Então, você quer saber se deve escolher Divi vs Genesis para criar seu próximo site, certo? O tema Divi e o plugin construtor da Elegant Themes e o Genesis Framework by StudioPress são duas das opções de tema mais populares disponíveis para usuários do WordPress. O primeiro tem mais de 700,000 clientes, enquanto o segundo é um produto projetado para ajudar a criar sites e também uma coleção de temas infantis. O resultado do uso de qualquer um deles é o desenvolvimento do front-end de sites WordPress. No entanto, a forma como eles abordam é muito diferente.
E este artigo visa resolver seu dilema.
Este é um problema interessante que já vem acontecendo há algum tempo. Ambos os temas se estabeleceram na indústria, oferecem um grande número de recursos e têm uma base de fãs estável. A menos que você tenha experiência prática no uso desses dois itens, é realmente difícil escolher um em vez do outro.
No entanto, já há muito tempo que usamos esses dois produtos. Construímos vários sites usando qualquer um desses produtos, então, quando se trata de Genesis vs Divi, temos conhecimento prático sobre seus pontos fortes e fracos.
É por isso que elaboramos este guia completo / definitivo para ajudá-lo a tomar a decisão crucial e escolher entre o produto mais popular de ElegantThemes e Genesis da StudioPress. Ao final deste artigo, você terá uma ideia clara sobre qual deles deve escolher para criar seu próximo site WordPress.
Temos sites rodando em Divi e Genesis e acabamos de atualizar este artigo em novembro de 2024 com todos os novos detalhes necessários para ambos os produtos.
-
- Divi vs Gênesis
- Primeiros passos com o seu site (tema vs estrutura)
- Layouts Divi vs. Temas Infantis Genesis
- Que opções de configuração você possui?
- Quaisquer outros recursos em Genesis vs Divi que você precisa saber?
- Como é o suporte das equipes Divi vs Genesis?
- Prós e Contras
- Preço do Divi em comparação com o Genesis
- Depoimentos de usuários
- Qual deles você deve escolher? Divi ou Genesis?
- Palavras finais
Como esses dois não são o mesmo tipo de modelo, vamos começar com uma introdução rápida aos dois itens do WordPress.
Divi vs Gênesis
Divi é um tema WordPress multiuso completo e um construtor de páginas com muitos modelos para começar rapidamente. Genesis é uma estrutura para o desenvolvimento de temas, mas tem muitos temas infantis prontos para uso. Divi é uma solução pronta, Genesis é melhor para quem prefere construir tudo sozinho.
Estritamente falando, você não pode comparar Divi vs Genesis por uma razão simples, o produto da ElegantThemes é um tema WordPress desenvolvido, enquanto o do StudioPress é uma estrutura para a construção de temas. O público-alvo desses dois itens é bem diferente. Divi é direcionado para aqueles que querem apenas comprar algo pronto para usar, enquanto Genesis é direcionado para aqueles que gostam de construir eles próprios o tema.
Revisão do tema Divi 4.0 WP
Como parte de nossa pesquisa neste artigo, CollectiveRay também revisado Tema Divi 4.0 WP, que é um modelo normal do WordPress que vem com um poderoso construtor de páginas e um sistema de criação de temas embutido. Existem muitas opções de personalização para ajudá-lo a aplicar seus estilos ao site.
Por outro lado, Gênese é uma estrutura de tema. Isso significa que ele atuará como a base do seu site, enquanto você precisa usar um tema filho para obter todas as opções de personalização e estilo.
Revisão Genesis
Mais uma vez, visto que nos aprofundamos nesses dois temas, também dedicamos uma Genesis framework revise como é próprio artigo sobre CollectiveRay.
Devido às suas diferenças na estrutura central, Divi e Genesis são direcionados a diferentes tipos de usuários. Por exemplo, você pode usar o produto de ElegantThemes para construir belos layouts e personalizar o layout com as opções disponíveis. A estrutura do StudioPress é mais focada em padrões de desempenho e codificação.
Agora que você tem um conhecimento básico sobre eles, vamos mergulhar para saber mais sobre as diferenças entre Divi e Genesis.
