
Deci, sunteți în căutarea unui nou plugin pentru constructor de pagini WordPress. Cum alegi între Beaver Builder sau Divi când acestea sunt două dintre cele mai populare produse din jur?
Este posibil să fi făcut câteva cercetări preliminare și să fi descoperit că acestea două sunt cele mai apreciate opțiuni pentru construirea de site-uri web și oferă instrumente similare altor creatori de pagini de top.
Acum doriți să aflați care dintre aceste plugin-uri populare este cel mai bun. Și mai ales, care merită banii tăi?
Vom explora toate caracteristicile importante ale acestor pluginuri pentru generarea de pagini și le vom compara direct pentru a vă ajuta să găsiți cel mai bun pentru dvs.
Citiți mai departe pentru a afla care este cel mai bun plugin de generare de pagini pentru WordPress. Dacă sunteți interesat de pluginurile WordPress în general, vă recomandăm să consultați celelalte recenzii și resume prezentate pe Collectiveray.
Avem site-uri care rulează cu ambele produse instalate, așa că am revizuit acest articol în mai 2024 pentru a actualiza toate detaliile relevante după cum este necesar.
Beaver Builder vs Divi
Beaver Builder este foarte ușor de utilizat, dar Divi are mai multe opțiuni de personalizare. Ambele produse vă oferă acces la machete cu aspect profesional. Divi are peste 2,000 de machete comparativ cu Beaver Builder50 de șabloane. Divi este puțin mai ieftin decât Beaver Builder la 89 USD care include toate produsele de la ElegantThemes.
 |
 |
|
| Preț | 89 USD (include toate pluginurile ET și temele WordPress) | $ 99 + |
| Versiune gratuită | Nu | Da |
| Editor în timp real | Da | Da |
| Frontend / Backend | Ambele | Ambele |
| Public țintă | Dezvoltator / Designer / Utilizator | Dezvoltator web / Proiectant |
| Elemente acceptate | 200+ | 31 |
| Cod curat | Da | Da |
| Șabloane / machete prefabricate | 2,000+ | 50+ |
| Caracteristică minunată | Testarea A / B | Beaver Themer |
| Performanţă | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Ce ne-a plăcut | O soluție foarte puternică pentru crearea oricărui tip de aspect | Interfață simplă de utilizator |
| Opțiuni superioare de gestionare a aspectului | Conținutul rămâne intact chiar și după dezactivarea pluginului | |
| Prețuri atractive, cu acces la multe alte teme și plugin-uri WordPress | Mod editor unic pentru clienți | |
| Noile îmbunătățiri ale performanței schimbă jocul | Vă permite să utilizați widget-uri WordPress în machete | |
| Ce nu ne-a plăcut | Îți ia ceva timp să te obișnuiești | Mai scump decât ceilalți constructori de pagini |
| Editorul frontend durează ceva timp pentru a se încărca. | Nu la fel de multe resurse | |
| Salopete | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Câştigător | 🏆 | |
| website | Vizita Elegant Themes (10% MAI PUȚIN) | Vizita Beaver Builder |
De ce să folosiți un generator de pagini?
 Dacă sunteți relativ nou în lumea WordPress, este posibil să nu cunoașteți istoria completă a constructorilor de pagini și cum au apărut acestea.
Dacă sunteți relativ nou în lumea WordPress, este posibil să nu cunoașteți istoria completă a constructorilor de pagini și cum au apărut acestea.
În esență, până acum câțiva ani, WordPress putea crea fie pagini, fie postări. Ambele elemente de conținut sunt foarte asemănătoare.
Aceștia au acceptat în mare parte text și imagini și conținutul dvs. obișnuit al site-ului web, cum ar fi postările de blog.
Dacă doriți ceva mai îndrăgostit, a trebuit să utilizați pluginuri și / sau coduri scurte, după cum este necesar.
Acum, codurile scurte erau excelente, deoarece vă permiteau să inserați funcții și funcții specifice oriunde doriți pe o pagină.
Dar ei încă aveau limitările lor - trebuia totuși să instalați o grămadă de pluginuri diferite pentru a putea realiza și utiliza mai multe elemente diferite pe o pagină.
Dacă doreai glisoare, butoane de apel la acțiune, videoclipuri, galerii de imagini și alte chestii, trebuia să continui să adaugi din ce în ce mai multe plugin-uri.
Acest lucru a adus cu sine o altă problemă - cu cât adăugați mai multe produse la instalare, cu atât site-ul dvs. web va deveni mai greu și cu atât va fi mai predispus la vulnerabilități de securitate provenite din diferitele elemente pe care trebuia să le instalați.
Aceasta a fost o problemă.
A existat o altă problemă. Nu ați putut crea o pagină sau o postare vizual. Trebuia să proiectați o pagină folosind coduri scurte și, după mai multe iterații de modificări, veți ajunge la un rezultat apropiat de ceea ce doriți.
În cele din urmă, dezvoltatorii și vânzătorii au început să realizeze că majoritatea oamenilor își doreau capacitatea de a-și proiecta și defini propriile pagini fără constrângeri - nu de a folosi șabloane, ceea ce a făcut ca toate site-urile web să arate la fel.
Și astfel, a apărut conceptul de constructori de pagini.
Acesta este în esență nucleul unei astfel de caracteristici - capacitatea de a trage și plasa diferite elemente pentru a proiecta și defini o pagină sau o postare într-un mod pe care TU îl dorești.
Citeste mai mult: Assistant Pro - salvați șabloanele de generator de pagini pe web

Nu suntem prea siguri cine a venit cu produsul pentru prima pagină, dar cu siguranță, Elegant Themes au fost unul dintre furnizorii care au făcut acest concept foarte reușit.
De îndată ce oamenii au văzut potențialul, toți cei mai importanți vânzători au început să sară pe bandă.
Astăzi, majoritatea furnizorilor majori vor include un fel de constructor de pagini vizuale în propriile lor tematică - dacă nu au unul singur, vor face parteneriat cu cineva și vor încorpora / activa această caracteristică în tema lor.
Deci, ce zici de Divi și Beaver Builder?
Divi
ElegantThemes au fost atât de mult în această nișă încât au înțeles cu adevărat ce își doresc oamenii și le-au dat - produsul lor este unul dintre cele mai populare din jur, cu mai mult de 600,000, 880,000 vânzări.
Acestea se concentrează asupra acelor utilizatori care doresc să creeze un site web, dar nu sunt deranjați de ceea ce se întâmplă sub capotă - vor doar ca lucrurile să funcționeze și nu doresc să fie tehnici în legătură cu acest lucru sau să se încurce cu orice cod.
Elegant Themes Public țintă:
Oameni care doresc să obțină un site web conceput și pus în funcțiune fără implicarea unui dezvoltator or știind multe despre cod.
Exemple de utilizatori:
- Proprietarii de afaceri mici
- bloggerii
- SEO
- Proprietarii de site-uri afiliate
- Scriitori de conținut care fac site-uri web
- Web designeri
- Agenții de marketing digital
Dacă ar fi trebuit să aruncați o privire la imaginea de mai jos, Divi este direcționat către designer. De fapt, poate doriți să verificați câteva exemple live de teme Divi Aici. Și acești tipi sunt întotdeauna în fruntea tehnologiei, tocmai s-au încorporat AI în Divi.

Beaver Builder
Beaver Builder are un alt tip de utilizator. In timp ce ElegantThemes îi vizează pe cei care sunt less "tehnic", Beaver Builder merge după acei utilizatori care sunt designeri și dezvoltatori la inimă.
Divi are unele limitări pe care aceste tipuri de dezvoltatori le consideră frustrante și Beaver Builder identifică și remediază bine aceste probleme.
Acest lucru a permis acestui produs să descopere pe cei care se identifică mai mult ca dezvoltatori.
Dacă ești interesat cum Elegant Themes produsele se compară cu alte opțiuni populare disponibile, poate doriți să luați în considerare următoarele două articole pe care le-am scris de asemenea:
https://www.collectiveray.com/divi-vs-genesis
și
https://www.collectiveray.com/divi-vs-avada
Continuând cu imaginea de mai sus, Beaver Builder ar fi mai bine cu dezvoltatorul.
Publicul țintă BeaverBulder:
Dezvoltatori web și designeri cărora le place la amestecați-vă cu codul, dețineți controlul deplin asupra a ceea ce se întâmplă, pentru a putea modifica lucrurile pentru a le face să funcționeze așa cum doresc, nu cum a conceput-o vânzătorul.
Exemple de utilizatori:
- dezvoltatorii web
- Designerii de web care doresc să se ocupe de cod
- Agenții digitale
- Freelanceri
Cu această introducere din drum, să începem să cercetăm fiecare produs, astfel încât să putem vedea caracteristicile, funcțiile, avantajele și dezavantajele utilizării oricăruia dintre aceste două articole.
Să începem prin a discuta despre interfața de utilizator a ambelor produse.
Beaver Builder vs Divi - WordPress Page Builder UI și UX
Deoarece avem tendința de a petrece mult timp în partea din spate a generatorului nostru de pagini, să ne uităm mai întâi la cum arată fiecare dintre ele și ce oferă în ceea ce privește utilizarea.
Divi Builder interfaţă
ElegantThemes lucrează la produsul lor de câțiva ani și se vede. Cu o comunitate puternică care îi sprijină, oferindu-le o mulțime de feedback grozav - acești băieți știu cum să rămână în pulsul utilizatorilor lor.
Au construit o interfață care este în întregime concentrată pe o experiență excelentă pentru utilizator.
Nu au construit tezaure de fani din întâmplare. Accentul lor strict asupra designului și utilizabilității produsului lor a fost unul dintre aspectele cheie pentru a face acest constructor atât de reușit.
Aruncați o privire la acest scurt video introductiv (2 minute). Acesta este chiar din prima versiune a lui Divi (2015), multe lucruri s-au schimbat de atunci, dar este minunat să obțineți un rezumat rapid al posibilităților.
Dar să aruncăm o privire reală asupra interfeței de utilizare.
După instalarea Divi, veți putea accesa generatorul creând o nouă postare sau pagină.
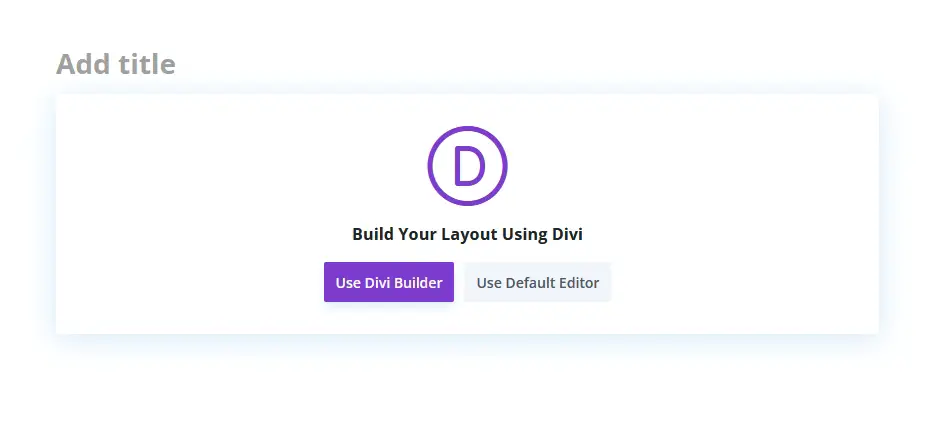
Primul lucru pe care îl vei vedea este acesta:

Dacă faceți clic pe Utilizare Divi Builder butonul vă va redirecționa către noul editor vizual.
Această funcție este ca răspuns la introducerea noului editor de blocuri WordPress, așa cum puteți vedea din imaginea de mai sus. Vechiul editor de back-end Divi nu este acum disponibil pentru utilizare cu noul editor de postări.
De aceea Elegant Themes s-au concentrat pe îmbunătățirea editorului vizual front-end și l-au făcut astfel încât back-end-ul și front-end-ul să fie acum cusăturilessintegrat unul cu celălalt.
Cu toate acestea, aveți în continuare opțiunea de a reveni nu numai la editorul backend clasic Divi, ci și la editorul clasic de postări WordPress.
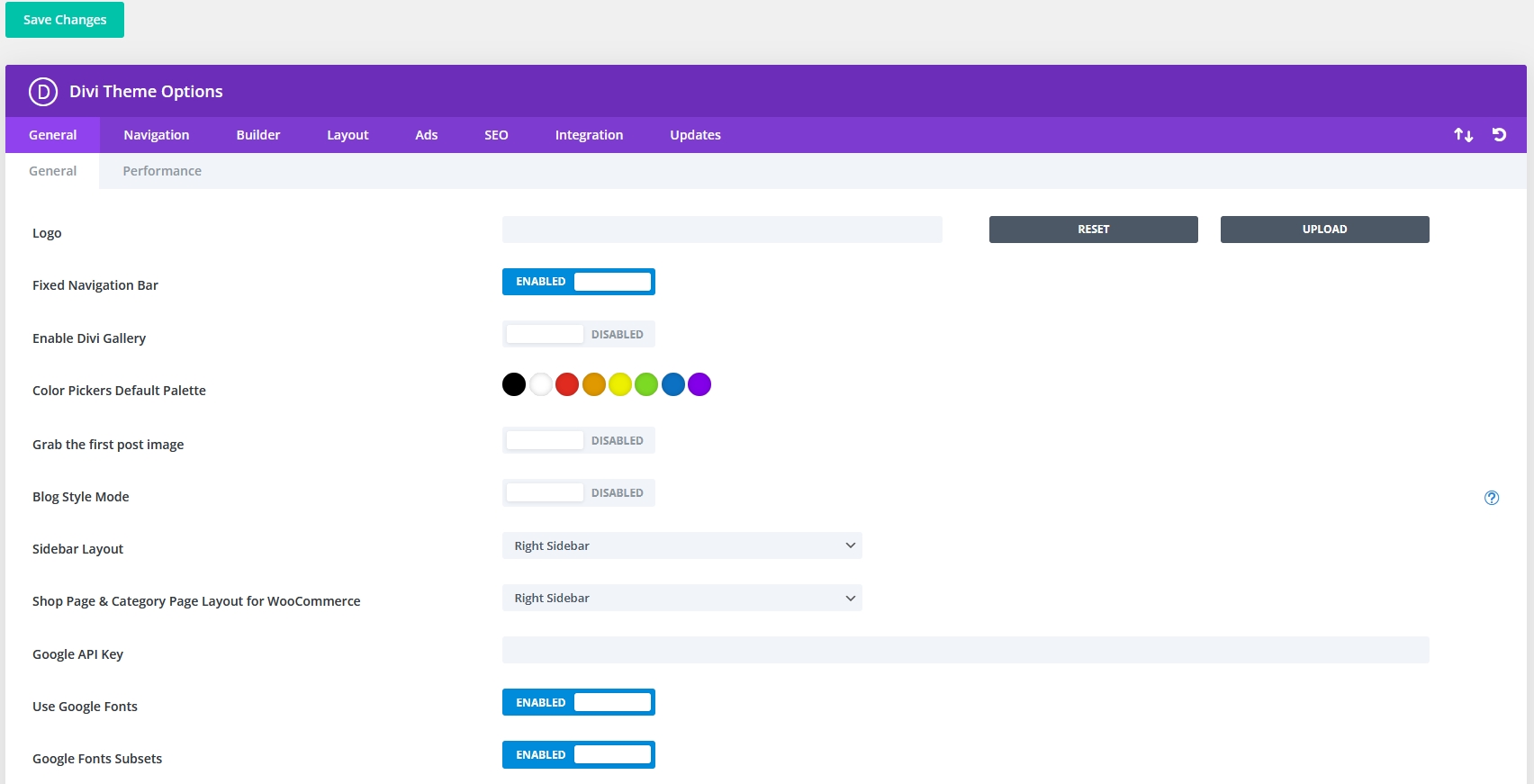
Tot ce trebuie să faci este să mergi la Divi > Opțiuni pentru plugin > Avansat.

