Siden sin oprindelige lancering i 2003 har WordPress udviklet sig fra et simpelt bloggingværktøj til en stærk og populær websitebygger og et omfattende CMS (content management system), der bruges af ca. 38% af webstederne på nettet! I betragtning af dets popularitet skal du oprette WordPress-tema, der er unikt for dit websted, hvis dit websted skal skille sig ud fra mængden.
I virkeligheden er det ikke underligt, at WordPress var i stand til at gøre det hidtil og blive så populært.
Mængden af fleksibilitet, den har, og de funktioner, den er vært for, tillader dens brede anvendelse på tværs af forskellige websitetyper. Desuden er WordPress ret let at bruge med ringe eller ingen tidligere erfaring med kodning eller webudvikling overhovedet.
Dette er årsagerne til WordPress succeshistorie og er netop årsagerne næsten 40 procent af alle websteder på World Wide Web er drevet af denne software.
WordPress har en række praktiske funktioner, der gør webudvikling og programmering less kompliceret og mere tilgængelig for alle.
-
- Introduktion til WordPress Theme Development
- Oprettelse af dit første tilpassede WordPress-tema
- 6 grundlæggende trin til at udvikle dit WordPress-tema
- Detaljeret WordPress Theme Development Guide
- Oprettelse af brugerdefinerede temafiler / mapper
- Brug af kataloger
- Enqueue-scripts og StyleSheets
- Gå til Google-skrifttyper
- Opdeling af din side i sektioner (Header.php / Footer.php)
- Brug af Funktioner.php
- Brug af hovedindstillinger i temaet
- WordPress-sløjfen
- Menu og sider
- Oprettelse af et udvalgt billede
- Paginering
- Kommentarer
- Andre sider og filer
- Brug af forældre / barn tema
- Brug af udviklingsrammer
- Indpakning af, hvordan man opretter WordPress-tema
Introduktion til WordPress Theme Development
En anden populær funktion, der gør WordPress så populær, er dens temaer. Temaet er simpelthen en samling af stilark og skabeloner, der definerer, hvordan et WP-drevet websted vil se ud og blive vist.
Softwaren giver brugeren en lang række forskellige redigeringsmuligheder, når det kommer til temaer fra WP-adminområdet.
Hundredvis af WordPress-temaer er helt gratis eller med mange andre til en rimelig pris på et par titusinder dollars.
Faktisk er WordPress.org vært for en enorm database med temaer i deres Temakatalog.
Andre websteder som Themeforest tilbyder også masser af premium-temaer fra forskellige udviklere.

Hver af disse temaer har forskellige layout, designmønstre og funktioner.
Det er op til brugeren at finde en, der passer bedst til deres websides behov. I de fleste tilfælde er temaer lavet med bestemte brancher eller erhverv i tankerne, hvilket betyder, at f.eks. Restaurantejere let kan finde temaer med reservationsfunktioner.
Mens der er masser af fantastiske temaer, der måske passer til dine behov, er det sikkert at sige, at hvis du vil gøre noget fremragende, skal du stort set selv gøre det. Hvis du ikke er i stand til at programmere, et godt alternativ mulighed ville være at gå til en freelance softwareudvikler (priserne kan variere afhængigt af forskellige faktorer).
I denne artikel vil vi dog gennemgå ALLE de nødvendige trin for at oprette dit helt eget tilpassede WordPress-tema til dit WP-drevne websted. Vi tager et kig på alle vigtige aspekter for at sikre, at du får det bedste, som WordPress har at tilbyde.
Kom godt i gang med at oprette dit helt eget tema som nybegynder kan ved første øjekast virke som en enorm opgave.
At oprette et brugerdefineret tema fra bunden er dog ikke så kompliceret i WP. Du behøver ikke at være en webudviklings-whiz. Hvis du har det grundlæggende ved kodning med PHP, kan du nemt lære at oprette et WordPress-tema.
Desuden kan det være meget givende at oprette dit eget tema, især når du ser slutresultatet live på dit websted.
Oprettelse af dit første tilpassede WordPress-tema
For at komme i gang med at oprette et WordPress-tema har du brug for et par grundlæggende ting:
- Et WordPress-websted
- En god hostingplan
- Lidt forudgående erfaring med ting som lokale iscenesættelsesmiljøer
- Grundlæggende forståelse af CSS- og PHP-kodningssprog
- Et starttema
Forståelse af WordPress-skabelonhierarkiet
I WordPress er skabelonfiler (byggestenene til dit tema) modulære og genanvendelige.
Skabelonfiler er ansvarlige for at generere siderne på dit WP-websted. Nogle af disse filer bruges på næsten alle dine sider, mens andre kun bruges under bestemte omstændigheder.
