Welcome to my updated Astra theme review for 2025.
Astra is one of the most popular and highest-rated WordPress themes today, but is it right for you?
We cannot stress enough the importance of choosing the right theme. If you choose the wrong one, it will be like building a skyscraper in a city with height restrictions: you’ll limit how high you can grow.
We’ve built dozens of sites with Astra and it consistently delivered awesome web designs.
We can’t wait to tell you ALL ABOUT it in this true, honest, and unbiased review.
In it, we’ll cover:
- What Astra is and why it's so popular
- What makes Astra special among WordPress themes
- Real performance data so you can see how fast it really is in the wild
- A deep dive into Astra’s features so that you can see how it works before making a decision
- Astra’s pricing plus which plan to buy based on my experience
For your convenience, we've created a table of contents so you can skip to the parts of the article that are most important to you such as pricing.
Click on the link below to open up the contents.
Why I Always Work With Fast Themes
Before we dive into the details, there’s an important lesson to be learned about WordPress themes that we learned the hard way.
And that lesson is as follows:
As a rule of thumb, it’s almost always better to go with a theme built for speed rather than one built for functionality or aesthetics.
Why?
Well, for one, if your site doesn’t load in two seconds flat, bounce rate increases drastically.
You could design the Mona Lisa of websites, but it’s no good if nobody sticks around long enough to see it.
Speed matters from the development perspective too. It’s infinitely easier to take a fast theme and build it out than it is to go back and make it fast after you’ve created a site.
Think about it...
Trying to make a theme faster after adding in plugins, images, custom designs, fonts, new pages, and everything else that makes a good website a good website often requires UNDOING A LOT OF THAT WORK!
Trying to speed up a theme that’s not designed for speed is like trying to jam a square peg into a round hole. So in that way, you’re shooting yourself in the foot from the start if you don’t use a theme built for speed.
As an agency, the last thing you want is for your clients to come to you complaining that their site is too slow, and you have to break the news that there’s nothing much you can do to fix it.
And as a business, if you don’t use a theme built for speed, eventually your site will bloat to the point that your pagespeed tanks, and that could result in lost rankings, higher bounce rate, and lost conversions.
Moral of the story: Choose whatever theme you want, but we highly recommend a FAST theme.
Back to our Astra theme review...
Astra Theme Review Summary
 |
|
|
Overall |
4.8/5 |
|
Features |
5/5 |
|
Ease of use |
5/5 |
|
Performance |
5/5 |
|
Support |
4/5 |
|
Value for money |
5/5 |
|
Price |
From free, Astra Pro starts at $59 |
|
Free Trial |
No, but the core theme is free |
|
What we liked |
Ease of use - Getting up and running is very simple |
|
|
Performance – The theme is very fast even with all modules enabled |
|
|
Quality Starter Templates – Lots of starter sites to get up and running quickly |
|
|
Price – The core theme is free and Pro starts at a very reasonable price. |
|
|
Customization – Extensive customization options for anything and everything you need. |
|
What we didn't like |
No comment layout and styling options |
| Astra Website | Download Astra here |
| Astra Pro Coupon Code | Use code CollectiveRay to get 10% OFF during December 2025 only |
The ratings look promising, don't they?
Let’s begin our Astra theme review!
Is Astra Worth It? The Short, Honest Truth
Astra is one of the best WordPress themes in existence. If you want the easiest way to build a professional, fast website with minimal effort, then YES Astra should be your choice.
And with speed built-in to the design, it’s easy to scale without sacrificing page speed or conversions.
Astra’s free version is more than enough to build a premium website. With their rteadymade Starter Templates, you can have a fully-functioning, customized site in mere hours.
Right now, there are more than one million happy users running fast, smooth, beautifully designed sites with this theme, and most paid $0.
We will go into deep detail for all of the features and pricing in this guide, but long story short, we highly recommend Astra if…
- You want a lightning-fast theme
- You want fully-functioning websites in a few clicks
- You want a website that can grow without sacrificing speed
- You want to work with a theme that is fully compatible with the most popular page builders
Astra Updates Over The Years
4.0 January 2023
The entire admin area has been redesigned for a better user experience, together with a bunch of other small improvements.
3.8 Update - May 2022
This update brings a completely new experience to the Enhanced block editor, together with a number of fixes.
3.6 Update - November 2021
This version brings a couple of hot performance updates, namely the ability to load Google fonts locally together with preloading of Google fonts. As you probably know, Google fonts are a severe performance hit and these two improvements get rid of these two major issues bring an extra boost of speed to Astra.
3.5 Update - June 2021
This is a major update version which focuses on a number of different optimizations and new features. It starts with a number CSS optimizations which help for faster frontend loading.
3.0 Update – January 2021
March 2021 saw a significant update for the Astra WP theme. Astra 3.0 was the biggest update yet bringing in big changes for the new year. Those changes included a faster WordPress customizer, a 25% improvement in page load speed for Starter Templates and a new visual Header Footer Builder tool.
2.6 Update - October 2020
The Astra 2.6 update introduced revamped Starter Templates that work faster and harder for your business. It also brought us Gutenberg block patterns. The new templates are fully compatible with the WordPress Gutenberg editor and with the new block patterns feature. Block patterns enables you to create mini templates of page sections that include one or more blocks. You can save the pattern as a template and then use it on as many pages as you like.
2.0 Update - August 2019
New improved customizer experience is now much faster than before with over 5x speed improvements in customizer loading times.
You can view a summary of the major changes by checking the changelogs for the WP Astra theme and for the Astra Pro plugin add-on.
What is the Astra theme?
The Astra theme is a free WordPress theme from Brainstorm Force with a staggering 2.4 million+ users.
It’s one of the only themes in history to surpass 1 million users and still maintain an average 5-star rating.
Its popularity is due to 3 main factors:
- It’s incredibly lightweight: It loads in less than half a second and maintains speed even as you grow your site.
- It’s highly customizable: Unlike most other fast themes, Astra is still highly customizable. Normally, if you want a fast site, it has to be a bit “fugly”, you know? Astra is lightweight but feels almost like Astra or Divi (check out how you can create any type of website with Divi).
- Get a website in hours not days: Agency owners love Astra because of its speed. I don’t just mean loading time - I mean how quickly you can have a site. Astra’s prefabricated or “Astra Starter Templates” enable you to have a custom website in a few hours or less with no headaches.
Astra’s free version is enough to build a beautiful custom website - no need to upgrade.
Astra can be upgraded to a premium version by purchasing the Astra Pro plugin or a Bundle.
Astra Pro a plugin that lets you access the premium modules.
But what about the company behind Astra, Brainstorm Force? Are they a reputable vendor?
Brainstorm Force is an Indian-based web development company. They are a group of professional WordPress developers that have developed various other plugins aside from Astra,.
Some of their well-known plugins are the Ultimate Add-ons for Beaver Builder and Elementor, and they have also worked on Beaver Builder itself.
They extend the capability by adding new custom widgets, blocks, elements or templates. (CollectiveRay has featured a bunch of these plugins on this site in the WordPress > Plugins section).
They are also the team behind the popular Ultimate Addons for Gutenberg,which transforms the Gutenberg editor into what we can call a mini “native WordPress page builder”.
It adds advanced custom blocks with extended features and capabilities.
In short, they've been around awhile, they are a trusted and reputable vendor with many successful products under their belt.
Before you continue, have a quick look at this short video with an Astra Quick Start Guide that gives a short overview of this fastest-growing WordPress theme:
https://www.youtube.com/watch?v=V4EXRQb14hA
1. Built with Page Builder Compatibility

Astra is designed with page-compatibility built-in from the get-go.
The majority of its starter sites are built with Elementor or Beaver Builder, two of the most popular page builders.
Astra is highly compatible with page builders which makes it convenient for busy agencies or developers with less experience.
READ MORE: Elementor vs Divi: Which WordPress Page Builder is Best?
2. Powerful Starter Templates
The Astra theme comes with a companion plugin called Astra Starter Templates.
Once the theme is installed and activated, you will have access to lots pre-built website templates, most of which are free.
There are over 240 in all, many are free while others are available with premium plans.
What makes them so good is that they are not just single page templates, they are entirely functional sites with all the essential pages, plugins, and features bundled into one package.
The Astra design team have put in a lot of effort to ensure that your development process becomes much more efficient.

Starter Templates are categorized by page builder and by niche.
There are templates built with Elementor, Beaver Builder; and there are also Gutenberg options too. Check them all out at the Astra website below.
Check out all the Starter Templates
3. Extensive Customization Features and Options
As I mentioned before, Astra is highly customizable without sacrificing speed.
In fact, this is one of the main reasons it's become so popular. In theory, you can build out a massive site complete with custom layouts, images, fonts, and posts and still see less than 1-second load times.
Hard to beat that.
In the Pro version, the extended customizer options cover almost every element on your website.
You can alter the background color, set custom typography or change the layout of almost every part of your site.
Since version 2.0, the Brainstorm Force team has completely reworked the customizer to make it easier to design and customize your website.
Its performance and usability drastically improved and we’ll cover them in-depth in this review and we’ll also be including a comparison of the old and the new customizer.
Even in the free version, you still have a wide variety of customization options, which makes the Astra theme one, if not the, most generous free themes out there.
Developers will also be very happy to work with Astra, with stuff such as Astra hooks making it awesome for developers to work with. They let you "hook" your unique content, shortcodes, or Javascript code at numerous hook positions within each page.
Now that we have a general overview of what Astra is, in the following sections, we are going to delve deeper into the features and capabilities.
By the end of the article, you will be able to make a confident decision about whether you should use Astra or purchase Astra Pro or not.
Performance
According to the developers of the product, the size of Astra is less than 50KB which makes it super fast. They claim that it loads in just 0.5 seconds with default WordPress data.
We're going to put that claim to the test right here.
We’ll be using a shared hosting test server located in Germany and testing Astra several times.
We’ll be using Pingdom Tools for the test with the test server set at North America, Washington DC, meaning a transatlantic trip for our website.
Default Astra Theme Test
For this first test, we installed Astra, created a bunch of empty pages, and added dummy text content but we didn’t import a template.
We’ve also decided to compare its performance to the older version - specifically version 1.8.7 - of both the theme and the Astra Pro theme addon.
Let’s see if there were improvements or not, or even (hopefully not) got worse (as sometimes happens when more features are added).
This is done on the same server - everything remains the same: the settings, configuration, and everything else.
The only difference is the theme version.
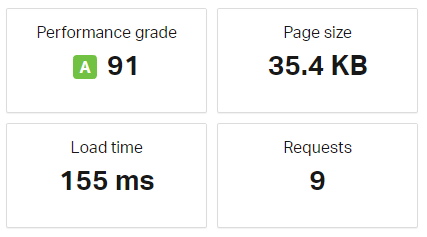
Here’s the result for v1.8.7:

And this is the result for v2.0:

We weren’t able to meet the 0.5s (500ms) load time with the default installation, but that’s understandable since we’re using a cheap shared hosting service to test this.
In the end, this is a spectacular performance and loading time.
While one would expect that the increased page size will make no difference at all since it’s very small or perhaps even have a very small negative impact (perhaps an additional 1-5ms load time), the opposite is true.
It loaded faster and not just by a small margin. We’re talking about hundreds of milliseconds here.
The version 2.0 is certainly an improvement when it comes to performance. The new version 3.0 is even faster but we don't yet have the data for that.
The page size is even smaller than what they advertised.
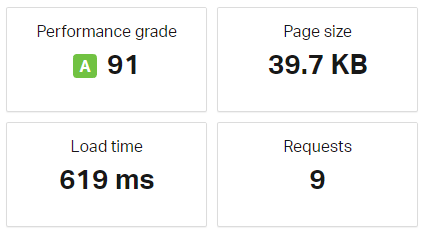
But let's run a test, from Germany, instead of from Washington DC. This mimics a person accessing your website from your own country or accessing the site through a CDN.