Ganhe 10% OFF no Divi até novembro de 2024
Primeiros passos com o seu site (tema vs estrutura)
Como você pode adivinhar pelas diferenças, os dois itens funcionam de maneiras bastante diferentes. E é por isso que o processo de introdução não é o mesmo.
Como começar seu projeto com Divi
Você precisa ser um ElegantThemes cliente usar este item, é claro. Depois de instalá-lo e ativá-lo em seu site, você pode começar a projetar seu site.
Divi oferece algumas páginas prontas (chamadas de layouts), que discutiremos na próxima seção. Você pode usar esses layouts para criar as páginas necessárias para o seu site ou criar designs personalizados para suas páginas, criar cabeçalhos, rodapés e modelos de corpo personalizados. Também é possível escolher um layout existente e personalizá-lo de acordo com suas necessidades.
O item vem com um construtor de página de arrastar e soltar integrado chamado Visual Builder. Você pode usar isso para criar, editar e gerenciar layouts personalizados. O construtor oferece opções de estilo dedicadas para todos os componentes de seu layout. Você encontrará as opções de personalização do site na página Aparência> Personalizar.
Há um novo recurso chamado Theme Builder adicionado como parte do lançamento do Divi 4.0 em outubro de 2019. Agora você pode criar um cabeçalho, rodapé e modelos de corpo personalizados usando o Divi builder ferramentas e seus módulos e recursos.

Iniciando um projeto com o Genesis Framework
O Genesis também é um produto premium, o que significa que você também deve comprá-lo. No entanto, você não pode usar o tema principal para criar seu site.
Pelo menos, essa não é a forma recomendada.
Você precisa usar um tema infantil adequado para criar seu site.
Existem muitos temas infantis disponíveis para o Genesis, a maioria dos quais premium. Depois de comprar um layout filho adequado, você precisa instalá-lo em seu site WordPress. E é aí que você pode começar com seu site.
As opções de personalização e layouts disponíveis variam de acordo com o modelo filho selecionado.
Layouts Divi vs. Temas Infantis Genesis
Como dissemos na seção anterior, o produto de ElegantThemes vem com vários layouts prontos (mais de 100 no momento em que este artigo foi escrito). Por outro lado, o framework do StudioPress também possui muitos temas filhos para a criação de vários tipos de sites.
Vamos obter mais alguns detalhes sobre suas diferenças.
Layouts Divi
Os layouts vêm em dois tipos: layouts de página única e pacotes de layout.
Os pacotes de layout são essencialmente um pacote de site completo contendo designs para a página inicial, página de blog, página de contato, páginas de destino, páginas de loja, etc. Esses pacotes de layout são bastante semelhantes aos temas filhos do Genesis, ou Elementor’s templates.
Existem vários pacotes de layout para diferentes setores, nichos e finalidades gerais do site à sua escolha.
Você encontrará os layouts dentro do Visual Builder na opção “Carregar da Biblioteca”. Existem layouts para splash, manutenção, em breve, página de destino, sobre, contato, equipe, estudo de caso, juntamente com várias variações para as páginas inicial, blog, loja, projeto e portfólio e há vários pacotes de layout contendo uma coleção de páginas com um tema semelhante, como o mostrado abaixo.

Você pode carregar qualquer um desses layouts no editor de postagem. Em seguida, você tem a opção de usar o layout como está ou personalizá-lo de acordo com suas necessidades. Se você quer inspiração, nosso Exemplos Divi construídos usando este tema pode ajudar a inspirar você.
Clique aqui para ver mais layouts
Temas filhos de Gênesis
Os temas filhos oferecem uma solução completa para criar diferentes tipos de sites. Existem modelos filhos oficiais e de terceiros que você pode usar com a estrutura.
O ESB ( diretório oficial inclui temas filhos para a criação de um negócio, empresa, fotografia, imóveis (você pode encontrar mais opções para imóveis aqui), revistas e sites de comércio eletrônico.
Existem vários outros lugares como Ziguezaguepressão, Restaurado 316, Aplicável, etc., onde você pode obter itens de alta qualidade para o Genesis. Também é possível contratar um desenvolvedor freelance para criar temas e layouts filhos personalizados de acordo com seus requisitos.
