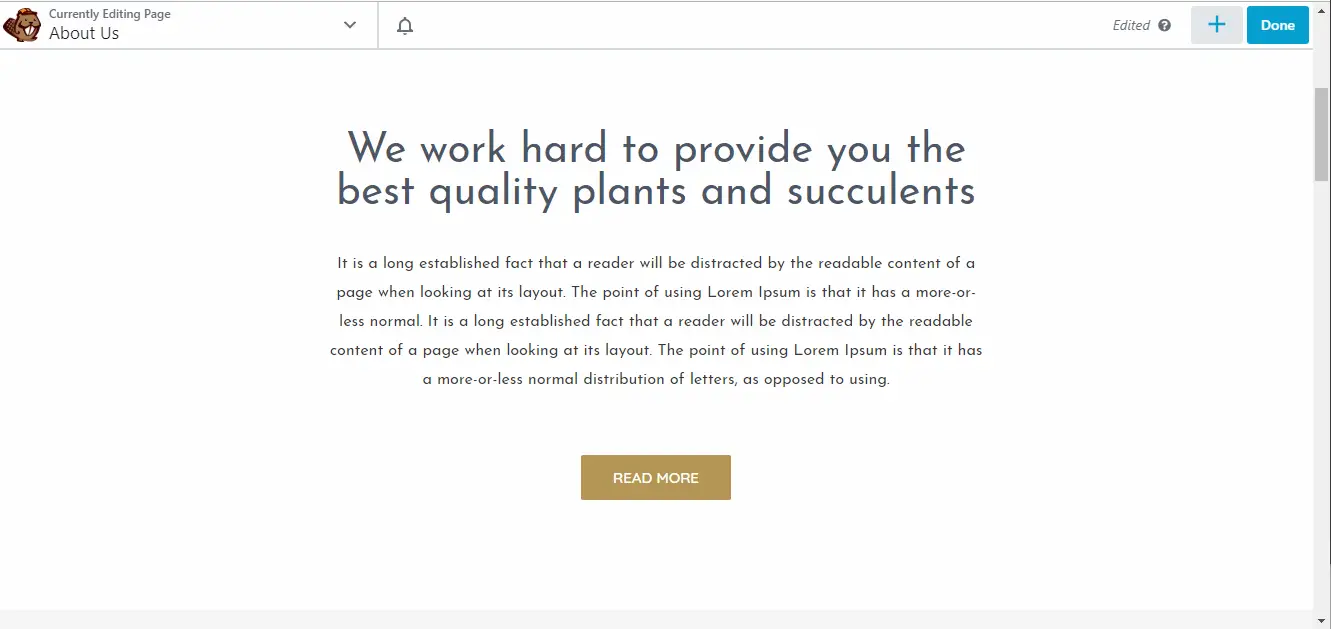
Când editați o pagină WordPress prin Beaver Builder, iată ce veți vedea:

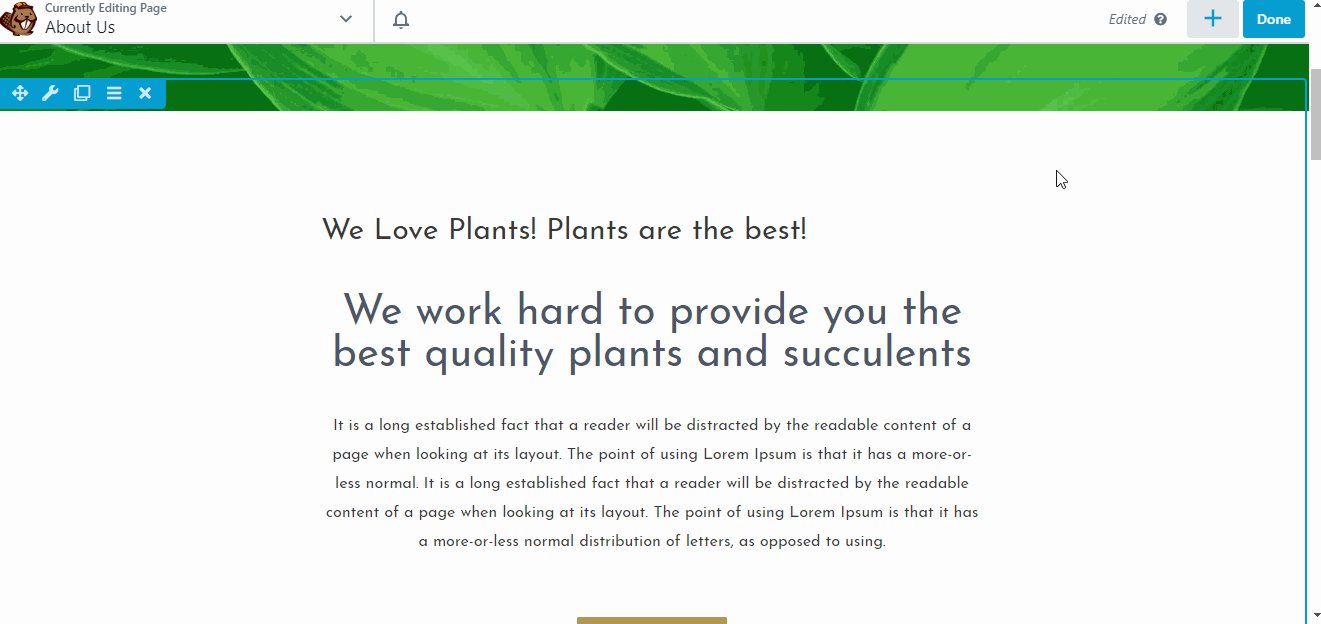
În partea de sus, aveți Beaver Builder bară care afișează informații minime, dar esențiale despre pagina dvs. curentă.
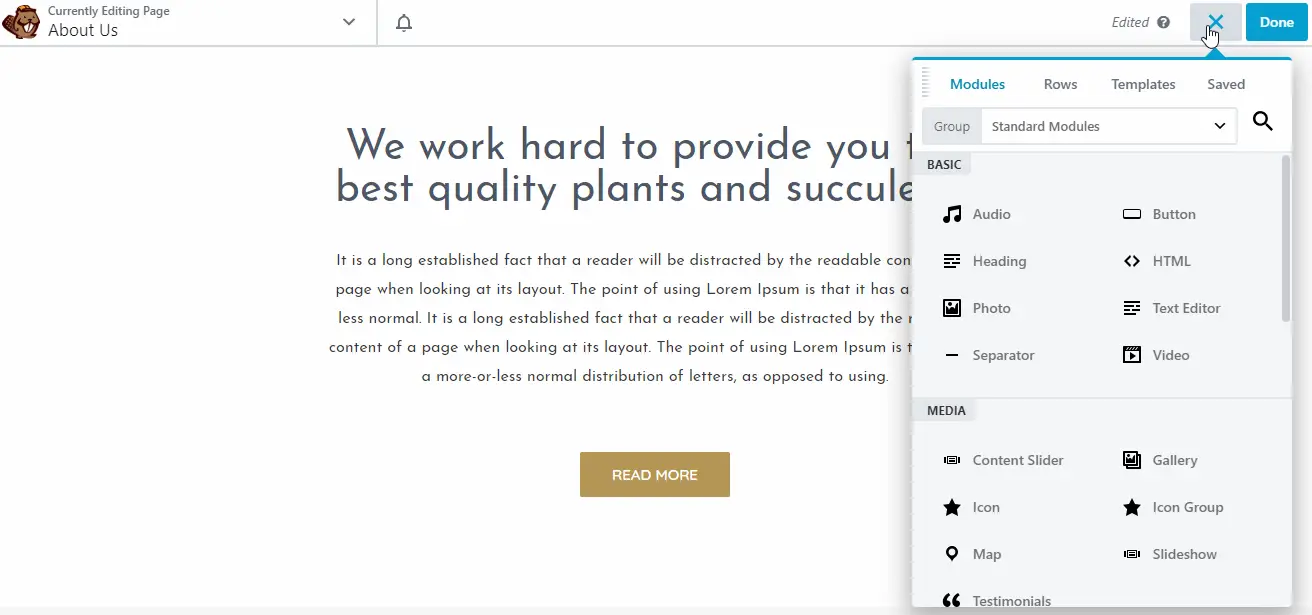
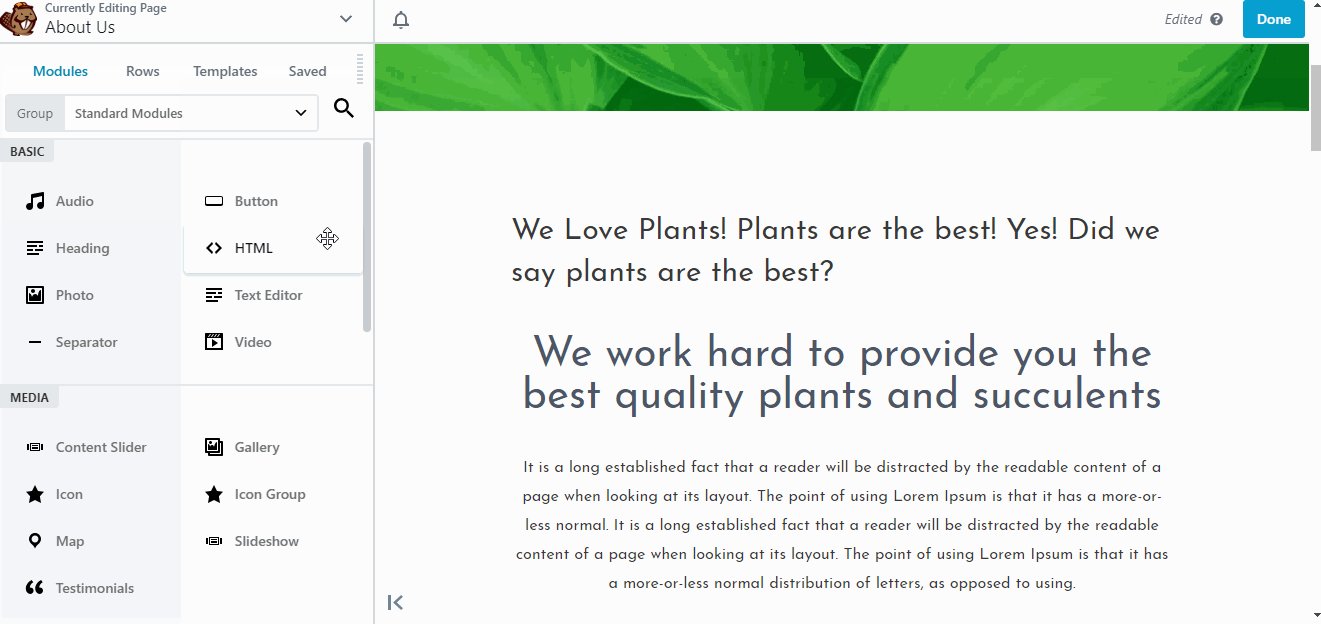
Pentru a adăuga un element, faceți clic pe „+”Buton situat în colțul din dreapta sus.

Pentru a adăuga un element sau un „modul” de utilizat Beaver Builderterminologia, o puteți pur și simplu trage și plasa.