Se på nedenstående diagram – det forklarer, hvordan WordPress-skabelonhierarkiet er organiseret.

Skabelonfiler bestemmer det overordnede udseende af indholdet på webstedet. Hvis du vil oprette et header, skal du bruge et header.php fil, eller hvis du vil tilføje en kommentarsektion, skal du bruge comments.php fil.
For at forstå skabelonhierarkiet skal du vide, at WordPress bruger noget kaldet en “forespørgselsstreng” til at bestemme, hvilken skabelon eller skabelonsæt der skal bruges til at oprette og vise en bestemt side.
Forespørgselsstrengen er oplysninger gemt i linket til hver del af webstedet, du prøver at ændre. I enklere termer analyserer WordPress informationen og udfører søgninger gennem skabelonhierarkiet for at finde en skabelonfil, der matcher den angivne info i forespørgselsstrengen.
Dette er dybest set en ordning, hvor WP ser efter matchende skabelonfiler, hver gang sider indlæses.
For eksempel, hvis du indtaster følgende URL http://example.com/post/this-post, WordPress finder de nødvendige skabelonfiler i følgende rækkefølge:
- Filer, der matcher sneglen, i dette tilfælde dette-indlæg.
- Filer, der matcher post-ID’et.
- En generisk enkeltpostfil, ligesom single.php.
- En arkivfil, i dette tilfælde, archive.php.
- index.php fil.
Den sidste fil (index.php) kræves i hvert tema, da det er standard (eller reserve), hvis der ikke findes nogen anden fil i matchningsprocessen. understregninger (et WP-starttema) har de mest almindelige filer. Disse filer, der er inkluderet i dette tema, fungerer lige ud af kassen.
Du kan redigere dem, hvis du har lyst til at eksperimentere eller har brug for at oprette en brugerdefineret funktionalitet på dit websted.
Hvad er et WordPress starttema?
Et starttema er et nøglegrundlag for et brugerdefineret WordPress-tema.
Du kan bruge det som grundlag for at få dit eget unikke tema i gang. Med et starttema kan du oprette dit helt eget tilpassede WordPress-tema uden at skulle designe eller kode et helt tema fra bunden.
WordPress-starttemaer indeholder alle filerne som defineret i ovenstående hierarki.
Brug af et starttema giver dig mulighed for at få en bedre forståelse af, hvordan WordPress fungerer, fordi det viser dig det grundlæggende, strukturen af et tema, og hvordan de forskellige dele fungerer sammen.
Et specialbygget WordPress-tema kan anvendes på en række forskellige websitetyper fra præsentationer og kataloger til onlinebutikker bygget med WooCommerce, sociale medier eller hvad du ellers har brug for din hjemmeside til.
At vælge starttemaer (såsom UnderStrap, Underscores og Bones) hjælper med at oprette WordPress-tema, der åbner døren til at bruge en række forskellige muligheder.
Brug af understregninger kan være det bedste valg for begyndere, da det tilbyder de vigtigste funktioner. Det kommer også fra en langvarig og pålidelig udvikler. Dette betyder, at det er mere sandsynligt, at det er kompatibelt, sikkert og pålideligt og vil have bedre support på lang sigt.
Hvorfor skal du bruge et starttema

Som nævnt ovenfor er et starttema et fundament, en plan, der hjælper dig med at komme med et unikt websted. Det fungerer allerede fuldt ud, men mangler stadig de definerende nøglefunktioner, der gør et brugervenligt websted.
I det væsentlige skal det stadig være stylet og korrekt konfigureret.
Når det er sagt, er starttemaer ideelle til dem, der har ringe eller ingen erfaring med WordPress eller webudvikling generelt. Det er en fantastisk måde at blive introduceret til emnet temaopbygning og lære det grundlæggende på WP-drevne websteder.
Et WordPress Starter-tema sparer dig tid og kræver lidt eller ingen baggrundsviden i kodning og resten af WordPress-kompleksiteterne.
Du kan udnytte års hårdt arbejde fra udviklerne af starttemaet og bruge disse retningslinjer til at få en bedre forståelse af, hvordan WordPress og temadesign fungerer.
Populære eksempler på startertemaer
- understregninger – Et pålideligt og berømt starttema, der giver begyndere et forspring temaudvikling. Underscores er temmelig grundlæggende og perfekte til at komme i gang med det samme, hvis du har alle de nødvendige værktøjer. Temaet er fantastisk til at forstå begreberne temaudvikling. Underscores handler om at starte et nyt projekt, der mere bør ses som et værktøjskasse, der konstant udvikler sig og less som en ramme.