Clique para visitar o diretório de temas do StudioPress agora
Que opções de configuração você possui?
Tanto o Divi quanto o Genesis oferecem muitas opções de configurações para gerenciar seu site. Vamos verificar quais são essas opções.
Opções de configurações Divi
As opções de configuração estão localizadas na página Opções de tema. As opções disponíveis estão divididas em várias guias.
Em “Geral”, você pode carregar o logotipo, o favicon, ativar a navegação fixa, o botão voltar ao topo, mostrar os ícones de mídia social e assim por diante.
“Navegação” inclui várias opções para definir como as páginas e categorias serão adicionadas ao menu de navegação. “Layout” permite que você controle a postagem única e os layouts de página.
Em “Construtor”, você pode configurar a integração do tipo de postagem do construtor de páginas. Você pode escolher quais tipos de postagem devem ser personalizáveis pelo construtor visual.
ATUALIZAR: Desde Divi 3.18, Divi builder agora o padrão é um construtor de página visual completo. As versões anteriores dependiam muito do antigo “editor de backend”, Mas agora foi substituído pelo novo modo wireframe acompanhando o construtor visual aprimorado, portanto, o construtor antigo é desabilitado por padrão.
Se você preferir trabalhar com o editor de back-end, ainda pode ativá-lo. Vá na guia avançado em “Builder” e desative a experiência Divi mais recente. Observe que você perderá o acesso aos recursos mais recentes, se optar por fazer isso.
Na guia “Layout”, você pode configurar opções de layout de postagem única. Você pode ativar ou desativar certos elementos de metadados, etc.
Existe um recurso que permite a você exibir um anúncio de banner na parte inferior de suas postagens individuais. Você pode gerenciar as opções de anúncios na seção “Anúncios”.
A seção “SEO” permite que você forneça um título personalizado, descrição, palavras-chave e URL canônico para a página inicial e postagens individuais. Além do mais, você também pode habilitar a meta descrição e o URL canônico para a página de índice.
Na seção “Integração”, você pode adicionar um código personalizado ao cabeçalho e ao corpo de todo o site, à parte superior e inferior de postagens individuais do blog, etc.
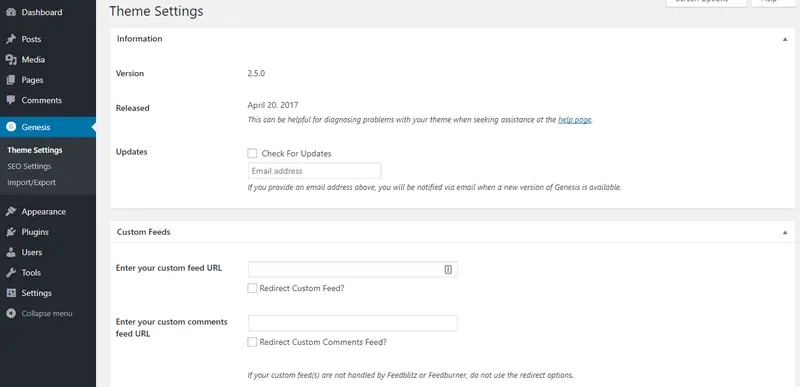
Opções de configurações do Genesis
Todas as configurações e opções estão localizadas no menu “Genesis” em seu painel. Existem dois tipos de configurações –
- Definições de tema
- SEO Configurações
Em “Theme Settings”, você encontrará opções para criar um feed personalizado, escolher o layout padrão do site, logotipo, habilitar breadcrumbs para várias páginas, habilitar ou desabilitar comentários e trackbacks, configurar o arquivo de conteúdo, personalizar as postagens do blog junto com campos para adicionar scripts personalizados ao cabeçalho e rodapé do site.
Na seção “Configurações de SEO”, você encontrará opções para adicionar o nome do site aos títulos da página interna, definir o título, meta descrição, palavras-chave, tags para a página inicial e aplicar noindex, noarchive, etc. a várias páginas de arquivo de seu site.
Quaisquer outros recursos em Genesis vs Divi que você precisa saber?
Agora que temos uma compreensão básica desses dois itens, é hora de verificar quais outros recursos esses dois oferecem para os usuários.
