Dacă v-ați gândit să configurați o temă WordPress cu un aspect premium, cu siguranță ați întâlnit aceste două teme majore. Dar cum te decizi între Divi și Avada?
Avada este cea mai bine vândută temă WordPress pe ThemeForest, cu peste 478,661 Peste 881,346 de vânzări în acest moment. Divi, pe de altă parte, este cea mai flexibilă temă din Elegant Themes - are, de asemenea, un număr mare de clienți – cu, de asemenea, peste 554,210 Peste 861,600 de utilizatori la momentul scrierii.
Oricine dorește să aplice un șablon multifuncțional pe site-ul său WordPress se va întreba: care?
Despre asta este vorba în acest articol. După ce am efectuat teste extinse și am dezvoltat site-uri folosind aceste două teme, trecem prin avantajele și dezavantajele ambelor articole, astfel încât să decideți care dintre ele s-ar potrivi mai bine nevoilor dvs. - este ceea ce facem cel mai bine. CollectiveRayPentru a..
Tocmai am actualizat acest articol în mai 2024 pentru a adăuga toate detaliile noi, după cum este necesar, astfel încât să puteți fi siguri că acest articol este cât se poate de proaspăt.
Divi vs Avada
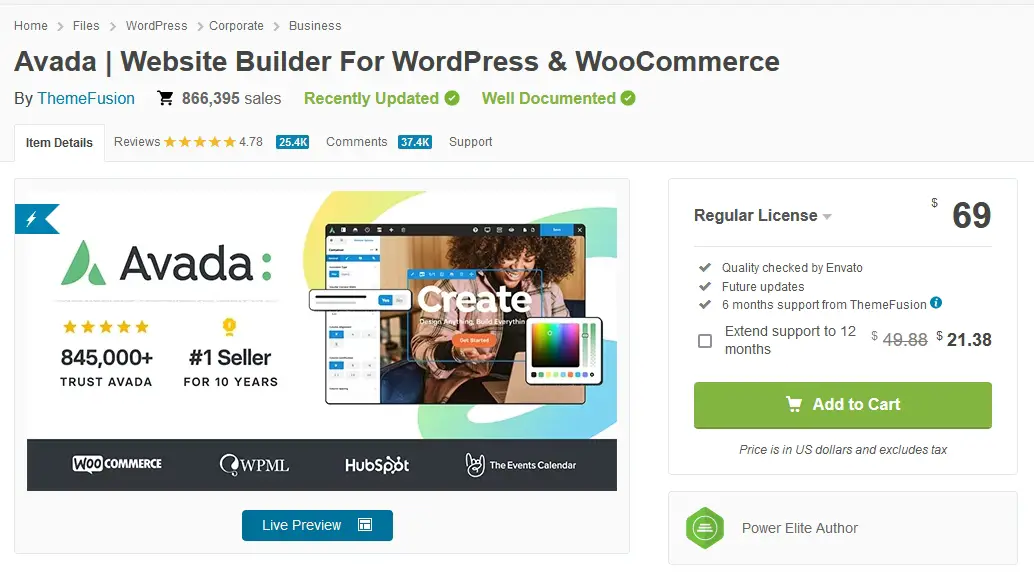
Divi și Avada sunt două dintre cele mai populare teme multifuncționale WordPress din jur. Avada costă 69 USD cu o licență pentru un site, în timp ce Divi costă 89 USD pe an, dar este mai ieftin pe termen lung datorită utilizării nelimitate a site-urilor. Divi este mai rapid decât Avada datorită unei actualizări axate pe performanță și are mult mai multe plugin-uri. Per total, Divi are un ușor avantaj față de Avada.
|
|
|
|
|
Preț |
Începe de la 69 USD pe an |
89 $ pe an |
|
Public țintă |
Utilizatori finali, dezvoltatori, designeri, agenții |
Utilizatori finali, dezvoltatori, designeri, agenții |
|
Versiune gratuită? |
Nu |
Nu |
|
Site-uri Starter? |
Da, catalog mare (91 de site-uri web prefabricate) |
Da, catalog foarte mare (205 pachete de aspect) |
|
Modular? |
Da |
Oarecum |
|
Performanţă |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐ |
|
Personalizare |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐⭐ |
|
Compatibilitatea constructorului de pagini |
Are propriul Fusion Builder, dar și compatibil cu creatorii de pagini majore, cum ar fi Elementor |
Are propriul constructor de pagini încorporat, dar poate fi dezactivat astfel încât să puteți utiliza un alt constructor de pagini la alegere, compatibilitatea și asistența pentru alți constructori de pagini nu sunt garantate |
|
Asistență WooCommerce |
Mare |
Bun |
|
Integrare terță parte |
Excelent |
Bun |
|
Suport |
Bun |
Mare |
|
Documentație |
Excelent |
Excelent |
|
Ce ne place |
✅ Integrare strânsă cu Fusion Builder și WooCommerce ✅ Foarte flexibil ✅ Bine documentat ✅ Tone de opțiuni de personalizare ✅ O selecție bună de site-uri prefabricate ✅ Suport terț excelent |
✅ Creator de pagini native/teme Divi ✅ Tarifare simplă simplă ✅ Colecție masivă de pachete de aspect și există și multe surse terțe ✅ Tone de setări ale temei ✅ Noua actualizare de viteză este transformatoare |
|
Ce nu ne-a plăcut |
❌ Vastă și potențial complexă ❌ Viteza site-ului poate avea de suferit cu o mulțime de plugin-uri |
❌ Nu funcționează foarte bine cu constructorii de pagini terță parte
|
|
Salopete |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐⭐ |
|
|
|
Câștigător - valoare mai bună pentru mai multe site-uri |
|
website |
Vezi Avada aici | Obțineți 10% REDUCERE la Divi Doar până în mai 2024 |
Să începem comparația noastră actuală Divi vs Avada.
De ce Divi vs Avada sau o temă multifuncțională WordPress?
Conceptul din spatele unui șablon multifuncțional, cum ar fi Divi și Avada, se explică de la sine.
Înainte ca temele multifuncționale WordPress să devină furori, majoritatea oamenilor care aveau nevoie de un site web nou cumpărau unul nou pentru fiecare proiect pentru care au fost contractați sau unde se înființează. Problema cu asta nu este doar că este mai scump, deoarece te gândești să cumperi un articol nou-nouț de fiecare dată, dar a trebuit să înveți cum funcționează fiecare.
Fiecare dintre aceste șabloane funcționează de fapt foarte diferit unul de celălalt, așa că, de obicei, va trebui să petreceți o cantitate suplimentară de ore gândindu-vă cum să funcționeze așa cum doriți.
Cand Elegant Themes a ieșit cu Divi pe la sfârșitul anului 2013, au stabilit un nou standard în ceea ce privește ceea ce ar trebui să conțină de fapt designurile multifuncționale. Această nouă temă a fost de fapt adresată chiar și designerilor web non-tehnici și proprietarilor de site-uri web și care au putut apoi să creeze site-uri web cu aspect minunat, literalmente în câteva ore.
Prin urmare, nu este o coincidență faptul că Divi este marcat atunci când vine vorba de temele WP „All in One”.
Este un cadru flexibil care vă permite să creați un site potrivit pentru orice organizație, cauză sau marcă. Acest tip de produs include toate funcțiile pe care site-ul dvs. ar putea avea nevoie. Vă permite să promovați produse și servicii, să construiți un site de comerț electronic sau un blog frumos sau să dezvoltați un portofoliu profesional. Suportă integrarea în rețelele sociale și este complet receptiv.
Nivelul extrem de personalizare face site-ul dvs. să arate unic.
Deși veți vedea o mulțime de alte site-uri construite pe același șablon, toate vor fi foarte diferite. Dacă aveți nevoie de un șablon care vă permite să construiți un site web în cel mai simplu mod, o temă multifuncțională ar fi cea mai bună opțiune.
Există unele dezavantaje potențiale ale articolelor multifuncționale, pe care trebuie să le luați în considerare înainte de a alege unul.
Dacă sunteți extrem de pretențios în ceea ce privește aspectul, culorile, spațiile și alte aspecte ale stilului și aspectului, este posibil să nu obțineți tot ce aveți nevoie într-un produs multifuncțional.
Poate că veți avea nevoie de o funcție pe care șablonul nu o oferă sau nu veți putea folosi acea caracteristică exact în locul pe care îl aveți în vedere. Dacă doriți să fixați site-ul la o viziune foarte specifică, veți avea nevoie Dezvoltator WordPress cu abilități avansate de codare.
Dacă aveți nevoie de un site web direcționat și rafinat, conceput special pentru nișa dvs., unul multifuncțional nu vă va satisface așteptările. Dacă, pe de altă parte, doriți să începeți și să păstrați lucrurile deschise, astfel încât să continuați să îmbunătățiți site-ul din mers, alegerea unei opțiuni multifuncționale este un lucru inteligent de făcut.
Pe partea bună, acestea două sunt cele mai bune exemple de șabloane multifuncționale care funcționează pentru nevoile majorității oamenilor. Acum, la detalii!
Citeste mai mult: 25+ Cele mai bune (distractive!) Teme WordPress pentru artiști (gratuit și premium)
Avada vs Divi - Caracteristici
Atât Avada, cât și Divi vor reuși sau eșuează în caracteristicile lor. Deci care ne oferă mai mult?
Avada – Prezentare generală a caracteristicilor

Avada este atractivă în principal datorită flexibilității sale. Îl puteți folosi pentru aproape orice tip de site WordPress aplicând unul dintre numeroasele site-uri web demonstrative pre-construite.
Va trebui doar să adăugați conținut și voilà – veți ajunge cu un site web grozav. Am folosit această temă de mai multe ori în munca cu clienții noștri, cu rezultate uimitoare, iar clientul a ieșit întotdeauna mulțumit.
Piața Envato este extrem de competitivă, așa că a fi cel mai bine vândut articol acolo înseamnă ceva. Trebuie să fie cu adevărat grozav.
Similar cu concurentul său, șabloanele ThemeFusion vă permit, de asemenea, să creați aproape orice tip de site web.
Aveți acces la o bibliotecă extinsă de pre-construite site-uri web demo, pe care îl puteți aplica pe propriul dvs. site în câteva minute.
Dacă nu vă plac site-urile demo, puteți începe oricând de la zero.
Acestea sunt principalele caracteristici pe care le puteți utiliza:
- Meniuri grozave: mai multe locații, mega meniu cu widget-uri, nivel ridicat de personalizare și control tipografie
- Generator de pagini încorporat prin glisare și plasare
- O mulțime de opțiuni de temă și pagină
- Peste 120 de elemente de design
- Importator demo cu un singur clic
- Opțiuni de traducere
- Control asupra lățimii site-ului
După ce ați instalat și activat Avada în pagina de teme, sunteți direcționat într-o zonă de bun venit.
Acesta este în esență un ghid introductiv pentru a vă asigura că ați făcut toate lucrurile esențiale.
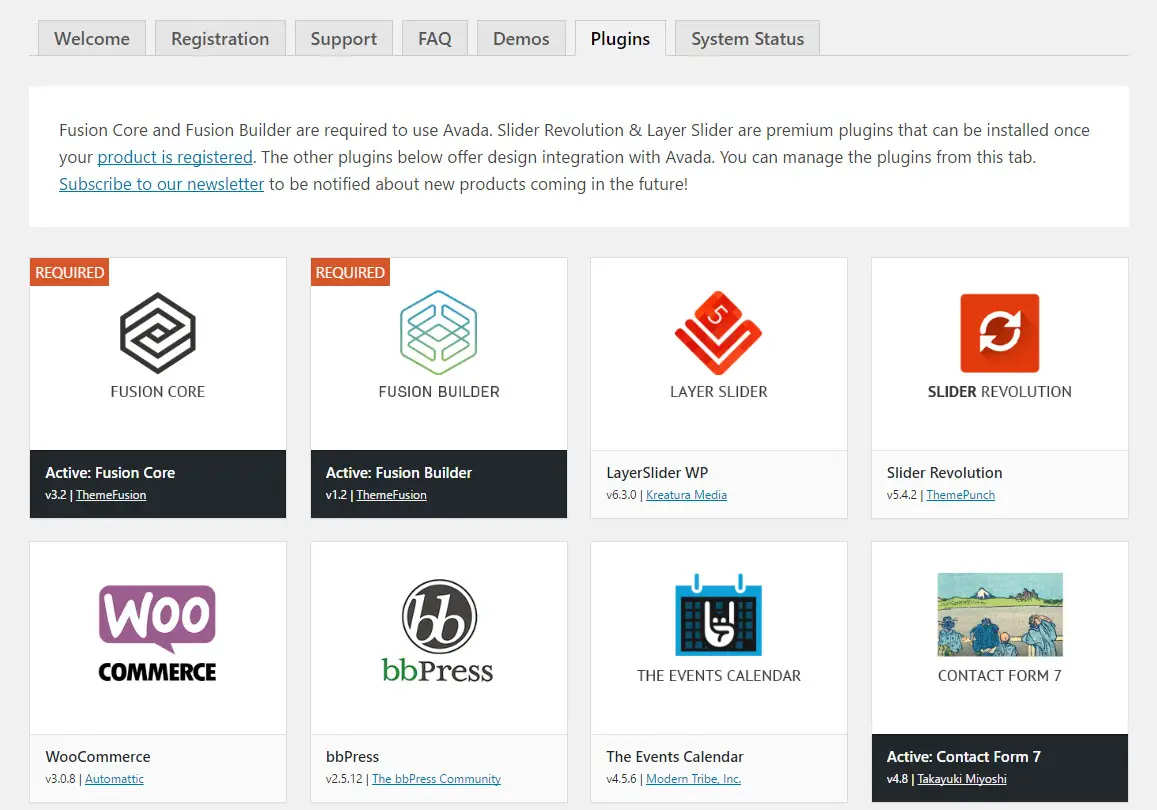
Vi se va solicita să instalați orice plugin WordPress dependent și să configurați totul.
