“.
Uma vez feito isso, salve o arquivo e o texto do powered by shopify em sua página em breve / senha deve ter desaparecido do rodapé da loja online.
Se esta é sua primeira vez mexendo com código, você pode cometer erros (até mesmo veteranos experientes cometem!), Felizmente, o Shopify facilita a reversão para uma versão anterior de um arquivo, então você não precisa se preocupar em quebrar nada.
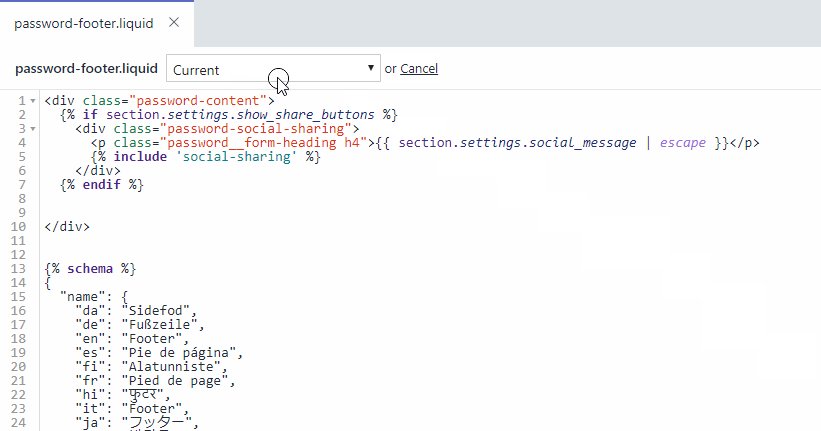
Você pode reverter facilmente para uma versão mais antiga de um arquivo clicando no botão “versões mais antigas”E selecionando uma versão mais antiga, conforme mostrado abaixo. Basta selecionar o original ou qualquer versão anterior que possa ter antes de você fazer suas alterações e ele estará de volta ao que era.