Comutați „Activați Editorul clasic”La On pentru a readuce editorul original de mesaje WordPress.
Activarea acestei opțiuni va readuce, de asemenea, editorul complet back-end Divi. Apoi, comutând „Activați cel mai recent Divi Builder Experienţă" persoanelor cu dizabilități va aduce înapoi constructorul de backend pre-Gutenberg Divi (totuși, rețineți că veți pierde unele dintre cele mai recente caracteristici și îmbunătățiri ale constructorului modern).
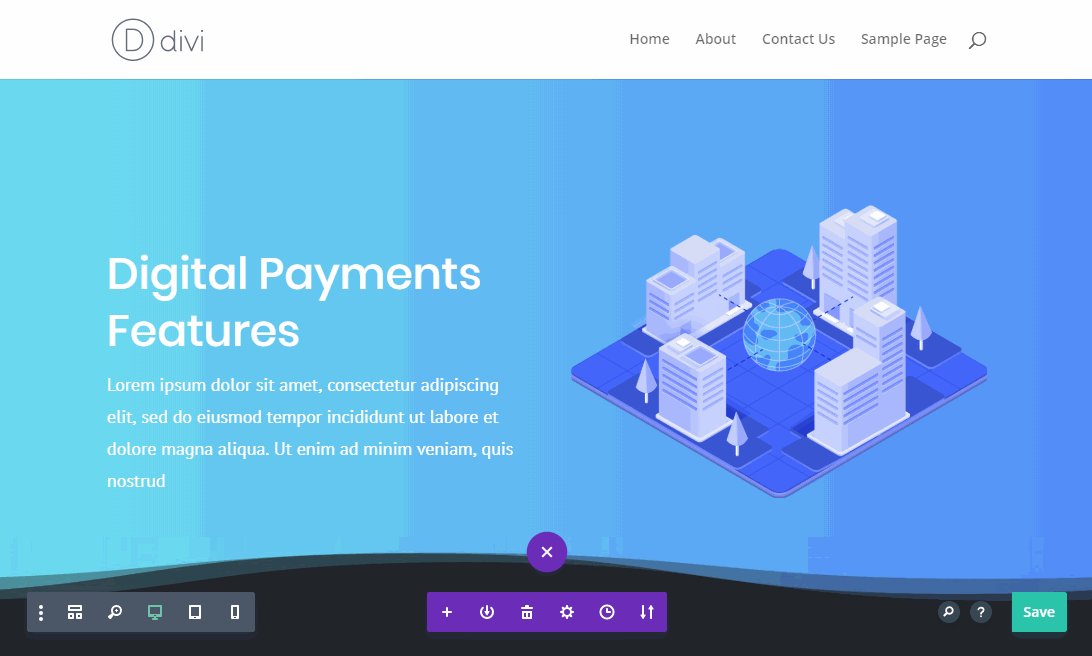
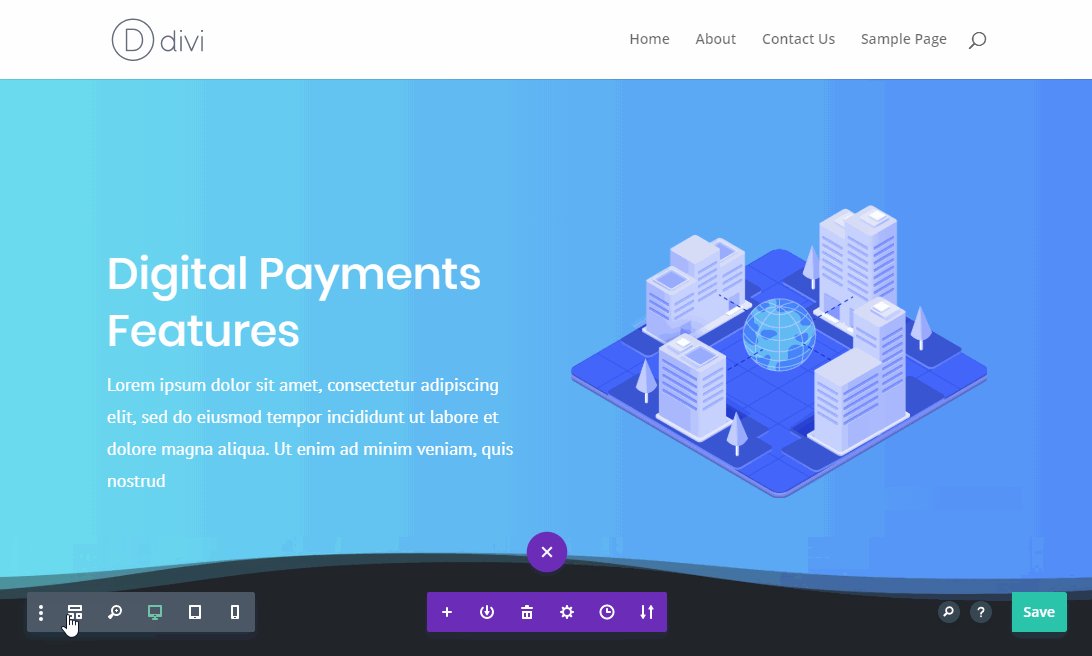
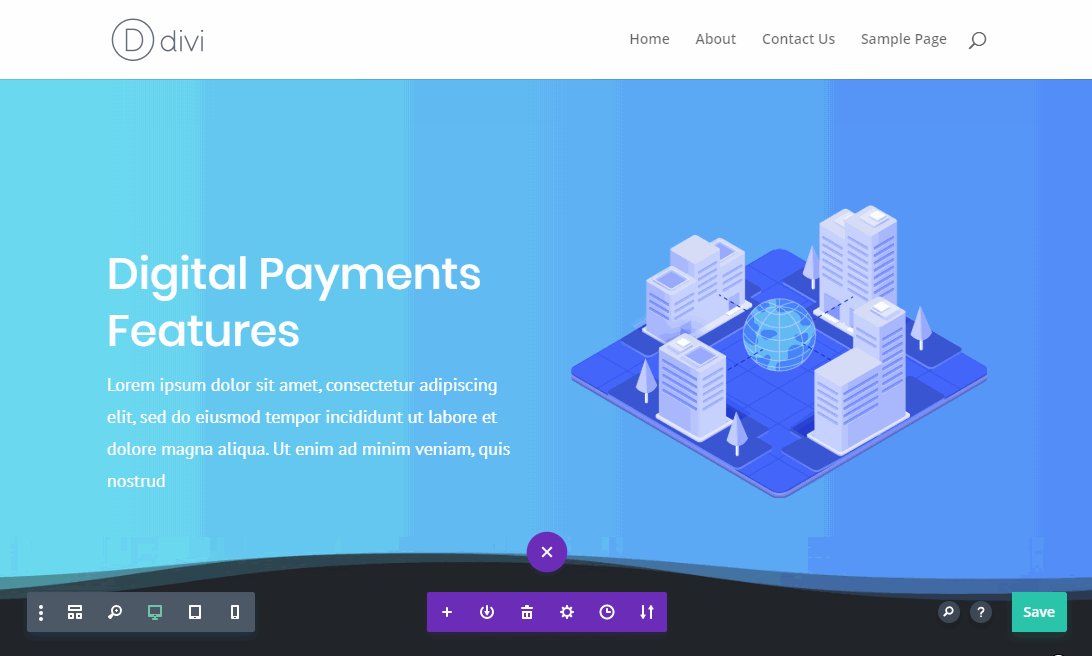
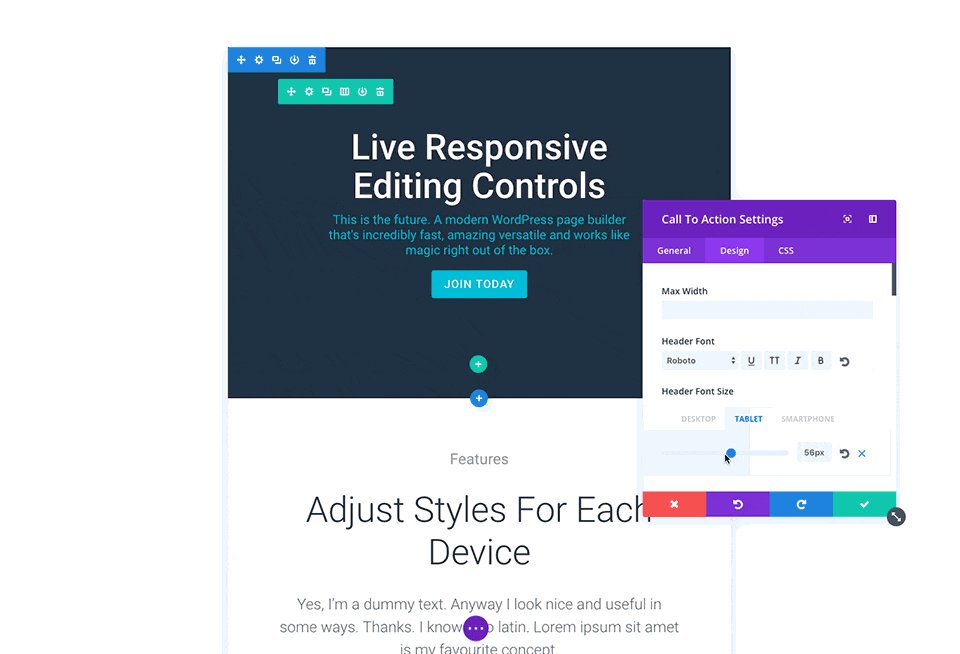
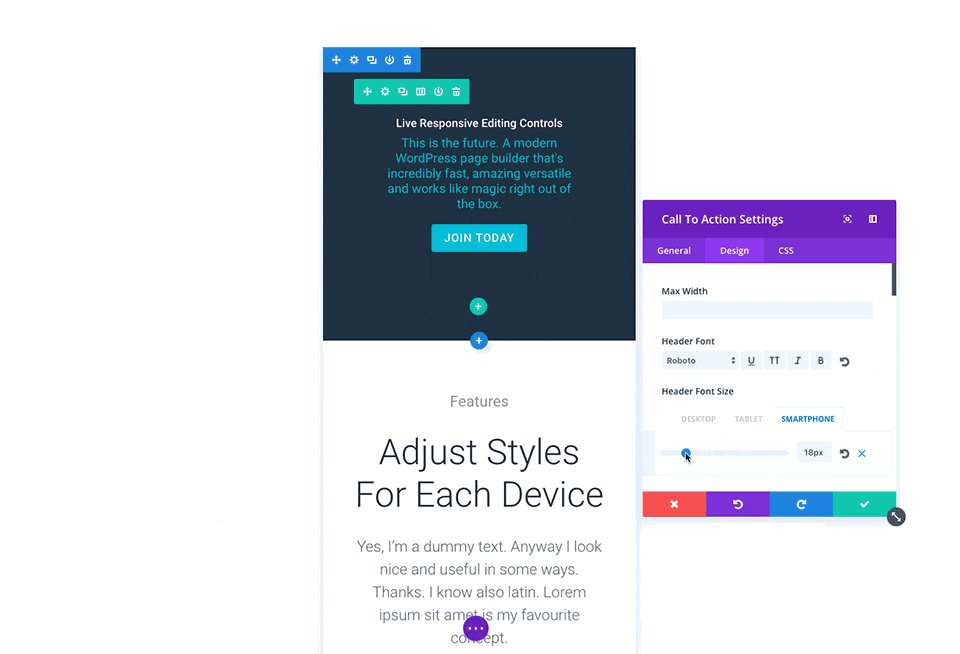
Editorul în timp real frontal, vă permite acum să proiectați și să imagina pagina la care lucrezi din mers.
Sincer, aceasta este o caracteristică extraordinară, deoarece nu trebuie să „ghiciți” sau să reîmprospătați partea frontală pentru a vedea rezultatul designului la care lucrați.
Îl puteți vedea pe măsură ce îl proiectați.
Acesta este ce ElegantThemes sună „O nouă experiență vizuală”.

