Czy wiesz, że Contact Form 7 umożliwia zmianę koloru tekstu zastępczego?
Jeśli kiedykolwiek korzystałeś z Formularza kontaktowego 7, być może zauważyłeś, że ma domyślny kolor tekstu zastępczego. Możesz dostosować tekst zastępczy za pomocą wbudowanych opcji Contact Form 7 — lub nawet dostosować go za pomocą CSS!
W tym artykule pokażemy, jak zmienić kolor tekstu zastępczego formularza kontaktowego 7 i przedstawimy przykłady kodu dla obu metod.
Odkryliśmy, że wielu klientów na naszym forum pomocy technicznej ma problemy z ustawieniem lub zmianą koloru czcionki tekstu zastępczego formularza kontaktowego.
Formularz kontaktowy 7 to obecnie jedna z najpopularniejszych wtyczek WordPress, umożliwiająca tworzenie podstawowych lub złożonych formularzy kontaktowych w witrynie WordPress. Już pisaliśmy jak naprawić błędy w wysyłaniu wiadomości z Formularza kontaktowego 7.
Pokażemy Ci, jak dostosować kolor tekstu za pomocą niestandardowego kodu: Jeśli nie znasz kodowania, ale potrzebujesz prostszej i łatwiejszej w użyciu wtyczki do tworzenia formularzy, wypróbuj WPForms.
CSS dla tekstu zastępczego CF7
::-webkit-input-placeholder { /* WebKit browsers */
color: #000 !important;
opacity: 1;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #000 !important;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #000 !important;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #000 !important;
opacity: 1;
}Użyj !ważny tag
Tag „!important” służy do zagwarantowania, że inne style nie zostaną zastosowane do tych selektorów CSS. Gwarantuje to, że styl działa. Jeśli chcesz, aby styl był używany tylko na 7 polach formularza kontaktowego, możesz użyć tego:
.wpcf7::-webkit-input-placeholder { /* przeglądarki WebKit */ color: #000 !important; krycie: 1; }
Jeśli chcesz udostępnić jeden konkretny formularz kontaktowy w swojej witrynie bez zmiany innych formularzy kontaktowych 7, poszukaj identyfikatora formularza w następujący sposób:

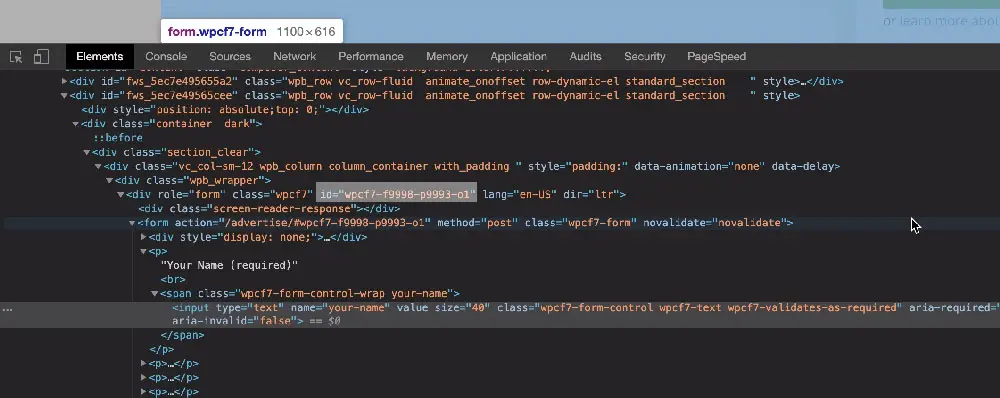
Kliknij prawym przyciskiem myszy dany element i wybierz opcję Sprawdź element. Skróty: F11 (Windows) lub CMD + SHIFT + C (MAC) Znajdź identyfikator i zastąp nim „wpcf_id” w tym kodzie:
#wpcf_id::placeholder { kolor: #000 !ważne; krycie: 1; }
Zostaw komentarz lub zadaj pytanie poniżej!

Czy wiesz, że osoby, które udostępniają przydatne rzeczy, takie jak ten post, również wyglądają NIESAMOWITE? 😉
Proszę zostaw użyteczny skomentuj swoje przemyślenia, a następnie udostępnij to na swoich grupach na Facebooku, które uznają to za przydatne i wspólnie zbierzmy korzyści. Dziękuję za udostępnienie i bycie miłym!
Ujawnienie: Ta strona może zawierać linki do zewnętrznych witryn produktów, które kochamy i gorąco polecamy. Jeśli kupisz sugerowane przez nas produkty, możemy otrzymać opłatę za polecenie. Takie opłaty nie wpływają na nasze rekomendacje i nie przyjmujemy płatności za pozytywne recenzje.