Aceste dependențe vor fi utile pentru a configura caracteristici și funcții specifice. Acestea includ Avada LayerSlider, Slider Revolution, WooCommerce, bbPress, Calendarul de evenimente și Formularul de contact 7.
Sincer să fiu, am descoperit că Avada funcționează cel mai bine atunci când este păstrat la un număr minim de pluginuri, așa că sfatul nostru este să păstrați pluginurile doar o dată de care aveți nevoie.

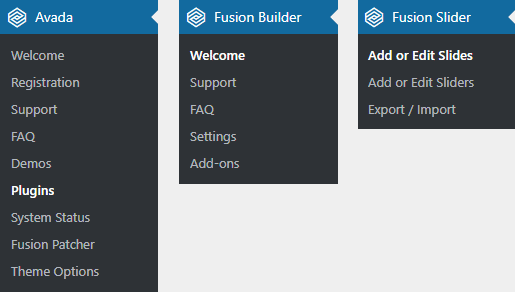
În timp ce Divi este minim invaziv cu cât mai puține intruziuni posibil, Avada adoptă o abordare mai puternică asupra meniului dvs. de administrare.
Se afișează prin afișarea elementelor de meniu pentru Avada, Live Visual Builder în partea de sus a meniului. Aceasta înseamnă că împinge lucrurile cu care sunteți obișnuit, cum ar fi postări, pagini, comentarii și plugin-uri, mai jos în pagină
Prin încercarea și eroarea noastră, am descoperit că acest lucru nu este ideal dacă lucrați cu WordPress de mult timp. Te vei trezi de fiecare dată când selectezi o opțiune.
Mai rău este că dacă adăugați celelalte plugin-uri WordPress recomandate, meniul va deveni și mai aglomerat.
După ce am folosit Avada pentru proiectul nostru, trebuie să spunem că acesta este ceva ce nu ne place cu adevărat la Avada.

Live Visual Builder este un generator de pagini front-end drag and drop. Aceasta este o îmbunătățire clară față de vechiul constructor Fusion cu care ne-am luptat înainte. Poate fi activat în conținutul dvs. indiferent dacă sunt postări, pagini sau alte tipuri de postări, făcându-l foarte accesibil.
Spre deosebire de interfața colorată a lui Divi, schema simplă de culori negru, alb și albastru a constructorului pare puțin clinică.
Se simte ca și cum ar fi fost proiectat de un programator, mai degrabă decât de un designer.
Pe partea pozitivă, constructorul este rapid, funcțional și foarte ușor de navigat. Pe o pagină goală, veți vedea opțiuni pentru a adăuga un container (rând) sau un aspect prestabilit.
Dacă abia începeți cu constructorul, este afișat și un videoclip cu tur ghidat.
În timp ce majoritatea utilizatorilor nu vor găsi constructorul intimidant, vă recomandăm totuși să vizionați tutorialul video, deoarece explică câteva lucruri cu care ați putea fi familiarizat.
Acesta acoperă sistemul de bibliotecă și vă arată alte setări și caracteristici care v-ar putea lăsa oarecum frustrat.


Odată ce începeți să utilizați constructorul, veți începe să vă bucurați să lucrați cu el, deoarece a devenit atât de rapid și rapid în comparație cu versiunile anterioare, care au fost greu de folosit.
După ce am lucrat cu o grămadă de creatori de pagini, cea mai mare nemulțumire a mea este că unii dintre ei sunt atât de lenți.
În timp ce Divi Builder nu poate fi considerat a fi unul dintre constructorii lenți, veți simți totuși o diferență între cei doi când le încărcați unul lângă altul.
Mai simplu spus, experiența noastră de lucru cu constructorul Avada este acum o experiență rapidă și plăcută.
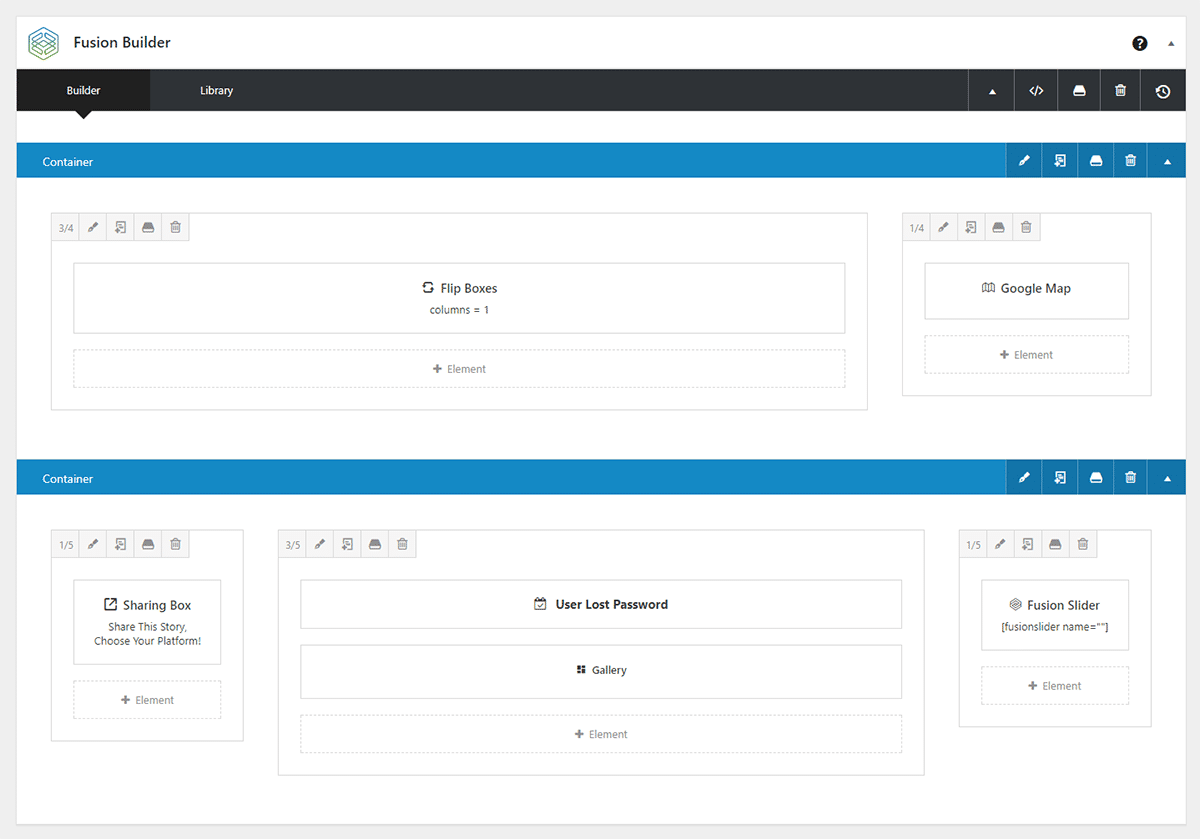
După cum era de așteptat, elementele sunt ușor șterse, mutate, clonate și configurate.
Rețineți că rândurile sunt cunoscute ca „Containere”. Elementele pot fi aruncate în coloane care sunt plasate în interiorul containerelor.
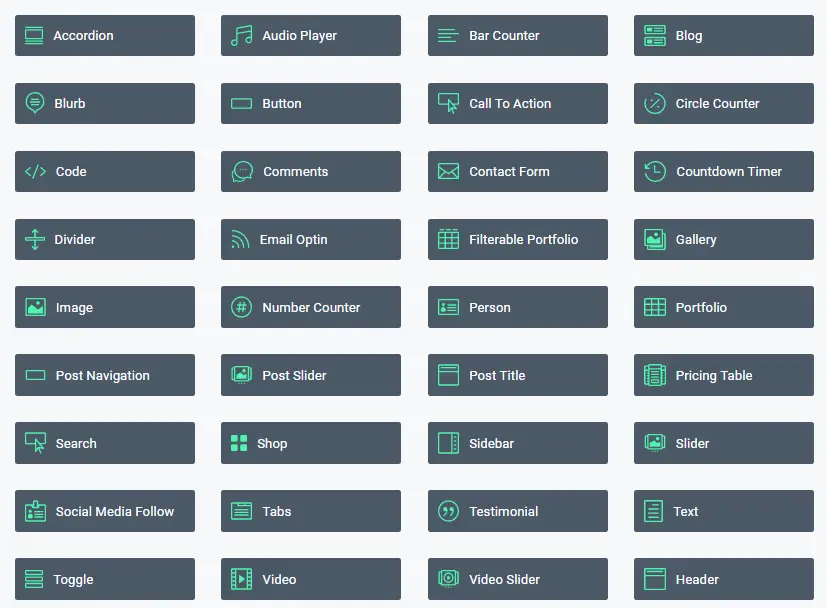
În ceea ce privește toate elementele pe care le puteți infuza într-un site bazat pe Avada, mai jos este o prezentare generală. După cum puteți vedea, există o gamă largă de elemente de adăugat site-ului dvs.
Generatorul vă permite, de asemenea, să vedeți modificările pe care le-ați făcut și vă permite să reveniți la acele modificări. Este oarecum diferit de butonul de refacere sau anulare disponibil cu Divi - trebuie să utilizați cronologia modificărilor pentru a reveni.
De fapt, să continuăm revizuirea Divi vs Avada, analizând acum în detaliu funcțiile Divi.
Divi – Prezentare generală a caracteristicilor
Cu Divi, vă puteți construi orice fel de site web și vă puteți bucura de previzualizări live receptive. Este un produs excepțional cu o grafică excelentă. Deși puternicul generator de pagini răspunde nevoilor oricărui dezvoltator, este potrivit și pentru persoanele care nu pot codifica.
Folosim Divi de secole, din mai multe motive. Tema a crescut din ce în ce mai mult, iar site-urile web pe care le-am construit cu ea sunt întotdeauna de top.
Motivul principal pentru care Divi a continuat să se îmbunătățească este acesta.
Întrucât Elegant Themes primește cea mai mare parte a veniturilor din acest articol, investesc continuu în el. Ce înseamnă asta pentru utilizatorii săi? Primesc în mod constant actualizări noi, care îi ajută să facă îmbunătățiri site-urilor lor.
Versiunea 3.0 Divi a adus editare în timp real pe prima pagină.
Versiunea Divi 4.0 a adus o altă caracteristică de schimbare a jocului: generatorul de teme Divi.
Cu aceasta, acum este posibil să schimbați designul, aspectul și structura întregului site web. Vă permite să utilizați generatorul de pagini vizuale receptive pentru a crea anteturi, subsoluri și șabloane de corp personalizate pentru fiecare tip de pagină de pe site-ul dvs.
Puteți crea modele, machete și structuri personalizate pentru diferite tipuri de postări, cum ar fi postări de blog, produse, portofolii și altele.
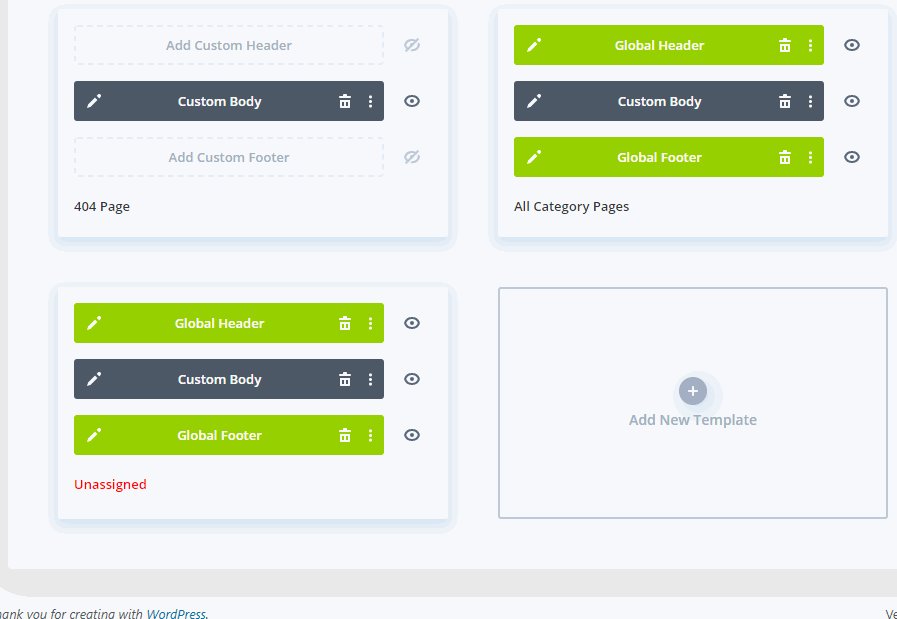
În plus, puteți face același lucru cu paginile de index personalizate, împreună cu alte pagini speciale, cum ar fi 404 pagini, pagini cu rezultatele căutării, arhive, fluxuri de categorii și multe altele. Puteți personaliza literalmente aspectul oricărei părți a întregului site web acum.
Un site web creat cu acest lucru este elegant, curat, elegant și modern. Dă impresia de multă muncă investită în el. Cu toate acestea, biblioteca de machete pre-construite și generatorul simplu de pagini fac din aceasta una dintre cele mai utilizabile teme de acolo. Cel mai bun lucru este că se îmbunătățește în timp.
Acestea sunt cele mai notabile caracteristici pe care le-am folosit și, pe baza observațiilor noastre, veți găsi și utile:
- Editare în linie
- Interfață personalizabilă personalizabilă
- Lățimi trasabile
- Trageți și plasați generatorul de pagini
- Editarea receptivă
- Instrument de testare a diviziunii conducerilor
- Creator de teme
Să aruncăm o privire la ce poți face cu Divi, ca să înțelegem ceva mai bine:
Practic, obțineți fiecare element de care aveți nevoie pentru un site web detaliat.
Continuăm comparația noastră Divi vs Avada verificând ce șabloane prefabricate sau site-uri demonstrative sunt disponibile pe ambele teme.
