Você sabia que o Formulário de Contato 7 permite que você altere a cor do texto do espaço reservado?
Se você já usou o Formulário de Contato 7, deve ter notado que ele tem uma cor de texto de espaço reservado padrão. Você pode personalizar o texto do espaço reservado usando as opções integradas do Contact Form 7 – ou até mesmo personalizá-lo com CSS!
Este artigo mostrará como alterar a cor do texto do marcador de posição do formulário de contato 7 e fornecerá exemplos de código para ambos os métodos.
Descobrimos que muitos clientes em nosso fórum de suporte estão tendo problemas para definir ou alterar a cor da fonte do texto de espaço reservado do formulário de contato 7.
O formulário de contato 7 é um dos plug-ins mais populares do WordPress atualmente, permitindo que você crie formulários de contato básicos ou complexos em seu site WordPress. Já escrevemos como corrigir erros no envio de 7 mensagens do Formulário de Contato.
Mostraremos como personalizar a cor do texto com código personalizado: Se você não está familiarizado com a codificação, mas precisa de um plug-in de construtor de formulários mais simples e fácil de usar, experimente WPForms.
CSS para texto de espaço reservado CF7
::-webkit-input-placeholder { /* WebKit browsers */
color: #000 !important;
opacity: 1;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #000 !important;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #000 !important;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #000 !important;
opacity: 1;
}Use! Tag importante
A tag “! Important” é usada para garantir que outros estilos não sejam aplicados a esses seletores CSS. Isso garante que o estilo funcione. Se você quiser que o estilo seja usado apenas nos campos do formulário de contato 7, você pode usar isto:
.wpcf7 :: - webkit-input-placeholder {/ * navegadores WebKit * / color: # 000! important; opacidade: 1; }
Se você precisar expor um formulário de contato específico em seu site sem alterar outros formulários de contato 7, procure o identificador do formulário da seguinte forma:

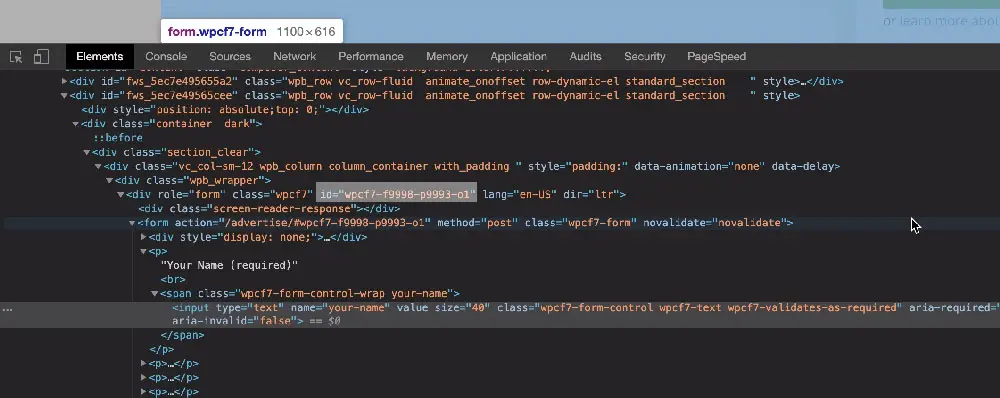
Clique com o botão direito no elemento em questão e selecione Inspecionar elemento. Atalhos: F11 (Windows) ou CMD + SHIFT + C (MAC) Localize o ID e substitua ‘wpcf_id’ por ele neste código:
#wpcf_id :: placeholder {color: # 000! important; opacidade: 1; }
Sinta-se à vontade para deixar um comentário ou fazer uma pergunta abaixo!

Você sabia que as pessoas que compartilham coisas úteis como esta postagem também parecem FANTÁSTICAS? 😉
. deixe um útil comente com suas ideias, depois compartilhe com seu (s) grupo (s) do Facebook, que considerariam isso útil e vamos colher os benefícios juntos. Obrigado por compartilhar e ser legal!
Divulgação: Esta página pode conter links para sites externos de produtos que amamos e recomendamos de todo o coração. Se você comprar produtos que sugerimos, podemos receber uma taxa de referência. Essas taxas não influenciam nossas recomendações e não aceitamos pagamentos por análises positivas.







