Dacă sunteți designer de web, probabil știți deja că o parte din munca pe care o facem începe să devină plictisitoare și repetată după un timp. Din fericire, există o mulțime de instrumente disponibile pentru a ne face viața mai ușoară și multă less repetitiv. Cu atât de multe opțiuni, poate fi dificil să alegeți dintre sutele de instrumente de design web disponibile. De aceea am pus împreună acest ghid.
Am încercat, testat și folosit toate instrumentele de web design din această listă. Am încercat peste o sută și am rafinat treptat lista la doar 25 dintre cele mai bune instrumente de web design disponibile. Dacă nu utilizați aceste instrumente, atunci probabil că ar trebui. Toate sunt extraordinar de utile pentru oricine lucrează ca designer web, dezvoltator web sau care lucrează în alt mod în design web!
Pe măsură ce folosim o serie de instrumente diferite, le-am împărțit în categorii. Aceste categorii sunt:
- Instrumente de proiectare web online
- Instrumente de proiectare web offline
- Mediul de dezvoltare integrată online (IDE)
- Mediu de dezvoltare integrat offline (IDE)
Fiecare tip de instrument are un rol important de jucat în viața noastră de zi cu zi și le-am selectat pe cele despre care credem că oferă cel mai bun echilibru între cost, ușurință în utilizare, utilitate și caracteristici. Dacă sunteți în căutarea unui software care poate automatiza sarcini repetitive sau vă poate ușura munca, această listă vă poate ajuta.
Instrumente de web design - Software online de design web
De ce să cheltuiți mii de software pentru a descărca pe computerul dvs. atunci când ați putea folosi o platformă cloud? Nu toate platformele cloud sunt egale, dar credem că următoarele stau cu capul și umerii deasupra celor mai multe dintre ele acolo.
Software-ul de proiectare web online are un alt avantaj. Poate oferi o bază ideală pentru ca proiectanții de web în devenire să își învețe meseria. Multe dintre acestea nu necesită cunoștințe de codificare pentru a pune împreună un site web. Săpați sub capotă și puteți afla cum funcționează totul și aproape inginerie inversă un site web.
1. WordPress.com
WordPress.com trebuie să fie cea mai cunoscută platformă web online din lume. Acesta alimentează o porțiune semnificativă a internetului și este ușor de instalat și de utilizat. Deși unele cunoștințe de codare ar fi utile, acestea sunt departe de a fi obligatorii și există suficiente ghiduri și resurse cum să răspundeți la orice întrebare pe care ați putea să o aveți.
PRO-urile WordPress.com includ:
- Este ușor de instalat și de utilizat.
- Mii de opțiuni de temă pentru a alege.
- Mii de pluginuri și extensii.
- Suport pentru constructori de pagini, cum ar fi Divi și Elementor
- Resursele de cunoaștere sunt imense.
- WordPress este un CMS și poate fi scalat corespunzător.
CON-urile de pe WordPress.com includ:
- O mulțime de confuzie între WordPress.com și WordPress CMS independent. Am scris un articol întreg pentru a clarifica acest lucru.
- Versiunea gratuită este foarte limitată.
- Site-urile gratuite vor afișa, de asemenea, reclame.
- Suportul pentru pluginuri este limitat la JetPack.
- Domeniul de marcă WordPress vă poate limita opțiunile.
Cine ar trebui să folosească WordPress.com?
WordPress.com este ideal pentru începători în design și dezvoltare web. Vă oferă o bază bună pentru a vedea cum este pus la punct un site web, cu foarte puține cunoștințe de codificare necesare.
Este, de asemenea, util pentru a obține un site web rapid, cu minim de agitație.
Cât costă WordPress.com?
WordPress.com are un nivel gratuit plus patru niveluri premium. Nivelul gratuit vă permite să creați un site web simplu cu un domeniu https://yourwebsite.wordpress.com complet cu reclame.
Abonamentele premium au un preț personal de 4 USD pe lună pentru un singur site, Premium la 8 USD pe lună cu Google Analytics, Business la 25 USD pe lună, care include 200 GB de stocare și suport pentru pluginuri și e-commerce la 45 USD pe lună, care include o platformă scalabilă cu eCommerce instrumente.
Faceți clic aici pentru a începe un site pe WordPress.com
2. Squarespace
Squarespace este un popular constructor de site-uri HTML5 bazat pe web, care vă va ajuta să creați site-uri frumoase în câteva minute. Sigur, se bazează pe o temă și funcționează în parametri prestabiliți, dar funcționează și garantează capacitatea de răspuns pe toate dispozitivele. O altă intrare solidă în lista noastră de instrumente de design web.
PRO-urile SquareSpace includ:
- Constructor WYSIWYG ușor de utilizat pentru drag and drop.
- Șabloane de înaltă calitate care arată ca parte.
- Certificate SSL gratuite pentru toți utilizatorii.
- Instrumente SEO incluse în preț.
- Prețuri rezonabile, având în vedere calitatea șabloanelor.
CON-urile SquareSpace includ:
- Nu la fel de prietenos cu începătorii ca WordPress.com sau Wix.
- Suport limitat pentru pluginuri și aplicații.
- Nu există atât de multe oportunități pentru inginerie inversă, cât WordPress.
Cine ar trebui să folosească SquareSpace?
SquareSpace ar fi ideal pentru dezvoltatorii web care doresc o alternativă la Wix cu câteva design-uri grozave. Dacă doriți să învățați de la SquareSpace, veți fi dezamăgiți, dar dacă doriți să schimbați rapid site-urile web ale clienților, ar putea să vă livreze.
Cât costă SquareSpace?
Există o opțiune gratuită limitată care găzduiește un singur site timp de 1 an înainte de a solicita premium. Există patru planuri premium, Personal la 16 USD pe lună, care include un site web, SSL și lățime de bandă și spațiu de stocare nelimitat. Afaceri la 23 USD pe lună care adaugă suport CSS și JavaScript, Comerț la 27 USD pe lună care adaugă suport complet pentru comerțul electronic și Comerț la 90 USD pe lună cu funcții complete ale magazinului online.
Vorbind despre SquareSpace și design web, dacă ați văzut un site în SquareSpace și încercați să vă dați seama ce șablon folosește acest site, vă recomandăm să verificați ce pătrat.spaţiu - un detector de teme pentru SquareSpace.
Am colaborat cu SquareSpace pentru a oferi o reducere de 10% vizitatorilor noștri. Utilizați cuponul COLLECTIVE10 - această ofertă este disponibilă pentru CollectiveRay numai utilizatori!
Obțineți 10% REDUCERE folosind Cuponul COLLECTIVE10 NUMAI în mai 2024
Dacă doriți să comparați acest lucru cu WordPress, consultați-ne SquareSpace vs WordPress comparație finală.
