In this review, we’re going to take a look at Noor, a premium multipurpose theme developed by PixelDima available at ThemeForest.
While it’s not as popular as other premium WordPress themes, it has a feature set that can rival even the top contenders. It has vast customization features and has seamless integration with WPBakery Pagebuilder. In addition to that, it comes with custom integration with plugins like WPML, Easy Digital Downloads, WooCommerce, Contact Form 7 and many others.
There’s even more. For only $59, you will get not only Noor but WPBakery Page Builder and Slider Revolution as part of the package. It comes with quite a unique offer of lifetime updates. They promise that every time the developers release a new version of the theme, they will also update the bundled premium plugins if these had any updates. However, as with most Themeforest themes, you’ll need to pay for additional support time after the first six months or one year, depending on the support term you choose.
The updates do not expire, however, even if your support period does.
It’s a good deal, but is it worth it? Let’s find out.
{autotoc}
Noor Theme Review Summary
Before we dive into the nitty-gritty of our review, here’s a quick summary for those of you who are in a hurry:
|
Price |
$59 |
|
Free Trial |
No, but Live Preview is available here. |
|
What we liked |
Built-in premium plugins - Slider Revolution and WP Bakery builder included as part of the price |
|
|
WP Bakery Builder – Deep integration with WP Bakery Builder |
|
|
Good integration - plenty of integration with other popular products |
|
|
Good support - good documentation |
|
What we didn't like |
Limited Pagebuilder support - If you're not a fan of WPBakery, your options are limited. |
|
Features |
4/5 |
|
Customization and Ease of Use |
4.5/5 |
|
Performance |
4/5 |
|
Support and Documentation |
4/5 |
|
Value for money |
5/5 Only a one-time fee of $59 and its a lifetime update. You have to pay for additional support, however, after the first six months or one year. |
|
Overall |
4.25/5 A solid theme that has all the tools you need to build any kind of website that you can imagine. It’s cheap, it’s developer-friendly, it comes with free premium plugins, and it has a good performance. One of the best things about it is the tight and custom integration with WPBakery Page Builder, one of the most popular page builders in the market. |
| Download theme now |
What is Noor Theme?

Noor is a premium multipurpose WordPress theme developed by PixelDima. It can be used to build any kind of website you want, particularly online stores and forums, thanks to its integration with WooCommerce and bbPress, an e-commerce platform and a forum platform for WordPress respectively.
This theme comes with an extensive customizer, allowing you to tune and tweak to your needs almost everything on your website. There’s also the advanced post meta settings which allows you to define how a specific post or page should appear.
Adding custom code in Noor is also very easy. You don’t need to alter your theme’s functions.php at all since you can just add your code in the various code fields available right in the customizer.
It also has a custom portfolio post type so you don’t need to install JetPack (or another portfolio plugin) if you want to create a portfolio.
Perhaps one of the best features of Noor is its tight integration with WPBakery Page Builder. In fact, there’s a good number of features you’ll miss if you don’t choose to use the said page builder.
Noor is also AMP ready, retina-ready, responsive, Gutenberg compatible and comes with tons of demos ready to be imported. The section blocks, which is similar to what Elementor has, is also a nice addition.
Aside from those built-in features, it’s also bundled with a number of free plugins and two premium plugins:
- WPBakery Page Builder
- Slider Revolution
- Envato Market
- AMP
- WooCommerce
- YITH WooCommerce Wishlist
- Contact Form 7
- bbPress
- WP Page Widget
- Dima Take Action
- Under Construction
Noor is developed to seamlessly work not only with those bundled plugins but also with many others such as:
- YITH WooCommerce Ajax Product Filter
- Easy Digital Downloads
- BuddyPress
- The Events Calendar (Free and Pro)
- Gravity Forms
- Echo Knowledge Base
- MailChimp
- Yoast SEO
- PolyLang
- WPML
- And many more...
According to their page, they’re continuously collaborating with these said plugins' developers to maintain seamless integration and compatibility - which is great news because the most common causes of a broken or hacked WordPress site is a result of plugin/theme incompatibilities and lack of updates.
Now that we've seen a general overview of Noor theme, it’s time to dissect it, piece by piece to see what it offers!
If you're interested in looking at other themes, CollectiveRay covers many popular options - check them out from our menu.
Performance
Performance is one of the most important aspects of a website. Sure, you can have a beautiful website and excellent content or irresistible product offers, but if your site’s performance is poor, then only a few or perhaps even no one will convert.
Simply put, no one likes a slow site! It's a negative user experience and will push customers away.
With that in mind, does Noor bloat and slow down your site? Will its massive number of features and tons of bundled plugins bog down your server?
Let’s find out.
In this section, we’ll test Noor’s performance. We’ll have ten tests in total. Our server is a shared hosting server located in Germany.
Bare Install
The first two tests are for a bare install. Here, our test website only has the Noor theme and Noor Assistant plugin activated.
Germany to Washington:

Germany to London:

Full Package
Our next test will be Noor theme along with all of the bundled plugins (there are 12 of them) installed and activated. No content was added.
Germany to Washington:

Germany to London:

Full Package with Demo Content
The next tests will be using the same configuration as the previous one, but this time we’ll fill the site with demo content. This is what the performance will be like on a live site. Remember, we’re using a shared hosting server here.
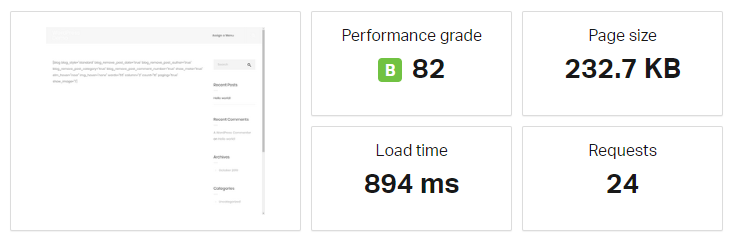
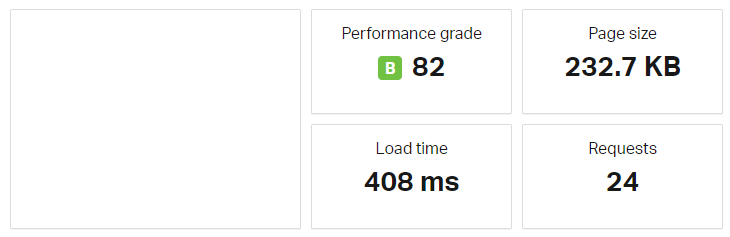
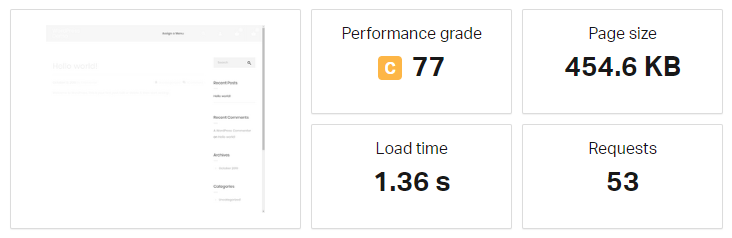
Germany to Washington:

Germany to London:

Overall, the performance is excellent!
The only downside Noor has is its significantly large number of requests. It generates a lot of requests (anything more than 60 is verging on too many) compared to other premium themes and plugins, but even then, the site still loads fast.
Features
Noor comes with a massive number of features such as custom control of your site’s layout and design via its extensive customizer and special items such as the section blocks and first-time installation wizard.
Installation Wizard
Very few themes come with an installation wizard these days, but Noor offers this convenient option. This is similar to what you’d see when you’re installing a piece of software on your computer.
Check out the following short video of the installation process:
https://www.youtube.com/watch?v=H4oxTfsVx3E
It helps you configure the theme to better suit your needs.

The install wizard will help you create a child theme, allows you to choose which of the bundled plugins to install and what demo you want to import. They can all be skipped if you feel like you don’t need any these things.
In the install plugins screen, you can choose from the following plugins:

- Noor Assistant
- WPBakery Page Builder - Although this is not marked as required, it’s actually an essential plugin since the theme is hardcoded with shortcodes that rely on this page builder
- Slider Revolution
- Envato Market
- AMP
- WooCommerce
- YITH WooCommerce Wishlist
- Contact Form 7
- bbPress
- WP Page Widget
- Dima Take Action
- Under Construction
Though you can choose not to install any of these plugins except for the Noor Assistant, we added a special note for WPBakery Page Builder.
We’ve tested the theme without the plugin and some parts of the site are broken or simply unusable. For example, the blog page won’t display anything at all without the plugin activated, and the Section Blocks can’t be used at all.
Does that mean you can’t use Noor with other page builders? You can, but it requires some tinkering with the theme’s core functions to make it work. At least, this was the situation during our review.
Therefore, the bare minimum you need for Noor to work is the theme itself, the assistant plugin and the page builder.
Advanced Post/Page Meta Settings
Another interesting and great feature Noor has is the advanced post and page meta settings.
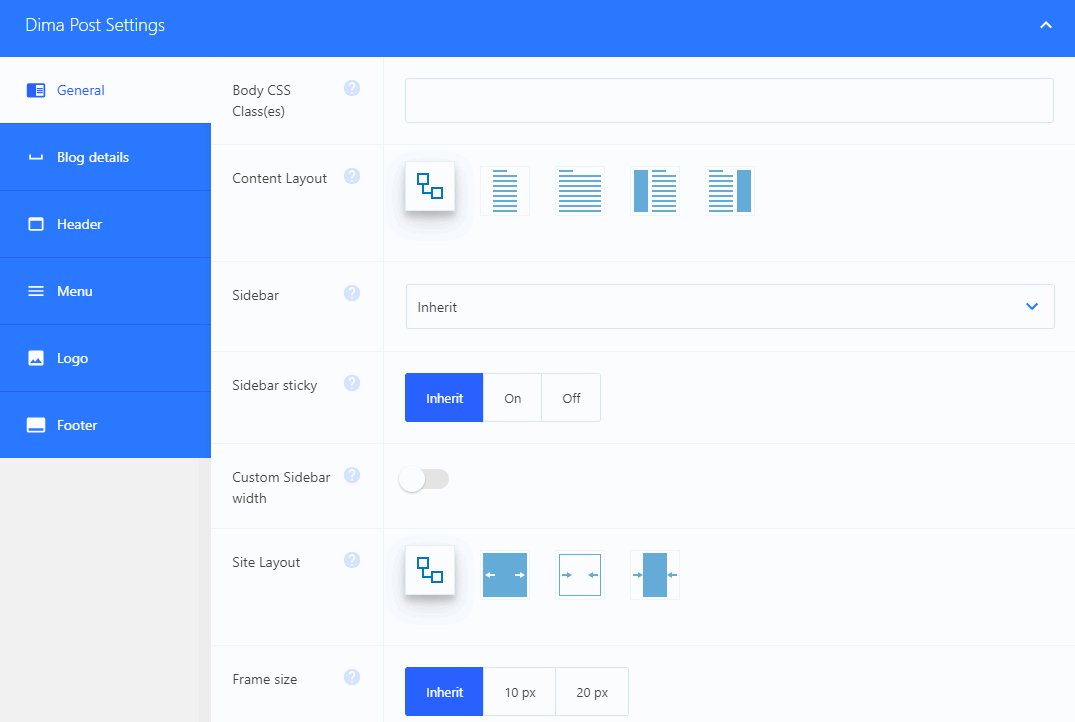
These advanced meta settings can be found on post, page, product, and portfolio post types. They are located just underneath the content editor on both the classic and Gutenberg editor.
These advanced settings let you set a custom style, layout and other settings on a specific post or page. The settings you configure here will override the settings you’ve configured in the customizer.
Let’s take a quick look at what these meta settings are:

- General settings - present on all post types.
- This is where we can configure the post or page’s general layout and color settings
- Customize its content’s width and layout
- Enable and customize custom content width
- Choose which sidebar should appear
- Customize its width and layout
- Enable/disable loading screen
- This loading screen will be displayed until after the entire post or page has loaded
- Customize/change the post or page’s background color/image
- Header - present on all post types.
- Contains settings related to the header
- Display page title on or off
- Configure page title position
- Option to highlight page title text in case you’re using a dark background
- Display breadcrumbs
- Add a secondary page title
- Add a subtitle
- Customize page title settings such as color, background, etc
- Display copyright on or off
- Option to add a special Noor shortcode
- Menu - present on all post types.
- Customization options for the menu such as controlling its layout
- Full-width, transparency, dark mode, WPML, etc.
- Also comes with options for enabling and customizing the sticky header
- Navigation settings such as toggling one-page navigation, choosing primary navigation, toggling menu icon, etc.
- Menu burger styling and layout settings (mobile navigation)
- Customization options for the menu such as controlling its layout
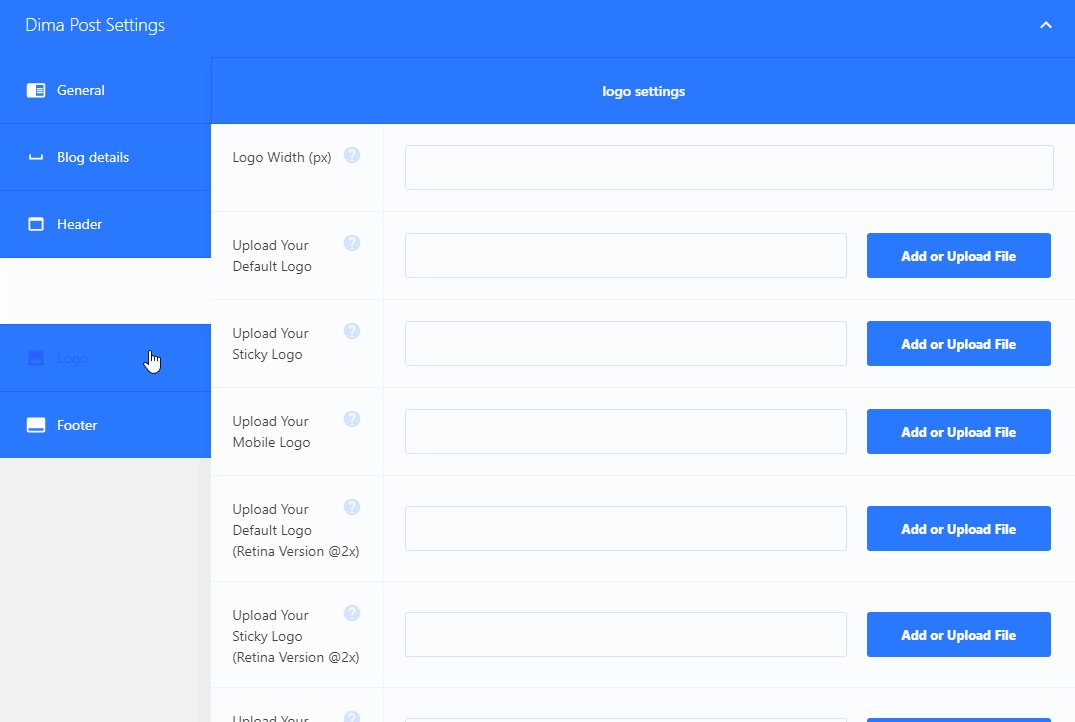
- Logo - present on all post types.
- Allows you to add and configure a custom logo for that particular post or page
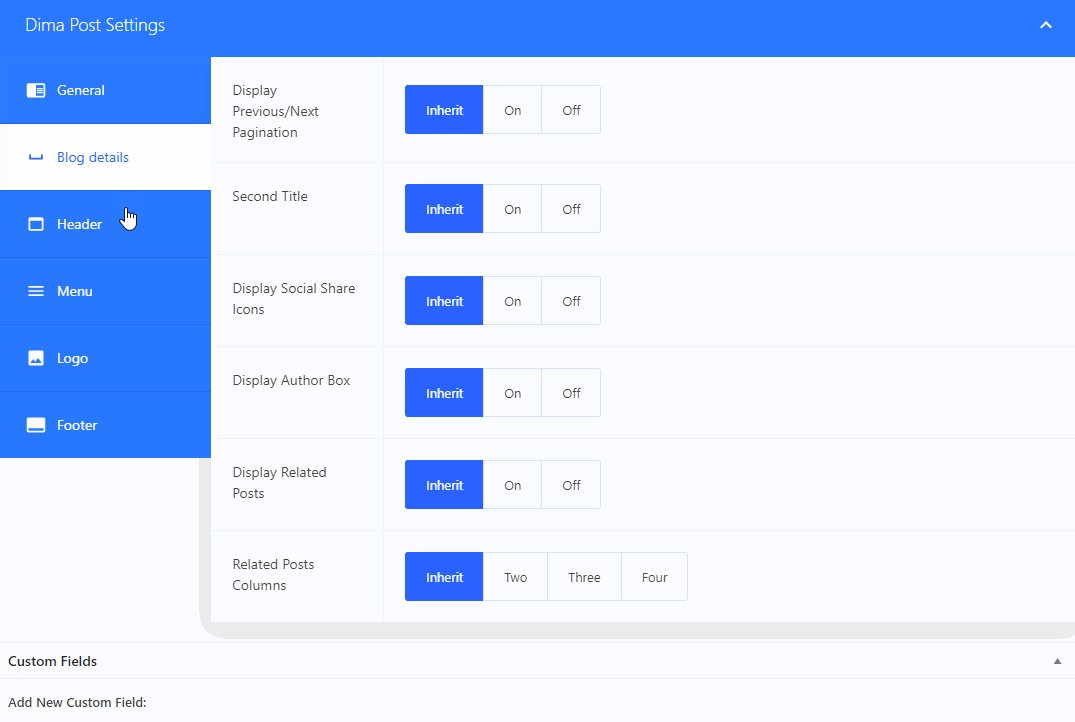
- Blog details - exclusive for blog posts.
- Toggles for the following:
- Previous/Next navigation
- Second Title
- Social Share Icons
- Author Box
- Related Posts
- Number of columns
- Toggles for the following:
- Details - exclusive for portfolio post types.
- Adds details to your portfolio item such as:
- Client, services, skills, year, link to your work, etc.
- Also comes with additional settings that you can configure such as:
- Share icons, toggle displaying of related projects, etc.
- Adds details to your portfolio item such as:
- Shop - exclusive for pages.
- Toggles for (inherit, on or off):
- Cart, cart dropdown, my account, wishlist
- Toggles for (inherit, on or off):
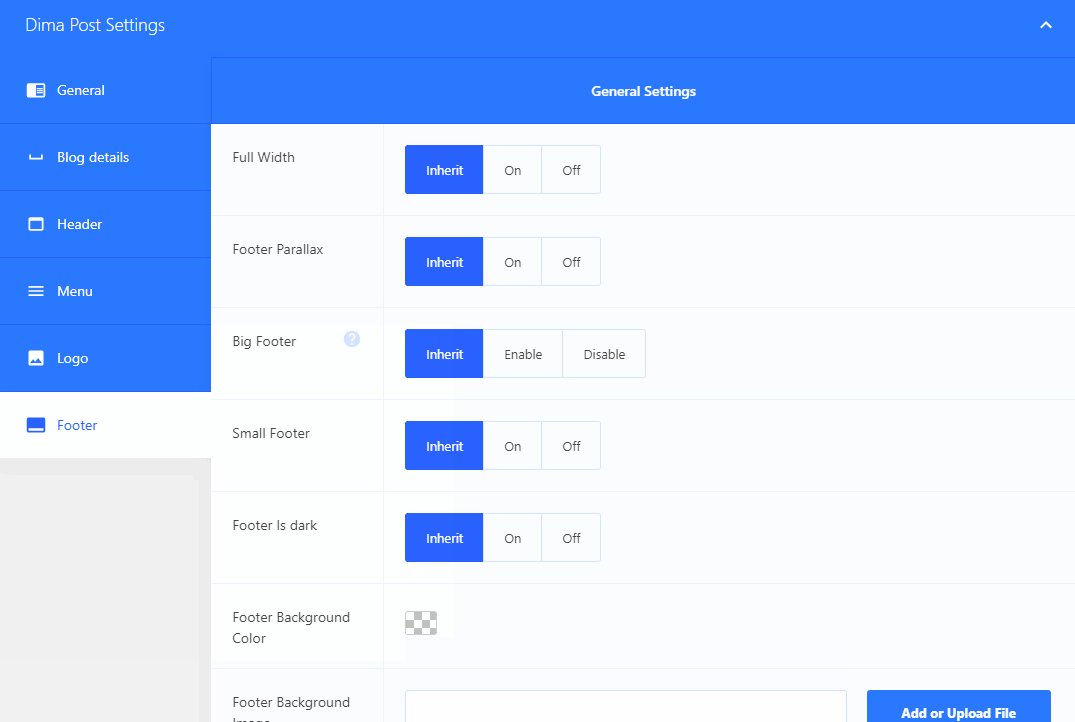
- Footer - present on all post types except on product post type
- The footer contains settings for configuring its layout, background styling, widgets, number of widget areas, etc.
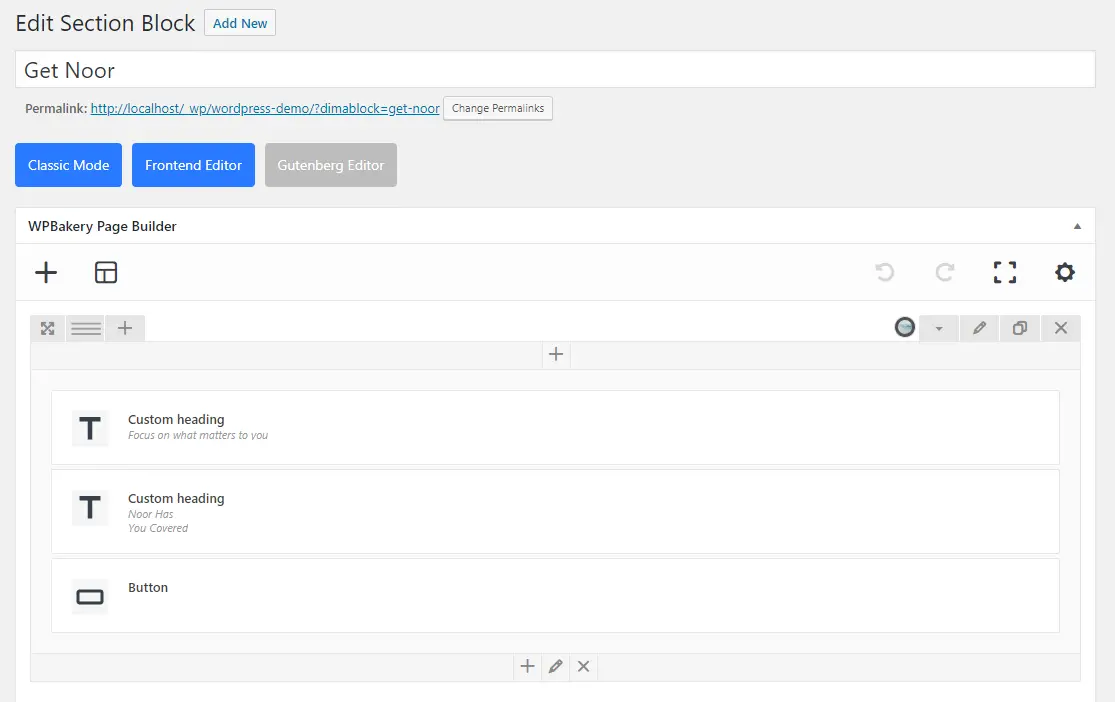
Section Blocks
The section blocks allow you to create reusable sections that can be used anywhere on your site as long as it’s supported by WPBakery Page Builder (pretty similar to Elementor’s blocks if you're familiar with them).
That means if you don’t have the WPBakery installed, you can’t use this feature because you can only place the custom section blocks you’ve made on various posts and pages using the section block element from WPBakery.

