
So you're here to read our Divi theme review and learn all about this product from Elegant Themes right? You've probably already heard about this theme somewhere but are still not sure whether this is the right choice for you? Is it too complicated for you? Maybe you think it's going to restrict you in some way?
We are long time users of this theme from Elegant Themes and we can tell you ALL about it - in a true, honest and unbiased fashion based on our long-term experience using this theme to build several sites.
We can tell you all about its great features, what things work well, what could work better, what you could use it for and where and who should avoid using it.
In this way, you can make up your own mind on whether this is the right tool for you, your website and ultimately your business.
Here's a full Divi Theme Review - a hugely popular product (589,814, 974,872 sales) from Elegant themes which is an excellent combination of a premium WordPress template and PageBuilder.
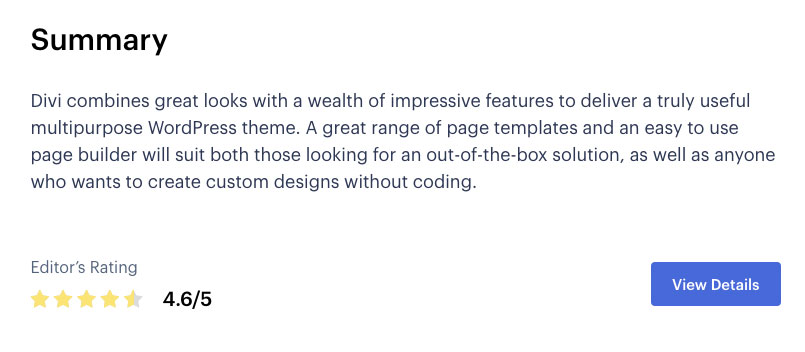
Summary
Divi combines great design with top-notch features to create a highly useful multipurpose WordPress theme and page builder. The vast range of page templates and the easy to use page builder works for both those who want to create custom designs without custom code and those looking for a ready-made solution.
Visit Divi now for 10% off in December 2025 only
What is the Divi WordPress theme?
Divi is the flagship product from Elegant Themes. The Divi WordPress theme was first launched in 2013 but has been through a number of major updates that are constantly improving the product making it one of the most popular options in the multipurpose WordPress themes category.
Divi comes in two forms. The WordPress theme and the Divi Builder, the page builder plugin from Elegant Themes.
Using Divi Builder you can add the visual builder functionality of the Divi theme to any WordPress website, irrespective of the theme you are using.
In this review, we will be looking at both the WordPress theme and the page builder plugin, which is the plugin version of the Divi builder which you can install without installing the complete Divi theme.
We will also look in detail at some Divi builder reviews so you don't have to look anywhere else for all the information you need.
If you've already got a theme in place, you can get access to most of the best features of Divi you'll find below such as the site layouts and templates, page builder, split testing (where you test multiple variations of a campaign) by installing only the Divi Builder plugin.
Let's start digging into the various aspects of Divi for a complete Divi theme review.
Divi Theme Review
Divi 4 is the most recent major version released, it's the most significant version released, at least until Divi 5.
The team at Elegant Themes has transformed the way Divi works. The code behind Divi is now leaner than ever before, delivering genuine performance improvements.
So much so that Divi now scores 100 on Google PageSpeed Desktop and 99 on Google PageSpeed Mobile. It even hits 100% on GTmetrix!
Recent changes to Divi include:
- Introduction of AI for content and image generation
- Introduction of Global Styles, Transformation Controls and Quick Actions
- Bulk Import Layouts To Divi Library
- Divi Cloud Sharing
- CSS file sizes reduced by 94%
- Smart CSS only loads code that’s required for the page
- Smart styles eliminate CSS duplication for smaller files
- Inline CSS for faster loading
- Dynamic PHP for faster processing
- Gutenberg stylesheet deferral
- jQuery deferral
- And much more!
As we have mentioned above, Divi had released various major product updates. The Divi 4.0 theme brought the addition of the Divi theme builder and was released in October of 2019.
Divi Theme For WordPress - Feature Overview
In this Divi theme review, we'll be mentioning some of the best aspects and key features of using Divi.
Some of these Divi features are certainly the highlights of this theme, they include:
- Divi Builder - The backend builder and the front-end builder now both show a live version that's updated in real-time, you'll see exactly what the end result will look like.
- Hundreds of high-quality templates, various page layouts and site layouts - To help you speed up the process of developing a whole site, Divi comes bundled with a large list of 2567+ high-quality pre-built templates and layouts for various pages .
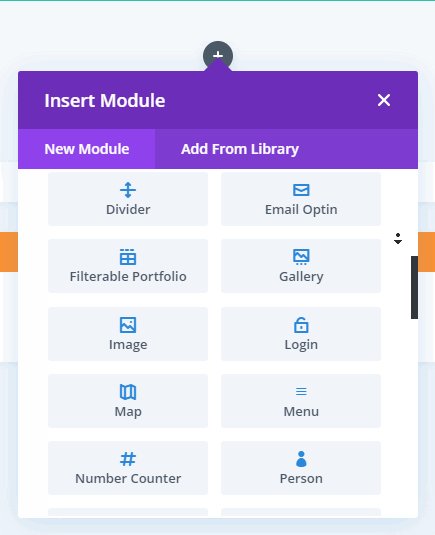
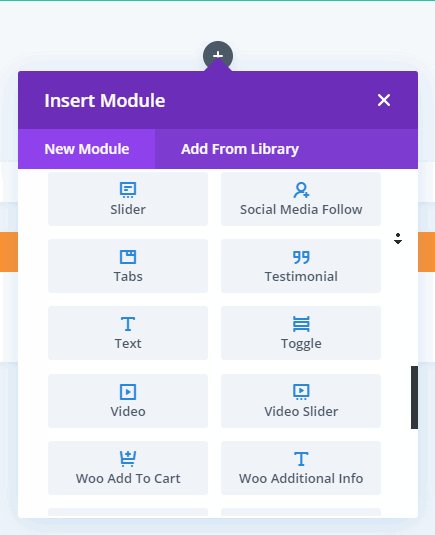
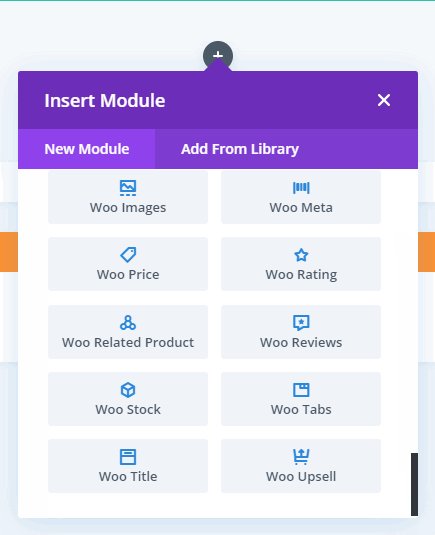
- 200+ content elements - Content elements are the building blocks of the Divi WordPress theme and page builder including call to action, sliders, galleries, contact forms, testimonials, blogs, counters, comments, portfolio, pricing tables, dividers, countdown times, email opt-ins, maps, many WooCommerce elements and many more...

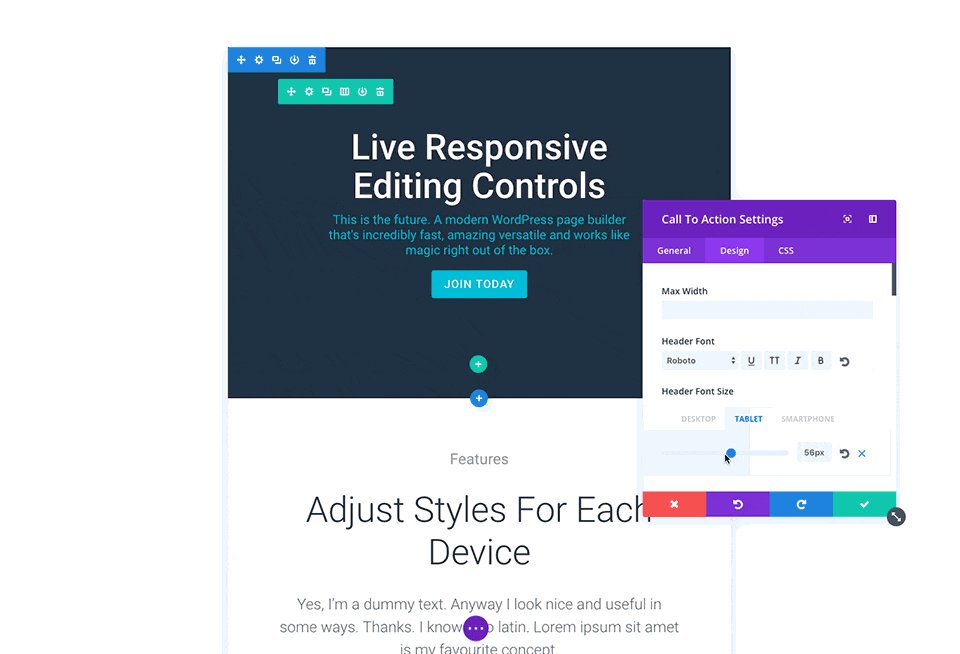
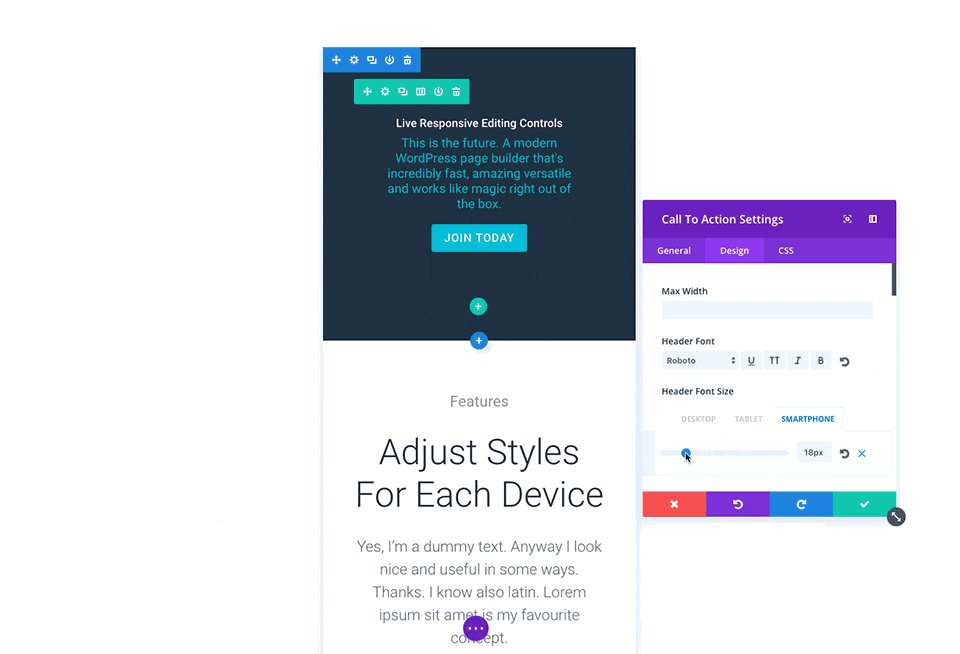
- Drag & drop + responsive - Rather than editing a visual representation, you'll be working on the actual live blocks. Everything you add to a page or website is fully responsive, you can tweak the behaviour of each element for different devices.
- No refresh - instant visual updates - The Divi Builder is powered by React, a new paradigm in real-time visual experiences, which ensures that anything you do is updated on the fly.

- Additional WordPress themes and plugins - Get access to all the products by Elegant Themes. This includes the Extra theme, a magazine WordPress theme, the Bloom email opt-in plugin, and Monarch - a complete tool for getting more shares and followers.
- Steady performance upgrades – Leaner, cleaner code, dynamic PHP, smart layouts, intelligent CSS and other improvements help it score 100% on GTmetrix.
Let's start digging a bit deeper into the different aspects of the Divi theme, starting with the user interface.
Divi Theme Review - User Interface
A good WordPress theme has a strong focus on the user interface to make sure the end-user can get the most out of the product without feeling overwhelmed, confused, or hampered by the UI.
This user interface is intuitive, sleek, elegant, simple, clean, and most importantly, fast and snappy to work with. We can vouch for this because Divi is used for the majority of our website projects.
This means that while we are working, we find that the theme guides you to what you need to do next.
