
Așa cum fac mulți oameni când se străduiesc să facă un site web să se încarce mai rapid, se referă la Site de recomandări Google PageSpeed, și pe bună dreptate, pentru că dacă Google face o declarație, de obicei merită ascultată. Cu toate acestea, uneori este destul de dezordonat să faceți toate optimizările și este posibil să nu aveți abilitățile necesare pentru a efectua aceste modificări.
După cum probabil știți, atunci când vă faceți site-ul WordPress mai rapid, există o grămadă de optimizări pe care trebuie să le faceți. Una dintre ele este să știe cum să folosești corect memorarea în cache a browserului în WordPress, ceva care CollectiveRay are un articol grozav despre aici.
Dar asta nu este suficient dacă fișierele CSS și Javascript sunt destul de mari. Despre asta este minificarea.
Ce este minificarea? (și cum poate beneficia site-ul dvs.)
Minificarea este funcția de a lua o bucată de codare și de a elimina orice caractere din ea (cum ar fi spații, întreruperi de linie, file și altele) care nu transmit niciun sens, decât pentru a face textul mai lizibil. Fișierele WordPress minimizate funcționează în același fel ca codul original, singura diferență fiind că ocupă puțin less spațiu pentru că au tăiat informații suplimentare. Din acest motiv, fișierul devine mai mic de descărcat, rezultând un site web mai rapid în general.
Minimizarea este deosebit de importantă și utilă pentru scripturi (cum ar fi fișierele Javascript), foile de stil CSS și alte componente similare ale site-ului web.
Citeste mai mult: Cum să angajezi dezvoltatori Javascript (MINIMAL) - Top 5 site-uri, faceți clic aici - https://www.collectiveray.com/hire-javascript-developer
Motivul principal pentru care faceți acest lucru și beneficiile site-ului dvs. sunt:
- Reducerea timpilor de încărcare și creșterea rapidă a site-ului. Având în vedere că majoritatea site-urilor web folosesc mai multe scripturi și fișiere de foi de stil, ceea ce are ca rezultat mult spațiu suplimentar. Deși s-ar putea să credeți că eliminarea spațiilor nu va duce la multe modificări, procesul complet de minificare a tuturor fișierelor unei instalări WordPress poate aduce un beneficiu semnificativ.
- Ascunderea codului de la cititorii ocazionali. În timp ce minificarea rezultată nu ascunde codul site-ului dvs. (adică acesta este diferit de ofuscarea codului), dar face destul de greu să înțeleagă utilizatorii ocazionali, dacă este ceva care vă preocupă.
În timp ce minimizarea codului, este puțin probabil să facă a mare diferența față de timpii de încărcare ai site-ului dvs., văzut ca parte a unei strategii complete de optimizare, ar fi unul dintre multele lucruri pe care ar trebui să le faceți. Vă poate reduce timpii de încărcare a paginii cu câteva puncte procentuale, ceea ce face ca o tactică bună să nu implementați niciunaless.
Ce se întâmplă în timpul procesului de minimizare?
În esență, procesul de minimizare trece prin astfel de fișiere text și elimină orice este destinat doar consumului uman, deoarece, la urma urmei, mașina care analizează fișierul nu face ca fișierul să fie citit de om. Procesul de reducere a WordPress elimină orice chestii, cum ar fi spațiul alb suplimentar (spații, linii noi, file), comentarii sau orice alt text care mărește dimensiunea fișierului fără a scădea „semantica” fișierului pentru browser. Semnificația este încă acolo, fișierele sunt doar mai mici.
De exemplu, așa ar arăta un fișier CSS normal:
corp {
margine: 30px;
padding: 30px;
culoare: #FFFFFF;
fundal:#f7f7f7;
}
h1 {
font-size: 12px;
culoare#222222;
margin-bottom: 5px;
}
În timp ce versiunea redusă a acestui cod ar arăta astfel:
body{margin:30px;padding:30px;color:#fff;background:#f7f7f7}h1{font-size:12px}
Puteți vedea că informațiile textuale sunt exact aceleași, sunt doar lipsite de lucruri care sunt acolo în scopuri de lizibilitate. Același concept este valabil și pentru fișierele Javascript.
