
Singura constantă în design web este că nimic nu este constant. Tendințele de design se schimbă, tehnologiile oferă mai multe oportunități de exprimare, iar apetitul și gusturile noastre variază continuu. Cu noul an în plină desfășurare, acum ar putea fi un moment bun pentru a vedea care credem că vor fi tendințele de top în design web pentru 2024.
Unul dintre lucrurile grozave despre World Wide Web este că nu rămâne niciodată nemișcat. Poate arăta la fel zi după zi, dar când te uiți înapoi la anul precedent (sau poate vrei să sări înapoi la anii 90, și vezi ce tendințe nu ratezi cu adevărat) îți dai seama rapid cât de mult s-a schimbat de fapt. Această evoluție constantă este grozavă pentru utilizatorii web, deoarece peisajul evoluează mereu. Totuși, nu este atât de grozav pentru dezvoltatorii care trebuie să țină constant pasul cu ritmul schimbării!
Tendințe în design web 2022
Pe măsură ce aplicațiile mobile devin din ce în ce mai populare, majoritatea site-urilor web ale companiilor sunt încă prima impresie a clienților lor despre ele.
Site-ul web este cel mai tradițional mod de comunicare actuală a mărcii. A trebuit să se confrunte cu douăzeci de ani de accelerare a cerințelor utilizatorilor și a influențelor de proiectare: tehnologii Web 1.0 care nu pot susține cererea oamenilor, creșterea cererii consumatorilor pentru ca tehnologia să fie exprimată diferit, creșterea rețelelor de socializare pe măsură ce se împletește cu web-ul și o dezvoltare constantă. accelerarea consumului de internet pe mobil, pe primul loc.
Următoarele 12 – 18 luni vor vedea răsturnări considerabil mai mari decât progresul incremental pe care designul și marketingul l-au înregistrat în ultimul deceniu.
Iată ce s-a găsit:
Viteza paginii și îmbunătățiri UX
Când Google și-a dezvăluit actualizarea algoritmului în iunie 2021, dezvoltatorii web au fost atrași brusc în discuții SEO în moduri în care nu fuseseră niciodată înainte. Înainte de asta, nu prea aveau de-a face cu partea SEO a lucrurilor: era treaba profesioniștilor SEO.
Cu toate acestea, pe măsură ce viteza și scorurile UX au devenit și mai importante pentru orice companie care dorește să se clasifice, profesioniștii SEO au început să se uite la modul în care au fost create site-urile într-o profunzime mult mai mare, mai departe decât scorurile analizei tehnice și conținutul de pe acele site-uri.
Acest lucru nu este o surpriză. Este ceva care ar fi trebuit făcut cu ani în urmă, dar a fost amânat și pus deoparte până când mărcile au fost forțate să facă schimbările. Cu scăderea traficului pe internet, teoria designului web trebuia să țină pasul.
Așa că acum suntem aici: site-uri web care se încarcă mai repede decât oricând, algoritmi care sunt mai sofisticați decât atunci când am început și designeri care trebuie să se ocupe de schimbări, făcând în continuare să pară frumos.
Multe dintre tendințele pe care le vedem în 2022 sunt legate de viteză și de îmbunătățirea algoritmilor UX. Iată câteva care îmi vin în minte.
Cel puțin un micro-metavers de succes
Proiectanții noștri consideră că metaversul este una dintre cele mai interesante idei ale anului 2021, una care se va continua în 2022 – dar care va fi metaversul este încă necunoscut.
„Vom clarifica în mod continuu ce vrem să fie metaversul – chiar acum, există o mulțime de concepții greșite și întrebări fără răspuns despre metavers, iar cei care adoptă timpurie sără pe un concept care nu are încă o definiție clară.” Cu toate acestea, până la jumătatea anului 2022, cel mai probabil vom vedea mai multe organizații majore care adoptă conceptul de metavers, potențial ca o referință în glumă, similar extensiei Wendy's Fortnight. Mărcile care se specializează în articole digitale vor fi atrase să-și extindă marca în metavers și să creeze un univers în miniatură în care marca lor este peste tot.”
Mai multe experiențe de partajare virtuală
În timpul pandemiei, când toată lumea era izolată și în esență blocată în propriile case, experiențele împărtășite i-au apropiat pe indivizi. Și-au format propriile comunități folosind orice resurse aveau la dispoziție, cum ar fi programe de chat de grup care îți permiteau să vizionezi filme sau jocuri care îți permiteau să te conectezi cu străini cu care să te joci. A modificat percepția oamenilor despre proximitate și comunitate.
Acest lucru nu va dispărea în era post-pandemie, chiar dacă contrazice aspectul „online anonim” al web-ului.
Porter Robinson a început să lanseze melodii pe site-ul său în 2020, unde intri într-o cameră virtuală cu un alt străin și asculți melodia împreună.
Aveam aplicații precum Skittish pentru 2021, care v-au adus evenimente printr-un amestec de aplicații de afaceri și de plăcere.
Mai multe dintre experiențele împărtășite subestimate și discrete pentru care era cunoscut internetul timpuriu vor fi văzute în 2022: întâlniri mici, simple și personale între străini.
Vanilificare
Suntem din ce în ce mai lipiți de ecrane pentru o perioadă de timp fără precedent pe zi și trebuie luat în considerare timpul pe care îl petrecem pe site-uri web. Conceptul de remote-first nu dispare; de fapt, se aprofundează și evoluează în experiențe online care sunt reduse la elementele fundamentale și, totuși, te duc undeva.
„Nu uitați, telefonul sau laptopul dumneavoastră sunt instrumente eficiente de teleportare – designul web trebuie să permită în mod intenționat această experiență de „călătorie într-un mediu încă semi-restricționat de călătorie”, explică un alt designer de-al nostru. „Și nu este vorba doar de vizitarea unor locații care nu există.”
„Vom vedea o revenire la un design curat, cu spațiu alb abundent, care să permită spațiului să respire”, spune ea, „și acest lucru se leagă foarte bine cu modificările recente ale algoritmului Google și cu cererea în creștere pentru site-uri web compatibile cu dispozitivele mobile – mai simplu este un design, cu atât va fi mai ușor să vă asigurați că funcționează la fel pe toate dispozitivele.”
„Pe măsură ce mai mulți oameni lucrează de la distanță, nu doar fermierii se confruntă cu conexiuni mai lente.” Oamenii care sunt obișnuiți să lucreze la o conexiune de fibră vor trebui să se adapteze la vitezele mai lente de internet accesibile în zone mai îndepărtate și vor căuta site-uri care nu durează o veșnicie să se încarce.”
