Why are minimalist WordPress themes always so popular? Because they work so well for a number of niches, particularly in the creative industries. Minimalist themes are clean, do not detract from the message and will always have their place on the web.
If you’re selling a service or product, should you create a fancy website that moves the attention away from the awesomeness of that product or should you let the features and benefits of your product do the talking?
Most people will choose the former which is one reason why, of all the available WordPress options, minimalist designs rule.
The great thing about using a minimalist WordPress theme is that it can help you create an elegant website that lets your product do the talking.
Minimalist themes design also works incredibly well for a blog, portfolio layouts, or any type of website.
Minimalist themes and websites are flexible enough to suit any niche.
We updated this article in January 2026 to ensure all the best minimalist WordPress themes mentioned here are still the cream of the crop and deliver that minimalist excellence you’re looking for!
Websites may be capable of offering so much more but that doesn’t mean you have to deliver it.
A simple but effective design can say a lot more than pages full of features. That’s exactly what a minimalist WordPress theme delivers.
For example:

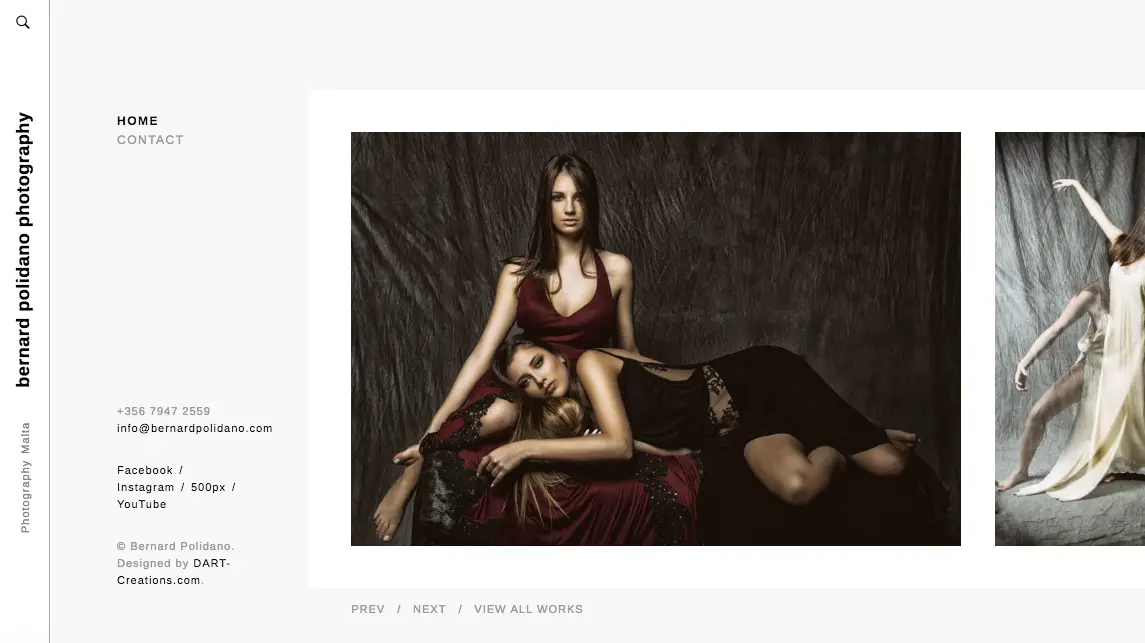
In the image above, it's the images and your image sliders that do heavy lifting using a minimalist theme. They are ideal if you want to highlight your work, product, or service.
Minimalism has been a common trend for many years. While other innovations have come and gone, minimalism has remained.
At CollectiveRay we believe that minimalist design philosophy is here to stay - even given the fact that it works well for all screen sizes and all sorts of mobile devices!
Read more: 10 Web Design Trends you can expect in 2026
Best Minimalist WordPress Themes 2026
We will start with our favourite theme of all time, Divi.
Aside from being one of the most popular WordPress templates of all time, it can also deliver a compelling minimalist format that suits the exact needs of this article.
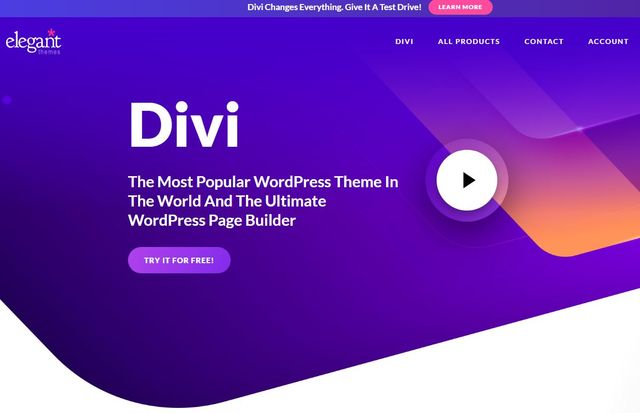
1. Divi
Undoubtedly, Divi is one of the best choices if you’re looking for a minimalist WordPress theme for your website. Elegant Themes have made a name for themselves creating some of the most awesome themes out there and Divi is their crown jewel.
It's easy to use focus allows you to create an eye-catching layout for your website without having to know the nitty-gritty of designing and coding.
You can use lots of different features including an easy to use drag and drop builder that allows you to create and customize almost any kind of layout you can imagine.
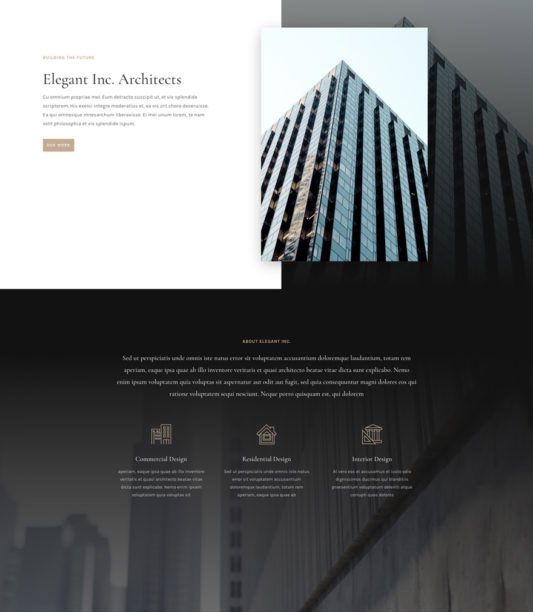
Check out the following architecture layout from Divi, excellent, clean, minimal, keeping the focus on a few key messages:

You can have a look at our recently updated Divi theme review here.
The beauty of Divi is that it also comes with a large number of ready-made fully responsive designs and 1100+ page templates that have already been created for you.
All you need to do is import them into your site using a one-click demo import function, customize the demo sites content using the Divi page builder to your needs, build custom landing pages and you'll be done!
Check out some of the ready-made layouts here.
Of course, amongst these designs are a large number of minimalist options. Given that Divi is one of the best minimalist WordPress themes out there, you'll find that many of these designs take the approach that less is more.
They also work well, load quickly, and deliver the professional experience you expect from a leading premium theme.
Click here for the lowest price on Divi (10% off until January 2026)
PS. The above offer is only available from CollectiveRay.
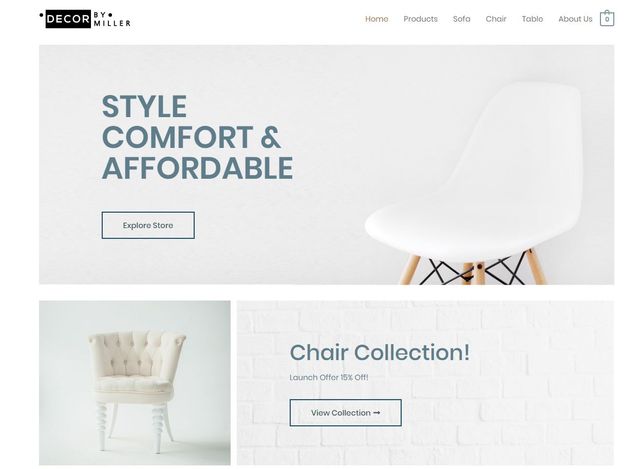
2. Astra - Furniture Store
The Astra theme is another of our favourite WordPress templates and a contender for the top spot in the best free WordPress themes category.
Astra has always been known as a lightweight WordPress theme and Furniture Store is one of two online stores we are featuring in 30 best minimalist WordPress themes.
Furniture Store’s default layout is superb and displays everything we like about modern design. It is clean, flat, uses font and colour schemes very well and showcases products in a way that makes them very attractive.
This is one of those themes that looks as though it should cost many times more than it does.
It is also built to integrate very tightly with the Elementor page builder and other popular WordPress products and comes with plenty of theme options.
It also has extensive customisation features such as header styles, layout settings, color schemes and typography, social media icon widgets, address widgets, etc. Recently, the theme options panel has been revamped to add plenty more customization possibilities and options.
Astra is another very easy to use theme framework that has clean code, drag and drop builder to ease the customization process and is designed for speed as well as features.
Well worth considering! To recreate this store by th eway, all you need to is to perform a demo import. There is both a free version and a Pro version of this theme, though the Pro would always offer much more benefits to the end user.
Check out Astra and the Furniture Store demo
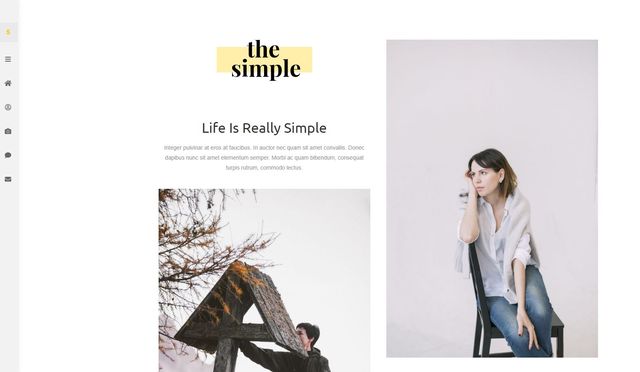
3. OceanWP - Simply WordPress theme
The OceanWP WordPress theme is another favourite of ours and a genuine contender for best minimalist WordPress theme.
It’s another well-put together WordPress theme that delivers a huge selection of readymade templates to use and a simple drag and drop page builder to build your own. We think the well-named Simply theme delivers the minimalist beauty you’re looking for.
It’s a great WordPress theme. Minimal navigation looks amazing and the template has very little to distract the eye from the images.
It could work well in a range of situations with small content blocks for copy, great typography, blog and portfolio layouts, support for Google fonts, and an appealing, modern design that could make any business look good.
OceanWP also works very nicely with Elementor page builder if you plan on using that.
OceanWP has both free and premium versions with a version of the theme being free of charge.
You will have to pay to use the Simple template but we think the investment is well worth it.
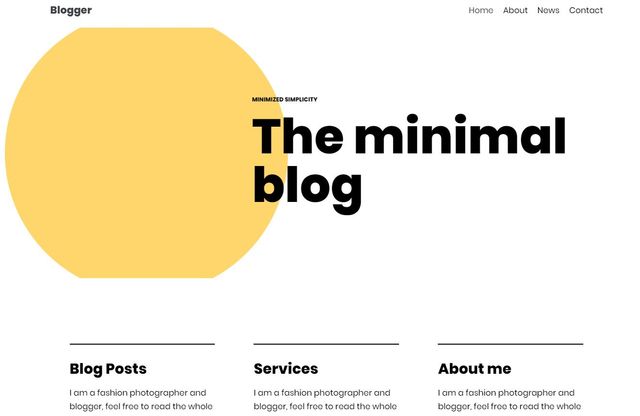
4. Neve - Blogger
Neve from ThemeIsle is another top seller and another favourite minimalist WordPress theme of ours. It’s like Divi and OceanWP in that there are a range of templates available within the theme that cover everything from magazine layouts to minimalism.
The Blogger theme is the latter - a perfect blogging theme.
It is another clean design with simple navigation and use of colour, lots of theme options, good use of white space and very effective fonts.
Scroll down the page and you can see how well the monochrome scheme works with the single colour pop at the header to provide a very accomplished, elegant theme.
Neve also works very nicely with any of the popular page builder products including Elementor, Beaver Builder, Gutenberg and many others to allow drag and drop customization features, together with customizable header styles.
The minimal design from a coding perspective keeps the theme light and fast to load and keeps the theme seo-friendly.
Blogger doesn’t have to be used for blog or portfolio layouts. It could feasibly be used in a multitude of situations. That flexibility, along with its design appeal is why it is listed in our list of best minimalist WordPress themes.
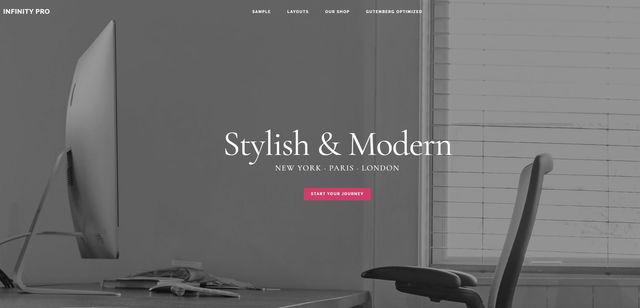
5. Infinity Pro Theme by StudioPress
Our next offering from StudioPress is the Infinity Pro theme. It is unusual for us to feature three templates from the same developer but StudioPress seems to have similar tastes to us and this is a robust theme you can build on.
Certainly where clean minimalist design comes in anyway.
Infinity Pro echoes Author Pro and Breakthrough in page design. It isn’t a minimalist design per se but has all the ingredients necessary to build one.
A clean, crisp appearance, strong fonts, great use of colour, lots and lots of white space and the option to use as much or as little on page as you like, a perfect theme even for portfolio websites.
With the backing of the Genesis Framework, and the built-in theme options panel you can build pages any way you like and come up with something truly unique.
All their themes need no additional search engine optimization - its part of the framework.
Infinity Pro works with most WordPress plugins including WooCommerce for an online store, is designed to load quickly, work on any screen size and deliver all the qualities the audience expects from a website.
Considering the low cost, it makes an excellent option in almost any situation.
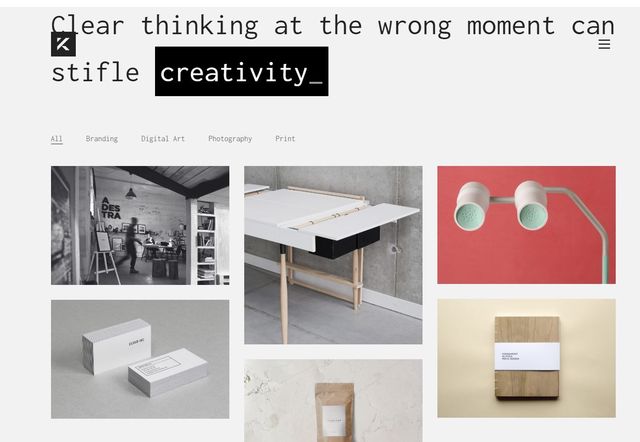
6. Kalium - Agency
The Agency theme as part of Kalium is another top performer in terms of minimalist WordPress themes. Kalium is another popular theme family here at CollectiveRay.
It has a wide range of clean, professional templates to choose from that could suit any walk of life. Of particular interest here is the Agency theme.
Agency is clean, crisp, and provides strong fonts with good use of images to deliver a first-class experience.
The clever use of hover elements keeps interest high while still providing a minimalist character.
It’s a very flexible design that could be tweaked to suit almost any situation including an online store, blog, portfolio, or any type of business.
Kalium is well-coded, runs well, and is very stable. The price is pretty good too considering how much you get! If you opt for Kalium you have many more options you can use such as various landing pages, eCommerce business pages together with product pages, and many other starter sites.
7. Tinos minimalist theme
Tinos is a new one for us but we know of CSSIgniter, the people behind it.
Tinos is another clean, simple design but this time features a lot more website copy. Images support the content rather than the other way round so would suit some industries or uses more than others.
The overall design is clean and still minimalist in its intent. Simple navigation, minimal buttons or on-page features and a concentration on letting the page content sing make this all work.
The theme loads quickly, the font choice is inspired as it uses serif fonts instead of the more common modern font sans serif. It works well in this context. There is support for Google fonts too if you prefer.
Tinos has more page content than many of these minimalist WordPress themes and is more of a middle ground. That could be the clincher in some circumstances.
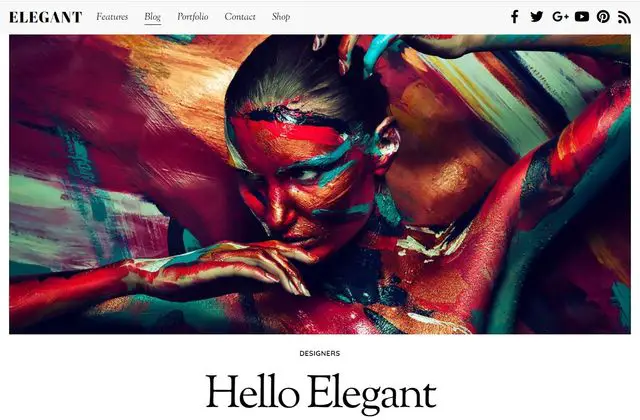
8. Themify – Elegant
The Elegant template from Themify is exactly what it says it is.
This is a very attractive theme that can be more of a standard design or configured to be minimalist. Some of the demos included within Elegant cover all of the above and include some very attractive blog and portfolio pages.
This is a great choice as a minimalist blogging theme.
Like Tinos, Elegant has a little more page content and featured images than a pure minimalist WordPress theme which lends itself well to some uses. You can, of course, remove some of the page elements to create a genuinely minimalist page should you want to.
