Dacă utilizați tema Divi sau Divi Builder, veți lucra în mod regulat cu modulele Divi. Acestea sunt elementele de bază ale temei care vă permit să adăugați elemente de pagină, să le stilați, să le controlați și să le utilizați pentru a crea site-uri web frumoase.
Problema este că atunci când sunteți în mijlocul proiectării sau încercați să vă navigați Divi Builder, este dificil să vezi exact ce este disponibil.
Acest ghid complet al modulelor Divi va sublinia cele 46 de module de bază conținute în Divi. De asemenea, va evidenția câteva module gratuite și premium de la dezvoltatori terți.
Toate astfel încât să puteți profita la maximum de Divi pentru site-urile dvs. web sau ale clientului dvs.
Acest articol este unul dintre multele noastre Recenzii Divi acea CollectiveRay a făcut pentru a acoperi diferitele aspecte ale temei și ale constructorului Divi. Consultați și lista noastră de exemple de utilizare a temei Divi pentru a crea site-uri web uimitoare.
Trebuie să obțineți Divi la un preț avantajos? Momentan avem o reducere exclusivă de la Elegant Themes:
Obțineți Divi pentru 10% REDUCERE Numai în mai 2024
Dacă ai nevoie de mai multă motivație pentru a cumpăra Divi și a experimenta cu multe module Divi de aici, o actualizare recentă a performanței o va face.
Divi și-a revoluționat recent codul, astfel încât este mai rapid și mai ușor decât oricând.
Ca parte a îmbunătățirii, Divi a redus CSS cu 94% și a introdus CSS dinamic care încarcă doar ceea ce este necesar, a introdus stiluri inteligente pentru a reduce duplicatele și a micșora dimensiunile fișierelor, a eliminat CSS care blochează randarea, a optimizat JavaScript și a adăugat un cadru PHP dinamic pentru a crește eficienta functiilor.
Modulele oficiale Divi
Există 46 de module Divi disponibile în prezent.
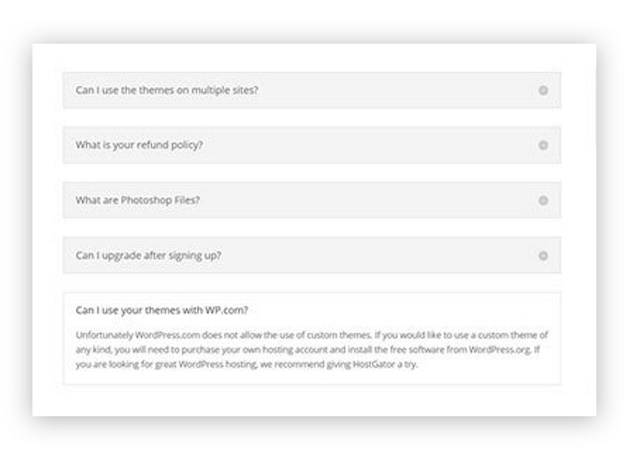
1. Acordeon

Acordeonul adaugă un modul glisor acordeon la o pagină. Știi când vezi o casetă de conținut cu un element selectabil și alunecă în jos pentru a dezvălui mai mult conținut? Acesta este un acordeon.
Pentru Divi, un modul de acordeon este un element selectabil care conține conținut. Selectați prima linie și se extinde pentru a dezvălui o scurtă explicație sau o prezentare generală. Selectați următoarea linie și prima linie se închide și a doua se deschide. Este o modalitate elegantă de a include mult conținut într-un spațiu mic.
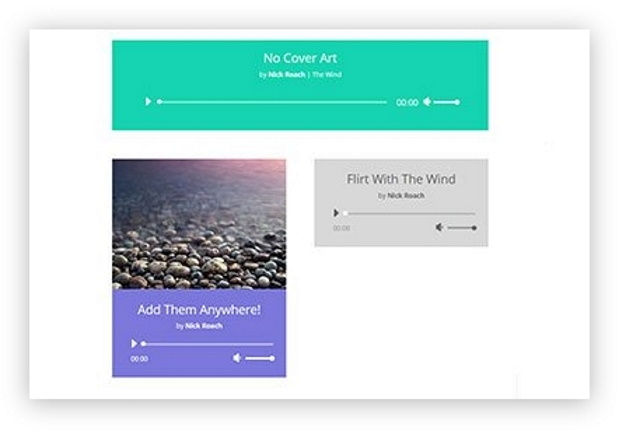
2.Audio

Modulul audio oferă un player audio pe care îl puteți plasa oriunde pe o pagină. Puteți conecta playerul la un fișier audio găzduit local, astfel încât să fie redat ori de câte ori un utilizator îl selectează.
În Divi, modulul Audio este un simplu player audio, dar dacă știi puțin CSS, ai putea să-l stilizezi singur.
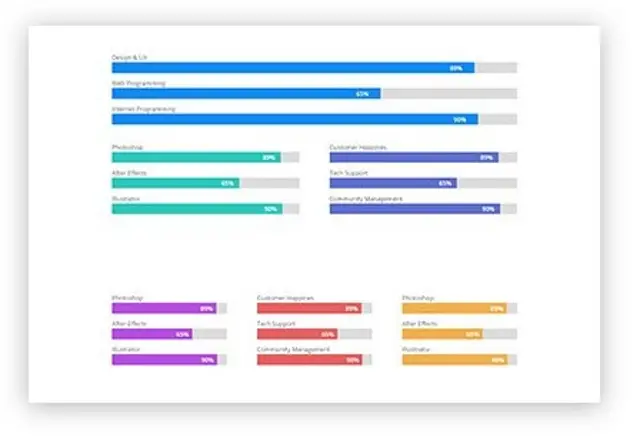
3. Tejghele de bar

Contoarele de bare sunt barele de progres pe care le vedeți pe site-uri web de pe tot internetul. Făcuți corect, sunt o măsură imediat înțeleasă a ceva și pot funcționa foarte bine în situația potrivită.
Contoarele de bare Divi pot fi colorate, personalizate pentru a se potrivi aproape oricărui scop, pot fi configurate manual pentru niveluri specifice și pot fi utilizate în mai multe moduri.
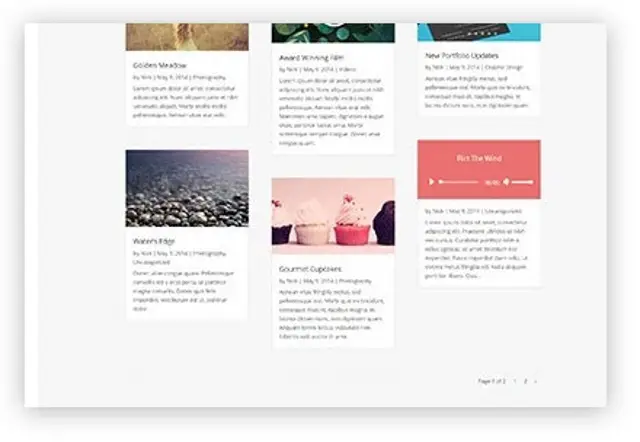
4. Blog

Modulul Divi Blog vă permite să plasați postări de blog oriunde pe o pagină. Nu numai că poți poziționa aceste postări oriunde, dar le poți și stila în funcție de tema ta.
Modulul Divi Blog oferă libertate deplină asupra unde și cum vă afișați postările de pe blog. Nu mai ești legat de locul în care WordPress sau tema ta consideră că ar trebui să le ai cu acest modul.
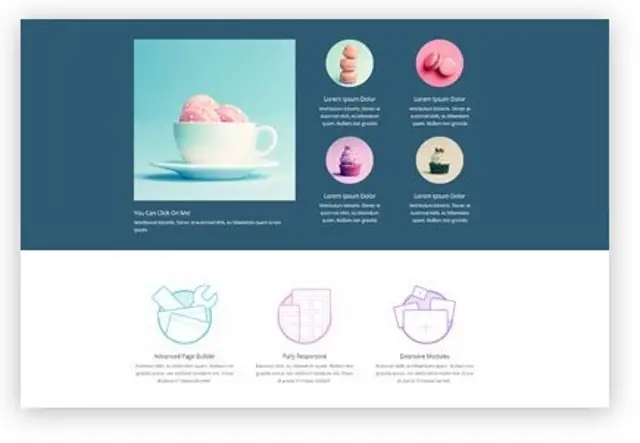
5. Blurb

Modulul Blurb este un element de conținut complet cu pictograme și animații opționale. Acestea sunt utile pentru descrierile de produse sau servicii de pe pagini, deoarece aspectul opțional de animație poate adăuga puțin interes unei pagini.
Modulul Divi Blurb are o gamă largă de pictograme, culori și opțiuni de animație, în funcție de modul în care le utilizați. Unele sunt incluse ca implicite în modul, în timp ce altele pot fi implementate cu CSS.
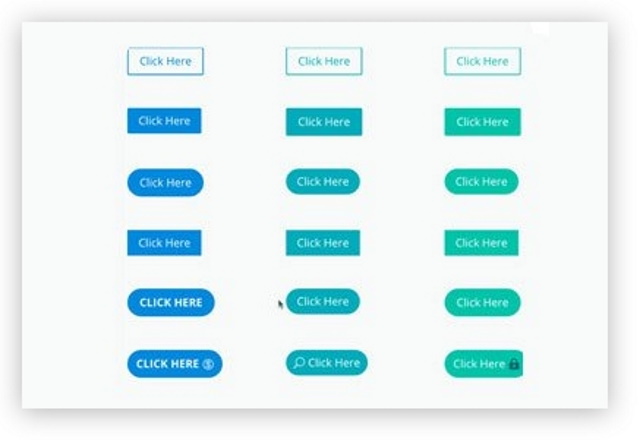
6. Buton

