Ați auzit despre metaetichetele og? Implementați metaetichete og pe site-ul dvs. WordPress? Acest articol vă va arăta ce sunt metaetichetele og și cum să le implementați pe site-ul dvs. WordPress.
Când o postare de pe blogul dvs. sau o adresă URL de pe site-ul dvs. este partajată pe Facebook, site-ul de socializare face o treabă bună în atragerea datelor potrivite din el. Lucruri precum blogul dvs. sau adresa URL a site-ului dvs., un fragment din textul postării, o imagine prezentată etc. vor fi afișate, determinând utilizatorii să facă clic pe el.
Cu toate acestea, dacă ești un utilizator pasionat de Facebook, s-ar putea să fi observat că datele pe care le extrage de pe site-uri web (inclusiv pe ale tale) nu sunt întotdeauna perfecte. Uneori, extrage o imagine care nu reprezintă cu exactitate conținutul postării partajate sau poate extrage text aproape de sfârșitul postării și îl folosește ca fragment, ceea ce aproape întotdeauna nu este un lucru bun și chiar mai rău, acolo sunt momente în care nu există alte date decât titlul postării (sau conținutul tag) și URL-ul este partajat deloc!
Acest lucru se întâmplă de obicei dacă nu implementați ostilou getichete meta raph (alias metaetichete og) pe site-ul dvs. WordPress. Fără aceste etichete importante, Facebook (și alte site-uri de social media) nu vor putea obține informațiile potrivite pentru a fi afișate pentru o postare sau un link partajat.
Iată cum poate arăta atunci când distribuiți o adresă URL pe Facebook de pe un site web care nu este actualizat cu etichete grafice deschise:

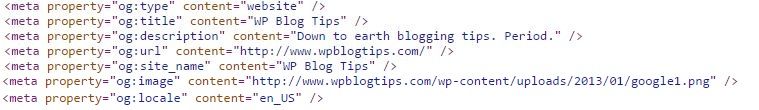
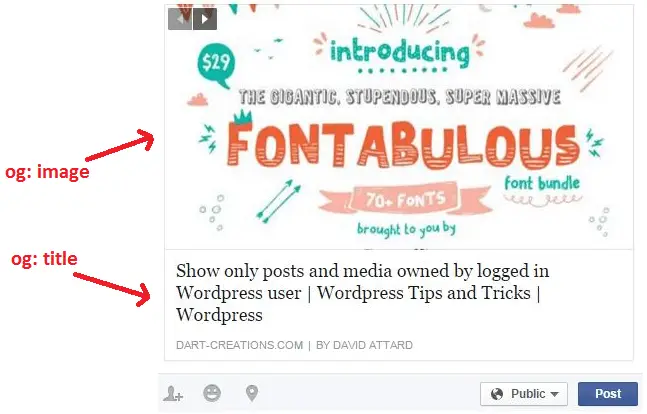
Pe de altă parte, așa arată când partajați o adresă URL care implementează metaetichete open graph:
Metaetichetele Facebook Open Graph (OG).
Metaetichetele cu grafic deschis de la Facebook definesc modul în care un site web al unei terțe părți (cum ar fi blogul dvs.) va fi prezentat pe Facebook.
Deși este dezvoltat de Facebook, metaetichetele open graph sunt folosite și de alte rețele sociale (cum ar fi Twitter și LinkedIn) pentru a personaliza partajarea care are loc acolo.
Pentru a include metaetichetele open graph pe site-ul dvs. WordPress, va trebui să adăugați suplimentar etichete în a site-ului dvs. In conformitate cu protocol de graf deschis, următoarele sunt proprietățile necesare:
- og:titlu
- og:tip
- og: imagine
- og:url

Prin utilizarea graficelor deschise pe site-uri web, Neil Patel găsit o creștere a ratei de clic cu 39%.
Cum să verificați dacă există metaetichete OG pe site-ul dvs. WordPress?