Rezultatul final al folosirii pluginurilor sau mijloacelor de a minimiza Javascript WordPress ar fi că rezultatul HTML, împreună cu fișierele CSS și fișierele JS utilizate de site-ul dvs. web și pluginurile sale ar arăta cam așa:

În timp ce acest lucru poate părea o grămadă de gunoi, de fapt, toată semnificația este încă acolo - tocmai a fost „minimificată” pentru a elimina orice chestii inutile care își umflă dimensiunea.
Există o mulțime de plugin-uri care vă pot ajuta să realizați acest proces, care vor fi menționate mai jos.
Minimizează WordPress JavaScript
Procesul de a minimiza Javascript WordPress este destul de simplu. Trebuie doar să instalați unul dintre pluginurile de mai jos. De asemenea, ar putea dori să rețineți că fișierele principale WordPress Javascript sunt deja reduse implicit.
De fapt, dacă aruncați o privire la codul sursă al site-ului dvs. WordPress, veți vedea extensia .min.js, care arată că fișierele reale sunt deja minificate.

Acesta nu este neapărat cazul pluginurilor și temelor terțe.
De asemenea, este posibil să doriți să faceți pasul suplimentar de a elimina orice plugin suplimentar și de a genera scripturi de care s-ar putea să nu aveți nevoie.
Dacă sunteți absolut fixat de performanță, puteți alege, de asemenea, să creați versiuni ale fișierelor Javascript care includ NUMAI scriptul care este utilizat de site-ul dvs. web. Vedeți în mod implicit, majoritatea fișierelor script au cod suplimentar care este inclus „doar în cazul în care” este necesar.
Poate doriți să aflați despre cum să faci asta aici.
Minimizează CSS WordPress
Încă o dată, procesul de Minify CSS WordPress este simplu. Puteți instala doar un plugin și acesta va realiza automat minificarea fișierelor dvs. CSS. În timp ce majoritatea fișierelor de bază WordPress au o versiune redusă a fișierelor CSS, acest lucru nu se aplică neapărat tuturor pluginurilor și temelor.
Încă o dată, vă recomandăm, de asemenea, să efectuați un exercițiu de acoperire a codului CSS pentru a elimina orice cod CSS de prisos, care este pur și simplu greutăți.
Vom menționa o serie de plugin-uri care minimizează CSS WordPress în următoarea secțiune de mai jos.
5 cele mai bune pluginuri WordPress Minify
Vom discuta atât despre produse generice care sunt folosite în general pentru a vă face site-ul mai rapid prin minificare, cât și despre pluginuri specifice a căror singură caracteristică este procesul de minimizare.
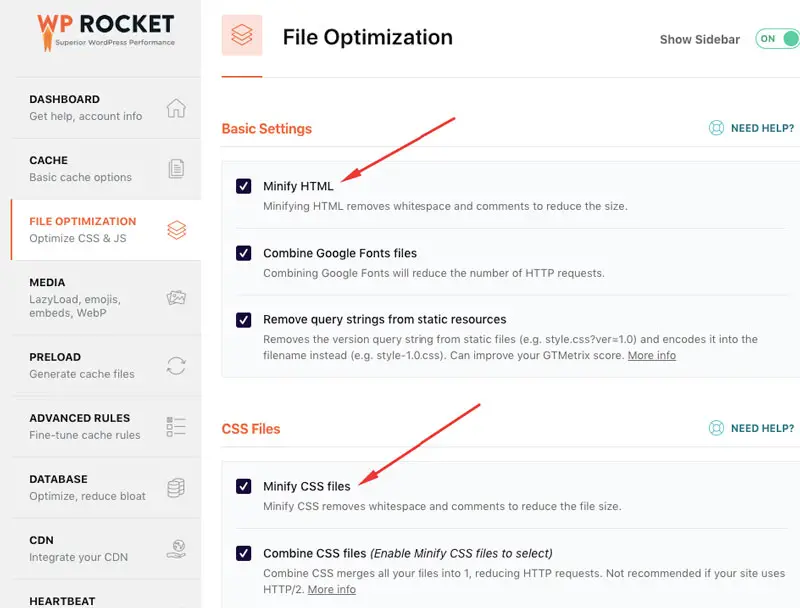
1. WP Rocket
Acesta este de departe pluginul nostru preferat.