3. Wix
Wix a trecut de la Flash pentru a deveni (din fericire) un constructor de site-uri web bazat pe HTML5. Wix este în primul rând un serviciu plătit, dar oferă un număr limitat de funcții și în versiunea sa gratuită. Este un constructor de drag and drop cu un potențial limitat de învățare, dar oferă o bază decentă pentru noii veniți în comerțul nostru.
PRO-urile Wix includ:
- Un număr mare de șabloane sunt disponibile.
- Include un asistent inteligent pentru a vă ajuta cu unele proiecte.
- Aplicații încorporate care funcționează precum pluginurile WordPress.
- Flexibil și permite libertatea de design.
- Prețuri rezonabile, având în vedere instrumentele oferite.
CON-urile Wix includ:
- O altă platformă în care vă pierdeți site-ul imediat ce încetați să plătiți.
- Utilizarea șabloanelor înseamnă că niciun site nu este cu adevărat original.
- Odată ce îți angajezi designul, este dificil să îl schimbi.
- Rezultatele vitezei paginii Wix nu sunt foarte competitive.
Cine ar trebui să folosească Wix?
Pentru a fi sincer, credem că utilitatea Wix este mai mult pentru proprietarii de afaceri mici decât pentru designerii de web. Cu toate acestea, dacă doriți să luați clienți mai mici cu o schimbare mai rapidă, puteți avea un site web funcțional în Wix în câteva ore.
Cât costă Wix?
Wix are patru planuri premium. Connect Domain costă 5.50 USD pe lună și include 1 GB lățime de bandă și 500 MB spațiu pe disc. Combo costă 10 USD pe lună și include 2 GB lățime de bandă și 3 GB spațiu de stocare. Nelimitat costă 17 USD pe lună și include lățime de bandă nelimitată și 10 GB spațiu de stocare, iar VIP costă 29 USD pe lună și include asistență prioritară și 35 GB spațiu de stocare.
4. WebFlow
Webflow este o aplicație pentru crearea de site-uri web care elimină toate problemele legate de codificare și, practic, „codează pe măsură ce mergi”. Nu trebuie să construiți singur codul sau să angajați un dezvoltator care să o facă pentru dvs., așa că puteți face pur și simplu ceea ce faceți cel mai bine. Este un exemplu grozav de editor WYSIWYG care a plasat utilizatorul în centrul lucrurilor. Cu siguranță o completare bună la lista noastră de instrumente de web design.
PRO-urile fluxului web includ:
- Interfata simpla drag and drop.
- Pachet de start gratuit pentru a încerca înainte de a cumpăra.
- Abonamentele includ găzduirea web.
- Dezvoltat de Amazon Web Services.
CON-urile fluxului web includ:
- Nu există suport pentru elementele de comerț electronic.
- Nu există suport pentru instrumentele de marketing.
- Curba de învățare abruptă pentru început.
- Site-ul dvs. este legat de un abonament continuu.
Cine ar trebui să utilizeze Webflow?
Fluxul web ar putea fi ideal pentru cei care au nevoie rapid de un site web și ar dori să învețe designul web sau dezvoltarea după ce acesta va fi lansat. Ar putea fi, de asemenea, util pentru cei care învață prin inginerie inversă, deși oportunitățile dvs. de a săpa sub capotă sunt limitate.
Cât costă Webflow?
Webflow are un plan gratuit și o varietate de planuri premium. Aceste planuri premium includ planuri de site-uri web facturate la 14 USD, 23 USD și 39 USD pe lună. Acestea sunt crescute de vizitatori, deci cu cât vă așteptați mai mulți vizitatori, cu atât este mai mare nivelul.
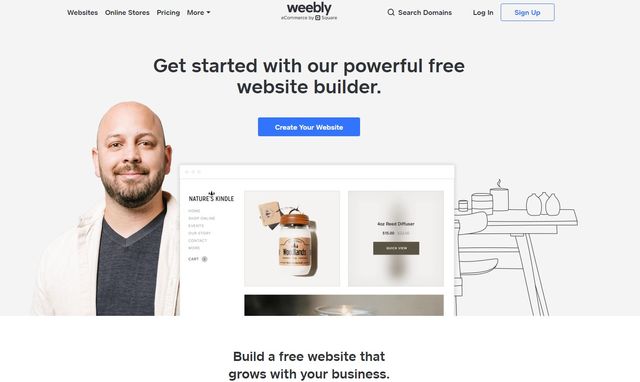
5. Weebly
Weebly este ultima noastră recomandare online pentru software de proiectare web. La fel ca celelalte de aici, este o platformă online cu funcții WYSIWYG, o mulțime de șabloane, integrare mobilă, un anumit suport pentru pluginuri și toate instrumentele necesare pentru ca un site web să funcționeze în cel mai scurt timp.
PRO-urile Weebly includ:
- Editor simplu WYSIWYG.
- Gestionează bine site-urile web mai mari.
- Poate utiliza codul, deci ar putea fi ideal pentru învățare.
- Teme receptive de bună calitate.
- Un centru de aplicații cu o serie de pluginuri.
CON-urile Weebly includ:
- Nu aveți aceeași libertate de mișcare a elementelor de pagină ca Wix.
- Instrumente și asistență SEO limitate.
- Aveți nevoie de o soluție pentru a accepta mai multe limbi.
- Opriți abonamentul și vă pierdeți site-ul.
Cine ar trebui să folosească Weebly?
Weebly are același apel ca aceste alte instrumente. Dacă doriți să vă configurați ca dezvoltator web, puteți utiliza Weebly pentru a construi rapid site-uri pentru clienți. De asemenea, platforma acceptă cod, astfel încât să puteți adăuga propriile înfloriri pe site-uri pe măsură ce învățați.
Cât costă Weebly?
Weebly are o versiune gratuită cu 500 MB de spațiu de stocare și trei niveluri premium. Acestea includ Personal la 6 USD pe lună cu un domeniu personalizat, Professional la 12 USD pe lună cu spațiu de stocare nelimitat și Performance la 26 USD pe lună. Există, de asemenea, versiuni de comerț electronic ale acelor niveluri cu caracteristici mai specifice pentru magazinele online.
Instrumente de proiectare web offline
Instrumentele de proiectare web offline se descarcă pe computerul dvs. pentru a le utiliza după cum aveți nevoie. Există avantaje evidente în acest sens cu una sau două dezavantaje. Următoarele sunt ceea ce considerăm acum cele mai bune instrumente offline.