The coding is clean, pages load quickly and you can build minimal or feature-rich pages as your needs dictate. An excellent template that delivers excellent value.
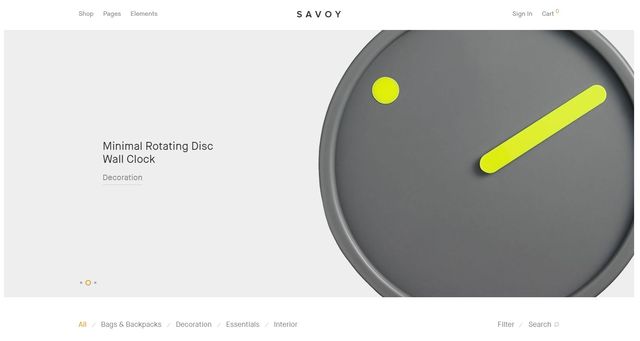
9. Savoy - Minimalist WooCommerce Theme
The Savoy theme from ThemeForest is a WooCommerce/eCommerce template with minimalism at its heart.
It’s a thoroughly modern flat design with an attractive product slider, with grid layout options for products, blog and portfolio pages, and minimal navigation and content.
The font is also agreeably light, offering a very upscale appearance that would work well for some types of stores. There are a range of page layouts including different sized grids and different navigation positions.
There are also page options for blogs, custom widgets, forms and checkout, all of which you can customize through the simple theme options panel.
The premium version of WPBakery page builder together with Revolution Slider are bundled with the theme. Google Fonts are also available, Instagram Gallery, Starter Child-theme, and much more.
Savoy offers a very accomplished design in a tidy package and is definitely one of the best minimalist WordPress themes available right now.
It loads quickly, can be configured for all manner of store types and those fonts are superb. Well worth checking out if you’re planning to launch a store.
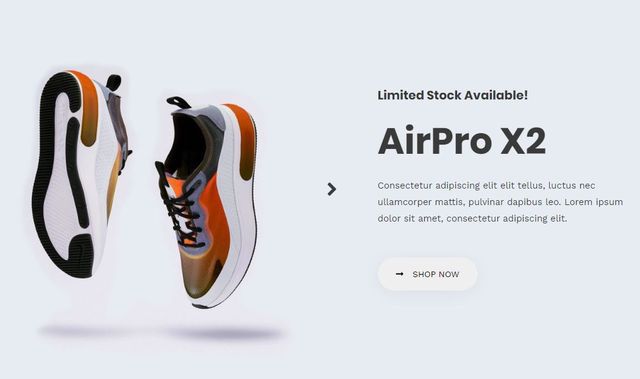
10. Astra - Minimal eCommerce theme
Shoe Store is another minimal e commerce theme that uses Astra but looks completely different. The use of a different font, layout and page design creates a completely different feel than Furniture Store.
It is still minimal in its design with simple navigation but seems more modern thanks to the colours and font choice. The main header is also very attractive and could work exceptionally well for signature items. You can also build pages without that header should you prefer.
Of course, you won't be limited to the above since Astra allows you to tweak the color schemes and color options to your needs.
Also like Furniture Store, Shoe Store loads quickly, has a ton of theme options, blog features, works on any device and has been designed to deliver an upscale experience with minimal fuss.
Astra also features minimalism in its setup, in fact, it focuses on less code to keep it incredibly fast to load. This is one of the reasons why we have added Astra more than once in our list of best minimalist WordPress themes.
11. Webify – All-in-One Elementor WordPress Theme
Webify is a clean WordPress theme from ThemeBubble.
We particularly like the Minimalist template but any of the premade themes could be made to work. The template uses a strong font as a header and image blocks to add interest. The page could be built using any combination of these elements to deliver the experience you’re looking for.
Webify comes with its own live customizer for easy page design, includes demo content and makes very short work of building a website for any niche. The inclusion of all possible page elements means you could design as much or as little into your site as you need.
Font choice, color schemes with customizable color options and page layout are excellent in the Minimalist template. We particularly like the minimal copy on each page with the use of image blocks and lots of white space.
An excellent design choice for a blog or business website and easily one of the best minimalist WordPress themes!
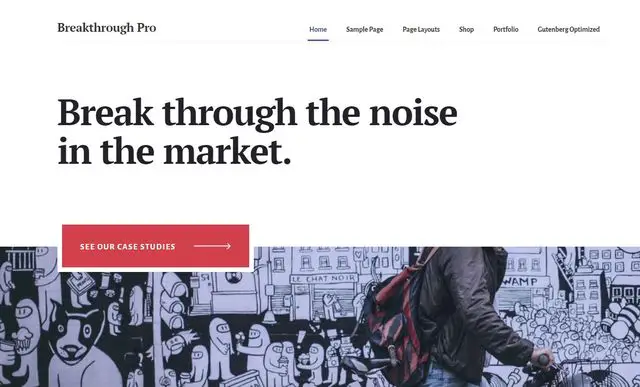
12. Breakthrough Pro Minimal Design Theme
Breakthrough Pro is another StudioPress theme.
This time the pages are a little bolder with starker contrast and transitions between white space and page elements. There is also a much stronger font in use and lots more opportunity for more fluid pages and less of the block layout of Author Pro.
Breakthrough is another theme that could be as feature-rich as you like or as minimalist as you need. The flexibility is there to create any type of page for any use and this is a reason we rate StudioPress and the Genesis Framework so highly. That and its drag and drop builder and ease of use which is another strength.
This design is very crisp. Font choice is excellent, there are a lot of page elements you can integrate into any page and everything remains clean and attractive. Why wouldn’t you try this one?
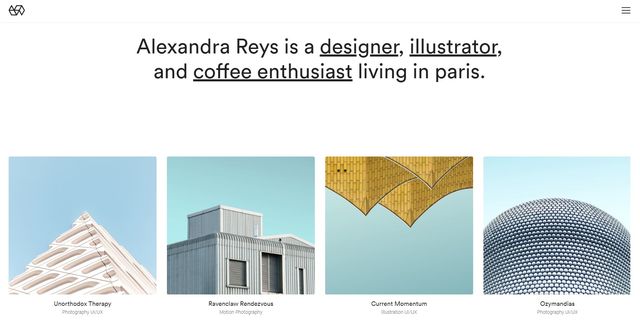
13. Arnold - Minimalist WordPress
The Arnold minimalist theme from ThemeForest is another example of why we like that WordPress marketplace so much.
The design is very Scandi and looks all the better for it, we could say it's even an ultra minimalist WordPress theme. Muted colours with a very soothing background colour set the scene perfectly while strong featured images provide intent without saying a word.
The text menu to the right of the image serves as navigation and triggers a smooth transition between images. It’s a very slick design that would work exceptionally well in a high-end setting. The design also integrates with its own store, supports custom widgets, has attractive blog layouts, and works with WooCommerce to deliver commercial potential if required.
Arnold is another great example of minimalist website design done well. Considering it costs only $59, it offers great value for money too!
14. Minimal Agency
Minimal Agency from Pixflow is clean, simple and very pleasing to the eye. It’s a child theme of Massive Dynamic, a very highly rated WordPress theme with over 70 different templates.
We chose Minimal Agency because of its elegance and balance of theme options and simplicity and it works incredibly well.
It’s a modern page template with lots of space, strong fonts and a real character. It uses the user-friendly Jenga page builder plugin which is similar to Elementor and offers drag and drop builder functionality for easy configuration with no coding.
Thanks to powerful customization options, Minimal Agency could be configured to be absolutely minimal or to include more on-page elements depending on your needs.
The page layout could lend itself equally well to a studio, salon, artist, photographer or something completely different. For only $39 for those 70 templates, it’s a steal!
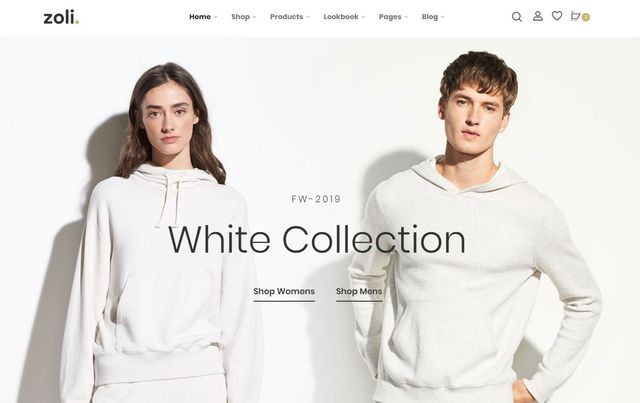
15. Zoli - Minimal Fashion WordPress theme
Zoli isn’t a purely minimalist WordPress theme but it could be. The various templates within the theme are all e commerce themes and could feature fully loaded pages or minimalist layouts as desired.
What Zoli does have is an excellent design with superb use of soft colours and imagery and some modern fonts that make the page very easy to read.
This is an on-trend online store template compatible with Elementor, WooCommerce and other plugins. While the live demo sites are all built around fashion, there is no reason why you couldn’t tweak them to suit other niches.
The design is elegant and flexible enough to work with almost anything.
Zoli comes with WooCommerce, Elementor page builder, Contact Form 7 and Slider Revolution bundled within it. Considering the $59 price tag, that’s excellent value and well worth checking out if you’re looking for a minimalist ecommerce theme.
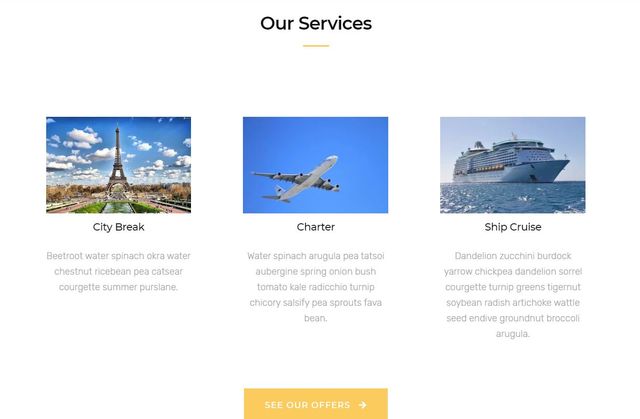
16. Hestia - Travel Agencies
Hestia, also from ThemeIsle, is another top performer in terms of design with minimalism at their core. It has similar appeal to Neve’s Blogger but uses a little more colour and page content to deliver a completely different experience.
Hestia is another powerful WordPress template that provides an easy to use page builder plugin and a huge range of theme options.
It uses the built-in WordPress customizer to display the theme options panel as opposed to having its own admin panel, so it is very easy to use, no learning curves.
But the Travel Agencies theme keeps those features to a minimum to deliver a very crisp, clean design and featured images.
Strong fonts, excellent use of white space and just enough content to deliver an experience means this is a firm favourite of ours.
Like Neve, this is a premium theme but it offers amazing value for money given the accomplished design and excellent layout options! Hestia also has other starter sites also suitable for travel blogs.
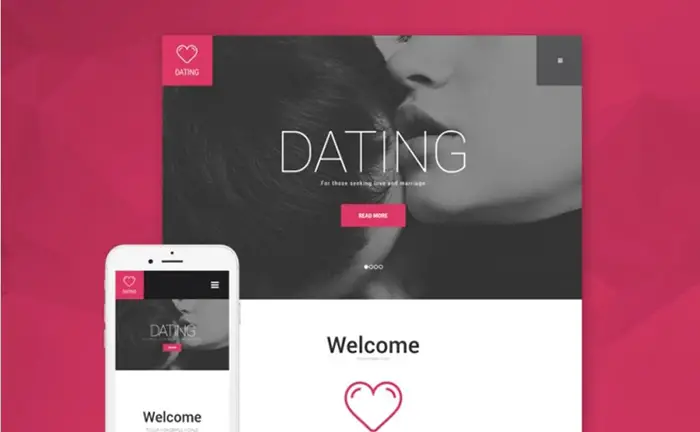
17. Dating Agency
In this clean WordPress theme, users can focus on the things that are of the most important. While the demo is built around dating, it could easily be customized to something different and still work equally well.

