Have you heard about og meta tags? Do you implement og meta tags on your WordPress site? This article will show you what og meta tags are and how to implement them to your WordPress website.
When a post from your blog or a URL from your website is shared on Facebook, the social media site does a good job of pulling in the right data from it. Things such as your blog or website’s URL, an excerpt of the post’s text, a featured image, etc. will be displayed, getting users to click on it.
However, if you are an avid Facebook user, you might have noticed that the data it pulls from websites (including yours) is not always perfect. Sometimes it pulls an image that doesn’t accurately represent the content of the shared post, or it might extract text near the end of the post and use it as the excerpt, which is almost always not a good thing, and even worse, there are times where no data other than the post title (or the contents of the <h1> tag) and URL is shared at all!
This typically happens if you don't implement open graph meta tags (a.k.a. og meta tags) on your WordPress website. Without these important tags, Facebook (and other social media sites) won't be able to get the right information to display for a shared post or link.
This is what it may look like when you share a URL on Facebook from a website that is not being updated with open graph tags:

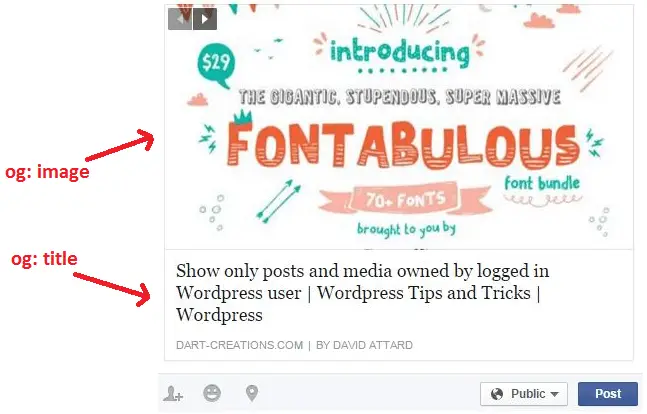
On the other hand, this is how it looks like when you share a URL that is implementing open graph meta tags:
Facebook’s Open Graph (OG) Meta Tags
Facebook’s open graph meta tags define how a third-party website (like your blog) will be presented on Facebook.
Although it’s developed by Facebook, open graph meta tags are used by other social networks as well (like Twitter and LinkedIn) in order to customize the sharing that happens there.
To include the open graph meta tags on your WordPress site, you will need to add additional <meta> tags in the <head> of your website. According to the open graph protocol, the following are the required properties:
- og:title
- og:type
- og:image
- og:url

By using open graphs on websites, Neil Patel found a lift in click through rate by 39%.
How to Check for OG Meta Tags on Your WordPress Site?
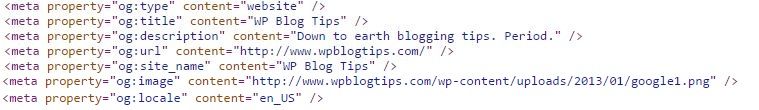
Look at the source code of your WordPress website if you are not sure whether og tags have already been placed on your website. In Windows or Linux, press Ctrl + U and in Mac, press Command + Alt + U for viewing the source code.
If it is already being added, you’ll find your og tags in the <head> section inside the “<meta property =…” tag. See the screenshot for an example.
Additionally, you can use the Facebook Sharing Debugger tool to see what Facebook is reading about your site.
Adding OG Meta Tags to WordPress Without a Plugin
To add og meta tags to your posts and pages on WordPress without using a plugin, simply add the following code snippet to your theme’s functions.php file.
// Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="https://opengraphprotocol.org/schema/" xmlns:fb="https://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
// Lets add Open Graph Meta Info
function add_og_meta_tag() {
global $post;
if( !is_singular() ) // if it is not a post or a page, don't add og tags
return;
echo "<!-- Begin Open Graph Tags -->\n";
echo '<meta property="fb:admins" content="YOUR USER ID" />' . "\n";
echo '<meta property="og:url" content="' . get_permalink() . '" />' . "\n";
echo '<meta property="og:site_name" content="' . get_bloginfo( $show = 'name' ) .'" />' . "\n";
echo '<meta property="og:type" content="article" />' . "\n";
echo '<meta property="og:title" content="' . get_the_title() . '" />' . "\n";
echo '<meta property="og:description" content="' . wp_strip_all_tags( get_the_excerpt(), true ) . '" />' . "\n";
if( !has_post_thumbnail( $post->ID ) ) { // if the post does not have featured image, use a default image
$default_image="https://example.com/image.jpg"; // replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . ' " />';
}
else {
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'large' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '" />';
}
echo "\n<!-- End Open Graph Tags -->\n";
}
add_action( 'wp_head', 'add_og_meta_tag', 5 );
Make sure you change "YOUR USER ID" in the <meta property="fb:admins"> part with your own Facebook user id.
You can find your Facebook user id by visiting your Facebook profile page on a desktop browser.
- Click on your profile image and select “View Profile Picture”
- This will open Facebook’s photo viewer for your profile picture.
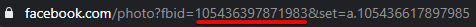
- The URL should now look something like this: “https://www.facebook.com/photo?fbid=xxxxxxxxxxxxxxx&set=a.xxxxxxxxxxxxxxx”
- Look for the part fbid=xxxxxxxxxxxxxx. The numbers after the fbid parameter “xxxxxxxxxxxxxxxx” is your user ID.