Noul constructor vizual Divi a înlocuit vechii editori back-end / front-end.
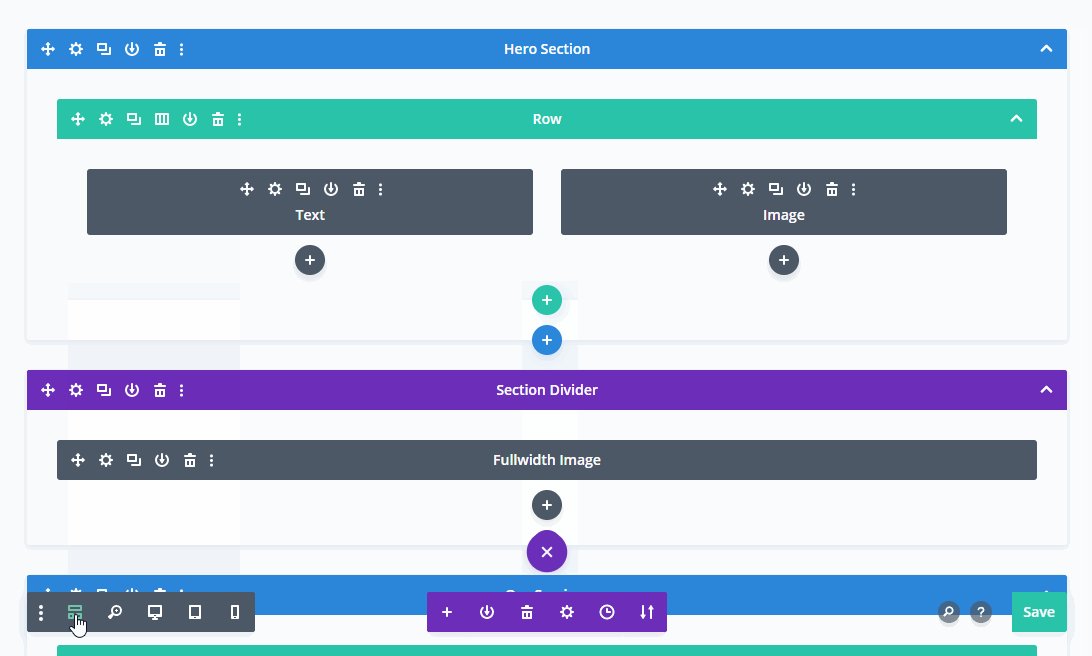
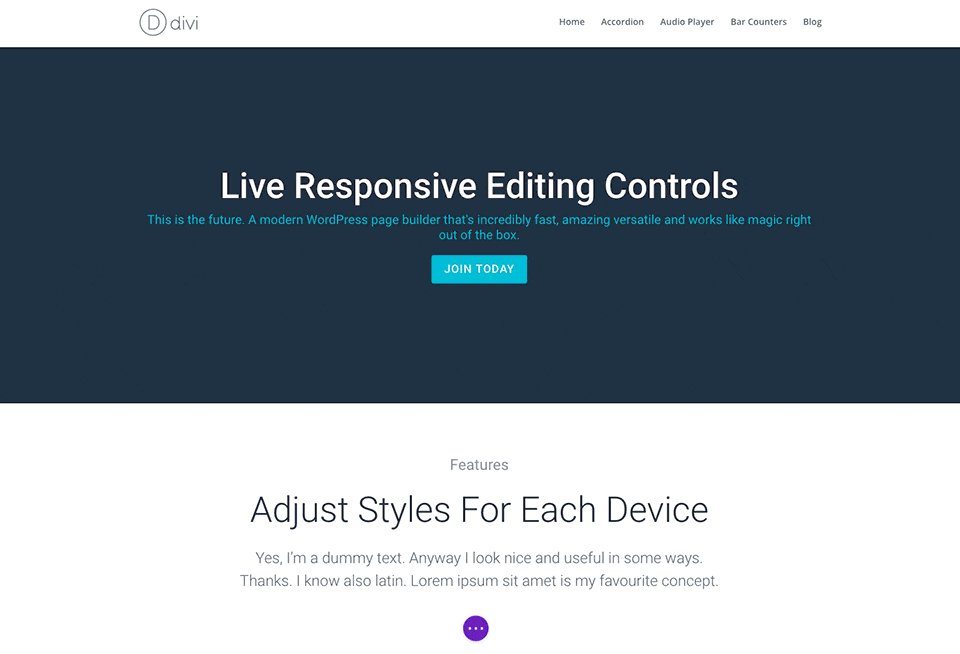
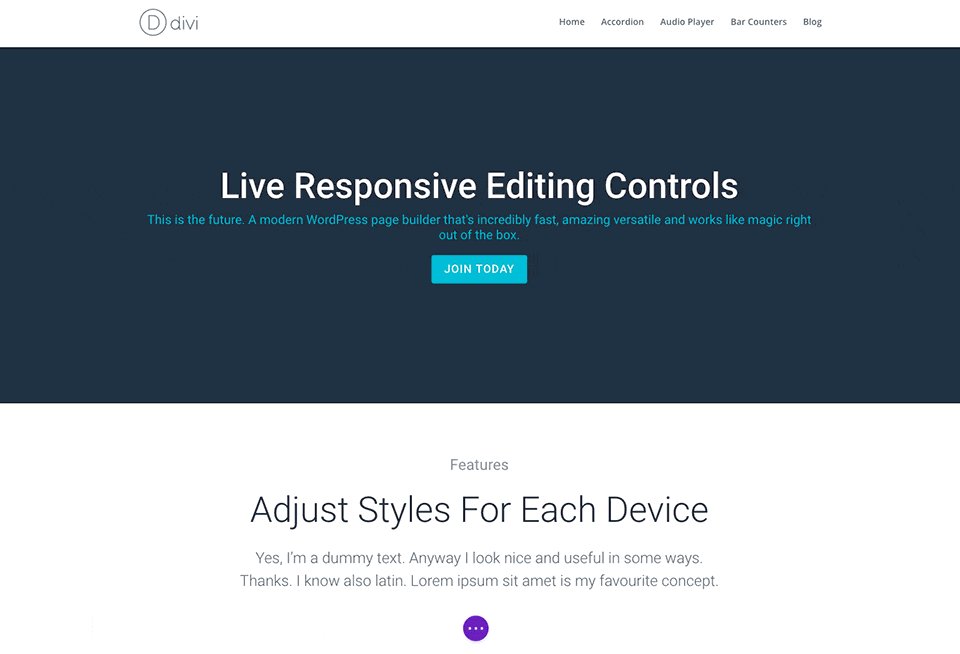
Mai jos puteți vedea cum arată noul constructor. Observați cum puteți cusuralessComutați între vizualizarea backend (wireframe) și vizualizarea front-end cu un singur clic de mouse.

Aceasta este o experiență completă WYSIWYG (Ceea ce vedeți este ceea ce obțineți).
Pentru a accesa pagebuilder din backend, accesați postări > Adaugă nou.
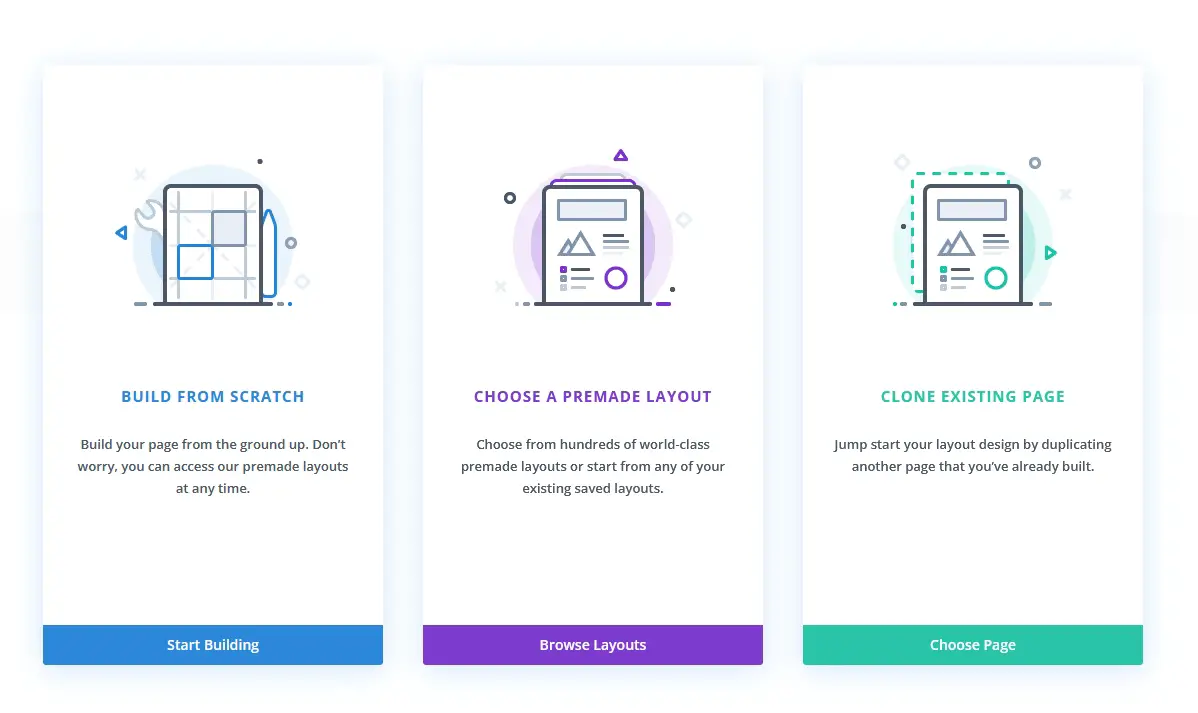
Veți vedea o pagină nouă cu trei opțiuni, Construire de la zero, Alegeți un aspect prestabilit sau clonați o pagină.

După ce ați făcut alegerea, veți vedea fie o opțiune de a crea o pagină nouă, de a alege din lista de șabloane sau de a alege o pagină de clonat.
Vom alege să creăm o pagină de la zero, astfel încât să puteți vedea ce se întâmplă.
În pagina rezultată, faceți clic pe „Folosește Divi Builder”Buton. Aceasta va deschide interfața, care arată ca următoarea

Divi (pe care l-am revizuit deja aici) vă permite să creați secțiuni separate pentru diferite părți ale paginii. Suportă trei tipuri de secțiuni - standard, lățime completă și specialitate.
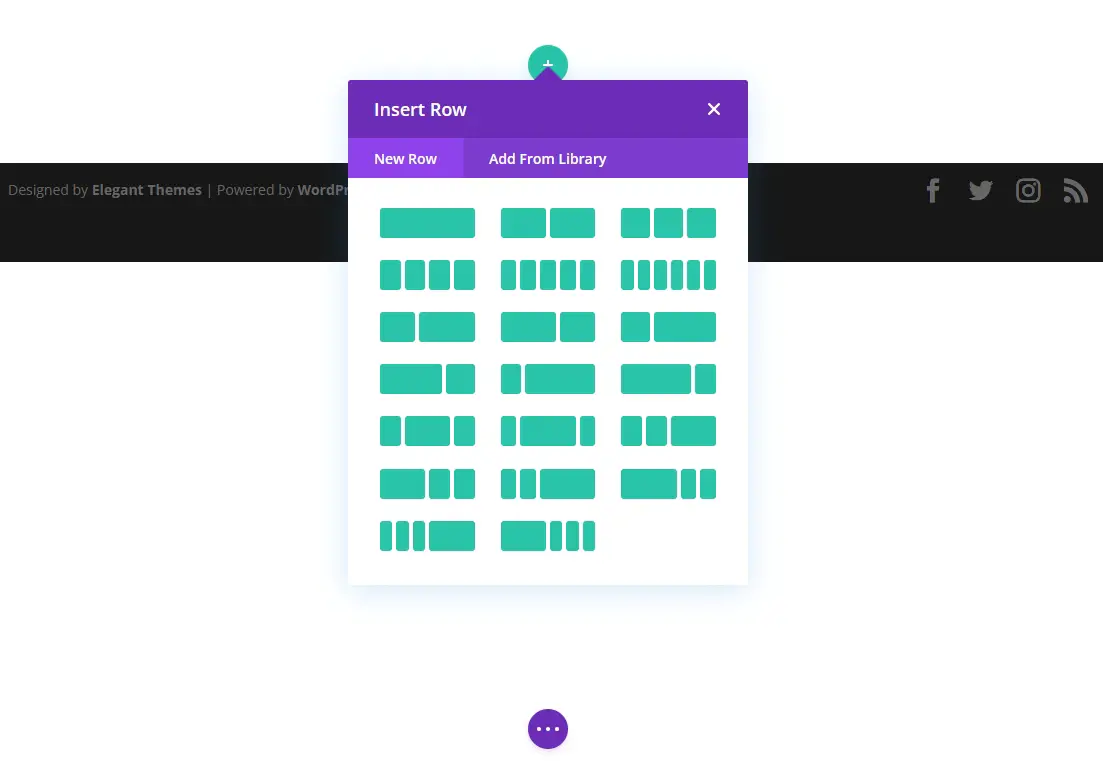
Pentru secțiunile standard și cu lățime completă, puteți alege o structură bazată pe coloane. Există o mulțime de combinații, inclusiv două, trei, patru coloane de dimensiuni diferite.
Secțiunea de specialitate prezintă nouă structuri de coloane special create. Puteți adăuga mai multe rânduri în interiorul unei secțiuni pentru a avea mai multe structuri de coloane.

După ce ați ales un aspect, puteți adăuga module la coloanele individuale. Veți găsi opțiuni separate pentru a furniza conținutul modulului, pentru a configura opțiunile de proiectare și pentru a furniza CSS personalizat.
Puteți repoziționa modulele, coloanele, rândurile și secțiunile prin tragerea și plasarea acestora în locațiile dorite. Există butoane dedicate pentru a șterge, duplica și deschide secțiunea de setări pentru fiecare dintre aceste elemente.
De asemenea, este posibil să anulați, să refaceți ultimele acțiuni și să reveniți la acțiunile anterioare utilizând caracteristica istoric.

Odată ce se încarcă generatorul de pagini frontend, puteți începe să personalizați pagina.
La fel ca interfața backend, puteți adăuga o nouă secțiune, puteți alege structura coloanei și vă puteți bucura de acces complet la toate opțiunile de setări ale modulului.
Desigur, un designer fără drag and drop este mort în apă, dar desigur, acest produs se descurcă foarte bine.
De fapt, nu numai că este, glisați și fixați - dar menține, de asemenea, capacitatea de reacție pe măsură ce proiectați.
Având în vedere că veți lucra la blocurile reale de conținut și elemente, veți trage piesele reale de conținut.
Și, desigur, totul este încă pe deplin receptiv.
Aruncați o privire la următoarea demonstrație scurtă de blocuri live și receptive.