Isn't that absolutely beautiful?
Less than 200ms, for a fully-loaded site, and a top performance grade to boot. That's just 1/5th of a second...impressive!
Default Astra with Pro But No Modules Active
For the next test, we’ll be testing the same site but this time, with Astra Pro theme installed, however, we will not activate any modules.
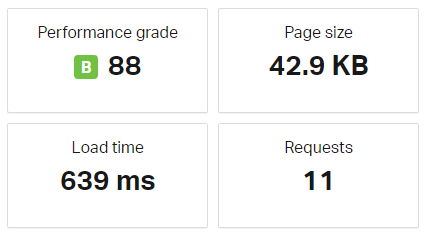
The results for v1.8.7:

And for v2.0:

The number of requests, page size, and load time increased. It seems that just installing this WordPress theme, even without activating any modules at all, added some sort of code in the theme, which is understandable, but we can see that it is still as lightweight as ever.
Default Astra with Astra Pro theme and the Majority of Modules Active
We’ll be testing the same website for the third time but this time, all modules are active, except for the following:
The reason is that we’ll need to install prerequisite plugins for these to be activated. Our goal here is to test the performance of the WordPress theme and its direct Addons only.
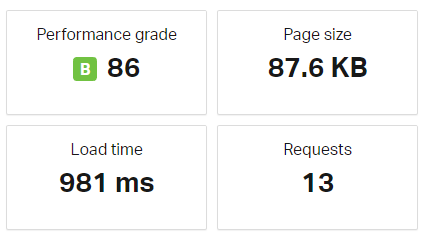
Here’s the result for v1.8.7:

And for v2.0:

In v1.8.7, the page size almost doubled but the load time and the number of requests has only slightly changed.
Version 2.0 follows a similar pattern, but even with a larger page size, it still has superior performance compared to the older version.
Astra Starter Site with the Majority of Modules Active
For the final test, we’ll be able to have insight as to how the WordPress theme would perform in a real-world scenario.
We’re going to import one of the sites from the Starter Template library and check its performance.
Overall, this test site will consist of the following:
- Astra Pro plugin with almost all modules activated
- Astra Starter Templates plugin
- Astra theme
- Astra and Elementor
- Ultimate Addons for Gutenberg
- WPForms Lite
- Starter Template called “BBQ Restaurant”
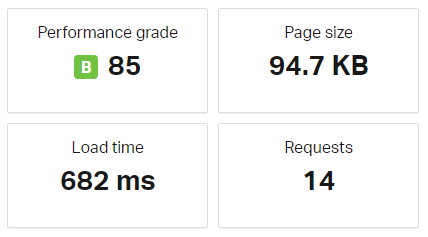
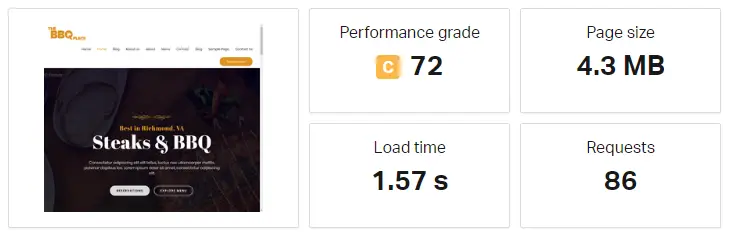
And the result of v1.8.7:

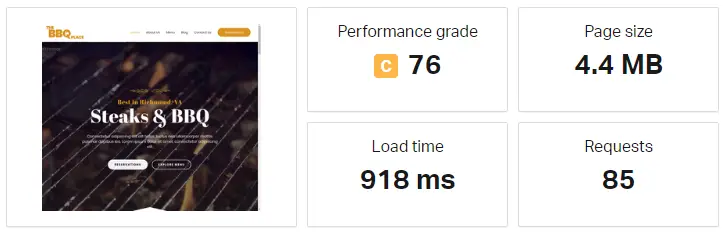
Now, let's see v2.0:

We can see that in the old version, the result is still pretty impressive!
Remember that we are testing using a shared hosting server in Germany and our Pingdom test server is in Washington DC.
The site still managed to load in under 2 seconds! The page size and the number of requests are expected and are probably even lower than your average website.
However, after updating our test site to v2.0, the performance drastically improved. The load time was reduced by approximately 42%!
Astra’s performance is top-notch. Even on a dirt-cheap hosting service it was able to perform excellently. So far, we can say that Astra Pro is worth it!
More recent versions of Astra have made further improvements to ensure pages load quickly and with minimal delay.
While this speed test is a couple of years old now, we're still getting similar speeds even with Astra 4.0.
In the next section, we are going to take a quick tour of Astra Pro’s features.
Astra Features
This WordPress theme comes with a massive array of features, especially in the pro version, which we’ll explore in this section.
Let’s begin!
Customize Without Code
Since the theme is built with page builder compatibility in mind, it can be easily customized without having to write a single line of code.
You can do all customization via page builders, or mix and match Astra customizer settings with the page builder of your choice.
If you don’t want to use page builders and just want the default theme itself, its powerful customizer features let you customize the colors, typography, layout, and many other settings of almost every element of your site, especially in the pro version.
Since v2.0, the customizer received a major overhaul. It now performs better than before, loading blazingly faster. In addition to that, its options have been reorganized for better accessibility.
You’ll do less clicking and scrolling compared to before, making it way faster to customize and ultimately launch your site.
And with the help of the Ultimate Addons for Gutenberg, you can create professional web pages as if they were built using page builders without actually using one.
Customizer Options
Astra has one of the most extensive customizers around.
It lets you customize your site’s colors, layout, footer, header, background, and every other website element you may think of.
It extends the default WordPress customizer and adds a massive amount of new options and additional features and in v2.0, the customizer was reorganized to make it easier to access the option you need.
For comparison, you can see a gif of the older customizer below.
The customizer looks like this:
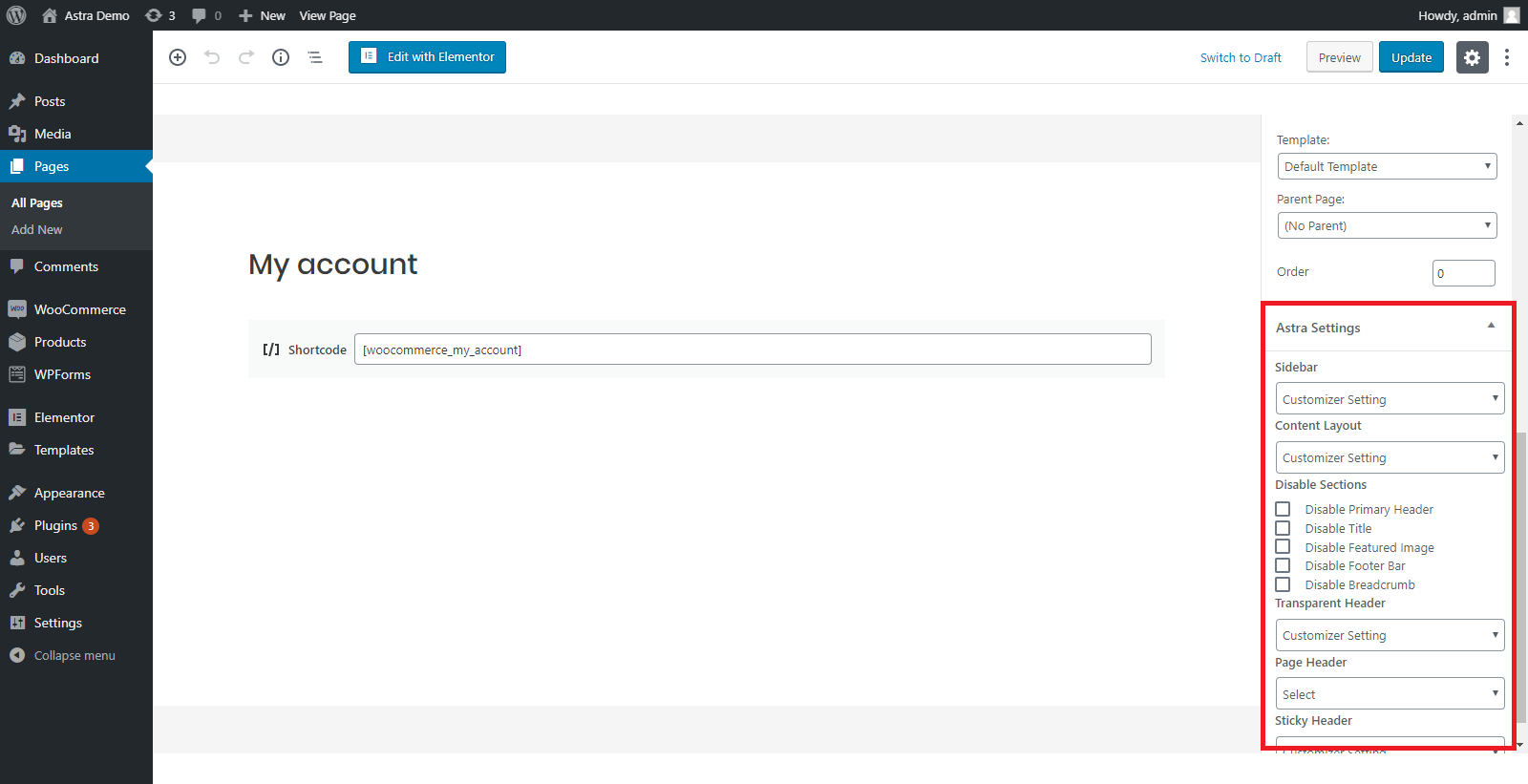
In addition to the theme customizer, you also can control layout and design options per individual posts and pages via the meta settings.
You can specify sidebar options or hide the page title, and plenty of other options, which are too many to list here.

With Pro, you can take the theme customizer options to the next level.
Pro will let you access the modules found in Appearance > Astra Options.
As of the time of writing, the following Pro modules are available:
- Colors & Background
- Typography
- Spacing
- Blog Pro
- Mobile Header
- Header Sections
- Nav Menu (great to create an Astra mega menu)
- Sticky Header
- Page Headers
- Custom Layouts
- Site Layouts
- Footer Widgets
- Scroll To Top
- Astra WooCommerce
- Easy Digital Downloads
- LearnDash
- LifterLMS
- White Label

Each module can be activated separately.
Some of them require prerequisite plugins to be activated first before you can access them such as WooCommerce, Easy Digital Downloads, LearnDash (which we've looked at here), and LifterLMS modules.
With this level of control, you can activate only the modules you need, reducing server stress and thereby increasing your site’s performance.
Astra - Revamped Customizer
One of the major changes in the new customizer is easier access to customization options. You’ll have to do less clicking and scrolling.
You might have also noticed that some options are now accessible by clicking the pencil or edit icon.
This lessens the clutter in the customizer interface and makes for a better user experience..

Furthermore, all options are unified and categorized much better than before.
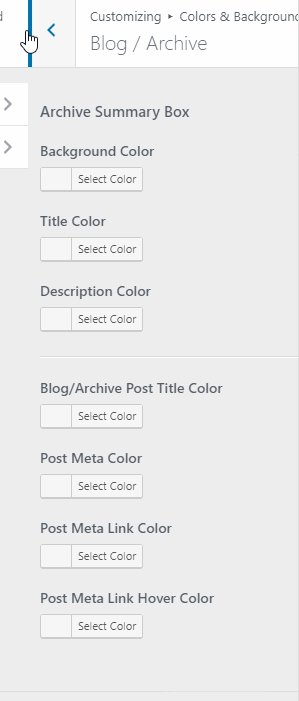
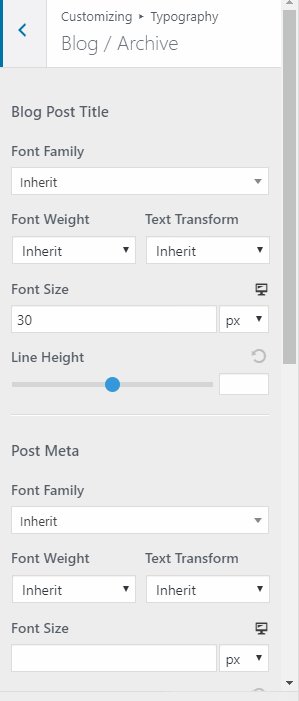
For example, configuring your blog page’s color requires you to go to the colors & background section. Then, if you wanted to edit the typography, you’d have to go to the typography section.
That’s no longer the case.
Instead of categorizing items by function, they are now categorized per item. In other words, instead of having a typography section and putting all typography settings for blog/archive, sidebar, footer, etc. in there, the opposite is now true.
You now have sections for the blog/archive, sidebar, footer, etc. instead and within them, you can configure their typography, or colors.
This is much easier now since, say, for example, you want to customize your blog.
You now just have to go to the blog section and find all relevant customization options.
Now that we’ve done a proper introduction to the customizer, it’s time to go through a few of its options.
Keep in mind that we’ll be discussing the customizer as it appears with the Astra Pro add-on activated, so if you using this article and you’re using the free version, some things will not match.
We recommend getting the Pro version for complete control.
Global Design and Layout Options
The Global tab contains all the global design options for the WordPress theme. In its previous versions, there are no global settings, you’d have to switch around to different screens to change simple things.
For example, configuring “global” settings for colors, typography, etc. requires you to access the following:
- Colors & Background > Base Colors
- Typography > Base Typography
- Layout > Container
There’s also a global tab where you can configure global settings for the following:
- Typography
- Colors
- Container
- Buttons
- Scroll To Top
These global options let you give your site an overall feel or what we call an identity. Of course, anything you set per module or per post will override these defaults.
As you can see, they are similar to the default WordPress customizer and are be very easy to master.
Keep in mind that page builder settings will override these defaults.
Let’s take a look at each of them.
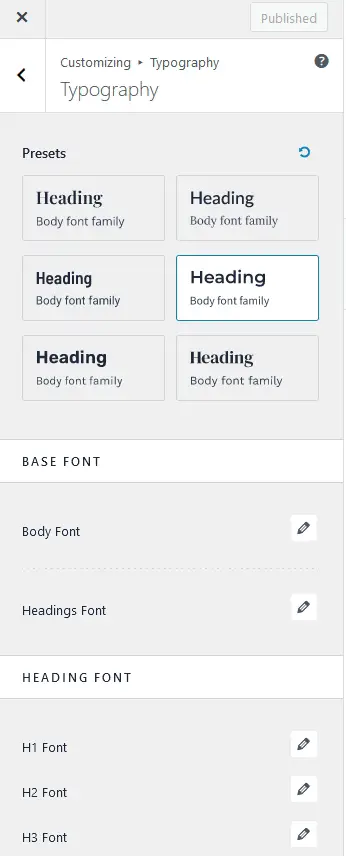
Typography
The global typography settings control the default typography that you want to use on your entire site. Within this, you’ll find two settings: Typography and Headings.
The typography settings cover options for the content and body.

