
Takže jste tady, abyste si přečetli naši recenzi tématu Divi a dozvěděli se vše o tomto produktu Elegant Themes že jo? Pravděpodobně jste již o tomto tématu někde slyšeli, ale stále si nejste jisti, zda je to pro vás správná volba? Možná nevíte, jestli to pro vás není příliš složité, když nejste technický odborník v oblasti webdesignu a WordPressu? Nebo si možná myslíte, že vás to bude nějakým způsobem omezovat?
Už se nebojte! Jsme tu, abychom vám pomohli. Jsme častými uživateli tohoto super-téma od Elegant Themes a my vám o tom můžeme říct VŠE – v a opravdová, upřímná a nezaujatá móda.
Můžeme vám říci vše o jeho skvělých věcech, které věci fungují skvěle, co by mohlo fungovat lépe, k čemu byste jej mohli použít a kde a kdo by se měl jeho používání vyvarovat. Tímto způsobem se můžete sami rozhodnout, zda je to ten správný nástroj pro vás, váš web a nakonec vaše podnikání.
Zde je naše úplná recenze tématu Divi, vynikající kombinace prémiového tématu WordPress a Tvůrce stránek.
-
- Shrnutí
- Co je téma Divi WordPress?
- Recenze tématu Divi – srpen 2021
- Divi 4.0
- Téma Divi pro WordPress – Přehled funkcí
- Recenze tématu Divi – uživatelské rozhraní
- Rozvržení Divi a šablony stránek
- Jazyky a RTL
- Divi Theme Builder
- Divi vede
- WooBuilder – Vytvářejte úžasné obchody a produkty s Divi a WooCommerce
- Zabezpečení na prvním místě
- Dokumentace a uživatelská podpora
- Je Divi dobré pro SEO?
- Výhody a nevýhody
- Příklady témat Divi WordPress
- Ceny Divi
- Ohlasy a další recenze motivů Divi
- Demo verze Divi 4.0
- Nové Divi Developer API
- aktualizace
- Divi a Shortcodes
- Divi vs Avada
- Divi vs. Beaver Builder
- Divi vs Elementor
- Divi vs Visual Composer
- Často kladené otázky
- Závěrečné myšlenky
Shrnutí
Divi kombinuje skvělý design se špičkovými funkcemi a vytváří velmi užitečné víceúčelové téma WordPress. Široká škála šablon stránek a snadno použitelný nástroj pro tvorbu stránek funguje jak pro ty, kteří chtějí vytvářet vlastní návrhy bez kódu, tak pro ty, kteří hledají snadno hotové řešení.
 |
|
| Celkový | 4.7/5 Jeden z nejlepších a nejoblíbenějších produktů WordPress z nějakého důvodu s 701,660 XNUMX prodeji z nějakého důvodu, skvělý produkt pro zkušené i nezkušené použití. Vysoce doporučeno. |
| Snadné použití | 5 / 5 |
| Spolehlivost | 4.5 / 5 |
| Podpora | 5 / 5 |
| Hodnota | 5 / 5 |
| Cena | 89 $ nebo 249 $, ale máme 10% SLEVU pouze v Smět 2022 kliknutím na tlačítko níže |
| Zkušební verze zdarma | Ne – ale 30denní záruka vrácení peněz, bez rizika |
| Rozhraní | Intuitivní užitečná palubní deska, dobře promyšlená |
| Co se nám líbilo | Profesionálně vypadající webové stránky může vytvořit kdokoli |
| Snadnost a jednoduchost použití | |
| Pagebuilder, který podporuje WooCommerce | |
| Vynikající hodnota za peníze | |
| Co se nám nelíbilo | Do stránek se mohou vložit krátké kódy |
| Obrovské množství funkcí znamená možnou křivku učení | |
| webová stránka | Navštivte webové stránky nyní a získáte 10% SLEVU Smět 2022 Pouze |
Co je téma Divi WordPress?
Divi je vlajkovou lodí od společnosti Elegant Themes. Téma Divi WordPress bylo poprvé spuštěno v roce 2013, ale prošlo řadou významných aktualizací, které produkt neustále vylepšují, což z něj činí jednu z nejoblíbenějších možností v kategorii víceúčelových témat WordPress.
Tato recenze tématu Divi zahrnuje funkce vydané v Divi 3.0 a Divi 4.0.
Divi přichází ve dvou podobách. Téma WordPress a plugin Divi, oficiálně známý jako Divi Builder. Pomocí pluginu Divi pro tvůrce WordPress můžete přidat funkci tvůrce stránek tématu Divi na jakýkoli web WordPress, bez ohledu na téma, které používáte.
V této recenzi se podíváme na všechny aspekty produktu Divi, jak na téma WordPress, tak na plugin pro tvorbu stránek. Na některé se také podíváme podrobně Divi builder recenze, abyste všechny potřebné informace nemuseli hledat nikde jinde.
Pokud již máte motiv zavedený, můžete získat přístup k většině nejlepších funkcí Divi, které najdete níže, jako jsou rozvržení a šablony webu, tvůrce stránek, rozdělené testování instalací pouze Divi Builder plugin.
V této recenzi se budeme zabývat všemi důležitými aspekty včetně cen. Je třeba poznamenat, že téma Divi WordPress a plugin Divi nelze zakoupit samostatně, oba jsou součástí ceny jednoho balíčku. Později uvidíte, jak se to stále vyplatí, protože za jedinou cenu získáte přístup ke VŠEM produktům Elegant Themes které můžete použít na neomezeném počtu webových stránek.
Pokud jste webdesignér nebo agentura nebo plánujete implementovat více než jeden web, nabízí to neuvěřitelnou hodnotu.
Začněme zkoumat různé aspekty Divi pro kompletní recenzi Divi WordPress.
Recenze tématu Divi – srpen 2021
Divi 4 již není nejnovější verzí. Zcela nová verze byla vydána v srpnu 2021 a je o výkonu.
Tým Elegant Themes změnily způsob, jakým Divi funguje. Kód za Divi je nyní štíhlejší než kdykoli předtím a přináší skutečné zlepšení výkonu.
Natolik, že Divi nyní dosahuje skóre 100 na Google PageSpeed Desktop a 99 na Google PageSpeed Mobile. Na GTmetrix dokonce zasáhne 100 %!
Změny v Divi zahrnují:
- Velikost souborů CSS snížena o 94 %
- Smart CSS načte pouze kód, který je pro stránku vyžadován
- Inteligentní styly eliminují duplikaci CSS pro menší soubory
- Inline CSS pro rychlejší načítání
- Dynamické PHP pro rychlejší zpracování
- Gutenberg Stylesheet odklad
- Odložení jQuery
- A mnohem víc!
JavaScript byl také optimalizován a písma Google jsou nyní ukládána do mezipaměti pro ještě vyšší výkon.
Divi 4.0
Jak jsme uvedli výše, Divi vydala různé velké aktualizace produktů. Téma Divi 4.0 přineslo přidání tvůrce témat Divi a bylo vydáno v říjnu 2019.
Tento příspěvek s recenzí Divi jsme aktualizovali krátce poté, aby odrážel nové funkce, které jsou nyní k dispozici v nové verzi.
Pokud chcete přesně vidět, co bylo oznámeno ve vydání, možná se budete chtít podívat na níže uvedený příspěvek oznamující další hlavní verzi tohoto tématu.
Podívejte se na příspěvek o vydání Divi 4
Případně kliknutím níže zobrazíte úvodní video k nejnovější verzi:
Hlavním aspektem vydání Divi 4.0 byl zcela nový Divi Theme Builder. Použití již úspěšného Divi builder a moduly si nyní můžete přizpůsobit všechny oblasti webu.
Theme Builder přebírá sílu vestavěného Divi builder a rozšiřuje jej do všech oblastí tvorby webových stránek, což vám umožňuje vytvářet
- vlastní hlavičky,
- vlastní zápatí,
- stránky kategorií,
- šablony produktů,
- šablony blogových příspěvků,
- 404 stránky
- a další.
V podstatě si můžete přizpůsobit jakoukoli část jakékoli stránky vašeho webu podle svých představ. To znamená, že si nejen přizpůsobujete různé aspekty toho, co je již postaveno, ale můžete si různé komponenty postavit sami od začátku, aby vyhovovaly vašim specifickým potřebám.
Nejen to, ale můžete si také vybrat, na který příspěvek, stránku, kategorii atd. chcete použít vlastní šablony.
Nová verze spojila některé z nejdůležitějších funkcí Divi, včetně modulů Dynamic Content a WooCommerce, spolu s úžasným designovým výkonem samotného tvůrce, který vám poskytne úplnou kontrolu nad celým vaším webem.
Téma Divi pro WordPress – Přehled funkcí
V této recenzi Divi zmíníme některé z nejlepších aspektů používání Divi. Některé z těchto funkcí Divi jsou určitě vrcholy tohoto tématu, zahrnují:
- Divi builder – Elegant Themes použil jednu z hlavních verzí (3.0) k vytvoření nové verze Divi Builder. Backend builder a front-end builder nyní oba zobrazují živou verzi, aktualizovanou v reálném čase, přesně uvidíte, jak bude konečný výsledek vypadat – kompletní stránka What You See is What You Get. Většina této stránky popisuje různé funkce jako součást naší Divi builder Posouzení.
- Stovky vysoce kvalitních šablon, různá rozvržení stránek a rozvržení stránek – aby vám pomohl urychlit proces vývoje webu, Divi přichází s velkým seznamem 800+ hotových vysoce kvalitních šablon pro různé stránky (pomocí různých typů běžných rozvržení stránek) a 110+ kompletními rozvrženími a designy stránek catering do různých výklenků.
- 40+ prvků webových stránek – moduly jsou stavebním kamenem tvůrce témat a stránek Divi WordPress. Můžete si vybrat z více než 40 modulů nebo prvků webových stránek, které můžete použít, včetně výzvy k akci, posuvníků, galerií, kontaktních formulářů, ohlasů, blogů, počítadel, komentářů, portfolia, cenových tabulek, oddělovačů a mnoha dalších…
- Drag & drop + responzivní – další velká věc je, že místo úpravy vizuální reprezentace budete pracovat na skutečných živých blocích. Budete přetahovat skutečné části obsahu, jako jsou záhlaví, text, obrázky, společně s řádky a obsahem. Vše, co přidáte na stránku nebo web, je plně responzivní, chování každého prvku můžete vyladit pro různá zařízení.
- Žádné aktualizace – okamžité vizuální aktualizace – za Divi Builder je poháněn Reacta nové paradigma vizuálních zážitků v reálném čase, které zajišťuje, že vše, co děláte, je aktualizováno za běhu. Abyste viděli aktualizace obsahu, nemusíte provádět žádné aktualizace stránky, vše je viditelné v reálném čase, jak můžete vidět na různých animovaných gifech v tomto článku
- Dělené testovací funkce – pro mnoho z těch, jejichž online přítomnost se točí kolem neustálých malých vylepšení pro zlepšení jejich podnikání, Divi obsahuje vestavěné funkce rozděleného testování, takže můžete provádět testy a podle toho optimalizovat.
- Další témata a pluginy WordPress – nákup tématu Divi WordPress znamená, že získáte přístup ke všem produktům Elegant Themes. To zahrnuje téma Extra, téma Magazine WordPress, plugin pro přihlášení k e-mailu Bloom a Monarch – kompletní nástroj pro získání více sdílení a sledujících.
- Nový upgrade výkonu v aktualizaci 2021 – Leaner, čistší kód, dynamické PHP, chytrá rozvržení, inteligentní CSS a další vylepšení mu pomáhají dosáhnout 100% skóre na GTmetrix.
Začněme trochu hlouběji zkoumat různé aspekty tématu Divi, počínaje uživatelským rozhraním.
Recenze tématu Divi – uživatelské rozhraní
Naše recenze Divi začíná silným zaměřením na uživatelské rozhraní.
Jsme si jisti, že je to jeden z nejdůležitějších faktorů, které přispívají k rozhodování o tom, jaký nástroj si pro tvorbu webu zvolíte. Dobré téma WordPress se silně zaměřuje na uživatelské rozhraní, aby se ujistil, že koncový uživatel může z produktu vytěžit maximum, aniž by se cítil ohromen, zmaten nebo omezován uživatelským rozhraním.
Toto uživatelské rozhraní Divi je intuitivní, elegantní, elegantní, jednoduché, čisté, a co je nejdůležitější, práce s ním je rychlá a svižná.
To znamená, že při práci zjistíte, že vás téma „vede“ k tomu, co musíte udělat dále, v tom smyslu, že se s ním velmi snadno pracuje.
Přestože starší verze Divi mívaly problém, že se s nimi pracovalo velmi těžko, Elegant Themes vynaložili velké úsilí na výkon a v dnešní době je práce s ním hračka.
Projekt Divi builder je smrtelně jednoduchý na použití. V podstatě při vytváření stránek nejprve vytvoříte „strukturu“ stránky a poté do ní přetáhnete prvky.
Jakmile to uděláte, stačí kliknout na znaménko +, přidat prvek řádku nebo webové stránky a poté jej upravit podle potřeby a přejít k dalšímu.
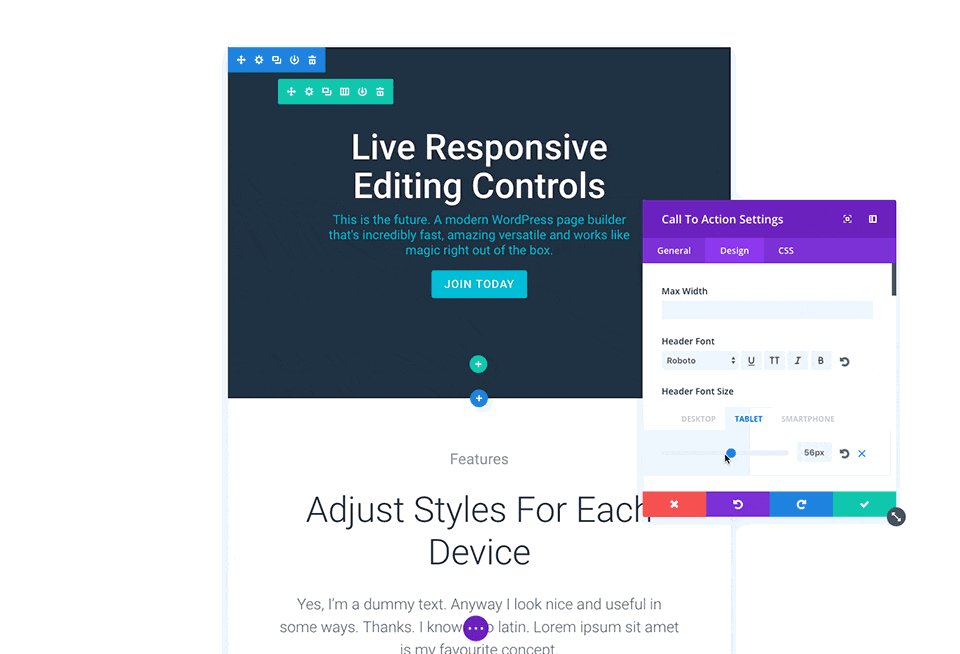
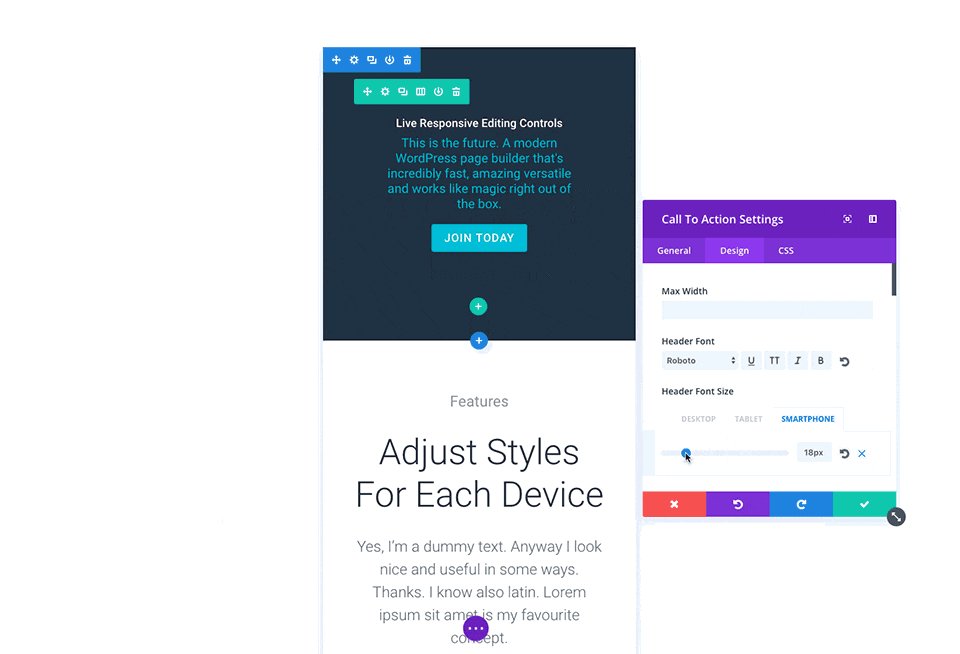
Pokud si chcete ověřit, jak přesně to funguje, můžete zkusit spustit online demo Divi, které najdete níže, nebo se podívat na níže uvedený animovaný gif.
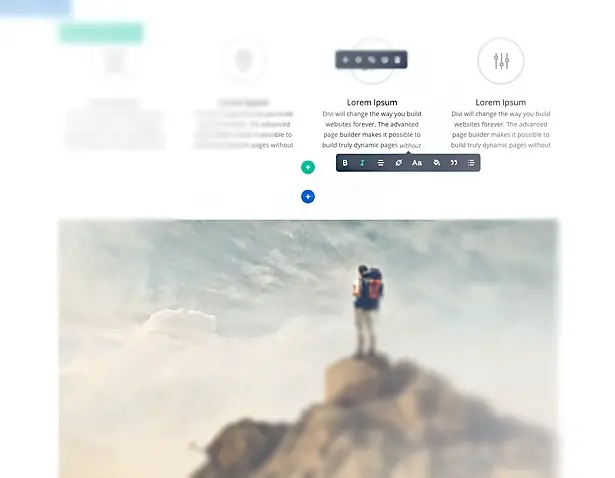
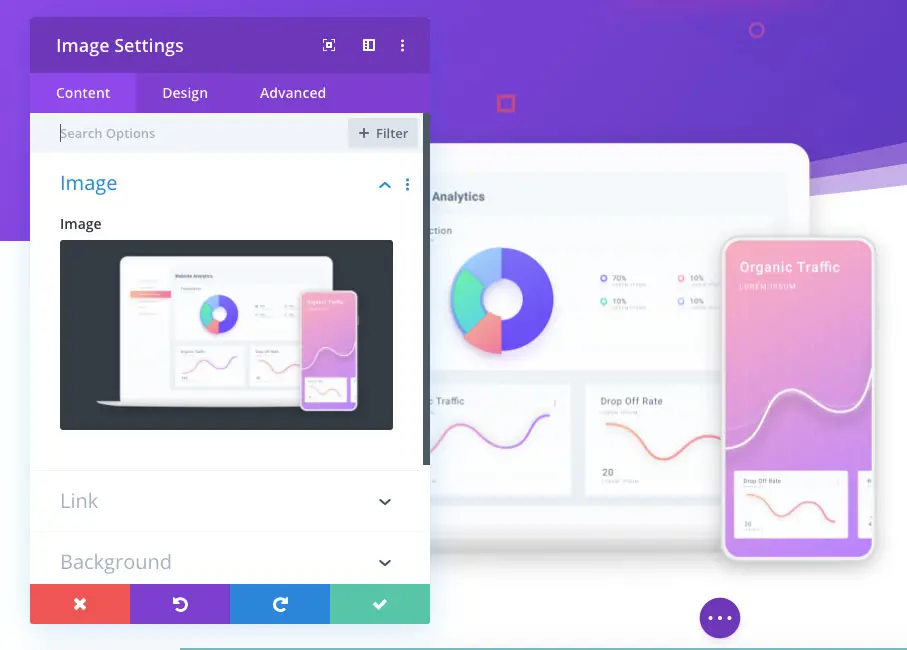
Možnosti přizpůsobení
Každý prvek použitý k vytvoření vašich stránek má řadu možností přizpůsobení, které můžete použít k vytvoření požadovaného návrhu. Podívejte se například níže.