- Roots – Dette starttema giver dig en tilgang, der er mere rettet mod udviklere, hvor dens markering er baseret på HTML5 Boilerplate. Det understøtter også mere avancerede værktøjer som f.eks Bootstrap og Grunt. Roots-starttemaet inkluderer også et temaindpakning, som hjælper dig med at holde din proces strømlinet og eliminerer at kalde de samme skabelondele gentagne gange.
Roots bruger også CSS præprocessorer og understøtter LESS, en bagudkompatibel sprogudvidelse til CSS, der i væsentlig grad kan fremskynde processen med at udvikle dit tema.
Når det er sagt, giver Roots en mere pragmatisk tilgang og kræver lidt mere know-how fra udvikleren.
6 grundlæggende trin til at udvikle dit WordPress-tema
Efter at have dækket det grundlæggende er du endelig klar til at komme i gang med at oprette et WordPress-tema.
Da denne artikel er mere rettet mod begyndere, bruger vi et starttema, men du er også fri til at oprette alt fra bunden uden nogen starttemaer.
Hvis det er den rute, du vil tage, så glem ikke, at du har brug for meget mere tid og bliver nødt til at fordybe dig lidt dybere i kodning og webudvikling generelt.
1. Opsætning af udviklingsmiljø
Dit første trin i processen skal være at skabe et udviklingsmiljø.
Dette er dybest set en server, du skal installere på din computer for at administrere og udvikle lokale WP-websteder. Et udviklingsmiljø giver dig mulighed for at udvikle dit websted sikkert udover at give dig flere muligheder for at skabe et lokalt miljø.
Ved brug af DesktopServer er en af de ideelle stier, du kan tage. Det er en nem måde at få en lokal og hurtig version af WP, som er kompatibel med både Windows og Mac. Vælg den gratis version, registrer og download den, og installer derefter softwaren.

Når du har installeret, skal du åbne programmet og konfigurere dit lokale miljø.
Det er en ret simpel proces, og du vil være klar på få minutter. Efter installationen har du et websted og et udviklingsmiljø, der både fungerer og ligner ethvert live WP-websted.
2. Download og installer et starttema
De mest grundlæggende starttemaer (som Underscores) er nemme for de første timere at komme i gang med.
I modsætning til de fleste grundlæggende temaer tillader Underscores tilpasning af indstillinger gennem dens Avancerede indstillinger (som forfatter og beskrivelse) efter at have navngivet dit tema.

Du kan også tilføje Syntactically Awesome StyleSheets eller SASS hvilket er et forbehandlings CSS-sprog, der giver dig mulighed for at introducere funktioner som indlejring, matematiske operationer, anvendelse af variabler osv.
Når du har foretaget dine valg, skal du bare klikke på Generer for at downloade .zip-filen med dit starttema.
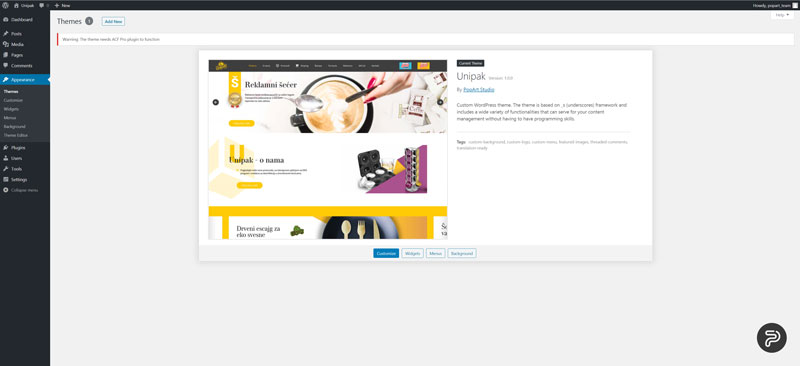
Installer nu filen på dit lokale websted. Hvis du har gjort alt korrekt, kan du nu se en grundlæggende version af dit brugerdefinerede WordPress-tema.
Forståelse af WordPress Core-principperne
Nu hvor det grundlæggende er oprettet, kan du komme på arbejde. Inden du dykker ind i tilpasningsprocessen, skal du dog blive fortrolig med kerneprincipperne og komponenterne i oprettelsen af et WordPress-tema ved hjælp af kerneprincipperne i WP.
Først og fremmest skal du lære om skabelon filer, de vigtigste byggesten til ethvert tema i WP.
Skabelonfiler bestemmer grundlæggende, hvordan dit layout og indhold vises på dit websted. Hvis du vil oprette et header, skal du bruge header.php fil, mens comments.php ville blive brugt til at vise eventuelle kommentarer.