Tipografie care permite includerea
Designerii adoră textele mici.
Ei sunt încă pregătiți să conducă în 2022 – dar nu pe deplin singuri. Modul de operare de la distanță-primul înseamnă că evenimentele anterior inaccesibile sunt acum disponibile pentru un număr mult mai mare de persoane decât înainte; este timpul ca web să reflecte acest lucru. Textele alternative, subtitrările și un accent mai puternic pe navigarea prin tastatură, atât manual, cât și vocal, sunt toate incluse.
Revenirea Experimentării
Când vine vorba de design web modern, designul de aplicații minimalist are multe de răspuns și pentru o cauză validă: ca tehnologie nouă, era necesar ca serviciile digitale să fie ușor de înțeles, utilizat și explorat.
Asta era pe atunci.
Acum ne întoarcem la elementele de bază. Munca a evoluat. Metodele noastre de lucru au evoluat.
Modul în care ne conectăm online se va schimba de asemenea.
„Viețile noastre au fost răsturnate cu susul în jos din martie 2020”, spune unul dintre membrii noștri, continuă ea, „deci nu văd niciun rău în a ne distra cu designul web în viitorul apropiat.” Aducerea înapoi a combinațiilor de culori îndrăznețe și vibrante, un amestec de tipografie armonioasă, unele animații și un sentiment general de veselie este, fără îndoială, o mișcare în direcția corectă.”
Inauntru afara
Blocare pentru creșterea plantelor, drumeții singure și în aer liber: Viața a atras mulți oameni înapoi în rândul naturii, iar această tendință este de așteptat să continue și după 2022. Site-uri web care utilizează tonuri liniștite, blânde și încearcă să genereze un sentiment de liniște nu sunt noi, dar aceasta este una dintre acele tendințe de bază care ar putea face schimbări semnificative în modul în care abordăm designul web.
În plus, problema actuală a climei este un motiv major pentru un design online mai natural. „Aceasta este, de asemenea, o referință la conștiința de mediu, impactul nostru asupra pământului și o realizare rapidă a cât timp petrecem zilnic uitându-ne la dispozitivele noastre”, explică proiectantul nostru.
Așa cum fac eu, așa faci și tu
Designul comportamental este o noțiune veche care a modelat bunurile pe care le folosim în fiecare zi. Este de așteptat să crească vertiginos în 2022, deoarece mărcile folosesc datele în moduri creative pentru a se diferenția de concurență. Combinarea datelor dobândite cu designul site-ului poate îmbunătăți și mai mult experiența utilizatorului.
Potrivit Sorina, „designul comportamental este construit pe indiciu, acțiune și recompensă, iar multe aplicații, cum ar fi Headspace, îl folosesc astăzi”. Succesul Headspace se datorează în mare măsură capacității sale de a menține abonații implicați și „activi”, folosind liste de redare zilnice personalizate, valori și sincronizare a programului – și are succes deoarece acestea sunt tacticile pe care le selectează; înțelege ce îi motivează pe clienții săi.”
Totul este despre degetul mare
Clienților dvs. le va fi mai ușor să vă folosească site-ul dacă este bine conceput.
Navigarea ușor de făcut cu degetul mare este unul dintre acele lucruri la care consumatorii nu se gândesc prea mult, dar va deveni din ce în ce mai important pe măsură ce ne îndreptăm către pagini mai rapide și mai receptive pentru dispozitive mobile.
Acest lucru permite, de asemenea, utilizarea modelelor de defilare alternative. De mai bine de un deceniu, web-ul nu a fost destinat doar unui mouse și unui computer, dar controlul gesturilor va intra cu siguranță în 2022.
Ridica vocea
Căutarea vocală devine din ce în ce mai populară, iar designul site-ului trebuie să țină pasul. Cu tot mai multe căutări vocale efectuate în fiecare zi, va fi interesant să vedem cum designul web poate încorpora chatbot-uri vocale și asistenți virtuali în abordarea mai largă a designului web și ce înseamnă aceasta în viitor.
Predicția Sorinei: mai multe site-uri web vor include căutarea vocală ca alternativă la căutarea text obișnuită, făcându-le mai accesibile.
Anii 90 s-au întors
Va exista întotdeauna un loc pentru nostalgie, iar acel loc va fi internetul în 2022. Cu cel mai mic copil din anii 90 în vârstă de deja 22 de ani, estetica timpurie a internetului va domina suprema în 2022, deoarece copiii din anii 90 își canaliză nostalgia în zona în care își vor canaliza nostalgia. și-au petrecut tot timpul: internetul, în toată gloria pop-up neon. Adăugați popularitatea muzicii lo-fi și a mașinii de filtrare TikTok, iar anii 90 revin pe web.
Îmbunătățirea experienței paginii Google
Potrivit unor designeri, acest lucru a fost în lucru încă de la începuturile internetului – și în sfârșit este oficializat.
E un lucru frumos.
Actualizarea Google Page Experience a modificat modul în care motoarele Google analizează paginile web, permițându-le să se încarce mai rapid și mai eficient. Transformă modul în care designerii abordează o pagină web, oferind o experiență mai bună a paginii și o viteză de încărcare mai rapidă.
Site-uri web care par minunate, dar care au caracteristici care se bâlbâie sau opresc deranjează imersiunea utilizatorului. În mod similar, site-urile web care se încarcă rapid, dar care conțin aspecte neatrăgătoare îți pot pierde atenția.
„Acest lucru îi va provoca de fapt pe designeri să fie la fel de ruthless în abordarea lor pe cât posibil”, explică ei. În ciuda deschiderii sale în comparație cu hârtie, web-ul are un set unic de idei subiacente sau limite despre care am fost destul de liberi și înțelepți până acum. Ceva la fel de ușor ca să vă păstrați selecțiile limitate, dar unificate în cadrul proiectelor online, este un punct de plecare aparent, dar vital, dar acest lucru dă mai mult o întorsătură inginerească designului web decât orice altceva - trebuie să arate frumos și să funcționeze și mai bine. Trebuie să proiectăm ținând cont de utilizatorul final, nu doar „arata bine”, ci și „Știu cu adevărat că sunt pe un site web”.
Căutați o companie de dezvoltare WordPress? Consultați această listă de Web Designeri WordPress si agentii.
Cum vor arăta Tendințele în Web Design 2022?
