Designul site-urilor întunecate și site-urile web negre au fost întotdeauna un subiect de discuție foarte controversat. Mulți designeri web cred în depășirea limitelor și sunt fericiți să adopte conceptul de design web negru și să lanseze site-uri web negre. Alții încă nu sunt în favoarea utilizării acestuia în design-ul lor. Acest lucru se bazează în principal pe preocupările legate de designul întunecat și lizibilitatea sau potrivirea mărcii.
Realizat corect, designul web folosind culori închise poate transmite utilizatorilor un aspect foarte creativ, elegant și profesional. Acestea fiind spuse, crearea unui design de site întunecat este o muncă destul de provocatoare, care necesită web designer să fii un expert în utilizabilitatea web pentru a le face corect.
Acest articol se concentrează în principal pe diferite scenarii în care puteți utiliza design web întunecat sau negru. Vom acoperi, de asemenea, câteva lucruri de care trebuie să țineți cont atunci când lucrați la un site web cu tematică întunecată.
35 de exemple fantastice de site-uri web negre
Iată câteva exemple uimitoare pe care le-am promis.
Am adunat câteva dintre ceea ce credem că sunt cele mai bune exemple de site-uri web de culoare în prezent. Toate prezintă calitățile pe care le-am discutat până acum și prezintă marca, produsul sau serviciul la maxim.
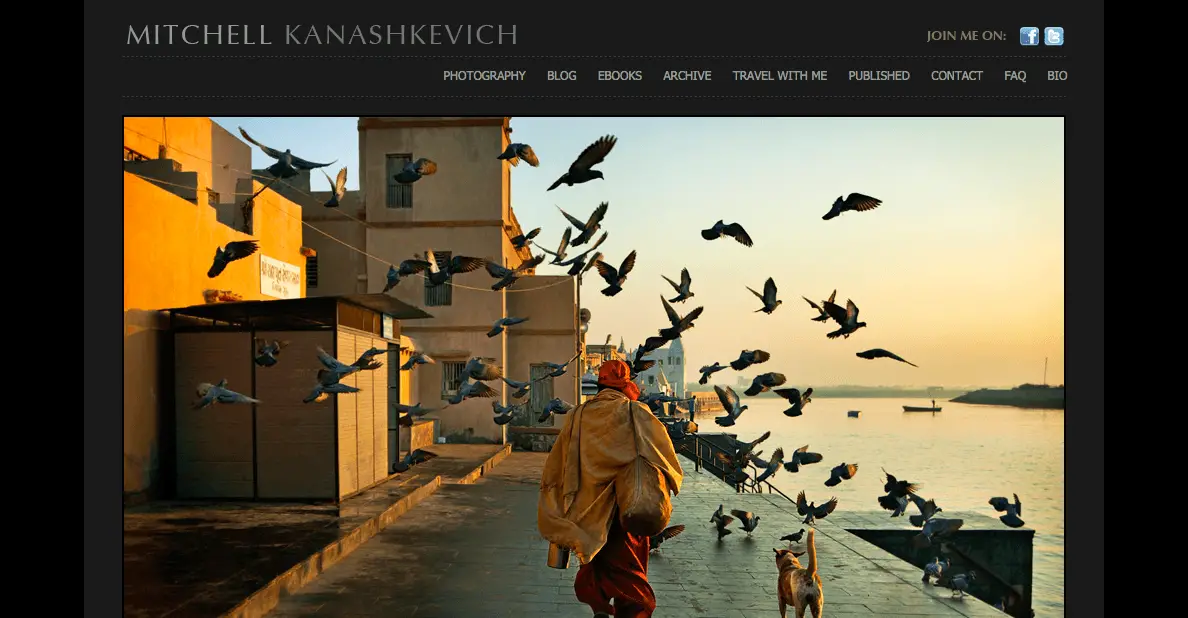
1. Mitchell kanashkevich
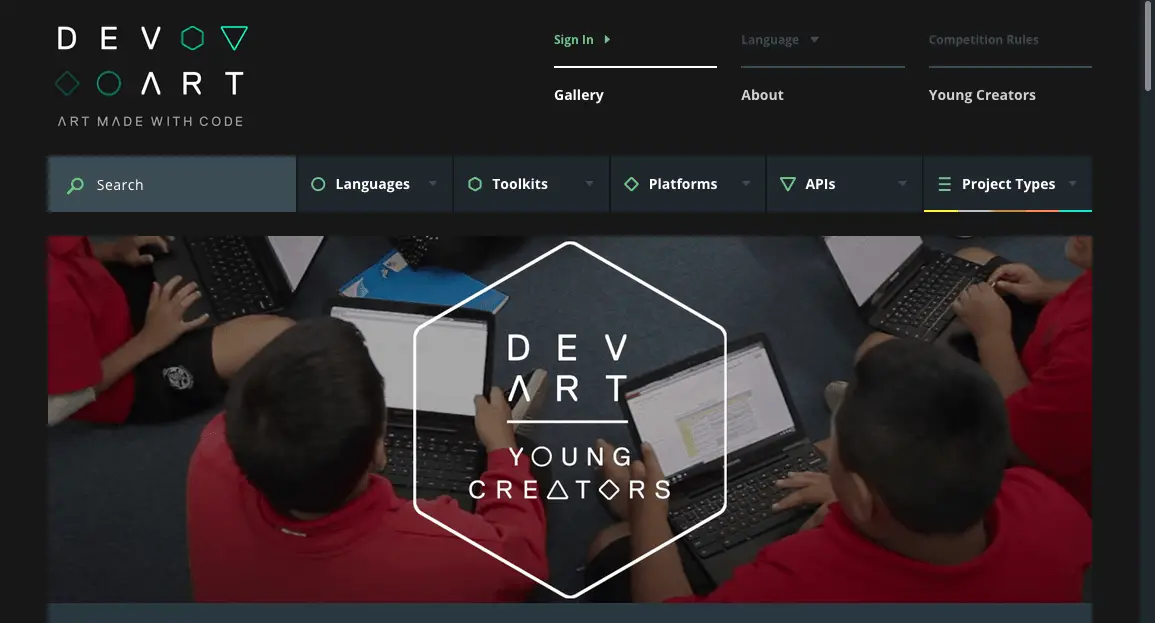
2. Dev art
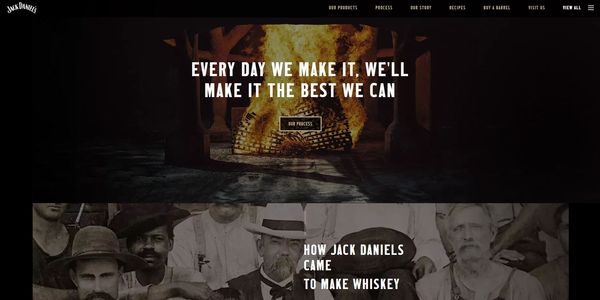
3. Jack Daniels
Un avantaj al site-urilor web negre este că oferă instantaneu o senzație premium care poate funcționa cu anumite produse. Jack Daniels este unul dintre acele produse. Designul întunecat se potrivește perfect mărcii și un echilibru bun între alegerea fontului și culoarea, spațiul gol pe pagină și elementele vizuale bine concepute fac acest lucru să funcționeze.
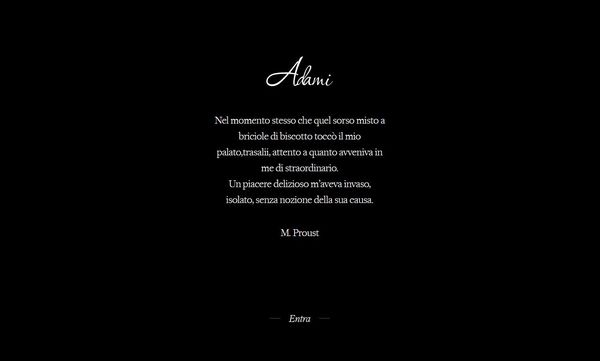
4. Pasticceria Adami
Pasticceria Adami este un site italian care promovează o brutărie din Verona. Folosește excelent un fundal întunecat, utilizând cu moderație imaginile, fonturile și elementele paginii. Este un design de site negru simplu, dar foarte eficient.