This gives you options to change the font-family, variant, font size, font-weight, etc.
There’s also a responsive option that allows you to change the font size depending on your user’s device.
Next, we have the headings which, as you might’ve guessed, contains the options for changing your site heading’s typography settings.
At the very top, you can find the default heading settings for the font-family, variant, weight, and text-transform.
These settings will be applied to all HTML heading types on your site (H1 to H6). If you want, you can override these defaults by scrolling further down and altering the appropriate setting for the appropriate heading type you want to edit.
Also, like in the base typography settings, the heading settings come with responsive options, accessible by clicking the device icon next to the size label.
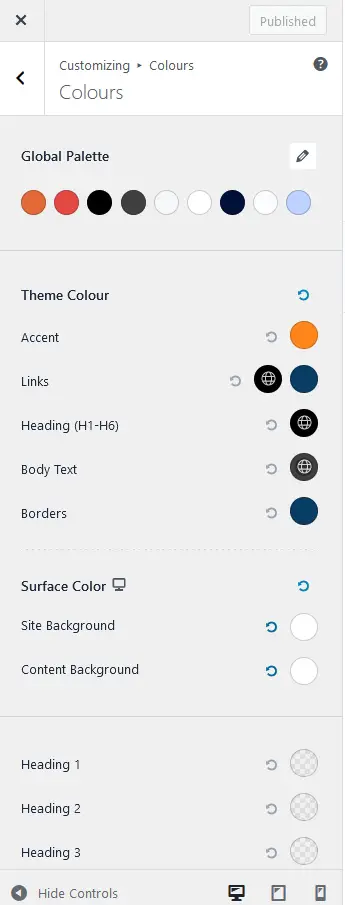
Colors
Next to the typography settings, we have global color settings. Accessing this will give you two sections: Base Colors and Content.
The Base Colors contains settings for your theme’s default text color, theme color, link color, hover color, etc.

This is also where you can change your site’s background color or add a background image. Adding a background image unlocks additional background settings.
Additional background image settings include repetition settings, alignment settings, background-size, and background-attachment.
Next, we have global content settings. This section contains color settings for headings along with content background color.
You might be asking, what’s the difference of the background color/image here to the one from the base colors?
Let us give an example:
The red background color is the one from base colors and the orange background color is the one from the content.
What about the header background color? It’s in the header settings, which we’ll get into later.
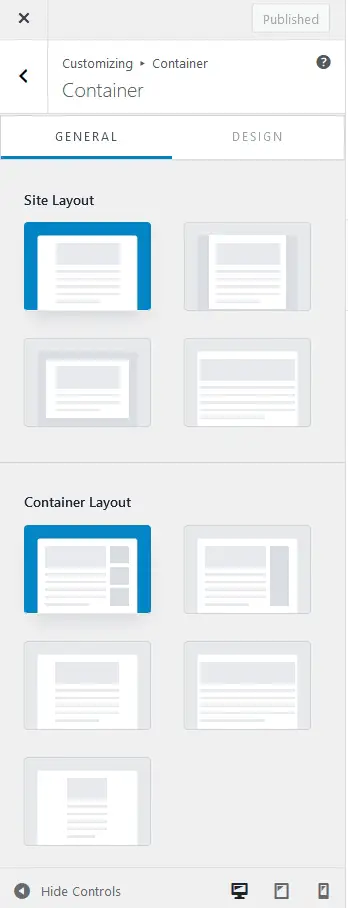
Container
Next, we have the global container settings. This is where container and layout related settings can be found.
There are settings for the default site layout, site width, spacing, WooCommerce layout, etc.

Let’s have a quick look at all the currently available container settings:
- Site layout - you can set either full width, max-width, padded and fluid. This will be applied to the outer wrapper of your site.
- Width - your site’s content width.
- Space Outside Body - this is only available when selecting a certain site layout. For example, in the image above we have set the site layout to padded, so we have this option. This setting will let you adjust the space outside your site’s padded content. Check out the gif below for a visual representation. It comes with responsive options accessible via the device icon.
- Layout, Page Layout, Blog Post Layout, Archives Layout, WooCommerce - controls layout settings for various pages.
- Spacing - comes into two sections: outside container and inside container. Works similarly to the “Space Outside Body” setting.
Buttons
The buttons settings contain the color, border and typography settings for all buttons on your site.

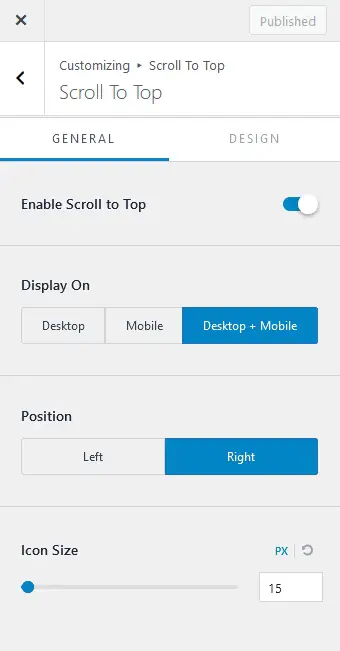
Scroll to Top
Last but certainly not least in the global settings are the settings for the scroll to top button. In the previous versions, customizing this button was a little bit confusing since its color options were located elsewhere.
Now, all of its options are unified in one place.

You can change the position of the button, choose whether to display it on mobile, desktop, both or neither, alter its icon size, change its border-radius and, finally, change icon’s color with ease.
Header Design and Layout Options
New versions of Astra introduced the Header Footer Builder. It uses the same simple customizer layout alongside drag and drop functionality.
You have the basic controls on the left plus a drag and drop section at the bottom of the page where you can add, more or remove elements.

This new system makes it easy to create a new header simply by selecting an element, like social buttons, dragging it into place and customizing it to fit the design.
Site Identity
The Site Identity hosts settings for your site’s logo, logo width, site icon, site title, tagline, spacing, etc. This is WordPress’ default header options slightly enhanced by Astra.
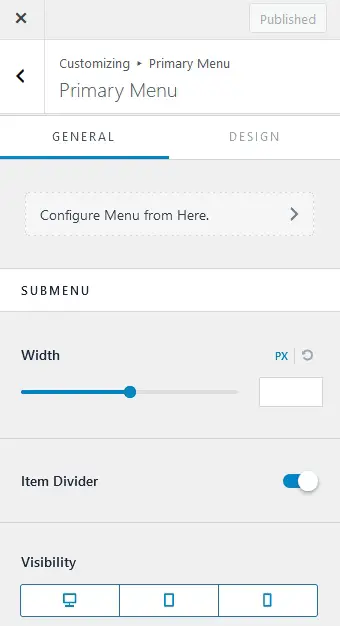
Primary Menu
The Primary menu settings host an exhaustive array of customization options for your main menu.
It contains all the settings you need to customize your menu however you like.

Sticky Header
If you want your primary header to remain visible even after your visitors scroll down, this is the section you’ll want to tinker with.
This section contains tons of customization features for the sticky header.
This is also one of the sections that greatly emphasizes/uses the newly revamped customizer, specifically through its toggle options.
You can see how easy it is to access color options now.

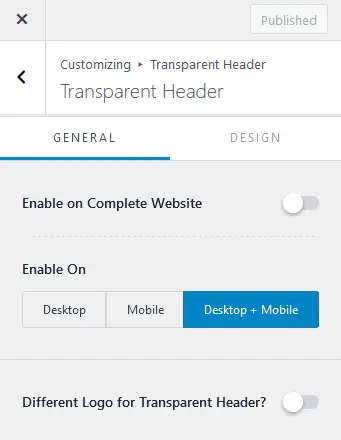
Transparent Header
Enabling transparent header will make your header transparent and merge your content to the header.
This menu has been simplified in newer versions of Astra as many of the controls are now configured elsewhere.

Breadcrumbs
Breadcrumbs make it easier to navigate a website. They also help search engines understand your website’s hierarchy. So, it’s not only helpful to your human visitors but also to search engine algorithms or SEO.
You can easily enable breadcrumbs by going to the Breadcrumb section in the customizer.
From there, you can select where you want your breadcrumbs to appear.
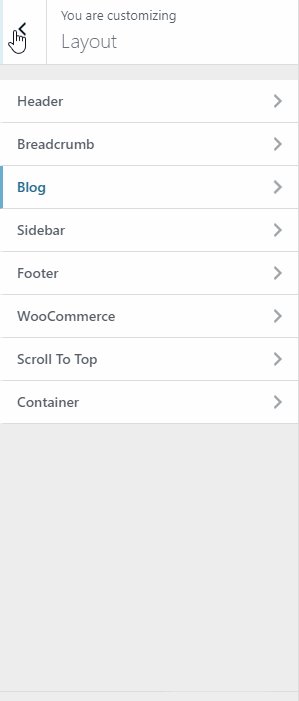
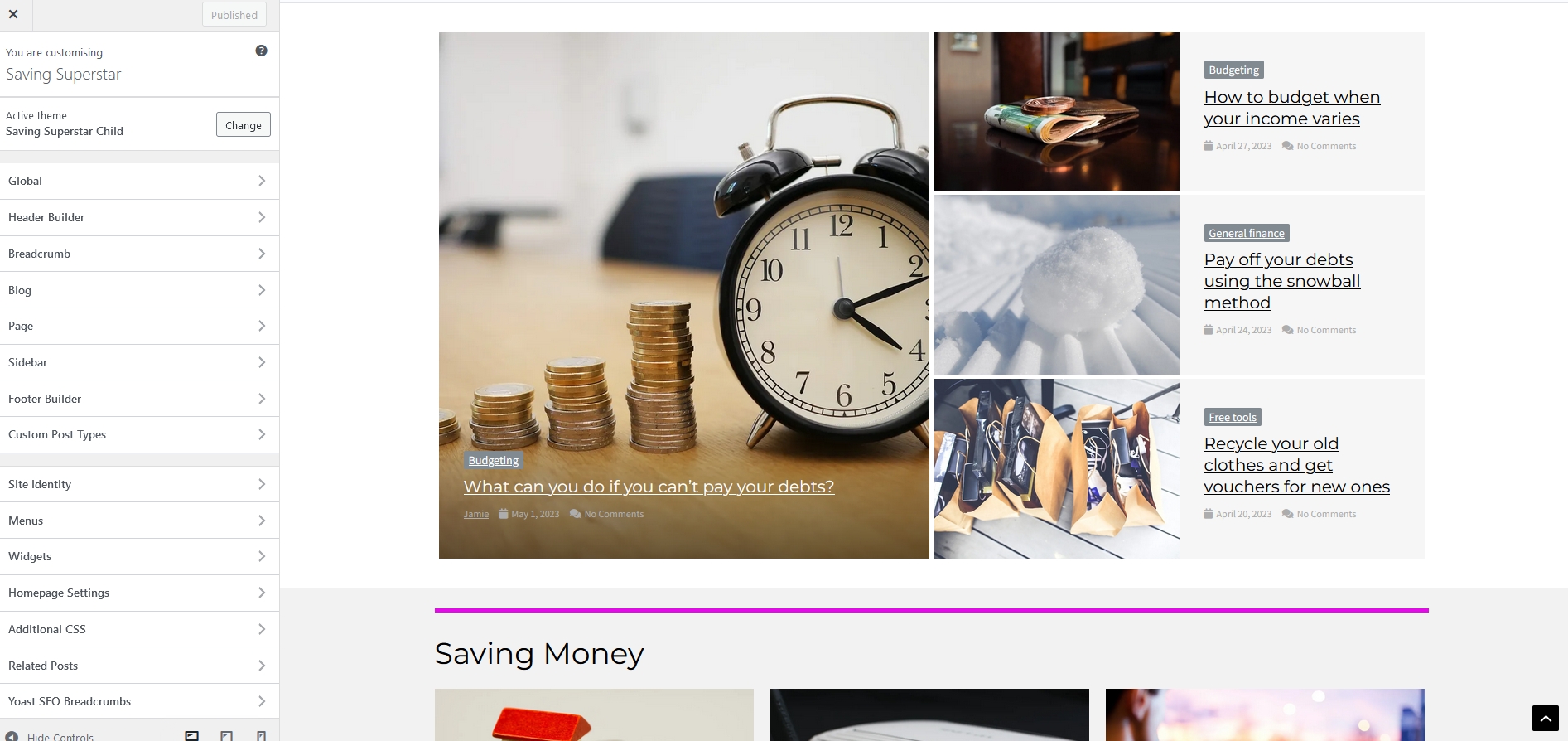
Blog Design and Layout Options
No theme is complete without the ability to customize your blog’s design and layout. Astra comes with an excellent set of blog design and layout options that will help you create a unique blog experience for your visitors.
Upon clicking the Blog option in the customizer homepage, you’re prompted with two options: Blog / Archive and Single Post.
As you might have guessed, the first one comes with design and layout options for your blog and archive pages and the second one is for single posts.
Before we dig deeper, let’s remember the older version of the theme.
In the older versions, the options for customizing your blog were not in a single place. If you wanted to change its layout, you’d have to go to Layout > Blog.
If you want to change its colors, you’d have to go to Colors & Background > Blog. The same applied if you wanted to change the typography. Below is a gif showcasing this old tedious process.
Now, everything is in a single place, so you can just focus on customizing your blog.
With that out of the way, let’s take a look at what the new Blog / Archive settings look like.