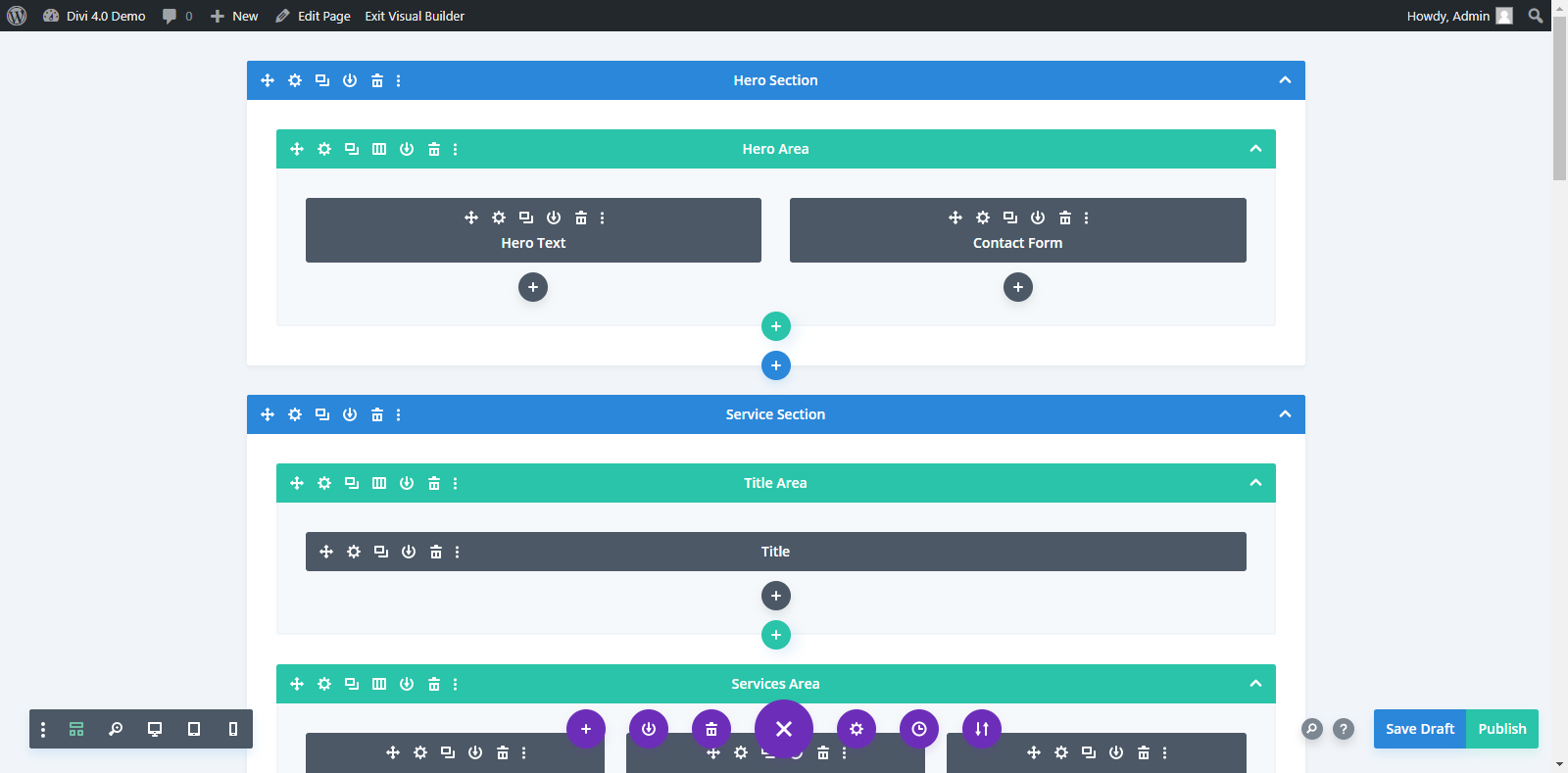
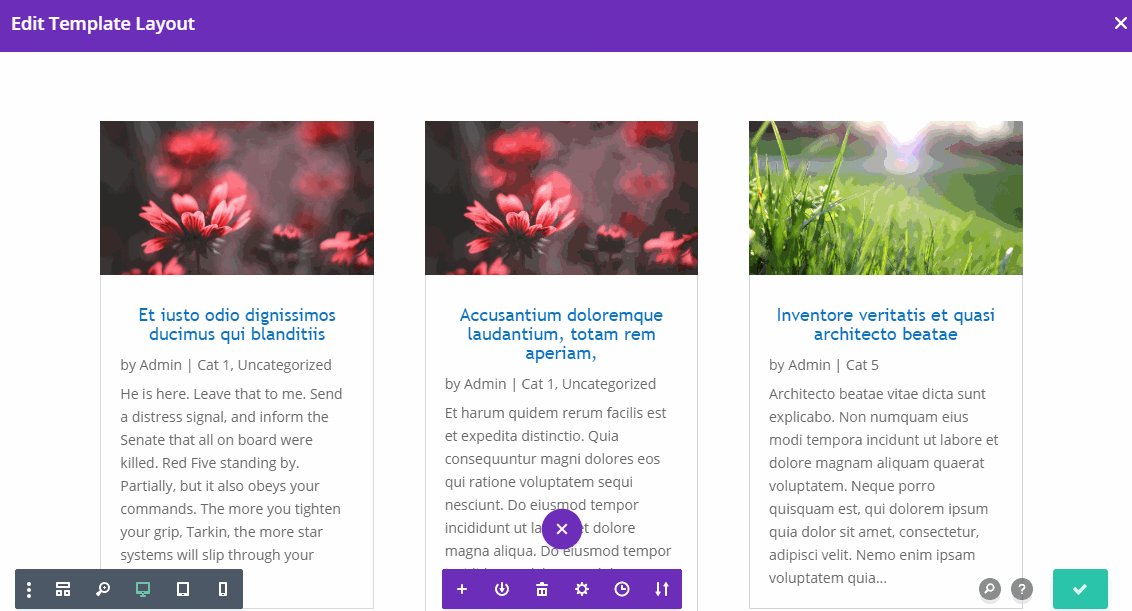
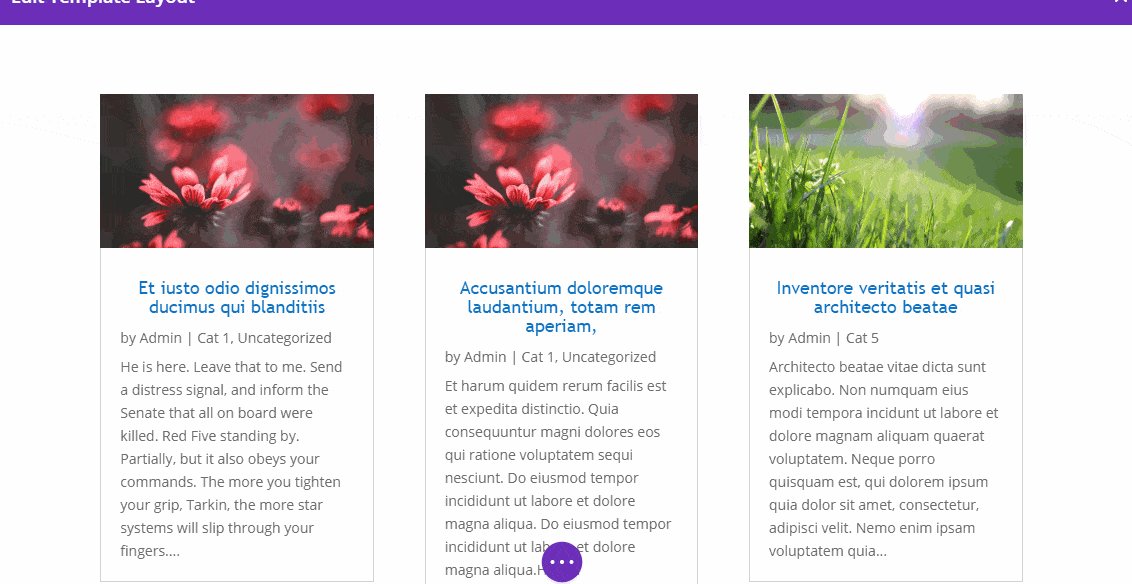
The Divi builder is dead-simple to use. In essence, to build pages, you first create a "structure" of the page, then drag and drop elements into them.
Once you've done this, just click on the + sign, add a row or website element and then customize it as necessary and on to the next.
If you want to check exactly how to it works you might want to try running the online demo of the Divi that you can find below or check the below animated gif.
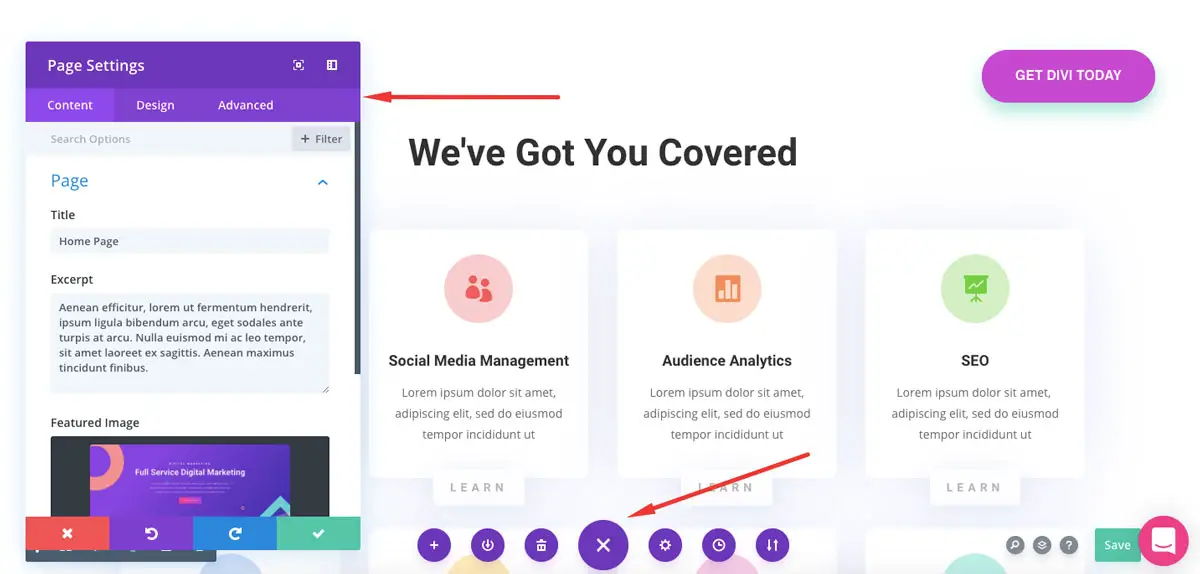
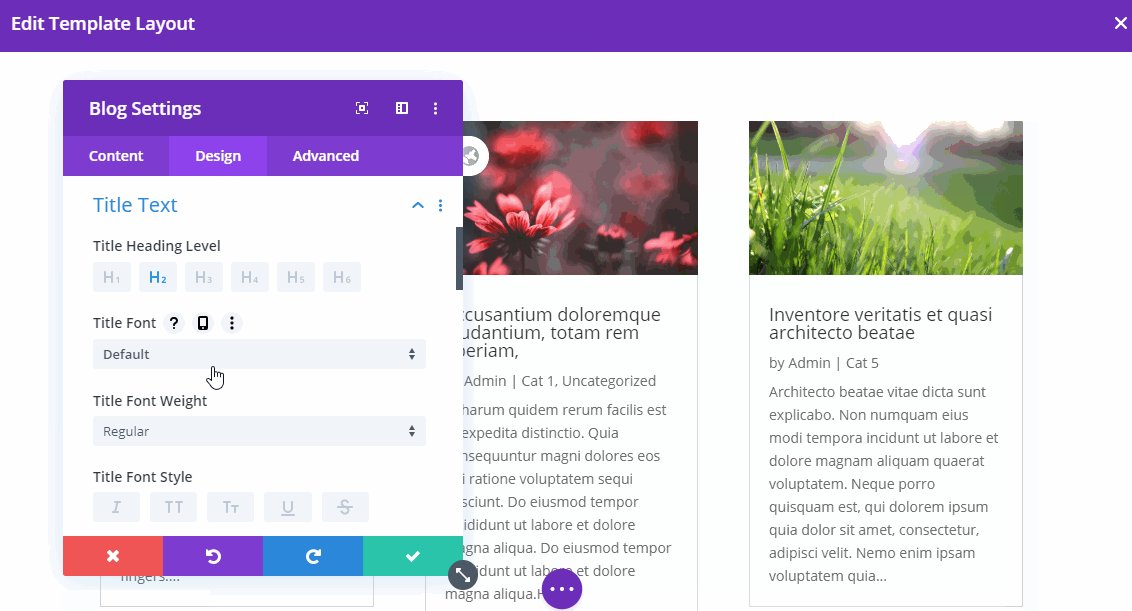
Customization Options
Each element used to build your pages has a number of customization options that you can use to create the design that you require.
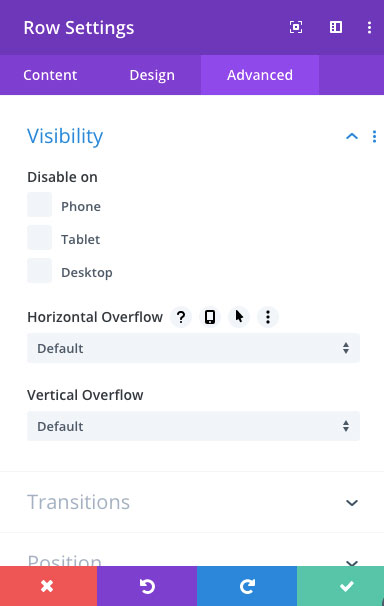
The followings tabs are available as part of the customization options of each website element:
- Content - Deals with the actual content in the website element
- Design - Parameters for spacing, sizes, borders, shadows, transforms, animations, etc.
- Advanced - Responsiveness visibility, CSS classes or IDs for custom styles, custom CSS, transitions, positions, and scroll effects
Splitting these into multiple tabs keeps things organized and clean. For example, in the Advanced tab, you can decide whether or not you want to tune the responsiveness feature of the current element, or whether you want to add custom styling.
This is a very clean interface that is a pleasure to use. No clutter, no overwhelming lists of options.
 Divi AI
Divi AI
Divi AI is a powerful AI-powered WordPress website builder that makes it easy for anyone to create professional-looking websites, even without any coding knowledge.
It is built into the Divi Builder and accessible from within the editor. It uses the same intuitive drag and drop interface and extensive library of pre-built layouts and modules as the rest of the theme.