Puteți să glisați și să fixați modulele, rândurile, coloanele și să le copiați, lipiți, ștergeți sau editați în funcție de cerințele dvs.
Obțineți 10% REDUCERE la Divi până în mai 2024
PS. Oferta de mai sus este disponibilă numai prin intermediul CollectiveRay.
Deci, ce zici ElegantThemes concurent? Face Beaver Builder au aceeasi flexibilitate? Funcționează în timp real în front-end?
Citiți restul acestui articol pentru a afla răspunsul la aceste întrebări.
Beaver Builder interfaţă
Nu dorind să fiu lăsat în urmă în cursa pentru dominarea constructorului de pagini, Beaver Builder a ieșit cu toate armele aprinse.
Sau scrâșnirea dinților, dacă vrem să păstrăm analogia Beaver. 😀
Beaver Builder oferă atât editare în frontend, cât și în backend, deci nu rămâne în urmă în acest sens.
Poate fi folosit pe pagini, postări și majoritatea altor tipuri personalizate WordPress, atâta timp cât acestea au fost activate.
Făcând clic pe fila Administrator pentru tipul personalizat relevant, veți vedea că constructorul este încărcat, astfel încât să îl puteți folosi pentru a vă proiecta conținutul.
Înainte de a continua, poate doriți să vizionați următorul videoclip scurt (2 minute) despre utilizare Beaver Builder.
În esență, în metoda backend, după ce vă conectați mai întâi la tabloul de bord, accesați postări > Adaugă nou, și faceți clic pe „Page Builder"Buton.
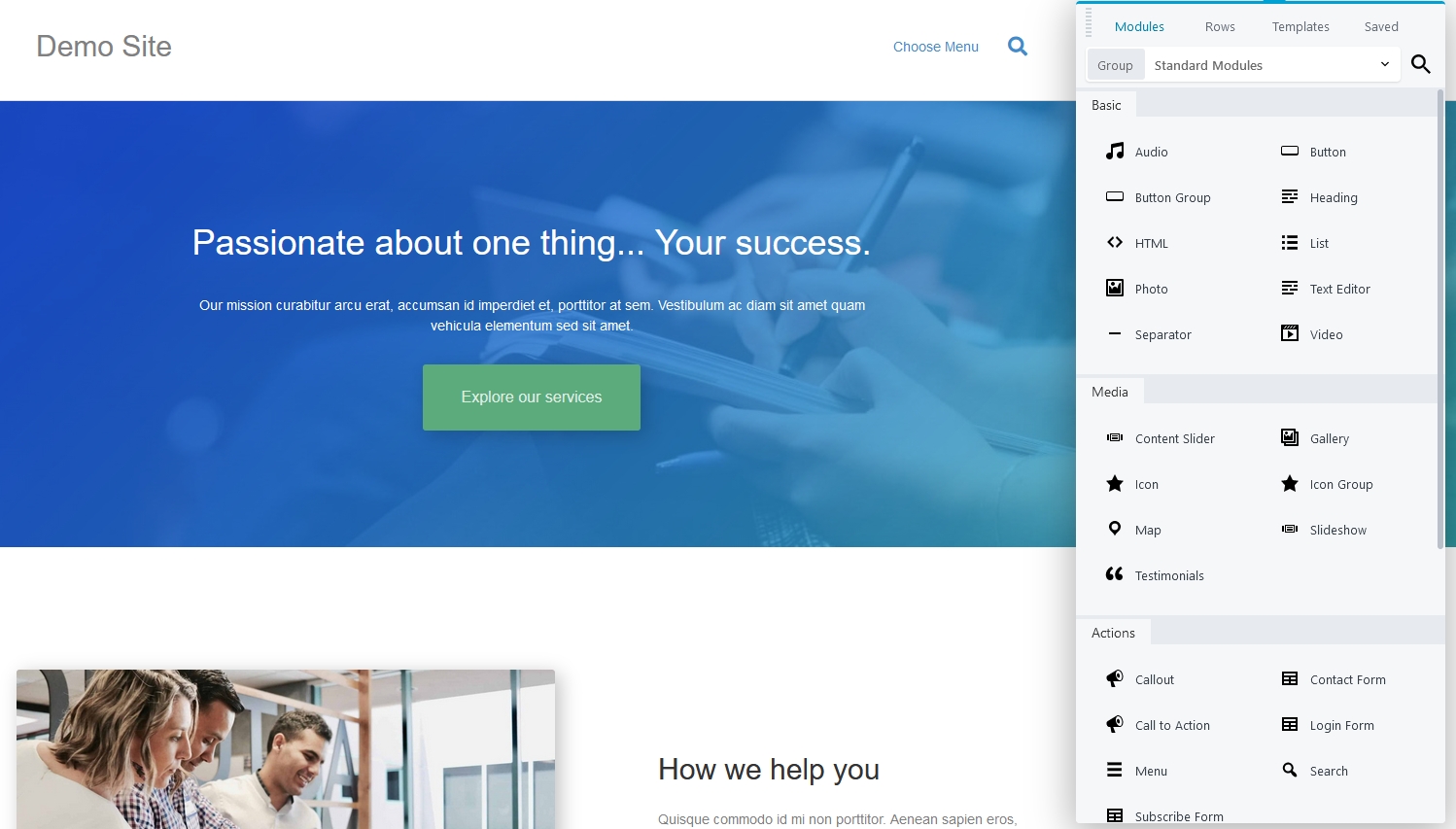
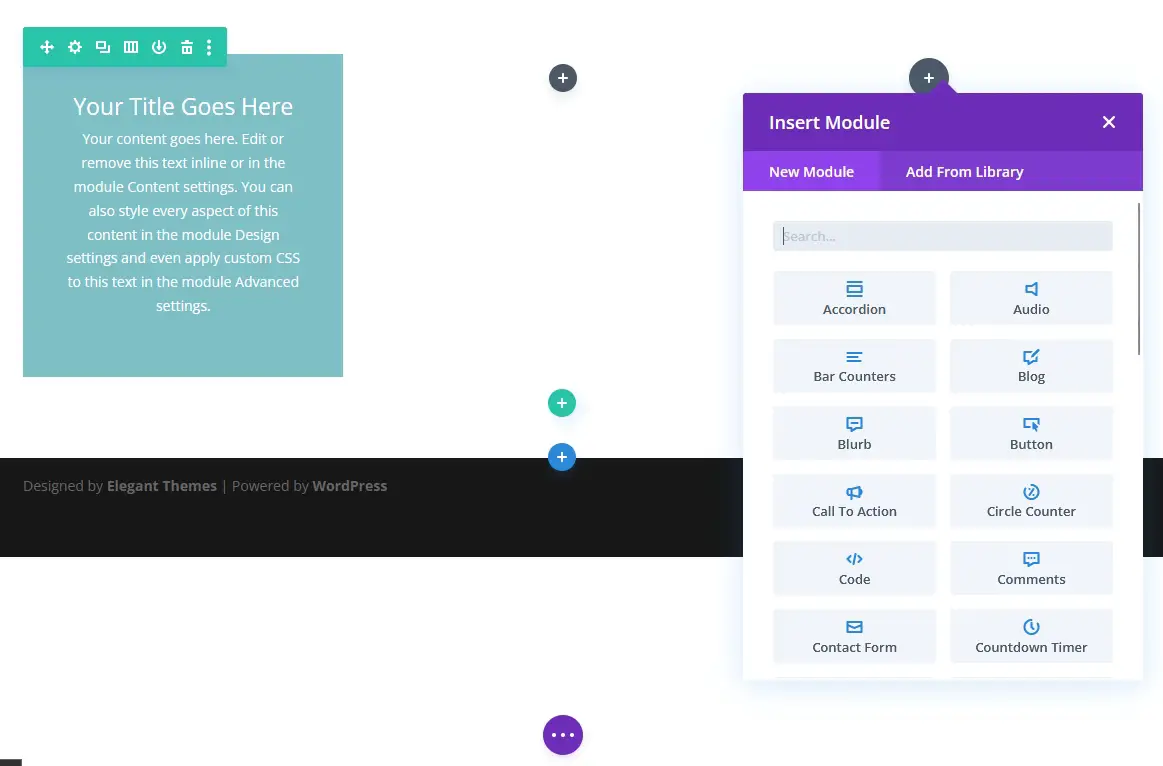
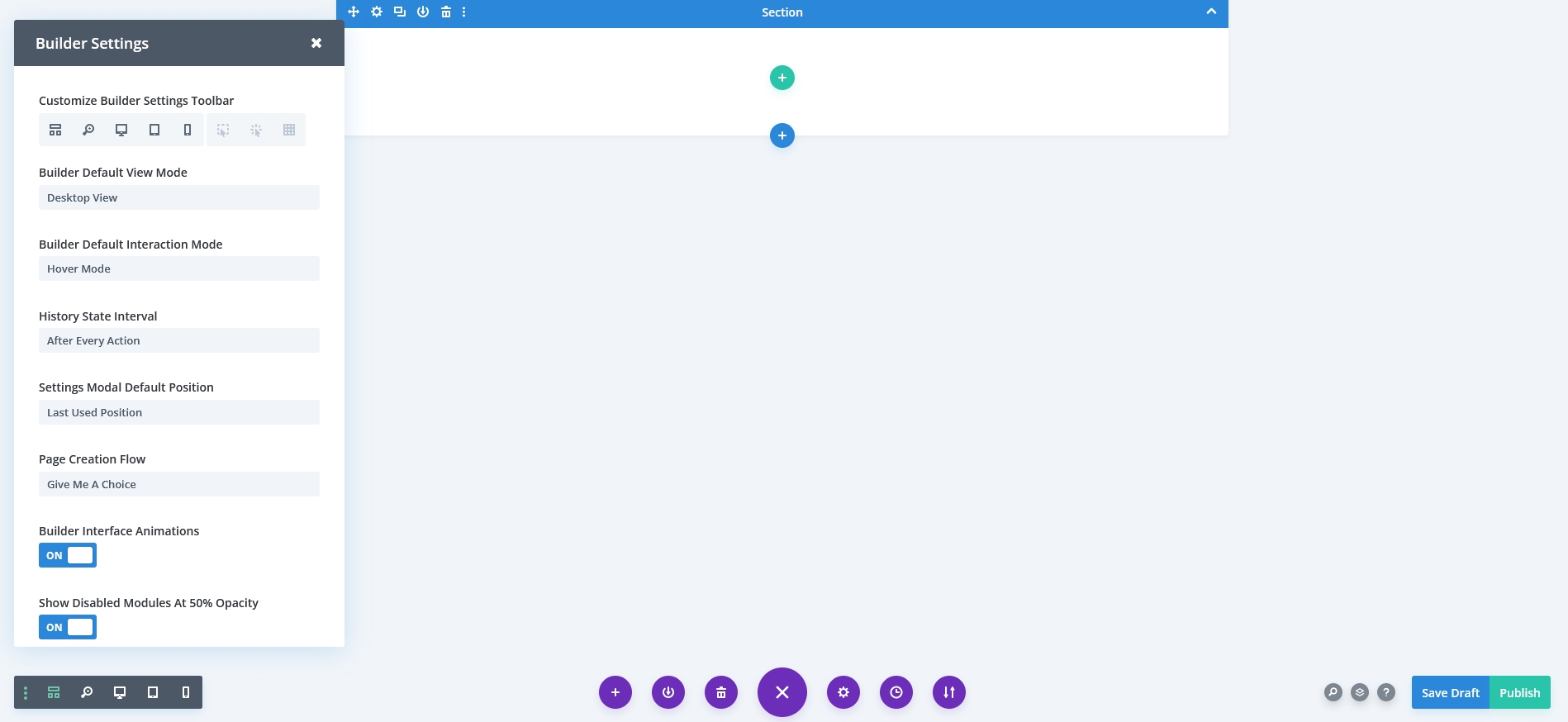
Aceasta va afișa interfața pagebuilder - ceva similar cu cel de mai jos.

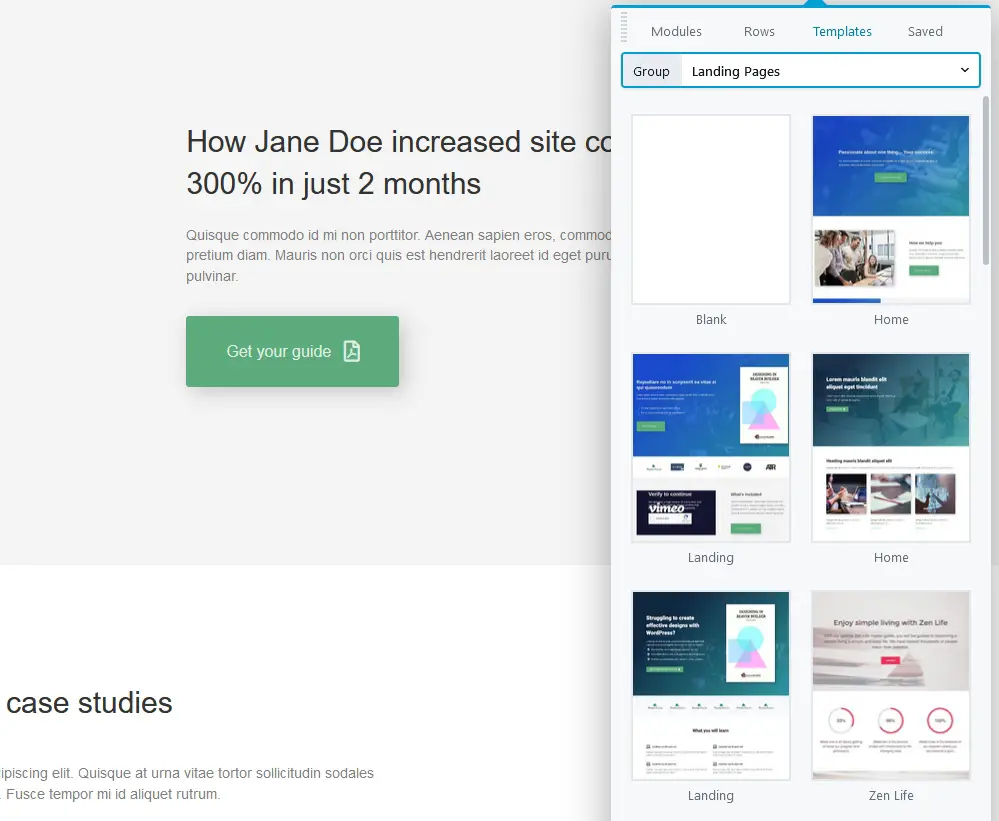
Primul pas este să alegeți un șablon pentru pagină. Puteți alege oricare dintre șabloanele gata făcute sau puteți începe cu cel gol pentru a vă crea propriul șablon.
Odată ce ați ales șablonul, următorul pas este să alegeți aspectul rândului.
Puteți alege aspectul rândurilor din bara laterală din stânga. Deschideți bara laterală făcând clic pe „Adauga continut” din meniul din stânga sus al paginii.
Meniul oferă și alte câteva butoane pentru a schimba șablonul, deschide instrumentele, secțiunea, publica pagina și un buton de ajutor dedicat.
Beaver Builder oferă mai multe structuri de coloane, inclusiv una, două, trei, patru, cinci sau șase coloane și rânduri cu stânga, dreapta sau ambele bare laterale.
Trageți doar aspectul rândului în poziția dorită de pe pagină.

Următorul pas este să adăugați module la coloane. Veți găsi modulele în bara laterală stângă.
Alegeți modulul pe care doriți să-l utilizați și trageți-l în coloana dorită de pe pagină. În acest moment, vi se va furniza fereastra de setări a modulului.
Există mai multe secțiuni pentru a gestiona conținutul și stilul modulului.
Puteți trage și plasa rândurile și modulele pentru a le schimba pozițiile. Există butoane separate pentru a șterge, duplica sau deschide setările pentru orice rând sau modul.
De asemenea, este posibilă modificarea structurii coloanei unui rând.
Pentru a accesa generatorul de pagini din interfață, vizitați pagina pe care doriți să o editați și faceți clic pe „Page Builderbutonul ”. Aceasta va deschide aceeași interfață ca și crearea paginii din backend.