All customization options for your blog/archive’s layout, colors, typography, spacing, etc. are in a single place now.
Check out the list below to see all the stuff which can be customized:
- Layout
- Grid layout
- Spacing, date Box, featured Image
- Post and meta structure
- Content width
- Post content display options such as either choose to display an excerpt or full post
- Excerpt count
- Read more text (which you can also choose to be displayed as a button instead of a link)
- Post pagination and post pagination spacing
- Colors and background
- Typography for the archive title, post title, meta, and pagination
- Spacing outside and inside post
Note that some of the options here, such as the colors and typography, will override your global settings.
Next, let’s take a look at the Single Post customization options.
Here, you can customize your single post’s content width, structure (same as the rearranging GIF above), featured image size, post/page title colors and typography, and spacing.
It uses the same meny layout as the Archive, which keeps everything streamlined and easy to use.
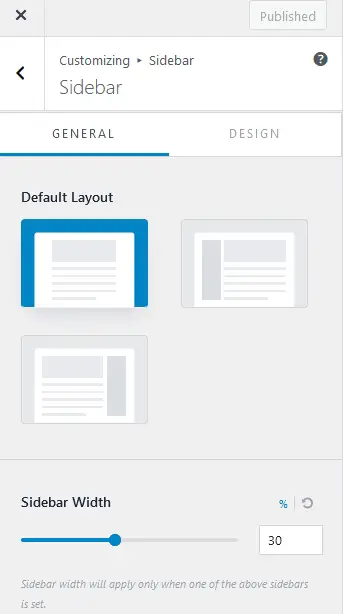
Sidebar Design and Layout Options

Next on our list is the customization options for the Sidebars.
You can configure the default sidebar layout setting here (no sidebar, left sidebar, right sidebar).
As with other menus, this has been simplified with the core controls as other settings are managed elsewhere.
Footer Design and Layout Options
The options for the Footer Widgets and Footer Bar are found within the Footer section.

This looks and feels exactly the same as the new Header Builder and uses the same side menu and drag and drop functionality for the bottom section.
Simply choose a widget and drag it into place. Then select it and customize it using the menu on the left.
Responsive Options
Astra is fully responsive and everything can be viewed from different screen sizes within the customizer.
Select the desktop, tablet or mobile view from the bottom of the left menu and the content will rearrange itself as it would appear.

WooCommerce Ready
Astra is WooCommerce compatible out of the box. Additional customization options are available if you have WooCommerce installed and activated.
From within the customizer, you can access various design and layout settings for your WooCommerce theme pages.
After installing and activating WooCommerce, you will see additional customizer settings which are exclusive to WooCommerce.
Once all prerequisites are met, all customization options for your shop can be found in the Astra WooCommerce section in the customizer.
In the previous versions of the theme, customizing your WooCommerce shop was a little bit of a hassle.
While there were tons of customization options available at your disposal, again, like the previous items in the older versions, you’d have to go to different sections to change different things.
For example, you’d go to the layouts section to customize your WooCommerce shop’s layout and then you’d move to the Colors & Background section to customize the colors.
Now, the WooCommerce section contains every customization option for your shop. This section contains the default options that come with the default WooCommerce installation merged with Astra and the Pro’s extended features.
Clicking on it in the customizer menu will let you access the following:
- Store Notice
- General
- Product Catalog
- Single Product
- Product Images
- Cart
- Checkout
The Store Notice is the default one that comes with a regular WooCommerce installation. This lets you display a notice or an announcement on your site.
In the General Settings, you can access options for sale notification, sale bubble style, header cart icon settings, and product rating color.
A wide selection of customization options is available in the product catalog settings. Some items you can configure here include the product display settings, layout, product styling, button styling, pagination, off-canvas sidebar, colors, and typography.
There are also many customization options for single product pages. You have configuration options for the product gallery layout, image width, product structure, product navigation, product description, related products, colors, typography, etc.
There’s also a dedicated section for configuring product images. Options for configuring the main image width, thumbnail image width, and thumbnail cropping are here.
There’s also a cart section, which only contains a checkbox to enable or disable upsells.
Finally, we have the checkout options which contain the customization options for your WooCommerce checkout page.
Aside from the typical options that you can find on a default WooCommerce installation, additional options added by Astra and the Pro add-on are available.
Advanced WooCommerce Layout Options
Finally, as with other pages, you can access individual layout options per WooCommerce pages via meta settings.
The settings here, especially the sidebar settings, will override all other settings you defined.
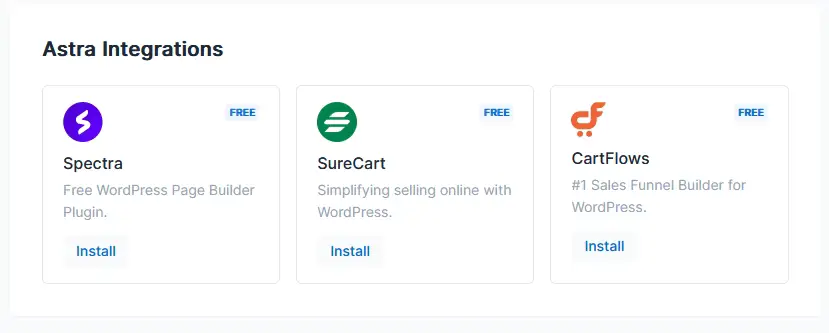
Integrations
Astra integrates seamlessly with a range of other Brainstorm Force products.
Access the Astra dashboard and you'll see the otpion to integrate with the Spectra page builder, SureCart for eCommerce and CartFlows.
All offer free versions you can use with Astra and optional premium versions.

Compatible Page Builders
We've already highlighted above that this theme has been built with page builders in mind. The theme has been built to be compatible with:
- Elementor
- Beaver Builder
- Gutenberg/WordPress block editor
It is also compatible with other page builders, but these are the recommended ones to use because the theme has been built specifically around them.
Even the starter sites have been built around them.
Next, let’s check out their support and documentation.
Support and Documentation
Aside from features and pricing, another important thing for premium products is support and documentation. In spite of how great a product is, people will still have questions.
So a critical question is: if you experience a problem and you need help, how fast can the team give you a satisfactory reply? Can they even help you?
Is the documentation any good? Can you easily find what you are looking for? Can you clearly understand what’s documented?
Those questions will help us understand whether a company or team is dedicated to serving its customers.
Therefore, in this section, we are going to find out the kind of support Brainstorm Force has and check out if their documentation is good or not.
Let’s begin!
Documentation
Their documentation is one of the most extensive we've ever seen. They both have videos and articles that thoroughly explain every item in detail.
Their documentation contains over 200 articles discussing and detailing each feature the theme has to offer.
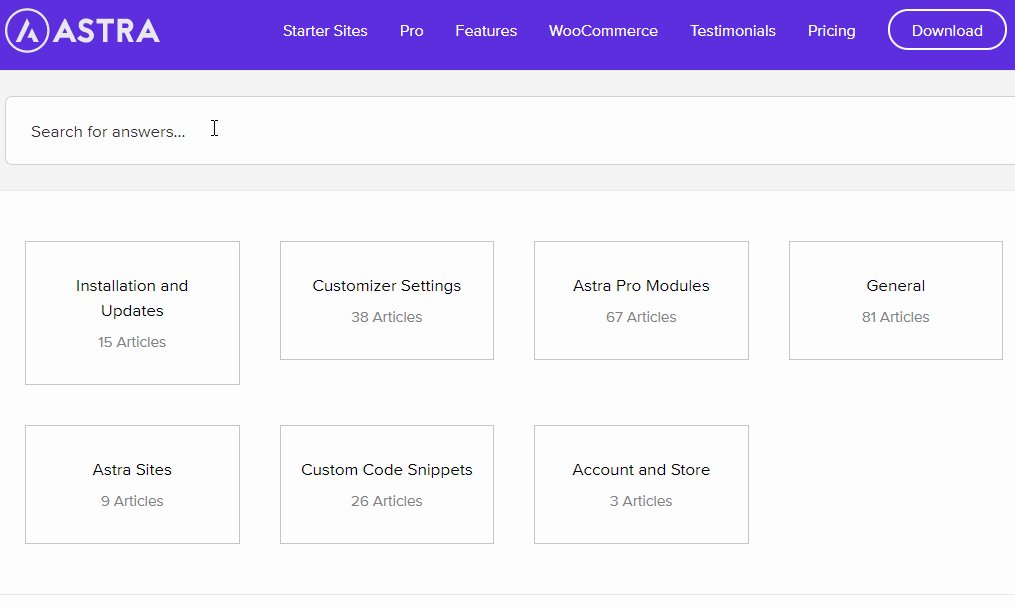
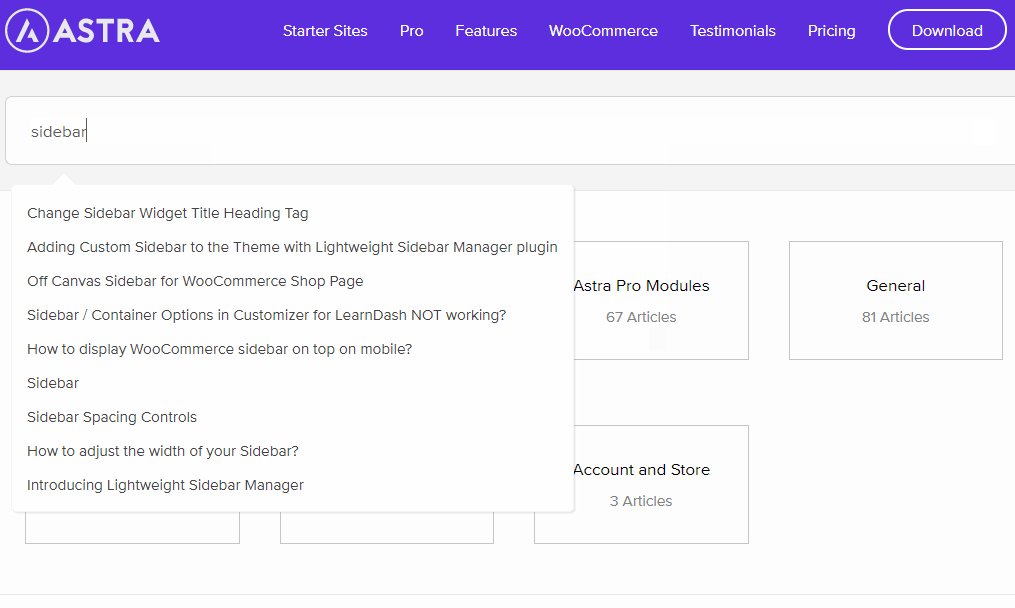
It’s very easy to navigate around their docs.
There is a search form, a sidebar and a nice categorized grid of menus as its index page.
If you want a really quick way of accessing the documentation, you can just type in whatever you want to lookup for followed by the keyword “Astra” in Google and, most of the time, the top results will link to the official documentation.
You have two ways of accessing the documentation.
You can either bookmark their documentation page so you can easily access it or you can just open up a new tab and then type whatever you are looking for, followed by the “Astra” keyword and let Google guide you to the relevant documentation page.
The actual documentation is easy to understand. It's clear, concise and well-structured.
Above is a screenshot of their documentation page for the Colors & Background module.
See how there’s a breadcrumb underneath the title which lets you know where you currently are and trace back to previous sections?
There’s also a sidebar on the right containing links to other articles in the documentation.
Video Documentation and Tutorials
Aside from their text-based documentation, they also provide video documentation and tutorials on their own YouTube channel.
For those who are more into video demonstrations and tutorials, you’ll find this very useful.
Their YouTube channel also contains information about general WordPress usage. They have videos not only for the WordPress theme but also for their other products like the Ultimate Addons, Convert Pro, and lots of other topics.
Support
They offer three types of support: pre-sale, pro and free. If you access their support page, you’ll be greeted by this:
Their support page will first attempt to direct you to their documentation by asking you what kind of problem or question you have.
If there are no results based on your question, you can then access their actual support page (the button to submit a ticket will still appear even if there are results based on your question).
One downside here is that there’s no way to go directly to the actual support page without having to type something in the box. It’s an extra step.
While their support can be considered as one of the best in the market, there’s still a handful of people saying they are slow to respond, which is evident in their Facebook Page.
For the majority of the complaints like this, however, we can see a common pattern. The tickets of complainants were almost always sent during holidays or weekends.
We can, therefore, say that you can expect a slower response time during these days. This is why our rating for their support is the lowest in our table at the beginning of the article.
If we had to nitpick and find something where there is room for improvement, this would be it. As a company serving hundreds of thousands of customers, they should be ready to answer questions as fast as possible, no matter the day.
Next up, pricing!
Pricing
Astra’s free version is enough to build a professional-grade website, no need to upgrade.
But it does have a few limitations that make it “not ideal” for big businesses. If you want to scale, you’ll have to upgrade.
Before we get into the details, it’s important that you understand the following concept:
Annual and lifetime licenses don’t have any differences aside from the duration of the license. No feature, functionality or bonus is exclusive to either license type.
However, we don’t recommend paying annually.
If you’re a business, you will save hundreds if not thousands of dollars in the long run by buying the “Lifetime” subscription PLUS you won’t deal with all of the renewal headaches. Just “set it and forget it”, if you get what we mean.
OK, back to the pricing:

- Pro ($59 Annually/$227 Lifetime)
- Essential Bundle ($169/$849)
- Growth Bundle ($249/$1249)
As you move up in plan, it becomes even more beneficial to just get lifetime access. However, if you only choose annual payment, you receive a 20% discount on all future renewals.
For example, if a business pays the lifetime fee on the Growth Bundle instead of the annual, it will save money within roughly 2.5 years. If you plan to be in business longer than 2.5 years, this will save you $249/year for every year after that.
Is it Worth it to upgrade?
In short, yes.
We paid for advanced features and have never regretted it.
You unlock some incredible value when you upgrade, especially the additional starter templates available and the “white label” service, where you use Astra to make a custom website for your client in hours, then bill them as if you custom made it from scratch - and they are none the wiser.
Again, the free version is just fine, but you notice the difference as soon as you upgrade.
Extra headers, improved and additional site layouts and control, unlimited colors and typography, custom blog layouts, and upgraded WooCommerce functionality make it a no brainer in our opinion, especially for ambitious eCommerce store owners.
Let’s just say that you’re taking a good product and making it GREAT.
Once you get Astra Pro, you’ll never look back. If you’re designing a website, you’ll kick yourself for not getting it earlier!
Think of it this way:
Astra has 2,400,000+ users, but we can almost guarantee NONE of the very successful businesses, stores, or agencies are on the FREE plan.
Essential Bundle Upgrades
- Access to premium Starter Templates
- WP portfolio plugin (Display your design prowess to your prospects)
- Ultimate Addons for Elementor or Ultimate Addons for Beaver Builder
Growth Bundle Upgrades
- Both addons for Beaver and Elementor
- SkillJet Academy (30+ videos on lead generation, revenue building, client management, and more)
- Convert Pro and Schema Pro plug-in (Create eye-catching Google results and convert more customers)
- Spectra Pro when it's released
And if you aren’t satisfied, there’s a 14-day money-back guarantee, so you have ABSOLUTELY nothing to lose by trying the upgraded versions now.
If you like it, reap the reward. If not, get your money back. At less than 50 bucks with our discount below, the Astra Pro price is ridiculously good value.
Astra Pro Coupon Code / Discount
Every so often, BSF will have a sale or we could work with the vendor to get an Astra discount, which we will add here. There is currently a CollectiveRay promotion running which you might want to check out, which gives you 10% OFF over and above the below already discounted Astra Pro price.
Use Coupon Code: CollectiveRay
Click here for the lowest price (10% OFF) on Astra in December 2025
At such a bargain price, getting Astra Pro literally feels like stealing.