Avada vs Divi - Șabloane disponibile
Numărul de șabloane pe care le obțineți cu orice temă este o măsură a cât de mult puteți obține din ea, așa că vom compara Divi cu Avada în selecția lor de șabloane acum. Nu suntem toți dezvoltatori sau talentați grafic, așa că un șablon gata de înaltă calitate este esențial.
Șabloane Avada
Avada este livrat cu 91 de site-uri web prefabricate care acoperă o gamă largă de industrii. Există o combinație reală de afaceri mici, comerț electronic, agenție și altele. Am folosit câteva dintre acestea pentru a începe și vă oferă cu adevărat un avans în dezvoltare.
Modelele sunt moderne, colorate și bine echilibrate și oferă o mulțime de opțiuni pentru oricine dorește să folosească ceva deja făcut.
Există un stil foarte coerent în toate aceste șabloane. Toate sunt gânditoare, echilibrate și creează o senzație profesională.
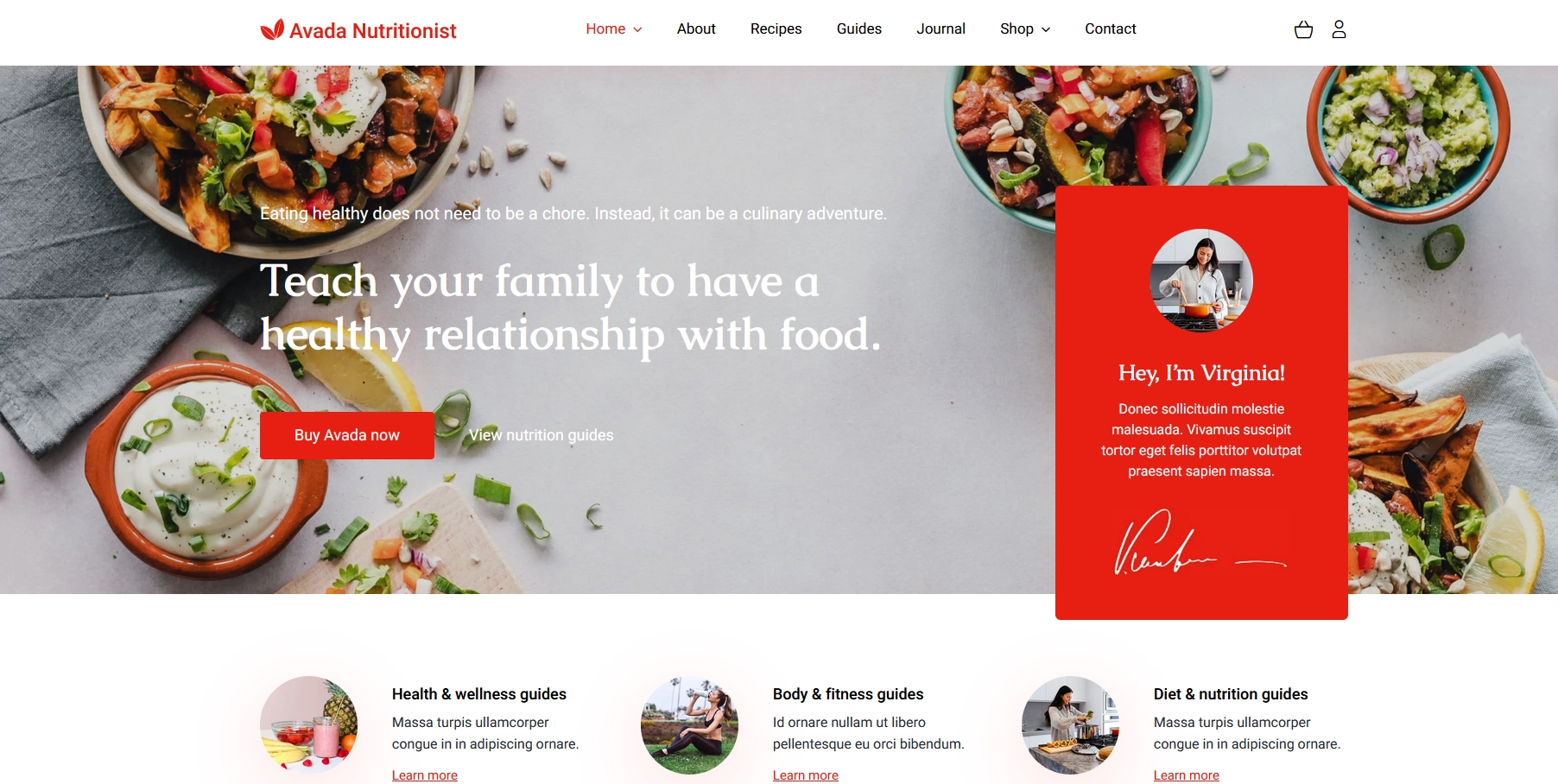
Avada Nutritionist este un exemplu de șablon mai colorat.

Avada Extreme este un alt exemplu al ochiului lor pentru design.

Șabloane Divi
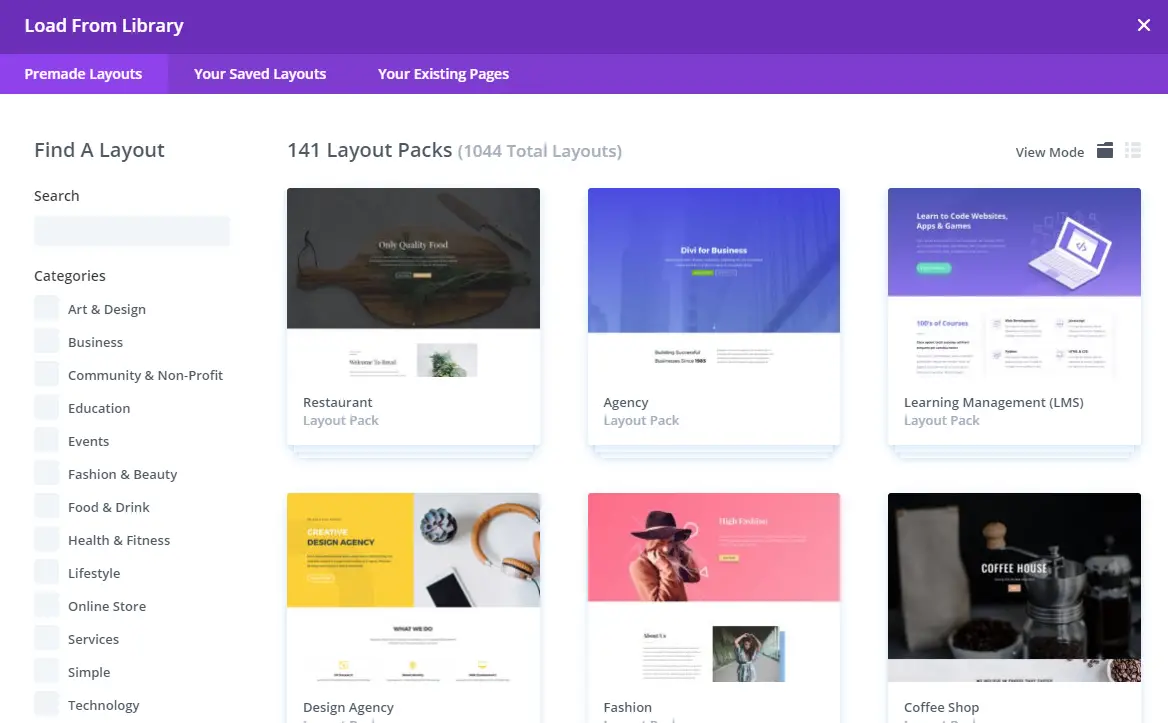
Divi nu cuantifică câte șabloane oferă, dar există literalmente mii de pagini ale acestora. În timpul dezvoltării proiectelor noastre, partea grea este să le parcurgem de fapt majoritatea, acestea sunt atât de numeroase. La fel ca Avada, există un amestec real de genuri și design care acoperă majoritatea nevoilor.
Modelele sunt fie cu adevărat colorate și pline de viață, fie relativ plate și neinteresante (oricum pentru ochii mei). În timp ce unele sunt foarte bune, unele demonstrații se încarcă foarte lent și sunt destul de neinspiratoare.
Cu siguranță mai mult un spate mixt decât cu Avada, deși sunt mai mulți.
Divi YMCA este un design mic bun care se angajează imediat.

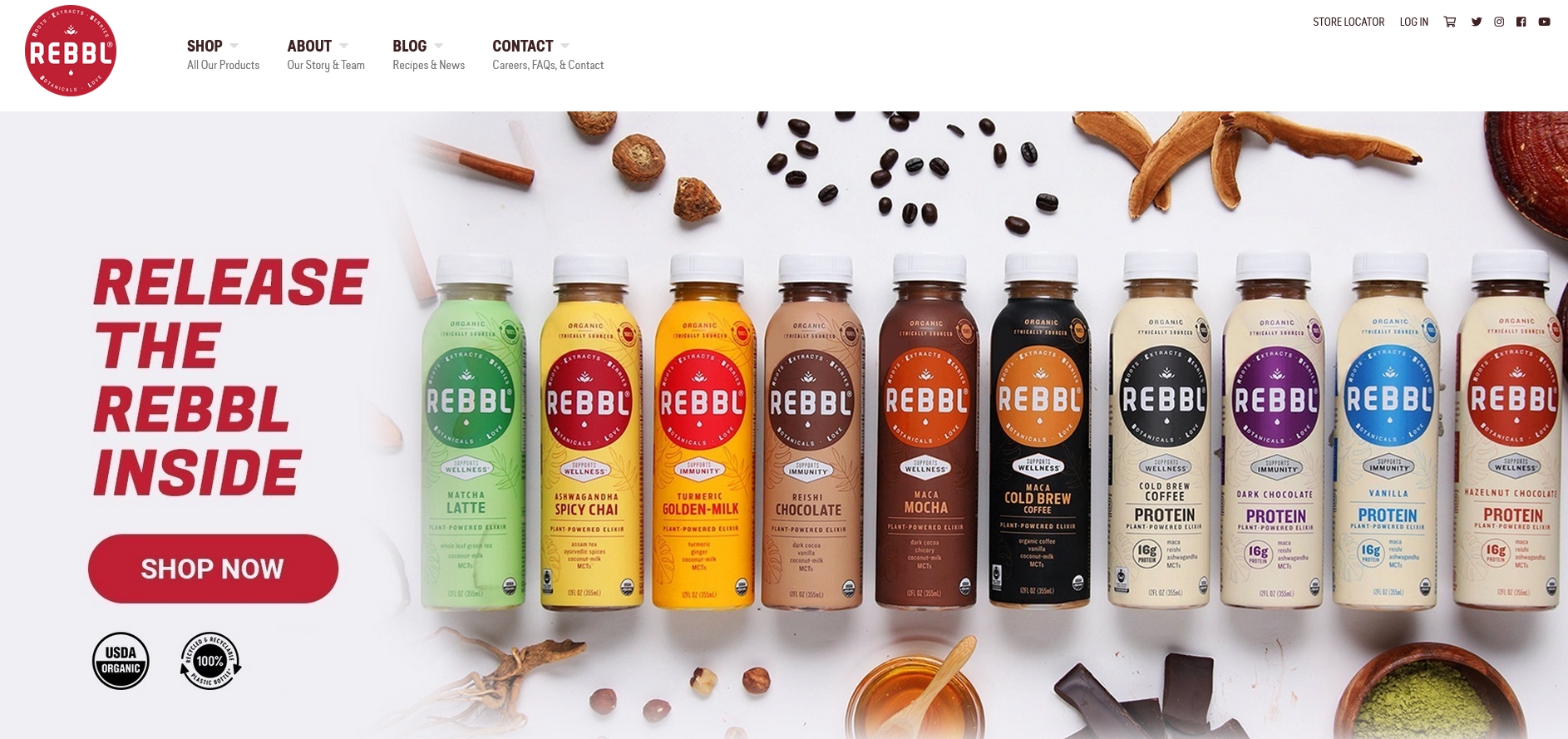
Divi Rebbl este un șablon de comerț electronic pe care l-am folosi cu plăcere.

Tema Avada vs Divi - Crearea temei
Construirea temei este o altă caracteristică de bază a acestor două teme. Este foarte bine să ai șabloane gata făcute, dar ce zici dacă vrei ceva unic? Să vedem cum se compară creatorii de teme în Divi vs Avada.
Avada în acțiune: Constructorul
Datorită licenței, instalarea Avada include un pas suplimentar în comparație cu Elegant Themes temă.
Va trebui să vă validați copia articolului înainte de a obține acces la toate pluginurile și extensiile. Tema vă oferă opțiunea de a o folosi fără o astfel de validare, dar veți lipsi funcții interesante.
La fel ca și concurentul său, acest șablon vă permite, de asemenea, să creați un site web de la zero.
Cu toate acestea, vă oferă, de asemenea, demonstrații interesante de site-uri web (veți găsi o mulțime dintre ele) care sunt extrem de flexibile, astfel încât să puteți obține în continuare un site web cu aspect unic dacă alegeți această opțiune.
Demo-urile includ Pagina de produs, Fotografie, Călătorii, Arhitectură, Stil de viață și multe altele. Puteți modifica orice aspect al site-ului.
Dacă nu sunteți stăpânul codului, acest șablon nu vă va da probleme pentru asta. De fapt, avem mai mulți designeri care nu codifică, dar totuși au obținut rezultate foarte buneless.
Generatorul de pagini este un instrument de glisare și plasare care vă permite să creați un site web de la zero. Vine cu o gamă excelentă de șabloane prefabricate, pe care le puteți edita după cum doriți.
Consultați o demonstrație Avada acum

Puteți ajusta fiecare pagină cu setări suplimentare legate de fundal, bare laterale, subsol, glisoare, bară de titlu și multe altele.