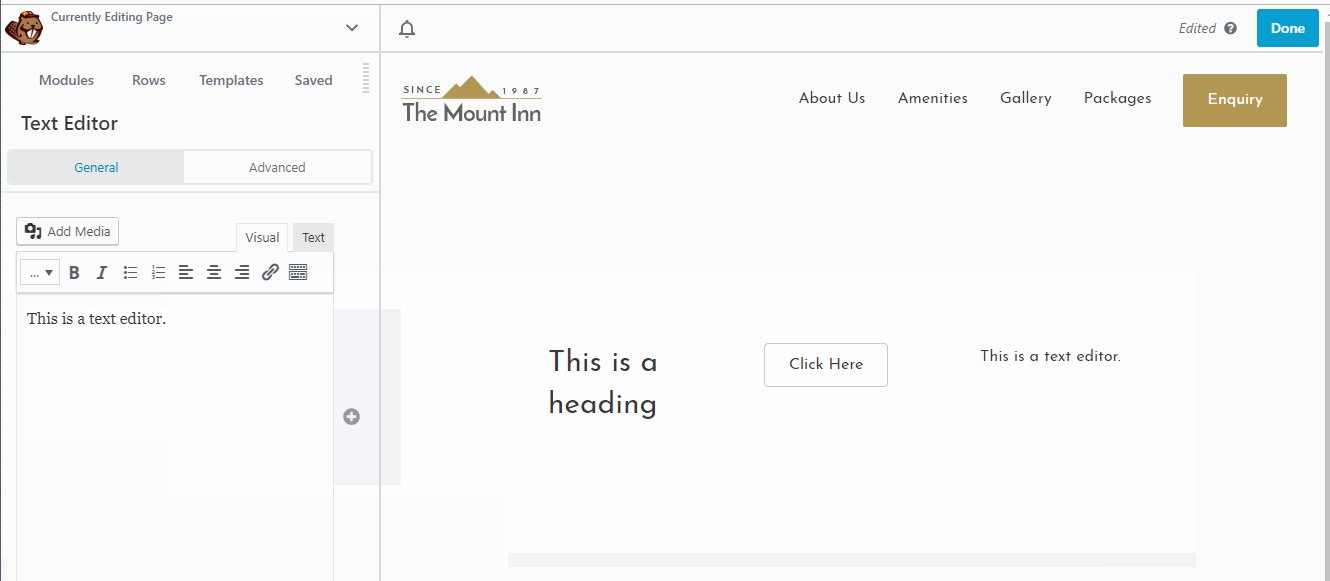
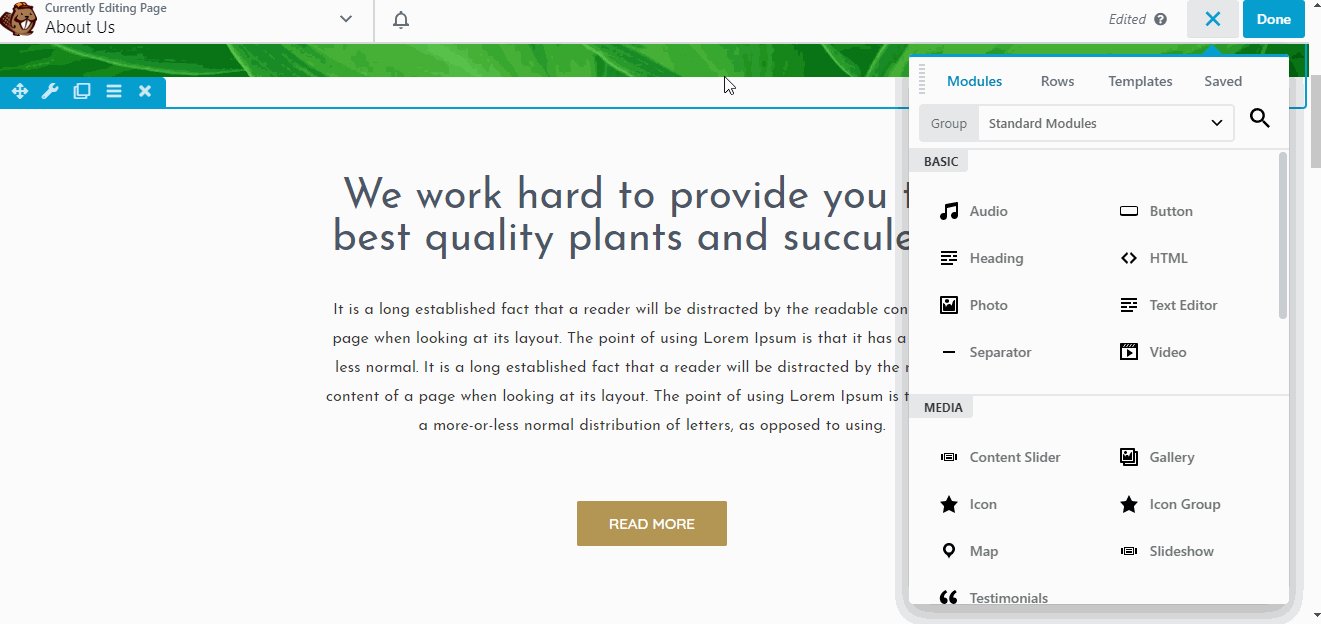
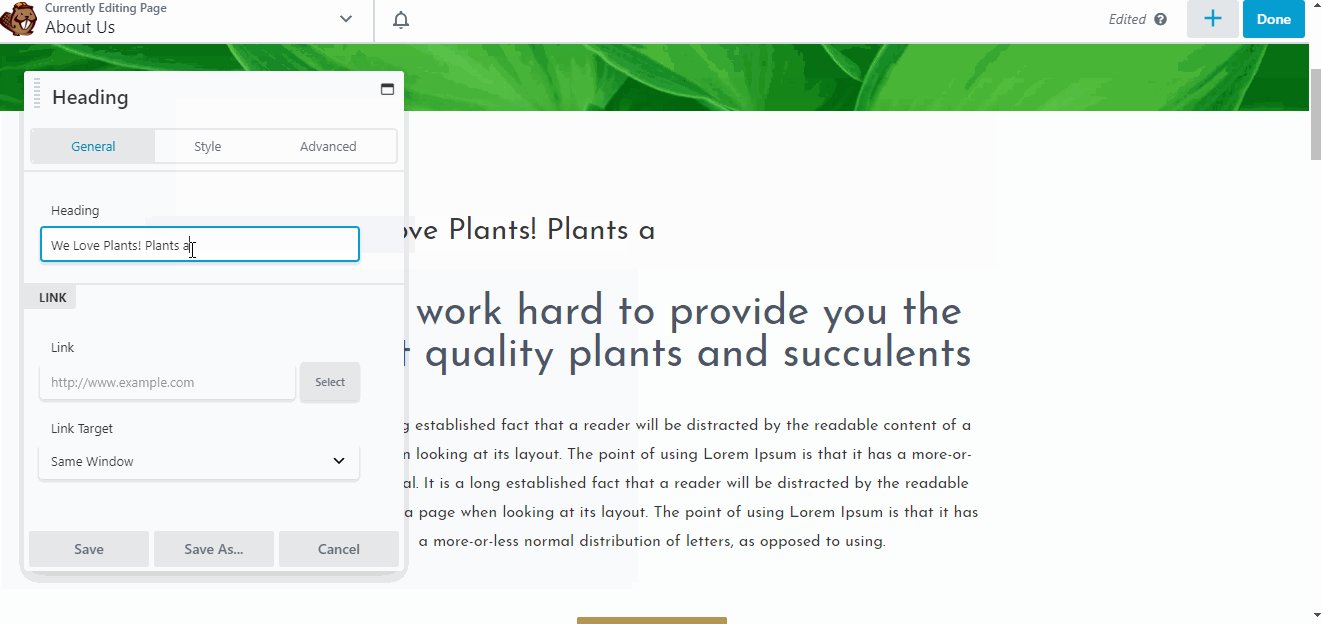
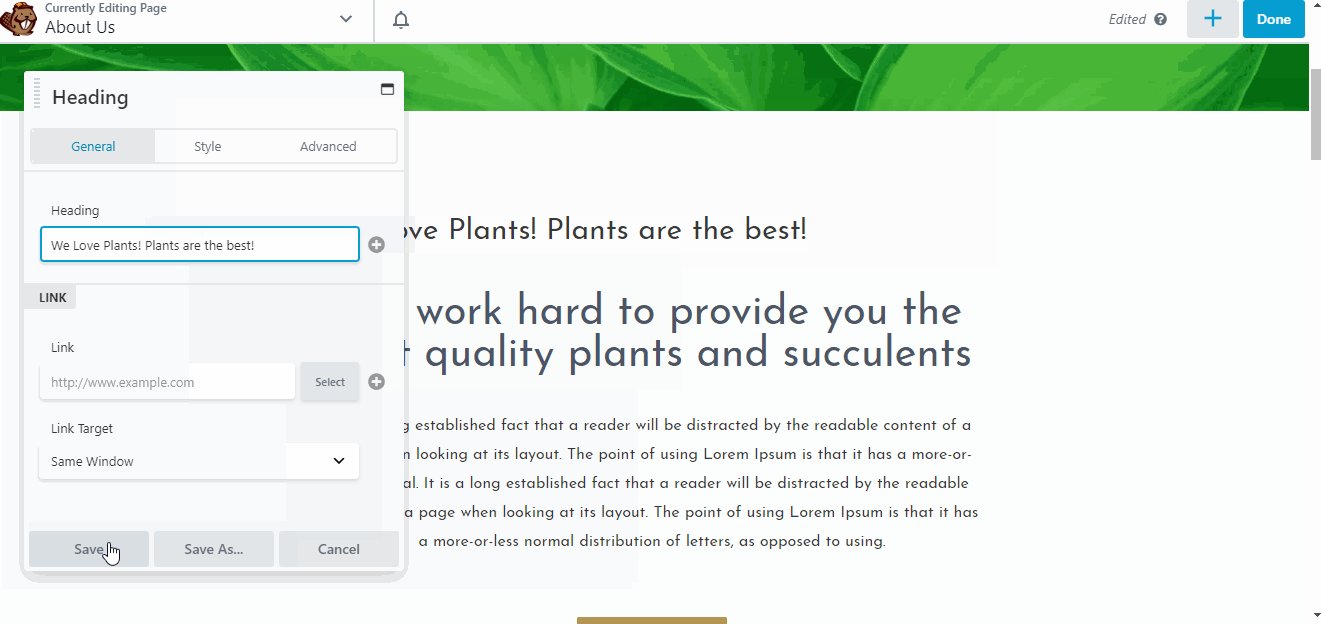
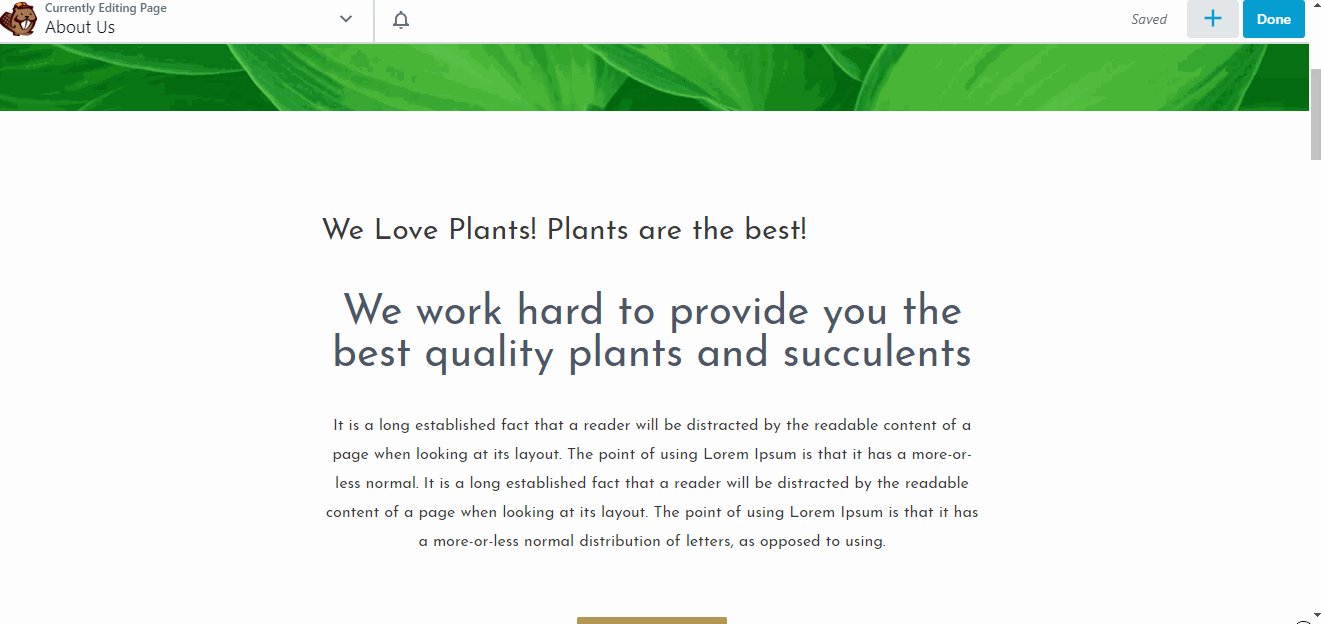
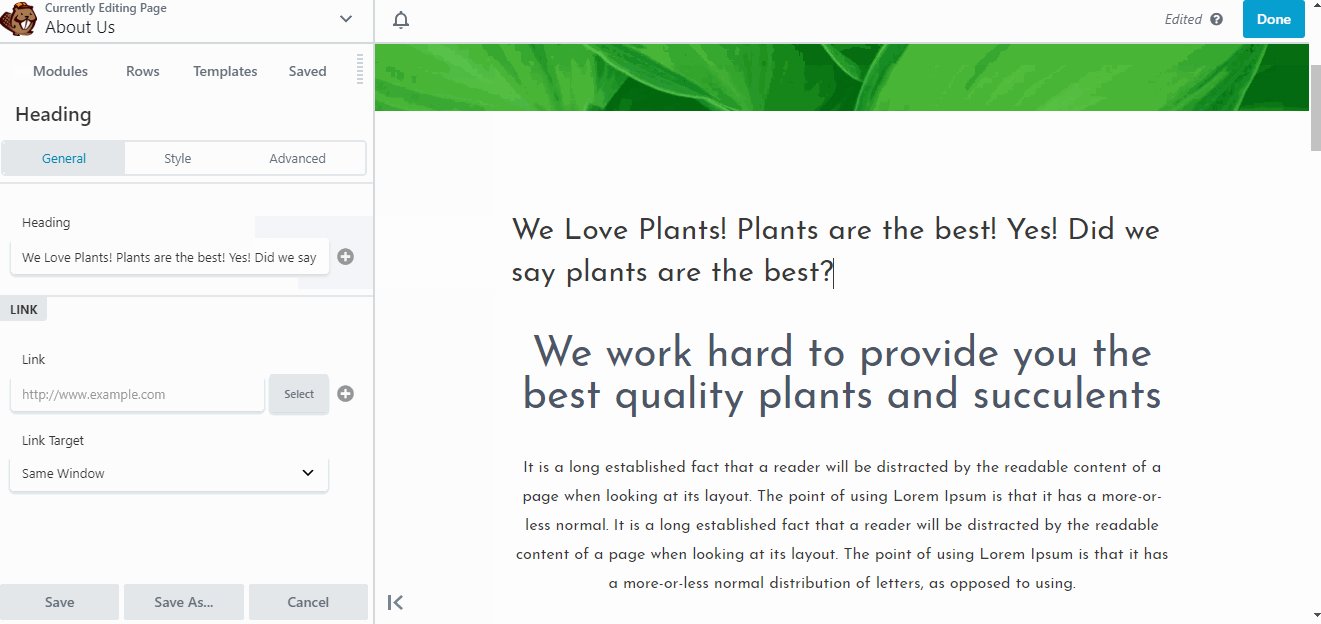
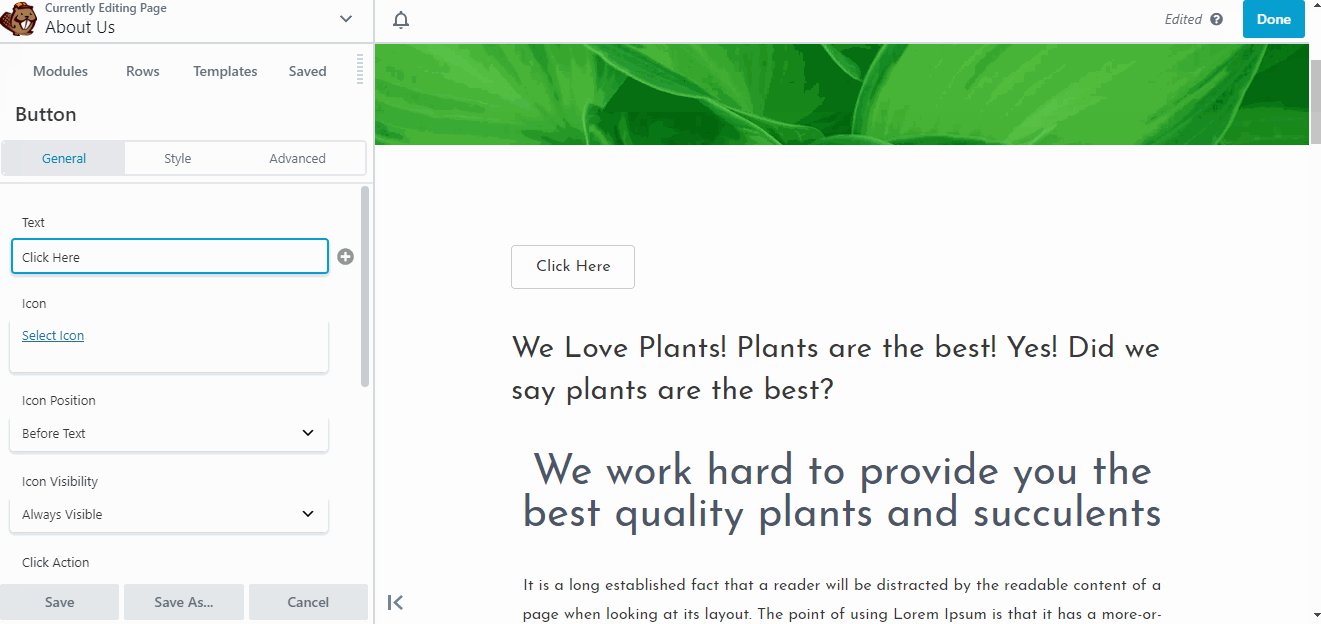
S-ar putea să fi observat asta Beaver BuilderEditorul de text al lui este ușor diferit de cel al lui Elementor.
Putem vedea din GIF-ul de mai sus că vom avea un editor pop-up atunci când edităm text.
De asemenea, puteți face clic pe un modul de text pentru a-l edita, care, din nou, afișează editorul de text pop-up.