Next, let’s see what users think of the WordPress theme.
Testimonials / User Satisfaction
We found out that their support can be a bit iffy during weekends, but nevertheless when the time is right, their support is exceptional.
The 5-star rating and the high number of raters in the WordPress theme repository reflect how satisfied users are with the product.
As of the time of this writing, the theme is rated 5 out of 5 stars by 5064 raters.
If you had to check it out today, you'll probably find that the number has grown significantly!

The number of users who rated it 3-stars and below is so low they are insignificant and would probably stem from something which the company has no control over.
Even users who plenty of experiences with WordPress themes sing its praises.
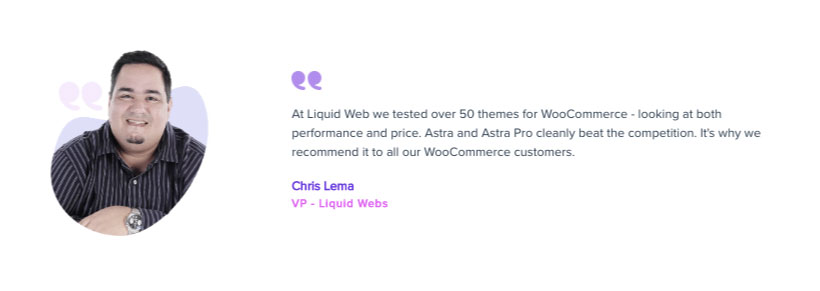
Chris Lema, the influential founder of Liquid Web and a top consultant on WordPress had this to say:
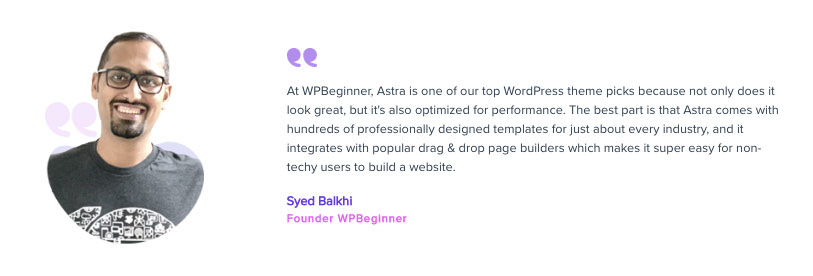
And the founder of WP Beginner, Syed Balkhi, also had great things to say:
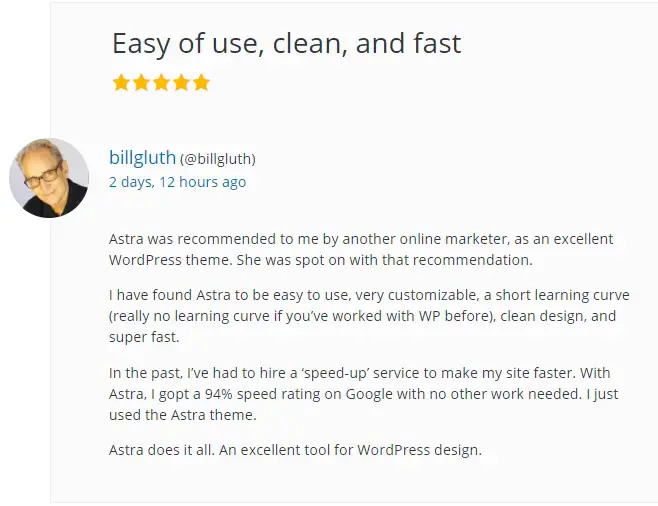
Let's have a look at some Astra reviews from WordPress:
There are also dozens of reviews from their Facebook page which you can find here.
Some of the Facebook reviews are as follows:
While there are negative reviews here and there, the massive majority of people are clearly satisfied with Astra right now. The extensive free features and the powerful pro upgrades make it one of the best choices for building your WordPress site.
IMH
Do you want a fast website?
Who am I kidding? Don't we all?
So why do so many of us struggle?
The biggest challenge is usually finding a fast, reliable hosting company.
We've all been through the nightmares - support take takes forever or doesn't resolve our problem always blaming something on your side...
But the biggest bummer is that the website always feels slow.
At CollectiveRay we host with InMotion hosting and our website is stupid fast. We run on a custom stack of LightSpeed server setup on MariaDB with a PHP7.4 engine and fronted through Cloudflare.
Combined with our front-end optimizations we reliably server 6000 users every single day, with peaks of 50+ simultaneous users.
Want to get a fast setup like ours? Transfer your site for free to InMotion hosting and get our 50% OFF on current pricing.
Try InMotion Hosting with 50% OFF for CollectiveRay visitors in December 2025 ONLY!
Alternatives to Astra
While we love this theme, we don't believe this Astra review would be complete without suggesting some alternatives from the many there are to choose from. Some of the best alternatives to it are GeneratePress, OceanWP, and Neve.
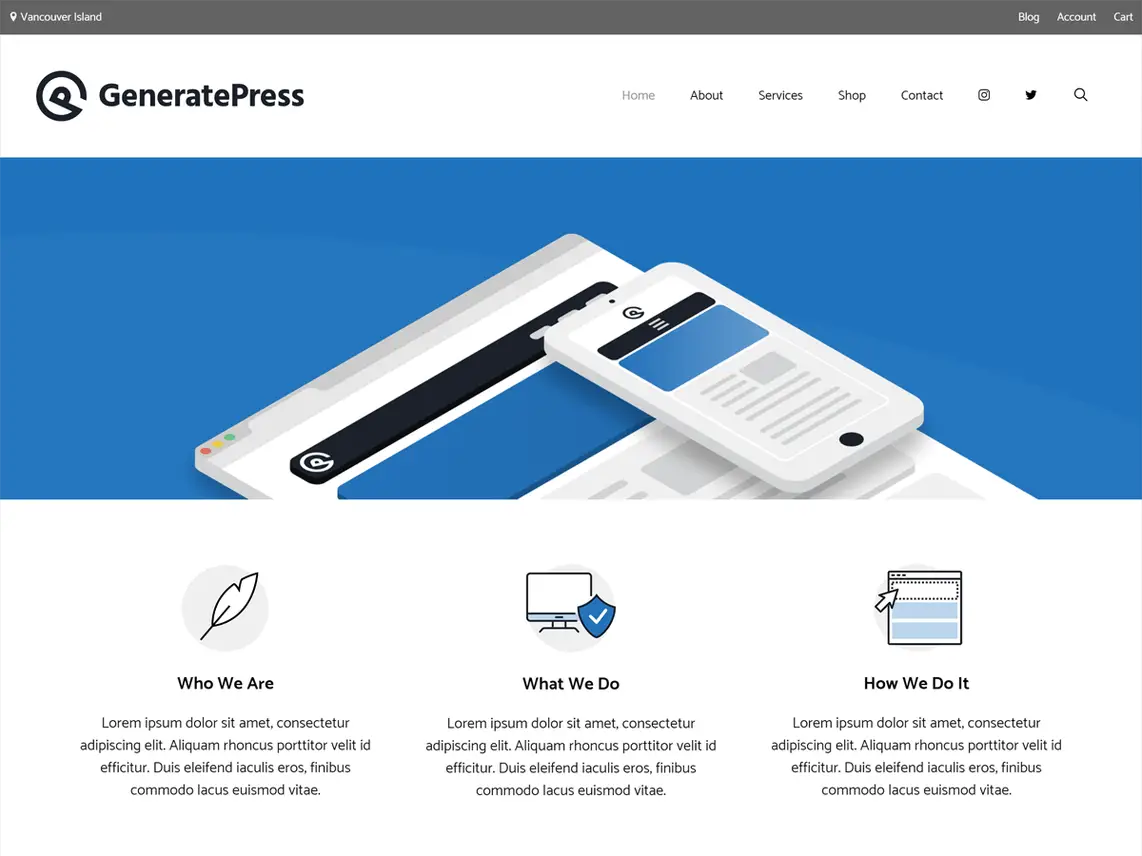
GeneratePress
GeneratePress is a fair competitor of Astra in terms of both speed and performance. Both of them offer very similar premium features. GeneratePress also has modules that you can activate or deactivate at will.
We have reviewed GeneratePress here on Collectiveray.

One major plus point in favour of Astra is that it offers more features in its free version. But in the premium versions, you can’t go wrong with either of them.
Both GeneratePress and Astra are great when it comes to performance, and you can eliminate the use of 3rd party page builders by using the native Gutenberg starter sites.
The GeneratePress support team could potentially be a step ahead of Astra’s in terms of response time, but remember that Astra is a whole WordPress based company (BrainStorm Force), while with GeneratePress, you're dealing primarily with a sole developer which has its disadvantages.
Another downside of this theme is that it doesn’t have the same level of compatibility to page builders as Astra.
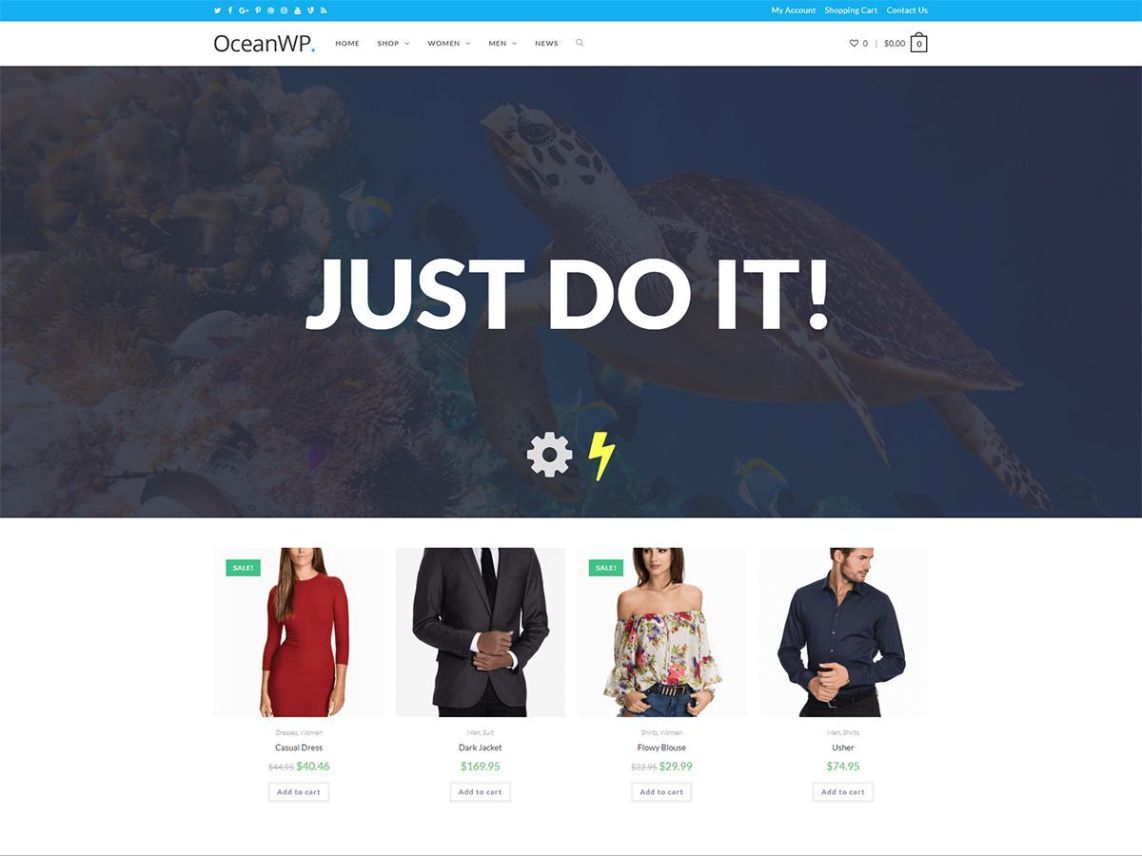
OceanWP
This one, like Astra, is also built with page builder compatibility in mind. This one, however, seems to be mainly fine-tuned to be perfectly compatible with Elementor. It still works very well with other major page builders though, but Astra and Elementor make for an excellent combination.
It also comes with tons of customization features and options that compare to those of Astra.
We've also reviewed OceanWP here on Collectiveray.