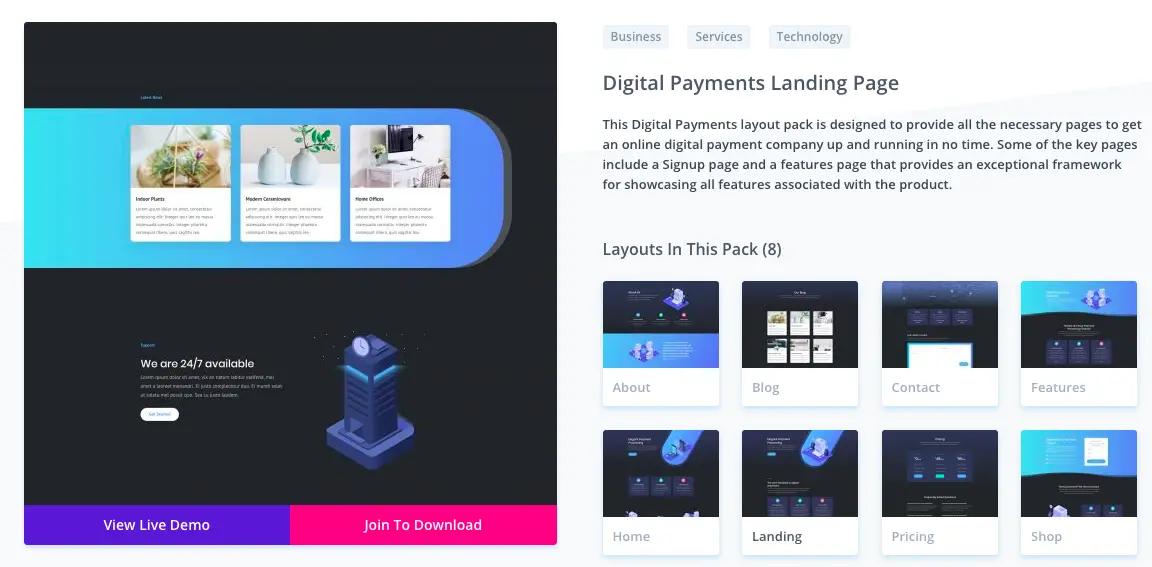
5. Divi cu șablon de plăți digitale
Divi, produsul mereu popular de la ElegantThemes este o opțiune excelentă din mai multe motive. Este o temă populară, matură și versatilă pe care o puteți personaliza în orice fel de nișă doriți, așa că, ca designer, aceasta ar trebui să fie una dintre opțiunile dvs.
Puteți utiliza aspectele încorporate pentru a crea o gamă largă de modele. De exemplu, puteți vedea aspectul care folosește culori strălucitoare și fundal mai închis pentru a face elementele să apară. Un aspect excelent dacă vrei să ieși în evidență din mulțime!
Faceți clic aici pentru a obține o reducere de 10% la Divi cu aspect întunecat până în mai 2024
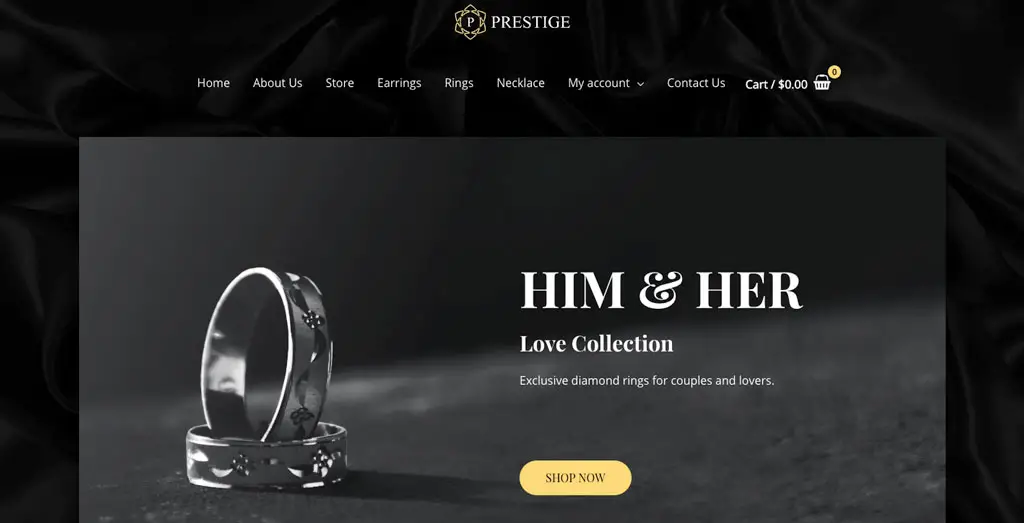
6. Astra - Temă de comerț electronic receptiv
Următorul site de bijuterii, un site de pornire de la Astra al unui site de bijuterii este un exemplu excelent de design de site-uri web negre care combină elemente vizuale atractive cu o alegere excelentă a fonturilor. Este o instalare simplă care include majoritatea elementelor de care este probabil să aibă nevoie un magazin online nou pentru a începe tranzacționarea.
Desigur, o astfel de temă poate fi folosită pentru multe alte magazine de comerț electronic care trebuie să se concentreze pe produsul lor de lux.
Consultați site-urile Astra Starter pentru site-ul web Prestige Black
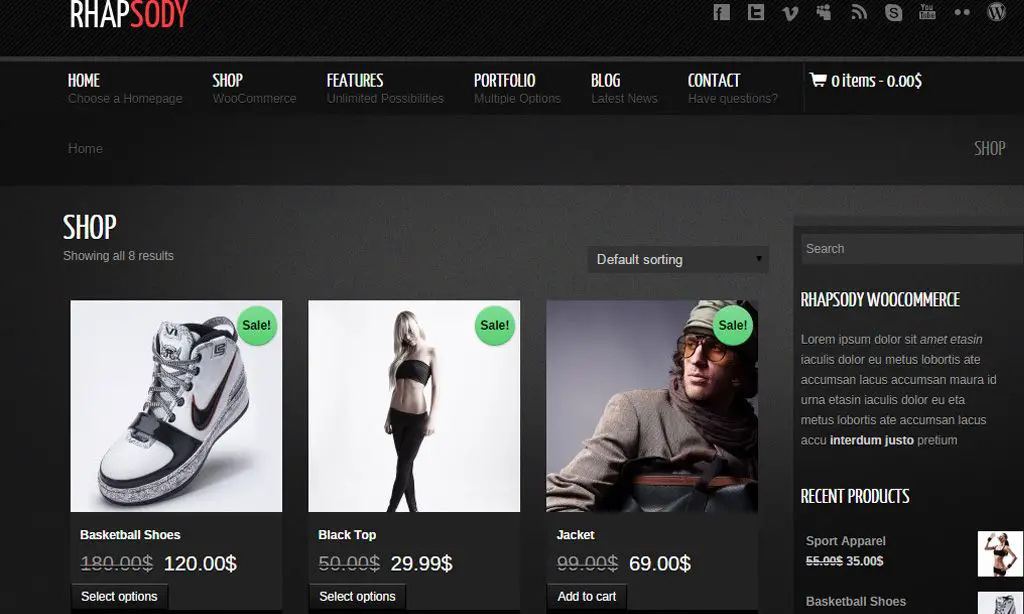
7. Rhapsody - Temă multifuncțională WordPress
Rhapsody este un design de site web negru orientat spre modă, care oferă o utilizare excelentă a spațiului paginii cu imagini și imagini de înaltă calitate. Se integrează cu WooCommerce, așa că, în loc să te uiți la magazinul de comerț electronic al altcuiva, poți să-ți construiești propriul tău!
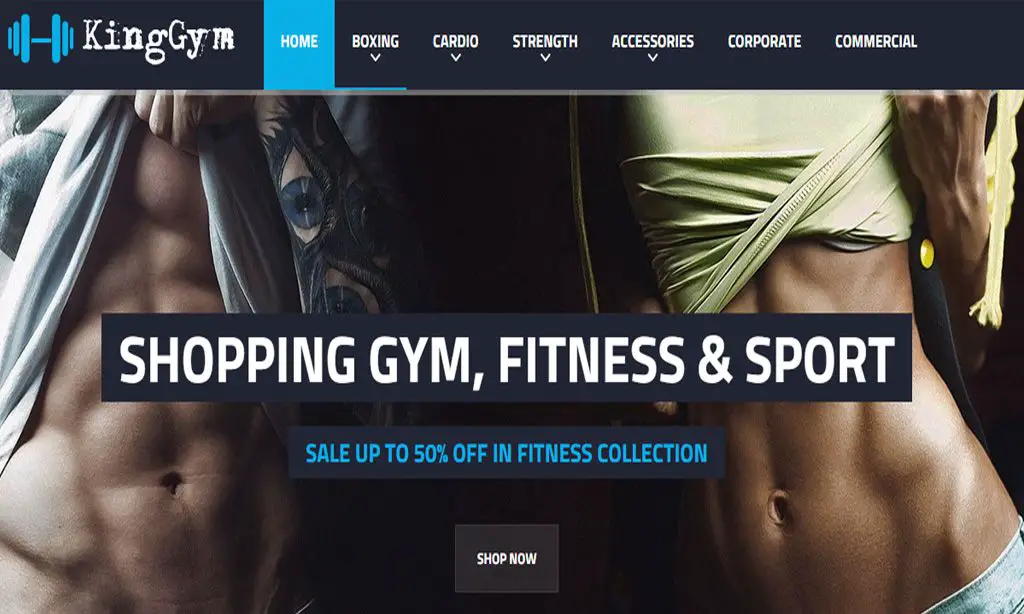
8.KingGym - Tema Magento pentru fitness, sală de sport și sport
Șablonul KingGym Responsive Magento este o soluție excelentă pentru magazinul online de îmbrăcăminte sport, accesorii sport și încălțăminte. Designul impresionant oferă vizitatorilor un sentiment puternic, dinamic și puternic la prima vedere.
Având în vedere că Magento este de obicei un sistem destul de complex, ați putea dori citește această Collectiveray articol despre cum să angajezi un dezvoltator Magento sau un freelancer.