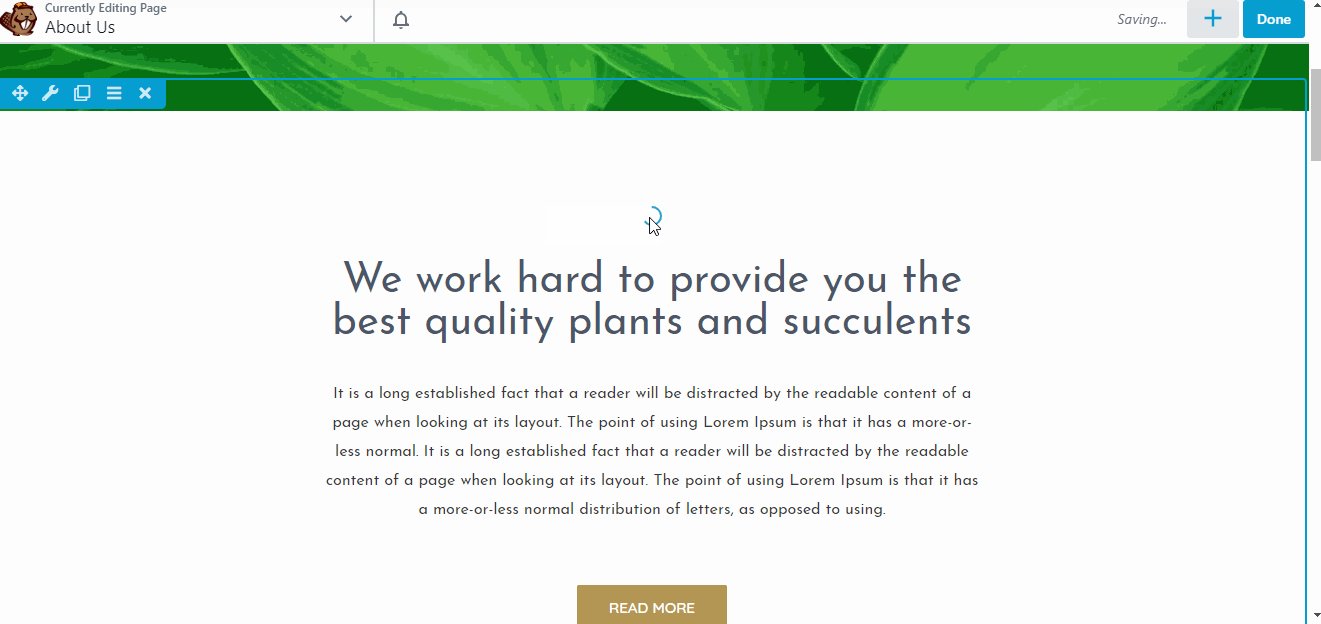
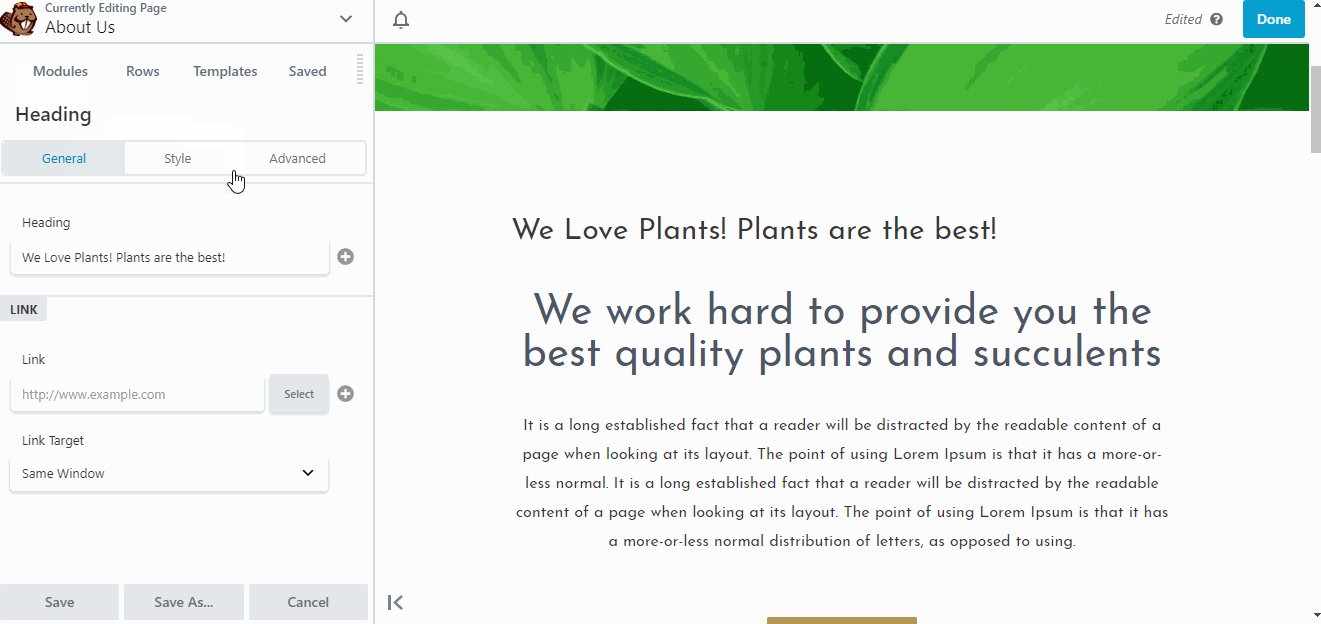
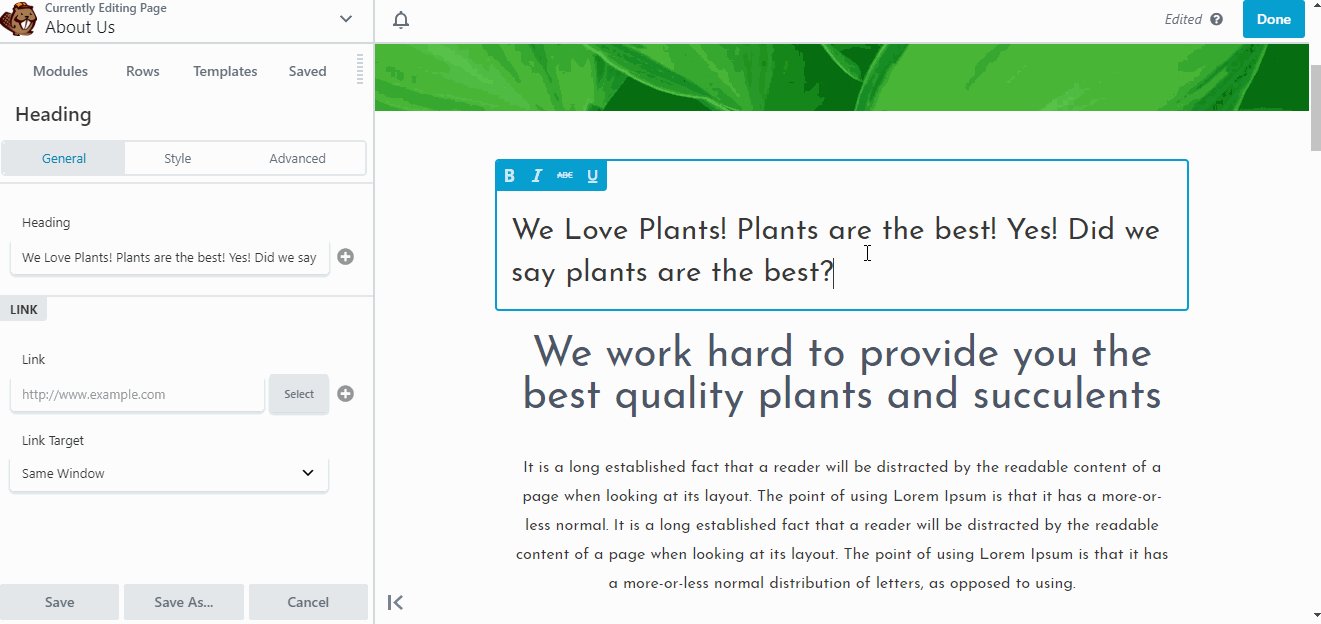
Dacă nu vă place această funcție de fereastră pop-up, puteți trage editorul de text în stânga sau în dreapta ecranului pentru a-l fixa.
Odată ce faci asta, vei putea efectua și editarea în linie.

Rețineți că fixarea acelui editor de text va fixa, de asemenea, totul, făcându-l să arate ca constructorul Elementor în ceea ce privește aspectul.

Beaver Builder are acum același aspect ca Elementor. Dacă preferați, îl puteți muta în partea dreaptă trăgându-l și fixându-l.
În cele din urmă, avem setări suplimentare făcând clic pe butonul săgeată în jos situat în colțul din stânga sus al ecranului.