Modulul Divi Button oferă mijloacele de a adăuga butoane oriunde pe site-ul dvs., în orice culoare și o gamă largă de forme și dimensiuni. Designul poate fi controlat în personalizarea temei și legăturile și efectele configurate în același timp.
Sunt o extensie simplă, dar eficientă a opțiunilor de buton existente în Divi.
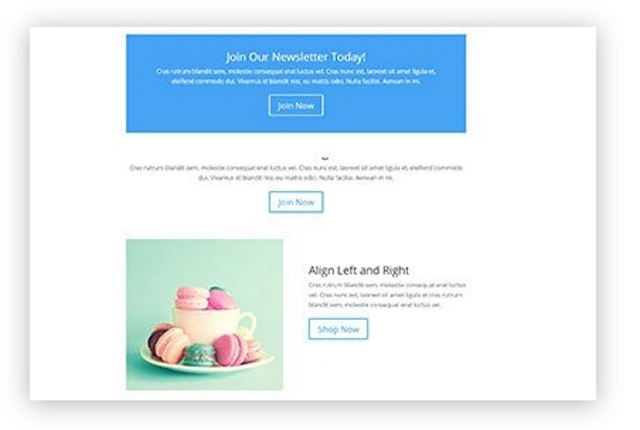
7. Apel la acțiune

Îndemnurile la acțiune joacă un rol vital în conversie. Cu cât le poți face mai convingătoare, cu atât pot fi mai eficiente. Aici intervine acest modul.
Modulul Divi Call to Action oferă o modalitate ușoară de a vă crea propriile îndemnuri folosind un amestec de casete CTA, titlu, conținut și buton pentru a ajuta la creșterea conversiilor oriunde pe site-ul dvs.
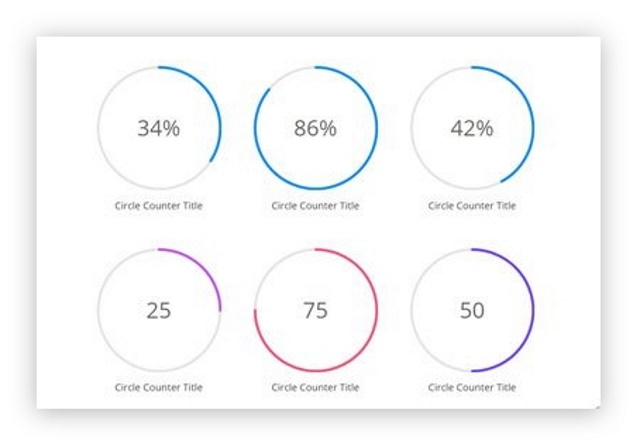
8. Contor cerc

Modulul Circle Counter funcționează într-un mod similar cu Bar Counters, dar folosește în schimb un grafic cu cerc complet. Mai degrabă decât o simplă bară, modulul adaugă un cerc complet cu zone acoperite în funcție de procentul pe care îl marcați ca fiind complet.
Circle Counter funcționează cu personalizarea temei și poate fi complet personalizat pentru a se potrivi oricărei teme.
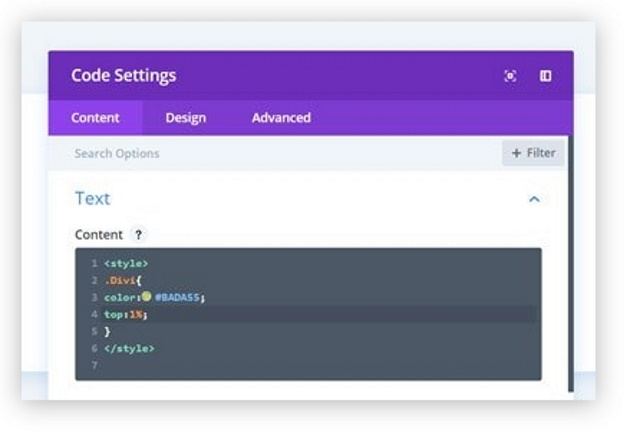
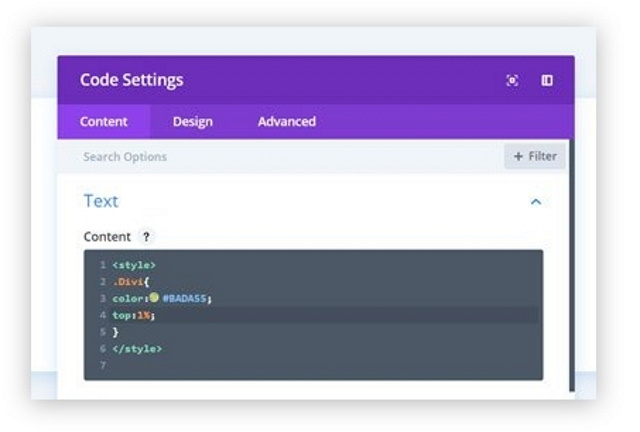
9. cod

Modulul Divi Code este un element de cod personalizat pe care îl puteți adăuga la orice pagină. Acceptă coduri scurte, CSS și HTML și vă poate ajuta să realizați o multitudine de lucruri într-o pagină.
Ele funcționează similar elementelor CSS personalizate din teme, doar că le puteți plasa oriunde și le puteți face aproape orice, deoarece nu sunt constrânse de temă.
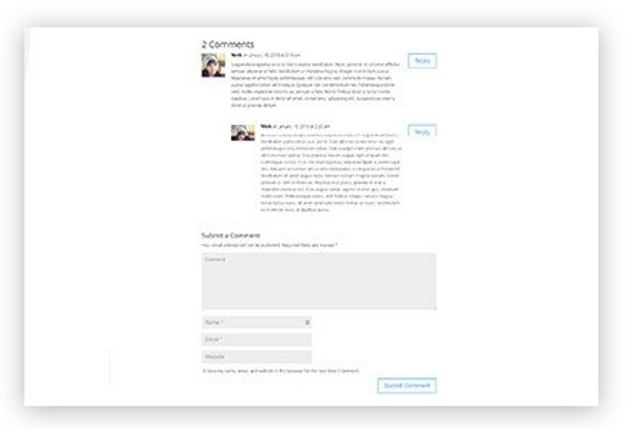
10. Comentarii

Modulul Comentarii Divi vă permite să adăugați un comentariu de pe blogul dvs. oriunde pe pagină. De exemplu, o recomandare sau un feedback dintr-un comentariu pe blog poate fi prezentat pe pagina unui produs.
În loc să utilizați o imagine, puteți include lucrul real și apoi faceți un link către comentariul principal, ceea ce doar adaugă autenticitate.
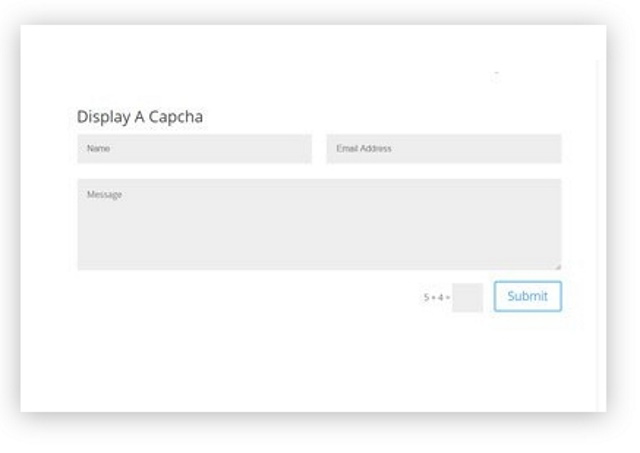
11. Formular de contact

Modulul Formular de contact este util dacă nu doriți să utilizați un plugin de formular de contact terță parte. Puteți implementa un formular oriunde pe pagină și îl puteți stila folosind elementul de personalizare a temei.
Puteți crea mai multe formulare, puteți utiliza validarea câmpului și logica condiționată pentru a face orice formular să funcționeze.
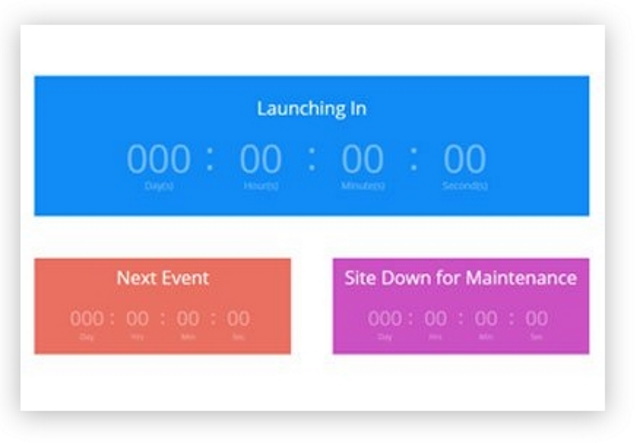
12. Contorizator contor

Cronometrele cu numărătoare inversă sunt adesea folosite pentru lansări de produse, numărătoare inversă până la oferte speciale sau vânzări sau pentru a crea anxietate de timp în cititori.
Modulul Countdown Timer ajută la asta, permițându-vă să stilați un cronometru, să adăugați propria numărătoare inversă și să o plasați oriunde pe pagină.
13. Împărțitor