Aflați mai multe despre tema KingGym Magento
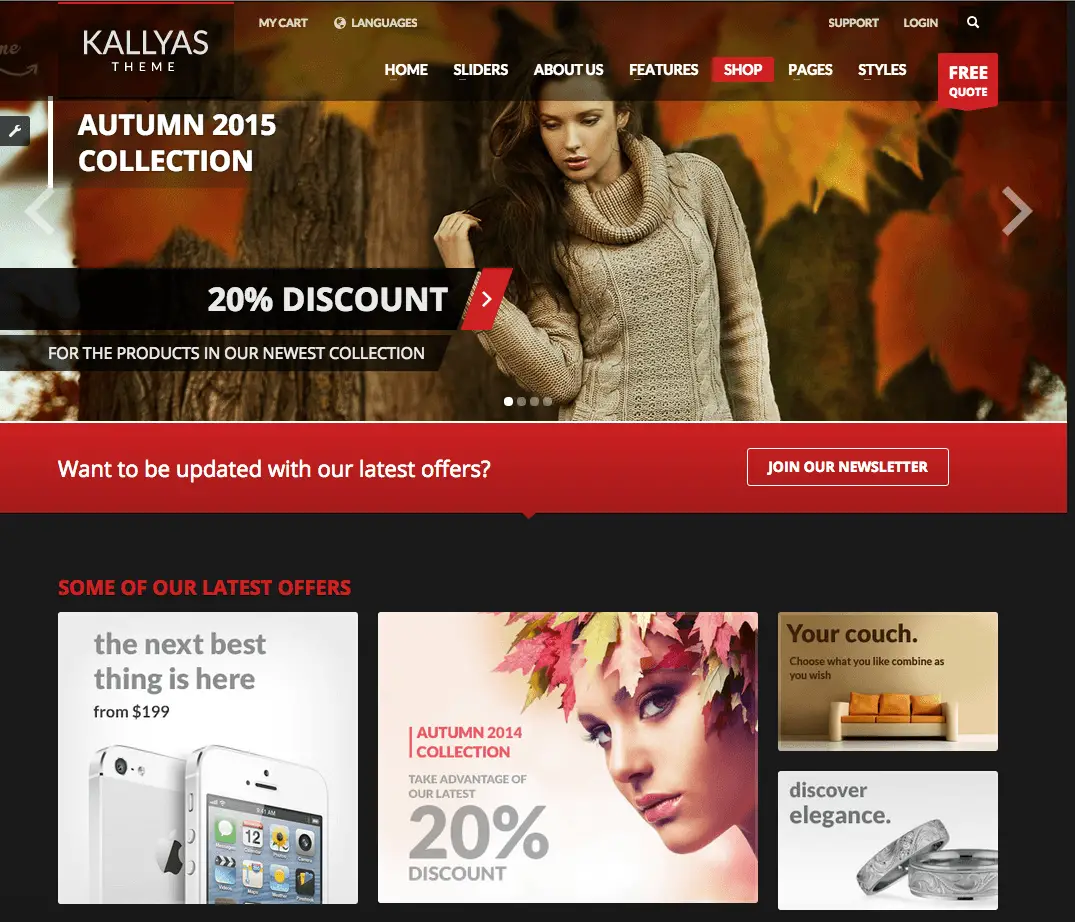
9. Kallyas - Temă WordPress multifuncțională receptivă
Kallyas este una dintre cele mai avansate teme pe care le puteți obține astăzi și care folosește un design întunecat. Vine cu propriul generator de pagini, include majoritatea instrumentelor de care veți avea nevoie pentru a începe tranzacționarea și funcționează cu mai multe plugin-uri și suplimente.
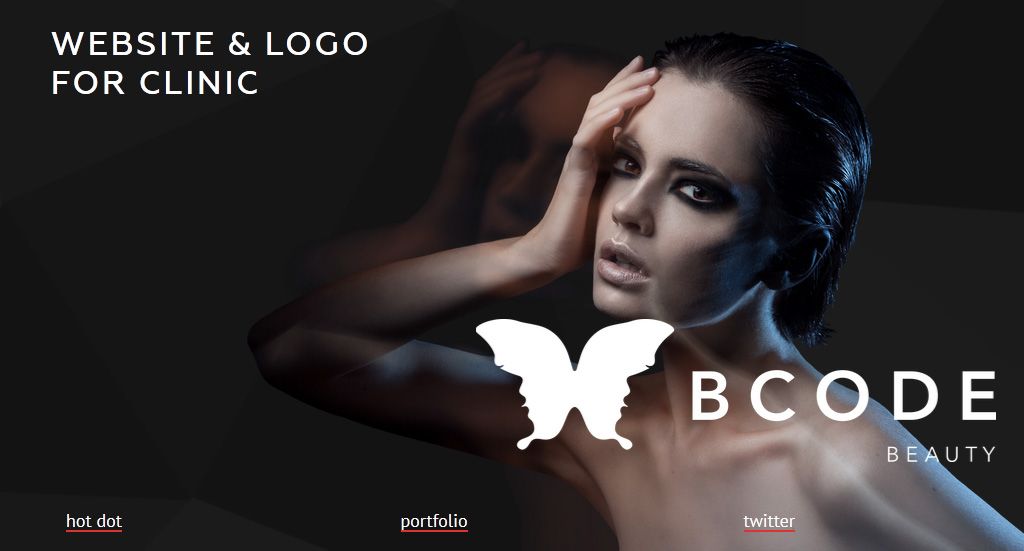
10. HotDot
11. OregonGridiron
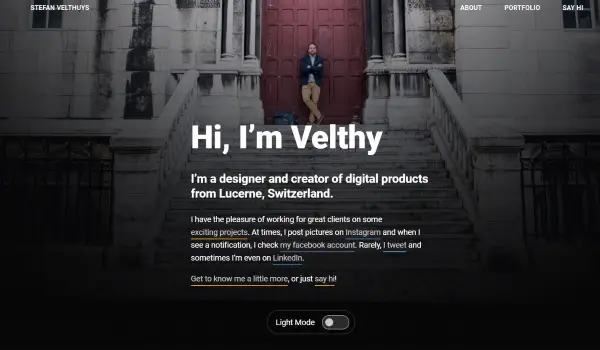
12. Velthy
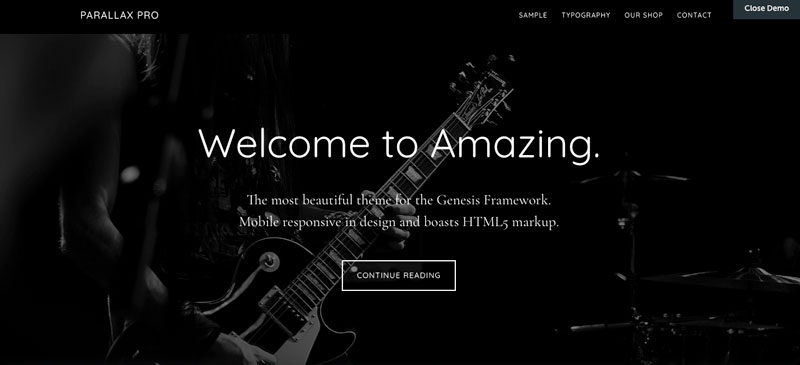
13. Parallax Pro de la Genesis StudioPress
StudioPress, un furnizor de teme WordPress din spatele incredibilului de succes Genesis framework și-au folosit tema Parallax Pro pentru a crea un design excelent de site web negru, așa cum puteți vedea mai jos.
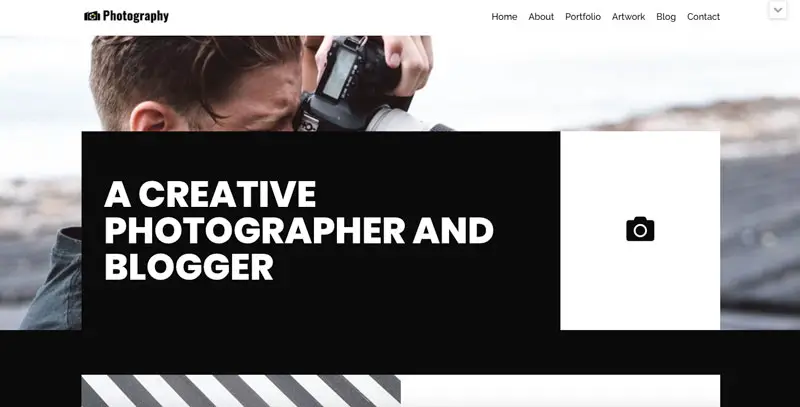
14. Neve cu Photographer Starter Site
Neve de la ThemeIsle este o altă temă WordPress cu sfârșitless posibilități, dar site-urile de pornire Photographer o elimină pe negru minimalismul cale. Verificați-l în demonstrația de mai jos.