Agora você viu como remover o powered by shopify através das configurações de administrador do Shopify e através da opção de edição de código.
Com isso, você deve ser capaz de remover o texto na maioria dos temas do Shopify que existem. No entanto, lembre-se de que nem todos os temas são iguais e as configurações, bem como onde e como o texto “desenvolvido por” aparece, podem variar.
Com isso em mente, mostraremos métodos para remover o texto do powered by shopify em vários outros temas.
3. Como remover Powered By Shopify do tema de abastecimento
Há duas maneiras de remover o texto “powered by” do tema Supply. O método um, remover o texto por meio das configurações de administrador descritas acima, funciona perfeitamente para este tema.
O método de edição de código também funciona, mas a estrutura do código é um pouco diferente.
Depois de seguir as etapas iniciais descritas no método dois acima, você agora deve estar na página de edição de código.
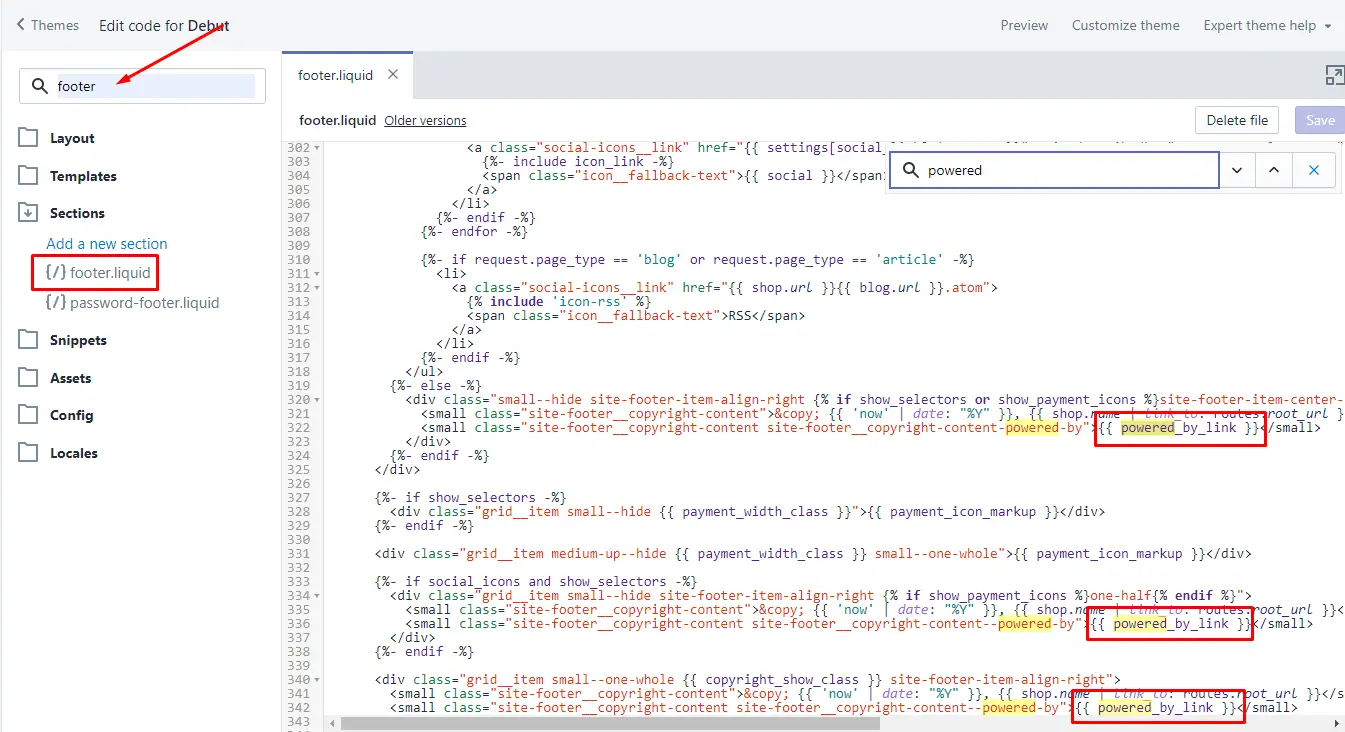
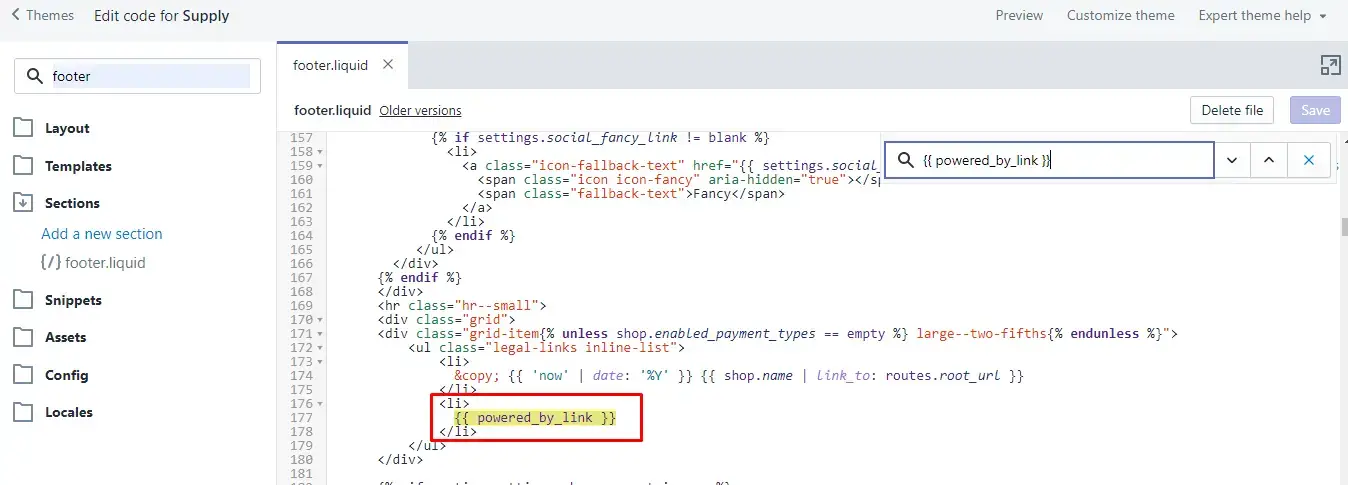
Procure o {{ powered_by_link }} no rodapé.líquido Arquivo. Há apenas uma instância de “alimentado por” no tema Suprimentos. Exclua-o e pronto.