Divizoarele sunt modalități mici, dar importante, de a sparge paginile web și de a oferi publicului o mică pauză înainte de următoarea secțiune. Majoritatea temelor web par să le includă ca o idee ulterioară, de unde intervine Divi.
Tema Divi are separatoare, dar modulul Divider adaugă mai multe.
14. Înscrierea prin e-mail

Formularele de înscriere prin e-mail sunt esențiale pentru construirea de liste de e-mail și pentru creșterea angajamentului. E-mailul este încă un instrument de marketing incredibil de puternic, iar modulul de înscriere prin e-mail își propune să ajute în acest sens.
Puteți crea formulare, înscrieri la buletine informative și elemente generatoare de clienți potențiali folosind acest modul și apoi îl puteți conecta la programul dvs. de e-mail pentru a ajuta la gestionarea eficientă.
15. Portofoliu filtrabil

Modulul de portofoliu filtrabil este ideal pentru a include o secțiune de portofoliu atractivă într-o pagină. Puteți să-l stilați, să vă configurați propriile categorii și filtre și să creați un portofoliu complet interactiv.
Unele teme Divi vin cu elemente de portofoliu integrate și Divi Builder le are și ele, dar acest modul adaugă și mai mult.
16. galerie

Modulul Divi Gallery face același lucru pentru galerii. Vă permite să prezentați imagini și videoclipuri oriunde pe o pagină.
Galeria poate fi complet personalizată și poate include orice imagine doriți. Puteți seta stilul ca grilă sau glisor și puteți controla multe aspecte ale aspectului și simțului acestuia din personalizare.
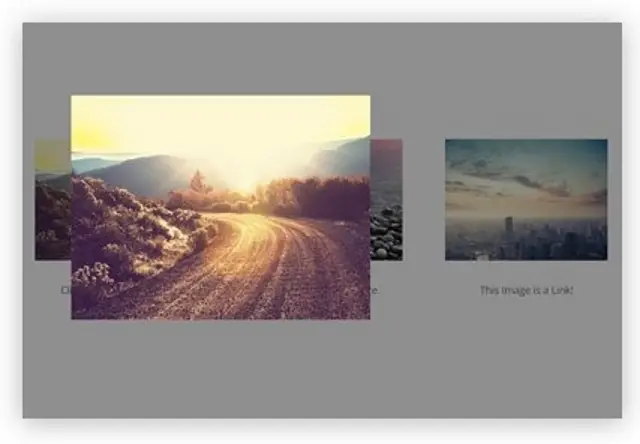
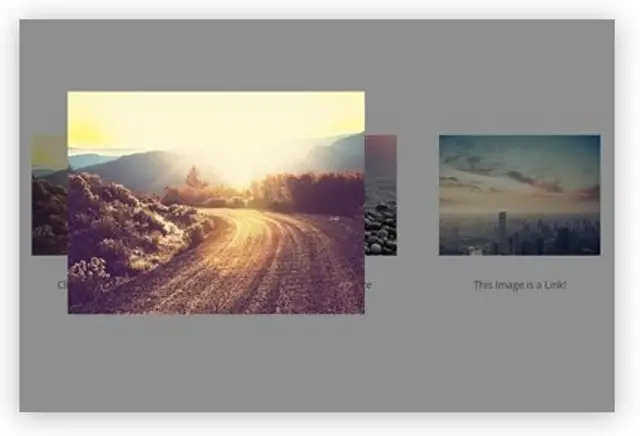
17. Imagine

Modulul Divi Image adaugă o serie de opțiuni atunci când se afișează imagini pe o pagină. Puteți adăuga efecte lightbox, implementați încărcare leneșă, adăugați animații și faceți ca imaginile dvs. să iasă cu adevărat în evidență.
Imaginile au un efect puternic asupra angajamentului și a timpului pe pagină, așa că a face dreptate imaginilor dvs. are sens perfect. Acest modul poate ajuta cu asta.
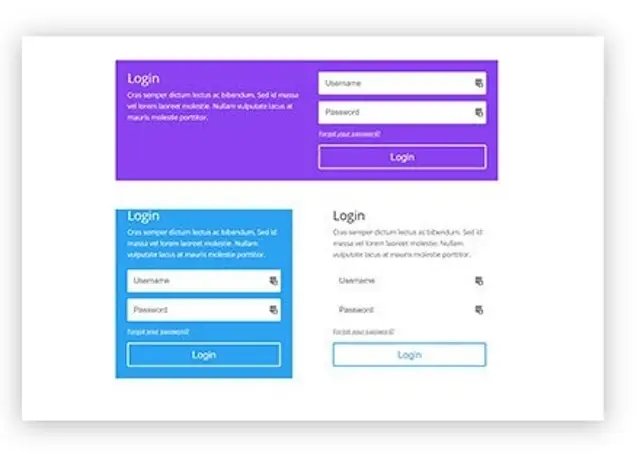
18. Logare

Modulul de conectare Divi adaugă paginilor un formular de conectare cu caracter, folosind stilul familiar al temei tale. Modulul poate fi aranjat pentru a se potrivi paginii, fie să stea în fundal, fie să iasă în evidență și să fie remarcat.
Pagina de autentificare va conecta automat utilizatorul pe site fără a fi redirecționat către pagina de autentificare implicită WordPress.
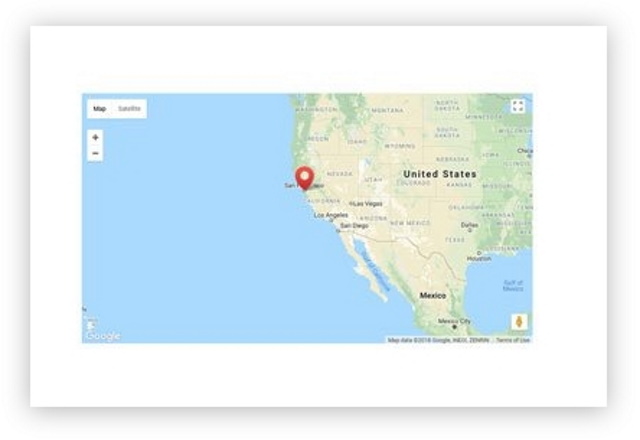
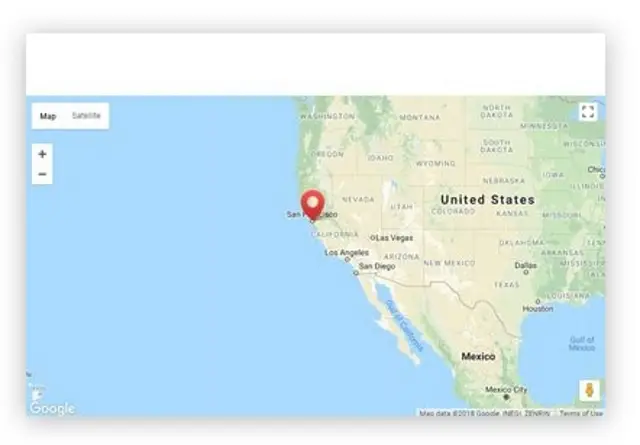
19. Harta

Modulul Divi Map preia elementul de hartă standard și adaugă opțiuni suplimentare de personalizare și cusăturăless integrarea într-o pagină. Deoarece hărțile pot juca un rol esențial în unele site-uri, acesta este un supliment foarte util de folosit!
Harta se integrează cu Google Maps pentru a evidenția locații sau pentru a adăuga elemente interactive. Poate fi aranjat pentru a se potrivi și cu pagina dvs.
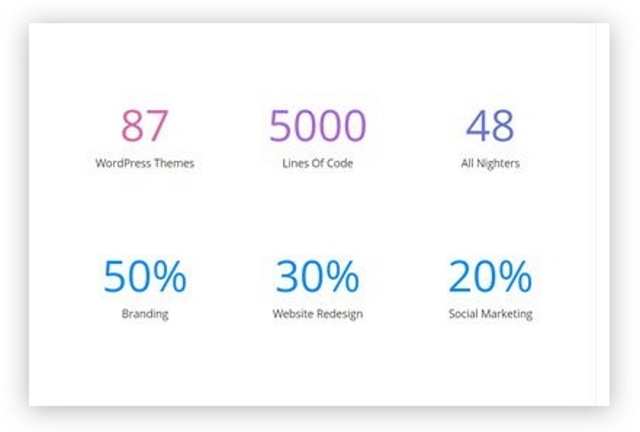
20. Contor de numere

Modulul Number Counter este un alt dispozitiv grafic pentru comunicarea cu publicul. În loc să folosească o bară sau un cerc, acest modul folosește numere simple pentru a comunica.
Funcționează la fel ca și celelalte. Stilați-l în personalizarea temei și plasați-l oriunde pe pagină.
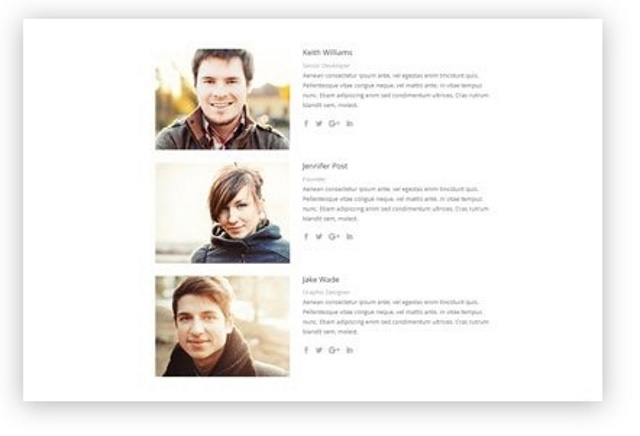
21. persoană