Vestea bună este că acest șablon face ca monetizarea site-ului să fie ușoară - puteți pur și simplu să utilizați widgetul Anunțuri pentru a aduce bannere publicitare pe site-ul dvs.
Unde câștigă Avada – Funcții care lipsesc în alte șabloane
Amintiți-vă cum, înainte am menționat cum Elegant Themes șablonul v-a oferit o bibliotecă de machete (cunoscute și sub numele de șabloane de pagină) pe care să le aplicați paginilor și postărilor dvs.?
Este grozav, iar Avada vă oferă și această opțiune.
Cu toate acestea, șablonul vă permite și să importați un întreg site web demonstrativ în câteva minute. Acolo câștigă.
Un alt punct forte al acestui produs este faptul că este excelent pentru a vă permite să preluați controlul asupra aspectului unui site web mobil. Puteți exclude anumite elemente de la apariția în versiunea mobilă și puteți ajusta punctele de întrerupere pentru mobil.
Estetica este un punct forte al acestui șablon. Divi vă permite să creați și pagini frumoase.
Dacă ar fi să alegem un câștigător în acest aspect, Avada ar fi cel potrivit.
Vizitați demonstrația șablonului pe ThemeForest
Divi în acțiune: Generatorul de drag-and-drop
Generatorul Drag-and-Drop este locul în care tema Divi WordPress strălucește cu adevărat și este locul în care putem vedea diferențe semnificative între Divi și Avada. Am creat multe site-uri WordPress personalizate și este la fel de ușor cu acest șablon.
După ce ați încărcat și instalat Divi pe site-ul dvs. și l-ați activat, puteți începe să lucrați cu el. Nu trebuie să instalați deloc pluginuri (de exemplu, Avada vă recomandă să instalați anumite pluginuri). Este totuși recomandat să efectuați toate actualizările necesare și să vă asigurați că adăugați numele de utilizator și cheia API, astfel încât să obțineți acces deplin la funcții și actualizări - direct prin zona de administrare.
Elegant Themes au adoptat o abordare minimalistă a modului în care aceasta se integrează în site-ul tău. Generatorul este disponibil imediat atunci când editați conținut, postări și pagini.
Dacă aveți alte tipuri de postări personalizate, poate fi necesar să mergeți la setări pentru a le activa Divi builder a lucra cu ei.
Divi builder funcționează atât pe editorul back-end, cât și pe cel front-end. În timp ce unii oameni preferă să lucreze în front-end, alții preferă back-end - de exemplu, eu, prefer să lucrez în back-end, chiar dacă o interfață front-end este disponibilă - pentru mine este mai accesibil cu restul opțiunile din WP. Front-end-ul pe care l-aș putea folosi atunci numai atunci când am nevoie să modific aspectul și senzația.
Probabil că știți că nișa generatorului de pagini este foarte competitivă în acest moment, dar, adevărul să fie spus, constructorul de la Elegant Themes este de fapt deținut drept nivelul pe care trebuie să-l țintiți. Faptul că are o interfață curată, o experiență excelentă pentru utilizator și că este încă rapid - îl face o combinație perfectă. Chiar dacă aspectul poate părea simplu, acesta este un design inteligent al experienței utilizatorului - are multe setări și funcții utile pe care nu le găsiți în niciun alt generator de pagini.
Chiar și la agenția noastră, criteriul nostru atunci când discutăm despre creatorii de pagini este Divi. Comparăm majoritatea celorlalți generatori de pagini cu acesta. Poate pentru că am acumulat o mulțime de experiență și expertiză în lucrul cu Divi, dar chiar și cu noi recruți, descoperim că ei încă se trezesc să se apuce de Divi mai repede.
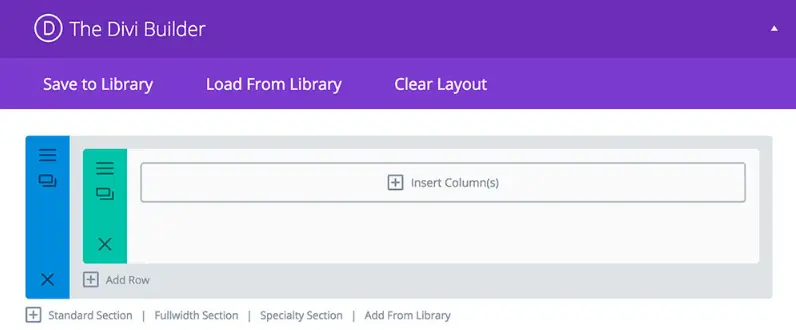
Deci, cum îl folosiți?
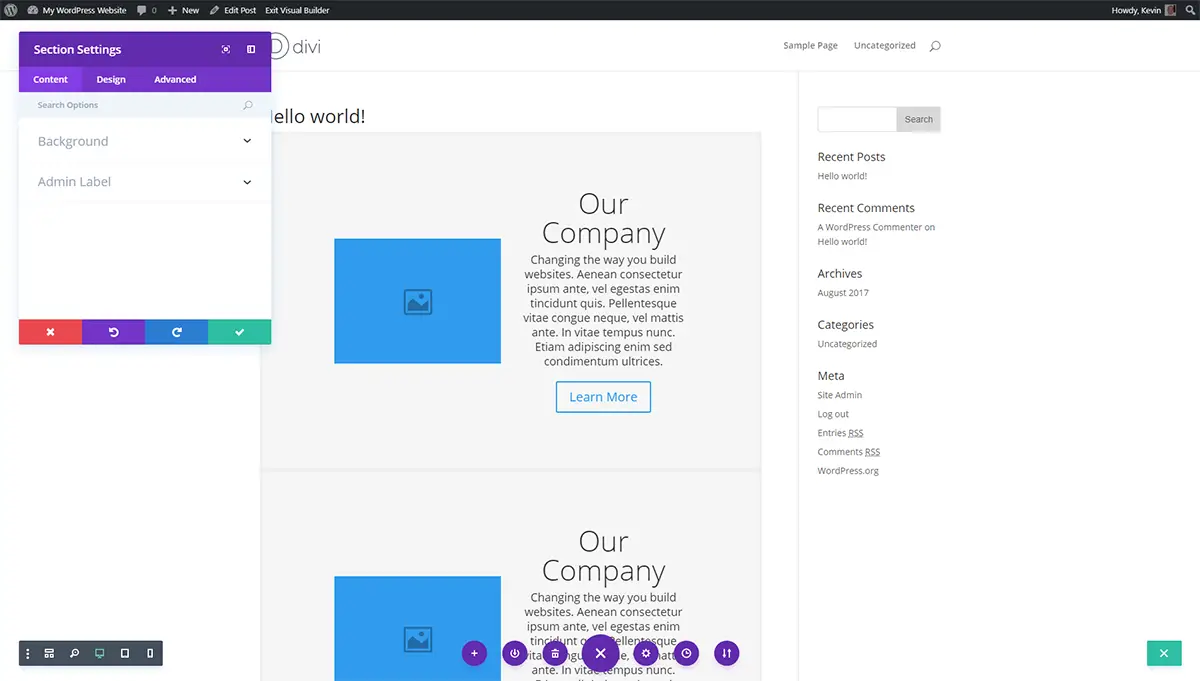
Odată ce faceți clic pe „Utilizați Divi Builder” este disponibil în editorul de postări și va apărea Builder. În acest moment, puteți începe să editați trăgând și plasând module de conținut, coloane, rânduri și secțiuni, după cum este necesar pentru site-ul dvs.
Tema vă oferă, de asemenea, opțiunea de a începe de la zero prin crearea aspectului.
Asta înseamnă că alegi calea grea de a construi un site. Cu toate acestea, vă oferă și o listă extinsă de machete prefabricate, pe care le puteți ajusta pentru a răspunde nevoilor site-ului dvs. Înainte de a începe să creați propriul dvs., vă sugerăm să verificați machetele care sunt deja disponibile.
Șablonul vă oferă, de asemenea, o listă extinsă de machete prefabricate, pe care le puteți ajusta pentru a răspunde nevoilor site-ului dvs. Înainte de a începe să creați propriul dvs., vă sugerăm să verificați machetele care sunt deja disponibile.
Există mai multe aspecte din care puteți alege în acest moment și mai multe sunt adăugate în timp, astfel încât să vă puteți crea propria pagină atrăgătoare chiar dacă nu aveți abilități avansate de codare.
Aspectele acoperă totul, de la șabloanele de postări de blog și paginile viitoare până la mai multe pagini de destinație și design de pagini de pornire. Puteți începe să utilizați mai multe șabloane imediat după instalarea Divi, astfel încât acest lucru vă economisește mult timp.
Șabloanele vă scutesc de a adăuga cod personalizat, aducând în același timp versatilitate și performanță bună pentru site-ul dvs.
Am folosit șabloanele din nou și din nou pentru a ne asigura că anumite aspecte reutilizabile, cum ar fi widget-urile promoționale, pot fi reutilizate din nou și din nou în diferite părți ale site-urilor web. Acest lucru ne-a economisit mult timp și ne asigură că avem consecvență în proiectarea noastră.
Pe măsură ce editați și fie faceți o greșeală, fie poate aveți nevoie să creați un aspect similar, puteți fie să eliminați, fie să le copiați, fie să copiați secțiuni cu un clic pe un buton. Există setări specifice pentru fiecare parte, oferindu-vă un nivel excelent de control și detalii asupra modului în care este afișat totul.
În ceea ce privește structura modului în care este construită o pagină, modulele de conținut sunt afișate în coloane. Aceste coloane sunt cuprinse în rânduri care sunt la rândul lor cuprinse cu secțiuni. Desigur, aveți o flexibilitate totală pentru a adăuga cu ușurință secțiuni standard, secțiuni cu lățime completă și anumite secțiuni care prezintă coloane care se întind pe mai multe rânduri.
Puteți defini apoi modul în care acestea sunt afișate pe diferitele dimensiuni de răspuns.
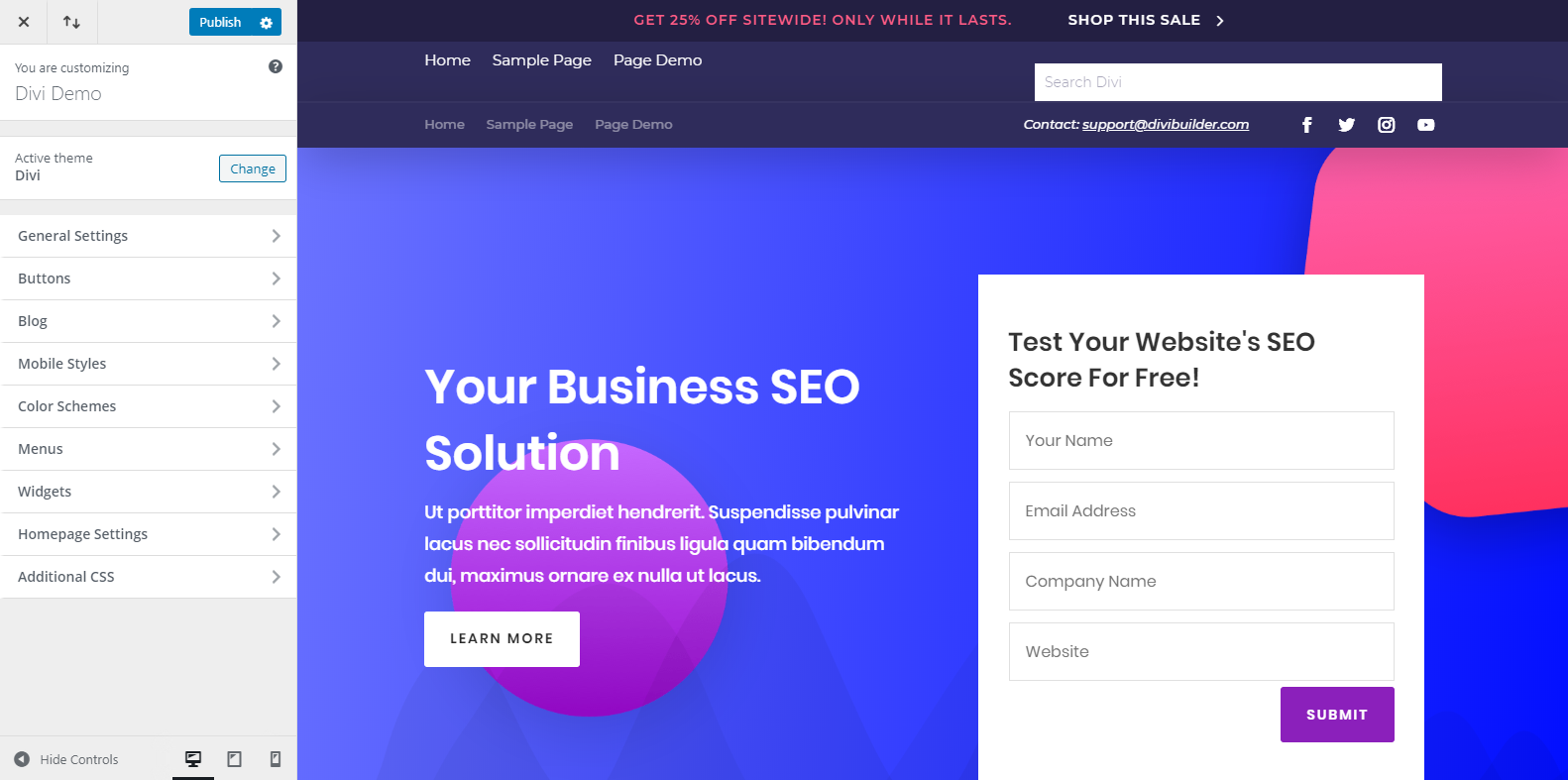
Personalizarea temei vă permite să vă jucați cu diferite elemente ale paginii, cum ar fi antetul și subsolul, butoanele, tipografia, widget-urile, schemele de culori și multe altele. Lucrul bun este că poți experimenta rezultatele acestor schimbări în timp real.
Acesta este ceva ce șablonul ThemeFusion nu face pentru tine.