There’s one caveat here, especially if this is your first time using the theme and WPBakery Page Builder. In the section block’s video demonstration, it’s shown that the demonstrator created a custom section block using WPBakery.
If this is your first time using the theme and you want to edit your section block using WPBakery, you’ll find that there’s no option to do so. That’s because you need to configure the page builder to work with dimablock post type since it’s not enabled by default.
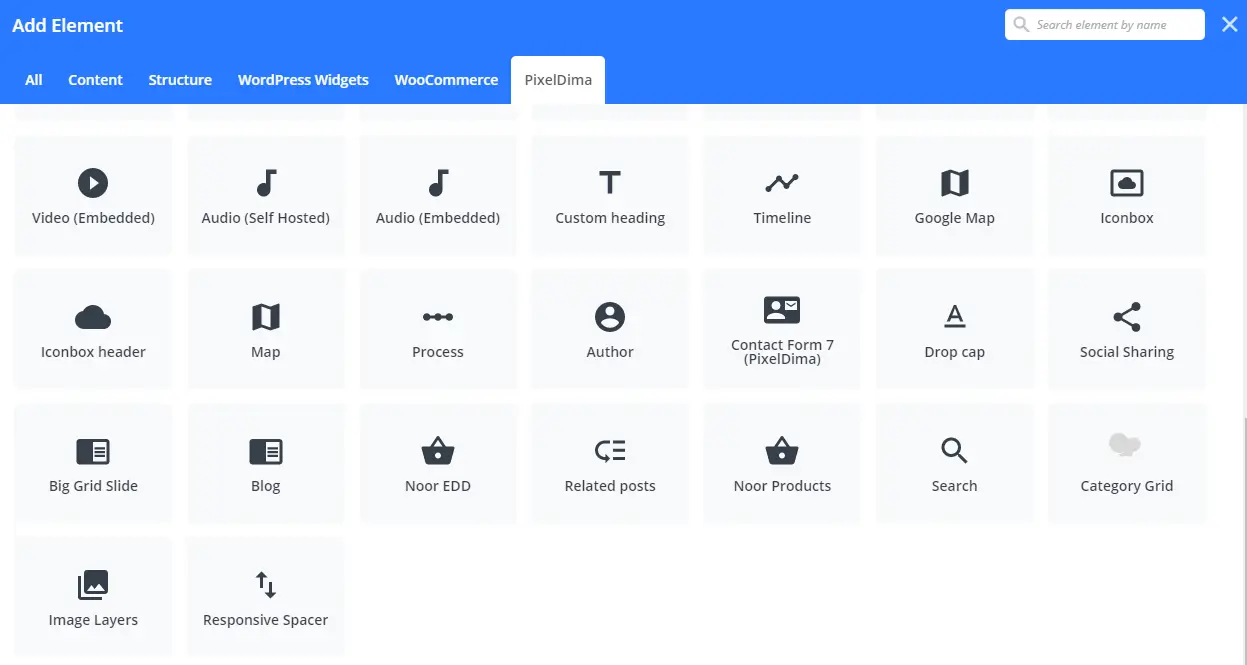
From your admin dashboard, go to WPBakery Page Builder > Role Manager. Then, under post types, select “custom” and check dimablock. Save it and you can now use the page builder to build your section blocks.