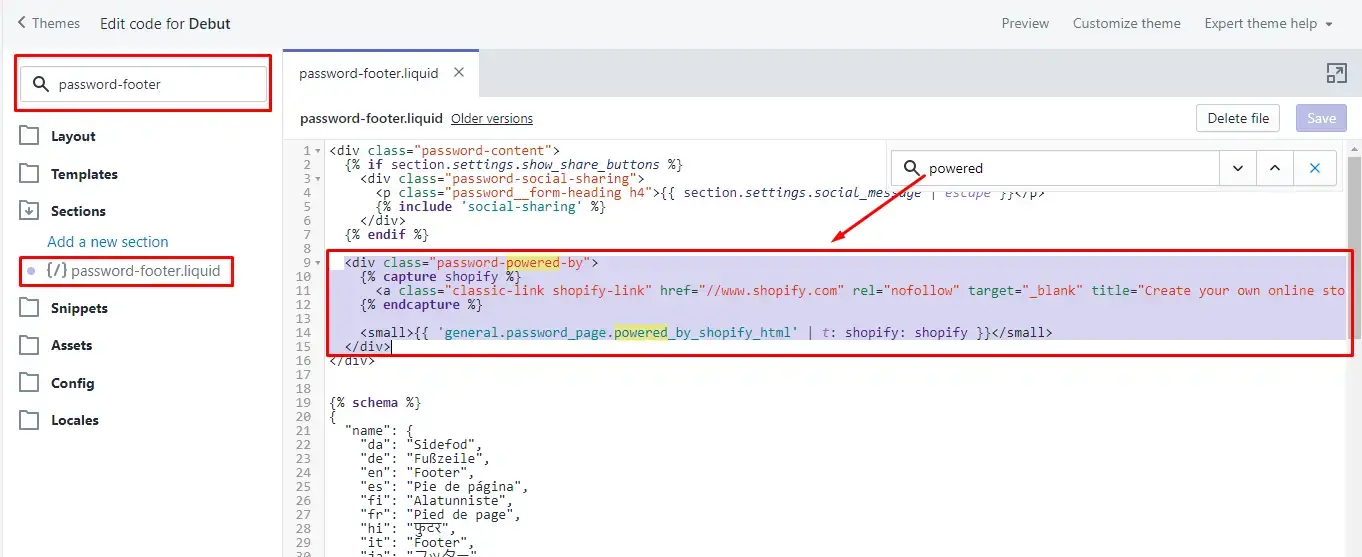
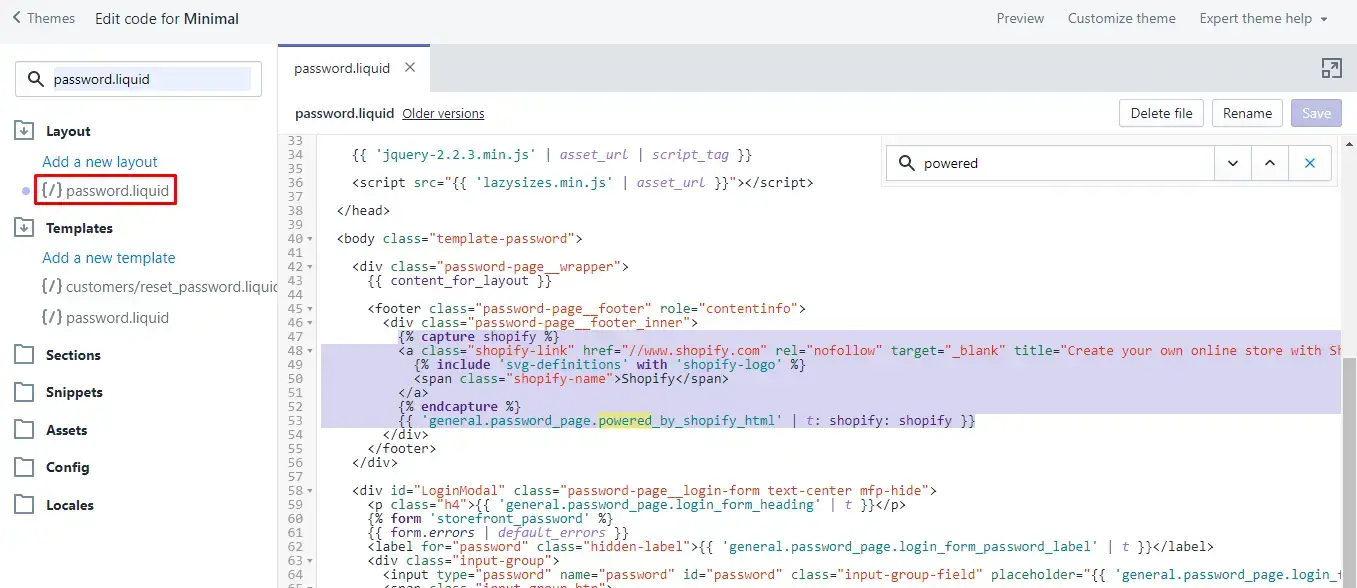
Quanto à página de senha, na caixa de pesquisa, digite “senha.liquid”. Vários arquivos serão exibidos, selecione a opção “senha.liquid”Arquivo em traçado. Pressione ctrl f ou command + f e procure por “alimentado“.