Flat design elements perfectly harmonize with neat, recognizable icons. The main navigation panel is hidden and presented by means of a sticky hamburger menu icon. Whenever a user needs to get to any other content, they can reach it with a click on a fly-out menu.
This WordPress minimal theme makes smart use of white space. Coral CTAs and icons look eye-catching within such a well-structured interface completes the look.
18. Creative Pro Theme by StudioPress
Creative Pro by StudioPress is another theme that isn’t purely minimalist but has those characteristics that could easily lend themselves well to minimalism.
While this template is designed around books, it could easily work for any niche.

The balance of darker background colour, white content blocks and darker images or fonts provides excellent contrast. The overall feel of the pages is modern and very crisp which is why we like it so much.
You could keep pages minimal or add a ton of content using the many theme options and the design could still carry it flawlessly.
StudioPress uses the very powerful Genesis Framework that offers almost unlimited flexibility in terms of design and features.
It’s a very accomplished package that could work for an online store or standard website and definitely gets our vote.
More details about Genesis Framework and live demo
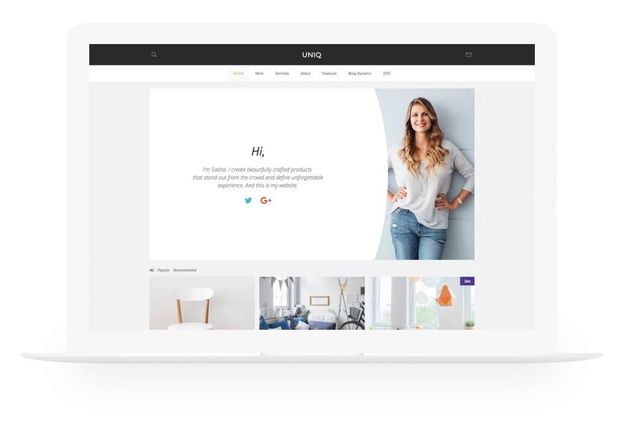
19. Uniq - Clean WordPress theme
Uniq from Yootheme has four design options and they all feature minimalism at its best.
Simple navigation, unfussy pages, image blocks, soft colours, good font choice and a layout that uses empty space and page content with perfect balance.
The themes are flexible enough to be tweaked for ecommerce or for a standard website. The use of blocks means you can configure pages to suit any organization or use.
The Uniq demo is quite feminine but a simple change of images and you could direct it towards any audience for any conceivable use. It is one of the most flexible themes in this list.
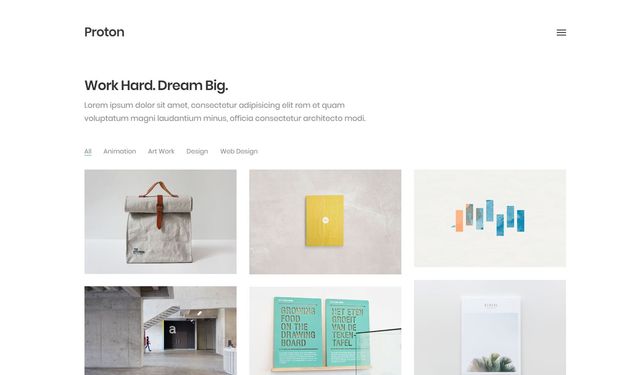
20. Proton - Minimal Portfolio Theme - Minimal Portfolio Theme
Proton from Neuron Themes is another of content for best minimalist WordPress theme that can be used as a portfolio theme. It is definitely minimalist and has a clean, crisp design that reminds you of Ikea or other Scandi brand.
Crisp, white, with strong sans serif font and lots and lots of white space.
The Proton demo is configured as a portfolio but could easily be transformed into an online store or business website thanks to a range of customization options. The flexible page builder lends itself well to playing around while the available page elements provide the means to fill the page with whatever you like.
We like the simplicity of this design, the subtle use of colour, flat design, great fonts and greyscale imagery all combine to deliver a very smooth experience that could work exceptionally well for many uses.
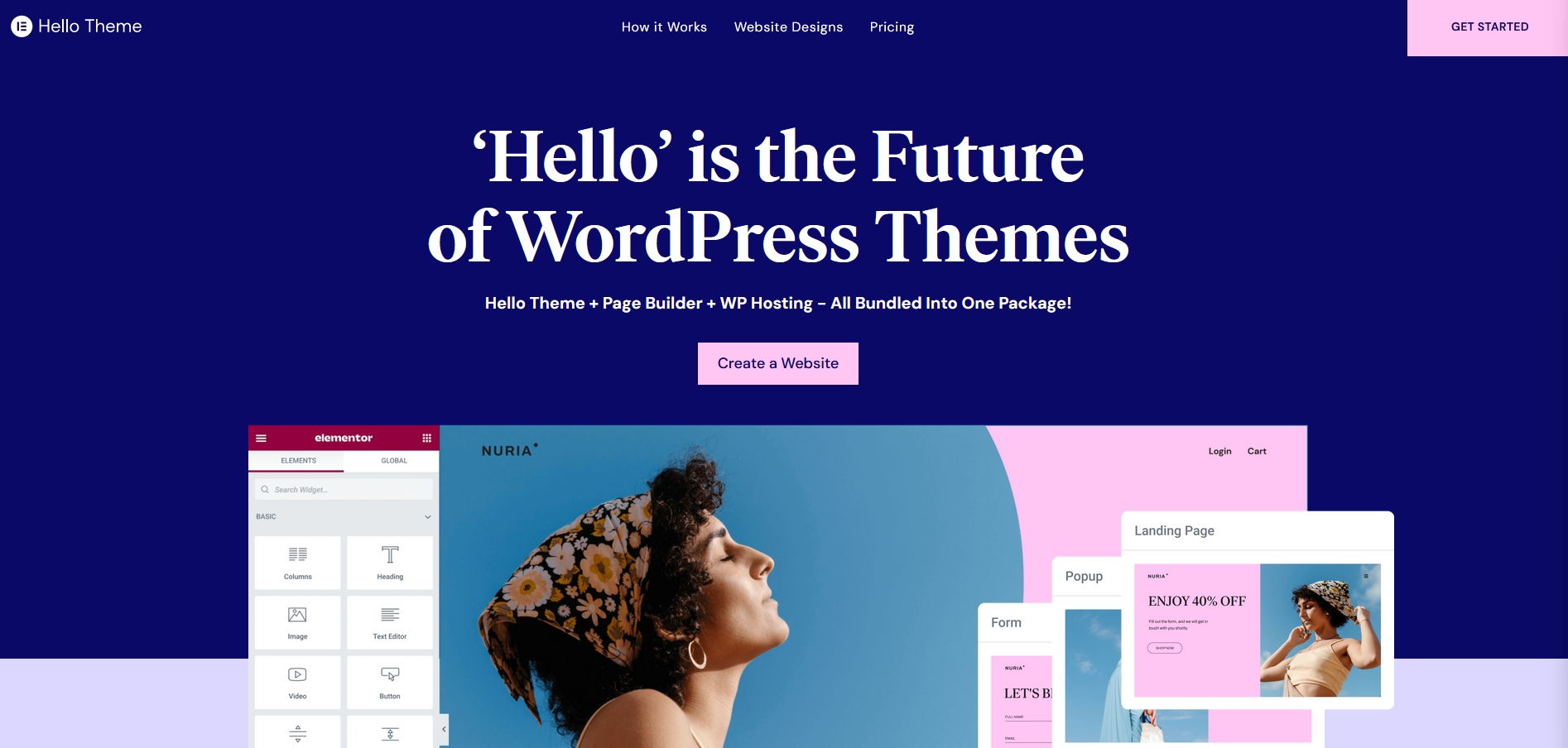
21. Hello Theme
The Hello Theme was created by the Elementor team as a basic theme to use as a foundation. It’s naturally compatible with the Elementor page builder and comes with a range of readymade templates you can import and use.

Many of those templates are minimal, which is why we like this theme.
The basic template uses modern design and layout to deliver a decent starting point for any type of website. Other templates keep it simple or add more design flourishes depend on which you choose.
The theme works slightly differently than many others. There isn’t a single purchase or an annual payment, but monthly. That fee covers access to Elementor, hosting and 24/7 support too.
22. Kadence
Kadence is a popular WordPress plugin with a number of demo templates, some of which are minimalist. We particularly like Interior Design. It’s simple, uses minimal navigation, simple content blocks and lots of whitespace to help draw you in.

Other templates cover most types, both minimal and maximal so there’s something here you’ll like.
Kadence loads quickly and is compatible with the WordPress block editor, Elementor, Beaver Builder, WooCommerce and other popular plugins. Whatever type of website you want to build, Kadence can handle it.
There’s a free version of the theme with access to a few demos and a premium version with access to all. Then there’s Kadence Blocks, Kadence Conversions, Kadence Shop Kit and Kadence Cloud to build you your online empire using a single product family.
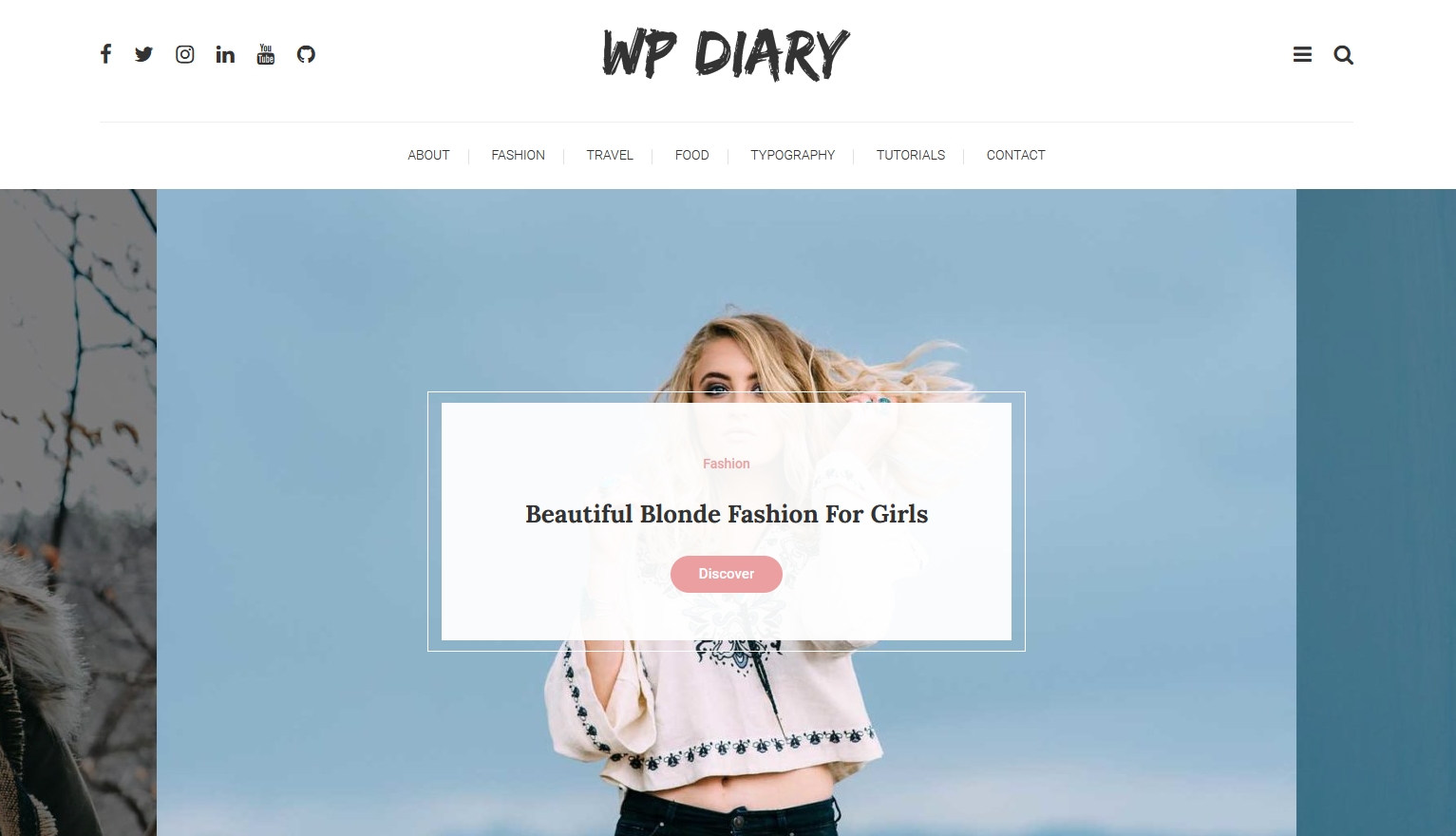
23. WP Diary
WP Diary doesn’t look minimal at first glance, but once you’re past the hero slider, things quieten down a lot. It’s a simple design with a white background and simple borderless content blocks ideal for a blog.