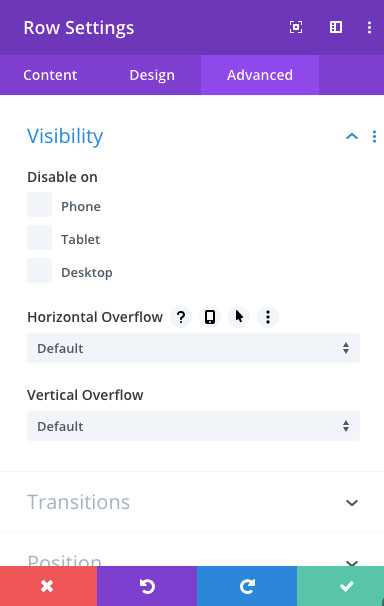
V rámci možností přizpůsobení každého prvku webu jsou k dispozici následující karty:
- Obsah – zabývá se skutečným obsahem prvku webové stránky
- Design – parametry pro takové věci, jako jsou mezery, velikosti, okraje, stíny, transformace, animace atd.
- Pokročilé – viditelnost odezvy, třídy CSS nebo ID pro vlastní styly, vlastní CSS, přechody, pozice a efekty posouvání
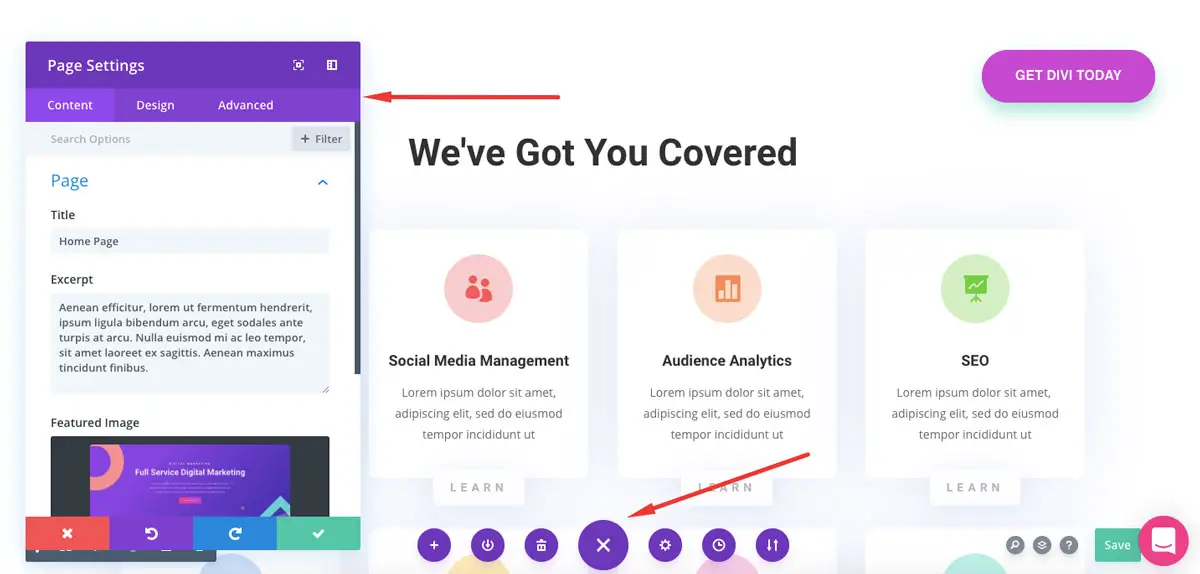
Rozdělením těchto karet na více karet udržíte věci organizované a čisté. Například na kartě Upřesnit se můžete rozhodnout, zda chcete vyladit funkci odezvy aktuálního prvku nebo zda chcete přidat vlastní styl.
Ale protože se jedná o pokročilé možnosti, většinou se drží stranou. Jedná se o velmi čisté rozhraní, které je radost používat. Žádný nepořádek, žádné ohromující seznamy možností.
Jen potřebné věci na správných místech ve správný čas.
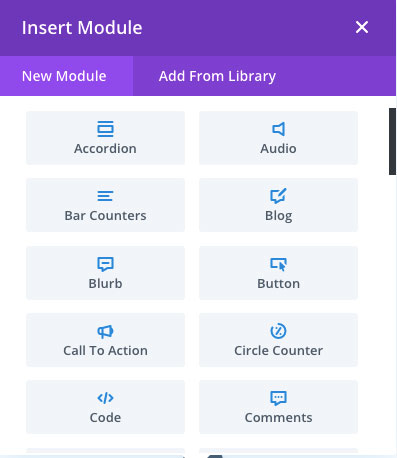
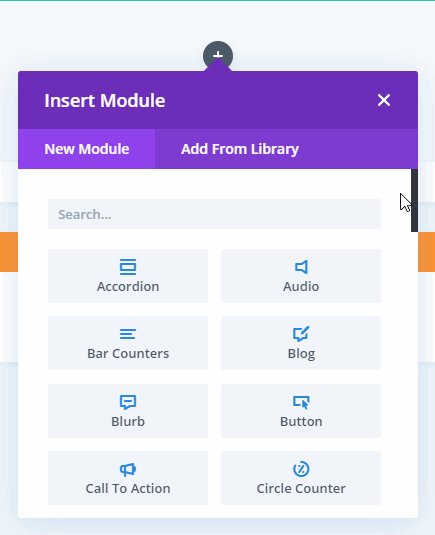
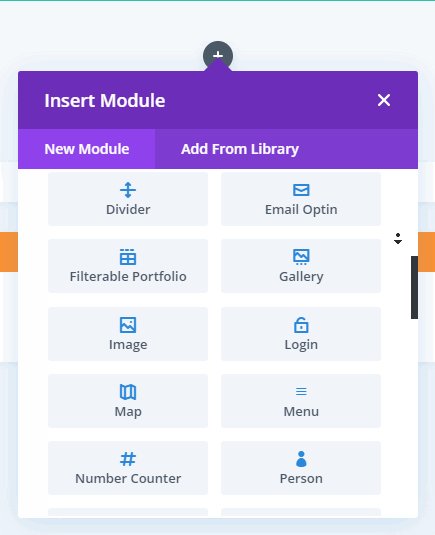
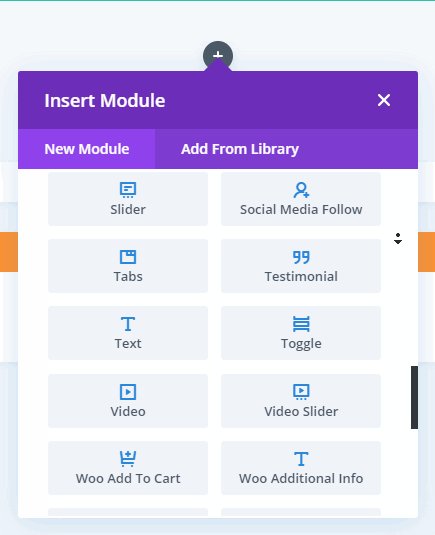
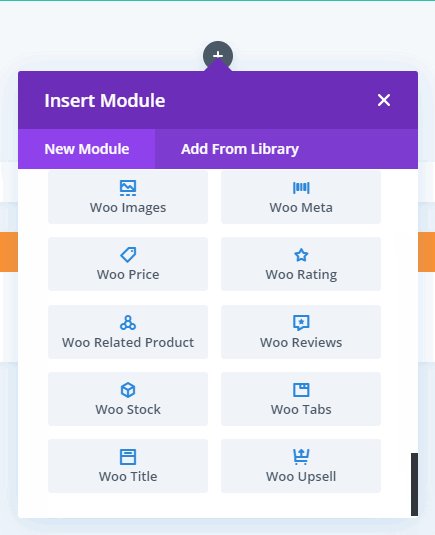
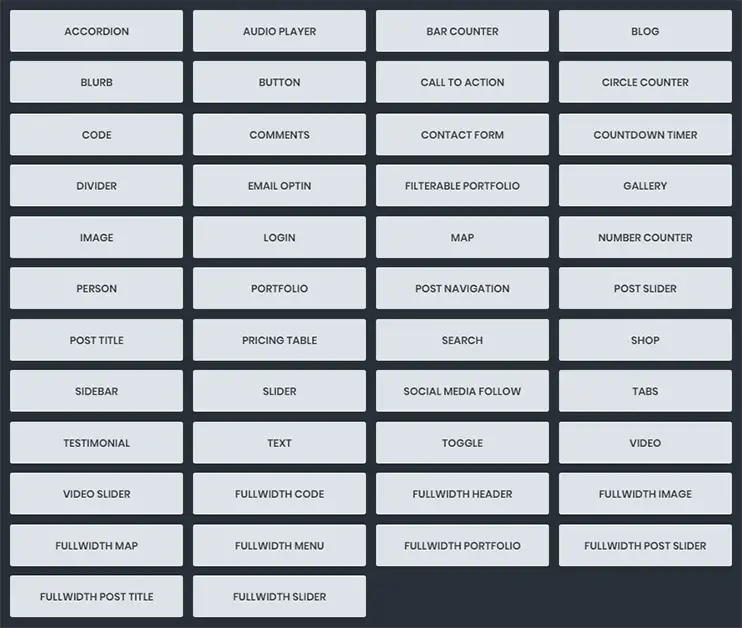
46 Moduly nebo prvky webových stránek
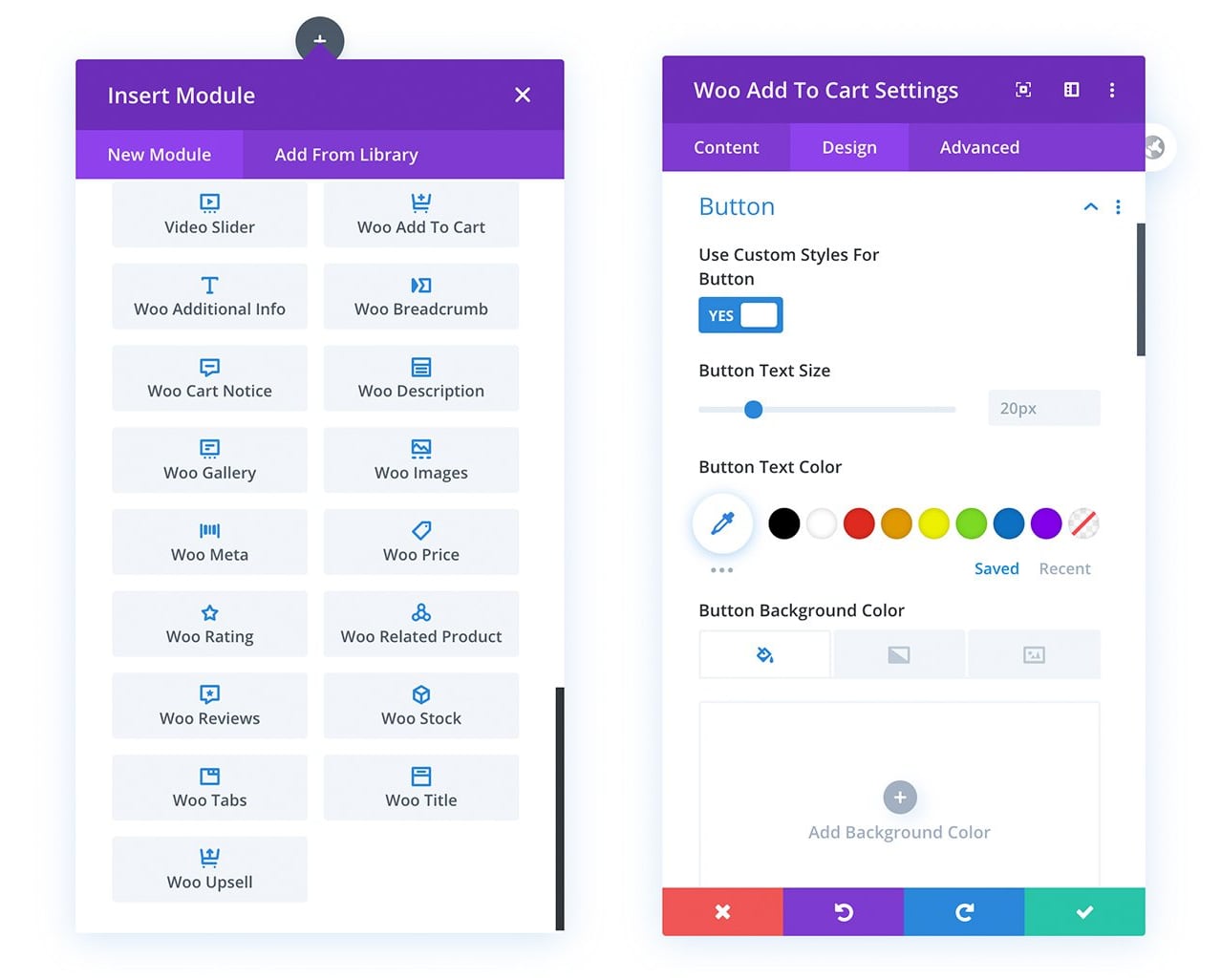
Pro případ, že byste se obávali nedostatku prvků, věříme, že níže uvedené zobrazení VŠECH dostupných modulů obsahu by vaše obavy uklidnilo.
Tyto moduly jsou nezbytnou součástí Divi builder. Existují samostatné moduly pro různé prvky stránky, z nichž většinu jsme zmínili výše. Ale zde je další obrázek, který ukazuje všechny moduly, které jsou k dispozici.
Vrátit zpět funkci
Sladkou funkcí, o které jsme zjistili, že je skvělá, je funkce Zpět, která zahrnuje automatické ukládání a historii akcí, které jste při navrhování provedli.
Uživatelé mohou jednoduše ctrl+Z nebo command+Z vrátit zpět poslední akce.
Snadné použití
Již jsme diskutovali o tom, jak lze různé aspekty Divi velmi snadno používat. Ale rádi bychom tento bod ještě více zdůraznili.
Tým z Elegant Themes při vývoji svých produktů vždy dávali přednost snadnému použití. Spíše než zacílit své produkty na zkušené uživatele, kteří to všechno znají a dokážou věci vyřešit, i když nejsou příliš přímočarí, Elegant Themes nabraly opačný směr.
Vytvářejí produkty, které jsou snadno použitelné pro každého. Ať už vytváříte webové stránky poprvé nebo po tisící, používání Divi je jednoduché a intuitivní.
To neznamená, že produkt nemá křivku učení. Ve skutečnosti má Divi jinou uživatelskou zkušenost než výchozí WordPress per see, takže budete potřebovat nějaký čas, abyste se seznámili s tím, jak to funguje.
Jakmile to uděláte, budete produktivnější než kdy předtím.
Přenositelnost
Divi je vysoce přenosný. Vzhledem k tomu, že jedním z cílových uživatelů jsou návrháři a agentury, kteří budou chtít znovu použít některé věci mezi weby, Divi usnadňuje přenos rozložení a dalších aktiv mezi weby WordPress.
Získejte 10% SLEVU na Divi do Smět 2022
(PS. Nabídka je dostupná prostřednictvím výše uvedeného odkazu do Smět 2022 pouze)
Rozvržení Divi a šablony stránek
Další funkcí, která si zaslouží zvláštní zmínku, jsou Divi Layouts a Page Templates.
Jako někdo, kdo plánuje vytvořit nový web, pravděpodobně máte na mysli design. Vytvoření tohoto od začátku však bude nějakou dobu trvat. Navíc, pokud ještě nemáte mnoho zkušeností, bude pro vás těžší přijít s pixelově dokonalým designem.
Zde jsou rozvržení stránek a šablony stránek používající různá rozvržení stránky vítězným vzorcem.
Rozvržení webu vám umožní vybrat si existující, plně navržený vzhled webu a importovat ho do vašeho vlastního webu. Tím pro vás vytvoříte kompletní webovou stránku, přičemž vaším jediným úkolem bude přizpůsobení skutečného obsahu vašim vlastním potřebám.
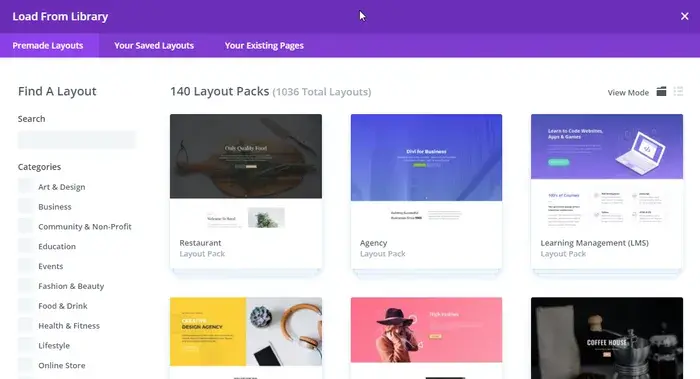
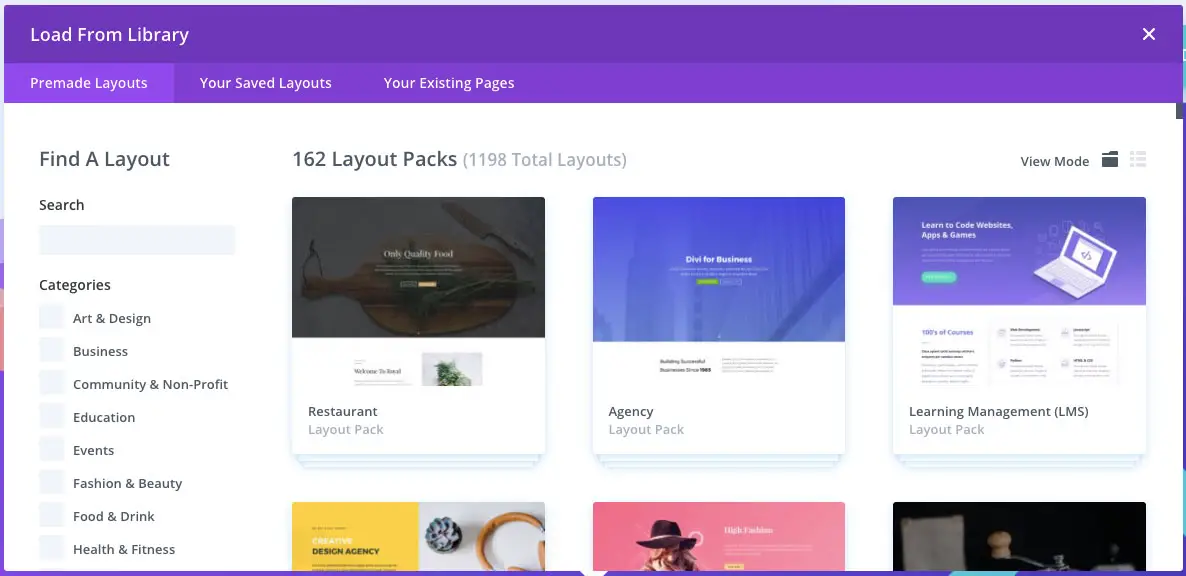
Pokud chcete vidět úplný seznam rozvržení, klikněte na obrázek níže a přejděte přímo na seznam rozvržení Divi.