Exclua tudo destacado em roxo na imagem acima e você deve estar pronto.
4. Como remover o Powered By Shopify do tema mínimo
A edição e remoção da mensagem por meio do Shopify Admin funciona bem com o tema Minimal.
O método dois também segue o mesmo método, mas a estrutura do código é um pouco diferente.
Para a página voltada para o público, pesquise “rodapé”E edite o rodapé.líquido Arquivo. Olhe para “{{ powered_by_link }}”, Há apenas uma instância dele. Delete isso. Abaixo está como deve ser:

A seguir, para a próxima página / senha.
Procurar por “senha.liquid”E edite o“senha.liquid”Arquivo sob o traçado categoria. Exclua o trecho de código destacado em roxo, conforme mostrado na captura de tela abaixo.

5. Como remover o tema Powered By Shopify do Brooklyn
Novamente, o método um usando o Shopify Admin funciona perfeitamente com este tema, então vamos dar uma olhada na opção de edição de código.
Siga as etapas iniciais para o método dois. Quando estiver na página de edição de código, digite “rodapé”Na caixa de pesquisa, o arquivo“rodapé.líquido”Deve mostrar. Olhe para “{{ powered_by_link }}” iniciar. Deve haver apenas uma instância dele aqui.
Uma vez encontrado, exclua-o e clique em Salvar.

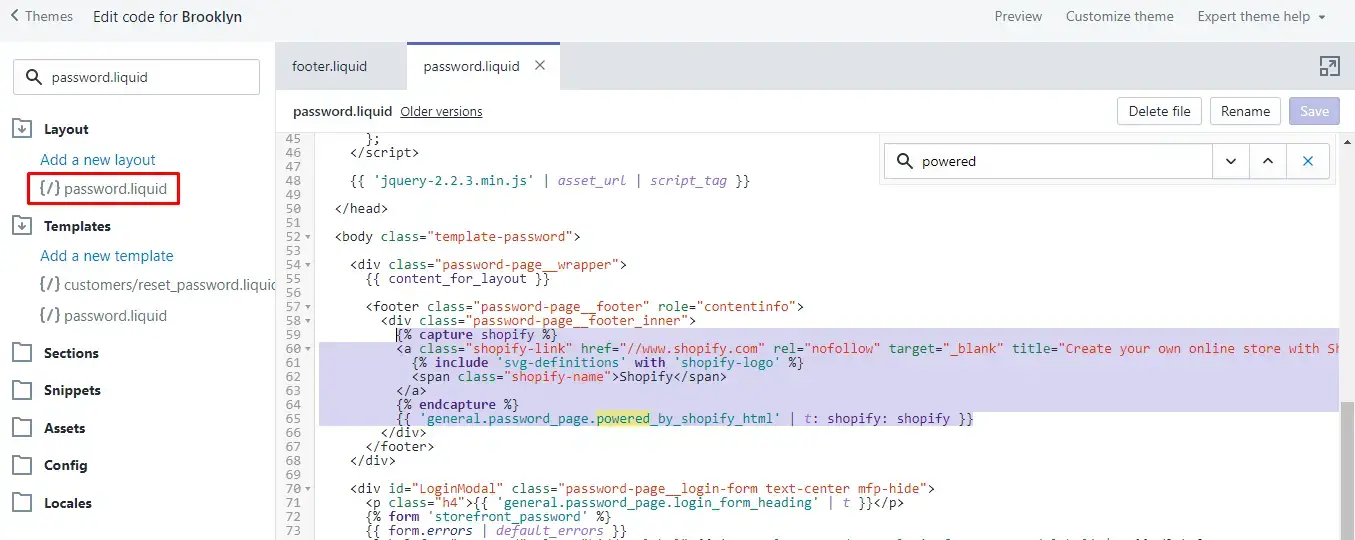
Para a página em breve / senha, pesquise “senha.liquid”E, em seguida, edite o que está sob o traçado categoria.

Assim que tiver o arquivo selecionado, ctrl f ou command + fe procure por “alimentado”E deve apontar para o lugar certo. Em seguida, exclua o trecho de código destacado em roxo acima.
Clique em Salvar e atualize a página da loja online e a mensagem deve ter sumido.
6. Como remover o Powered By Shopify do tema narrativo
Novamente, o método um funciona perfeitamente com este tema. O método Shopify Admin no topo funciona bem se você não quiser mexer em nenhum código.
Vamos dar uma olhada no método de edição de código.
Seguindo as etapas iniciais para o método dois, pesquise “rodapé”E, em seguida, edite o“rodapé.líquido” Arquivo. Pressione ctrl f ou command + f e procure por “alimentado”. Isso deve apontar para esta linha:
{{powered_by_link}}
Exclua esta linha, clique em salvar no arquivo e o texto com tecnologia desapareceu. A seguir, faremos o mesmo para a página de senha.