There are 5 different versions of the demo, three free and two premium. Each is similar to the other, with lots of whitespace, minimal structure and a laid back feel that makes you feel welcome.
The theme has its own options panel and integrates with the WordPress block editor. Everything is fully customizable and you can mode, add or change blocks however you like.
Whatever you do to it, WP Diary remains fast, fully responsive and delivers a simple blog theme that’s hard to ignore.
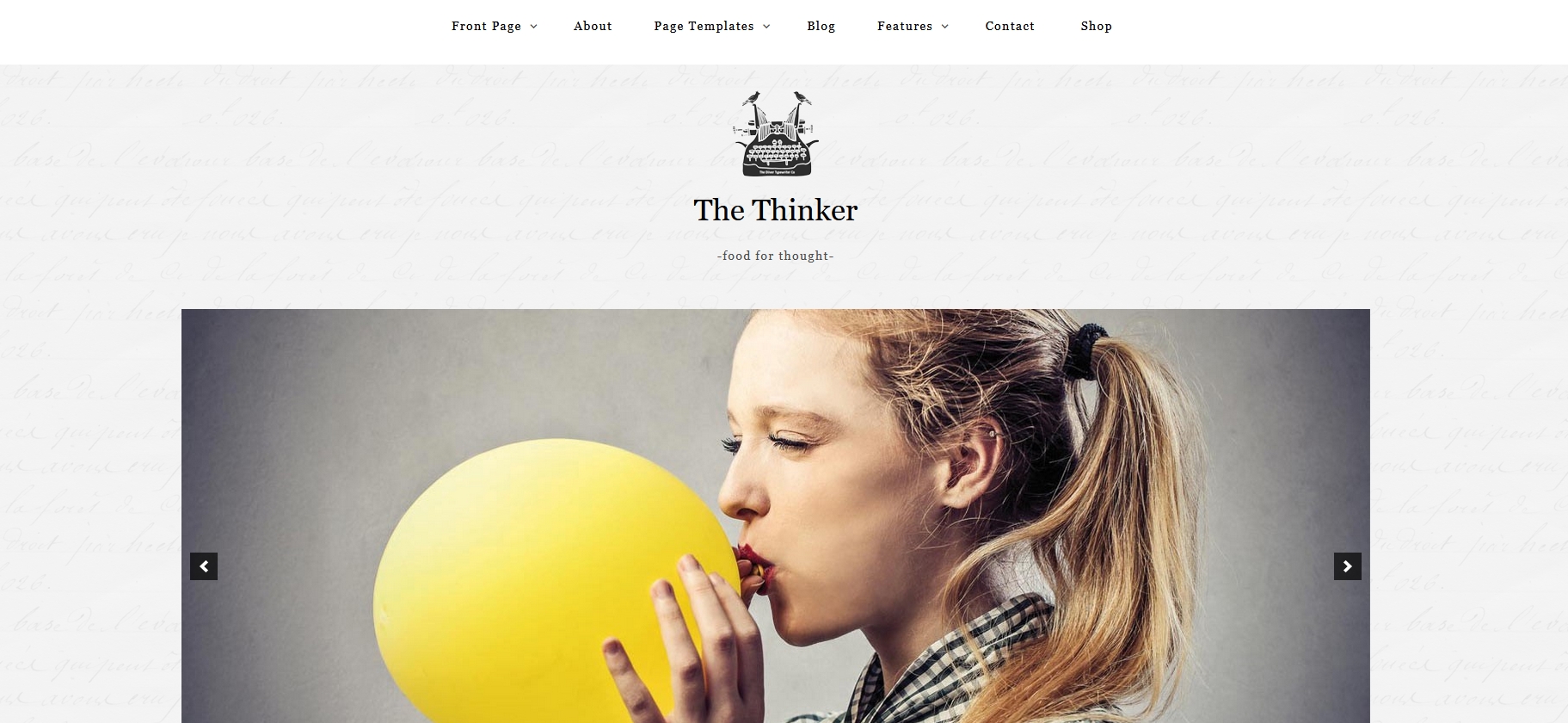
24. The Thinker
We like a couple of things about The Thinker. One, it’s a minimal blog template with simple navigation, image slider and content blocks. Two, it’s a throwback design that takes you back to the old days of the net, but in a good way.

The design is calm and relaxed with a grey background and white boxed layout on top. The content areas are well laid out and as they don’t have borders or coloured buttons, reflect the minimalism we’re looking for.
The template loads quickly and looks good on mobile too. It’s compatible with popular plugins like WooCommerce, Yoast, WP Forms, Elementor, Contact Form 7, Give, Polylang and others and supports RTL languages too.
The theme page doesn’t mention any particular page builder compatibility but we tested it with the WordPress block editor and it functioned perfectly. If you prefer using something else, it’s worth reaching out to the developer to check it will work.
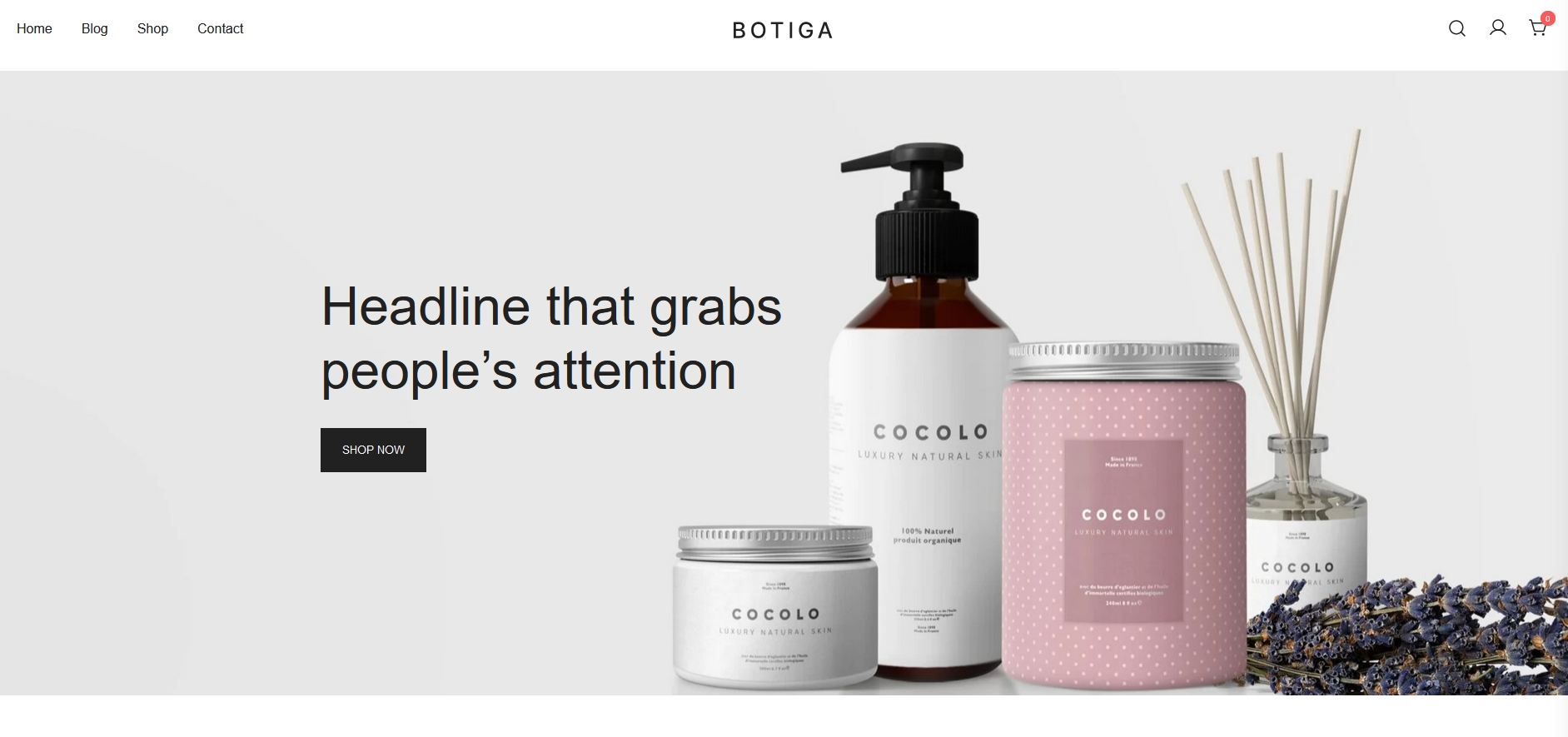
25. Botiga
Botiga is one of many templates from aThemes we have featured on CollectiveRay. Their templates tend to be well-coded, easy to use and delivers on the aesthetics front as well as usability.

Botiga is no different. It’s a minimal store theme with muted colours, simple navigation, plenty of whitespace, alternating white and grey backgrounds, modern fonts and a layout that lets products shine.
It’s an ideal minimal eCommerce theme for most types of store but particularly beauty, furniture and homewares. Partner with some high quality images with equally muted colours and you have a very effective store template on your hands.
There’s a free version of Botiga and a premium option. The free version includes the basic store layout and features. Pro adds a lot of extra eCommerce tools that could make it much more engaging for visitors.
26. Monochrome Pro
Monochrome Pro does exactly what it says on the tin. It’s a monochrome design with a professional feel that could be turned into any type of website with a little imagination.