Este important să ne amintim că aceste schimbări nu au loc doar pentru că designerii s-au plictisit de setul anterior de tendințe sau pentru că tendințele de anul trecut nu se mai aplică. Suntem în pragul unei schimbări majore în modul în care funcționează internetul.
Această schimbare s-a produs deja în anumite privințe. Acesta este nou: blockchain, bitcoin, NFT-uri, metaverse și divertisment peste orice altceva.
Iar designerii trebuie să se adapteze la asta.
Am discutat de ce.
Iată cum se face.
Vârsta unei pagini
Lumea s-a micșorat dramatic ca urmare a blocării. Nici măcar nu puteai călători peste noapte. Trebuia să stai înăuntru. Nu puteai să mergi la evenimente pe care le așteptai cu nerăbdare sau să încerci lucruri noi.
Aceste constrângeri continuă să vină și să dispară și vor face acest lucru de ceva timp.
Site-urile web cu o singură pagină există pentru a profita la maximum de o situație proastă.
Experiența de a face ceva, de a fi undeva, este maximizată prin includerea totul într-o singură pagină web interactivă: nu există niciun meniu de burgeri care să te scoată din ea sau o configurație tradițională a paginii care să-ți amintească că ești pe un site web. Tot ce trebuie să faci este să mergi pe pagina principală, să găsești articolul, să găsești microsite-ul și să citești povestea.
Pietrele de temelie sunt elemente animate în text, animații minuscule și design vizual uimitor.
Point-and-click
Îți amintești vremurile bune ale designului de modă veche pe internet?
Deci, o veste bună: se îmbunătățește. Este în creștere din 2021, dar 2022 va readuce nostalgia anilor 90 de tip point-and-click.
Nostalgia este profitabilă.
Așa a fost întotdeauna.
Dar aceasta este mai mult decât nostalgie.
Înainte ca web-ul să fie standardizat, socializat sau (abia) igienizat, era plin de ouă de Paște și trucuri de codare HTML, precum și găsirea unor noi modalități de a aplica aceleași trei elemente în configurații diferite. Pe vremuri, eforturile comunității de a crea site-uri web care funcționau frumos și aveau mici trucuri pentru ca utilizatorii să găsească ceea ce ați făcut pe web.
Oamenii s-au săturat de site-urile web care există doar pentru a vinde un produs. Site-urile web care pot capta o parte din entuziasmul de a se conecta la internet în anii 1990 și de a cădea într-o groapă de iepure de codare își vor vedea eforturile răsplătite frumos. Oferirea oamenilor un punct de discuție și o aventură fără strâns este o modalitate excelentă de a-i face să se întoarcă, deoarece doresc să o facă într-o perioadă în care conexiunea este deosebit de importantă și din ce în ce mai dificil de creat.
Vizualizare pagină personalizată
Unii oameni preferă să-și citească articolele pe întuneric. Unii oameni, însă, nu.
Până în 2022, aceste opțiuni de design vor face parte din fiecare strategie de design web. Adaptarea la specificații – text mai mic, text mai mare, culori diferite, modul întunecat, modul luminos – este în prezent predominantă în orice, de la aplicații la telefoane inteligente. Desigur, acesta va fi extins și pe web.
Personalizarea unui site web pentru a satisface nevoile personale creează o conexiune și face site-ul web mai accesibil pentru toată lumea. Trăim într-o perioadă în care oamenii doresc opțiunea de a schimba lucrurile – nu pentru că au nevoie de ea, ci pentru că este mai convenabil.
pozitivitate
Cu toții ne-ar putea folosi niște vești bune pentru a echilibra cele rele.
Site-urile web vor înclina spre pozitiv în 2022. Lumină, culori strălucitoare, muzică optimistă și un accent pe pozitiv.
Este mai mult decât altruism.
Sunt mai mult decât suficiente vești proaste pentru a ocoli. Oamenii s-au săturat să audă despre asta, să fie bombardați cu motive de îngrijorare, să se simtă stresați, triști și singuri. Site-urile web care pot aduce înapoi puțină fericire și pot intra în legătură cu vizitatorii lor vor vedea o creștere a traficului.
Animații mici
Există o mulțime de lucruri interesante pe internet.
Atât de mult încât site-urile web, în special cele cu conținut lung, s-ar putea lupta să-și mențină publicul acolo unde au nevoie de ele.
Micile animații pot ajuta la menținerea creierului concentrat pe pagina ta. Animațiile minuscule presărate într-o bucată de conținut lung ajută la menținerea interesului oamenilor.
Noi înțelegem. Sunt deja atât de multe de reținut că conținutul de formă lungă și paginile web statice par a fi o pierdere de timp. Animațiile minuscule oferă un mediu fericit între accentuarea conținutului și pierderea atenției unui public slăbit.
Fantezia designerului
Imaginile statice sunt încă în uz.
Cu toate acestea, vor fi mai puțini.
Pentru 2022, elementele de design sunt în creștere, site-urile alegând less fotografii de stoc și mai mult design personalizat care vă pune cu adevărat personalitatea acolo unde este site-ul dvs. (sau rețelele sociale!). Această tendință valorifică, de asemenea, o schimbare generală a comportamentului uman: o schimbare bruscă către conținut și design hiperpersonalizat, hiperpersonalizat, care este construit pentru a ieși în evidență peste ceea ce a fost popular în ultimii zece ani.
Andrea identifică câteva despre care crede că vor avea un impact mai mare asupra modului în care este abordat designul web în 2022.
Estetică dublă
Renașterea Art Deco a început în urmă cu un an, dar până acum nu am văzut întreaga amploare a potențialului său. Andrea crede că Art Deco este o tendință excelentă pentru 2022 și creșterea conținutului personalizat din cauza minimalismului care îl determină. Art Deco, cu designul său fundamental simplu, poate fi atât contemporan, cât și clasic și poate găzdui o gamă largă de materiale, medii și cerințe ale mărcii.
Pe măsură ce conceptul de web design evoluează de la o idee la o disciplină, este fascinant să vezi cum apar schimbările și cât de apropiate sunt estetice de Web 1.0.
2022 va fi o mulțime de lucruri, dar plictisitor nu va fi unul dintre ele. Ne uităm la un web care a devenit mai accesibil, mai puternic, personalizabil și ușor de adaptat.
Totul se va schimba ca urmare a acestuia.
Abia așteptăm să punem mâna pe el.
Întrebări frecvente
- Ce reprezintă un site web bun în 2021?