- Copy that and use it to replace “YOUR USER ID” in the code snippet above.

You’re done! Your website is now updated with open graph tags.
Adding OG Meta Tags to WordPress with a Plugin
The two popular SEO plugins, Yoast SEO and All in One SEO Pack comes with open graph meta tag features.
Adding OG Tags with Yoast SEO Plugin
First, install Yoast SEO. After installation, you should see the new SEO item in the left admin sidebar menu.
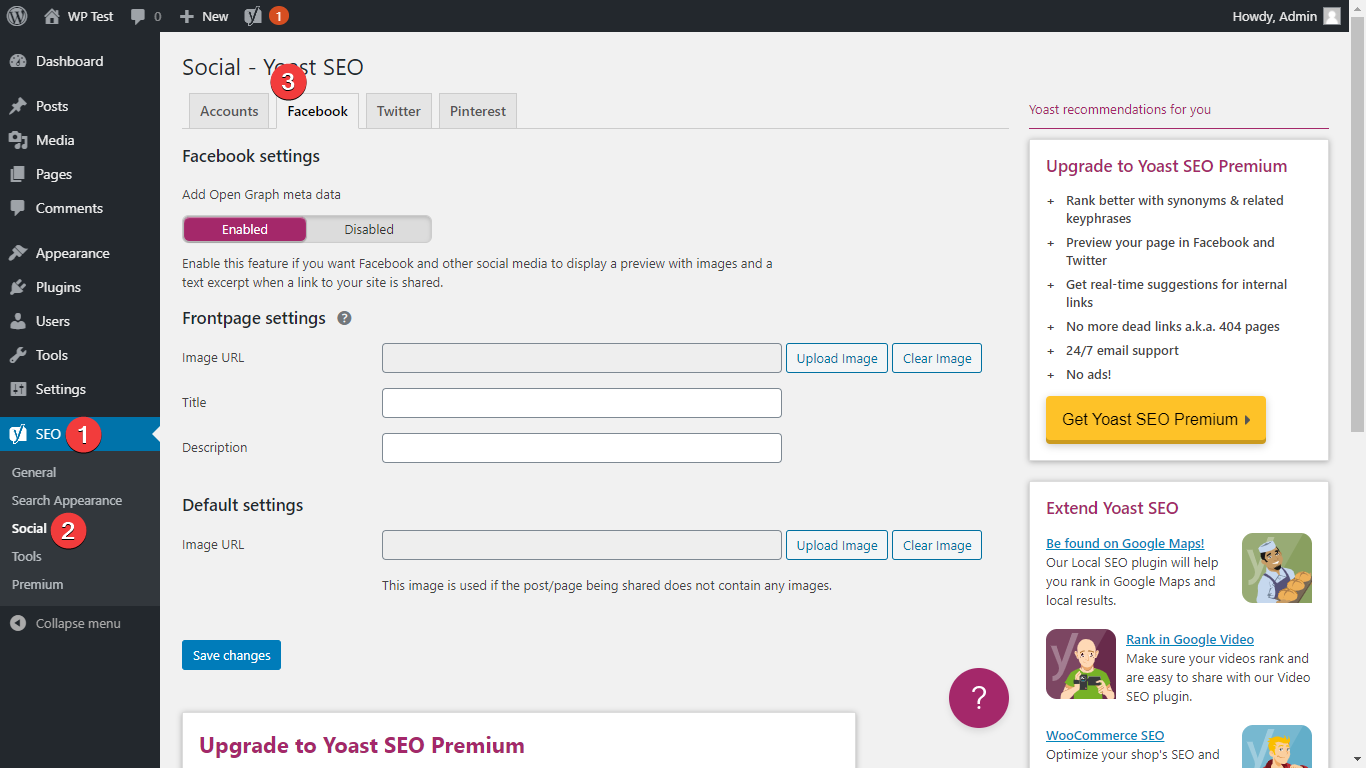
To add og tags with Yoast, go to SEO > Social via the admin sidebar menu.
Once you’re on the page, go to the Facebook tab.

By default, Yoast SEO adds open graph tags to your posts out of the box. You don’t need to configure anything.
However, you will need to configure og tags for the front page of your website.
Under the Frontpage settings section, you can define an image URL for your front page. This will be used for the og:image property of your home page.
You can also add the title and the description, which are both used for the og:title and og:description properties respectively.
Finally, there’s the Default settings section. This allows you to define a default image URL that will be used for a post’s og:image property in case there’s no featured image defined.
Once you’re done, don’t forget to click Save changes for your changes to be applied.
Configuring Per Post OG Tags with Yoast SEO
If you want to manually set og tags per post, you can do so by going to the post editor and scrolling down to the Yoast Metabox section and going to the Social tab.

You can then define a custom parameter for various og tags here.
Once you’re done adding your og tags to a post, be sure you save it, update it, or publish it, whichever is applicable, in order to commit the changes you’ve made.
Adding OG Tags with All in One SEO Pack
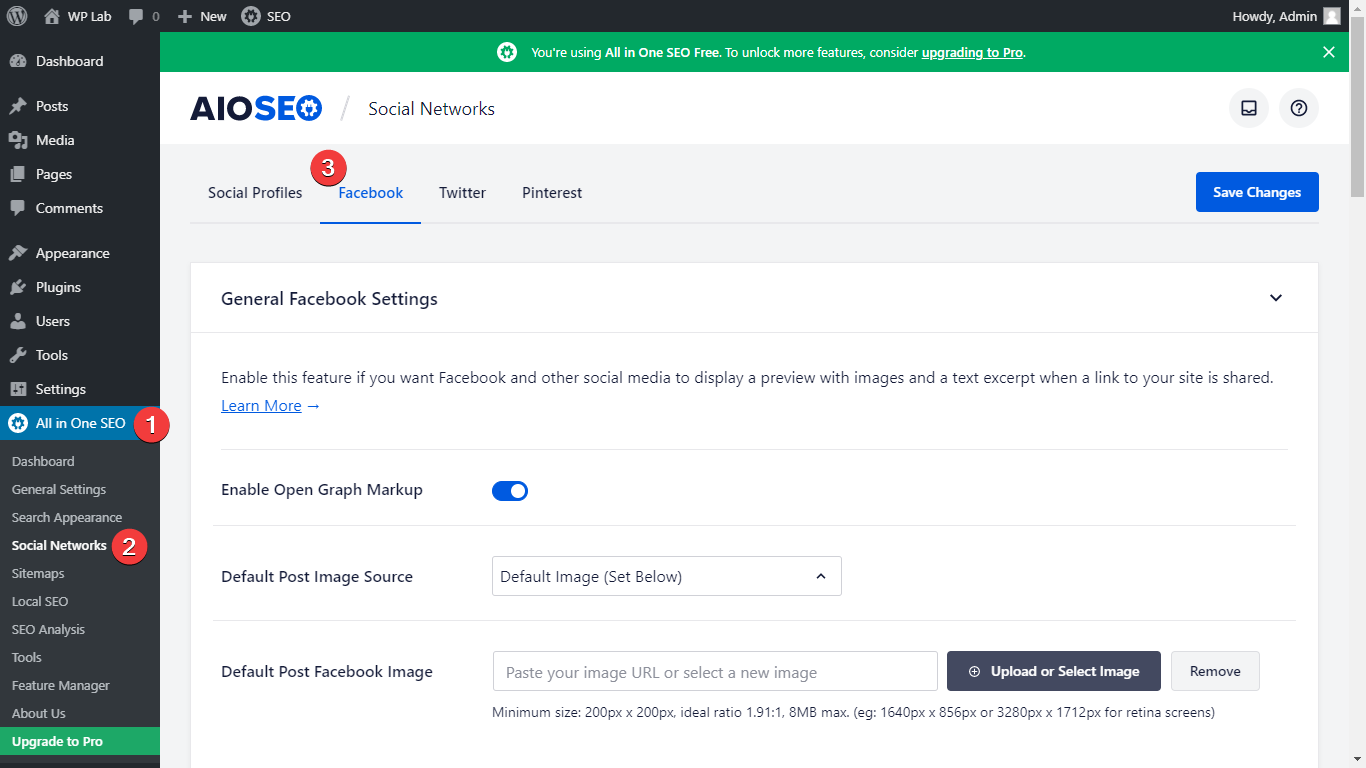
First, install All in One SEO Pack. After installation, go to All in One SEO > Social Networks via your site’s admin sidebar menu. Once you're on the page, go to the Facebook tab.