Notice in the image above we also have the dima-portfolio post type, which is also unchecked by default, so make sure you check that one too to utilize the page builder on portfolio post types.
Portfolio
If you like (or need) JetPack’s portfolio feature but don't like using the rest of the other Jetpack features, then you’ll love Noor’s portfolio feature.
You can use WPBakery to customize your portfolio pages and it also comes with the advanced meta settings we’ve already seen earlier to help you design your portfolio pages the way you want.
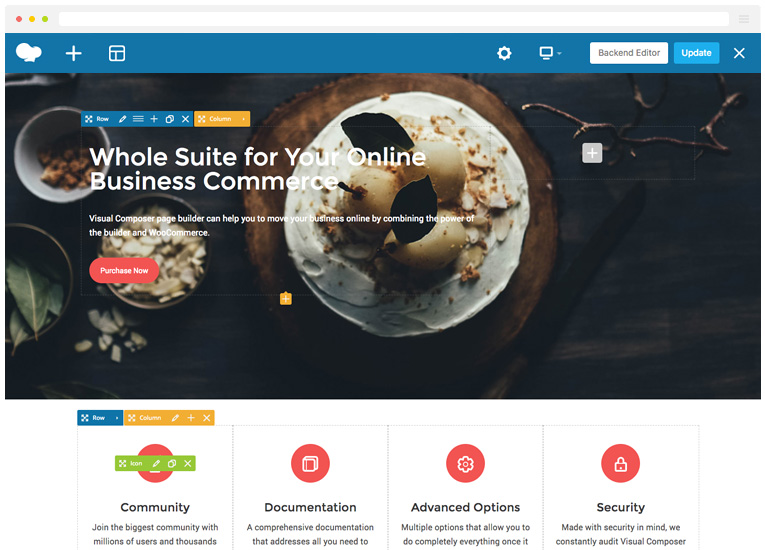
Custom Integration with Popular Plugins
As we’ve seen earlier, Noor comes bundled with a number of free and premium plugins.
These bundled plugins aren’t just there for the sake of bundling them with the theme to make it appear cheaper for its price - the bundled plugins actually come with custom integrations with the theme.

Noor probably has the best integration with WPBakery Page Builder, as evident from the image above.
Besides, we’ve already seen that without the latter, the theme won’t actually be able to work properly. This kind of integration is quite similar to Divi, where the theme and the page builder are almost like a single entity.
Another notable custom integration is with Contact Form 7. You can use Noor’s custom CSS classes made specifically for the plugin to design beautiful contact forms. You can check more about the custom CSS classes in their documentation.
WooCommerce also gets special treatment when used with Noor. Its product pages enjoy the benefits of the advanced post meta settings we saw earlier. And it gets its own custom PixelDima elements in WPBakery along with advanced customization options in the theme customizer, which we’ll check out in the next section.
Customization Options
Customization is one of the biggest things to consider when purchasing premium themes. In fact, this is one of the top reasons why people look for a premium theme in the first place.
So can Noor meet your customization needs? Does it come with an extensive set of customization options?
The answer is a big yes.
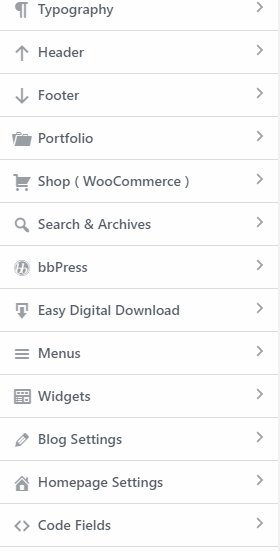
While we’ve already seen a big chunk of advanced customization features in the earlier sections, in this section we’ll dive into Noor’s custom WordPress customizer, where almost all customization options are located.
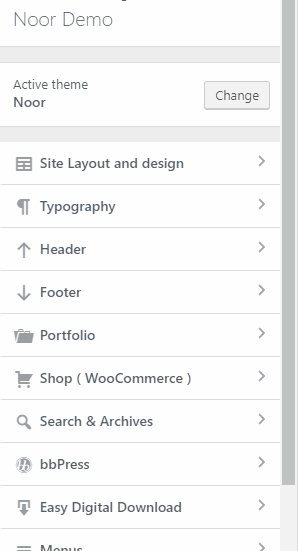
The number of customization options Noor has is very significant, especially compared to other themes out there. The customizer is chock full customization items, with each of them having another subset of items that lets you access a customization option for almost all the elements of your website.
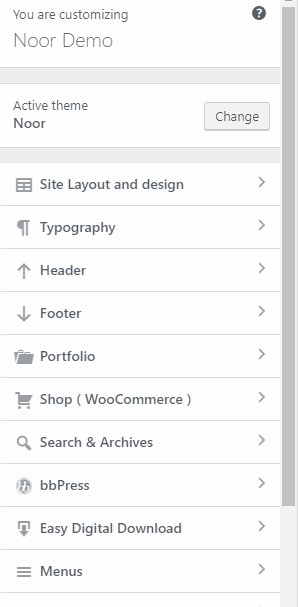
There is up to a maximum of 17 sections in the customizer. The number varies depending on how many bundled plugins have been installed and activated. What we’ll cover here is based on a full Noor installation, where all bundled plugins are installed and activated.
Let’s take a quick look at each of them.
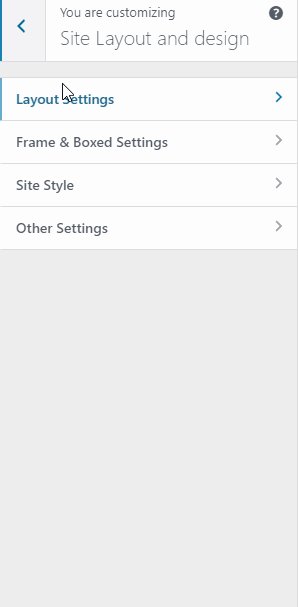
Site Layout and Design
In this section, we’ll find the controls over a website’s layout and design settings.
There are four sections here:
- layout settings,
- frame and boxed settings,
- site style,
- and other settings.

