WordPress Autosave is one of my favorite features that gives us peace of mind while editing a post or page on many of our websites.
If you’ve worked with some other CMS where there is no autosave, you might have experienced that horrible moment, when as soon as you press “Save”, your login times out and you lose everything.
“Arrggghhhhhh!”
WordPress autosave prevents that tragic story, which has happened time and time again to so many people.
{autotoc}
By default, WP automatically saves your post, page or a custom post type every 60 seconds once you updated your content.
This can be very handy to keep a copy of the unsaved content which you may have otherwise lost due to different reasons such as expired cookies, browser crashes, loss of internet connection, unintentional navigation, WP core or plugin errors/crashes, etc.
In addition to automatically saving content to the database, since recent WP versions, the feature now also utilizes the local storage feature of your browser to prevent losing your content if you go offline unintentionally very quickly (such as sudden loss of power).
While the WordPress autosave feature can be a lifesaver for those who often edit their content in the WP admin, it is up to the users to decide whether they need to enable the feature or not. The good news is you can either disable the feature or customize the saving interval as per your preference. On our designed web blogs, we tend to leave it as it is or make it a little bit shorter.
In this post, let’s take a detailed look at the autosaving feature.
How it works
When you’re writing or editing content, changes you make on your post will be automatically saved every 60 seconds.
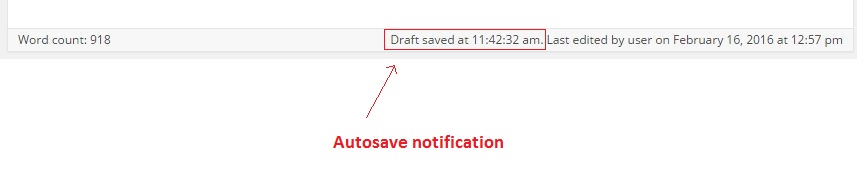
When an article is updated or autosaved, it will be seen as a notification in the lower right corner of your post editor.
See the screenshot below.
After autosaving, if your post is updated, the next save will overwrite the older ones. This means your table won’t grow by more than once every 60 seconds. Only one, (the latest) autosave is stored for each post.
This is quite different from when you press the Update button, where a new WordPress post “revisions” are created each time.
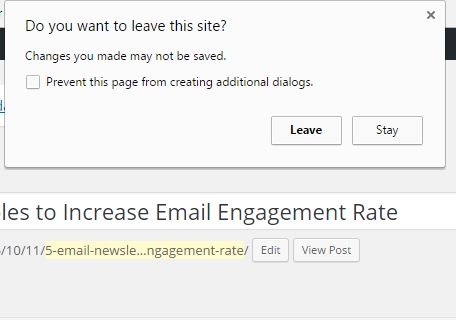
Now you might have already noticed this—when you try to close your browser tab without saving your post, you’ll see a warning pop up notifying you that post is not saved.

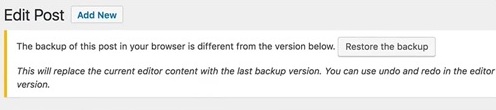
The benefit of using autosave is that even if you left the tab without saving it, the first thing you’ll see in your post editor during the next login is the autosaved version of your post.
The best thing is that these automatic saves don’t overwrite your published posts or saved revisions. So you can start editing the autosaved post during your next login without any hassle.
Saving WordPress posts temporarily on browsers
Aside from saving your content in the database, WP now utilizes the local storage feature of your browser if you go offline. It notifies you if it finds any difference when you return online.

This feature enables you to resume writing exactly where you left it.
Autosave makes WordPress a much better content editing tool
While WP is surely the best CMS out there, it still lacks many content writing, content editing, and collaboration features that of MS Word and Google docs.
Due to this fact, still many bloggers prefer creating a post offline or use Google docs for collaborative editing. Such user uses the WP admin only when the post is finished writing.
This creates more work for the editor and author of the site - the migrating of content from a document to your backend takes quite a lot of time because most of the formatting is lost along the way.
However, this enhanced WordPress autosave feature puts this CMS a step forward to become a more reliable content editing tool.
If you’re still using a third-party application for content creation and collaboration, aside from this feature, below are a few reasons why WordPress admin could be the best choice for you.
WordPress post revisions
WordPress post revisions allow you to compare various versions of your saved post. This can be a lifesaver if you need to review previous versions of your posts (maybe if you’ve made changes by mistake). As of now, no other offline Word Processor offers this amazing feature.
Recommended reading: Reduce the number of post revisions being stored on WordPress