Interfață - Concluzie
Ambele plugin-uri oferă machete și performanțe de editare aproape identice.
În ceea ce privește aspectul, Beaver Builder are avantajul cu aspectul mult mai curat, deși aceasta ar putea fi doar o preferință personală.
Tragerea și plasarea elementelor este, de asemenea, puțin mai precisă și mai ușoară Beaver Builder decât în pluginul Elementor.
Module și Widgets
Elementor numește elementele sale „widget-uri” în timp ce Beaver Builder le numește „module”.
Acestea sunt elementele de bază pe care creatorii de pagini WordPress le pot folosi pentru a crea conținutul paginii tale.
Acestea includ text, titluri, butoane, galerii și alte elemente. În exemplele anterioare, ceea ce ați văzut au fost elementele de text și de titlu.
Să vedem câte alte elemente pot oferi aceste pluginuri.
Elemente Elementor: Secțiuni, Coloane și Widgeturi
Constructorul Elementor are trei tipuri de elemente:
- Secţiuni
- Coloane
- Widget-urile
Secțiunea este cea mai înaltă din ierarhia constructorului. Fiecare coloană și widget există în interiorul unei secțiuni.
Coloana este a doua din ierarhie. Fiecare widget locuiește în interiorul unei coloane. Widgeturile sunt cele mai mici din ierarhie.
Widgeturile sunt conținutul dvs., cum ar fi butoane, text și imagini. Secțiunile și coloanele sunt pentru crearea de machete diferite.
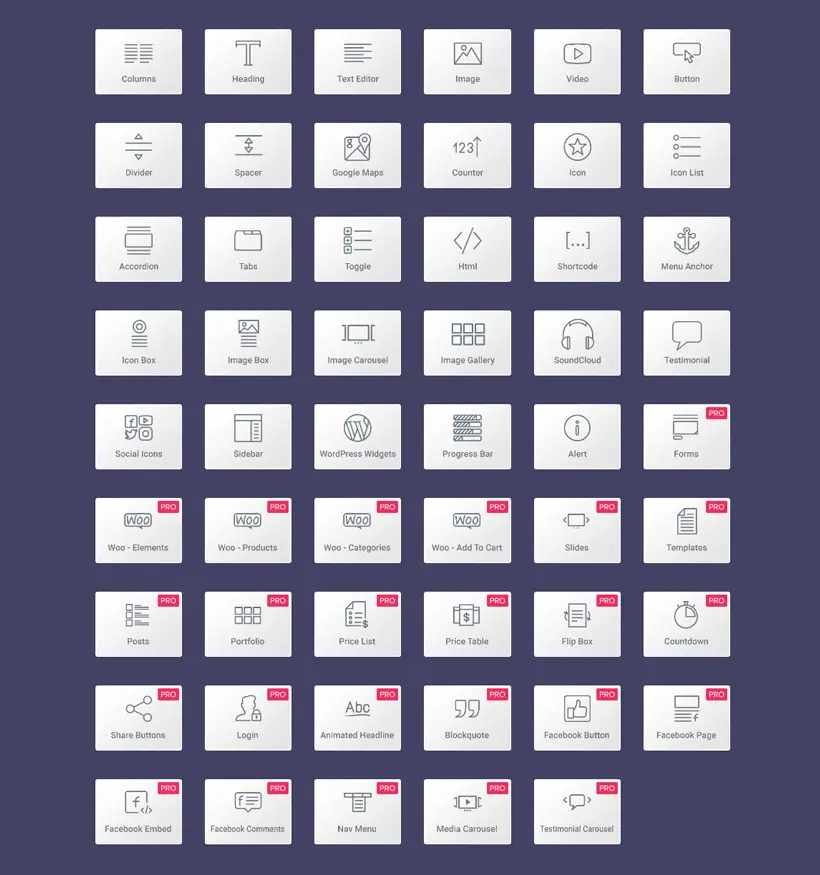
Elementor vă oferă 50 de widget-uri de utilizat în versiunea gratuită și peste 60 de widget-uri WordPress în versiunea Pro.
Aceste numere sunt în continuă creștere pe măsură ce sunt lansate versiuni noi, deci faceți clic aici pentru a verifica cele mai recente numere.
În GIF-ul de mai jos, puteți vedea cum am adăugat o secțiune, apoi am pus o coloană „cu două coloane” în interiorul secțiunii și, în final, am adăugat widget-uri în interiorul coloanelor.
Puteți adăuga mai multe widget-uri într-o coloană, pe care le veți vedea în al doilea GIF de mai jos, care arată stilul.
Aplicarea stilurilor pe secțiune afectează tot ceea ce se află în interiorul acesteia.
Același lucru este valabil și pentru coloane, dar nu va afecta nimic din afara acestuia și orice stil pe care îl aplicați unui widget rămâne singur.
Poate ați observat cum puteți face clic dreapta pe un element pentru a-l edita, a-l duplica sau a-l șterge.
Aceasta este o acțiune foarte convenabilă.
Acum că aveți o imagine de ansamblu bună asupra elementelor Elementor. Să verificăm Beaver Builder.
Beaver Builder Elemente: Rânduri, Coloane și Module
La fel ca pluginul anterior, Beaver Builder își împarte, de asemenea, elementele în trei categorii:
- Rânduri
- Coloane
- Module
Rândurile sunt cele mai înalte din ierarhie. Coloanele intră în rânduri și apoi modulele intră în coloane. Modulele reprezintă conținutul dvs. real, în timp ce coloanele și rândurile sunt pentru scopuri de aspect.
Beaver BuilderVersiunea gratuită a lui vă oferă 6 module, în timp ce versiunea pro vă oferă 30 de module cu care să vă jucați.
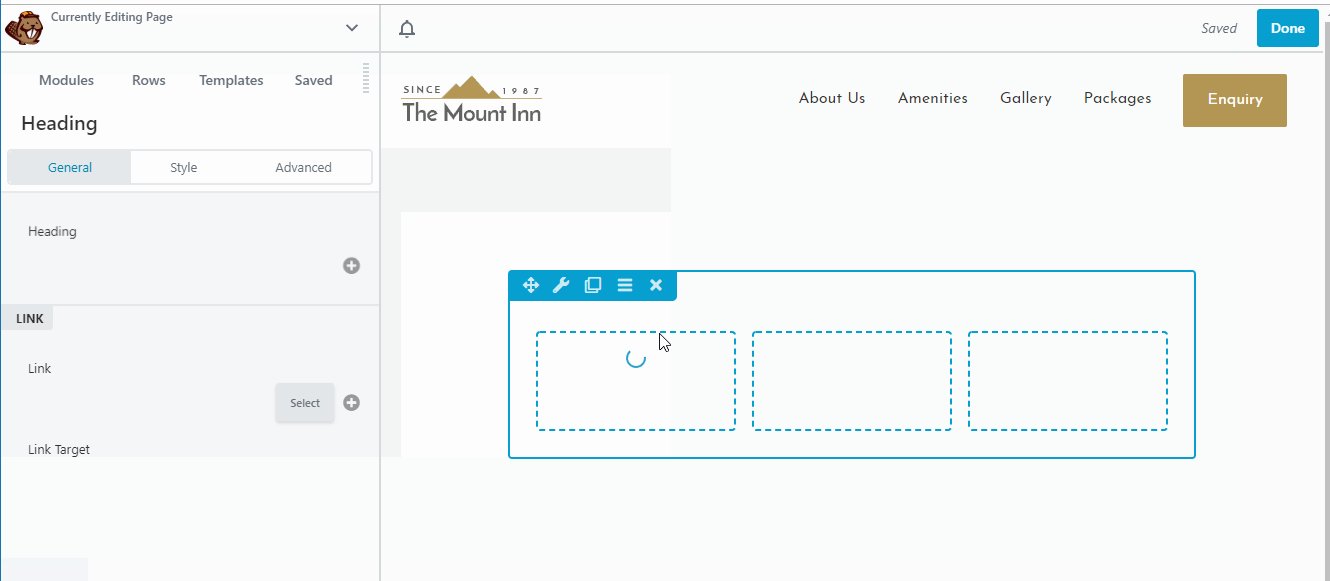
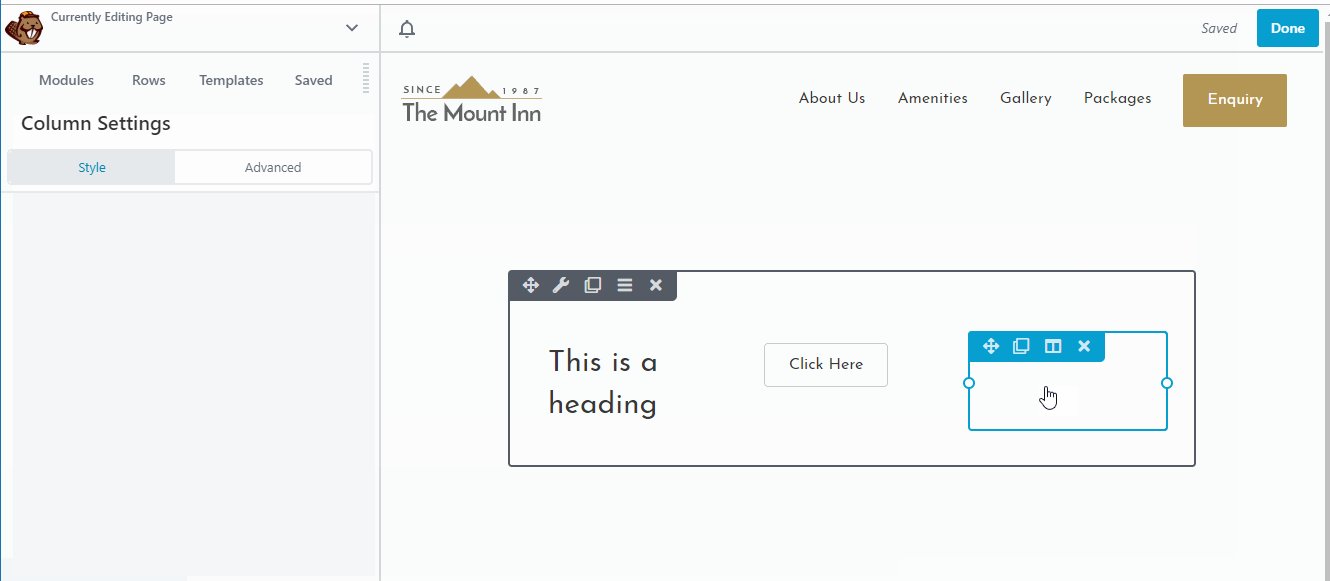
În GIF de mai jos, folosim generatorul pentru a adăuga un rând care conține trei coloane și umple coloanele cu diferite module diferite.
Stilizarea funcționează în aceeași zi ca și Elementor.
Stilurile aplicate în rânduri sunt aplicate și în coloane și module. Stilurile aplicate în coloane afectează modulele și puteți seta individual stiluri specifice la module.
Spre deosebire de Elementor, Beaver Builder nu are opțiuni de clic dreapta personalizate. Trebuie să plasați cursorul peste un element pentru a putea efectua acțiuni asupra acestuia.
Module și widget-uri - Concluzie
Ambele pluginuri funcționează cam în același mod.
Ambele oferă modalități simple de a crea un aspect pentru paginile dvs.
Elementor, totuși, ușurează puțin, având un meniu cu clic dreapta pe fiecare element, care vă permite să accesați direct setările acestuia.
În ceea ce privește numărul de module disponibile, se pare că Elementor are avantajul Beaver Builder, mai ales în versiunea gratuită.
Coafura
După cum ați văzut mai devreme, atât Elementor cât și Beaver Builder oferă un control fin asupra opțiunilor de styling.
Puteți să aplicați stiluri secțiunilor sau rândurilor sau să le reglați fin și ca widget-urile sau modulele individuale să aibă propriul stil.
Să aprofundăm puțin mai mult în opțiunile de stil.
Opțiuni de stilizare Elementor
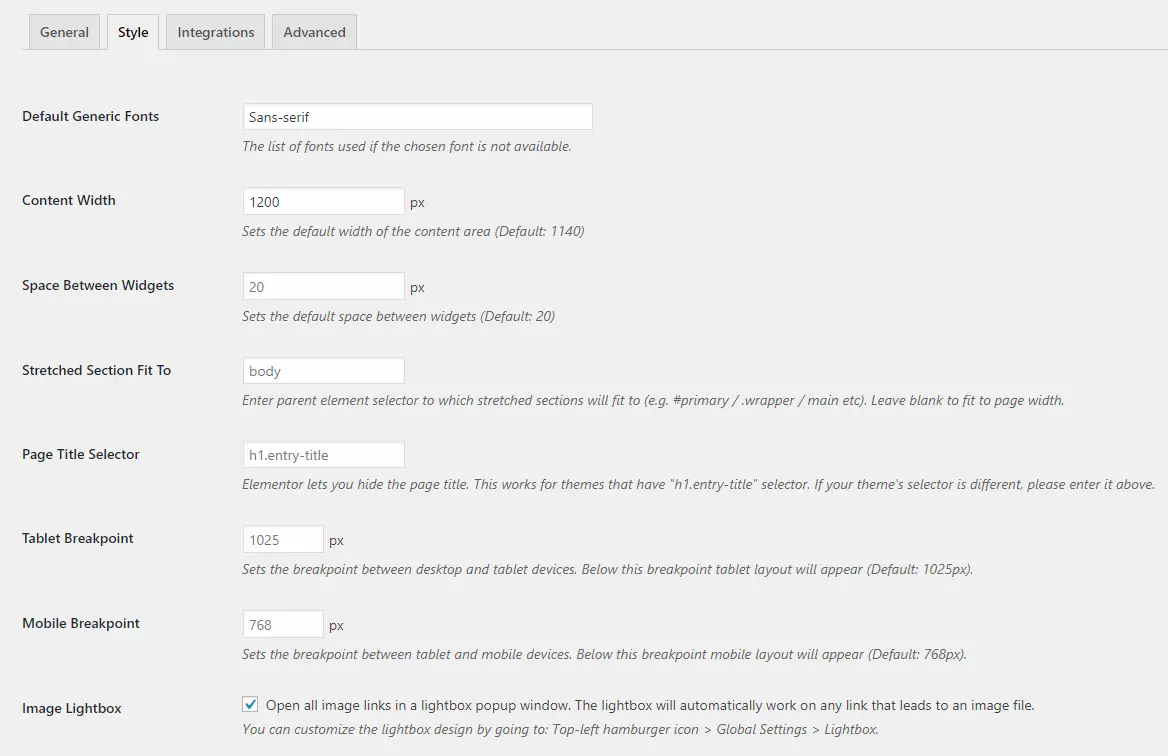
Înainte de a verifica opțiunile de stil disponibile în editorul în sine, să aruncăm o privire la setările de stilare ale Elementor, care pot fi găsite în Elementor> Setări.
În General setări, puteți configura dacă să dezactivați culorile și fonturile implicite ale Elementor.
Sub Stil filă, puteți configura diverse alte setări de proiectare.
După cum puteți vedea, puteți regla multe opțiuni de stil pe această pagină.
Să trecem la opțiunile de stil pentru editor.
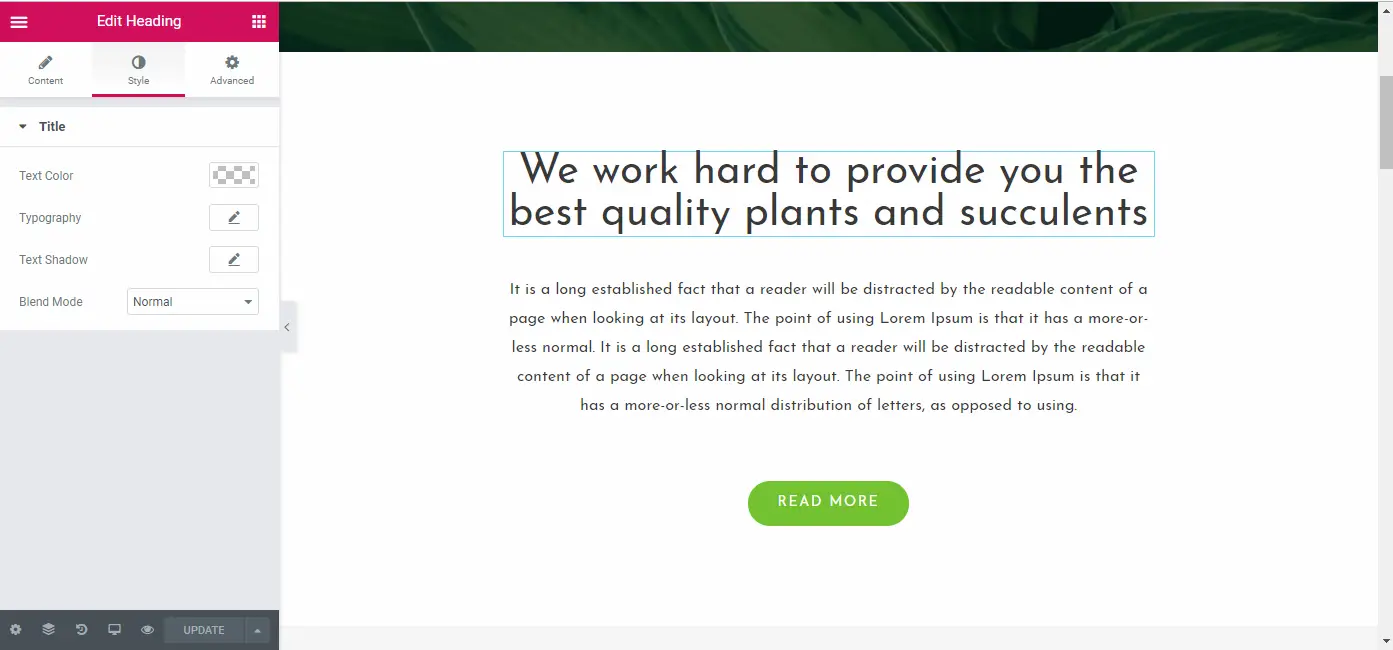
Opțiuni de stil Elementor
Opțiunile de stil disponibile rămân aproape similare pentru majoritatea elementelor din Elementor.
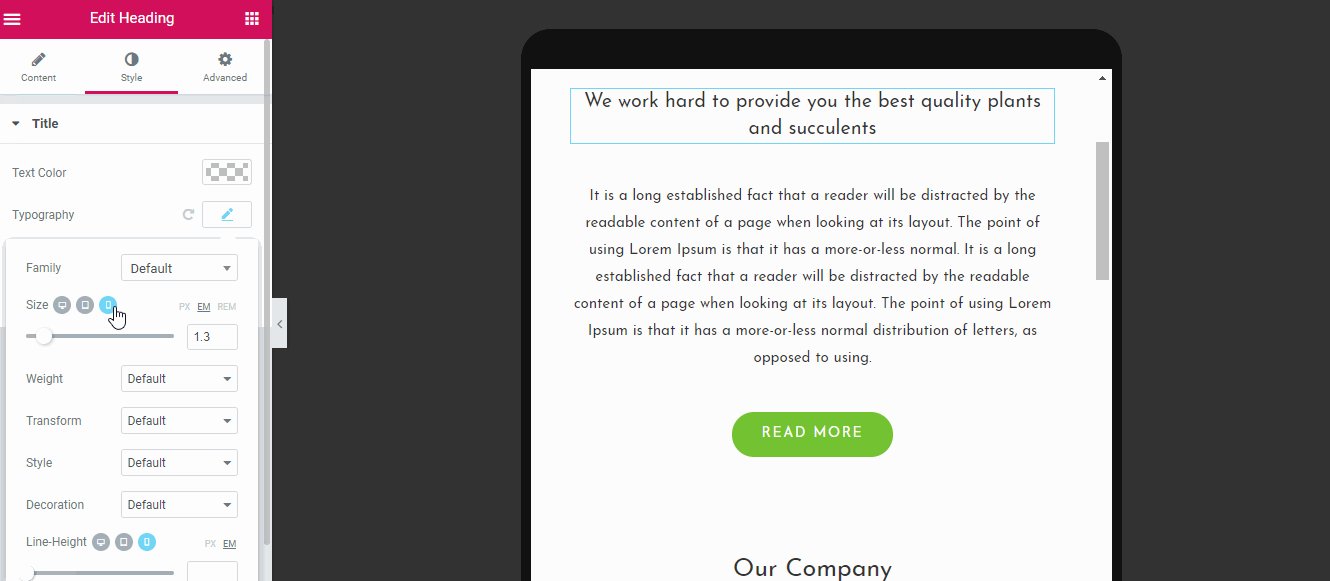
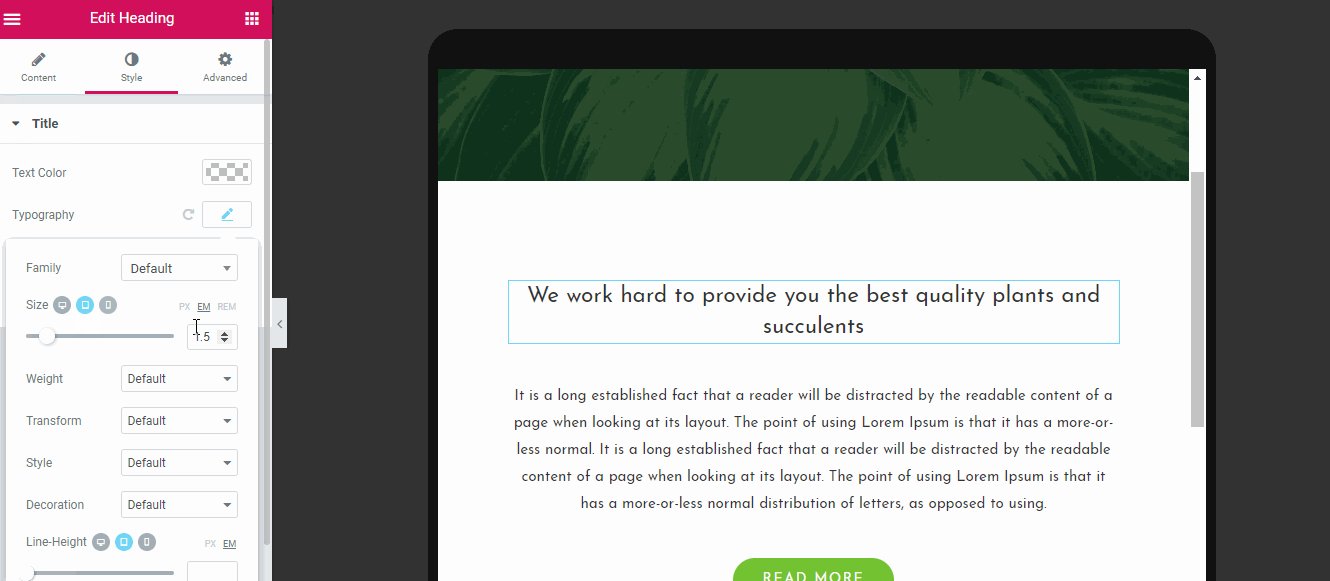
Mai jos, puteți vedea opțiunile de stil de bază pentru elementul de titlu.
Apropo, este posibil să fi observat că stilul fontului și culoarea s-au schimbat - asta pentru că tocmai am activat Dezactivați culorile implicite și Dezactivați fonturile implicite în setările Elementor.
Acum, el moștenește culorile și fonturile temei în loc să le folosească pe cele personalizate (pe care le puteți vedea din exemplele noastre anterioare).
Să revenim la opțiunile de stil disponibile.
Mai sus, avem:
- Culoarea textului
- Tipografie
- Umbra textului
- Modul de amestecare
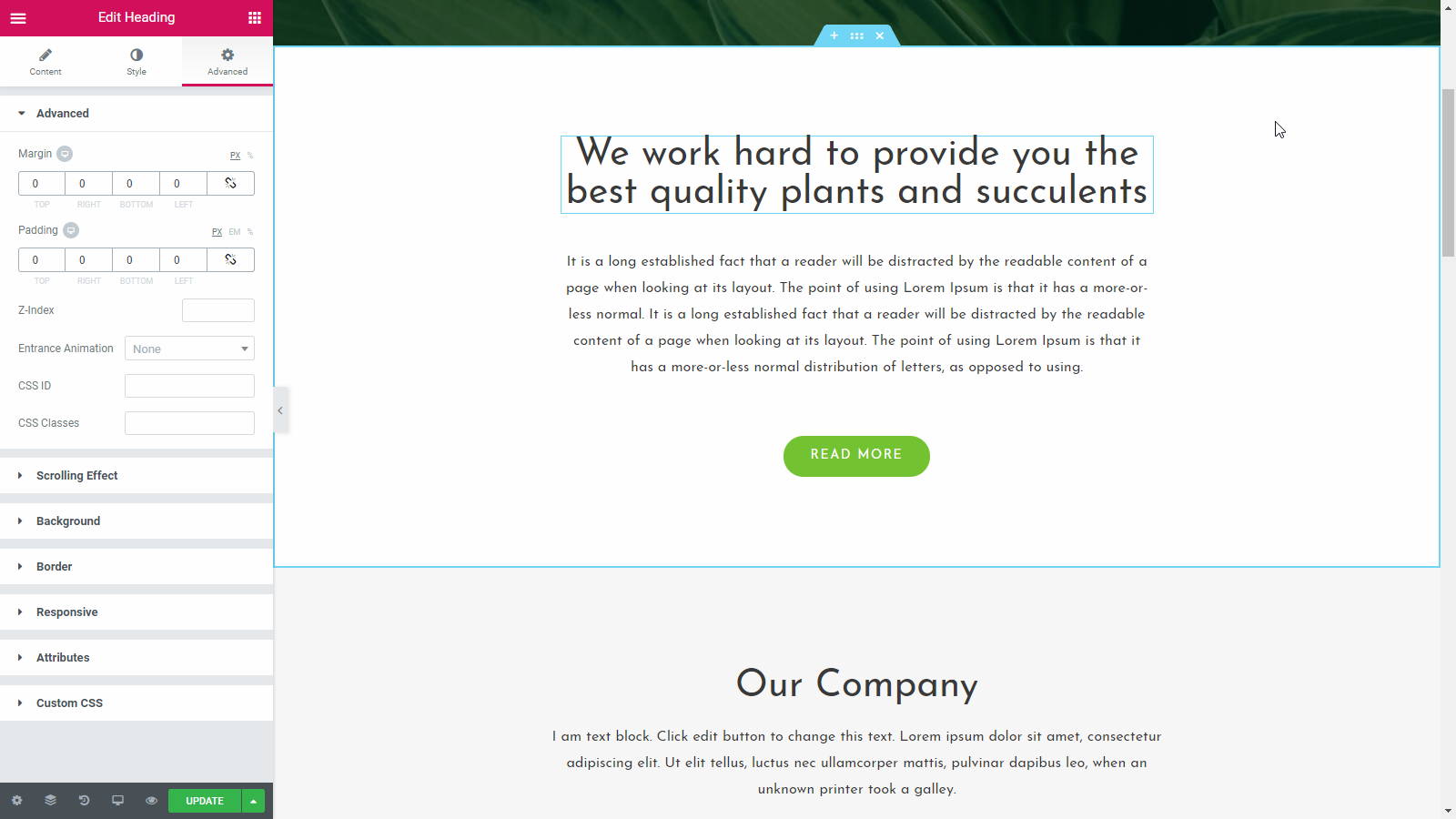
Opțiuni de stil avansate Elementor
Dacă credeți că acest lucru nu este suficient, puteți accesa fila avansată pentru mai multe opțiuni.
Aici, puteți configura totul, de la margini și umpluturi personalizate, efecte de defilare, setări de fundal etc.
De asemenea, puteți aplica un CSS personalizat dacă doriți (acest lucru este disponibil numai în versiunea Pro).
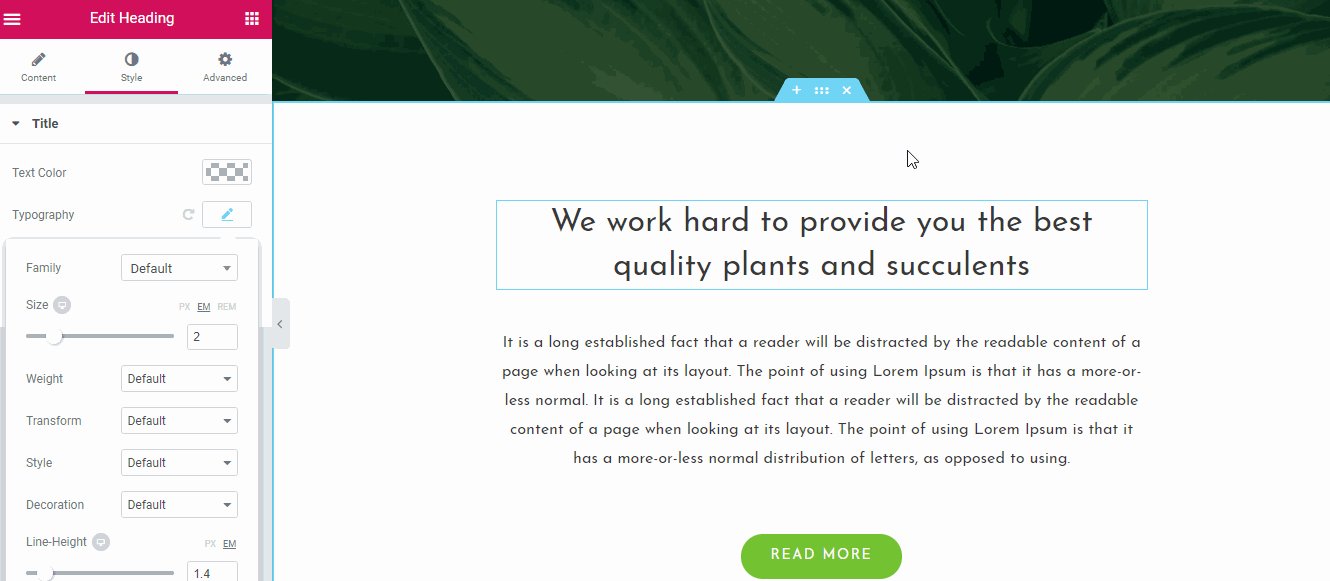
Una dintre caracteristicile unice ale Elementor este capacitatea de a seta valori personalizate pentru diferite dimensiuni de ecran, care pot fi văzute mai jos:
Acest lucru vă oferă un control mai bun asupra modului în care conținutul dvs. este afișat pe diferite dispozitive și rezoluții de ecran.
Beaver Builder Opțiuni de styling
Spre deosebire de Elementor, Beaver Builder moștenește fonturile și culoarea temei în mod implicit. Acest lucru permite coerența în afara cutiei.
Beaver BuilderOpțiunile de stil variază în funcție de element, dar, practic, aveți stil, separator, tipografie, și avansat opțiuni.
Stiluri