The layout settings come with controls that allow you to change your website’s layout width, content width, and other layout related items.
The frame and boxed settings let you choose between framed and boxed site layout along with other related settings.
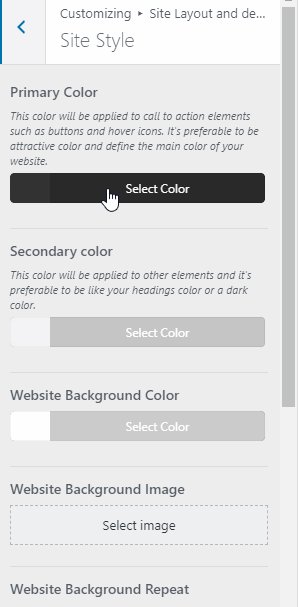
Site style contains options regarding your site’s color, background color, background image, sizing, etc.
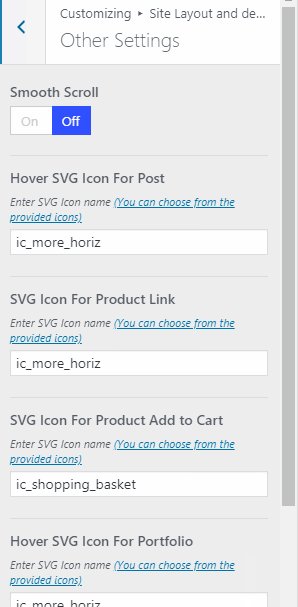
Other settings contain items for configuring additional stuff like smooth scroll, hover/menu icons, and others.
Typography
The typography settings of Noor are extensive! It has over a dozen different items in the customizer, which probably covers fonts in all parts of your website.

From heading to footer fonts to copyright texts, the deep typography customization gives complete control over your entire site’s text appearance.
You have the option to change the style, colors, spacing, etc.
You can choose to load fonts from Google Fonts, FontFace.me, or you can use theme defaults or even your own custom options.
Header
The header customization options in Noor are also quite large! Aside from the usual header layout and customization options, you also have the ability to configure navigation menus and search and even add a CTA button in the header, for such stuff as Call Now, or Contact Now buttons.

Additional elements can be configured under Header Style & Layouts section such as address, phone number, e-mail, WPML language switcher, etc.
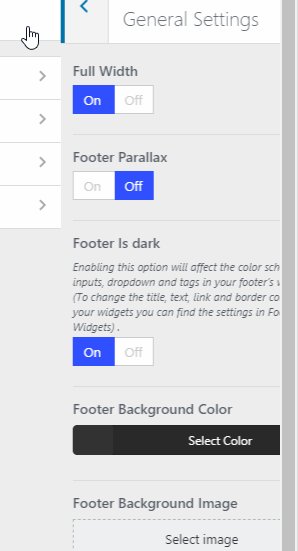
Footer
Up next we have the Footer section which holds the customization for the entire footer area of your site.

This section contains mostly layout customization options.
These include options for configuring how many widget areas you want to appear, along with options for controlling background images, background colors, or whether you want the footer to appear as full-width or not.
If you want to add a copyright text at the bottom, there’s also a section here dedicated to that.
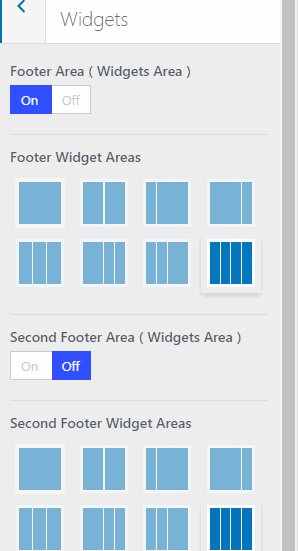
Finally, the widget settings let you configure two widget areas, each of them can hold up to four child widget areas for a total of 8.
Portfolio
The portfolio section comes with configuration and layout settings for the portfolio post type, which we’ve already seen earlier.

The option to change your portfolio slug, choose which page to use as your main portfolio page, customize your portfolio page layout and style, etc. are in this section.
Keep in mind that the settings you apply here can be overridden by the advanced post meta settings found in individual portfolio items.
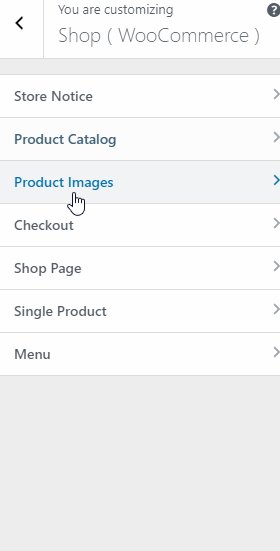
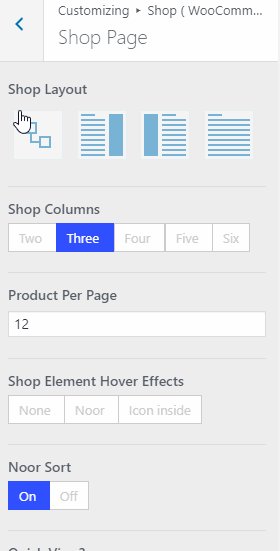
Shop (WooCommerce)
The WooCommerce exclusive section is only available if you’ve installed and activated the WooCommerce plugin.

It mostly contains the basic WooCommerce customizer settings enhanced with some Noor exclusive customization options.
Search & Archives

This contains toggles for advanced search options. Fairly simple in reality.
bbPress

This section is only available if you’re using the bbPress plugin. Not many customization options here, only content layout settings.
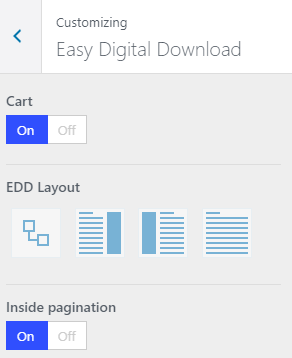
Easy Digital Download

Only available if you have EDD (Easy Digital Downloads) installed. You can configure some layout options here.
Menu & Widgets
This section contains the default WordPress menu and widget settings.
Blog Settings
The blog settings come with a good number of layout and customization options for your blog posts and blog page.