OceanWP is perhaps a good choice for e-commerce websites since it has features targeted at improving product and cart pages.
Also, OceanWP comes with powerful hooks for developers, making it slightly more developer-friendly than Astra.
It also comes with a library of pre-built websites, but the majority of them require premium extensions to look the same, so Astra has the edge here.
One of the interesting features of OceanWP is the ability for you to enable or disable certain CSS and JavaScript files from loading, giving you fine-grained control over your site’s performance.
This requires advanced knowledge of web design and an intrinsic understanding of how each page on your site works and what plugins it needs.
Neve
Another alternative is Neve which is probably the least popular of our alternatives with currently only 40,000 active installs. It still rivals the more popular theme in terms of features.
It’s a relatively newer player, much newer than Astra - only 10 months old (at the time of writing this article).

Neve comes with its own Site Library built with either Elementor, Brizy or Gutenberg.
They have a similar concept to Astra’s Ultimate Addons for Gutenberg with a third party plugin called Gutenberg Blocks and Template Library by Otter, but we're always of the opinion to stay as native as possible to a vendor and reducing the 3rd party dependencies.
In terms of customizer options, it competes relatively well with Astra and others on this list. It has good customization options which are largely similar to what the others have in this list.
While its a relatively young theme, its actively developed and has gotten better over time and we think that pretty soon, it will join the ranks of the top tier most downloaded themes in the market and like Astra, it’s backed by a team of professional developers, ThemeIsle. (Use the previous link to get 10% OFF until December 2025 from ThemeIsle)
Next, let’s check what the Astra Starter Site library has to offer!
21 Best Astra Child Theme / Examples
Now that we’ve reviewed the theme’s features and offerings and saw its support and documentation, it’s time to take a look at some of the best Astra Starter Site examples or Astra themes.
If you made it here, it's highly likely that you already had your mind made up on using this theme for your website or next project. To further solidify that belief, we’re going to give you a tour of 21 of the best Astra Starter site templates (Astra themes).
There are currently over 180 Astra themes / templates available in the Site Library for Elementor, Beaver Builder, for Gutenberg and for Brizy. There are also several landing page options.
The following demos are what you can create/import with Astra and page builders like Elementor and Beaver Builder and, at times, Gutenberg and Brizy.
1. Pet Services
The Pet services stater is excellent for any kind of pet-related services such as dog grooming, vets, dog walkers, pet shops and others. It requires Elementor or Beaver Builder. Check out the live demo by clicking above.
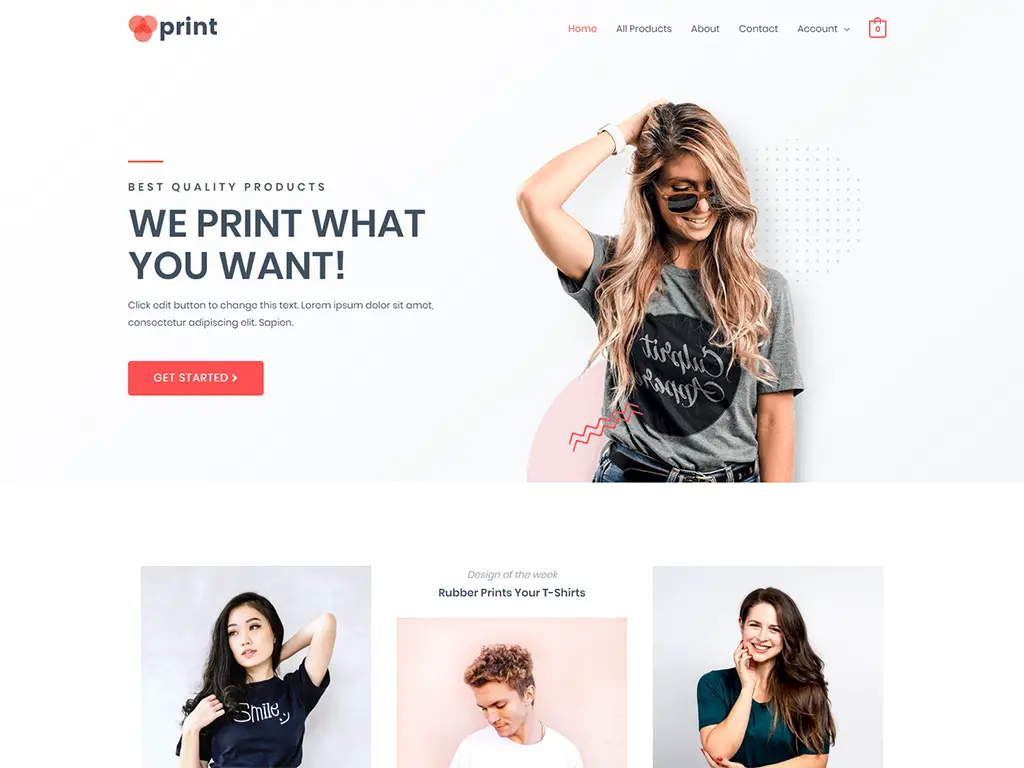
2. Custom Printing
This requires an Agency license, and either Elementor or Beaver Builder - it's a perfect option for a T-shirt shop or other similar concepts, such as posters and large products which require great imagery to sell. Check out the live demo above.
3. BBQ Restaurant
A food-based website, for any kind of catering establishment, that requires the use of great imagery related to the food served. BBQ is a perfect example of this used well. The starter uses Beaver Builder, Elementor or Gutenberg. Check out the live demo. Can't you almost smell the BBQ cooking?
4. Accountant
Perfect for service-related industries such as financial and legal, though it could work for any service-related professions. Requires Beaver Builder or Elementor.
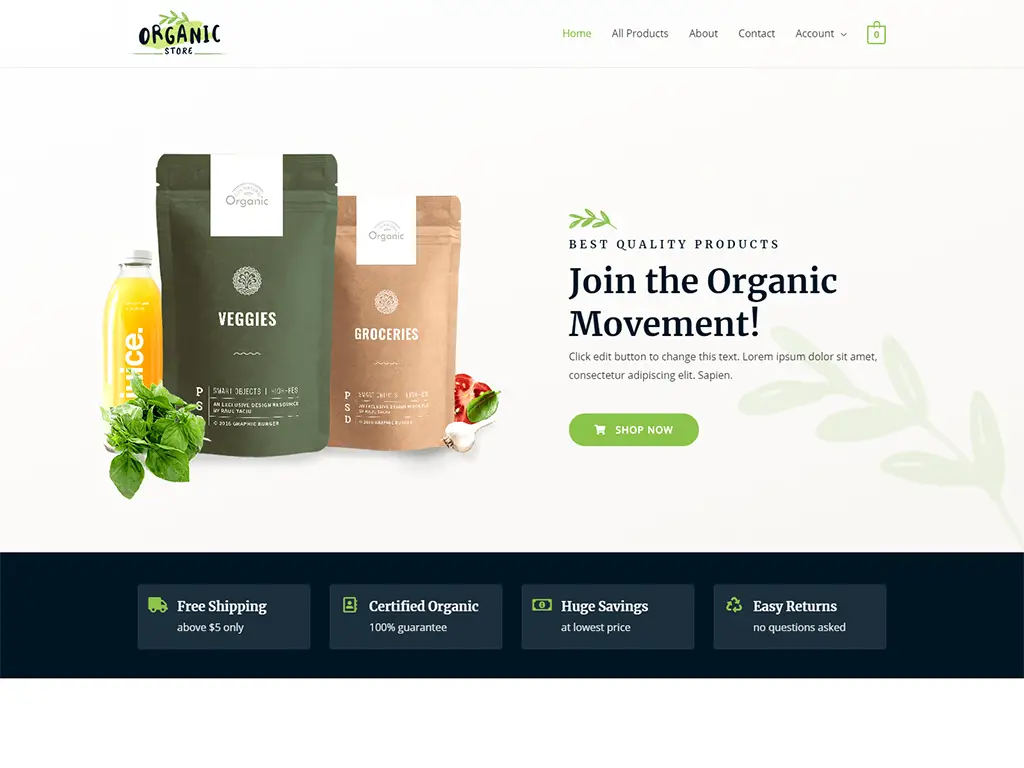
5. Organic Store
Food and / health shop, health-related products even makeup and other beauty products would fit nicely in this starter. Requires either Beaver Builder or Elementor. Live demo here.
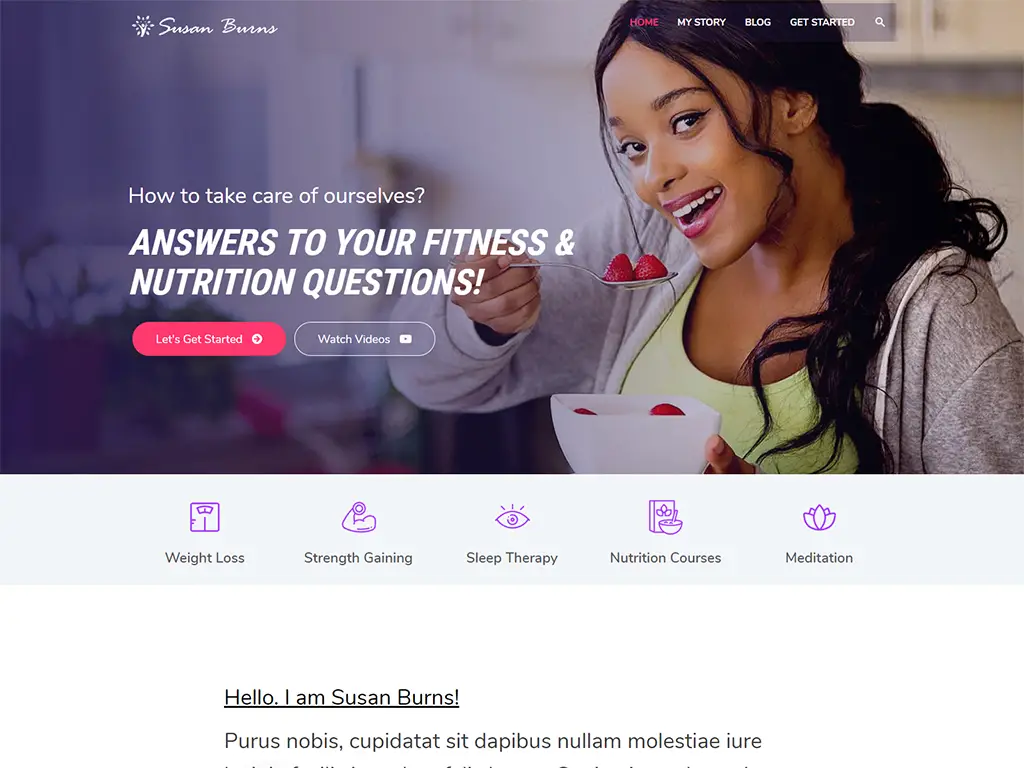
6. Health Coach
This Elementor exclusive starter and one of the great Astra examples which are perfect for coaching professions, such as health, fitness, dance or yoga, business coaches, and other coaching or instructor-based services. Requires an Agency license. Click to access the live demo above.
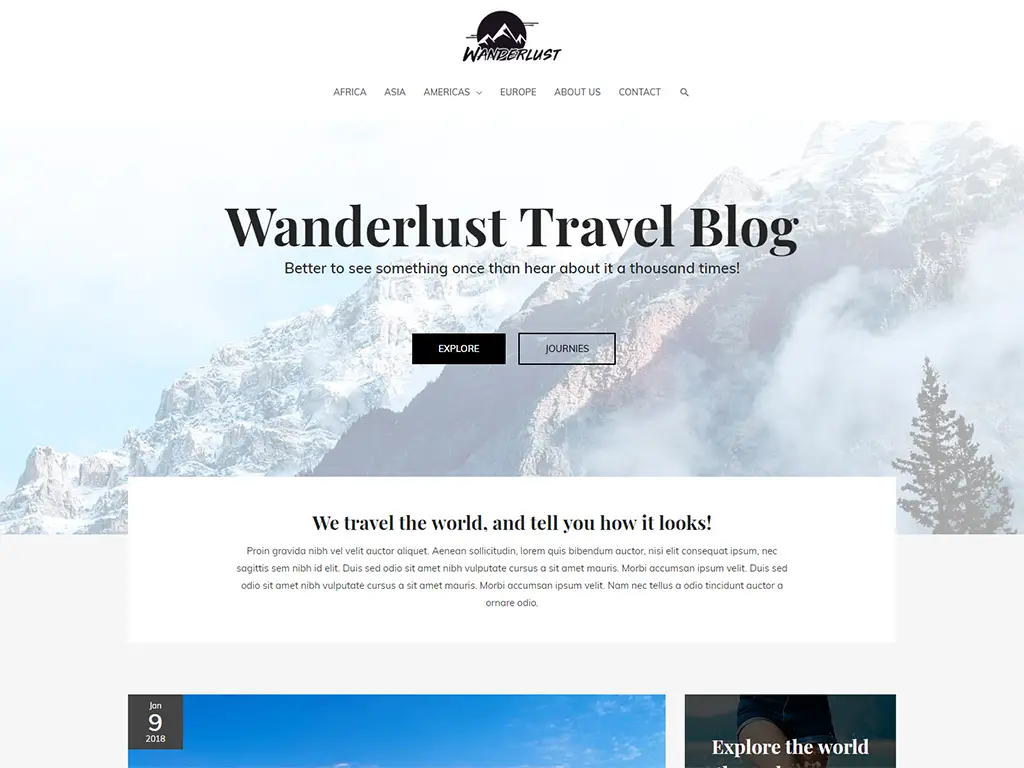
7. Wanderlust Travel Diary
Travel blogging has been growing and growing for the last few years and shows absolutely no sign of stopping.
With cheap air travel and more and more people taking a sabbatical to travel, there will be no shortage of travel blogs (and this Astra example fits perfectly in this niche).
This template is different since it has a noticeable difference between its Beaver Builder and Elementor versions. The screenshot above shows the Beaver Builder version of the template. Requires an Agency license.
8. Photographer