Modulul Persoană adaugă personalități site-ului dvs. Indiferent dacă doriți să prezentați autorii, să oferiți informații despre echipa dvs. sau altceva, modulul Persoană este modul în care o faceți.
Puteți adăuga o imagine, o copie a biografiei, legături de rețele sociale și le puteți posta oriunde pe site-ul dvs. Există și opțiuni de personalizare dacă aveți nevoie de el pentru a se potrivi într-o temă existentă.
22. portofoliul

Modulul Portofoliu se bazează pe opțiunile oferite de Galerie, permițându-vă să vă prezentați munca în mai multe moduri. Dacă ești un freelancer sau o afacere mică și vrei să-ți arăți munca, iată cum.
Modulul poate funcționa cu grile, machete pe lățime completă, oferă filtre de categorie și paginare. Există, de asemenea, unele personalizări pe care le puteți aplica dacă aveți nevoie.
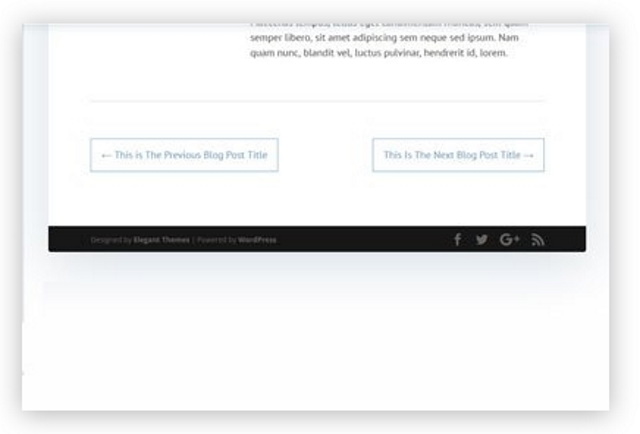
23. Post Navigare

Navigarea în postare preia opțiunile implicite de citire următoare sau anterioară și le face mai atractive. În timp ce WordPress și multe teme au aceste caracteristici, opțiunea Divi adaugă și mai multă utilitate.
Modulul vă permite să includeți butoane atractive anterior și următor în partea de jos a postărilor, pentru a permite cititorilor să-și parcurgă blogul.
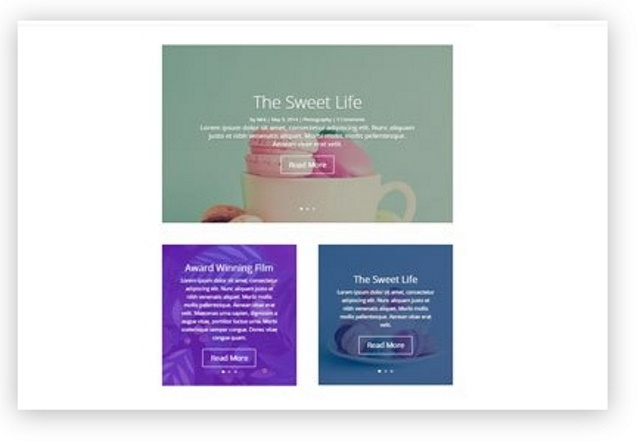
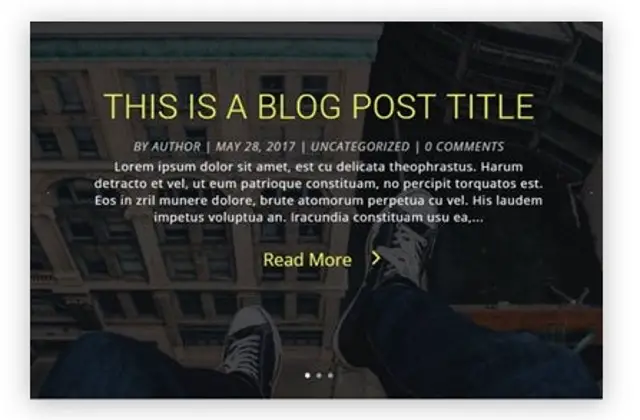
24. Post Slider

Modulul Post Slider este o modalitate excelentă de a vă prezenta postările de pe blog. Folosește un glisor pentru a trece printr-o serie definită de postări de blog pentru a-ți arăta munca și a atrage clicuri.
În timp ce multe alte plugin-uri oferă lista sau afișarea postărilor pe blog, un glisor poate include o imagine colorată și un fragment care va fi cu siguranță interesat. Personalizări minore sunt, de asemenea, posibile cu acest modul.
25. Titlul postului

Modulul Post Title este o adăugare mică, dar utilă, care folosește stilul Divi pentru titlurile postărilor. Afișează titlul și are, de asemenea, opțiunea de a adăuga o imagine prezentată și orice metadate pe care ați dori să le afișați.
Modulul are câteva opțiuni de personalizare pe care le puteți utiliza pentru a-l încadra într-o temă, dar setările implicite funcționează suficient de bine pentru majoritatea utilizărilor.
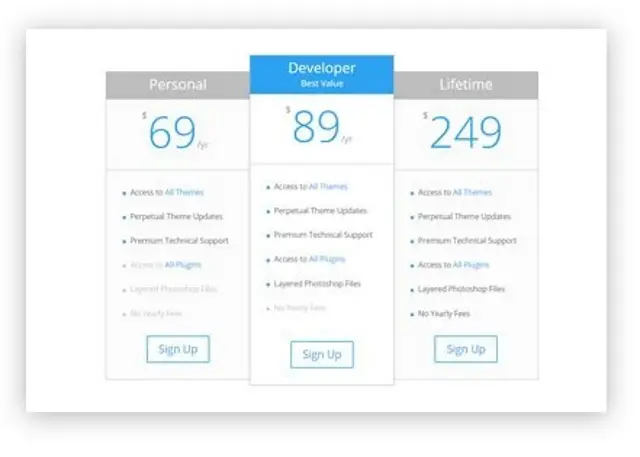
26. Tabelele de stabilire a prețurilor

Tabelele de prețuri sunt unul dintre acele elemente pe care foarte puține teme WordPress par să le înțeleagă corect. Divi nu este unul dintre ei. Tabelele tematice implicite funcționează suficient de bine, dar le puteți supraalimenta cu modulul Tabele de prețuri.
Acest modul adaugă un tabel personalizabil pe care îl puteți încadra pe orice pagină. Puteți schimba culorile, monedele, numărul de caracteristici și efecte, după cum este necesar.
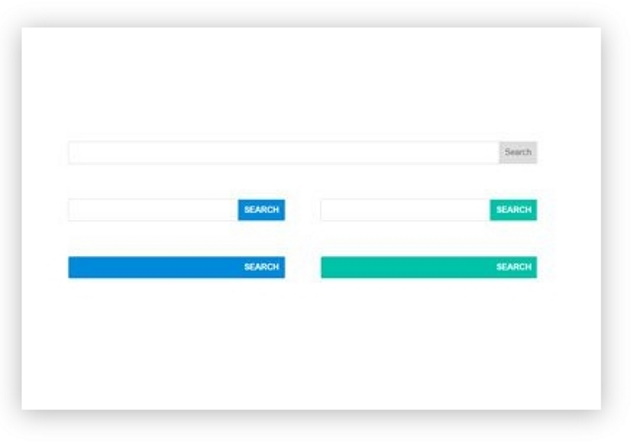
27. Căutare

Căutarea este o altă dintre acele caracteristici care este de obicei less decât ideal. Funcția implicită de căutare WordPress poate fi lentă și poate rata ceea ce este evident. Unele teme includ căutarea care adesea dezamăgește. Modulul Divi Search schimbă toate acestea.
Aceasta este o casetă de căutare simplă pe care o puteți plasa oriunde și stil pentru a se potrivi temei dvs. Simplu, rapid și foarte eficient.
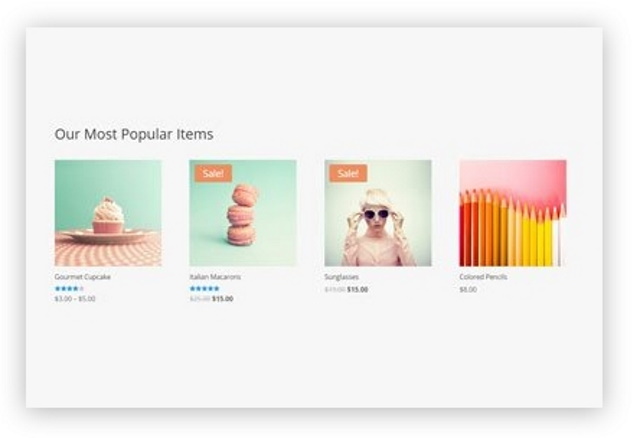
28. magazin

Modulul Divi Shop este o extensie excelentă pentru WooCommerce. Dacă conduceți deja un magazin, acest modul vă permite să prezentați produse într-un element independent oriunde pe site-ul dvs. Este o oportunitate excelentă de vânzare încrucișată sau upsell.
Modulul vă permite să sortați produsele, să stilați elementul și să efectuați și câteva personalizări ale afișajului.
29. Bara laterală

