Index de tutoriale Joomla
Tutoriale de administrare Joomla
Cum să adăugați Google Analytics pe site-ul sau șablonul dvs. Joomla
De când ne-am lovit prima dată Google Analytics pentru a urmări statisticile vizitatorilor site-ului web, ne străduim să-l instalăm pe fiecare site. Analytics este un instrument excelent de statistică a vizitatorilor pentru toată lumea, de la începători la designeri mai avansați care doresc să optimizeze pe deplin conținutul site-urilor lor web, așa că adăugarea la Joomla a codurilor Google Analytics ar trebui (și de obicei este) unul dintre primii pași pe care îi faceți atunci când lansați un site nou.
Utilizarea Google Analytics cu Joomla este ceva ce poate fi realizat foarte simplu.
Pluginul Joomla Google Analytics
Desigur, pentru cei cărora nu le place să se încurce cu codul, există opțiunea de a folosi un Plugin Joomla Google Analytics care introduce automat codul în fiecare pagină.
Ca și în cazul majorității pluginurilor Joomla, trebuie doar să îl instalați, să setați codul Google Analytics pe care îl preluați de la Google Analytics, să îl activați și gata!

Joomla Google Analytics - Metoda manuală
Pentru a vă asigura că codul de analiză este disponibil în toate paginile, va trebui să adăugați codul de script în fișierul index.php al șablonului implicit pe care îl utilizați. Pentru a face acest lucru, mergeți pur și simplu la /șabloane/ /index.php și inserați codul primit de la Google Analytics chiar înainte de închidere etichetă:
_uacct = "xxxxxxxxxx";
urchinTracker();
Acest lucru va genera codul de urmărire pe fiecare pagină Joomla și, astfel, Analytics va înregistra fiecare accesare pe fiecare pagină, care este exact rezultatul pe care doriți să-l obțineți ;)
Cum se creează o favicon Joomla
Încă de câțiva ani în urmă, favicon-urile care și-au pierdut o mare parte din relevanță au revenit, deoarece tot mai multe browsere le acceptă acum și, de fapt, le fac o parte foarte vizuală a experienței utilizatorului lor. De asemenea, tabletele și browserele pentru smartphone-uri folosesc aceste pictograme. Acest lucru a dus la o importanță crescută pentru a avea un favicon bun. Cu toate acestea, modurile în care sunt prezentate aceste pictograme variază în funcție de clientul care navighează pe site. Desktopurile necesită o anumită pictogramă, Apple dispozitivele necesită ceva diferit, dimensiunile diferite complică și lucrurile.
O soluție simplă - Generator de icoane online gratuit pentru Apple și pictograme Favicon
Iconifier.net este o soluție simplă care, având în vedere un pătrat JPG, GIF sau PNG va genera un set de pictograme de diferite dimensiuni, astfel încât să le puteți folosi și alege pe cele pe care doriți să le susțineți pe site-ul dvs. Atunci trebuie să descărcați pictogramele generate și să le încorporați în codul site-ului dvs
Încorporați pictogramele favicons în șablonul dvs. Joomla
După ce ați creat pictograma favicon.ico folosind Iconifier.net de mai sus și ați plasat-o în rădăcina site-ului dvs., adăugați următorul cod între și a șablonului Joomla al site-ului dvs. web
Următorul este cel mai simplu mod de a crea o favicon pe site-ul dvs. Joomla:
- Creați o imagine ICONĂ de 16 * 16 pixeli, denumiți-o favicon.ico
- Folosind Media Manager (Site > Media Manager), încărcați și înlocuiți pictograma implicită cu propria dvs. pictogramă
Favicon Maker este un site care vă permite să vă încărcați imaginea (majoritatea formatelor majore) și să o convertiți într-o imagine de pictogramă elegantă 16 * 16. Deci, dacă nu aveți o modalitate de a crea .ico, dar aveți o imagine (cum ar fi logo-ul dvs.) pe care doriți să o convertiți în favicon - puteți utiliza unul dintre generatoarele gratuite de imagini favicon găsite online.![]()
Dacă nu ești mulțumit de Favicon maker, există o mulțime de altele pe care le poți folosi:
Copiați fișierul în /joomla/şabloane/ director și asigurați-vă că l-ați numit favicon.ico.
Cum se creează Favicons pentru Apple Dispozitive
După ce ați creat diferitele pictograme folosind site-ul de mai sus, va trebui să includeți și un cod ușor diferit pentru Apple (și, eventual, dispozitive Android). Încărcați din nou fișierele pictograme generate în rădăcina site-ului dvs. și plasați următorul cod între etichetele HEAD.
<link rel="apple-touch-icon” sizes="114×114″ href="/ro/touch-icon-114×114.png” />
<link rel="apple-touch-icon” sizes="72×72″ href="/ro/touch-icon-72×72.png” />
<link rel="apple-touch-icon” href="/ro/touch-icon-iphone.png” />
Dispozitivele iOS vor gestiona automat acest lucru în browser și vor redimensiona și vor adăuga unele efecte în consecință pentru ca acesta să se potrivească cu stilul dispozitivului pe care sunt văzute.
Cum să creați FavIcons pentru dispozitivele Android
Android a construit pe baza Apple atingeți pictogramele, dar așteptați ca pictogramele să fie deja în versiunea finală. Această versiune finală este „PRECOMPUSĂ”, iar dispozitivele Android se așteaptă ca această etichetă să fie pe loc. Așadar, încărcați versiuni noi, cu nume ușor diferite (cum ar fi adăugarea de pre-compuse în nume) și apoi adăugați următorul marcaj. Cea mai importantă parte este rel=apple-atingere-icoană-precompusă. Puneți fișierele în rădăcina site-ului dvs. și adăugați acest cod între și etichetele html-ului dvs
<link rel="apple-touch-icon-precomposed” dimensiuni=”114×114″ href="/ro/apple-touch-icon-114×114-precomposed.png”>
<link rel="apple-touch-icon-precomposed” dimensiuni=”72×72″ href="/ro/apple-touch-icon-72×72-precomposed.png”>
<link rel="apple-touch-icon-precomposed” href="/ro/touch-icon-iphone-precomposed.png”>
Mai multe detalii despre Favicons pot fi găsite pe Wikipedia: https://en.wikipedia.org/wiki/Favicon
Setări SMTP Joomla - Cum să trimiteți e-mailuri folosind SMTP în Joomla
Instalarea implicită Joomla folosește funcția de e-mail php pentru a trimite e-mailuri. Dacă doriți să utilizați Joomla SMTP mai degrabă decât phpmail, poate pentru că dvs server de gazduire nu o suportă, aceasta este o procedură destul de ușoară.
De asemenea, phpmail vă poate da o eroare în Joomla:
„Nu s-a putut instanția eroarea funcției de e-mail” - utilizarea SMTP va evita această eroare.
Setări Joomla SMTP
Vă rugăm să rețineți că pentru a utiliza SMTP, trebuie să aveți o adresă de e-mail validă de la care să trimiteți e-mailurile - aceasta este, evident, o practică bună în general, așa că asigurați-vă că ați creat o adresă de e-mail. Adresa tipică ar fi info@yourwebsite.com, cu toate acestea, dacă nu doriți să citiți acestea des, puteți utiliza un e-mail generic, cum ar fi respingere sau fără răspuns...
Urmează pașii pentru a configura Joomla 3 să utilizeze STMP
1. Conectați-vă la administratorul Joomla
2. Faceţi clic pe Sistem > Configurare globală
3. Faceți clic pe server de fila
Setări Joomla Mail
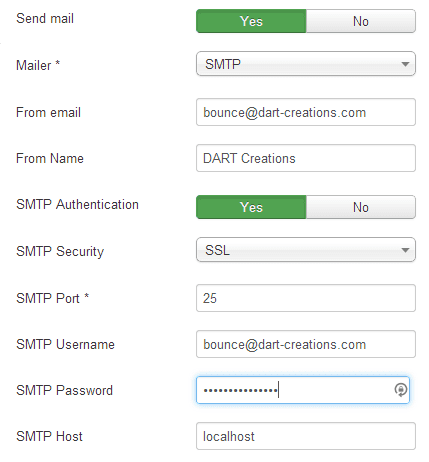
4. Sub Setări e-mail, introduceți următoarele detalii