Jak můžete vidět ve výše uvedeném příkladu, existuje více než 160 kompletních rozložení stránek, ze kterých si můžete vybrat v každém myslitelném výklenku, včetně:
- Restaurace, kavárny a další podniky související s jídlem
- Různé typy kreativních a jiných agentur
- Móda a krása
- Podniky zaměřené na služby, jako je stavebnictví, instalatérství atd
- Sport, fitness a wellness
- SaaS společnosti, korporace a další podniky
- Vzdělávací instituce
- Různé typy eCommerce a online obchodů
- Lékařská místa a kliniky
- …a spoustu dalšího
Každý z výše uvedených kompletních webů bude mít různé rozvržení stránek, které lze použít v závislosti na oblasti webu, jako je např
- homepage
- rozložení blogu
- jeden postranní panel nebo vícestranný panel
- bez bočního panelu
a další běžné rozvržení stránek.
Váš vlastní opakovaně použitelný obsah
Pokud jste návrhář nebo kreativní agentura, můžete si také navrhnout vlastní šablony stránek (také známé jako motivy Divi WP) a úplné rozvržení stránek a uložit je, abyste je mohli v budoucnu znovu použít. Ty se stávají součástí Divi Library.
Tímto způsobem nemusíte stránky znovu předělávat pokaždé, když máte nového klienta, zvláště pokud působíte ve specifických sektorech, které mívají podobný obsah. Tuto funkci lze použít také pro lidi, kteří vytvářejí různé verze podobných stránek, například když musíte vytvořit různé vstupní stránky pro kampaně, které provozujete.
Můžete vytvořit základní kostru stránky a uložit ji jako šablonu stránky a poté ji znovu a znovu použít k vytvoření různých verzí.
To je skvělá úspora času.
Podívejte se na úplný seznam rozvržení Divi
Jazyky a RTL
Téma Divi WordPress je plně podporováno ve více jazycích. Elegant Themes již dlouho pochopili, že jde o důležitou vlastnost jakéhokoli produktu, a díky tomu je téma Divi plně přeložitelné do 32 různých jazyků!
To zahrnuje také RTL jazyky díky podpoře zprava doleva, téma se může automaticky přepnout do režimu RTL.
Divi Theme Builder
Pojďme trochu hlouběji Divi builder přezkoumejte, zejména v nástroji Divi theme builder, zcela novou funkci Divi 4.0 a jak používat téma Divi k vytvoření úplného vlastního designu.
U předchozích verzí motivu Divi byly úpravy většinou omezeny na vytváření vlastních příspěvků nebo stránek. To se nyní změnilo díky Divi Theme Builder!
Jak název napovídá, nyní můžete pomocí nástroje Divi theme builder přizpůsobit všechny a jakékoli části svého webu. Krása toho je, že STÁLE budete používat nástroje pro tvorbu stránek, které už znáte a máte rádi!
Není třeba se učit nový systém jen kvůli tomu.
Pokud dokážete navrhnout krásnou domovskou stránku, pak už víte, jak navrhnout krásnou šablonu pro tvorbu témat s možností přizpůsobit libovolnou stránku, sekci, záhlaví, zápatí, archivy nebo kdekoli jinde, které byste chtěli navrhnout podle svých vlastních specifikací.
co tam je?
Na způsobu použití Divi Theme Builder (dříve známého jako Divi Page Builder) se většinou změnilo jen velmi málo věcí. Můžete přejít na jakýkoli podporovaný typ příspěvku a upravit je pomocí starého dobrého nástroje pro tvorbu stránek jako obvykle.
Uživatelské rozhraní také zůstává do značné míry stejné. Je to stejné téma, které znáte.
Pokud jste Divi nepoužívali před verzí 3.0, můžete si vše snadno vyzvednout. Existují změny, ale jsou velmi malé a snadno se v nich zorientujete.
Jediné větší změny jsou v Tvůrce témat.
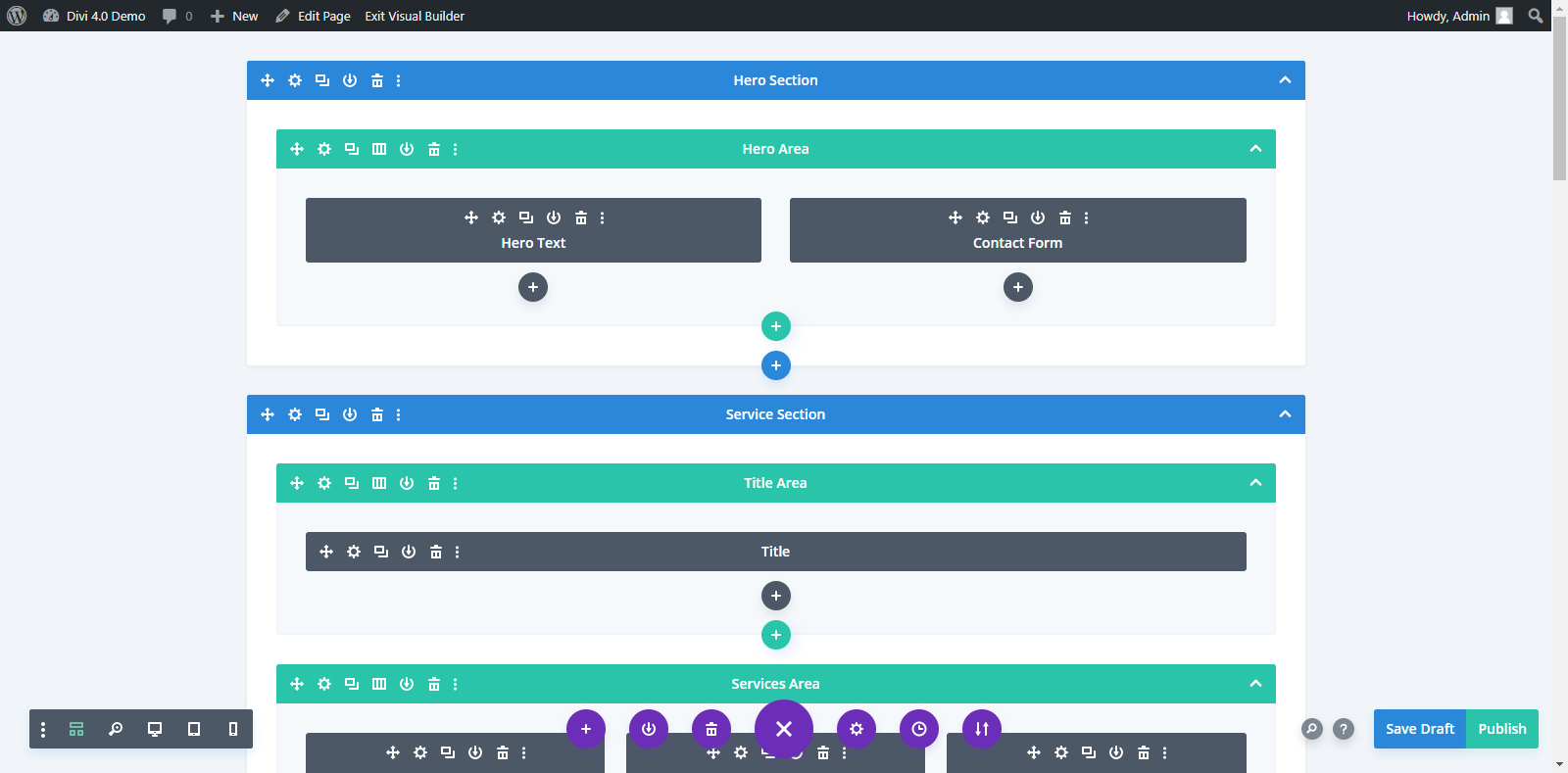
Pojďme se podívat:
Obvyklá nabídka Divi na řídicím panelu správce má nyní podpoložku s názvem „Tvůrce témat“ a zde lze nalézt většinu nových věcí.
Plná kreativní kontrola
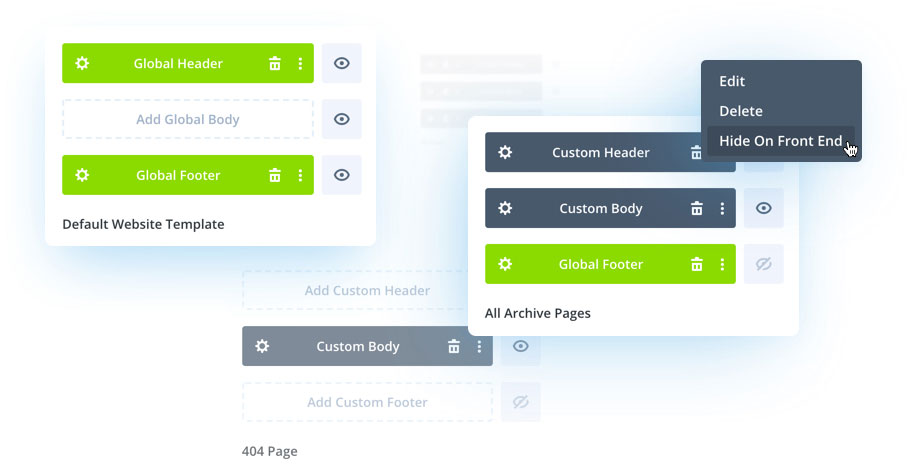
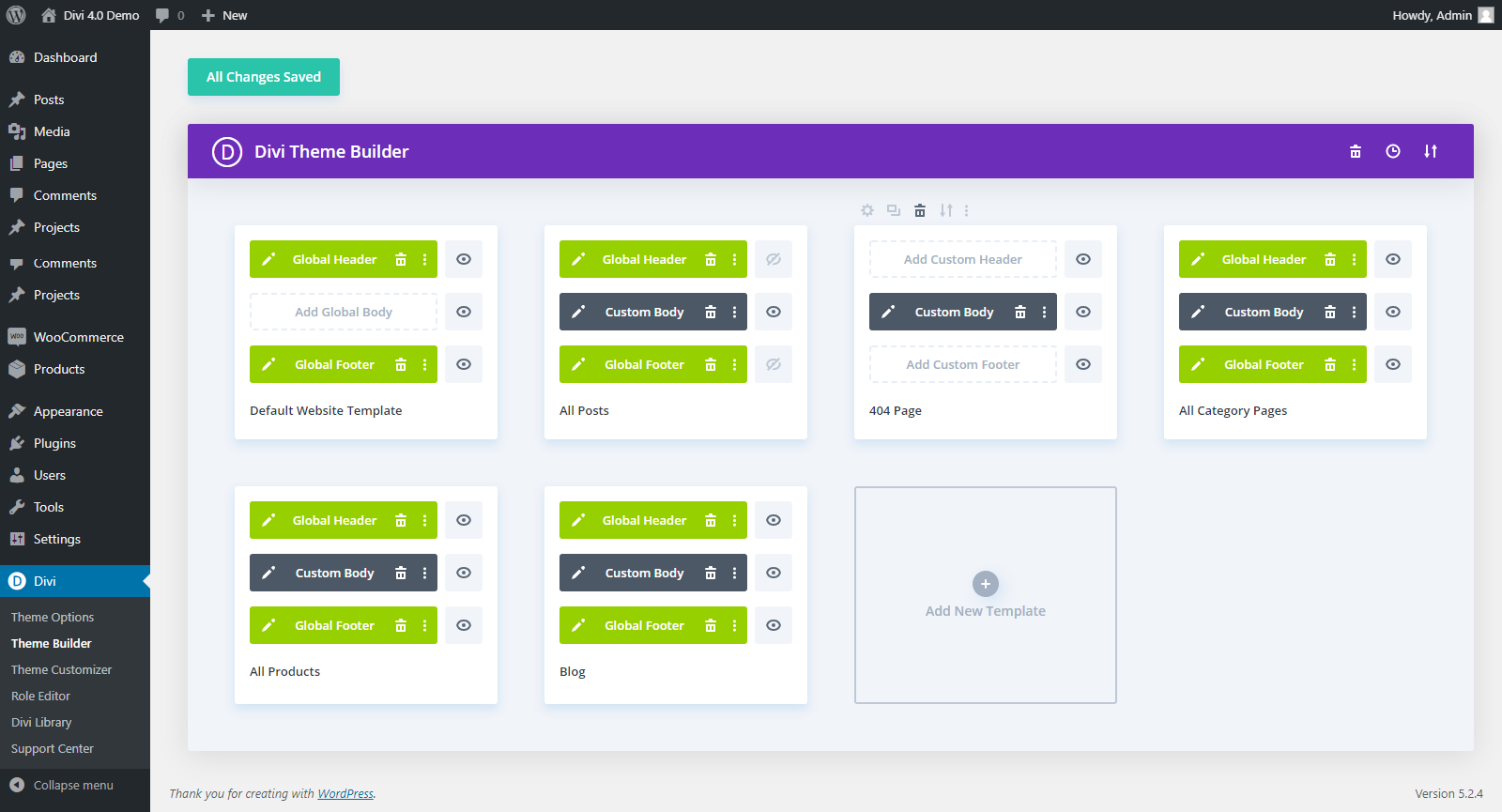
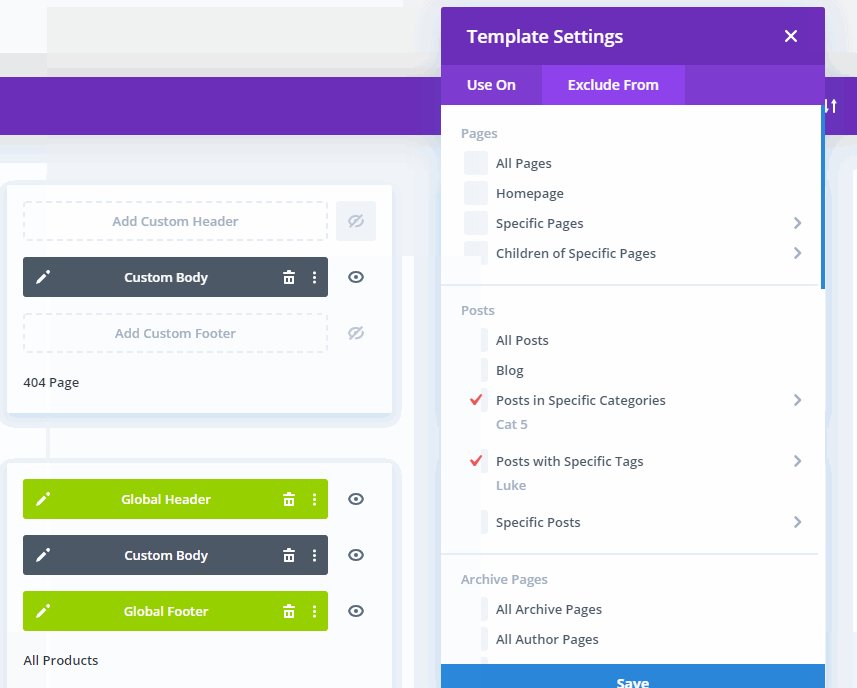
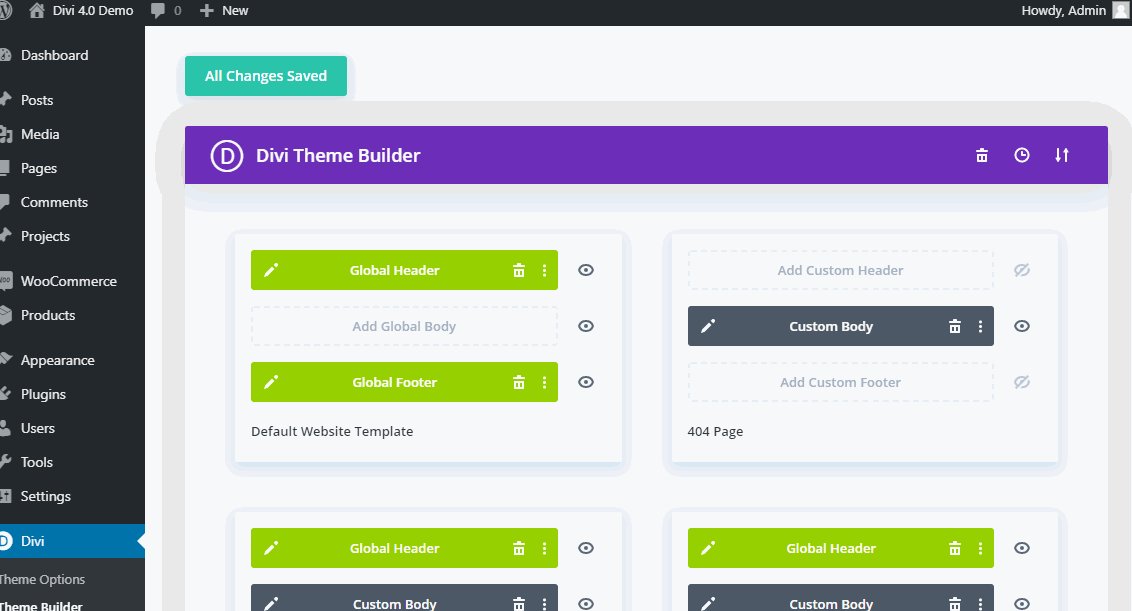
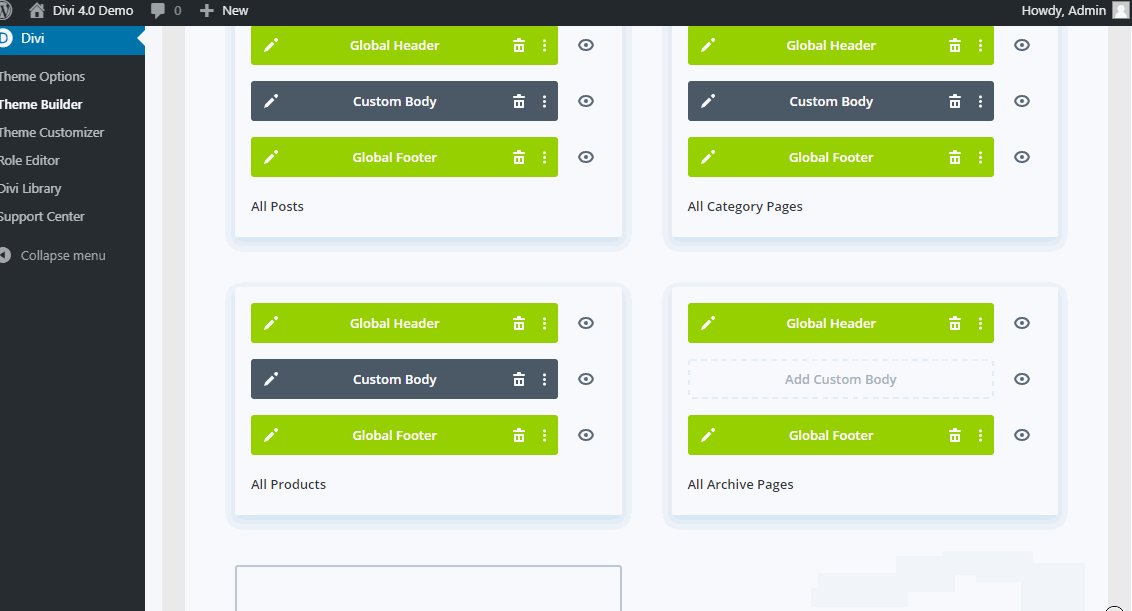
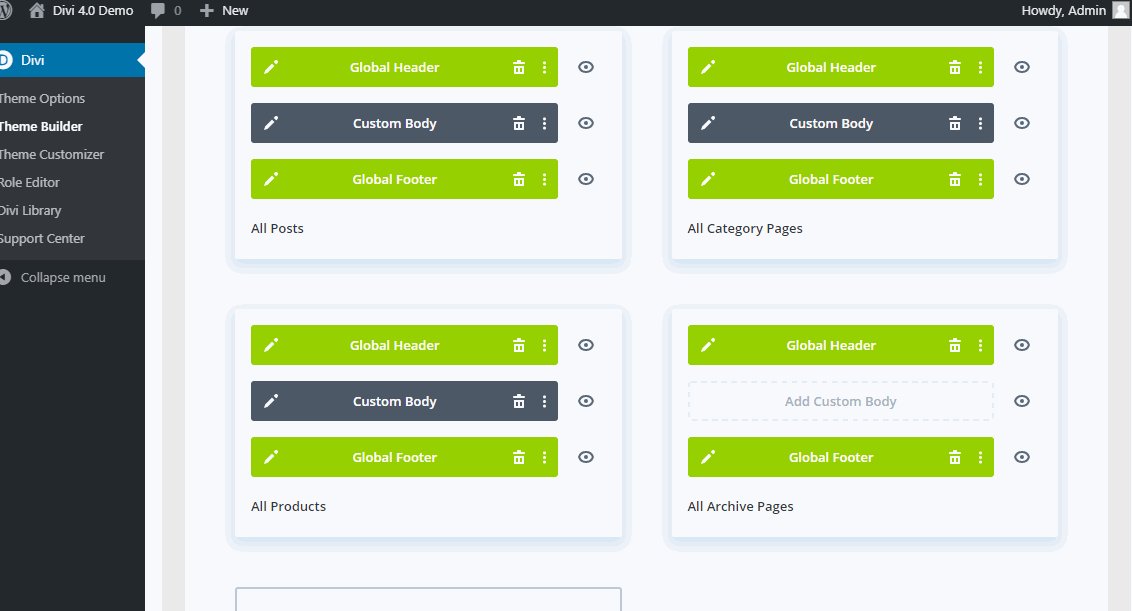
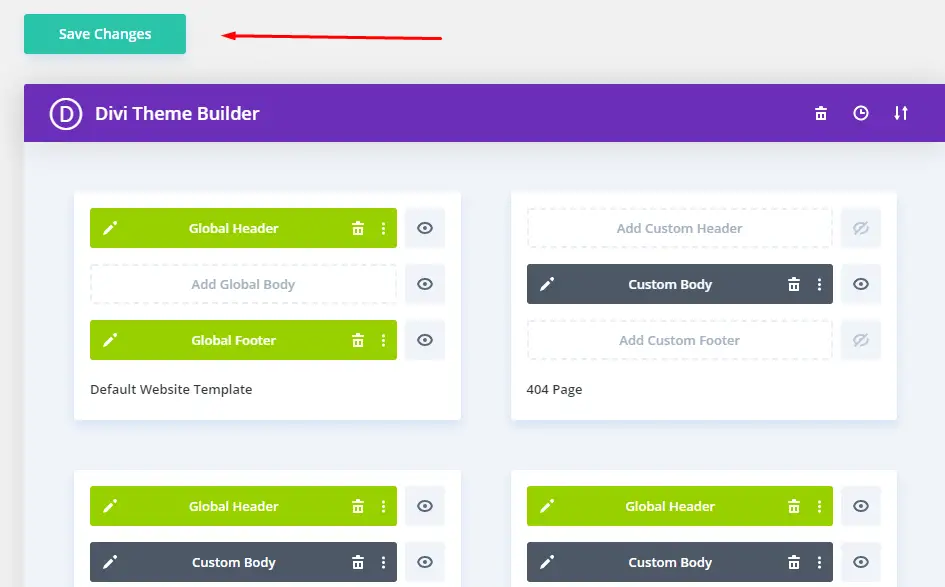
Otevřením této stránky se dostanete na novou stránku Divi Theme Builder, kde můžete vidět všechny šablony, které jste vytvořili, a kde jsou aktuálně aplikovány.