Acum, aici e kickerul.
Ca designer web sau chiar mai mult ca utilizator non-tehnic, sunteți obligat să faceți greșeli care v-ar putea distruge designul. Dar băieții care au dezvoltat asta s-au gândit deja la asta. Dacă faceți o greșeală în aspectul dvs., există un buton de anulare, un buton de refacere și un buton de istoric care vă permite să reveniți la designul anterior.
Cu siguranță un salvator de vieți și am experimentat acest lucru de mai multe ori - cu adevărat o caracteristică grozavă.
Editare front-end vs back-end
În versiunile anterioare ale Divi, în special înainte de versiunea 3.18, editorul front-end, numit și „Visual Builder” este ușor activat prin zona de administrare, activând folosind butonul „Utilizați Visual Builder”. De asemenea, îl puteți activa folosind butonul de comutare „Activați Visual Builder” din bara de administrare din partea frontală a site-ului dvs. (trebuie să fiți conectat pentru a putea face acest lucru).
Încă de la WordPress 5.0 și noul editor Gutenberg, editorul de backend al Divi nu mai funcționează, așa că atunci când Divi 3.18 a fost lansat, Elegant Themes a adus îmbunătățiri și modificări semnificative în funcțiile de editare back-end. Cu toate acestea, mai multe despre asta mai târziu.
Visual Builder folosește o interfață ușor diferită de generatorul folosit în zona de backend sau de administrare. Deși nu este deosebit de greu de utilizat, este puțin mai complicat și ușor less ușor de mutat părți, mai ales dacă aveți o pagină mare și complexă.
Dacă trebuie să vedeți mai multe detalii, va trebui să faceți clic pe butonul cu elipse (trei puncte), care afișează mai multe opțiuni, cum ar fi încărcarea din bibliotecă, ștergeți aspectul curent și setările relevante ale paginii, după cum este necesar.
Există, de asemenea, un meniu care se încarcă în partea din stânga jos a paginii - acest lucru este deosebit de util când lucrați la aspectul dvs. Meniul vă permite de fapt să vizualizați pagina așa cum arată în modul mobil, tabletă și desktop, în timp ce opțiunile de micșorare vă vor arăta întregul aspect.
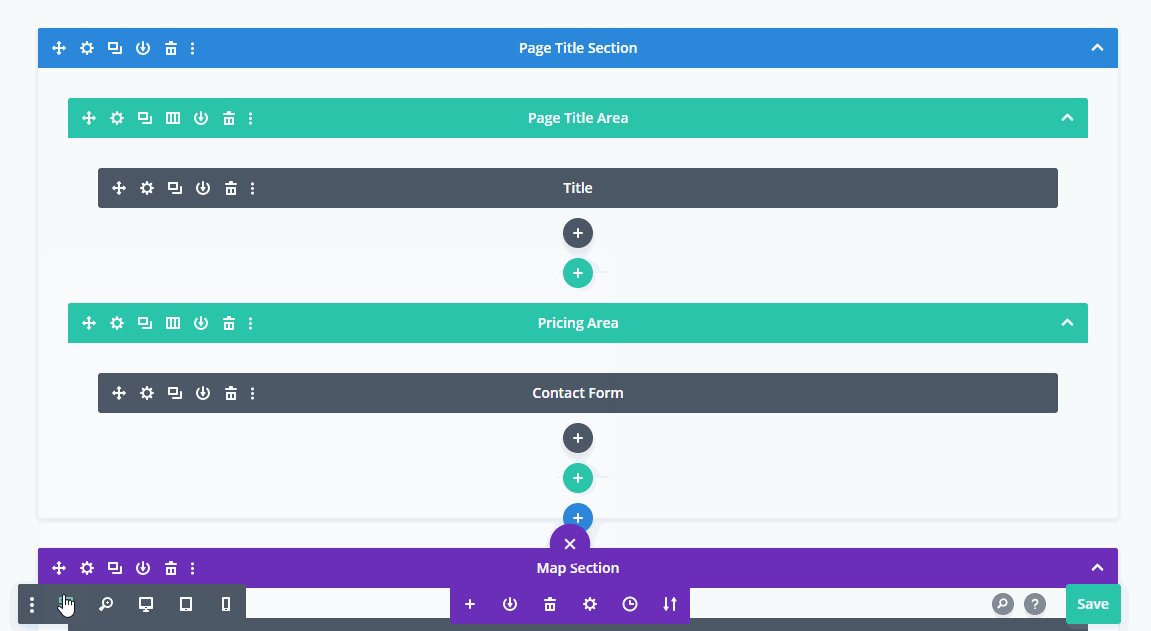
Ultimul lucru despre care vrem să vorbim în ceea ce privește constructorul este opțiunea numită „Vizualizare wireframe”. Această vizualizare ascunde de fapt designul dvs. și vă încarcă aspectul așa cum este vizualizat în generatorul implicit. Această nouă caracteristică vă permite să cusăturațilessComutați cu ușurință între modul wireframe (back-end) și editorul vizual.
Deși inițial a fost o modalitate pentru utilizatori de a comuta cu ușurință între generatorul front-end și back-end, de atunci a devenit noul editor back-end, înlocuindu-l complet pe cel vechi care funcționează cu editorul de postări WordPress clasic.
Acum că vorbim despre editorul back-end... să discutăm despre asta în detaliu.
De la lansarea WordPress 5.0 și Divi 3.18, editorul clasic de back-end Divi este acum dezactivat implicit. Asta pentru că Gutenberg a devenit noul editor de postări implicit al WordPress. Vechiul editor back-end Divi a fost dezvoltat pentru a lucra cu vechiul „clasic” editor de posturi, așa că acum nu se mai potrivește scenariului actual. Asa de Elegant Themes a lansat o nouă actualizare și a făcut-o astfel încât editorul Gutenberg să poată utiliza acum modul de creare a paginii vizuale.
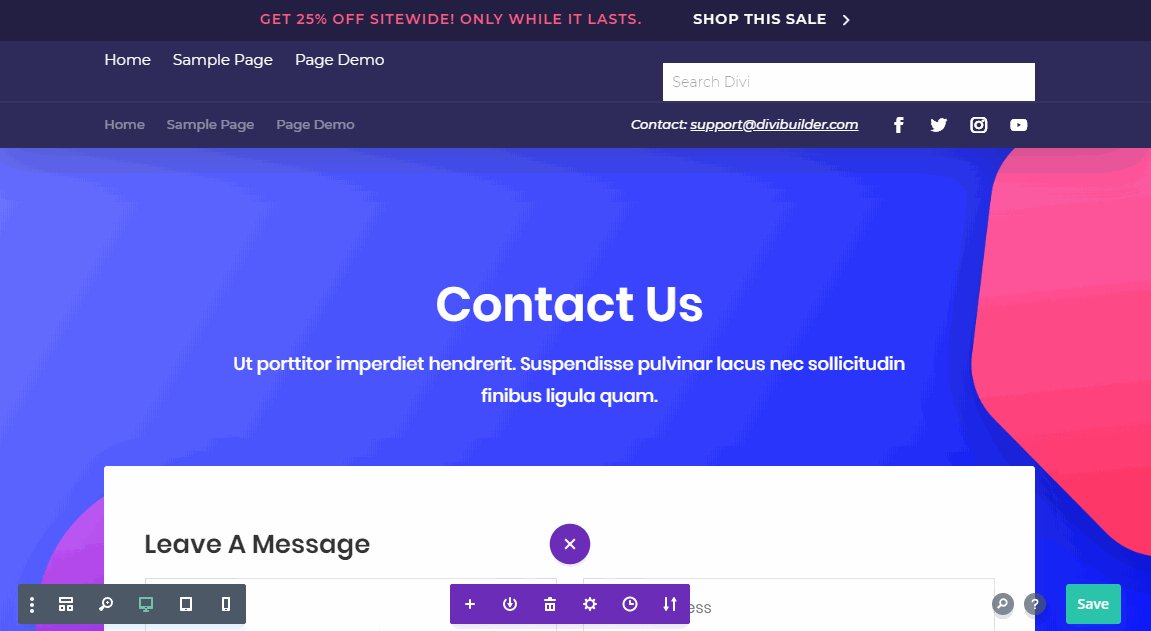
De fapt, crearea unei noi pagini în Gutenberg arată acum următorul ecran:
Dacă faceți clic pe Utilizare Divi Builder butonul lansează imediat generatorul vizual cu opțiuni pentru a construi o pagină de la zero, a importa un aspect existent sau a clona o pagină.
Noul vedere wireframe înlocuiește în esență editorul back-end mai vechi. Poate fi accesat cu ușurință printr-un simplu clic pe un buton atunci când sunteți în modul de constructor vizual.
Divi vs Avada - Compatibilitate inversă
Compatibilitatea inversă este o caracteristică minoră, dar poate fi utilă dacă o nouă actualizare vă distruge designul sau dacă doriți să reveniți la utilizarea editorului WordPress clasic.
Compatibilitate inversă Avada
Din câte am putea spune, Avada funcționează suficient de bine cu editorul de blocuri WordPress pentru a construi postări și pagini. Am creat mai multe postări pe blog folosind un site demonstrativ Avada și editorul de blocuri și au arătat și au funcționat bine.
Designul general a preluat stilul Avada, în timp ce am putut adăuga conținut și imagini folosind editorul de blocuri.
Avada mai spune că poate fi retrocedat la versiunile anterioare, dar nu am încercat asta.
Compatibilitate inversă Divi
Pentru cei care încă se simt confortabil folosind editorul clasic de blocuri WordPress, Divi are o opțiune care vă permite să reveniți la acesta.
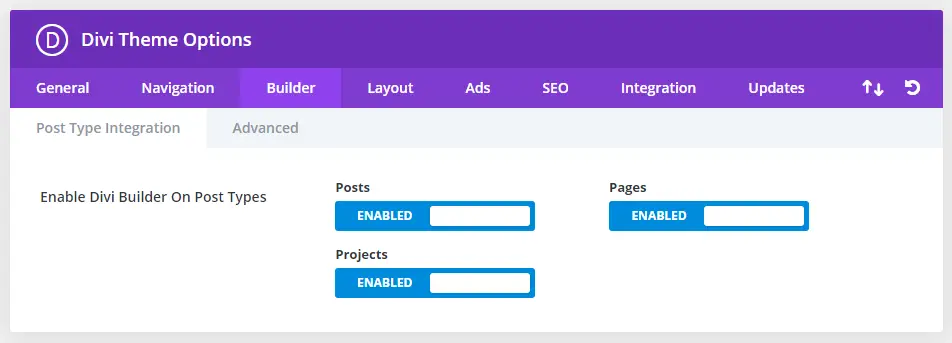
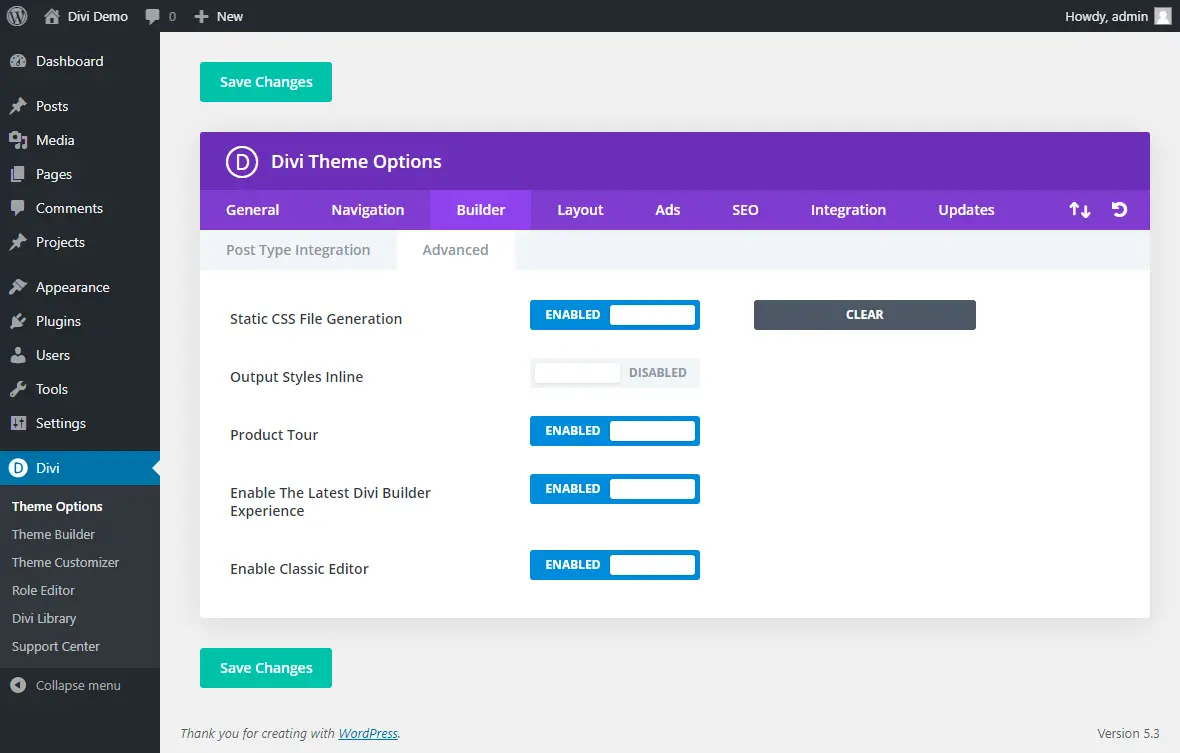
Mergând la Divi > Constructor > Avansat, puteți activa Clasic editor, care este editorul de postări original al WordPress.
Nu este nevoie să utilizați un plugin WordPress independent extern pentru a activa acest lucru!
Deși poate părea o caracteristică simplă, este o modalitate excelentă de a asigura compatibilitatea cu versiunea anterioară pentru acei utilizatori care sunt încă confortabili cu experiența anterioară a utilizatorului și modul de lucru.