Post lock
Since the 3.6 release, WordPress released a new editorial control feature called post lock. This allows the post author to lock a post until it is finished editing. This can be a helpful feature for multi-author blogs where authors collaboratively contribute to each post.
Better grammar checker
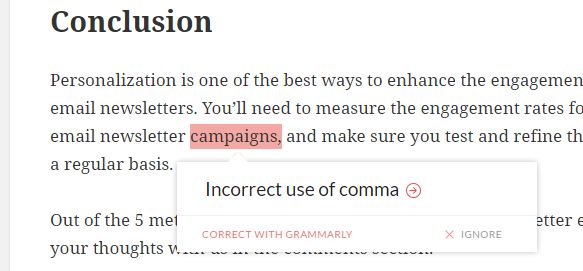
Although WordPress offers tons of post editor features it still lags a reliable grammar checking tool like that of MS Word. If that’s the reason why you still use an offline Word Processing application, all you need to do is to install the Grammarly browser add-on.
Grammarly is a free online grammar checker, which is a much better tool than MS Word when it comes to proofreading and grammar checking.
Undoubtedly, all these features will make WordPress a reliable content creation and editing tool.
How to change the autosave interval
Now that we’ve looked at various benefits of the WordPress autosave feature, let’s see how to change the saving interval as per your preference.
For instance, if you’re blogging using a slow internet connection, you may need to increase the autosave interval to ensure your browser doesn’t hang as frequently when WordPress forces a save every minute.
Alternatively, if you want to minimize the chances of losing content due to OS crashes or power loss, you may need to reduce the interval so that your content gets saved more frequently.
Changing WordPress autosave settings requires just a few tweaks.
If you’re looking to change the autosave interval simply find the wp-config.php file of your website, insert the below code snippet on it and save it.
define('AUTOSAVE_INTERVAL', 120 );
The above code will change the autosave interval to 120 seconds. Feel free to edit the number in the above code (in seconds) as per your preference before saving.
Make sure to add the above code snippet before the following line of code in the wp-config.php file, or else the setting will have no effect.
require_once(ABSPATH . 'wp-settings.php');
How to disable autosave feature
The beauty of WP is you can easily customize or disable almost every feature it offers.
In the rarest case, if you wish not to use the autosave feature for your site, you can easily disable it by following the below guide.
In this section, you’ll find disabling autosave using two methods—by editing the wp-config.php file and by editing functions.php file.
You may use any of the following methods to disable the WordPress autosave feature.
Editing wp-config.php file to disable WordPress autosave
Editing the wp-config.php file is probably the easiest way to disable WordPress autosave.
Although you can disable it by disabling WP_POST_REVISIONS, the problem with this method is that it will disable post revisions as well.
So the right method is to increase the autosave interval in the wp-config.php file so it would never save anything automatically.
define('AUTOSAVE_INTERVAL', 86400);
The above code snippet ensures that your post will be saved after 86400 seconds; that is after a day.
Disabling WordPress autosave by editing functions.php file
But really and truly why would you want to disable it huh?
The smartest method to disable this feature is by adding a few lines of code to your functions.php file - what is called an action hook to your WordPress. Once you added the code, you may save the file.
add_action( 'admin_init', 'disable_autosave' );
function disable_autosave() {
wp_deregister_script( 'autosave' );
}
What it does is it simply deregisters the autosave script, which you can find in both the wp-admin/post.php file and wp-admin/post-new.php files.
IMH
Do you want a fast website?
Who am I kidding? Don't we all?
So why do so many of us struggle?
The biggest challenge is usually finding a fast, reliable hosting company.
We've all been through the nightmares - support take takes forever or doesn't resolve our problem always blaming something on your side...
But the biggest bummer is that the website always feels slow.
At CollectiveRay we host with InMotion hosting and our website is stupid fast. We run on a custom stack of LightSpeed server setup on MariaDB with a PHP7.4 engine and fronted through Cloudflare.
Combined with our front-end optimizations we reliably server 6000 users every single day, with peaks of 50+ simultaneous users.
Want to get a fast setup like ours? Transfer your site for free to InMotion hosting and get our 50% OFF on current pricing.
Try InMotion Hosting with 50% OFF for CollectiveRay visitors in January 2026 ONLY!
Frequently Asked Questions
What is WordPress autosave?
WordPress autosave is a feature of the WordPress editor that saves the content of the editor automatically at regular intervals, so that you don't have to press the Update button manually.
How do I turn off autosave in WordPress?
To turn off autosave in WordPress, you'll need to perform a small adjustment to the WordPress functions.php file. Add the following code and save and your autosave will be disabled: add_action( 'admin_init', 'disable_autosave' ); function disable_autosave() { wp_deregister_script( 'autosave' ); }
How do I go back to a previous version of WordPress?
If you want to go back to a previous version of an article in WordPress, find the Revisions link, click on the Browse and click on Restore this revision to replace the current version with one of the previous versions of the article.
Where do I find revisions in WordPress?
You can find revisions in WordPress on the right-hand of the screen in the Publish tab. If you don't see the Revisions options, click on the Screen Options at the Top-Right and the enable the Revisions checkbox
How do I save changes on WordPress?
To save changes on WordPress click on the Update button in the Publish tab. Note that WordPress also automatically saves the contents of the editor at regular intervals as defined by the autosave_interval setting described here.
What is your take on the WordPress autosave feature? Share your thoughts with us by dropping a line below.