Z výše uvedeného snímku obrazovky můžete vidět, že máme šest různých šablon pro šest různých oblastí našeho webu.
Definovali jsme a Globální záhlaví a Globální zápatí které se zobrazí ve všech částech webu. Pak máme různé šablony Všechny příspěvky, 404 stránky, Všechny stránky kategorií, Všechny produkty a Blog.
Jak můžete vidět, s tvůrcem témat lze nyní navrhnout JAKOUKOLIV stránku nebo JAKÉKOLI části webu. To je síla nového tvůrce témat vydaného nedávno.
Pojďme se na to podívat trochu hlouběji.
Co jsou šablony?
Šablony motivů Divi jsou přesně takové, jaké byste od nich očekávali: šablony položek, které lze znovu použít.
Při používání Divi můžete použít šablony k vytvoření základního rozvržení, designu a struktury a poté vybrat, kde budou použity.
Můžete například vytvořit šablonu, která se použije na vaše blogové příspěvky. V šabloně si můžete navrhnout, jak chcete, aby se příspěvky na blogu zobrazovaly, jaké rozložení by se mělo dodržovat atd.
Jakmile šablonu uložíte a použijete na všechny blogové příspěvky, budou všechny blogové příspěvky na webu odpovídat tomu, co bylo definováno v šabloně.
Pomocí modulů nebo prvků webových stránek, které jsme viděli výše, můžete velmi snadno vytvářet rozložení šablon. Můžete dokonce přidat moduly, které se obvykle neobjeví ve výchozím příspěvku na blogu.
Pod nadpis můžete například přidat modul, který zobrazí související příspěvky. To znamená, že již není potřeba externí plugin pro zobrazování souvisejících příspěvků.
Máte také plnou kontrolu nad tím, jak chcete, aby se vaše související příspěvky zobrazovaly a fungovaly.
Můžete také vytvořit šablony pro stránky 404, stránky s výsledky vyhledávání, archivní stránky, produkty, stránky autorů, stránky kategorií a mnoho dalších.
Šablonu tedy vytvoříte jednou a poté ji jediným kliknutím použijete na celý svůj web.
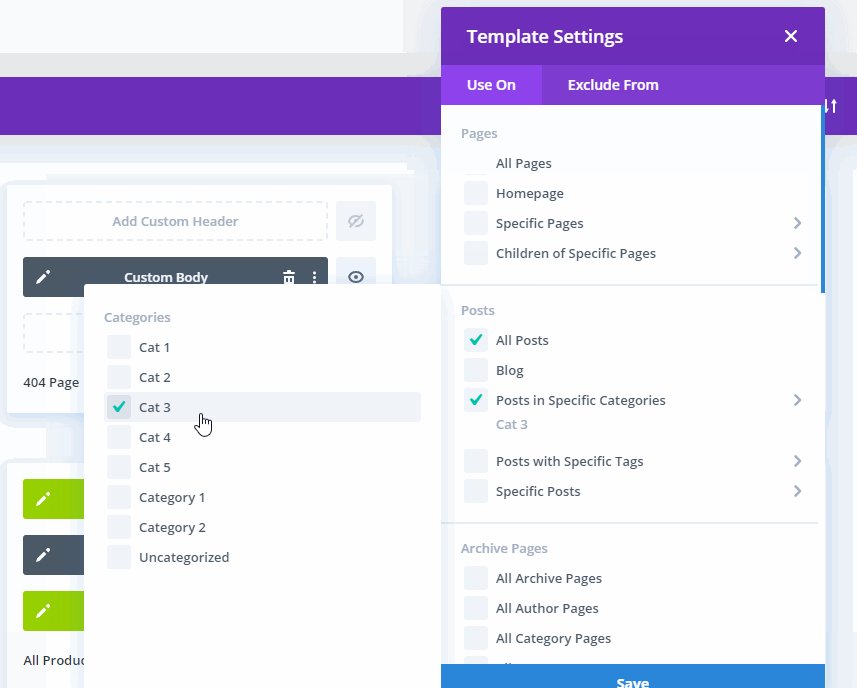
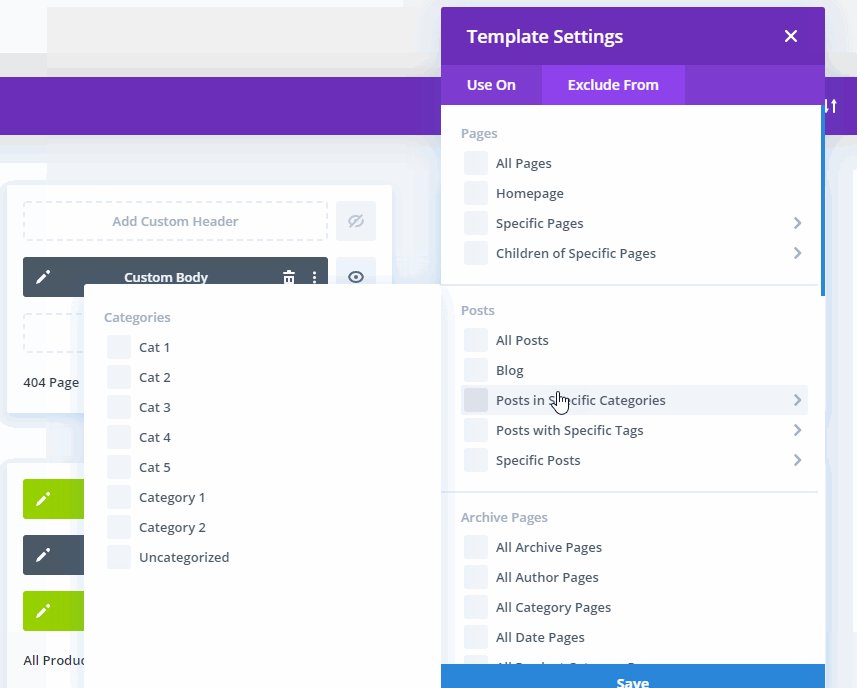
Podmíněná logika
Pomocí podmíněné logiky můžete vytvořit šablonu pro konkrétní části vašeho webu. Můžete mít šablonu, která se použije na vaše blogové příspěvky, ale vytvořte podmíněnou logiku pro vytvoření výjimek nebo pravidel.
Můžete například použít podmíněnou logiku, takže šablony se vztahují pouze na určité kategorie, značky nebo jakoukoli jinou podmíněnou logiku, kterou zahrnete.
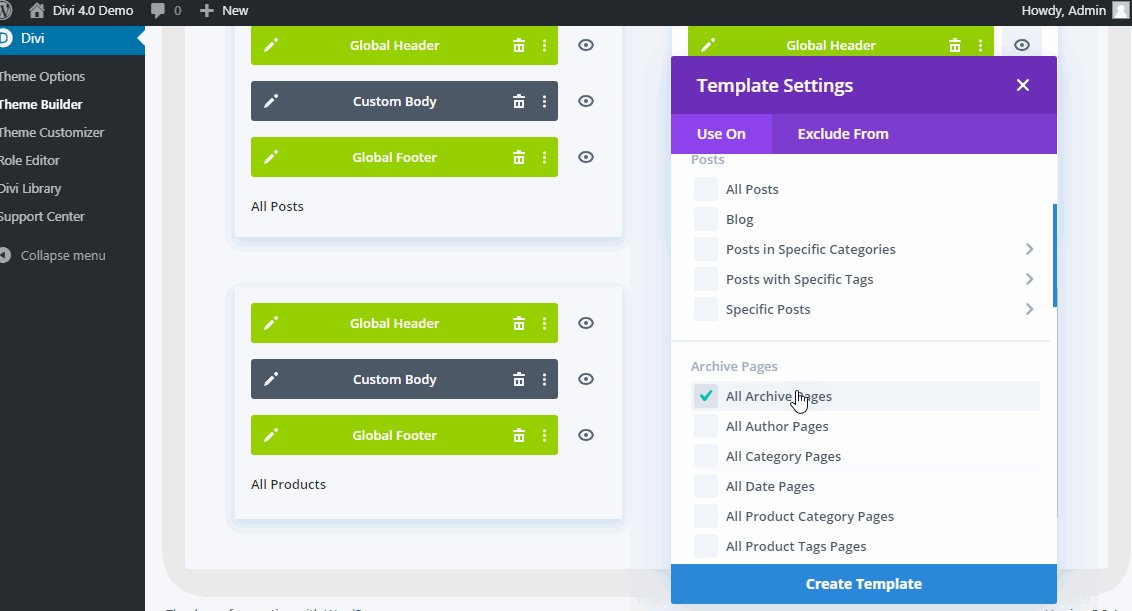
Pravidla, která můžete použít, jsou poměrně rozsáhlá, jak můžete vidět v animaci níže:
Po vysvětlení obecného konceptu se pojďme podívat na Divi theme builder v akci.
Vlastní záhlaví a zápatí
Obvykle budete chtít nejprve vytvořit globální vlastní šablony záhlaví a zápatí jako výchozí šablonu webu.
Jakmile to uděláte, můžete nyní tyto šablony přizpůsobit. Jakmile je použijete, záhlaví a zápatí vašeho webu se změní tak, aby zobrazovaly vaše vlastní nové vlastní návrhy, v podstatě jste si vytvořili vlastní vlastní motivy Divi.
Před verzí 4.0 byste museli nainstalovat pluginy třetích stran, abyste přizpůsobili oblasti záhlaví a zápatí Divi. To již není nutné, vše si můžete přizpůsobit přímo v tématu samotném!
Do záhlaví a zápatí můžete přidat libovolné prvky. Od navigačních nabídek přes loga až po odpočítávací časovače a další dynamický obsah – máte k dispozici téměř všech více než 40 modulů Divi.