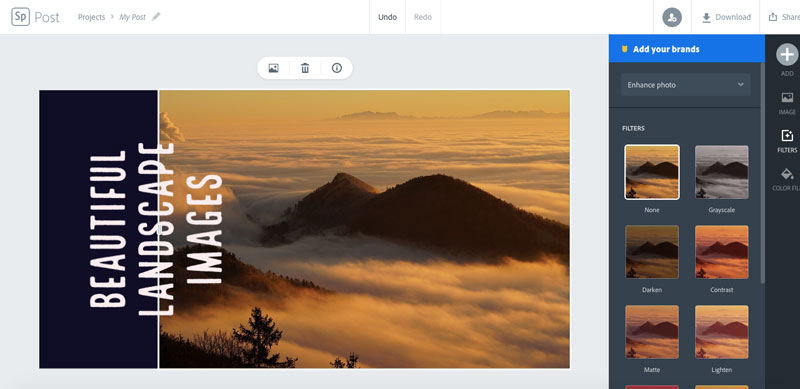
6. Adobe Spark / Adobe Express

Știm cu toții despre Photoshop, de fapt, următorul instrument pe care îl vom menționa este tocmai asta. Dar știați că Adobe mai are și un alt instrument uimitor, în mod special direcționat și editare foto complet gratuită?
Acest instrument este Adobe Spark acum cunoscut sub numele de Adobe Express.
Frumusețea acestui instrument este că nici măcar nu trebuie să fii designer grafic pentru a-l folosi!
Este unul dintre instrumentele cu care ne-am obișnuit atât de mult să le folosim pe smartphone-urile noastre, încât să le puteți utiliza pentru a vă ajusta și regla fotografiile pentru a remedia acele mici imperfecțiuni.
Pe lângă remedierea propriilor fotografii, puteți folosi Express și pentru a crea postări pe rețelele sociale, imagini prezentate pe blog și alte medii bazate pe fotografii. Și cel mai bun lucru este că este integrat cu site-uri gratuite de fotografii precum Unsplash și Pixabay, astfel încât să puteți prelua și utiliza imagini direct de pe aceste site-uri.
Avantajele Adobe Express includ:
- Versiune gratuită.
- Integrarea imaginilor fotografice gratuite.
- Ușor de utilizat, fără experiență de design grafic.
Contra Adobe Express includ:
- Unele funcții necesită opțiunea pentru o versiune cu plată
- Lucrurile pot obține un pic de „cookie-cutter”
Cine ar trebui să folosească Adobe Spark / Express?
Oricine are nevoie de editare simplă de imagine sau editare foto, în stil smartphone, fără a necesita experiență de design grafic.
Cât costă Adobe Spark / Express?
Spark/Epress începe ca o versiune gratuită, dar are o serie de upgrade-uri începând de la 9.99 USD/lună
7. Adobe Photoshop
Adobe Photoshop este unul dintre cele mai populare instrumente de editare a imaginilor din jur și din motive întemeiate. Este unul dintre cei mai puternici editori de imagini disponibili și se integrează strâns în suita excelentă de instrumente creative Adobe.
PRO-urile Adobe Photoshop includ:
- UI grozavă odată ce te-ai obișnuit
- Instrumente puternice de editare și manipulare a imaginilor.
- Toată lumea îl folosește, astfel încât măiestria poate fi utilă.
- O mulțime de funcții web.
- Poate fi sincronizat cu Dreamweaver și alte instrumente.
CON-urile Adobe Photoshop includ:
- Curba de învățare foarte abruptă.
- UI nu este întotdeauna intuitivă.
- Nu mai puteți cumpăra Photoshop direct.
- Hog de resurse de sistem care are nevoie de un computer puternic pentru a beneficia la maximum.
Cine ar trebui să utilizeze Adobe Photoshop?
Fiecare designer web ar trebui să încerce cel puțin Adobe Photoshop. Este posibil să nu rămâneți cu el, dar așa cum o folosesc atât de multe studiouri creative și angajatori, măiestria vă poate ajuta în carieră. În plus, nimic nu se apropie de el în ceea ce privește puterea.
Cât costă Adobe Photoshop?
Adobe Photoshop costă 19.99 USD pe lună pentru utilizare (preț de pornire). Upgrade-urile de stocare plătite sunt disponibile la un cost suplimentar, la fel ca și Adobe Stock.
8.Adobe Dreamweaver CC
Adobe Dreamweaver CC este una dintre cele mai bine stabilite platforme de design web din jur. A existat de ani de zile și a fost rafinat în mod constant în acest timp. Este un element esențial în cutia de instrumente a multor designeri, dar are destul de multă curbă de învățare.
PRO-urile Adobe Dreamweaver CC includ:
- GUI rafinat cu navigare logică.
- Integrare completă cu suita completă de aplicații web Adobe.
- Se poate dezvolta simultan pe mai multe platforme.
- Folosește cadrul Bootstrap.
- Pachet foarte puternic potrivit chiar și pentru proiectanții web avansați.
CON-urile Adobe Dreamweaver CC includ:
- Nu este foarte prietenos cu începătorii și are o curbă destul de mare de învățare.
- Program uriaș și intensiv în resurse.
- Uneori poate deveni lent.
- Nu ieftin.
Cine ar trebui să utilizeze Adobe Dreamweaver CC?
Toți cei care doresc să intre în design sau dezvoltare web. Adobe Dreamweaver CC este un element de bază în industria noastră și, ca Adobe sau nu, va trebui să învățați cum să îl utilizați.
Cât costă Adobe Dreamweaver CC?
Adobe Dreamweaver CC este în prezent de 20.99 USD pe lună, cu un contract de minimum 1 an sau 239.88 USD dacă este plătit anual. De asemenea, poate face parte din suita completă Creative Cloud la 52.99 USD pe lună.
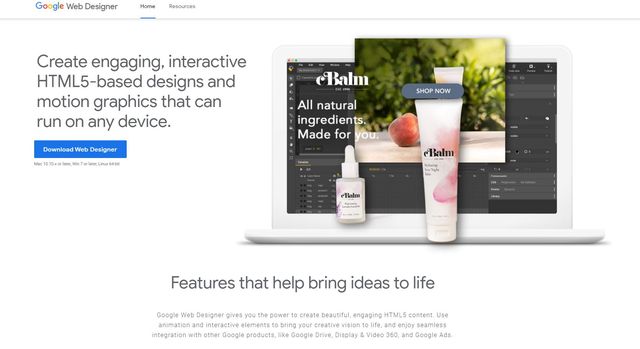
9.Google Web Designer
Google Web Designer funcționează cu HTML5, JavaScript și CSS, dar este conceput mai mult pentru proiectarea de pagini de destinație și reclame decât site-uri web complete. Niciodatăless, dacă asta intenționați să proiectați, acest instrument ar putea funcționa.
PRO-urile Google Web Designer includ:
- GUI foarte intuitiv, cu multe funcții.
- Construcție simplă a paginii sau a anunțurilor.
- Bibliotecă mare de elemente pentru modele interactive.
- Sistem de evenimente foarte interesant care ajută la utilizarea acelor elemente interactive ale paginii.
- Instrumentul 3D Stage Rotate este o modalitate puternică de a construi.
CON-urile Google Web Designer includ:
- Încă în versiunile beta și în stadii incipiente, astfel încât unele instrumente sunt limitate.
- În principal pentru reclame și bannere, mai degrabă decât site-uri web complete.
- Oferă Google o altă ușă în viețile noastre.