Atunci când se determină calitatea unui site web, trebuie luați în considerare mai mulți factori, inclusiv designul, gradul de utilizare, optimizarea pentru dispozitive mobile, conținutul impresionant și SEO.
2. Ce caracteristici prezintă un design bun de site web?
Minimalismul este un timpless tendință de design care continuă să fie populară printre cele mai bune design-uri de site-uri web de astăzi din 2020. Aspectul elegant, frumos și simplu al acestei tehnici o face foarte utilizabilă, rezultând o experiență de utilizator încântătoare.
3. Ce face un site web atrăgător?
Site-urile web frumoase au elemente vizuale care atrage utilizatorii să verifice o afacere. Ele ajută la echilibrarea paginii și la descompunerea textului. Puteți utiliza o varietate de elemente vizuale pe pagina dvs., cum ar fi fotografii, videoclipuri și infografice.
10 tendințe în design web în 2020
Iată ce indică cercetările noastre și ce credem că vor include primele zece tendințe de design web:
- Culori luminoase și blocuri de culoare.
- Fonturi mai mari.
- Utilizarea mai bună a spațiilor albe.
- Mod întunecat.
- Mai mult 3D.
- Minimalism crescut.
- Navigare ascunsă
- Utilizarea sporită a designului paralax.
- Ilustrații personalizate.
- Voce.
După cum puteți vedea, unele dintre acestea sunt continuări ale tendințelor actuale, în timp ce altele preiau tendințe mai vechi și le transformă în ceva nou. De asemenea, vă vom sugera o modalitate de a realiza acest lucru în următorul dvs. proiect de web design.
1. Culori luminoase și blocuri de culoare
Am fost întotdeauna fani ai culorii, așa că este grozav să vedem că mai multe culori devin o tendință de web design anul acesta. Ne așteptăm să vedem o utilizare mult mai mare a culorilor mai puternice, luminoase și mai remarcabile în design-urile web.
O culoare principală strălucitoare cu o culoare secundară complementară sau contrastantă va exploda. Am văzut câteva mărci mari adoptând acest stil la sfârșitul anului trecut și credem că se va accelera.
Comerțul electronic, în special, beneficiază de alegeri îndrăznețe de culori
Blocurile de culoare vor fi, de asemenea, influente. Secționarea paginilor cu blocuri de culoare permite designerilor să despartă paginile în bucăți mici în timp ce lucrează bine pe mobil sau desktop. Grilele vă permit, de asemenea, să spuneți o poveste într-un mod organizat și liniar.
Exemplul de mai jos de la Mango Media îmbină culori vibrante cu o alegere excelentă de font, o ilustrație puternică și umbrire plăcută pentru a oferi o primă impresie excepțională. Această livrare de calitate credem că va fi o tendință principală de design web în 2020.
Doriți să obțineți un design similar? Consultați cele de mai jos.
Pachetul Divi LMS
Pachetul Divi LMS folosește foarte bine blocurile de culoare și spațiile albe pentru a oferi o temă foarte bine echilibrată. Utilizarea culorii este foarte modernă și oferă temei o senzație contemporană, fără a folosi trucuri.
Pachetul Divi Software Marketing
Pachetul Divi Software Marketing este similar. Utilizează o schemă de culori mov îndrăzneață, cu un echilibru frumos al paginilor, fonturi simple, ilustrații unice și o bună utilizare a spațiului alb. Un alt exemplu de design contemporan care folosește ultimele tendințe fără a se baza pe elemente de prisos.
Consultați aspectul pachetului de marketing software
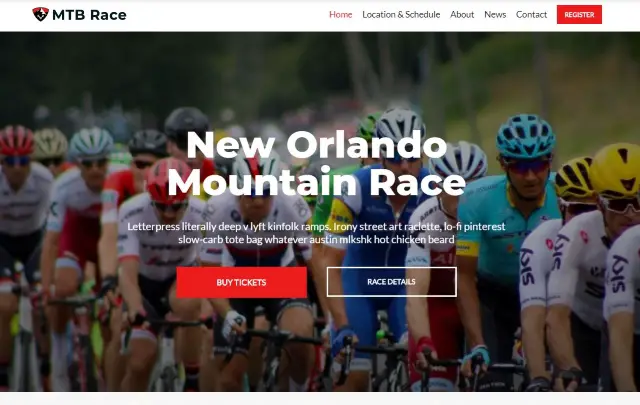
Tema cursei Neve Mountain Bike
Tema Neve Mountain Bike Race este un alt exemplu bun de utilizare a fonturilor, blocuri de culoare și spațiu alb. Pagina este foarte echilibrată și ar putea fi utilă pentru multe tipuri de afaceri, nu doar pentru petrecerea timpului liber. Este grozav să vezi temele web disponibile comercial de această calitate!
Vedeți demonstrația Neve Mountain Bike Live
2. Fonturi mai mari
Fonturile mai mari și mai îndrăznețe vor fi mari în acest an. Tipografia a fost întotdeauna esențială în designul web, dar asistăm la o schimbare clară către mai puține cuvinte cu caractere mai mari sau mai îndrăznețe.
Credem că aceasta va fi o tendință clară de design web până în 2020.
Fonturile mai mari și mai îndrăznețe ajută la întărirea mesajului și, alături de titlurile inteligente și îndemnurile la acțiune pot fi mai puternice decât imaginile în evocarea unui răspuns. Samsung a îmbrățișat deja puterea tipurilor mari și ne așteptăm ca alte mărci și multe companii mai mici să imite acest succes. Puteți vedea acest lucru în acțiune în captura de ecran de mai sus de pe site-ul Samsung.
Fonturile mari și îndrăznețe cu alegerea corectă a fontului pot avea mare impact. Există sute de fonturi curate în jur care ar funcționa incredibil de bine pe modele noi, așa că alegerea nu este ceva de care designerii le lipsesc.