Setați SMTP la Da
set Autentificare SMTP la Da
(Va trebui să obțineți aceste detalii de la dvs server de gazduire) Verificați dacă serverul dvs. SMTP utilizează SSL/TLS sau nimic, apoi alegeți opțiunea corespunzătoare din Securitate SMTP. Dacă intenționați să utilizați SSL sau TLS, va trebui să introduceți portul necesar pentru serverul dvs. SMTP.
Introduceţi nume de utilizator SMTP - aceasta este de obicei adresa ta de e-mail completă
Introduceţi Parolă SMTP - aceasta este parola pe care ați creat-o când configurați adresa de e-mail
Gazdă SMTP este fie localhost, dacă serverul SMTP este același cu serverul dvs., fie serverul SMTP care este definit de dvs. serviciu de gazduire. (Va trebui să verificați aceste detalii cu serviciul dvs. de găzduire).
Asta ar trebui să fie! Verificați dacă funcționează corect, fie înregistrând un utilizator nou, fie poate trimite un e-mail folosind componenta dvs. de buletin informativ. Dacă nu funcționează, verificați din nou pentru a vă asigura că numele de utilizator/parola și detaliile gazdei SMTP sunt corecte. Cu toate acestea, în majoritatea condițiilor, acesta este tot ce trebuie să faceți pentru a obține configurarea Joomla SMTP și ar trebui să funcționeze.
[Cum să] Îmbunătățiți crearea cu versiunea de conținut în Joomla 3
Conţinut version control este una dintre noile caracteristici extraordinare ale Joomla 3.2 - aceasta este o caracteristică grozavă pentru mulți webmasteri Joomla, în special fie pentru acei webmasteri care uită ceea ce schimbă (ca mine), fie pentru site-urile web în care există mai mulți utilizatori care administrează conținutul.
Acest lucru este foarte bun și pentru utilizatorii care doresc să revină la versiunile anterioare ale articolelor, poate articole care dintr-un motiv sau altul necesită mult cod complex din diverse surse și care s-ar putea rupe în procesul de adăugare a ceva nou. În esență, aceasta este ca o copie de rezervă la nivel de articol, care este susținută nativ de CMS.
Cum funcționează conținutul Version Control Muncă?
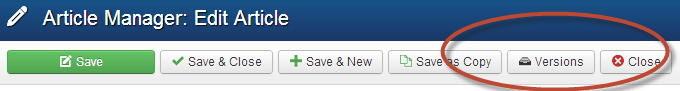
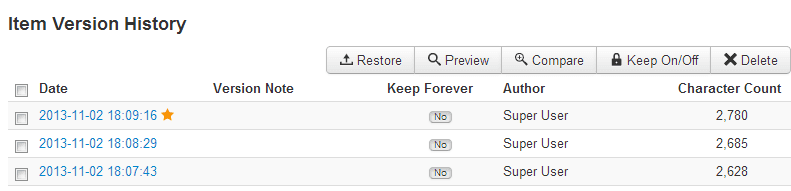
Când creați un articol nou sau existent, veți găsi un buton nou în bara de instrumente - Versiuni. Când apăsați aceasta, veți vedea istoricul versiunilor articolului într-o fereastră pop-up. Există o serie de lucruri de reținut despre Istoricul versiunilor articolului
- STAR care indică versiunea curentă a articolului
- Puteți alege „Keep Forever” pe una sau mai multe dintre versiuni. Deoarece versiunea păstrează un număr limitat de versiuni, setarea „Păstrați pentru totdeauna” se va asigura că acele articole specifice care sunt blocate nu vor fi niciodată suprascrise sau eliminate din istoric (puteți opta totuși să ștergeți această versiune)
- RESTORE vă permite în mod evident să restaurați o versiune diferită de articolul curent. Rețineți că atunci când restaurați un articol - acest lucru nu elimină articolul publicat în prezent. Depinde de dvs. să decideți dacă doriți să publicați versiunea nou restaurată sau nu.

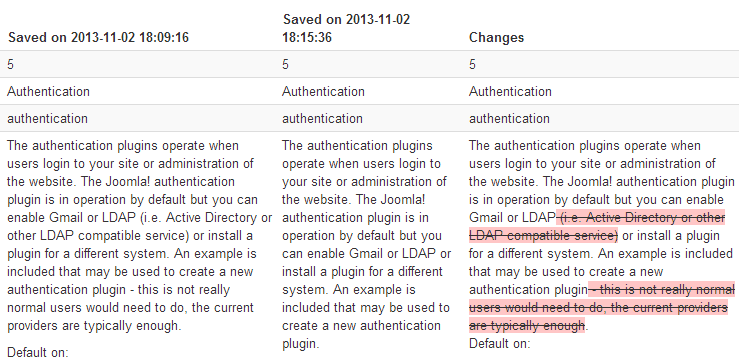
Compararea versiunilor unui articol Joomla
O caracteristică frumoasă a version control este funcția de comparare. Practic, acest lucru vă permite să vedeți diferențele dintre două versiuni ale unui articol, astfel încât să puteți vedea ce a fost schimbat. Aruncă o privire la captura de ecran de mai jos. Coloanele din stânga arată articolul curent (inclusiv textul nou). Imaginea din mijloc arată articolul original, în timp ce coloana din dreapta arată diferențele reale evidențiate între un articol Joomla și celălalt.

O altă caracteristică a version control este că poți alege să vezi articolul în diferite moduri
- Vedeți numai modificările în HTML
- Vedeți numai modificările din text
- Vedeți toate valorile în HTML
- Vedeți toate valorile în text
După toate valorile, înseamnă că nu este doar conținutul articolului care este afișat, ci și alte meta modificări, cum ar fi trecerea articolului de la o categorie la alta sau ce opțiuni de articol au fost schimbate de la un articol la altul.
Vizualizarea de modificare HTML este, de asemenea, grozavă atunci când ați modificat o mulțime de HTML pentru un anumit articol, mai ales dacă ați folosit un Editor de conținut căruia îi place să elimine o parte din HTML.
Versiunea este o altă caracteristică excelentă Joomla 3.2, care face CMS-ul mai matur pentru acei oameni care doresc să folosească Joomla într-un mediu „aglomerat”. De asemenea, ajunge din urmă cu această caracteristică în comparație cu Wordpress.
Vă place acest articol? Împărtășirea înseamnă îngrijire :)
Dezactivarea extensiilor Joomla prin PhpMyadmin
Ați avut vreodată acel moment, când activați un modul, un plugin sau o componentă în Joomla și, dintr-o dată, începe să dea o eroare atât de gravă încât îți distruge întregul site - chiar și partea de administrator, astfel încât să nu-l poți dezactiva? Când se întâmplă acest lucru, nu există nicio modalitate de a dezactiva modulul cu probleme sau pluginul din panoul „Administrator”.
Din fericire, există o modalitate destul de ușoară de a remedia această problemă - dezactivarea pluginului, modulului sau a altei extensii Joomla prin PhpMyAdmin. Dacă nu sunteți cu adevărat sigur care plugin ar fi creat problema în primul rând, cel mai bine ar fi să începeți să dezactivați pluginurile și componentele terță parte unul câte unul în următorul mod - până când problema dispare.
Acesta este modul în care puteți dezactiva pluginurile sau modulele Joomla prin PhpmyAdmin în diverse variante de Joomla, inclusiv Joomla 3
- Conectați-vă la PHPmyadmin și găsiți baza de date a site-ului Joomla pe care doriți să o remediați
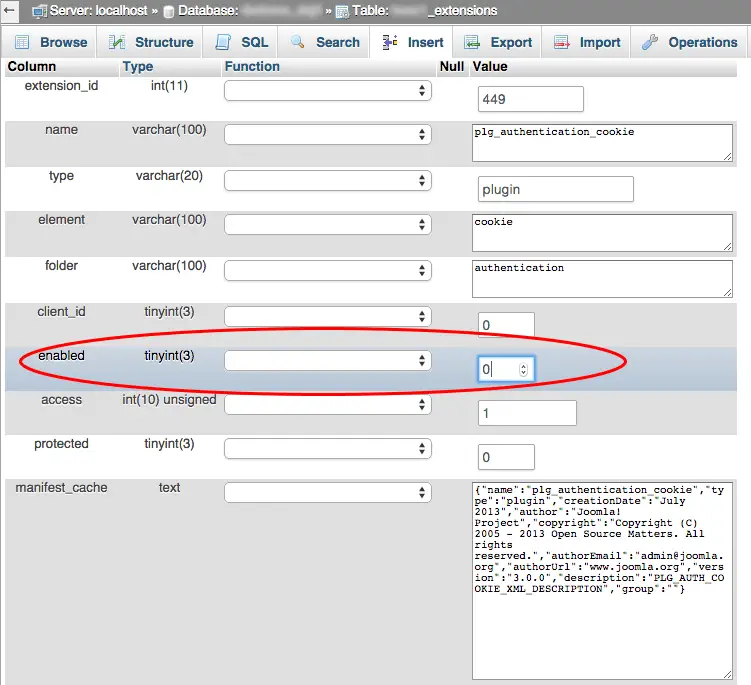
- Găsiți tabelul care se termină cu „_extensions” (primele câteva cifre/litere sunt generate aleatoriu și variază în funcție de instalare)
- Găsiți pluginul, componenta sau modulul problematic și editați-i rândul. Schimbați câmpul „activat” din starea „1” la „0” și faceți clic pe Salvare!
- Acest lucru va dezactiva acel plugin specific
Vedeți mai jos câmpul pe care va trebui să îl găsiți și să îl schimbați la 0 în loc de 1