Uitați-vă la codul sursă al site-ului dvs. WordPress dacă nu sunteți sigur dacă etichetele og au fost deja plasate pe site-ul dvs. În Windows sau Linux, apăsați Ctrl + U și în Mac, apăsați Command + Alt + U pentru a vizualiza codul sursă.
Dacă este deja adăugat, veți găsi etichetele dvs. og în secțiunea din interiorul „
În plus, puteți utiliza Debugger de partajare Facebook instrument pentru a vedea ce citește Facebook despre site-ul tău.
Adăugarea etichetelor meta OG la WordPress fără un plugin
Pentru a adăuga metaetichete og la postările și paginile dvs. de pe WordPress fără a utiliza un plugin, pur și simplu adăugați următorul fragment de cod la tema dvs. functions.php fișier.
// Adăugarea graficului deschis în funcția Atribute limbaj add_opengraph_doctype( $output ) { return $output . ' xmlns:og="https://opengraphprotocol.org/schema/" xmlns:fb="https://www.facebook.com/2008/fbml"'; } add_filter('atribute_limbă', 'add_opengraph_doctype'); // Să adăugăm funcția Open Graph Meta Info add_og_meta_tag() { global $post; if( !is_singular() ) // dacă nu este o postare sau o pagină, nu adăugați etichete return; ecou" \n"; ecou ' ' . „\n”; ecou' ' . „\n”; ecou' ' . „\n”; ecou' ' . „\n”; ecou' ' . „\n”; ecou' ' . „\n”; if( !has_post_thumbnail( $post->ID ) ) { // dacă postarea nu are o imagine prezentată, utilizați o imagine implicită $default_image="https://example.com/image.jpg"; // înlocuiți-o cu o imagine implicită pe serverul dvs. sau cu o imagine din biblioteca dvs. media echo ' '; } else { $thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'mare'); ecou' '; } ecou „\n \n"; } add_action( 'wp_head', 'add_og_meta_tag', 0);
Asigurați-vă că schimbați „IDUL DVS. DE UTILIZATOR” în parte cu propriul ID de utilizator Facebook.
Puteți găsi ID-ul dvs. de utilizator Facebook vizitând pagina de profil Facebook pe un browser de desktop.
- Faceți clic pe imaginea de profil și selectați „Vedeți poza de profil”
- Aceasta va deschide vizualizatorul de fotografii Facebook pentru fotografia ta de profil.
- URL-ul ar trebui să arate acum cam așa: „https://www.facebook.com/photo?fbid=xxxxxxxxxxxxxxx&set=a.xxxxxxxxxxxxxxxMatei 22:21
- Caută piesa fbid=xxxxxxxxxxxxxxx. Numerele de după fbid parametrul „xxxxxxxxxxxxxxx” este ID-ul dvs. de utilizator.
- Copiați-l și folosiți-l pentru a înlocui „IDUL DVS. DE UTILIZATOR” în fragmentul de cod de mai sus.

Ați terminat! Site-ul dvs. web este acum actualizat cu etichete grafice deschise.
Adăugarea etichetelor meta OG la WordPress cu un plugin
Cele două plugin-uri SEO populare, Yoast SEO și Toate într-un SEO Pack vine cu funcții de metaetichetă grafică deschisă.
Adăugarea etichetelor OG cu pluginul Yoast SEO
Mai întâi, instalați Yoast SEO. După instalare, ar trebui să vedeți noul element SEO în meniul din bara laterală admin din stânga.