Motivul este simplu, acesta este de departe cel mai bun produs care poate efectua mai multe sarcini de optimizare a vitezei, într-un mod cu adevărat simplu, dar cu un rezultat excelent de a vă face site-ul mai rapid, inclusiv efectuarea unei minimizări a fișierelor CSS și Javascript WordPress.
Într-adevăr și cu adevărat, este doar unul dintre lucrurile pe care le face acest plugin, dar odată ce îl instalați, veți descoperi că nu trebuie să faceți nimic altceva.
După cum puteți vedea mai jos, această minificare este una dintre opțiunile de bază pentru optimizare. Cu asta, veți vedea că există concatenare, acesta este un proces secundar de optimizare, care creează un fișier din toate fișierele CSS și JS (deoarece acest lucru face și descărcarea fișierelor mai rapidă)

Pluginul nu este gratuit, dar prețul este foarte ieftin la doar 49 USD. Având în vedere timpul cu care vă economisește și rezultatul de a face site-ul dvs. să se încarce mai rapid, literalmente în câteva minute, vă recomandăm să optați pentru acest lucru.
Instalăm acest plugin pe fiecare site WordPress pe care l-am configurat, pur și simplu pentru că ne economisește atât de mult timp de optimizare.
Faceți clic aici pentru cel mai mic preț pentru WP Rocket
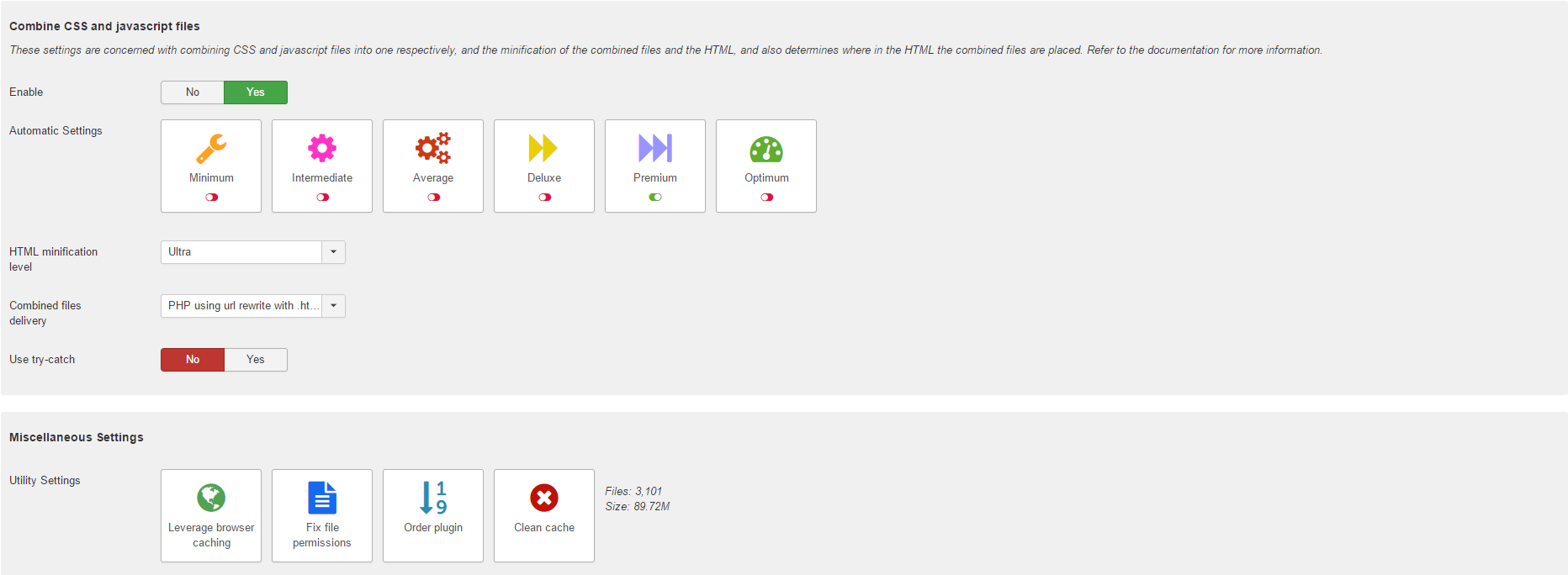
2. JCH Optimize
Iată un mic truc pentru a te ajuta foarte mult - utilizați JCH Optimize - acesta este un instrument care funcționează pe mai multe platforme, cum ar fi WordPress, Joomla, Drupal și Magento.