Puteți lucra cu designul existent sau puteți alege un aspect nou. Toate celelalte opțiuni, cum ar fi adăugarea diverselor rânduri, module, widgeturi și gestionarea lor, sunt exact la fel ca backend-ul.
Doriți să vedeți un demo live gratuit de Beaver Builder acum? Faceți clic pe butonul de mai jos. (Deschide într-o fereastră nouă)
Beaver Builder vs Divi - Module
Utilizabilitatea este doar un aspect al unui constructor de pagini. Contează și numărul de module pe care le oferă fără a fi nevoie să instalați pluginuri suplimentare.
Divi Builder
Acest plugin vine în prezent cu peste 200 de module de conținut (Elemente în limba Divi).
Vorbind despre noi lansări, noua actualizare de performanță pentru Divi lansată în august 2021 l-a trimis pe Divi în fruntea cozii pentru temele WordPress.
Pagina construită folosind noua versiune Divi se încarcă mai repede decât oricând, datorită unei serii de îmbunătățiri de cod sub capotă.
Versiunile mai noi de Divi, cum ar fi 4.20 lansată în februarie 2023, au îmbunătățit drastic modul în care funcționează și cât de repede se încarcă.
Aceste îmbunătățiri includ:
- CSS cu 94% mai mic
- CSS inteligent care încarcă doar ceea ce este necesar
- Stilurile inteligente reduc dublarea între foile de stil pentru o încărcare mai rapidă
- PHP dinamic pentru procesare mai rapidă
- Optimizare JavaScript
- Amânarea foii de stil Gutenberg
- amânare jQuery
Dintre acestea, veți găsi cele obișnuite, cum ar fi:
- Text
- Caută
- Acordeon
- Buton
- CTA
- Audio
- Video
- Cod personalizat
- compas
Opțiunile avansate de elemente includ:
- Contracara
- Înscrieți-vă
- portofoliu
- Conectare
- Hartă
- Persoană
- Tabela de prețuri
- recomandare
- Glisor video
Desigur, acestea nu sunt singurele module disponibile, dar dacă le-am continua să listăm, având în vedere că există mai mult de 200 de elemente acceptate, am fi aici pentru totdeauna.
Să spunem doar că este cel mai probabil să găsiți un modul pentru orice cerințe de care aveți nevoie.
Apoi, există pluginuri de module suplimentare pentru puținele de care ați putea avea nevoie, dar Divi nu are.
Cu versiunea 3.1, a fost dezvoltat și lansat un API, pentru a vă putea aștepta ca elemente și module personalizate să înceapă să apară peste tot.
Timpuri distractive înainte!
Să vedem cu ce lucruri fanteziste vor veni alți dezvoltatori. Rămâneți aproape.
Dar destul despre asta, să aruncăm o privire asupra modului de utilizare a unui modul:

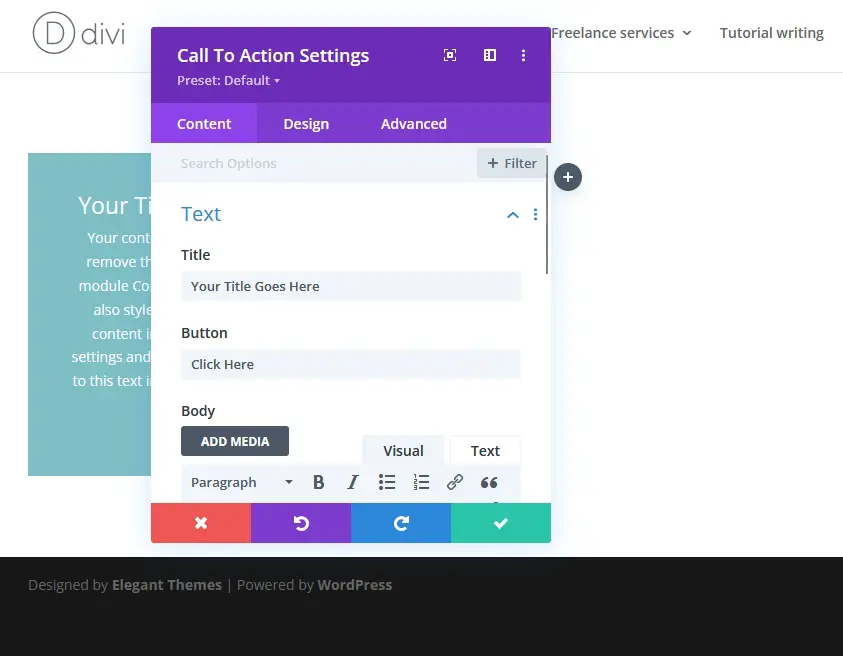
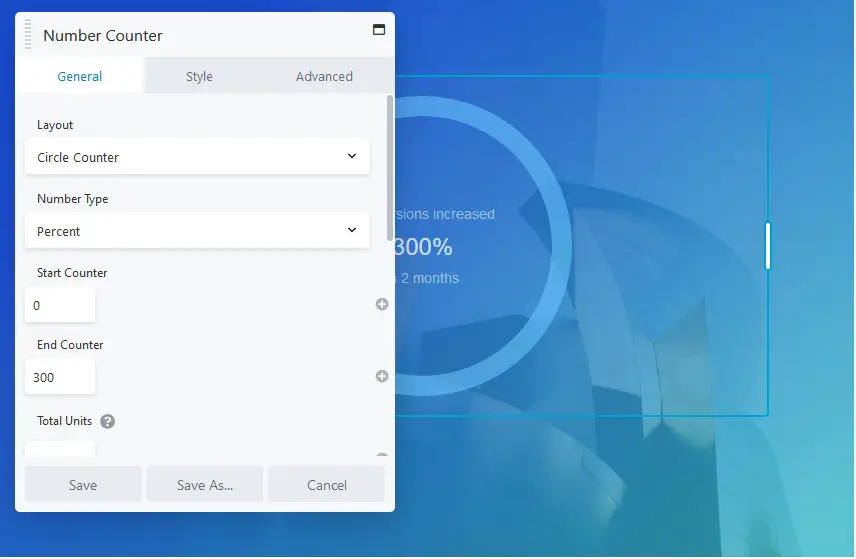
Faceți clic pe modulul dorit pentru al adăuga la postare. În acest moment, trebuie să configurați setările modulului.
Creatorul de pagini vă oferă trei secțiuni în acest scop:
- Conţinut
- Amenajări
- Avansat
Conţinut secțiunea include toate opțiunile referitoare la conținutul modulului ales.
Amenajări vă permite să alegeți culoarea, fontul, stilul de fundal, marginea, marginea și căptușeala pentru modul.
În cele din urmă, Avansat include câmpuri dedicate pentru adăugarea ID-ului CSS personalizat, a clasei și pentru aplicarea CSS personalizate înainte sau după modul sau la conținutul principal.
Doriți să citiți mai multe informații despre acest plugin acum? Faceți clic pe butonul de mai jos pentru a vizita ElegantThemes site-ul web.
Obțineți 10% REDUCERE la Divi până în mai 2024
PS. Oferta este disponibilă numai de pe linkul de mai sus.
Beaver Builder
Beaver Builder are 29 de module în total și le împarte în trei categorii:
- Module standard
- Widget-uri WordPress
- Module salvate
Modulele standard includ:
- Editor de text
- Rubrică
- HTML
- Buton
- Imagine
- Video
- audio
- Separator
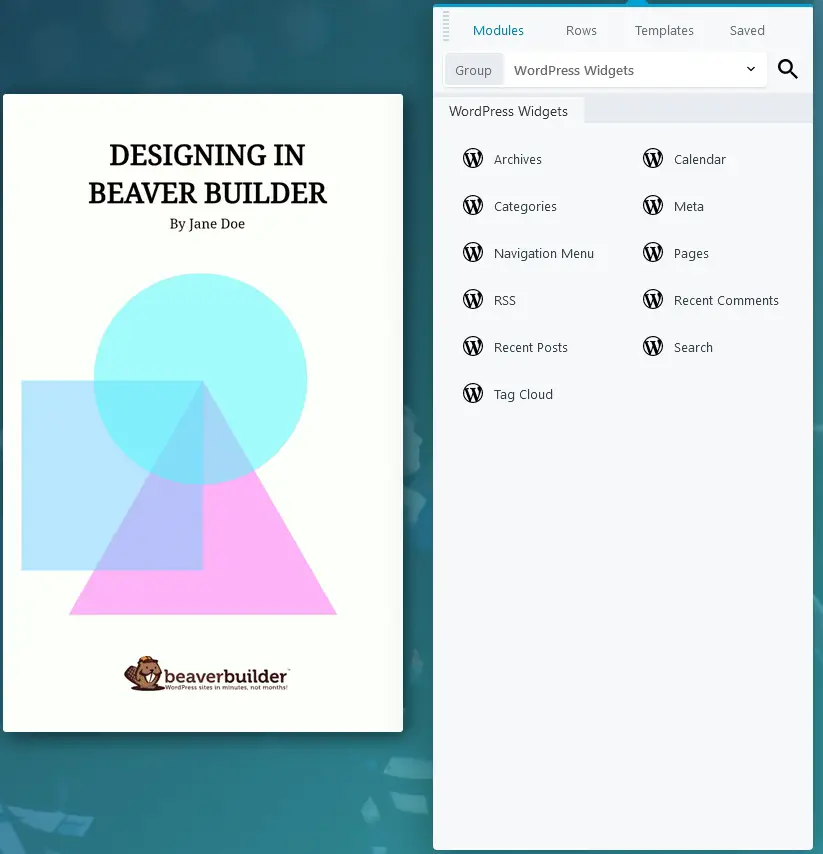
Categoria WordPress conține câteva module familiare:
- Arhiva
- Calendar
- Categorii
- meta
- RSS
- Meniu de navigatie
- Si altii
Secțiunea Module salvate va prezenta toate modulele pe care le creați și le salvați pentru utilizare ulterioară.