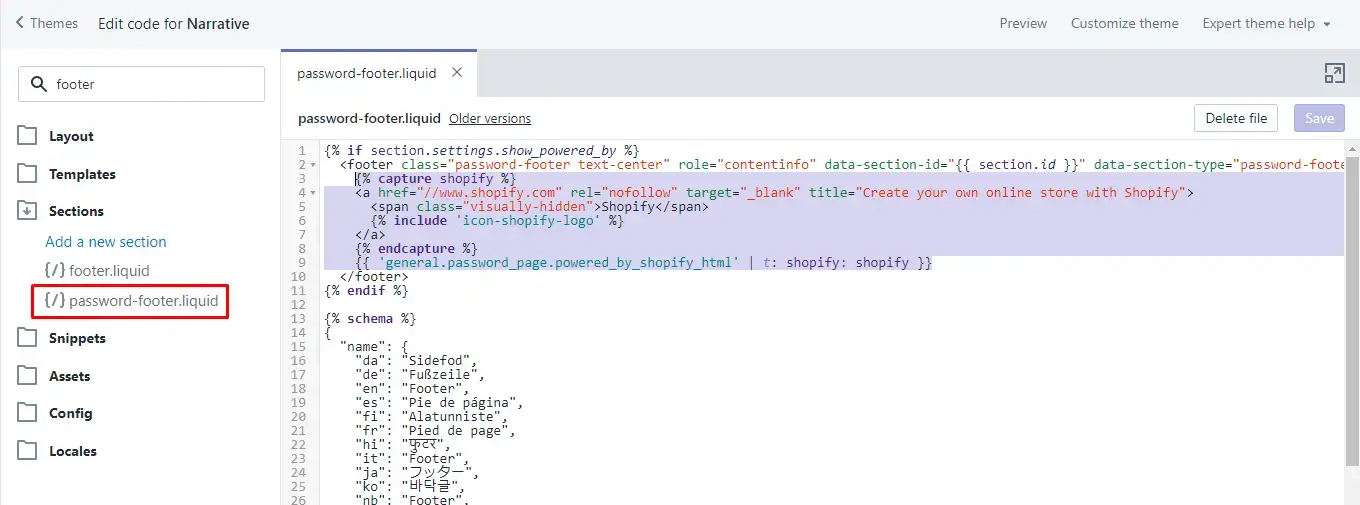
Dois arquivos devem ser exibidos na barra lateral depois que você pesquisou o rodapé anteriormente.
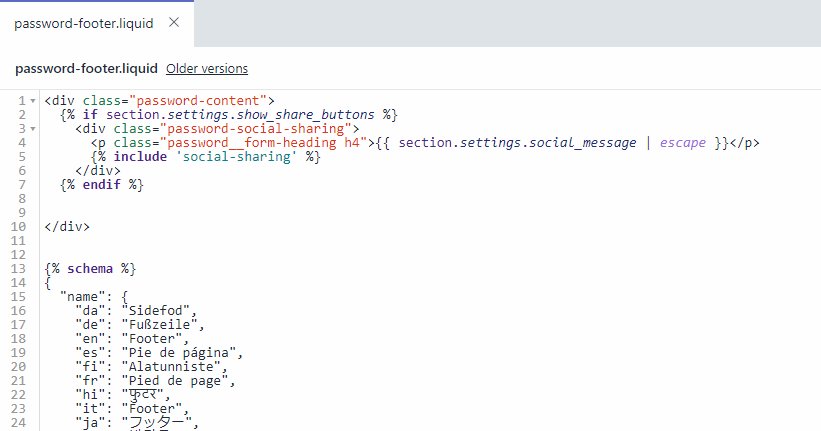
Já editamos um deles, o único que sobrou se chama “senha-rodapé.liquid”. Selecione o arquivo e exclua o trecho de código destacado em roxo abaixo. Ele está no topo do arquivo, então você não precisa cavar muito para encontrá-lo.