Lucrul grozav despre JCH Optimize este că implementează un număr mare de Google Viteza paginii și alte recomandări pentru ca site-ul dvs. să se încarce cât mai repede posibil.
Este grozav pentru că necesită aproape zero configurație și intervenție din partea unui utilizator.
Dacă sunteți în căutarea unui serviciu de găzduire rapidă, aruncați o privire la gazda noastră, le-am revizuit complet aici: https://www.collectiveray.com/inmotion-hosting-review

Și nu trebuie să vă încurcați cu niciun cod, toate acestea sunt făcute de plugin - vă păstrează toată codarea originală, astfel încât să nu distrugeți nimic dacă vă încurcați. De asemenea, de obicei, face acele optimizări care sunt de obicei cel mai greu de realizat. Ca să menționăm câteva, acestea sunt cele care sunt făcute bine
- Combină fișierele CSS din toate șabloanele, modulele și pluginurile dvs. într-un singur fișier, reducând astfel numărul de solicitări trimise către site-ul dvs.
- Combină fișiere Javascript, care de obicei sunt foarte greu de combinat fără a sparge site-ul
- Arhivă CSS și Javascript, astfel încât acestea să devină mai mici și timpul de transfer să fie redus
- Minimizează Javascript și CSS, pentru a-l face mai compact și pentru a-și reduce și mai mult dimensiunea (reduce orice spațiu alb suplimentar, comentarii etc.)
- Adaugă o etichetă DEFER, astfel încât pagina dvs. să se încarce mai întâi și execută JavaScript după ce pagina s-a încărcat, ceea ce face ca site-ul să fie mai rapid la încărcare. Având în vedere că această implementare specifică este esențială pentru un site web rapid, am tratat acest lucru pe larg aici: https://www.collectiveray.com/defer-parsing-of-javascript-wordpress-async
- Creează IMAGE Sprites - acest lucru reduce, de asemenea, numărul de solicitări trimise către site-ul dvs. cu o sumă foarte mare și este una dintre optimizările cele mai greu de realizat manual
De asemenea, vă permite să modificați unele opțiuni avansate, cum ar fi excluderea anumitor fișiere, pentru a vă asigura că, dacă vreo extensie nu funcționează după ce o rulați prin JCH Optimize, aceasta va funcționa oricum.
Versiunea PRO, care este disponibil la un preț mic de 29 USD, vă va oferi acces la alte câteva opțiuni de optimizare, cum ar fi includerea CSS și Javascript inline și încărcarea Javascript asincron pentru a nu bloca încărcarea site-ului.
Crede-mă pe cuvânt, instalează pluginul, activează-l și verifică rezultatele înainte și după. Dacă nu obțineți o îmbunătățire cu o sumă bună, reveniți aici și plângeți-vă, dar sunt destul de sigur că nu veți mai reveni :)
Faceți clic aici pentru a descărca JCH Optimize
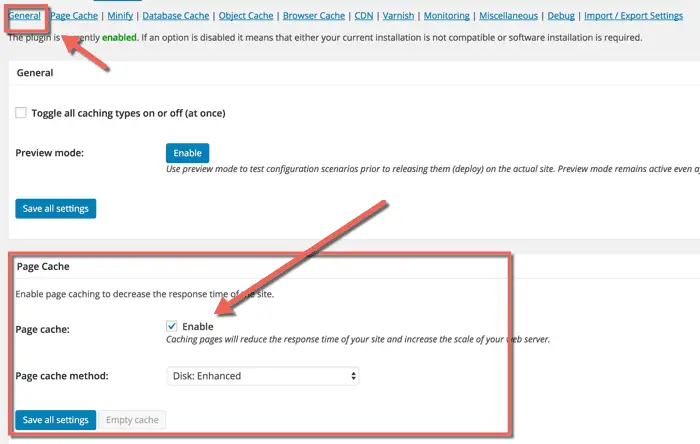
3. W3 Total cache
Acesta este un alt plugin pe care îl veți vedea că este o bucată de software generică care face o grămadă de lucruri legate de rapiditatea WordPress, inclusiv reducerea fișierelor CSS, JS și HTML.