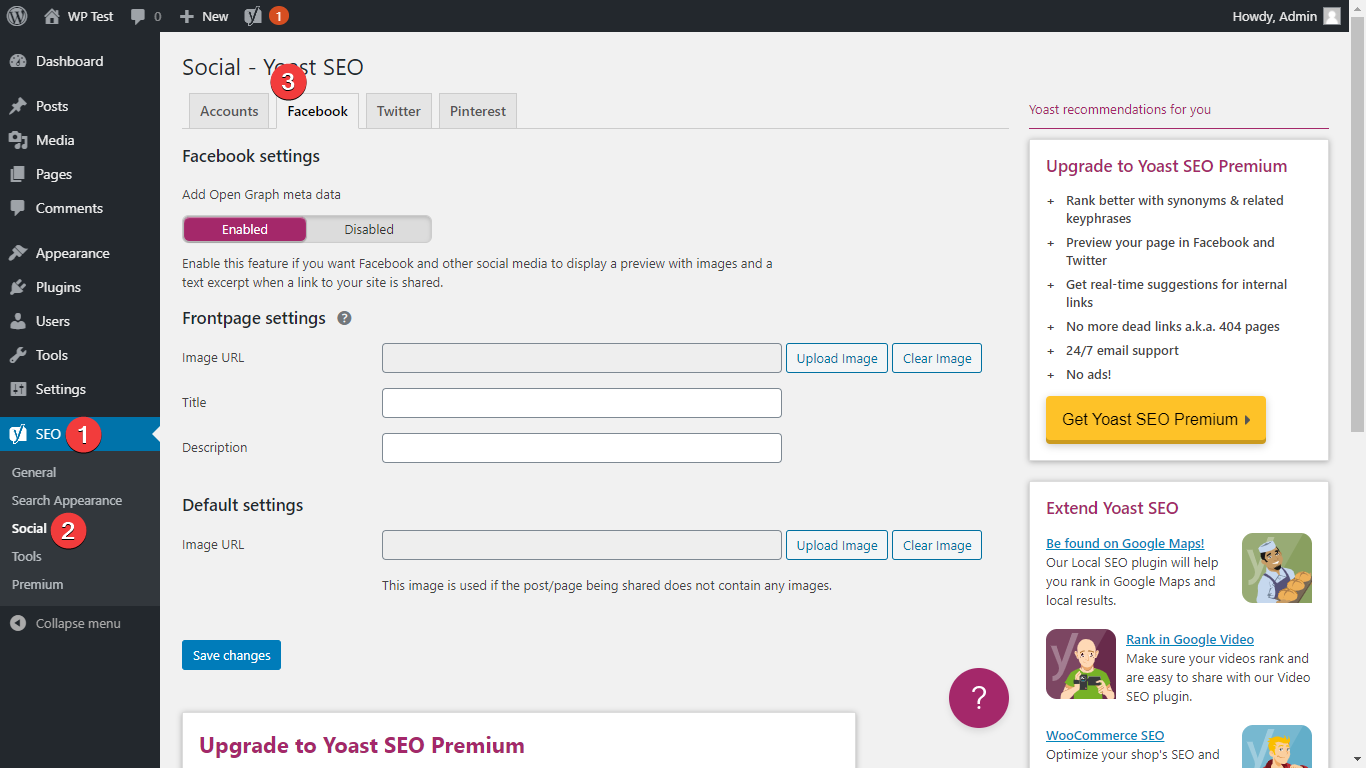
Pentru a adăuga etichete og cu Yoast, accesați SEO > Social prin meniul barei laterale admin.
Odată ce sunteți pe pagină, accesați fila Facebook.

În mod implicit, Yoast SEO adaugă etichete grafice deschise la postările dvs. din cutie. Nu trebuie să configurați nimic.
Cu toate acestea, va trebui să configurați etichete og pentru prima pagină a site-ului dvs.
Sub Setări prima pagină secțiunea, puteți defini o adresă URL a imaginii pentru prima pagină. Acesta va fi folosit pentru og: imagine proprietatea paginii dvs. de start.
De asemenea, puteți adăuga titlul și descrierea, care sunt ambele folosite pentru og:titlu și og:descriere proprietăți, respectiv.