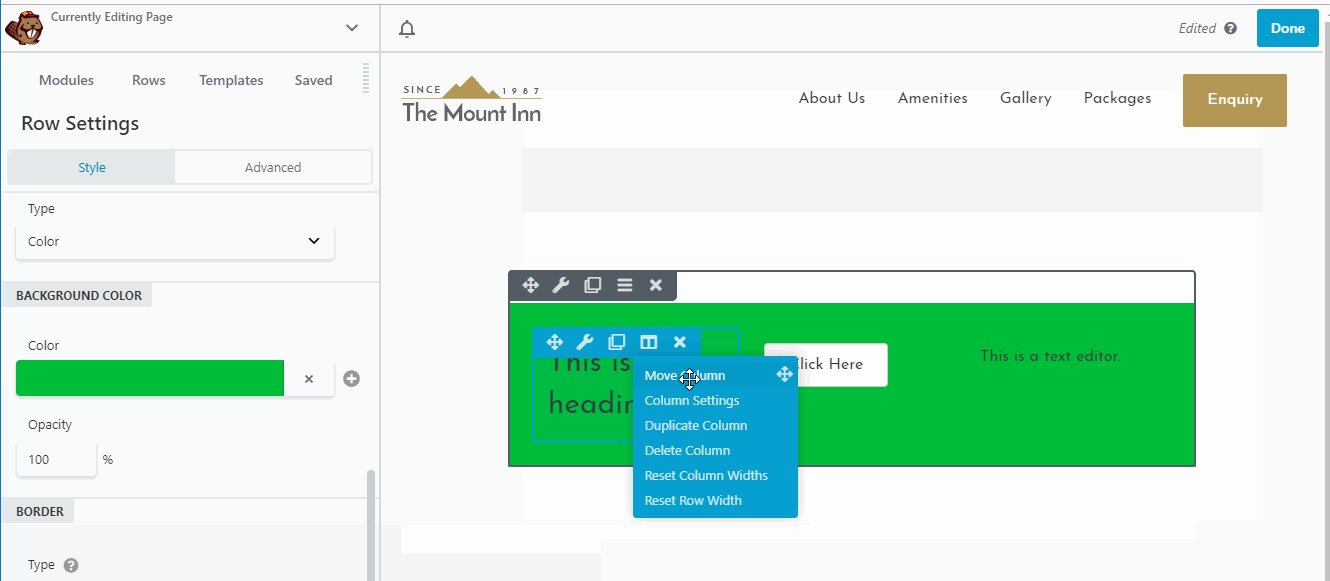
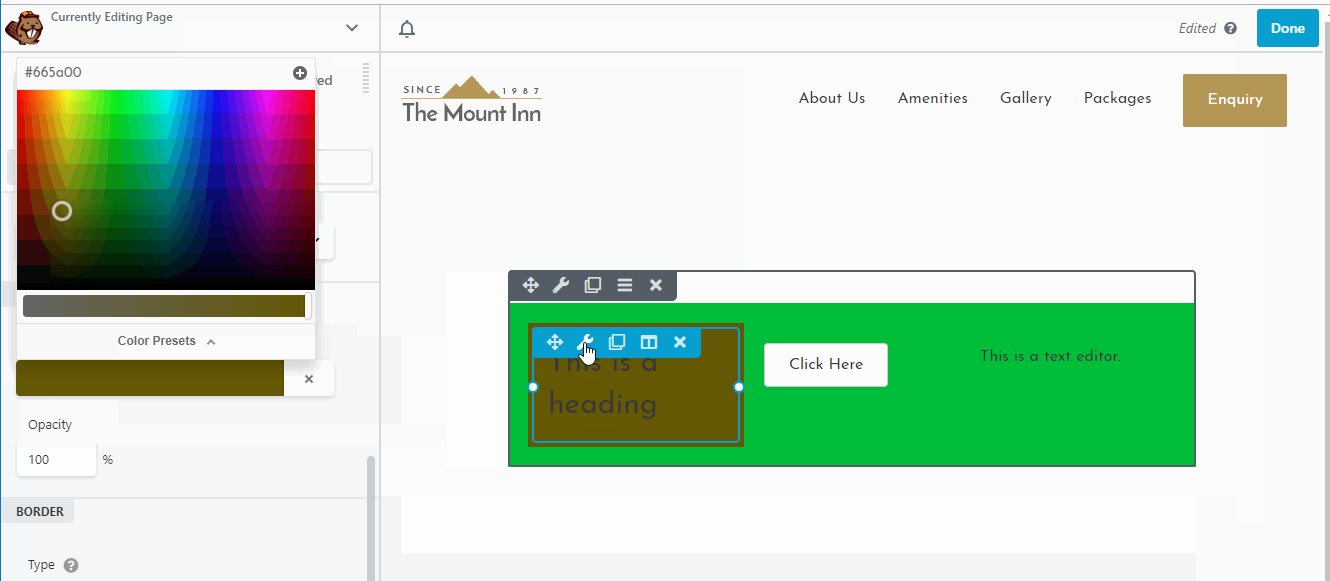
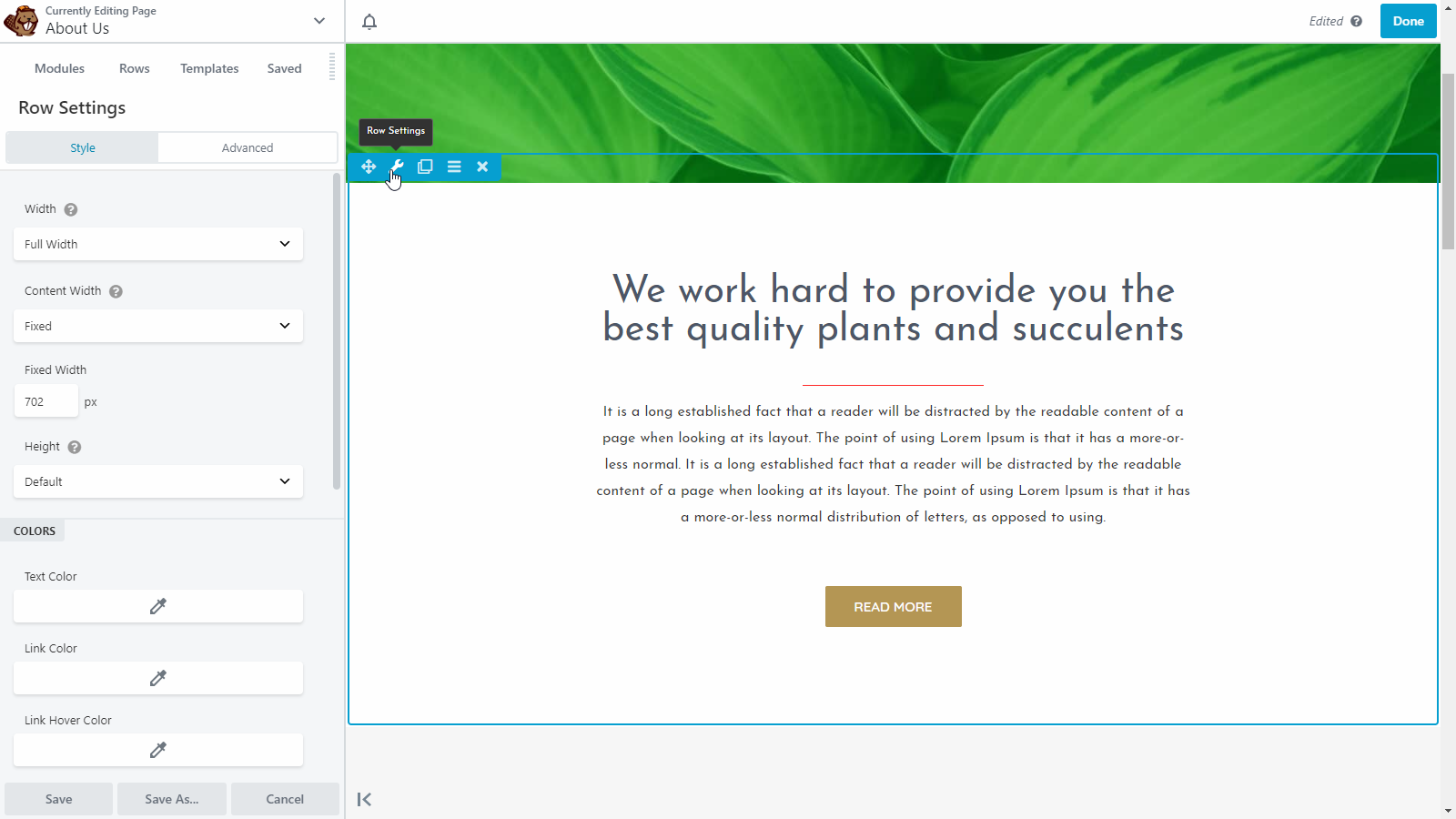
Stilul setările sunt afișate atunci când editați un rând, precum și alte elemente precum butoanele.
Puteți găsi opțiuni pentru:
- Lăţime
- Lățimea conținutului
- Înălţime
- Culori cum ar fi culoarea linkului, culoarea textului, culoarea cursorului, etc.
- Tipul fundalului, culoarea și opacitatea
- Frontieră
Aplicarea culorilor, cum ar fi culorile text, link și hover, va fi aplicată fiecărui element din interiorul rândului.
Cu toate acestea, puteți suprascrie aceste setări setând valori personalizate pentru fiecare element.