Outros recursos de ElegantThemes
Junto com o poderoso construtor de páginas de arrastar e soltar, este item também vem com um editor de front-end intuitivo. Ele permite que você clique em qualquer item e edite seu conteúdo e estilo rapidamente. Por exemplo, você pode aumentar a largura ou altura arrastando os elementos até o tamanho desejado e assim por diante.
Outro excelente recurso do construtor visual é o recurso de edição de texto embutido. Você pode clicar em qualquer texto editável e digitar como se estivesse editando um documento do Word e ver suas alterações em tempo real.
Você já sabe que pode usar o Visual Builder para criar um novo layout ou editar os layouts prontos. Mas você sabia que pode salvar esses layouts personalizados?
Sim, você pode salvar seus layouts e usá-los em outras postagens ou páginas.
A edição totalmente responsiva é outro ótimo recurso. Todas as alterações feitas no construtor de páginas ou no editor de front-end serão aplicadas automaticamente aos pontos de interrupção móveis relevantes.
O produto e o Visual Builder também vêm com um recurso integrado de teste de divisão. Isso significa que você pode testar facilmente vários designs e conteúdo para descobrir qual deles funciona melhor para o seu site. Você pode fazer tudo isso sem usar nenhum plugin adicional.
Um novo recurso que contribui para uma melhor produtividade é o encontrar e substituir estilos recurso.
Em vez de passar por todos os elementos de uma página, você pode simplesmente localizar e substituir para editar todos os elementos de uma vez. Por exemplo, se você deseja alterar a fonte de toda a sua página, você pode usar este recurso.

Se você estiver criando um site multilíngue, usando este item de ElegantThemes é uma excelente escolha para você. Com suporte RTL superior, já está traduzido para 32 idiomas. Também é possível traduzi-lo para o seu idioma.
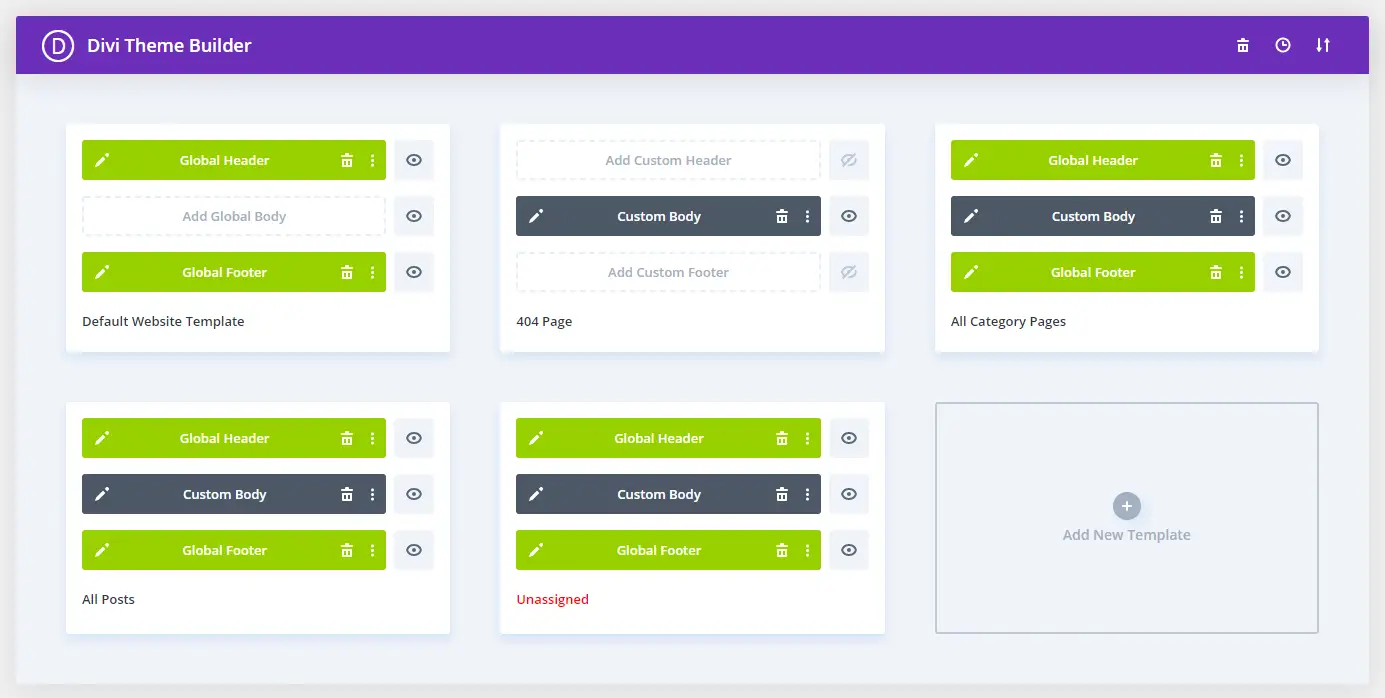
Finalmente, o novo criador de temas permite que você personalize a aparência de todo o seu site.