În cele din urmă, există Setări implicite secțiune. Acest lucru vă permite să definiți o adresă URL implicită a imaginii care va fi folosită pentru o postare og: imagine proprietate în cazul în care nu este definită nicio imagine prezentată.
După ce ați terminat, nu uitați să faceți clic Salvează modificările pentru ca modificările dvs. să fie aplicate.
Configurarea etichetelor OG per post cu Yoast SEO
Dacă doriți să setați manual etichete pentru fiecare postare, puteți face acest lucru accesând editorul de postări și derulând în jos la secțiunea Yoast Metabox și accesând Social tab.

Puteți defini apoi un parametru personalizat pentru diferite etichete og aici.
După ce ați terminat de adăugat etichetele dvs. og la o postare, asigurați-vă că o salvați, o actualizați sau o publicați, oricare este cazul, pentru a efectua modificările pe care le-ați făcut.
Adăugarea etichetelor OG cu pachetul SEO All in One
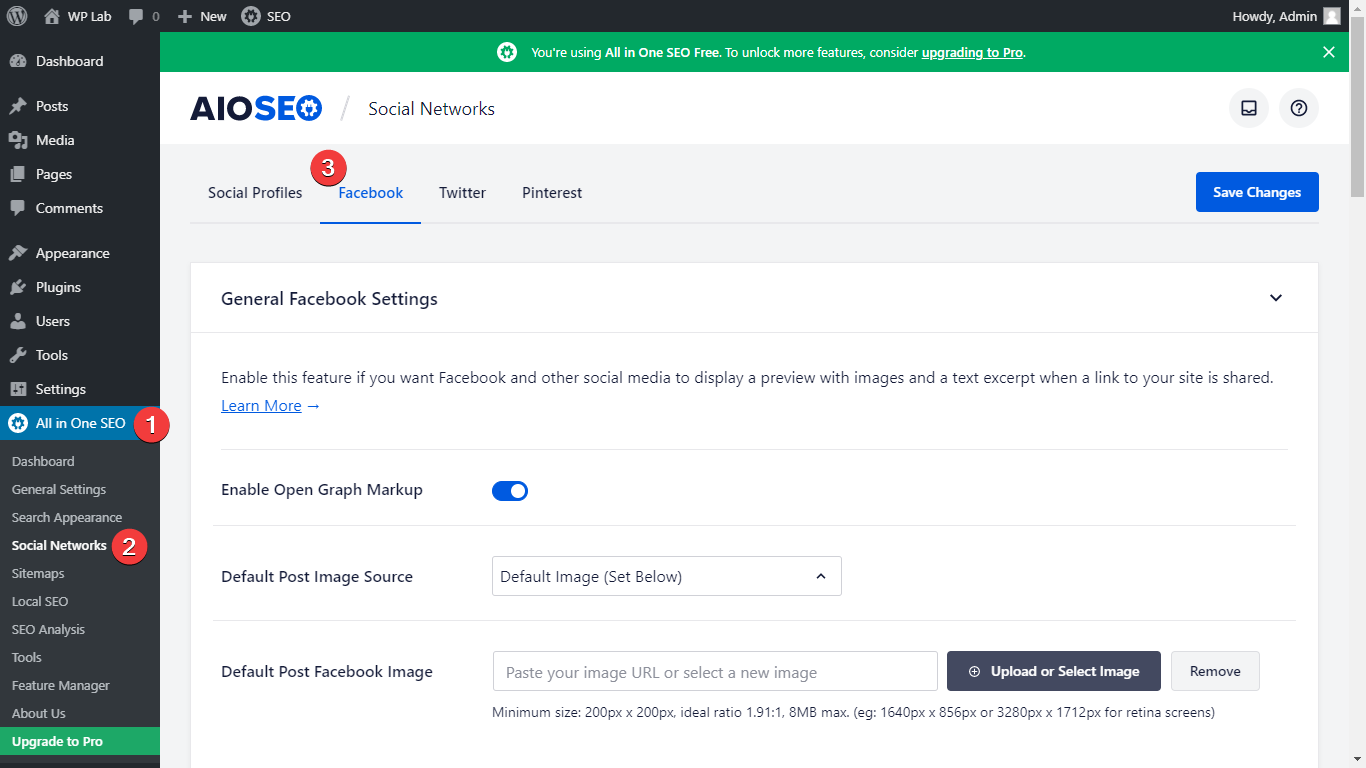
Mai întâi, instalați All in One SEO Pack. După instalare, accesați Toate într-un SEO > Rețele sociale prin meniul din bara laterală de administrare a site-ului dvs. Odată ce sunteți pe pagină, accesați Facebook tab.

