
Vad är det enda du alltid gör när du skapar en webbplats? Lägg till Google Analytics förstås. Själva anledningen till att skapa en WordPress-webbplats i första hand är att den genererar webbtrafik så du bör se till att webbplatsens trafik spåras av Google Analytics! Om du har varit på nätet ett tag, kommer du ihåg de hiträknare som såg ut så här?
Tack och lov har de varit döda och begravda länge. Google Analytics ger alla webbplatsägare många verktyg för att övervaka sin trafik, de bästa källorna till sin trafik, oavsett om webbplatsen uppnår sina mål (oavsett vad de kan vara) och så många andra praktiska verktyg som är nödvändiga för kraven på dagens webbplats.
Hur lägger jag till Google Analytics-koden i mitt WordPress-tema?
Det är väldigt enkelt att lägga till Google Analytics till WordPress – du borde kunna göra det korrekt i less än en minut.
Steg 1: Skapa en ny egendom för din webbplats i Google Analytics
Detta är ganska enkelt – registrera dig för Google Analytics och skapa en egendom för din webbplats. Du får snart ett kodavsnitt (javascript) som du måste lägga till i ditt WordPress-tema. Du kan se ett exempel på koden som genereras för infogning på din WordPress-webbplats nedan. Kopiera den här koden, du behöver den om en minut.
![]()
Steg 2: Lägg till din Google Analytics-kod till ditt WordPress-tema
Nu kommer den roliga delen. Du måste lägga till koden i en specifik fil som körs på varje sida, så att Google Analytics-koden läggs till på varje sida på din WordPress-webbplats. Lyckligtvis finns det redan en fil som gör exakt detta. Det kallas header.php fil och vi ska använda den för att infoga vår spårningskod.
Logga in på din WordPress-administratör och gå till Utseende> Redaktör
Hitta filen som heter header.php. Google rekommenderar att spårningskoden går omedelbart efter öppningentag, så hitta och i nästa rad klistrar du in koden som du har kopierat från .js spårningsinfosida i Google Analytics och klicka på Uppdatera fil för att spara dina ändringar.

Steg 3: Bekräfta med Google Analytics att koden skickar data

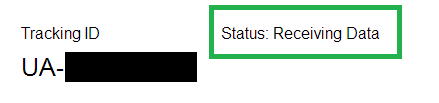
Det sista steget är att bekräfta att allt fungerar ok. Du kan göra detta av Google tillbaka till Google Analytics, på sidan Spårningsinformation. Du bör se att spårningsstatusen har ändrats till “Ta emot data”. Om det inte är så har du gjort något fel. Du bör först kontrollera att koden faktiskt visas på din webbplats genom att besöka din webbplats och göra en “visa källa” och letar efter analytics.js för att bekräfta att koden finns på sidan. Om det inte är har du förmodligen missat ett steg någonstans.
Steg 4: Börja analysera din webbplats trafik
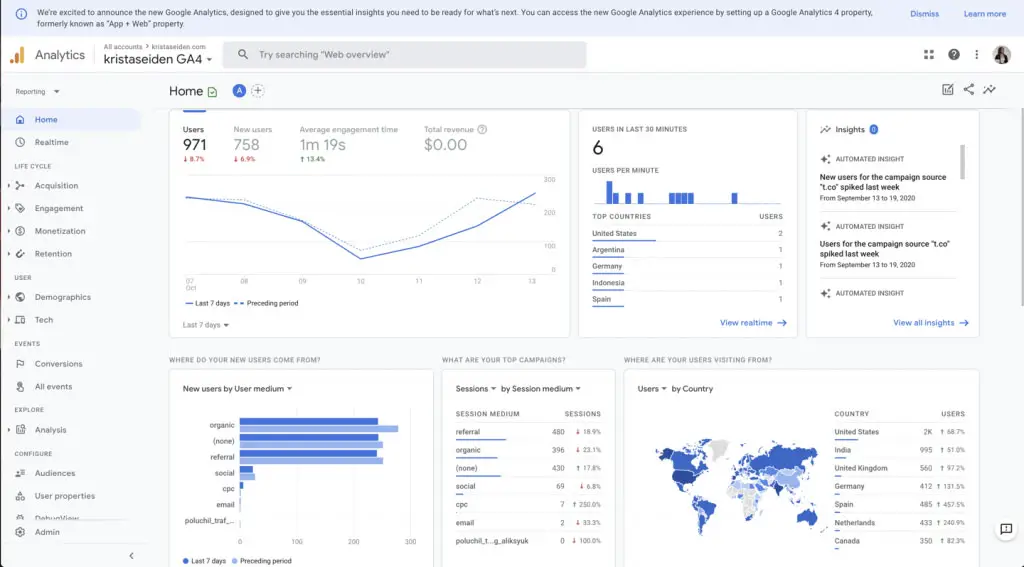
Det fantastiska med Google Analytics på en WordPress-webbplats är att du inte ens behöver vänta med att börja se vad som händer på din webbplats. Besök avsnittet Realtid i Google Analytics och du kan omedelbart börja övervaka din webbplats trafik.
Behöver du hjälp med att göra saker gjorda i WordPress? Prova dessa topprankade prisvärda spelningar på Fiverr!
Klicka här att hitta experter på WordPress-anpassning.
Klicka här att skapa en hela WordPress-webbplatsen.

Visste du att människor som delar användbara saker som det här inlägget ser fantastiska ut också? 😉
Tveka inte, lämna en användbara kommentera med dina tankar, dela sedan detta på din Facebook-grupp (er) som skulle tycka att det var användbart och låt oss skörda fördelarna tillsammans. Tack för att du delade och var trevlig!
Upplysningar: Denna sida kan innehålla länkar till externa webbplatser för produkter som vi älskar och rekommenderar helhjärtat. Om du köper produkter vi föreslår kan vi tjäna en remissavgift. Sådana avgifter påverkar inte våra rekommendationer och vi accepterar inte betalningar för positiva recensioner.