Schimbarea mesajului offline Joomla și a imaginii offline
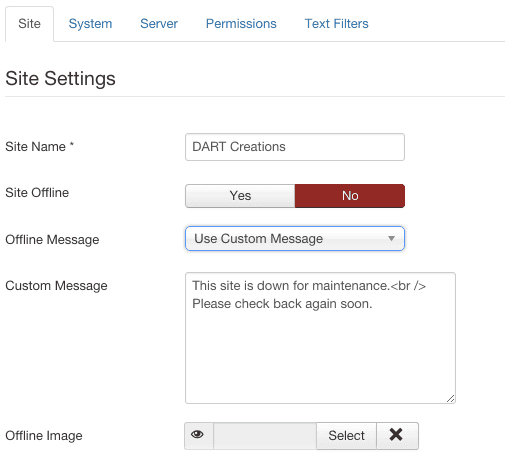
Când efectuați modificări drastice ale site-ului dvs. web, este recomandabil să comutați site-ul dvs. Joomla în modul Offline (Site > Configurare globală > Site Offline > Da). Desigur, mesajul offline implicit este ok - cu toate acestea, de multe ori este mult mai bine să creați un mesaj specific, care este adaptat nevoilor site-ului și publicului dvs. Joomla specific.
Imaginea offline poate fi, de asemenea, modificată, astfel încât, în loc să aveți un logo Joomla, să puteți crea o imagine personalizată proprie. Vă recomandăm să puneți ceva amuzant, așa că cel puțin după ce utilizatorii se enervează că site-ul este offline, măcar ei știu că aveți un bun simț al umorului și sperăm să vină să verifice din nou mai târziu :)
- Schimbați mesajul Offline din Setări site a Configurare globalăși introduceți mesajul personalizat. Aceasta este configurația de bază

Crearea de linkuri în subsolul Joomla
Unul dintre primele lucruri pe care majoritatea oamenilor trebuie să le facă cu Joomla este să schimbe subsolul pentru a-și crea propriile link-uri. De obicei, se adaugă lucruri precum politica de confidențialitate, o hartă a site-ului, termeni și condiții și alte link-uri generice.
Puteți adăuga cât mai multe td-uri aveți nevoie pentru a adăuga câte link-uri aveți nevoie.
Joomla 3 se modifică la subsol
Ca și în cazul Joomla 2.5 anterior, instalarea implicită a Joomla 3 rulează pe un șablon (Protostar), care, la fel ca majoritatea șabloanelor moderne, vă permite să editați fișierele direct prin Managerul de șabloane. Prin urmare, pentru a schimba subsolul accesați Extensii > Șabloane > faceți clic pe Șabloane apoi faceți clic pe Detalii și fișiere „Protostar”. Dacă utilizați un alt șablon, desigur, va trebui să selectați numele șablonului pe care îl utilizați în loc de „Protostar”.

Faceți clic pe index.php și în partea de jos a fișierului veți găsi următorul cod:
©

Acesta este codul care generează Copyright și numele site-ului. Deci, continuați și eliminați, adăugați sau editați și faceți toate modificările de care aveți nevoie pentru subsolul dvs. De exemplu, puteți adăuga un backlink la site-ul dvs. pentru Joomla SEO scopuri după cum urmează.
© Proiectat și dezvoltat decollectiveray.com ">CollectiveRay.com
Schimbați subsolul în Joomla 3 (sau 2.5)
Subsolul vine acum adesea ca parte a șablonului. Pentru șablonul Beez, îl puteți elimina sau schimba prin modificarea codului real din șablon. De exemplu, doriți să aveți un text precum „Designed by CollectiveRay.com" Accesați
Extensii > Manager șabloane și faceți clic pe Șabloane
Faceți clic pe șablonul implicit curent și faceți clic pe Detalii și fișiere
Faceți clic pe Editați șablonul de pagină principală
În partea de jos veți găsi un
Schimbați codul HTML aici în ceea ce doriți și introduceți linkurile pe care le doriți ca de obicei . Dacă doriți să eliminați „Powered by Joomla”, eliminați powered by JText.
Dacă doriți să adăugați dreptul de autor, data și anul, introduceți următorul cod:
© Copyright CollectiveRay <a href="https://www.collectiveray.com/”>Module Joomla gratuite
sau ceva care este relevant pentru site-ul dvs. web.
[Cum să] Schimbați textul „Bine ați venit pe FrontPage”.
Unul dintre lucrurile enervante din Joomla este felul în care parcă nu poți scăpa vreodată de mesajul de Bun venit pe prima pagină! Iată cum să îl schimbați sau orice titlu de pagină Joomla în orice element de meniu.
Schimbați mesajul de bun venit în Joomla 2.5 / Joomla 3
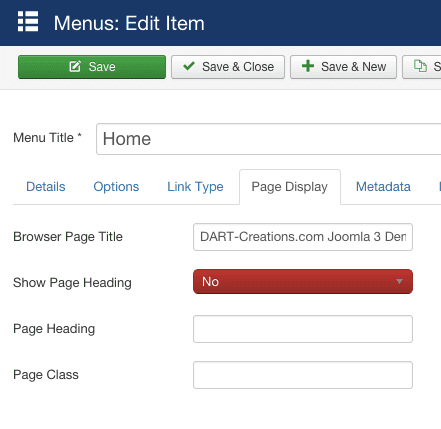
Acest mesaj poate fi găsit sau definit ca „Titlul paginii de browser”. De multe ori, în scopuri SEO, ar trebui să definiți acest titlu pentru anumite cuvinte cheie de care aveți nevoie pentru anumite pagini. Pentru a personaliza titlul, va trebui să accesați

Meniuri > Meniu principal (sau orice element de meniu pe care doriți să îl modificați) > Selectați elementul de meniu, (cum ar fi acasă) > Afișare pagină > Titlul paginii browser.
Puteți schimba mesajul sau cuvintele cheie cu orice trebuie să afișați. De multe ori veți dori să vizați anumite cuvinte cheie.
[Cum să] Afișați anul în șablonul dvs. Joomla
Uneori trebuie să afișați data curentă sau, în mod ideal, anul curent, de obicei în notificările privind drepturile de autor sau oriunde altundeva solicitat de șablonul dvs. Următoarea funcție simplă php vă va permite să realizați acest lucru cu ușurință.
Găsiți zona în care doriți să afișați anul, aceasta este probabil undeva în index.php al șablonului dvs., sau eventual în footer.php. Apoi adăugați următorul cod:
Copyright © - Compania dvs
Aceasta ia data curentă și afișează doar anul. Evident, dacă nu aveți nevoie de notificarea privind drepturile de autor, va trebui să schimbați textul în ceea ce aveți nevoie, dar acesta este practic ceea ce veți avea nevoie. Există mai multe opțiuni pe care le puteți utiliza cu funcția de dată PHP, puteți găsi mai multe informații despre ce puteți face cu funcția de dată @ https://www.php.net/manual/en/function.date.php Există multe variante pe care le puteți utiliza pentru afișarea informațiilor legate de date.
[Cum să] Creați o hartă a site-ului Joomla folosind meniuri native
Puteți crea rapid și ușor o hartă a site-ului Joomla folosind meniurile native
În ceea ce privește crearea unui site prietenos/accesibil, unul dintre cele mai bune lucruri pe care le puteți face este să creați o hartă bună a site-ului dvs. Acest lucru permite utilizatorilor să poată accesa rapid orice parte a site-ului dvs. Există o mulțime de extensii care vă permit să creați Sitemap-uri, dar știați că puteți crea o hartă îngrijită a site-ului fără a necesita nicio extensie?
Modulul de meniu face deja tot ce avem nevoie: este în esență un arbore cu toate elementele din sistem. Tot ce trebuie să facem este să-l facem să arate ca o componentă.
- Creați un articol nou numit „Sitemap”. În text, tastați { loadposition sitemap } și salvați-l.
- Creați un nou element de meniu numit Sitemap și direcționați-l către articol.
- În managerul de module, creați un nou modul Meniu. Setați „Numele meniului” la meniul pe care doriți să îl afișați ca hartă a site-ului.
- În caseta de poziție, tastați „Sitemap”. Evident, aceasta se referă la poziția pe care am folosit-o mai devreme în eticheta {loadposition...}
- Asigurați-vă că setați „Afișați întotdeauna elementele din submeniu” și „Extindeți meniul” la da și salvați.
- Adăugați mai multe module pentru fiecare meniu
- Acum ar trebui să aveți un sitemap frumos în front-end. Puteți să-l stilați cu CSS sau, dacă sunteți creativ, puteți adăuga câteva pliuri folosind javascript.
[Cum să] Ascundeți un element de meniu Joomla când utilizatorul se conectează
Puteți personaliza ce element de meniu se afișează atunci când utilizatorul este conectat
Există momente când trebuie să ascundeți anumite elemente de meniu când un utilizator s-a conectat la site-ul dvs. Joomla. Acest lucru depinde de versiunea de Joomla pe care o utilizați, în versiunile mai vechi de Joomla acest lucru nu se putea face folosind funcționalitatea standard, totuși de la Joomla 1.7 în sus există o modalitate foarte simplă de a face acest lucru cu ACL-uri. Articolul de mai jos va arăta ambele metode.
Funcționalitatea Joomla Access Control vă permite să setați cu ușurință elemente care ar trebui să fie afișate oaspeților, dar ascunse de utilizatorii conectați.
Dacă accesați opțiunile User Manager, veți vedea o setare pentru grupul implicit în care sunt plasați utilizatorii înregistrați, veți vedea și un grup implicit pentru oaspeți (utilizatori neconectați). Ultimul grup poate fi folosit pentru a crea un grup nou la același nivel în arborele ACL pentru oaspeți.
- Creați un grup de invitați în Managerul de utilizatori
- Adăugați un nou nivel de acces pentru vizualizarea invitaților
- Schimbați grupul de invitați implicit în opțiunile User Manager
Atribuiți module sau linkuri de meniu noului grup
Pentru a ascunde elementele de meniu sau modul, ceea ce veți face este să atribuiți orice link sau modul de meniu noului creat Oaspete nivel și pentru că se află la același nivel în arborele ACL ca Inregistrati orice i se atribuie oaspete nu va fi vizibil pentru înregistrată utilizatori.
[Cum să] Prezentați un articol cu previzualizarea imaginii în Joomla
Cum să utilizați Mod HMTL pentru a prezenta un articol Joomla cu o previzualizare a imaginii
De obicei, fiecare site web are un număr de articole „populare” pe care doriți să le vadă oamenii dacă au ajuns pe site-ul dvs. Pentru a face aceste funcții mai atractive, de obicei creăm o secțiune Conținut recomandat sau popular, care atrage atenția utilizatorului dvs. asupra articolului. Și ce modalitate mai bună decât prezentarea unui articol decât prin link-ul către el printr-o imagine atractivă. Iată cum să o faci în Joomla,
Fie că este vorba de pachet special de gazduire tu oferi. un produs nou drăguț pe care ai o ofertă specială sau pur și simplu un articol popular pe care vrei să-l evidențiezi, folosirea unei imagini pentru a trimite un articol este întotdeauna o metodă atractivă de utilizat. Deci, cum să procedezi? Folosim cuțitul elvețian al modulului Joomla, modulul Html personalizat. Acesta este un modul, care ne permite să ne creăm propriul conținut după bunul plac...
Rezultatul final dorit:

Încărcați imaginea pe care doriți să o utilizați prin Media Manager (Site > Media Manager), apoi creăm modulul nostru personalizat.
Așa că mergem la Extensii > Module Manager > Nou > HTML personalizat > Următorul
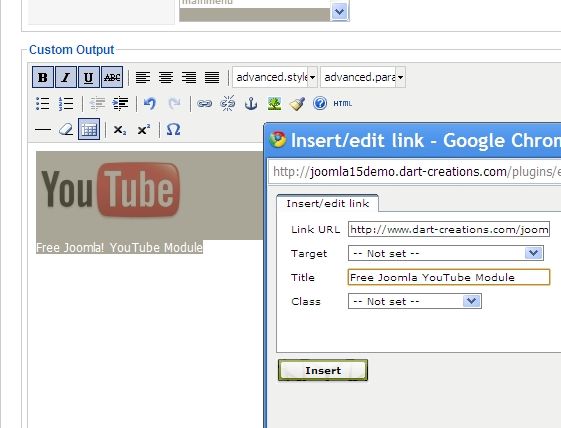
Acest lucru creează un nou modul HTML personalizat, în care acum putem insera imaginea noastră frumoasă.
Mai jos, în partea stângă, putem introduce ieșirea personalizată. Ceea ce vom face este să inserăm imaginea și să creăm un link către articolul despre imagine...

[Cum să] Protejează complet Joomla de forum și comenta SPAM
Spam-ul pe forum și comentarii este o durere în gât. Dacă ai experimentat vreodată acest tip de spam- știi cât de enervant este să faci curățenie după mizeria pe care o lasă.
Este consumator de timp și plictisitor și vă puteți folosi mult mai bine timpul. Recent am descoperit un instrument grozav care a fost extrem de eficient în blocarea spam-ului pe forum pe site-ul nostru. Acesta este scriptul de securitate zbblock spam bot. Acest script verifică mai multe liste de forumuri de spam cunoscute pentru utilizatori cunoscuți de spam sau IP-uri și îi oprește să acceseze sau să se înregistreze pe Joomla! site-ul web. A fost o descoperire cu adevărat grozavă, iar înregistrarea utilizatorilor falși a scăzut la minimum.
Instalarea zblock este foarte ușoară. Descărcați scriptul de aici și încărcați directorul „zbblock” la rădăcina site-ului dvs. Dezarhivați în rădăcina site-ului dvs. și ar trebui să se plaseze în propriul său subdirector /zbblock/ (nu un zip-bomb). Apoi încărcați https://YOURSITE/zbblock/setup.php și urmați instrucțiunile pentru a activa scriptul. Trebuie să alegeți o metodă care depinde de serverul dvs. de găzduire. Asigurați-vă că ați ales o metodă care este marcată ca „BEST” pentru site-ul dvs.
Odată ce ați terminat, ar trebui să faceți câteva modificări mici, practic trebuie să inserați scriptul „hook” în două fișiere index.php
1. index.php din folderul rădăcină al joomla
2. index.php din șablonul dvs. (/templates/templatename/index.php)
Schimbați prima linie de la
la
unde xxxxxxxx este folderul principal al site-ului dvs. web. Nu vă faceți griji că trebuie să vă dați seama de toate acestea, configurarea zbblock vă va ușura, oferind cârligul exact pe care trebuie să îl utilizați. Odată ce ați făcut acest lucru, verificați frecvent killed_log.txt pentru a vedea ce roboți de spam au fost opriți și bucurați-vă de noua pace găsită.
Articole similare pentru protejarea Joomla împotriva SPAM
Neil de la Webalicious are acest articol grozav pe protejarea Joomla de spammeri, vă recomandăm să aruncați o privire la asta, metodologia aleasă de el este și ea foarte eficientă.
Permiterea recaptcha Joomla pentru a proteja împotriva spammerilor
Spam-ul, comentariile spam și roboții (programe automate și scripturi care simulează utilizatorii fără a necesita intervenție manuală) bombardarea constantă a site-ului dvs. cu utilizatori falși doar pentru ca aceștia să poată posta link-uri pentru produsele lor de gunoi este ceva atât de prolific încât se depune mult efort. pentru a vă asigura că există modalități eficiente de a trata această problemă cât mai eficient posibil. Joomla nu a fost lăsat în urmă în abordarea acestei probleme. Una dintre modalitățile de a trata eficient spam-ul este utilizarea unui Captcha. Pe scurt, un Captcha este orice „proces” care declanșează un script automat necesitând o introducere care este dificil de efectuat fără intervenția unui om real – cele mai multe captcha necesită să recunoașteți un model (litere sau cifre sau rezolvarea unui puzzle) care este relativ simplu pentru oameni, dar care este practic imposibil de rezolvat printr-un script automat.
Unul dintre cele mai comune captcha de acolo este ReCaptcha. Acesta este, practic, un proiect care creează un captcha, care în același timp ajută la digitalizarea cărților, ziarelor și emisiunilor de radio vechi. Citiți mai multe despre recatcha aici. ReCaptcha este extrem de eficient ca captcha, fiind și foarte popular pe web, ceea ce înseamnă că mulți oameni sunt foarte familiarizați cu el. Acest lucru asigură că captcha nu devine o barieră la intrarea pe site-ul dvs.
Deci, cum folosești recaptcha cu Joomla
Este foarte ușor J Ei bine, există câțiva pași, dar nu știință rachetă :) Miezul Joomla are un plugin care este disponibil implicit, care permite site-ului tău să înceapă să folosească recaptcha. Trebuie doar să treci prin acest proces foarte simplu:
- Mergi la pagina https://www.google.com/recaptcha și Înregistrați-vă pentru un cont
- Adăugați domeniul site-ului dvs. Joomla în contul recaptcha

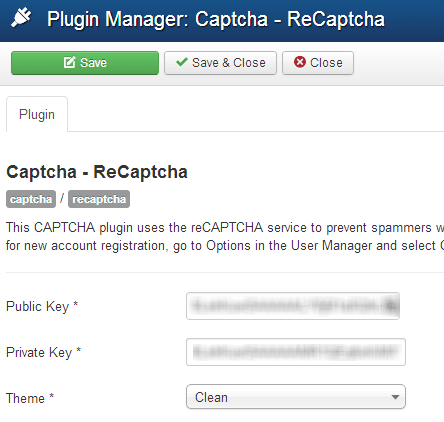
- Obțineți cheia privată și publică și copiați-le și inserați-le în cheia publică și privată din opțiunile de plugin (cea mai mare parte a muncii este acum gata J). Puteți alege o temă care se potrivește cu schema de culori a site-ului dvs