Modulul Sidebar este unul dintre cele mai utile dintre orice modul din această listă. Este nevoie de o bară laterală standard și vă oferă control deplin asupra modului în care arată, ce caracteristici și cum funcționează.
Modulul vă permite să construiți bare laterale personalizate utilizând elementul de personalizare a temei și să le plasați pe toate paginile, unele pagini sau paginile specificate.
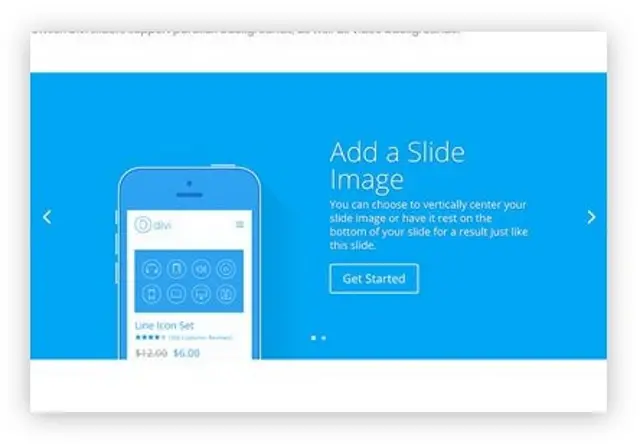
30. cursor

Glisoarele pot fi subiecte controversate, dar nu există nicio îndoială că pot fi eficiente dacă sunt stilate corect. Modulul Divi Slider face exact asta.
Este un glisor simplu pe care îl puteți plasa oriunde pe pagină și îl puteți personaliza pentru a se potrivi cu designul. De asemenea, puteți utiliza videoclipuri, imagini, puteți controla tipul de diapozitive și multe altele.
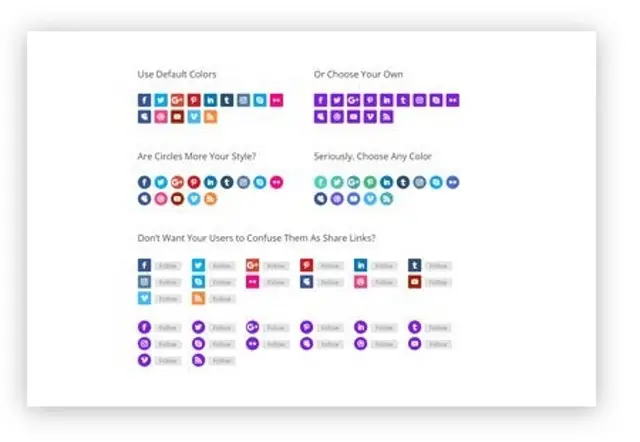
31. Urmăriți pe rețelele de socializare

Butoanele de urmărire sunt o altă caracteristică a paginii pe care câteva teme reușesc să o facă corect. Sunt o caracteristică atât de simplă, dar pot părea adesea neîndemânatic, nu funcționează corect sau arată ca și cum ar fi fost adăugate cu un plugin.
Modulul Social Media Follow este diferit. Acesta adaugă câteva pictograme atractive cu link-uri și vă permite să le personalizați în funcție de nevoile dvs.
32. Tab-uri

Dacă modulul Accordion nu este ceea ce căutați, poate că modulul Tabs este. Acesta este un alt mod de a prezenta mult text fără a supraîncărca pagina.
Acest addon vă permite să creați un element de conținut cu un număr de file orizontale care pot include copie, imagini sau videoclipuri.
33. Mărturie

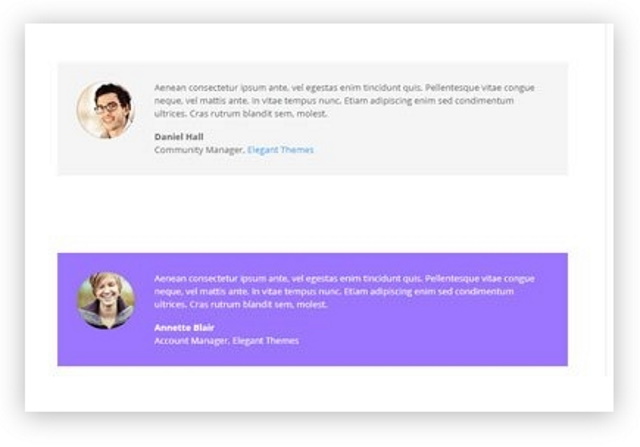
Modulul Mărturie adaugă dovezi sociale unei pagini. Știm cu toții cât de importantă este dovada socială și acest modul vă permite să o adăugați oriunde.
Aveți mai multe opțiuni de stil pentru a încadra modulul în pagină, puteți prezenta o imagine, câteva copii și link-uri în funcție de nevoile dvs.
34. Text

Modulul Text vă permite să accesați editorul de text WordPress pentru a adăuga text personalizat oriunde doriți. Este un alt supliment minor, dar util, care oferă mult mai multă libertate în ceea ce privește plasarea textului pe o pagină.
35. Comutați

Modulul Divi Toggle funcționează într-un mod similar cu Accordion, prin faptul că comută casetele de conținut pentru a glisa deschise și închise. În cazul în care Accordion folosește o singură casetă cu mai multe diapozitive, Toggle folosește casete individuale pe care fiecare diapozitiv este individual.
Este o alternativă utilă la Accordion, unde s-ar putea să aveți doar câteva elemente pe care doriți să le utilizați sau doriți ca toate elementele să fie deschise simultan.
36.Video

Puteți deja încorpora videoclipuri în WordPress, dar trebuie să utilizați întreaga adresă URL iFrame în vizualizarea codului. Modulul Divi Video salvează toate acestea.
Modulul vă permite să încorporați un videoclip încărcat sau legat oriunde pe o pagină. De asemenea, puteți seta o imagine personalizată în locul primului cadru și puteți personaliza butonul de redare.
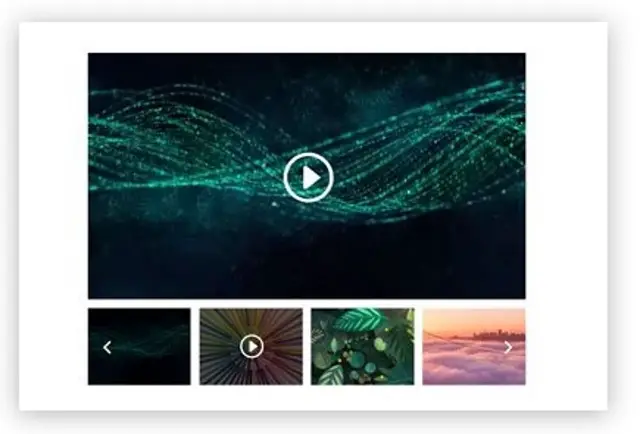
37. Slider video

Modulul Video Slider preia video și adaugă un slider. Puteți seta un videoclip principal și puteți prezenta un număr de altele dedesubt și lăsați glisorul să comute între ele.
Modulul vă permite să personalizați prima imagine și butonul de redare, să utilizați videoclipuri încărcate sau legate și să le plasați oriunde pe o pagină.
38. Cod complet

Modulul Fullwidth Code funcționează cu teme Divi cu lățime completă și vă permite să încorporați codul într-o pagină, păstrând în același timp formatarea. Este un modul simplu, dar eficient, care ar putea fi util pentru site-uri web de instrucțiuni, site-uri web pentru dezvoltatori sau altceva.
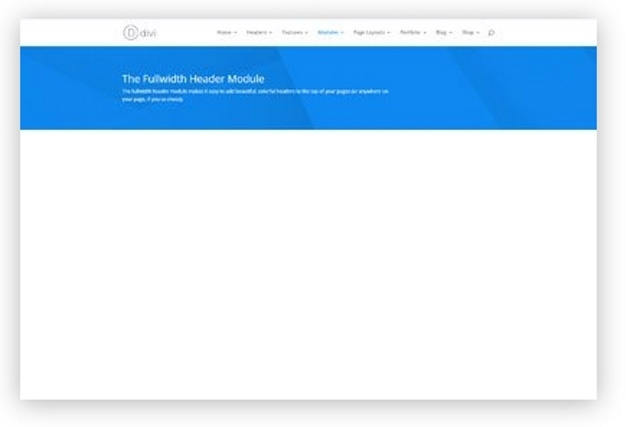
39. Antet cu lățime completă

Modulul Fullwidth Header vă permite să creați un antet folosind lățimea completă a paginii. Simplu dar foarte eficient. Puteți prezenta un titlu, un sub-antet și o copie împreună cu până la două butoane.
40. Imagine completă

Fullwidth Image este versiunea cu lățime completă a Image, dar funcționeazălessly în modele pe toată lățimea. Are toate aceleași opțiuni de afișare și personalizare.
41. Harta latime completa

Modulul Hartă cu lățime completă funcționează la fel ca Hărți, dar pentru pagini cu lățime completă. De asemenea, aveți aceeași compatibilitate Google Map, opțiuni de personalizare și ușurință de utilizare ca și modulul respectiv.
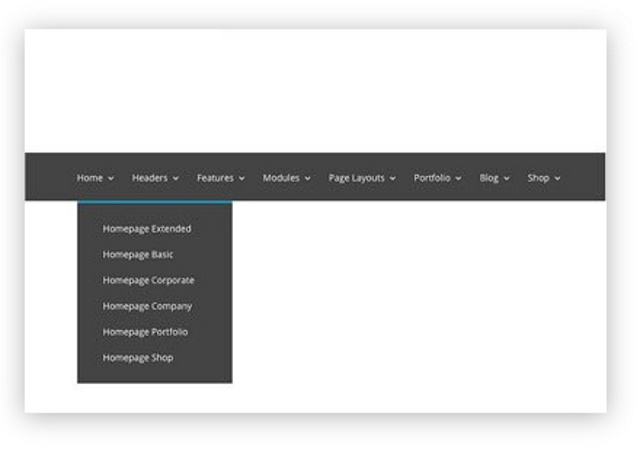
42. Meniu Fullwidth