Pluginul oferă trei secțiuni pentru a gestiona un modul:
- General
- Stil
- Avansat
Printre acestea, General secțiunea vă permite să configurați setările legate de tipul de modul.
Stil secțiunea vă permite să alegeți culoarea, alinierea, fontul și alte stiluri pentru versiunile desktop și mobile.
Avansat include opțiuni pentru a configura vizibilitatea, animația împreună cu câmpuri dedicate pentru adăugarea clasei CSS și a ID-ului.
Puteți vedea o demonstrație mai clară a BeaverBuilder caracteristicile de mai jos.
Vizitați Beaver Builder website
Următoarea parte a noastră Beaver Builder vs Divi review se va ocupa de șabloanele de pagină disponibile sau de aspectele predefinite.
Acesta este ceva care vă va face viața simplă și vă va permite să proiectați site-uri web nou-nouțe în câteva ore, chiar minute, în loc de săptămâni.
Vezi mai jos la ce ne referim!
Beaver Builder vs Divi - Șabloane de pagină încorporate
Șabloanele de pagini încorporate sunt în esență acolo pentru a vă scurta timpul de proiectare / dezvoltare. Având acestea la locul lor, trebuie doar să modificați conținutul și designul ușor și sunteți bine să mergeți!
Divi Builder Șabloane de pagină (aka Layouts)
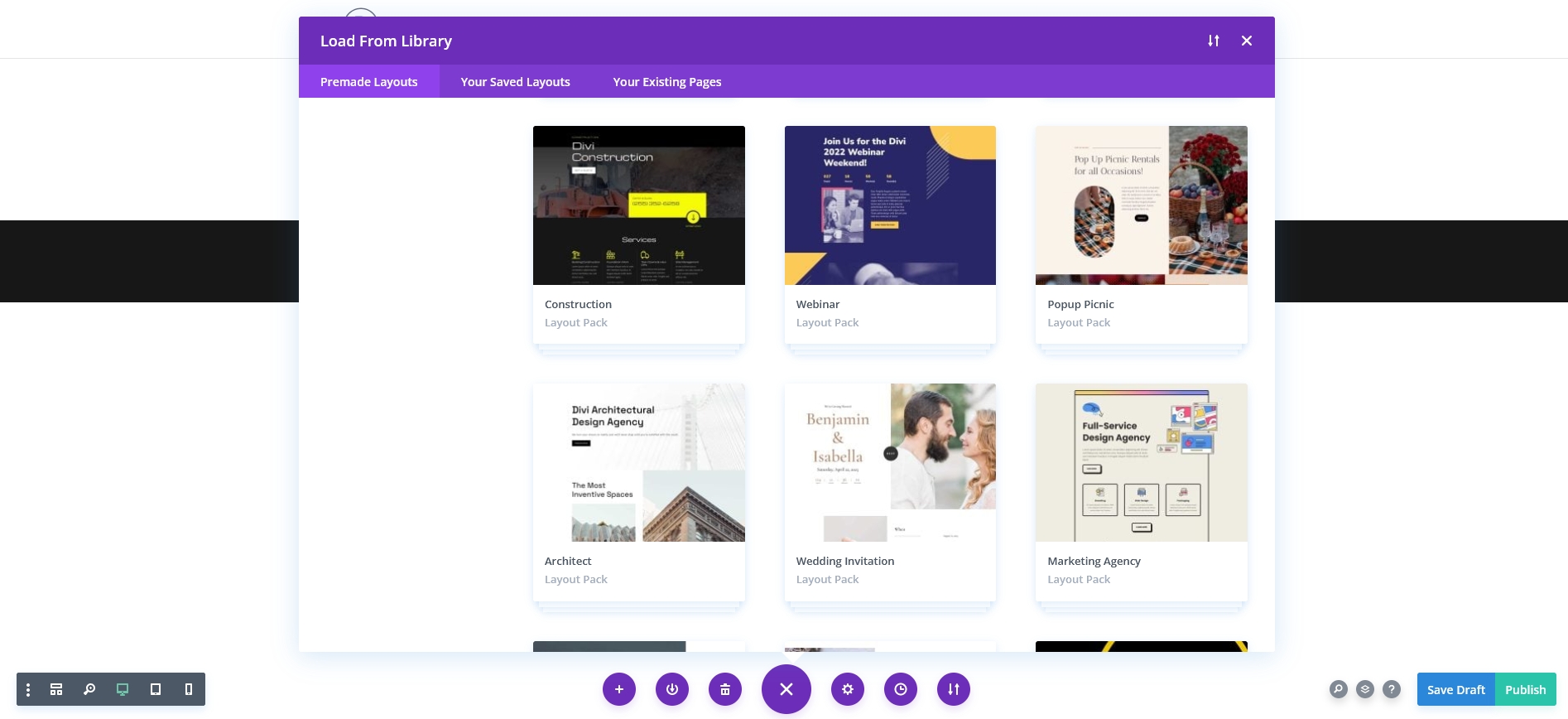
Când a fost lansată versiunea 3.0, a venit cu mai multe șabloane (mai mult de 100) gata făcute pentru a vă ajuta să începeți cât mai repede posibil.
Versiunile ulterioare au adăugat mai multe, numărul ajungând acum la peste 2,000!
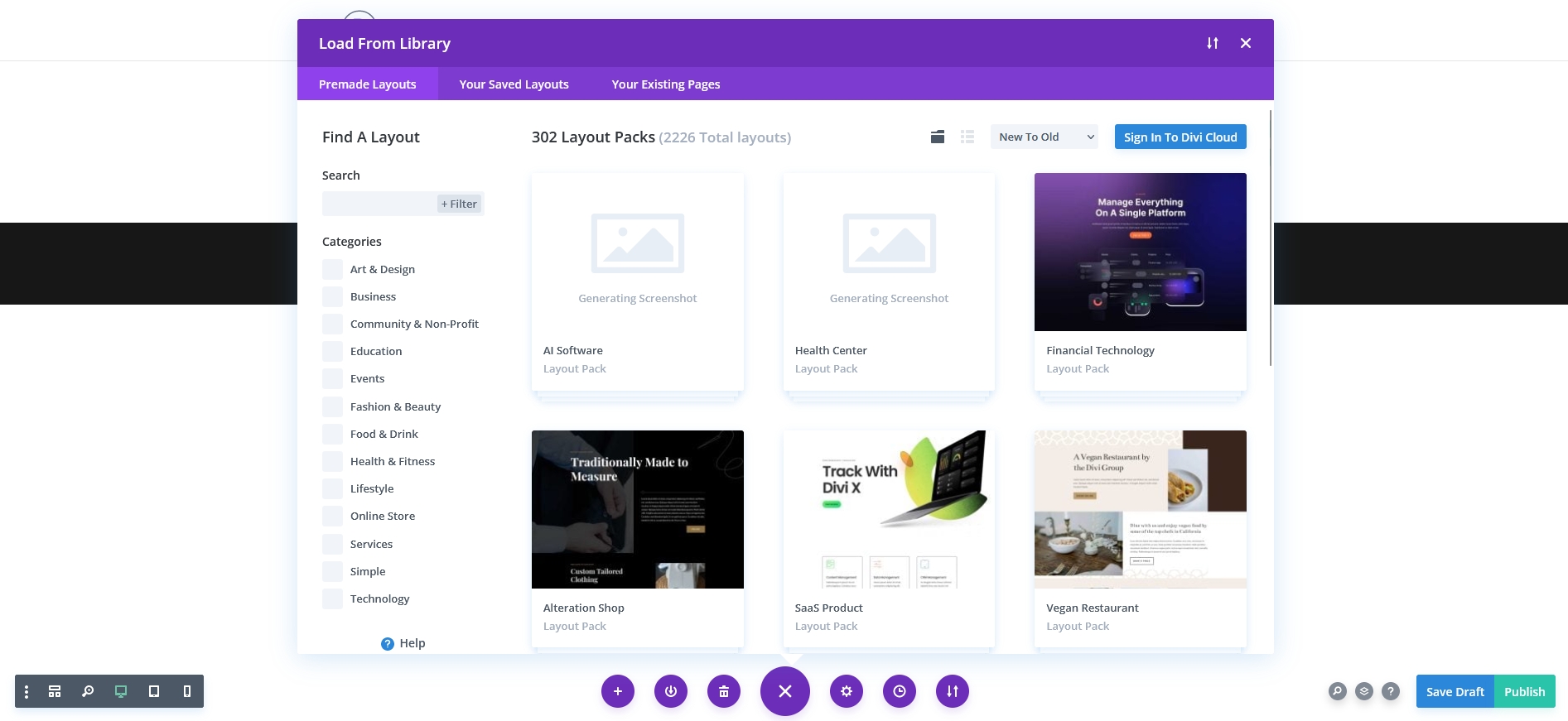
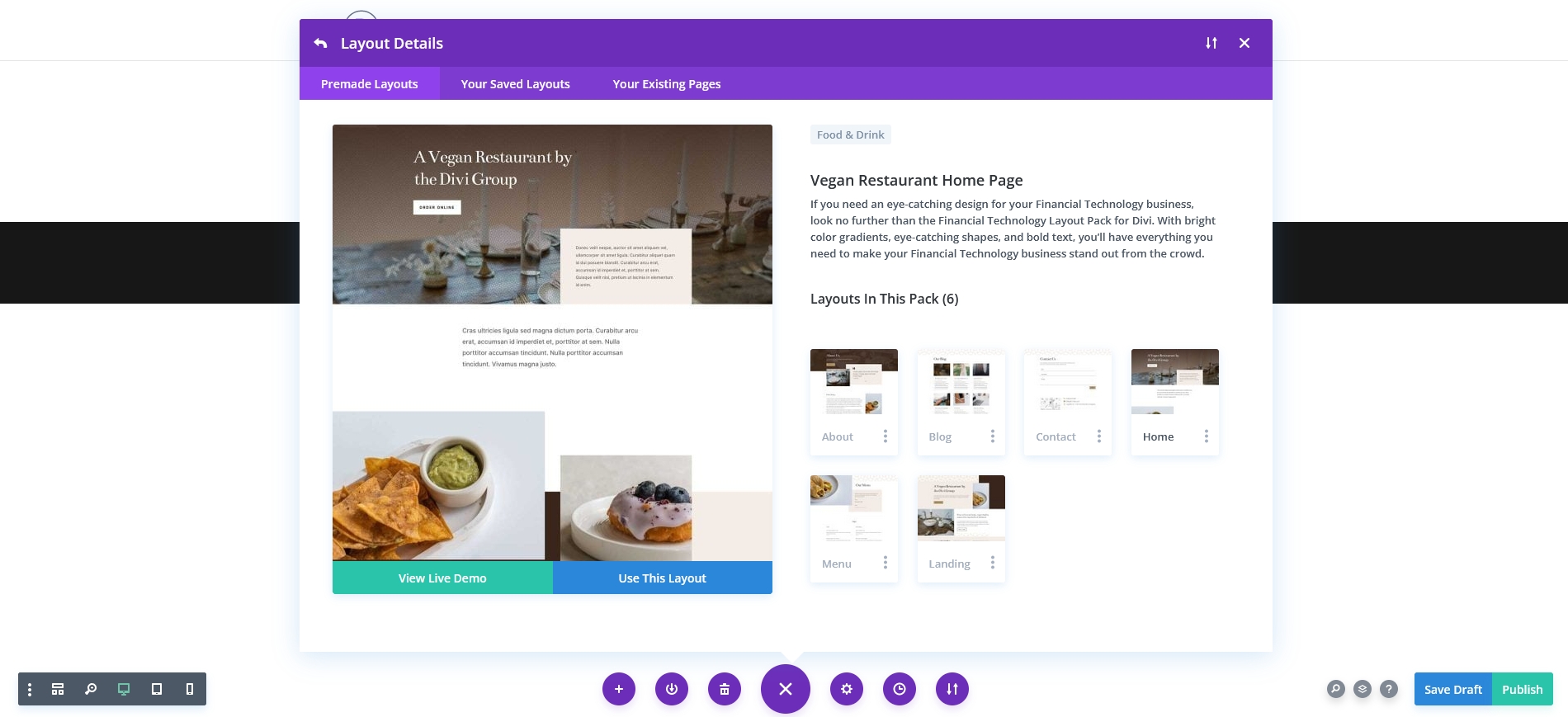
Puteți utiliza un șablon făcând clic pe opțiunea „Alegeți un aspect prefabricat” atunci când încărcați pentru prima dată o pagină sau o postare nouă.

Veți găsi aspecte profesionale pentru pagina de destinație, în curând, despre mine, contactați-ne, echipa, pagina de întreținere, împreună cu mai multe variante pentru pagina de pornire, blog, magazin și pagini de portofoliu.
Este posibil să utilizați aceste planuri așa cum sunt sau să le personalizați în funcție de cerințele dvs.
Desigur, cineva poate avea un număr destul de mare de șabloane (sau așa cum le numește Divi) machete de pagină, dar adevăratul lucru este dacă sunt sau nu bune și utilizabile pentru a vă crea propriile modele.
În esență, ideea de bază este aceasta - creați o pagină în WordPress, încărcați un aspect predefinit, apoi personalizați textul, imaginile și alt conținut pentru a se potrivi afacerii dvs. și - voila - aveți un site web „proiectat” uimitor fără a necesita cunoștințe reale de proiectare.
Aceasta este o mare putere în mâinile celor care doresc să pună lucrurile în funcțiune rapid, dar nu sunt foarte confortabili cu codul sau designul în sine.
Doar un FYI - există mai mult de 2,000 de machete disponibile în momentul redactării acestui articol.
Să parcurgem rapid ce este disponibil în ceea ce privește aspectele.
Pachete complete de site-uri web
Chiar aici este o caracteristică ucigașă care credem că este excelentă pentru publicul țintă căruia i se adresează acest produs. Având în vedere că am menționat că audiența este o persoană care dorește să obțină ceva rapid de pe teren, disponibilitatea pachetelor complete de site-uri web este cu adevăratlessING.
În esență, acestea sunt un pachet de 7-8 pagini esențiale proiectate individual, necesare pentru ca cineva să lanseze doar un site complet în câteva minute.
Aruncați o privire la modul în care Nick Roach de la ET descrie valoarea pe care aspectele o aduc acestui produs. (Da, veți observa că părul lui Nick este mai lung, a trecut destul de mult timp între cele două videoclipuri!).
Paginile sunt personalizate pentru nișa / industria specifică, având elementele esențiale necesare pentru acel tip specific de afacere.
Tot ce trebuie să faceți ca utilizator este să importați designul și să modificați conținutul pentru a se potrivi cerințelor dvs. specifice.
Iată câteva dintre nișele disponibile ca pachete de site-uri web. De acum, există 31 de pachete de layout disponibile cu un total de 250 de pagini proiectate.
- Pagina de destinație a restaurantului - acesta este un pachet format din 8 pagini pentru a oferi orice lucru pe care un restaurant sau o companie alimentară să-și lanseze prezența online, inclusiv orele de funcționare în subsol pentru acces ușor de către clienți.

- Agenția de proiectare - pachetul de agenție de design este un pachet de 9 pagini de pagini proiectate creativ și profesional pentru o agenție digitală sau de design. Desigur, proeminența este acordată muncii și stilului, prezentând abilitățile afacerii într-un mod care transformă
- Pagina de destinație a modei - o industrie care cu siguranță trebuie să arate excelent online, este un blog de modă. Acest pachet de machete de 8 pagini se concentrează pe permiterea bloggerului de a-și marca imaginea după cum este necesar. Totul este minunat pentru utilizare de către fotografi și alte companii vizuale.
- Agentie turistica - designul de aici se concentrează puternic pe utilizatorul care vizitează site-ul, acționând, împingând și îndemnând vizualizatorul actual să apeleze sau să rezerve acum cu butoane atractive de apel la acțiune.
- Pagina de start a nunții - o modalitate perfectă de a lansa rapid o vitrină de nuntă. Desigur, se concentrează foarte mult pe estetică și pe multe alte caracteristici personalizate specifice nunților.
- Compania SaaS - un alt tip de afacere, de obicei startup-uri, care de obicei are puțin timp de pierdut și trebuie să se lanseze rapid. Acest pachet de layout le oferă tot ce au nevoie pentru a porni în funcțiune și pentru a obține informațiile necesare acolo.

Există o mulțime de alte machete disponibile, inclusiv, dar fără a se limita la:
- Invatand sistemul de management
- Cafenea
- Piata Fermierii
- Studio de yoga sau fitness
- Photo Marketplace
- Copywriter
- Florar
- Agenția web
- Companie de design interior
- Afaceri cu plăți digitale
- Studio de olărit și meșteșuguri
- SEO Agency
- Consultanță în afaceri
- Conferință de proiectare
- Recipiente alimentare
- Firmă de avocatură
- Autor
- etc, etc.
Pe măsură ce trece timpul, ET continuă să adauge din ce în ce mai multe machete în biblioteca lor pentru a satisface nișe specifice. Chiar dacă industria dvs. specifică nu a fost satisfăcută chiar acum, cu siguranță veți putea personaliza unul dintre aspectele existente și conceput pentru a se potrivi nevoilor dumneavoastră.
Verificați acum toate aspectele
Beaver Builder Șabloane de pagină
Beaver Builder vine, de asemenea, cu o mulțime de șabloane proiectate profesional. Vi se va cere să alegeți un șablon atunci când creați o nouă postare.
De asemenea, este posibil să schimbați șablonul curent făcând clic pe butonul „Șabloane”.

Există trei tipuri de layout-uri:
- Pagini de debarcare
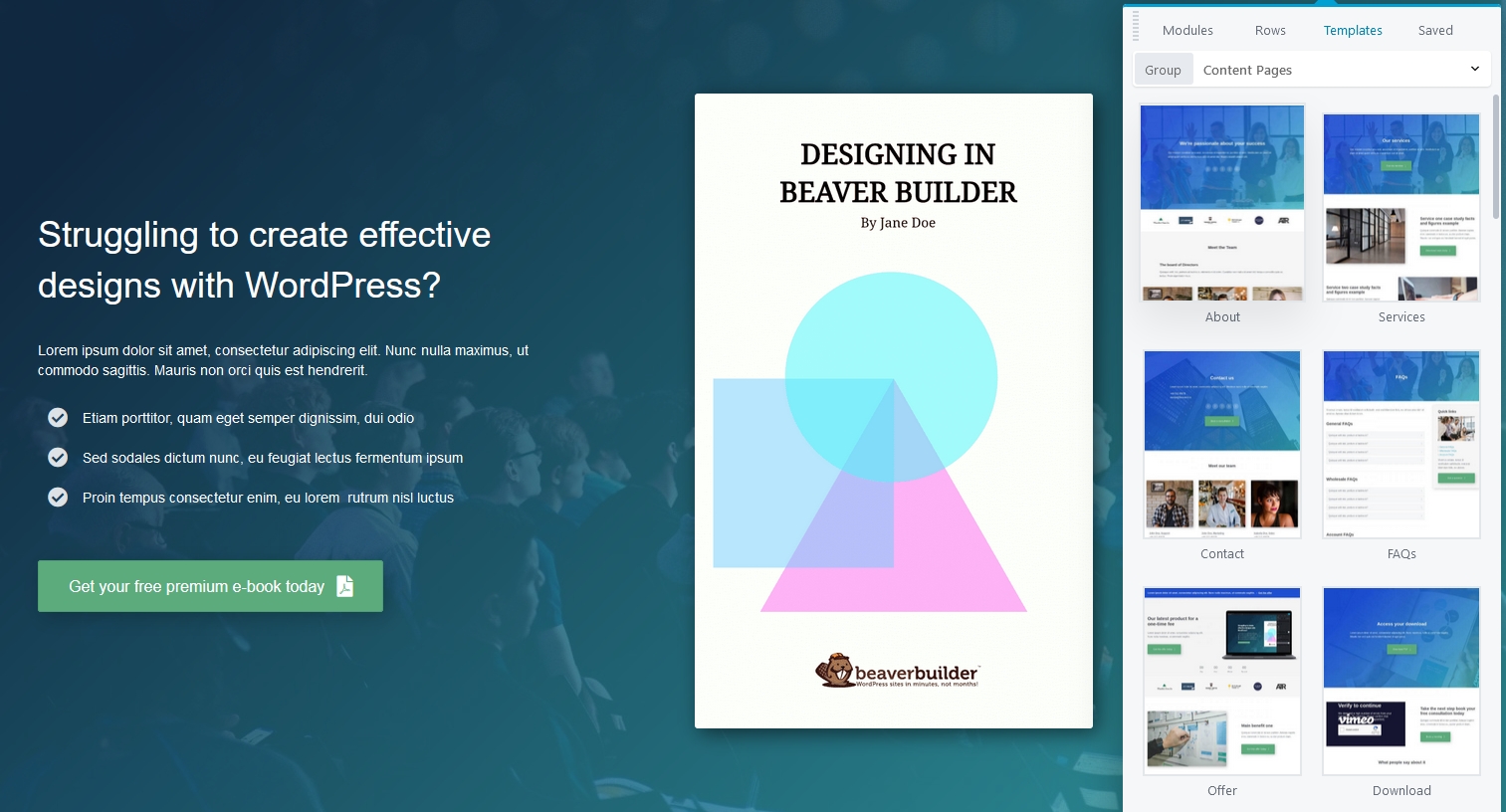
- Pagini de conținut
- Micro Pagini
Paginile de destinație include șabloane pentru produse fizice, aplicații, profesioniști, restaurante, tehnologie, modă, fotografie, mobil, muzică, automobile etc.
Pagini de conținut include șabloane pentru paginile site-ului necesare, cum ar fi despre noi, servicii, portofoliu, echipă, contact, Întrebări frecvente, blog etc. Cele mai multe dintre aceste șabloane sunt disponibile în diferite stiluri.
Micro Pagini sunt pagini mici care pot funcționa singure sau pot fi încorporate într-o altă pagină.
Deoarece șabloanele sunt prevăzute cu o imagine, o puteți alege cu ușurință pe cea mai bună în funcție de cerințele dumneavoastră.
Să aruncăm o privire mai profundă asupra a ceea ce este disponibil pentru dvs. ca client al Beaver Builder.
Pagini de debarcare
Beaver Builder a conceput mai multe șabloane de pagini de destinație care sunt gata de utilizare. Printre acestea putem găsi:
- Șablon pentru afaceri mici - pe baza șablonului Probiz, acest lucru vă va ajuta să creați rapid o prezență pentru o afacere mică.
- Șablon Fitness, Gym sau Sporty - fitnessul și sportul sunt întotdeauna o nișă fierbinte, iar șablonul Body Factory este conceput special pentru clienții din această industrie. Yoga, sala de sport sau orice industrie de fitness fizic funcționează bine cu acest lucru.
- Șablon de revistă, blogger, blogger de modă - O altă industrie fierbinte care fumează vreodată, șablonul Fashion Freaks este la fel de potrivit ca un aspect și o senzație de design de ultimă generație care țipă clasa, rafinamentul și luxul.
- Avocat, șablon de cabinet - o altă nișă fierbinte, avocații și firmele de avocatură sunt clienți profitabili, care cer o prezență care poate converti clienții cu plăți mari. Prezența profesională pe web poate fi ușor adaptată la alte industrii bazate pe practică.
Vom menționa doar pe scurt restul șabloanelor
- Șablon portofoliu de fotografie
- Șablon DJ / muzician / trupă
- Șablon restaurant / cafenea
- Șablon de aspect pe ecran complet
- Șablon creativ, de agenție web
- șablon de carte electronică
- Șablon educațional sau universitar
- Șablon Mașini / Automobile
- Șablon de aplicație mobilă
- Șablon general de afaceri
- Șablon de construcție
- În curând șablon
Vă recomandăm să aruncați o privire la demonstrațiile disponibile cu fiecare dintre aceste șabloane, pentru a vedea cât de ușor este să începeți cu aceste șabloane.
Pagini de conținut
În timp ce șabloanele de site-uri web complete sunt fantastice, uneori vrem totuși să modificăm sau să creăm anumite pagini. Din acest motiv, Beaver Builder are, de asemenea, multe pagini de conținut care au fost proiectate și gata de utilizare.