Cu All in One SEO Pack, etichetele og sunt adăugate în mod implicit la postarea dvs., la fel ca Yoast.
Există mai multe opțiuni configurabile aici în comparație cu Yoast, dar unele sunt disponibile numai atunci când utilizați versiunea pro. Niciodatăless, cantitatea de opțiuni configurabile în versiunea gratuită este mai mult decât suficientă.
- Imaginea de postare implicită - definește ce imagine va fi folosită pentru o postare og: imagine proprietate.
- Postare implicită pe Facebook - dacă selectați opțiunea imagine implicită (setată mai jos) în opțiunea imagine implicită postare, aici încărcați imaginea personalizată.
- Tipuri de obiecte tip post implicit - vă permite să definiți o valoare implicită pentru o postare, o pagină sau un atașament og:tip proprietate.
- Arată autorul Facebook - vă puteți conecta profilul de Facebook la site-ul dvs. Activarea acestei opțiuni vă permite să conectați o postare la profilul dvs. de Facebook, permițând cititorilor să vă urmărească direct pagina/profilul FB. Puteți afla mai multe despre cum să configurați acest lucru de la AIOSEO pagina de ajutor.
- Numele site-ului - vă permite să configurați ce valori vor fi folosite pentru o postare og:site_name proprietate. Puteți folosi etichete pentru a genera dinamic valoarea acestei proprietăți, puteți adăuga și un text implicit sau le puteți combina și pe cele două dacă doriți.
După elementele de mai sus, există o secțiune pentru configurarea paginii de pornire a site-ului dvs. și a etichetelor. Sub Setări pentru pagina de pornire secțiunea, puteți defini următoarele:
- Imagine - pentru pagina dvs. de start og: imagine proprietate.
- Titlu - pentru pagina dvs. de start og:titlu proprietate. Puteți utiliza variabile pentru a genera acest lucru în mod dinamic.
- Descriere - pentru pagina dvs. de start og:descriere proprietate.
- Tip obiect - pentru pagina dvs. de start og:tip proprietate.
În cele din urmă, există un Setări avansate secțiune, care vă permite să definiți metaetichete suplimentare pentru graficul deschis, cum ar fi fb:app_id, fb:admins, Etc
Odată ce sunteți mulțumit de configurația dvs., nu uitați salvează modificările.