Deși veți descoperi că acest lucru este menționat foarte des atunci când vine vorba de astfel de pluginuri, trebuie remarcat că acest produs nu este absolut o idee bună pentru oamenii care nu sunt tehnici.

Se știe că creează probleme semnificative, unele erori rămânând chiar și după ce software-ul este dezinstalat și șters de pe site.
Noi înșine la CollectiveRay am încercat să folosesc acest plugin de mai multe ori, dar în acest moment și în starea actuală, nu mai recomandăm ca acesta să fie folosit în scopuri de minificare sau pentru a face site-urile mai rapide, unless stii exact ce faci.
4. WP Super Minify
Acest plugin folosește Minimizează cadrul PHP iar utilizarea acestuia combină, minimizează și memorează în cache fișierele JavaScript și CSS la cerere pentru a accelera încărcarea paginilor.
Prin activarea acestui lucru conecteaza, sursa HTML, JavaScript inline și CSS sunt acum eliminate de elemente suplimentare, ceea ce duce la o dimensiune mai mică.
Ceea ce este diferit de alte plugin-uri menționate aici este că acest plugin efectuează DOAR procesul de minificare, și nu alte optimizări, ceea ce este o alegere excelentă pentru cei care doresc să îndeplinească doar această funcție și nimic altceva din orice motiv.
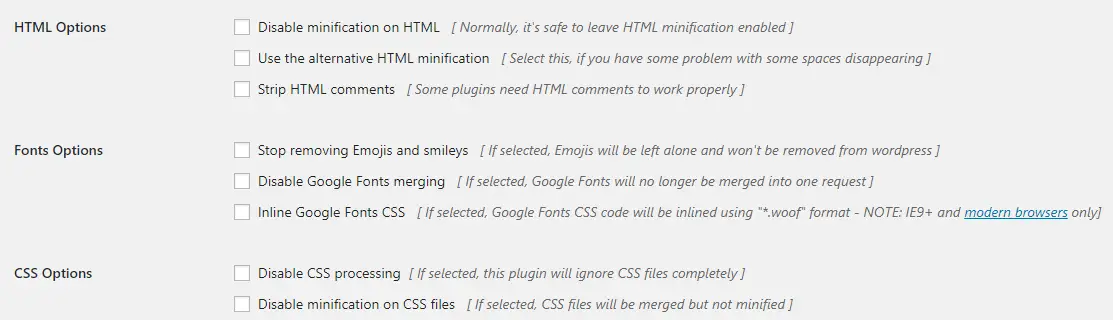
5. Minimizare rapidă a vitezei
Deși există multe alte plugin-uri de minify WordPress pe care le putem recomanda, acesta va fi ultimul pe care îl menționăm aici.
Pluginul Fast Velocity combină toate fișierele CSS și JavaScript, astfel încât serverul web trebuie să facă față mai puține solicitări. În același timp, minimizează și fișierele și creează copii în cache pentru timpi de încărcare mai rapid.
Acest plugin activează automat opțiunile de reducere a HTML, JavaScript și CSS, dar, tu poate să dezactivați una sau mai multe dintre ele manual accesând Setări → Minimizare viteză rapidă tab.
Puteți alege să excludeți anumite fișiere de la a fi minimizate dacă unul dintre pluginurile dvs. se întrerupe după ce ați activat acest lucru.

Încheierea
Deși procesul de minificare nu este o funcție inovatoare, ar trebui implementat ca una dintre mai multe sarcini pentru a vă face WordPress mai rapid și vă recomandăm cu căldură să implementați unul dintre produsele menționate mai sus.
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.