
A WordPress table plugin lets you present information on your website in a structured format. Strangely, WordPress has no built-in function for creating such displays. You can create them without a plugin by writing your own HTML, but this is very fiddly and above the skillset of most website owners.
It's much easier to use a good quality plugin, which is what this post is all about.
We're going to share the best table plugins for WordPress. We'll also show how to use some of them to organize data on your website.
By the end of the post, you'll have a good idea of the best option and which plugin you want to use.
Which WordPress table plugin?
Choosing the best table plugin for WordPress requires a bit of thought. There are plenty of good options out there - you need to choose the one that best fits your requirements.
Think about:
- Type of content - Do you want to display static or dynamic information? Will you add the data manually or do you want to list posts, pages or other items from your WordPress website, or WooCommerce products?
- Responsiveness - Does your website use a responsive WordPress theme? If your overall website is responsive then you need responsive features too - otherwise, the grid will break on mobiles and smaller screen sizes.
- Design - Do you have any specific requirements for the design of your grids? As a minimum, you'll want to make sure the content inherits the styles from your theme so that the fonts, colours etc. in the grid match the rest of your website.
- Flexibility - How much control do you want over how the rows and columns work?
- HTML support - Do you need to display formatted data in the grid such as shortcodes, icons, buttons or links?
- Multimedia content - Will you be displaying plain text? Or do you want to add images, embedded audio or video files, media playlists or other special information?
- Plugin compatibility - Does the content in the grid need to integrate with any other WordPress plugins on your site? Do you want to display information from other extensions such as WooCommerce or The Events Calendar in a grid? Does it work with page builders such as Divi or Elementor?
- Extra features - Does the data need to be sortable, for example by clicking the column headers? Does it need a search box? Do you need to add multiple grids to your website or just one? If you have lots of data, do you need the ability to divide the information into multiple pages? Do you need to add filters in a dropdown list above the display?
Armed with this list, you can look at the products featured in this article and choose which one is right for your website.
Best WordPress Table Plugins 2025
The best responsive WordPress table plugins are:
- TablePress - the most popular choice, perfect for displaying static data in rows and columns.
- Posts Table with Search & Sort - perfect for creating an index of blog posts.
- Posts Table Pro - perfect for displaying dynamic data such as custom post types, portfolios, images, audio, video, products, events, documents or publications.
- WooCommerce Product Table - perfect for creating a grid of WooCommerce products.
- Go Pricing - perfect for website pricing tiers.
Let's take a closer look at each.
TablePress

TablePress is by far the most popular WordPress table plugin, so it deserves to be featured in this list. The free version has all the basic tools you need to create good looking tables.
If you need more features, various premium extensions are available. It's a shame that the free version of TablePress doesn't include responsive features, but this is available as a paid addon.
Apart from that slight gripe, we would recommend this to anyone who wants to display static information in a grid. TablePress makes it easy to create content in grid form for your website. It provides a simple spreadsheet-style interface where you can enter the data.
Features of TablePress include:
- Full control over how tables look and work
- Manual data entry or import and export
- Embed using shortcodes or blocks
- Supports formulas
- Premium version adds lots more tools.
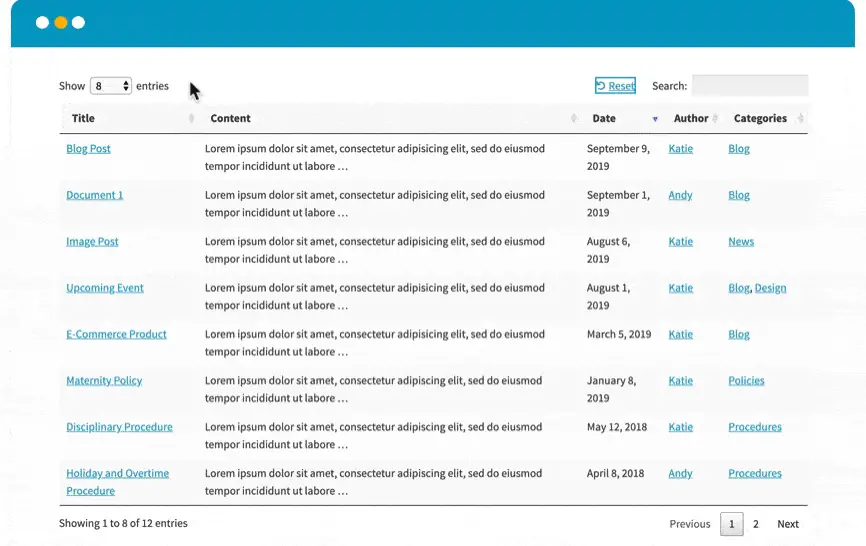
Posts Table with Search & Sort