Configurarea etichetelor OG per post cu pachetul SEO All in One
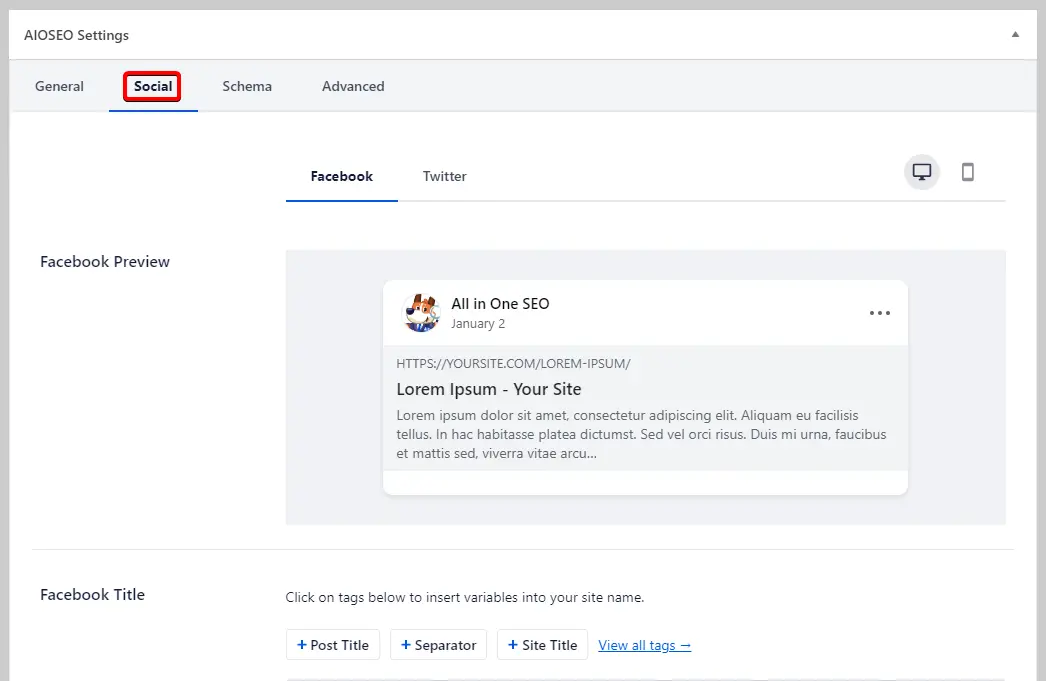
Puteți configura etichete pe postare cu AIOSEO, cum ar fi Yoast. Accesați editorul de postări și derulați în jos la metaboxul AIOSEO și apoi accesați Social tab.

Opțiunile de aici sunt similare cu cele discutate mai sus. Puteți continua și defini parametri personalizați pentru etichetele dvs. og pentru această postare, suprascriind opțiunile pe care le-ați definit în setările AIOSEO.
După ce ați terminat de adăugat etichetele dvs. og la o postare, asigurați-vă că o salvați, o actualizați sau o publicați, oricare este cazul, pentru a efectua modificările pe care le-ați făcut.
Acesta acoperă cum să adăugați etichete og pe site-ul dvs. WordPress. Sperăm că acest articol v-a ajutat să alegeți cea mai bună abordare în acest sens și că ați învățat puțin despre cât de important este să implementați etichete og pe site-ul dvs.
Dacă doriți să vedeți mai multe sfaturi și trucuri WordPress, consultați-ne complet 101 listă de sfaturi și trucuri WordPress.
// Adăugarea graficului deschis în atributele limbajului
funcția add_opengraph_doctype($ieșire) {
returnează $ieșire . ' xmlns:og="https://opengraphprotocol.org/schema/" xmlns:fb="https://www.facebook.com/2008/fbml"';
}
add_filter('atribute_limbă', 'adăugare_opengraph_doctype');
// Să adăugăm Open Graph Meta Info
funcția add_og_meta_tag() {
postare globală $;
if( !is_singular() ) // dacă nu este o postare sau o pagină, nu adăugați etichete og
a reveni;
ecou" \n";
ecou' ' . „\n”;
ecou' ' . „\n”;
ecou' ' . „\n”;
ecou' ' . „\n”;
ecou' ' . „\n”;
ecou' ' . „\n”;
if( !has_post_thumbnail( $post->ID ) ) { // dacă postarea nu are o imagine prezentată, utilizați o imagine implicită
$default_image="https://example.com/image.jpg"; // înlocuiți-o cu o imagine implicită pe serverul dvs. sau cu o imagine din biblioteca dvs. media
ecou' ';
}
altceva {
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'mare');
ecou' ';
}
ecou „\n \n";
}
add_action( 'wp_head', 'add_og_meta_tag', 5);
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.