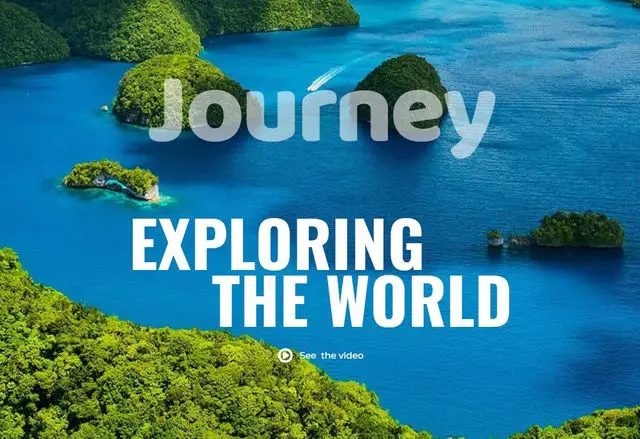
Tema Templatemonster Journeo
Tema Templatemonster Journeo este amestecul perfect de imagini puternice, blocuri de culoare și utilizarea fonturilor. Derulați mai jos în pagină și veți vedea, de asemenea, o bună utilizare a spațiului alb și a blocurilor de conținut pentru a oferi o pagină foarte modernă, dar echilibrată.
Consultați demonstrația Journeo
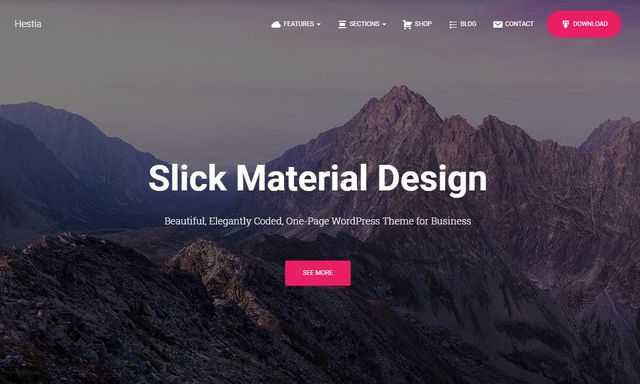
Hestia Pro de la Themeisle
Hestia Pro de la Themeisle este un alt exemplu de alegere bună a fonturilor, pop-uri de culoare și blocuri și utilizarea inteligentă a spațiului alb. Aceasta este o altă temă contemporană, care arată de ultimă oră, fiind și realistă pentru o afacere modernă.
3. Utilizarea mai bună a spațiilor albe
Spațiul alb a fost întotdeauna important în designul bun al paginii și ne așteptăm ca acest lucru să iasă și mai mult în prim-plan în acest an. Odată cu creșterea culorilor puternice și a fonturilor îndrăznețe, utilizarea spațiului gol va fi esențială pentru ca aceste alte tendințe de design web să funcționeze. În plus, minimalismul este încă o tendință puternică și nu ne așteptăm să vedem sfârșitul acestuia prea curând.
Așteptați-vă să vedeți mult mai mult spațiu gol pe paginile web, cu multă atenție acordată bannerelor, titlurilor mai mari, blocurilor de culoare și imaginilor. Este nevoie de un ochi grozav pentru a echilibra eficient conținutul și spațiul gol și, de obicei, un negociator excelent pentru a convinge clienții că este o idee bună. Ne așteptăm ca toate aceste lucruri să fie o tendință de design în tendințe în 2020.
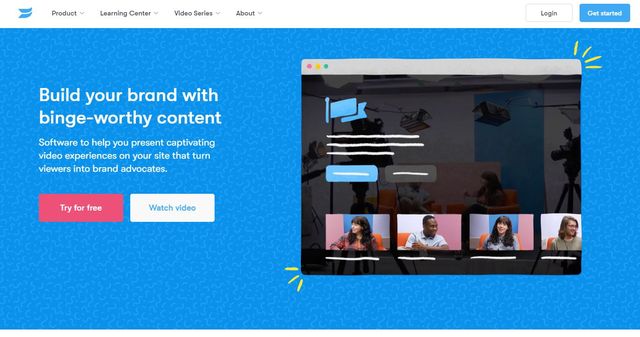
Wistia este un bun exemplu al modului în care spațiul gol este bine folosit pe o pagină. Paginile încă transmit multe informații, dar arată un echilibru perfect între conținutul paginii și spațiul gol.
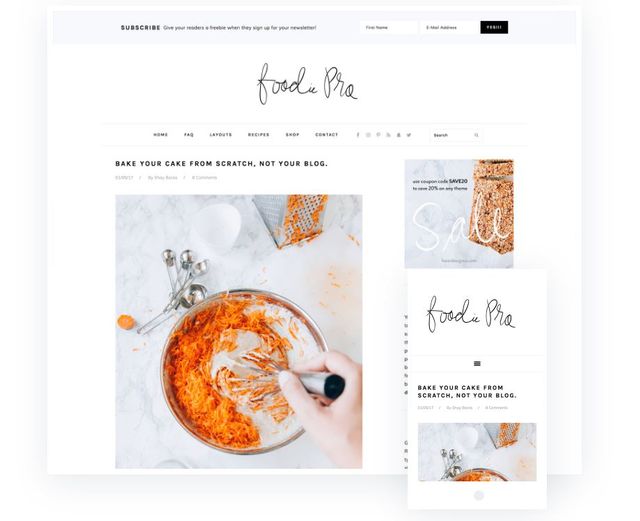
Tema StudioPress Foodie Pro
Tema StudioPress Foodie Pro este o altă temă minimalistă, cu o mare utilizare a fontului, a spațiului alb și a minimalismului. Funcționează bine pentru tema sa alimentară, dar ar putea fi personalizat și pentru a se potrivi cu alte industrii. O altă temă utilă care funcționează pe mobil.
Verificați mai jos Foodie Pro sau vizitați demonstrația
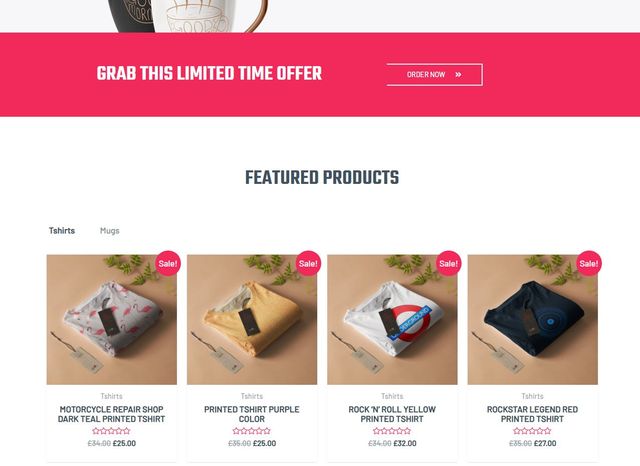
Astra Custom Printing Pro
Tema Astra Custom Printing Pro arată o utilizare excelentă a spațiilor albe, a fontului, a culorii și a imaginilor pe o temă de comerț electronic. Pagina este foarte atractivă și atrage atenția asupra produselor, minimizând în același timp conținutul web pentru a completa această intenție.