With All in One SEO Pack, og tags are added to your post by default out of the box, similar to Yoast.
There are more configurable options here compared to Yoast, but some are only available when you’re using the pro version. Nevertheless, the amount of configurable options in the free version is more than enough.
- Default Post Image - defines what image will be used for a post’s og:image property.
- Default Post Facebook Image - if you select the default image (set below) option in the default post image option, this is where you upload the custom image.
- Default Post Type Object Types - lets you define a default value for a post, page, or attachment’s og:type property.
- Show Facebook Author - you can link your Facebook profile to your website. Enabling this option allows you to link a post to your Facebook profile, allowing your readers to directly follow your FB page/profile. You can learn more about how to configure this from AIOSEO’s help page.
- Site Name - allows you to configure what values will be used to a post’s og:site_name property. You can use tags to dynamically generate the value for this property, you can also add a default text, or you can mix the two as well if you wish.
Following the items above, there’s a section for configuring your site’s homepage og tags. Under the Home Page Settings section, you can define the following:
- Image - for your home page’s og:image property.
- Title - for your home page’s og:title property. You can use variables to dynamically generate this.
- Description - for your home page’s og:description property.
- Object Type - for your home page’s og:type property.
Finally, there’s an Advanced Settings section, which allows you to define additional open graph meta tags such as fb:app_id, fb:admins, etc.
Once you’re satisfied with your configuration, don’t forget to save changes.