Meniul Fullwidth oferă un meniu personalizat care se întinde pe o pagină. Ia meniul standard WordPress și îl prezintă într-un element personalizat. Puteți personaliza apoi meniul în modul obișnuit.
43. Portofoliu Fullwidth

Acest modul preia modulul standard Portofoliu și îl face să funcționeze cu pagini cu lățime completă. Are aceleași personalizări și caracteristici, dar funcționează cu acest aspect.
44. Slider post cu lățime completă

Fullwidth Post Slider preia modulul Post Slider și îl face să funcționeze pe toată lățimea unei pagini. Are aceleași opțiuni de utilitate și personalizare ca acel modul, oferind control deplin asupra modului în care arată utilizatorului.
45. Titlul postării la lățime completă

Titlul postării la lățime completă este același cu titlul postării, dar funcționează pe lățime completă. Este ceva ce ne imaginăm că veți folosi cu moderație pe o pagină, dar acest modul Divi vă asigură că puteți prezenta titluri cu lățime completă fără nicio codificare.
46. Slider lățime completă

Slider-ul Fullwidth preia modulul Slider și face același lucru. Îl face să funcționeze defectlesscu un design pe toată lățimea. Acesta este un modul mai util, cu control deplin asupra modului în care arată și se simt diapozitivele.
Module WooCommerce Divi
WooCommerce este foarte bine deservit de Divi. Unele extind funcțiile existente în paginile WooCommerce, în timp ce altele vă permit să prezentați unele elemente de magazin în paginile din afara magazinului.
Fiecare merită verificat dacă doriți mai multă flexibilitate în modul în care vă proiectați magazinul.
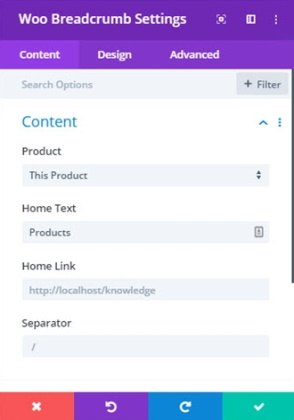
1. Modulul Woo Breadcrumb

Pesmeturile sunt folosite frecvent pe site-uri web pentru a ajuta navigarea. Modulul Woo Breadcrumb pentru Divi face același lucru pentru magazinul dvs. Opțiunile sunt simple și includ o pagină de curs, o pagină curentă și un link și un separator opțional.
Este un modul simplu, dar eficient, care vă permite să plasați breadcrumbs descriptive în partea de sus a paginii pentru a ajuta utilizatorii să navigheze.
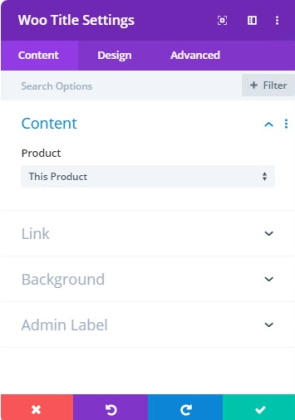
2. Modulul Titlu Woo

Acest modul vă permite să aveți control deplin asupra titlurilor produselor. Puteți să schimbați titlul, să îl stilați și să adăugați linkuri, fundaluri și să configurați după cum este necesar. Se bazează pe opțiunea de titlu implicită, adăugând mai multe instrumente de design și unele spații avansate.
În plus, atunci când actualizați un titlu cu acest modul, îl puteți seta să se actualizeze automat peste tot pe site-ul dvs.
3. Modulul Woo Image

Modulul Woo Image oferă control deplin asupra imaginilor produselor din magazinul dvs. Opțiunile implicite sunt bune, dar acest lucru duce mai departe. Puteți adăuga o serie de imagini, puteți utiliza un glisor pentru miniaturi și puteți adăuga insigne sau straturi grafice pentru oferte sau altceva.
Modulul are câteva opțiuni de personalizare pe care le puteți utiliza pentru a stila imaginea și apoi vă permite să o plasați oriunde doriți pe orice pagină.
4. Modulul Galerie Woo

Modulul Woo Gallery se bazează pe modulul de imagini prin încorporarea imaginilor într-o galerie de produse. Oferă opțiuni similare cu modulul Divi Gallery pe care l-am menționat mai devreme și oferă posibilitatea de a stila galeria și de a o plasa oriunde, pe orice pagină.
Imaginile vând produse, așa că aceasta este o opțiune excelentă dacă capacitatea de imagine implicită a WooCommerce nu oferă ceea ce aveți nevoie.
5. Modulul Woo Price

Modulul Woo Price extinde prețurile și vă permite să prezentați produse și prețuri pe orice pagină, nu doar pe paginile magazinului. Este un element personalizabil care afișează prețul actual, prețul vechi, prețul de vânzare și proiectează acele prețuri pentru a se potrivi temei tale.
În timp ce pluginul standard WooCommerce are o mulțime de opțiuni de preț încorporate, acest modul face un pas mai departe și include posibilitatea de a promova pe paginile non-produs.
6. Modulul Woo Adaugă în coș

Modulul Woo Adaugă în coș oferă control deplin asupra achiziției reale. Cu el puteți stila butonul Cumpărați acum în orice mod doriți. De la ceea ce spune la cum arată și separați butonul de aspectul WooCommerce implicit.
Dacă, dintr-un motiv oarecare, prețul implicit și aspectul butoanelor nu funcționează pentru tema dvs., acest modul vă ajută. Puteți să-l plasați oriunde, să îl stilați, să afișați o opțiune de cantitate și chiar un afișaj de stoc rămas.
7. Modulul de evaluare Woo

Evaluările sunt totul în retail. Produsele cu cote foarte bune depășesc produsele neevaluate cu o marjă semnificativă. Creșterea recenziilor și a dovezilor sociale pot fi comandate de dvs. cu modulul de evaluare Woo.
Vă permite să plasați o evaluare pe o pagină, să afișați recenzii, să afișați numărul și evaluarea medie a acelor recenzii și link-uri către acestea. Fiecare magazin ar trebui să folosească evaluări și așa se face.
8. Modulul de stoc Woo

Modulul Woo Stock face exact ce scrie pe cutie. Vă permite să afișați un număr de stoc exact în afișajul produsului. Acest lucru poate ajuta la creșterea urgenței, care la rândul său crește conversia.
Puteți modela fiecare afișaj pentru a ajuta la această urgență evidențiind stocul scăzut în roșu sau stocul ridicat în verde, adăugați textul „Stoc epuizat” și plasați-l oriunde pe pagină.
9. Modulul Woo Meta

Modulul Meta Woo are grijă de mici detalii, cum ar fi afișarea SKU, etichete, categorii și date suplimentare pe o pagină. Dacă doriți să includeți cât mai multe date posibil în pagini, acest modul vă va ajuta.
Nu este un modul cu formă liberă, dar poate lua meta interne și le poate afișa pentru ca toți să le vadă. Totuși, puteți stila designul.
10. Modulul de descriere Woo

Modulul de descriere Woo vă permite să afișați o descriere a produsului pentru un anumit produs oriunde în cadrul unei teme Divi.
Este un modul de bază, dar utilizabil, care vă permite să promovați produse pe paginile de blog sau pe paginile de servicii și să stilați complet aspectul descrierii respective.
11. Modulul Woo Tabs

Modulul Woo Tabs funcționează într-un mod similar cu modulul Divi Tabs. Instalează un element de conținut cu file pe o pagină pe care o puteți completa cu orice conținut doriți.
Filele pot fi utile pentru combinarea mai multor surse de informații pe o singură pagină. De exemplu, detalii despre produs, specificații ale produsului, opțiuni de livrare și recenzii într-o singură casetă cu o filă pentru fiecare.
12. Modulul de informații suplimentare Woo

Modulul de informații suplimentare Woo este pentru cei care doresc mai mult. Aveți produse cu opțiuni suplimentare? Acesta este modulul de utilizat. De exemplu, dimensiuni sau culori diferite ar fi prezentate aici.
Îl puteți modela după cum doriți și îl puteți plasa pe o pagină folosind personalizarea standard. Un alt plus simplu, dar valoros.
13. Modulul Produse înrudite Woo

Modulul de informații suplimentare Woo ar trebui să aibă nevoie de puțină introducere. Magazine thrive despre vânzare încrucișată și upselling și acest modul este modul în care o faci. Puteți adăuga un Produse asemănătoare secțiune la o pagină și adăugați informații de sprijin după cum doriți.
Fiecare magazin ar trebui să folosească vânzările încrucișate și, dacă opțiunile standard WooCommerce nu sunt suficiente, acest modul funcționează perfectlessly cu Divi.
14. Modulul Woo Upsell

Modulul Woo Upsell face cam același lucru. Puteți adăuga acest lucru la paginile de produse sau la orice pagină de pe site-ul dvs. pentru a vinde produse.
Produsele prezentate în acest modul vor fi cele pe care le-ați setat ca opțiuni de vânzare în plus în WooCommerce. Acest modul vă permite doar să le plasați oriunde pe o pagină.
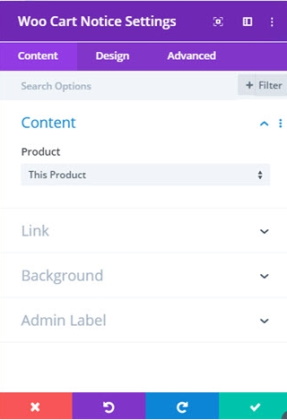
15. Modulul Woo Cart Notice