Posts Table with Search & Sort is the free version of Posts Table Pro that we’ll cover in a minute. It creates dynamic content without you having to enter any data - specifically, your WordPress blog posts.
It's ridiculously easy to use and much simpler than manually listing your blog posts.
Like TablePress, it's a WordPress version of the jQuery DataTable plugin. This means that the formats created by both products look fairly similar and have similar interactive features such as search and sort.
However, unlike TablePress, the free version of this extension is fully responsive and mobile-friendly.
Features of Posts Table with Search & Sort:
- It’s free
- Supports dynamic content
- Designed to help visitors find posts but can do much more
- Create sortable and filterable tables
- WPML compatible
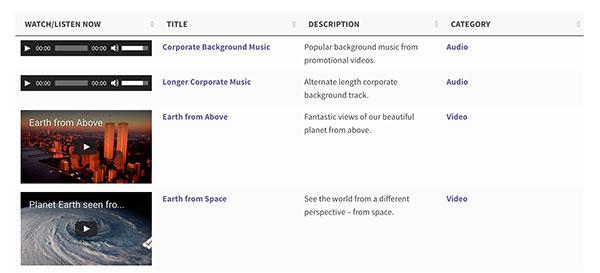
Posts Table Pro
 Posts Table Pro is much more sophisticated than the free version and lets you display different types of content - not just blog posts.
Posts Table Pro is much more sophisticated than the free version and lets you display different types of content - not just blog posts.
If you want to do more with tables, this could be the plugin for you. It’s flexible, easy to use and works with custom posts, media, taxonomies and more. It can display instantly using AJAX, with very little performance impact.
You can create content listing pages from your website, media files or any of your custom post types. If you think creatively about how this extension can be used, you'll be amazed at the different types of tables you can create.
Features of Posts Table Pro:
- Supports any post or media type
- Instant search results when searching or filtering
- Includes step-by-step table builder
- AJAX lazy loading option
- Supports custom fields and taxonomies
Visit website to download Posts Table Pro
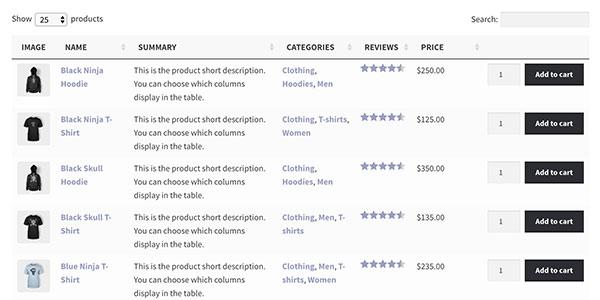
WooCommerce Product Table

WooCommerce Product Table is the WooCommerce-specific version of Posts Table Pro.
It deserves its own mention because of the popularity of WooCommerce, as it's the only item that lets you display products in an interactive grid-style view. Over 30% of ALL e-commerce websites worldwide run on WooCommerce.
A lot of people need to display WooCommerce data in rows and columns, to have a good way to compare various items which are for sale.
It supports all the main WooCommerce data such as featured image, product name, short description, long description, categories, tags, stock status, product attributes, reviews etc. It also features multimedia content such as embedded video, audio and playlists.
Features of WooCommerce Product Table:
- One click ordering of products and product variations
- Instant search and sort function
- Shortcodes make placement simple
- Supports custom fields, taxonomies, SKUs and more
- Very easy to use
Visit WooCoomerce Product Table
Formidable Forms

Formidable Forms is mainly known for being one of the best form builders around. But it can also create tables from the data it collects from those forms. That’s why it’s here in our list.
It isn’t as flexible as some of these other WordPress table plugins, but it does get the job done. It supports styling, form customization, addons and dynamic fields. FF also supports creating calculators, prefilled fields, repeater fields and other neat tools too.
There are also lots of form templates so you can spend more time configuring tables than setting up forms!
Features of Formidable Forms:
- Create tables from forms for any use
- Powerful form features include calculators and data collection
- Readymade form templates to save time
- Visual styler to bring forms and tables on brand
- Infinitely customizable with hooks and HTML
Data Tables Generator by Supsystic

If you only use tables occasionally, the free Data Tables Generator by Supsystic could be worth a shot. It’s a simple plugin with some neat tools that can handle almost any type of date.
Tables are fully customizable with lots of tools to change the look and feel and bring them on brand. The plugin supports pagination, sorting, filtering, search and lets you select quantities.
It also supports product attributes, SKU, product number, price and many other criteria. Ideal for online stores.
Features of Data Tables Generator by Supsystic:
- Free WordPress table plugin with premium option
- Fully responsive tables
- Simple table builder makes creation simple
- Supports many eCommerce criteria such as SKU, price and more
- Integrates with many WordPress plugins
Ninja Tables