Você pode criar um conjunto de cabeçalhos e rodapés personalizados e aplicá-lo globalmente e, em seguida, criar outro conjunto que seja aplicado apenas a certas áreas do seu site. É ainda possível criar um cabeçalho e rodapé personalizados para um único post ou página ou até mesmo para a página de arquivo de uma determinada tag.
A capacidade de personalização do criador de temas excede em muito a capacidade de criar e atribuir novos cabeçalhos e rodapés. Também lhe dá o poder de fazer modelos de corpo personalizados para suas postagens, páginas e páginas de índice. A criação desses modelos é feita usando as mesmas poderosas ferramentas de construção de página visual que você usa na criação de páginas estáticas.
Outros recursos da estrutura do StudioPress
Genesis apresenta um padrão de codificação superior em comparação com a maioria dos produtos WordPress premium, o que é um forte ponto de venda do framework. Como segue todas as práticas recomendadas de codificação, isso pode melhorar potencialmente o desempenho do seu site.
A melhor qualidade do código e a aderência às melhores práticas nos levam a outro recurso da estrutura – forte ênfase na segurança.
Cada versão da estrutura é testada pelo desenvolvedor líder do WordPress, Mark Jaquith.
Genesis usa muitos ganchos bem documentados em todo o site, o que torna muito mais fácil para os desenvolvedores personalizar os estilos.
Independentemente do tema filho que você estiver usando, o hook funcionará no seu site.
Atualmente, a maioria dos modelos premium se concentra em oferecer mais designs de demonstração e mais recursos, enquanto se esquece de aspectos básicos como acessibilidade.
Gênesis é uma exceção clara aqui. A estrutura segue corretamente as diretrizes de acessibilidade para tornar o site acessível para visitantes com deficiência física.
Ter plugins dedicados é outro recurso notável. Uma vez que o framework tem um grande número de usuários, há muitos sem e plug-ins premium disponíveis para ele. Você pode usar esses plug-ins para adicionar mais recursos ao seu site.
Como é o suporte das equipes Divi vs Genesis?
Ambos os itens vêm de empresas bem estabelecidas, o que significa que você pode esperar suporte e atendimento ao cliente melhores do que a média. Vamos descobrir que tipo de suporte você pode esperar para cada um deles.
Primeiro de tudo, ElegantThemes os clientes têm um fórum de suporte dedicado para obter ajuda profissional. Você pode pesquisar os tópicos existentes ou criar um novo tópico com o seu problema.
O em profundidade documentação, tutoriais em vídeo e postagens detalhadas do blog também ajudará você a começar e aproveitar as vantagens do vário características.
Por outro lado, Genesis também tem um ativo comunidade de apoio para ajudar os clientes com seus problemas. Além disso, você pode verificar o tutoriais e partes de codigo para descobrir a solução sozinho.
Como o Genesis existe há muito tempo, há um grande número de desenvolvedores profissionais que estão familiarizados com a estrutura e podem ajudá-lo a resolver qualquer tipo de problema em seu site.
Prós e Contras
Até agora, discutimos a interface do usuário, opções de personalização, filhos, etc. para ambos os itens. Agora, é hora de levar mais a sério e descobrir seus prós e contras.