Iată câteva dintre paginile disponibile pentru utilizare:
- Despre noi (mai multe versiuni)
- Serviciile Noastre
- Portofoliu de fotografii
- Portofoliu de proiectare
- Echipa noastră (mai multe versiuni)
- Contact (mai multe versiuni)
- Preț (mai multe versiuni)
- Blog (mai multe versiuni)
Desigur, ne așteptăm ca acestea să crească în timp.
Micropaginile oferă secțiuni ale unei pagini sau pagini minimaliste dacă aveți nevoie vreodată de ele.

Faceți clic pe linkul de mai jos pentru a accesa direct pagina de șabloane.
Finalizați Comanda Beaver Builder Șabloane
Beaver Builder vs Divi - Setări Page Builder
Acum aveți o idee despre modulele și șabloanele oferite de fiecare generator de pagini, haideți să pătrundem puțin în setări.
Divi Builder setări cont
Configurarea acestui plugin este foarte simplă.
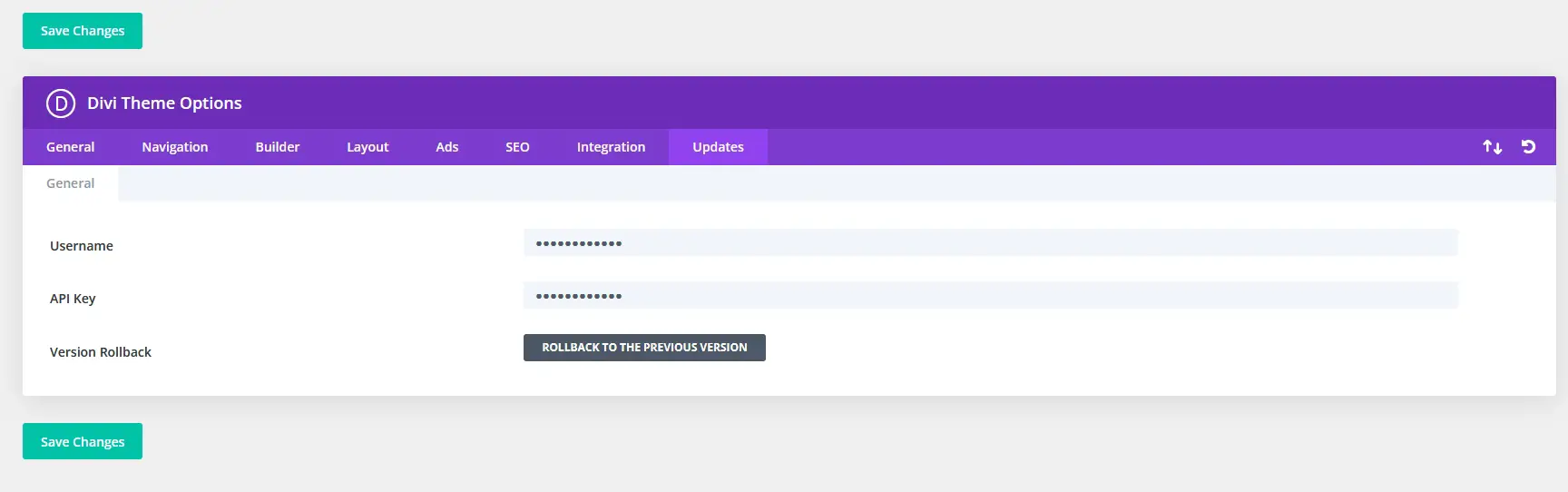
După ce instalați și activați pluginul, accesați Opțiuni pentru pluginși furnizați numele de utilizator și cheia API în secțiunea „Actualizări” pentru a primi actualizări automate.

Aici puteți vedea setări suplimentare, cum ar fi setările API, Post Type Integration și Advanced.
Setările API conțin opțiuni pentru integrarea Google Fonts și Google Maps.
Sub Integrare tip postare, veți putea activa sau dezactiva Divi builder pe anumite tipuri de postări.
Sub fila Avansat puteți găsi opțiuni pentru minificare, generator de fișiere CSS statice etc. și opțiunile pentru a activa editorul WordPress clasic și constructorul de back-end clasic Divi.
Cel mai nou element de aici este pagina „Constructor de teme”.
Aici puteți găsi șabloanele pentru generatorul de teme pe care le-ați construit sau importat, împreună cu opțiuni pentru a le importa și exporta, pentru a vizualiza istoricul editării constructorului de teme și multe altele. Vom acoperi această nouă caracteristică în detaliu mai târziu în acest articol.
Veți găsi o listă cu toate aspectele personalizate în Biblioteca Divi pagină. Există butoane separate pentru a gestiona categoria de aspect și pentru a importa sau exporta aspectele. Mergi la Editor rol Divi pentru a defini cât de mult acces vor avea diferite roluri de utilizator.
În cele din urmă, în Centrul de asistență, puteți verifica starea serverului de sistem, în esență, acesta afișează câteva informații importante despre serverul dvs.
Dacă există opțiuni care nu sunt setate la anumite valori recomandate, Divi vă va notifica despre ele aici, astfel încât să le puteți remedia.
Aici puteți configura „acces la distanță”, permițând echipei de asistență Elegant Theme să vă acceseze direct tabloul de bord pentru a vă ajuta să remediați erorile pe care le-ați putea avea.
Alte elemente includ modul sigur și înregistrarea în jurnal.
Beaver Builder setări cont
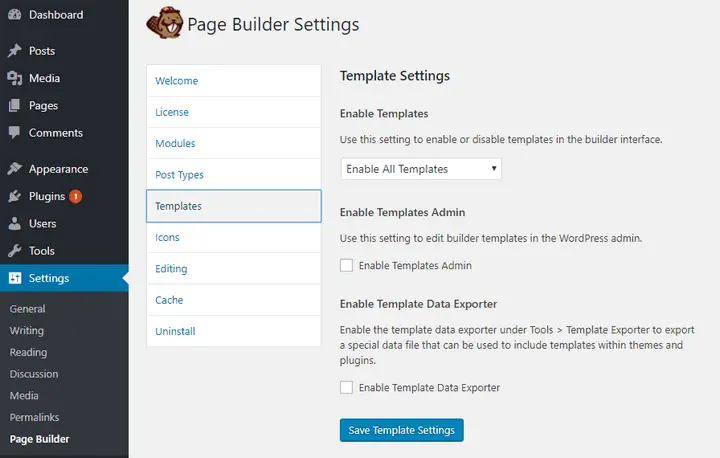
Opțiunile de setări pentru Beaver Builder se află în pagina Setări > Pagina Generator. Furnizați cheia de licență în secțiunea Licență pentru a activa actualizările automate pentru plugin.
În Module, puteți activa sau dezactiva modulele. Tipurile de postări vă permit să definiți tipurile de postări care pot fi utilizate BeaverBuilder. În Șabloane, puteți decide ce șabloane vor fi disponibile în interfața generatorului de pagini.

Secțiunea Pictograme vă permite să decideți ce pictograme ar trebui să fie disponibile în interfață.
Opțiunile disponibile includ
- Font Awesome,
- Fundație și
- Dashicons.
Acesta este un exemplu de cum Beaver Builder vă permite să personalizați și să modificați toate opțiunile de care aveți nevoie. Dacă nu sunteți mulțumit să utilizați FontAwesome, alegeți ceva care vă place.
Veți găsi, de asemenea, secțiuni separate pentru a șterge memoria cache, care va elimina orice CSS generat dinamic și Javascript.
În cele din urmă, veți găsi o opțiune de dezinstalare Beaver Builder. Aceste funcții elimină toate datele legate de BB din baza de date WordPress - deci faceți copii de rezervă înainte de ao utiliza și asigurați-vă că știți ce faceți.
Texte Recomandate: https://www.collectiveray.com/beaver-builder-vs-elementor
Beaver Builder vs Divi - Caracteristici suplimentare
Ce alte bunătăți oferă acești creatori de pagini?
Tema Divi
Pluginul de la Elegant Themes vine cu câteva alte caracteristici interesante. De exemplu, Biblioteca PageBuilder vă permite să salvați module și machete personalizate, astfel încât să le puteți utiliza din nou în viitor.
În plus, este posibil să importați sau să exportați aceste articole către și de la alte site-uri web.
Opțiunile superioare de spațiere a aspectului necesită, de asemenea, o mențiune specială. Aceste opțiuni fac mult mai ușor să aplicați distanța exactă dorită între rânduri, elemente și secțiuni.
Veți găsi opțiuni dedicate pentru a defini marginea, umplutura, spațierea verticală și orizontală. De asemenea, este posibil să setați lățimile rândurilor și coloanelor.

În unele cazuri, poate fi necesar să utilizați același modul în mai multe locuri. Puteți copia și lipi cu ușurință orice modul, rând sau coloană în alte postări sau pagini.
În plus, le puteți marca ca elemente globale.
Acest lucru vă permite să faceți modificări la un singur element global, iar modificările vor fi aplicate automat și în celelalte locuri.
Divi Theme Builder
Una dintre cele mai mari actualizări Elegant Themes lansat pentru Divi în ultimii ani este Theme Builder.
Această caracteristică vă permite să construiți, să proiectați și să personalizați întregul site web. Nu mai este doar un generator de pagini, este un generator complet de teme.
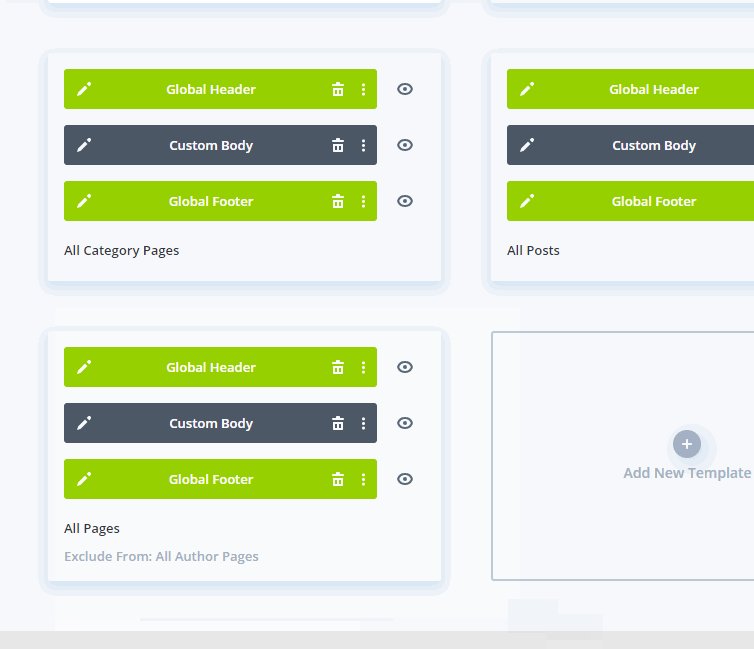
Puteți crea anteturi și subsoluri personalizate globale sau puteți defini unul pentru anumite zone ale site-ului dvs.
De asemenea, puteți defini șabloane personalizate ale corpului care vă permit să creați șabloane de produse personalizate, șabloane de postări pe blog, 404 de pagini, pagini cu rezultate de căutare, precum și pagini de arhivă personalizate, cum ar fi pagini de categorii personalizate, pagini de autor personalizate și multe altele.