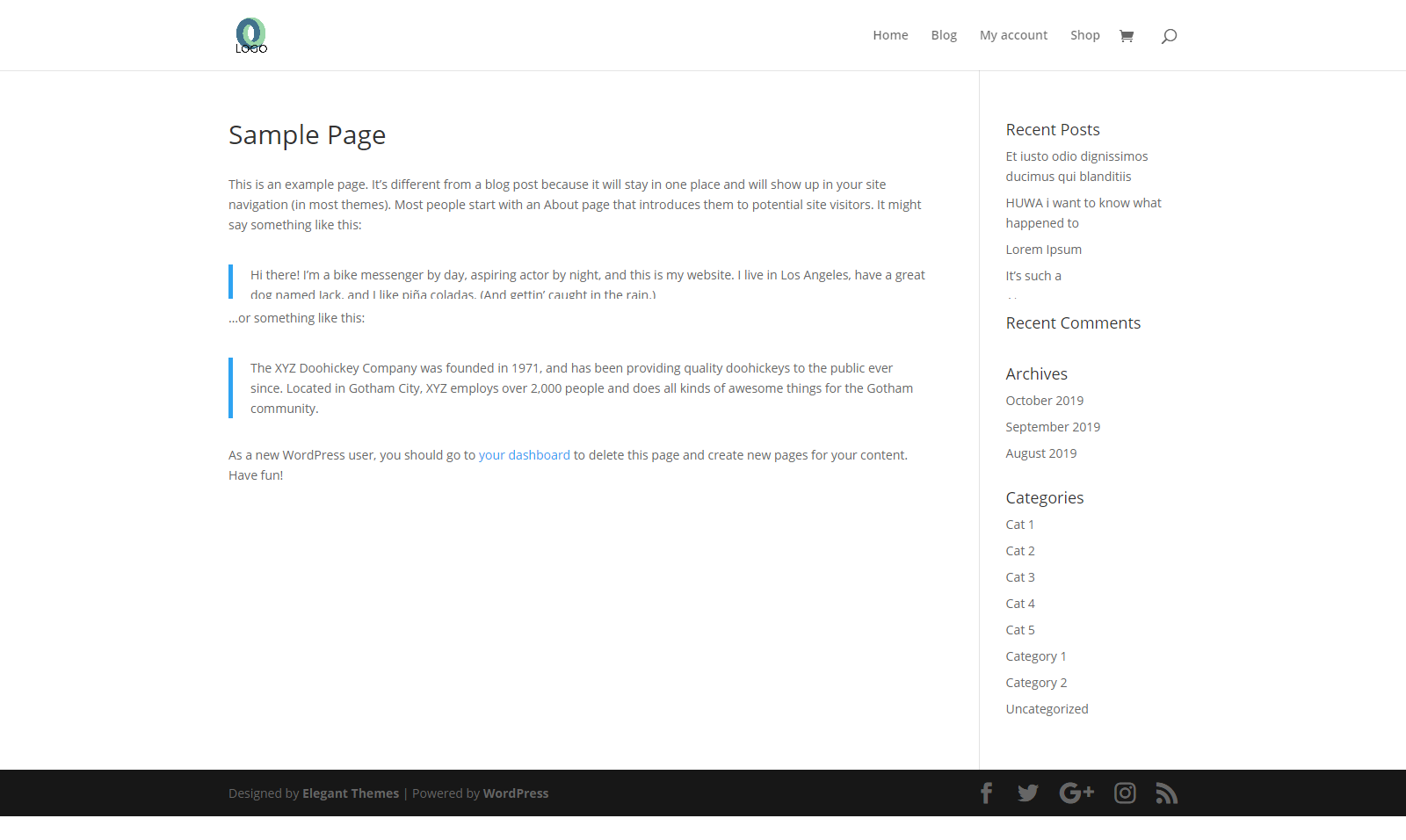
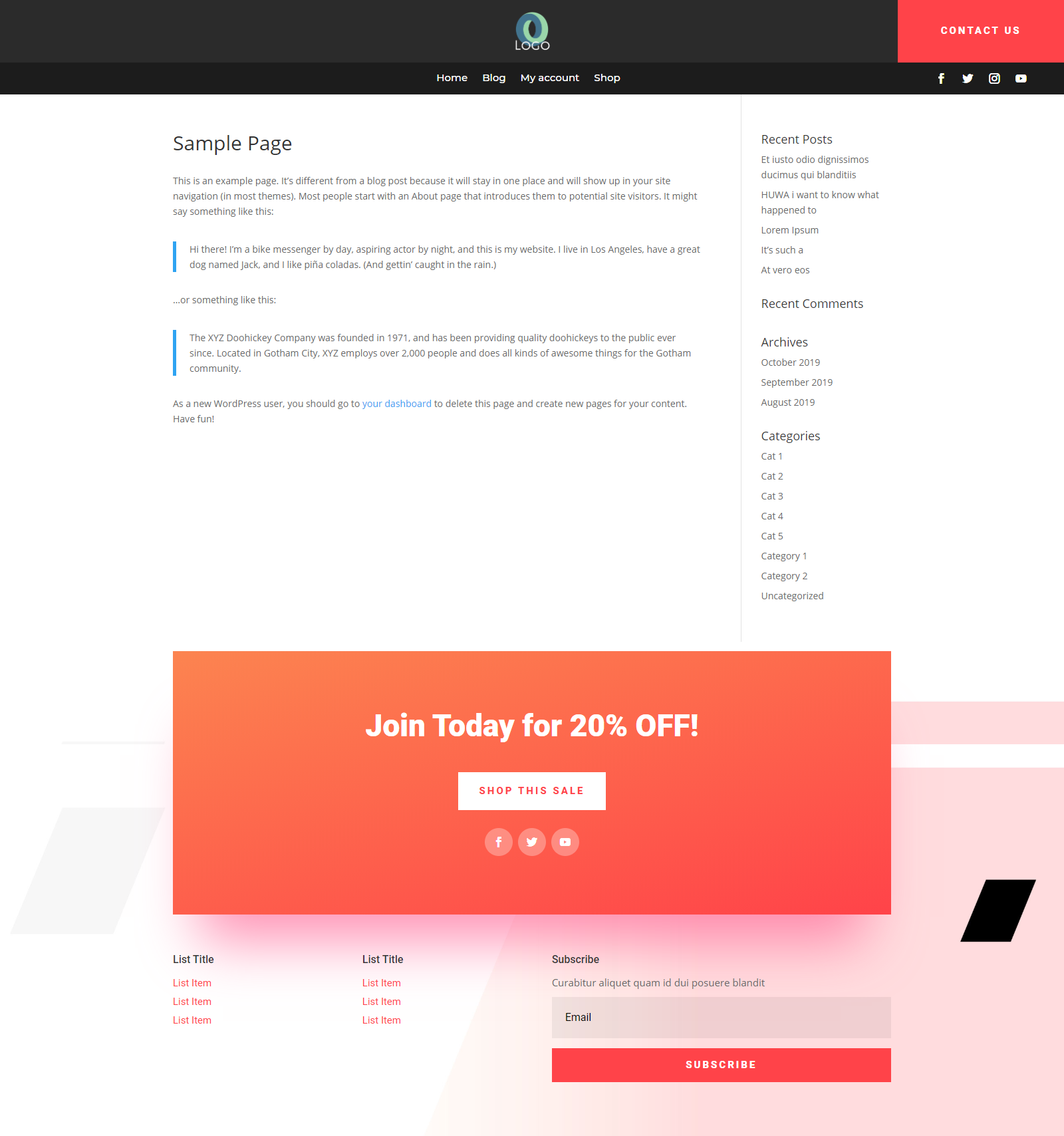
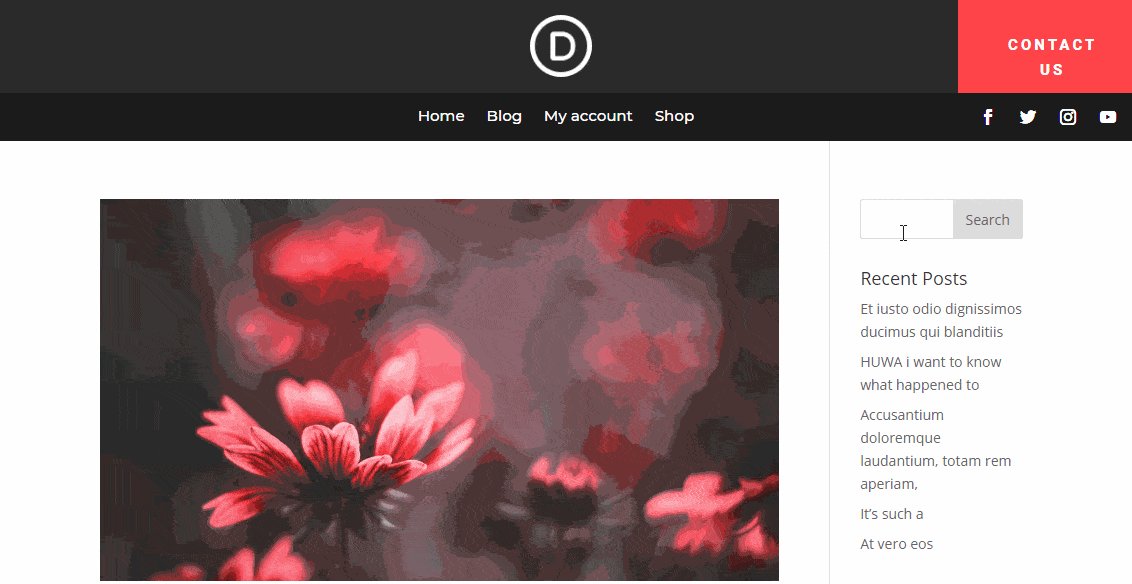
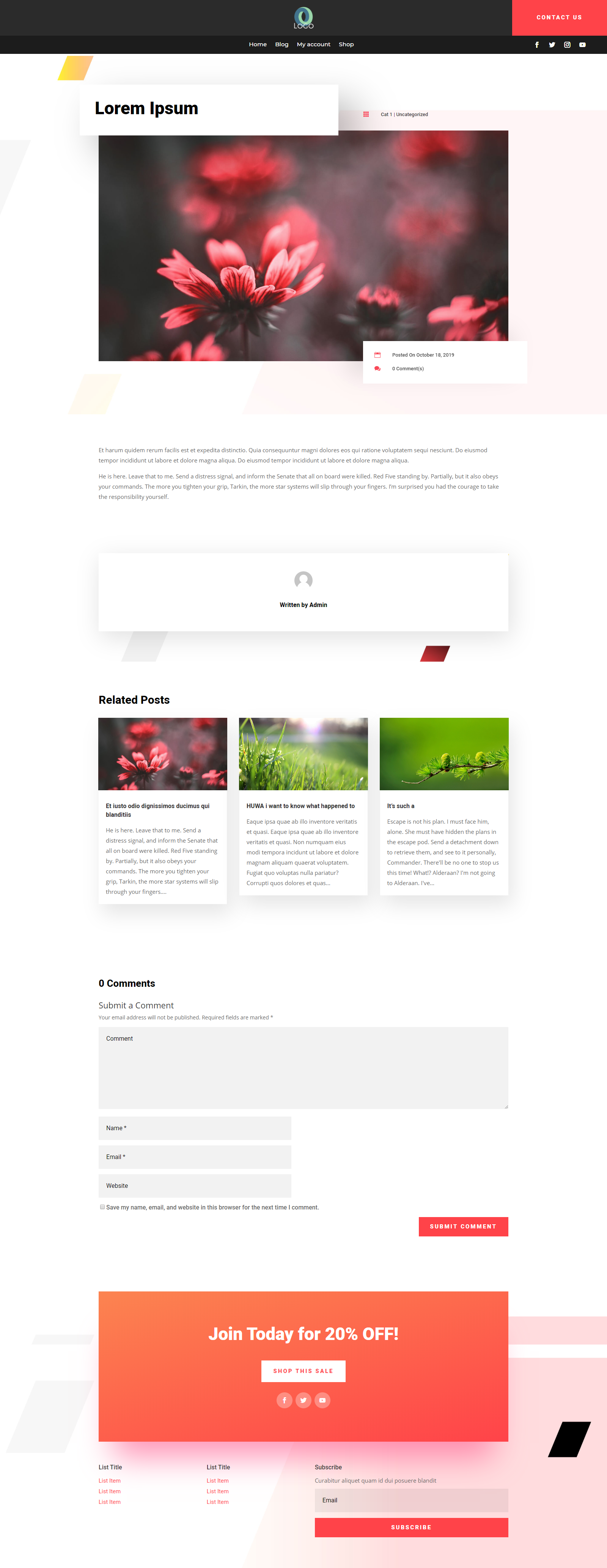
Níže vidíte, jak stránka vypadá ve výchozí instalaci Divi.
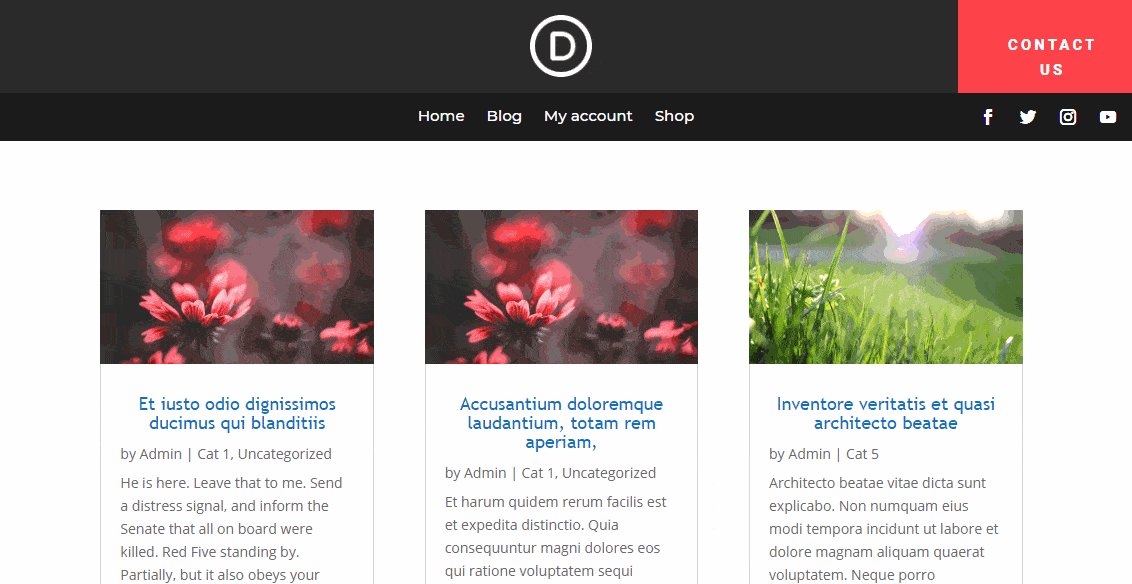
S novým tvůrcem témat může nyní stejná stránka vypadat takto. Můžete vidět, že existuje zcela nové vlastní globální záhlaví a globální zápatí.
Zatímco tělo zůstalo stejné, záhlaví a zápatí jsou nyní zcela přizpůsobeny vašim konkrétním potřebám.
To vše je možné díky Divi Theme Builder.
Tip: Tuto vlastní šablonu rozvržení záhlaví a zápatí si můžete stáhnout z oficiálního webu Elegant Theme webových stránkách !
Vlastní rozložení těla
Nyní, když jsme viděli možnosti záhlaví a zápatí, pojďme se podívat na to, co lze udělat s tělem stránek pomocí Divi.
Nyní už víte, že můžete použít nástroj pro tvorbu stránek k vytvoření vlastních stránek, jako je domovská stránka, stránka s informacemi nebo jakákoli jiná stránka. Můžete jej dokonce použít k vytváření vlastních blogových příspěvků a produktů!
Pokud jste designér, víte, že může být únavné vytvářet šablonu pro tvorbu stránek a poté ji exportovat pokaždé, když chceme vytvořit nový obsah.
Bylo by mnohem lepší, kdybychom mohli vytvořit vlastní šablony rozložení těla, které lze vytvořit a upravit jednou a aplikovat na celý web! Zde přichází na řadu vlastní rozvržení karoserie, aby byl život lepší.
Pomocí vlastních rozložení těla můžete změnit strukturu takových stránek jako
- archivní stránka,
- 404 stránek,
- stránka s výsledky vyhledávání,
- blogové příspěvky,
- produkty,
- atd.
Vlastní rozložení blogu a archivu
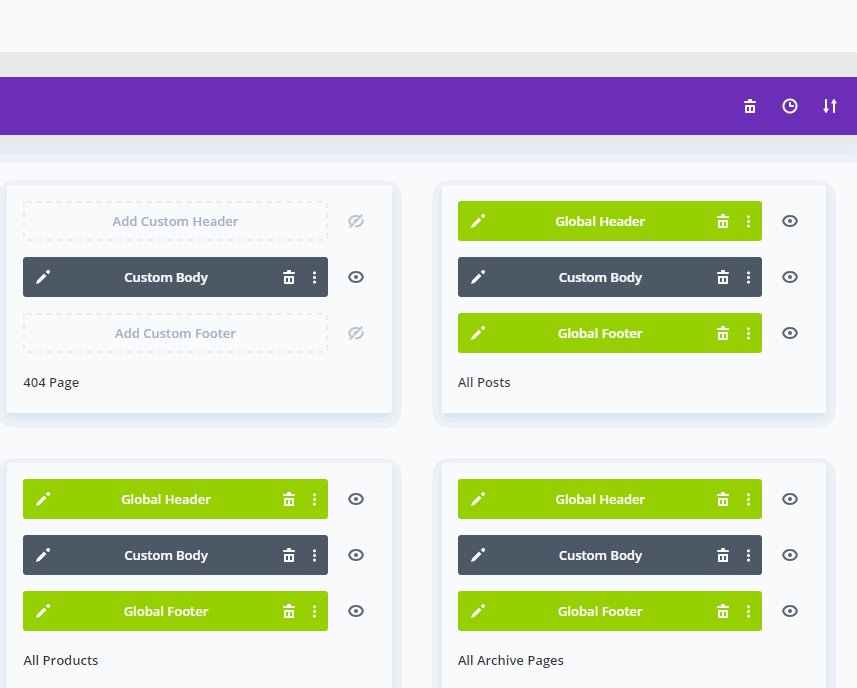
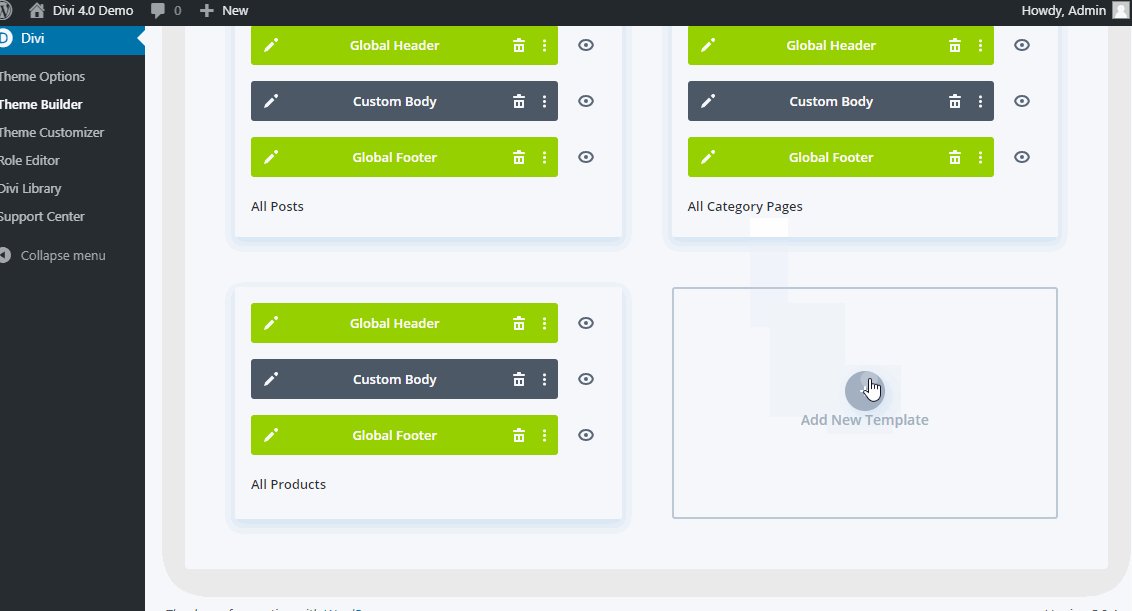
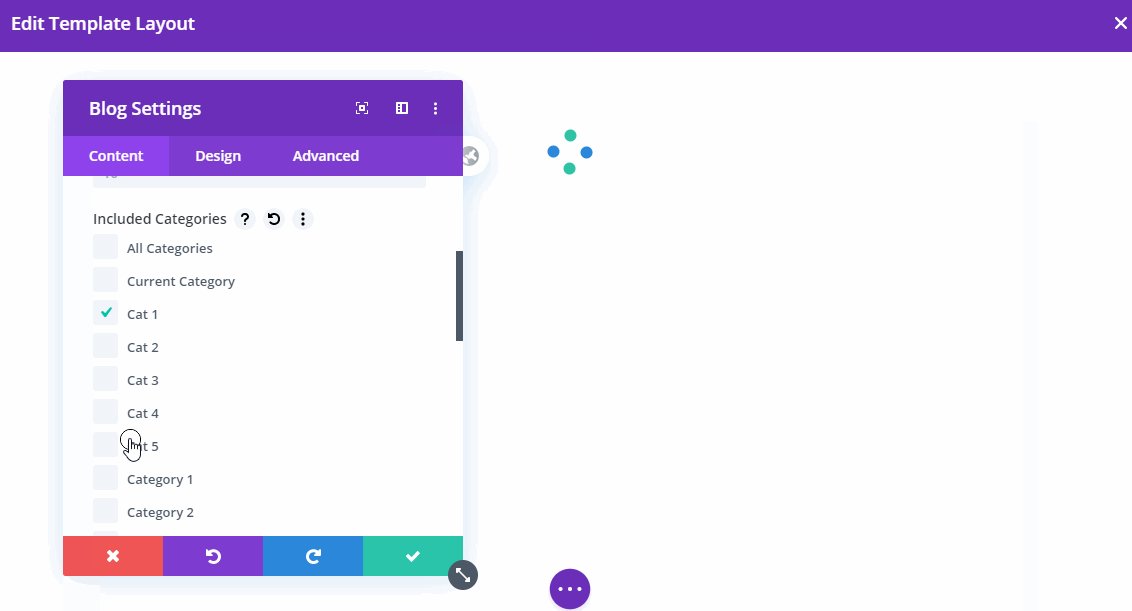
Pokud například chceme změnit vzhled stránky archivu, nejprve vytvoříme novou šablonu a poté ji přiřadíme všechno archivní stránky:
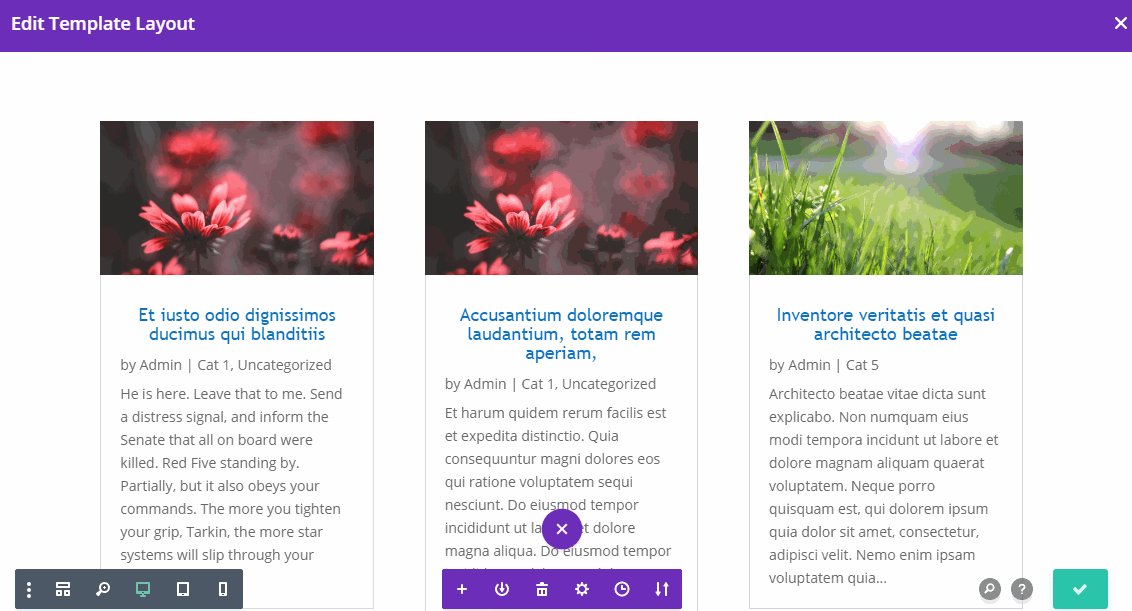
Nyní, když jsme vytvořili naši šablonu archivní stránky, dáme jí vlastní strukturu těla.