Clique em Salvar e pronto! Verifique sua loja online para confirmar.
7. Como remover o Powered By Shopify do tema simples
Como de costume, o método um usando o Shopify Admin funciona perfeitamente com o tema Simple. E quanto à opção de edição de código? Vamos dar uma olhada.
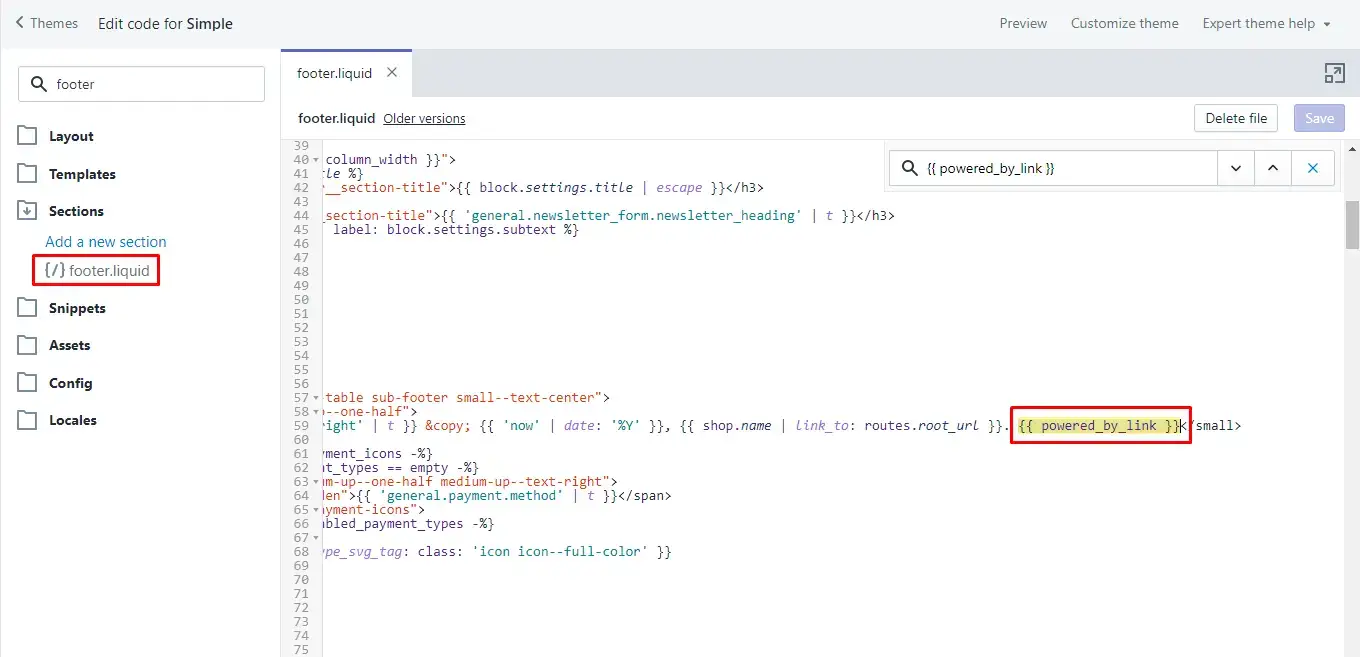
Execute as etapas iniciais no método dois e, em seguida, na barra de pesquisa, procure o “rodapé.líquido” Arquivo. Selecione-o, pressione ctrl f ou command + f e procure por “{{ powered_by_link }}”E excluí-lo. Deve haver apenas uma instância dele.

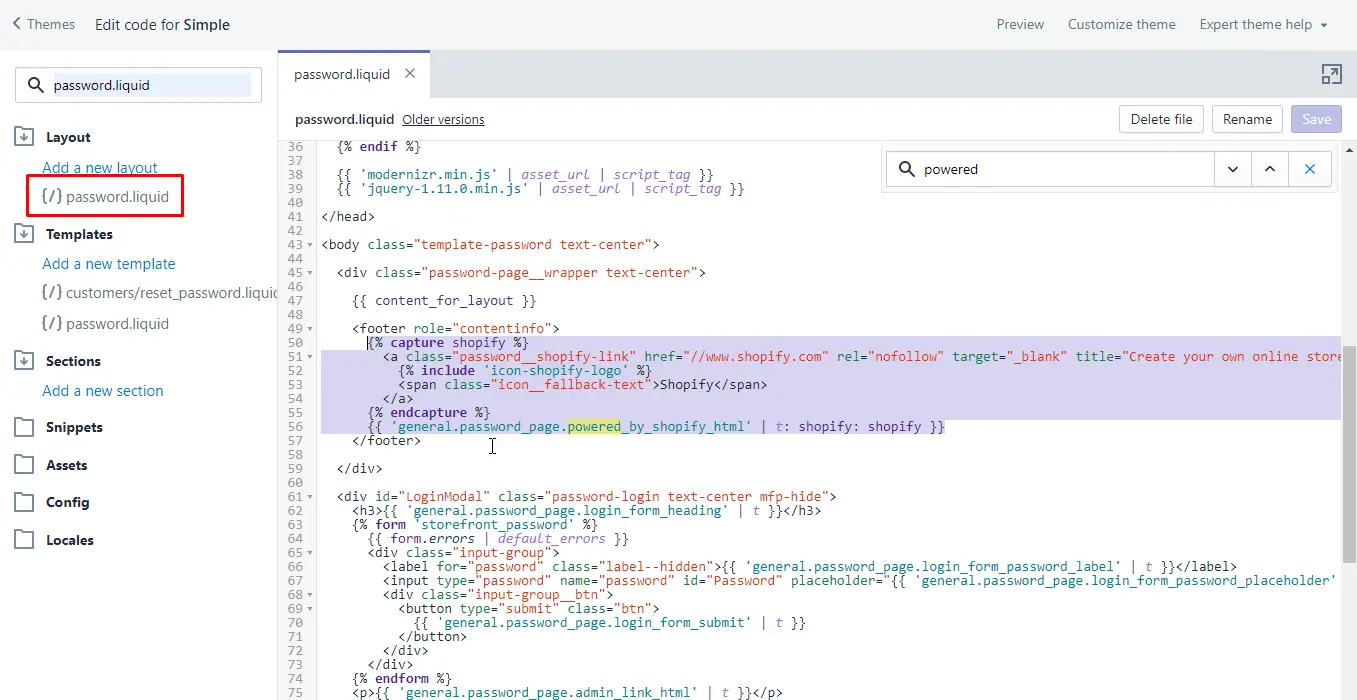
Para a página de senha, procure o “senha.liquid”, Edite aquele na categoria de layout. Em seguida, ctrl f ou command + f e procure “alimentado”. Exclua o trecho de código destacado em roxo, conforme mostrado abaixo.