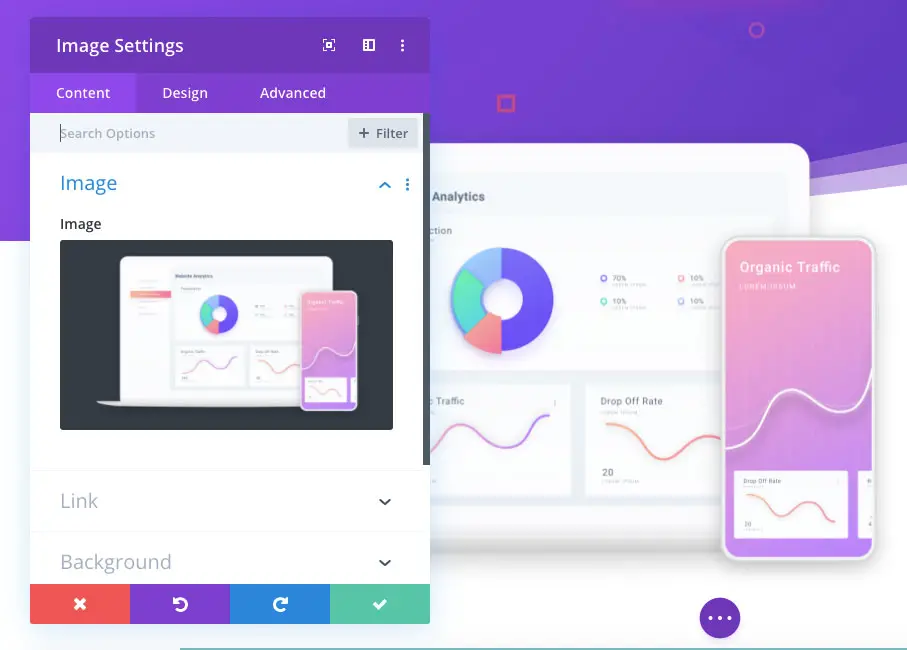
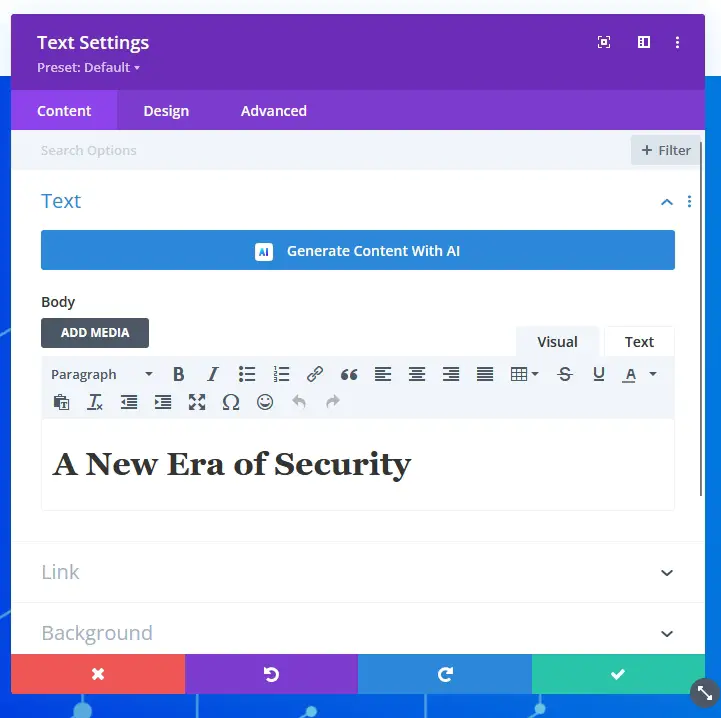
Right click on any block within the Divi editor and you'll see a comment 'Generate with AI'.
Select that and you'll see either a content pane or image pane depending on the block.

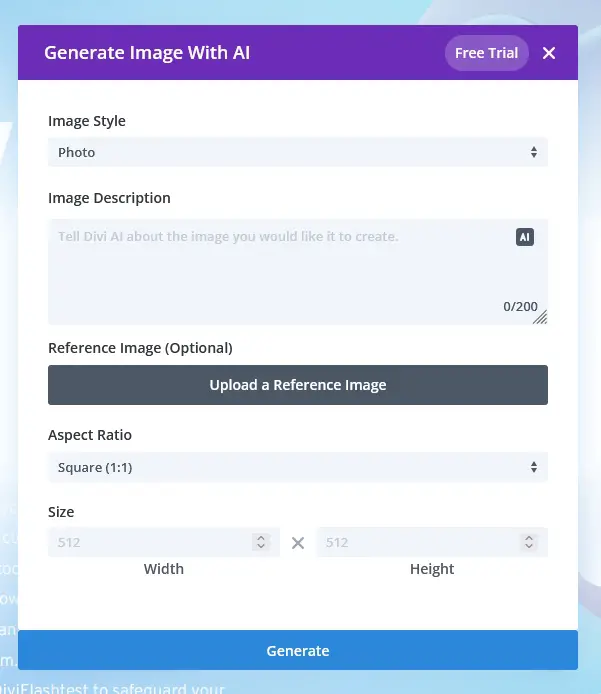
Select the blue Generate With AI button and you can select what type of content to create or what image style to use.
Divi AI adds a new dimension to website creation by using artificial intelligence to help users with tasks such as:
- Generating content: Divi AI can generate text, images, and code on demand, based on simple prompts from the user. This can be a huge time-saver for creating blog posts, landing pages, and other types of content.
- Customizing design: Divi AI can help users to customize the design of their websites by providing suggestions for colors, fonts, and layouts. It can also generate custom CSS code to implement these suggestions.
- Improving SEO: Divi AI can help users to improve the SEO of their websites by suggesting relevant keywords and phrases to include in their content. It can also help to optimize the structure of their websites for search engines.
- AI-generated images: Divi AI can also create unique images in a range of styles. No more hunting for royalty-free pics for your posts.
Overall, Divi AI is a powerful and versatile website builder that is well-suited for users of all skill levels. It is especially attractive to users who want to take advantage of artificial intelligence to speed up their workflow and create more professional-looking websites.

Here are some of the key benefits we've found when using Divi AI:
- Easy to use: Divi AI is built on the Divi Builder, so it was easy for anyone on our team, even juniors to create a website, even without any coding knowledge.
- Powerful AI features: Divi AI uses artificial intelligence to help users with a variety of tasks, including generating content, customizing design, and improving SEO.
- Extensive library of pre-built layouts and modules: Divi AI comes with a library of over 2500 pre-built layouts and modules. This gives our designers a head start when creating our website projects and allows them to focus on customizing them to their specific needs.
- Affordable pricing: Divi AI is available for a one-time fee, which includes lifetime access to updates and support. This makes it a more affordable option than many other AI-powered website builders.
If you are looking for a powerful and versatile website builder that is easy to use and offers AI features, then Divi AI is a great option to consider.
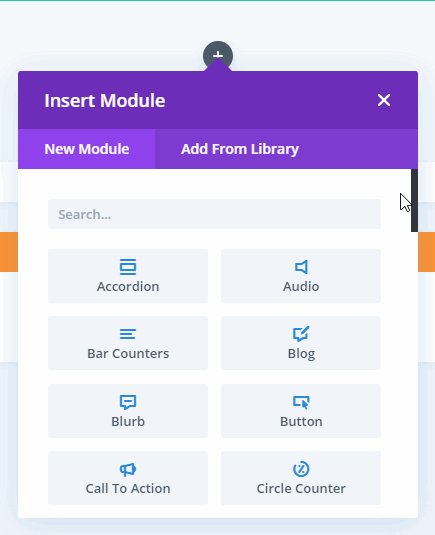
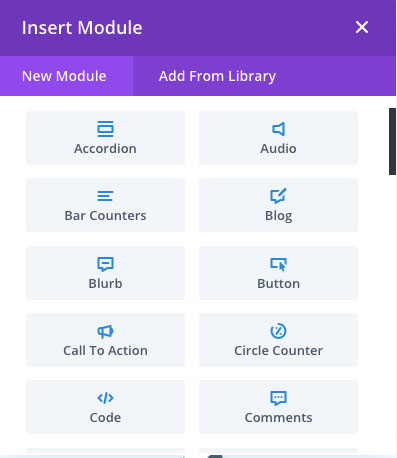
200+ Website Content Elements
Divi packs a lot into the theme and builder. There are plenty of 200+ native content elements that cover most needs of our web design team. But if we find that we are missing anything, we can go to the Divi marketplace, where there are literally thousands of other elements we can use.
These content elements are an essential part of the Divi Builder. There are separate modules for different page elements most of which we have mentioned above.
Click here to see all the content elements available
Ease of Use
We've already discussed how various aspects of Divi are very easy to use. But we'd like to stress this point even further.
The team from Elegant Themes have always given ease of use a priority in the development of their products.
Rather than aiming their products at experienced users who know it all and can figure things out even if they are not too straight forward, Elegant Themes have taken the opposite direction.
They create products that are easy to use for everyone. Whether it's your first time developing a website, or your thousandth time, using Divi is simple and intuitive.
This doesn't mean that the product doesn't have a learning curve. In reality, Divi has a different user experience than that of the default WordPress per see, so you'll need some time to familiarize yourself with the way it works.
But my team and I have built tens of sites with Divi and we can absolutely vouch for its usability.
Get 10% OFF on Divi until December 2025
(PS. Offer available through the above link until December 2025 only)
Divi Layouts or Divi WordPress Templates
Another feature that deserves a special mention in our Divi theme review is the Divi Layouts and Page Templates, aka Divi WordPress templates.
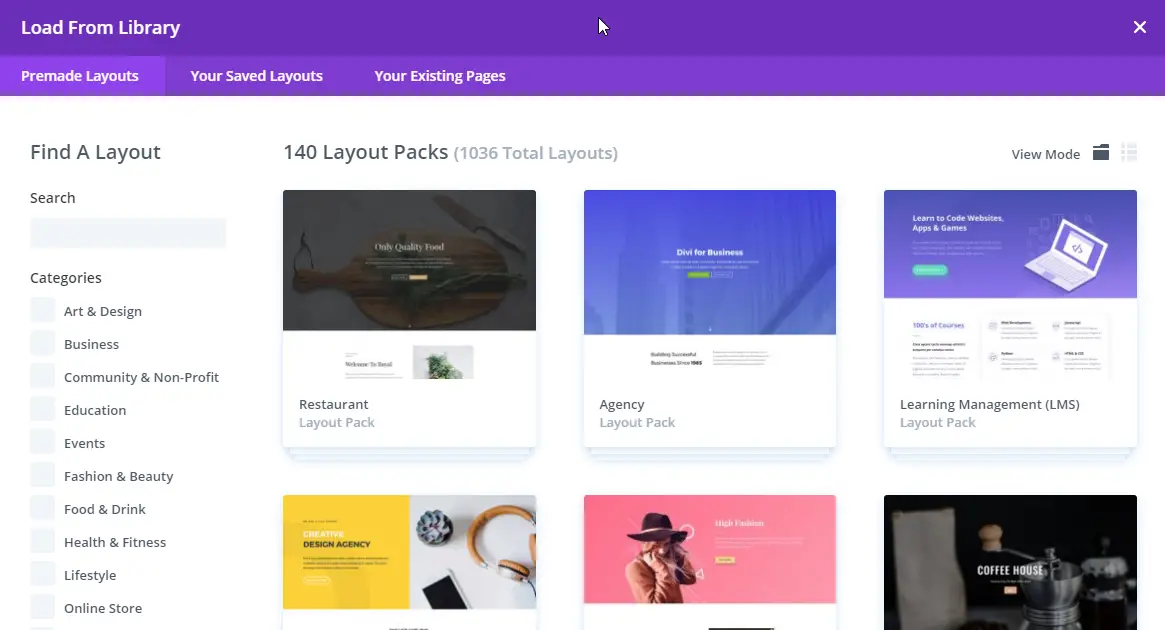
Site Layouts allow you to choose an existing, fully-designed page layout and import it into your own website.
With this we were able to create full website, with our only job from there onwards being the customization of the actual content to our needs.
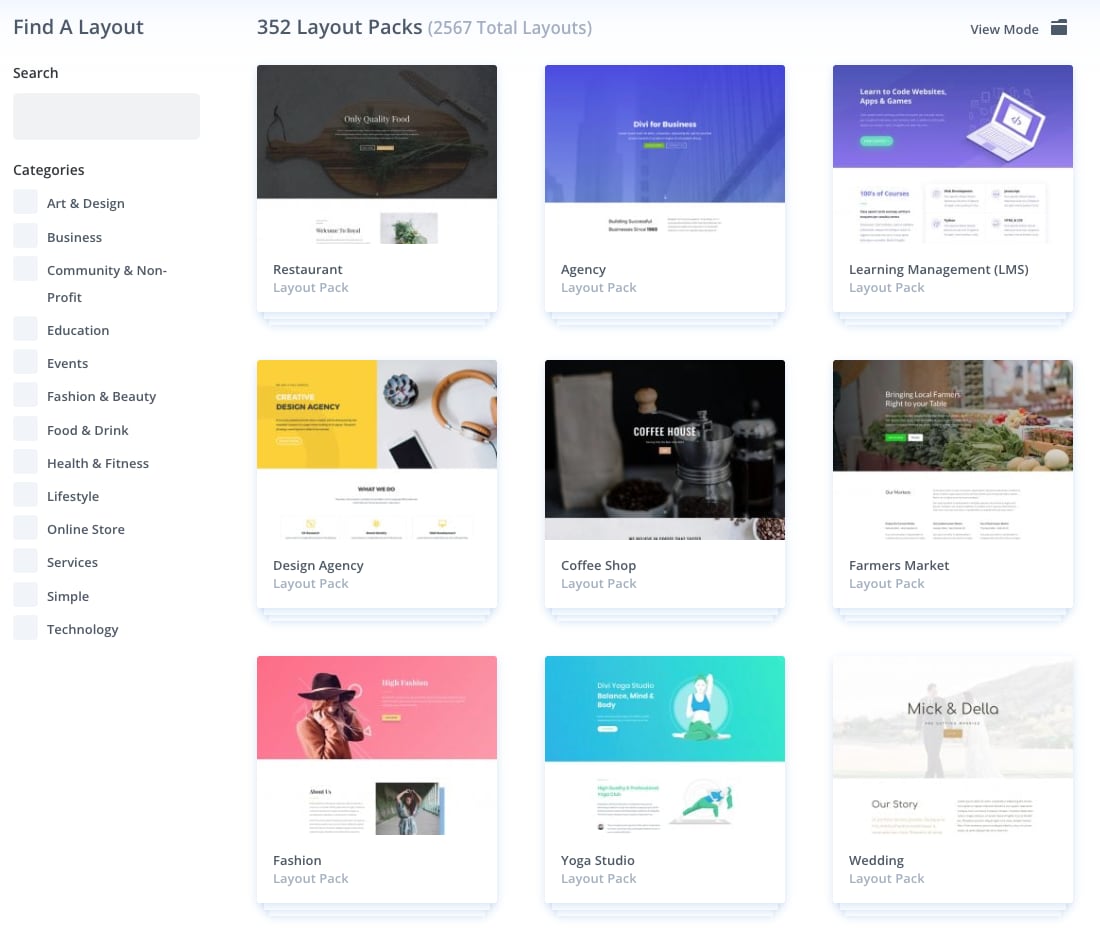
If you want to see the full list of layouts, click on the below image to go directly to the Divi Layouts list.