We can't have a listing of Astra examples without featuring a photographer template. We love this one because it's a great showcase which makes it's selling through the photos which are displayed, keeping it minimal in the process.
A Gutenberg exclusive template.
See how beautiful this template is; you thought it was built with a page builder, didn’t you? Check out the demo above.
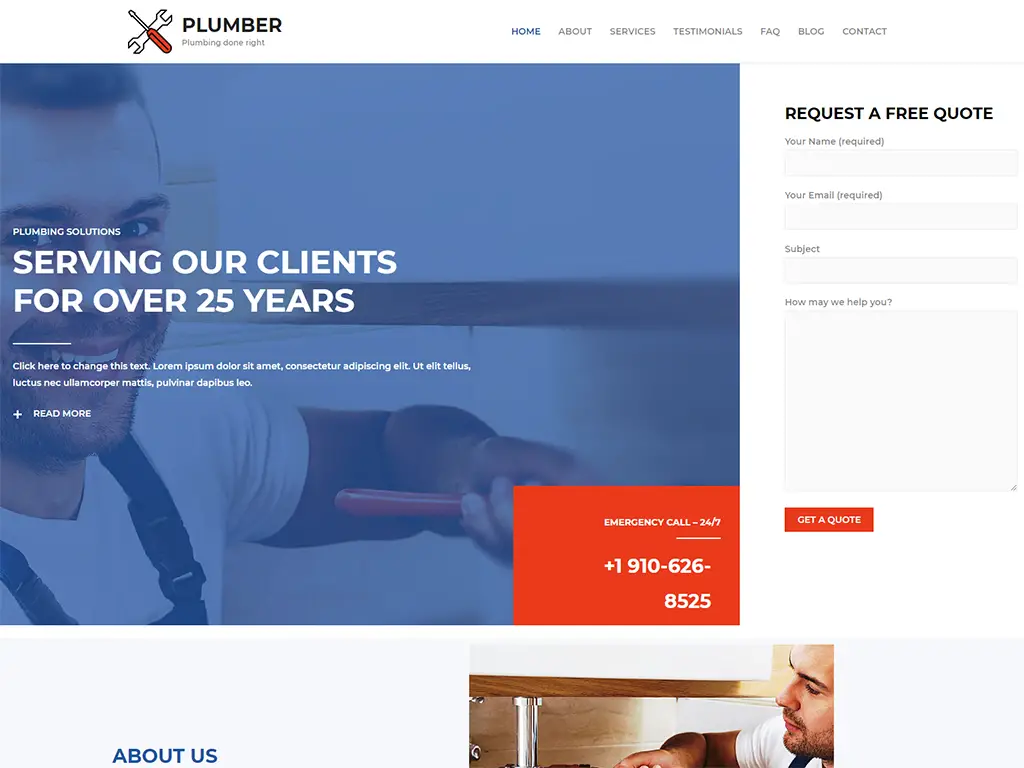
9. Plumber
Plumbers and localized skill or service industries are always hot. They are also a great market for SEO, something which this theme does. A full-width template, Plumber is available for Elementor, Beaver Builder and Gutenberg. Check out the Gutenberg live demo on top.
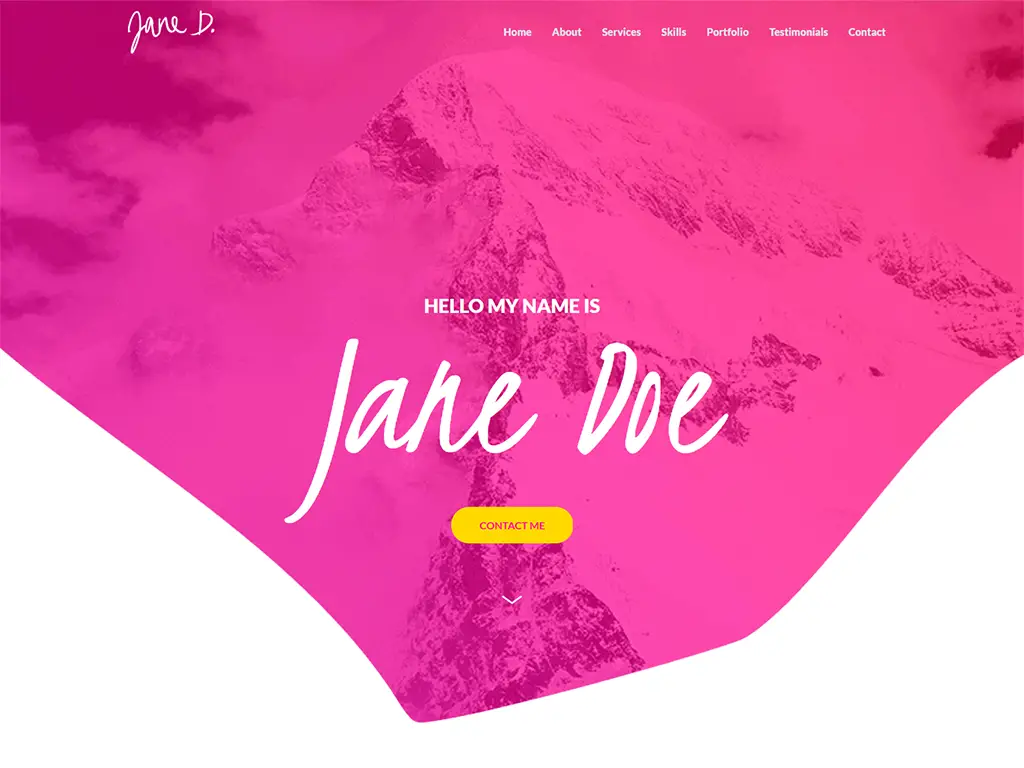
10. Freelancer
Perfect for Freelancers, this template is available for Brizy, Beaver Builder and Elementor. Requires an Agency license. Checkout the Brizy version demo.
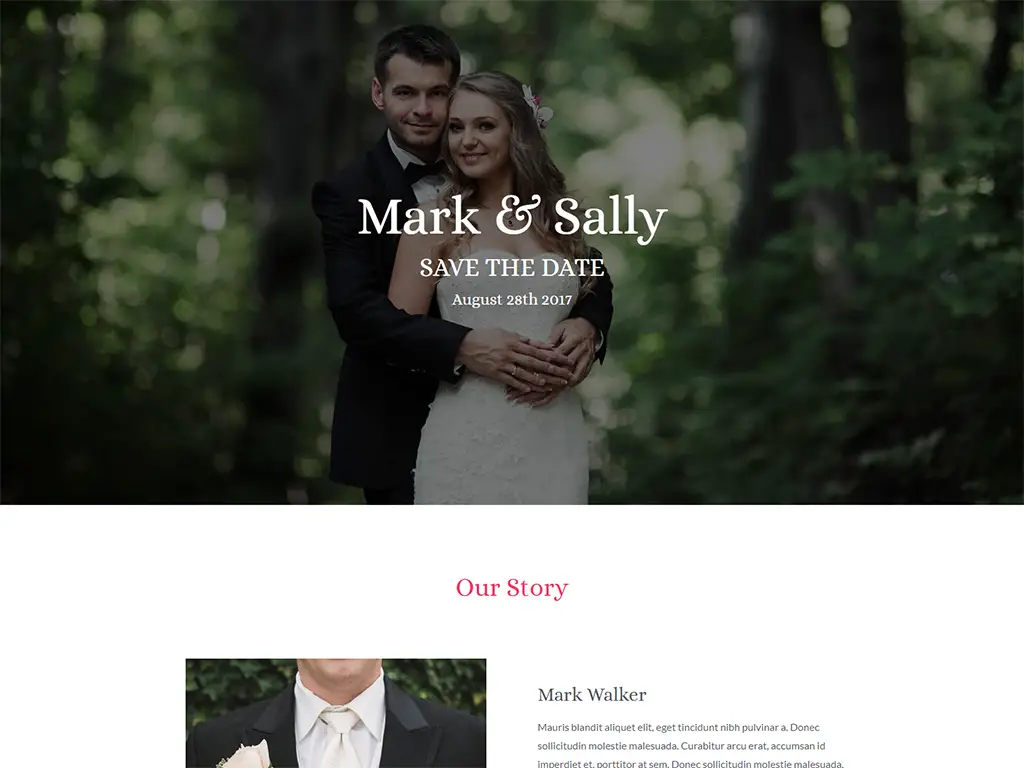
11. Wedding Invitation
Specialized for Weddings and can be reused for other similar events, this template is available for Beaver Builder, Elementor and Brizy. Check out the Beaver Builder version demo above.
12. Charity