Clique em Salvar e pronto! Verifique a página da sua loja online para verificar se tudo está como você queria.
8. Como remover o Powered By Shopify do tema de risco
O método um também funciona perfeitamente com o tema Venture. Editar via código é um pouco diferente, então vamos dar uma olhada.
Execute as etapas iniciais descritas no método dois para acessar os arquivos de tema. Em seguida, digite “rodapé”Na caixa de pesquisa.
Selecione a opção “rodapé.líquido”Arquivo, a seguir ctrl ou command + f e procure o famoso“{{ powered_by_link }}”Snippet e excluí-lo.

A seguir, podemos ver um arquivo chamado “senha-rodapé.liquid”Na barra lateral esquerda, e é aqui que removemos o texto“ powered by ”da página de senha. Clique nele, pressione Ctrl ou Command + f e procure por “alimentado“.
Exclua o trecho de código destacado em roxo, conforme mostrado abaixo. É uma das primeiras coisas no arquivo, por isso não deve ser difícil de encontrar.

Clique em Salvar no arquivo e pronto!
9. Como remover Powered By Shopify do tema Boundless
O método um (ou desabilitar o powered by Shopify via Shopify Admin) certamente funciona perfeitamente com o tema Boundless. E quanto ao método de edição de código? Vamos ver.
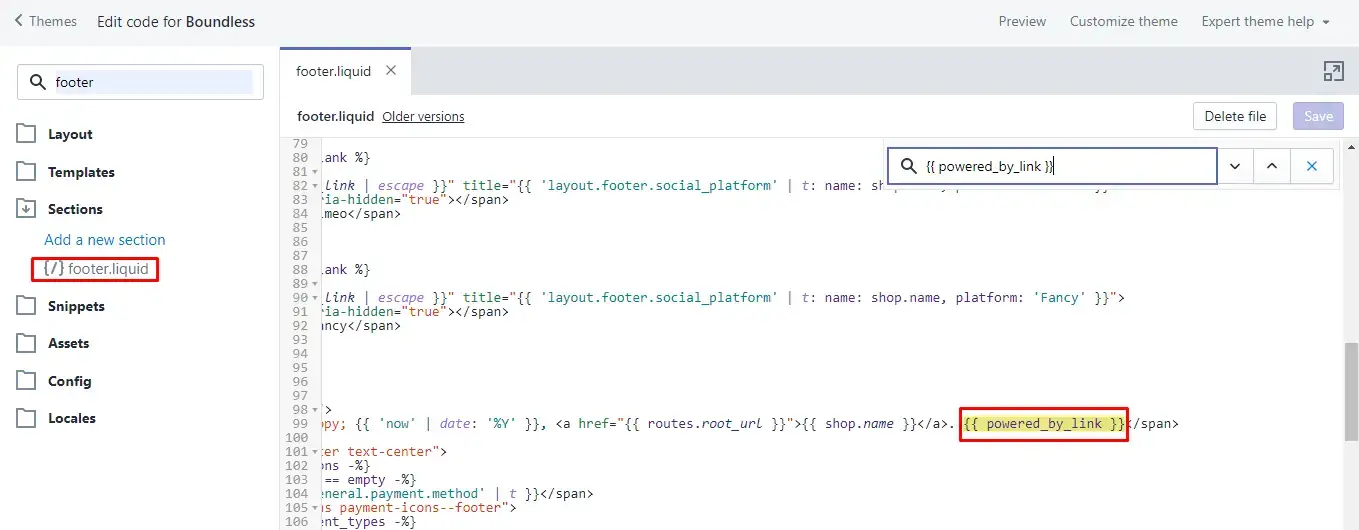
Siga as etapas iniciais do método dois e, em seguida, pesquise “rodapé” nos arquivos de tema. Em seguida, selecione o arquivo “footer.liquid” para editá-lo. Assim que o editor de código aparecer, pressione ctrl ou command + f em seu teclado e procure por nosso amigo “{{powered_by_link}}”. Exclua-o e o texto “powered by shopify” desaparece!