There are more than 352 complete site layouts (or Layout Pack in Divi terminology) and 2500+ total layouts that you can choose from in every conceivable niche including:
- Restaurants, cafes and other food-related businesses
- Various types of creative and other agencies
- Fashion and beauty
- Service-oriented businesses such as construction, plumbing, etc
- Sports, fitness, and wellness
- SaaS companies, corporations, and other businesses
- Educational institutions
- Various types of eCommerce and online shops
- Medical sites and clinics
- ...and plenty more
Each of the complete sites above will have different page layouts that can be used depending on the area of the site such as
- Homepage
- Blog layout / blog post template
- Single sidebar or multi-sidebar
- No sidebar
And other common page layouts.
These layouts or as many people know them, Divi WordPress templates are one of the most loved features of this theme. The layout pack can be the starting point of building a site and as you can imagine, you will be able to use the Divi builder interface to work and customize these layout packs.
Your Own Reusable Content
If (like us) you are a designer or a creative agency, you can also design your own page templates and full site layouts and save them so that you can reuse them in the future. These become part of the Divi Library.
In this way, you don't have to redo pages all over again every time you have a new client, especially if you operate in specific sectors that tend to have similar content.
This feature has helped us to shorten our development time, for example, we create different versions of similar pages, when we have to create various landing pages for campaigns.
This has been a great timesaver, where our designers can then pick and mix from previously created templates with the drag and drop editor.
Check out the full list of Divi layouts
Languages and RTL
The Divi WordPress theme is fully multi-language enabled. Elegant Themes have long understood that this is an important feature of any product and have made the Divi theme fully translatable into 32 different languages!
That includes also RTL languages thanks to the Right To Left Support, the theme can automatically switch to RTL mode.
Divi Theme Builder
Let's have a bit of a deeper Divi builder review, particularly at the Divi theme builder, a fairly recent feature added in Divi 4.
The Divi Theme Builder takes the power of the built-in Divi builder and extends it to all areas of building a website, allowing you to build:
- Custom headers
- Custom footers
- Category pages
- Product templates
- Blog post templates
- 404 pages
- And more
Essentially, you can customize any part of any page of your website to your liking, building the different components yourself from scratch to suit your specific needs.
What the new version has done is bring together some of Divi’s most important features, including the Dynamic Content and WooCommerce Modules, together with the amazing design power of the builder itself to give you complete control over your entire website.
Divi Theme vs Divi Builder
First of all what's the difference between the Divi theme vs Divi builder? The Divi Builder is a plugin which is bundled with the theme to help you use drag and drop components to build a website.
It gives you the ability to customize any page, section, header, footer, archives, or anywhere else you'd like to design to your own specifications.
Full Creative Control
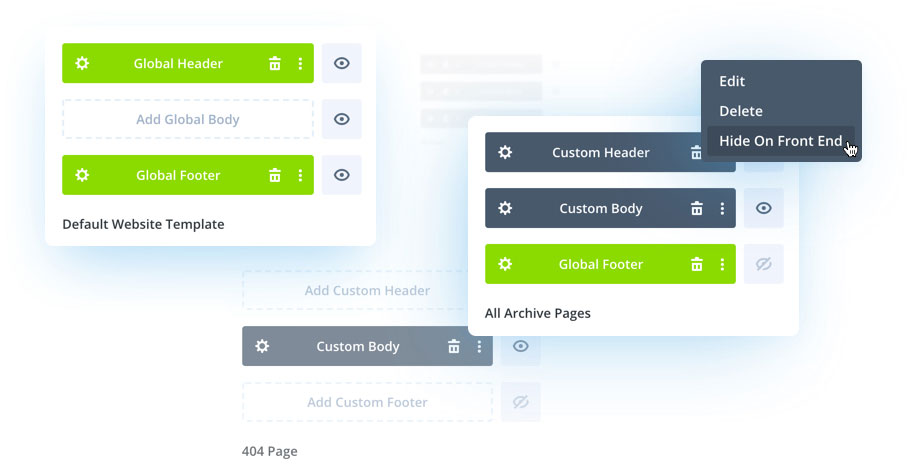
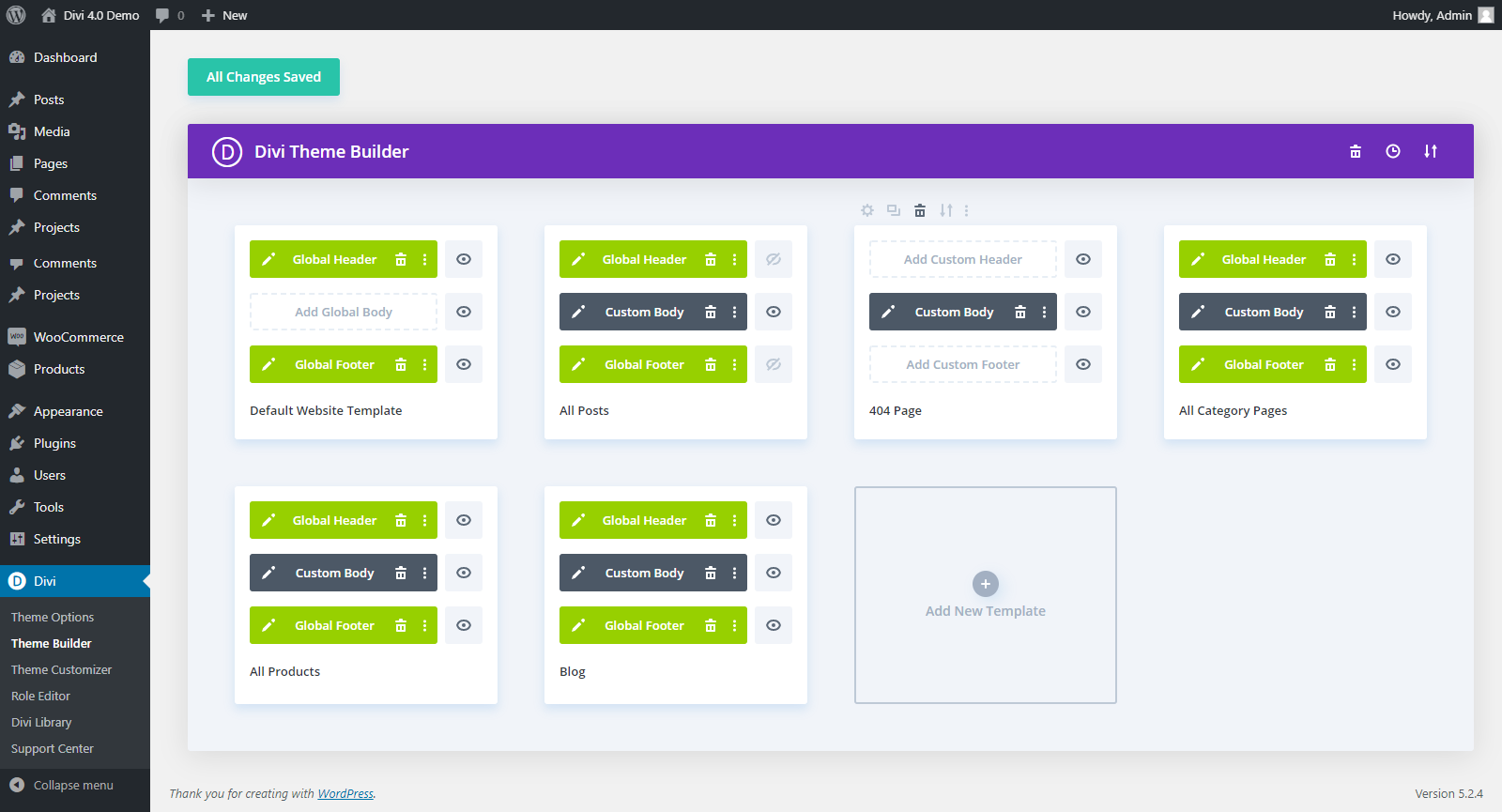
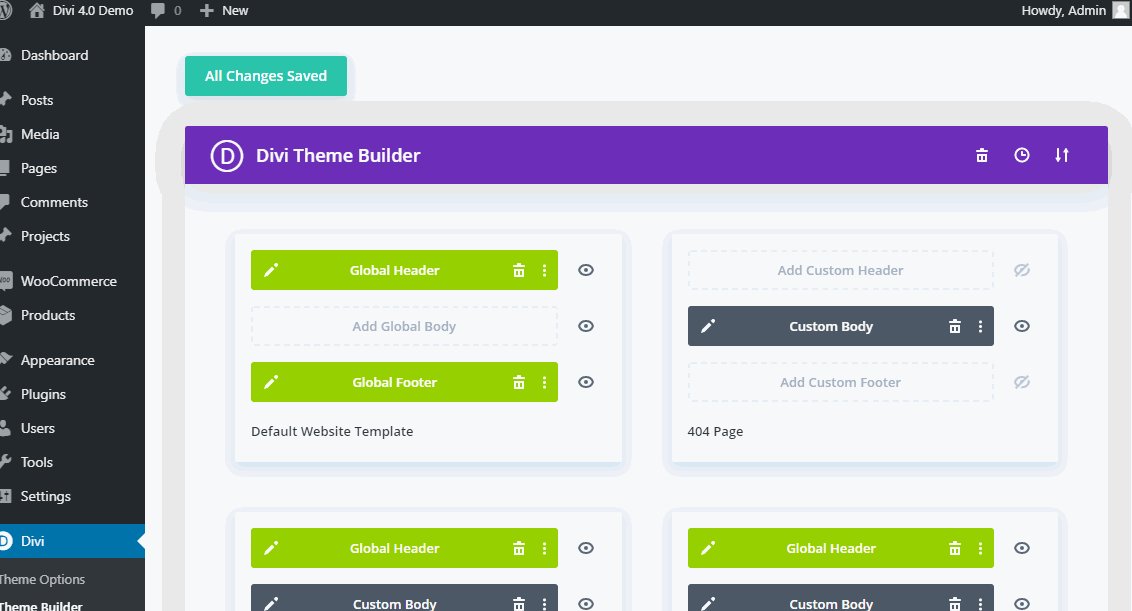
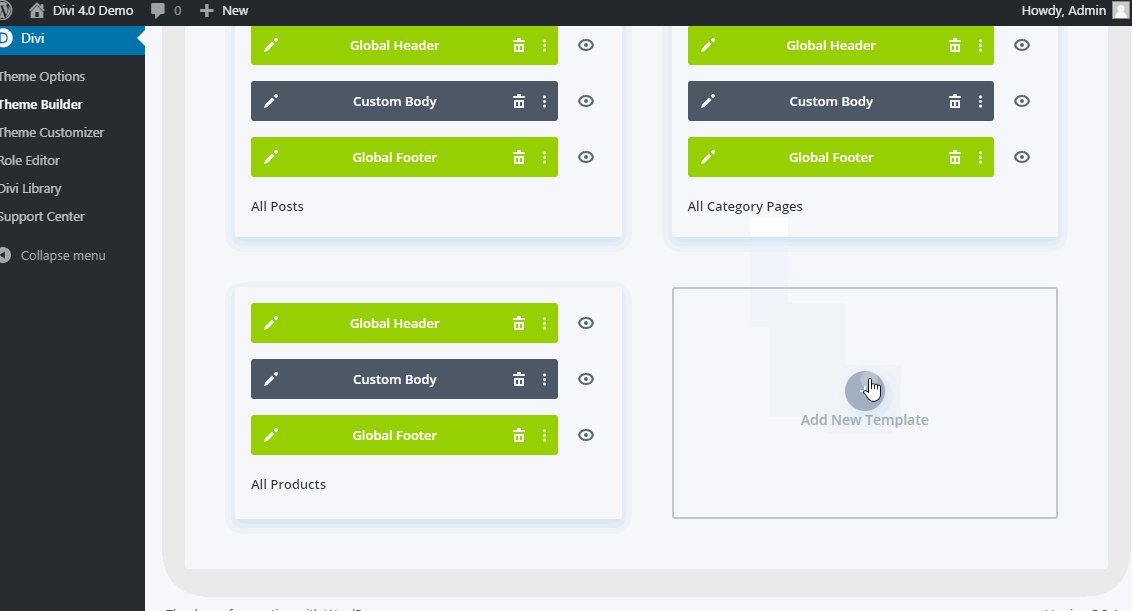
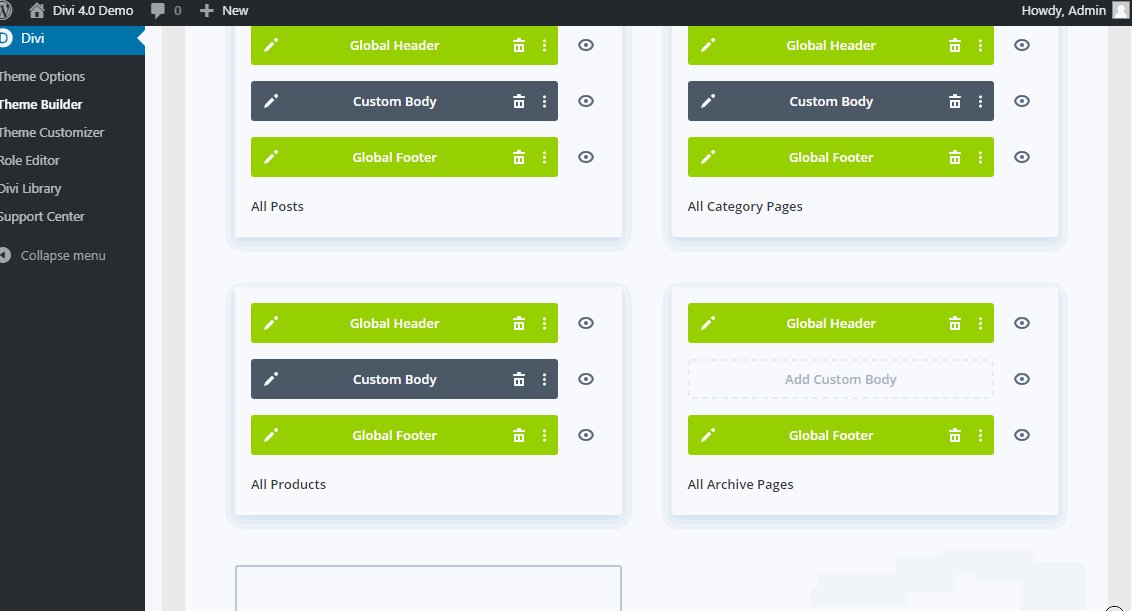
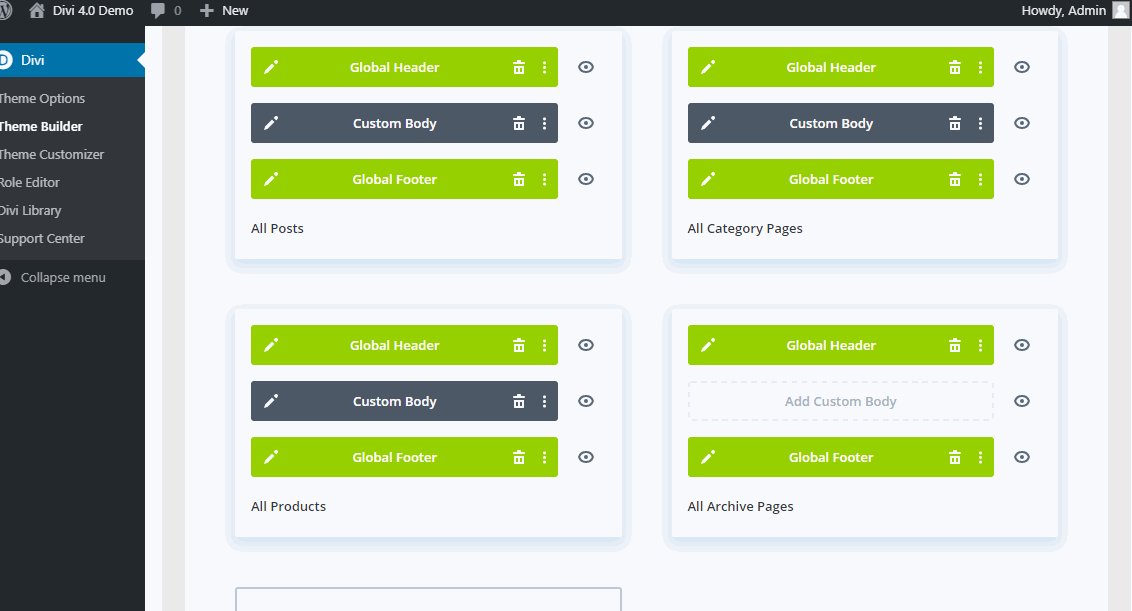
The Divi Theme Builder page shows you all of the templates you’ve created and where they’re currently being applied to.