Dacă activați această opțiune, veți putea avea back-end complet Divi builder experienta din nou. Dacă sunteți pe Gutenberg, acest lucru nu ar fi fost posibil.
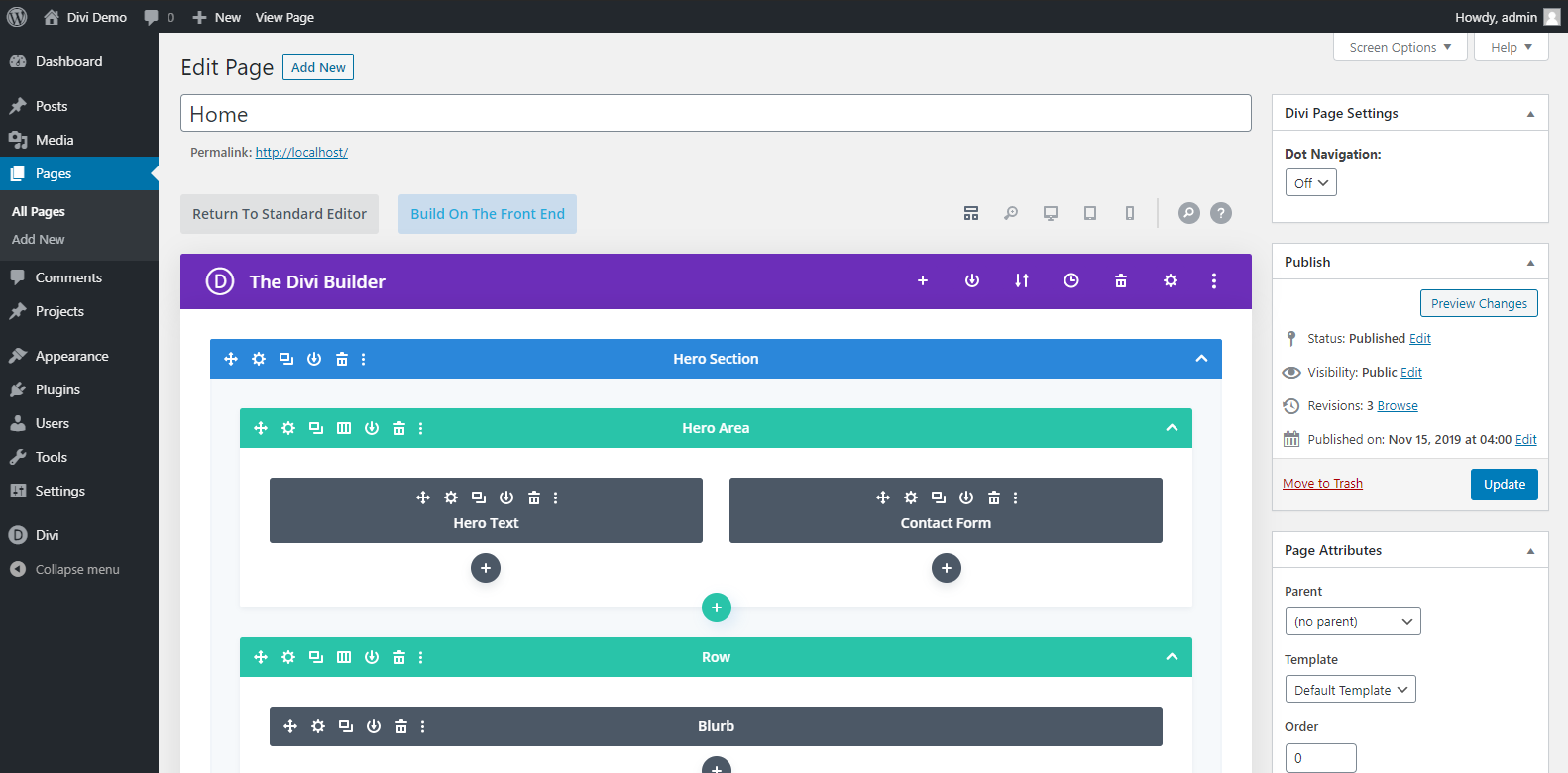
Vechiul back-end folosește noua vizualizare wireframe, dar puteți merge mai departe și puteți experimenta adevărata experiență clasică de backend Divi.
Merge la Divi > Constructor > Avansat, există opțiunea „Activați cea mai recentă experiență Divi”. Dacă îți place cu adevărat editorul backend clasic Divi, vei dori ca această opțiune să fie dezactivată.
Destul de curat! În special pentru cei care sunt fericiți să lucreze în moduri cu care sunt obișnuiți.
Cele de mai sus este aceeași pagină pe care am văzut-o mai devreme, doar că de această dată folosește editorul clasic și editorul clasic Divi back-end.
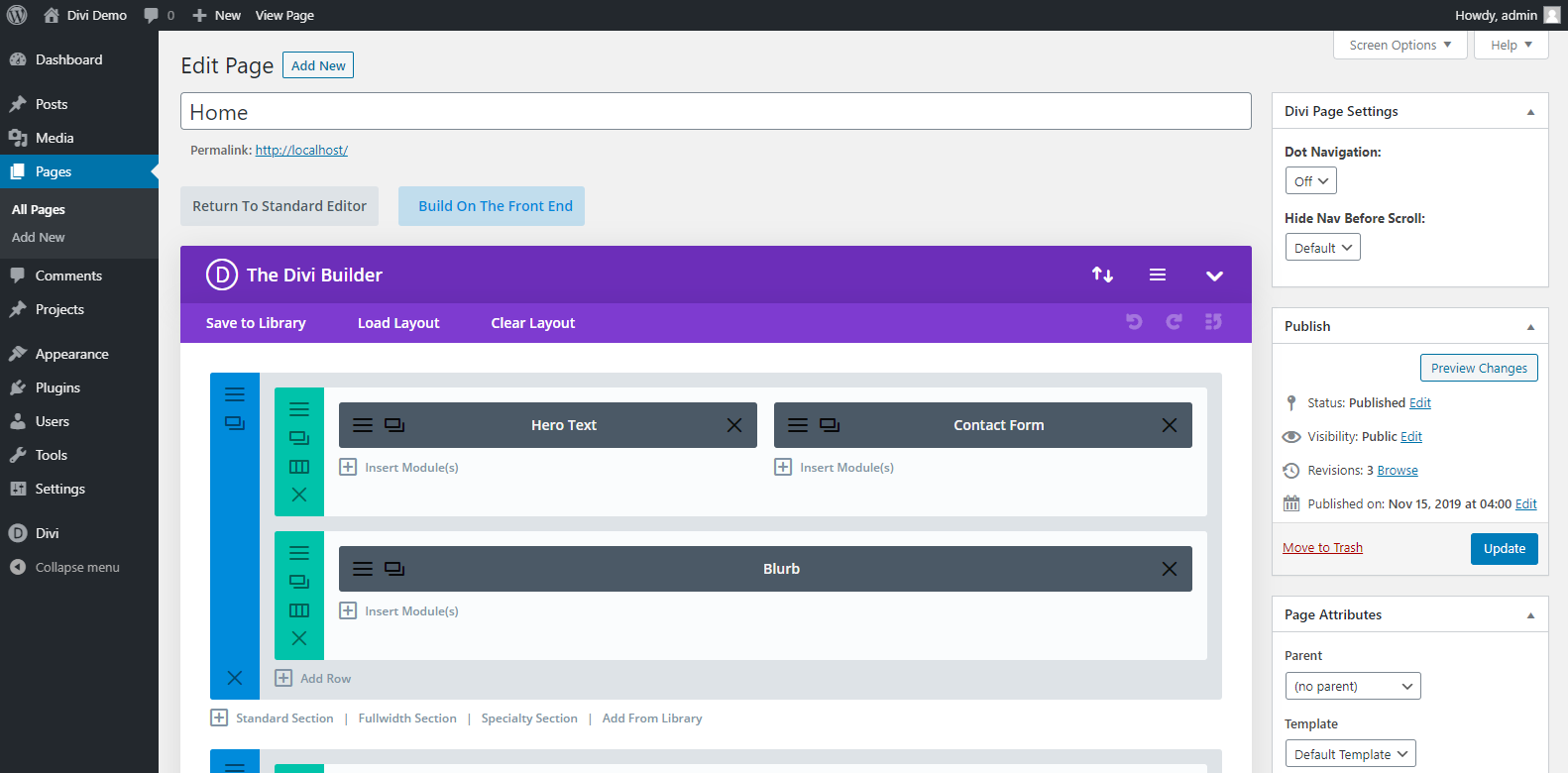
Vă lipsesc unele dintre cele mai recente funcții în acest fel. Cu toate acestea, dar dacă faceți clic pe Construiți pe front-end butonul, veți putea folosi noul mod wireframe.
De asemenea, Divi funcționează suficient de bine cu editorul de blocuri WordPress, astfel încât să putem crea postări și pagini cu ambele interfețe de utilizare.
Obțineți 10% REDUCERE la Divi până în mai 2024
Divi Theme Builder
Divi vine cu o caracteristică grozavă: Theme Builder.
Înapoi în versiunile sale anterioare, Divi a avut unele limitări în ceea ce privește personalizarea. Deși vine cu un instrument de personalizare excelent și un generator de pagini puternic, încă lipsea ceva: capacitatea de a crea șabloane personalizate pentru antet, subsol și corp.
Această caracteristică specifică este ceea ce ne-a permis să creăm site-uri web complet personalizate de la zero, fără limitări.
Citeste mai mult: Divi vs Elementor - Care Pagebuilder merită cel mai mult banii?
Cu noua versiune, acum puteți personaliza aproape orice parte a site-ului dvs. web. Elegant Themes a preluat puterea generatorului de pagini și a extins-o la întregul site web.
În timp ce posibilitățile de utilizare a anteturilor și subsolurilor personalizate sunt destul de evidente, nu același lucru se poate spune despre șabloanele personalizate de corp.
Utilizarea și cazurile de utilizare ale acestora pot fi puțin vagi pentru un utilizator neexperimentat. Dar pentru o agenție ca a noastră, unde clienții noștri vin cu o mulțime de cerințe și specificații diferite, posibilitatea de a fi pe deplin flexibili și constructorul de teme Divi ne-a oferit această posibilitate.
Mai simplu spus, cu șabloane personalizate de corp puteți crea un design personalizat care modifică aspectul, structura și designul postărilor, paginilor, produselor, fluxurilor de categorii și multe altele.
De exemplu, în mod implicit, o postare de blog are titlul la început. Când folosim noul generator de teme, putem face astfel încât titlul să apară imediat după imaginea prezentată sau înainte, orice preferi.
De asemenea, putem seta ce font, culoare și dimensiune ar trebui să apară textul, să adăugăm elemente personalizate la toate postările de blog simultan și mai mult!
Frumusețea este că putem folosi diferitele module Divi în orice mod ne dorim. De exemplu, luați modulul Divi pentru pictogramele de partajare socială.
Utilizând generatorul de teme, putem crea un șablon personalizat de corp pentru postările de blog care are modulul de partajare socială, de exemplu, sub titlu.
Odată ce îl salvați, toate postările au pictograme de partajare socială, fără a fi nevoie să instalați un plugin extern pentru asta!
Posibilitățile de proiectare și utilizare sunt acum legate doar de creativitatea ta.
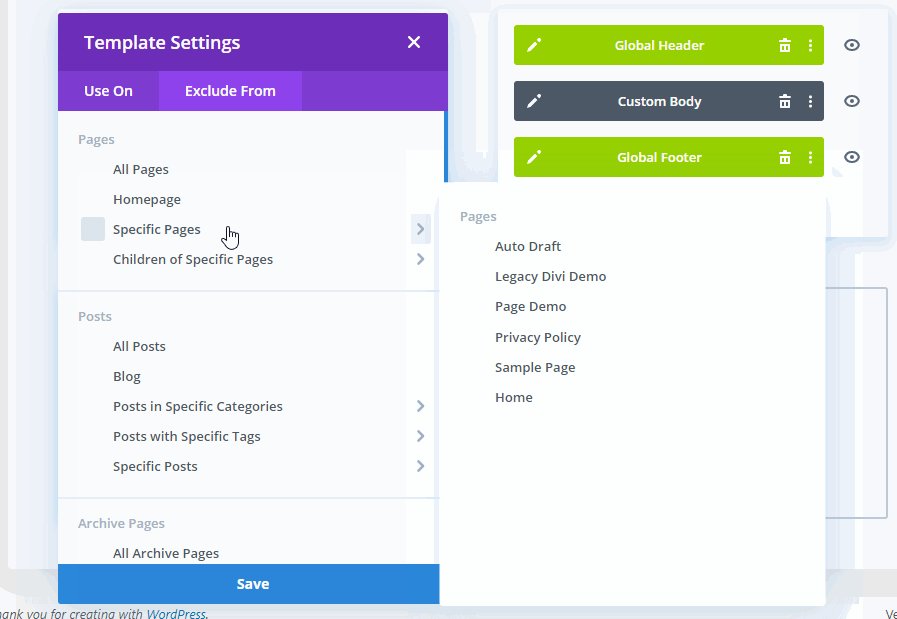
Dar ce se întâmplă dacă doriți să excludeți anumite postări de la o pictogramă de distribuire socială? Sau ce se întâmplă dacă nu doriți ca anumite postări să aibă șablon personalizat?