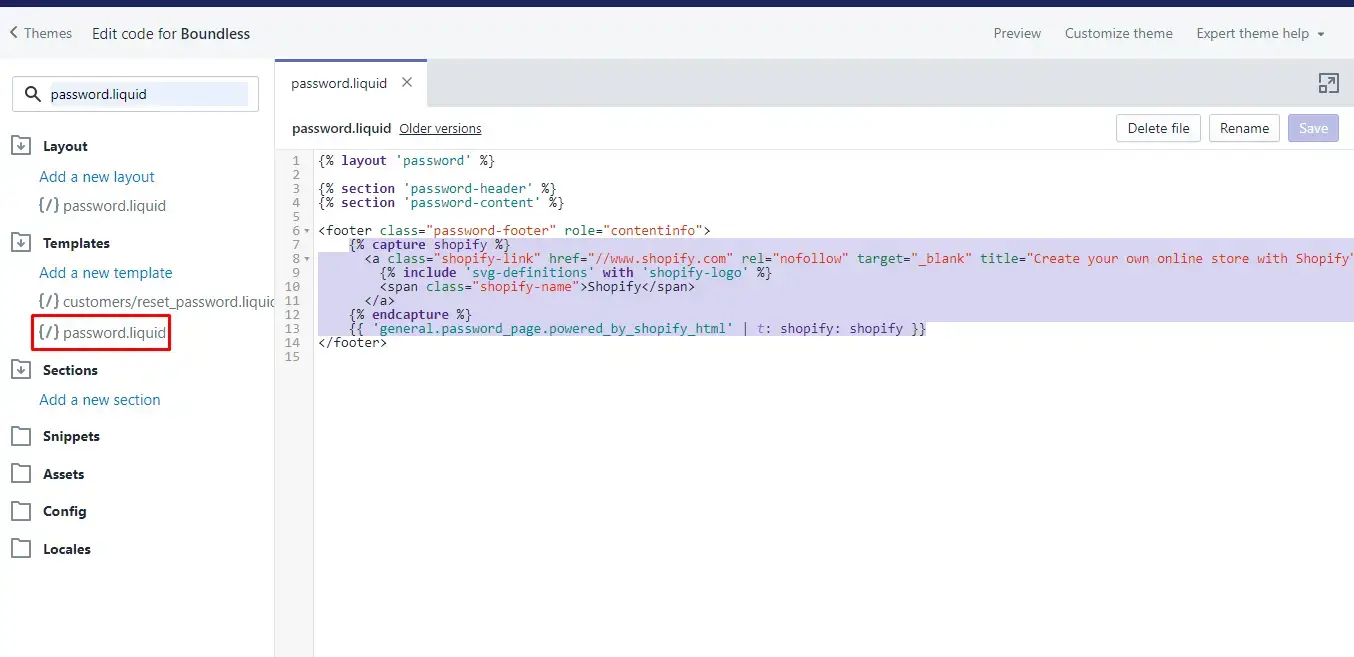
Claro, não podemos esquecer nossa página de senha! Desta vez, digite “password.liquid” na caixa de pesquisa. Selecione aquele em modelos. Sim, não o layout, aquele sob os modelos!

Agora, exclua o trecho de código destacado em roxo acima, clique em Salvar e você está pronto!
10. Como remover o Powered By Shopify de temas fora da sandbox
Veremos como remover o powered by shopify de sua loja online para qualquer um dos temas Out of the Sandbox via opção de edição de código.
Siga as etapas iniciais do método dois.
Quando estiver na página de edição de código, abra o “rodapé.líquido” Arquivo. Pressione ctrl ou command + f e procure o “alimentado_por_link”Frase (sem aspas).
Agora você deve ver o seguinte snippet de código:
{{ powered_by_link | split: '" ' | join: '?ref=out-of-the-sandbox" ' | split: '">' | join: '?ref=out-of-the-sandbox">' }}
Exclua esta linha e pronto! A seguir, vamos ver como remover aquele na página de senha.
Desta vez, procure o “senha.liquid” Arquivo. Selecione-o, pressione ctrl ou command + f e procure por “alimentado_by_shopify_html“.
Ele deve apontar para o seguinte snippet de código:
{{ 'general.password_page.powered_by_shopify_html' | t }}