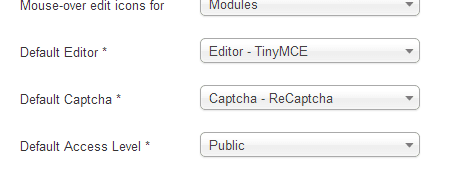
- Pentru a activa acest sistem, accesați Sistem > Configurație globală, sub Site și „Recaptcha implicită”, alegeți Captcha – Recaptcha în loc de Niciunul selectat

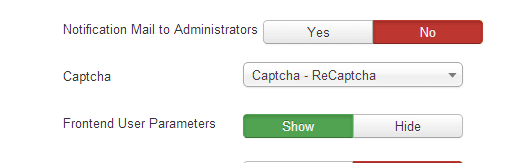
- Pentru a activa acest lucru la înregistrarea utilizatorului. Accesați Utilizatori > Manager de utilizatori. Faceți clic pe butonul Opțiuni din acel ecran și în linia Captcha alegeți Captcha - ReCaptcha și faceți clic pe Salvare și închidere

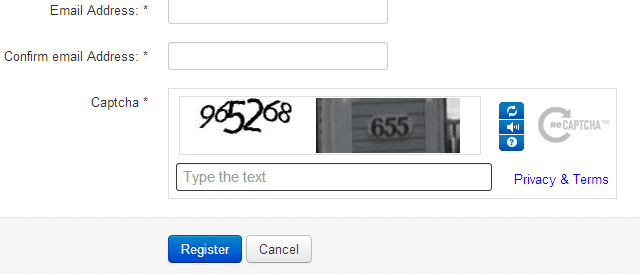
Încercați să înregistrați un utilizator nou pe site-ul dvs. Joomla și veți vedea că ReCaptcha este acum afișat!

Motive pentru care s-ar putea să nu funcționeze
- Asigurați-vă că ați introdus corect cheia publică și privată și nu puneți cheia privată în locul cheii publice
- Asigurați-vă că ați creat o cheie privată și o cheie publică separată pentru fiecare domeniu pe care îl utilizați
- Asigurați-vă că pluginul este de fapt activat. Curățați și curățați toate cache-urile pe care le utilizați
- Verificați sursa paginii și a site-ului dvs. și asigurați-vă că linkul către scriptul recaptcha funcționează cu adevărat și nu afișează niciun fel de eroare. Ar trebui să fie ceva asemănător cu următorul. Dacă nu, atunci poate fi necesar să actualizați versiunea de Joomla pe care o utilizați, deoarece este posibil să fi fost actualizată.
[Cum să] Eliminați index.php din adresele URL din Joomla 3
Sfat rapid pentru începătorii Joomla 3 :)
În Joomla 3, odată ce activați URL-urile prietenoase pentru motoarele de căutare (evident pentru o optimizare mai bună a motoarelor de căutare Jooml), probabil că veți primi index.php în adresa dvs. Ceva de genul www.yourdomain.com/index.php/about-us.
Dacă doriți să eliminați index.php, este foarte simplu. Pe lângă activarea adreselor URL prietenoase pentru motoarele de căutare, va trebui să activați și rescrierea adreselor URL.
Recapitulare rapidă:
- Accesați Configurația globală
- Activați adrese URL prietenoase pentru motoarele de căutare
- Activați rescrierea adresei URL
Dacă doriți mai multe beneficii SEO, ar fi o idee bună să instalați sh404SEF, unul dintre cele recomandate de noi Cele mai bune extensii Joomla
[FIX] - Această adresă de e-mail este protejată de spamboți. Aveți nevoie de activarea JavaScript pentru ao vizualiza
Există două moduri de a remedia acest mesaj - care ne-au rezolvat problema
1) Remediați codul HTML - De multe ori, ceea ce se întâmplă este că acest conținut fie a fost migrat dintr-o versiune anterioară de Joomla, fie migrat din altă parte. Încercați să deschideți articolul în partea din spate și să salvați articolul.
De multe ori, acest lucru va rezolva problema. A doua opțiune este să comutați efectiv la codul HTML al articolului, să găsiți adresa de e-mail și să vedeți dacă în jurul acestuia există etichete HTML nepotrivite, cum ar fi etichete neînchise sau alte etichete nepotrivite sau probleme HTML care vor interfera cu funcționalitatea de demascare.
2) Dezactivați demascarea e-mailului - În cazul în care doriți să dezactivați acest lucru în Joomla, singurul lucru pe care trebuie să-l faceți este Extensions Manager > Plug-In Manager > găsiți pluginul „Conținut - Demascare e-mail” și dezactivați-l.
Acum acel mesaj va dispărea, dar la fel va dispărea și protecția dvs. Spambot. Pentru protecția Spambot în Joomla, folosim un script foarte bun, ZBBlock care funcționează bine pe orice site web bazat pe PHP. De asemenea, folosim Joo Recaptcha, pentru a proteja paginile de înregistrare și contact de spamboți. Cei doi împreună au lucrat foarte foarte eficient pentru a ne scăpa de cantitatea uriașă de SPAM pe care o primim. Acum sunt în mare parte cereri legitime pe care le primim!
Descărcați scripturi Joomla
Joomla încarcă o grămadă de scripturi în mod implicit - multe dintre acestea sunt necesare pentru ceva sau altceva, dar uneori (dacă știți ce faceți) poate doriți să le eliminați sau să le opriți de la încărcare.
Pentru a face acest lucru, există o funcție specifică pe care o puteți utiliza. Adăugați următoarele la index.php al șablonului dvs.
Cod manual
Adăugați sau eliminați fișiere din nu Include - cele pe care le adăugați aici vor fi descărcate. Orice ceea ce nu includeți nu va fi descărcat.
$doc = JFactory::getDocument();
$dontInclude = array(
'/media/jui/js/jquery.js',
'/media/jui/js/jquery.min.js',
'/media/jui/js/jquery-noconflict.js',
'/media/jui/js/jquery-migrate.js',
'/media/jui/js/jquery-migrate.min.js',
'/media/jui/js/bootstrap.js',
'/media/system/js/core-uncompressed.js',
'/media/system/js/tabs-state.js',
'/media/system/js/core.js',
'/media/system/js/mootools-core.js',
'/media/system/js/mootools-core-uncompressed.js',
);
foreach($doc->_scripts as $key => $script){
if(in_array($key, $dontInclude)){
unset($doc->_scripts[$key]);
}
}Plugin Joomla pentru a descărca scripturi
Plugin Mootools Enabler/Disabler
Există destul de multe plugin-uri care vă permit să eliminați astfel de scripturi dacă nu doriți să le includeți. Folosim pluginul MooTools Enable/Disabler de Roberto Segura, care este un plugin mic, care descarcă pluginul de peste tot, cu excepția locurilor unde este necesar.
De exemplu, puteți alege Activarea automată a scripturilor pentru autentificarea utilizatorilor și pentru adăugarea articolelor.
De asemenea, folosim același plugin pentru a descărca alte lucruri pe care dorim să le excludem prin simpla adăugare a adresei URL a fișierului JS pe care dorim să-l excludem:

După cum puteți vedea, renunțăm la scripturi de defilare infinită și de paginare care sunt incluse implicit în șablonul nostru, dar de care nu avem nevoie - și ar adăuga timpul de încărcare a paginii literalmente degeaba.
Renunțăm, de asemenea, la Ionicons CSS, care încă o dată ar fi doar umflare inutilă.
În încercarea noastră de a aduce site-ul nostru să se încarce în câteva milisecunde posibil, acest instrument a fost un plus grozav.
O altă alternativă a cărei configurare este puțin mai complicată este
jQueryEasy
Acest lucru este mult mai configurabil, dar de obicei are sens în mâinile unui dezvoltator care se simte foarte confortabil cu Joomla.
Tutoriale de performanță Joomla - sau cum să faci Joomla mai rapid
Utilizați excelentul JCH Optimize pentru a face Joomla mai rapid
Unul dintre cele mai bune lucruri pe care le-am învățat în timpul cercetării pentru articolul nostru despre cum să facem ca site-ul Joomla să se încarce rapid, am descoperit o bijuterie minunată.
 Așa cum fac mulți oameni atunci când se străduiesc să facă un site web să se încarce mai rapid, ei se referă la site-ul de recomandări Google PageSpeed și pe bună dreptate, pentru că, dacă Google face o declarație, de obicei merită ascultată. Cu toate acestea, uneori este destul de dezordonat să faceți toate optimizările și este posibil să nu aveți abilitățile necesare pentru a face aceste modificări.
Așa cum fac mulți oameni atunci când se străduiesc să facă un site web să se încarce mai rapid, ei se referă la site-ul de recomandări Google PageSpeed și pe bună dreptate, pentru că, dacă Google face o declarație, de obicei merită ascultată. Cu toate acestea, uneori este destul de dezordonat să faceți toate optimizările și este posibil să nu aveți abilitățile necesare pentru a face aceste modificări.
Iată un mic truc pentru a te ajuta foarte mult - utilizați JCH Optimize. Lucrul grozav despre JCH Optimize este că implementează un număr mare de Google Viteza paginii și alte recomandări pentru ca site-ul dvs. să se încarce cât mai repede posibil - întâmplător, dacă doriți să utilizați modulul Apache Pagespeed pe serverul dvs. de găzduire, aruncați o privire la recenzia noastră de găzduire VPS InMotion. Și nu trebuie să vă încurcați cu niciun cod, toate acestea sunt făcute de plugin - vă păstrează toată codarea originală, astfel încât să nu distrugeți nimic dacă vă încurcați. De asemenea, de obicei face acele optimizări care sunt de obicei cel mai greu de realizat. Ca să menționăm câteva, acestea sunt cele care sunt făcute foarte bine
- Combină fișierele CSS din toate șabloanele, modulele și pluginurile dvs. într-un singur fișier, reducând astfel cantitatea de solicitări trimise către site-ul dvs.
- Combină fișiere Javascript, care de obicei sunt foarte greu de combinat fără a sparge site-ul
- Arhivă CSS și Javascript, astfel încât acestea să devină mai mici și timpul de transfer să fie redus
- Minimizează Javascript și CSS, pentru a-l face mai compact și pentru a-și reduce și mai mult dimensiunea (reduce orice spațiu alb suplimentar, comentarii etc.)
- Adaugă o etichetă DEFER, astfel încât pagina dvs. să se încarce prima și execută Javascript după ce pagina s-a încărcat, ceea ce face ca site-ul să fie mai rapid la încărcare. Amânarea Javascript pentru a vă face site-ul mai rapid este ceva despre care am tratat pe larg on Collectiveray, deoarece acest lucru are un impact enorm asupra timpului de încărcare. Este esențial ca acest lucru să fie configurat corect.
- Creează IMAGE Sprites - acest lucru reduce, de asemenea, numărul de solicitări trimise către site-ul dvs. cu o sumă foarte mare și este una dintre optimizările cele mai greu de realizat manual
De asemenea, vă permite să modificați unele opțiuni avansate, cum ar fi excluderea anumitor fișiere, pentru a vă asigura că dacă vreo extensie nu funcționează după ce o executați JCH Optimize, asta va funcționa oricum.
Versiunea PRO, care este disponibil la un preț mic de 29 USD, vă va oferi acces la o serie de alte opțiuni de optimizare, cum ar fi includerea CSS și Javascript inline în optimizări și încărcarea Javascript asincron pentru a nu bloca încărcarea site-ului.
Crede-mă pe cuvânt, instalează pluginul, activează-l și verifică rezultatele înainte și după. Dacă nu obțineți o îmbunătățire cu o sumă bună, întoarceți-vă aici și plângeți-vă, dar sunt destul de sigur că nu veți mai reveni :)
[Cum să] Optimizați timpul de încărcare a site-ului web folosind biblioteca mootools comprimată
Joomla! folosește mootols pentru a face o varietate de lucruri. Dacă site-ul sau componentele dvs. nu folosesc mootools, atunci este o idee bună să nu îl încărcați. Cu toate acestea, dacă componentele dvs. îl folosesc, mai există câteva optimizări ale vitezei pe care le puteți face. Una dintre aceste optimizări este că puteți utiliza o versiune comprimată a mootools care este încărcată direct de la Google. Pentru a face acest lucru necesită foarte puține modificări.
Accesați șablonul dvs., găsiți următorul link în index.php și introduceți următorul cod. În esență, aceasta este eliminarea linkului care încarcă mootols de pe serverul dvs. de găzduire și încarcă versiunea comprimată direct de la Google. Aceasta aduce dimensiunea totală a fiecărei solicitări de pagină web cu 50Kb. Poate că nu sună prea mult, dar în schema generală a lucrurilor, dacă lucrați obsesiv la reducerea timpului de încărcare a site-ului dvs., atunci acesta este un salt înainte foarte bun.
$document =&JFactory::getDocument();
unset($document->_scripts[$this->baseurl . '/media/system/js/mootools.js']);
?>
google.load("mootools", "1.1.2");
[Cum se] Editează HTML direct în editorul Joomla
Creați un anumit utilizator pentru a edita HTML brut în Joomla
Există o mulțime de ori în care ați putea dori să lucrați în HTML brut într-un articol sau modul Joomla. De exemplu, încorporarea obiectelor flash, a unui videoclip YouTube sau poate încorpora un widget într-un modul precum Feedburner.
Din păcate, ecranul editorului pe care îl utilizați va elimina codul HTML sau va provoca o eroare dacă nu ați setat în mod special parametrii pentru a nu vă curăța HTML. În loc să trebuiască să activați/dezactivați editorul în configurația globală, puteți utiliza următoarea idee pentru a păstra un utilizator standard al Editorului HTML.
Creați un super administrator, eu îl numesc „HTMLEditor”. În User Manager, găsiți managerul de utilizatori și în parametrul editorului alegeți „Fără editor” sau „Niciun”.
Acum, oricând trebuie să editați HTML brut, trebuie doar să vă conectați folosind acest utilizator. Acum aveți un utilizator pe care îl puteți folosi oricând pentru a vă juca cu HTML-ul dvs., în timp ce vă păstrați utilizatorul administrator normal pentru editarea normală a articolelor.
[Cum se] Modificați sortarea și ordinea articolelor și meniurilor
Schimbați sortarea și ordonarea meniurilor și articolelor în Joomla
Joomla oferă o varietate de opțiuni de sortare pentru articole, secțiuni, categorii, elemente de meniu și alt conținut. Acestea tind să deruteze utilizatorii datorită atâtor posibilități diferite.
Cel mai bun lucru este să definiți toate articolele din opțiunile globale (de exemplu, dacă alegeți Comandă - aceasta înseamnă că articolele vor fi afișate în Comanda care este afișată în backend). Apoi, dacă ajustați manual Comandarea pentru a le afișa în modul în care doriți - nu veți greși niciodată - deoarece sortați toate articolele în orice fel ați alege.

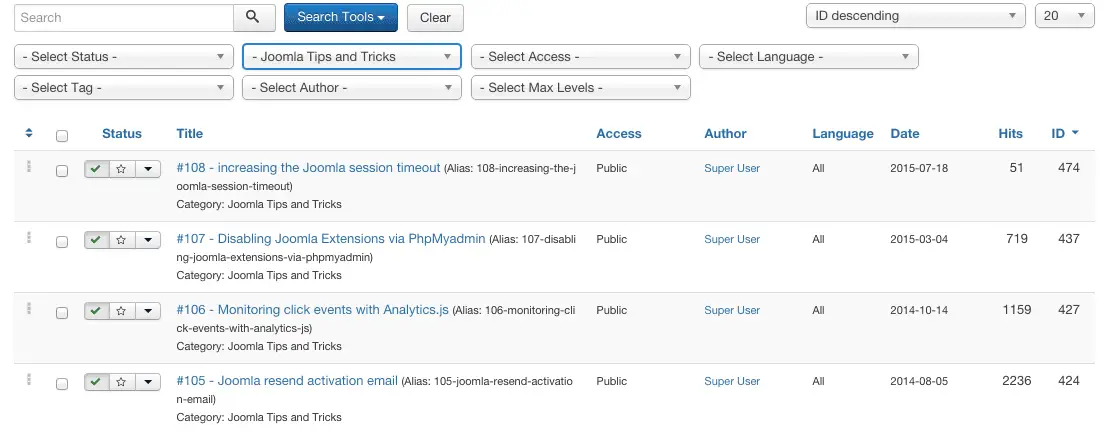
Cu toate acestea, în loc să utilizați meniul derulant Comandă, unde ar trebui să accesați fiecare meniu și să selectați comanda din meniul derulant (și, uneori, meniul derulant poate să se comporte prost și să nu facă exact așa cum este specificat), ar trebui să utilizați lista de articole de conținut pentru a modifica comanda. .

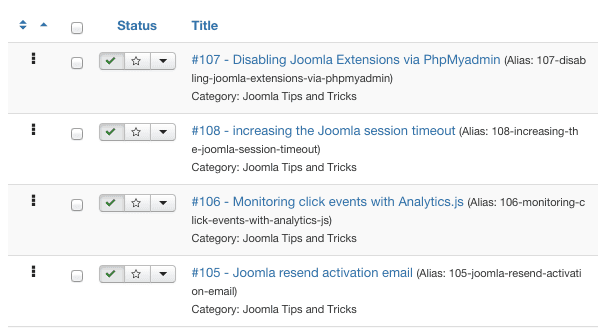
Acum - dacă dați clic pe prima coloană unde există pictograma de sortare ^v - veți putea să trageți și să plasați elemente de conținut în jur (faceți clic și țineți apăsat pe elipsele verticale) pentru a muta fizic articolele până când sunteți mulțumit de modul sunt comandate. Ce zici de asta pentru control total asupra modului în care articolele sunt afișate și ordonate în Joomla?