Modulul Woo Cart Notice este o opțiune cu valoare adăugată care adaugă o notificare simplă pe pagina unui produs prin care anunță utilizatorul că a adăugat un produs în coș. Este o piesă de interacțiune simplă, dar utilă, care poate marca un magazin grozav dintr-unul bun.
Notificările pot fi stiluri și cu culori și fonturi. Setarea implicită va folosi culoarea temei dvs., dar o puteți înlocui cu ușurință dacă preferați.
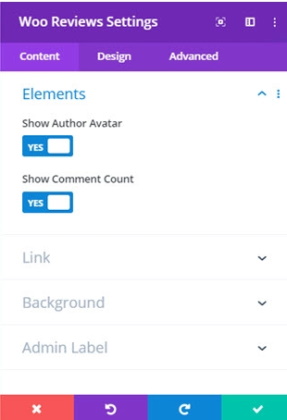
16. Modulul de recenzii Woo

Modulul de recenzii Woo vă permite să plasați recenzii despre produse pentru articolele dvs. pe orice pagină de pe site-ul dvs. Este util ca paginile de promovare sau postările de blog să adauge acea dovadă socială vitală pentru a ajuta la influențarea unei decizii de cumpărare.
Modulul vă permite să setați câmpuri specifice, să afișați numărul de comentarii și să influențați culoarea și stilul. Este un modul util dacă promovați în alte locuri decât paginile dvs. de produse.
10 dintre cele mai bune module Divi gratuite
Există o gamă largă de module Divi gratuite și nu toate sunt create egale. Credem că aceste 10 module Divi gratuite merită încercate.
1. Divi Tweaker

Divi Tweaker este un modul foarte inteligent care ajută la accelerarea Divi Builder și WooCommerce, elimină șirurile de interogări care pot încetini încărcarea paginii și pot înlocui fișierele cu teme locale cu fișiere difuzate de la un CDN.
Modulul adaugă, de asemenea, câteva funcții de design suplimentare pentru mobil și desktop, unele animații și efecte, tranziții de pagină, opțiuni de aspect și multe altele.
2. Modulul de text avansat Divi

Divi Advanced Text Module este un modul mic, dar foarte util, care extinde opțiunile de text existente și adaugă câteva instrumente utile. Dacă lucrați mult cu text, așa cum facem noi, abilitatea de a schimba lățimea și înălțimea elementului text face o diferență enormă atunci când încercați să perfecționați un aspect al paginii. Acest modul face asta.
De asemenea, adaugă un instrument de încărcare a imaginilor care scurtează timpul de proiectare într-un mod mic, dar important.
3. Divi Slimbuilder

Divi Slimbuilder este ideal dacă construiți pagini de destinație sau pagini de site mai lungi cu Divi Builder. Schimbă aspectul ferestrei principale, astfel încât elementele paginii să fie mai subțiri. De asemenea, modifică modul în care sunt afișate titlurile secțiunilor pentru a face întregul proces de proiectare mult mai ușor.
Este un lucru mic, dar înseamnă că puteți vedea mult mai mult din ceea ce se întâmplă cu partea din spate a designului, fără a fi nevoie să continuați să derulați în sus și în jos.
4. Extensie carduri cu articole

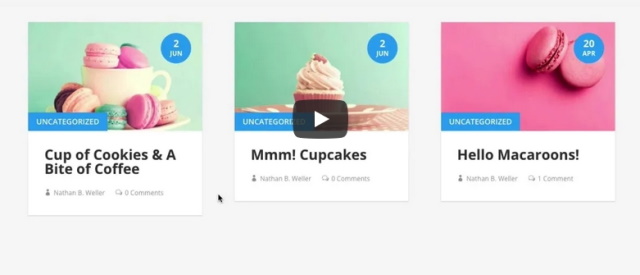
Extensia cardurilor cu articole a fost aparent Elegant Themes' primul modul Divi. Este atât de util încât este încă în preajmă și încă popular astăzi. Este un alt modul modest care adaugă mai multe opțiuni de stil la modulul Divi Blog pentru a schimba modul în care sunt afișate cardurile de blog.
Modificările sunt modeste și includ efecte de umbră, culori de fundal, abilitatea de a stila grila blogului și de a schimba poziția titlului blogului și a meta.
5. Pachetul de expansiune Divi Icon
![]()
Pachetul de expansiune Divi Icon face exact ceea ce spune că face. Acesta adaugă o serie de pictograme desenate manual la Divi Builder pentru a le folosi în design. Există sute dintre care puteți alege și le puteți personaliza pe toate pentru a se potrivi cu tema dvs.
Există o versiune gratuită și o versiune premium a acestui modul. Premium adaugă mai multe pictograme și opțiuni de personalizare.
6. Extindeți Divi

Expand Divi este un alt modul Divi care se explică de la sine. Acesta adaugă o gamă largă de funcții la Divi, inclusiv Lightbox, o nouă secțiune de postări conexe, noi casete de autor, nou element de postări recente, animator pentru preîncărcarea paginii, instrumente Font Awesome și multe altele.
Modulul nu a fost actualizat de ceva vreme, dar l-am testat pe cea mai recentă versiune de WordPress și Divi și a funcționat bine.
7. Costume de luptă pentru Divi

Pe lângă faptul că are un nume foarte cool, Battle Suit for Divi are multe de oferit. Este un modul de extindere care adaugă mai multe opțiuni de postare, subsol, galerie și imagine, adaugă Lightbox pentru imagine și video, adaugă efecte de imagine, titlul postării și opțiuni meta și o mulțime de alte instrumente.
Având în vedere că acesta este un modul gratuit, se întâmplă multe aici, iar modulul face totul accesibil și foarte ușor de utilizat.
8. Cod scurt Divi simplu

Simplu Divi Shortcode are un instrument foarte puternic în WordPress, shortcodes, și vă permite să le plasați oriunde în alte module. Este un alt instrument foarte simplu care poate face o diferență uriașă dacă folosiți foarte mult coduri scurte în paginile dvs.
Există o versiune gratuită și o versiune premium a acestui plugin, dar opțiunea gratuită face tot ce este posibil să aveți nevoie.
9. Suplimente Surbma Divi

Surbma Divi Extras adaugă mai multe caracteristici la Divi pe care unii dintre voi le-ar putea găsi utile. Un lucru care îl face să iasă în evidență este opțiunea logo-ului text. Este posibil să nu fie nevoie să-l utilizați des, dar atunci când o faceți, numai acest instrument face ca acest modul să merite să fie folosit.
Modulul adaugă, de asemenea, opțiuni de stil, aspect, meniu și subsol și are o opțiune centrală verticală foarte îngrijită pentru copiere într-un modul. Acesta este un alt instrument care poate fi un adevărat salvator!
10. Ferestre pop-up pentru Divi

Popups pentru Divi este foarte util dacă doriți să creați un singur pop-up, dar nu doriți să utilizați un plugin pop-up dedicat pentru WordPress. Acesta adaugă o caracteristică în care puteți crea un element în cadrul constructorului și îl puteți utiliza ca pop-up pentru marketing.
Este o soluție simplă la o problemă serioasă și ideală pentru a crea ferestre pop-up de bază într-o pagină fără a fi nevoie să utilizați sau să plătiți pentru un plugin pop-up.
10 module Premium Divi
Există sute de module premium Divi. Unele merită investiția, iar altele, nu atât. Aceste 10 merită cu siguranță banii tăi!
1. Modulul Divi Carusel 2.0

Modulul Divi Carousel 2.0 vă ajută să construiți carusele pentru aproape orice în cadrul Divi. Acestea pot fi utile pentru produse, servicii, mărturii și tot felul de caracteristici promoționale. Acest plugin le face să se întâmple.
Vă permite să creați câte carusele doriți și să le salvați ca șabloane pentru a le utiliza oriunde. Aveți control deplin asupra modului în care arată și se simt și toată proiectarea se face în cadrul constructorului. O opțiune superbă pentru afișaje.
2. Comerț electronic Divi

Comerțul electronic Divi funcționează atât cu Divi, cât și cu WooCommerce pentru a construi un magazin online. Are câteva modele de folosit ca șabloane, câteva elemente personalizate de pagină, conținut demonstrativ pentru a vă pune în funcțiune rapid și tot ce aveți nevoie pentru a construi un magazin de bază.
Modulul vine chiar cu bare laterale, partajare socială, opțiuni de aspect al produsului, ceasuri cu numărătoare inversă, module de produse în tendințe și multe mai multe opțiuni. Dacă nu vă place niciunul dintre demonstrațiile Divi, acesta ar putea fi modulul pentru dvs.
3. Divi Headers Pack

Divi Headers Pack este mare. Adaugă peste 750 de anteturi noi, unele funcționale, altele noi design. Se adaugă off-canvaOpțiuni de meniu, anteturi receptive, efecte de meniu, animații de meniu și o mulțime de instrumente pentru stilarea antetelor.
Acest modul are un focus foarte restrâns, dar merită investiția dacă întâmpinați probleme în a găsi antetul perfect. Dacă nu îl găsești aici, nu îl vei găsi nicăieri!
4. Divi Supreme Pro

Divi Supreme Pro include o gamă de module pentru a vă îmbunătăți creativitatea în timp ce utilizați Divi. Modulele includ Gradient Text, Flipbox, Text Divider, Divi Typing, Supreme Button, Facebook Feed și o serie de altele.
Există multe conținute în acest modul, peste 40 de module diferite și 7 extensii premium. Avand in vedere pretul, Divi Supreme Pro este un chilipir!
5. Calendarul evenimentelor Divi