În avansat setări puteți găsi opțiuni pentru:
- spațiere
- Dispunere responsivă
- Vizibilitate
- Element HTML - puteți seta ID-ul și clasa HTML personalizate pentru un anumit element pentru personalizare ulterioară
Ambele Beaver Builder și Elementor vă permit să reglați cum apare conținutul dvs. pe diferite dispozitive, făcând clic pe pictograma dispozitivului de lângă o setare (care este vizibilă doar pentru setările care îl acceptă).

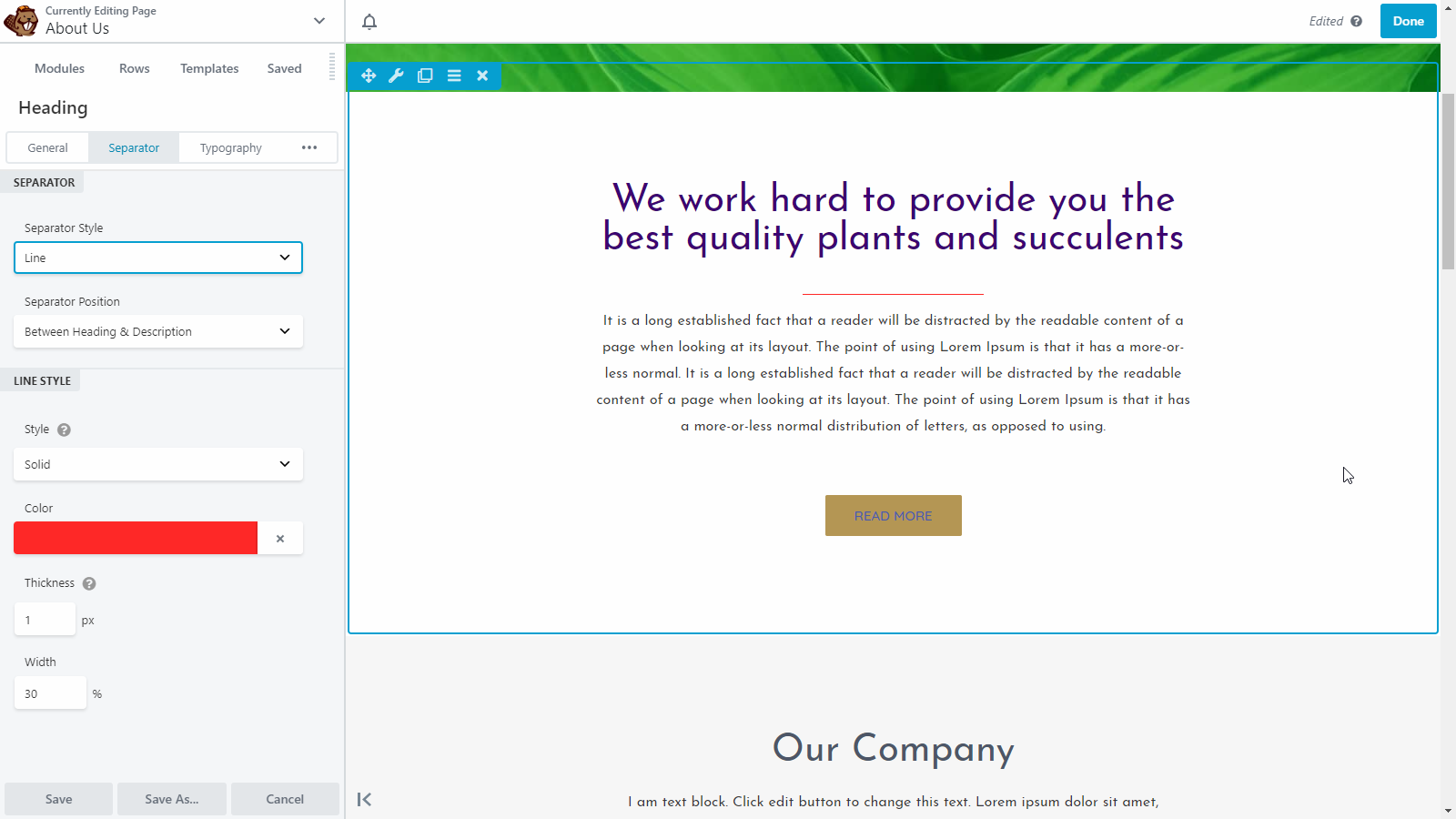
Separator

separator este o altă opțiune de styling care vă permite să dați elementelor dvs. un aspect mai rafinat.
Aici, puteți găsi opțiuni pentru separatorul dvs. Dacă vă întrebați cum arată un separator, vedeți un exemplu de mai sus - linia roșie de sub titlul din imaginea de mai sus.
Ai optiuni pentru:
- Stil separator
- Poziția separatorului
- Stil de linie
- Culoarea liniei
- Grosime și lățime
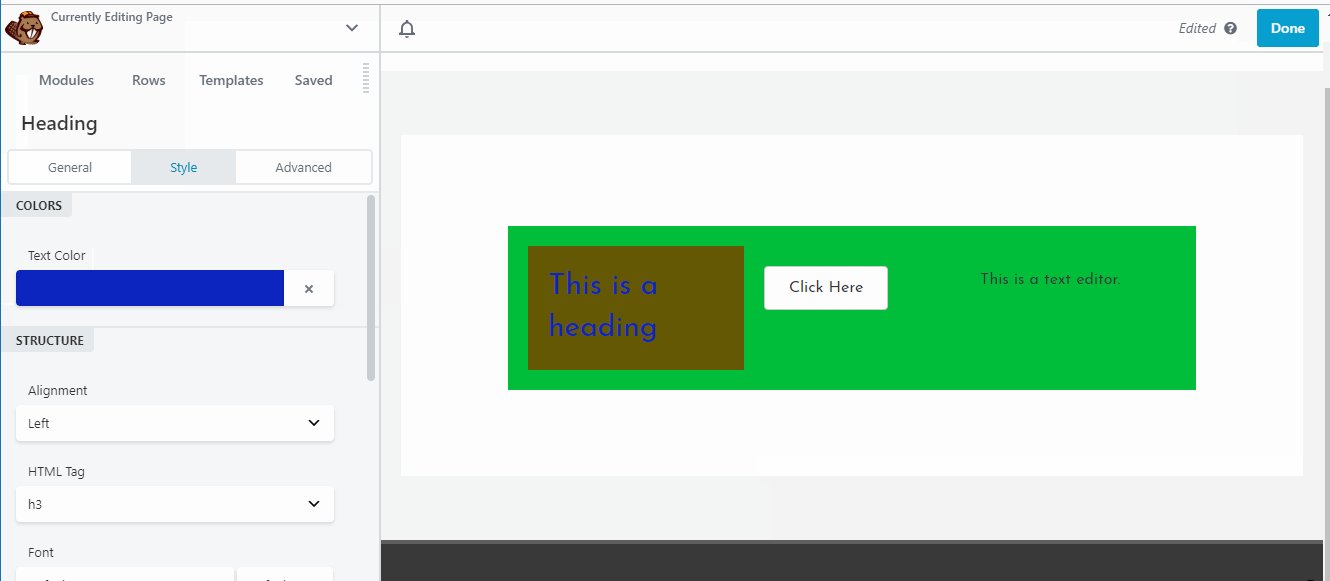
Tipografie

tipografie opțiunile sunt pentru controlul modului în care apare textul dvs. Această setare apare de obicei pentru îndreptare modul.
Aici, aveți opțiuni pentru:
- Etichetă HTML
- Stilul fontului, dimensiunea și fața
- Culoarea textului
- Margini
Styling - Concluzie
Ambele pluginuri oferă o gamă largă de opțiuni de stil și configurații. Permit sfârșitulless personalizare până la cele mai mici detalii ale fiecărui element dintr-o pagină.
Considerăm că ambii generatori de pagini sunt în mare parte echivalenti în acest sens.
Șabloane
Șabloanele sunt modele gata făcute pe care le puteți folosi pentru a începe designul paginilor dvs. Atât Elementor cât și Beaver Builder ne oferă o mulțime de șabloane pentru a alege.
Ca designeri web sau dezvoltatori, probabil că veți dori posibilitatea de a vă crea propriile teme sau șabloane de pagini specifice pe care le puteți reutiliza / regla ca parte a procesului de proiectare.
Hai să aruncăm o privire.
Șabloane Elementor
În Elementor, când creați o pagină nouă, veți vedea că aveți opțiunea de a adăuga o secțiune sau de a utiliza un șablon.
În versiunea gratuită, aveți în jur de 40 de șabloane din care să alegeți.
În versiunea Pro, aveți peste 300 de pagini diferite și șabloane de bloc din care să alegeți.
Vizitați site-ul web pentru a verifica toate șabloanele
După ce faceți clic pe Adăugați șablon , veți fi întâmpinat cu un meniu care vă arată șabloanele din care puteți alege.
Elementor oferă două tipuri de șabloane: Block și Page.
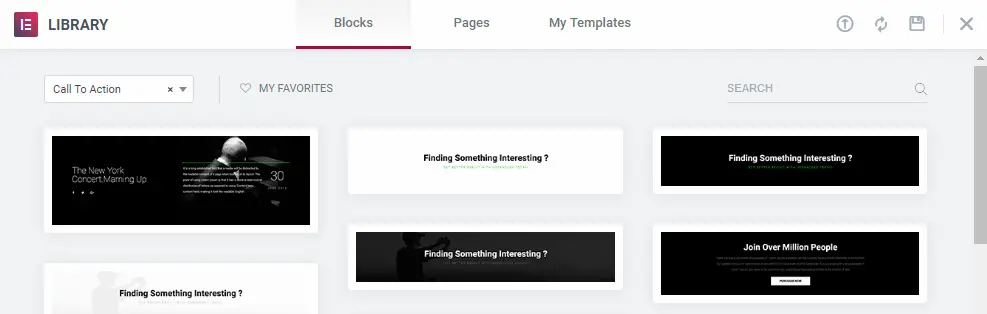
Șabloane de blocare sunt șabloane de secțiuni pe care le puteți utiliza pentru a construi anumite părți ale paginii. Un exemplu de șablon de bloc este un formular de contact sau o secțiune CTA.
Mai jos, puteți vedea exemple de șabloane CTA disponibile.
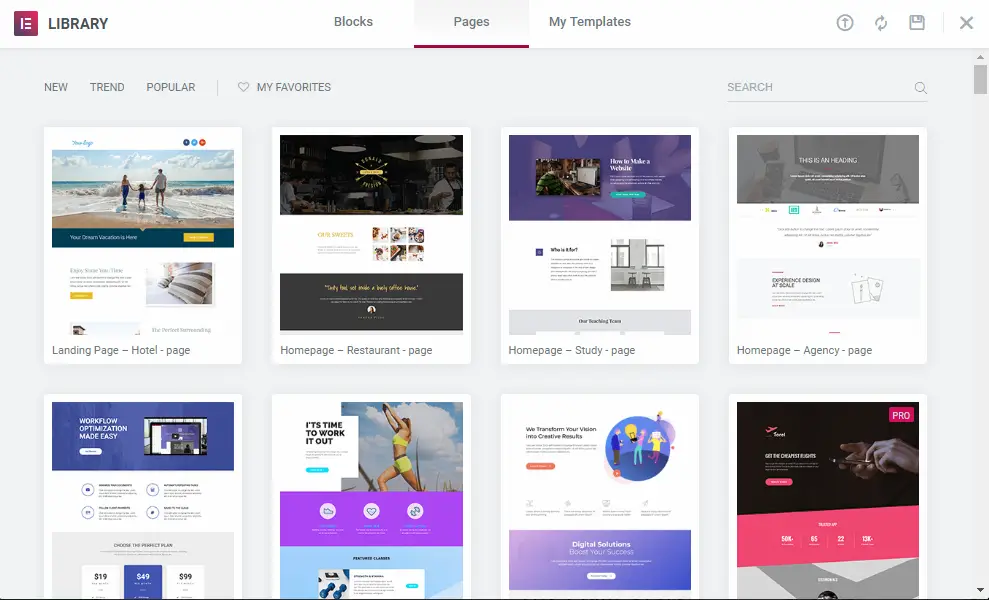
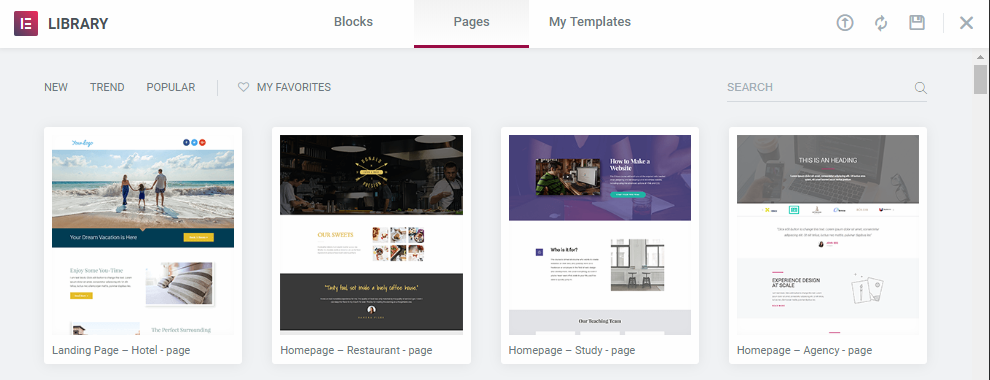
Șabloane de pagină sunt șabloane de pagină întreagă care sunt proiectate pentru anumite tipuri de pagini și / sau scopuri prin intermediul pluginului de generare.
Mai jos, puteți vedea șabloane pentru o pagină de destinație și pentru o pagină de pornire.
Există diferite arome din care puteți alege. De exemplu, aveți un șablon de pagină de pornire adaptat pentru restaurante și unul adaptat pentru agenții.
De asemenea, puteți crea șabloane de pagină personalizate și chiar și teme complete să le salvați pentru reutilizare.
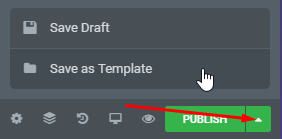
Puteți face acest lucru făcând clic pe săgeata mică în sus de lângă butonul de publicare și alegând Salvare ca șablon.
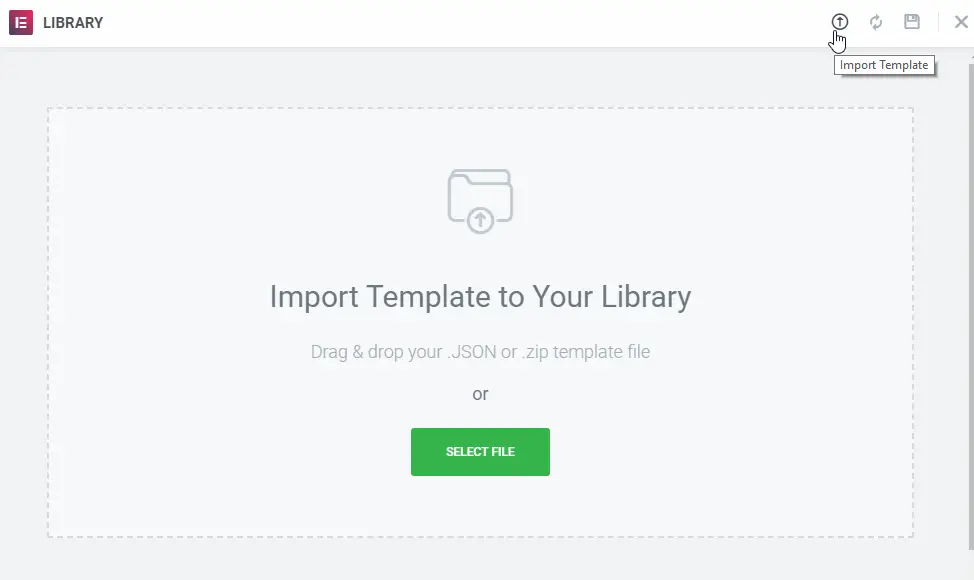
Puteți chiar importa șabloane realizate de terți, încărcându-le pe site-ul dvs.
Acest lucru permite sfârșitulless posibilități de personalizare.
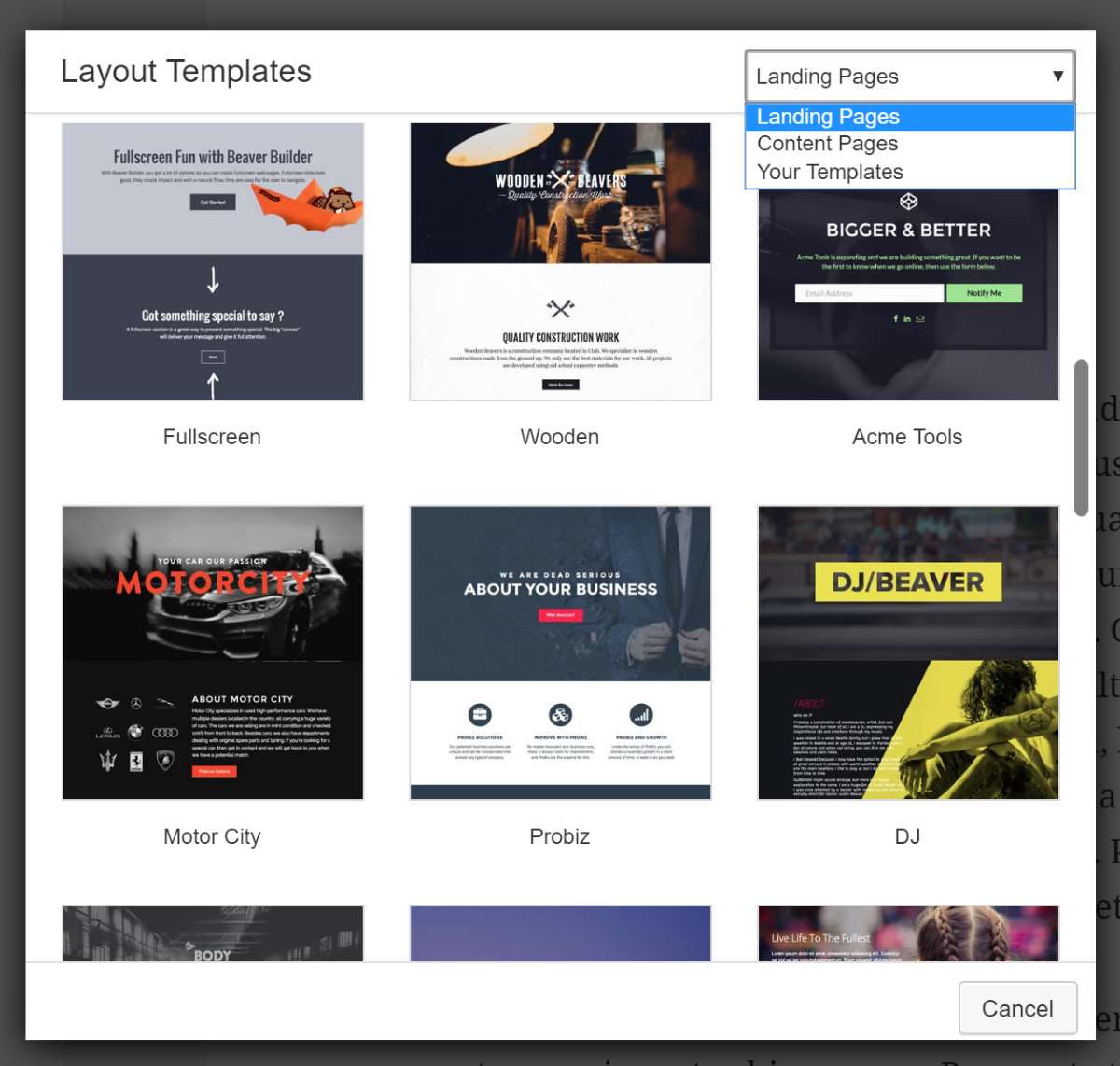
Beaver Builder Șabloane
In Beaver Builder, aveți trei tipuri de șabloane din care să alegeți: pagini de destinație, pagini de conținut și șabloane salvate.
Spre deosebire de Elementor, Beaver Builder nu are șabloane la nivel de bloc, deși puteți utiliza pluginuri pentru a obține aceeași funcționalitate.
Faceți clic aici pentru a vedea toate șabloanele
Rețineți că versiunea gratuită a Beaver Builder nu are opțiuni de șabloane. Va trebui să faci totul de la zero dacă vrei să folosești versiunea gratuită.