From the screenshot above, you can see we have six different templates for six different areas of our website.
We defined a Global Header and Global Footer that will be displayed on all parts of the website. Then, we have different templates for All Posts, 404 pages, All Category Pages, All Products and Blog.
As you can see, with the theme builder, one can now design ANY page or ANY parts of a website. This is the power of the new theme builder released recently.
Let's have a bit of a deeper look.
What Are Templates?
Divi theme templates are just what you would expect them to be: templates of items that can be reused.
When using Divi, you can use templates to create a basic layout, design, and structure and then choose where they would be applied to.
For example, you can create a template that will be applied to your blog posts. In the template, you can design how you want blog posts to appear, what layout should be followed, etc.
Once you save that template and apply it to the All blog posts, all the blog posts on the website will follow what was defined in the template.
By using modules or website elements we've seen above, you can build template layouts very easily. For example, you can add a module under the title that displays related posts.
You’re also in full control of how you want your related posts to appear and work.
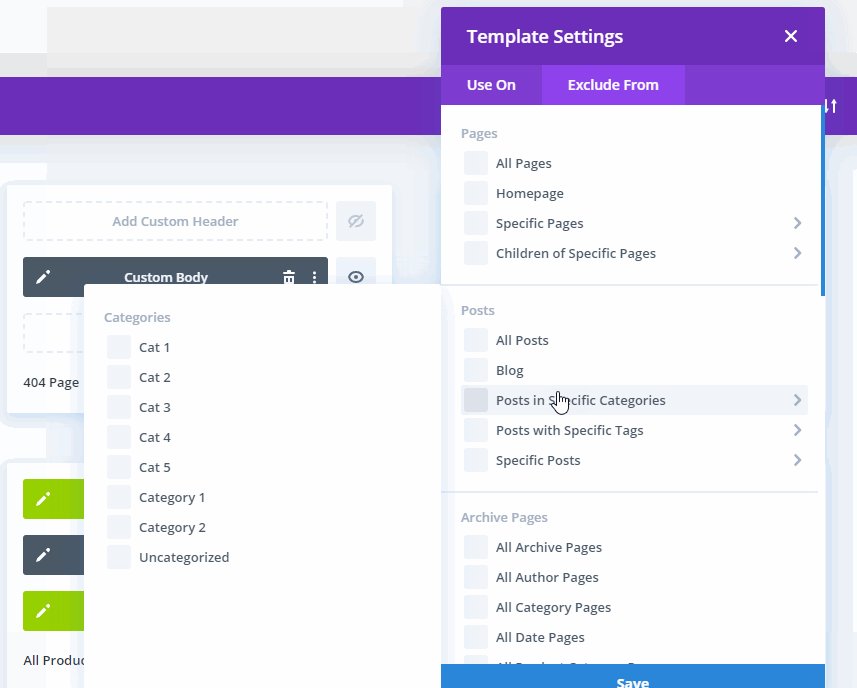
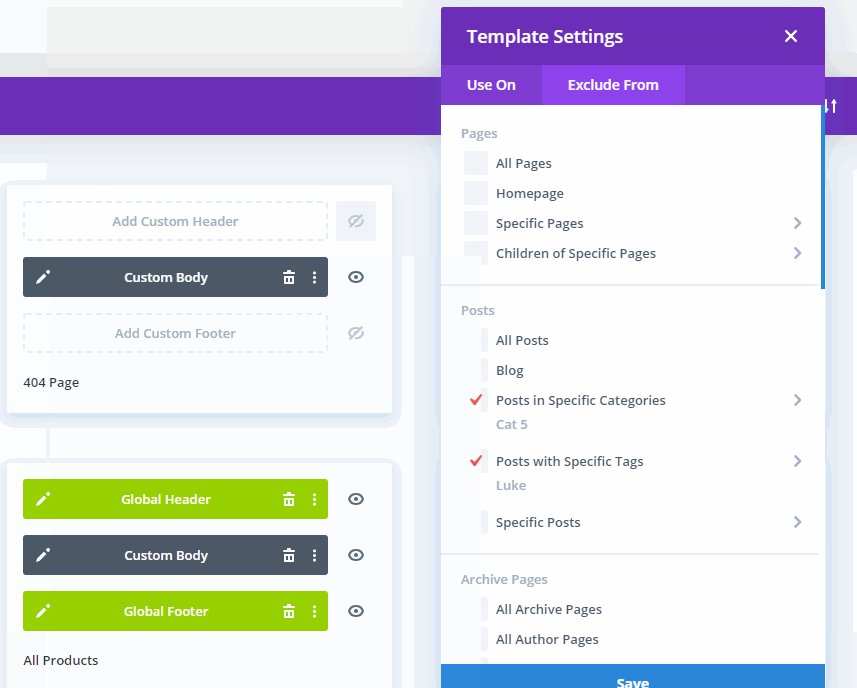
Conditional Logic
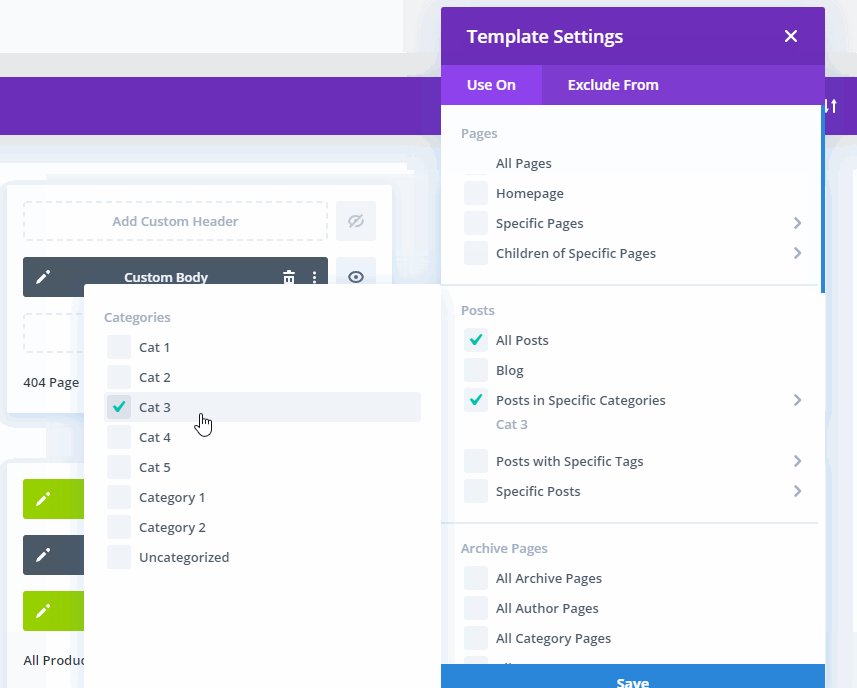
With the help of conditional logic, you can create a template for specific parts of your website. You can have a template that’s applied to your blog posts, but create conditional logic to create exceptions or rules.
For example, you can use conditional logic such that templates only apply to certain categories, tags, or any other conditional logic you include.
Custom Headers and Footers
Typically, you’ll want to create a global custom header and footer templates first as the default website template.
Once you’ve done this, you can now customize these templates. Once you apply these, the header and footer of your website will change to display your custom new custom designs, essentially you have created your own custom Divi themes.
You can add any elements to your header and footer. From navigation menus to logos to countdown timers and other dynamic content - pretty much all of the Divi content elements are available for you to use.
Tip: this custom header and footer layout template can be downloaded from the Elegant Theme’s official website!
Custom Body Layouts
If you're a designer, you know it can get tedious to have to create a page builder template and then export it every time we want to create a new piece content.
It would be much better if we could create custom body layout templates that can be created and edited once and be applied to the entire site! This is where the custom body layouts come in to make life better.
With custom body layouts, you can change the structure of such pages as:
- Archive page
- 404 pages
- Search results page
- Blog posts
- Products
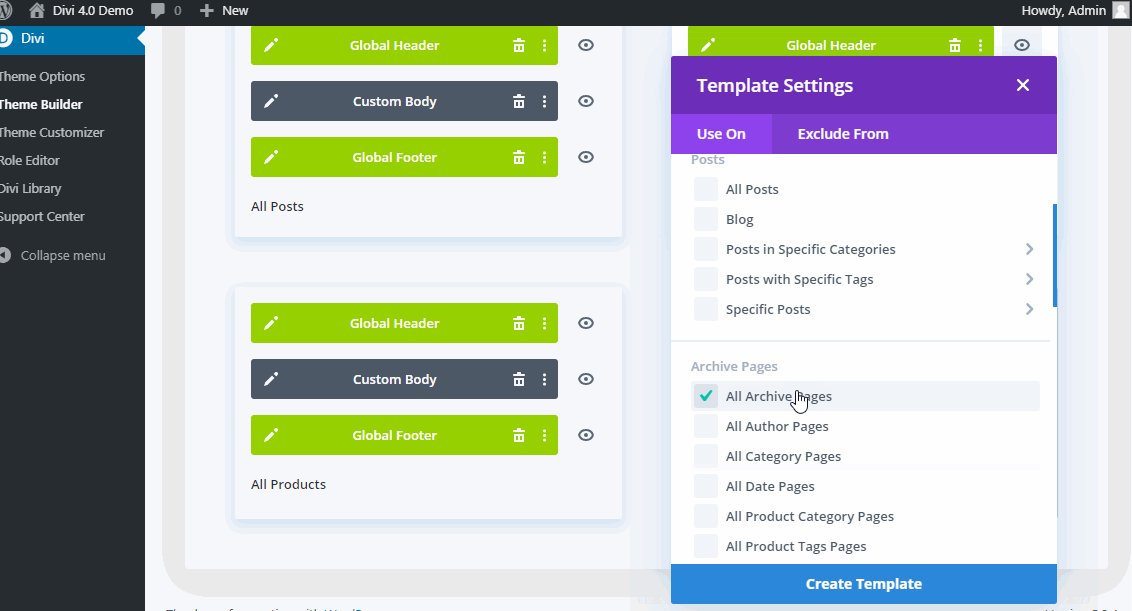
Custom Blog and Archive Layouts
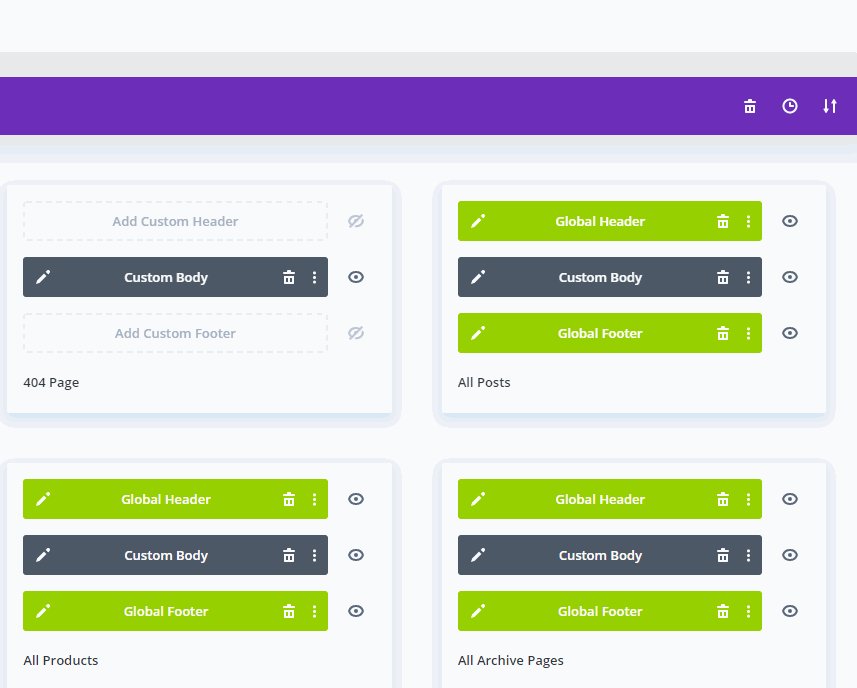
For example, if we want to change what the archive page looks, first we’ll create a new template, then assign it to all archive pages:
Now that we have created our archive page template, we give it a custom body structure. Creating a custom body, just like creating a custom header and footer, is pretty much the same as creating a custom page. You have access to the same set of tools you use for page building.