Consultați Astra Custom Printing Pro
4. Mod întunecat
Cu mai multe aplicații care oferă un mod întunecat, ne așteptăm ca site-urile web să înceapă să ofere același mod. Poate un comutator de culori în partea de sus a paginii, astfel încât utilizatorul să aibă posibilitatea de a alege între utilizarea modurilor de lumină sau întuneric, în funcție de dispozitiv sau de situație.
Există multe lucruri care merg în designul întunecat, dar făcut corect poate oferi un sentiment de lux și exclusivitate unei pagini. Alternativ, poate face o pagină mai ușor de citit pe anumite dispozitive sau în condiții de lumină scăzută.
Browserele și pluginurile pentru browser adaugă din ce în ce mai mult instrumente „forțare în modul întunecat” pentru a manipula chiar și modelele luminoase, astfel încât acestea să se întunece. Deoarece aceasta este o tendință în creștere, puteți să o încorporați în paginile dvs., astfel încât să controlați rezultatul final!
La fel ca și spațiile albe, fundalurile întunecate se alimentează și în celelalte tendințe de design web ale anului, culorile îndrăznețe, fonturile mari și minimalismul pot lucra împreună pentru a oferi o experiență de utilizator excepțională. Doar unul dintre motivele pentru care credem că modelele întunecate și modurile întunecate vor domina în 2020.

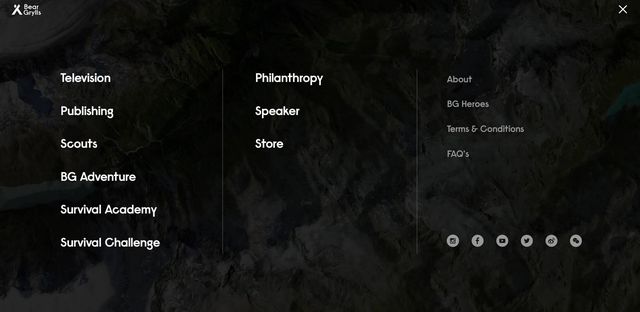
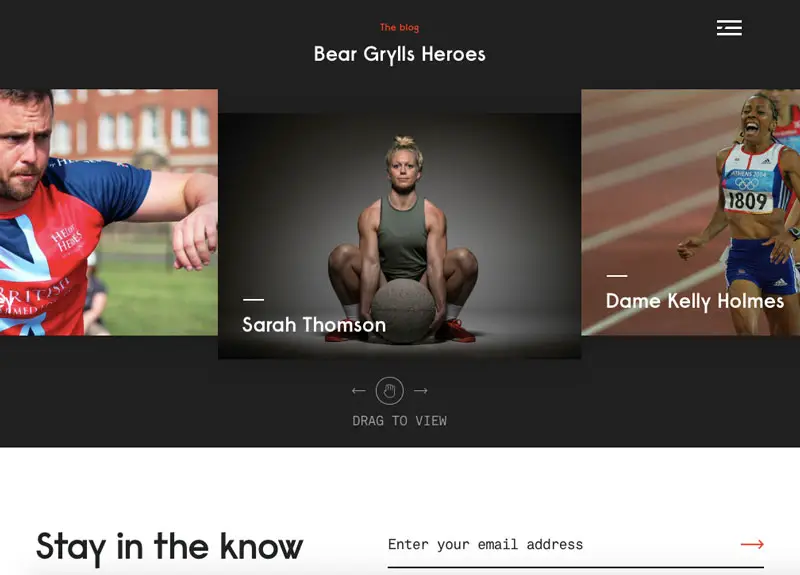
Site-ul web Bear Grylls (foto de mai sus) este un bun exemplu de modul întunecat bine făcut. Este, de asemenea, un exemplu grozav de font puternic, imagini grozave și navigare minimalistă!
Themeforest Jupiter tema
Tema Themeforest Jupiter demonstrează ce vrem să spunem despre designul întunecat al site-urilor web, culorile puternice și alegerea fantastică a fonturilor. Este o temă izbitoare care iese imediat în evidență și transmite mesajul de bază în primele 2 secunde. Nu mai trebuie spus multe despre acesta!
Consultați demonstrația Jupiter
Cu cât fontul este mai mare, cu atât mai puține exemple ar trebui să aveți pe o pagină. Acest lucru ne conduce frumos spre...
5. Mai mult 3D
Mulți designeri web evitau anterior imaginile 3D, deoarece randarea ar dura timp.
Îmbunătățirile atât în instrumentele de proiectare, cât și în capacitatea dispozitivului înseamnă că 3D nu mai este în afara domeniului de aplicare atunci când proiectați pagini web. Credem că acest lucru va alimenta o nouă tendință de web design în 2020, cea a imaginilor 3D și a conținutului web.
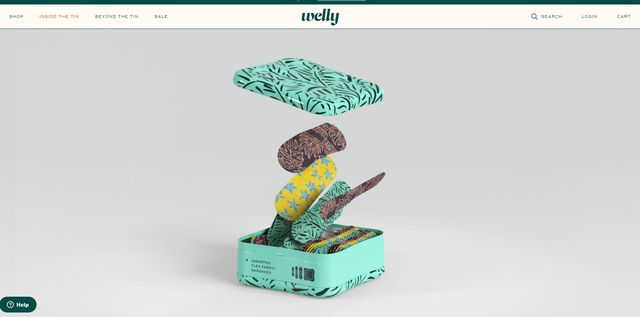
Site-ul web Welly (imaginea de mai sus) este un exemplu excelent de 3D în acțiune și nu durează mai mult decât o pagină standard. Acest lucru necesită multă abilitate pentru a proiecta o imagine 3D interactivă fără a provoca încărcare lentă, dar bine făcut, ar putea crea un efect extraordinar care să facă o pagină să iasă în evidență din mulțime.
Aceasta este una dintre acele tendințe care cer cea mai înaltă calitate posibilă în ceea ce privește aspectul și animația. Nu există loc pentru cel de-al doilea cel mai bun lucru atunci când lucrați în 3D, așa că acest lucru s-ar putea dovedi la fel de mult ca o provocare, cât și o oportunitate!
Mulți cred că designul 3D menține vizitatorul pe pagină mai mult timp și crește interacțiunea. Asta și faptul că arată foarte bine este motivul pentru care credem că 3D va fi mare anul acesta.