You can customize how you want your post meta to be displayed, how many characters are displayed in the excerpt, etc.
Of course, we also have the customization options for style and layout, too. There are also items for configuring social sharing icons, the blog page to use, related posts, etc.
Homepage Settings
This section contains the default WordPress homepage settings.
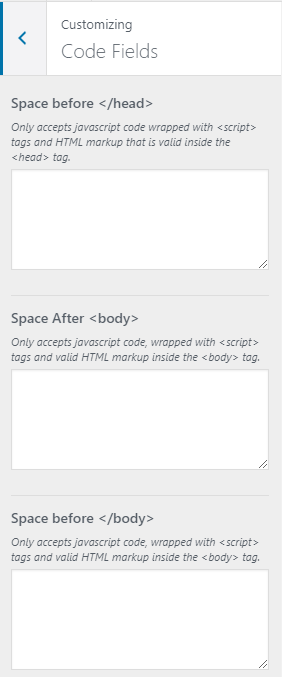
Code Fields
This is one of the unique features of Noor. This lets you add custom code snippets to various parts of the theme.

You can add code snippets in the space before the closing head tag, space before opening body tag and space before closing body tag; you can also add custom javascript and google maps API key.
AMP
If you’re using AMP, you’ll find this section useful.

AMP contains settings for customizing the look of your AMP pages. You can change the colors, add advertisement codes and configure other design options.
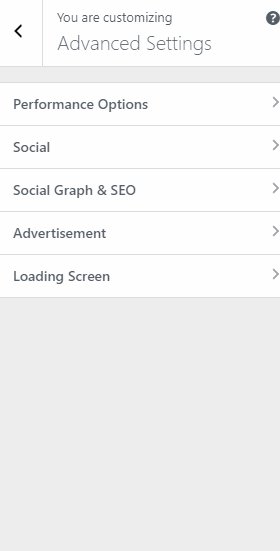
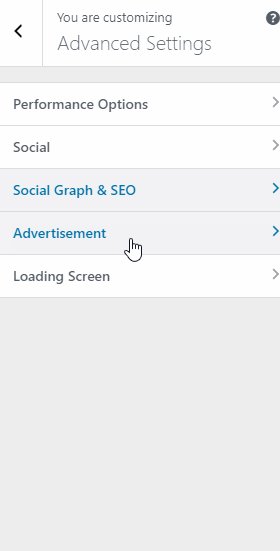
Advanced Settings
If the customization options we've discussed so far are not yet enough for you, then Noor still has a number advanced settings that contain several configuration options for advertisements, SEO, performance, social graph, etc.

We have various options for performance. We can configure lazy loading, CSS compiling methods, async settings, etc. You can also add a cache server if you have one.
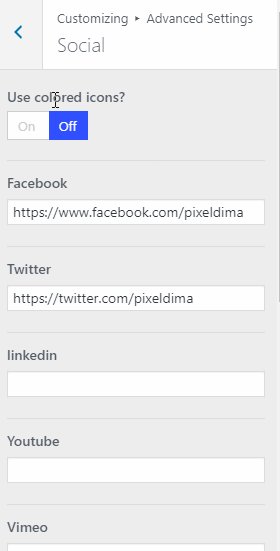
Under Social, you can find options to add your social media account URLs so that they can be displayed as an icon on which the user can click to visit your social media pages.
We also have social graph and SEO, which greatly helps in improving your website’s search engine optimization. There are options for OpenGraph, structured data, prefetching, etc.
If you are enrolled in Google Adsense or other advertising networks, you can easily put your advertising codes from them to your site via Advertisement. There are seven different ad locations you can put your ads in.
Oh, and one of the best things about this is its powerful ad-blocker detector. We’ve tested it using uBlock Origin + user scripts and the theme is still able to block it.
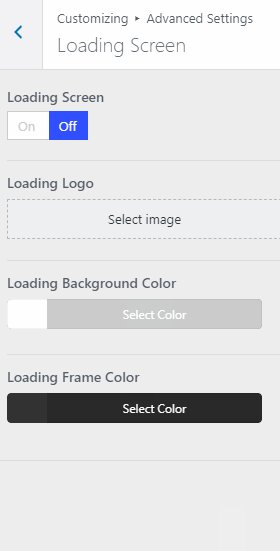
There’s also a fancy loading screen settings that you can toggle. Here’s a preview of what it looks like (note the gif is only 8fps):

You can configure this loading screen’s logo, colors, border color, and background color.
And there we have it! The custom Customizer from Noor. Next, let’s talk about the page builder integration.
Page Builder Integration
WPBakery Page Builder is the best page builder for Noor, although you can still use other page builders of your liking.
One thing to note here is that without WPBakery, some parts of Noor won’t work. In addition to that, custom items such as the section blocks and the portfolio post type will only work with WPBakery Page Builder.

Noor extends the capabilities of the WPBakery through the use of custom elements. This is quite similar to Astra which adds custom elements to Elementor (Ultimate Add-ons for Elementor), but with Noor, the custom elements are integrated into the page builder itself.
(If you're interested in Elementor, we've looked at some themes powered by this pagebuilder in this article).
If you really want to use other page builders with Noor, Elementor works flawlessly.
But as we said, you won’t be able to use the portfolio and section blocks and the blog page will not work properly. One way to circumvent this is by disabling the Noor Assistant plugin, but this is not recommended. You can also hire developers to customize the theme for you or contact PixelDima for help.
However, considering that WPBakery is already bundled with Noor free of charge, there’s no reason not to use it! The said page builder is one of the most popular page builders in the market today (especially for ThemeForest based themes) so you certainly won't go wrong with it.
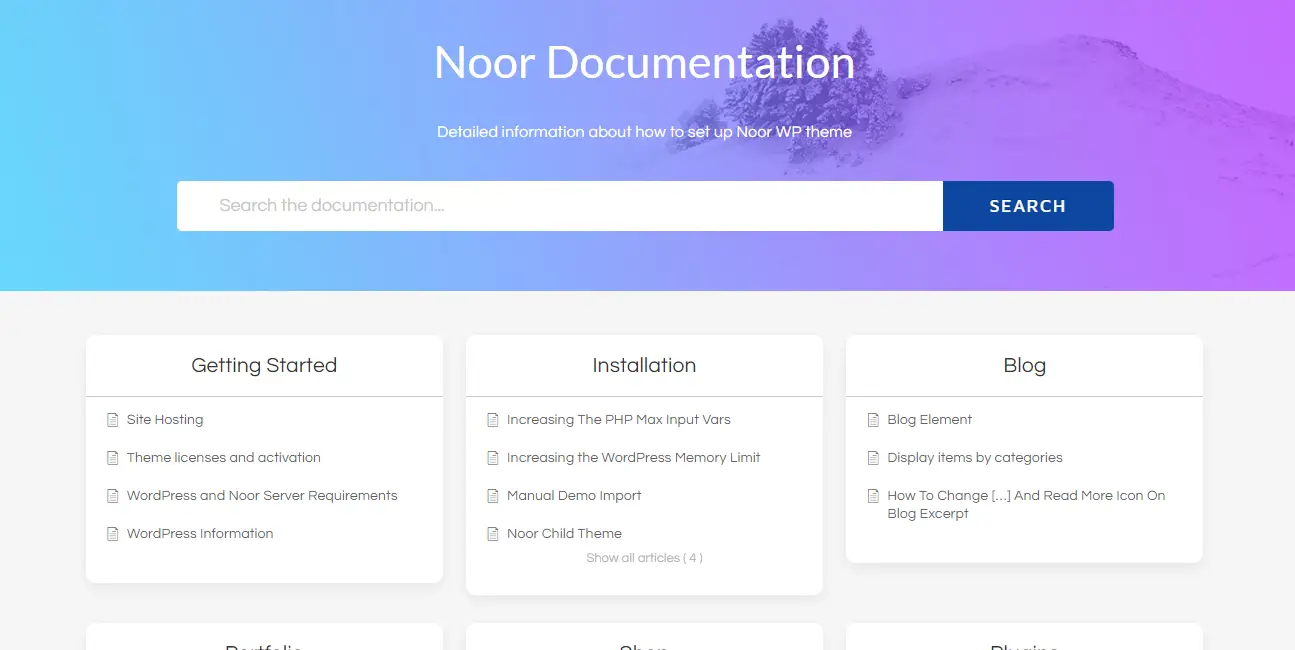
Support and Documentation
Noor is sold under Themeforest and they fall under its item support policy. They are obliged to help users with any problems they have that are related to the theme, so you’re in good hands. You can even request a refund if the author didn’t provide support (more info here).
Now for the documentation. Their documentation can be found on the official PixelDima site. It’s nicely formatted and the search function helps you find what you’re looking for fairly quickly.