Available in Elementor, Beaver Builder and Brizy versions. Requires an Agency license. Check out the Brizy version demo from the above link.
13. LearnDash Academy
Available for Beaver Builder, Elementor and Gutenberg. Check out the Gutenberg version here, this is an excellent Astra child theme if you want to build an online course.
If you're interested in building courses, you might want to check out our article about Learndash here.
14. Shoe Store
Available for Beaver Builder and Elementor. Requires an Agency license. See the live Beaver Builder version here to see the excellent Astra child theme to use if building a product online store.
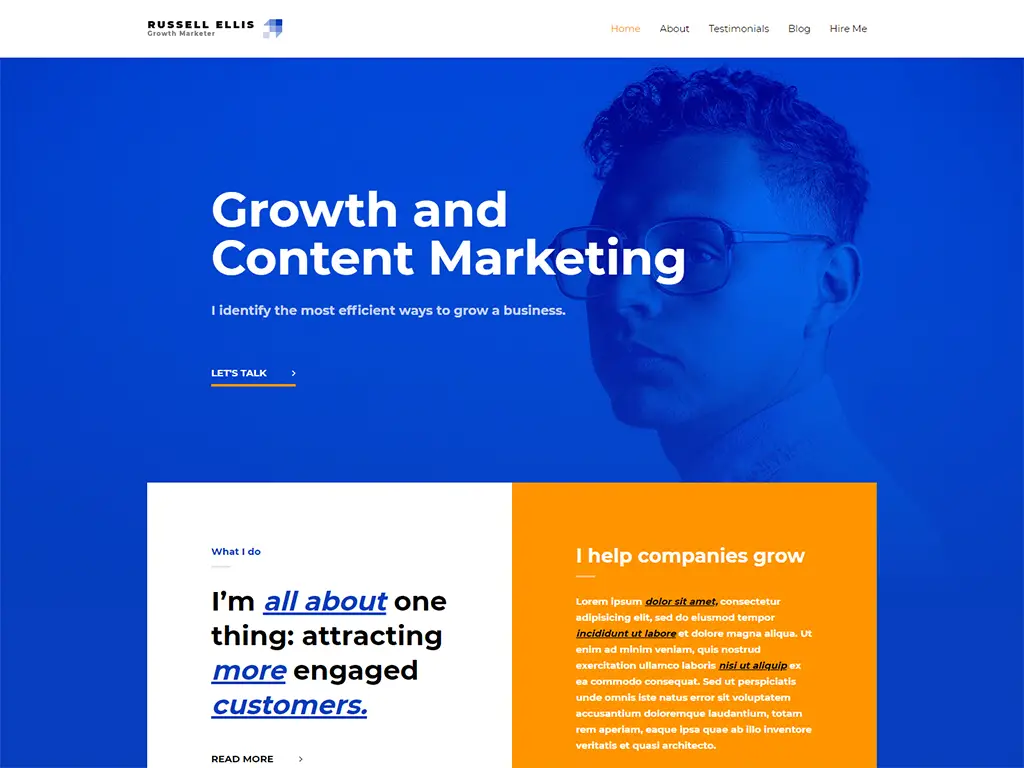
15. Growth Marketer
Template catered for blogging specifically for marketers, this is available for Elementor, Beaver Builder and Gutenberg. Check out the Elementor version demo here.
16. Agency
As the name implies, this template requires the Agency license. Available for Elementor, Beaver Builder and Brizy. Also, if you notice, this is similar to the Astra homepage template.
Check out the live Brizy version of this template here.
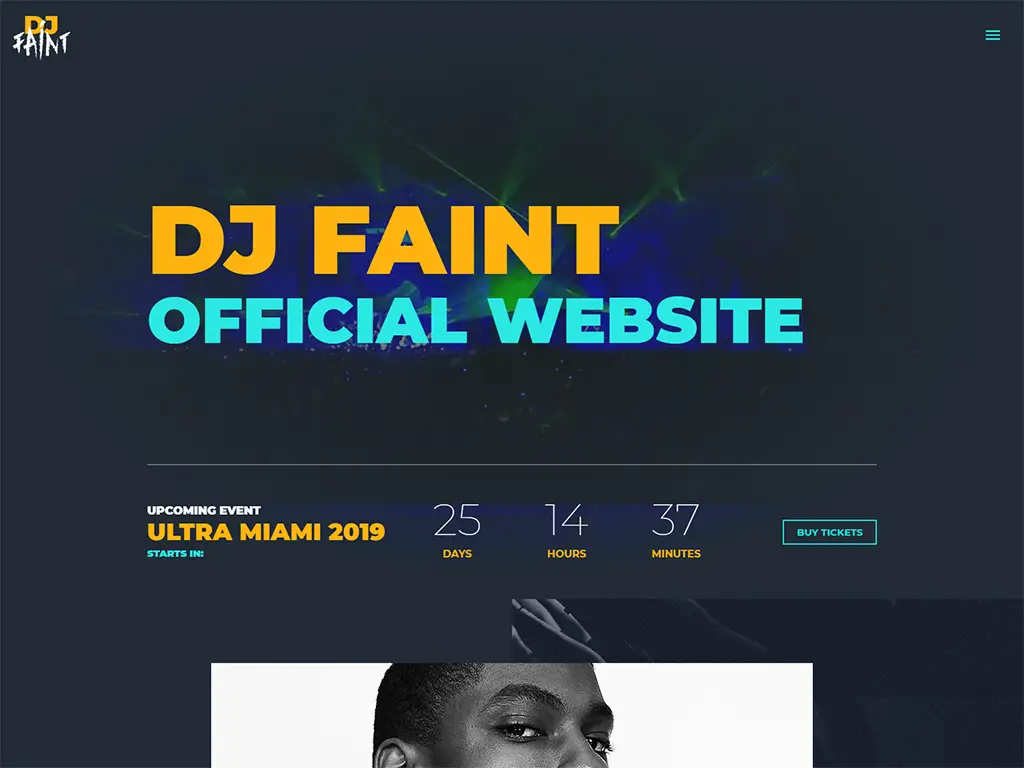
17. Disc Jockey
Elementor exclusive template. Requires an Agency license. Check out the demo here to see how nicely this dark background theme fits with the niche.
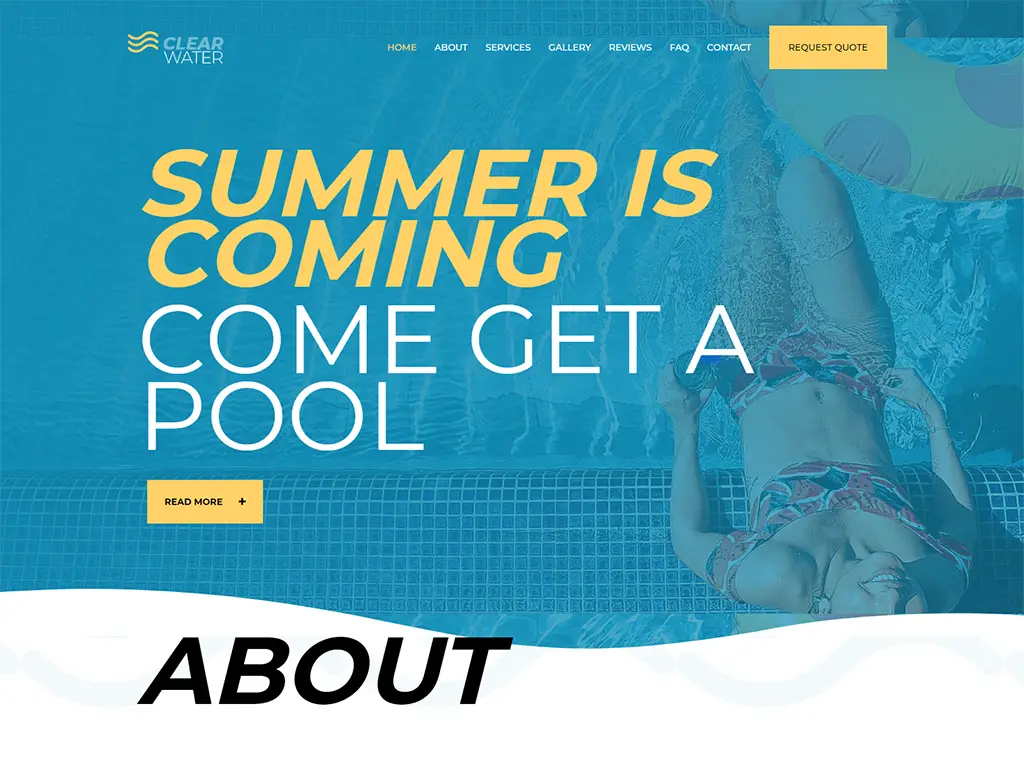
18. Swimming Pool Services
Another Elementor exclusive, this template or Astra child theme also requires Agency license. Check out the demo here for another example which is great for local services.
19. Gym & Fitness
Geat premium template that requires Agency license. Available for Elementor, Beaver Builder and Brizy. Check out the Beaver Builder version here.
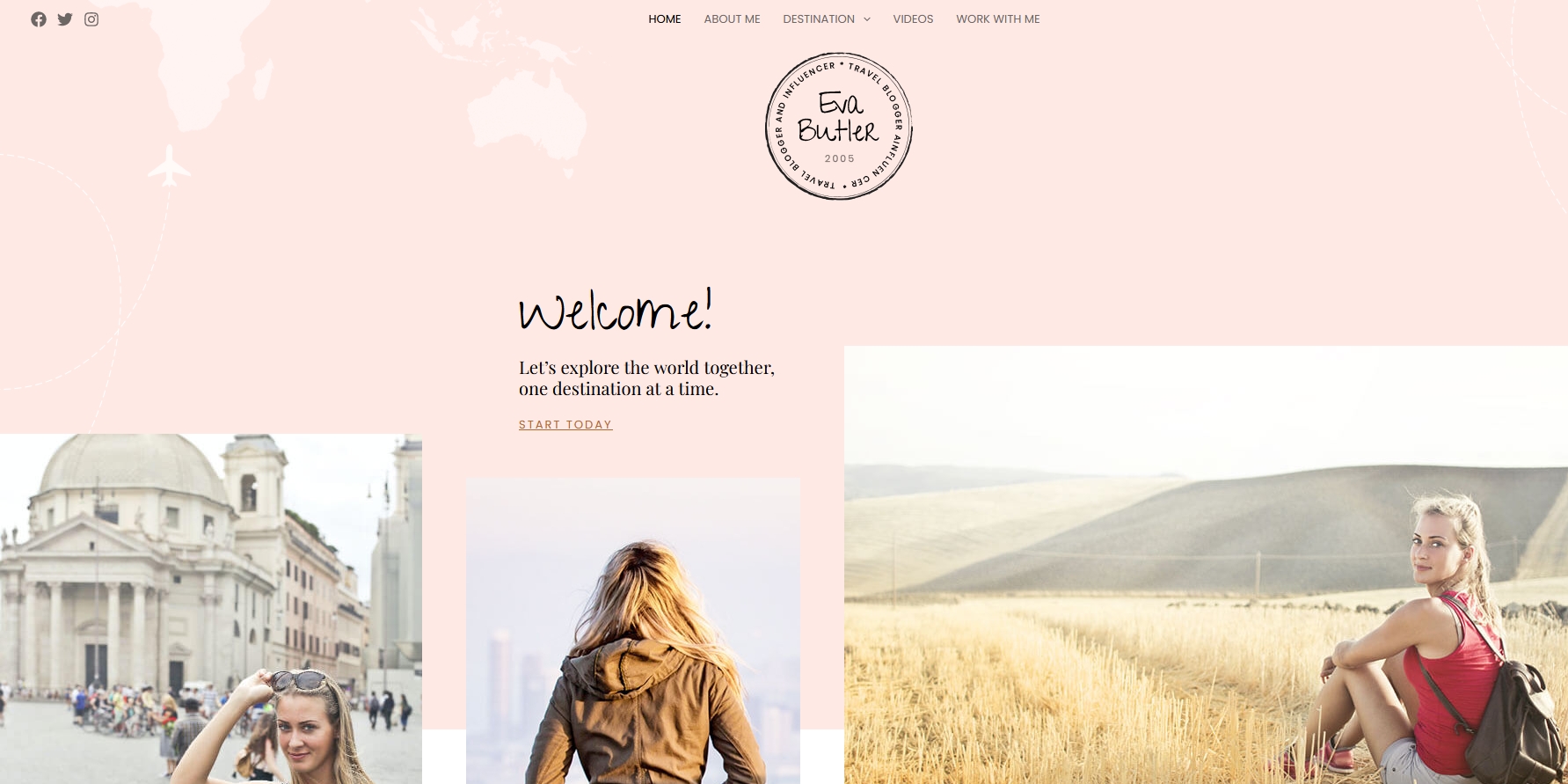
20. Travel Blogger & Influencer

This beautiful template is exclusive for Gutenberg. Check out the demo above.
21. Fashion Lifestyle Blog
Another hot niche, fashion and lifestyle blogs are all the rage and you'll never have a shortage of demand for such sites. Check out the above demo which fits nicely with this niche.
Astra Theme Frequently Asked Questions
Is Astra theme free?
Yes, the Astra theme is free. There is also an Astra Pro version which adds several features that start at $59.
What is Astra Pro?
Astra Pro is the premium version of the theme. Astra Pro adds a significant number of features such as sticky headers and other header designs, multiple website layouts, access to premium starter sites, custom layouts, better typography, more color controls, white-label and plenty of other functions.
How do I load starter sites on Astra?
To load starter sites you need to install the Starter Sites plugin. You can then go to Appearance > Astra Sites, select a website you wish to import. You will then be prompted to install some recommended plugins for that starter site. Once these recommended plugins are installed, click on Import Site to fully import the content and structure of the starter website you have chosen.
Does Astra support page builders?
Yes, Astra supports the most popular page builders such as Elementor, Beaver Builder, Gutenberg, Brizy and others. It has very good integration with Elementor and makes for a very good combination with it.
What are the best themes to use with Elementor?
Astra is surely one of the best times to use with Elementor. But there are also many other themes which we mentioned as alternatives above which have excellent support for Elementor too.
Where can I find an Astra theme demo?
If you visit the Astra website, go to Starter Templates, you can see hundreds of Live Previews of websites set up with the Astra template as demos of what can be achieved with the theme.
Is Astra available on Themeforest?
No, Astra is not sold on Themeforest, you can buy it directly on the Astra website.
Conclusion - Should You Buy the Astra Theme?
We're coming to the most important part of the Astra WordPress theme review, whether you should buy it or not.
After taking everything into consideration, the answer is without a doubt YES.
Astra is a fast, simple, highly customizable theme that empowers anyone to create beautiful, professional-level websites in a few hours or less for free.
Even with no coding experience or ever having built a website before.
With it, you can have a premium website for free. No mandatory upgrades, or requiring pro versions to get decent functionality.
What’s not to like?
It eliminates pretty much all of the major headaches of designing a website, and it maintains speed even after adding custom designs, plugins, and just about anything else you can think of.
We especially like how the free version is actually enough to build a website, unlike pretty much every other “fake freemium” tool that forces you to upgrade for basic usability.
If you need more power, upgrading is very fairly priced, especially if you’re an agency.
Think about it this way:
How much do you charge for a basic website? $3,500? $4,500?
So for 20% of a very basic website, you’ve created a foundation for at least the next 5 years. All you have to do is figure the cost of Astra into your prices, and you’re not just breaking even - you’re turning a profit!
VERDICT: Astra is absolutely worth it.
Why Make Your Next Site With Astra?
- Free
- You want a website that’s ready out-of-the-box
- You need a theme that’s compatible with the most popular page builders
- You want a lightning-fast theme that delivers optimal user experience, improves conversions and protects SEO
- You want a website in just a few clicks
Astra’s rapid growth and rise in popularity are fueled by its powerful Starter Sites which contains beautiful full website templates, which many, perhaps about 80% of them, are free.
Since the boom of the internet and the need for businesses and individuals to have a website of their own, Astra’s offerings are too irresistible. And while many free versions are so trimmed down that you’ll have to pay for an upgrade to be able to create a “useable” website, Astra is different.
With it, you can have a premium website for free. No mandatory upgrades, or requiring pro versions to get decent functionality.
Of course, if you need even more powerful customization features and extensions, there’s Astra Pro. It makes building a website so easy that even a middle school student can create a professional-looking website.
Having said that, we believe that Astra Pro is a must-have if you want to maximize its customization potential. The annual license is dirt-cheap and should you decide to change to lifetime license, it can be easily done at a prorated rate. Plus, your license can be used on unlimited sites.
Astra has taken the theme to the next level, anything which was still a bit unrefined has been polished. At the same time, performance improved.
The Mini Agency Bundle is the best bang for your buck if you are using either Beaver Builder or Elementor to build your site. The powerful Ultimate Add-ons make these already powerful page builders even more powerful. What’s best about this pricing plan is that you don’t have to purchase the premium versions of the page builders, thanks to the Ultimate Add-ons. So, you don’t have to purchase and manage separate licenses for your sites.
As for their support, while there is room improvement, we can say that the support offered, as compared to other vendors is excellent. It’s evident that they are slower during weekends and possibly even during holidays (which is still understandable). Support is one of the most important things customers look for when buying a premium product, so maybe they should work on improving such support during their off-hours.
In the end, their support is still great compared to many others (which are often slow no matter the day or time of year it is), or even have incredibly rudimentary support, which is even more frustrating.
Astra Pro is certainly worth the money, especially if you are using Beaver Builder or Elementor. It’s great for users who want to be able to design their site without the help of a web designer. The page builder compatibility paired with very extensive customizer features and powerful add-ons gives you the complete set of tools that will enable you to craft beautiful, compelling and professional websites with ease.
The extensive feature set and the extremely fast final set up is something which is definitely worth the price. The speed boost alone could easily cost you many hours if you were working to make a website fast, but here, it's built right into the product!
So go ahead, you won't regret you've launched your next website on the Astra theme!
And remember, you get 10% OFF during December 2025 ONLY if you use the Coupon Code: Collectiveray