- Bibliotecile de șabloane nu sunt încă la fel de largi sau de o calitate atât de mare pe cât ne-am dori.
Cine ar trebui să utilizeze Google Web Designer?
Oricine este interesat de designul web sau de dezvoltare ar trebui cel puțin să îl încerce. Instrumentul este gratuit și, în timp ce este încă lansat, are o selecție de instrumente excelente și câteva resurse foarte utile pentru a învăța cum să îl utilizați.
Cât costă Google Web Designer?
Google Web Designer este gratuit, fără planuri actuale de taxare pentru acces.
10. Schiță
Schiță este o aplicație vectorială profesională cu o interfață intuitivă și instrumente puternice. Nu este Adobe Illustrator, dar este la fel de bun pe cât există acolo ca o alternativă plătită. Deși nu este conceput special pentru dezvoltarea web, are o mulțime de caracteristici care îl fac foarte util.
PRO-urile Sketch includ:
- Interfață de utilizare foarte simplă.
- Bibliotecă de elemente reutilizabile pentru a economisi repetarea.
- Pluginuri grozave care adaugă câteva caracteristici cu adevărat utile.
- Instrument flexibil de încadrare a firelor încorporat.
- Rapid și receptiv.
Contra Sketch includ:
- Se poate bloca sau încetini cu fișiere foarte mari.
- Numai pentru Mac, fără versiune pentru Windows.
- Nu întotdeauna compatibil cu fișierele realizate pe versiuni mai vechi.
- Unele pluginuri nu sunt actualizate suficient de repede.
Cine ar trebui să folosească Sketch?
Sketch este util pentru orice designer de web care dorește să lucreze cu vectori. Există câteva instrumente de machetare și partajare foarte utile, precum și posibilitatea de a crea elemente de pagină și de a le importa pe pagini pentru un flux de lucru mai lin.
Cât costă Sketch?
Sketch are o perioadă de încercare gratuită limitată, apoi costă 9 USD pe editor pe lună pentru utilizatorul Standard și 20 USD pe editor pe lună pentru utilizatorii Business.
11. Adobe XD
Adobe XD este un instrument de proiectare și prototipare UX pentru macOS și Windows. Acum face parte din familia creativă Adobe și este utilizat pe scară largă pentru realizarea de prototipuri sau prezentarea clienților. Este o aplicație mai nouă, deci are o interfață de utilizare foarte simplă, care funcționează în favoarea sa.
PRO-urile Adobe XD includ:
- Configurare foarte îngrijită la nivel de utilizator, care se adaptează la experiența dvs.
- UI curată și intuitivă cu navigare ușoară.
- Primind multă atenție și caracteristici noi de la Adobe.
- Unelte foarte inteligente, cu prototipuri fiind deosebit de puternice.
- Repetarea grilei vă împiedică să creați mereu aceleași elemente.
CON-urile Adobe XD includ:
- Nu este atât de bogat în caracteristici pe cât v-ați aștepta de la Adobe.
- Încărcarea unor fișiere poate cauza probleme, mai ales dacă provine din afara XD.
- Multe instrumente sunt contra cost.
- Poate fi lent atunci când lucrați cu fișiere mai mari.
Cine ar trebui să utilizeze Adobe XD?
Adobe XD este util pentru oricine folosește Sketch care folosește deja Creative Cloud sau alte produse Adobe. De asemenea, este foarte util pentru prezentarea de aplicații și site-uri web clienților.
Cât costă Adobe XD?
Adobe XD costă 9.99 USD pe lună și 54.99 USD pe lună ca parte a aplicațiilor Creative Cloud.
12.GIMP
GIMP este un software complet gratuit de editare a imaginilor, care se compară bine cu unii competitori scumpi. S-ar putea să sune puțin ciudat, dar GIMP este la fel de bun pe cât vine când vine vorba de calitatea Photoshop la cost zero. De asemenea, deschide și salvează fișiere ca TIFF-uri și PSD-uri, astfel încât să poată fi utilizat profesional.
După cum puteți vedea, acum am trecut la unele instrumente de web design solide, dar gratuite.
PRO-urile GIMP includ:
- Editor de imagini foarte puternic.
- O mulțime de instrumente și caracteristici incluse.
- Funcționează cu aproape fiecare format de imagine.
- UI personalizabilă pentru control complet.
- Alternativă autentică la Photoshop.
CON-urile GIMP includ:
- Interfața de utilizare poate fi aglomerată și se poate obișnui puțin.
- Curba de învățare este aproape la fel de abruptă ca Photoshop.
- Nu are funcții de colaborare încorporate.
- Dezvoltare lentă a produsului.
Cine ar trebui să folosească GIMP?
GIMP este ideal pentru start-up-uri, întreprinderi mici și oricine nu dorește să plătească prima Adobe pentru un produs aproape egal.
Cât costă GIMP?
GIMP este complet gratuit.

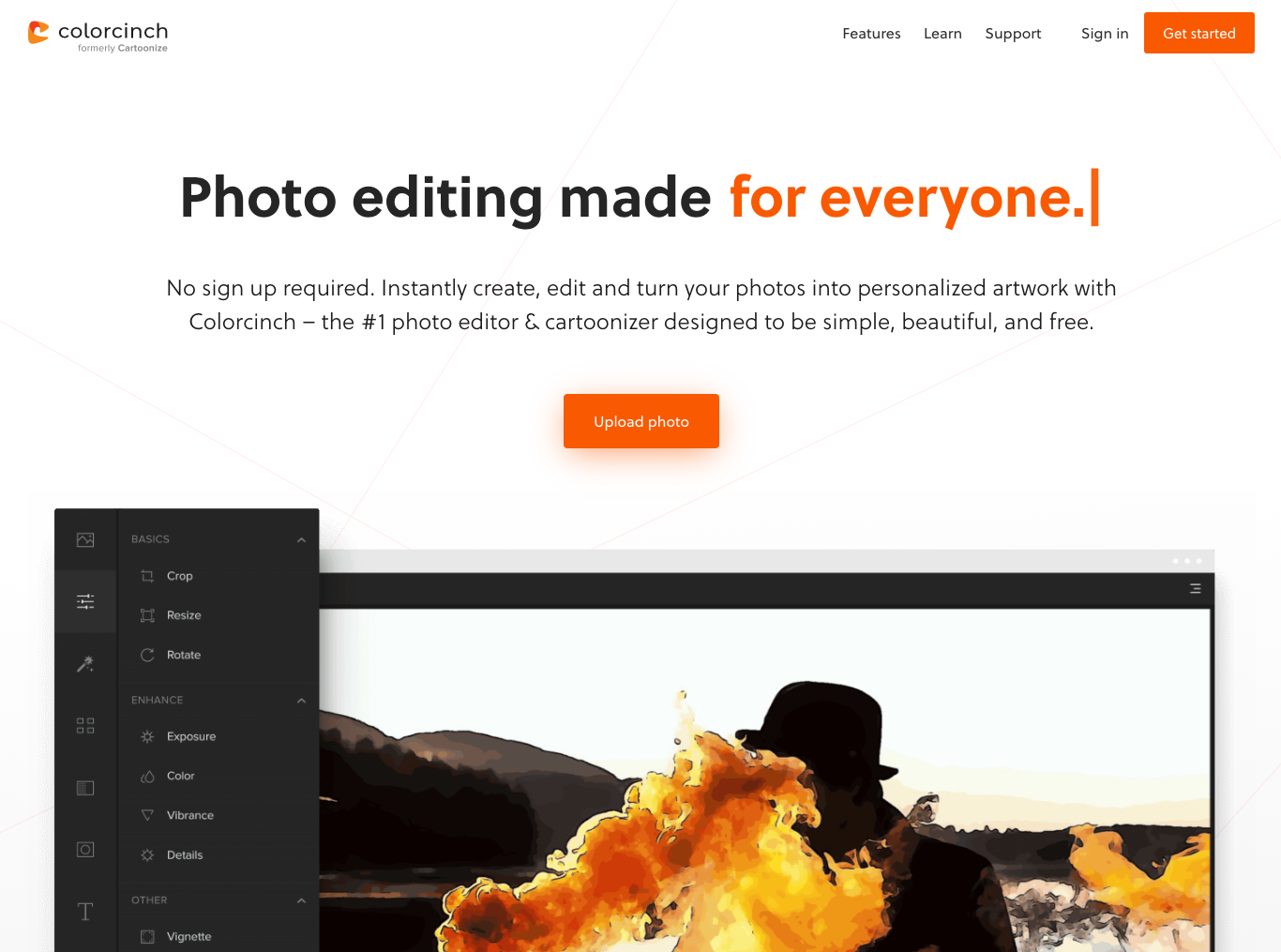
13. Colorcinch