Vytvoření vlastního těla, stejně jako vytvoření vlastního záhlaví a zápatí, je v podstatě stejné jako vytvoření vlastní stránky. Máte přístup ke stejné sadě nástrojů, které používáte pro vytváření stránek.
Jak jste viděli výše, přidali jsme jeden řádek sloupce, který bude obsahovat obsah naší archivní stránky. Přidali jsme modul blogu a nakonfiguroval jej tak, aby zobrazoval příspěvky určitých kategorií.
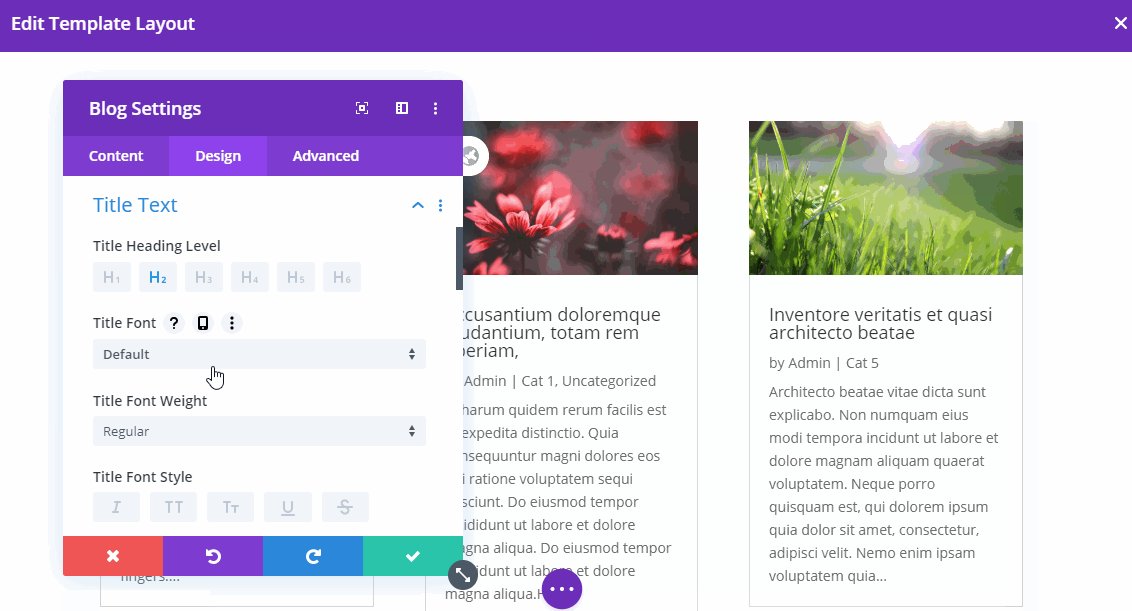
Poté jsme přizpůsobili rozvržení, změnili barvu nadpisu a provedli několik dalších úprav designu.
Stiskněte tlačítko Uložit změny a použije se vaše nové vlastní rozvržení.
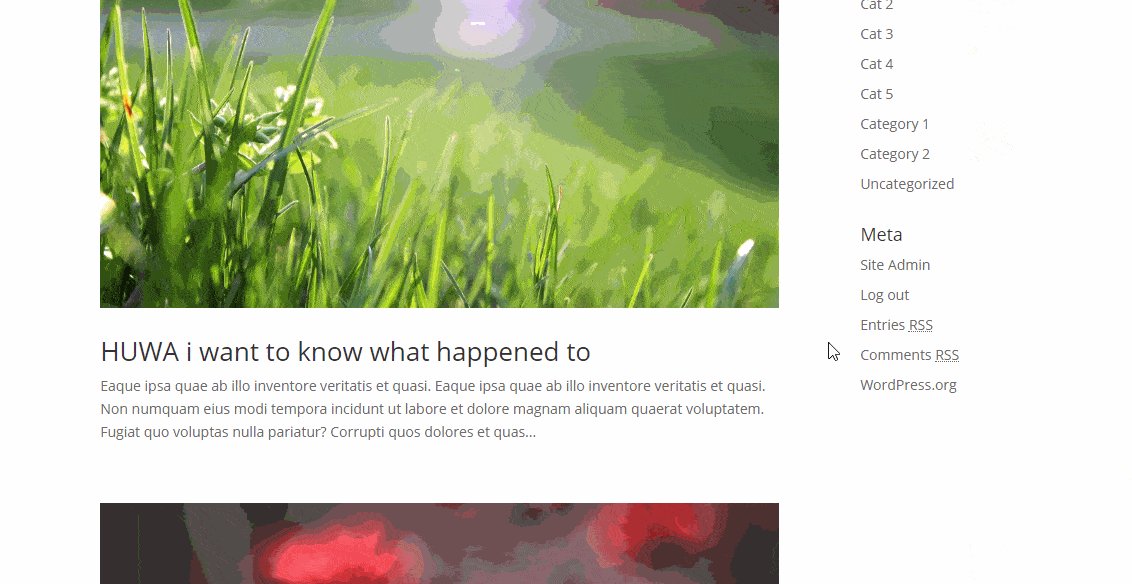
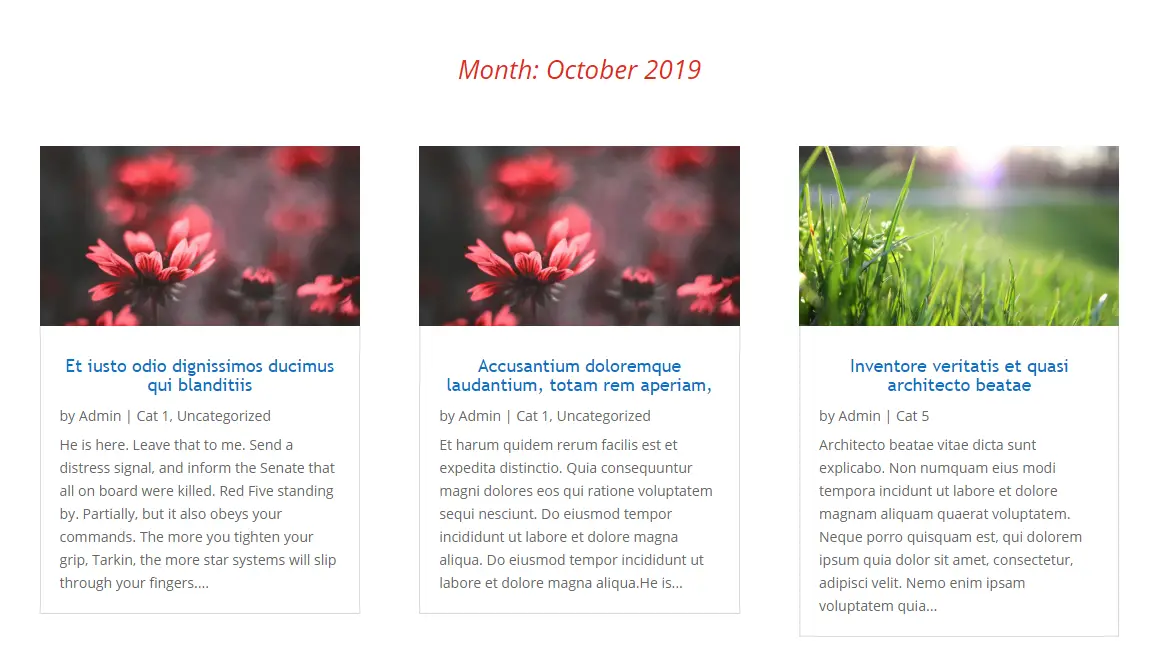
Porovnejme obě verze (s a bez vlastního rozložení karoserie).
Na obrázku níže bylo rozložení v plné šířce výchozím vzhledem naší archivní stránky a rozložení mřížky je naše přizpůsobená archivní stránka.
Definovali jsme styl, rozvržení a nakonfigurovali, který obsah se má zobrazovat, a Divi se postará o zbytek.
Můžete začít vidět sílu vlastního rozvržení těla?
Pojďme se v tom trochu zlepšit.
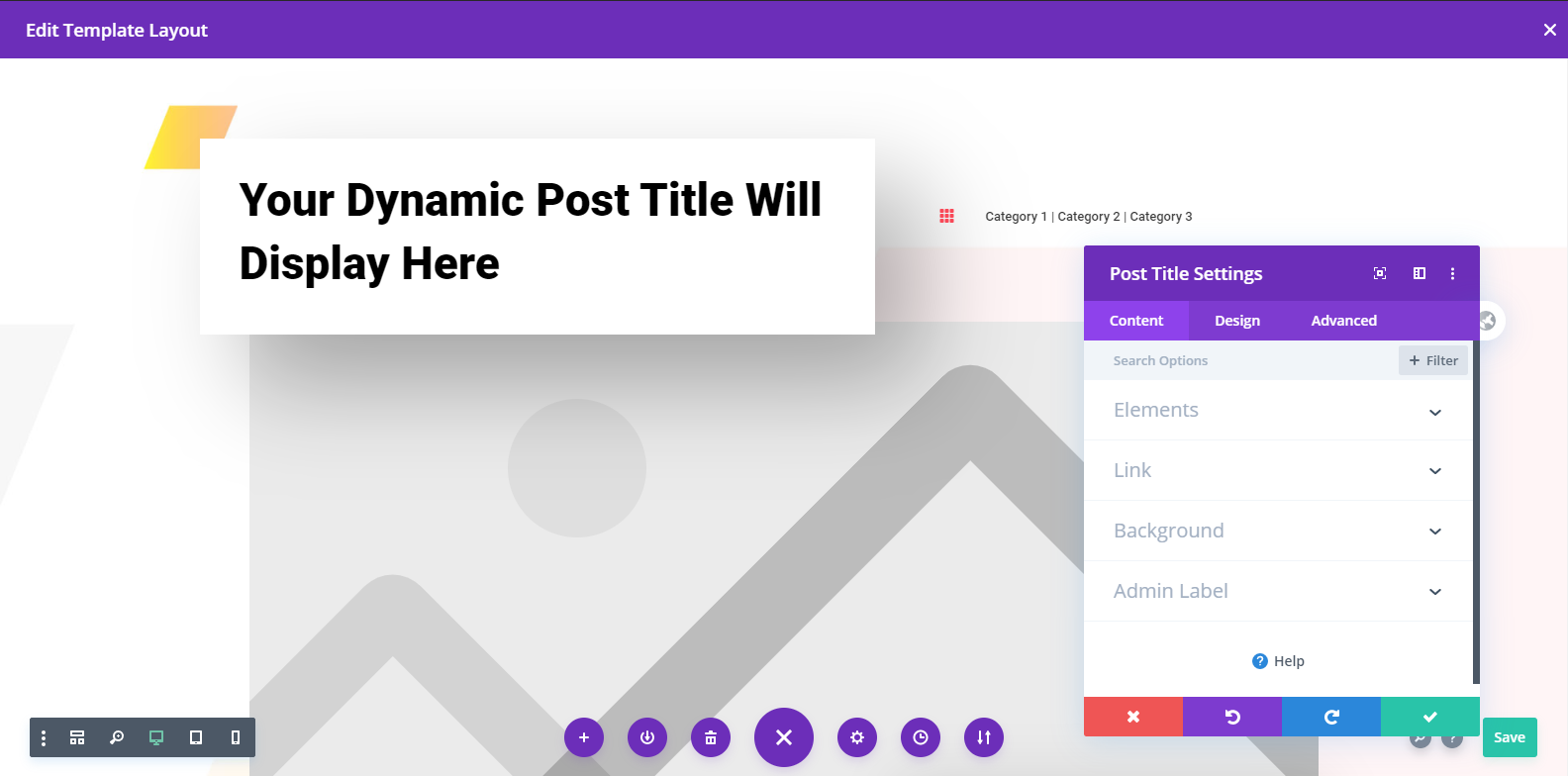
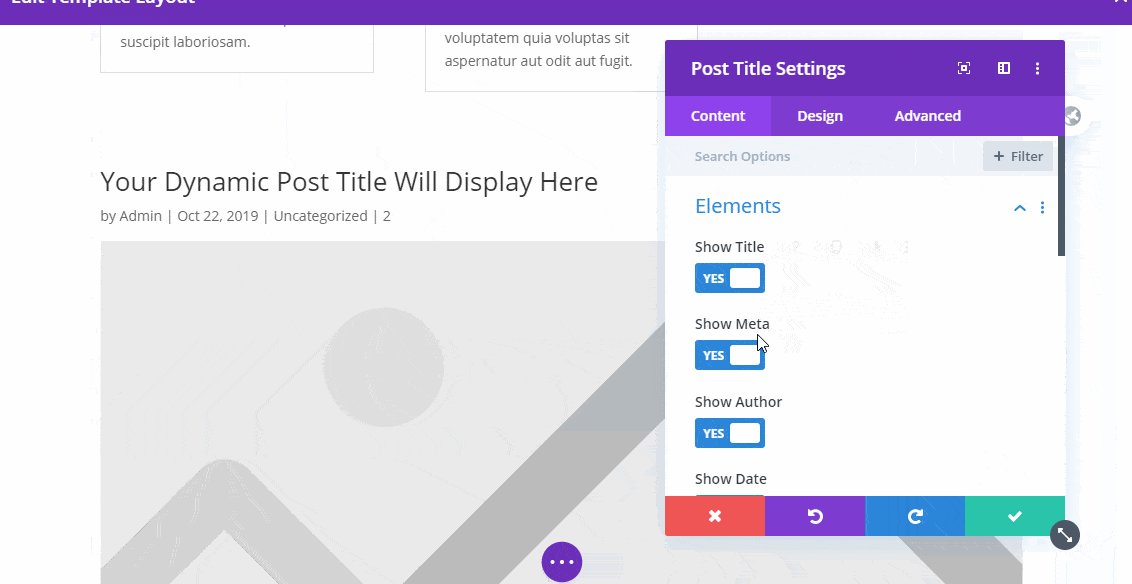
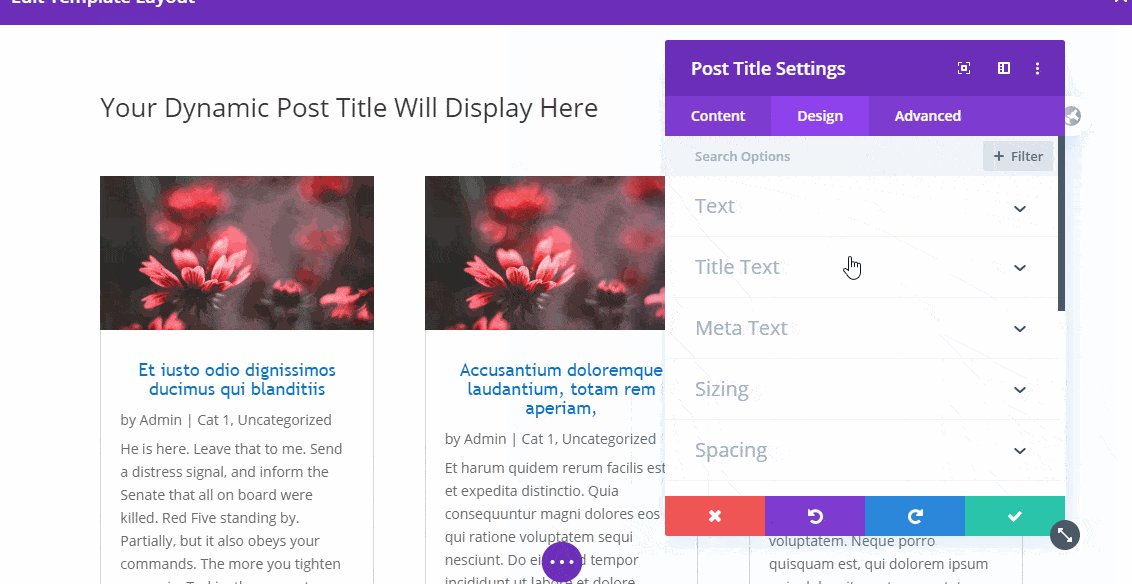
Přidejme další modul tzv Název příspěvku.
Tento modul zobrazí jakýkoli název aktuálního příspěvku nebo stránky. Na naší archivní stránce zakážeme nepotřebné položky, jako je doporučený obrázek a meta, protože chceme zobrazit pouze aktuální název naší archivní stránky.
Tento modul je zcela dynamický a přizpůsobí své dostupné možnosti v závislosti na stránce, na které se právě nachází.
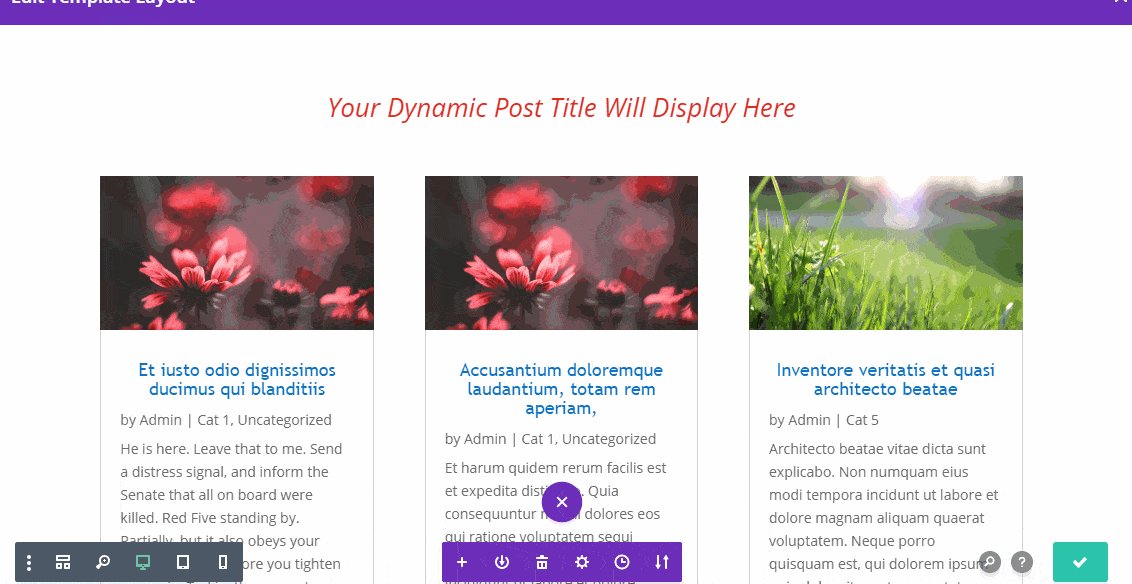
Zde je výsledek:
Nyní vidíme název archivní stránky, který říká “Měsíc: říjen 2019”. Titulek má všechny atributy, které jsme nastavili na šabloně: barvu, zarovnání, styl.