ElegantThemes
Vantagens
- Nova atualização de desempenho (agosto de 2021) sobrecarregou o carregamento da página,
- Vem com um poderoso construtor de páginas de arrastar e soltar,
- Oferece muitas opções de personalização,
- Muitas opções prontas para criar páginas do site sem muitas alterações,
- As mudanças de estilo são aplicadas automaticamente a todos os tamanhos de tela,
- Isso torna muito mais fácil para os iniciantes criarem belos sites,
- Edição de texto embutido,
- Recurso construtor de tema.
Desvantagens
- Você não pode migrar para outro tema enquanto mantém seu layout intacto,
- Você está preso no ecossistema Divi.
Framework StudioPress
Vantagens
- Vem com um painel de opções simples,
- Coloca forte ênfase na segurança e desempenho,
- Um grande número de temas infantis de alta qualidade,
- Codificação profissional otimizada para SEO,
- Usa ganchos e filtros para ajudar os desenvolvedores.
Desvantagens
- Fazer pequenas mudanças de estilo não é fácil,
- Carece de opções diretas para alterar estilos básicos, como fonte, cor, etc.,
- Você precisa comprar a estrutura e uma criança.
Preço do Divi em comparação com o Genesis
A seguir, no nosso Divi vs Genesis, falamos de preço, algo que sempre temos que levar em consideração. Aqui estão os planos de preços para esses dois itens –
Preços Divi
Tem dois planos de adesão disponível para uso com ElegantThemes, eles estão atualmente com desconto (exclusivamente disponível através CollectiveRay) de 10% até novembro de 2024!
Preços do Genesis
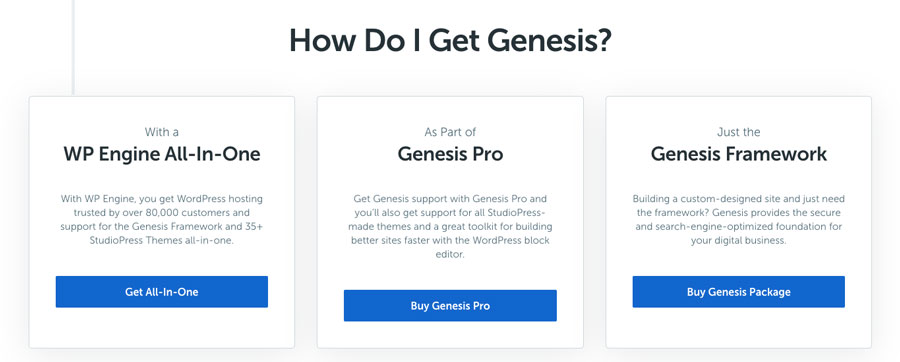
Existem várias opções para comprar Genesis. Em primeiro lugar, você pode comprar o framework por $ 59.95 e obter um filho de desenvolvedores terceirizados.
Alternativamente, você pode comprar um tema infantil oficial junto com a estrutura por $ 129.95.
Você também pode obter a associação Genesis Pro que inclui a estrutura, todos os produtos filhos oficiais existentes e os lançamentos futuros, suporte e 1 ano de hospedagem gratuita do WP Engine.
Este é um pacote que faz mais sentido para web designers e agências e tem um preço muito razoável de US $ 360 / ano. Se você tem apenas 3 clientes e está usando um tema Genesis para cada um deles, você já lucrou!
Depoimentos de usuários
Vamos dar uma olhada em alguns comentários reais dos usuários.
Divi
“Se você deseja um construtor de página muito fácil de usar que contém muitos módulos realmente úteis e bem projetados para adicionar uma variedade de elementos às suas páginas, que em alguns casos exigiria a compra de um plugin premium para obter acesso, esta é uma excelente escolha. ” – Atemas
“… um produto multifuncional poderoso que pode ajudá-lo a construir um site bonito e de aparência profissional sem a necessidade de conhecer nenhum código.” – Colin Iniciante
“A versão 3.0 é intuitiva e fácil de usar. Quer você goste de criar layouts de página personalizados no back-end ou usando o construtor visual, você ficará satisfeito com a eficiência com que isso funciona.” – Superestrelas do WP
Gênese
“Os itens WordPress do StudioPress são ideais para quem deseja um design extremamente bem construído e atraente, que pode ser facilmente instalado e instalado e executado em seu site com o mínimo de barulho possível.” – Vencendo WP
“Este é sem dúvida um dos melhores temas do WordPress. Tem um design fantástico, itens infantis matadores, suporte premium e preço acessível. Além disso, nenhum dos recursos acima requer codificação ou qualquer coisa, então você está definitivamente em boas mãos.” – WP Kube
“O framework do StudioPress é um framework WP realmente profissional e de alta qualidade para usar. É muito poderoso em termos de personalização. Parece profissional e não fica muito sofisticado com os visuais. “- 1stWebDesigner
Qual deles você deve escolher? Divi ou Genesis?