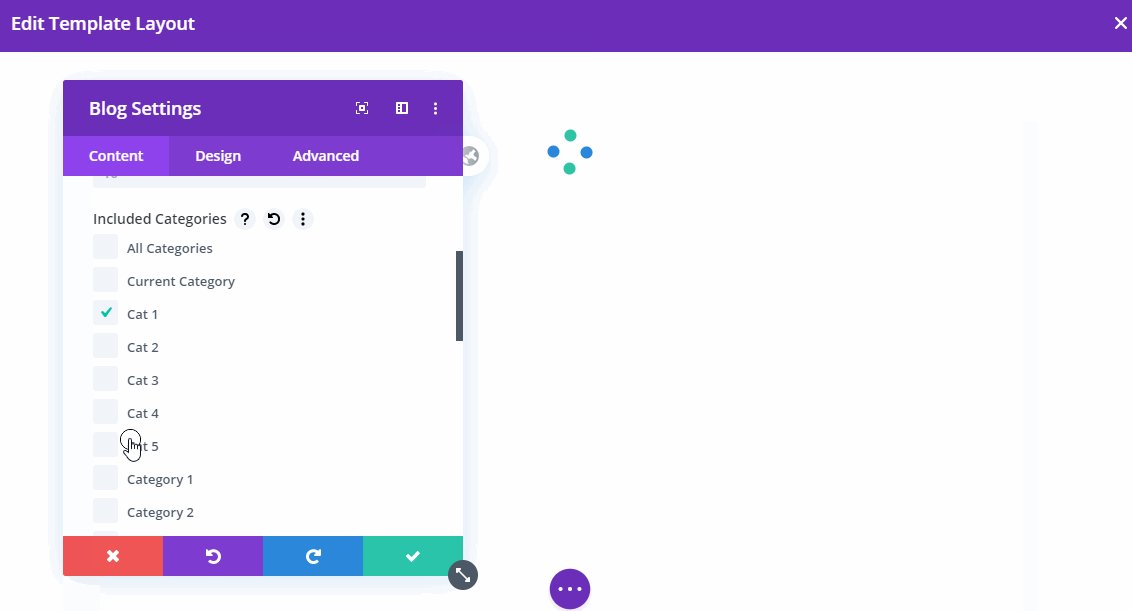
As you’ve seen above, we added a single column row that will hold the contents of our archive page. We added the blog module and configured it to display posts of certain categories.
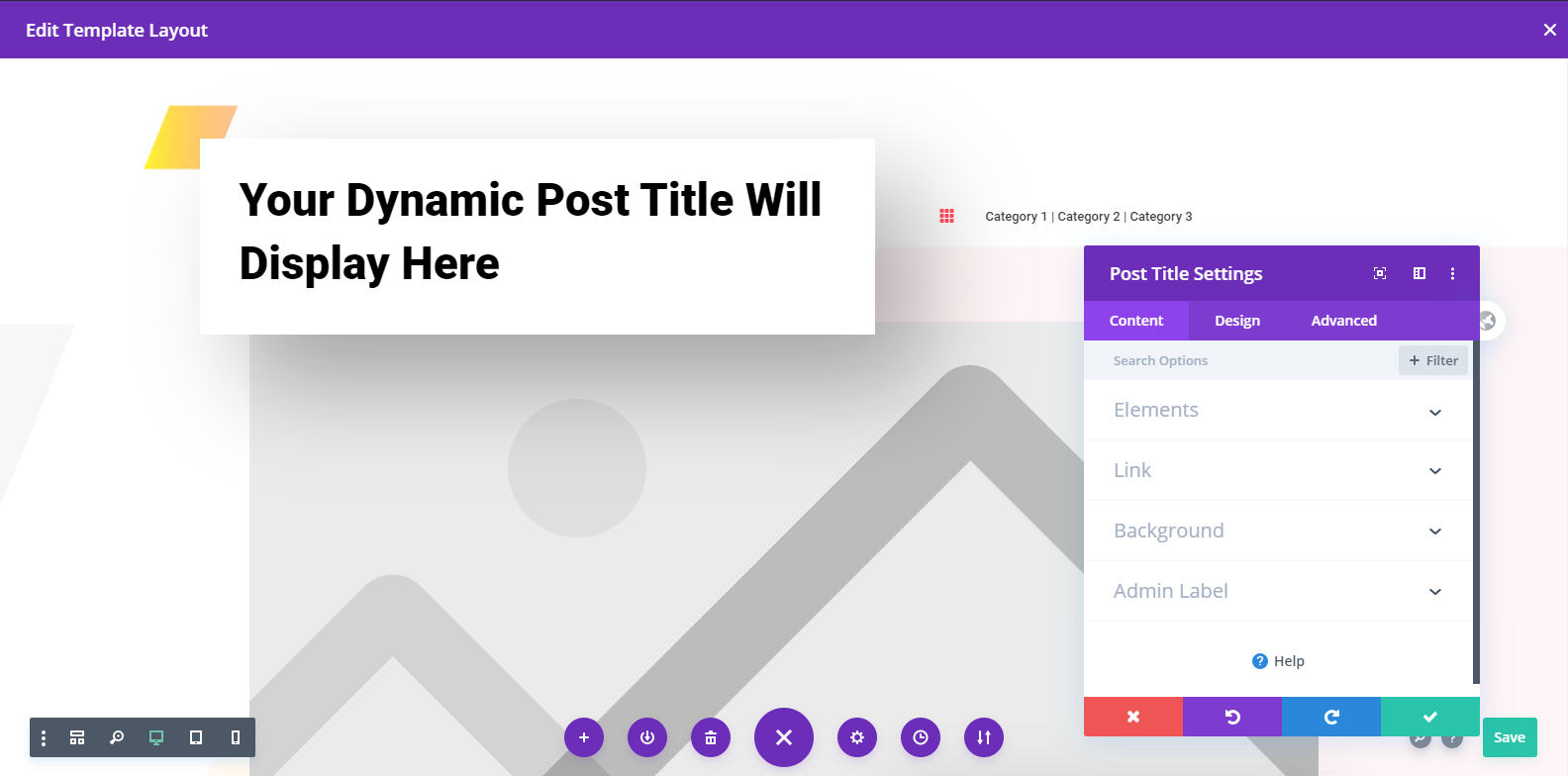
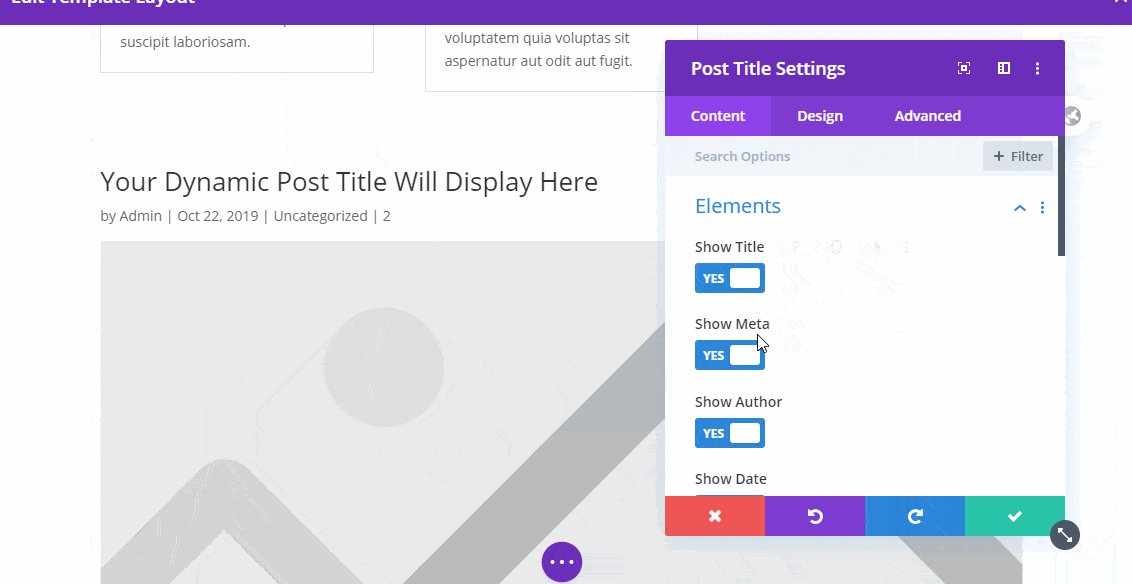
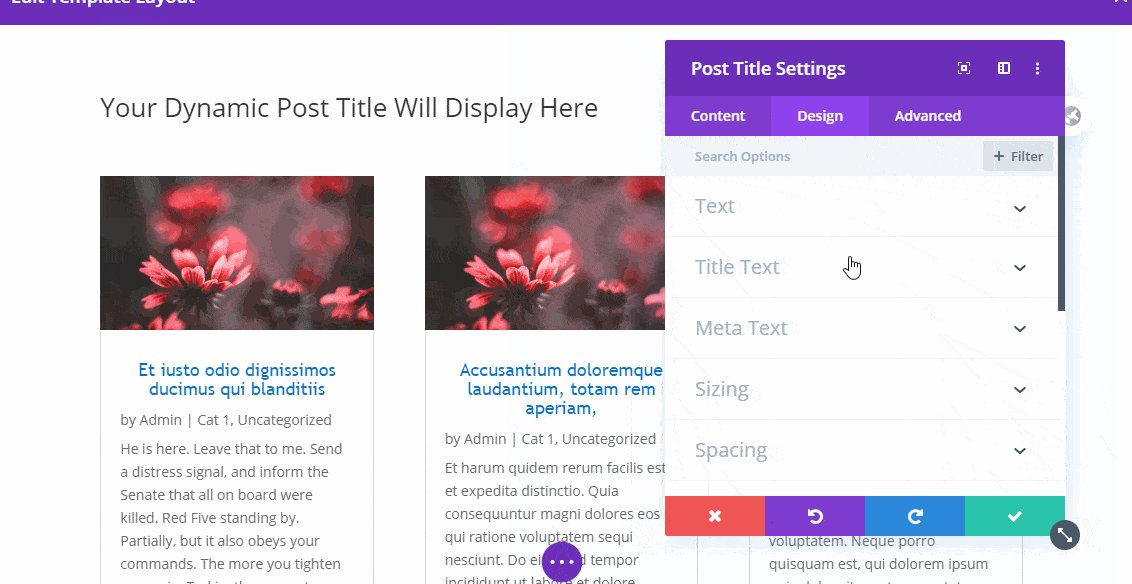
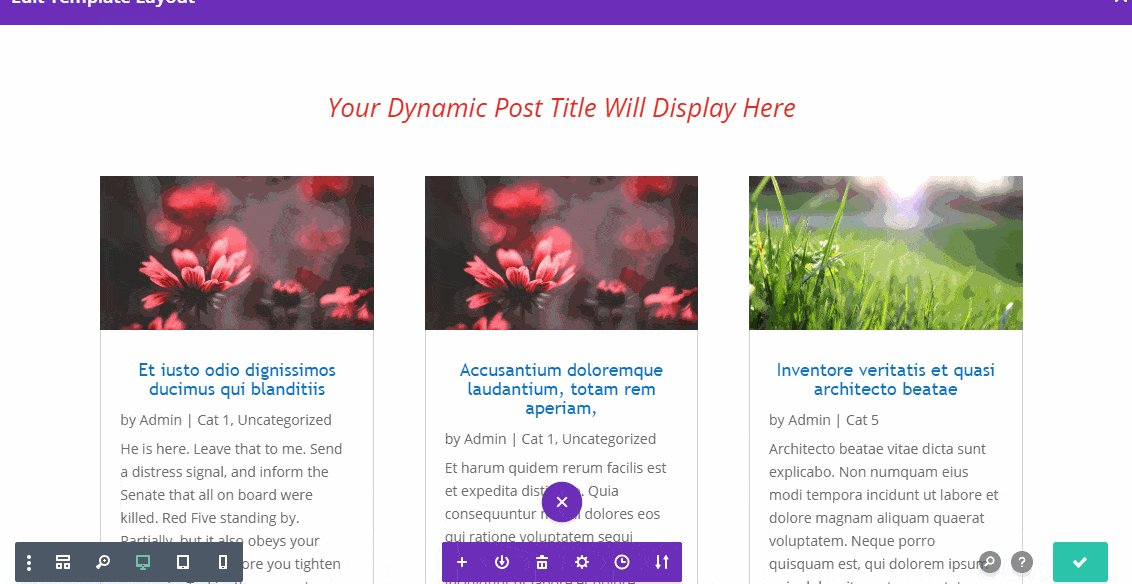
Let's add another module called Post Title.
This module will display whatever the title of the current post or page is.
For our archive page, we'll disabled unnecessary items such as the featured image and the meta since we only want to display the current title of our archive page.
This module is completely dynamic and will adapt its available options depending on the page it’s currently on.
You can do much more than that since you can add any type of module you can think of in the custom body.
For example, you can edit the template and add a pricing table module with CTA right under the related posts.
This would be excellent if you want to create a conversion-focused call to action on your blog posts.
You just need to design that and all blog posts on your entire website will have that pricing table with a CTA. It would apply even to posts that are already published, besides the ones you'll publish going forward.
You have total freedom to build and design your entire website! Our Divi theme review continues with a look at lead-generation.
Divi Leads
We've mentioned the Bloom plugin several times during this article. Bloom is essentially an email opt-in plugin you can use to generate leads for your business.
But Divi goes further than this using the Divi Leads tool, which also features a split-testing function. If you want to maximize your site's revenue, you need to be at the top of your game when it comes to leads.