Colorcinch este un instrument puternic pe care fiecare designer de web ar trebui să îl aibă în arsenalul lor. Cu Colorcinch, oricine poate crea grafică uimitoare de la zero, chiar și fără experiență prealabilă în proiectare. În plus față de designul grafic, Colorcinch este util când căutați un instrument pentru a transforma imaginile în piese artistice curate.
PRO-urile Colorcinch includ:
- Complet bazat pe web, deci nu trebuie să descărcați niciun pachet offline.
- Design curat, intuitiv, fără reclame, ferestre pop-up sau alte funcții distractive.
- UI pentru începători, deci nu aveți nevoie de tutoriale pentru a crea prima grafică.
- Vă permite să descărcați imaginile sau desenele grafice în mai multe formate (și de înaltă calitate).
- Dispune de o bibliotecă masivă de icoane vectoriale, grafică, efecte artistice și filtre.
CON-urile Colorcinch includ:
- Oferă caracteristici limitate utilizatorilor non-premium.
- Funcționează numai prin intermediul browserelor web, deci nu poate fi utilizat fără o conexiune la internet.
- Lipsă unele instrumente de editare pentru lucrări grafice avansate (cum ar fi desenele 3D, ilustrațiile etc.)
Cine ar trebui să folosească Colorcinch?
Colorcinch este un instrument ideal pentru oricine dorește să creeze imagini atrăgătoare prin glisare și fixare și cu doar câteva clicuri. Este, de asemenea, un instrument perfect pentru designerii care doresc să încorporeze unele caracteristici unice în proiectele lor de design web transformând fotografiile obișnuite în desene animate, picturi și schițe - cu doar un clic.
Cât costă Colorcinch?
Colorcinch este disponibil gratuit. Dar puteți face upgrade la planul pro în orice moment pentru a debloca funcții suplimentare. Planul premium Colorcinch costă 8.99 USD/lună sau 41.91 USD ca parte a unei oferte AppSumo.
14. UXPin
UXpin este o platformă UX Design. UXPin este un instrument grozav realizat având în vedere proiectanții și dezvoltatorii UX. Vă permite să vă gestionați version control, echipa și clienții dvs. într-un singur loc pentru a vă asigura că veți obține un produs de design de primă clasă la final.
PRO-urile UXpin includ:
- Funcționează cu HTML, CSS, JavaScript și cele mai comune limbaje.
- Include un instrument foarte bun de predare a dezvoltatorilor pentru a simplifica colaborarea.
- Conceput pentru a eficientiza întregul proces de proiectare până la prezentare.
- Vizualizarea de proiectare reflectă exact vizualizarea utilizatorului, făcând proiectarea simplă.
- Flexibil, poate fi folosit pentru o aplicație un minut și site-ul web următorul.
CON-urile UXpin includ:
- Încă câteva erori în program, cum ar fi marjele în continuă schimbare.
- Proiectele mai mari pot încetini răspunsul.
- Comutarea între proiecte este puțin cam laborioasă.
- Nu mai funcționează într-un browser, deoarece este acum un instrument independent.
- Costisitoare.
Cine ar trebui să utilizeze UXpin?
UXpin este ideal pentru startup-uri sau întreprinderi mici care colaborează la proiecte. Este o aplicație foarte puternică, care face ca multe aspecte ale designului să fie foarte simple.
Cât costă UXpin?
UXpin costă 19 USD pe editor pe lună pentru Basic, care include prototipuri nelimitate. Advanced costă 29 USD per editor pe lună și include logica și expresii condiționate, cu Professional la 69 USD per editor pe lună. Enterprise are prețuri prin ofertă și include asistență prioritară.
15. Minune
Minune este un instrument pentru conversia imaginilor și a machetelor în prototipuri. Este site-ul perfect pentru transformarea fișierelor de proiectare în cod din mai multe surse, inclusiv Sketch și Photoshop. Marvel este unul dintre cele mai simple moduri de a vă transforma schițele, imaginile și machetele în prototipuri realiste pentru mobil și web.
PRO-urile Marvel includ:
- Instrument bazat pe browser care funcționează oriunde.
- Nu este necesară o experiență de proiectare atât de ideală pentru începători.
- Poate reda rapid o aplicație sau un site web.
- Oferă prototipuri rapide, cu efort redus pentru clienți.
- Include simulare de acțiune, cum ar fi hover sau declanșatoare pentru o experiență completă.
CON-urile Marvel includ:
- Nu există suport pentru dezvoltarea jocurilor mobile.
- Poate dura ceva timp pentru a încărca prototipul.
- Nu se dezvoltă foarte repede, nu sunt multe funcții noi.
- Clienții trebuie să se conecteze la Marvel pentru a putea comenta sau lăsa note.
- Destul de scump.
Cine ar trebui să folosească Marvel?
Marvel este foarte util pentru companiile de design sau dezvoltare mai mici sau pentru profesioniștii independenți care doresc să poată realiza rapid un prototip fără să petreacă ore întregi.
Cât costă Marvel?