The overall theme opens with a large dark hero image with minimal navigation up top. The rest of the page opens into alternating dark and light sections for products and services and all those other blocks a website needs.
This is a Genesis Pro theme so there’s a price premium. But, in return, you’ll get a well-designed website with performance to march. There is a free version too that’s compatible with the WordPress block editor.
We appreciate that this theme takes a little more vision than many to imagine what’s possible. Rest assured though, with or without the Genesis Framework, you could build a website to be proud of.
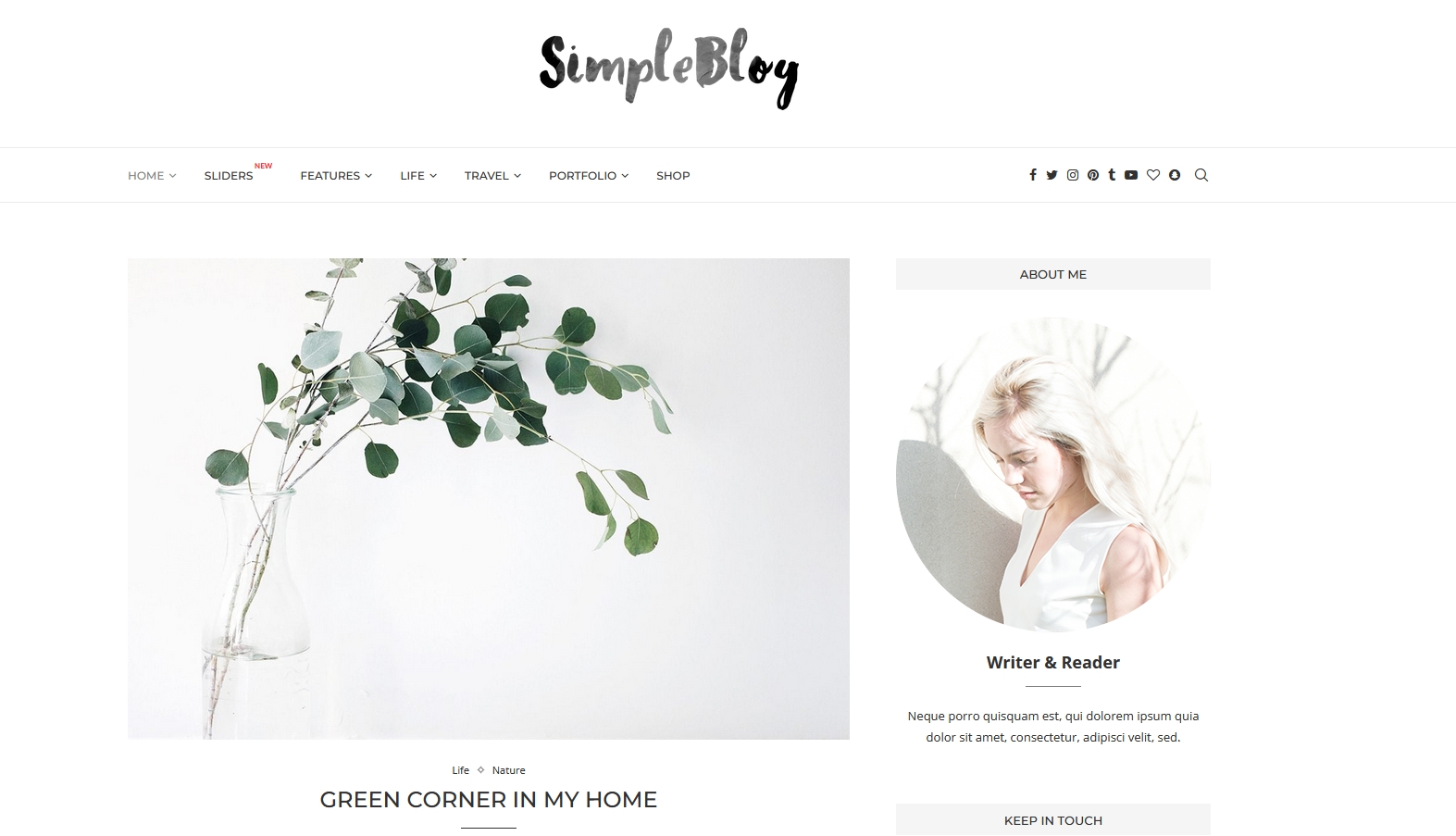
27. Soledad
Soledad itself isn’t a minimalist WordPress theme, but a few of the included demos are. We particularly like the Simple Blog template. It’s minimal, well designed and manages to deliver a lovely look without the bells and whistles.

Use Soledad and you could go the minimal route or go full fat with many of the other designs. They are all available within the package so you have over 100 demo templates to choose from, many of which qualify as minimal.
Soledad uses its own Penci builder for some aspects of the design but is also compatible with Elementor and WPBakery.
The theme also includes the AI Smartcontent Creator, an AI writing tool to help you create web copy. It’s a neat addition that can make creating a website easier than ever.
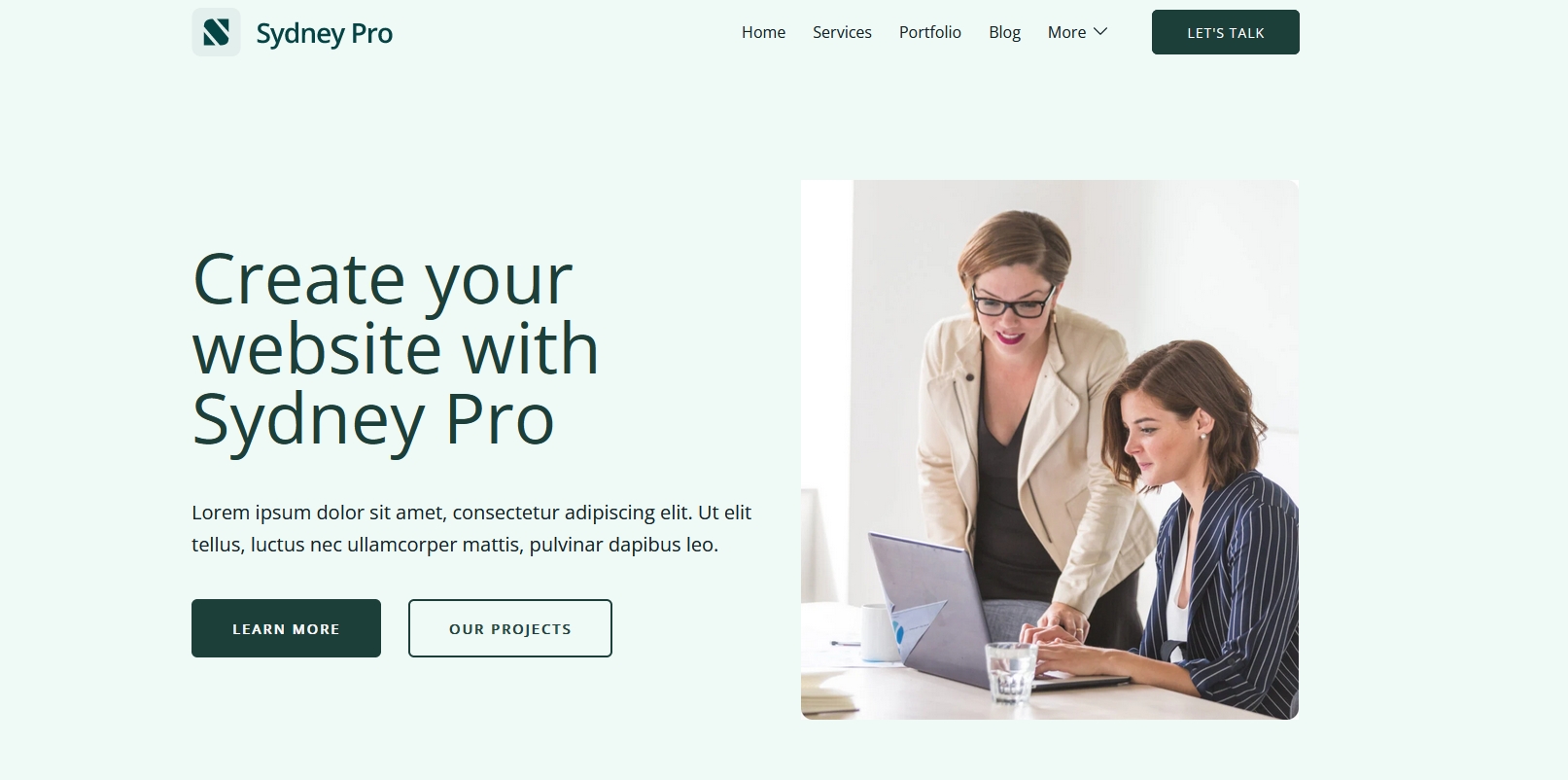
28. Syndey Pro
Syndey Pro is another aThemes design with minimal appeal. It has both a free and premium version, both of which deliver minimal designs and all the tools you need to build an engaging website.

The default design for Sydney Pro has a laid back feel with soft colours, modern fonts and minimal design flourishes. AS it’s compatible with Elementor, you can add, change or remove blocks and configure everything you see on the page with minimal effort.
Syndey Pro comes with a series of starter sites covering every niche, including minimal designs. Each loads fast and delivers impressive speed test scores as well as all the features you look for.
The demos that come with the free version are pretty good but it’s premium where it’s at. There are 17 starter sites to choose from and you also get extra tools to build your header and footer and other custom sections.
29. Schematic
Schematic is a very competent minimalist WordPress theme from ThemeForest. It has 8 demos, each of which uses minimal design flourishes while still portraying the professionalism and modernity we look for in a theme.

Each demo has a dark version and light version so you can experiment to see which would work best for your audience. You can even include a switcher so visitors can choose for themselves.
Schematic is compatible with most WordPress plugins including WooCommerce. It uses the WordPress block editor for customization, which means you’ll get to use the familiar dashboard to make all your changes.
The advantage of well-coded minimal themes is that they load fast. This is no exception whether you’re using desktop or the mobile version. That’s a definite selling point and another reason to check it out.
Best Free Minimalist WordPress Themes
Now that we've seen a selection of premium minimalist WordPress themes, let's take a look at some free options.
We always recommend that you go for premium versions, you'll get a better product and good support. Developers of themes also need our support, otherwise the industry won't flourish.
But if you'd prefer not to pay for a theme, here are some good free minimalist WordPress themes.
1. GeneratePress Pixel
We usually feature GeneratePress premium themes as they are some of the best around. However, this time we are featuring a free theme, Pixel.
It is easily good enough to cost money but is completely free to use and easily qualifies as one of the best minimalist WordPress themes around.
![]()
Pixel uses a clean modern layout with image blocks, minimal page copy, strong fonts and a simple navigation bar to deliver an upscale feel.
The images have been coloured to provide a relaxed feel which shows you just how much could be achieved with a little page configuration.
GeneratePress is very easy to work with and once you’re up to speed you will find yourself quickly building pages and making changes. Well worth checking out.
Visit for free GeneratePress download and live demo
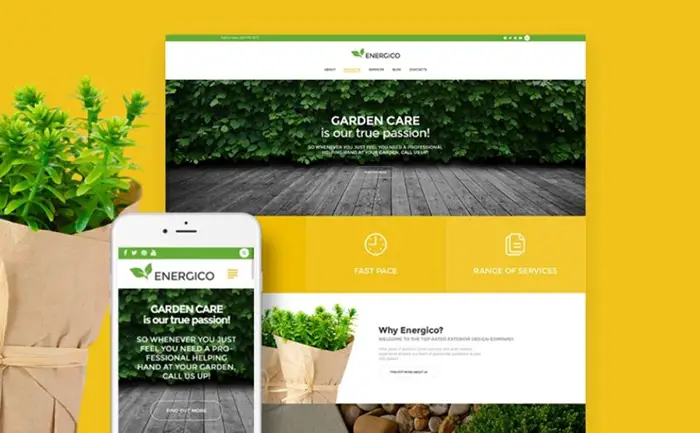
2. Energico – Free Agriculture WordPress Theme
Next on our list of free minimalist templates is this responsive layout designed to cater for an agricultural or garden care business. The theme is flexible enough to be tweaked for any use though.