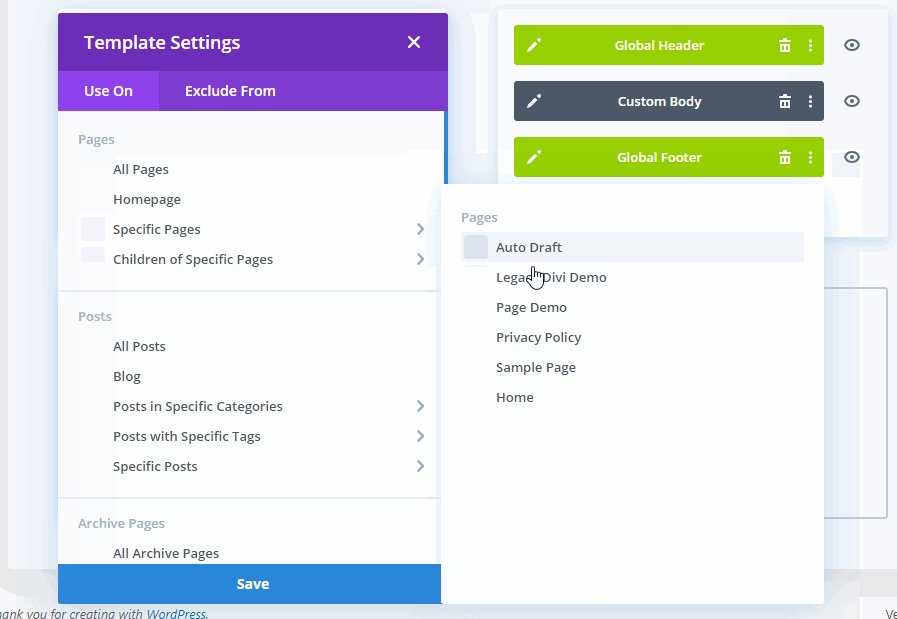
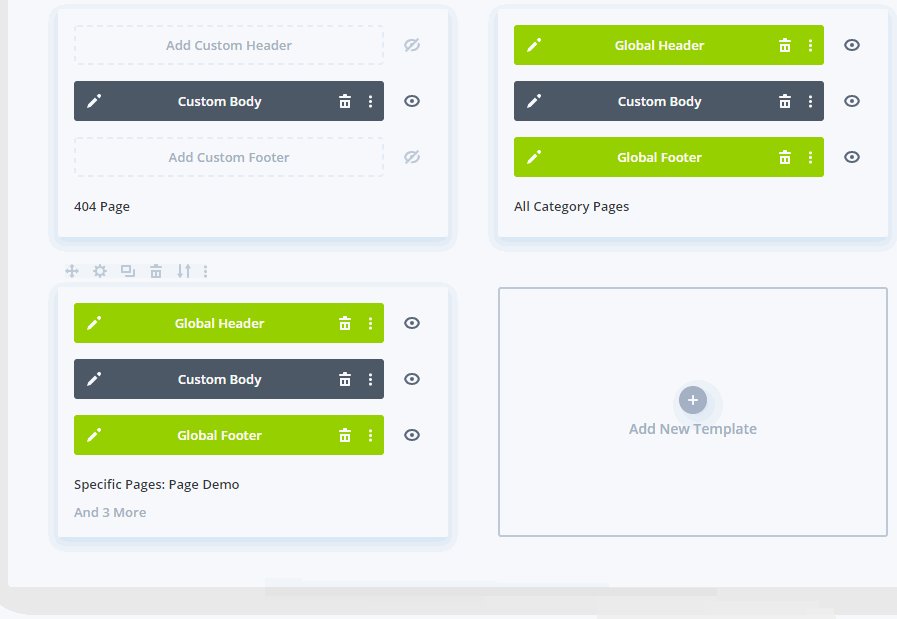
Generatorul de teme vă permite, de asemenea include or exclude părți ale site-ului dvs. dintr-un șablon.
Putem spune că, la propriu, imaginația ta este limita cu Divi 4.0. După ce am lucrat cu acest produs de când a apărut, nu putem înțelege cum lucram de fapt fără el!
Unde câștigă Divi – Caracteristici care lipsesc în alte teme
Instrumentul de testare a diviziunii Leads vă permite să creați mai multe versiuni ale unei pagini și să vedeți care dintre ele funcționează cel mai bine în acțiune. Testarea divizată este o parte crucială a dezvoltării fiecărui site web și nu va trebui să plătiți pentru un serviciu suplimentar dacă utilizați acest șablon.
Aspectul în timp real este cel mai puternic avantaj al său. Veți vedea fiecare schimbare pe care o faceți în timp real, pur și simplu pentru că tema vă oferă o opțiune de editare frontală.
Nu veți găsi astfel de funcții în alți generatori de pagini, precum Visual Composer (cel putin nu pana acum).
Un alt mare avantaj al acestei teme este că o puteți aplica pe mai multe site-uri fără costuri suplimentare. Cat de tare e asta?
Pentru a spori bunătatea, o actualizare recentă a Divi în august 2021 înseamnă timpi mai rapidi de încărcare a paginii și performanțe serios impresionante. Folosind trucuri inteligente CSS, dezvoltatorii au micșorat CSS-ul cu 94%, au eliminat CSS care blochează randarea, au eliminat toate duplicațiile din fișiere și l-au modificat astfel încât să fie folosit doar CSS-ul necesar pentru pagină.
Toți conspiră pentru a face Divi mai rapid ca niciodată!
Divi este grozav, nu e de mirare că este una dintre cele mai vândute teme WordPress din toate timpurile!

Avada în acțiune: Constructorul de fuziune
Datorită licenței, instalarea Avada include un pas suplimentar în comparație cu Elegant Themes tema: va trebui să vă validați copia articolului înainte de a obține acces la toate pluginurile și extensiile. Tema vă oferă opțiunea de a o folosi fără o astfel de validare, dar veți lipsi funcții interesante.
La fel ca și concurentul său, acest șablon vă permite, de asemenea, să creați un site web de la zero. Cu toate acestea, vă oferă și demonstrații interesante de site-uri web (veți găsi peste 90 dintre ele) care sunt extrem de flexibile, astfel încât puteți obține în continuare un site web cu aspect unic dacă alegeți această opțiune. Demo-urile includ Pagina de produs, Fotografie, Călătorii, Arhitectură, Stil de viață și multe altele. Puteți modifica orice aspect al site-ului.
Fusion Builder este un instrument de tip drag-and-drop care vă permite să creați un site web de la zero. Vine cu o gamă excelentă de șabloane prefabricate, pe care le puteți edita după cum doriți.
Consultați o demonstrație Avada acum

Puteți ajusta fiecare pagină cu setări suplimentare legate de fundal, bare laterale, subsol, glisoare, bară de titlu și multe altele. Vestea bună este că acest șablon face ca monetizarea site-ului să fie ușoară - puteți pur și simplu să utilizați widgetul Anunțuri pentru a aduce bannere publicitare pe site-ul dvs.
Avada vs Divi - Ușurință în utilizare: Cât de repede poți crea un site web?
Când vine vorba de a vorbi despre Divi vs Avada, ușurința de utilizare este cel mai mare avantaj al șabloanelor multifuncționale. Ambele șabloane vă permit să creați un site web bazat pe machete sau șabloane de pagină. Curba de învățare pentru amândoi este blândă. Cu toate acestea, ele nu sunt doar „piei” și necesită obișnuire.
Este un software serios despre care vorbim. Dacă doriți să obțineți toate avantajele acestor două produse, va trebui să vă jucați. Pentru a acumula expertiză, unii dintre designerii noștri trebuie să petreacă câteva ore bune jucându-ne cu proiectele pentru animale de companie.
În timp ce ThemeFusion are o bază extinsă de cunoștințe și tutoriale video interesante care vă fac munca cu adevărat ușoară. Indiferent de caracteristica pe care doriți să o utilizați, puteți învăța cu ușurință cum să o faceți. Ghidurile Divi sunt mai organizate și mai ușor de citit pentru utilizatorii ocazionali. Veți primi, de asemenea, tutoriale video practice pentru fiecare intrare pe care doriți să o implementați.
Nu există un câștigător pur în această bătălie: curba de învățare este aproape egală cu ambele elemente. Sunt relativ ușor de utilizat pentru persoanele fără abilități avansate de codare.
Mărturii de la utilizatori
Pe lângă proiectele noastre proprii, teste și revizuire completă. Este important să vedeți ce au de spus utilizatorii reali despre Divi vs Avada, așa că vă veți baza decizia și pe experiența altor persoane. Ambele site-uri prezintă mărturii ale utilizatorilor. Iată o privire:
Andrew Palmer de la SomebodysHero.co.uk este impresionat de Elegant Themes:
„După descoperire Elegant Themes acum vreo 4 ani și folosind aproape toate șabloanele de pe site-urile clienților mei – este clar să spun că afacerea mea se bazează pe Elegant Themes. În urmă cu aproximativ 7 luni, am descoperit această temă și l-am folosit pe prietenul și clientul meu Pat Sharp ca test pe Divi. De atunci, am făcut tranziția în jur de 40% dintre clienții mei și continuă să bat tamburul pe tema - flexibilitatea sa ne permite mie și dezvoltatorilor mei să construim un site în câteva zile, mai degrabă decât în câteva săptămâni și oferă tot ce este un client. ar putea avea nevoie de un dispozitiv mobil din cutie, iar dacă trebuie să facem modificări la CSS pentru a schimba modul în care arată, putem!”
Exista o multime de comentarii de asemenea, pe site-ul ThemeFusion. Iată ce spune unul dintre utilizatori: „Băieți, aveți un serviciu clienți de top și un produs uimitor. Un șablon atât de grozav, cu un suport de neegalat. Nu vă mulțumesc îndeajuns pentru tot sprijinul pe care l-ați oferit unui nou nou ca mine pentru a crea pagina web. M-ai economisit literalmente mii de dolari.”
În ceea ce privește recenziile independente, Quora este o sursă bună pentru ele.
Iată ce spune Sanjeev Mishra, un expert WordPress, despre Divi:
„Această temă WordPress este de departe cea mai bună temă Elegant Themes Club și undeva am citit că numărul vânzărilor s-a întâmplat pentru că Divi este mai mult decât toate celelalte Elegant ThemesTemele combinate... Folosind-o, puteți crea un aspect frumos pentru site-ul dvs. și puteți adăuga elemente uimitor de frumoase. Fără îndoială, există articole mai arătoase disponibile pe piața TF sau chiar și unele teme mai bune sunt disponibile în alte cluburi.”
Iată ce are de spus Karol Krol, autorul WordPress Complete, despre Avada, în comparație cu Divi:
„Avada vă oferă mult mai mult în ceea ce privește personalizarea. Are un panou de opțiuni uriaș în care puteți ajusta practic orice despre site-ul dvs. - lucruri precum aspectul, stilurile, logo-urile, anteturile, comportamentul lucrurilor etc... Dacă doriți cel mai mare număr disponibil de opțiuni și ajustări, mergeți cu Avada. Dacă doriți să proiectați cu drag-and-drop și să vedeți totul în timp real, mergeți cu Divi.”
Aspectele: Ce puteți obține cu aceste teme
Am ales trei site-uri web grozave create cu fiecare dintre aceste articole, astfel încât să puteți vedea cum arată în practică. Din exemplele de mai jos, veți vedea că ambele vă permit să construiți site-uri web cu aspect profesional, cu multă flexibilitate. Creația ThemeFusion poate câștiga concursul de frumusețe, dar este aproape.
Site-uri web create cu Divi (Exemple)
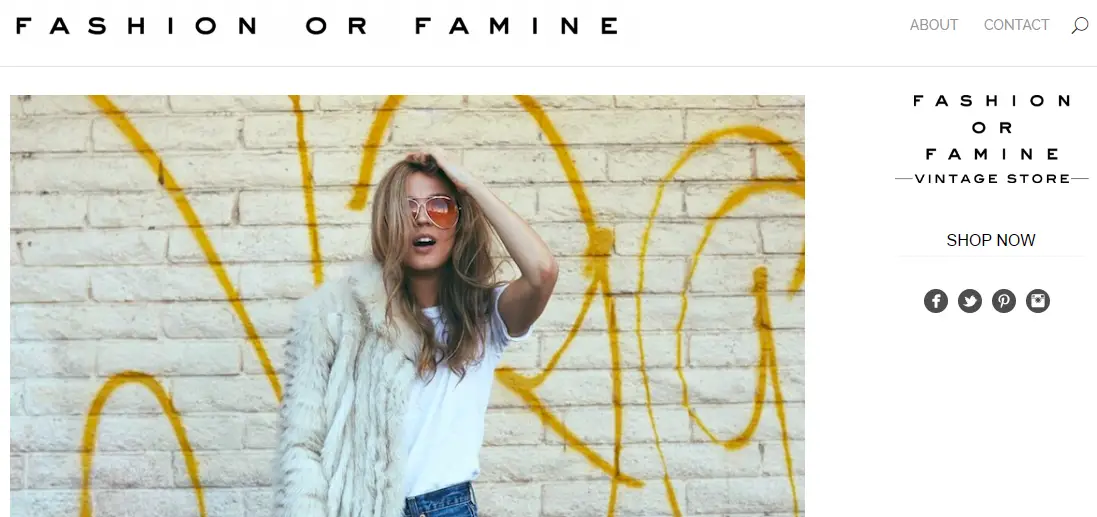
FashionOrFamine.com
Primul site este un site elegant despre modă - vedeți cum arată un exemplu grozav al șablonului în acțiune.
FindabilitySciences.com
Acesta este mai mult un site web corporativ - și puteți vedea că site-ul emană profesionalism.