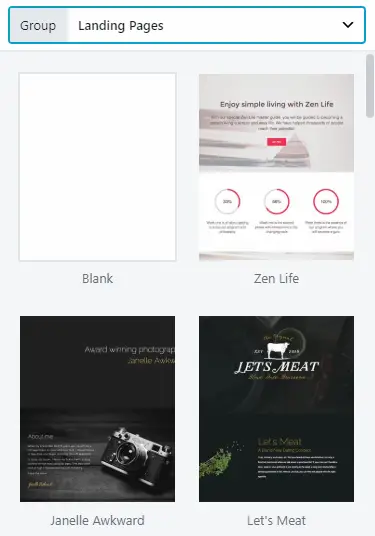
Șabloanele de pagini de destinație sunt pentru crearea paginilor de destinație elaborate. În momentul scrierii acestui articol, puteți alege dintre 30 de șabloane diferite de pagini de destinație Beaver Builder.

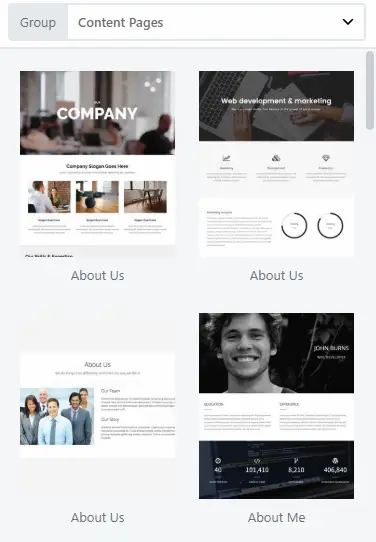
Șabloanele de pagini de conținut sunt pentru pagini de conținut, cum ar fi despre pagină, pagina de contact, pagina de pornire etc.
În prezent, există 25 de șabloane de pagini de conținut pentru a alege Beaver Builder.

Șabloanele salvate sunt șabloanele personalizate salvate. La fel ca în Elementor, puteți crea o pagină ca șablon cu constructorul, astfel încât să o puteți refolosi ulterior.
Importarea șabloanelor este posibilă și pe Beaver Builder, dar nu este la fel de intuitiv ca al lui Elementor.
Șabloane - Concluzie
Generatorul Elementor oferă mai multe șabloane din care să aleagă și opțiuni mai simple de import și export de șabloane decât Beaver Builder.
În ceea ce privește proiecta și aspect, ambele pluginuri vă oferă o mare varietate de șabloane frumoase care se adresează multor tipuri diferite de nișe.
În ceea ce privește versiunile gratuite, Elementor câștigă mâinile împotriva Beaver Builder.
Cu Elementor puteți alege în continuare dintre peste două duzini de șabloane gratuite și chiar și posibilitatea de a le importa și exporta.
cu Beaver Builder, trebuie să faceți upgrade la versiunea lor premium pentru a profita de această caracteristică.
Construirea temelor
Funcția de construire a temelor este un instrument foarte puternic pe care Elementor și Beaver Builder ofera.
Pentru Elementor, generatorul de teme este deblocat automat odată ce faceți upgrade la versiunea lor premium.
cu Beaver Builder, ar trebui să instalați un plugin separat numit Beaver Themer, care este o achiziție separată de 147 USD.
Creatorul de teme Elementor
Pentru a accesa generatorul de teme, puteți accesa Șabloane> Generator de teme. De acolo, puteți crea sau edita șabloane de teme.
Puteți crea sau edita șabloane pentru:
- Pagină
- Antet
- Subsol
- Post unic
- arhivă
- 404 pagini
- Etc
Generatorul de teme al Elementor funcționează cam la fel ca și generatorul de pagini.
Aveți toate elementele normale plus elemente noi și specifice pentru tipul de secțiune tematică la care lucrați.
De exemplu, așa arată generatorul de teme Post unic.
După cum puteți vedea, aveți un nou set de widget-uri WordPress specifice pentru postări individuale, cum ar fi titlul postării, imaginea prezentată, comentariile postărilor etc.
Dacă nu doriți să începeți de la zero, există și șabloane prefabricate pe care le puteți utiliza, pe care le puteți accesa apăsând pictograma folderului din editorul de conținut, așa cum ați face în generatorul de pagini obișnuit.
După ce ați terminat de construit șablonul de temă personalizată, puteți controla când și unde apare.
De exemplu, puteți alege să afișați șablonul de postare personalizat numai pentru un anumit autor de postare.
Beaver Builder Constructor de teme
Beaver BuilderGeneratorul de teme al lui, deși este activat diferit, funcționează similar cu cel al generatorului de teme al lui Elementor.
Acesta este un instrument excelent dacă clienții dvs. solicită să creați teme personalizate pentru ei.
Puteți accesa generatorul de teme numai după ce instalați pluginul Beaver Themer.
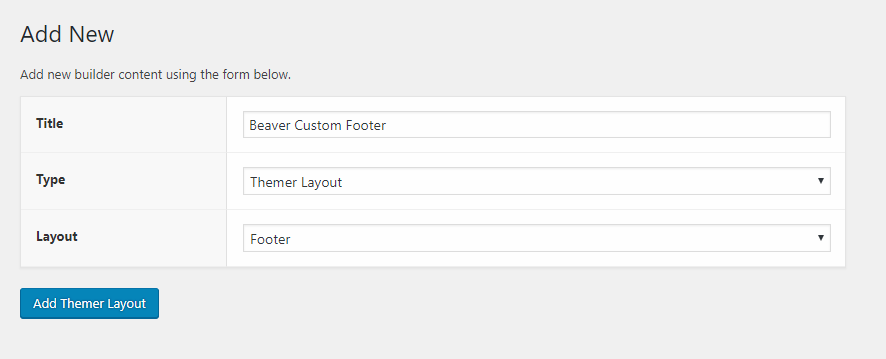
Odată ce l-ați activat, puteți accesa Beaver Builder > Themer Layouts și de acolo, puteți crea un șablon personalizat pentru următoarele:
- Antet
- Subsol
- arhivă
- Postări unice (singular)
- Pagina 404

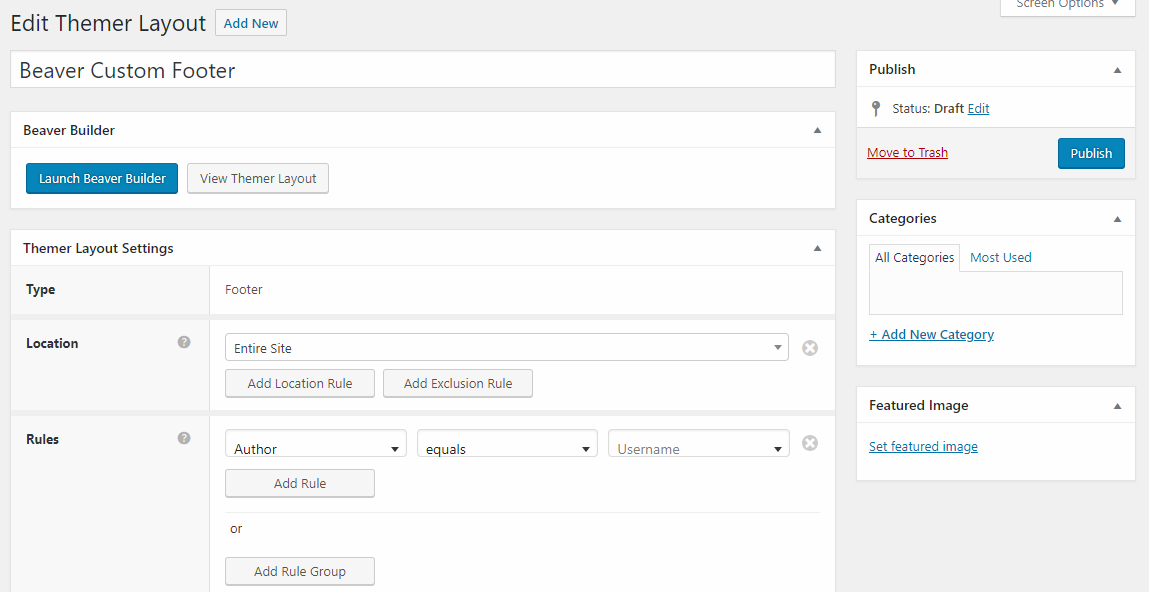
După ce ați decis aspectul pe care doriți să îl creați sau să îl editați, îl puteți personaliza în continuare alegând unde și când va apărea.
De exemplu, pentru subsolul personalizat, puteți alege dacă acesta apare pe întregul site înlocuind în mod eficient subsolul subsolului implicit sau dacă îl afișați numai pe anumite postări sau pagini.
De asemenea, îl puteți personaliza în continuare afișându-l numai atunci când o postare este scrisă de un anumit autor.
Această personalizare bazată pe reguli în Beaver Builder este destul de puternic, deoarece aduce multă flexibilitate și posibilități de personalizare.