Marvel are un nivel gratuit cu un singur utilizator și un singur proiect. Abonamentul Pro costă 12 USD pe lună și oferă 1 utilizatori cu proiecte nelimitate. Echipa costă 42 USD pe lună și oferă 3 utilizatori cu proiecte nelimitate și asistență premium.
16. Balsamiq
Balsamic este un instrument de wireframing care include o interfață de utilizare curată, câteva instrumente puternice și un flux de lucru raționalizat pentru a permite proiectanților să creeze prototipuri și modele wireframe și să le partajeze cu alții. Este un instrument elegant cu funcții de colaborare și partajare, iar elementul de schiță este foarte ușor de abordat.
PRO-urile Balsamiq includ:
- Realizează o scurtă creație de fire wireframe pentru UI sau pagini web.
- Interfață ușor de înțeles cu o mulțime de instrumente.
- Include posibilitatea de a importa și exporta forme și fișiere.
- Reduce costul și efortul implicat în machetele clienților.
- Include instrumente de colaborare și note.
CON-urile din Balsamiq includ:
- Ideal pentru prototipuri de bază, dar nu atât de bun dacă nevoile dvs. sunt mai fidelizate.
- Aplicația poate fi uneori înfometată de resurse.
- Formate limitate de fișiere pentru export.
Cine ar trebui să folosească Balsamiq?
Balsamiq este foarte util pentru oricine proiectează UX pentru aplicații sau alte cerințe UI. Este o altă aplicație cu instrumente puternice pe care un designer web pentru începători le poate controla rapid și stăpâni rapid.
Cât costă Balsamiq?
Balsamiq are trei niveluri de membru care dictează numărul de proiecte simultane pe care le puteți derula simultan. Acestea sunt 2 proiecte la 9 USD pe lună, 20 de proiecte la 49 USD pe lună sau 200 de proiecte la 199 USD pe lună.
Dacă lucrați cu dezvoltatorii de aplicații sau intenționați să angajați dezvoltatori sau freelanceri, știm că s-ar putea să devină un pic dezordonat. De aceea am venit cu un mod infailibil de a găsi cei mai buni dezvoltatori, încercați și testați.
Aruncați o privire la articolul de mai jos:
Citeste mai mult: Top 5 locuri de angajat dezvoltatori independenți de aplicații (iOS / Android)
17. Invision Studio
Invision este principala platformă de prototipare, colaborare și flux de lucru din lume. Dacă aveți nevoie de o modalitate mai bună de a vă prezenta ideile și lucrările de proiectare clienților decât PowerPoint, atunci Invision ar putea fi chiar pe strada voastră. Invision Studio vă permite să vă transformați designul în afișaje interactive. Excelent pentru colaborarea la idei, prezentări și prototipuri. Totul în timp real!
Pro-urile Invision Studio includ:
- UI este similară cu Sketch, deci comutarea ar trebui să fie simplă.
- Poate simula cu precizie un design receptiv în cadrul aplicației.
- Instrumente de colaborare pentru contribuții partajate.
- Importați fișiere direct din Sketch și acceptă alte formate de fișiere.
- Este gratis.
Contra de Invision Studio includ:
- Mai puține pluginuri decât Sketch pentru moment.
- Previzualizările pot dura ceva timp până când se încarcă și uneori pot fi lente.
- Bazat pe cloud și pe browser, care are limite.
Cine ar trebui să folosească Invision Studio?
Invision Studio este gratuit și face multe lucruri pe care le face Sketch. Este ideal pentru designerii de web sau dezvoltatorii care doresc să încerce ceva nou, studenții sau cei care explorează industria și nu vor să se angajeze sau cei care doresc un instrument foarte elegant care să ofere un flux de lucru mai eficient.
Cât costă Invision Studio?
Invision Studio este gratuit.
Mediul de dezvoltare integrată online (IDE)
Un mediu de dezvoltare integrat online este o modalitate excelentă de a putea folosi mai multe limbaje de programare fără a fi nevoie să instalați totul pe computer. De asemenea, permit colaborarea ușoară, editarea codului, asamblarea și depanarea. Toate într-o singură aplicație cloud. Deci, lista noastră de instrumente de design web continuă cu opțiunile IDE.
18. JSFiddle
JSFiddle a existat de veacuri și este un progenitor al multor IDE mai noi de pe piață. Funcționează cu JavaScript, CSS, HTML și CoffeeScript și este un editor online pentru fragmente de web, un constructor sau pentru depanare. De asemenea, îl puteți utiliza pentru postarea codului pe web sau colaborarea.
Pro-urile JSFiddle includ:
- Instrument flexibil pentru orice, de la scrierea codului până la postarea pe StackOverflow.
- Instrumente de depanare la distanță și locale incluse.
- Instrumente de colaborare cu înscriere.
- Versiune automată.
- Compatibil cu mai multe cadre.
Contra JSFiddle includ:
- Pare puțin datat acum.
- Browser-based fără aplicație alternativă.
- Windows se ocupă puțin când este adâncit într-un proiect.
Cine ar trebui să folosească JSFiddle?
JSFiddle este una dintre acele aplicații care este util să aveți în jur, indiferent dacă sunteți un dezvoltator full-stack sau pur și simplu vă place să jucați cu codul. Poate fi la fel de mult sau cât de puțin de ajutor doriți și pare mulțumit în orice mod.
Cât costă JSFiddle?
JSFiddle este gratuit.
19. CodeAnywhere
CodeAnywhere este un IDE inteligent care poate prelua fișiere din stocarea în cloud a GitHub și poate lucra cu ele online. Include instrumente de colaborare, încorporări, partajare și acceptă 75 de limbi, inclusiv Javascript, PHP și HTML.
PRO-urile CodeAnywhere includ:
- Abilitatea de a extrage active din stocarea în cloud.
- Funcționează cu cele mai comune limbaje de programare.
- Suportă majoritatea dispozitivelor pe mobil, laptop și desktop.
- Colaborare simplă cu linkuri de invitație.
- Suportă mai multe devbox-uri care pot fi rulate simultan.
Contra de CodeAnywhere includ:
- Aparent, aplicația iOS poate fi uneori buggy uneori.
- Asistență lentă pentru clienți.
- Personalizări limitate.
- Costisitoare.
Cine ar trebui să folosească CodeAnywhere?
CodeAnywhere este ideal pentru dezvoltatorii sau programatorii independenți sau studiourile mici care doresc să utilizeze cât mai puține instrumente posibil în timp ce fac multe. Invitarea prin link face acest lucru ideal pentru testare.
Cât costă CodeAnywhere?
CodeAnywhere are o perioadă de încercare gratuită timp de 7 zile, apoi costă 6 USD pe utilizator pe lună pentru Basic, 15 USD pentru Standard cu FTP și containere, 40 USD pentru Premium cu acces nelimitat.
20. Repl.it
Rep.it este un IDE bazat pe browser care acceptă aproape orice limbă, inclusiv JavaScript, Python, PHP, Ruby on Rails și multe altele. Funcționează puțin ca CodeSandbox cu propriile containere într-un mediu apropiat de real, care se va potrivi îndeaproape în direct.