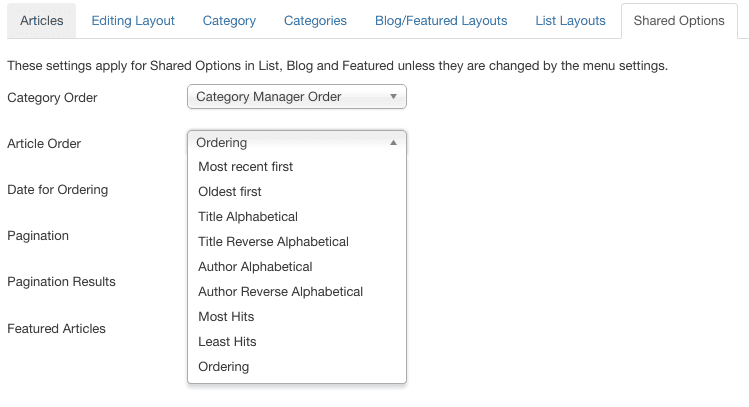
Desigur, există o mulțime de alte opțiuni de sortare și ordonare a articolelor - puteți alege să sortați și să ordonați după
- Data (cel mai recent mai întâi)
- Data (cea mai veche mai întâi)
- Titlu (alfabetic)
- Titlu (alfabet invers)
- Autor (alfabetic)
- Autor (alfabet invers)
- Hituri (mai puține hit-uri)
- Hituri (cele mai multe hit-uri).
După cum puteți vedea, există o mulțime de opțiuni în afară de „Comandă manuală”. Totuși - din diverse motive, toate acestea vor avea un comportament neașteptat (în opinia noastră), așa că cel mai bun mod de a vă asigura că acest lucru funcționează bine, alegeți comanda și apoi aranjați fizic articolele pentru a funcționa așa cum doriți.
Rețineți că Opțiunile globale se vor aplica numai dacă nu setați o opțiune de comandare a articolelor prioritare în meniu. Dacă ați ales altă opțiune de comandă - se va aplica cea pentru elementul de meniu.
Comandarea meniurilor și articolelor de meniu
Acest lucru este destul de simplu și simplu - trebuie doar să selectați ordinea exactă în care doriți să apară elementul de meniu. Înainte de ce articol și după care, sau dacă doriți să fie primul sau ultimul.

Schimbați caracterele permise în numele de utilizator Joomla
Versiune: Joomla 1.0.x
În mod implicit, Joomla nu permite utilizarea anumitor caractere în numele de utilizator (de exemplu, cratime, paranteze, paranteze pătrate etc.). Acest lucru se face din motive întemeiate, în special de securitate. Cu toate acestea, uneori, din motive diferite, va trebui să permiteți anumite nume de utilizator. Pentru a schimba caracterele permise de Joomla, trebuie să schimbați codul de bază așa cum este descris mai jos.
Va trebui să editați mai multe fișiere de bază. Asigurați-vă întotdeauna că aveți un backup complet a codului sursă original înainte de a face orice modificări. De asemenea, rețineți că orice actualizare va face ca aceste modificări să dispară, așa că asigurați-vă că țineți evidența modificărilor pe care le-ați făcut. Modul meu personal de a face acest lucru este să creez un fișier hacks.txt, cu fișierul exact schimbat, codul înainte și codul după, care este stocat atât local, cât și pe serverul web, ideal într-un folder ascuns.
Modificări ale codului de bază
În exemplul de mai jos, eliminăm doar caracterul cratima. Pur și simplu eliminăm cratima \- din expresia regulată care caută caractere nevalide. \ este un caracter de evadare, în timp ce țeava este folosită ca delimetru, așa că ambele trebuie de asemenea îndepărtate.
Fişier: include/joomla.php
De la:
dacă (eregi( "[\<|\>|\"|\'|\%|\;|\(|\)|\&|\+|\-]", $this->username) || strlen( $this->username ) < 3) {
$this->_error = sprintf( addslashes( _VALID_AZ09 ), addslashes( _PROMPT_UNAME ), 2 );
return false;
}
La:
if (eregi( "[\<|\>|\"|\'|\%|\;|\(|\)|\&|\+]", $this->username) || strlen( $this ->nume utilizator ) < 3) {
$this->_error = sprintf( addslashes( _VALID_AZ09 ), addslashes( _PROMPT_UNAME ), 2 );
return false;
}
Fişier: componente/com_user/user.html.php
De la:
var r = new RegExp("[\<|\>|\"|\'|\%|\;|\(|\)|\&|\+|\-]", "i");
La
var r = new RegExp("[\<|\>|\"|\'|\%|\;|\(|\)|\&|\+]", "i");
Fişier: administrator/components/com_user/admin.users.html.php
De la:
var r = new RegExp("[\<|\>|\"|\'|\%|\;|\(|\)|\&|\+|\-]", "i");
La:
var r = new RegExp("[\<|\>|\"|\'|\%|\;|\(|\)|\&|\+]", "i");
Asta e. Acum ar trebui să puteți înregistra un utilizator nou fără cratima.
PS. Nu uitați să faceți backup înainte de a face orice modificare a codului de bază.
Eliminați numele autorilor, data creată și modificată
Scris de, Data și ora create, Data și ora modificate. Mulți utilizatori doresc să elimine aceste câmpuri cât mai curând posibil. Din fericire, acest lucru este foarte ușor de făcut.
Joomla 2.5/3
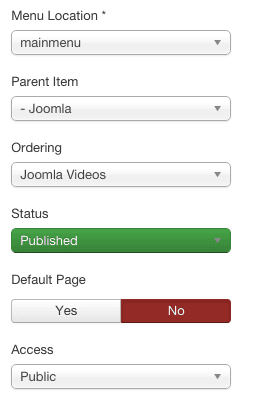
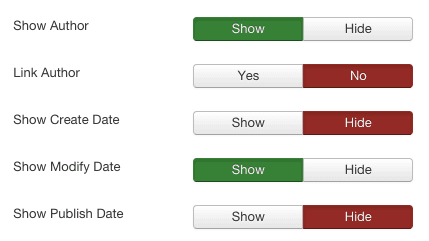
Mergi la pagina Conținut > Manager articole, și faceți clic pe Opţiuni pictogramă (dreapta sus lângă pictograma Ajutor), de aici puteți găsi o serie de setări, inclusiv Creat (Afișează data creării), Modificat (Afișează data modificării), Publicat (Afișează data publicării) etc. Selectați Ascunde sau Afișare, după cum este necesar. Vedeți comutatoarele de mai jos - porniți și opriți după cum este necesar.

Vă rugăm să rețineți: Aceste setări se vor aplica peste tot - adică pentru toate articolele de pe site-ul dvs. Cu toate acestea, rețineți că puteți trece peste aceste setări articol cu articol. Deci, puteți alege să accesați câteva articole specifice și să faceți diferite setările de mai jos. Acest lucru are, de asemenea, efectul secundar că, dacă modificați setările globale DUPĂ ce ați schimbat articolele individuale, articolele pentru care ați creat setări specifice nu vor prelua setările din Configurația globală. Pe de altă parte - setările individuale ale articolului se vor aplica în continuare.
Schimbați fusul orar în Joomla 3
Dacă doriți să personalizați fusul orar pentru a se potrivi nevoilor zonei geografice specifice căreia i se adresează site-urile dvs. web, puteți schimba fusul orar al site-ului dvs. Joomla 3. Acesta este un pas destul de ușor care se face prin configurația globală Joomla.
Accesați Sistem > Configurare globală
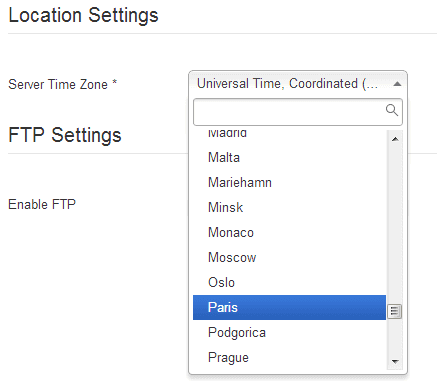
Faceți clic pe fila Server și accesați Setări locație
Selectați fusul orar al serverului pe care doriți să îl aibă site-ul dvs. Joomla 3. După cum puteți vedea mai jos, există o listă întreagă de fusuri orare ale serverului pe care le puteți avea. Alegeți fusul orar pe care îl aveți. Acest lucru va schimba ora articolelor publicate în principal și alte ore de server.