Som diskuteret ovenfor bruger WP sit skabelonhierarki til at bestemme, hvilken skabelonfil den vælger at udføre det indhold, som en bruger anmoder om / har brug for. Du kan arbejde med disse filer, som de er, men i betragtning af at du er her for at oprette WordPress-tema, vil din hovedpart af arbejdet være at tilpasse disse filer til dine behov.
Når vi taler om WP-kerneprincipper, skal du også forstå konceptet bag The Loop.
Det er den kode, som WP primært bruger til at vise dit indhold, og det kan findes i alt indhold, der viser skabelonfiler, som f.eks index.php or sidebar.php. Det er et ret komplekst emne, men heldigvis kommer det sammen med starttemaet (hvis du bruger Underscores), hvilket betyder, at din proces skal være enklere.
Du bliver nødt til at forstå konceptet og arbejde med det. Tjek nogle af eksemplerne i linket ovenfor for bedre at forstå, hvordan sløjfen bruges, og hvordan du kan tilpasse koden til dine behov.
3. Opret temadetaljer
Temaer er ikke rent kosmetiske komponenter.
Der er masser af forskellige funktioner, du kan tilføje til dit websted, som kan forbedre funktionaliteten. Vi diskuterer, hvordan du implementerer et par grundlæggende funktioner til at krydre dit websted.
Tilføjelse Kroge kan gøre det muligt for dig at køre forskellige PHP-handlinger, vise anden info eller indsætte stylingdata efter behov.
Kroge er kodestykker, der indsættes i skabelonfiler. De fleste af dem implementeres direkte som en del af kernen i WordPress, men nogle kroge er ret nyttige, når man også tilpasser temaer.
Her er en liste over de mest almindelige kroge og deres roller:
- wp_head () – tilføjes til element i header.php. Det muliggør scripts, stilarter og anden info, der kører, når webstedet begynder at indlæses.
- wp_footer () – normalt føjet til footer.php før tag, der ofte bruges til at indsætte kode til Google Analytics eller anden kode, der skal vises på hver side, men som er for tung til at indlæses i overskriften.
- wp_meta () – Generelt fundet på sidebar.php, og det bruges oftest til at inkludere yderligere scripts (for eksempel en tagsky).
- kommentarform () – Føjet til comments.php direkte før filen lukkes tag for at vise kommentarer.
Når du bruger Underscores, vil disse kroge allerede være inkluderet i temaet, men det er altid en god ide at lære mere om dem og se alle tilgængelige kroge. Kroge giver dig mulighed for at udvide funktionerne i dit tilpassede tema.
4. Tilføjelse af stilarter ved hjælp af CSS
Cascading Style Sheets eller CSS definerer udseendet af indholdet på det websted, du opretter.
Ved anvendelse af style.css fil, som allerede er inkluderet i dit tema, kan du redigere alle de stilarter, der findes her, og gemme dem for at se, hvordan det ændrer dit design. Som standard indeholder den kun den grundlæggende styling.
CSS bruges til at muliggøre præsentation og adskillelse af indholdet på dit websted, alt fra layout til skrifttyper og indhold. CSS kan hjælpe med at gøre indholdet på dit websted mere tilgængeligt og mere fleksibelt.
At gå i dybden med, hvordan man bruger styling med WordPress-temaer, kan blive ret behåret og ligger uden for anvendelsesområdet for denne artikel. Hvis du ikke er for sikker på dette, kan du måske læse mere om CSS, inden du går videre.
5. Inkluderet JavaScript
Tilføjelse af JavaScript-filer til dit tema, hvis det er nødvendigt, kan øge interaktive funktioner og kapaciteter og få et bedre fungerende sted. Det er især nyttigt, når du vil inkorporere tredjeparts plugins på dine websteder, som f.eks. Specifikke video- eller lydafspillere, ting som glidere, popup-support og andre tredjepartsbiblioteker for at skabe avanceret funktionalitet.
For at bruge Javascript med dit tilpassede websted kan du oprette et opkald ved hjælp af syntaksen nedenfor for at tilføje scriptfilen til temaet.
Alternativt kan du bruge scriptet direkte i din header.php skabelonfil mellem metataggene og linket til stilarket, som du ville gøre i tilfælde af en HTML-side. Når du bruger den i headerfilen, skal den se sådan ud:
Hvis du vil bruge JS direkte, skal du tilføje opkaldet til filerne direkte som nedenfor. Hvis du vil indstille en “send dette til en ven” -funktion, kan du sætte den under postens titel. Det ligner dette:
” rel=”bookmark”>