To add to that, they have a YouTube playlist containing 38 videos outlining how to use different features of Noor.
The videos are clear and concise. However, some items are a little bit lacking in information as we’ve seen in the earlier parts of this review. But with their support, you should be able to ask PixelDima questions if you’re stuck about something.
Overall, you can’t go wrong with Noor in terms of support and documentation!
Pricing
Noor is sold on ThemeForest for $59. It comes with free 6 months of support and lifetime updates.
It also comes with two premium plugins: WPBakery Page Builder and Slider Revolution. That price tag is a steal if you ask us!

Support is what’s mainly what you’ll be paying for on an annual or semiannual basis. You get a discount if you buy 12-month support outright, making it $76.63 at checkout. Don’t worry though, if your support period expires, since you can purchase additional time.
Click here for the lowest price on Noor Theme in December 2025
Testimonials
With over 1511 sales and 68 reviews averaging 4.85 stars, we can say that its customers are very happy with it.
You can easily see for yourself what people are saying about Noor here. Here are some examples:



Of course, you can see there are some 3* reviews on the reviews page, but that’s to be expected. You can’t always please everyone!
Examples/Starter Sites
Noor comes with tons of free demos and starter sites readily importable upon the first install. Here are some examples of what you can build with Noor:
Digital Agency
Clothing Shop
Modern Restaurant
Cars
Creative App Landing Page
Startup
Noor Digital Marketplace
There are just some of the examples of what you can do with Noor theme!
IMH
Do you want a fast website?
Who am I kidding? Don't we all?
So why do so many of us struggle?
The biggest challenge is usually finding a fast, reliable hosting company.
We've all been through the nightmares - support take takes forever or doesn't resolve our problem always blaming something on your side...
But the biggest bummer is that the website always feels slow.
At CollectiveRay we host with InMotion hosting and our website is stupid fast. We run on a custom stack of LightSpeed server setup on MariaDB with a PHP7.4 engine and fronted through Cloudflare.
Combined with our front-end optimizations we reliably server 6000 users every single day, with peaks of 50+ simultaneous users.
Want to get a fast setup like ours? Transfer your site for free to InMotion hosting and get our 50% OFF on current pricing.
Try InMotion Hosting with 50% OFF for CollectiveRay visitors in December 2025 ONLY!
Alternatives
By now, you should have a general idea of whether you like Noor or not. If you’re still unsure, you can always ask questions about the theme on their product page. This will help you clear any doubts you may still have.
With that in mind, if after reading this entire review and asking questions about Noor to the developers and you still don’t really like it, here are some of the best alternatives that we think you’d like:
Astra

We know that Noor is great, but it’s quite tied with WPBakery so you can’t really use it with other page builders.
What if you’re already using Elementor? Look no more! If you want to keep using Elementor, Astra is your best choice. Astra has full integration with it and it even comes with a premium version that has its own set of custom advanced Elementor add-ons.
This theme is built with Elementor in mind and has excellent integration with other pagebuilders too. You can read more about Astra here.
Divi

Divi and Noor share many similarities.
Both are tightly integrated with an exclusive page builder tailored to be the perfect match for them. So, if you think Noor is a bit lacking in customization features, Divi is your choice.
The new Divi 4.0 introduced a massive change that allowed users to build a truly unique website with the help of the newly conceived Divi Theme Builder, which is built into the theme itself.
Want to know more about Divi? You can see with our deep dive which we keep updated here.
GeneratePress

If you want tons of customization options while still having the smallest file size and top-notch performance, GeneratePress is what you need. We've actually fully reviewed this theme here.
It comes with a modular approach to its premium features, called modules, allowing you to enable and disable only the ones you need giving you full control over your website’s performance. Plus, this theme was made with performance in mind. In our tests, it makes a small number of requests and is extremely lightweight even if you have all of its modules activated.
Conclusion
Noor is a powerful multipurpose theme built with freedom of customization in mind. The price of $59 is a steal since it comes with both Slider Revolution and WPBakery Page Builder included.
The massive customizer options will certainly let you customize the theme to your heart’s desire and with the help of both the Slider Revolution and WPBakery, you can further your design to even more ambitious levels.
Those features along with the top-notch support and integration with popular plugins like bbPress, WooCommerce, Contact Form 7, WPML and many others make Noor a theme that you can’t go wrong with.
However, if you’re not a fan of WPBakery or if you want other page builders or are already familiar with a different one, then Noor might not be for you. Other than that, there doesn’t seem to be any other problems with Noor at all. Overall, it’s a pretty good theme!
And that concludes our Noor theme review! Hopefully, this review helped you make a decision whether you’ll purchase Noor or not. In case you still have questions, remember that you are allowed to ask a question in their Themeforest page and the developers will be more than welcome to answer it.