Small improvements in your lead-generation mechanism can lead to drastic improvements hence why the mostly unique split-testing feature of Divi is a remarkable unique selling point.
Click here to read more about Divi Leads
Discussing Divi Leads in detail here would take a whole new article, that's why we suggest clicking the link above to understand more about how the Divi Leads optimization system works.
Suffice to say you can perform:
- Create variants of pages
- Define the goal of a test subject
- View test results in the form of clicks, sales, conversions, bounce rate, reads, goal engagement
- See a full visual analysis of the test results.
In reality, everything you need to perform full testing for optimization of lead-generation. Note that services that perform such testing typically are priced as a monthly subscription service, so this is saving you a ton of money!
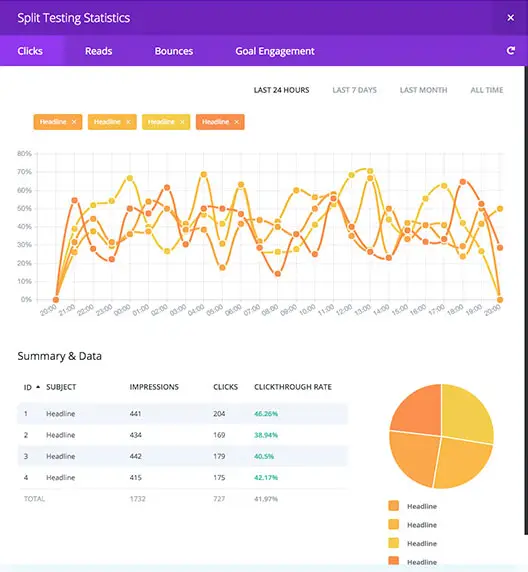
The split testing tool is integrated into the Divi Builder. You create variants, then tool will then automatically show one version to part of your audience and the other version to another segment of your visitors, so ensure a fair distribution.
Each test also defines a goal, such as clicks, conversions, reduced bounce rate, or visiting a new page.
Once the test starts to run, it also generates statistical data so that you can discover your conversion winner and stop the test and enable the winning variant.
WooBuilder - Build Stunning Shops and Product with Divi and WooCommerce
When it comes to the design of your product pages, the Divi WooCommerce Builder allows you complete control.
So we'll now give a bit of focus in our Divi theme review to this aspect of Divi.
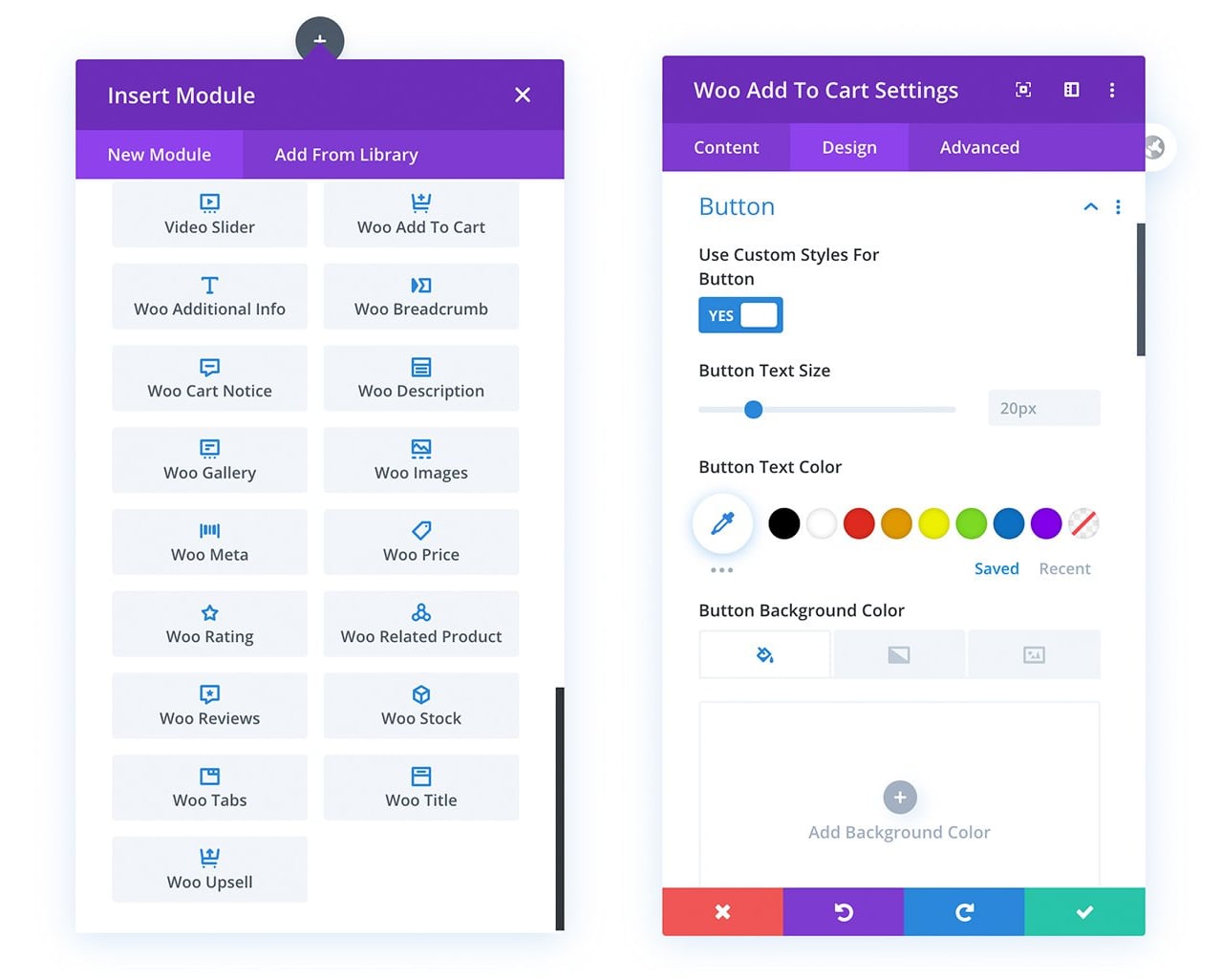
Whenever you enable the Divi Builder on a WooCommerce product, it will instantly change the normal product template into a collection of WooCommerce modules that may be completely customized within the builder.
You have complete control over the entire product page, and you are free to make use of the entire collection of Divi modules, as well as their numerous design options.
Product pages now include new Sidebar and Fullwidth Page Template options, in addition to the existing options.

This current version includes new WooCommerce content elements, which provide designers with the ability to create and operate any individual WooCommerce element on your website.
You can chose what appears on your product listings, rearrange elements, and even combine WooCommerce modules with ordinary Divi modules to create just about anything you can imagine.
The fact that these new modules include the complete range of Divi design settings means that they truly open up a whole new world of WooCommerce design possibilities.
Security First
Even though WordPress is secure enough not to have many security concerns, we know that there have been more than just a few vulnerabilities in the past few years. Divi has also had its vulnerabilities so we have to point these out as our Divi theme review.
The great thing is that the team from Elegant Themes is very quick to respond to such security issues with prompt updates to patch any flaws.
In general, Divi uses secure and safe coding practices that handle any security concerns like no other product. The theme has also been secured and certified as safe by WordPress security company Sucuri through a complete code audit.

Documentation and User Support
There is plenty of help on using Divi by Elegant Themes. Moreover, if you subscribe, the Elegant themes blog feature daily tips and tricks on how to get things done with their products. You've also got premium support available if you are a subscribed to one of their plans.
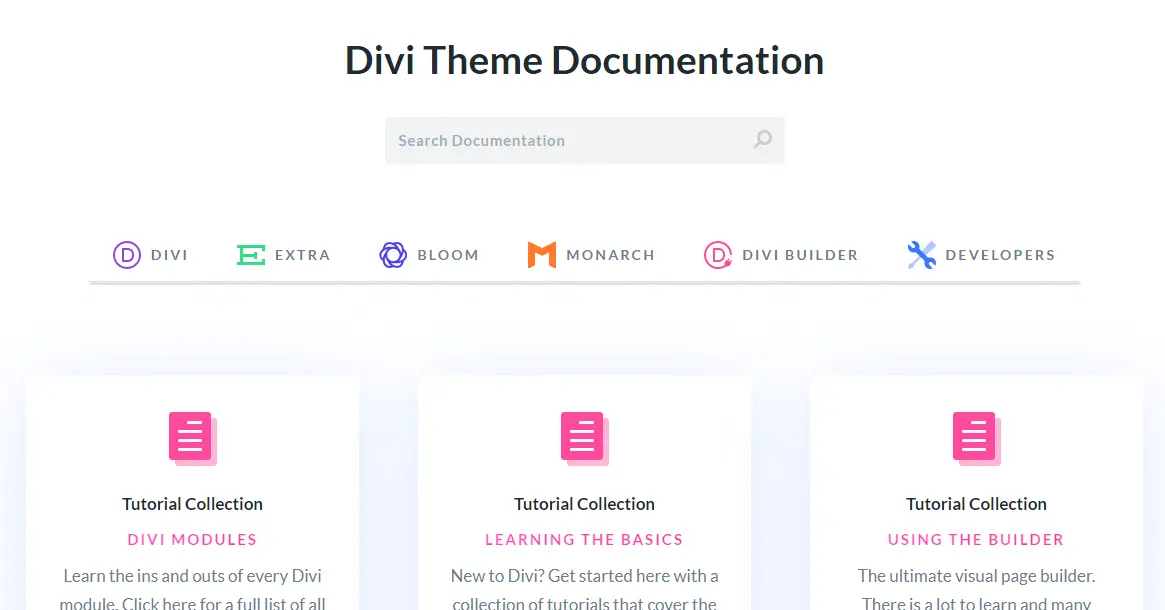
Detailed Documentation
Despite the simplicity that the Divi theme offers, if you ever find our ways in unfamiliar territory, there is good, detailed documentation to help you out.
The documentation is well laid out and gives plenty of good examples of how to achieve results.
The documentation also contains plenty of video-walkthroughs so that you can see something being done, and follow it which is a preferred way of learning for many people.
Also, the YouTube channel from Elegant Themes is full of useful tutorials.
Besides the documentation, users of Divi have access to full support as part of the Divi customer service included with the purchase price.
Messenger Support
The primary support method comes using the chat or messenger found on the Divi website.
Simply click on the chat icon and start a conversation with any member of the team. The responses are prompt and helpful.
Facebook Groups
There is also a Divi Theme Users Group on Facebook where the community helps each other out. There are more than 75,000 members in this group at the time of writing.
There are also several other unofficial Divi user groups where members ask and help each other out with both basic and advanced queries. And there are literally tens of thousands of articles about the various aspects of using the theme and the builder.
Divi Tutorials and Blog
Because the theme has such a wide community around it, you'll find that there is a neverending supply of Divi tutorials all over the web. Even within the groups mentioned above you'll plenty of articles with help.
And of course, there is always YouTube if you want to find another endless supply of Divi tutorials. And rhe Divi blog features a continuous stream of how to achieve certain website features.
Is Divi Good for SEO?
Divi has been developed as the flagship product of one of the most popular vendors in the WordPress industry. Sites developed with Divi are fast following a recent overhaul of peformance.
Of course, we would always recommend a good caching plugin to help, such as WP Rocket, together with an SEO plugin such as SEOPress to help you maximize SEO rankings.
Pros and Cons
Now that we've given the Divi theme a thorough look at the various aspects, let's discuss a few pros and cons of the WordPress theme.
Pros of Divi
- A proper multipurpose WordPress theme that suitable for any project. Using the site layouts, page templates and vast array of website elements and modules it is easy to create an excellent result in any niche
- Powerful page builder - The Divi builder has come of age and is an excellent tool to use to improve productivity, no need for using an additional page builder with the theme
- Full WooCommerce support - WooCommerce is fully supported both through the site layouts and various customization options
- Theme builder capabilities - Divi 4.0 has taken the customizations to the next level through the theme building capabilities added to the theme
- Regular updates and improvements - The Elegant Themes team is on the ball, come up with frequent major updates and improvements. They are also one of the strongest vendors in the industry
- Good support and documentation - Divi has an excellent community around it, and the vendor has a good support system together with detailed and helpful documentation
- Excellent value with lifetime updates - The pricing of this WordPress theme provides excellent value, especially considering that you get the theme, the page builder, the Extra theme, Bloom and Monarch plugins, all of which you can use on unlimited sites. Lifetime access gives you unlimited sites, unlimited updates and unlimited support
- August 2021 update brought performance improvements across the board, making Divi one of the fastest WordPress themes around. All without removing features. Testing specific Divi designs you can see great loading speed
Cons of Divi
- Vast feature set, long learning curve - The sheer number of features available might make it overwhelming for anybody who has not used a similar concept before and might take some time to master
- Shortcodes are embedded - Given the way the Divi site builder works, most pages will have shortcodes embedded in them that might make it harder to move away from the theme once you start using it, especially for custom built pages
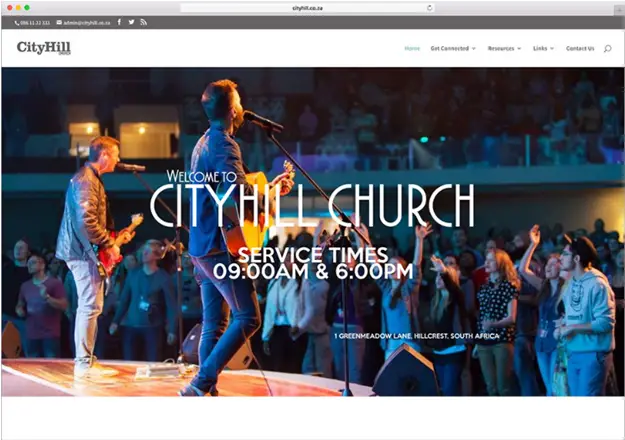
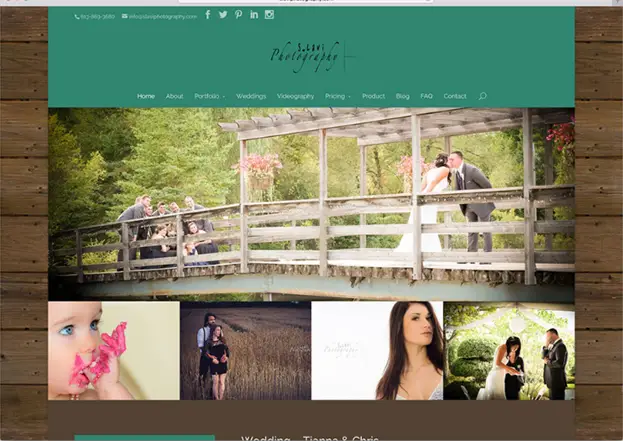
Divi WordPress Theme Examples
As part of this Divi WordPress theme review, we will back our claims with few real-world Divi theme examples of businesses, that are up and running using the Divi theme.