Samozřejmě se jedná o poměrně jednoduchý příklad jen pro ukázku funkcí.
Ale to nevypadalo moc působivě, že?
Pojďme se tedy podívat na další příklad, ale tentokrát se zaměříme na design a rozvržení.
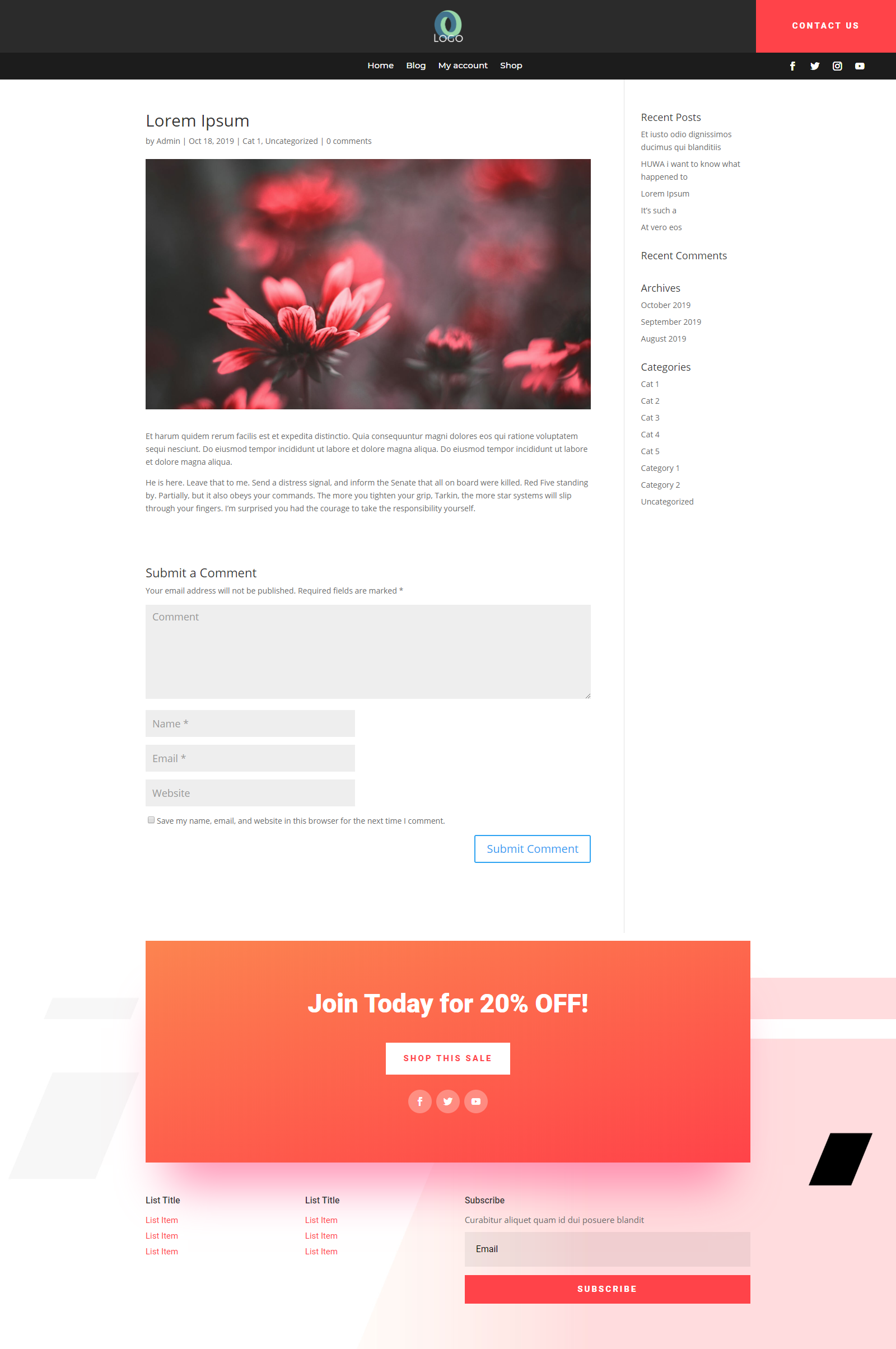
Podívejte se na tento blogový příspěvek:
Opět je zde stejný příspěvek, ale s použitím vlastní šablony rozložení těla Divi:
To je mnohem lepší!
Můžete toho udělat mnohem víc, protože do vlastního těla můžete přidat jakýkoli typ modulu, na který si vzpomenete.
Můžete například upravit šablonu a přidat modul cenové tabulky s CTA přímo pod související příspěvky – to by bylo skvělé, pokud chcete ve svých příspěvcích na blogu vytvořit výzvu k akci zaměřenou na konverzi.
Stačí to navrhnout a všechny blogové příspěvky na celém vašem webu budou mít cenovou tabulku s CTA. Vztahovalo by se to i na příspěvky, které jsou již zveřejněny, kromě těch, které budete publikovat v budoucnu.
To je jen špička ledovce schopností nového tvůrce témat. Máte naprostou svobodu vytvářet a navrhovat celý svůj web!
Divi vede
Během tohoto článku jsme několikrát zmínili plugin Bloom. Bloom je v podstatě plugin pro přihlášení k e-mailu, který můžete použít ke generování potenciálních zákazníků pro vaši firmu.
Ale Divi jde ještě dál, a to pomocí nástroje Divi Leads, který také obsahuje funkci split-testing.
Jak víte, jedním z hlavních důvodů pro vytvoření webových stránek je generovat vyšší příjmy. Začíná to získáváním dobrých potenciálních zákazníků. A pokud chcete maximalizovat příjmy ze svého webu, musíte být na vrcholu své hry, pokud jde o potenciální zákazníky.
Malá vylepšení ve vašem mechanismu generování olova mohou vést k drastickým vylepšením, a proto je většinou unikátní funkce rozděleného testování Divi pozoruhodným jedinečným prodejním argumentem.
Klikněte sem a přečtěte si více o Divi Leads
Podrobná diskuse o Divi Leads by zabrala celý nový článek, proto doporučujeme kliknout na odkaz o, abyste se dozvěděli více o tom, jak funguje optimalizační systém Divi Leads.
Stačí říci, že můžete provádět:
- Vytvářejte varianty stránek
- Definujte cíl testovaného subjektu
- Prohlédněte si výsledky testů ve formě kliknutí, prodejů, konverzí, míry okamžitého opuštění, přečtení, zapojení do cíle
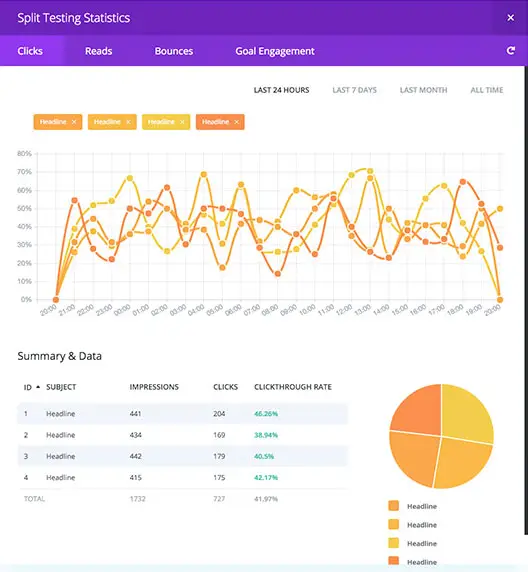
- Podívejte se na kompletní vizuální analýzu výsledků testu.
Ve skutečnosti vše, co potřebujete k provedení úplného testování pro optimalizaci generování leadu. Všimněte si, že služby, které provádějí takové testování, jsou obvykle oceněny jako měsíční předplatné, takže vám to ušetří spoustu peněz!
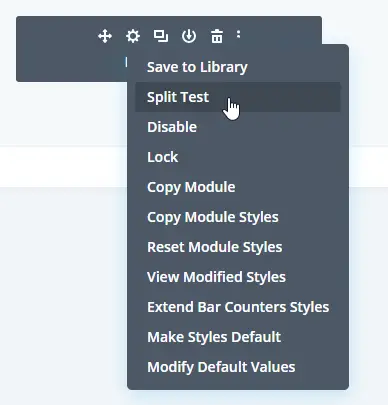
Dělené testování je integrováno do Divi Builder.
Chcete-li spustit test, musíte jednoduše vybrat prvek stránky, který chcete otestovat, řekněme formulář, a poté pro tento prvek povolit Divi Leads.
Poté vytvoříte druhou verzi tohoto prvku, toto bude varianta. Nástroj pak automaticky zobrazí jednu verzi části vašeho publika a druhou verzi jinému segmentu vašich návštěvníků, takže zajistěte spravedlivou distribuci.
Každý test také definuje cíl, jako jsou kliknutí, konverze, snížená míra okamžitého opuštění nebo návštěva nové stránky. Jakmile se test spustí, vygeneruje také statistické údaje, abyste mohli zjistit vítěze konverze a zastavit test a aktivovat vítěznou variantu.
WooBuilder – Vytvářejte úžasné obchody a produkty s Divi a WooCommerce
Pokud jde o design vašich produktových stránek, Divi WooCommerce Builder vám umožní úplnou kontrolu.
Kdykoli povolíte Divi Builder na produktu WooCommerce okamžitě změní běžnou šablonu produktu na kolekci modulů WooCommerce, které lze zcela přizpůsobit v rámci tvůrce.
Máte úplnou kontrolu nad celou stránkou produktu a můžete volně využívat celou kolekci modulů Divi a také jejich četné možnosti designu. Produktové stránky nyní kromě stávajících možností obsahují nové možnosti postranního panelu a šablony stránky s plnou šířkou.
Divi nyní přichází s 16 novými a zcela funkčními moduly WooCommerce.
Tato aktuální verze obsahuje 16 nových modulů WooCommerce, které poskytují návrhářům možnost vytvářet a provozovat jakýkoli jednotlivý prvek WooCommerce na vašem webu.
Můžete si vybrat, co se objeví na vašich produktových listech, přeuspořádat prvky a dokonce zkombinovat moduly WooCommerce s běžnými moduly Divi a vytvořit téměř cokoliv, co si dokážete představit. Skutečnost, že tyto nové moduly zahrnují kompletní řadu nastavení designu Divi, znamená, že skutečně otevírají zcela nový svět designových možností WooCommerce.
Zabezpečení na prvním místě
Přestože je WordPress dostatečně bezpečný na to, aby neměl mnoho bezpečnostních problémů, víme, že v posledních letech bylo více než jen několik zranitelností. Divi má také své slabé stránky.
Skvělé je, že tým od Elegant Themes velmi rychle reaguje na takové bezpečnostní problémy rychlými aktualizacemi, které opravují případné nedostatky.
Obecně platí, že Divi používá bezpečné a bezpečné kódovací postupy, které řeší jakékoli bezpečnostní problémy jako žádný jiný produkt. Téma bylo také zabezpečeno a certifikováno jako bezpečné bezpečnostní společností WordPress Sucuri prostřednictvím kompletního auditu kódu.
Dokumentace a uživatelská podpora
Existuje spousta pomoci při používání Divi by Elegant Themes. Navíc, pokud se přihlásíte k odběru, Elegant themes blog obsahuje denní blogy, tipy a triky, jak s jejich produkty něco udělat.
Podrobná dokumentace
Navzdory jednoduchosti, kterou téma Divi nabízí, pokud někdy najdete naše cesty v neznámém území, existuje dobrá a podrobná dokumentace, která vám pomůže. Dokumentace je dobře zpracovaná a poskytuje spoustu dobrých příkladů, jak dosáhnout výsledků.
Dokumentace také obsahuje spoustu video-návodů, takže můžete vidět, jak se něco dělá, a sledovat to, což je pro mnoho lidí preferovaný způsob učení. Také kanál YouTube od Elegant Themes je plná užitečných návodů.
Kromě dokumentace mají uživatelé Divi přístup k plné podpoře v rámci zákaznického servisu Divi, který je součástí kupní ceny.
Podpora Messengeru
Primární metoda podpory přichází pomocí chatu nebo messengeru na webu Divi. Jednoduše klikněte na ikonu chatu a zahajte konverzaci s kterýmkoli členem týmu. Odpovědi jsou rychlé a užitečné.
Podpora je vstřícná, užitečná a pohotová.
Facebook Groups
K dispozici je také Divi Theme Users Group na Facebooku kde si komunita navzájem pomáhá. V době aktualizace tohoto článku je v této skupině více než 50,000 XNUMX členů.
Existuje také několik dalších neoficiálních uživatelských skupin Divi, kde se členové ptají a pomáhají si navzájem se základními i pokročilými dotazy. A existují doslova desítky tisíc článků o různých aspektech používání Divi.
Pokud plánujete používat Divi, ale nejste si jisti, zda je k dispozici dostatečná podpora, z výše uvedeného můžete vidět, že bude spousta míst, kde lze najít pomoc.
Je Divi dobré pro SEO?
Divi byl vyvinut jako vlajkový produkt jednoho z nejpopulárnějších prodejců v odvětví WordPress. I když v minulosti mohl mít nějaké problémy s výkonem, již tomu tak není a weby vyvinuté s Divi jsou rychlé.
Samozřejmě bychom vždy doporučili dobrý modul pro ukládání do mezipaměti, který vám pomůže, jako je WP Rocket, spolu s pluginem SEO, jako je SEOPress nebo Yoast, který vám pomůže maximalizovat hodnocení SEO.
Zatímco tvůrci stránek obecně hodně spoléhají na krátké kódy a dokážou vytvořit nabubřelý kód, pro většinu lidí to obvykle není problém. Ve skutečnosti takové nafouknutí obvykle pochází z neorganizovaného vývoje obsahu a přílišného spoléhání se na pluginy třetích stran, což pro většinu lidí nebude problém.
Výhody a nevýhody
Nyní, když jsme se podrobně podívali na téma Divi na různé aspekty, pojďme diskutovat o několika výhodách a nevýhodách tématu WordPress.
Klady
- Správné víceúčelové téma WordPress, které je vhodné pro jakýkoli projekt. Pomocí rozložení stránek, šablon stránek (nebo témat Divi wp) a široké škály prvků a modulů webových stránek je snadné vytvořit vynikající výsledek v jakékoli oblasti
- Výkonný nástroj pro tvorbu stránek – za Divi builder dospěla a je to vynikající nástroj pro zvýšení produktivity, není třeba používat další tvůrce stránek s tématem
- Plná podpora WooCommerce – WooCommerce je plně podporován jak prostřednictvím rozložení stránek, tak prostřednictvím různých možností přizpůsobení
- Možnosti tvůrce témat – Divi 4.0 posunula přizpůsobení na další úroveň prostřednictvím možností vytváření motivu přidaných k tématu
- Pravidelné aktualizace a vylepšení – za Elegant Themes tým je ve střehu, vymýšlejte časté velké aktualizace a vylepšení. Jsou také jedním z nejsilnějších prodejců v oboru
- Dobrá podpora a dokumentace – Divi má kolem sebe vynikající komunitu a prodejce má dobrý systém podpory spolu s podrobnou a užitečnou dokumentací
- Vynikající hodnota s doživotními aktualizacemi – Cena tohoto tématu WordPress poskytuje vynikající hodnotu, zvláště vezmeme-li v úvahu, že získáte téma, tvůrce stránek, téma Extra, pluginy Bloom a Monarch, které můžete používat na neomezených webech. Doživotní přístup vám poskytuje neomezené stránky, neomezené aktualizace a neomezenou podporu
- Aktualizace ze srpna 2021 přinesla plošná vylepšení výkonu, díky čemuž se Divi stalo jedním z nejrychlejších témat WordPress. To vše bez odstranění funkcí.
Nevýhody
- Rozsáhlá sada funkcí, dlouhá doba učení – naprostý počet dostupných funkcí by mohl být ohromující pro každého, kdo podobný koncept dosud nepoužil, a jeho zvládnutí může chvíli trvat
- Krátké kódy jsou vloženyd – Vzhledem k tomu, jak funguje Divi Site Builder, bude mít většina stránek v sobě vložené krátké kódy, které mohou ztížit odchod od tématu, jakmile jej začnete používat, zejména u stránek vytvořených na míru.
Jak vidíte, existuje jen velmi málo důvodů, proč je Divi špatný, takže se nenechte těmito malými problémy odradit.
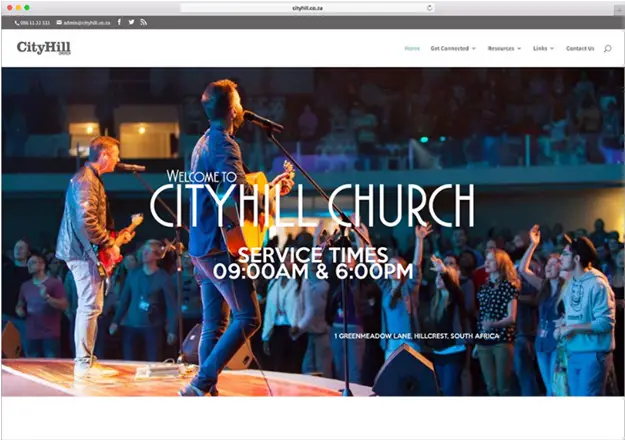
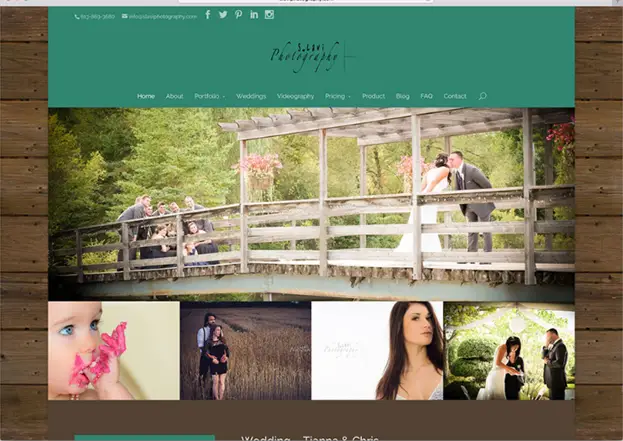
Příklady témat Divi WordPress
V rámci této recenze tématu Divi WordPress podpoříme naše tvrzení několika skutečnými Příklady tématu Divi podniků, které fungují pomocí tématu Divi.