Generatorul de teme extinde puterea constructorului de pagini la întregul dvs. site web.
Când creați un șablon nou, aveți acces la toate instrumentele și caracteristicile constructorului de pagini, permițându-vă să îl construiți și să îl proiectați în orice mod doriți.
Aceasta înseamnă că puteți crea modele personalizate pentru anteturi și subsoluri, dacă doriți. Pentru a completa acest lucru, modulul de meniu vine cu îmbunătățiri, cum ar fi opțiuni de aspect suplimentare și control total al designului, pentru a vă ajuta să creați antete și subsoluri frumoase cu un meniu personalizat.
Noile șabloane personalizate ale corpului vă permit să schimbați simultan toate postările, produsele sau designul și structura paginii.
Înainte de aceasta, va trebui să accesați fiecare postare, produs sau pagină și să le editați folosind generatorul de pagini pentru a face modificări. Acum, tot ce trebuie să faceți este să definiți un șablon, să îl aplicați în zonele corespunzătoare ale site-ului dvs. și ați terminat.
Puteți utiliza chiar și module WooCommerce pentru a crea șabloane de produse personalizate pentru magazinul dvs. online. Există, de asemenea, module de conținut dinamic echipate cu o buclă de post actualizată și opțiuni de filtrare pe care le puteți utiliza pentru a crea pagini de arhivă personalizate.
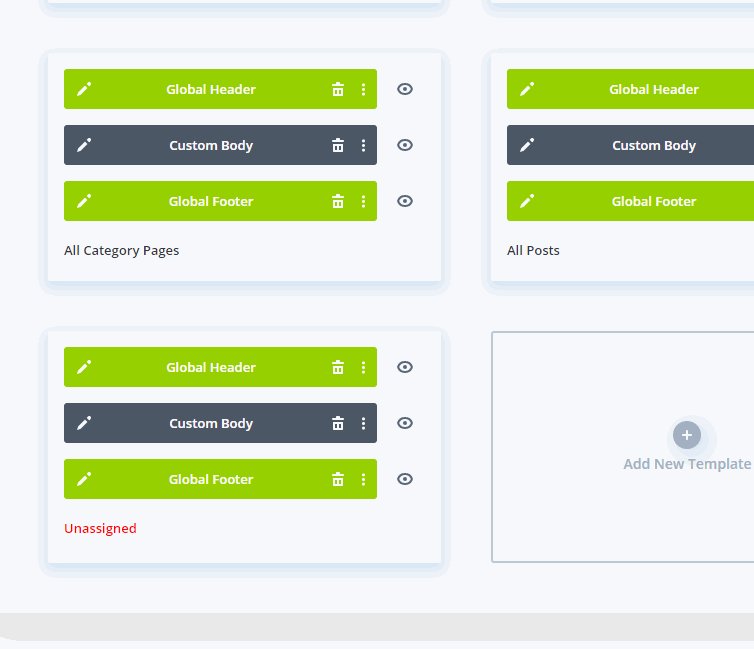
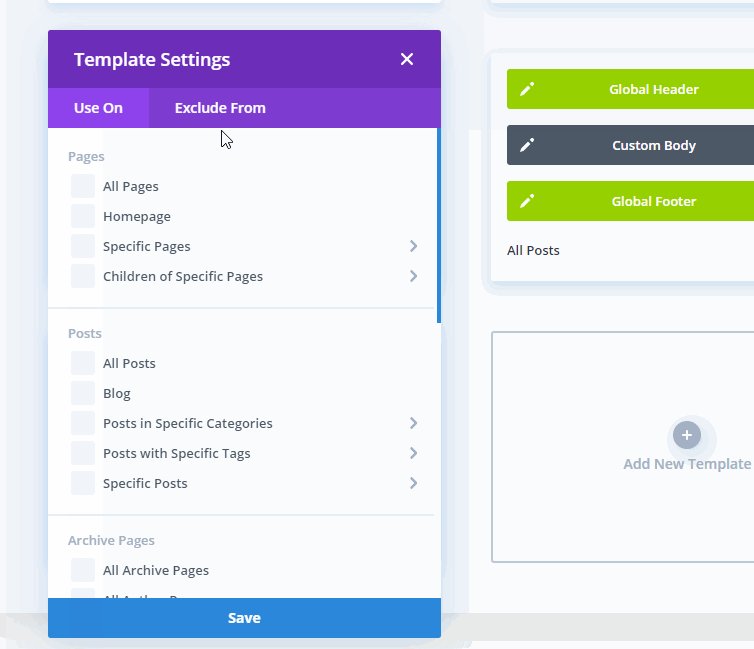
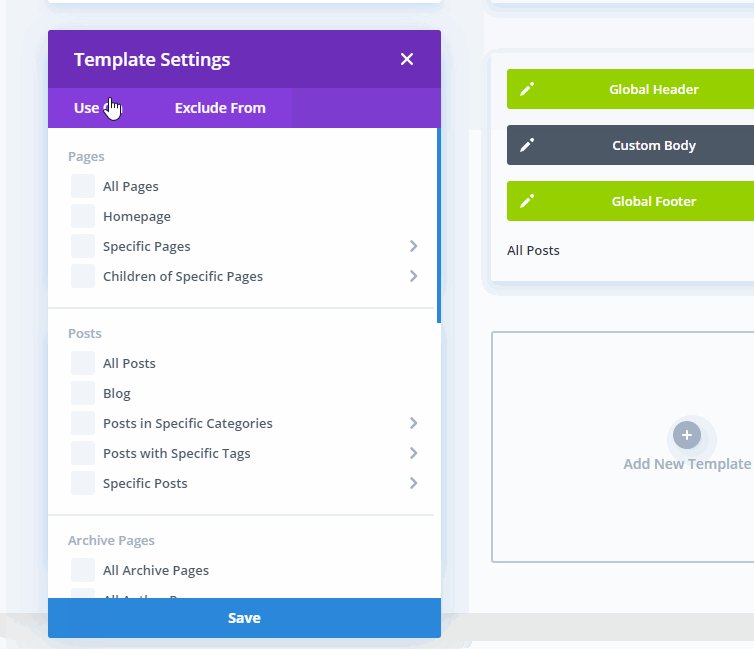
Desigur, aveți și mijloacele complete de a controla unde și cum va fi aplicat șablonul. Puteți include sau exclude cu ușurință anumite elemente dintr-un șablon prin intermediul casetelor de selectare, după cum se poate vedea mai jos:

Începând cu versiunea 4.0, Divi nu mai este un generator de pagini, este un generator de teme.
Obțineți 10% REDUCERE la Divi până în mai 2024
PS. Oferta de mai sus este disponibilă numai prin linkul de mai sus de la CollectiveRay
Beaver Builder
Pe de altă parte, Beaver Builder are, de asemenea, câteva trucuri în mâneci.
În primul rând, editarea live frontend este impresionantă. Oferă o experiență intuitivă în care puteți edita pagina și obține rezultatul exact fără nicio presupunere.
De asemenea, vă permite să utilizați widget-urile WordPress implicite și widget-urile personalizate în machetele dvs.

Modul editor va fi la îndemână atunci când livrarea unui proiect către client. Acest mod vă permite să limitați abilitățile clientului pentru a vă asigura că nu face modificări nedorite în aspectul de bază.
O altă caracteristică semnificativă a Beaver Builder este că conținutul paginii rămâne intact chiar și după ce dezactivați pluginul.
Veți pierde stilurile, dar pagina va afișa în continuare conținutul. În schimb, majoritatea celorlalți constructori de pagini vă vor lăsa cu o mizerie de coduri scurte atunci când dezactivați acel plugin.
Beaver Builder vs Divi - argumente pro și contra
Fiecare produs, indiferent cât de bine conceput sau cât de matur va avea puncte forte și puncte slabe. Acești doi constructori de pagini nu sunt diferiți.
Tema Divi
Pro-uri
- O soluție foarte puternică pentru crearea oricărui tip de aspect,
- Noile actualizări de performanță fac Divi mai rapid ca niciodată,
- Prețuri atractive, cu acces la o mulțime de alte teme și plugin-uri WordPress - cumpărarea acestuia este o valoare excelentă
- Multe modele grozave, cu o mulțime de opțiuni de personalizare,
- Constructor de teme puternic,
- Documentație extinsă și asistență excelentă, receptivă
Contra
- Ia ceva timp să te obișnuiești,
- Editorul de front-end durează ceva timp pentru a încărca, iar adăugarea de module în pagini este mult mai lentă decât Beaver Builder
- Sunteți limitat la modulele disponibile și dezvoltate de ET (deși versiunea 3.1 acceptă acum un API pentru dezvoltatori, ceea ce înseamnă că dezvoltatorii vor începe să își integreze pluginurile cu acesta)
- Nu se pot elimina datele pe care le adaugă în baza de date, ceea ce face ca îndepărtarea de tema Divi să devină dificilă
Beaver Builder
Pro-uri
- O interfață de utilizator simplă,
- Conținutul rămâne intact chiar și după dezactivarea pluginului,
- Mod editor unic pentru clienți,
- Vă permite să utilizați widget-uri WordPress în machete.
- UI rapidă, rapidă, receptivă, care este ușor de înțeles interfață
- Selecție largă de șabloane profesionale pentru a vă ajuta să începeți cu proiectarea
- Suportă widget-uri native WordPress, astfel încât să puteți folosi orice
Contra
- Mai scump decât ceilalți constructori de pagini WordPress
Divi vs. Beaver Builder - Prețuri
Ambele Beaver Builder și Divi sunt compatibile cu GPL, ceea ce înseamnă că le puteți folosi pe câte site-uri aveți nevoie. produse astfel încât să le puteți utiliza pe câte site-uri doriți.
Există trei planuri diferite pentru care puteți opta Beaver Builder de la 99 USD până la 546 USD. Fiecare plan vă oferă acces deplin la Beaver Builder plugin și toate modulele și șabloanele, cu nivelurile superioare, oferindu-vă câteva caracteristici mai avansate, cum ar fi Multisite, White labeling și Themer.
Cu Divi, aveți doar două opțiuni, anual, la un preț standard de 89 USD, care necesită o achiziție anuală, sau opțiunea pe viață la 249 USD. Ambele au exact același acces, dar, desigur, pierdeți accesul la asistență și upgrade-uri odată ce trece anul.
Să avem un aspect mai detaliat.
Divi Builder
Trebuie să fii Elegant Themes membru să-și folosească pluginurile - iar accesul se face la tarifele de mai jos.
Există două planuri disponibile - Acces anual și Acces pe viață.
Planul de acces anual are un preț de 89 USD pe an. Accesul pe viață vă permite să vă bucurați de toate aceste beneficii pentru o plată unică de 249 USD.
Din fericire, există un EXCLUSIV la CollectiveRay Ofertă de 10% REDUCERE în acest moment așa că fă-ți un chilipir azi. În timp ce sunteți la acest nivel, s-ar putea să obțineți accesul pe viață cu această reducere limitată de timp!
Ambele planuri oferă acces nelimitat la toate temele și pluginurile dezvoltate de ElegantThemes.
Veți primi actualizări în timp util, asistență premium și o garanție de 30 de zile de returnare a banilor.
Obțineți 10% REDUCERE Divi până în mai 2024
Beaver Builder

Beaver Builder oferă patru planuri de prețuri. Planul Standard are un preț de 99 USD, ceea ce vă permite să utilizați pluginul pe un site web, vă oferă un an de asistență și acces la module și șabloane premium.
Pro are un preț de 199 USD, care include toate beneficiile planului standard, plus tema și compatibilitatea cu mai multe site-uri.
Agenția are un preț de 399 USD și se bucură de toate funcțiile Pro împreună cu permisiunea completă de etichetare albă.
Ultimate costă 546 USD pe an și adaugă Assistant Pro, o opțiune de stocare bazată pe cloud pentru design și active.
Proprietăți BeaverBuilder Acum
Beaver Builder vs Divi - Întrebări frecvente
Is Beaver Builder mai repede decât Divi?
Beaver Builder nu mai este mai rapid decât Divi. Obișnuia să încarce editorul mai rapid și este mai rapid de utilizat și de învățat. Cu toate acestea, o nouă actualizare de performanță de la Divi a transformat modul în care funcționează. Acum este una dintre cele mai rapide teme WordPress pe care le puteți cumpăra.
Ce este mai bun - Divi sau Elementor?
Divi este mai bun decât Elementor pentru unele lucruri, în timp ce Elementor este mai puternic în altele. Divi este mai bun pentru accesul la pluginuri și funcții, planul său de agenție și puterea maximă a constructorului de pagini. Elementor este mai bun pentru a fi gratuit, cu opțiuni premium și pentru a fi foarte ușor de abordat.
Este Elementor cel mai bun constructor de pagini?
Elementor sau cel mai bun constructor de pagini dacă doriți un constructor de pagini accesibil gratuit. Dacă sunteți în căutarea unui constructor puternic și independent pentru a crea unul sau două site-uri web, pur și simplu nu puteți obține mai bine decât Elementor. Este rapid, gratuit și ușor de utilizat. De ce ai mai putea avea nevoie?
Is Beaver Builder bun pentru SEO?
Da, Beaver Builder are toate caracteristicile necesare pentru a controla optimizarea motorului de căutare a site-ului dvs., inclusiv a fi rapid, control asupra antetelor și etichetelor de titlu și a altor caracteristici necesare.
Ce generator de pagini ar trebui să alegeți?
Acum ajungem la partea (dificilă) în care trebuie să alegem între acești constructori de pagini.
După cum ați observat, ambele plugin-uri oferă o valoare extraordinară pentru bani. Ele oferă o interfață de utilizator excelentă și vă ajută mult să creați machete personalizate.
Deoarece ambele pluginuri au cazurile lor de utilizare, trebuie să aflați care dintre ele îndeplinește cel mai mult cerințele dvs. Lasă-mă să te ajut cu asta -
- Alege Divi dacă doriți un control complet asupra aspectului. Odată ce vă obișnuiți cu opțiunile disponibile, acesta este un instrument foarte puternic care vă permite să creați orice tip de aspect doriți.
Rezultatul final: 5 din 5. - Mergi cu Beaver Builder dacă vrei să începi repede. Deoarece acest generator de pagini nu folosește niciun cod scurt, puteți renunța cu ușurință la designul curent și puteți încerca unul nou cu câteva clicuri de mouse.
Rezultatul final: 4.5 din 5
Dacă vă uitați la alte opțiuni, vă recomandăm să verificați Compozitor Visual or Elementor Pro, pe care le-am tratat separat pe acest site. Atât Elementor, cât și Visual Composer sunt jucători importanți în nișa constructorului de pagini.
Cuvinte finale: Beaver Builder vs Divi
Divi și Beaver Builder sunt două dintre cele mai populare pluginuri de generare de pagini chiar acum. Unless ați folosit ambele pluginuri pe scară largă, este foarte dificil să alegeți unul peste celălalt. Această postare de comparație ar trebui să vă ajute să luați acea decizie.
Noi credem că Elegant Themes vă oferă mai multă valoare în general, având în vedere că aveți acces la o mulțime de teme și pluginuri WordPress, dar BB este, de asemenea, o alegere excelentă. În plus, acel nou upgrade de performanță pe care l-au introdus a schimbat cu adevărat jocul. Este foarte greu de ales Beaver Builder peste Divi acum.
Obțineți 10% REDUCERE la Divi până în mai 2024
Proprietăți BeaverBuilder Acum
Deci, pe care l-ați ales? Spuneți-ne în comentariile de mai jos.
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.