6. Minimalism crescut
Designul minimal funcționează peste tot. Pe desktop, pe mobil, pe pagini web, aplicații și orice cu o interfață de utilizare. Nu este o tendință nouă, dar credem că va crește în popularitate pe tot parcursul anului 2020.
Minimalismul este una dintre cele mai greu tehnici de web design de realizat corect (deși am discutat aici în detaliu). Este nevoie de abilitate reală pentru a putea echilibra corect o pagină web, satisfacând în același timp nevoile designului, ale clientului și ale publicului.
Minimalismul este compatibil cu fonturi mai mari, culori mai îndrăznețe, modul întunecat, ilustrații personalizate și multe alte tendințe de design web pe care le vedem acum. De asemenea, funcționează incredibil de bine pe ecrane mai mici, motiv pentru care credem că va exploda anul acesta.
Minimalismul se potrivește cu nevoia noastră de viteză, dorința de a rămâne în sarcină și puțină răbdare pentru puf sau înfloriri inutile în design web.
Evoluează (foto sus) este un exemplu excelent de design minimalist care folosește foarte bine culoarea și fontul. Chiar și navigația este redusă la minimum!
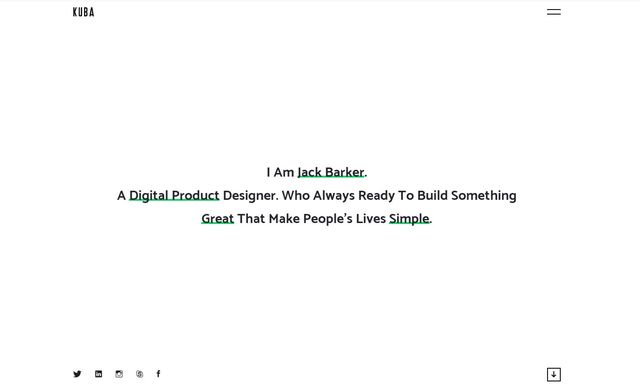
Tema Templatemonster Kuba
Tema Templatemonster Kuba este o clasă de master în minimalism. Lipsa lucrurilor de văzut și de făcut funcționează în beneficiul paginii și prezintă elementele pe care designerul dorește să le vezi. Se încarcă rapid și funcționează și pe mobil.
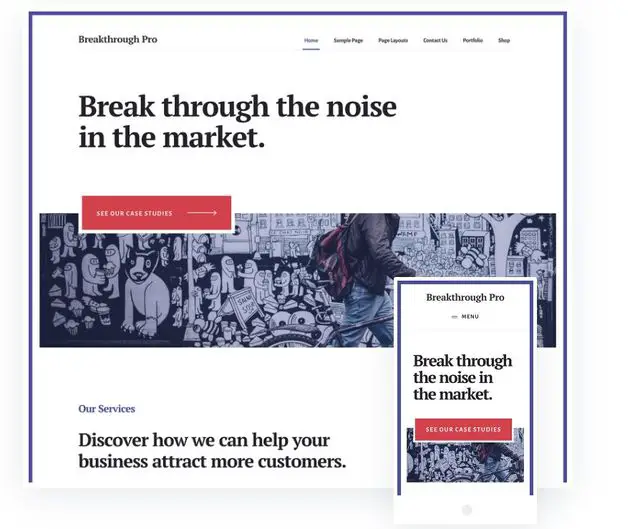
Tema StudioPress Breakthrough Pro
Tema StudioPress Breakthrough este un exemplu excelent de design minimalist, cu fonturi îndrăznețe și blocuri mici de culoare. Există, de asemenea, o bună utilizare a spațiilor albe în întreaga temă, care se traduce bine și în versiunea mobilă.
7. Navigare ascunsă
După cum am menționat mai sus, minimalismul funcționează mână în mână cu navigarea ascunsă sau minimă. Credem că aceasta este o altă tendință de design pe care o vom vedea în cursul anului 2020. Majoritatea utilizatorilor web sunt suficient de familiarizați cu designul site-ului web încât să știe că, dacă un meniu nu este vizibil imediat, acesta va fi pe pagină undeva. Atâta timp cât designul este suficient de clar, credem că este mai mult decât suficient pentru a încuraja navigarea ascunsă.
Deși sunt esențiale pentru unele modele, navigarea și meniurile ocupă mult spațiu pe ecran. Cu cât ecranul este mai mic, cu atât designul trebuie să fie mai compact. Navigarea ascunsă rezolvă asta. Atâta timp cât designul general arată clar unde poate fi găsită navigația, desigur!
Site-ul web Mill este un exemplu excelent de navigare ascunsă făcută bine.
Navigarea ascunsă prezintă totuși o provocare. Studiile au arătat că navigarea ascunsă poate afecta timpul pe pagină, interacțiunea și satisfacția vizitatorilor. Va trebui să aveți grijă pentru a se potrivi minimalismul cu un design bun, alături de marca și potrivirea publicului.
Themeforest Tema importantă
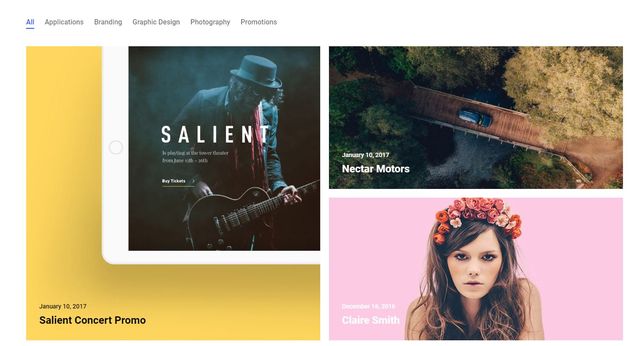
Tema Themeforest Salient include multe dintre temele de web design despre care am vorbit. Culoare, spații albe, font, blocuri, navigare minimalistă și design excelent pentru a oferi o temă foarte modernă, care ar funcționa pentru toate tipurile de portofoliu.
8. Utilizarea sporită a designului paralax
Designul Parallax nu este nimic nou, dar credem că vom vedea mult mai mult în acest an. Acest stil de design a fost adesea lăsat pentru design-urile web de nivel de intrare sau piețele de șabloane unde nu a servit niciun scop real și nu a avut un impact real. Modele precum cel de la ToyFight.co vor schimba totul.