The layout is built with attention to detail. Headlines look bold, providing for better page flow. Surrounded by white space, CTA buttons are intended to draw the user’s attention without shouting too loudly.
The theme features a carousel slider and image galleries for a more effective presentation of the company’s offerings.
The use of colour, white space and fonts lend themselves well to a multitude of uses and while agriculture is the theme in the demo, you could feasibly use it for anything.
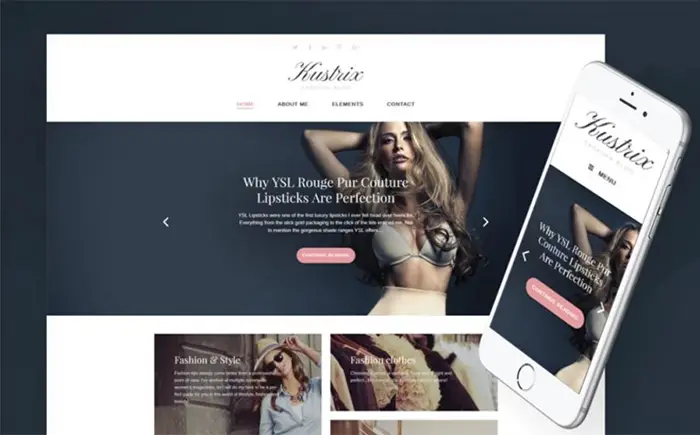
3. Kustrix Lite
Kustrix Lite is a simple, minimal theme that will be a perfect match for a personal blog, online store or smaller business.
It features two-column blog layouts, which allow you to display your latest news or portfolio while still providing the users with access to additional navigation elements.
The dark background and white content box provides a stark contrast that attracts attention for all the right reasons.
Strong images, a mix of fonts and good use of colour means this is an upmarket design despite being free to use.
For quicker navigation through the content, the theme includes a sticky navigation panel and advanced search.

4. Problogg
This is a fully responsive free minimalist WordPress blog theme that looks premium. It would work well for a bright personal blog or photographer's portfolio and a multitude of other uses.
A clean, urban layout style with a selection of post formats that is quick and easy to scan even for first-time visitors.

The template includes a scroll motion responsive slider, a category section and easy-to-find contact details that are also accompanied by an integrated contact form.
There are a number of theme options here that you only see in premium themes. Well worth trying.
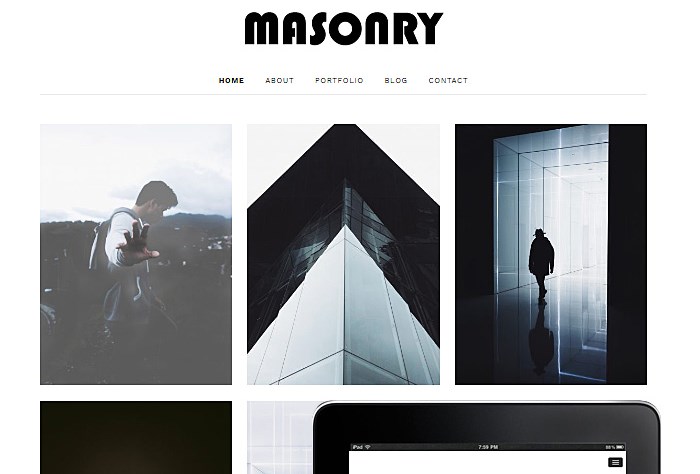
5. Masonry
This free WordPress template will be a great fit for a personal blog, ecommerce stores, photographer’s portfolio or almost any use.
The minimalist design features lots of white space and a clever balance of visual and written data, providing for a more effective presentation of the content blocks.

Like most of the designs here, it is flexible enough to be customized for almost any use while maintaining the character and feel we selected it for.
6. Free Minimal Photography Theme
This is a visually stunning free minimalist WordPress theme intended for establishing a portfolio for photographers and other creative professionals. Again, you could easily tweak it to fit any blog or niche with a little work.

Grey tones add special charm to the design. The theme includes carousel sliders, letting photographers and designers organize their works in an interactive manner.
The availability of social sharing options lets users share their preferred artworks with one click.
An integrated contact form invites the audience to get in touch with the site owner online which is useful for outreach and building an audience.
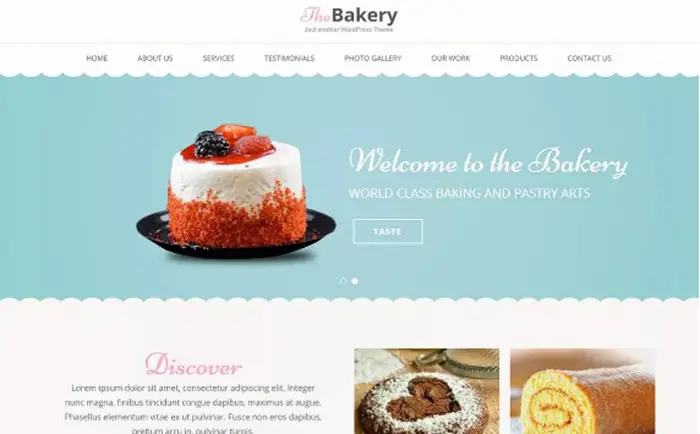
7. Bakes and Cakes WordPress Theme for Restaurant Website
This free theme is built in soft pastel colours which are very easy on the eyes. The layout is more of a standard layout than some but could be stripped out for a very slick minimalist appearance.

Learn about Bakery + live demo
The template features quality, mouth-watering images of dishes on the menu. They are organized into a grid-based portfolio structure, making it far easier for users to scan through your content.
The design elements of the theme are neat and minimalist. In that way, when a user reaches your site’s pages, their attention will be focused primarily on the content.
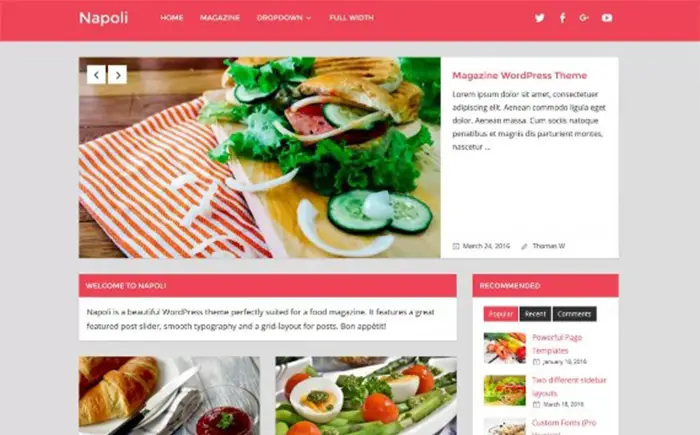
8. Napoli - Cafe & Restaurant Free Website Template
Napoli is a minimalist responsive WordPress theme that will bring an appetizing and mouth-watering presentation to cafe and restaurant websites.

Check out Napoli Now and see the live demo
A large hero area welcomes every visitor to the site, introducing them to the specific products and services on offer. Images are front and centre and a key part of the design, further enhanced with a hover effect.
A masonry grid gallery gives you the opportunity to showcase your offering with the minimum of configuration. The addition of blog and portfolio pages just adds to the appeal!
9. Easy WordPress Theme
As you navigate this fashion-oriented theme’s live demo, your attention will be captured by the stunning and smooth animation effects. While complex, they load quickly and can be removed entirely for a true minimalist look.

The design features a monochrome colour scheme which brings the template's content into the spotlight. The layout will handle content-heavy portfolios quite well yet be equally comfortable with a minimalist design.
This is another free theme that really doesn’t look it.
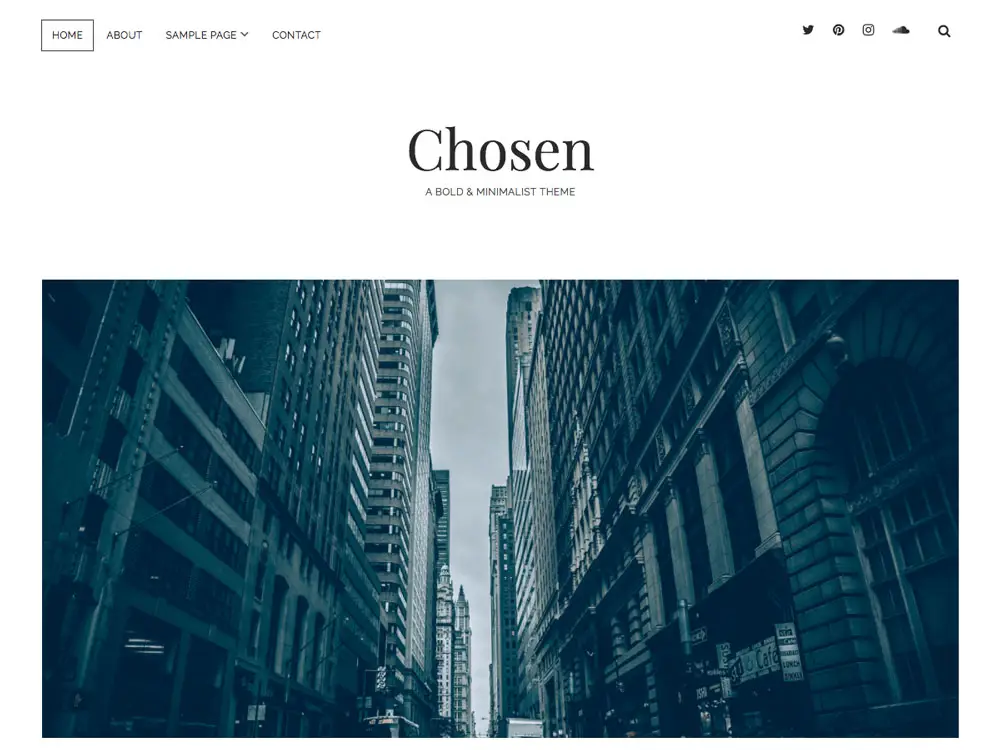
10. Chosen
Chosen is a free minimalist theme that features large images and sharp typography. This theme's ability to show off your writing and photography makes it the perfect choice for food blogs and fashion bloggers.