Configuring Per Post OG Tags with All in One SEO Pack
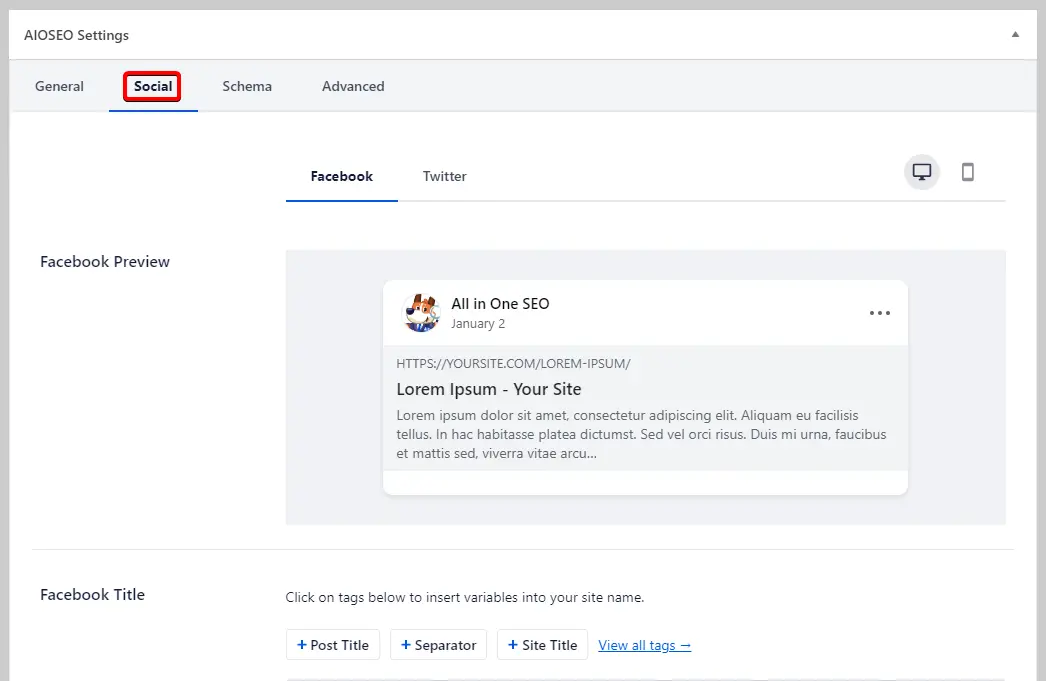
You can configure per post og tags with AIOSEO like Yoast. Go to the post editor and scroll down to the AIOSEO metabox and then go to the Social tab.

The options here are similar to what was discussed above. You can go ahead and define custom parameters for your og tags for this post, overriding whatever options you defined in AIOSEO’s settings.
Once you’re done adding your og tags to a post, be sure you save it, update it, or publish it, whichever is applicable, in order to commit the changes you’ve made.
That covers how to add og tags to your WordPress site. Hopefully, this article helped you choose the better approach to that and that you’ve learned a bit about how important it is to implement og tags to your website.
If you'd like to see more WordPress tips and tricks, check out our full 101 list of WordPress tips and tricks.
// Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="https://opengraphprotocol.org/schema/" xmlns:fb="https://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
// Lets add Open Graph Meta Info
function add_og_meta_tag() {
global $post;
if( !is_singular() ) // if it is not a post or a page, don't add og tags
return;
echo "<!-- Begin Open Graph Tags -->\n";
echo '<meta property="fb:admins" content="YOUR USER ID" />' . "\n";
echo '<meta property="og:url" content="' . get_permalink() . '" />' . "\n";
echo '<meta property="og:site_name" content="' . get_bloginfo( $show = 'name' ) .'" />' . "\n";
echo '<meta property="og:type" content="article" />' . "\n";
echo '<meta property="og:title" content="' . get_the_title() . '" />' . "\n";
echo '<meta property="og:description" content="' . wp_strip_all_tags( get_the_excerpt(), true ) . '" />' . "\n";
if( !has_post_thumbnail( $post->ID ) ) { // if the post does not have featured image, use a default image
$default_image="https://example.com/image.jpg"; // replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . ' " />';
}
else {
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'large' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '" />';
}
echo "\n<!-- End Open Graph Tags -->\n";
}
add_action( 'wp_head', 'add_og_meta_tag', 5 );