Instrumente și tehnici de animație mai bune înseamnă crearea de efecte de paralaxă cu adevărat realizate, care funcționează pe browsere și dispozitive pentru a avea un impact real. Alături de o alegere bună a culorilor, imagini sau ilustrații inteligente și un echilibru bun al paginilor, nu există niciun motiv pentru care nu puteți spune o poveste convingătoare printr-o pagină derulată.
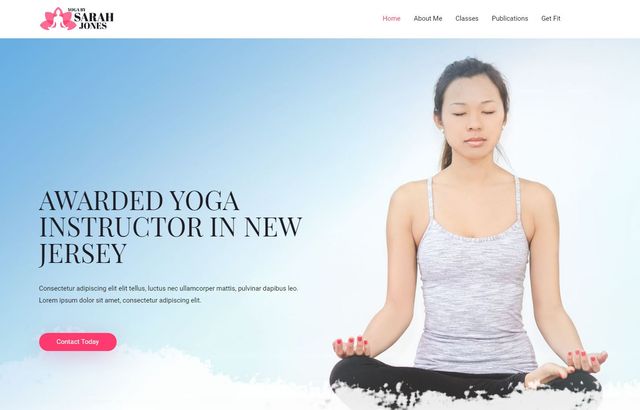
Instructor Astra Yoga
Tema Astra Yoga Instructor este o alta care folosește tendințe moderne de imagini puternice, utilizarea culorilor, dimensiune bună a fontului, culoare și alegere și un efect de paralaxă îngrijit cu logo-ul în fundal. Aceasta este o temă excelentă pentru nișa sa și funcționează bine.
Consultați exemplele Astra cu Parallax
9. Ilustrații personalizate
Ilustrațiile personalizate sunt o modalitate prin care un brand se evidențiază cu adevărat. Uitați de imaginile de stoc sau de vectori de piață de masă, ilustrațiile personalizate sunt acolo unde se află. Construite în cadrul schemei de culori ale mărcii, ilustrațiile cu adevărat originale pot fi o modalitate puternică de a se implica și de a evoca emoții și un rezultat. Credem că acest lucru va crește exponențial în acest an.
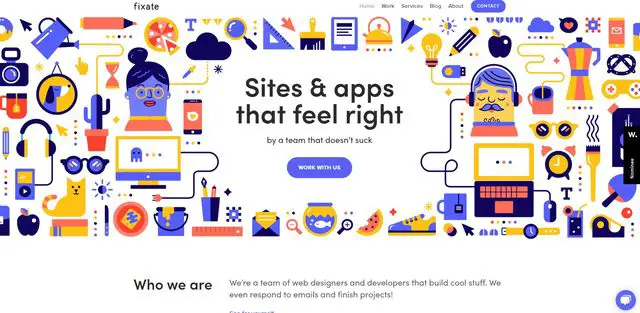
Avantajul ilustrațiilor personalizate este că pot fi actualizate continuu, configurate pentru a se potrivi unei dispoziții sau situații și pot fi utilizate diferit pe dispozitive. De asemenea, pot fi asociate cu animații pentru a oferi o experiență antrenantă fără a încetini pagina sau a împiedica călătoria clientului. Fixate (arată mai sus) este un exemplu grozav de ilustrație personalizată care funcționează cu mare efect.
Ele pot implica cheltuieli suplimentare în timpul fazei de dezvoltare, dar majoritatea designerilor grafici pot transforma ilustrațiile destul de repede. Acesta este încă un alt avantaj al utilizării lor.
10. voce
Vocea devine din ce în ce mai relevantă pe internet. Căutarea este deja nevoită să implementeze vocea, iar designul web va trebui să urmeze. Conform acestui sondaj, 65% dintre utilizatorii web cu vârsta cuprinsă între 25-49 de ani vor folosi vocea pentru a interacționa cu dispozitivele lor.. Utilizarea vocii în designul paginii, precum și în navigare și căutare este o evoluție logică. Una despre care credem că va fi o tendință cheie în design web în 2020.
Siri, Alexa, Google Now și Cortana ne-au introdus într-o măsură sau alta la comenzile vocale. Dependența noastră sporită de mobil oferă oportunitatea ideală de a folosi vocea în căutare, așa că de ce nu și navigarea pe site și interacțiunea?
Interfața cu utilizatorul prin voce îmbunătățește, de asemenea, accesibilitatea unui site web, îmbunătățind accesul pentru toate abilitățile. Diverse țări introduc legi mai stricte privind accesibilitatea, dar punerea la dispoziție a unui site web pentru toți este un principiu de bază atât al internetului, cât și al world wide web, așa că de ce nu am integra vocea într-un site web.
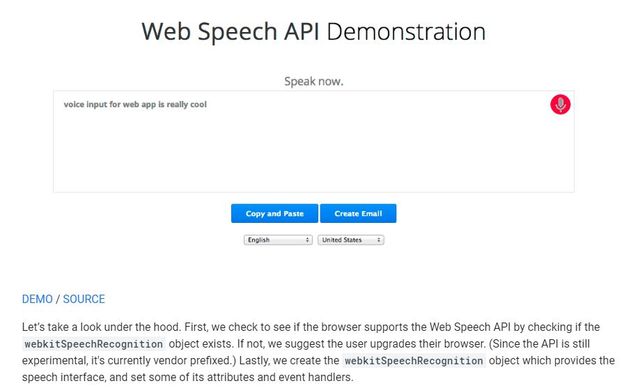
Acest ghid analizează în detaliu impactul vocii asupra designului. Merită citit. La fel și ghidul Google pentru API-ul aplicației web bazate pe voce.
Rezumând tendințele de design web pentru 2020
Tendințele de design web despre care credem că vor guverna web-ul în 2020 sunt în principal evoluții ale temelor existente. Nu este nimic complet nou aici, dar sunt încă multe de așteptat, indiferent dacă sunteți un utilizator web sau un designer.
Unul dintre motivele pentru care suntem încântați de toate acestea este că oferă o adevărată provocare pentru designerii web. S-au dus zilele paginilor șablon și ale designului la cheie.
Acum este vremea individualității, a fonturilor și ilustrațiilor personalizate, a paginilor web perfect echilibrate, cu spații albe și imagini și o experiență de navigare cu adevărat personală. Adăugați funcționalități precum 3D, derulare paralaxă mult îmbunătățită și voce și veți avea un web mai utilizabil pentru toată lumea. Trebuie să fie o tendință demnă de urmat!
Sunteți de acord cu selecția noastră de tendințe? Aveți idei despre alte tendințe de web design anul acesta? Povestește-ne despre ele în secțiunea de comentarii de mai jos!
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.