Vedeți demonstrația live și obțineți 10% REDUCERE numai până în mai 2024 (CollectiveRay exclusiv)
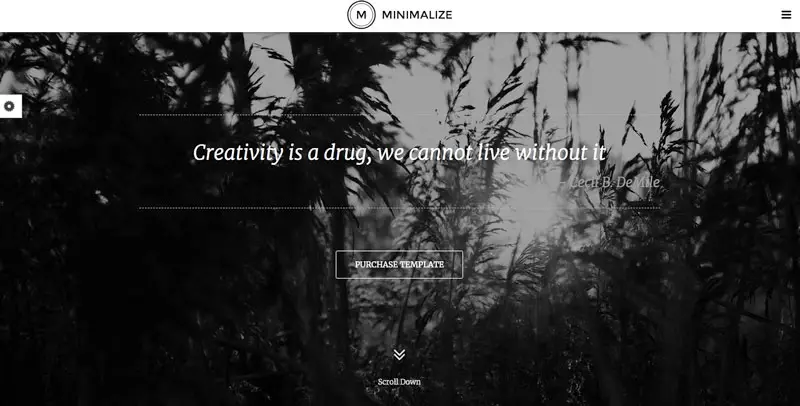
15. Minimalizare - Tema WordPress multifuncțională cu o singură pagină
Tema Minimalize WordPress este un exemplu excelent de a adopta minimalismul, combinat cu un design negru pentru a obține un rezultat fantastic. Consultați demonstrația de mai jos pentru a vedea cât de grozav arată.

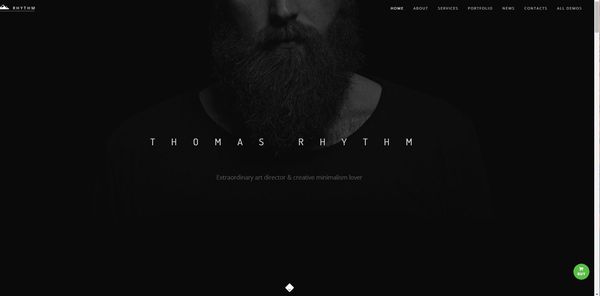
16. Șablon HTML ritm
Dacă sunteți în căutarea unui șablon HTML pe care să îl puteți construi, acest șablon câștigător Awwward este o alegere excelentă.
17. Nerisson
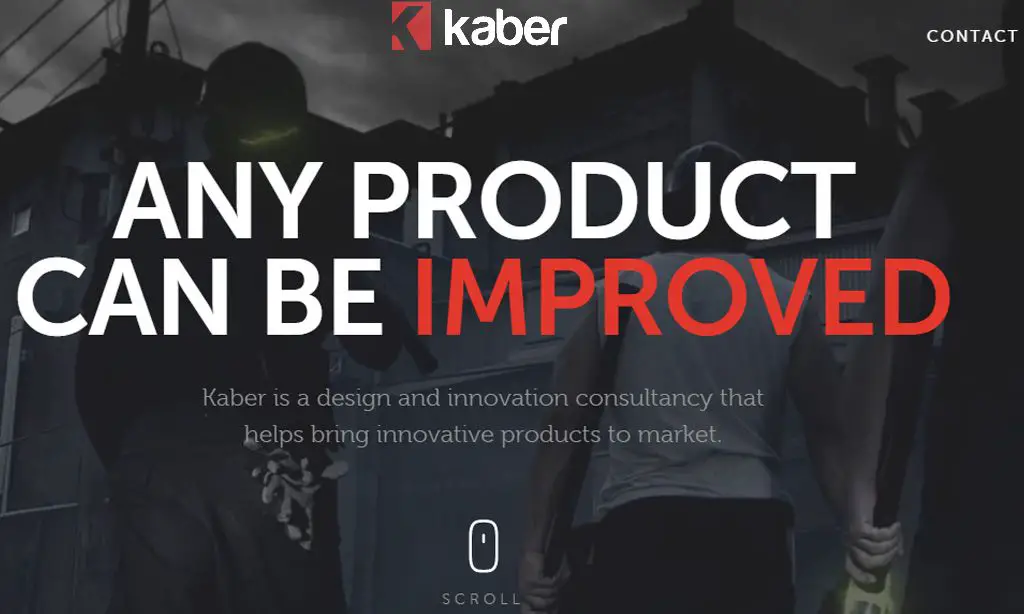
18. Kaber Tech
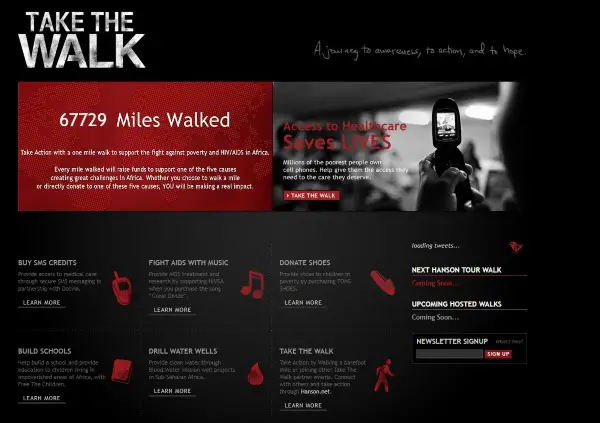
19. Fă plimbarea