E agora, a grande questão – qual desses você deve escolher para o seu site?
A resposta costumava ser bastante simples.
O Genesis costumava ser mais rápido e ter um desempenho melhor. Contudo, uma nova atualização de desempenho da Divi catapultou o tema WordPress à frente da maioria da competição.
O código por trás do Divi agora é mais enxuto e inteligente do que nunca, fornecendo atualizações de desempenho sérias em relação à versão antiga.
Tanto que Divi agora marca 100 no Google PageSpeed Desktop e 99 no Google PageSpeed Mobile. Chega até a 100% no GTmetrix!
Ele consegue isso reduzindo o CSS em 94% e usando CSS inteligente que carrega apenas o que é necessário para a página exibida. Divi também introduziu estilos inteligentes para reduzir a duplicação dentro do CSS e adicionou folhas de estilo embutidas para reduzir o tempo de carregamento.
Combinado com PHP dinâmico, cache para Google Fonts, otimizações de JavaScript, adiamento de folha de estilo Gutenberg, adiamento jQuery e folhas de estilo embutidas, Divi agora é muito mais rápido do que antes!
Se você deseja criar um site profissional com foco principal em SEO e segurança, você deve escolher o Genesis. Também será uma excelente escolha para desenvolvedores experientes. Pessoas comuns podem ter que contratar um desenvolvedor ou comprar um plugin de terceiros para customização.
Por outro lado, você deve escolher o Divi quando quiser criar um site atraente com muitas opções de personalização, mas sem ter que mexer com o código. Você pode usar os layouts prontos para usar ou usar o Visual Builder embutido para criar layouts exclusivos e gerenciar seus estilos diretamente no painel. Isso torna o ElegantThemes opção uma opção adequada para iniciantes ou um indivíduo regular sem qualquer experiência de codificação.
E com o novo recurso Theme Builder, os iniciantes podem fazer sites com aparência profissional sem precisar aprender a escrever uma única linha de código.
Usuários avançados e desenvolvedores, por outro lado, podem criar ótimos sites muito mais rápido do que ter que escrever toneladas de código do zero. Isso torna o ElegantThemes opção uma opção adequada não apenas para iniciantes ou um indivíduo regular sem nenhuma experiência de codificação, mas também para desenvolvedores que procuram fazer o uso mais produtivo de seu tempo.
Visite a ElegantThemes site para saber mais
Clique aqui para visitar o site StudioPress agora
Palavras finais
Como você pode ver, escolher entre Divi e Genesis não é uma escolha fácil. Ambos oferecem uma quantidade impressionante de recursos para atrair diferentes tipos de usuários. Depende do seu orçamento, experiência e requisitos para escolher qual você deve ir.
Então, qual você decidiu usar em seu próximo site? Deixe-nos saber nos comentários abaixo. E se você quiser qualquer outra informação sobre qualquer um desses produtos, diga-nos também. Teremos o maior prazer em ajudá-lo.

Você sabia que as pessoas que compartilham coisas úteis como esta postagem também parecem FANTÁSTICAS? 😉
. deixe um útil comente com suas ideias, depois compartilhe com seu (s) grupo (s) do Facebook, que considerariam isso útil e vamos colher os benefícios juntos. Obrigado por compartilhar e ser legal!
Divulgação: Esta página pode conter links para sites externos de produtos que amamos e recomendamos de todo o coração. Se você comprar produtos que sugerimos, podemos receber uma taxa de referência. Essas taxas não influenciam nossas recomendações e não aceitamos pagamentos por análises positivas.