[Cum să] Eliminați meta generatorul Joomla! - Gestionarea conținutului open source
Puteți elimina sau modifica „meta ggenerator Joomla! - Gestionarea conținutului open source”
Deși (după cum probabil îți poți da seama), avem o poveste de dragoste cu Joomla CMS, din diverse motive, uneori nu vrei să arăți că site-ul tău este condus de Joomla. Ceva care vă va oferi sistemul de management al conținutului este eticheta meta generator. Din fericire, este foarte ușor să eliminați acest lucru.
Există două moduri de a face acest lucru. Prima modalitate este să piratați nucleul și să eliminați liniile care generează acest cod. Cu toate acestea, acest lucru se va rupe atunci când efectuați o actualizare și, prin urmare, nici nu o vom sugera aici ;) Al doilea este să inserați o linie foarte simplă în secțiunea de cap a șablonului dvs. Joomla:
setGenerator(„Compania mea Ltd sau orice generator pe care îl preferați”); ?>
Această linie simplă va schimba eticheta generatorului cu orice ați pus între ghilimele.
Iată cum va arăta pe șablonul implicit rhuk_milkayway:
...
setGenerator(„Compania mea Ltd sau orice generator pe care îl preferați”); ?>
baseurl ?>/templates/system/css/system.css" type="text/css" /> ...
De asemenea, puteți alege să adăugați acest lucru în index.php pentru șabloanele Joomla 2.5
JFactory::getDocument()->setGenerator('');
Un alt truc pentru a vă personaliza site-ul Joomla :)
[Cum să] găsiți cine primește e-mailuri de sistem Joomla
Dacă dintr-un motiv sau altul trebuie să aflați cine primește e-mailuri de sistem: iată un truc frumos despre cum să le găsiți. Accesați phpmyadmin, găsiți tabelul _users și căutați în tabelul #_users din baza de date unde sendEmail=1
Deci, practic, va trebui să rulați următoarea interogare SQL folosind phpmyadmin
SELECTAȚI *
DE LA `xxxx_users`
WHERE sendemail=1
Rezultatele interogării vor fi acei utilizatori care sunt activați să primească e-mailuri de sistem joomla 3!
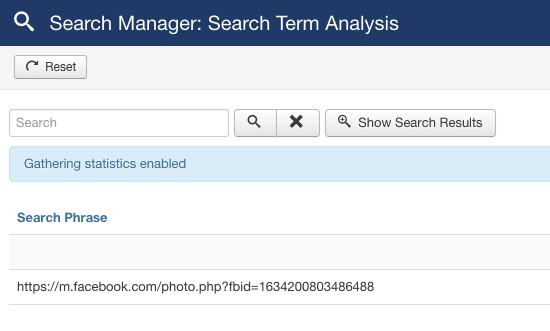
[Cum să] Dezactivați Statisticile Joomla, activați statisticile de căutare
Statisticile Joomla implicite (și alte componente de statistică) captează o mulțime de utilizareless date, ar putea duce la creșterea bazei de date și apoi la degradarea performanței site-ului dvs. web.
Datele adunate de aceste componente sunt oricum în mare parte nesemnificative. Pe de altă parte, este recomandat să activați doar statisticile șirurilor de căutare, deoarece a ști ce caută oamenii pe site-ul dvs. este destul de util și vă oferă o perspectivă asupra de ce au nevoie utilizatorii dvs. atunci când ajung pe site-ul dvs.
Joomla 3
Activarea statisticilor de căutare vă permite să înțelegeți intenția unui utilizator - adică de ce a ajuns pe site-ul dvs. și ce caută. Dacă puteți înțelege acest lucru, veți putea să vă optimizați site-ul în așa fel încât să vă asigurați că le oferiți ceea ce au nevoie ÎNAINTE să fie nevoiți să-l caute.
Pentru a activa statisticile de căutare Joomla
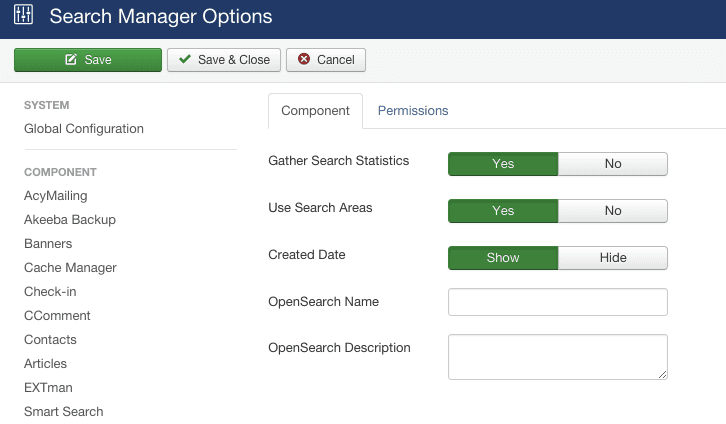
Sistem > Configurare globală > Căutare
Asigurați-vă că Gather Search Statistics este setat la Da.

Pentru a vizualiza datele, va trebui să accesați acestea prin Componenta de căutare, adică Componente > Căutare
Utilizați Joomla Colapsible Template Positions pentru a economisi spațiu acolo unde este necesar
Adesea, atunci când proiectați un site web Joomla, descoperiți că există anumite pagini în care aveți nevoie de anumite module, în timp ce alte pagini în care acestea nu ar trebui să fie vizibile. Acest lucru se realizează cu ușurință prin funcționalitatea Joomla de alocare a modulelor la link-urile elementelor de meniu.
Cu toate acestea, acest lucru aduce o nouă problemă. Poziția în șablon. Cum se creează un șablon care poate restrânge o poziție de modul care nu este utilizată în prezent? Acest lucru se poate face prin numărarea numărului de module alocate în prezent acestei poziții folosind câteva apeluri de funcții Joomla countModule sau în versiuni mai vechi mosCountModules. Un exemplu în acest sens este găsit mai jos.
Joomla 2.5 / Joomla 3
countModules('user4')) : ?>
Joomla 1.5
După cum putem vedea, în codul de mai sus poziția user4 este redată doar atunci când există module alocate poziției user4. Funcția de numărare a modulelor ne permite să redăm poziția numai atunci când modulele îi sunt alocate și restrânge poziția șablonului dacă nu există module alocate.
Găsiți calea absolută Joomla
Unul dintre primele lucruri pe care trebuie să-l faceți când instalați Joomla este să găsiți calea absolută. Acesta este practic folderul de pe hard disk în care va fi instalat Joomla. Când am cumpărat contul nostru de la o nouă companie de găzduire web, nu am știut întotdeauna calea exactă, deoarece aceasta va fi ascunsă, iar calea variază de la companie la companie, de la server la server și de la cont la cont. Așa că va trebui să-l descoperi chiar înainte de a începe instalarea. Din fericire, acesta nu este un lucru foarte greu de făcut.
Creați un fișier numit absolutepath.php folosind Notepad sau orice alt editor de text și plasați în el următorul cod:
$cale = getcwd();
echo „Calea ta Absolută este:”;
echo $cale;
?>
Folosind software-ul dvs. FTP, încărcați fișierul în contul dvs. de găzduire. Deschideți browserul și introduceți https://www.yourdomain.com/absolutepath.php.
După ce ați făcut acest lucru, ștergeți fișierul, deoarece aceasta va crea o problemă de securitate.
Din fericire, Joomla 1.5 face acest lucru în mod transparent, fără nicio implicare din partea utilizatorului.
Ascunderea unui meniu sau a pozițiilor unui modul după ce verificați dacă un utilizator este conectat
Ți-ai dorit vreodată să ascunzi unul dintre meniurile tale sau pozițiile modulelor/modulului după ce ai verificat dacă utilizatorii joomla s-au conectat? Următorul mic hack de șablon vă va ascunde meniul odată ce utilizatorul dvs. s-a conectat.
Ideea din spatele acestui lucru este să încărcați de fapt o anumită poziție (poziția meniului) numai dacă utilizatorul nu s-a autentificat:
Joomla verifică dacă un utilizator este autentificat
(1.5, 2.5 și 3.x)
$utilizator =& JFactory::getUser();
$user_id = $user->get('id');
Aceasta returnează ID-ul utilizatorului. Prin urmare, codul pentru a face acest lucru este să verificați dacă utilizatorul curent are un ID valid (adică sunt logați), dacă nu încărcați modulul:
<?php $user =& JFactory::getUser(); $user_id = $user->get('id'); if (!$user_id) { ?> <jdoc:include type="modules" name="left" /> <?php }?>
Joomla 1.0
if( !$my->id )mosLoadModules ('stânga');
și ar trebui să fie plasat în index.php al șablonului pe care îl utilizați (/templates/ /index.php). Codul va ascunde toate modulele care sunt alocate poziției din stânga. Dacă doriți doar să ascundeți elementul din meniu, ar trebui creați o poziție suplimentară în șablonul dvs. (de exemplu, hidingmenu), atribuiți meniul ascunsabil acestei poziții și apoi ascundeți numai acea poziție.
if( !$my->id )mosLoadModules ( 'hidingmenu' );
Te rugăm să ne contactezi lasa un util comentează cu gândurile tale, apoi împărtășește acest lucru grupurilor tale de Facebook care ar găsi acest lucru util și să profităm împreună de beneficii. Vă mulțumim că ați împărtășit și ați fost drăguți!
Dezvaluirea: Această pagină poate conține linkuri către site-uri externe pentru produse pe care le iubim și le recomandăm din toată inima. Dacă cumpărați produse pe care vi le sugerăm, este posibil să câștigăm o taxă de recomandare. Astfel de taxe nu influențează recomandările noastre și nu acceptăm plăți pentru recenzii pozitive.