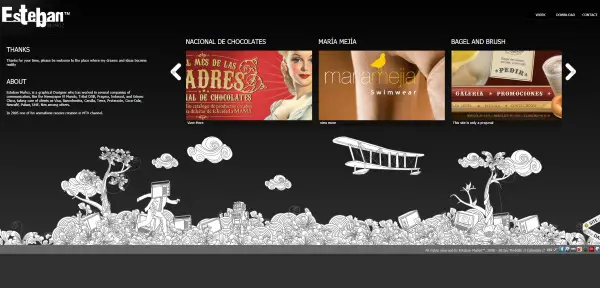
20. Esteban Munoz
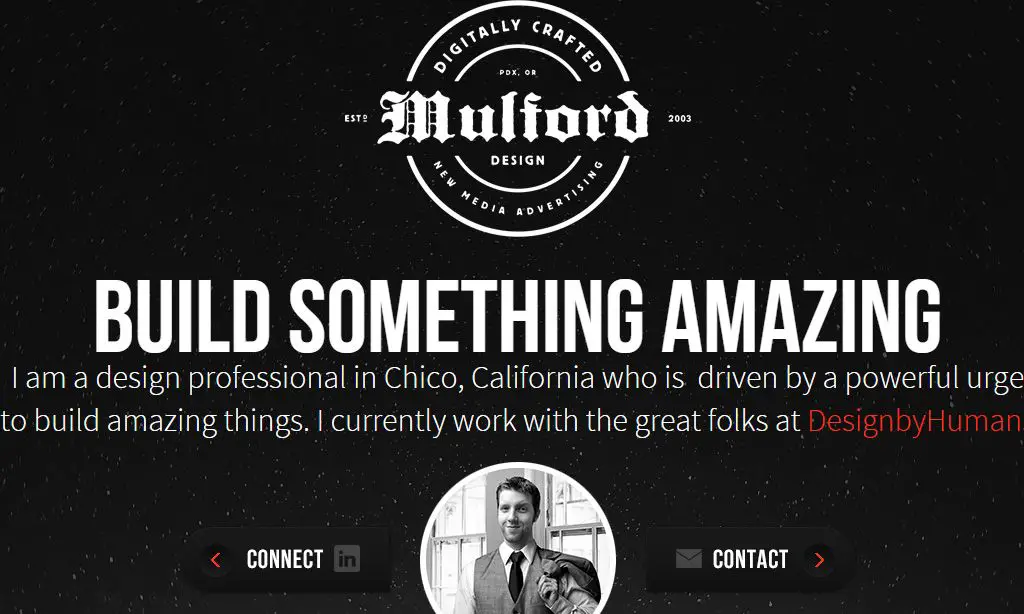
21. Ryan Mulford
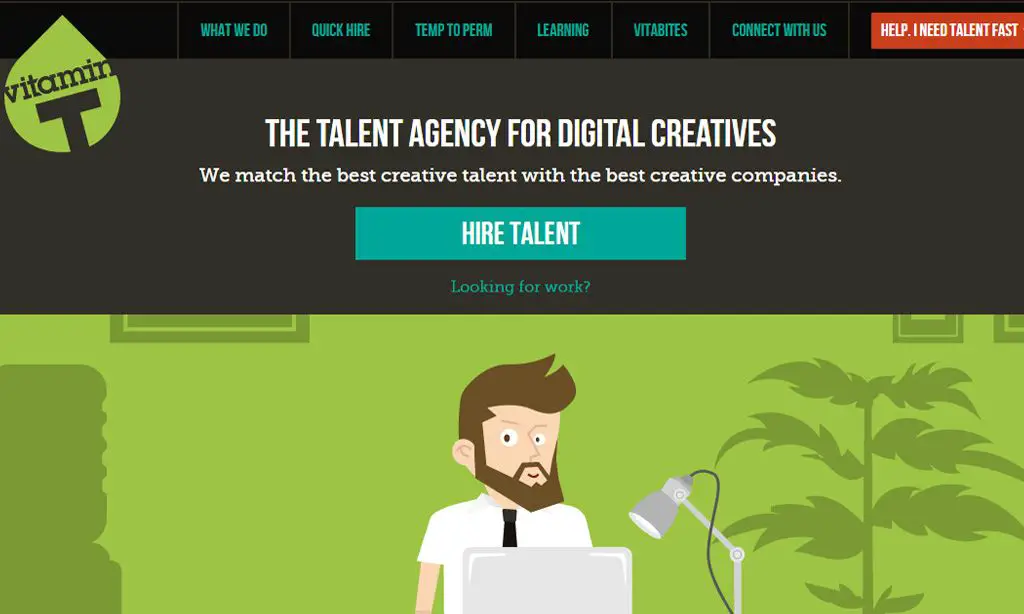
22. Agenția Vitamin Talent

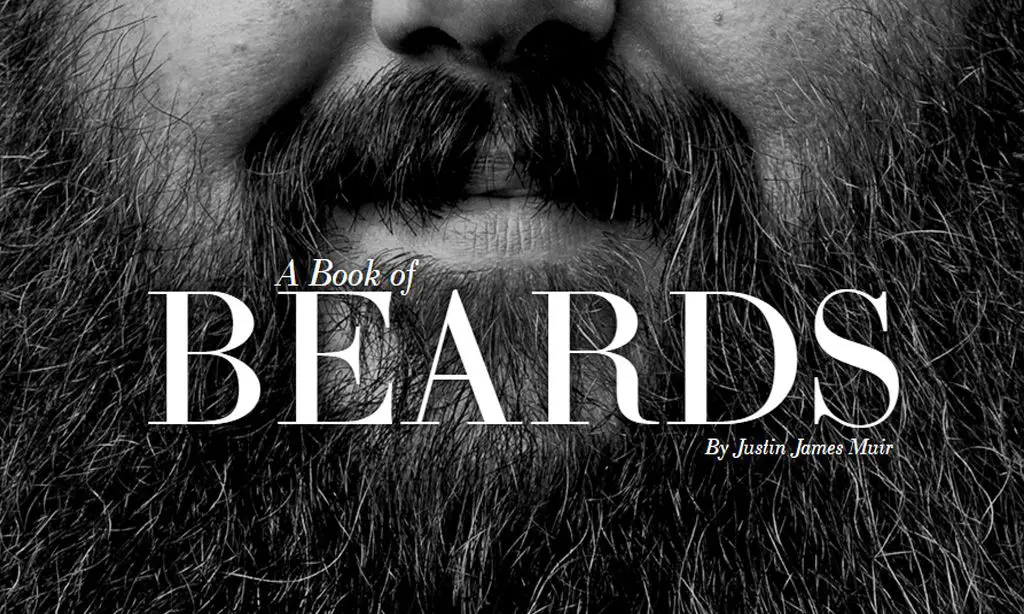
23. Cartea Bărbilor
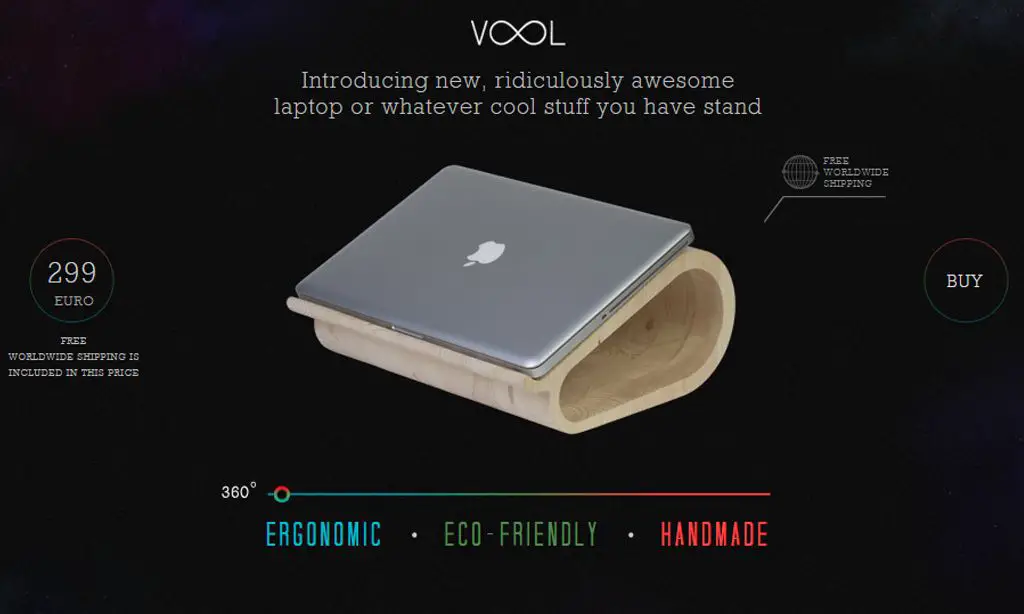
24. Vool
25. Umar Sheikh
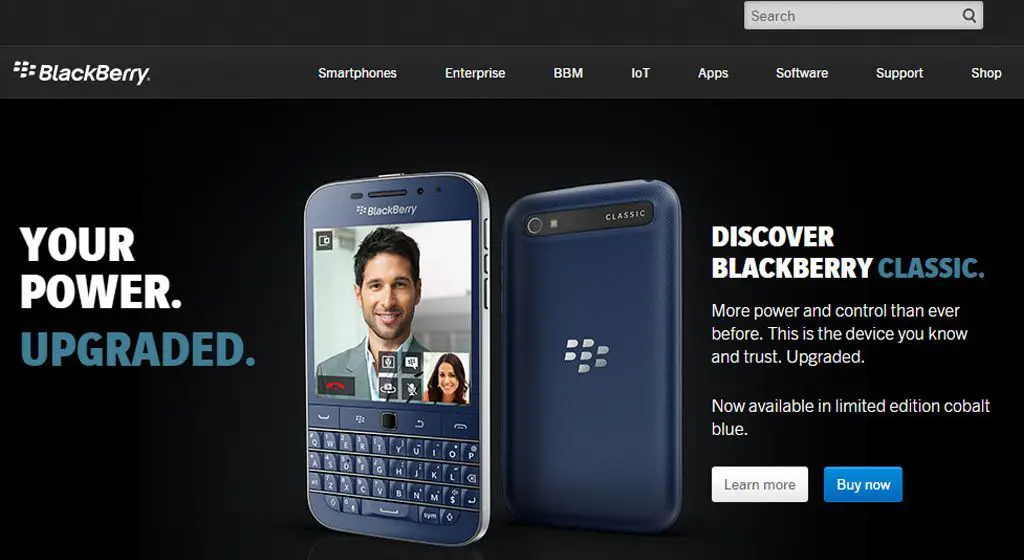
26. BlackBerry

27. Lamborghini

28. Mai mult somn

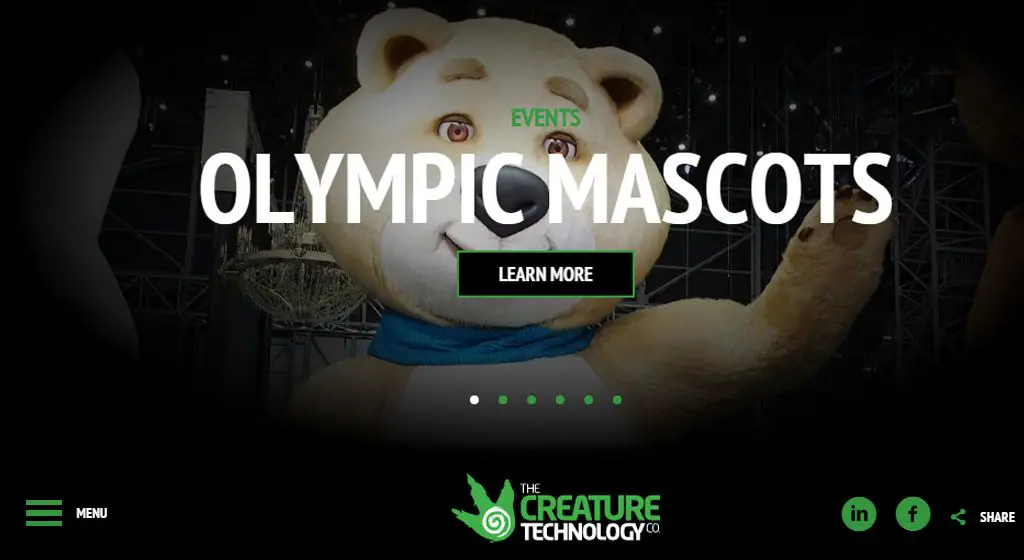
29. Tehnologia Creaturii

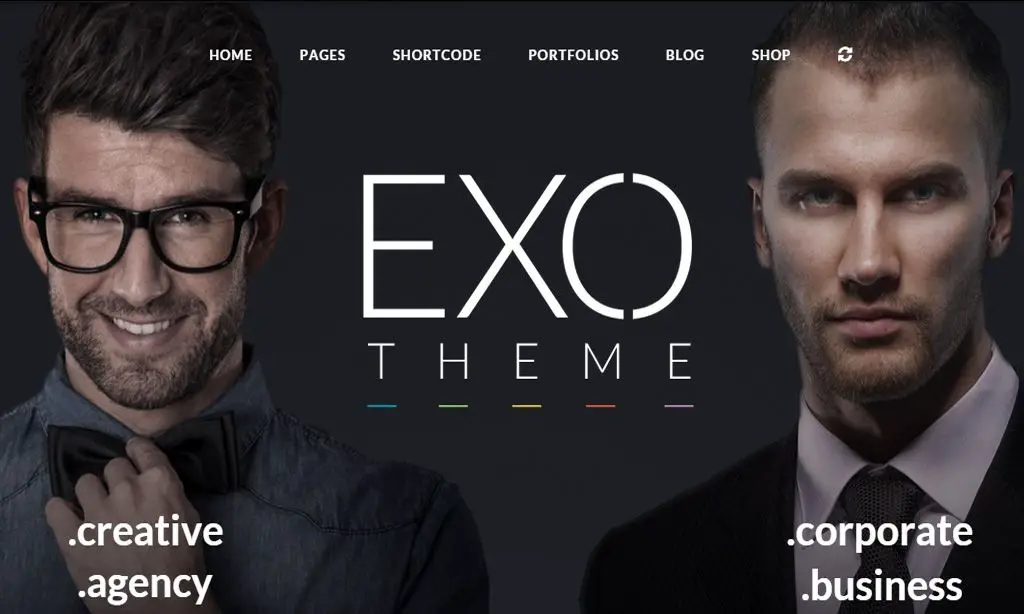
30. EXO - Temă cu scop creativ și specific corporativ
Dacă există un tip de companie care poate realiza un design de site întunecat, atunci este o agenție de creație. Consultați EXO, o temă concepută pentru agenții creative și site-uri corporative.