Divi Cloud

So what is the Divi cloud?
Divi Cloud Is Like Dropbox For Your Divi Websites
Divi Cloud is a cloud storage solution that allows you to save your Divi layouts in the cloud and access them from any of your Divi websites. It's similar to having a separate Google Drive, iCloud, or Dropbox account for all your Divi materials.
This has been a gamechanger for us given that we build websites for a living. Here are some of the killer features:
- You can log in to your Divi Cloud account from any website.
- Store Sections, rows, and modules in Divi
- Use categories and tags to keep track of things.
- Automatic creation of screenshots for Divi Cloud layouts
- Layouts can be searched for, filtered, sorted, and saved as favorites.
- All functionalities are available in the Divi Builder.
Divi Cloud is a freemium feature with up to 50 free items storage and a $57.60 annual membership for unlimited storage and usage.
This functionality is geared firmly at freelancers and agencies who are producing several websites with Divi and offers a significant efficiency boost to this group.
The Divi Cloud is now only for storing and retrieving Divi layouts, but there are plans to expand it to include all types of Divi assets such as plugins, presets, and theme options.
Divi Pricing
The next part of our Divi review is something you'll also need to consider - the price. Divi pricing in a no brainer.
The Divi theme pricing remains one of the most competitive in the industry. You simply cannot beat the value offered.
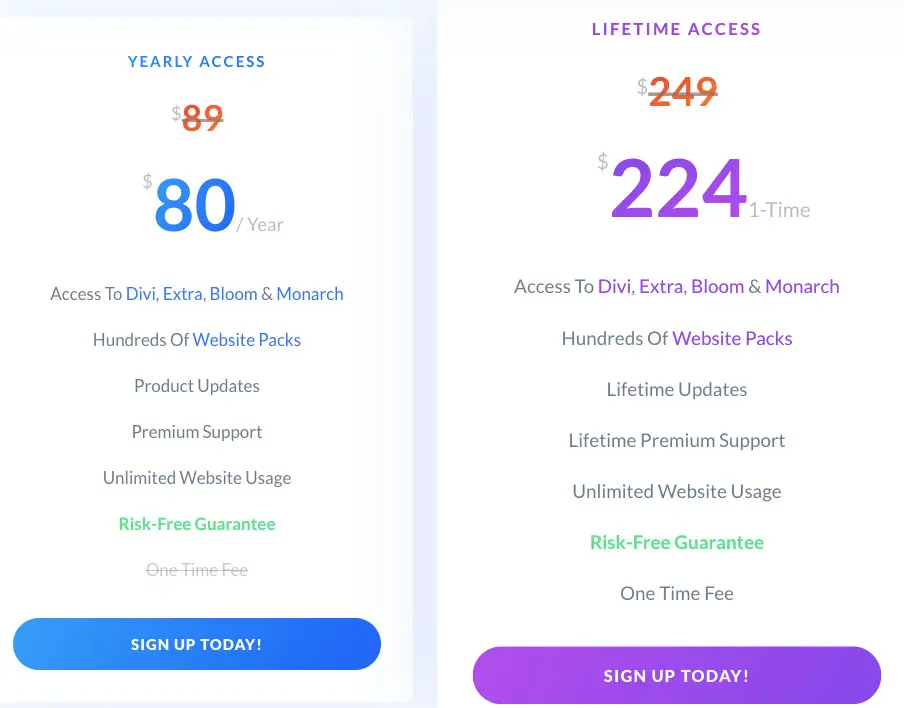
Divi comes with two pricing options:
- Yearly access
- Lifetime access
Yearly access is priced at $89 while Lifetime access is priced at $249.
While if you had to compare this price to other products (let's say Avada at $60), there are a few differences that you need to be aware of.
- You can use Divi on unlimited websites (other WordPress themes require you to purchase a new license for each site)
- You get access to ALL products from Elegant Themes (including the Extra theme, Bloom and Monarch plugins)
- You can use any of the website layouts
- You have unlimited support
- You have a 30-day money-back guarantee.
But wait! - If you are planning to buy Divi WordPress theme do have a look below, because Elegant Themes are currently running a 10% OFF offer during December 2025 - combine this with the lifetime access and you've got yourself a fantastic deal!
That’s cool, we think.
Click here for the lowest price on Divi - 10% OFF until December 2025 only
Other Products as Part of the Bundle
Besides Divi, as part of the single price of getting an Elegant Themes membership you'll get access to:
- Extra - a WordPress theme for online magazines
- Bloom - an email opt-in plugin to boost your email list
- Monarch - a social sharing plugin to increase shares and followers
- Divi Builder - this can be downloaded separately to added the page builder to other themes you are using
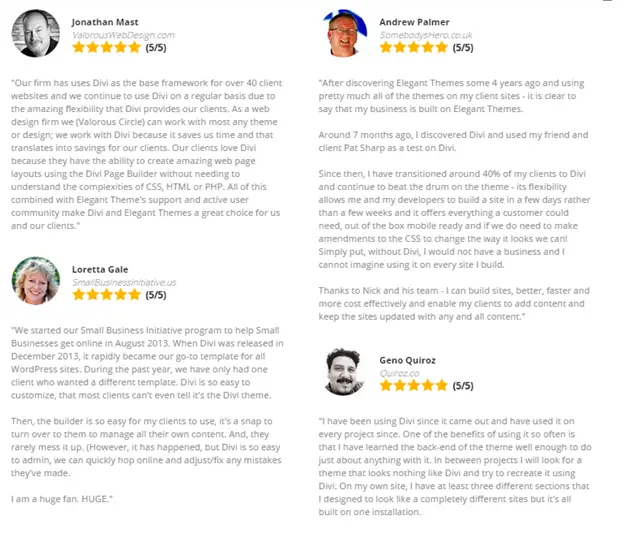
Testimonials and Other Divi Theme Reviews
Our Divi review is not the only one out there, there are many other Divi reviews and Divi builder reviews. We've looked at some others ourselves so that you don't have to.
Have a look at the following testimonial by Colorlib, the influential web design site.
"I am leery of calling any theme the best. But what I can say about Divi theme, it is a multipurpose item with the powerful Divi builder for an online entrepreneur in any niche. This is certainly a template that anyone who’s interested in creating a WordPress site should have a look at."
The below is a snippet taken from Joe Fylan's analysis of Divi, rating it 4.6 out of 5.
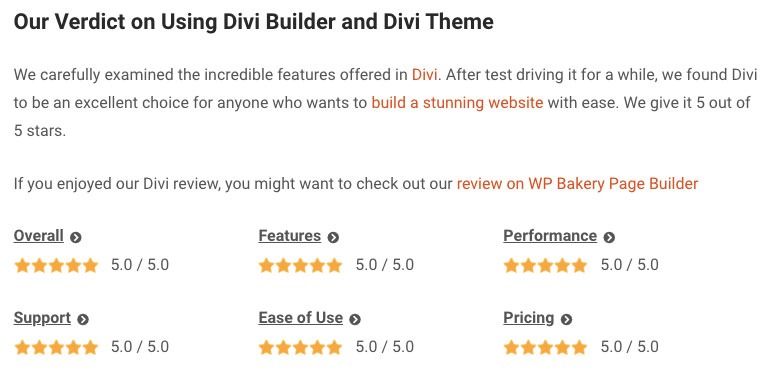
The guys from Isitwp have rated Divi a full 5-stars on all features!
And here are a few other users discussing their experience with Divi.
As you can see in the above selection of Divi Reviews, anybody who uses this theme can find very few flaws with the Divi theme.
(The above offer is only available from CollectiveRay)
Divi 4 Demo
In this article, we tried our best to take as many screenshots as humanly possible to give you a full demonstration of its possibilities and functionality.
However, there's a dead-easy way to get a Divi theme sample for yourself.
Just visit the Elegant Themes site (link below) and try out the current version of Divi for free on your own WordPress installation.
Divi Developer API
The Divi Developer API has taken their product to the next level. This means that 3rd party developers are now available to create their own plugins and features which integrate directly with Divi theme.
We can now expect plenty of new products that integrate directly with the template and page builder to close any gaps left by the product, or to create even new features and functions we never expected before.
We are sure this will be working very well with specific niches that would need their particular nuances catered for them with specific tweaks for that industry.
Updated: The Divi industry has exploded with 3rd-party apps from a multitude of partners. Check out some of the 3rd party plugins here.
Divi vs Avada
Recommended Reading: Avada vs Divi - Which theme is most worth it?
This is the mother of all multi-purpose WordPress product showdowns - these two are the most popular, most widely used theme + page builder combinations.
As we've used them and reviewed them both, we can tell you whether we prefer using Divi theme or whether we'd rather work with Avada. Why not have a look at the below article where we give you our frank thoughts and compare them.
Divi vs Beaver Builder
Recommended Reading: Beaver Builder vs Divi - Which is worth your money? (2023)
There are many frameworks out there to build WordPress websites. Without a shadow of a doubt, this is definitely one of the most popular and successful WordPress themes and page builders out there.
But it's surely not the only one. For example, while web designers have a preference towards drag and drop page builder, web developers typically tend to prefer such frameworks as Beaver Builder vs Divi Elegant Themes. This is because it gives them a bit more control and flexibility than this.
There are many more points to discuss when it comes to comparing WordPress Divi to Beaver Builder. In fact, we did just that and created a full comparison of these two which you can see at the link above.
Divi vs Elementor
Recommended Reading: Divi vs Elementor - Review, Pros and Cons and Ultimate Guide (2023)
There are also many page builders out there, they have become the de facto way to build WordPress websites. While we love this product, there's plenty of competition out there.
Elementor has been picking up very strongly - but, note that it has no themes built-in, it's more of a plugin for building sites, rather than the actual theme per so.
There are many more points to discuss when it comes to comparing these two. As we do, we created a full comparison of these two tools which you can see in the recommended reading link of this section.
Divi vs Visual Composer
Recommended Reading: Divi vs Visual Composer Review: Which Is Worth Your Money?
And because we like to be fully comprehensive, we also wanted to create a comparison between the two most popular WordPress page builders, i.e. Divi website builder and Visual Composer.
We actually wrote our first article about these two most popular page builders, as we were trying to decide what to buy initially. At this point, we've seen most of the WP page builders in action, so we can clearly say which of the two, (very popular) page builders is best.
Finally, if you want something completely different, you might want to check out our Astra Pro theme review or even our Divi vs Astra review.
Divi Theme Review Frequently Asked Questions
What is Divi?
Divi is an easy to use WordPress theme from Elegant Themes which is the most popular and best-selling theme of all time. It is focused primarily on being easy to use and as a multipurpose website theme, can be used on any kind of website.
Is Divi a good theme?
Divi is a good theme because it has both great features and looks amazing so it is a true multipurpose WordPress theme. It has a large number of pages templates and the Divi page builder is very easy to use. This makes it a great product for both those who out-of-the-box solution, as will if you want to create a custom design with no code.
Is Divi free?
No, Divi is not a free theme, but you can try it out for 30 days and if you're not happy you can get a full refund.
How much does Divi cost?
The Divi theme costs $89, but this gives you access to all themes and plugins sold by ElegantThemes, support and updates for one year. You can also opt for a lifetime membership which comes at the price of $249. If you'd like to get this at the lowest price, you can click here for a 10% discount.
Is Divi worth buying?
Yes Divi is absolutely worth buying. For the price of $249 you get lifetime access to the Divi and all its updates, or $89 if you want to get support and updates for one year. This gives you the ability to use Divi on an unlimited number of websites, which makes it so worth it. And if you buy through our link, you also get 10% OFF!
Is Divi easy to use?
The Divi theme has been built with ease of use in mind and is known for its usability, flexibility, and versatility. The page builder which is builtin and can also be used with any theme of your choice brings the power of a drag and drop page builder. The layouts available also allow you to start a website from a number of Elegant Themes templates, which makes creating websites very easy, even for those who are not usually working in the web design industry.
What is the Divi builder?
The Divi builder is a plugin that brings drag and drop capabilities to the theme. Essentially, rather than using shortcodes, you can drag website elements into your pages and posts to design your pages, which makes it much easier to build entire sites in very little time.
Can I use the Divi theme on multiple websites?
Yes, you can use the Divi theme on multiple websites. Once you purchase a license, you can use Divi on an unlimited number of websites without any limitations.
Is Divi slow?
Divi is not slow when compared to websites that are not built with a page builder because it adds some extra CSS and Javascript to your site. Having said that, the team behind the theme have been going to great lengths to make sure that Divi no longer suffers from any performance issues and the latest versions have slowed most slowness issues from the past. Maybe its not the fastest WordPress theme out there, but it's made massive improvements that speed is no longer an issue.
Which is better Divi or Elementor?
Choosing between Divi or Elementor is a difficult choice because both are good products. We have a full review of these two to see the plus points or otherwise of both of these products here if you want to read more.
Final Thoughts
Let's make a final conclusion of our thoughts with this complete review of the most popular of Elegant Themes products. Is this one of the best multipurpose WordPress theme options out there?
We can wholeheartedly say that the Divi theme and the Divi Builder is an excellent product that you can buy with full peace of mind.
There is a reason why the Divi theme and builder have been purchased by more than 975,000 people in the last few years making it one of the most popular themes out there, even when compared with other popular WordPress theme options. It is because it is a solid product with a great reputation.
It has the capability to improve both your productivity and your end result of creating a beautiful website design.
Most importantly, it is super-easy to use and can help you get things done. We recommend the Divi theme 100% for anybody who is considering it.
Not only that, but we've also actually got a 10% OFF the Divi theme price that you can make use of.
You'll be glad you did!