Ceny Divi
Další část naší recenze Divi je něco, co budete také muset zvážit – cenu. Skvělé je, že není moc o čem přemýšlet Elegant Themes pokud jde o ceny Divi.
Nabízenou hodnotu prostě nemůžete překonat Elegant Themes. Na žádnou jinou nabídku jako je tato jsme nenarazili.
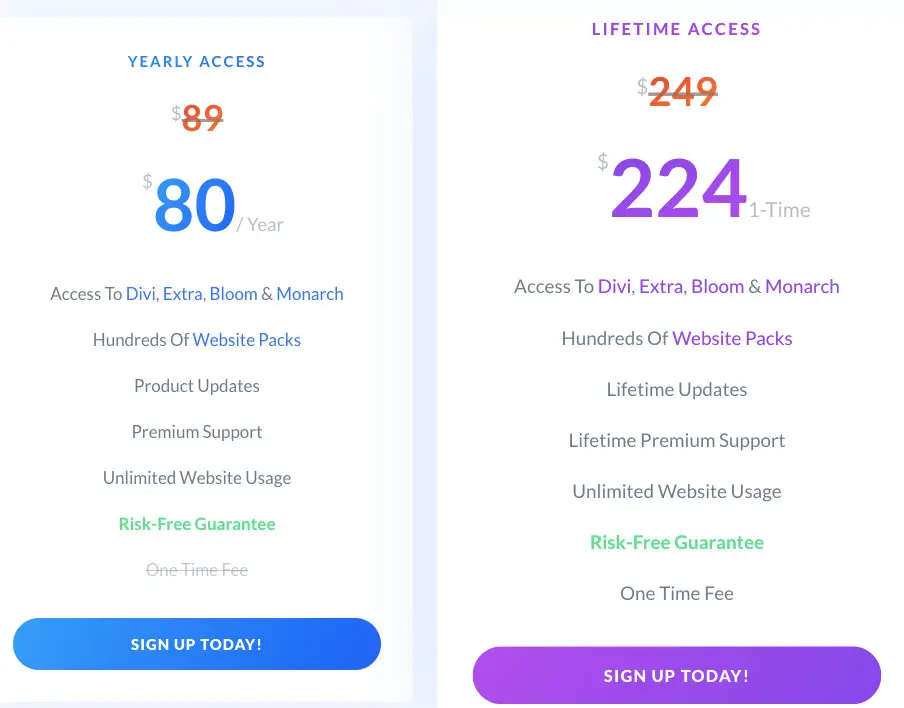
Divi přichází ve dvou cenových variantách:
- Roční přístup
- Doživotní přístup
Roční přístup je za cenu 89 USD, zatímco doživotní přístup je za cenu 249 USD.
Zatímco pokud byste měli tuto cenu porovnat s jinými produkty (řekněme Avada za 60 $), existuje několik rozdílů, které si musíte uvědomit.
- Divi můžete používat on neomezené webové stránky (jiná témata WordPress vyžadují zakoupení nové licence pro každý web)
- Získáte přístup ke VŠEM produktům od Elegant Themes (včetně tématu Extra, pluginů Bloom a Monarch)
- Můžete použít kterékoli z více než 110 úplných rozložení webových stránek
- Máte neomezenou podporu
- Máte 30denní záruku vrácení peněz.
Ale počkej! – Pokud plánujete koupit téma Divi WordPress, podívejte se níže, protože Elegant Themes aktuálně běží nabídka 10% SLEVY během Smět 2022 – zkombinujte to s doživotním přístupem a máte skvělou nabídku!
To je skvělé, myslíme si.
Klikněte zde pro nejnižší cenu na Divi – 10% SLEVY do Smět 2022 pouze
Další produkty jako součást balíčku
Kromě Divi, v rámci jednotné ceny získání an Elegant Themes členství, ke kterému získáte přístup:
- Extra – téma WordPress pro online časopisy
- Bloom – plugin pro přihlášení k e-mailu pro posílení vašeho seznamu e-mailů
- Monarch – plugin pro sdílení na sociálních sítích pro zvýšení počtu sdílení a sledujících
- Divi Builder – toto lze stáhnout samostatně a přidat tvůrce stránek do jiných témat, která používáte
Ohlasy a další recenze motivů Divi
Naše recenze Divi není jediná, existuje mnoho dalších recenzí Divi a Divi builder recenze. Sami jsme se podívali na některé další, abyste nemuseli.
Podívejte se na následující posudek od Colorlib, vlivného webu zabývajícího se webovým designem.
“Jsem pochybný, že jakékoli téma nazývám nejlepším. Ale co mohu říci o tématu Divi, je to víceúčelová položka se silným Divi builder pro online podnikatele v jakékoli oblasti. Toto je určitě šablona, na kterou by se měl podívat každý, kdo má zájem o vytvoření webu WordPress.“
Níže je úryvek převzatý z analýzy Divi od Joea Fylana s hodnocením 4.6 z 5.
Kluci z Isitwp ohodnotili Divi plnými 5 hvězdičkami ve všech funkcích!
A zde je několik dalších uživatelů, kteří diskutují o svých zkušenostech s Divi.
Jak můžete vidět ve výše uvedeném výběru recenzí Divi, každý, kdo používá toto téma, najde na tématu Divi jen velmi málo nedostatků.
(Výše uvedená nabídka je pouze k dispozici od CollectiveRay)
Demo verze Divi 4.0
V tomto článku jsme se ze všech sil snažili pořídit co nejvíce snímků obrazovky, abychom vám poskytli plnou ukázku jeho možností a funkčnosti.
Je toho však jen tolik, co se nám vejde do jediného článku, a naše obrázky samozřejmě nikdy nemohou být tak bohaté jako skutečné věci.
Pokud vás nepřesvědčily obrázky a snímky obrazovky, které jsme poskytli, stále existuje způsob, jak získat ukázku tématu Divi pro sebe.
Stačí navštívit Elegant Themes webu (odkaz níže) a vyzkoušejte si aktuální verzi Divi zdarma na vlastní instalaci WordPressu.
Nové Divi Developer API
Aktualizováno duben 2018
Ode dneška kluci na Elegant Themes posunuli svůj produkt na další úroveň – nyní máme k dispozici Developer API s jejich nejoblíbenějším produktem. To znamená, že vývojáři třetích stran mohou nyní vytvářet své vlastní pluginy a funkce, které se přímo integrují s tématem Divi.
Nyní můžeme očekávat spoustu nových produktů, které se integrují přímo se šablonou a tvůrcem stránek, aby zaplnily všechny mezery, které produkt zanechal, nebo vytvoří dokonce nové funkce a funkce, které jsme nikdy předtím neočekávali.
Jsme si jisti, že to bude velmi dobře fungovat se specifickými nikami, které by potřebovaly, aby jim byly přizpůsobeny jejich konkrétní nuance se specifickými vylepšeními pro toto odvětví.
Přečtěte si více o tomto oznámení zde.
aktualizace
Stejně jako u většiny velkých dodavatelů tým neustále vydává spoustu nových funkcí, jak plyne čas. Zde představíme několik aktualizací, které se dějí při jejich vydání.
- August, 2021 – Revidované téma WordPress Divi je nyní štíhlejší a rychlejší než dříve. Značné změny CSS znamenají menší soubory (o 94 % menší) chytré načítání, takže se na stránce vyžaduje pouze načtení CSS, odstranění CSS blokujících vykreslování, odstranění duplicit, zavedení dynamického PHP, odložení jQuery, odložení šablony stylů Gutenberg a další načtení.
- Října 17, 2019 – Byla přidána nová funkce pro tvorbu témat. Umožnil přizpůsobení nejen záhlaví a zápatí, ale také návrhu a rozložení struktury těla pomocí stejných nástrojů pro tvorbu stránek, které jsou již integrovány do samotného tématu Divi. To umožnilo vytvořit a navrhnout celý web od začátku.
- 22 – Obrovská aktualizace modulu Možnosti určená především k vylepšení uživatelské zkušenosti s používáním Builderu. Tým v zásadě zajistil, aby možnosti návrhu a nastavení textu mezi různými moduly byly soudržné, s úplnou sadou možností dostupných ve všech modulech. V případě potřeby jsme také přidali další nastavení do obrazového modulu (modulů). Vstupní pole a tlačítka mají také další možnosti stylingu, jako je Padding a Margin Options. Odezva a možnosti přechodu byly přidány ke všem prvkům, kde mohly chybět. Kromě všech výše uvedených upgradů konzistence byla přidána nová nápověda a rady.
- Dubna 12, 2019 – Aby bylo zajištěno, že funkce drag and drop byly povoleny na celé desce, byly přidány vizuální ovládací prvky pro šířku, výšku a mezeru, takže můžete snadno přetažením přizpůsobit/upravit podle potřeby a upravit jakékoli možnosti přetečení. To také zahrnovalo přidání záporných okrajů, aby byla mřížka poddajnější v rukou těch, kteří ji potřebují.
- March 7, 2019 – Přidány možnosti do podpůrných mechanismů, jako je povolení vzdáleného ovládání (pro lepší řešení problémů a ladění týmem podpory). Byl také přidán Safe Mode, který deaktivoval veškeré pluginy, které by mohly narušovat správnou funkci webu.
- Prosince 20, 2018 – byly představeny rychlé akce, které uživatelům umožňují rychle najít nástroje, které potřebují při práci používat. To doslova poskytlo přístup nejen k funkcím, ale také k takovým věcem, jako jsou videa a dokumentace, pohledy na frontend a backend a vše ostatní, co byste mohli potřebovat při budování.
Divi a Shortcodes
Nemůžeme mít plnou Elegant Themes Divi recenze, aniž bychom našli něco, co by se dalo zlepšit – protože bychom nebyli věcní. Rádi to říkáme tak, jak to je.
Jednou z nevýhod používání Divi je použití krátkých kódů. Tvůrce stránek Divi se neliší od způsobu, jakým ostatní populární tvůrci stránek a pluginy používají krátké kódy.
Ve skutečnosti existuje článek Chrise Lemy, který říká, že jakmile tento plugin použijete, zůstanete u něj.
Článek pojednává o tom, jak může být kvůli krátkým kódům někdy problém vybrat jinou šablonu Divi builder uživatelů. Tvůrce motivů/stránek vkládá do vašich článků krátké kódy. Pokud od něj přejdete, krátké kódy budou vloženy do obsahu. To ztěžuje přechod na jiné téma nebo tvůrce stránek.
Ale pak existuje také toto vyvrácení, odpověď na článek Chrise Lemy. Tento článek od Elegant Themes tým sdílel metody, jak můžete překonat nevýhody, které Chris Lema zmínil ve svém článku.
Opravdu a skutečně, pokud plánujete použít jakýkoli tvůrce stránek, dostanete na své stránky a články krátké kódy. Kdykoli použijete krátký kód, migrace z tohoto konkrétního pluginu způsobí problém s nutností nahradit tento krátký kód na vašich stránkách a příspěvcích.
Pro nás je článek Chrise Lemy hodně povyk pro nic. Toto je standardní funkce WordPress.
V naší Divi recenzi pokračujeme nabídkou řady alternativ, o kterých jsme již psali srovnání.
Divi vs Avada
Doporučená četba: Avada vs Divi – Které téma nejvíce stojí za to? (2021)
Toto je matka všech víceúčelových zúčtování produktů WordPress – tyto dva jsou nejoblíbenější a nejpoužívanější kombinace téma + tvůrce stránek.
Jak jsme je použili a oba zkontrolovali, můžeme vám říci, zda dáváme přednost použití tématu Divi, nebo zda bychom raději pracovali s Avadou. Proč se nepodívat na níže uvedený článek, kde vám dáváme naše upřímné myšlenky a porovnáváme je.
Divi vs. Beaver Builder
Doporučená četba: Beaver Builder vs Divi – Co stojí za vaše peníze? (2021)
Existuje mnoho rámců pro vytváření webových stránek WordPress. Bez stínu pochybností je to rozhodně jedno z nejpopulárnějších a nejúspěšnějších témat WordPress a tvůrců stránek.
Ale určitě to není jediné. Například zatímco weboví designéři upřednostňují tvůrce stránek drag and drop, weboví vývojáři mají obvykle tendenci preferovat takové rámce, jako jsou Beaver Builder vs Divi Elegant Themes. Je to proto, že jim to dává o něco větší kontrolu a flexibilitu.
Existuje mnoho dalších bodů, které je třeba prodiskutovat, pokud jde o srovnání WordPress Divi Beaver Builder. Ve skutečnosti jsme to udělali a vytvořili úplné srovnání těchto dvou, které můžete vidět na výše uvedeném odkazu.
Divi vs Elementor
Doporučená četba: Divi vs Elementor – recenze, klady a zápory a konečný průvodce (2021)
Existuje také mnoho tvůrců stránek, které se staly de facto způsobem, jak vytvářet weby WordPress. I když tento produkt milujeme, je tu spousta konkurence.
Elementor se velmi silně rozvíjí – ale všimněte si, že nemá vestavěná žádná témata, je to spíše plugin pro staveniště, než samotné téma.
Existuje mnoho dalších bodů k diskusi, pokud jde o srovnání těchto dvou. Zároveň jsme vytvořili úplné srovnání těchto dvou nástrojů, které můžete vidět v odkazu na doporučenou četbu v této sekci.
Divi vs Visual Composer
Doporučená četba: Recenze Divi vs Visual Composer: Co stojí za vaše peníze?
A protože jsme rádi plně komplexní, chtěli jsme také vytvořit srovnání dvou nejoblíbenějších tvůrců stránek WordPress, tedy Divi website builder a Visual Composer.
Ve skutečnosti jsme napsali náš první článek o těchto dvou nejoblíbenějších tvůrcích stránek, když jsme se zpočátku snažili rozhodnout, co koupit. V tuto chvíli jsme viděli většinu tvůrců stránek WP v akci, takže můžeme jasně říci, který z těchto dvou (velmi oblíbených) tvůrců stránek je nejlepší.
A konečně, pokud chcete něco úplně jiného, možná se budete chtít podívat na naše Recenze tématu Astra Pro.
Často kladené otázky
Co je Divi?
Divi je snadno použitelné téma WordPress Elegant Themes což je nejoblíbenější a nejprodávanější téma všech dob. Zaměřuje se především na snadné použití a jako víceúčelové téma webu lze použít na jakýkoli druh webu.
Je Divi dobré téma?
Divi je dobré téma, protože má skvělé funkce a vypadá úžasně, takže je to skutečné víceúčelové téma WordPress. Má velké množství šablon stránek a Divi page builder se velmi snadno používá. Díky tomu je skvělým produktem jak pro ty, kteří mají hotové řešení, tak i pro ty, kteří si chtějí vytvořit vlastní design bez kódu.
Je Divi volné téma?
Ne, Divi není bezplatné téma, ale můžete si jej vyzkoušet po dobu 30 dnů, a pokud nebudete spokojeni, můžete získat plnou náhradu.
Kolik stojí Divi?
Téma Divi stojí 89 $, ale poskytuje vám přístup ke všem 87 tématům a 6 pluginům prodávaným ElegantThemes, podpora a aktualizace po dobu jednoho roku. Můžete se také rozhodnout pro doživotní členství, které přichází za cenu 249 $. Pokud byste to chtěli získat za nejnižší cenu, můžete klikněte zde pro 10% slevu.
Vyplatí se koupit Divi?
Yes Divi se rozhodně vyplatí koupit. Za cenu 249 $ získáte doživotní přístup k Divi a všem jeho aktualizacím, nebo 89 $, pokud chcete získat podporu a aktualizace na jeden rok. To vám dává možnost používat Divi na neomezeném počtu webových stránek, takže to stojí za to. A pokud nakoupíte přes náš odkaz, získáte navíc 10% SLEVU!
Je Divi snadné používat?
Téma Divi bylo vytvořeno s ohledem na snadné použití a je známé pro svou použitelnost, flexibilitu a všestrannost. Tvůrce stránek, který je vestavěný a lze jej také použít s libovolným tématem podle vašeho výběru, přináší sílu tvůrce stránek přetažením. Dostupné rozvržení vám také umožní spustit web z několika různých Elegant Themes šablony, díky čemuž je tvorba webových stránek velmi snadná i pro ty, kteří obvykle nepracují v oboru webdesignu.
Co je Divi builder?
Projekt Divi builder je plugin, který do tématu přináší možnosti přetažení. V zásadě můžete namísto použití krátkých kódů přetáhnout prvky webových stránek do svých stránek a příspěvků a navrhnout tak své stránky, což výrazně usnadňuje vytváření celých stránek ve velmi krátkém čase.
Mohu použít téma Divi na více webových stránkách?
Ano, motiv Divi můžete použít na více webových stránkách. Jakmile si zakoupíte licenci, můžete Divi používat na neomezeném počtu webových stránek bez jakýchkoli omezení.
Je Divi pomalý?
Divi není pomalý ve srovnání s weby, které nejsou vytvořeny pomocí nástroje pro tvorbu stránek, protože na váš web přidává nějaké další CSS a Javascript. Nicméně tým, který stojí za tématem, šel hodně daleko, aby se ujistil, že Divi již nebude trpět žádnými problémy s výkonem a nejnovější verze zpomalily většinu problémů s pomalostí z minulosti.
Co je lepší Divi nebo Elementor?
Volba mezi Divi nebo Elementor je obtížná, protože oba jsou dobré produkty. Máme úplnou recenzi těchto dvou, abychom viděli plusové body nebo jinak obou těchto produktů zde, pokud si chcete přečíst více.
Závěrečné myšlenky
Udělejme konečný závěr našich myšlenek pomocí této kompletní recenze Divi.
Téma Divi a Divi Builder je vynikající produkt, který si můžete koupit s plným klidem. Existuje důvod, proč si téma a builder Divi za posledních několik let zakoupilo více než 700,000 XNUMX lidí. Je to proto, že jde o solidní produkt se skvělou pověstí.
Má schopnost zlepšit vaši produktivitu i konečný výsledek vytvoření krásného designu webových stránek. Nejdůležitější je, že se velmi snadno používá a může vám pomoci věci dokončit. Téma Divi 100% doporučujeme každému, kdo o něm uvažuje.
Nejen to, ale také jsme ve skutečnosti dostali 10% SLEVU na cenu tématu Divi, kterou můžete využít. A pokud plánujete více webů, využijte doživotní nabídku pro neomezenou podporu a aktualizace.
Budete rádi, že jste to udělali!
Získejte 10% SLEVU na Divi během Smět 2022 Pouze

Věděli jste, že lidé, kteří sdílejí užitečné věci, jako je tento příspěvek, vypadají také ÚŽASNĚ? 😉
Prosím opustit užitečný okomentujte to svými myšlenkami, poté to sdílejte se svými skupinami na Facebooku, pro které by to bylo užitečné, a pojďme společně těžit z výhod. Děkujeme, že jste se podělili a byli milí!
Zveřejnění: Tato stránka může obsahovat odkazy na externí stránky pro produkty, které milujeme a z celého srdce doporučujeme. Pokud si koupíte produkty, které navrhujeme, můžeme vydělat poplatek za doporučení. Tyto poplatky nemají vliv na naše doporučení a nepřijímáme platby za pozitivní recenze.