Pro-urile Repl.it includ:
- Containerele oferă o apropiere apropiată a live.
- Usor de utilizat, ideal pentru incepatori.
- UI intuitivă, cu un aspect bun și o navigare logică.
- Console pentru fiecare limbă din IDE.
- Permite testarea sau depanarea rapidă cu minim de agitație.
Contra de Repl.it includ:
- Nivelul gratuit nu poate utiliza repo-uri private.
- Multe caracteristici utile sunt blocate în nivelul premium.
- Poate fi lent uneori.
- Probleme de conectivitate ocazionale.
Cine ar trebui să folosească Repl.it?
Repl.it este conceput pentru dezvoltatori în diferite etape de carieră. Există câteva sfaturi bune pentru noii veniți și o mulțime de instrumente pentru dezvoltatorii mai experimentați. Compatibilitatea lingvistică înseamnă aproape orice persoană care codurile ar putea găsi valoare.
Cât costă Repl.it?
Repl.it are trei niveluri, Starter care este gratuit include 2 utilizatori și 100 MB de stocare. Hackerul include răspunsuri nelimitate, utilizatori nelimitați și spațiu de stocare nelimitat pentru 7 USD pe lună. Echipa include instrumente de partajare și colaborare, asistență SLA și multe altele.
21. AWS Cloud 9
AWS Cloud 9 este un produs Amazon Web Services compatibil cu mai multe limbi, are un terminal simplu și este autorizat pentru servicii AWS. Este un IDE bazat pe browser cu codul obișnuit, instrumentele de depanare și SSH care pot funcționa în AWS sau pe un server Linux. Desigur, nu putem avea o listă de instrumente de design web fără a menționa cel puțin o ofertă AWS.
Pro-urile AWS Cloud 9 includ:
- Funcție de completare a codului frumos pentru a accelera dezvoltarea.
- Compatibilitate cu mai multe limbaje de programare, Amazon Lightsail, CodeStar, funcții Lambda și CodePipelin.
- Poate fi la fel de simplu sau complex cât este necesar.
- Colaborare completă în timp real.
- O mulțime de comenzi rapide și instrumente atent sunt ideale pentru dezvoltatori.
Contra AWS Cloud 9 includ:
- Numai bazată pe cloud, nu există nicio aplicație.
- Curba de învățare abruptă pentru început.
Cine ar trebui să utilizeze AWS Cloud 9?
AWS Cloud 9 este un instrument cu adevărat flexibil. Puteți să-l păstrați la fel de simplu ca doar să îl utilizați pentru Java sau PHP sau să creați un ecosistem de dezvoltare complet bazat pe cloud. Este orice vrei să fie.
Cât costă AWS Cloud 9?
AWS Cloud 9 este gratuit dacă aveți deja o instanță EC2. În caz contrar, prețurile pot fi complicate, așa că verificați aici cele mai recente cotații.
22. CodeSandbox
cod sandbox face exact ceea ce sugerează numele. Este un editor online și un instrument de design web care vă permite să creați aplicații de la primul prototip până la implementare. Este un instrument inteligent cu funcții excelente de colaborare live, o conexiune directă la GitHub, integrare VSCode și multe altele.
Pro-urile CodeSandbox includ:
- Construit de programatori pentru programatori.
- Tablou de bord excelent, cu o mulțime de opțiuni de personalizare.
- Include colaborare în timp real cu note.
- S-a trecut de la sandbox-urile browserului la sandbox-urile pentru containere bazate pe server.
- Prieten pentru începători, cu tutoriale și fișiere de ajutor.
Contra de CodeSandbox includ:
- Se poate împotmoli cu proiecte mai mari.
Cine ar trebui să utilizeze CodeSandbox?
CodeSandbox a fost conceput pentru programatori și dezvoltatori pentru a oferi un IDE simplu, dar puternic, pentru dezvoltare și prezentare. Oricine ar putea folosi acest lucru.
Cât costă CodeSandbox?
CodeSandbox are un nivel gratuit numit Community care include un singur sandbox cu toate instrumentele. Abonamentul Team Pro costă 15 USD pe lună plătit anual și oferă sandbox-uri nelimitate și repoziții GitHub private.
IDE offline
Mediile de dezvoltare integrată offline sunt ideale pentru proiecte mai mari, proiecte care necesită mai multe resurse sau pentru cele în care clienții nu se simt confortabil cu stocarea activelor lor în cloud. Acestea pot fi instalate pe mașini locale sau pe servere locale, oferindu-vă control complet asupra implementării lor. Acestea sunt următoarele articole prezentate pe lista noastră de instrumente de web design.
23. Eclipsa
Eclipsă este în principal un IDE Java, dar are și suport pentru C ++, PHP și alte limbi. Aplicația funcționează pe mai multe platforme și oferă baza pentru extinderea prin pluginuri și chiar oferă instrumentele pentru a vă scrie propriile. Poate fi folosit și local sau în cloud.
Pro-urile Eclipse includ:
- Poate fi utilizat local sau bazat pe cloud.
- Mediul de dezvoltare integrat Java (IDE) bine stabilit, cu suport pentru alte limbi.
- Instrumente de depanare integrate.
- Compatibilitate cu servere și baze de date la distanță.
- Corecție inteligentă a erorilor și sugestii.
Contra de Eclipse includ:
- Poate fi intensiv în resurse atunci când este instalat local.
- Poate fi dificil să înființi noi proiecte.
- Versiunile mai noi nu sunt întotdeauna compatibile cu pluginurile și proiectele.
Cine ar trebui să folosească Eclipse?
Eclipse este ideal pentru oricine lucrează cu Java. Corecția inteligentă a erorilor și asistența de codare, făcându-l util și pentru începători sau pentru dezvoltatori.
Cât costă Eclipse?
Eclipse este gratuit și open source.
24. Aptana Studio 3
Aptana Studio 3 este un IDE open-source care folosește Eclipse pentru a oferi un mod flexibil de a dezvolta și testa aplicații. Include instrumente utile, inclusiv asistență de cod, instrumente HTML 5, SFTP, depanare și multe altele.
Pro-urile Aptana Studio 3 includ:
- HTML, CSS și JavaScript Code Assist.
- Instrumente de depanare integrate.
- Codare inteligentă a culorilor pentru diferite limbi care se deosebesc de celelalte.
- Multi-platformă, acceptă Windows, Mac și Linux.
- Suport pentru plugin pentru a adăuga limbaje de programare, dacă este necesar.
Contra Aptana Studio 3 includ:
- Poate fi lent uneori.
- Fără opțiune de previzualizare.
- Nu toată navigarea este atât de ușoară pe cât ar putea fi.
- Înființarea de noi proiecte poate fi greoaie.
Cine ar trebui să folosească Aptana Studio 3?