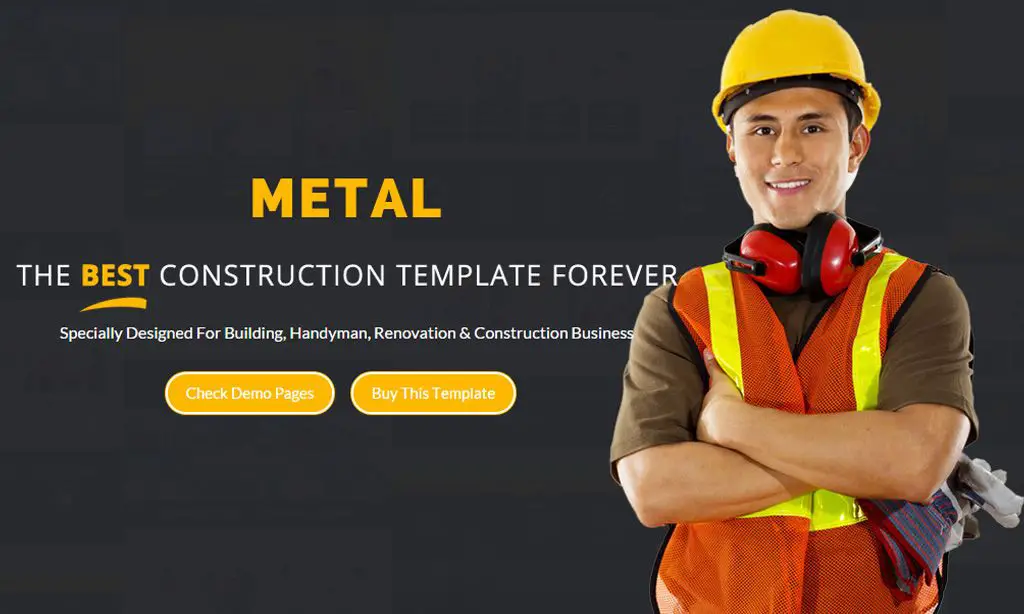
31. Metal - Șablon de afaceri pentru construcții și construcții pentru dispozitive mobile
Dar nu trebuie să fii nici creativ, nici corporație. Chiar și companiile obișnuite, inclusiv companiile care desfășoară activități independente, sau alte companii obișnuite, pot folosi un site cu un aspect mai întunecat.
Metalul este un exemplu excelent al acestei utilizări.
Faceți clic aici pentru a afla mai multe despre Metal
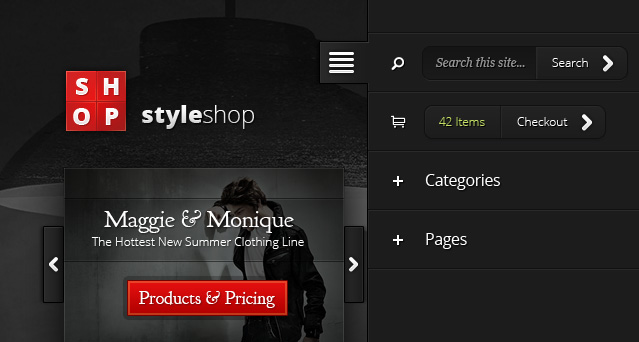
32. StyleShop
Aceasta este o temă grozavă, bazată pe un fundal întunecat, permițând să apară produsele pe care doriți să le vindeți. StyleShop este o temă puternică de comerț electronic, care are toate instrumentele necesare de care aveți nevoie pentru a lansa un magazin online de succes.
Designul este atât frumos, cât și receptiv, include un aspect mobil unic, care face ca navigarea pe site-ul dvs. să fie o ușoară, indiferent de dimensiunea dispozitivului pe care îl utilizați!
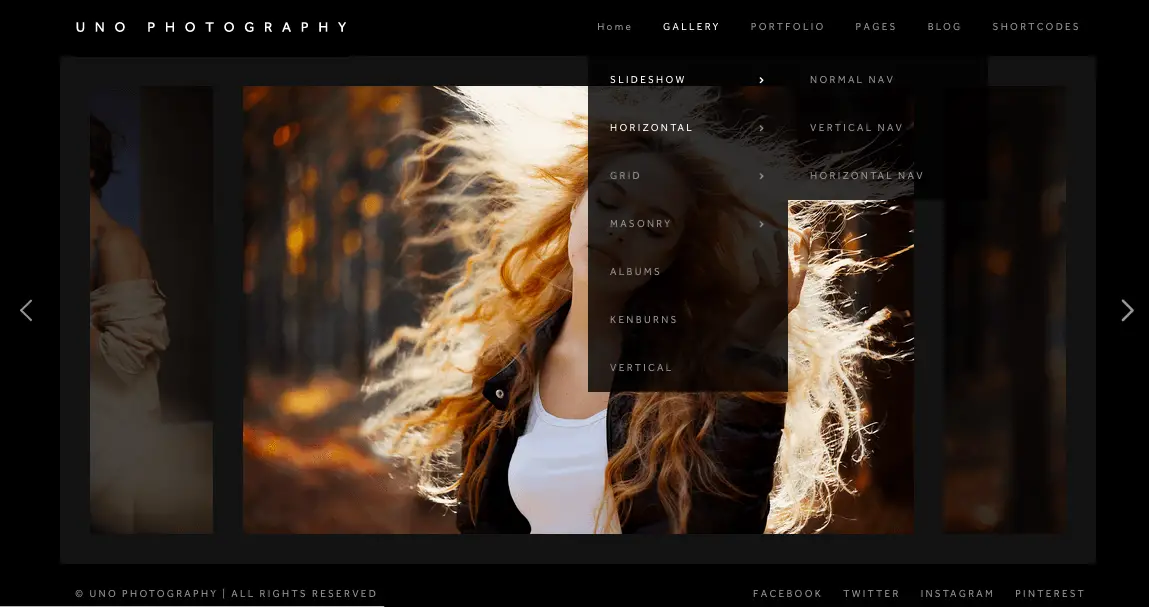
33. Uno - Tema WordPress de fotografie creativă
Uno are un site web negru și un site web ușor și ambele funcționează bine. Este o temă bine concepută, cu cod curat, suport Retina Display, opțiuni multiple de pagină și aspect și o serie de instrumente suplimentare pentru a crea un site web de portofoliu superb.
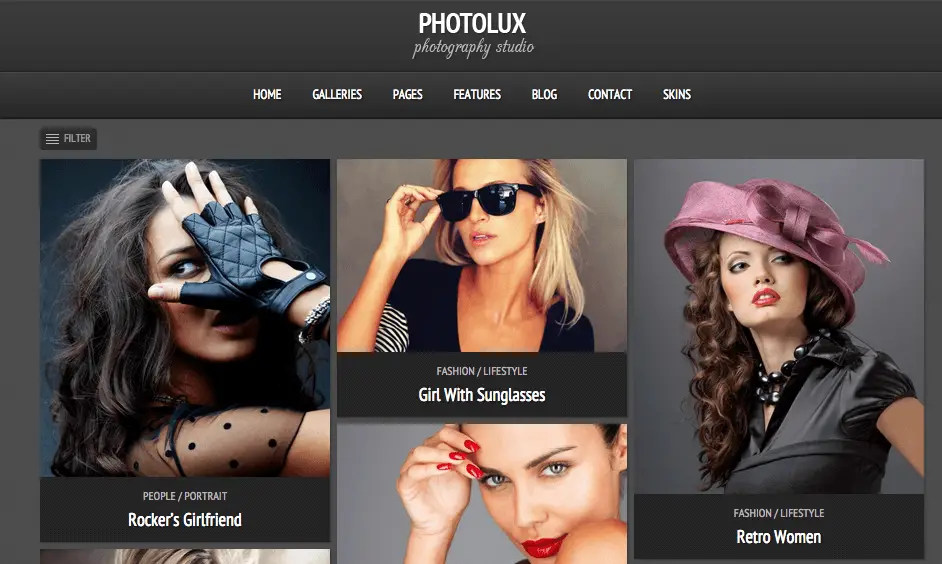
34. PhotoLux - Tema WordPress pentru portofoliu de fotografii - Tema WordPress pentru portofoliu de fotografii
Photolux este o temă WordPress puternică și elegantă pentru portofoliu și fotografie, care este cea mai potrivită pentru fotografi și creativi care folosesc portofolii pentru a-și prezenta munca.