Ninja Tables is a very flexible table plugin with a suite of powerful tools. It works for small businesses, online stores, marketers and anyone who uses data.
It has a deceptively simple design that belies the power within. There are in fact, two modes, Simple and Advanced. Both help you manage data tables with ease, manage data and cells and do everything you might want to do with tables.
The drag and drop table editor is smart and lets you customize the look and feel as well as how the table looks and works. It’s a very complete plugin.
Features of Ninja Tables:
- Free and premium table plugin for WordPress
- Drag and drop functionality
- Simple and Advanced modes for different user cases
- Import and export tools
- Readymade table templates
Visualizer

Visualizer is a table plugin from Themeisle and delivers lots of features that could work for any type of business. It can collate data from multiple sources and lets you place tables anywhere on your website.
The plugin can also create charts, supports Charts.js, automatically sync data and even create interactive charts. If you use data in presentations or to explain points on your website, this could be a great option.
As Visualizer is from Themeisle, it is well coded, easy to use, fully responsive and includes all the documentation and support you could need.
Features of Visualizer:
- Collates data from multiple sources
- Can automatically sync data for tables
- Supports interactive charts
- Search, sort, scroll, pagination and more
- Well-designed and easy to use
WP Table Builder

WP Table Builder uses drag and drop to great effect to enable you to create attractive tables for almost any use. Tables are fully responsive and can be customized in any way you see fit.
This table plugin for WordPress could be useful for online stores, review websites, comparison posts and a whole lot more. It’s simple but powerful at the same time and makes short work of organizing data.
There’s a free version and a premium option, both use similar controls to collate data and form it into tables. There’s a drag and drop table builder, table templates, import and export tools and much more besides.
Features of WP Table Builder:
- Drag and drop table builder with simple controls
- Manage multiple data types for almost any use
- Table templates included
- Import and export tools
- Supports custom CSS for full control
wpDataTables

wpDataTables is a heavyweight table plugin for WordPress for sites that relay a lot on sharing information. It’s a powerful tool, with lots of integrations and options and makes short work of even the most complex tables.
The plugin integrates with Gravity Forms, Formidable Forms and other plugins to collate and shape almost any type of data.
Forms are fully responsive, support filters and search and can also create attractive charts. Tables are able to handle large amounts of data, allowing you to highlight and edit cells as required.
Features of wpDataTables:
- Capable table plugin that can handle big data
- Fully configurable tables and design
- Fully responsive tables
- Can create charts as well as tables
- Wizard walks you through everything
IMH
Do you want a fast website?
Who am I kidding? Don't we all?
So why do so many of us struggle?
The biggest challenge is usually finding a fast, reliable hosting company.
We've all been through the nightmares - support take takes forever or doesn't resolve our problem always blaming something on your side...
But the biggest bummer is that the website always feels slow.
At CollectiveRay we host with InMotion hosting and our website is stupid fast. We run on a custom stack of LightSpeed server setup on MariaDB with a PHP7.4 engine and fronted through Cloudflare.
Combined with our front-end optimizations we reliably server 6000 users every single day, with peaks of 50+ simultaneous users.
Want to get a fast setup like ours? Transfer your site for free to InMotion hosting and get our 50% OFF on current pricing.
Try InMotion Hosting with 50% OFF for CollectiveRay visitors in December 2025 ONLY!
WordPress Table Plugin Frequently Asked Questions
What is the best table plugin for WordPress?
One of the best options on the market to create tables is TablePress. This WordPress table plugin is user-friendly, highly customizable, and offers a wide range of features for creating and managing tables. TablePress can easily import and export table data, add pagination and sorting, and even include formulas for calculations. The plugin is fully responsive, ensuring that your tables look great on any device.
How do I create a dynamic table in WordPress?
Creating a dynamic table in WordPress can be done using a WordPress table plugin. Once the plugin is activated, you can create a new table by going to the relevant menu in your WordPress dashboard and clicking on "Add New Table." To make the table dynamic, you can use the "Import" option to import data from a CSV file or other source. This will automatically update your table whenever the source data changes. You can then use the "Shortcode" feature to embed your table in a post or page, allowing you to display different tables on different pages of your site.
Which WordPress table plugin will you use?
We hope you found this list of responsive WordPress pricing table plugins useful.
We've tried to cover different types of products so that you can find the right solution whether you want to display static information, pricing, posts, pages, products or something else.
Last but not least - we would be really happy if you shared this article with your favourite web design groups and with anyone who would like to add this type of content to their own website.