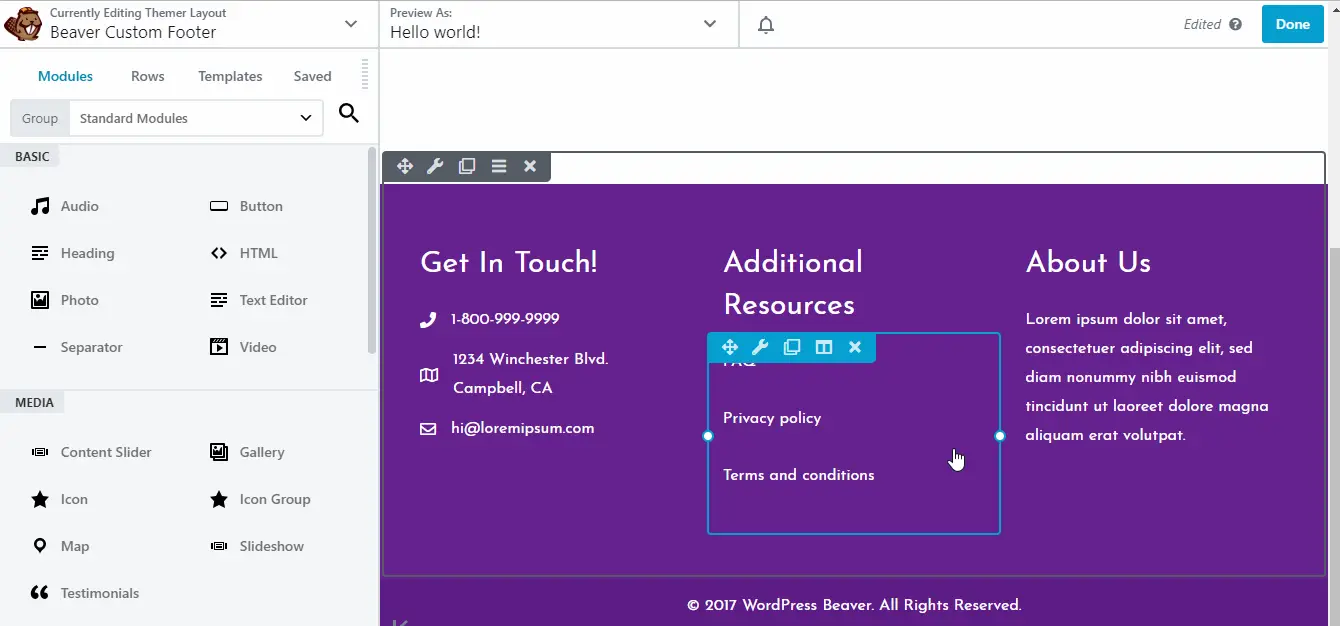
În ceea ce privește editorul în sine, veți avea aceeași interfață ca și generatorul de pagini.
Mai jos, puteți vedea editorul de aspect al temei în acțiune, unde edităm subsolul personalizat pe care l-am creat.
Aveți acces la același număr de module și alte elemente ca în generatorul obișnuit de pagini.

Creator de teme - Concluzie
Ambele plugin-uri pentru constructor oferă un control și personalizare excelente asupra construcției temei.
Cu toate acestea, dacă e să vorbim despre prețuri, pluginul pentru constructor Elementor este mai ieftin decât Beaver Builder deoarece constructorul de teme este integrat în versiunea premium.
Elementor Popup Builder

Dacă cumpărați Elementor Pro, aveți acces și la Elementor Popup Builder.
Dacă utilizați ferestre pop-up pentru marketing, acesta este un avantaj semnificativ. Înseamnă că nu trebuie să cumpărați sau să utilizați un generator de pop-up terță parte și Beaver Builder nu are asa ceva.
Elementor Popup Builder se integrează în generatorul de pagini și utilizează aceleași meniuri, blocuri și metodologie.
Puteți folosi șabloane pop-up gata făcute sau puteți să vă creați propriile de la zero, ceea ce este un truc frumos.
În timp ce ferestrele pop-up sunt controversate, ele sunt eficiente.
Dacă porniți o afacere sau doriți să o dezvoltați pe cea actuală, ferestrele pop-up sunt cu siguranță ceva de luat în considerare.
Performanţă
Fără Elementor vs Beaver Builder comparația ar fi completă fără un test de performanță.
Nu am vrut să intrăm în prea multe detalii aici, deoarece am parcurs deja o mulțime de teren.
În testele noastre rapide, am constatat că, în general, Elementor este mai rapid decât Beaver Builder chiar dacă ambele încetinesc viteza de încărcare a paginii.
Folosind o pagină șablon implicită pentru fiecare:
- Elementor a marcat 83/100 și Beaver Builder a obținut 68/100 pe PageSpeed mobil.
- Paginile de testare s-au încărcat în 3.8 secunde cu Elementor și 4.2 secunde cu Beaver Builder.
- Cea mai mare vopsea plină de conținut (LCP) Elementor este de 3.3 secunde cu Beaver Buildereste la 7.1 secunde.
- Elementor are First Contentful Paint (FCP) mai lentă la 4.8 secunde față de 2.5 secunde pentru Beaver Builder.
- Beaver Builder are, de asemenea, mai puține solicitări HTTP decât Elementor, 17 față de 38.
După cum puteți vedea, nu există atât de multă diferență între cele două. În timp ce ambele au un impact moderat asupra vitezei paginii în comparație cu utilizarea editorului WordPress implicit, ele sunt în cea mai mare parte la gât pentru timpii de încărcare.
Performanță – Concluzie
În timp ce Elementor are un ușor avantaj în ceea ce privește vitezele de încărcare, este neglijabil în cea mai mare parte.
Sigur, scorul mobil ar putea fi îmbunătățit, dar este puțin probabil să lansați un site web fără a-l optimiza mai întâi.
A avea mai puține solicitări HTTP este totuși un beneficiu cert, așa că există și asta.
Să numim asta o remiză.
Tarif
Am comparat deja destul de mult cele două pluginuri și am văzut ce puteți obține în versiunile lor gratuite și Pro.
Dar cât costă fiecare constructor? Care îți oferă cea mai mare valoare?
Ambele versiuni de constructor premium sunt disponibile în trei niveluri de preț.
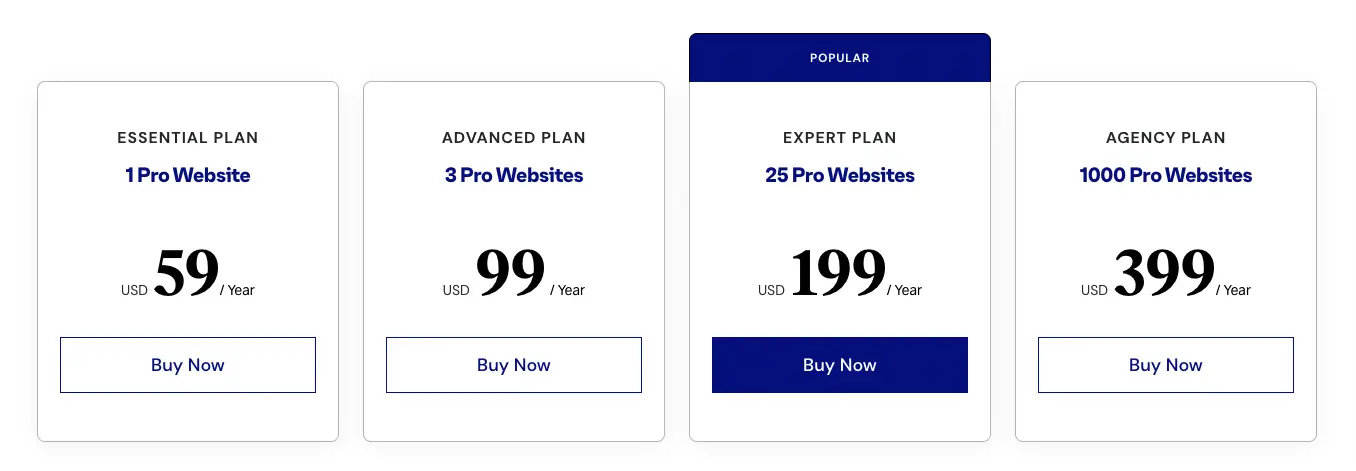
Prețuri Elementor
Să începem cu Elementor. Există opțiuni de tarifare personale, comerciale și nelimitate.
- Esenţial - 59 USD pentru un singur site.
- Avansat - 99 USD pentru trei site-uri.
- Expert - 199 USD pentru 25 de site-uri
- Agenţie - 399 USD pentru 1000 de site-uri.
 Toate planurile au același număr de funcții și vor continua să primească asistență premium și actualizări timp de 1 an și vine cu generatorul de teme.
Toate planurile au același număr de funcții și vor continua să primească asistență premium și actualizări timp de 1 an și vine cu generatorul de teme.
Faceți clic aici pentru cel mai mic preț pe Elementor
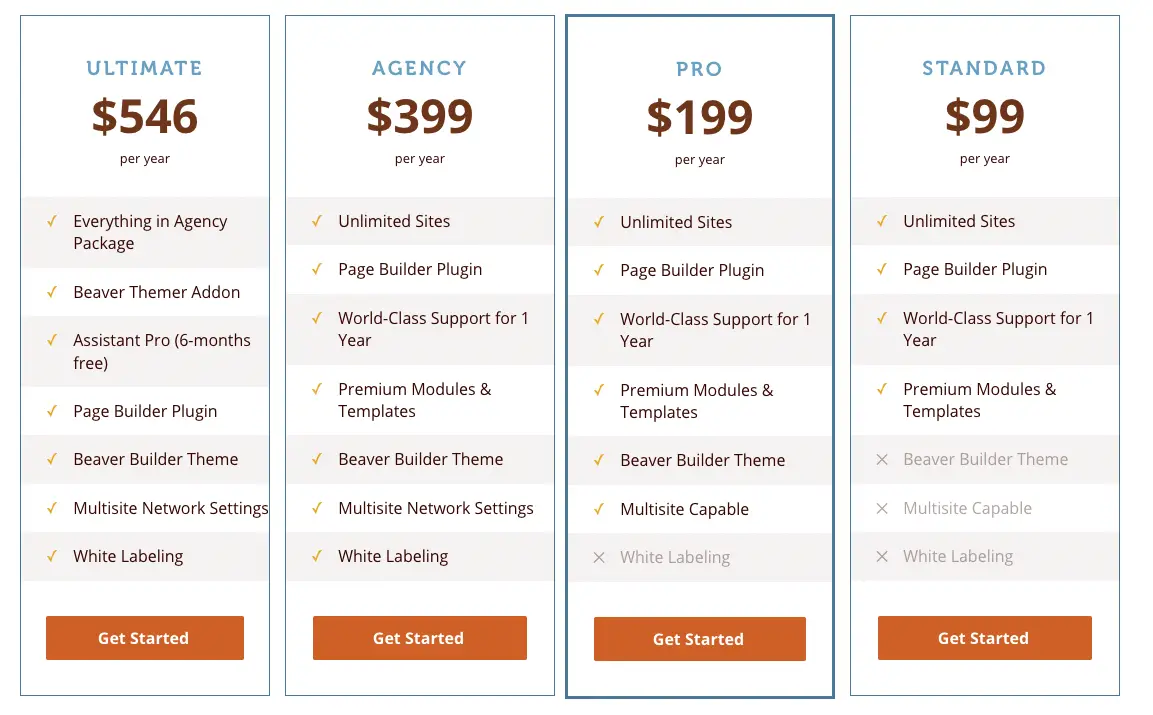
Beaver Builder Tarif
Ca Elementor, Beaver Builder prețurile sunt, de asemenea, în trei niveluri - toate cu site-uri nelimitate, dar diferite funcții activate.
- Standard - 99 USD pe an.
- Pro - 199 USD pe an.
- Agenție - 399 USD pe an.
- Ultimate - 546 USD pe an.
 standard licența nu are suport multisite Beaver Builder Temă. The pentru licența este compatibilă cu mai multe site-uri și vine cu Beaver Builder Tema, dar nu există etichetă albă.
standard licența nu are suport multisite Beaver Builder Temă. The pentru licența este compatibilă cu mai multe site-uri și vine cu Beaver Builder Tema, dar nu există etichetă albă.
În sfârșit, agenție licența are toate caracteristicile standard și pro plus etichetarea albă.
Toate planurile sunt pentru site-uri nelimitate.
Rețineți că Beaver Themer este o achiziție separată de Beaver Builder în sine care costă 147 USD.
Faceți clic aici pentru cel mai mic preț Beaver Builder
Gratuit vs Pro
Ambele plugin-uri vin cu versiuni gratuite și Pro, dar versiunea gratuită a Elementor este câștigătorul clar aici.
Versiunea gratuită a Elementor vine cu zeci de module și șabloane gratuit.
Beaver Builder vine doar cu cele de bază, ceea ce îl face foarte limitat în versiunea gratuită.
Prețuri - Concluzie
Dacă doriți o versiune gratuită, atunci Elementor este alegerea dvs. clară.
În ceea ce privește versiunile premium, deși s-ar putea părea că Beaver Builder este mai scump, planurile sale de nivel superior oferă funcții mai ușor de dezvoltat, în special etichetarea albă.
Elementor nu vă permite să găzduiți singur site-ul unui client și să îi percepeți o taxă lunară dacă ați folosit Elementor pentru a-și construi sau proiecta site-ul web.
Suntem de părere că Elementor este mai bun pentru utilizatorii solo, în timp ce Beaver Builder este mai bun pentru dezvoltatori - mai ales datorită opțiunilor de etichetare albă și găzduire.
Dacă mai căutați alte opțiuni, avem și noi a revizuit Elementor vs Divi aici, Si deasemenea Beaver Builder vs Divi.
Dacă doriți mai multe recenzii, părerea noastră despre Divi, și Revizuirea temei Astra WP, deși credem că ar trebui să vă limitați alegerea în acest moment și să ne uităm la concluzia noastră de mai jos.
Argumente pro şi contra
Atât Elementor cât și Beaver Builder au argumente pro și contra. Să aruncăm o privire la cele de aici.
Avantajele Elementor
- Mai multe blocuri, șabloane și caracteristici
- Mai multe opțiuni de design
- Ideal pentru agenții mai mici sau persoane fizice
- Versiunea Pro are un preț competitiv
- Clădire tematică inclusă
- Generator de pop-up inclus cu Pro
- Mii de teme WordPress compatibile cu Elementor
Dezavantajele lui Elementor
- Unele dintre comenzi nu sunt atât de intuitive pe cât ar putea fi
- Prețuri Pro pentru persoane fizice și agenții mai mici
Pro Beaver Builder
- Interfața cu utilizatorul este modernă și ușor de învățat
- Toate nevoile dvs. de bază pentru blocuri și șabloane sunt satisfăcute
- Puteți personaliza interfața de utilizare dacă doriți
- Neted și fluid de utilizat
- Reducerea de reînnoire este binevenită
Contra lui Beaver Builder
- Nu atât de multe teme WordPress îl acceptă
- Comunitatea este mai mică decât a lui Elementor
- Mai scump de utilizat pentru persoane fizice
- Nu la fel de multe blocuri sau șabloane ca Elementor
Elementor vs. Beaver Builder: Concluzie
În general, acestea sunt în prezent cele două cele mai bune pluginuri pentru generatorul de pagini pentru WordPress.
Elementor oferă o cantitate masivă de șabloane și elemente, în timp ce Beaver Builder încearcă să o simplifice, dar încă îndeplinește nevoia fiecărui utilizator de design web.
Beaver Builder este compatibil cu dezvoltatorii. Oferă opțiuni de etichetare albă și nu are restricții cu privire la modul în care dezvoltatorii pot vinde servicii sau site-uri web construite folosind acesta.
Dacă sunteți un dezvoltator individual sau un utilizator care căutați un plugin excelent cu o mulțime de funcții și actualizări rapide, atunci mergeți cu pluginul Elementor page builder.
Dacă sunteți un dezvoltator sau un utilizator care nu vrea să fie copleșit de o mulțime de funcții și actualizări rapide, alegeți Beaver Builder.
Dar, în cele din urmă, depinde de tine să iei decizia finală.
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.