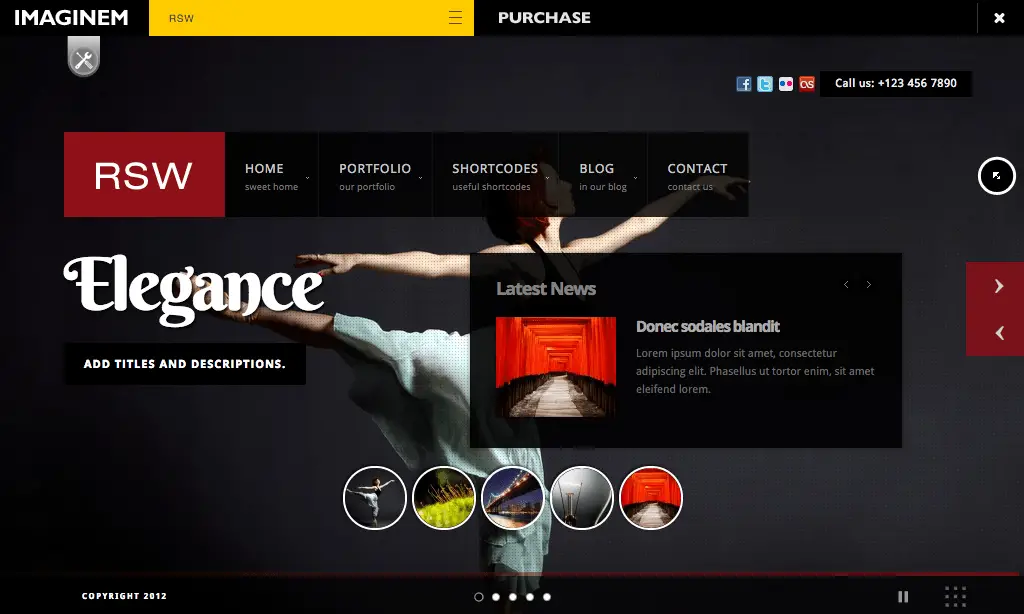
35. RSW - Studio responsive full-screen pentru WordPress
RSW (Responsive Fullscreen Studio for WordPress) este o temă puternică pentru fotografi și artiști creativi și vine cu Light și Dark cu opțiuni de temă care acceptă personalizarea multicoloră a elementelor temei folosind selecționatorii de culori.
IMH
Vrei un site rapid?
Pe cine pacalesc? Nu suntem toți?
Deci, de ce atât de mulți dintre noi ne luptăm?
Cea mai mare provocare este de obicei găsirea unei companii de găzduire rapidă și de încredere.
Cu toții am trecut prin coșmaruri - suportul durează o veșnicie sau nu ne rezolvă problema, dând mereu vina pe ceva de partea ta...
Dar cel mai mare dezamăgire este că site-ul web se simte întotdeauna lent.
At CollectiveRay găzduim cu găzduire InMotion și site-ul nostru este rapid prost. Rulăm pe o stivă personalizată de configurare a serverului LightSpeed pe MariaDB cu un motor PHP7.4 și administrat prin Cloudflare.
În combinație cu optimizările noastre front-end, serverăm în mod fiabil 6000 de utilizatori în fiecare zi, cu vârfuri de peste 50 de utilizatori simultan.
Doriți să obțineți o configurare rapidă ca a noastră? Transferați gratuit site-ul dvs. la găzduirea InMotion și obțineți o reducere de 50% la prețurile actuale.
Încercați InMotion Hosting cu 50% REDUCERE pentru CollectiveRay vizitatori DOAR în mai 2024!
Site-uri web negre: Un adevărat sentiment de sobrietate și seriozitate
Pentru cei care nu sunt familiarizați cu designul negru al site-urilor web, este un concept de design unic de utilizare a literelor și a graficelor ușoare pe un fundal întunecat. Este o inversare a fundalului alb tradițional cu font închis și poate funcționa excepțional de bine pentru unele mărci și în anumite circumstanțe.
Site-urile web concepute cu acest concept folosesc predominant o culoare neagră care conferă designului un aspect serios, sofisticat și clasic. Spre deosebire de designul ușor, care îi ține adesea ocupați pe vizitatori să facă clic și să deruleze, designul întunecat atrage atenția vizitatorului asupra celor mai importante părți ale site-ului dvs. Produsul sau serviciul.
În timp ce majoritatea site-urilor web încorporează scheme de culori deschise în designul lor pentru a oferi vizitatorilor o experiență de navigare plină de energie și veselă, schemele de culori negre pot, de asemenea, atrage vizitatorii să efectueze acțiunea dorită.
Cu toate acestea, în comparație cu modelele ușoare care pot fi utilizate în diferite contexte, modelele întunecate nu sunt potrivite pentru toate tipurile de site-uri web. Dacă utilizați un design întunecat într-o situație greșită, site-ul dvs. poate să arate urât, sumbru și neprofesional.
Chiar trebuie să vă asigurați că utilizați acest concept în situațiile potrivite!
Când are sens să creezi site-uri web negre?
Conceptul de design întunecat nu funcționează în toate situațiile. De exemplu, site-urile web negre nu ar funcționa acolo unde o marcă pur și simplu nu se potrivește, unde produsul nu este potrivit sau unde publicul nu ar răspunde pozitiv la un design întunecat. Paginile grele de text nu sunt ideale pe pagini negre, deoarece este mai dificil pentru ochi să citească text alb pe fundal negru, decât invers.
Iată câteva considerente atunci când luați în considerare design-urile de site-uri web negre:
1. Faceți textul lizibil
Pentru a obține lizibilitatea pe site-urile întunecate, vă recomandăm să măriți dimensiunea fontului. Fonturile mici sunt ușor de citit pe un site web ușor, dar citirea unui text mic și deschis pe un fundal întunecat pentru o perioadă lungă de timp poate obosi ochii. Pentru a depăși acest lucru, măriți dimensiunea fontului până când găsiți textul perfect lizibil.
Ca regulă generală, păstrați dimensiunea fontului de 18 px sau mai mult. Nu uitați să testați pe diferite dimensiuni de ecran pentru cel mai larg atractiv.
2. Analizează marca
Luați în considerare ce cuvinte descriu cel mai bine marca dvs. și ce fel de servicii, produse sau conținut veți oferi pe site-ul dvs. De exemplu, dacă intenționați să creați un portofoliu de design web, atunci un fundal întunecat s-ar putea adapta mai bine nevoilor dvs. Dacă rulați un site web de tutorial, un design întunecat s-ar putea să nu funcționeze atât de bine.
Mărcile premium funcționează bine cu site-urile negre, la fel ca și site-urile creative, portofoliile, site-urile auto și site-urile web pentru produse de ultimă generație.
3. Alegeți fonturile potrivite
Alegerea fontului joacă un rol vital în orice design și trebuie acordată o atenție deosebită în timp ce lucrați cu site-uri web negre. Indiferent de fonturile pe care ați ales să le utilizați în aspectul întunecat, verificați-le de două ori potrivirea pe toate dimensiunile de ecran și cu diferite seturi de ochi. Testarea de utilizare este esențială pentru site-urile web negre și cu cât testezi mai mult, cu atât rezultatul final este mai bun.
Culoarea fontului este, de asemenea, importantă.
Un fundal negru necesită un font deschis pentru a putea fi citit. Contrastul este cheia. Obținerea corectă reduce oboseala ochilor și crește lizibilitatea.
4. Folosiți mai multe spații albe
Creșterea spațiului alb este o altă modalitate excelentă de a îmbunătăți lizibilitatea pe site-urile întunecate. Termenul de spațiu alb se referă la spațiul „gol” de pe o pagină și este o moștenire a suportului tipărit. Chiar dacă aici vorbim despre site-uri web negre, spațiul alb este încă relevant.
Cu cât aveți mai mult spațiu alb, cu atât textul dvs. va fi mai lizibil. Acest lucru se combină cu numărul de cuvinte pe pagini, dar nu este același lucru. Spațiul alb este atât de mult despre modul în care plasați conținutul pe pagină cât de mult conținutul pe care îl puneți pe pagină.
Luați în considerare ajustarea creării și a deschiderii textului pentru un spațiu alb suficient. Dacă aveți mult conținut pe site-ul dvs., împărțiți-l în paragrafe mici și acordați o atenție deosebită spațiului din jurul conținutului respectiv.
5. Imagini de calitate excepțională
Toate site-urile web merită imagini de înaltă calitate, dar site-urile negre au nevoie de mai mult. Pe măsură ce designul trage privirea către imagini, acele imagini trebuie să fie de o calitate foarte înaltă. De asemenea, trebuie să fie clar, să folosească o focalizare bună, să aibă suficientă profunzime și interes și să prezinte subiectul imaginii la maxim.
Site-urile web de culoare neagră au o cerință mai mică pentru conținut scris, dar o cerere de calitate mult mai mare pentru conținutul de imagine.