Aptana Studio 3 este ideal pentru oricine lucrează cu HTML 5, care folosește Engine Yard sau Heroku sau care are nevoie de integrarea Git sau de un terminal încorporat. Este destul de ușor de abordat, așa că ar putea fi un instrument util de învățare și de dezvoltare.
Cât costă Aptana Studio 3?
Aptana Studio 3 este gratuit și open source.
25. atom
Atom este un editor de text de programare care poate fi mult mai mult. Este infinit de personalizabil, include suport pentru plugin și doar funcționează. Puteți împărți codul în module, modificări, cod și depanare individuală. Instrumentul are, de asemenea, un mare sprijin.
Pro-urile Atom includ:
- UI modernă și atractivă.
- Sursă gratuită și deschisă.
- Depozit imens de pachete și teme.
- Integrarea Git.
- Control complet asupra codului dvs. pe tot parcursul proiectului.
Contra de la Atom includ:
- Poate fi lent la pornire și lent.
- Nu prea prietenos cu mobilul.
- Poate fi extrem de intensiv în resurse.
Cine ar trebui să folosească Atom?
Atom este unul dintre acele instrumente pe care toată lumea ar trebui să le aibă pe mașina lor. Chiar dacă doar te ocupi cu codul sau înveți în continuare, Atom este una dintre acele aplicații care îți vine la îndemână din când în când sau care va fi întotdeauna deschisă indiferent de proiect.
Cât costă Atom?
Atom este gratuit și open source.
26. Notepad ++
Notepad ++ este un instrument de web design cu adevărat esențial, indiferent dacă sunteți web designer, dezvoltator, programator sau utilizator general de computer. Înlocuiește complet multe instrumente de codare, precum și blocnotesul standard al computerului și poate fi la fel de util sau ocazional pe cât aveți nevoie.
Pro-urile NotePad ++ includ:
- Suport pentru peste 50 de limbaje de programare și markup.
- Include completarea automată pentru cuvinte și cod.
- O mulțime de instrumente pentru text, programare sau altele, cum ar fi căutarea și înlocuirea.
- Mic program scris în C ++.
- Sursă gratuită și deschisă.
Contra de NotePad ++ includ:
- Arată și se simte foarte de bază, deși nu este.
- Fără instrumente de colaborare.
- Pluginurile pot fi greu de găsit și sunt problematice în versiunea pe 64 de biți.
Cine ar trebui să utilizeze NotePad ++?
Toți cei care utilizează un computer ar trebui să utilizeze NotePad ++. Este foarte util pentru dezvoltatorii web, dar este, de asemenea, un înlocuitor viabil de blocnotes pentru uz general.
Cât costă NotePad ++?
NotePad ++ este gratuit și open source.
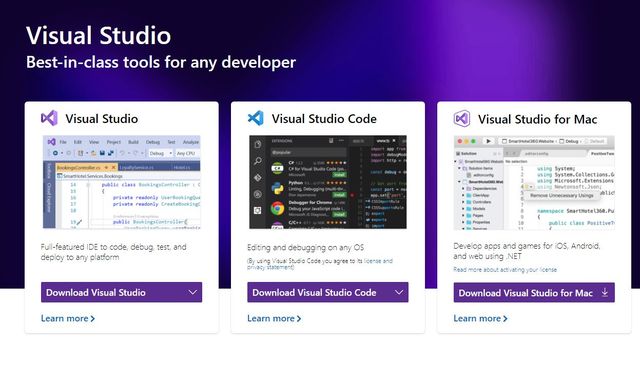
27.Microsoft Visual Studio
Microsoft Visual Studio a început ca un IDE doar pentru Windows, dar sa extins pentru a include desktop, mobil și web. Este personalizabil, plin de instrumente pentru dezvoltatori sau codare, se integrează cu .Net Framework, acceptă mai multe limbi și este surprinzător de stabil pentru un produs Microsoft.
Pro-urile Microsoft Visual Studio includ:
- Aproape un IDE complet pentru dezvoltarea pe toate dispozitivele.
- Puteți codifica, depana, testa și implementa pe orice platformă.
- Utilizator și pentru începători.
- Foarte personalizabil.
- Instrumentele de sugestie încorporate sunt foarte inteligente.
Contra Microsoft Visual Studio includ:
- Resurseți foame chiar și în cadrul unor soluții mai simple.
- Costisitoare.
- Pluginuri limitate.
- Aplicație limitată pentru terminal.
Cine ar trebui să utilizeze Microsoft Visual Studio?
Microsoft Visual Studio este ideal pentru dezvoltatorii care lucrează la aplicații Microsoft, aplicații mobile, aplicații Azure și o mare varietate de proiecte. De asemenea, are instrumente de colaborare foarte utile, ideale pentru lucrătorii la distanță.
Cât costă Microsoft Visual Studio?
Microsoft Visual Studio Code este gratuit. Microsoft Visual Studio costă 45 USD pe lună pentru Professional, care include instrumentul principal și caracteristicile de bază. Abonamentul standard costă 1,199 USD pe an pentru toate funcțiile.
Instrumente de web design Întrebări frecvente
Ce sunt instrumentele de web design?
Instrumentele de Web Design sunt programe software utilizate în general de designeri și dezvoltatori web pentru a crea site-uri web eficiente, frumoase și receptive. Există diverse instrumente de design web disponibile pentru a fi utilizate de dezvoltatori sau designeri, iar alegerea instrumentelor pe care le utilizați depinde de diverși factori.
Ce este web design?
Un web design este munca întreprinsă de un web design asupra aspectului, aspectului și, în unele cazuri, conținutului unui site web. De exemplu, aspectul definește culorile, fontul și imaginile utilizate. Aspectul se referă la modul în care informațiile sunt structurate și clasificate. Un design web bun este ușor de utilizat, plăcut din punct de vedere estetic și atinge obiectivul dorit de proprietarul site-ului web, de obicei un fel de conversie sau vânzare pentru majoritatea afacerilor.
Ce este un IDE?
Un IDE sau un mediu de dezvoltare integrat oferă interfața cu utilizatorul pentru dezvoltarea codului de proiectare web, testarea și depanarea funcțiilor. Ajută la organizarea artefactelor proiectului care sunt relevante pentru codul sursă al aplicației software care este utilizată pentru a alimenta un site web (în cazul designului web) sau orice alt software în curs de dezvoltare.
Încheierea
În această rundă de instrumente de design web, am făcut un punct pentru a evidenția instrumentele software pentru diferite tipuri de designeri și dezvoltatori în jurul designului web și al dezvoltării web. Deși nu toți designerii web vor avea nevoie sau vor folosi toate aceste instrumente, veți descoperi că diferiți oameni dintr-o agenție de design, freelanceri sau furnizorii lor vor folosi câțiva dintre ei pentru a-și satisface propriile nevoi specifice.
Aveți sugestii de făcut despre alte programe utile? Spuneți-ne în comentariile de mai jos.
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.