Chosen is completely responsive so it looks just as good on smartphones as tablets and laptops. It comes with a nice variety of customization options which are all available in the Live Customizer.
This means you can preview your updates as you make them. Add linked social media icons in the header to promote your profiles, include a global search bar, and add your own logo to quickly make the site your own.
Chosen also has a premium upgrade available called Chosen Pro that adds new widget areas, header and footer layouts, and custom colors.
IMH
Do you want a fast website?
Who am I kidding? Don't we all?
So why do so many of us struggle?
The biggest challenge is usually finding a fast, reliable hosting company.
We've all been through the nightmares - support take takes forever or doesn't resolve our problem always blaming something on your side...
But the biggest bummer is that the website always feels slow.
At CollectiveRay we host with InMotion hosting and our website is stupid fast. We run on a custom stack of LightSpeed server setup on MariaDB with a PHP7.4 engine and fronted through Cloudflare.
Combined with our front-end optimizations we reliably server 6000 users every single day, with peaks of 50+ simultaneous users.
Want to get a fast setup like ours? Transfer your site for free to InMotion hosting and get our 50% OFF on current pricing.
Try InMotion Hosting with 50% OFF for CollectiveRay visitors in January 2026 ONLY!
Benefits Of A Minimalist WordPress Theme
There is a special charm to minimal websites. Their simplicity allows the audience to focus on the things that matter the most. Like Scandinavian design, there is an elegance in simplicity.
A cleanliness of website design, simple lines, unfussy appearance, and a concentration of form and function.
There is also an understated elegance in many minimalist websites. A chance to let colour, white space, and great layouts come to the fore and deliver the premium experience many of us look for online.
If you would like to know more about minimalist design, the following video explains some of the core concepts:
https://www.youtube.com/watch?v=5Zt5tUVMYeM
Clear website structure
The clear layout structure of minimalist themes provide a speedy and seamless interaction for the audience.

Unlike sites that are rich in graphics, minimalist websites are less cluttered, with every single element serving a particular goal. As long as the template has social media elements and is fully responsive, it should be as inclusive as a template can be.
Although minimalist themes and layouts may look somewhat simple, they are not so easy to design. In fact, we think they are actually much harder to design well. Ask any web designer which is the hardest type of website to design and the majority will very likely say minimalism!
Websites with a lot going on require a lot of work but are much more forgiving in terms of layout, form, and function. When all you have is navigation, a few images, and content blocks, you have to pay much more attention to white space, balance, and the overall feel of a page.
That is much more difficult to pull off well.
Minimalism does not mean boring
The best minimalist WordPress themes need to exude elegance and beauty without being flashy. The minimalist aesthetic needs to look clean and professional without feeling bland.
Designing and developing minimal designs requires a highly-skilled designer who is able to achieve the perfect balance of emptiness and attractiveness.
That is why we created this compilation of free and premium minimalist WordPress themes. There are so many examples of good and bad design out there that we thought you might benefit from having a curated list of some of the best free and premium WordPress theme options in 2026.
Key principles of minimalism
Before we get to the compilation, let's consider the key principles of minimalism in web design.
Minimalist themes are characterized by the use of white space or empty space. We call it white space but it doesn’t have to be white. It merely refers to empty space on a page. Space that lets the eye move automatically to where you want it to go, your headlines, calls to action, and images.
When browsing a cluttered page, users can have difficulty focusing their attention on the most important parts of your site. Areas of unused space serve to focus the attention fully on the content.
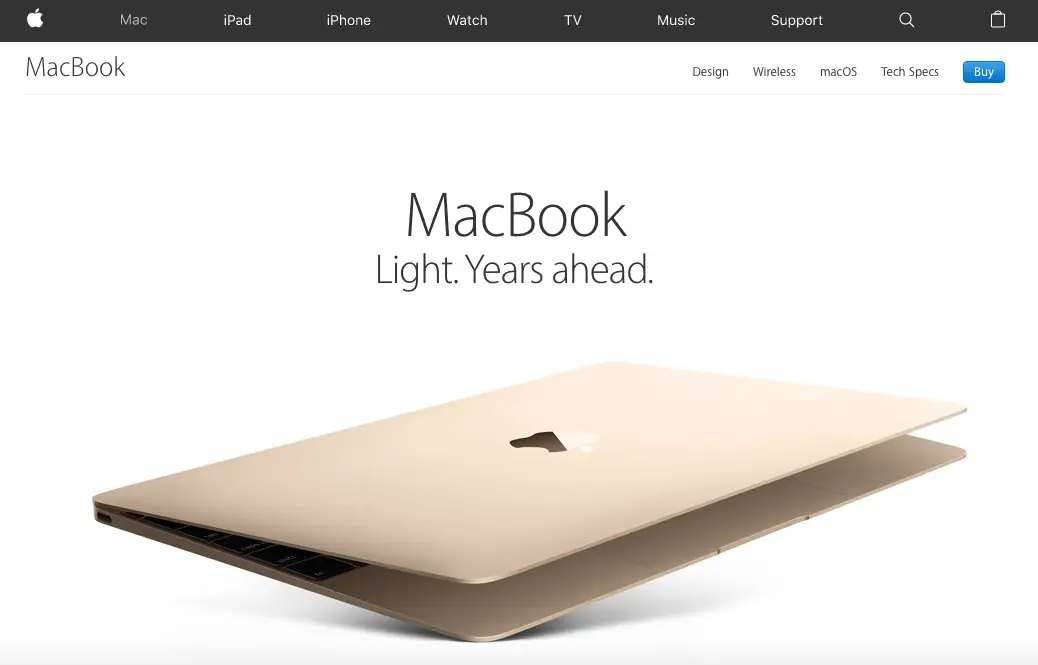
Have a look at this:

The Apple website is a perfect example of minimalist web design principles at work.
But what's the use of white space, when you're not using the right colour combinations?
- Colour use is of huge importance to website designs of all types but is especially important here. The real beauty of minimalist sites is the use of neutral colour combinations. These help people feel relaxed while scanning through the pages.
- Images are what add interest to minimal websites. However, it doesn't mean that you need to add tons of images to each of your pages. Often less really is more and a few high-quality images can get the job done.
Here's another perfect example of minimalist web design that uses images very well indeed:

- Typography is another characteristic of minimalist websites. Given the lack of page elements and distractions, fonts have to work much harder to keep interest. Clever font choice can genuinely make or break the experience and careful consideration should be given to font use on minimal web pages.
Keep It Simple Stupid
When a person lands on a page for the first time, the more there is to see, the more difficult it is to focus on the things that matter. Be that a product, service, topic of conversation, or something else.
If you are using a minimalist template for your website, this is no longer an issue.
The best minimalist WordPress theme eliminates everything that is not needed or can affect the users' experience of the page. They naturally help guide the users' attention to the focal point, i.e. the point of the page, the product, service, or thing being promoted.
Check out the following example (Infinity Pro by StudioPress):
All of the aforementioned factors are present in the free and premium best WordPress minimalist themes that we selected for this piece.
You can work with all of them on your own or with professional web developers if you need some help. All minimalist WordPress templates from this showcase comply with contemporary WordPress standards and will use the standard installation and setup process.
Some will come with their own page builders while others will integrate with WordPress’ own Gutenberg blocks or code view. Either way, you don’t have to be a developer to install and use a WordPress theme.
You just need basic knowledge of how websites work and a little patience. The rest is very straightforward!
We have included a range of premium and free minimalist WordPress themes in this list. We always recommend premium themes as they offer much more in terms of features and quality.
However, we also appreciate that premium products are not for everyone so have included ten of the best free options too.
All the minimalist WordPress themes in our list are fully responsive, have full SEO optimization, include support for custom widgets, different post formats, Google fonts and deliver a solid user experience through minimal design. If it is translation ready and includes clean code, all the better!
Minimalist WordPress Themes Frequently Asked Questions
What is a minimalist theme?
A minimalist theme is a basic design stripped of everything that isn’t needed and whose purpose is to make the page content stand out. That doesn’t mean lacking in features or a purely clean design with no interaction. Instead, it requires a very accomplished design that gives the reader everything they need with the minimum of distraction.
What are the most popular and best WordPress themes?
The most popular WordPress themes, in our opinion, are Divi, OceanWP, ThemPress, GeneratePress, Hestia, Neve, and Astra. They are some of the most popular WordPress products out there. Download numbers are only part of the answer. Reviews, feedback, and audience impression are the real measure of a successful website!
What are the most popular WordPress minimalist themes?
We believe the most popular minimalist WordPress themes are the ones featured in this list. They include the most popular overall themes that include minimal design, Divi, OceanWP, ThemPress, GeneratePress, Hestia, Neve and Astra. The list also includes some of the best minimalist WordPress themes that are either highly rated, well-reviewed, have significant download numbers, or all three.
What is the difference between free and premium WordPress themes?
The difference between free and premium products is cost and features. Free themes will include the basics of what you need to publish a website and not a lot else. Premium themes will include all necessary plugins, premium templates, customer support or priority support, regular updates, and all the help you need to get your blog, portfolio or website up and running.
What is the simplest WordPress theme?
When it comes to simplicity, Astra is often considered one of the simplest WordPress themes available. It is a lightweight and customizable theme that is designed to be easy to use, even for beginners. Astra offers a wide range of options and features, such as responsive design, customizable layout, and built-in SEO optimization, but it doesn't come with any unnecessary bloat. It has a variety of starter templates that can be imported with just a few clicks, making it easy to get a professional-looking website up and running in no time.
Wrapping Up
Those are what we think are some of the best minimalist WordPress themes around right now. There are 20 of the top-performing premium templates and 10 top-class free themes. Each delivers a flexible platform from which you can build up your pages as you see fit and provide your visitors a classy, sophisticated experience that represents your brand.
Know of any other minimalist WordPress themes? Have you used any of these for your own website? Built a portfolio or blog using minimalist design? Have any suggestions for other themes we could feature? Tell us about it below if you do!