Calendarul de evenimente Divi poate fi folosit pentru a construi un site web complet de gestionare a evenimentelor sau poate fi folosit pentru a adăuga evenimente la un site standard. Folosește standardul Divi Builder pentru a ajuta la crearea evenimentelor și are tot ce aveți nevoie pentru a le modela și a le afișa.
Acest modul include un calendar, un carusel, un flux de evenimente și un modul de pagină pentru a vă ajuta să creați un site web sau o secțiune de evenimente complet funcționale și merită verificat.
6. Table Maker

Unii oameni consideră că mesele sunt ușoare, în timp ce alții le consideră o mizerie frustrantă. Dacă te afli în tabăra din urmă, Table Maker modulul este pentru tine. Vă permite să încorporați rapid un tabel într-o pagină și să stilați totul despre el.
Puteți adăuga imagini, pictograme, texte, butoane și chiar restrânge rânduri pentru mobil. Este un plugin foarte puternic care face o scurtă muncă de adăugare și stilizare a tabelelor pe orice pagină și pentru asta merită cumpărat.
7. Popup Modal Divi

Dacă doriți să utilizați ferestre pop-up și pop-up-uri pentru Divi nu este suficient, Divi Modal Popup va fi. Este un modul bogat în funcții care realizează scurt timp crearea de ferestre pop-up din încărcarea paginii, întârziere și o serie de alte declanșatoare.
Mai important, puteți include întreaga gamă de elemente ale paginii, puteți plasa pop-up-ul oriunde, îl puteți declanșa de orice pe pagină și puteți adăuga animații la pop-up-ul în sine. Dacă doriți să creșteți implicarea cu ferestrele pop-up, acesta este ceea ce utilizați.
8. Divi Responsive Helper

Divi Responsive Helper este un instrument care vă ajută să vedeți exact cum se va încărca pagina dvs. pe mobil din Builder. De asemenea, puteți schimba modul în care arată, modul în care se încarcă, să schimbați ordinea elementelor și să controlați pe deplin modul în care arată site-ul dvs. pe dispozitivele mobile.
Modulul include, de asemenea, un instrument de fixare automată foarte inteligent, care poate reechilibra propozițiile sau paragrafele, astfel încât acestea să arate mai bine. Doar asta merită achiziția!
9. Galeria de zidărie Divi

Divi Masonry Gallery este ideală dacă doriți mai mult de la un portofoliu sau o pagină de blog. Ia aspectul standard al zidăriei și adaugă posibilitatea de a crea diferite forme, de a schimba coloane, de a adăuga sau de a elimina spațiu, de a adăuga ferestre pop-up modale și de a configura o galerie specifică pentru mobil.
Dacă proiectați un site web bogat în imagini și doriți să faceți mai mult cu zidăria, acest modul vă permite să faceți totul din interfața familiară Builder.
10. Divi MadMenu

Divi MadMenu adaugă mai multe opțiuni la secțiunea de meniu a Divi Builder. Dacă setările implicite nu sunt suficiente, acest modul adaugă mai multe. De asemenea, descompune un antet în secțiuni separate pentru personalizare ușoară.
Modulul vă permite să controlați modul în care funcționează meniul pe diferite dimensiuni de ecran, să setați diferite aspecte pentru diferite dispozitive, să adauge elemente Ajax pentru produse, să adauge apeluri la acțiuni și, de asemenea, alte elemente. Este o modalitate puternică de a stăpâni anteturile.
Dacă sunteți în căutarea unor funcționalități suplimentare, consultați articolul nostru despre Pluginuri Divi sau check out recenzia noastră despre DiviFlash.
Cum să-ți dezvolți propriul modul Divi personalizat
Doriți să vă dezvoltați propriul modul Divi? Aveți o problemă care nu este acoperită de un modul existent?
Această parte a articolului este aici pentru a vă ajuta.
Vom sublinia elementele de bază ale dezvoltării propriului modul Divi personalizat. Veți avea nevoie de abilități de bază PHP pentru a finaliza această secțiune ca Divi Builder definește modulele ca clase PHP.
Mai întâi va trebui să creați o extensie Divi. Mai întâi trebuie să faceți acest lucru, deoarece modulul dvs. personalizat Divi este implementat într-o extensie, o temă sau o temă copil, iar extensia este cel mai ușor de creat.
Citiți acest ghid pentru a vă crea extensia. După ce ați terminat, reveniți aici pentru a vă crea modulul.
Deschideți extensia și localizați include/module
Creați un director numit SimpleHeader
Creați un fișier în SimpleHeader și numiți-l SimpleHeader.php
Lipiți următoarele în fișier și salvați
clasa SIMP_SimpleHeader extinde ET_Builder_Module {
public $slug = 'simp_simple_header';
public $vb_support = 'pornit';
funcția publică init () {
$this->name = esc_html__( 'Simple Header', 'simp-simple-extension');
}
funcția publică get_fields() {
matrice de retur (
'heading' => matrice(
'label' => esc_html__( 'Tit', 'simp-simple-extension' ),
'type' => 'text',
'option_category' => 'basic_option',
'description' => esc_html__( 'Introduceți titlul dorit aici.', 'simp-simple-extension' ),
'toggle_slug' => 'main_content',
),
'conținut' => matrice(
'label' => esc_html__( 'Conținut', 'simp-simple-extension' ),
'type' => 'tiny_mce',
'option_category' => 'basic_option',
'description' => esc_html__( 'Conținutul introdus aici va apărea sub textul titlului.', 'simp-simple-extension' ),
'toggle_slug' => 'main_content',
),
);
}
funcția publică randare( $props_neprocesate, $conținut = nul, $renda_slug ) {
}
}
nou SIMP_SimpleHeader;
Dacă vă cunoașteți PHP, veți vedea un antet de bază care poate fi folosit de Divi Builder. Veți vedea un antet, ceva conținut și fundal.
Acum adăugați niște HTML la fișier, astfel încât să se poată randa.
Adăugați următoarele după „public function render( $unprocessed_props, $content = null, $render_slug ) {'
returnează sprintf(
' %1$s
%2$s ',
esc_html( $this->props['titlu'] ),
$this->props['conținut']
);
}
}
nou SIMP_SimpleHeader;
Fișierul dvs. complet ar trebui să arate astfel:
clasa SIMP_SimpleHeader extinde ET_Builder_Module {
public $slug = 'simp_simple_header';
public $vb_support = 'pornit';
funcția publică init () {
$this->name = esc_html__( 'Simple Header', 'simp-simple-extension');
}
funcția publică get_fields() {
matrice de retur (
'heading' => matrice(
'label' => esc_html__( 'Tit', 'simp-simple-extension' ),
'type' => 'text',
'option_category' => 'basic_option',
'description' => esc_html__( 'Introduceți titlul dorit aici.', 'simp-simple-extension' ),
'toggle_slug' => 'main_content',
),
'conținut' => matrice(
'label' => esc_html__( 'Conținut', 'simp-simple-extension' ),
'type' => 'tiny_mce',
'option_category' => 'basic_option',
'description' => esc_html__( 'Conținutul introdus aici va apărea sub textul titlului.', 'simp-simple-extension' ),
'toggle_slug' => 'main_content',
),
);
}
funcția publică randare( $props_neprocesate, $conținut = nul, $renda_slug ) {
returnează sprintf(
' %1$s
%2$s ',
esc_html( $this->props['titlu'] ),
$this->props['conținut']
);
}
}
nou SIMP_SimpleHeader;
Dacă o face, acum este timpul să creați React Clasa de componente care permite Divi Builder redați modulul.
Creați un fișier și numiți-l SimpleHeader.jsx
Lipiți următoarele și salvați-l
// Dependențe externe
import React, { Component, Fragment } din 'react';
// Dependențe interne
import './style.css';
clasa SimpleHeader extinde Componenta {
static slug = 'simp_simple_header';
randa() {
întoarcere (
{this.props.content()}
);
}
}
export implicit SimpleHeader;
Navigați la includes/modules/index.js în fișierul extensiei
Adăugați și salvați următoarele
// Dependențe interne
import SimpleHeader din './SimpleHeader/SimpleHeader';
export implicit [
SimpleHeader,
];
Adăugați următoarele la SimpleHeader.jsx după
randa() {
întoarcere (
și salvați-l.
{this.props.heading}
Fișierul complet ar trebui să arate acum astfel:
// Dependențe externe
import React, { Component, Fragment } din 'react';
// Dependențe interne
import './style.css';
clasa SimpleHeader extinde Componenta {
static slug = 'simp_simple_header';
randa() {
întoarcere (
{this.props.heading}
{this.props.content()}
);
}
}
export implicit SimpleHeader;
Deschideți style.css al modulului și adăugați
.simp-simple-header-heading {
margin-bottom: 20px;
}
Asta este pentru a vă dezvolta modulul Divi. Tot ce trebuie să faci acum este să-l testezi!
Deschideți Divi Builder, localizați modulul Antet simplu și încercați să îl utilizați pe o pagină. Dacă ați înțeles corect codul, veți vedea o opțiune simplă de antet.
Breviar de module Divi
Am inclus peste 70 de module divi gratuite și premium, care acoperă totul, de la crearea de ferestre pop-up la adăugarea de funcții de design suplimentare la Divi Builder. Unele sunt module de nișă pe care nu le veți folosi foarte des, dar unele sunt esențiale pentru utilizarea lină și eficientă a acestora Divi Builder.
Credem că reprezintă o secțiune transversală a ceea ce este disponibil, a ceea ce funcționează și a ceea ce au un preț rezonabil. Ce crezi?
Folosești vreunul dintre aceste module Divi? Aveți module de sugerat?
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.