6. Folosiți reflexiile în imagini
Unul dintre avantajele unui design întunecat este că vă oferă posibilitatea de a pune accent pe elementele cheie din site-ul dvs. Deși același lucru se poate face pe un fundal deschis, un fundal întunecat vă oferă mai multe opțiuni, cum ar fi reflexii și alte tehnici de amestecare a imaginilor. Așadar, profită de ele pentru a oferi designului tău întunecat un aspect elegant și fascinant!
7. Pune cât mai puțin conținut
Nu în ultimul rând, puneți doar conținut esențial pe un site întunecat. După cum sa menționat deja, textul alb pe fundal întunecat are un impact asupra lizibilității, așa că trebuie să aveți grijă să echilibrați acest lucru. Puteți combina o pagină web neagră cu blocuri de text mai ușoare sau puteți separa designul, astfel încât să aveți un site web preponderent negru, cu pagini cu conținut greoi inversate.
Designul întunecat afectează cu adevărat lizibilitatea?
Mulți oameni se plâng de faptul că un design întunecat nu este bun în ceea ce privește utilizarea și lizibilitatea. Ei consideră că citirea textului deschis pe un fundal întunecat poate solicita ochire, ceea ce duce la mult less experiență plăcută de lectură. Nu există nicio știință care să susțină acest lucru, dar este o opinie larg răspândită că site-urile web negre sunt mai greu de citit decât cele albe sau ușoare.
Problogger a efectuat un sondaj în 2009 chiar la această întrebare și a constatat că 47% dintre utilizatorii de web preferă fundaluri deschise pe bloguri.
Un fundal întunecat al paginii și un font deschis nu sunt singurele responsabile pentru lizibilitatea slabă și nu vor afecta fiecare vizitator pe care îl aveți. Cu toate acestea, este suficient de obișnuit pentru a necesita o analiză atentă dacă aveți în vedere un design de site negru.
Lizibilitatea se referă la tipografie și la utilizarea corectă a elementelor de pe site-ul dvs. Un site web cu pagini negre poate atrage un public larg dacă alegeți fonturi potrivite, utilizați dimensiunea și culoarea potrivită a fontului și acordați o oarecare atenție spațiului alb și înălțimii liniilor.
Va trebui să luați în considerare cu atenție fiecare element al paginii pentru a obține eleganța estetică în designul dvs. întunecat.
Ce tipuri de site-uri web sunt candidați grozavi pentru modele întunecate?
Site-uri web de fotografie și artă
Dacă intenționați să creați un site web în care doriți să afișați (sau să vindeți) opere de artă sau fotografii profesionale, atunci un site web cu tematică întunecată s-ar putea dovedi a fi destul de benefic. Acest tip de design este mai potrivit pentru site-urile web bogate în imagini, cum ar fi un portofoliu de design web și oferă site-ului o senzație de clasă.
Aceasta este o listă excelentă de site-uri web pentru fotografi și artiști.
site-uri de comerț electronic și magazine
Deoarece un site de comerț electronic conține o mulțime de imagini de produse, site-urile web negre vă pot ajuta să vă transformați produsele în centrul atenției. Fundalul întunecat direcționează privirea vizitatorilor către imaginile din prim-plan. Această abordare nu va funcționa cu toate tipurile de produse, dar poate funcționa pentru mulți cu un design inteligent.
Doriți să configurați un site de comerț electronic folosind un design negru de site web?
Dacă produsele pe care doriți să le vindeți ar funcționa într-un design de site negru sau credeți că piața dvs. țintă ar funcționa react favorabil, de ce să nu încerci tu o temă întunecată?
Site-uri web negre pentru pagini minimaliste
Dacă site-ul dvs. nu are mult conținut, vă recomandăm să încercați un design de site întunecat.
Designul întunecat poate funcționa pe pagini cu text greoi, dar poate fi greu de citit, în special pe ecranele mobile sau mai mici. Pentru a combina cel mai bun design și utilizare, trebuie să luați în considerare cu atenție greutatea textului de pe o pagină pentru a vedea dacă un design negru de site web se potrivește.
Citeste mai mult: Peste 30 de cele mai bune teme WordPress minime gratuite și premium
HotDot, Velthy și OregonGridiron prezentate în lista noastră de mai sus sunt două exemple foarte bune de site-uri web minimaliste care folosesc design întunecat cu mare efect:
Doriți să creați un site web minimalist folosind un design întunecat?
Datorită popularității designului întunecat, există o gamă largă de teme potrivite pentru site-urile web negre. Am inclus câteva sugestii de teme în lista de mai sus, cum ar fi Parallax Pro, Neve, Minimalize și multe altele.
Utilizare excelentă a fonturilor în site-urile web negre
Am menționat în partea de sus că alegerea fontului este incredibil de importantă atunci când luăm în considerare un design de site negru. De asemenea, am văzut mai sus câteva modele întunecate despre care credem că au echilibrul perfect când vine vorba de fonturi.
Mărci care au folosit site-uri web negre
Site-urile web de culoare neagră pot prezenta sentimentul de eleganță, maturitate și lux.
Teoria culorii spune că negrul este asociat cu puterea și formalitatea, precum și cu cele de mai sus. Totuși, trebuie să aveți grijă, deoarece poate fi asociat și cu răul, moartea și misterul. Un designer grozav poate combina acele aspecte pozitive și negative pentru a crea efectul pe care îl căutați.
Lamborghini și BlackBerry (prezentate în lista noastră) sunt câteva modele fantastice de la mărci mari care au făcut ca site-urile web negre să funcționeze pentru ei.
Doriți să configurați un design web întunecat pentru marca dvs.?
Unele mărci, în special cele care sunt bucuroși să-și asume riscul și să opteze pentru un aspect premium, rafinat, pot arăta uimitor ca site-uri întunecate.
Așadar, dacă preferați site-uri web pline de viață de culoare neagră, următoarele teme pe care le puteți folosi sunt livrate la fiecare număr, consultați EXO mai sus.
Vrei să folosești modele întunecate sau negre pe următorul tău site web?
Dacă v-ați inspirat din oricare dintre aceste exemple și doriți să vă alăturați părții întunecate pe următorul site web, am inclus ca parte a listei noastre câteva sugestii de teme pe care le-ați putea folosi.
Întrebări Frecvente
Ce sunt site-urile negre?
Site-urile web negre și designul site-urilor întunecate este un concept în care schema de culori a unui site web este închisă sau neagră. În timp ce cea mai mare parte a textului va fi de culoare deschisă, schema generală este întunecată sau complet neagră. Designul negru este de obicei asociat cu mărcile premium sau de lux. Veți descoperi că multe mărci premium folosesc un site web cu tematică întunecată.
Ce înseamnă culorile negre sau închise în teoria culorilor?
Negrul este o culoare în mare parte neutră, totuși este asociată de obicei cu putere, eleganță și formalitate. De asemenea, este asociat foarte mult cu rebeliunea. Este folosit în mod obișnuit în design-uri atrăgătoare, precum și în modele foarte elegante. Site-urile web negre sau întunecate pot fi fie conservatoare, fie moderne, tradiționale sau neconvenționale, în funcție de celelalte culori cu care este combinat. Negrul poate facilita transmiterea rafinamentului în design.
Ce tipuri de site-uri web sunt de obicei negre sau au o culoare închisă?
Un site web negru este de obicei o decizie de design destul de îndrăzneață, așa că mărcile cu personalități îndrăznețe sunt de obicei cele care optează pentru această schemă de culori. Brandurile premium sau de lux sunt, de asemenea, sinonime cu site-urile web cu schemă de culoare neagră. Exemple de nișe ar fi site-urile de fotografie și artă, site-uri de comerț electronic, mașini de lux, site-uri de fitness etc.
O schemă de design întunecată afectează lizibilitatea?
Nu, nu există nicio cercetare sau știință care să susțină opinia că un design întunecat nu este bun în ceea ce privește utilizarea și lizibilitatea. Citirea textului deschis pe un fundal întunecat nu stresează ochii, atât de mult încât majoritatea dispozitivelor și platformelor de astăzi acceptă modul întunecat în mod nativ. Chiar și pentru industriile grele de text, cum ar fi dezvoltarea de software, fundalurile întunecate au fost norma de ani de zile.
Concluzie despre designul site-ului web negru/întunecat
În cele din urmă, ce fel de design – întunecat sau deschis – ar trebui să folosești pentru afacerea ta depinde de preferințele tale personale, de marca, serviciul sau produsul în cauză și de piața țintă.
Dacă doriți să oferiți vizitatorilor dvs. un aspect energic și vibrant sau doriți să pară luxos sau premium, site-urile web negre pot funcționa. Dacă doriți să evocați un sentiment de mister, de exclusivitate sau doriți să-l faceți pe vizitator să se simtă de elită, design-urile de site-uri web negre și design-ul de site-uri întunecate pot funcționa.
Atâta timp cât urmați sfaturile din acest articol despre echilibrul paginii, spațiul alb, alegerea fontului, calitatea imaginii și design, următorul dvs. design întunecat ar putea fi cel mai bun pe care l-ați produs vreodată!
Aveți o părere despre site-urile negre sau despre design web întunecat? Povestește-ne despre asta în secțiunea de comentarii de mai jos!
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.