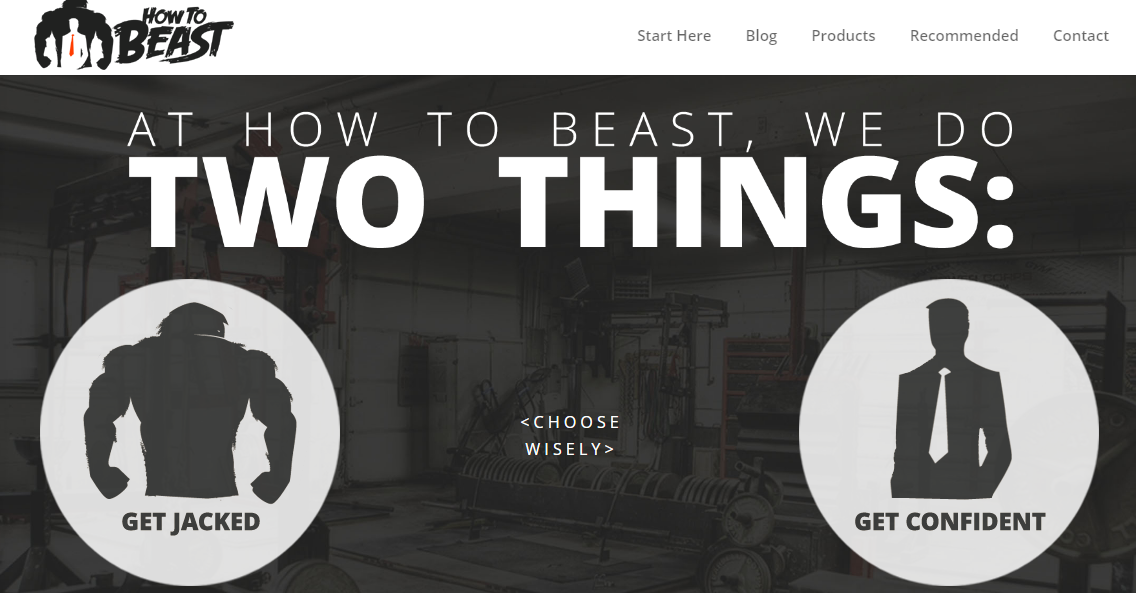
HowToBeast.com
Și acum pentru un exemplu complet diferit de site care folosește acest șablon, care încă reușește să strălucească. Nu putem spune că nu este flexibil.
Acum că am văzut câteva site-uri create cu produsul ElegantTheme, să vedem cum se compară site-urile create folosind șablonul ThemeFusion.
Site-uri construite cu Avada - Exemple
Liberty-Trails.com
Folosind o fotografie uimitoare, șablonul duce acest site la cote mari.
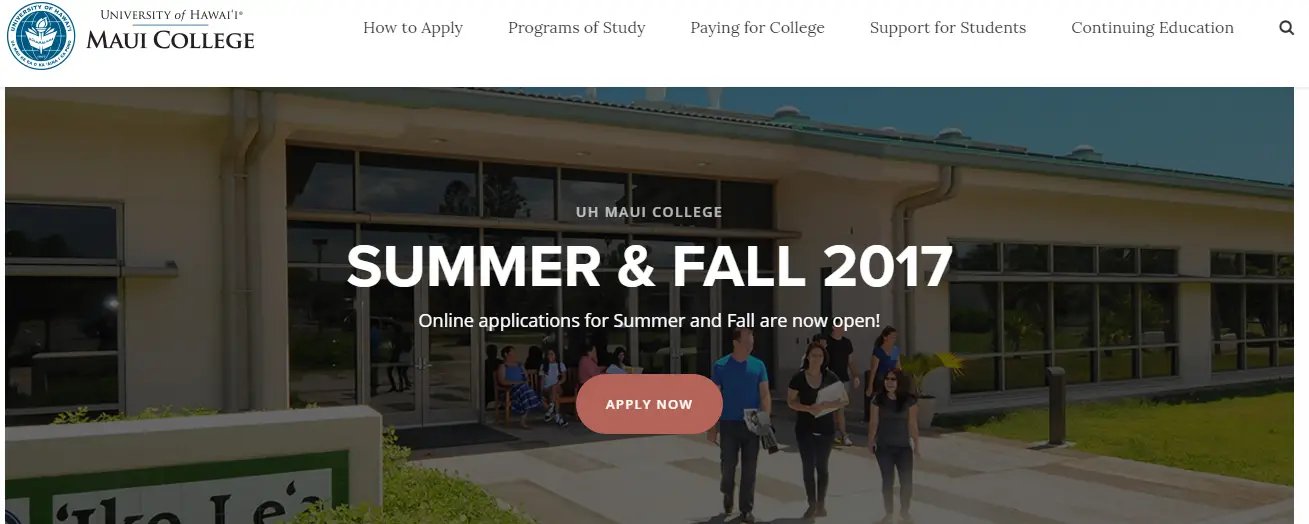
Maui.Hawaii.edu
Simplu, dar profesionist, exact de ce ar avea nevoie un site web universitar și de ce șablonul a oferit acestui site.
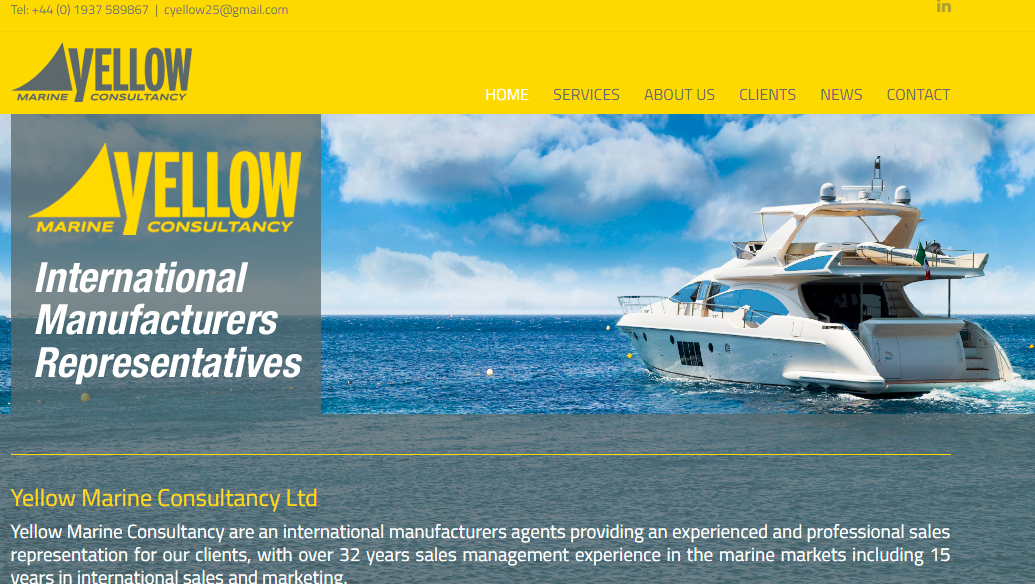
YellowMarineConsultancy.com
Un site puțin mai pronunțat, șablonul Themefusion creează în continuare un rezultat excelent
Prețuri Avada vs Divi
Aspectul crucial atunci când vine vorba de Divi vs Avada este probabil prețul. Prin utilizarea proprie a ambelor teme, vă putem spune imediat că Divi are o valoare mai bună.
Și vă vom explica cum am trăit această valoare la agenția noastră.
Divi are două opțiuni de preț: 89 USD pe an pentru Dezvoltator și 249 USD pentru Acces pe viață. (și primești 10% REDUCERE dacă folosești reducerea noastră)
Obțineți Divi acum la 10% REDUCERE până în mai 2024
O licență obișnuită pentru Avada costă 69 USD (91 USD dacă doriți asistență extinsă la 12 luni).
Întrebarea este: care dintre ele oferă cea mai bună valoare pentru banii tăi?
Un anual Elegant Themes abonamentul vă va costa 89 USD pe an.
Cu aceasta, poți să-l folosești pe un număr nelimitat de site-uri și ai acces la toate produsele de la ElegantThemes iar asta include Divi Builder plugin, care vă permite să vă duceți puterea către teme terțe.
Licența obișnuită pentru șablonul ThemeFusion costă 69 USD și este o taxă unică. Îl poți folosi pe un singur site. Cu acest pachet, obțineți 6 luni de asistență și actualizări pe viață.
O licență extinsă pentru șablon vine cu o taxă unică de 2950 USD. Vă oferă 6 luni de asistență și actualizări pe viață.
Nu există un câștigător clar în ceea ce privește prețul dacă dezvoltați un singur site web afară . Pachetele sunt diferite, așa că veți alege cea mai bună valoare pentru nevoile dvs.
Dacă aveți nevoie de o temă pentru un singur site și doriți actualizări pe viață, Avada ar fi opțiunea mai bună.
DAR
Dacă doriți să utilizați achiziția pe mai multe site-uri, atunci alegeți Divi. În momentul în care trebuie să construiți mai mult decât un site web, de exemplu, sunteți web designer sau o agenție, atunci imediat Divi are mai mult sens, deoarece puteți continua să utilizați același abonament Elegant Theme la nesfârșit pentru câte site-uri doriți.
Agenția noastră a cumpărat Divi cu ani în urmă cu un abonament pe viață și încă producem mai multe site-uri web în fiecare lună pe baza celei mai recente versiuni a acestei teme premium.
Divi și-a plătit singur? De mai multe ori.
Este Avada scump? În comparație cu costul unui site web complet acum, dar, în principiu, cu cât rentabilitatea investiției pe care am obținut-o din folosirea Divi, este o idee simplă.
Aceasta este o victorie absolută în ceea ce privește valoarea și Divi ia avantaj aici.
Caracteristici noi de la Divi
În ultimele câteva luni, echipa Divi a lucrat foarte mult și a creat o serie de produse noi pentru familia Divi. Printre noile oferte de produse și servicii pe care le-am adăugat acum la setul nostru de instrumente:
- Piața Divi - o piață pentru pluginuri și extensii Divi dezvoltate de terțe părți
- Divi Cloud - stocare în cloud pentru web designeri
- Echipe Divi - colaborare pentru agențiile Divi
- Divi hosting - găzduire cloud completă pentru site-urile web Divi
Check out Elegant Themes site-ul web pentru fiecare dintre aceste noi oferte și obțineți reducerea noastră de mai jos.
Obțineți 10% REDUCERE numai până în mai 2024
Revizuirea temei Avada
Deși am evidențiat destul de multe aspecte ale acestei teme în acest articol, ne-am asigurat, de asemenea, că scriem un text complet, imparțial și detaliat. recenzie despre Avada aici. Cu adevărat și adevărat, dacă scrieți o comparație între două articole populare, trebuie să vă concentrați mai degrabă pe comparații și diferențe decât pe cele mai importante teme specifice.
Acesta este motivul pentru care am optat pentru a scrie o recenzie specifică pentru cel mai bine vândut articol ThemeFusion.
În acel articol, ne concentrăm în mod special asupra punctelor tari și problemelor legate de utilizarea acestei teme. Veți afla despre propriul său generator de pagini și despre toate celelalte caracteristici și beneficii care fac ca această temă să fie un succes.
Revizuirea temei Divi
Această comparație cu acești doi giganți ai industriei WordPress nu ar fi completă dacă nu am menționat că am a scris o recenzie foarte detaliată a Divi - după ce l-am folosit pentru mai multe dintre proiectele noastre. Adevărul să fie spus, așa cum am spus și în acest articol, probabil că nu veți fi concediat pentru că alegeți niciunul dintre aceste șabloane pentru a le folosi pe site-ul dvs. web.
În articolul și recenzia completă, ne aruncăm în adâncime în caracteristicile celui mai popular șablon ElegantTheme și vedem care sunt lucrurile grozave despre acesta și ce ar putea face cu unele îmbunătățiri.
Nu ne batem de tufiș, numim pică, dar de aceea ai încredere în noi, nu? Pentru că scriem adevărata experiență pe care am avut-o ca utilizator real al ambelor teme.
Asta încheie comparația noastră Divi vs Avada, dar haideți să vedem câteva întrebări frecvente.
Întrebări frecvente Divi vs Avada
Care este mai bine Divi sau Avada?
Divi este mai bun decât Avada în opinia noastră, pentru că în ceea ce privește raportul calitate-preț, o viață unică Elegant Themes Calitatea de membru poate fi folosită pentru site-uri nelimitate, oferindu-vă un ROI excelent. Avada este încă o temă bună și una dintre cele mai vândute teme din toate timpurile. Ambele teme sunt alegeri solide.
Care este cel mai bun Divi sau Astra?
Când vine vorba de compararea Divi cu Astra, credem că Divi are avantaj în ceea ce privește prețul, dar Astra are avantajul când vine vorba de viteză. Va trebui să alegeți dacă doriți cea mai bună valoare pe viață în termeni de bani sau cea mai bună viteză pentru site-ul dvs. Ambele teme sunt alegeri solide.
Este Divi cea mai bună temă WordPress?
Da, Divi este cea mai bună temă WordPress din multe aspecte, deși aceasta este o alegere subiectivă. Fiind o temă WordPress care există de ani de zile și se dezvoltă și se îmbunătățește mereu, Divi a ținut pasul cu nevoile utilizatorilor WordPress. Mai mult, vine cu prețuri foarte bune pe viață, ceea ce face alegerea evidentă pentru web designerii sau agențiile care au mai mulți clienți, deoarece returnează un ROI excelent.
Concluzie Divi vs Avada: ce temă ar trebui să alegeți?
Din punct de vedere estetic, ambele șabloane sunt destul de fanteziste. Când vine vorba de utilizare, nu există un câștigător clar acolo. În ceea ce privește prețul - alegeți ceea ce vă oferă cea mai mare valoare, în funcție de nevoile pe care le aveți. Așadar, când vine vorba de compararea Divi cu Avada - suntem cu adevărat până la capăt.
Deci, care este cea mai bună temă multifuncțională WordPress: Avada sau Divi? Cel mai clar răspuns pe care vi-l putem da este: depinde.
Dacă doriți să construiți mai multe site-uri și doriți să vedeți modificările pe care le faceți în timp real și aveți posibilitatea de a personaliza antetul, subsolul și aspectul corpului, alegeți Divi. Dacă nu vă pasă de editarea front-end, doriți să obțineți mai multe opțiuni de personalizare și aveți nevoie doar de o temă pentru un singur site, atunci Avada este opțiunea mai bună pentru dvs.
Și dacă intenționați să construiți mai multe site-uri web, atunci Divi vă oferă cea mai bună investiție pe termen lung.
Deci pe care o vei alege?
Obțineți 10% REDUCERE numai până în mai 2024
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.